PR
PremiereProでエフェクトをプリセットで保存して使い回す方法と注意点

PremiereProでは様々なエフェクトが準備されています。
エフェクトはただ適用するだけでなく、キーフレームを使ってエフェクトの効き具合を調整することで、アニメーションのように振る舞わせることができます。
 クマ
クマ他の動きとエフェクトを組み合わせることで、より「それっぽく」なります。
ですが、複数のエフェクトでアニメーションを作ったとき、この組み合わせとキーフレームの設定を毎回するのは面倒です。
そこで便利な機能が「プリセットの保存」です。
この記事ではプリセットの保存方法と保存する際の注意点を説明していきます。
プリセットの保存方法と注意点
プリセットの保存については、エッセンシャルグラフィックスの書き出しと違って、保存する際に注意点があるので、保存方法と注意点を同時に説明していきます。



エッセンシャルグラフィックスの書き出しは、どちらかというと作るときに注意点があります。


それではプリセットの保存方法と注意点を説明していきます。


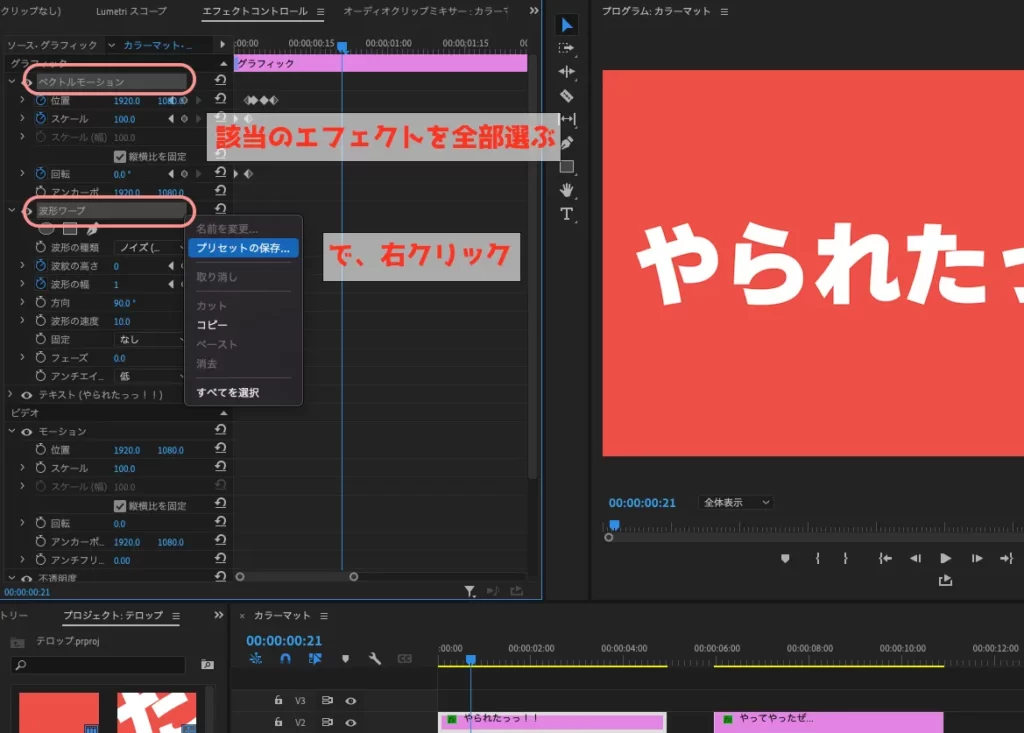
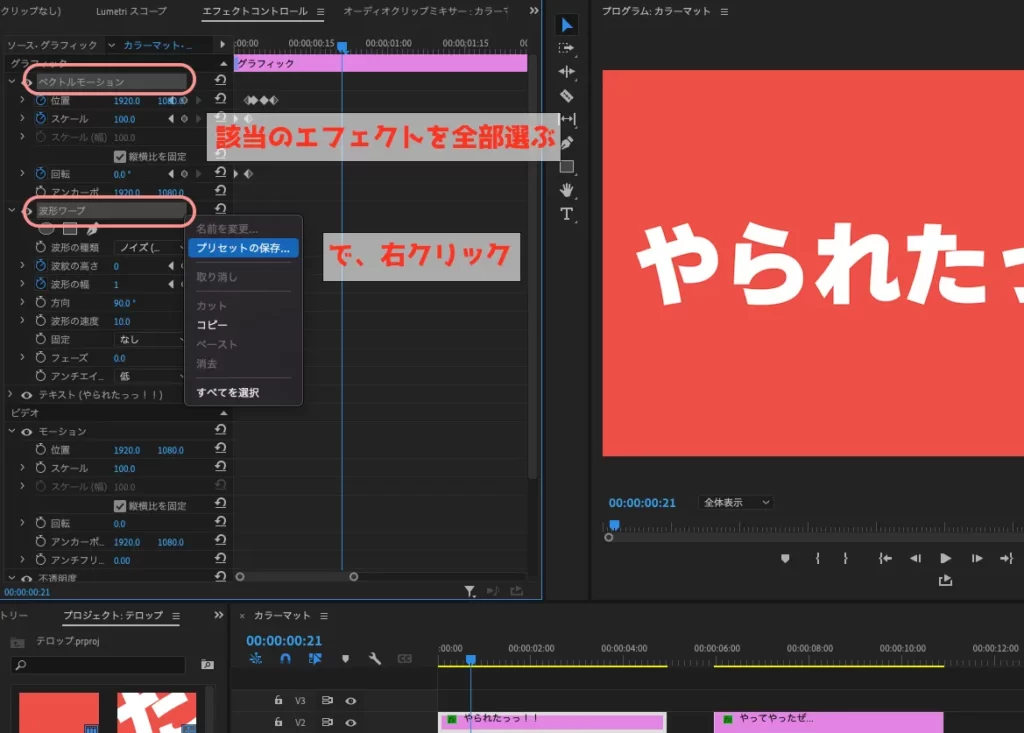
該当のエフェクトを全て選んでください。
Macだったら「cmd」を押しながら選択、Winだったら「ctrl」を押しながら選択してください。



ここで選びそこないがあると、当然ですが思ったのと違ったエフェクトの効き方になりますので、動きに該当するものを全部選ぶようにしてください。エフェクトだけじゃなく、モーション(スケールや位置など)なども必要だったら選んでください!
全部選んだら、右クリックして「プリセットの保存」をするだけです。



「エフェクト」のプリセットに保存されます。
名前は特に問題ないと思います。好きな名前をつけてください。



保存したプリセットは、エフェクトの検索窓での検索に引っかかるので、それを見越して名前をつけてやるといいと思います。
問題は「種類」です。



ここが重要です!保存したいエフェクトの効かせ方に合わせて種類を変えてください。
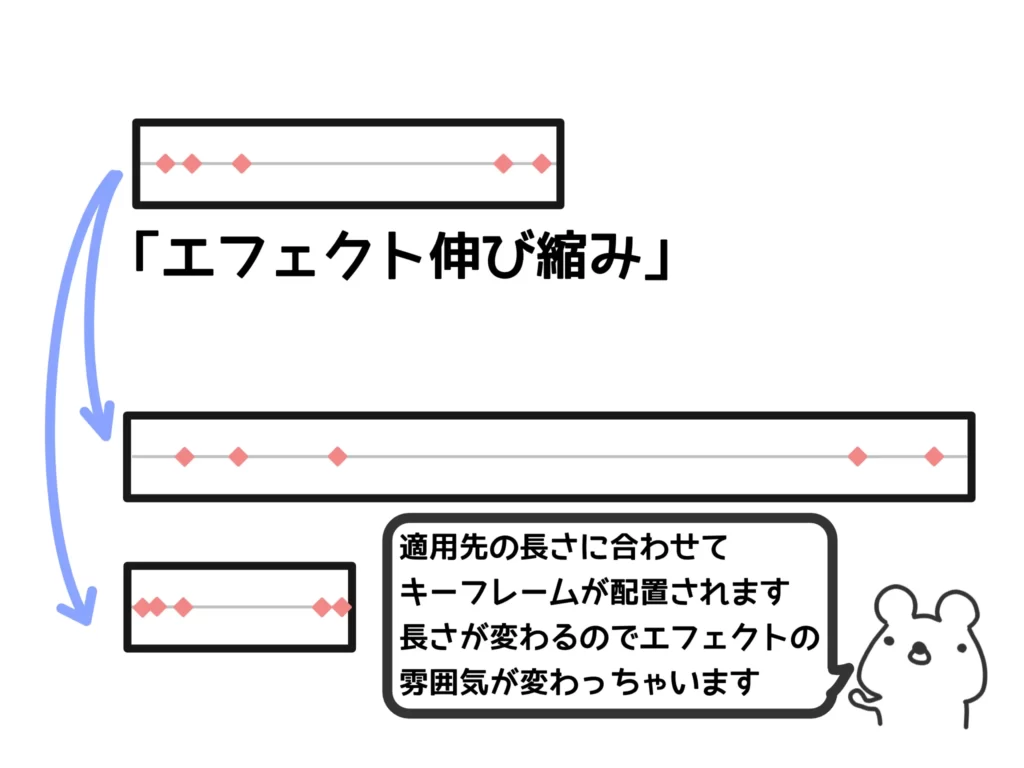
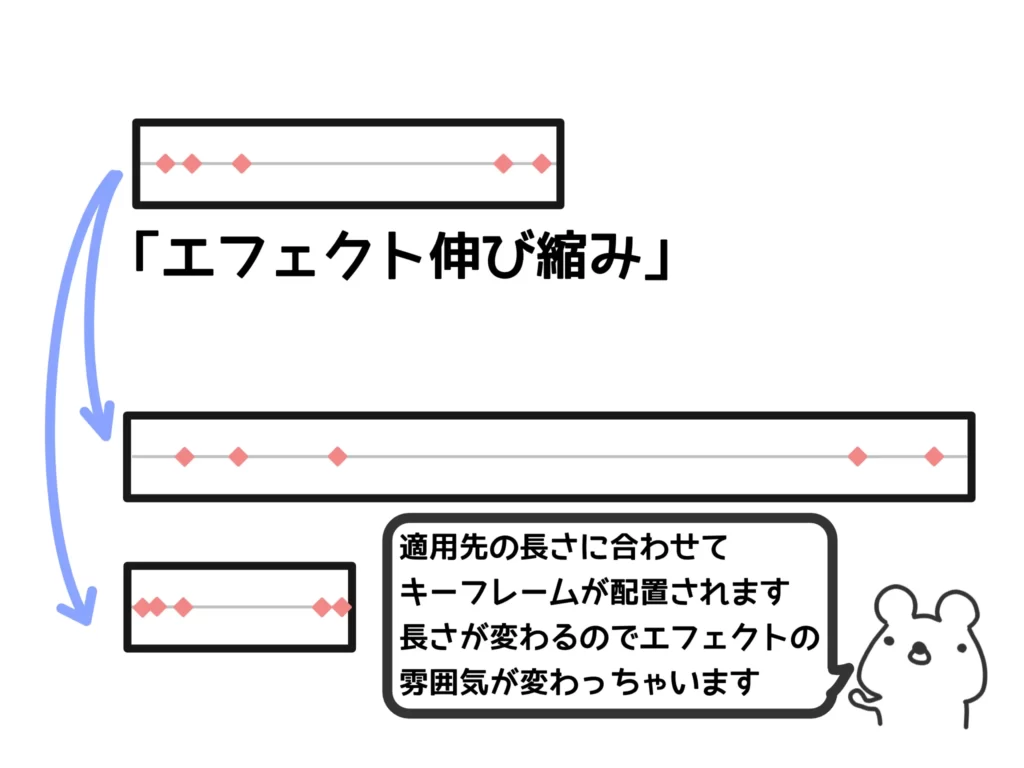
スケール:適用先のクリップに比率を合わせてキーフレームを配置します。キーフレームが切れることはないですが、適用するクリップの長さによってエフェクトの効き方が速くなったり、間伸びしたりします。


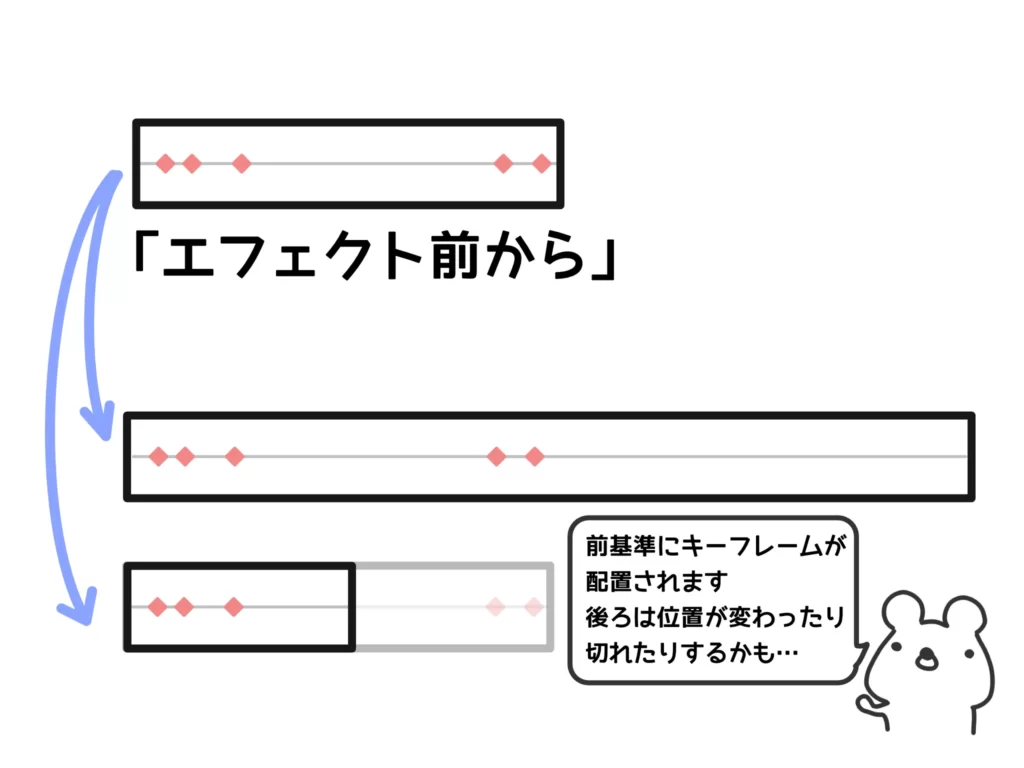
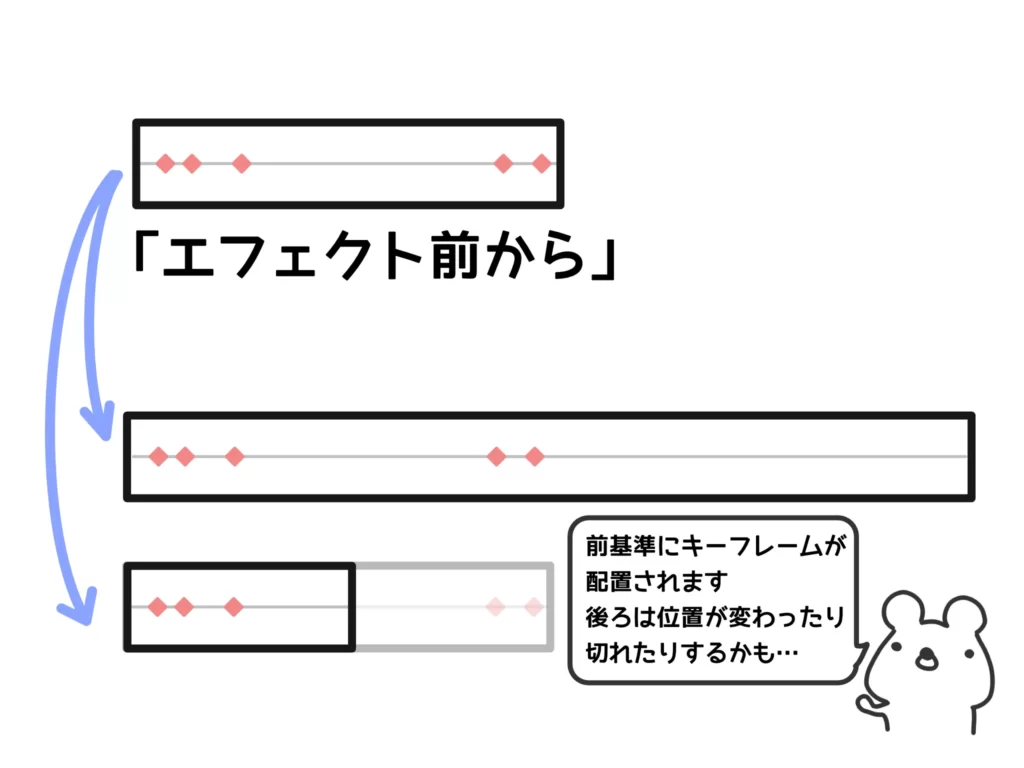
インポイントを基準:頭から見ていって、最初のキーフレームを基準にそれ以降のキーフレームを配置していきます。最初の方のエフェクトの効き方は一定の間隔を保ちますが、適用先のクリップの長さによっては後ろの方のキーフレームが切れる可能性があります。



頭にキーフレームが集中してるときはインポイント基準がいいと思います!


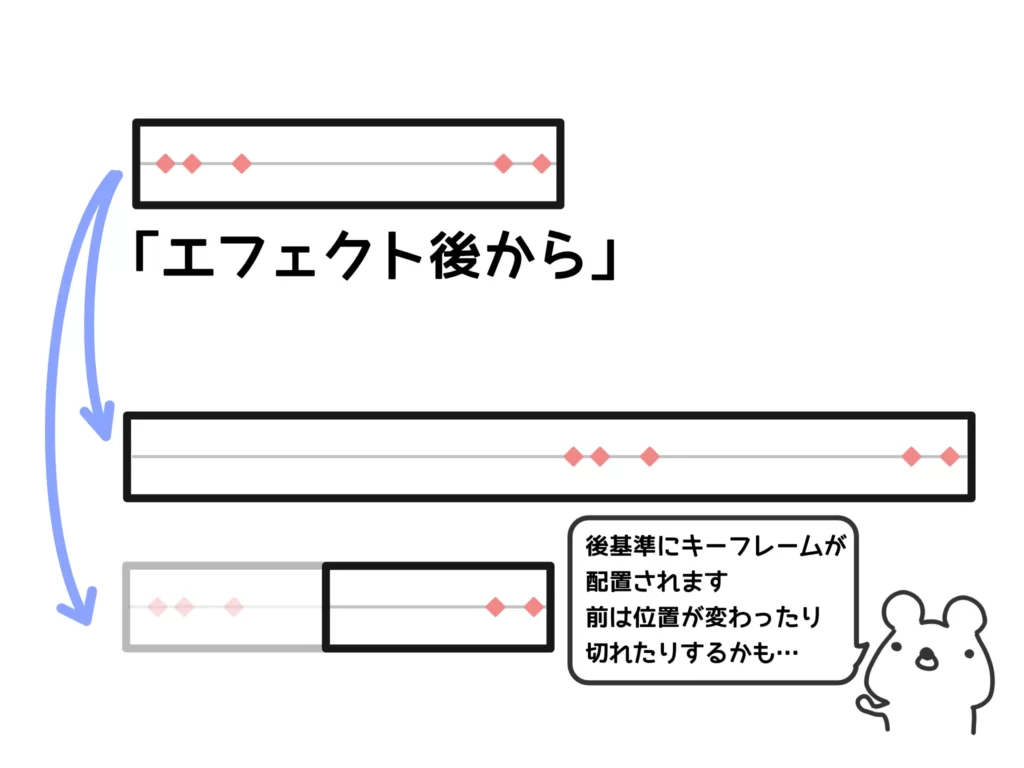
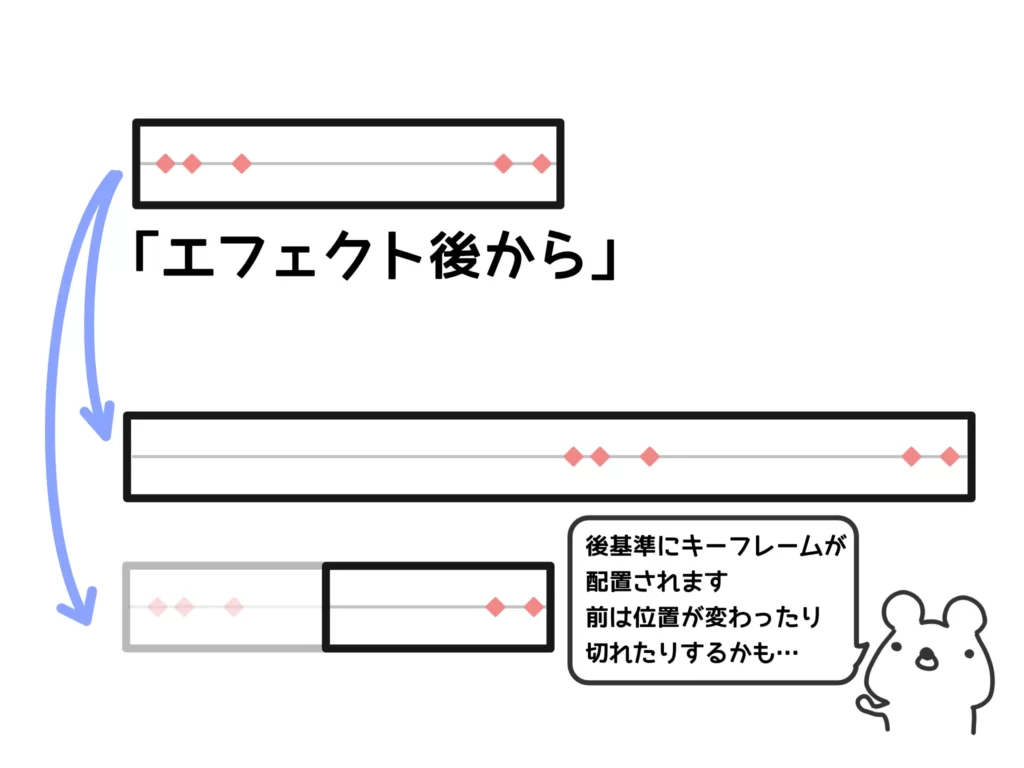
アウトポイントを基準:後ろから見ていって、最初のキーフレームを基準にそれ以前のキーフレームを配置していきます。最後の方のエフェクトの効き方は一定の間隔を保ちますが、適用先のクリップの長さによっては最初の方のキーフレームが切れる可能性があります。



最後にキーフレームが集中してるときはアウトポイント基準がいいと思います!


キーフレームを使った動きのあるエフェクトの保存だけでなく「このエフェクトの設定のセットは使い回したいな…」というときにも使える、便利な機能です!



ぜひ活用してみてください!
まとめ
プリセットの保存方法と、保存する際の注意点の説明でした。
今回の「プリセットの保存」や「エッセンシャルグラフィックスとして書き出し」は一度作った設定やエフェクトのセット、グラフィックのセットを保存して使い回せる超便利機能ですので、ぜひ活用してみてください!



作業効率爆上がり機能です!
一度使ったらやめられない止まらない、ですよ!
左手デバイスを導入すればさらに効率UP!一度使うと手放せませんよ。