PR
インターネットの基本的知識とWordPressの仕組み【WordPressでHP自作!】

このブログのテーマのひとつに「WordPressでホームページを自作する!」というものがあります。
こちらの記事ではWordPressでホームページを作るメリット・デメリットについて解説していますが、デメリットの一つに「パソコンとインターネットについて、ある程度の知識が必要」という話をしました。
 クロクマ
クロクマ…ある程度って、どんくらいよ?
ということで、この記事ではWordPressとインターネットの基本的な知識について説明していきます。



「パソコンはちょっと…でもホームページの自作には興味があるけど…」という人向けに、わかりやすく説明していきますよ!
ホームページを見る!?ってどういうこと?
さて、そもそもアナタが今見ているこのブログ…どうやってお手元のパソコンやスマホに表示されているかご存じですか?



…不思議なパワーで?
もちろん、ちゃんとした仕組みがあるのですが、確かに不思議ですよね。
いつ、どこから見ても同じホームページが見える反面、スマホで見たらレイアウトが変わったり、Amazonなどのショッピングサイトでは毎回紹介されている商品が違ったり…。
どんな仕組みで、そのようなホームページやブログが表示されているのか?なるべくわかりやすく解説していきます。
一番基本的なホームページを表示する仕組み
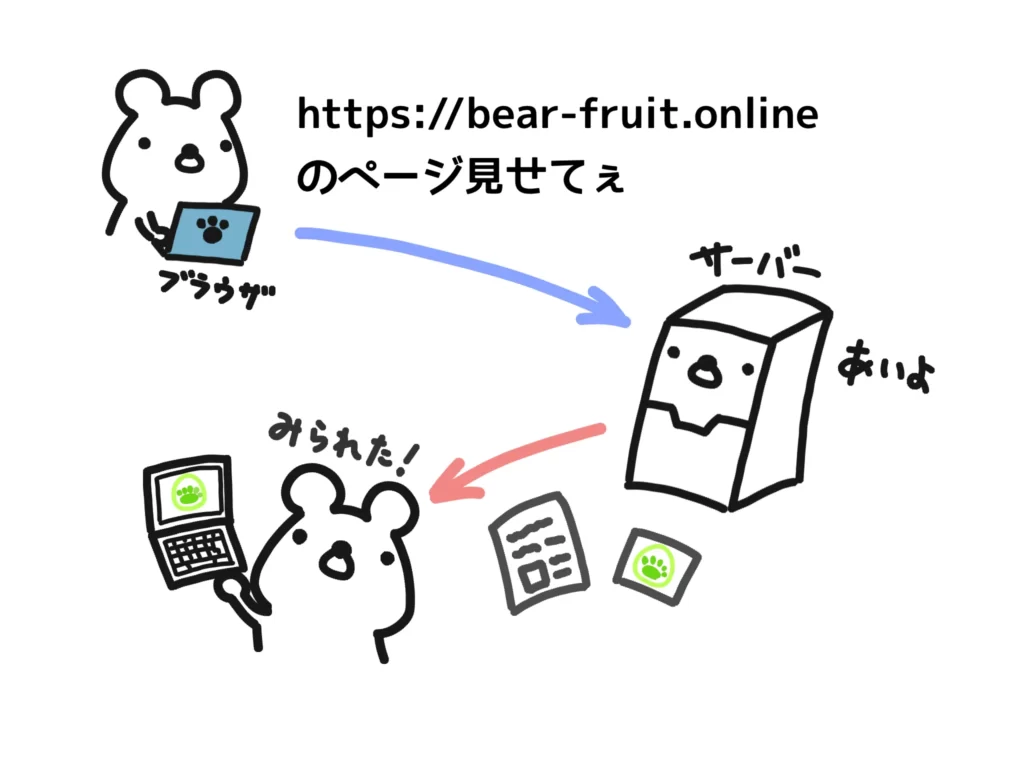
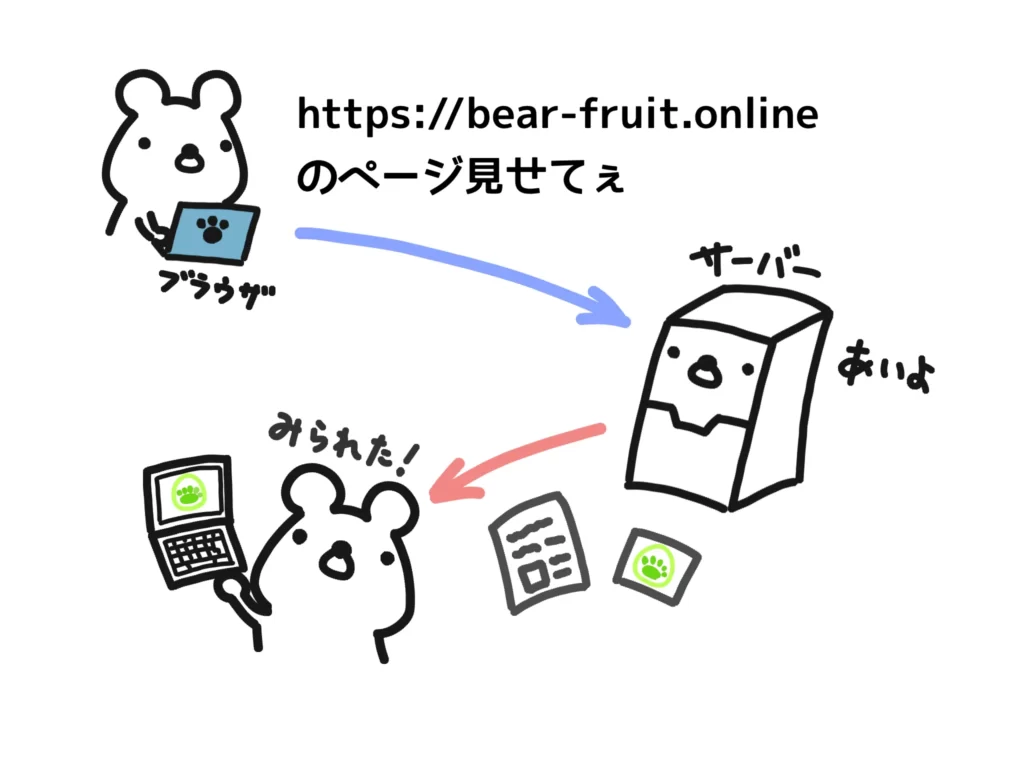
ざっくりとホームページを表示する仕組みを説明すると、
- 見る人(ユーザー)がパソコンやスマホのブラウザーを使って「このページを見せてください」とリクエストする。
- そのリクエストに対して、サーバーがページのデータをユーザーに送る。
- ユーザーのブラウザー上にページが表示される。
こんな感じです。





それでは少し詳しく説明していきましょう!
ブラウザーとは?
ホームページやブログを見るためのソフト・アプリのことです。
具体的に「Chrome」「Edge」「Safari」「Firefox」などのこと、と言ったらわかりやすいと思います。
ホームページやブログを作る側としては、ホームページなどの表示崩れの原因の一つとして、
- 古いブラウザーを使っている
- ブラウザーのキャッシュが溜まっている
といった、ブラウザー周りに原因があることもある、ということを知っておいてください。
サーバーとは?
サーバーとは、作ったホームページなどのデータを置いておいて、ユーザーのリクエストに対してデータを送る役割をするコンピュータのことです。



文字通り「Server(提供する人)」ですね。
自社や個人でサーバー用のコンピューターを準備する、という方法もありますが、ハード・ソフト面で0から環境を構築しないといけないですし、ポートを開けたりしないといけないのでかなり大変&セキュリティ面でも専門的な知識が必要です。
自前でサーバーを保守管理できるような大企業ならともかく、手間とセキュリティ面を考えたら断然レンタルサーバーがオススメです。



オススメレンタルサーバーの紹介はこちらでしています。
レンタルサーバーを借りてしまえば、
- WordPressの設置も簡単。すぐにホームページが開設できる。
- 独自ドメインもサーバーのサービス上で設定することができる。
- セキュリティ周りも安心。
など、ホームページを簡単・安全に開設できます。
独自ドメインとは?
独自ドメインとはインターネット上の住所のようなものです。


ホームページやブログを作る側としては、独自ドメインは、
- 会社のインターネット上の顔。
- Googleの広告「アドセンス」の申請に独自ドメインが必要。
という感じで、実質独自ドメインの取得は必須になっています。
2つ目に関しては会社のホームページには関係ないことですが、要は、
「独自ドメインで会社のホームページやブログを運用することで、ちゃんと会社として独立してますよ」
という効果があります。



公式のホームページを作るなら独自ドメインは必須です!
ちなみに、独自ドメインは取得料・更新料がかかりますが、サーバーのサービスによっては無料で取得・更新ができるものもあります。
ドメインについてもう少し詳しく
ここからはドメインについて少し詳しく説明します。
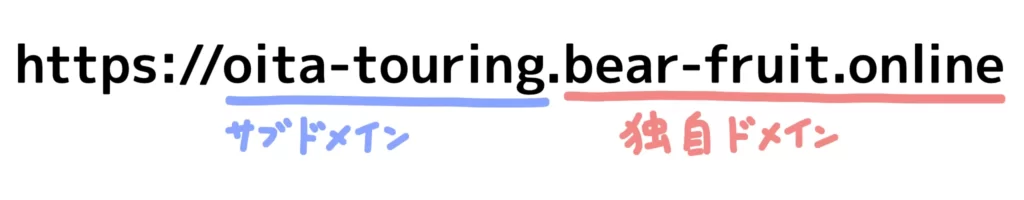
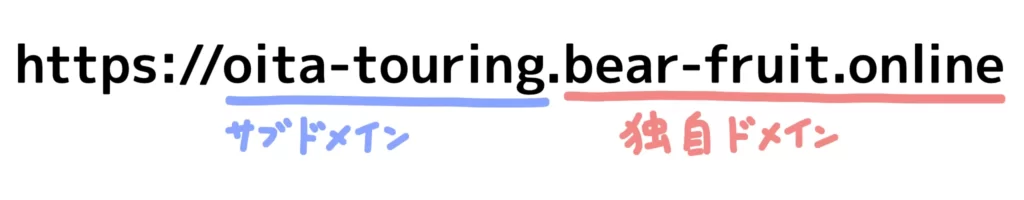
独自ドメインとサブドメイン
先ほど「ちゃんと会社として独立してますよ」とアピールできると言いましたが、



…ん?ドメインで「会社として独立してますよアピール」ってどゆこと?
と思った人もいると思います。
どういうことかというと、実はドメインにはサブドメインというものもあるんです。


このbear-fruit.onlineもサブドメインで運用している別のブログがあります。


こんな感じでメインの独自ドメインをのれん分けするイメージで、サブドメインというものを無料でいくつも作ることができます。
実は無料のブログサービスやホームページ作成サービスだと、このサブドメインしか貰えないことが多いんですね。


そうすると、どうしても「そのサービスにぶら下がってる」というイメージになってしまうんですね。
なので、独自ドメインを取得することで「他の会社のサービスではない、自分のとこでちゃんと運営してるよ」というアピールになります。
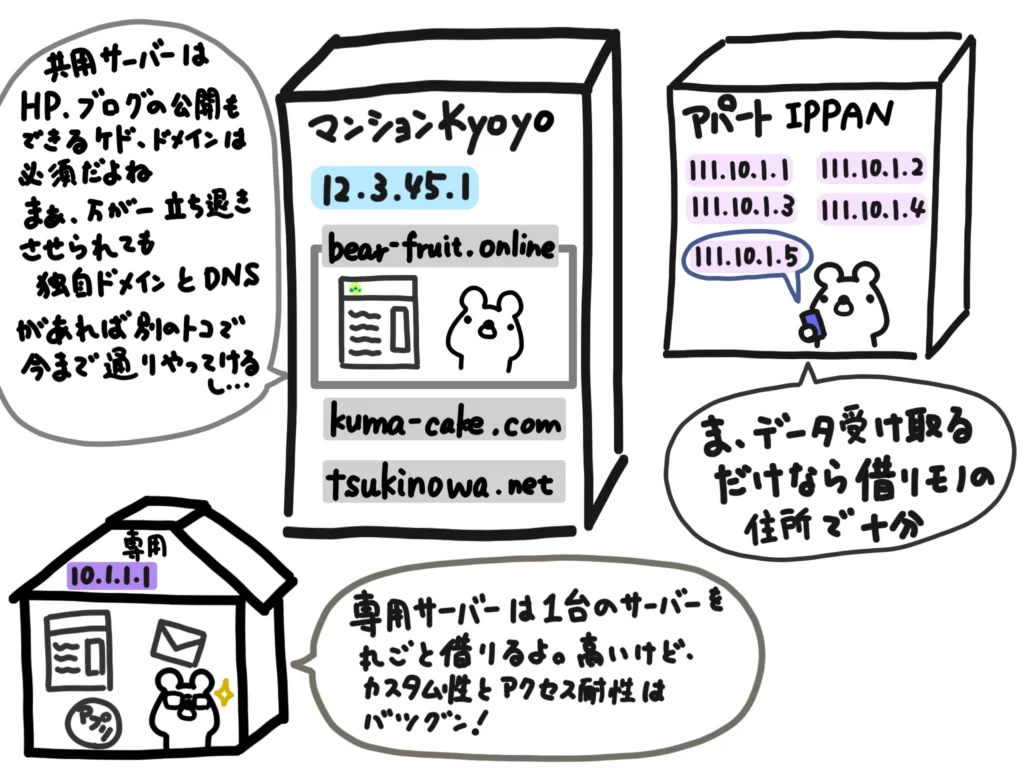
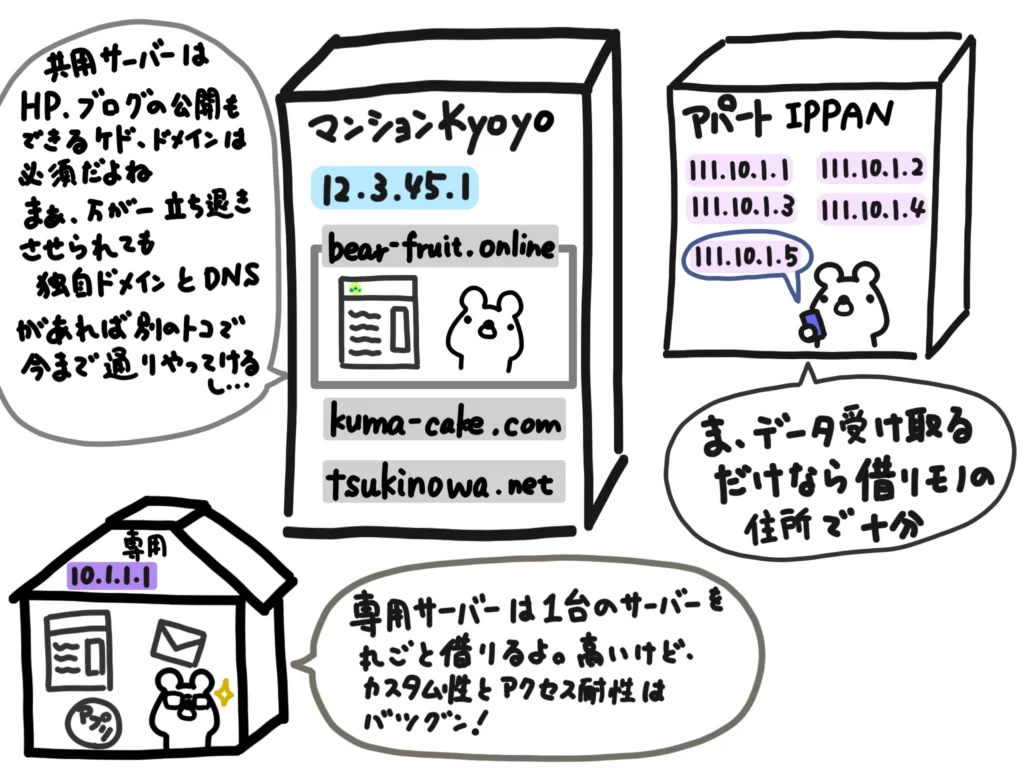
グローバルIPアドレスと名前解決
ちょっと技術的なことになりますが、実際にはサーバーの住所はグローバルIPアドレスという数字の羅列で設定されています。
ですが、数字の羅列は人間にとってわかりづらい、という弱点があります。
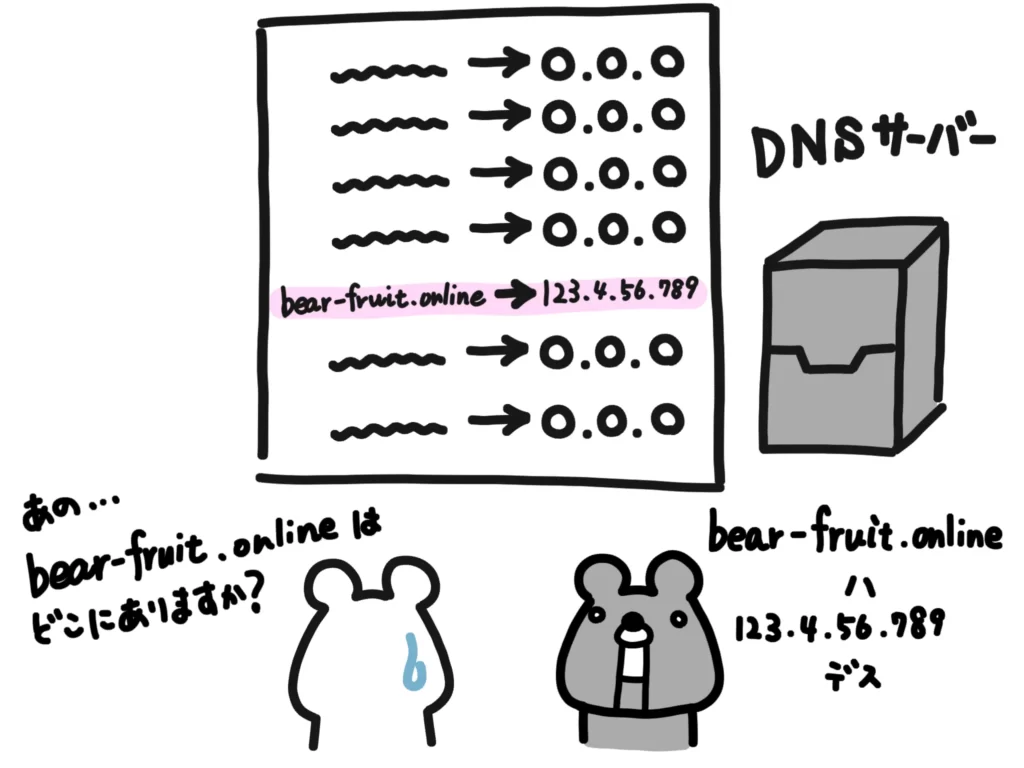
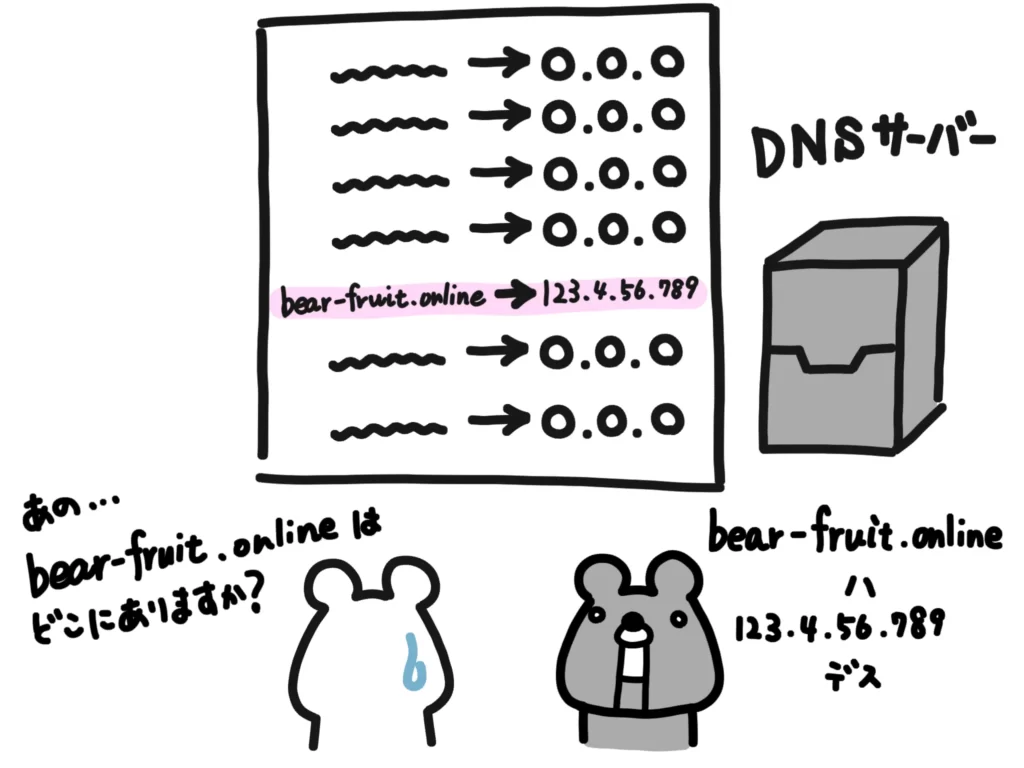
この問題を解決するのがDNSサーバー(ネームサーバー)と言われるものです。
ここまでずっと独自ドメインの話をしてきましたが、この独自ドメインと実際のサーバーに割り当てられているグローバルIPアドレスを紐づけるのがこのDNSサーバーです。
ホームページのURLにアクセスすると、DNSサーバーに問い合わせて、実際のサーバーにつなぎます。


これを名前解決といいます。
あまり無いことですが、このDNSサーバーの障害が原因でホームページにアクセスできなくなる、というケースもあります。
【おまけ】



別に人間がわかりにくいだけならグローバルIPアドレスでよくね?なんでわざわざ「ドメインの方がわかりやすい」ってだけでDNSサーバーなんて準備するんだ?
と思う人もいるかもしれません。
ですが、単純にグローバルIPアドレスだけで運用しようとすると「わかりにくい」という以外にも色々と不都合が出てきます。なので、DNSサーバーというのはかなり重要なんですね。
実はグローバルIPアドレスはIPv4という規格で、総数が2の32乗、つまり約43億個程度しかないんですね。このグローバルIPアドレス、例えばスマホでインターネットを見るだけでも必要になるアドレスです。
世界の人口は約80.5億人くらいなので、明らかに43億じゃ足りない、というのがわかると思います。
そこで、インターネットを使うときにだけグローバルIPアドレスを貸して、使ったら返してもらうというシステムを使って上手くやりくりをしています。これを動的グローバルIPアドレス、といいます。
スマホや家庭のインターネットはこの動的IPアドレスを使っていることがほとんどです。
逆にレンタルサーバーの場合、ほとんどは固定されたグローバルIPアドレスを割り当てています。これを静的グローバルIPアドレス(または固定IPアドレス)といいます。
ただ、レンタルサーバー側の都合でIPアドレスが変わらないとも限りません。
また、レンタルサーバーは基本的に共用サーバーといって、一つのサーバー(コンピューター)上に複数のドメイン(=複数の契約者)が混在している状態です。
共用にすることで管理コストが下がり、料金も比較的安く利用することができますが、逆に複数のドメインが混在しているため、グローバルIPアドレスだけではアクセスができなくなります。


つまり、DNSサーバーで独自ドメインとグローバルIPアドレスを紐づけるのは、限られた資源(IPアドレスや共用サーバーなどのハード面)を上手く使うためなんですね。
ホームページの基本HTML、CSS、JavaScriptなど…
では、サーバーから送られてくるファイルはどのような形式なのでしょうか?
ベースとなるファイル、HTML
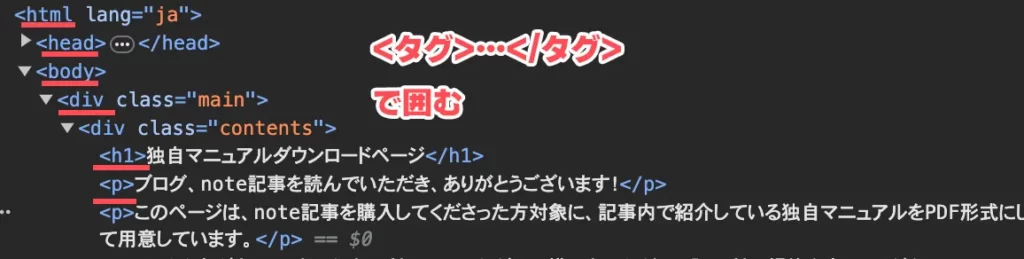
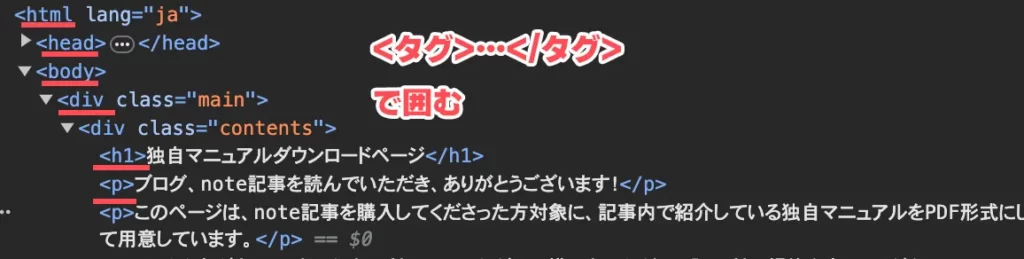
ホームページやブログのベースはHTML(Hyper Text Markup Language)というマークアップ言語で作られています。
簡単に説明すると、HTMLはタグといわれるもので文章を囲むことで、「この文章は見出しだよ」「この文章は段落だよ」「ここの画像を引っ張って表示させてね」などといったホームページの構成を指定することができます。


このHTMLを直接作ってサーバーに置くことでホームページを表示させることもできますし、PHPやJavaScriptといったプログラミング言語を使うことでHTMLを作ることもできます。
HTMLを装飾するCSS
HTMLで文章に意味をもたせるだけでは、今ひとつ面白みがあるホームページが作れません。
「文字のサイズを変える」「背景の色を変える」「画像を画面の中央に配置する」といった装飾をほどこすことで、より魅力的なホームページになります。
この装飾はHTMLの中に直接書き込むこともできますが、例えば「ココとココは同じ文字の大きさと色にしたい」などといったときに毎回同じものを書かなければならず、効率がよくありません。
そこで、「どこをどう装飾する」という情報をまとめたファイルを使って管理していきます。
このファイルをCSS(Cascading Style Sheets)といいます。
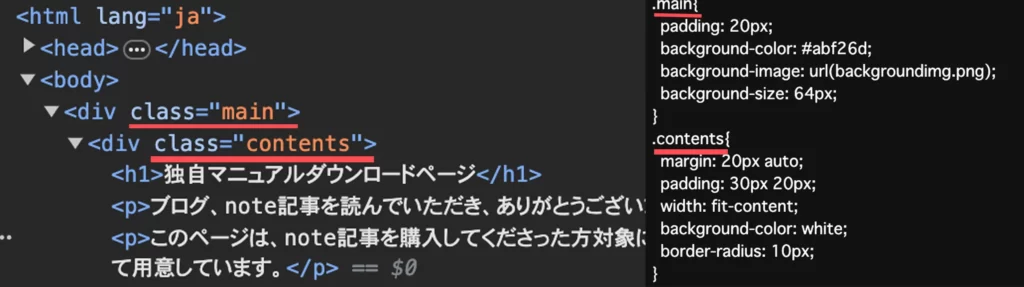
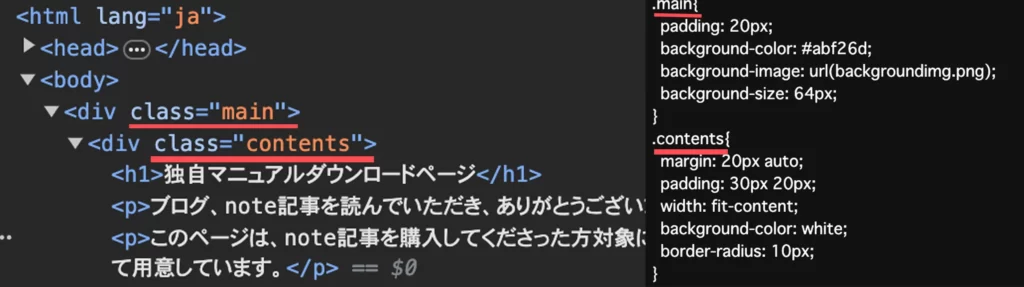
CSSの一番の特徴は、任意のクラス名と「そのクラスはこう装飾する」という指定ができることです。


このクラス名をHTMLの方でタグに指定してやることで、そのタグに「そのクラスはこう装飾する」という装飾が適応されます。
WordPressでもこのCSSを自分で書くことができます。



簡単な見た目の変更ならCSSで変更できるので、このブログでも見出しの文字色を変えたり、ちょくちょくカスタムに使っています。
スマホでレイアウトが変わったり、人によって内容が異なるサイトって?



ん?HTMLによって表示される内容が決まるなら、なんで人によって内容が違うサイトとかがあるの?
と思うかもしれません。
現在HTMLを直接書くことはとても稀で、ほとんどはPHPやJavaScript、Pythonなどのプログラミング言語、もしくはそれらをベースに作られるCMS(Contents Management System。ホームページやブログを管理しやすくしたシステム)やフレームワーク(プログラミング的にホームページを作りやすくしているもの)を使ってHTMLを動的に作成しています。
この「動的に」というところがポイントで、あらかじめHTMLを準備しておくのではなく、「サーバーのデータを拾ったり」「ユーザーからの入力やユーザー情報を拾ったり」してその都度HTMLを作成していきます。
例えば、ブラウザにはCookieという、ユーザーが入力した情報や閲覧履歴などを一時的に記録するファイルがありますが、これを読み込んでHTMLを作成することでそのユーザーに適した広告を配信することができます。



WordPressもPHPをベースに、コンテンツを管理しやすいように作られたものですね。
ちなみに最近ちょっと流行ってる「静的サイトジェネレーター」は、プログラミングをすることで事前に効率よくHTMLを作っておくことができます。これは、ユーザーからのリクエストに応じて、その都度HTMLを生成するわけではありません。
そうすることで、
- 表示速度爆速。
- セキュリティがガチガチに固い。
というメリットがありますが、ユーザーによって変わるホームページ…というのは基本的にはできません。
実は会社のホームページなどは性質的にはこちらの「静的サイトジェネレーター」の方が向いているのですが、とにかくプログラミングの勉強&実際に作るのが大変です。
どんなCMSやフレームワークを使うか?によってその都度HTMLを作成するのか、あらかじめ作っておくのか、メリット・デメリットも変わってきます。



私が運営しているこちらのブログは静的サイトジェネレーターGatsbyJSを使って作っています…が、勉強&開設までに一年くらいかかりました。0から作るならWordPressの方がオススメですね。WordPressでも十分速くて安全なホームページは作れます。
じゃあWordPressってどんな仕組みで動く?
先ほどちょっと説明しましたが、WordPressはPHPというプログラミング言語をベースに作られています。
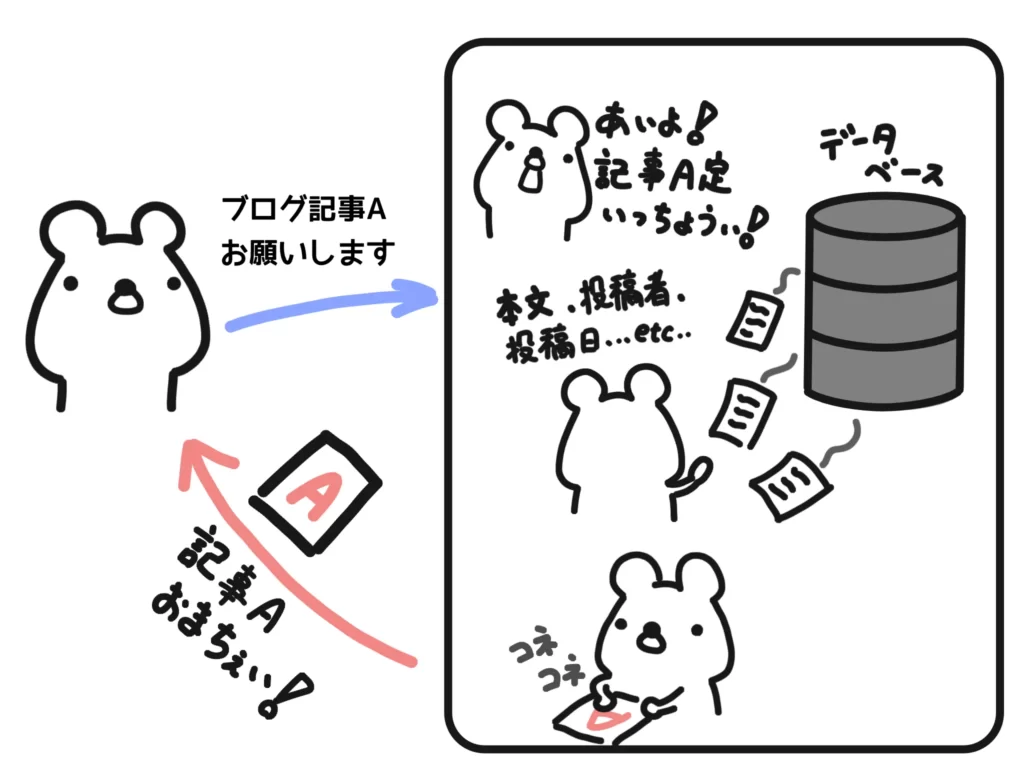
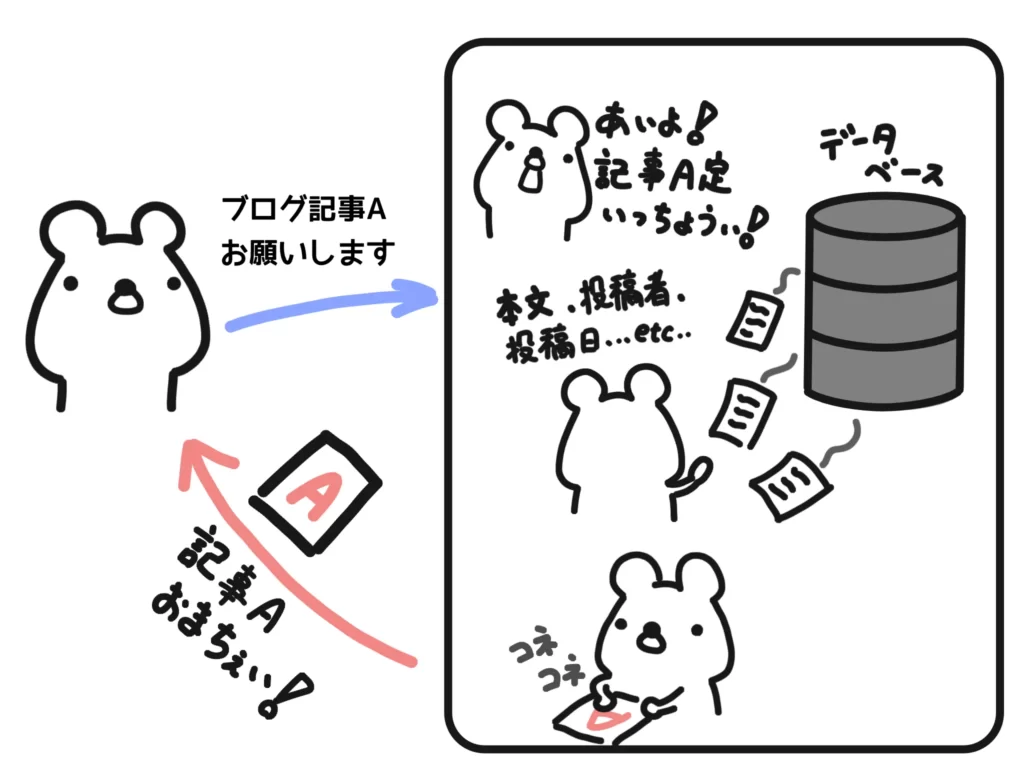
もう少し詳しく説明すると、WordPress製のホームページやブログにアクセスすると、データベースからページの情報を引っ張り出してきて、それらを元にHTMLが作られます。





最初からそういうHTMLを作っときゃよくね?
と思うかもしれませんが、これはホームページやブログを管理しやすくするためですね。
できればあらかじめHTMLファイルを作成しておきたいところですが、例えばカテゴリー名を変更したら、そのカテゴリーのHTMLファイルを全部書き換えないといけません。
PHPでその都度HTMLファイルを作れば、変更したカテゴリー名を元に作ればいいので、保守管理がしやすいんですね。
SEOについて
ここまでで、ホームページやブログがどのように作られ、表示されるかの説明をしてきました。
ここでは、ホームページやブログを作成する際によく聞く重要な考え方、SEO(Search Engine Optimization)について説明していきます。
SEOとは?
SEO(Search Engine Optimization)とは、Web検索で上位表示を目指すための施策のことです。
例えば、このページで言うと「インターネット 基本」などの検索で上位に表示されたら嬉しいわけですよ。
もし検索で1位表示されればクリック率は20〜30%前後ですが、10位だと1.5%程度です。それ以下なら…といった感じです。
検索で上位表示されればそれだけホームページやブログを見てもらうチャンスが増え、そこから自社商品が売れたり、広告料が発生しやすくなります。
つまり、「検索されたときになるべく上位に表示されるように、検索キーワードを意識した記事を書いたり、その内容を上手く検索エンジンに伝えよう」というのがSEO対策になります。
「SEO対策」と言われたときに、大きく分けて2種類の意味があります。
- 内部SEOでページの内容を正しく検索エンジンに伝えるための設定
- キーワード選定などで検索されたときに上位に表示されるための工夫



最初、このあたりの意味がわからず「なんかSEOって言ってることがぐちゃぐちゃだなぁ…」と思ったことがあります。
内部SEOで正しくサーチエンジンに内容を伝える
「検索上位を狙う」といっても、まずはその検索エンジンに「このページはこういうことを書いていますよ」と伝えないといけません。そこが上手く伝わらなければ検索エンジンが検索結果に表示すべきかどうか判断できないからです。


では、検索エンジンはどこを見てページ内容を判断するかというと、タイトルやmeta(メタ)タグと言われるHTML内に設定されるページの概要などです。
もちろん、年々検索エンジンの内容判断の精度は向上しているので、具体的な記事の内容やキーワードとの関連性など、さまざまな要素が検索ランキングに関わってくるようになっています。
ですが、まずはページの概要を伝えるメタタグの設定が重要になってきます。
このメタタグをきちんと設定することがSEOの第一歩です。この設定をすることを「内部SEO対策」と言います。


ちなみにWordPressテーマの「SEO対策に強い!」と言われるもののほとんどはこの内部SEO対策のことで「ちゃんとメタタグに概要を設定できるよ」という意味ですが、それをしたからといって必ずしも検索上位表示されるとは限りません。



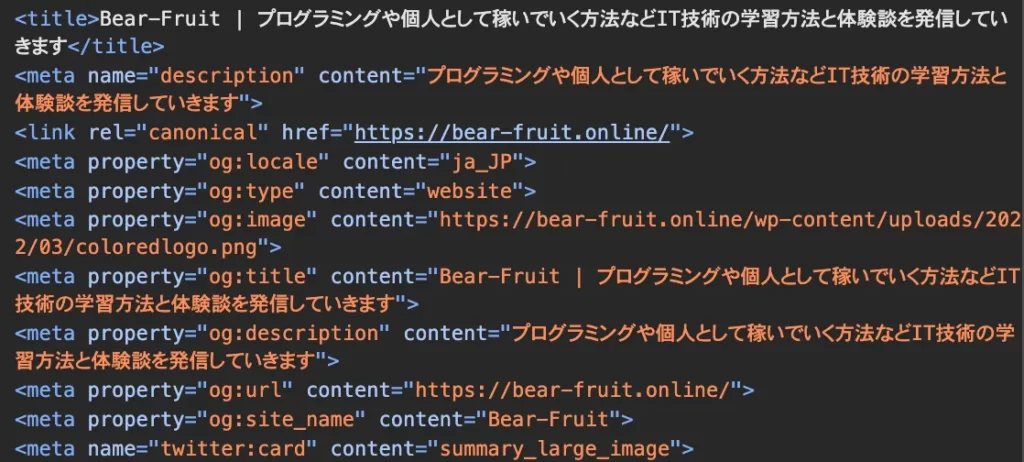
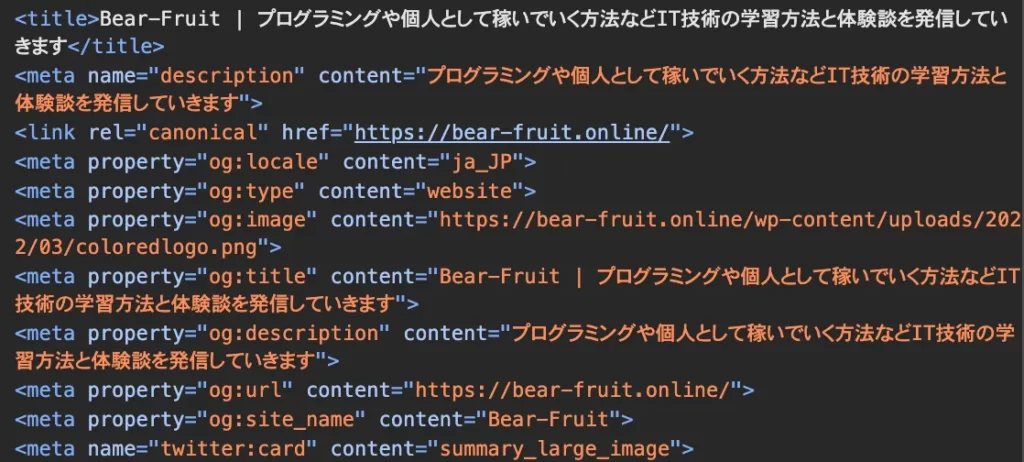
メタタグの設定も「charset」「title」「discription」「viewport」「OGP」…くらいで、そこまで項目が多いわけではありません。
メタタグの設定項目について
「メタタグかぁ。検索エンジンに上手く内容を伝えるには、そういうところを設定すればいいんだな」程度の理解でもいいですが、「もう少し具体的に何を設定するか知りたい!」という方はぜひご覧ください。
charset
文字コードの指定です。
基本的に汎用性の高い「utf-8」で指定するのが半ば常識、のような感じになっています。大体のテーマでは設定の必要なく、デフォルトでこのメタタグが入るようになっている…はずです。
title
タイトルです。
ここにキーワードを盛り込むのが重要です。大体のテーマでは設定の必要なく、デフォルトで記事のタイトルが入るようになっている…はずです。
discription
ページの概要です。
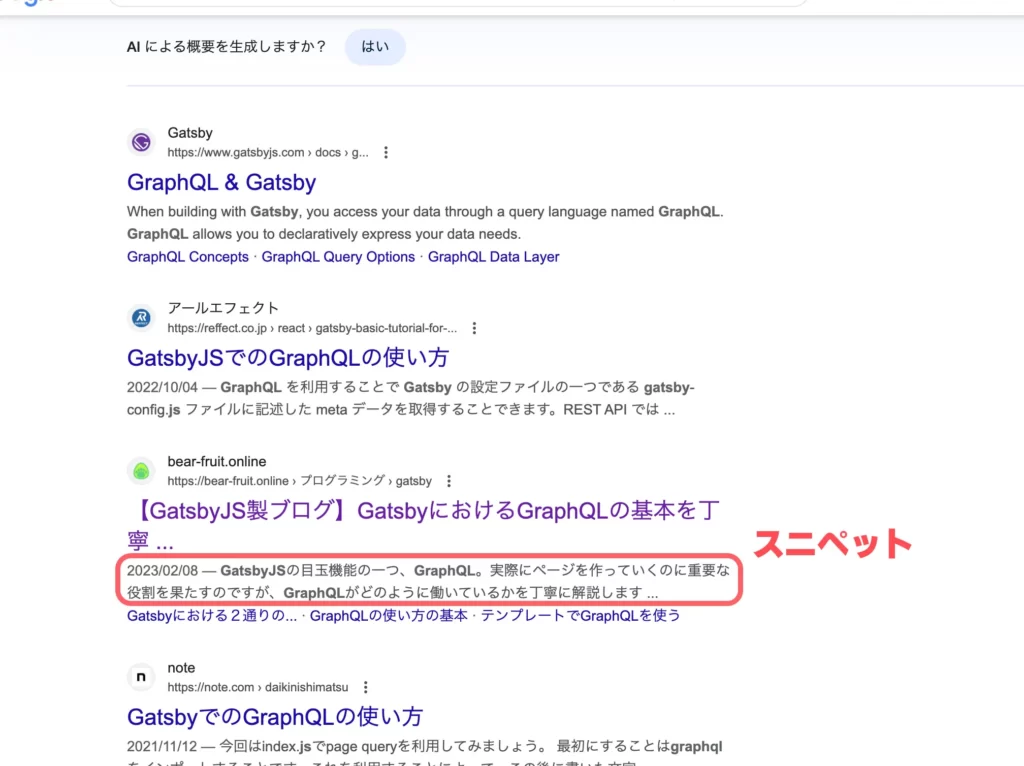
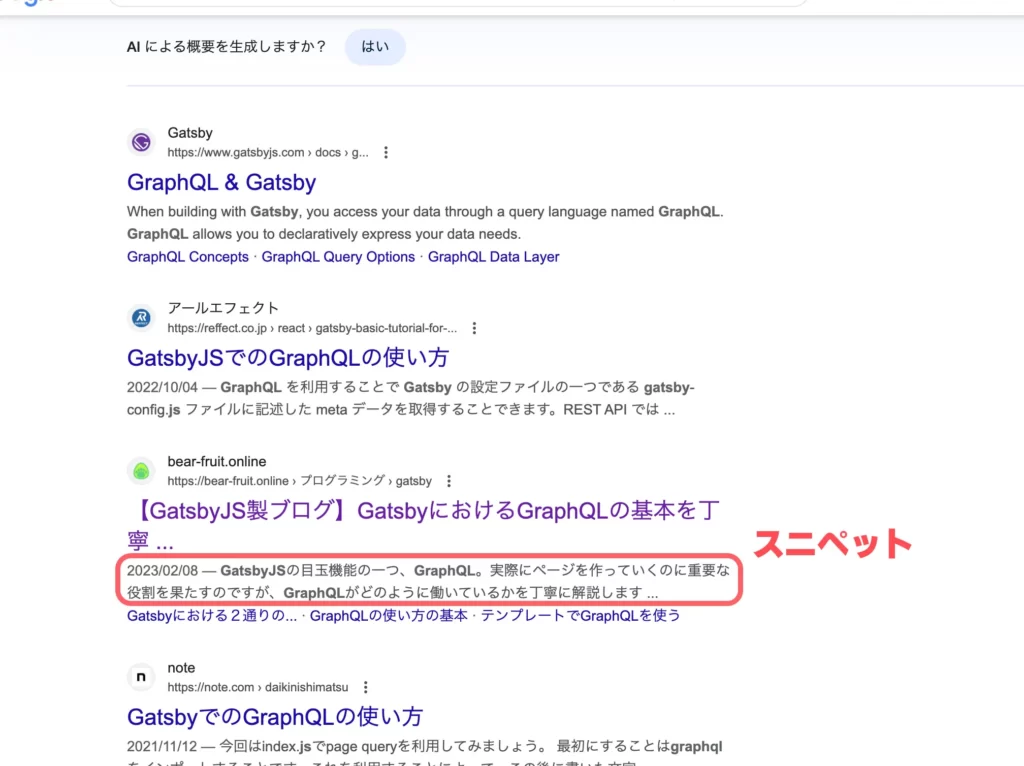
実は直接的にSEOには関係ない、とされていますが、このdiscriptionの内容が検索結果にも表示されます。ここで表示される文章をスニペットといいます。


ほとんどの人はこの検索結果の概要をざっくり読んで「お、このページ良さそう…」と判断してクリックするのではないでしょうか?
そのため、クリック率への影響が大きく、結果的にSEOの検索順位に影響してきます。結構重要な項目です。
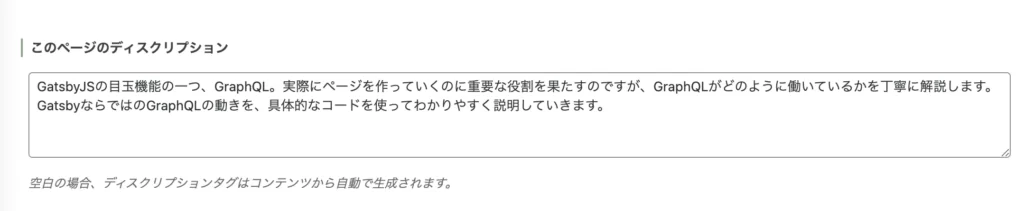
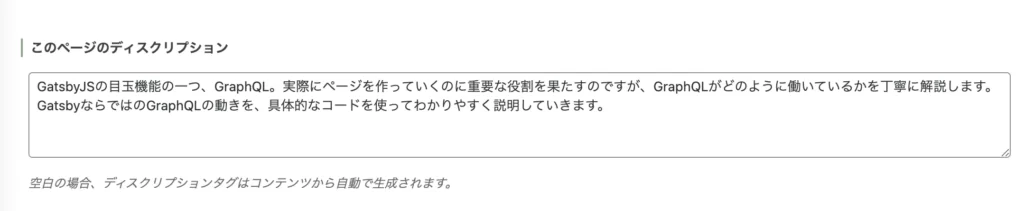
WordPressテーマによりますが、このdiscriptionは各ページによって設定できることが多いです。SWELL(+SEO SIMPLE PACKというSEOの設定ができるプラグイン)でも各ページで設定することができます。


SWELLの場合、「このページのディスクリプション」を書けばその内容がメタタグのdiscriptionに反映されますし、書かなければ記事の最初から適切な長さを切り取ってdiscriptionに反映します。
ちなみに、Google検索で表示されるスニペットは必ずしもdiscriptionの内容のままとは限りません。スニペットはGoogleが自動生成するので自分で内容をコントロールすることはできません。



とはいえ、discriptionに記事の概要を設定しておくことは、検索エンジンに記事の内容を伝える上で重要です。
viewport
画面の表示領域の設定です。
ここを適切に設定していなければスマホやタブレットでページを見たときに、文字が適切な大きさでなかったり見づらいページになります。
Googleはレスポンシブデザイン(デバイスによって適切なレイアウトにすることで、PCでもスマホでもタブレットでも読みやすいページデザインにすること。)を推奨しているので、ここの設定もSEO的に重要です。
WordPressのテーマは大体レスポンシブデザインに対応しているので、デフォルトでこのメタタグが適切に設定される…はずです。
OGP
FacebookやX、LINEなど、SNSでURLをシェアしたときに、画像が表示されることがありますよね?というか、大体なんらかの画像が表示されますよね?
これは、そのページに適切にOGP(Open Graph Protocol)が設定されているからです。
OGPとは、SNSなどでリンクを貼り付けたときに「こんな画像を表示させてね」と設定する項目です。OGPの設定もSEO的に重要ですね。
これもSWELLではページごと、もしくはトップページのURLを貼ったときにどんな画像を表示するか設定できます。







まぁ、SWELLの場合、ブログ記事に関してはデフォルトでアイキャッチ画像が表示される設定になっているので、特に変更しませんが…。
キーワード選定や調査を行い検索上位表示されるように工夫する
いわゆるブログを書くときに「SEO対策が重要だよ!キーワードとか調べようね」というときのSEO対策は、
競合が少ないキーワードを調べたり、見出しタグにキーワードを入れるなど、「ブログ記事を、どんな検索キーワードに向けて書くか?」を意識することで、その検索キーワードでの上位表示を狙う工夫をすること、
になります。
特に個人ブログなどは、この検索キーワードを意識して工夫して書かないと、なかなかページが表示されません。
上記の内部SEOの設定をちゃんとした上で、狙いを持ってブログ記事を書くことで、結果的に検索されたときに上位表示されるようになります。



狙いを持ってブログを書く、というのが結構重要でWordPressテーマ以外で「SEO対策」と言われたときには、大体この「狙いを持って工夫して書くこと」のことを指します。
ちなみに、会社のホームページはSEO的に弱い、とされています。
会社のホームページはブログと違って、自分の会社の紹介や自社製品やサービスの紹介が主な目的です。なので、「自分の会社」や「自社製品・サービス」で検索されたとき以外に上位表示される必要がない…というか、ホームページの構成上、それ以外の検索キーワードを盛り込みにくいからです。
ですが、最低限「自分の会社」や「自社製品・サービス」で検索されたときには上位に表示されないと困りますし、もしホームページ上で情報発信のためにブログを書くのであれば、狙ったキーワードからそのブログ記事が上位表示されて欲しいところです。そこから自社製品やサービスの購入につなげることができるかもしれません。
つまり、会社のホームページでも最低限内部SEOはしっかり設定して、SEOというものを意識する必要はあるかな、と思います。
まとめ
ホームページを作るために最低限必要な知識を説明しました。



ちょっと長くなっちゃったので、最後にこの記事の内容をまとめておきます。
- ホームページが表示される仕組み。(ブラウザー、サーバー、独自ドメイン)
- ホームページで使われるファイルとWordPressの仕組み。(HTML、CSS、PHP)
- SEOについて
具体的にホームページを作っていくと、まだまだ詳細な知識は必要になってきますが、とりあえず概要だけでも掴んでもらえたらな、と思います。
ちなみに、オススメのレンタルサーバーやWordPressのテーマについてもまとめているので、「ホームページを立ち上げたい!」という人はぜひご覧ください。









