PR
【GatsbyJS製ブログ】インストールからブログ立ち上げとGatsbyの構造

GatsbyJS(以下Gatsby)、ご存知でしょうか?Gatsbyは今流行りの静的サイトジェネレーター、といわれるブログやHPを作るためのReactベースのフレームワークです。
Gatsbyは楽しいしGatsbyでブログなどを運用するメリットもたくさんあります。ただ、最初はとっつきにくい印象がありますし、しばらくイジらないとどういう仕組みで動いているかも把握しにくいです。
手探りでGatsbyブログを作ってきましたが「あらかじめ考えていた方がよかったな」とか、「ここは知っておきたかった…」という所を解説していきたいと思います!
 クマ
クマプログラミング初心者でもなるべく分かりやすいように、Gatsbyの構造や操作感を伝えられれば、と思います。
Gatsbyで実際に運用しているブログはこちらです。ぜひ、のぞいてみてください!
- Gatsbyっていうフレームワークがあるらしいけど、なんのこと?
- Gatsbyって難しいの?
- Gatsbyをちょっと触ってみたけど、よくわかんない…どんな構造で、どうやって動いてるの?
GatsbyJSでブログを運用するメリット、デメリット
Gatsbyで実際にブログを運用して感じるメリット、デメリットを挙げていきましょう。
メリット
- 静的なサイト作成により爆速表示&セキュリティが堅い。実際に表示はかなり速いです。
- SSR(Server-Side-Rendering)によりクローラーがちゃんと評価できるような作りになっている。よってSEO対策もばっちり。上記のブログでも上位表示されている記事もあります。
- テーマ、プラグインが揃っている。
- 静的サイトなので、ホスティングサービスであるNetlifyなどを使えばサーバーを借りなくても公開できる。なので、サーバー代を浮かせられます。
デメリット
- 静的サイトなので事前にビルドする必要があるが、大規模で複雑な機能をもつサイトはビルド時間が長くなる。実際ビルド時間は長いです。
- 動的な機能を直接持たせることができないので、問い合わせやコメント機能などは外部サービスを使って実装することになります。
- React、GraphQLなどの学習コストが高く、とっつきにくい。これが一番の問題だと思います。基本的なHTMLやCSSも必要ですので、0からGatsbyブログを本気で立ち上げようとするとかなり大変です。



あらかじめページを作っておくので、速くてセキュリティ的に堅いブログ・サイトができます。本気で作り込もうとしたら1から作ることもできるし、とりあえずブログを立ち上げようと思ったらテーマを利用する、という開発面の柔軟性も魅力的です!



一方、学習コストはかなり高めです…。私はReact(Gatsbyのベース)を知らないところからいきなり始めたのでなおさらでした。「スターターブログ」というテーマをベースに、ほぼ知識0ベース0からブログを立ち上げましたが、1年近くかかりましたね(他にも色々やってましたから、参考程度ですが…)。ある程度わかっている人がやるともっと早く作れると思います。今なら1〜2ヶ月くらいでできるでしょうけど…。
Gatsbyの正体と勉強する利点
先ほど「学習コストが高い」と言いましたが、正直学ぶ利点は多いと思います。
なぜならGatsbyはReactベースだからです。Gatsbyでブログやホームページを作ると、自然とReactの知識に触れることになります。
Reactは柔軟性、汎用性、パフォーマンスに優れており、将来性が高いと言われています。スマホアプリ開発ができるReactNativeもReactがベースになっています。
つまり、Reactは学んでおいて損はないと言えます。
そのReactにGatsbyを通して触れられる、というのは今後Web制作の技術を習得する上でかなり有利です。実際に、ブログを立ち上げるのはかなり大変でしたが、ブログを作ること自体がReactやCSSの学習にメチャクチャ役に立ちました。



Reactは「将来性のあるプログラミング言語(正確にはJavaScriptライブラリですが)」や「学んでおくべきプログラミング言語」なんかでもよく上位に入っています。
また、Gatsbyを構成している重要な要素であるGraphQL。これもモダンな技術ですが、一度使うと普通のデータベースに戻れないくらい利便性が高いものです。


こういった将来性の高い知識・技術を身につけることができるのがGatsbyでサイトを作る最大のメリットだと思います。



もちろんブログやホームページ自体も他のWordPress制のものとは違う、オリジナルな雰囲気のものができあがりますしね。
GatsbyJSのインストール方法
開発環境はMacで説明していきますのであらかじめご了承ください。



Macでは「ターミナル」を使ってインストールしていきます。
Node環境が必要なので、なければbrewを使ってインストールします。インストールするとnpmというNodeのパッケージ管理コマンドが使えるようになります。



後述しますが、私はnodeが入っているか確認せずにインストールして、後で整理する羽目になりました。
$ brew install nodeyarnはNodeのパッケージ管理コマンドです。他にnpmというパッケージ管理コマンドも有名です。というか、npmで説明しているサイトの方が多いくらいです。
しばらくnpmでGatsbyを運用(プラグインのインストールとか)していたのですが、依存関係の管理が面倒になって途中からyarnに乗り換えました。
ということで、yarnを使ったパッケージ管理の方がおすすめなので、yarnをインストールしておきます。
$ brew install yarn$ yarn global add gatsby-cli以上です。
ちなみにglobalはグローバルインストールのオプションです。



「これだけ?」ってくらい簡単にインストールができます。アイス食べながらやったけど、アイス食べる方が時間かかりました。
GatsbyJSでブログ立ち上げ
では早速Gatsbyでブログを立ち上げてみましょう。



こちらもターミナルで作業していきますが、一瞬で立ち上がります!
以下のコマンドで新しいブログを立ち上げます。
$ gatsby new gatsby-blog https://github.com/gatsbyjs/gatsby-starter-blogこのコマンドは以下のような構造になっています。
$ gatsby new サイト名 スターターのGitHubURLサイト名は任意なので、今回は「gatsby-blog」としました。
スターターのGitHubURLは「https://github.com/gatsbyjs/gatsby-starter-blog」です。
スターターとは、いわゆるサイトの目的に応じたテーマ(テンプレート)で、さまざまなタイプのスターターがあるので、こちらで探してみてください。
今回は、gatsby-starter-blogという一番シンプルなテーマを使ってみます。
ちなみに、スターターと使っているnodeのバージョンの組み合わせによっては、エラーが出て上手くブログが立ち上がらない場合があります。
nodeのバージョンを安定版か、場合によってはそれ以下に下げましょう。バージョンの下げ方に関しては以下の記事が参考になると思います。
インストールしている Node.js のバージョンをダウングレードさせるために n を使ってみる。(外部リンクです)



個人的な問題①
gatsby-starter-blogからCSSなどの装飾をはがしたスターターを使おうとしましたが、nodeのバージョンを下げても使えませんでした。諦めてgatsby-starter-blogでブログを立ち上げました。



個人的な問題②
nodeのバージョン管理コマンドnを使ってもnodeのバージョンが切り替わりませんでした。どうやらグローバルインストール、ローカルインストールが混在していたようです。こういうのがハードルを上げるんですよねぇ…。
これを機にnodeとnpm周りを一度アンインストールしてディレクトリも消して、整理しました。
以下のコマンドを入力してサイトを立ち上げてみます。
$ cd gatsby-blog //ディレクトリの移動
$ gatsby develop //テスト環境でサイト立ち上げ


これだけです!ブログを立ち上げるだけなら一瞬でできます!
試しにブラウザで「http://localhost:8000」と入力し、ブログが立ち上がっているか確認します。


gatsby-starter-blogの構造
さて、無事にブログは立ち上がりましたが、正直「Gatsbyってどんな構造になってんの…?」と思うはずです。少なくとも私は思いましたし、同時に「訳分からん…」と思いました。



なので、ここではgatsby-starter-blogの構造について説明していきますよ!
ここまではターミナルで作業をしてきましたが、実際にブログを書いたり見た目を整えたりするのはVisual Studio Codeで行っています。
GatsbyJSのディレクトリ構成
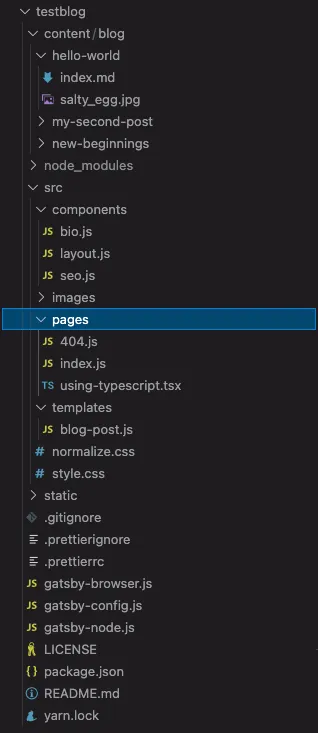
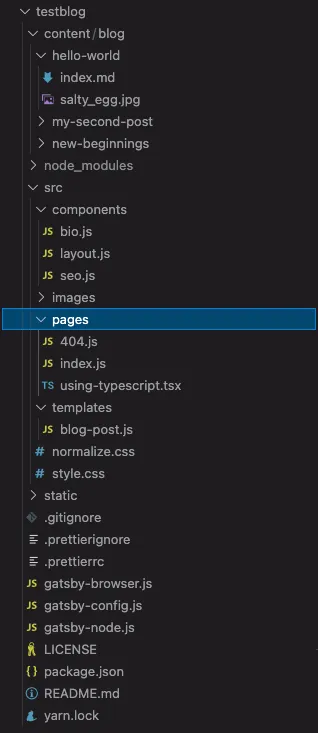
まずは、gatsby-starter-blogのディレクトリ構成を見てみましょう。


とりあえず、ブログの構成に必要なディレクトリの役割をざっと説明します。
- /content/blog/
この中にブログの中身を記述するディレクトリとファイルが入っています。
ちなみにGatsbyのブログはマークダウン(.md)で書きます。
が、後ほど説明しますが、マークダウンを拡張したMDXを使うようにした方がいいです。 - /src/components/
この中にはコンポーネントが入っています。
ブログを構成する部品(サイドバー、フッター、ヘッダーなど。)やその部品を使い回したりするためのファイルが入っている、と思っていただければOKです。 - /src/images/
画像ファイルが入っています。そのままですね。
別にここに入れなくてもいいです。
Gatsbyのアイコンとか、ブログ記事以外の固定ページで使うような画像が入ってます。 - /src/pages/
いわゆる固定ページ用のディレクトリです。
お問い合わせとかプライバシーポリシーとかのページを作るファイルがここに入っています。
ここにあるファイルは、ビルドするとそのままルートディレクトリにぶら下がります。 - /src/templates/
ブログなんかは、それぞれ記事が同じ形をしていますよね?そのテンプレートを置いておくディレクトリです。
後ほど説明しますが、ビルド時にここにあるファイルにデータを渡して、それぞれのブログページ等を作っていきます。
大まかに説明をしましたが、正直「/src/pages/」以外のディレクトリは結構自由に構成して大丈夫です。
例えば、/src/componetns/の中に/templates/を入れちゃったりしても全然問題ないです。パス指定するときはもちろん注意ですが…。



ファイルの置き場所はどこでもいいですが、ビルド時のどのタイミングでファイルを読み込むか、によっては思うようにGraphQLのクエリが使えたり使えなかったりするので注意です。
GatsbyJSのブログはどのようにビルドされるか?
さて、ディレクトリ構成を押さえたところで、Gatsby(静的サイトジェネレーター)の最大の特徴は、
develop(テスト環境でサイトを立ち上げ)やbuild(本番環境の構築)をする際(以下まとめてビルド時ということにします)にすべてのページをあらかじめ作ってしまう、という点です。
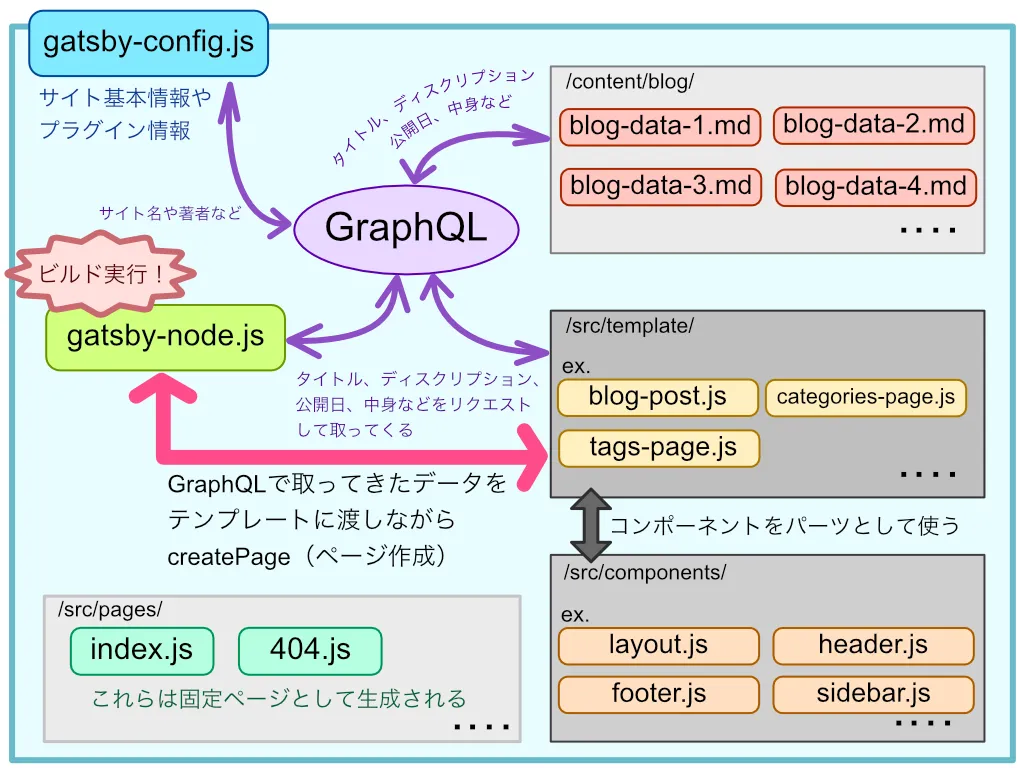
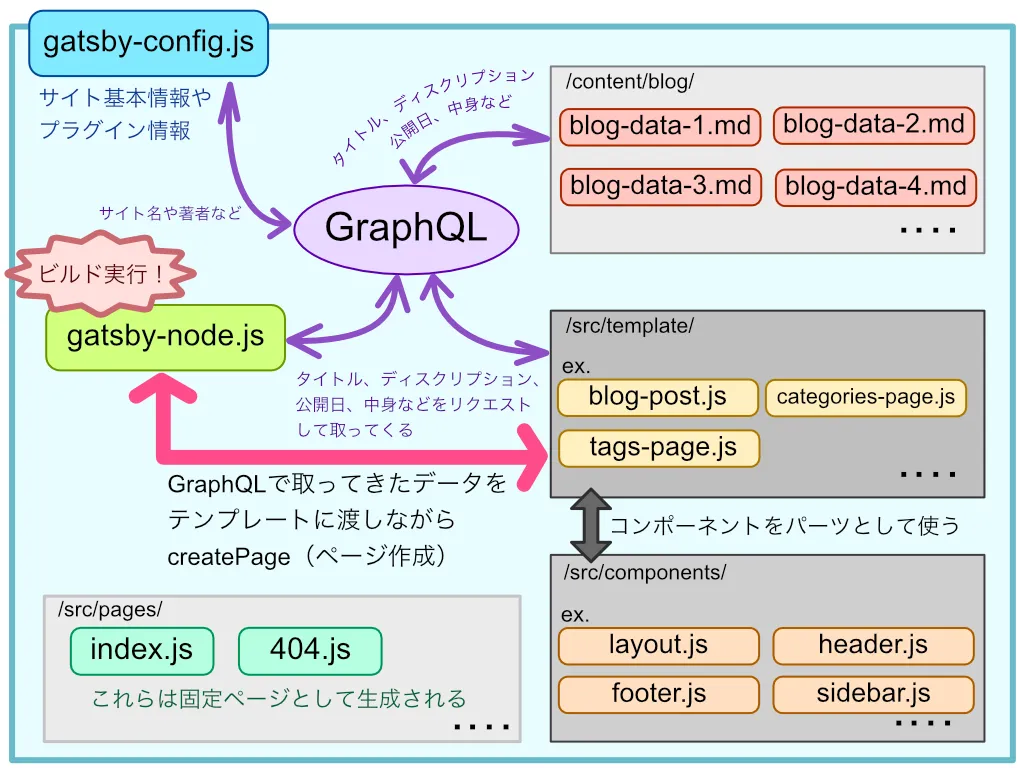
そこでまず重要になってくるファイルがルートにある、
- gatsby-config.js (ブログのタイトルやディスクリプションなどの基本情報やプラグインの指定をする)
- gatsby-node.js (ビルド時にGraphQLでデータを拾ってきながらブログページなどを作っていく)
の二つのファイルです。
これらに変更すると、好きなプラグインを使ったり、タグページなどブログの構成情報をGraphQLで拾ってきながら、新しいページを作ることができます。
ビルド時のそれぞれのディレクトリ、ファイルの関係は次のようになります。





ちなみに、コンポーネントからGraphQLを使うこともできます(useStaticQueryというものを使う)が、変数を渡してクエリ(データベースに対する命令と思ってください)を実行することができないのであまり自由度はありません。取ってくるものが決まってればいいですが…。


GatsbyJSで実際にブログを作る前に…
実際にブログを作る前に、「これはあらかじめ考えておけばよかったな…」と思ったことをあげておきます。
GatsbyJSは基本的にプログラミングでコードをガリガリかいていくので、修正をするのがけっこう大変です。



そういう意味ではWordPressよりプログラミング的な発送や手順が重要ですね。
最初からブログをMDXで書くようにしていればよかった
ブログを実際に書く際にそのままMD(マークダウン)で書いていました。
ですが、途中でMDX(マークダウンでjsxが使えるようになるように機能拡張した形式)というものに気付き、そっちで書いています。
最初からMDXで書いていればよかったなぁ、と思ってます。途中でMDXに変えると、設定が若干面倒でしたね…。



MDXは便利なのですが、GatsbyではGraphQLの書き方が変わるので書き換えがちょっと大変です。


カテゴリー階層の扱い
当初、2階層(メインカテゴリ→サブカテゴリ)としていましたが、URLを作るのが面倒&カテゴリ一覧のページを作るときに複雑になりすぎました(作れないことはない)。
こういうURLの設定も結構考えないといけないので大変です。



結局こだわりを捨てて1階層(メインカテゴリ)のみにしました。
ブログの構成はなるべくちゃんと考えてから作る
当たり前かもしれませんが、ブログの構成はよく考えてからやりましょう。
WordPressに慣れていると「まぁサイドバーの構成なんかあとでどうにでもなるわ」と無意識のうちに思っちゃってますが、Gatsbyは基本的にコード書きによる手直しなので、作り直しなんかが面倒です。



「これ、やっぱりこうしたいな」と思ってからが大変です。
ちなみにサーバーレスがGatsbyの魅力ではありますが、WordPress製のブログも運用しているのでサーバーについてはレンタルサーバーのConoHa WING
レンタルサーバーを使ったGatsbyの運用も安心感があってオススメです。
Gatsbyでぜひブログを本格的に作りたい!という人には、こちらもご覧ください。やること別に記事をまとめています。


まとめ
コマンドラインを使うので若干慣れが必要ですが、(すんなりいけば)数十分でブログが立ち上がります。



「Gatsbyってどんな感じなのかわかんない」という人がちょっとでも興味をもってくれれば嬉しいです。
Gatsbyの記事は随時更新中です!








Gatsbyを学習している方への私からのオススメ!
私が読んでよかったな、と思うGatsbyの学習をするのにオススメの本を紹介しておきます。
画も多くてとても読みやすく、ステップバイステップでGatsbyJSのサイトを作ることができます!
また、Gatsbyを学習する上で、Reactを同時に学習することもオススメします。
こちらも、まず構成や見た目がとても読みやすい本です。加えてReactに対しての専門的な知識を丁寧に学ぶことができます。ここでReactに対する基礎知識をしっかりしておくと、Gatsbyに対する見方が変わって、Webページをサクサク作ることができるようになります!
あと、色々と調べたのですが、Reactの学習ならUdemyもオススメです。必要な知識を1動画単位で購入できるので、学習に無駄がないです。Reactってあんまり学習できるプログラミングスクールみたいなのがないんですよね…。「React」と検索するだけで大量に動画がでてきます!




