PR
PremiereProでのキーフレームの考え方【テキストも図形も自由に動かす!】

Premiere Proを使っていると、やりたくなるのがアニメーションです。
超凝ったものはPremiereProだけでは厳しいですが、動画でよく使うような動きのあるテロップやエフェクトくらいなら、PremiereProだけで十分に作ることができます。
 クマ
クマPremierePro単体でもかなり細かい動きができますよ!
この記事では、PremiereProでアニメーションを付ける際に重要な「キーフレーム」の考え方について説明していきます。
動きをつける方法「キーフレームとは?」
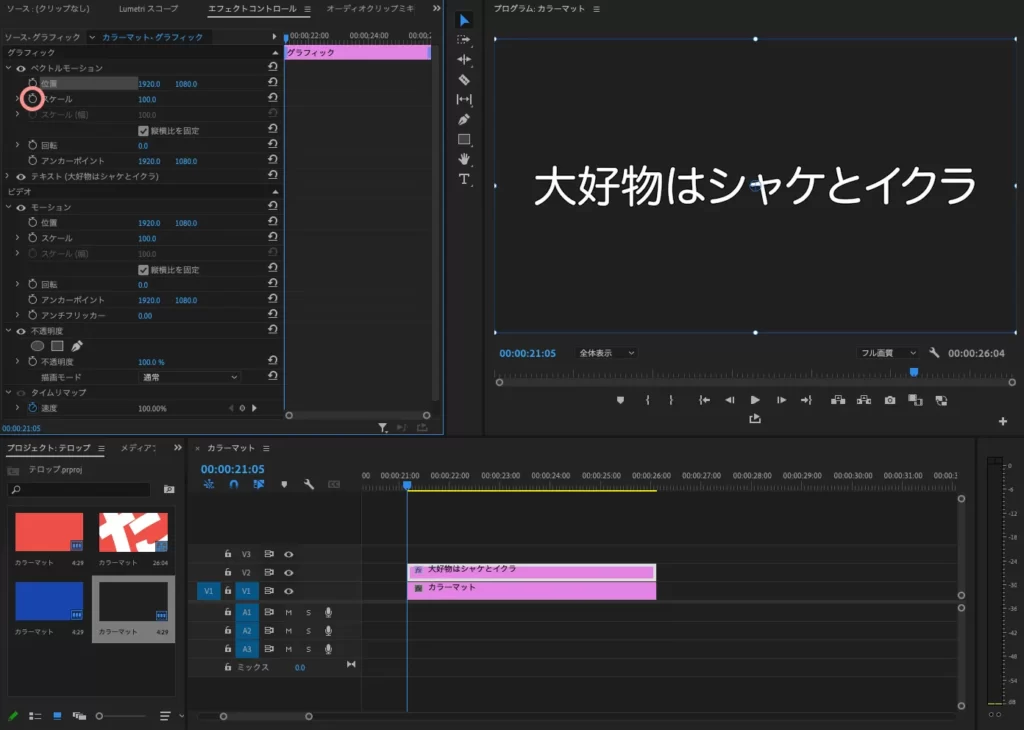
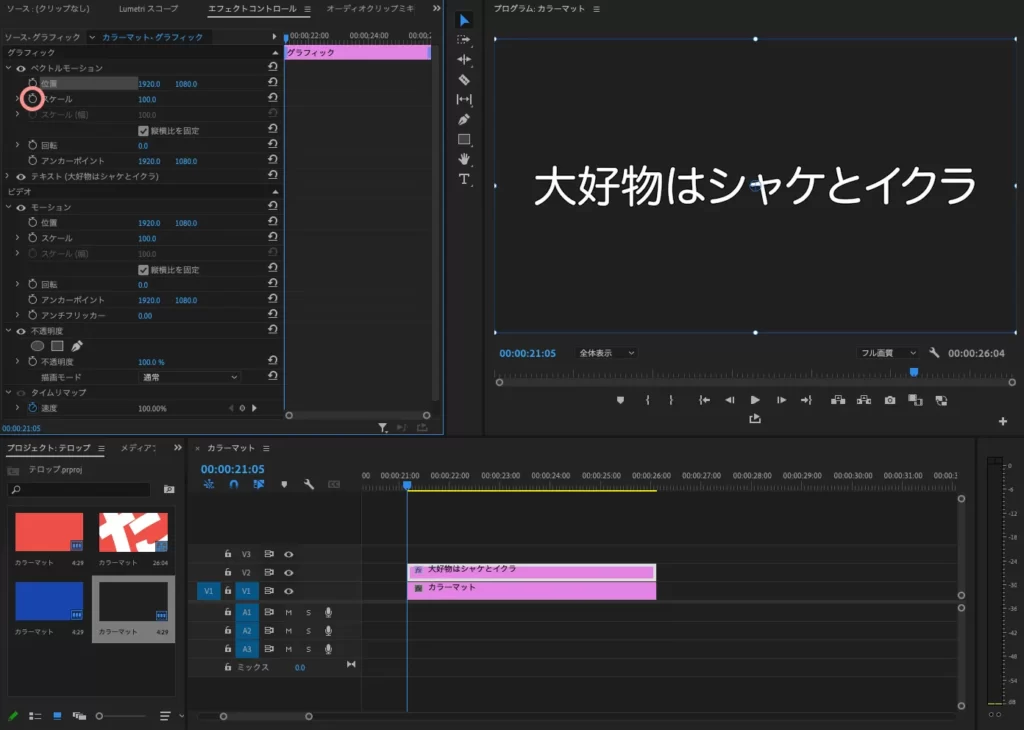
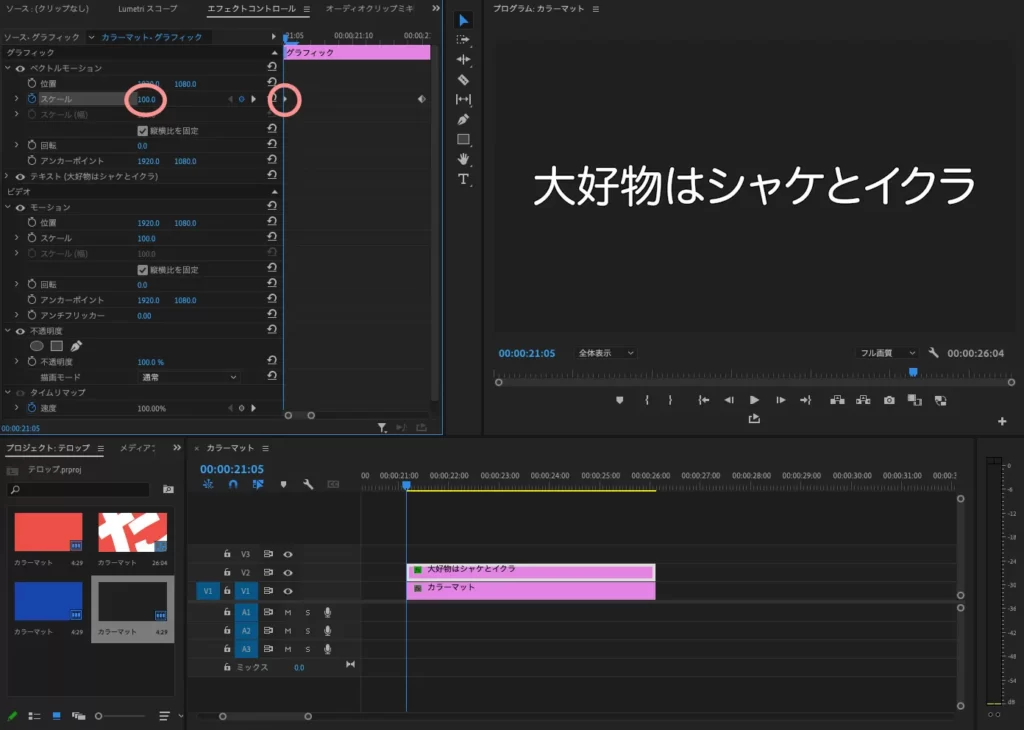
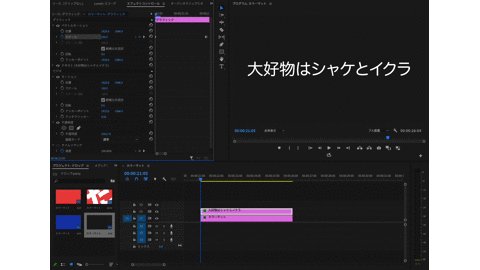
画像を見ていただいた方がわかりやすいかな、と思いますが素材を選んで「エフェクトコントロール」を選ぶと、それぞれの項目になにやらストップウォッチのようなマークがあります。
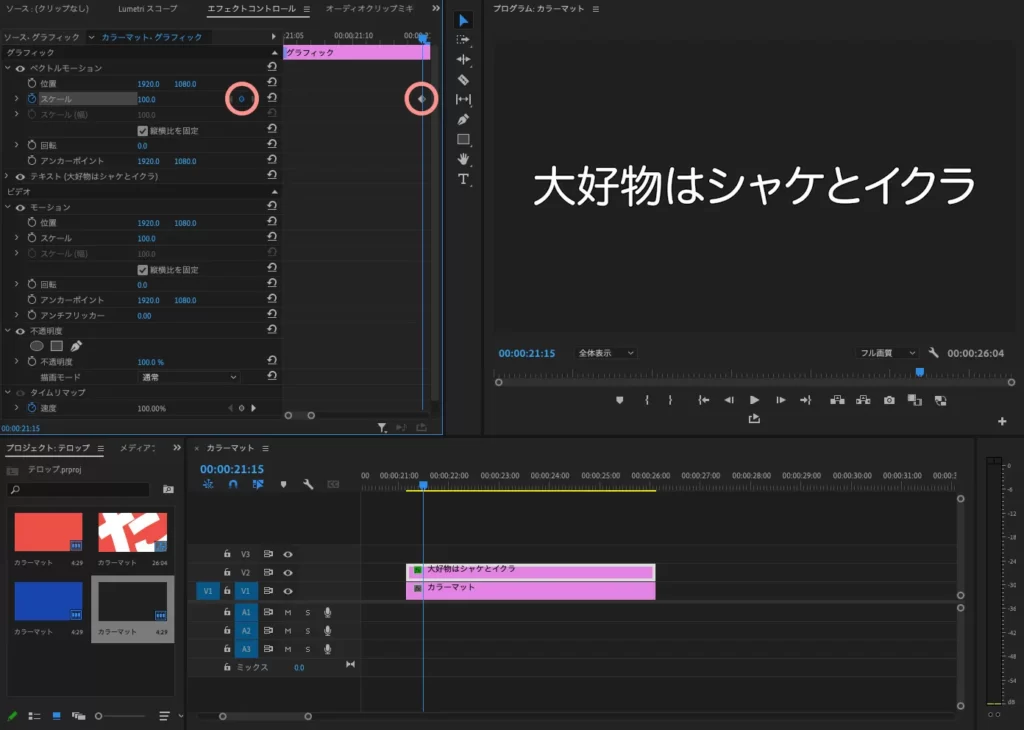
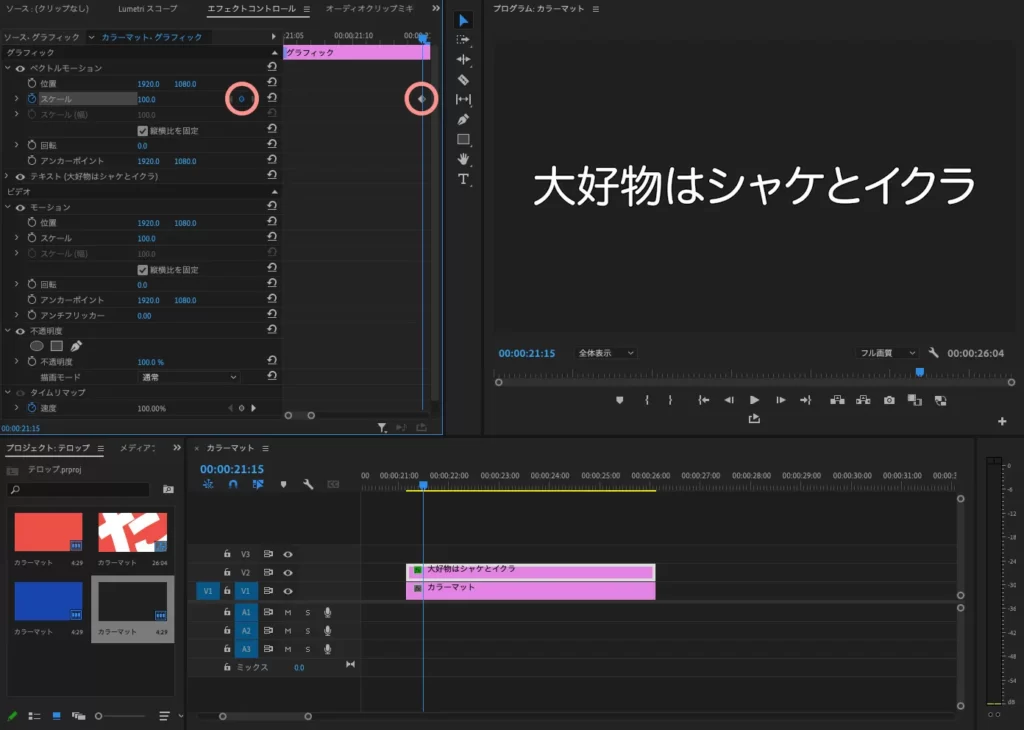
そして、このストップウォッチマークをポチッと押すとこの項目の右側とエフェクトコントロールのタイムラインに菱形のマークが現れます。




これがキーフレームと言われるもので、アニメーションをつけるときに重要な役割を果たします。
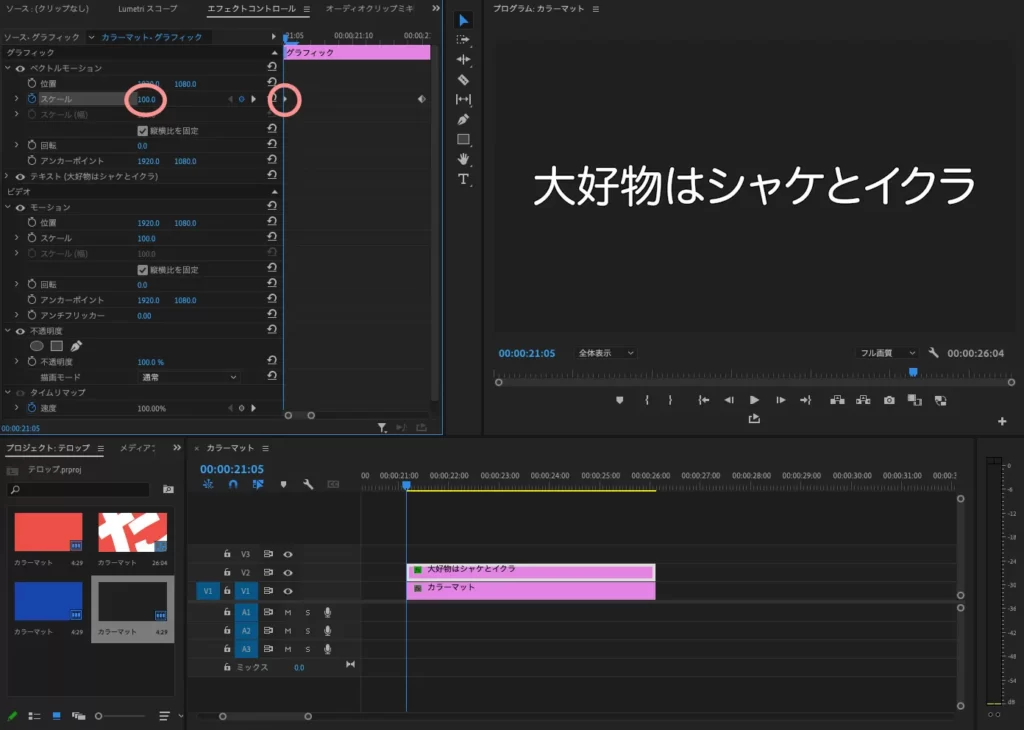
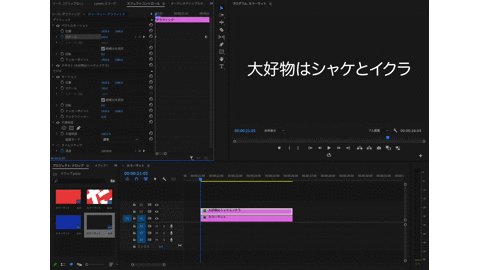
で、結論から言ってしまうと、2つ以上のキーフレームを打って、それぞれのキーフレームに値を設定します。
すると、そのキーフレームの値から次のキーフレームの値に向かって次第に動いていくようなアニメーションが出来上がります。
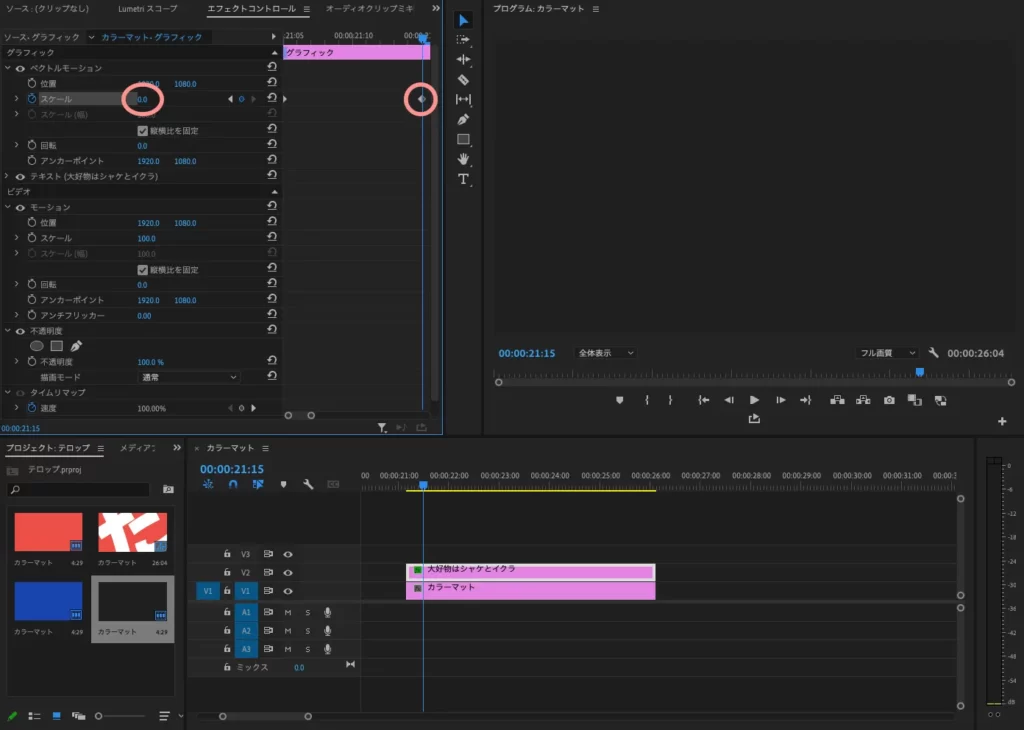
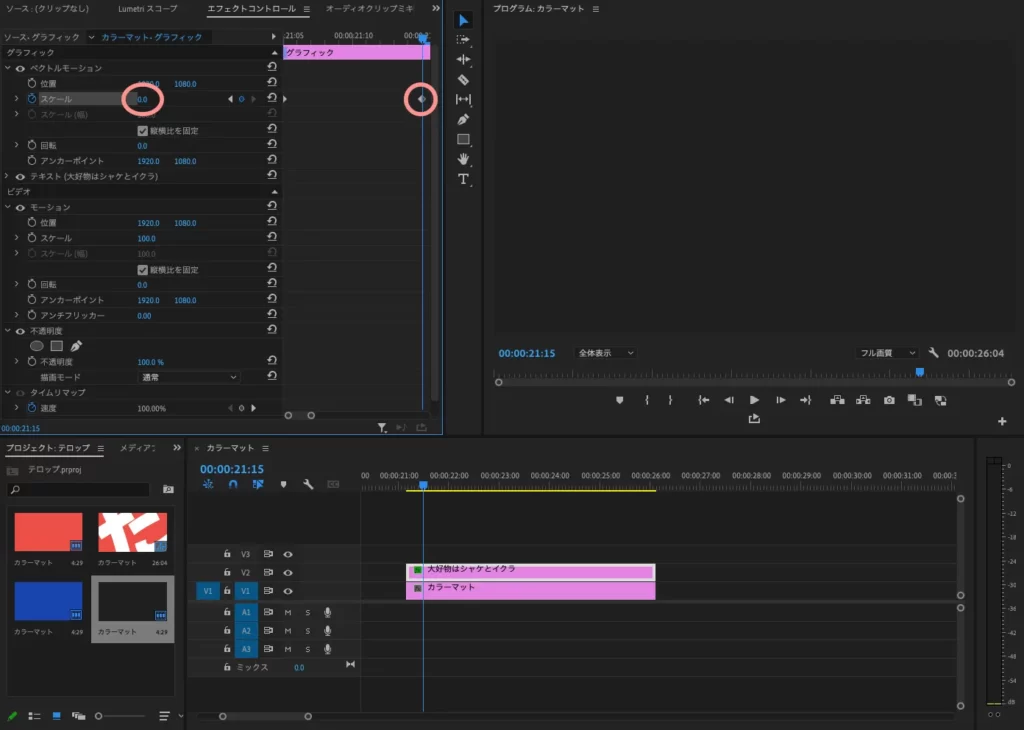
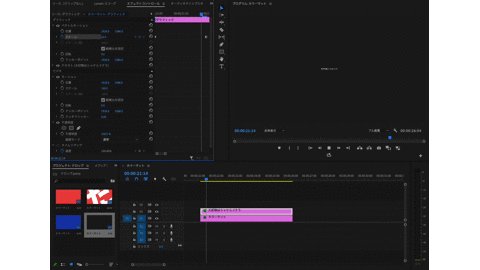
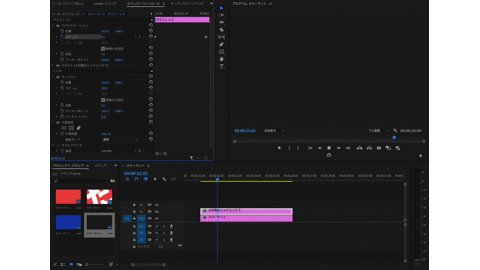
例えば、「スケール(大きさ)」の値が100→0になるようにキーフレームの値を設定してあげましょう。




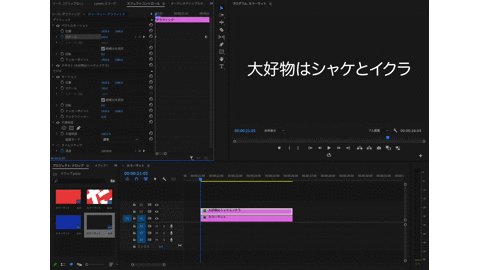
すると…


こんな感じで大きさが縮むようなアニメーションを作ることができます!



簡単、シンプルな考え方!それだけに、このキーフレームの組み合わせ次第で、色々なアニメーションが可能になります!
エフェクトなどと組み合わせてリッチな動きを表現する
キーフレームを上手く使えばかなりたくさんの動きを表現することができます!



動きのあるテロップの作り方をいくつか紹介します!
例1.「スケール」と「回転」でドンッ!と現れるテロップ
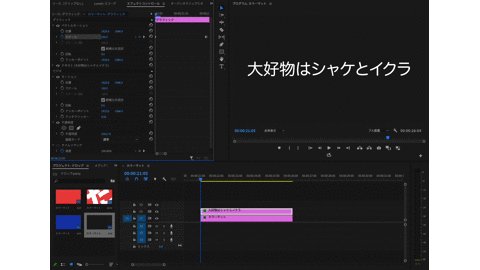
適当にテロップを作って、


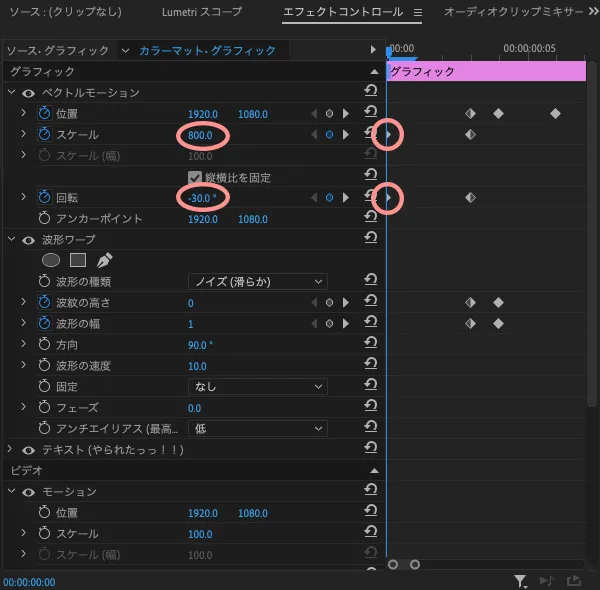
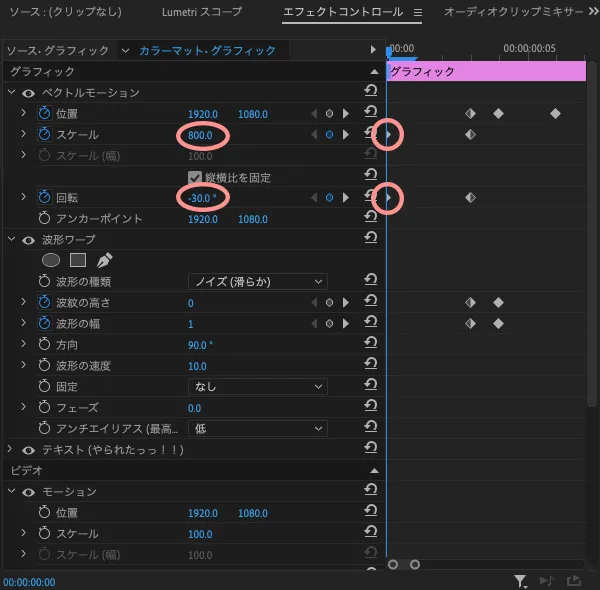
【開始】
- 「スケール」を画面からはみ出すくらい大きくします。今回は800に設定。
- 「回転」を適当にかけて、テロップを斜めに配置します。今回はー30°に設定。
と、キーフレームを打ちます。そしてここから、


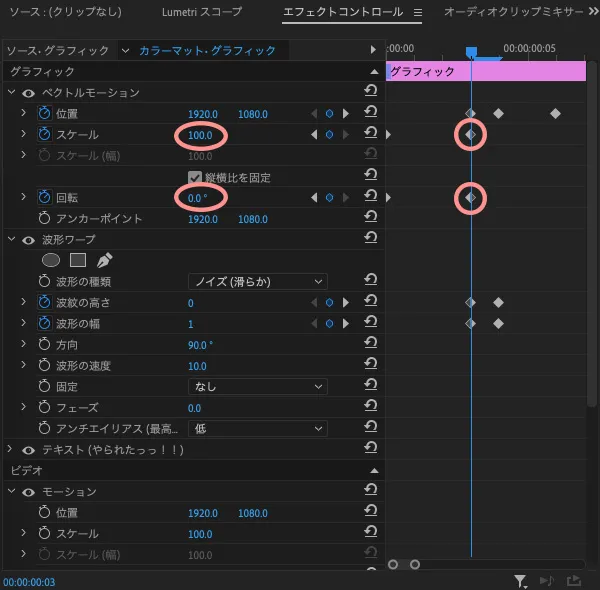
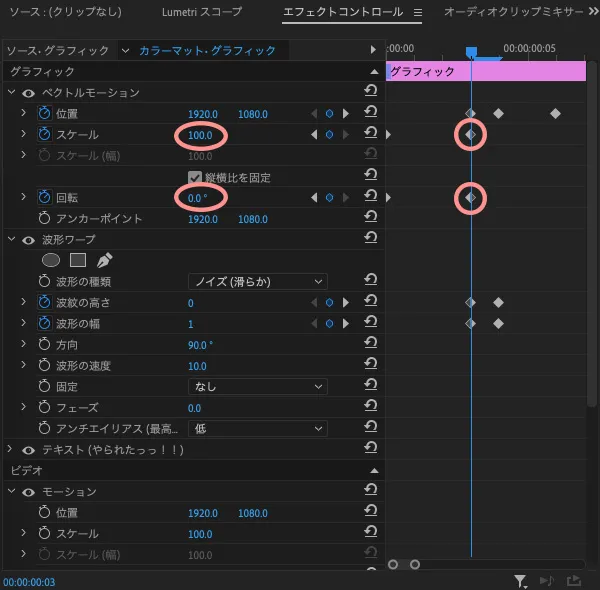
【終了(3フレーム後。かなり早い)】
- 「スケール」を100(元の大きさ)にします。
- 「回転」を0(元の角度。水平。)にします。
と、キーフレームを打ちます。すると…、


こんな感じで、画面外からドンッ!っとテロップが現れたような表現ができます。



実際には「スケール」と「回転」だけではなく、ドンッ!となった衝撃でブレるような演出を出すために「位置」とエフェクトも適用してアニメーションをつけています。細かい設定ですが、あるのとないのとでは全然印象が違います!
このテロップの詳しい作り方はこちら。


例2.「位置」でヒュン!と現れるテロップ
適当にテロップを作って、


【開始】
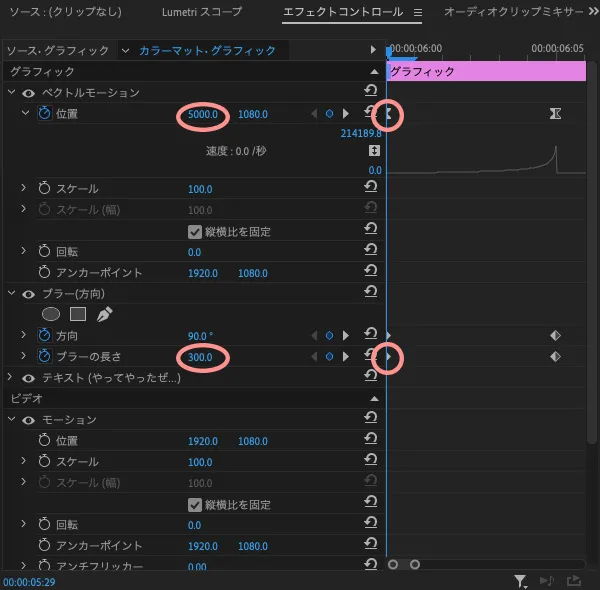
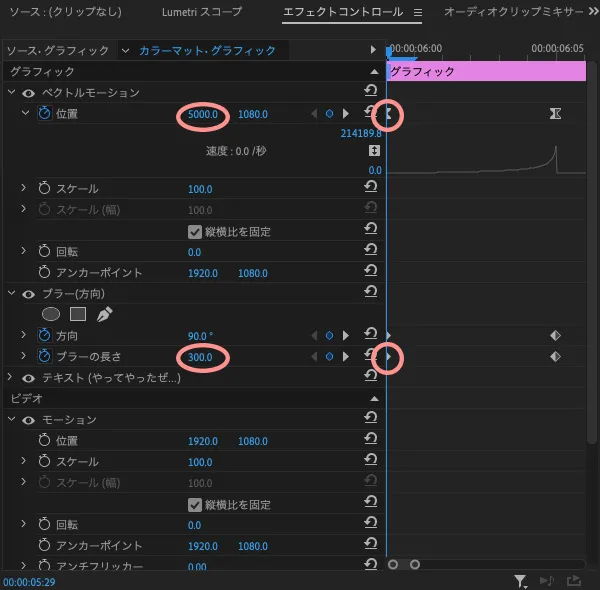
- 「位置」を画面からはみ出すくらい右にずらします。左の値がx(横)方向、右の値がy(縦)方向です。今回はx方向のみ5000に設定を変更しました。つまり、最初の位置が、そのまま右にずれた感じになります。
- エフェクト『ブラー(方向)』を適用してやります。そして、方向は90°(水平方向、ということ。これはキーフレームを打たなくてよいです。つまりアニメーションする必要がないです。)に設定して、ブラーの長さを300くらいにしてやります(こっちはキーフレームを打ちます。)。
これで、横にぶれているテロップが画面の外に配置される感じになります。
と、キーフレームを打ちます。そしてここから、


【終了(6フレーム後。ぼちぼち早い)】
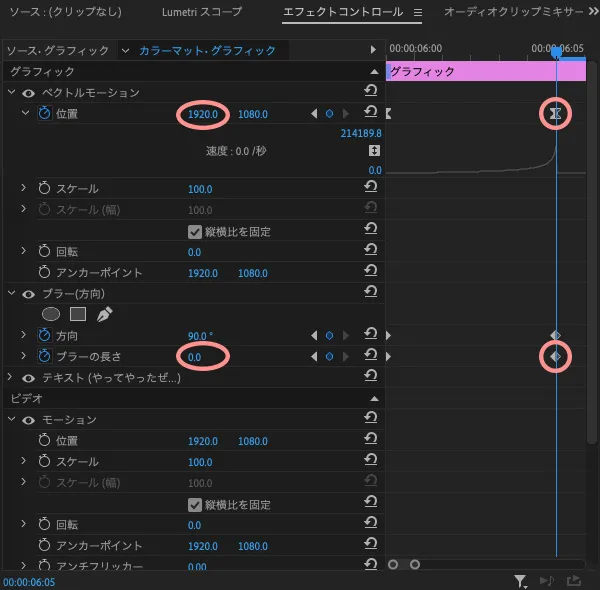
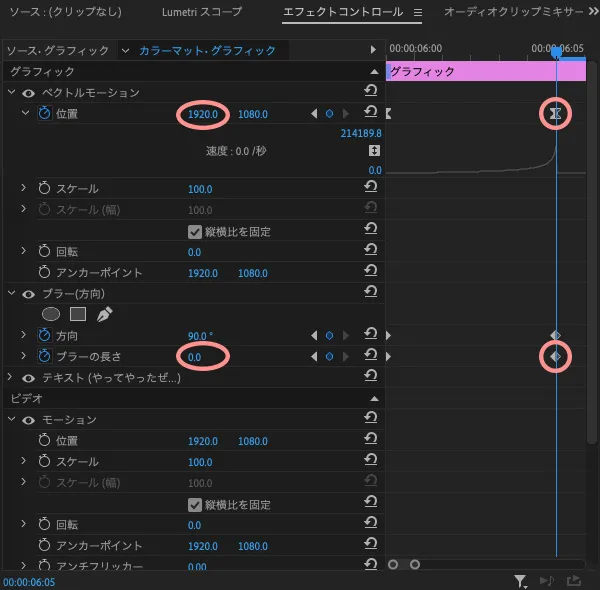
- 「位置」のx方向の値を1920(元の大きさ)にします。
- 『ブラー(方向)』の「ブラーの長さ」を0(ブラーが全く効いていない状態。つまり元の状態)にします。
と、キーフレームを打ちます。すると…、


こんな感じで画面外からヒュン!と現れるテロップが作れます!



ちなみに、キーフレームが菱形ではなく、砂時計型になっているのは、速度変化を設定しているからです。すぐ下にあるグラフに沿って速度が変化します。今回は、最初はなだらかに、6フレームに近づくほど急にギュイ!っと速度が上がります。(菱形のキーフレームでは速度一定で変化していきます。)
速度変化の設定を含めたこのテロップの詳しい作り方はこちら。


まとめ
PremiereProのキーフレームの考え方でした。
慣れればどうということもないのですが、応用が効く考え方ですので、ぜひ早めに身につけてほしいです!



ちなみにAfterEffectsでも同じようにキーフレームを使ったアニメーションを作ることができるので、覚えておいてソンはないです!