PR
WordPressの始め方!「必要なものとその後の設定一覧」まとめ

WordPressでブログを立ち上げるのは難しくないのですが、その後の設定がややこしい、というかやることが多いので、一覧にしてわかりやすくまとめていきます。
 クマ
クマ「ブログ立ち上げは初めて」という人の参考になれば、と思います。
サーバー
ブログを公開するためにはレンタルサーバーが必要になります。月数百円〜数千円でレンタルサーバーを借りることができます。
無料のレンタルサーバーもありますが、ブログは速さと安定性が命なので、無料のサーバーでは機能面で不安が残ります。できれば有料サーバーをオススメします。
ちなみに、このブログではConoHa WINGサーバーをオススメしています。



私自身も使っていて、コスト面、機能面、操作面でかなり満足しています。
「速い」「安定性がある」「設定画面も使いやすい」「WordPressの導入もしやすい」「独自ドメインが2つまで無料」…高コスパなので、初心者でも本格的にブログ運営をしていく土台を作りやすいのでオススメです。


ブログ設定
サーバをレンタルして、無事にWordPressを設置することができたら、ブログの設定をしていかないといけません。
ロゴ・ファビコン
このサイトで言うと、




これですね。ブログの顔です。
文字でもいいのですが、やはりオリジナリティが欲しいので、ちゃんとしたブログを運営するならロゴは必須です。
同じ理由でファビコンも重要です。ブラウザでタグを開きまくったときに最後に生き残るのがファビコンです。意外と印象に残る画像ですので、ちゃんと作りたいですね。


サイズはあまり決まっていませんが、
- ロゴ→約500px×1000px(大きめに作って縮小表示させると綺麗に表示される。あんまり大きすぎるとデータ容量を食ってよくないが、このくらいなら大丈夫)
- ファビコン→512px×512px(ファビコンはこのサイズで準備するのがセオリー)
私は「Affinity Designer」で自作しましたが、「adobe イラストレーター」や「Canva」で作ってもいいです。
「Canva」は無料で使えるのでオススメです。私も名刺のデザインはCanvaで作っています。
使い勝手もよいので、試してみて「デザインはCanvaでやっていこう」ということになったらCanva Pro(有料)に切り替える、という手もアリです。Canva Proは無料に比べて、素材の多さが桁違いで、クラウドのストレージが1TB、写真背景を消去できるリムーバ機能など、無料ではちょっと厳しいな、と思っていたところに手が届きます。



Canva Proは無料トライアル期間もついているので、そこで試してみる、というのもアリですね。
「デザインは苦手だし、面倒臭い」という人は「ココナラ」でデザイナーさんにお願いする、という手もあります。
テーマ
WordPressでは「テーマ」と言われる、そのブログのデザインや機能のベースになるテンプレートのようなものを決めていきます。
テーマには無料のもの、有料のものがあります。このブログも「Luxeritas(無料)」→「Cocoon(無料)」→「SWELL(有料)」という具合にテーマを変えています。
無料、有料の良し悪しは色々と言われるところですが、本気で収益化したいなら間違いなく有料のテーマをオススメします。
有料テーマは1万円〜2万円くらいするので決して安い買い物ではありません。1万円を切るテーマもありますがやはり機能面、SEO対策面、デザイン面、操作性等で、1万円越えのテーマの方が1ランク、2ランク上です。結果的に値段が高いテーマの方が、満足度と実際の作業効率が圧倒的に高いです。
よく言われることですが、高効率化とSEO対策面による検索上位表示で、本気でブログを続けていけば比較的すぐに元を取ることができます。
ちなみに、このブログでは有料テーマ「SWELL」に落ち着いて、ヘビーユーズしており(3つブログを運営している)、もちろん自信を持って(←?)オススメできます!



多分SWELLじゃないと3ブログも運営できません。それだけ設定のしやすさとカスタムのしやすさがダントツです。
プラグイン
どこから設定していってもいいんですが、全体的な設定を済ませてしまうか、後述する必要な固定ページとこのプラグインを合わせて設定するか…悩ましいところです。
ですが、全体的な設定は各項目によってバラバラしすぎているので、それぞれ必要なことを準備しているときに順次設定した方がいいかな、と思います。
ということで、必要最低限のプラグインの導入と必要な固定ページを準備していきましょう。
BackWPup(バックアップ)
WordPressに関わらず、バックアップは重要です。
このプラグインを導入すると自動的にバックアップをとってくれます。


XML Sitemap Generator for Google、PS Auto Sitemap(サイトマップ)
サイトマップの設置には2つ目的があります
- XML形式のファイルを出力・登録して、検索エンジンのクローラーがサイト内を巡回しやすくする。
- ユーザーの利便性向上
です。そのために、
- XML Sitemap Generator for Google
- PS Auto Sitemap
の二種類のプラグインを導入します。


Contact Form 7(問い合わせフォーム)
サイトの目的にもよりますが、問い合わせは重要です。
問い合わせページは簡単に見えますが、入力したデータを送ってもらったり、自動的にメール返信したり、という機能は意外と複雑です。
そんな問い合わせフォームも、「Contact Form 7」を導入すれば簡単に作れちゃいます。


SEO SIMPLE PACK(SEO対策、SWELLで使う)
SWELLではSEO設定がほとんどなく、SEO対策を「SEO SIMPLE PACK」というプラグインで行います。
この構造は結構珍しいのですが、かなり便利です。
テーマ内でSEO設定をすることが多いのですが、SEOの設定はどこをどう設定していいかわかりにくいので、設定すべき項目を次の記事で一覧にしています。


Googleアナリティクス設定
サイトやブログのアクセス解析は必須です。
Googleアナリティクス(GA4)になって、イベントベースの計測方法になってから、ますますユーザーの「ランディングする→読む→回遊する→成果につながる」の流れがわかりやすくなっています。
コチラの記事でWordPressにGoogleアナリティクスを設定する方法を説明しているので、ぜひご覧ください。


後々Googleアドセンスの設定
ブロガーの登竜門「Googleアドセンス」(Googleが提供するの広告設置)。
プライバシーポリシーが設置してあるか?などのGoogleが評価するブログの要件と、ある程度のアクセス数があればアドセンスに通りますが、作りたてのブログはなかなか通るまでに苦労します。



私も色々ありまして、結局十数回落ちました。今では笑い話ですが、当時は結構ヘコみましたね笑。
見事アドセンスに合格すれば、Googleが提供する広告をブログ内に貼ることができるようになります。
正直、単価は低めなのでアドセンスだけでガッツリと収入を得ることは難しいですが、クリックされるだけで収入が発生します。
ブログに必要なページ
固定ページは、ブログに必要な項目・情報を書くためのページです。
とりあえず、プラグインを導入しながら、ここで必要なページを準備するのがわかりやすいと思います。
プライバシーポリシー・免責事項
プライバシーポリシーはブログを通して集めた個人情報をどのように扱うか、について説明するものです。
「モノを売ったりしてるわけではないし、氏名・住所とか集めてないよ」と思う人もいるかもしれませんが、GoogleアナリティクスやCookieを使って、個人情報を取得しています。
そのあたりの個人情報の取り扱いを説明しなければならないので、ブログにも必ずプライバシーポリシーは必要になります。
その他、ブログの内容に関する免責事項や著作権についても明記する必要があります。



わかりにくいかもしれませんが、他のブログのプライバシーポリシーなどを参考にして作ってみてください。
ちなみにこのブログのプライバシーポリシー・免責事項を載せたページはコチラです。もしよければ参考にしてください。
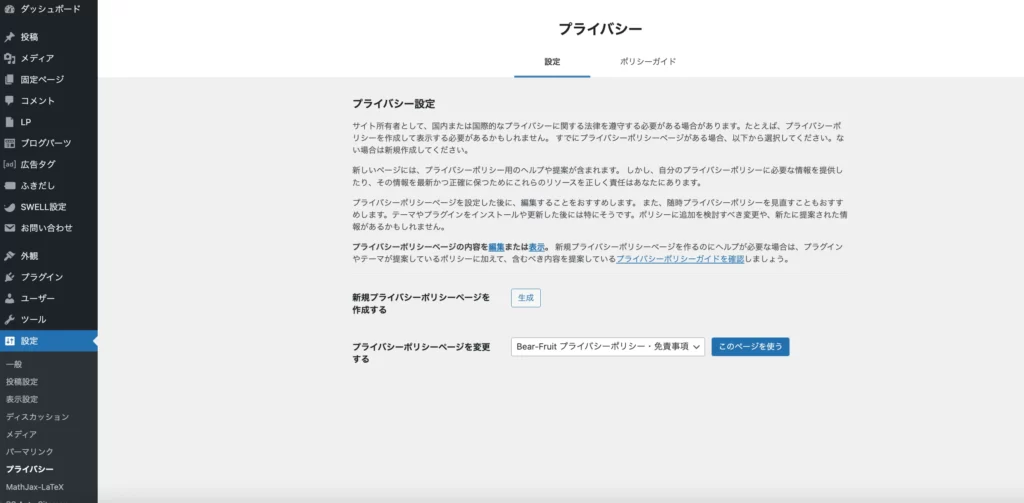
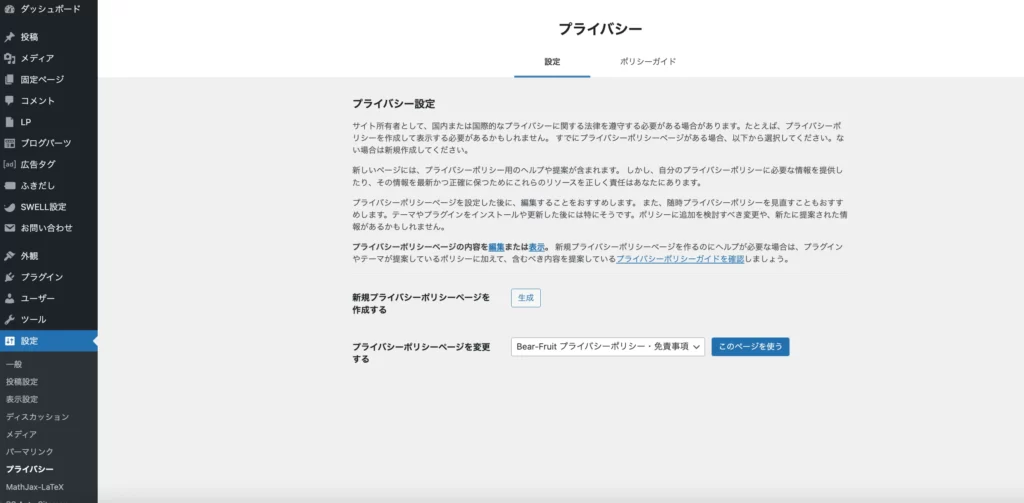
プライバシーポリシーページは固定ページで作成してください。
作ったら、「設定」→「プライバシー」で作ったプライバシーポリシーページを「プライバシーポリシー」として設定しましょう。


プロフィール
意外と重要なのがプロフィールです。
ブログは「専門性」が問われる時代です。どのような人が発信しているか?という情報が重要になってきます。
「こういう人が発信してるから情報の信用性が高いよ」
というアピールをしていきましょう。
お問い合わせフォーム
プラグインのところで説明しましたが、問合せフォームは必須です。
問い合わせフォームの作り方はコチラをご覧ください。
サイトマップ
こちらもプラグインのところで説明しましたが、ページとして作るのはユーザーの利便性向上のためのものです。
「PS Auto Sitemap」を使えば簡単に作れます。作り方はコチラをご覧ください。
全体的な体裁を整える
ブログの上から順にいきましょう。
あくまで「ここにはこういう情報を載せるのがいいかな」程度です。どこにどのような情報や機能を載せる、という決まりはないのですが、参考にしてください。
トップページ
固定ページにして、オリジナリティを出していきたいところです。
SWELLなら固定ページにしてカスタマイズするのも楽ちんです。



このへんが有料テーマを選ぶ理由ですね。痒い所に手が届きます。
ヘッダー・ヘッダーバー
大体、カテゴリによるグローバルメニュー、SNS情報、検索窓などを置くことが多いですね。
フッター
プライバシーポリシーとかプロフィール、問い合わせへのリンクはマストかな、という感じです。
その他「自己紹介」「ツイッター・インスタの埋め込み」や「カテゴリー別一覧」「アーカイブ(月別の記事)」へのリンクを置くことが多いです。
サイドバー
ここはなるべく読んでいる人が使いやすいようにしていきたいです。
「検索窓」「新着記事」「オススメ記事」「記事の目次」「ツイッター埋め込み」「カテゴリー別一覧」「アーカイブ」「広告」へのリンクなどを置くことが多いです。
記事本体
ここは、各ブログで色々と工夫をしていきたいところです。
「色」「各パーツ」「SNSシェア」等の設定や配置と「広告」のバランスを上手く取っていきたいですね。
まとめ
あとは、それぞれで細かい調整をしていってくれれば、と思います。
特にブログを始めたときに「何を設定していいか」というのがわかりにくいと思いますので、参考にしてみてください。