PR
WordPressのカスタム投稿タイプとは?【Custom Post Type UIで簡単設定】

このブログのテーマのひとつに「WordPressでホームページを自作する!」というものがあります。
WordPressでホームページを作るのはかなりオススメと言っているのですが、ホームページを作る際に重要なカスタム投稿タイプについて説明していきます。
WordPressにおけるカスタム投稿タイプとは?
WordPressで、実際にページを作る方法は大きく分けて2種類あります。
- 固定ページ
- 投稿
①の固定ページは「お問い合わせ」「サイトマップ」「プロフィール」など、定番の機能を持たせたページで、それぞれ一つずつ作ってしまえば十分です。
②の投稿は、ブログの実際の投稿記事です。記事を書いて、そのなかでタグやカテゴリー分けをして…という感じで使っていきます。
通常のブログ運営ではこの2種類あれば十分です。
ですが、ホームページ運用となるとちょっと話が変わってきます。
例えば、会社のホームページを作りたい、としたとき「商品情報についてのページを作りたいなぁ…」とか「ブログ記事のように大袈裟じゃないけど、新着情報をサッと投稿したいなぁ」という要望が出てきます。
もちろん、コレを全部「投稿」内でできなくはないのですが、「投稿」内が目的別のページで溢れて管理上よろしくありません。
 クマ
クマ管理上よくない、というのは人為的ミスが起きやすい、とも言えます。たとえばカテゴリーで「製品情報」を立てたとしても、投稿時にそのカテゴリーの指定ミスがあるかもしれません。
そもそも、「製品情報」を「ブログの投稿」のように扱うのも違和感があります。
そこで、目的別のページを「新たな投稿」で投稿する、という機能を追加することをカスタム投稿タイプといいます。



「投稿」だけじゃなく「製品情報」や「新着情報」などの目的に合わせて新たな投稿を作る、ということですね。
カスタム投稿タイプの作り方
カスタム投稿タイプを作る方法は2つあります。
- プラグインで作る
- PHPファイルにコードを記述する
②のPHPファイルにコードを記述する方法は上級者向けですが、①のプラグインでもちゃんとカスタム投稿タイプが作れるので、今回は①のプラグインを使った方法の説明をしていきます。
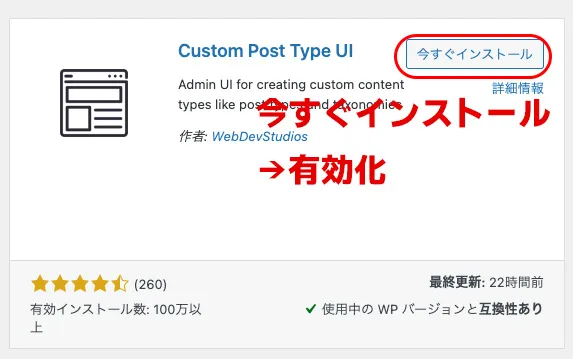
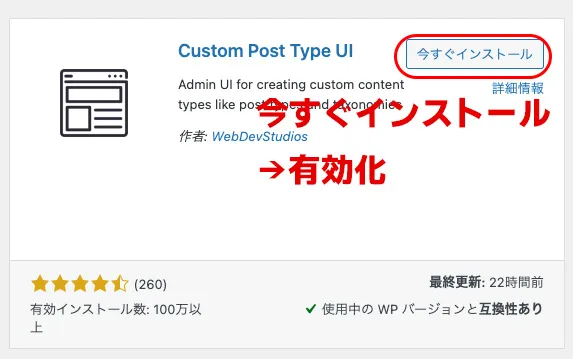
Custom Post Type UIをインストールする
カスタム投稿タイプを作るプラグインとしてはCustom Post Type UIが有名です。
他に、テーマLightningを使っているなら「VK All in one Expansion Unit」がオススメです。



今回はCustom Post Type UIを使ってカスタム投稿タイプを作っていきます。
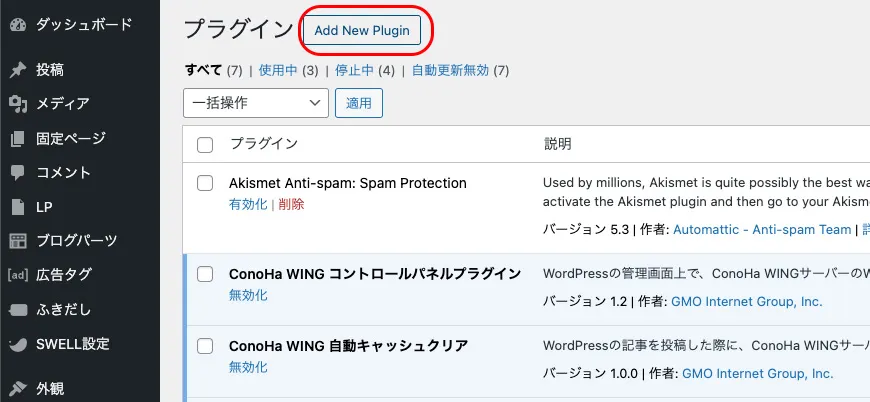
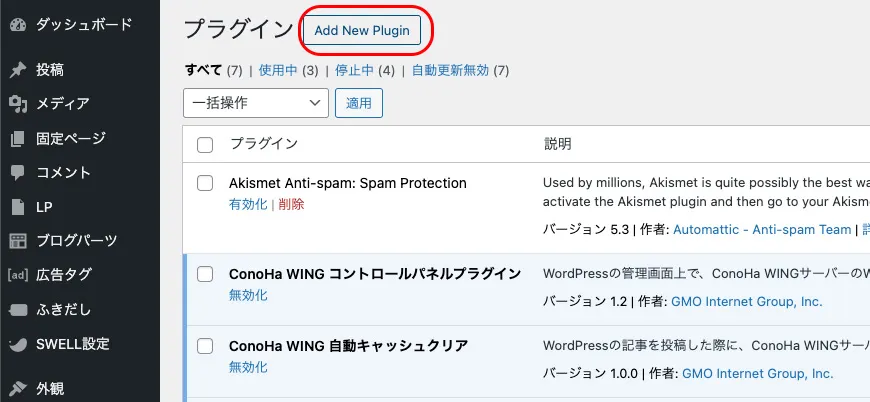
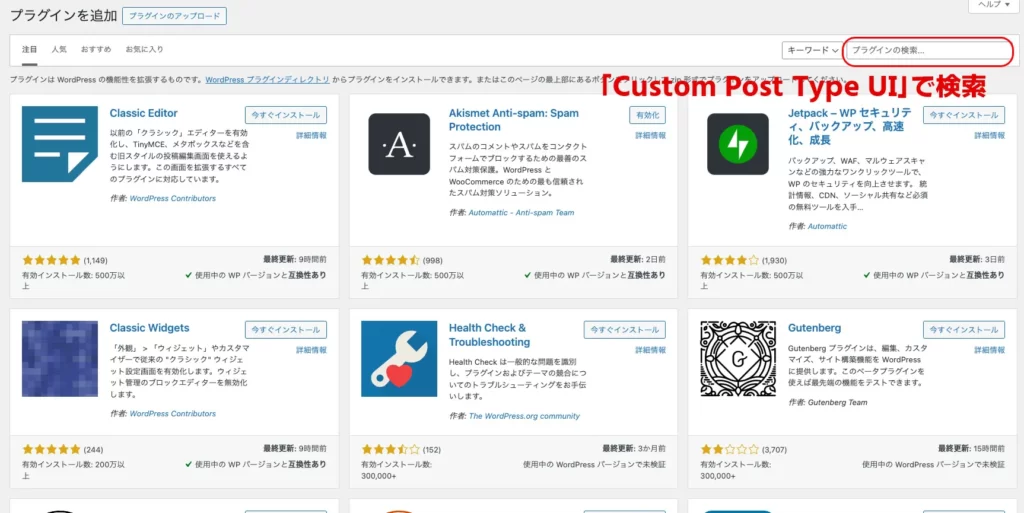
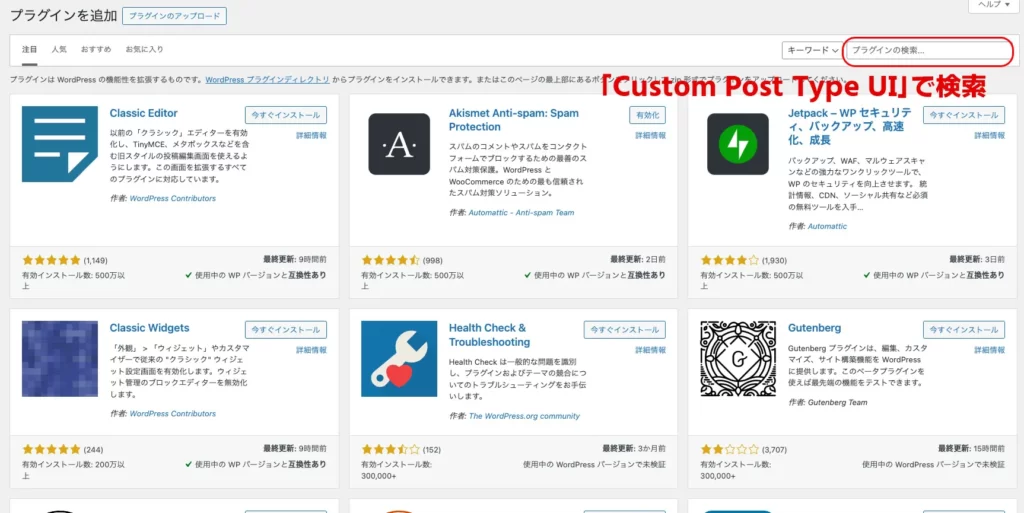
いつも通り、「プラグイン」→「新しくプラグインを追加」→「Custom Post Type UI」で検索→「インストール&有効化」します。






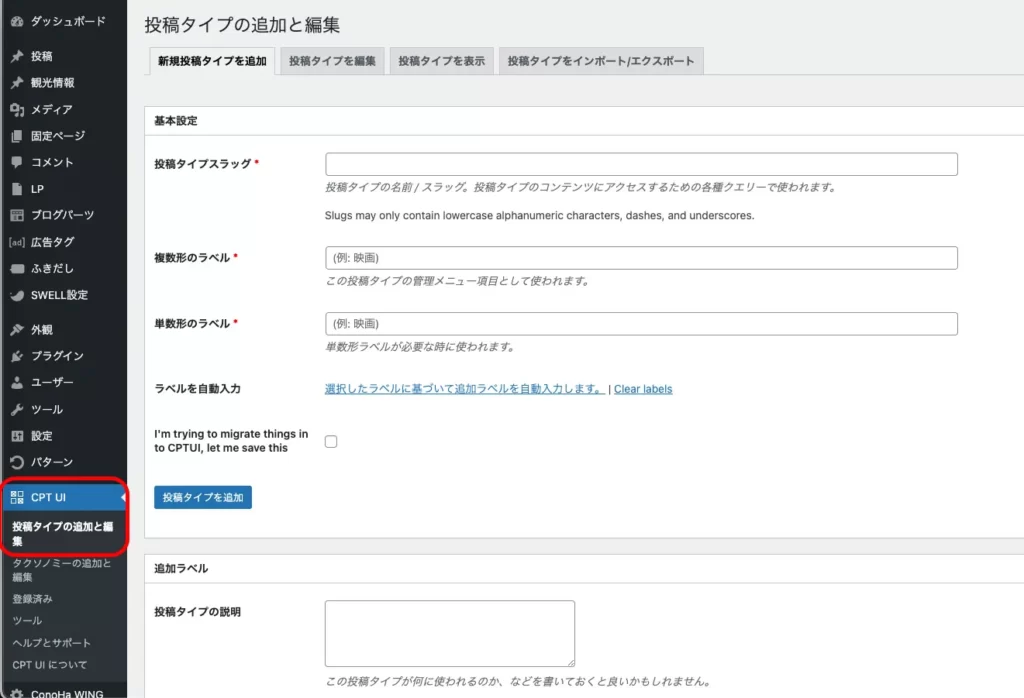
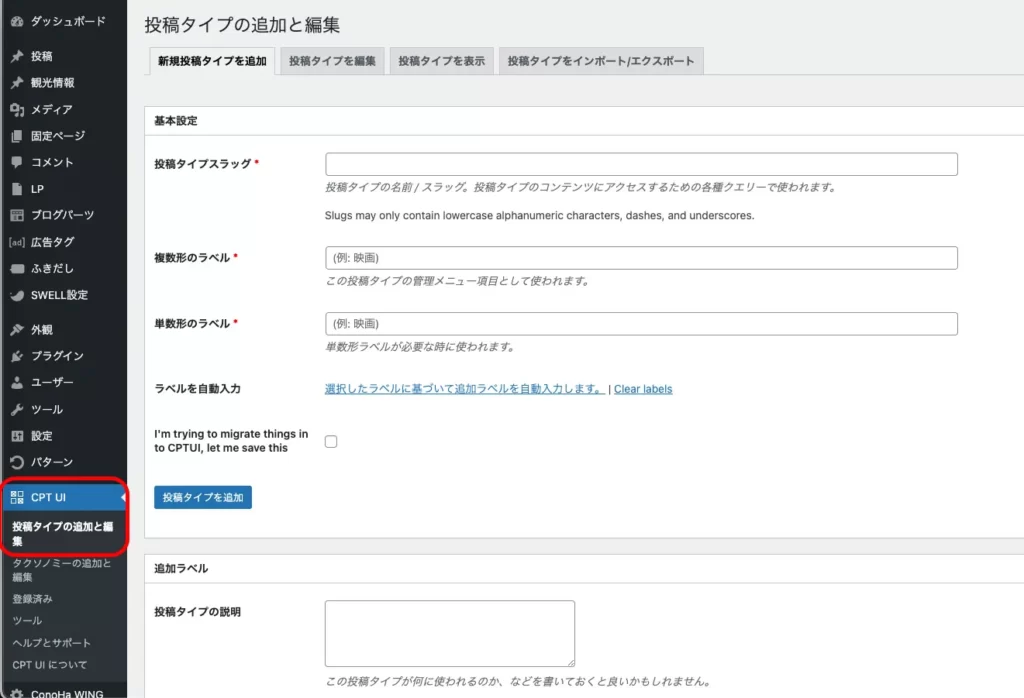
カスタム投稿タイプを追加する
Custom Post Type UIは設定項目がメチャクチャ多いです…が、実際に設定するところはそこまで多くありません。
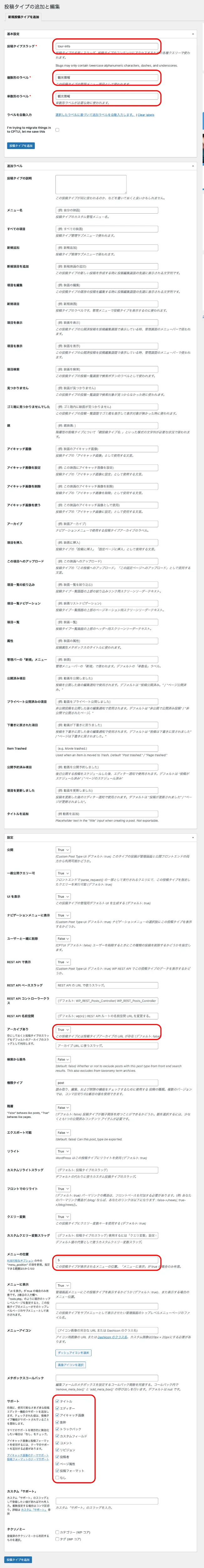
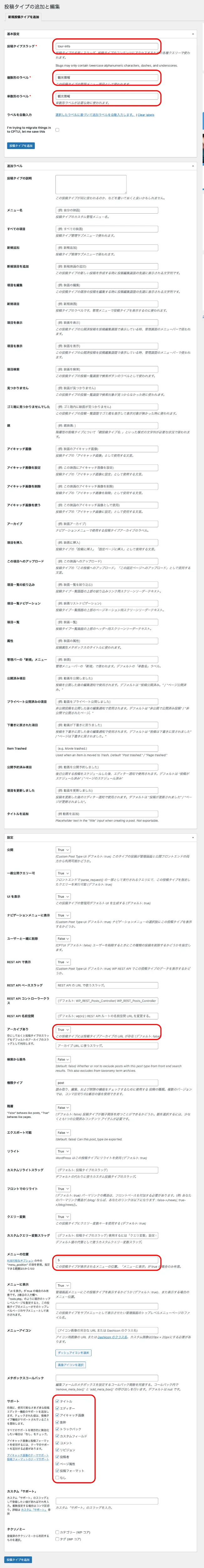
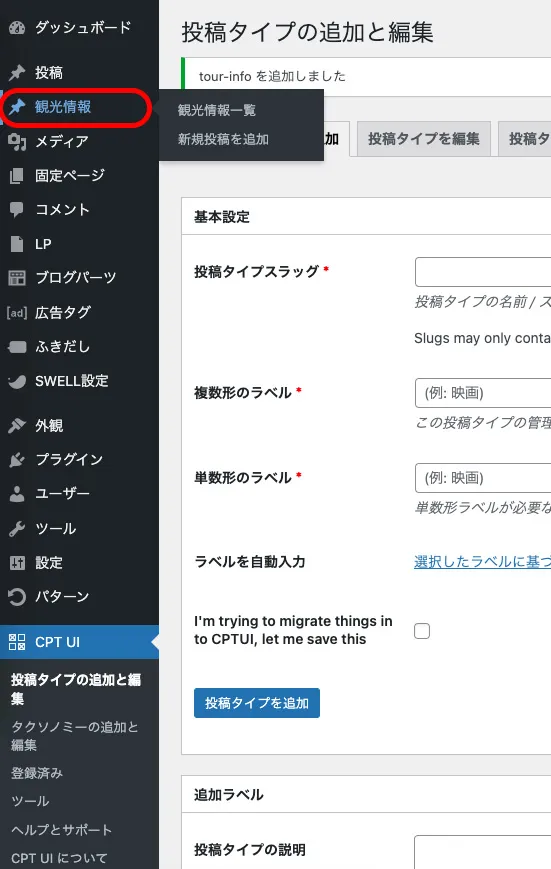
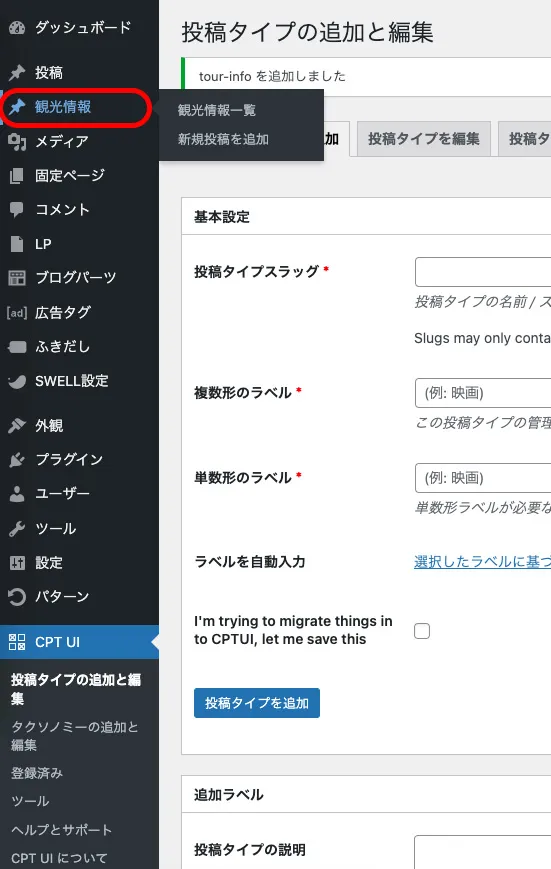
管理画面の左メニュー「CPT UI」から「投稿タイプの追加と編集」を選んでください。


見た目はかなり長いですが、「基本設定」と「設定」の以下の項目を設定してください。
- 投稿タイプスラッグ…カスタム投稿タイプのID(スラッグ。URLの末尾のこと)です。半角英数で入力してください。
- 複数形のラベル…メニューに表示される名前です。日本語でOK。
- 単数系のラベル…上の「複数形のラベル」と同じでOK。
- アーカイブあり…一覧表示ページを作るかどうか?です。一覧ページは使うことも多いので「True」にしておきましょう。
- サポート…投稿にどの機能を持たせるか?です。特に理由がなければすべての機能を有効化しておいてOKですので、「なし」以外のすべての機能にチェックを入れておきます。
+オススメの設定としては、
- メニューの位置…管理画面左のサイドメニューのどの位置にカスタム投稿タイプを置いておくか?です。「5」を入力。


各項目をもう少し詳しく
基本的に先ほどの部分を設定しておけばOKですが、ここでは少し詳しく各項目を説明していきます。
追加ラベル


ここは、管理画面上での投稿を作る際の案内をカスタム投稿向けに編集する、という感じです。
機能的には入れても入れなくても変わらないので、興味がある人は色々いじって、どこが変わるか試してみましょう。
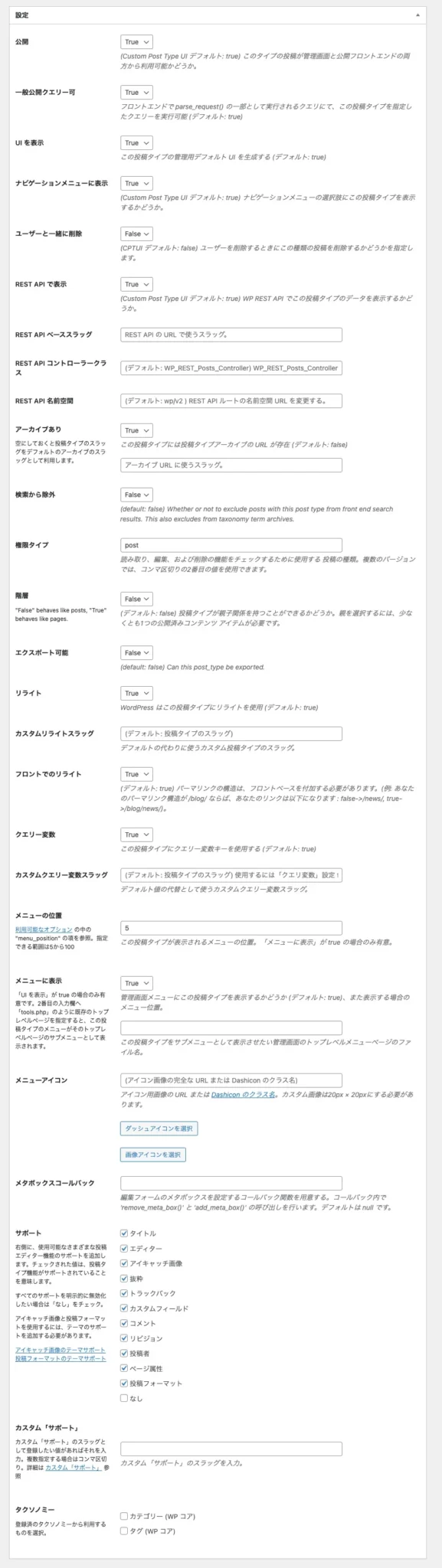
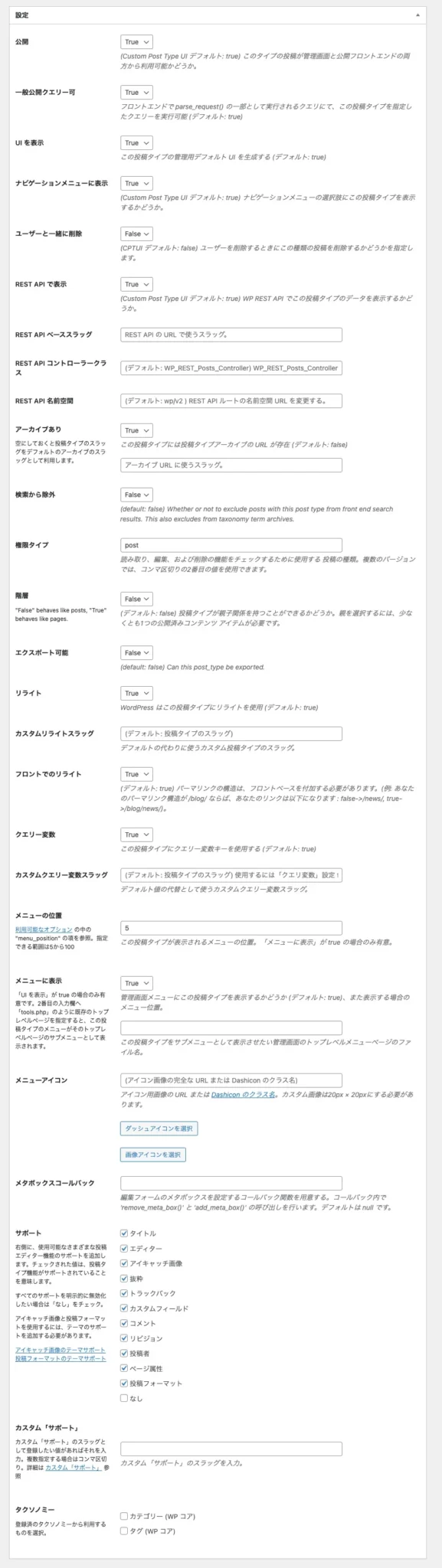
設定


| 項目 | デフォルト | 内容 |
|---|---|---|
| 公開 | True | カスタム投稿を一般に公開するかどうか。 |
| 一般公開クエリー可 | True | カスタム投稿の記事を一般に公開するかどうか。 |
| UIを表示 | True | カスタム投稿を管理画面に表示するかどうか。 |
| ナビゲーションメニューに表示 | True | カスタム投稿の記事をメニューに追加できるようにするかどうか。 |
| ユーザーと一緒に削除 | False | ユーザーを削除した際に、そのユーザーが作った投稿を削除するかどうか。 |
| REST APIで表示 | True | REST APIで記事情報を取得する際に、該当するカスタムの記事を表示させるかどうか。 |
| REST APIベーススラッグ | 空欄 | REST APIから情報を取得する際に、URLのベースとなるスラッグを指定する。 |
| REST APIコントローラークラス | 空欄 | REST APIを使う際のコントローラー名を任意の名前で指定する。 |
| REST API名前空間 | 空欄 | REST APIルートの名前空間URLを指定する。 |
| アーカイブあり | False | 一覧ページを作るかどうか。ここはTrueに変更。 |
| 検索から除外 | False | サイト内検索をしたときに検索結果に表示するかどうか。 |
| 権限タイプ | post | post(=投稿)の権限を持っているユーザーに、同じレベルの投稿・編集などを行える権限を与える、ということ。 |
| 階層 | False | このカスタム投稿タイプに階層構造を持たせるかどうか。 |
| エクスポート可能 | False | このカスタム投稿タイプをエクスポートできるかどうか。 |
| リライト | True | パーマリンク構造をリライトするかどうか。 Ture: https://(ドメイン)/(カスタム投稿ID)/(記事名) False: https://(ドメイン)/?(カスタム投稿ID)=(記事名) |
| リライトカスタムリライトスラッグ | 空欄 | パーマリンク構造をリライトした際の(上のリライトのID部分)を指定する。 |
| フロントでのリライト | True | WordPressのパーマリンク設定の「カスタム構造」の後ろにカスタム投稿タイプのパーマリンク構造を追加するかどうか。 |
| クエリー変数 | True | クエリー変数を利用するかどうか。WordPressのパーマリンク設定を「基本」にしているときに、 True: https://(ドメイン)/?(カスタム投稿ID)=(記事名) False: https://(ドメイン)/?post_type=work&p=(記事ID) となる。 |
| カスタムクエリー変数スラッグ | 空欄 | 上の「クエリー変数」をTrueにしていたとき、(カスタム投稿ID)の部分を指定できる。 |
| メニューの位置 | 空欄 | カスタム投稿タイプを管理画面左のサイドバーのどの位置に表示するか? オススメ設定の「5」は「投稿」の下に表示されます。 その他の位置は「メニューの位置」の下にある「利用可能なオプション」で確認できます。 |
| メニューに表示 | True | カスタム投稿タイプを管理画面左のサイドバーに表示させるかどうか。 |
| メニューアイコン | 空欄 | 管理画面左のサイドバーにあるカスタム投稿タイプの頭に表示されているアイコンを変更する。 |
| メタボックスコールバック | 空欄 | メタボックスを表示する際に呼び出す関数を指定します。 |
| サポート | タイトル、 エディター、 アイキャッチ画像 | カスタム投稿タイプで投稿を作るときに使う機能を選びます。選んでおいて、必要なければ使わなければいいだけなので、「なし」以外のすべてを選んでおきましょう。 |
| カスタム「サポート」 | 空欄 | サードパーティ製のテーマやプラグインとの関連付けをする場合にそのスラッグを入力しなさい…とのこと。 |
| タクソノミー | チェックなし | カスタム投稿タイプと連携させるタクソノミーを選択します。WordPressでデフォルトで準備されている「カテゴリー」「タグ」が選べますが、カスタム投稿タイプを作るならタクソノミーもカスタムタクソノミーにすることがほとんどだと思います。 |


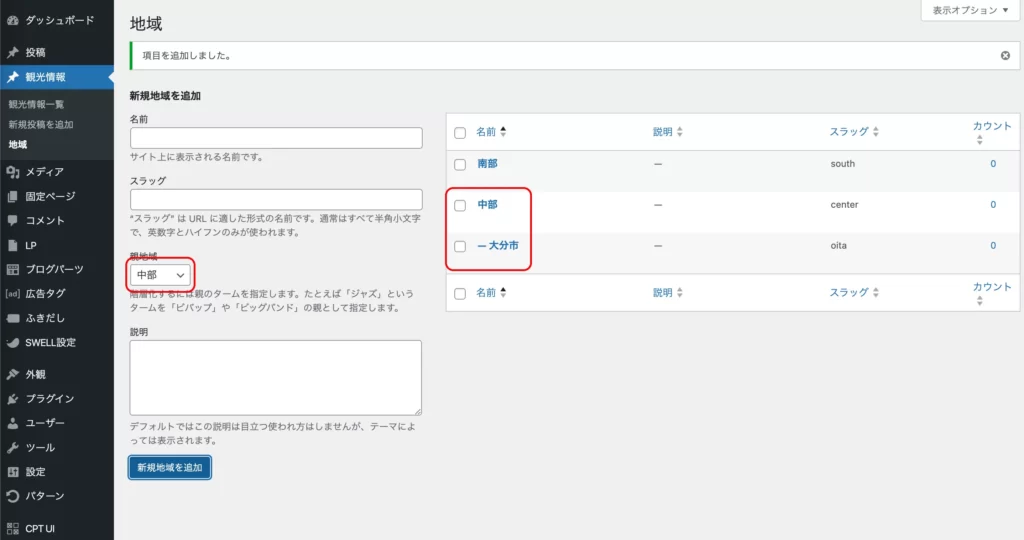
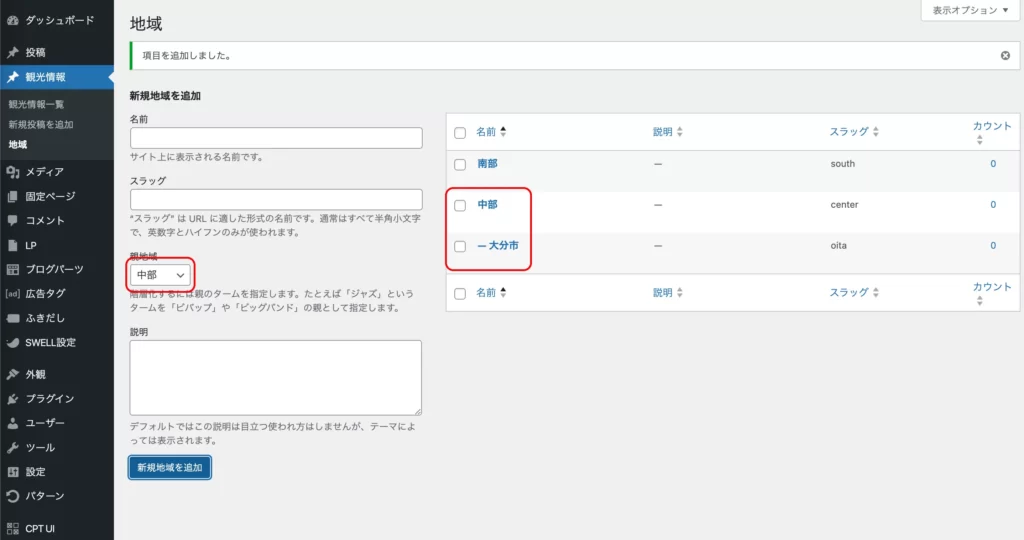
これで新たにカスタム投稿タイプ(今回の例では「観光情報」)ができあがりました!



見た目の設定の項目は多いですが実際に入力するところは少ないので、カスタム投稿タイプを作るだけならすぐにできます!
カスタムタクソノミーの追加
WordPressを使っていると、タクソノミー(taxonomy)という言葉をたまに目にしますが、これは英語で「分類」という意味です。
カスタムタクソノミーは、カスタム投稿タイプに「投稿」の「カテゴリー」や「タグ」にあたる機能を追加することです。



カスタムタクソノミーを追加することで、カスタム投稿の中でさらに分類がしやすくなります。
カスタムタクソノミーの追加方法
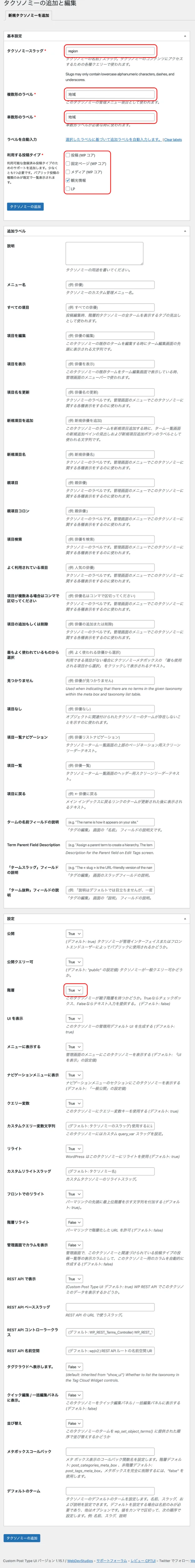
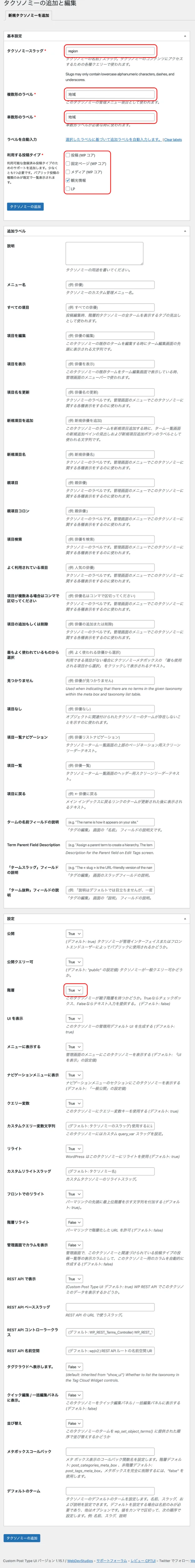
管理画面の左メニュー「CPT UI」から「タクソノミーの追加と編集」を選んでください。
こちらもかなり長いですが、「基本設定」と「設定」の以下の項目を設定すればOKです。
- タクソノミースラッグ…タクソノミーのID(スラッグ。URLの末尾のこと)です。半角英数で入力してください。
- 複数形のラベル…メニューに表示される名前です。日本語でOK。
- 単数系のラベル…上の「複数形のラベル」と同じでOK。
- 利用する投稿タイプ…このカスタムタクソノミーをどの投稿タイプに紐づけるか?です。ここで何が表示されるか?はテーマにもよりますが、上記のカスタム投稿タイプを作っていれば、そのカスタム投稿タイプも表示されるはずです。
- 階層…このタクソノミーに階層構造を持たせるか?です。Trueにすると「カテゴリー」のように階層構造を持ったタクソノミーになります。Falseにすると「タグ」のような階層構造をもたないタクソノミーになります。


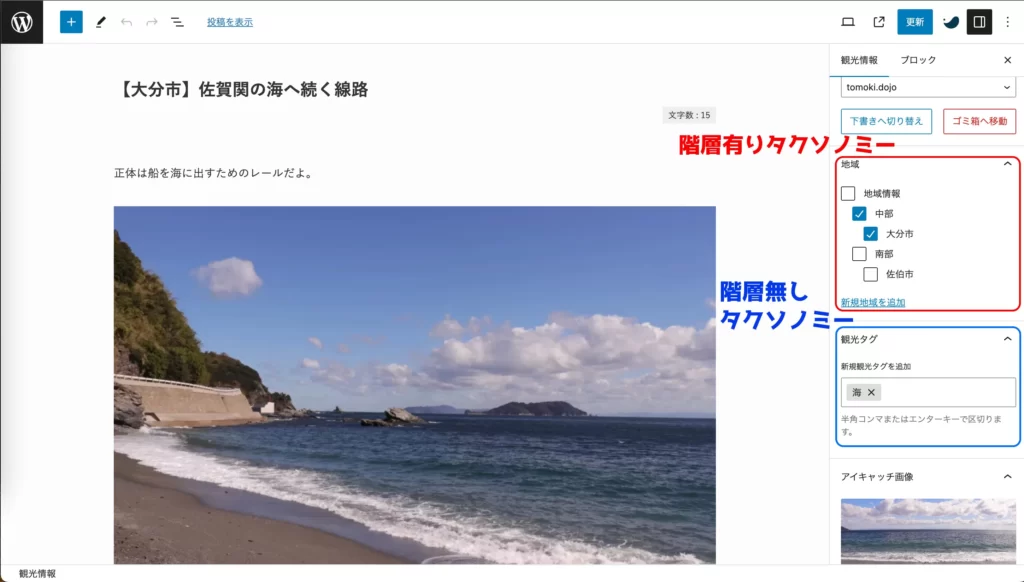
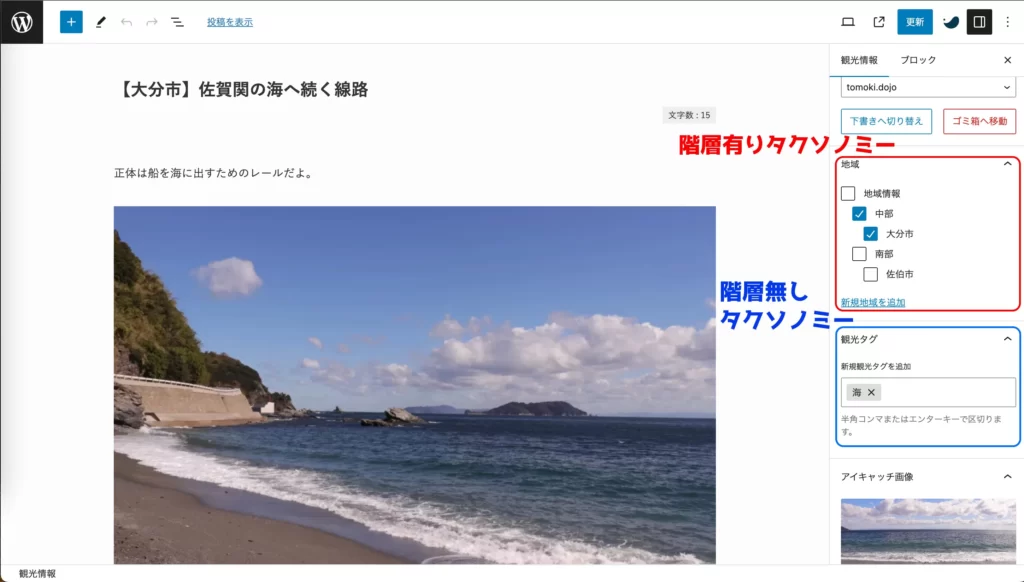
階層をもつタクソノミー・階層をもたないタクソノミー
結論から言うと、
階層構造を持つタクソノミーは「カテゴリー」のように使え、
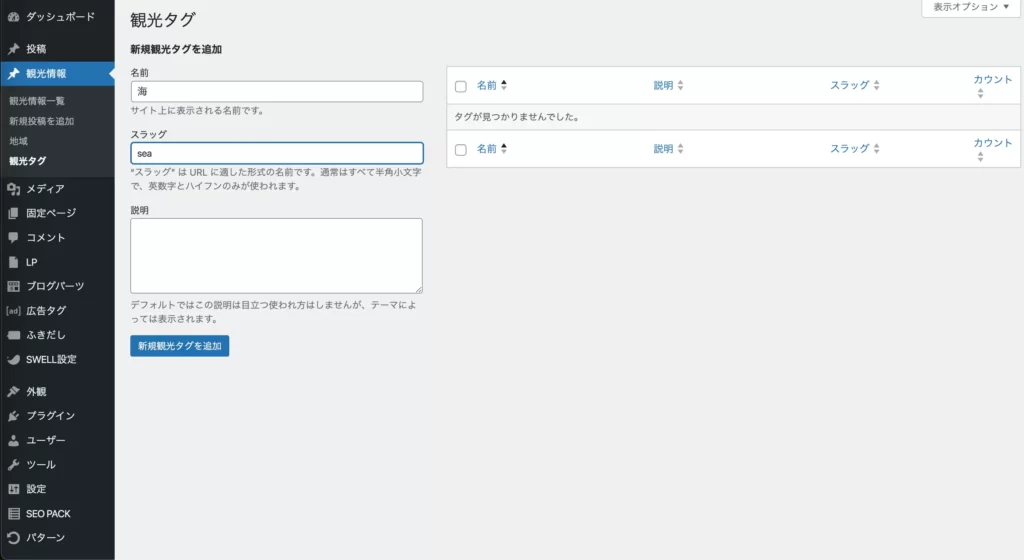
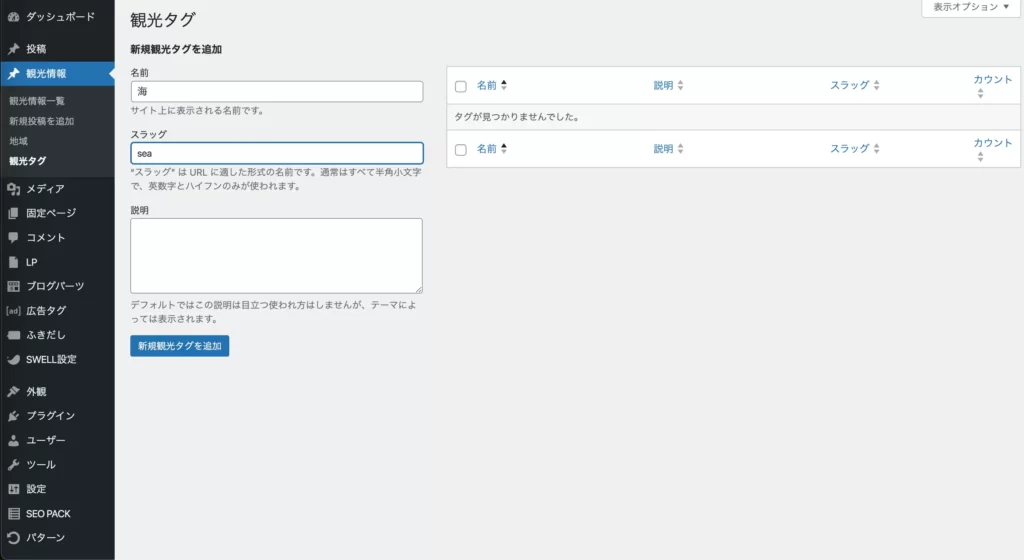
階層構造をもたないタクソノミーは「タグ」のように使うことができます。






階層構造をもたないタクソノミーは、作る際に「設定」の中の「タグクラウドで表示します」をTrueにすれば、ウィジェット「タグクラウド」でカスタムタクソノミーで作ったタグを表示することができます。



カスタムタクソノミーですが、階層構造をもつ・もたないでそれぞれ「カテゴリー」や「タグ」と同じ扱いができる、ということを押さえておいてください。
まとめ
カスタム投稿タイプを作る方法について説明しました。
WordPressでホームページを作る際に便利なカスタム投稿タイプ。
ホームページの運用方法を考えた上で、しっかり使っていきましょう。



カスタム投稿タイプを使うならこちらの記事もオススメです!




WordPressのテーマは何をお使いでしょうか?



このブログでは有料テーマSWELLを使っています!
私も以前は無料テーマを渡り歩いていました…。
ですが、「あの機能が欲しいな…」とか思う度に色々調べてプラグインを入れたりCSSを触ったり…正直、



ブログって面倒だな…。なかなか収益にもつながらないし…。
と無料テーマを使っている時期は思っていました。
ですが、あるとき「もしかして有料テーマにしたら楽になるんじゃないか…?今まで苦労して実装してた機能がほとんどテーマ内にあるじゃないか…」と気づき、思い切って有料テーマにしました。
決して安いものではないのでちょっとためらいましたが、思い切って導入して正解でした。
そこからブログ運営の効率がグン!と上がりました。特に、導入時には気にしていなかった広告管理の効率化のメリットが大きく、収益も上がりました。



ブログ…始めてみたけど、大変だし、成果も上がらない…。
と感じている人は、有料テーマの導入を検討してみてはいかがでしょうか?「ここまで作ってきた」「これから作る」ブログの質・量が断然変わりますし、無料のテーマより断然収益を狙ったブログにしやすくなります。
「有料テーマって他にどんなのがあるの?」という人はぜひこちらの記事もご覧ください。





