PR
【GatsbyJS製ブログ】GitHubActionsでブログ更新をサーバに自動デプロイ

今回はGatsby製のブログをGitHub Actionsを使ってGitHubにプッシュした際に自動でレンタルサーバーにデプロイする、という挙動を実装していきます。
「その前にGatsbyの基本について、もう一度知っておきたい」という人はこちらもあわせてお読みください!

- Gatsbyを使ってサイトを作っているけど、いちいちビルドしたファイルを送信するのは面倒
- GitHubActionsの使い方を知りたい
- Gatsbyをサーバーレスではなく、レンタルサーバーにデプロイしたい
GitHubのリポジトリと紐付ける
まずは、GitHubでリポジトリを作成し、ローカルのGatsbyプロジェクト(といっても実際はディレクトリ群)と紐づけます。ここら辺ができているorできる人は読み飛ばしてOKです。あらかじめ GitHubの登録は済ませておいてください。
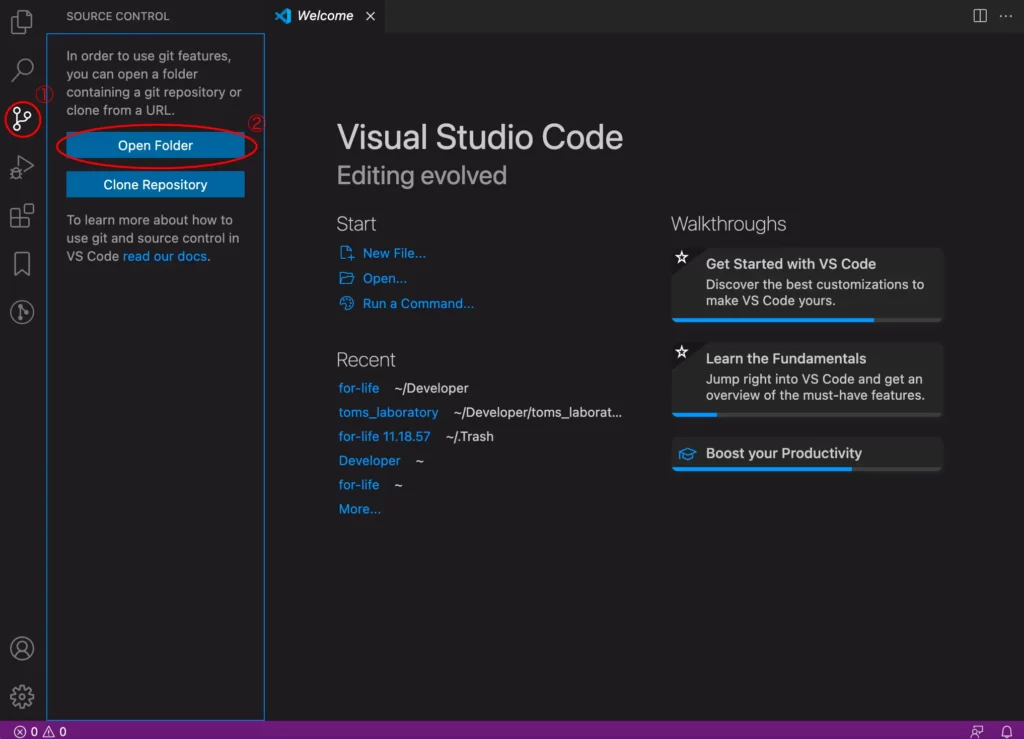
1.VSCodeでローカルのGatsbyプロジェクトを開く

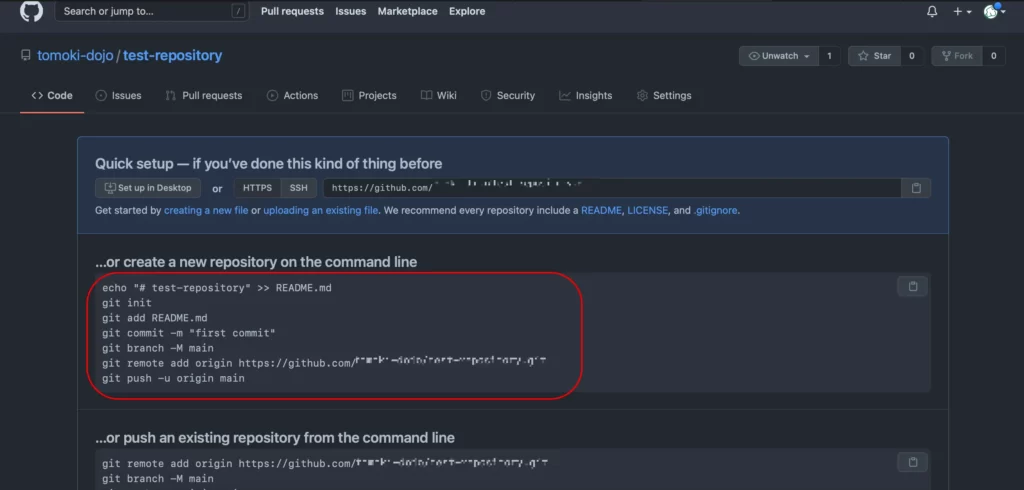
2.GitHubで新しいリポジトリを作成
すると、下図のような画面が出てくるはずです。赤い囲みは、この後コマンドラインで打っていきます。

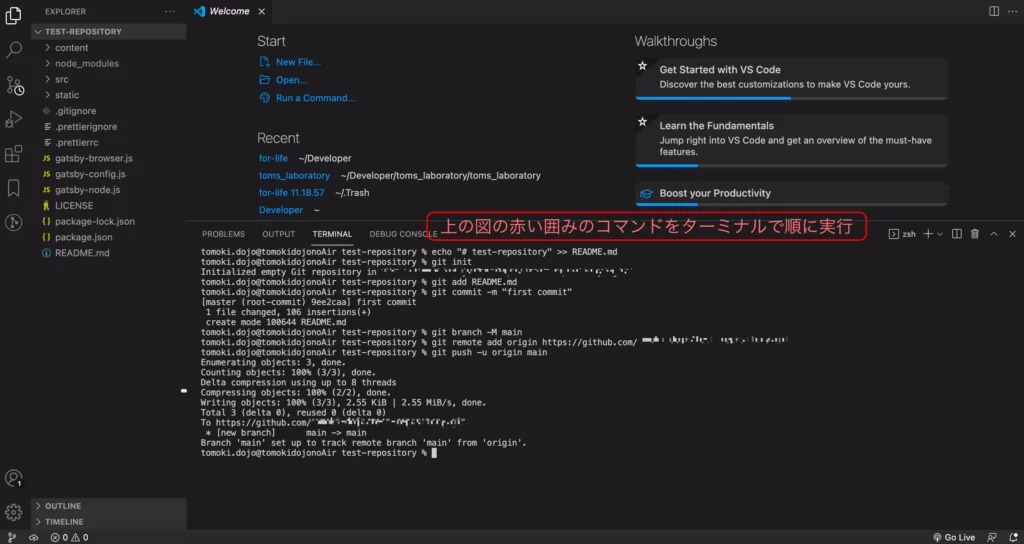
3.VSCodeでコマンドラインを開き、コマンド入力

4.紐付け完了
もしcommit&pushしたときに「変更多すぎだよ」みたいなエラーが出たら、一度VSCodeを落として立ち上げ直し、「Source Control」「Open Folder」で開き直すとcommit&pushできたりします。
BearFruitのマスコットキャラ「クマ」がLINEスタンプになりました!
プログラマーの心に刺さる、「プログラミングあるある」。毎日使いたくなること間違いなし!
GitHub Actionsの設定
GitHubにpushしたタイミングで、設定しているワークフローをGitHub Actionsで実行します。
まずは設定ファイルを準備します。
プロジェクトのルートに./github/workflows/というディレクトリを作って、その中にymlファイルを作ります。今回はdeployment.ymlというファイルを作りました。中身は次の通り。
name: Deployment for blog
on:
push:
branches:
- main
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: 14.x
- name: Cache dependencies
uses: actions/cache@v1
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- run: npm install
- run: npm run build --if-present
- name: deploy to server
# uses: AEnterprise/rsync-deploy@v1.0
uses: AEnterprise/rsync-deploy@v1.0.2
env:
DEPLOY_KEY: ${{ secrets.SERVER_SSH_KEY }}
ARGS: "-avzr --delete"
SERVER_PORT: ${{ secrets.SERVER_PORT }}
FOLDER: "./public/"
SERVER_IP: ${{ secrets.SERVER_IP }}
USERNAME: ${{ secrets.USERNAME }}
SERVER_DESTINATION: ${{ secrets.SERVER_DESTINATION }}※ ymlファイルはインデントを揃えないと上手く内容を認識しません。
※ uses: AEnterprise/rsync-deployは2023年4月末からv1.0.2にしないとエラーが出るようになりました(rsync-deployのせいではないです。念のため)。詳しくはこちらの記事を参考にしてください。

1.mainブランチにpushされたときに実行
on:
push:
branches:
- main2.「runs-on:」で実行する仮想環境を指定してあげます。今回はUbuntuで
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:3.Node.jsをセットアップ
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: 14.xnode-version: 14.xとしていますが、ここはそれぞれのGatsbyがビルドできるnodeバージョンを指定してください。
4.依存関係をキャッシュ(2回目以降のワークフローを高速化する)
- name: Cache dependencies
uses: actions/cache@v1
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-5.コマンド実行
- run: npm install
- run: npm run build --if-present「npm install」でpackage.jsonに書いてあるパッケージをインストール。「npm run build –if-present」でGatsbyのサイトをビルド。
6.rsyncを使って今ビルドしたデータとレンタルサーバーを同期
- name: deploy to server
uses: AEnterprise/rsync-deploy@v1.0
env:
DEPLOY_KEY: ${{ secrets.SERVER_SSH_KEY }}
ARGS: "-avzr --delete"
SERVER_PORT: ${{ secrets.SERVER_PORT }}
FOLDER: "./public/"
SERVER_IP: ${{ secrets.SERVER_IP }}
USERNAME: ${{ secrets.USERNAME }}
SERVER_DESTINATION: ${{ secrets.SERVER_DESTINATION }}「env」以降は環境変数の設定が重要になってきます。
 クマ
クマ…出ました、環境変数。いつも雰囲気で設定してエラーを吐かれまくるヤツです。今回もご多分にもれず失敗しまくりました。
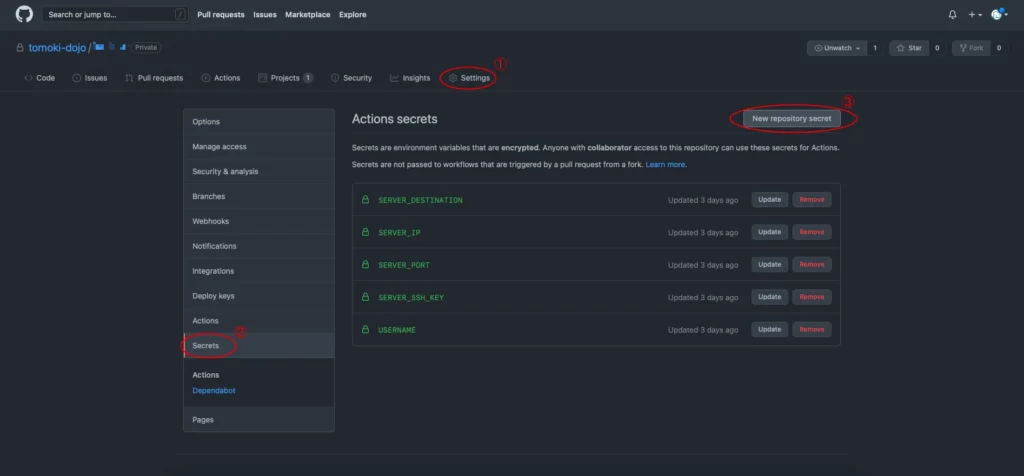
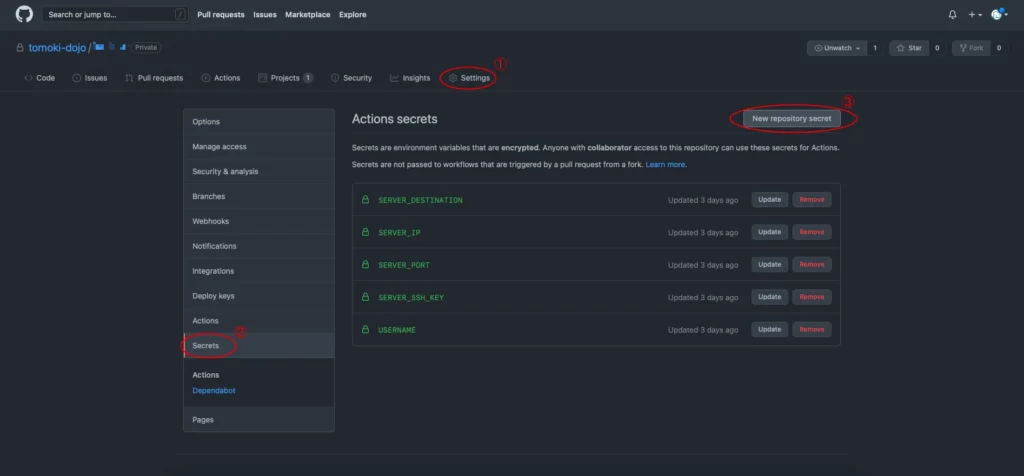
まず、前提としてGitHubのSecretsに各変数を格納していきます。見てくれたらわかりますが、公にしたらまずいプライベートな変数情報も含んでいるので、外から見えないようにSecretsに各変数を格納するのがお作法です。GitHubのリポジトリの「Setting」→「Secrets」→「New repository secret」から一つずつ設定していきます。


それでは、各変数について説明していきます。
- SERVER_SSH_KEY : SSH接続の秘密鍵です。rsyncはSSH接続を利用するので、レンタルサーバーと公開鍵認証でSSH接続ができるようにしておいてください。秘密鍵の内容は次のコマンドで確認できます。
$ openssl rsa -text < 秘密鍵のパス秘密鍵のパスは大体「~/.ssh /(秘密鍵)」あたりかなぁと思います。
【躓きポイント①】秘密鍵の内容は以下のものをコピーする。
-----BEGIN RSA PRIVATE KEY-----
…
-----END RSA PRIVATE KEY-----


私は間のヤツ(…の部分のみ)がプライベートキーと思って、上下の「—–BEGIN RSA PRIVATE KEY—–」「—–END RSA PRIVATE KEY—–」を抜かしていました。ここも含めてください。
- SERVER_PORT : SSH接続に利用するサーバーポートです。これは調べれば大丈夫のはず。
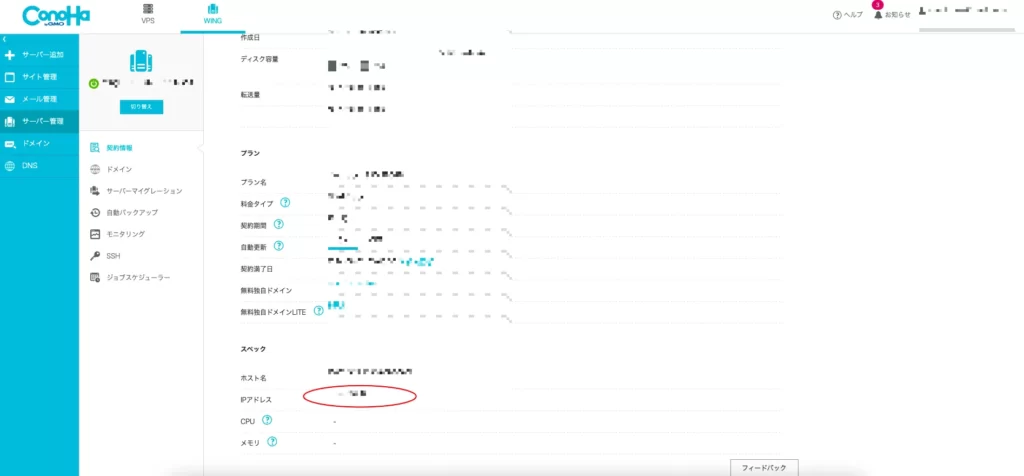
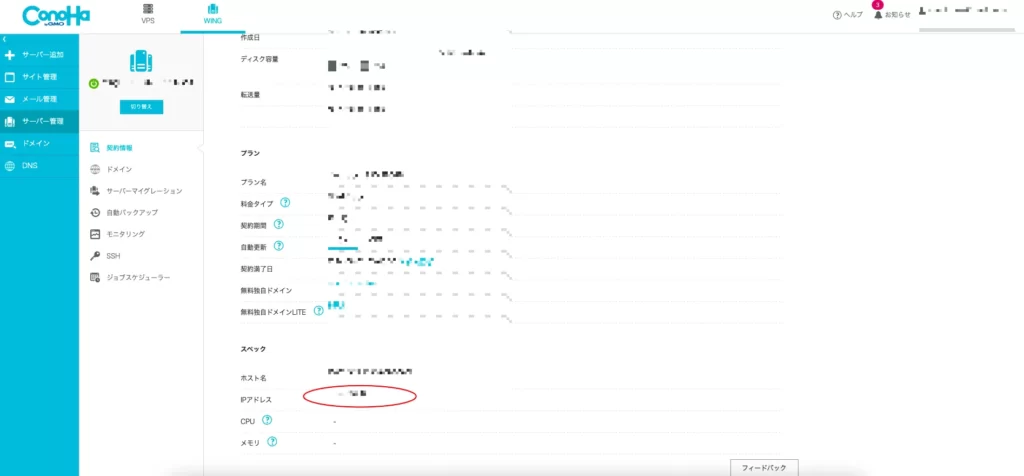
- SERVER_IP : SSH接続に利用するサーバーIPです。参考までに、ConoHa WING
では次の部分で確認できます。


「サーバー管理」→「契約情報」→「サーバー情報」の中にあります。
- USERNAME : SSH接続のユーザーネーム。
- SERVER_DESTINATION : サーバー側の置きたい場所へのフルパス。
【躓きポイント②】これは私が愚かでしたが、フルパスを間違えていました…。ちゃんとSSH接続してpwdコマンドなどを使って確認しましょう。(私は頭に~/…をつけることで解決しました。)
以上でレンタルサーバーに自動デプロイする環境設定は終了です。
レンタルサーバーのサブディレクトリにデプロイ
これがこの記事でのメインの話です。そもそもサーバー代を節約したい、という動機もあって静的サイトを選ぶケースも多いと思うので、これ以下の話は当てはまるケースが少ないかもしれません。



逆に当てはまるとしたら、他であまり情報が出てこないので見て損はないかもしれません。
ということで、次のような人向けのお話です。
- レンタルサーバーを借りていて、そこにデプロイしたい。
- 独自ドメインの下にサブディレクトリを作って、そこでブログ運営をしようとしている。
私の場合は、そもそもブログを何種類か作って運営しようと考えていたので、こういう構成になってしまいました。



それぞれで独自ドメインを取らなかったのは、テーマが違ってもある程度統一感をもたせたかったからです。決してドメイン代をケチったわけではありません。決して。
ともかく!汗。ポイントは次の2点です。
- gatsby-config.jsにpathPrefixを加える。
- buildの際に–prefix-pathsのオプションを加える。
これは、自動デプロイしなくても(=buildした後にできるpublicディレクトリの中身を、FTP等でサーバーのサブディレクトリ下に手動であげても)サブディレクトリで運用する際は、同じやり方になります。要はそこをGitHub Actionsにさせるだけです。
1.gatsby-config.jsにpathPrefixを加える。
module.exports = {
pathPrefix: '/サブディレクトリ',
siteMetadata: {
…module.exportsの最初に「pathPrefix: ‘/サブディレクトリ’,」を加えます。
2.buildの際に–prefix-pathsのオプションを加える。
普通、ローカルでビルドする際は、以下のコマンドを叩きます。
$ gatsby buildなので、サブディレクトリを含んだ構造にしたければ、ローカルならば、
$ gatsby build --prefix-pathsとすればOKです。しかし、上記のymlファイルでは、
- run: npm run build --if-presentでビルドしているので、そのままでは–prefix-pathsを付けられません。そこで、この「-run: npm run build –if-present」の代わりに次の2つのコマンドを加えます。
name: Deployment for blog
…
- run: npm install -g gatsby-cli
- run: gatsby build --prefix-paths
…まぁ、要は「npm run build」の代わりに「gatsby-cliをインストール→gatsby build –prefix-paths」を実行するだけです。



これで、GitHubにpushするだけで自動でレンタルサーバーにデプロイできるようになりました!
ちなみに上記の通り、レンタルサーバーはConoHa WING
まとめ
結構な長文になってしまいました。次回は、かねてより興味のあった、SassとCSS Modulesについて開発環境を整えていきます。
Gatsbyを学習している方への私からのオススメ!
私が読んでよかったな、と思うGatsbyの学習をするのにオススメの本を紹介しておきます。
画も多くてとても読みやすく、ステップバイステップでGatsbyJSのサイトを作ることができます!
また、Gatsbyを学習する上で、Reactを同時に学習することもオススメします。
こちらも、まず構成や見た目がとても読みやすい本です。加えてReactに対しての専門的な知識を丁寧に学ぶことができます。ここでReactに対する基礎知識をしっかりしておくと、Gatsbyに対する見方が変わって、Webページをサクサク作ることができるようになります!
あと、色々と調べたのですが、Reactの学習ならUdemyもオススメです。必要な知識を1動画単位で購入できるので、学習に無駄がないです。Reactってあんまり学習できるプログラミングスクールみたいなのがないんですよね…。「React」と検索するだけで大量に動画がでてきます!










