PR
SWELLをススメる本質的理由【初心者から上級者まで使える魅力とは!?】

このブログはWordPressの有料テーマ「SWELL」を使っています。
私はWordPressのテーマを「Luxeritas」→「Cocoon」→「SWELL」と替えてきました。
結果「有料テーマにして本当に正解だった」と感じています。
また、このブログでWordPressの設定などの解説をする際に必ずと言っていいほど「SWELL」のことに触れるので、ここで一度「SWELLの魅力についてまとめておこう」と思いました。
この記事では無料テーマから有料テーマに移るのにためらいがある人へ、超優良テーマ「SWELL」に乗り換えるべき理由について述べていきたいと思います。
有料テーマの選び方
まず、有料テーマの選び方ですが、正直好きなテーマを選んだらいいと思います。
それぞれに特徴があるのは確かですが、特に「どれが有利」とかはないです。このテーマを選んだからアクセス数が伸びる、などということはありません。
つまり、結局「使いやすさ・メンテナンスのしやすさ」を重視した方がいいと思います。
特にSEO対策についてはどれが有利、とかはないですね。
これはあくまで個人的な経験からくる意見ですが、SEO設定は最低限のものがきちんとできていれば大丈夫だと思います。
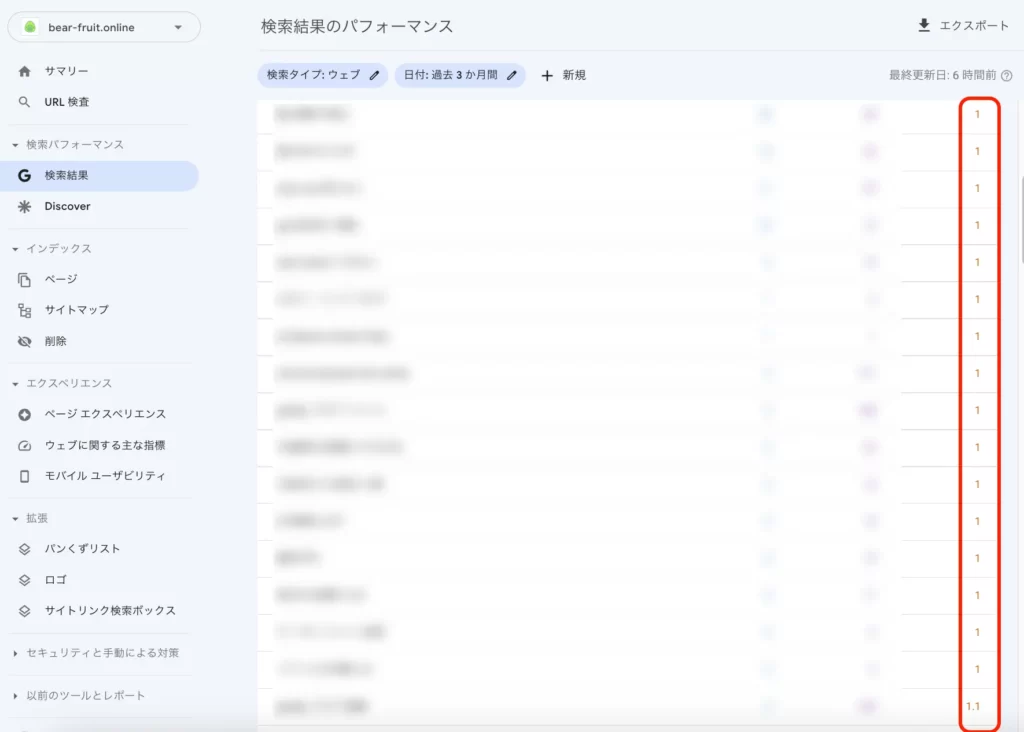
「SEOに強いテーマ」「HTMLの内部構造が〜」など謳い文句もありますが、SEOにガチガチに力を入れているわけではないSWELL(SWELLへの外部リンクです)を使ったこのブログでも、全く問題なく検索上位を狙うことはできます。

 クマ
クマこの結果から、SWELLでも充分なSEO対策はされていることがわかりますね。
そして、この必要十分でシンプルな設定がSWELLの魅力です!
SEOとテーマの有利・不利についてはコチラの記事(外部リンクです)でも解説されています。ぜひご一読ください。



ということで、結局、機能性や使いやすさ、カスタムのしやすさなどが選ぶ基準になってくるかな、と思います。それを踏まえて、SWELLをススメる理由を述べていきます!
SWELLはここが優れている!



SWELLが他のテーマと比べて特に優れているな、という点をあげていきます!SWELLは有料テーマですが、お金をかける価値はあります!!
煩雑な設定類がわかりやすい
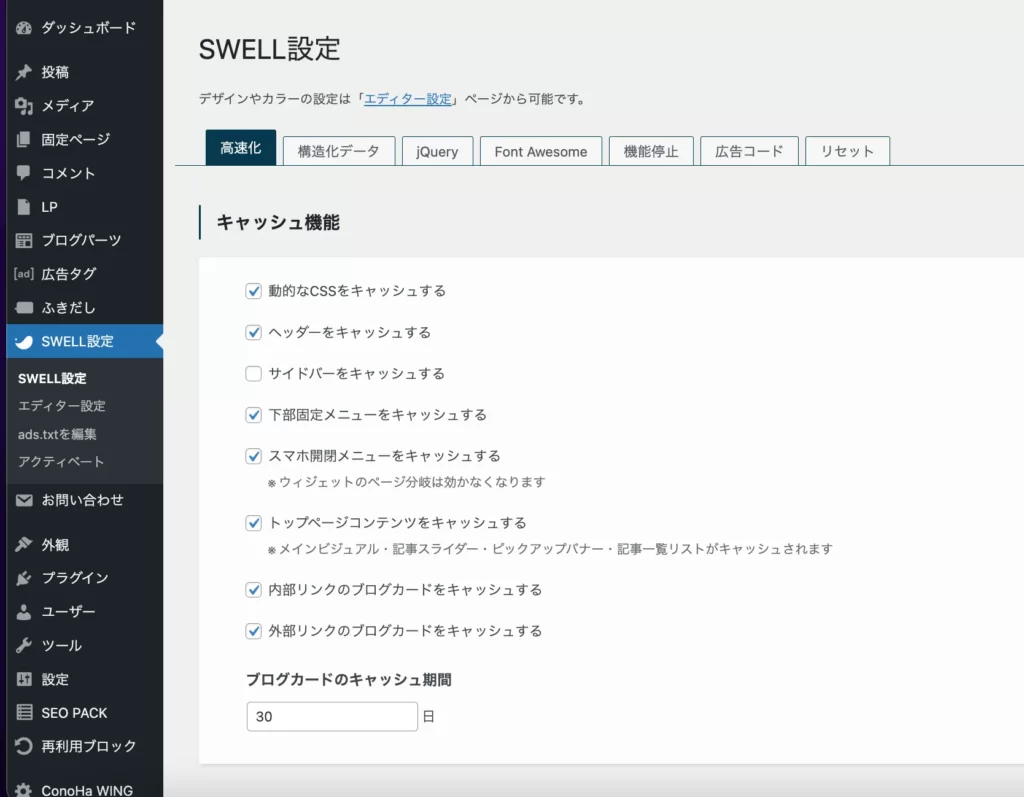
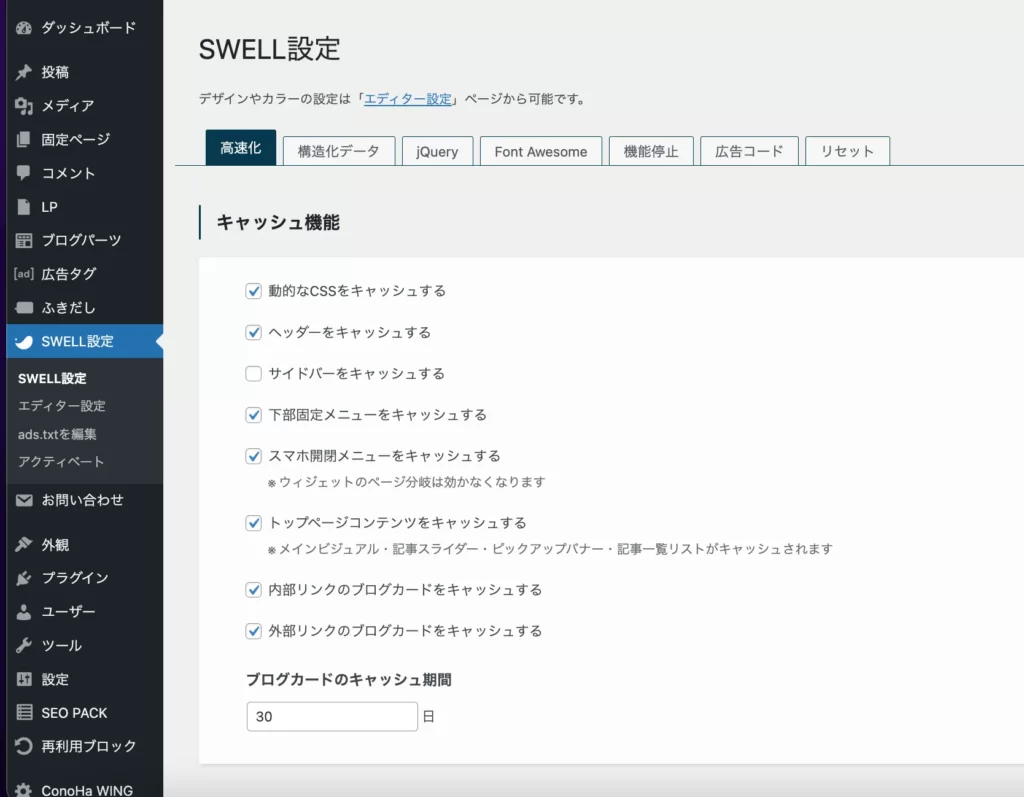
まずSWELLを導入して驚くのが、「設定項目の少なさ」です。
他のテーマを使っている人はわかると思いますが、普通は設定類がとにかく煩雑です。
それに対して、SWELLの設定タグは少ない&それぞれのタグでの設定もシンプルで少ない、という具合です。







「え?これだけ?」と思いましたよ。正直、「大丈夫なのか?」とも思いました。
普通、この設定部分はめちゃくちゃタグが多いです。設定を開いただけでイヤになることもしばしば…。
じゃあSWELLは設定がテキトーか、というとそうではありません。
そのタグを一つずつ開いて設定していけばきちんと設定は完了しています。



「当たり前だろ?」と思うかもしれませんが、他のテーマにあるような大量のタグを目の前にすると、逆に「よくわからない設定項目も多いし、ちゃんと設定できてるんだろうか?」となります。
いつのまにかきちんと設定できている、というのは設計とUIがちゃんとしている証拠です。
ありがたいですね。
機能がメチャクチャ豊富(プラグイン・CSS・PHPの力を借りる必要がない)
ほぼテーマ内で全ての機能が備わっています。
特にブログのカスタマイズ系はやりたいことがSWELLのテーマ内で完結することが多く、それ用のプラグイン導入やCSSをいじる必要がありません。
LuxeritasやCocoonでは、
「この機能どうにか実装できないかな…」
と思ったら、調べてプラグインを導入したり(それでも上手くいかなかったり)、CSSやPHPをいじったりして対応していました。
ですが、その度にプラグイン周りがグチャグチャになる、CSSも煩雑になる…かなり無理してる感がありました。
一方、SWELLはテーマを導入するだけで、
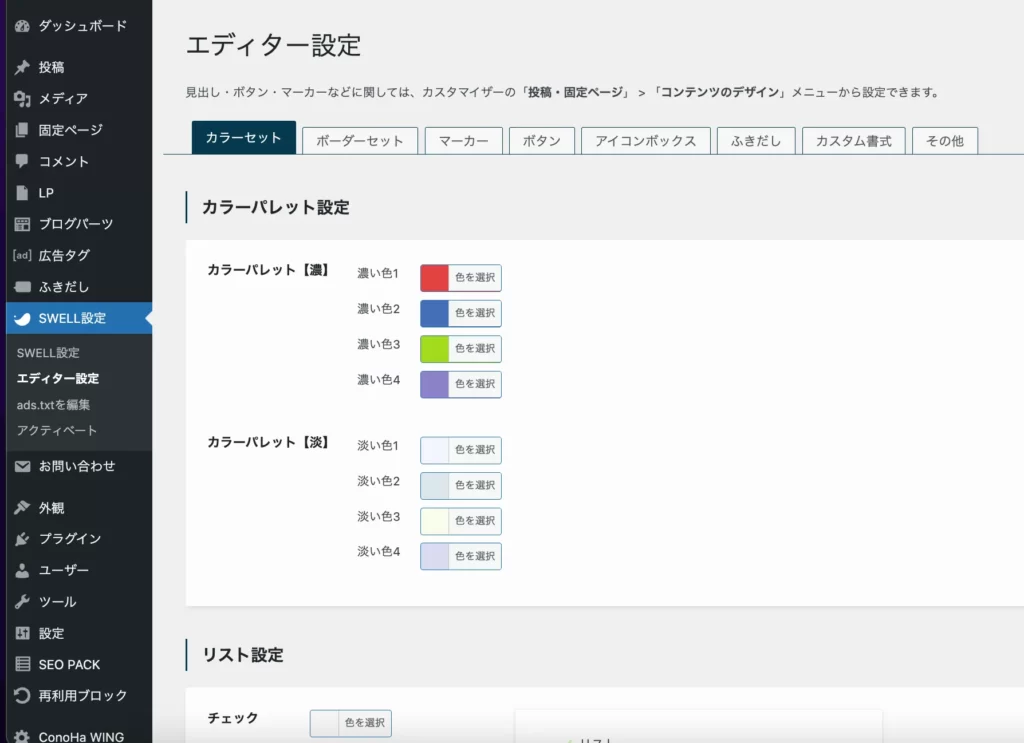
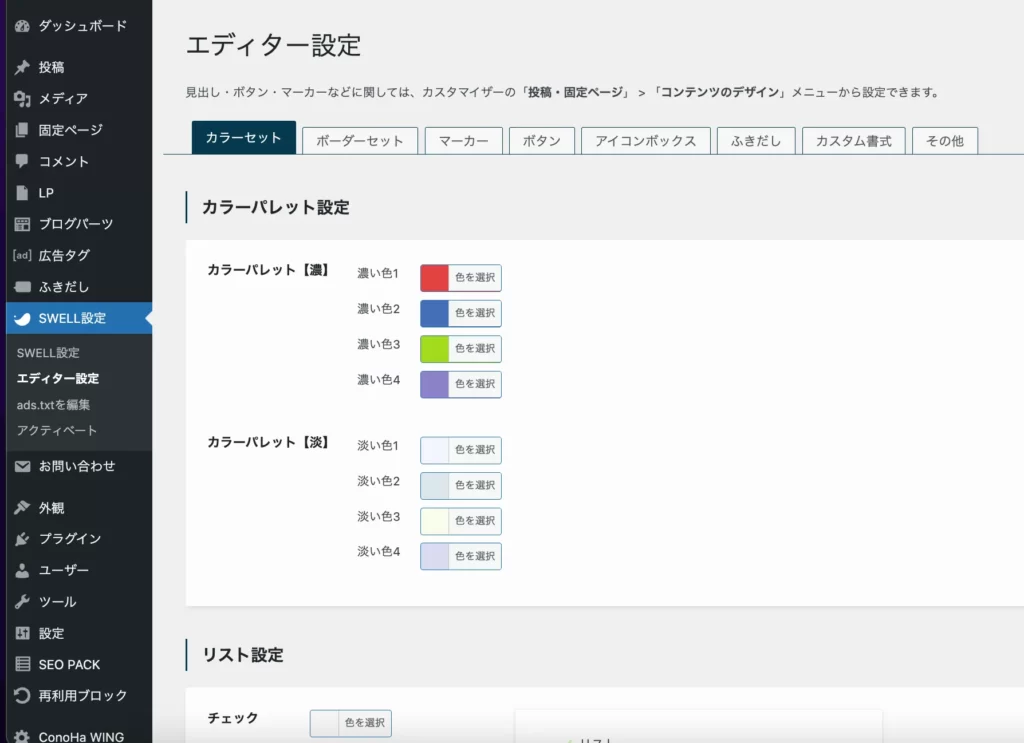
- 装飾関係はほぼ完璧。「段落の装飾」、「グループの装飾」、「リストの装飾」、「キャプションボックス」、「SWELLボタン」などでCSSを使わずに「こういうことやりたい!」がほとんどできます。どうしても必要な枠線や、見た目のマージンなんかはちょっとCSSを使って調整したりもしますが、このあたりは好みによる微調整ですね。
- 機能が揃う。「アコーディオン」「ステップ」は以前から実装したい機能でしたが、プラグインやPHPをイジってもなかなか綺麗に実装できずに困っていました。これがあるだけでありがたいです。「ふきだし」は他のテーマでもありますが、登録ができ、使うたびに上書きカスタムもできる、という使いやすさはピカイチです。
- 広告関係の機能もきっちり揃っている。しかも一つ一つの機能がごちゃごちゃしておらず、シンプルだから広告の登録と呼び出しを上手く組み合わせて自分が使いやすいように使うことができます。「広告タグ」、「ABテスト」、「ブログパーツ」はヘビーユーズしています。
このような機能がサクッと揃います。
テーマ内でほとんどの機能が揃う、ということは他に余計なプラグインなどを入れずに済む、ということです。ブログの重さやセキュリティに関わる部分でもありますので、シンプルにテーマ内で済むにこしたことはないです。



この記事を書くために色々と調べましたが、「え?こんなこともできたの?」という機能がボロボロと出てきます。「今までSWELLの機能の5%も使えてなかったんだなぁ…」と実感中です。
シンプルでわかりやすいデザイン
ブログを書くのに邪魔をしない、シンプルでわかりやすいデザインは非常にありがたいです。
正直、装飾なんかはCSSや別途画像を準備することで、いくらでもオシャレな外見になります。画像なんかは、CSSなどで多少の加工もできますが、専用の写真編集ソフト・イラストソフトを使った方がはるかにオシャレに仕上がります。
シンプルでわかりやすいデザインは、どんな記事を書いていも馴染みやすく、いざ他の手段で装飾しようとした際に邪魔をしないです。
ちなみに私はWordPress以外にもGatsbyというフレームワークを使って、一つブログを作っています。
CSSやJavaScriptを使って装飾するなら、このくらいやった方が自由にできます。逆にWordPress製ブログに求めるのは「手軽さ、ブログの書きやすさ」です。
思い通りにカスタムしたい、というニーズに対して、そもそもWordPressという枠は窮屈すぎます。
ということで、必要最低限の設定で、シンプルデザイン、ブログを書く効率がよいSWELLは「ちゃんとしたブログをわかりやすく、最速で作りたい」という人に最適だと思います。
SWELLの魅力の根源はここにある
ここからは個人的な意見になりますが、SWELLの根本として気に入っている、というか信用できるな、と思う部分が「制作方針」です。
こういうテーマを作ると「とにかく高機能なものを細かく」「要望されるであろう機能を余すところなく」という感じになりがちですが、実際にはそれが無駄な部分になることも多いです。SWELLはそういう無駄な部分がありません。
とにかく引き算が上手いテーマです。
誰もが必要な部分の設定はシンプルにわかりやすく、大部分の人に必要のない機能は思い切って削り(しかも削るだけでなく、SWELLの公式サイトで解決策まで提示してくれている)、逆にプラグインを必要とするような機能はテーマの方に盛り込み…。
しかもこの機能の足し引きが、非常に論理的なところが信用できるところです。
例えば、この記事(外部リンクです)です。私も全くの同意見で、例えこの機能が実装されていたとしても使わないと思います。
このように、制作方針がきちんとしていて論理的である、という部分が私がSWELLを使っている大きな理由です。



ここまでの上手い機能の実装は、正直すべてこの制作方針の素晴らしさから派生したもの、ですね。
初心者にこそ使って欲しい「有料テーマ」
「Luxeritas」から「Cocoon」に替えるまではかなり時間がありましたが、「Cocoon」から「SWELL」に替えるまではほとんど間をおかずに替えました。
理由は「テーマの変更はめちゃくちゃ大変」だからです。
当然ですが、テーマを変えればレイアウトが崩れます。それを修正するのが鬼のように面倒なんです。
Cocoonに変えた時点で、「これは有料テーマを買った方がはるかにコスパがいいのでは?」と思い、色々と調べた結果SWELLにしました。
ですので、なるべく早い段階で「いいテーマ」を選んで、しっかりとブログ運営ができる土台を作っていきましょう。



テーマの乗り換えを検討されている方には、ぜひオススメ!これまでのWordPressテーマの不満点を考慮すれば、お金をかける価値はありますよ!
まとめ
他の有料テーマとしては、
などがあります。
SANGO、JINに関しては、こちらもこのブログでオススメしているConoHa WING



興味のある方はConoHaもチェックしてみてください!


当然、当サイトではSWELL