PR
PremiereProでリッチなテロップ「位置とブラーでヒュン!と現れる」

PremiereProでは、アニメーションをつけたテロップも自由自在に作ることができます!
今回は「位置とブラーでヒュン!と現れる」テロップです。

 クマ
クマこんな感じのテロップを作るよ!
アニメーションをつける「キーフレーム」の考え方についてはこちらを参考にしてください。


ヒュン!テロップの作り方
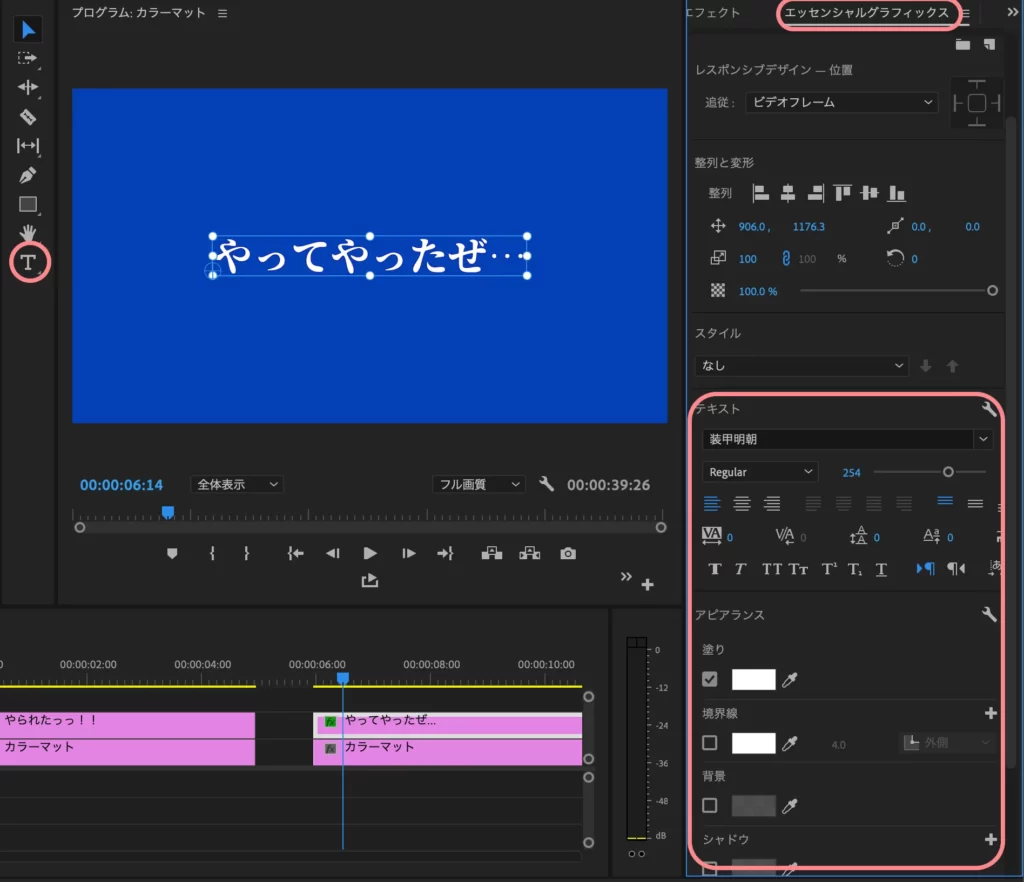
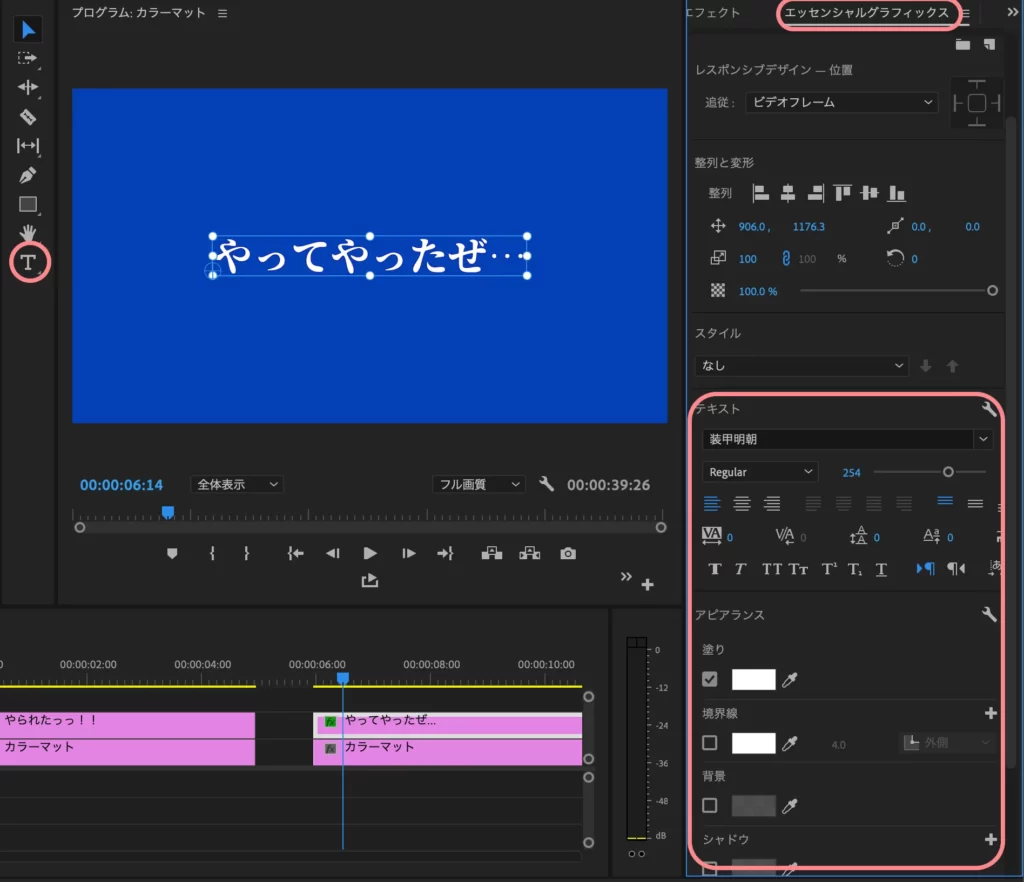
まずはテロップで出したい文字を入力します。


「文字ツール」を選んで直接画面に書いていきます。
フォントや文字の色は「エッセンシャルグラフィックス」の中で変更できるので、お好みの感じに変更しておきます。
準備ができたら早速テロップを動かしていきましょう!



いきなりコツですが、最初にある程度キーフレームを打っといた方がいいです。「基本は元の状態」なので、元の状態のままキーフレームを打っておいて、動かしたいところのキーフレームの値を変えた方が作業がスムーズな感じです。
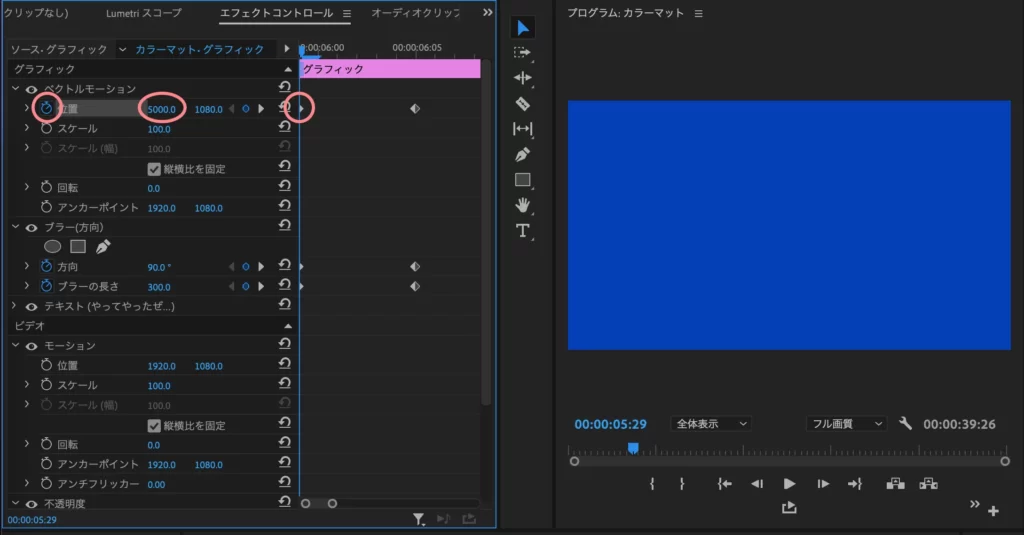
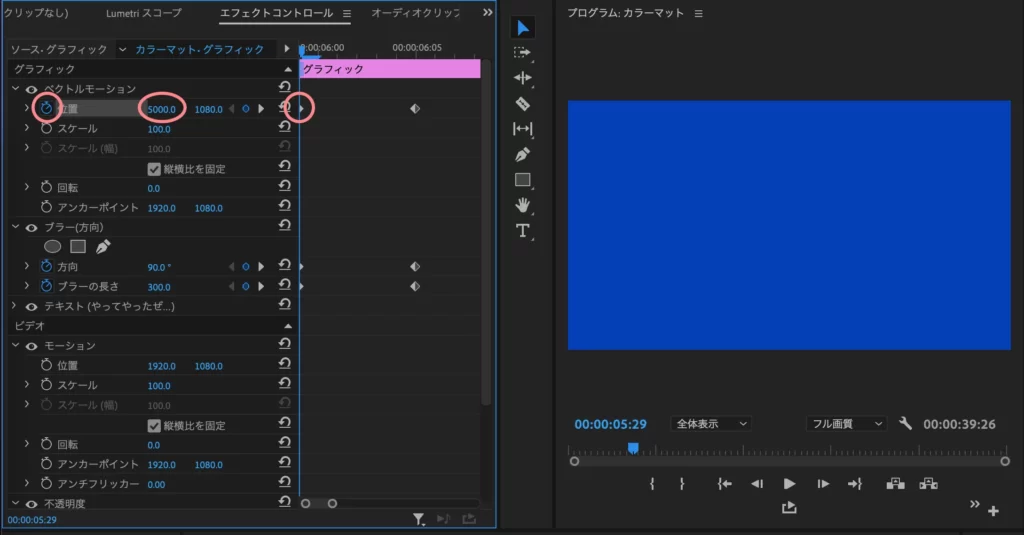
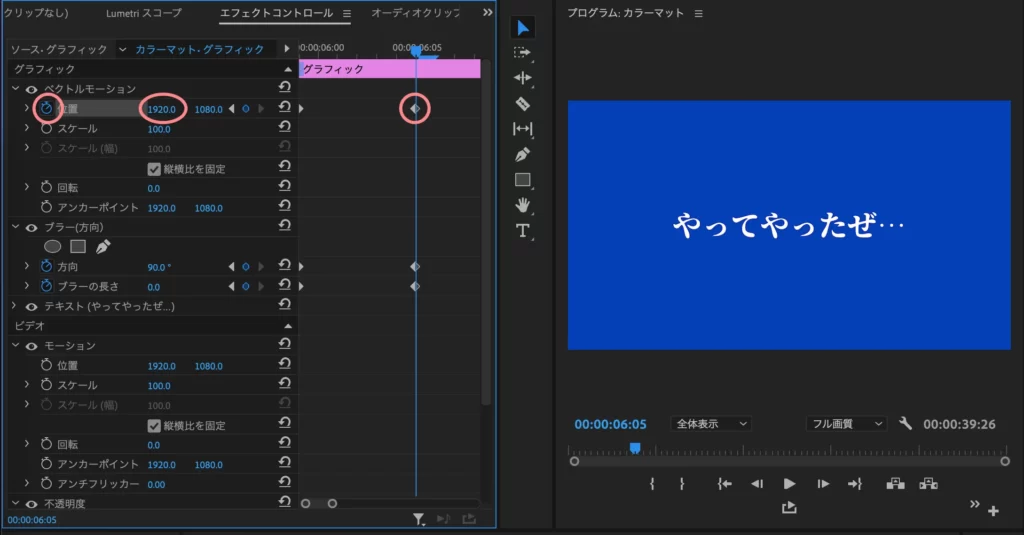
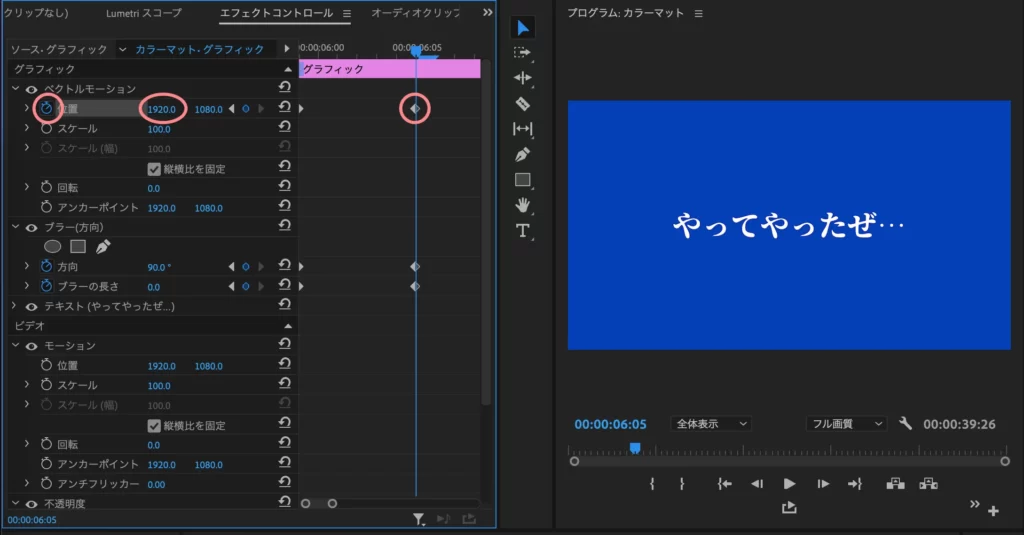
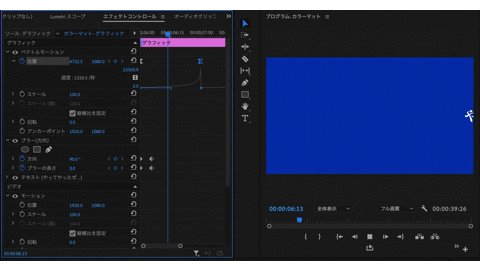
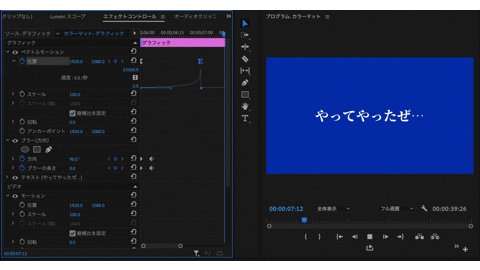
ストップウォッチマーク(アニメーションのオンオフ)をクリックして、開始と6F(フレーム)後にキーフレームを追加します。







ちなみに「位置」の最初の値はx(横)方向、次の値はy(縦)方向の値です。
【開始】
・位置:(x,y)=(5000,1080)(横方向に大きい値を指定すると、右の画面外に配置されます。)
【6フレーム後】
・位置:(x,y)=(1920,1080)(元の位置)
これで、右の画面外にあるテロップが、6F後に元の位置に戻ってきます。
今回は2つの効果で、より「それっぽく」仕上げていきます。
- 速度を変化させながら動かします。具体的には、「ゆっくり→速く」動かして、ギュンッ!という感じに仕上げます。
- 『ブラー(方向)』で動いているときに横ブレを表現します。



それでは一つ目、速度変化から設定していきましょう。
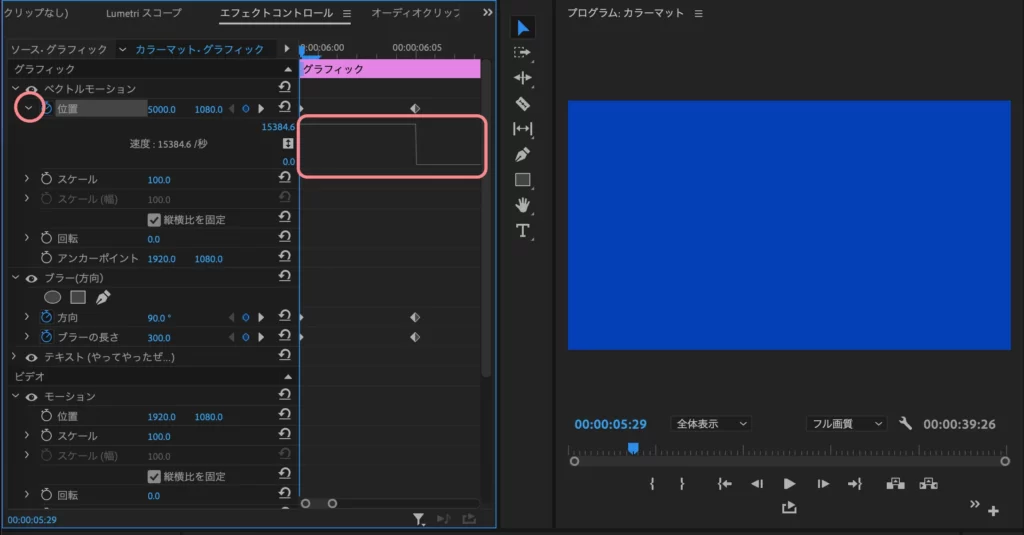
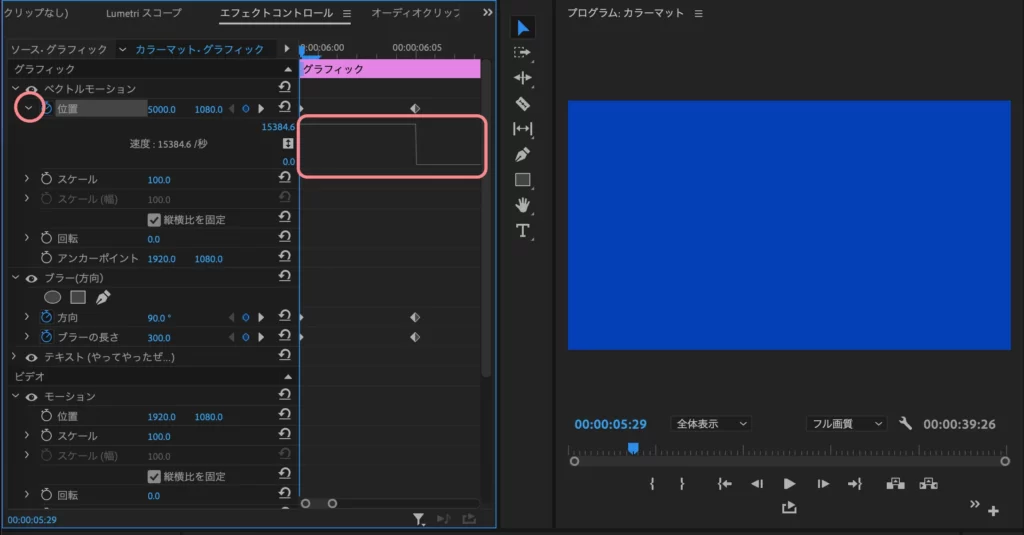
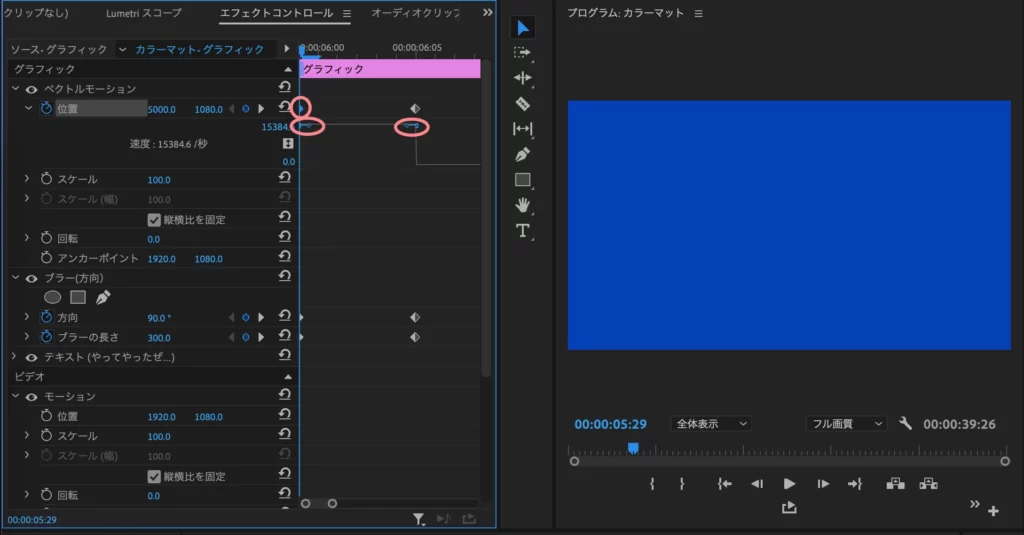
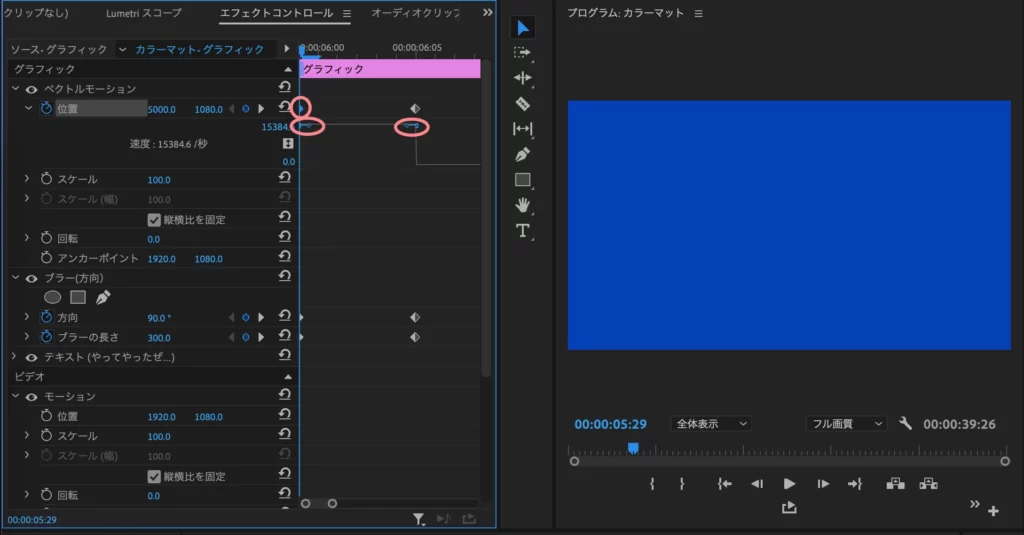
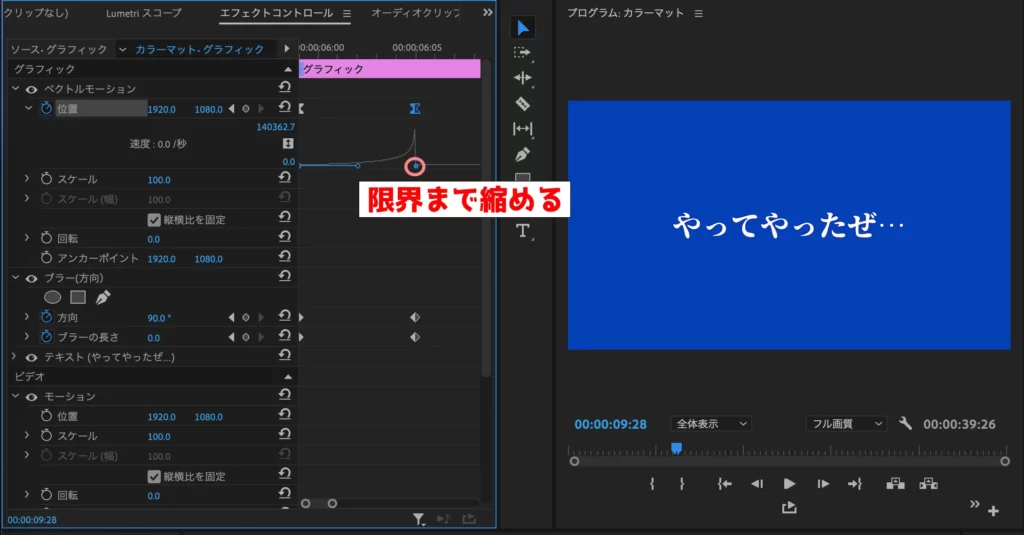
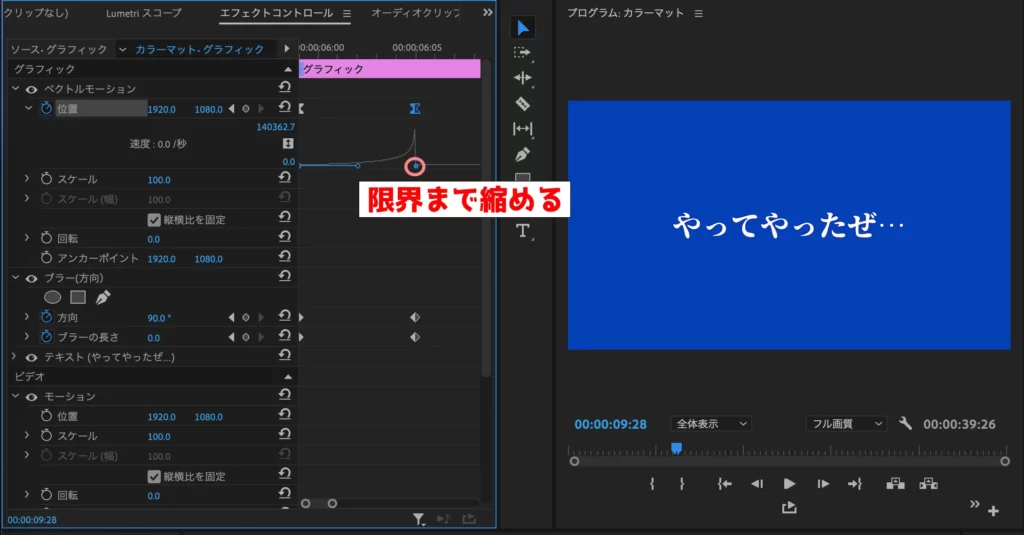
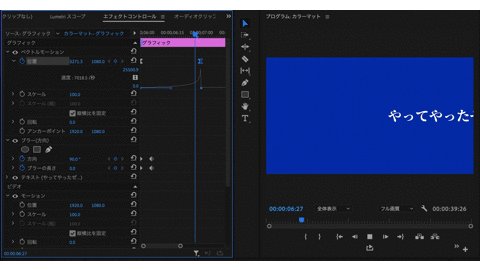
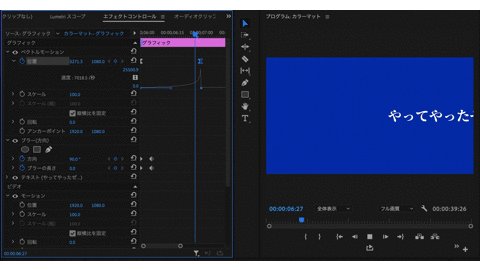
速度変化をさせたい項目のストップウォッチマークの左にある「>」をクリックして、速度設定の項目を開きます。


そして、キーフレームを選ぶと、なにやらハンドル(青い線)のようなものが出てきます。


これは、「ベジェハンドル」と呼ばれるもので、こいつをぐりぐりと動かして緩急をつけていきます。




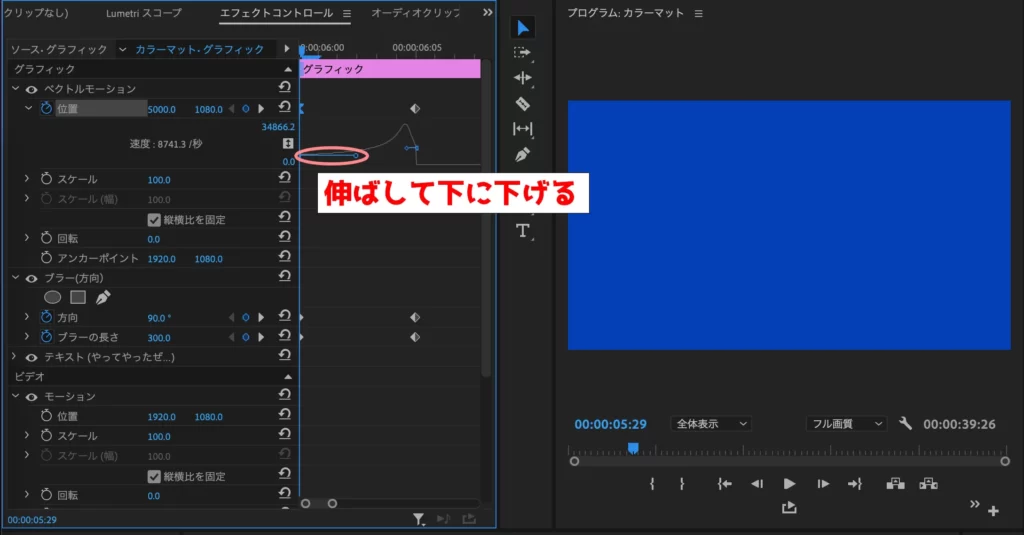
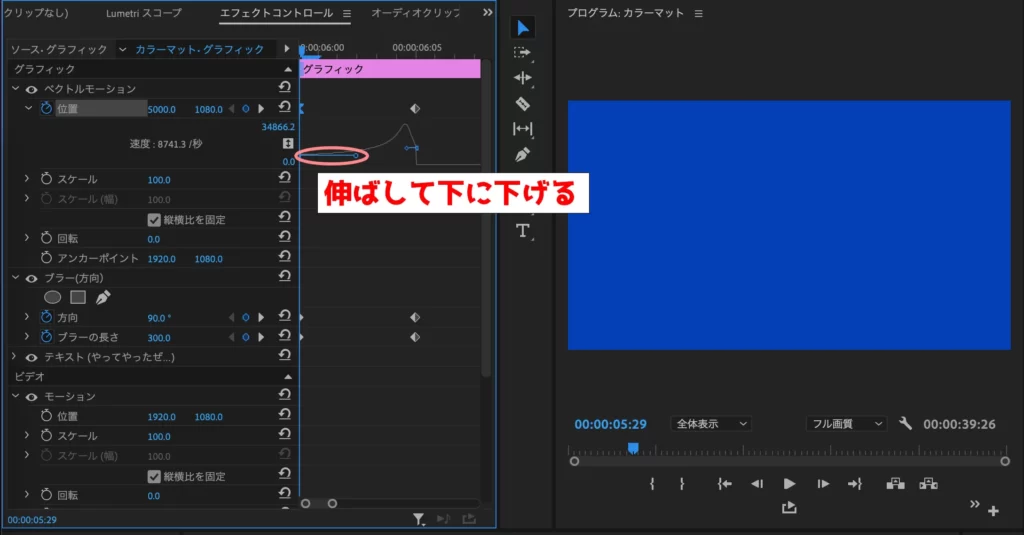
今回は最初のキーフレームのハンドルを引っ張って下に下げ、6F後のハンドルを限界まで縮めることで「速度をそのまま引き伸ばして、最後にギュッ!」という速度の変化が表現できます。



ちょっと説明が感覚的になっちゃうので、実際に色々といじってみてください。グラフが「位置」の変化になるので、グラフの様子を見れば、6F近くでギュッ!っと急激に位置が変化しているのがわかると思います。
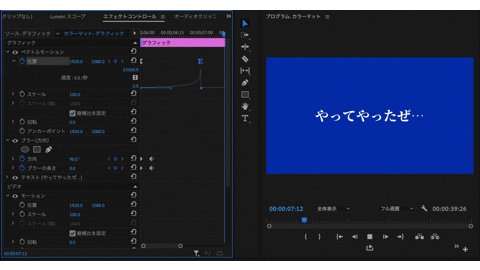
ちなみに、6Fではわかりにくいので、もっとフレーム間隔を伸ばして動かしてみたらこんな感じになります。





6Fと短い間じゃ効果がわかりにくいですが、そういう細かいところがアニメーションのちょっとした印象を変えます!
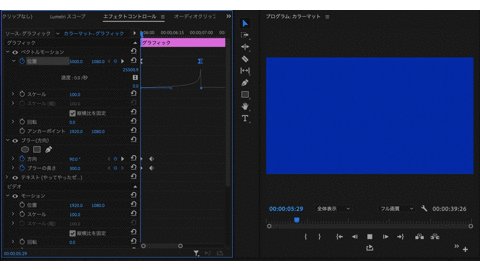
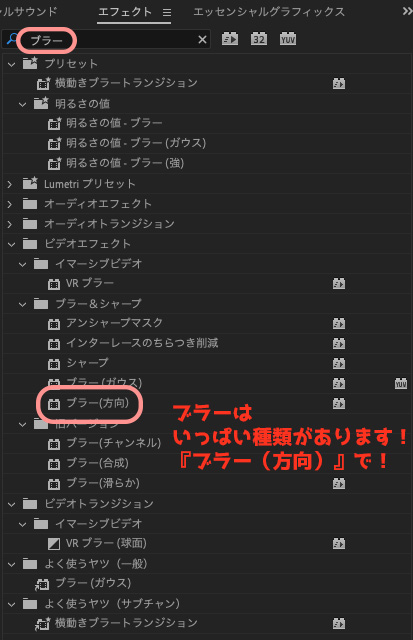
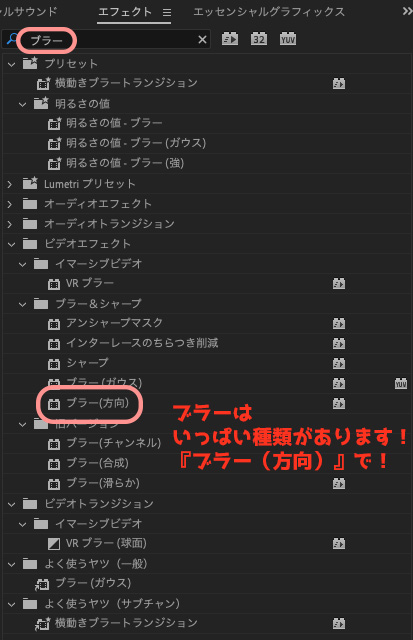
次に、エフェクト『ブラー(方向)』をエフェクトの検索窓で検索してドラッグ&ドロップでテロップに適用します。


で、次のようにキーフレームを設定します。




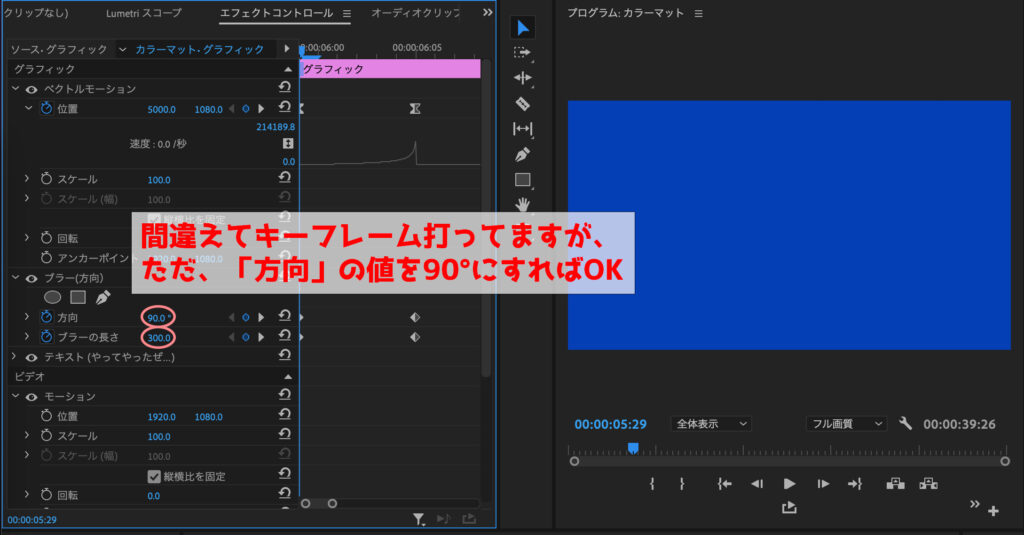
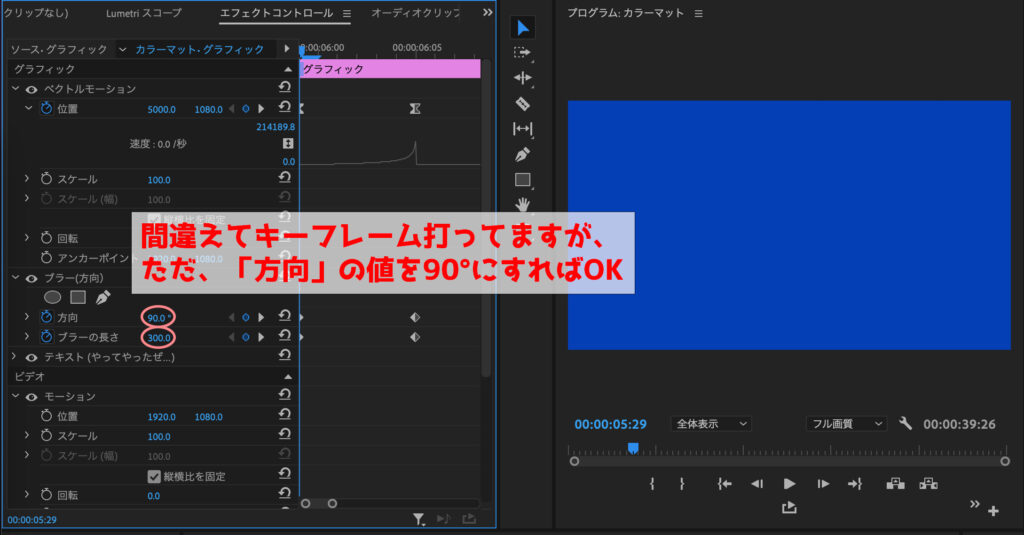
【開始】
・方向:90°(これで真横方向にブレる。変えなくていいのでキーフレームを打つ必要なし。)
・ブラーの長さ:300(お好みで)
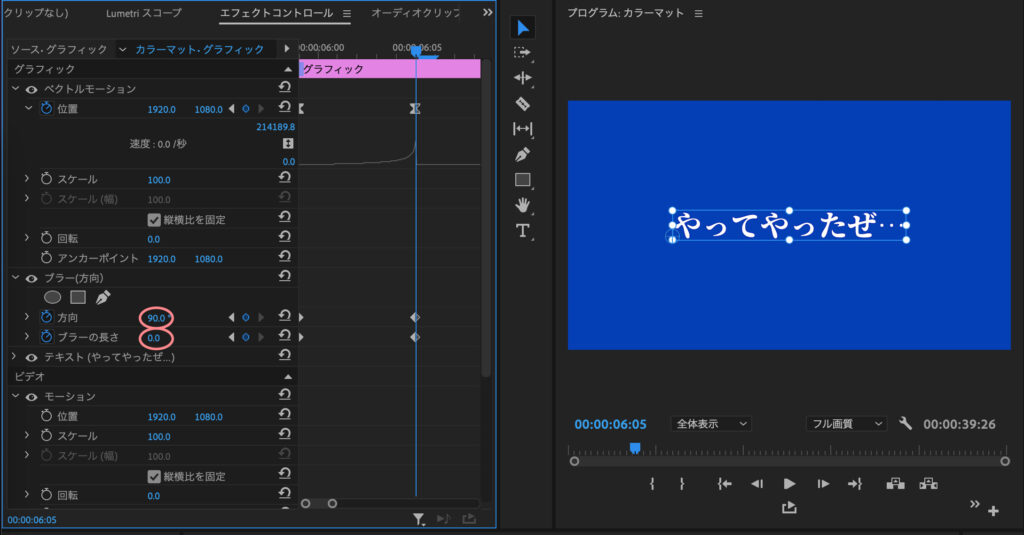
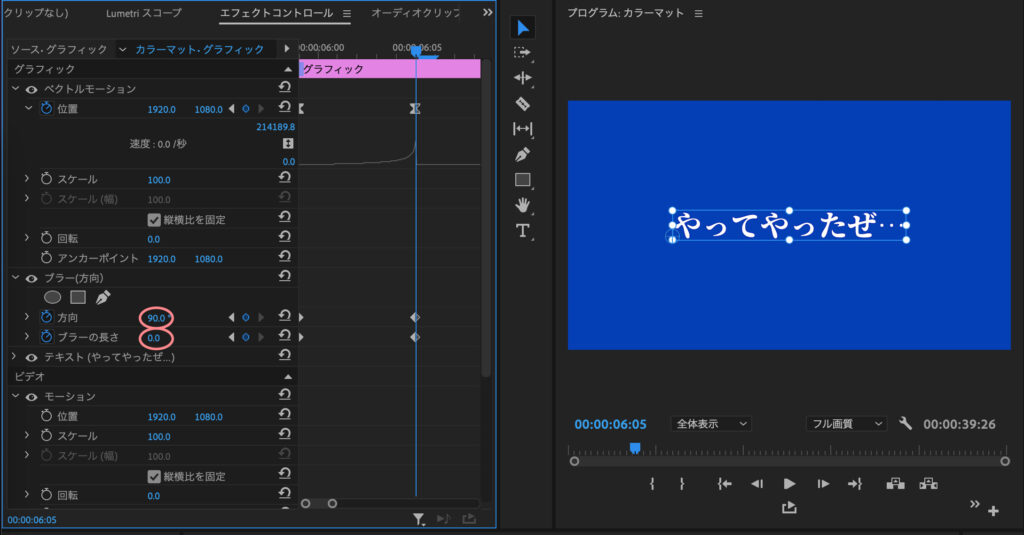
【6フレーム後】
・方向:90°(変えなくていい)
・ブラーの長さ:0(元に戻す)



動いている間はブラーを効かせてブレさせて、止まるときにブレを無くす感じですね!
設定の値はあくまで一例です。「もっとゆっくりがいい!」「縦に動かしたい!」などお好みに合わせて調整してみてください!
気に入ったら保存する
気に入ったら「プリセットの保存」や「モーショングラフィックステンプレートとして書き出し」で使い回せるようにしましょう。




まとめ
ヒュン!っと画面外から現れる、という「ヒュン!テロップ」の作り方説明でした。
PremiereProは自分でアニメーションを作るのが醍醐味!
今回のテロップもそのまま使うのではなく(もちろん使っていただければ嬉しいですが)、お好みに合わせて調整してみてください。