PR
【GatsbyJS製ブログ】MDXを使えるようにする!あと書き方とか!

GatsbyでWebサイトを作るようなときは無理にマークダウン形式(.md)を使う必要はないかな、と思うのですが、ブログであればマークダウン形式で記事をガシガシ書いていく方がいいと思います。
ただ、マークダウンは結構できることが限定的、というかカスタマイズしにくいんですよね。
そこで、こちらの記事でも紹介しましたが、ブログ立ち上げの段階でMDXの導入を検討してもいいのかな、と思います。

MDXは「マークダウンにJSXの機能を使えるように埋め込んだもの」というイメージですので、Gatsbyに慣れた人にとってはとても扱いやすく、カスタマイズもしやすい形式です。
この記事では、GatsbyでのMDXの導入方法と書き方について説明していきます。
- GatsbyのブログをMD(マークダウン)ではなくMDXで書きたい!
- MDXって便利そうだけど、実際どう書くの?
GatsbyでMDXを使えるようにする
公式ドキュメントはこちら。基本的に難しいことはないですが、GraphQLの書き方が変わるところが面倒です。
ですので、MDXで書くならできればGatsbyで色々と作る前にやった方がいいと思います。というか、マークダウンより遥かに使いやすいので、早い段階でMDXに移行することをオススメします。
$ yarn add gatsby-plugin-mdx gatsby-plugin-feed-mdx @mdx-js/mdx@v1 @mdx-js/react@v1ついでに必要無くなったgatsby-transformer-remarkとgatsby-plugin-feedをアンインストールしておく。
$ yarn remove gatsby-transformer-remark gatsby-plugin-feed※ 以前インストールしたコマンドを使って、新たなGatsbyサイトでMDXを使おうとしたらエラー吐かれました。原因は「@mdx-js/mdx@v1 @mdx-js/react@v1」の辺りのバージョンの違いでした。当たり前ですが、公式ドキュメントを確認した方がよいです。
…
{
resolve: `gatsby-plugin-mdx`, //←`gatsby-transformer-remark`だった部分を`gatsby-plugin-mdx`に変更
options: {
extensions: [`.mdx`, `.md`], //←この一行を加える
gatsbyRemarkPlugins: [ //←pluginsだった部分をgatsbyRemarkPluginsに変更
`gatsby-remark-relative-images`,
{
resolve: `gatsby-remark-images`,
options: {
maxWidth: 630,
},
},
{
resolve: `gatsby-remark-responsive-iframe`,
options: {
wrapperStyle: `margin-bottom: 1.0725rem`,
},
},
`gatsby-remark-autolink-headers`,
`gatsby-remark-prismjs`,
`gatsby-remark-copy-linked-files`,
`gatsby-remark-smartypants`,
],
},
},
…
{
resolve: `gatsby-plugin-feed-mdx`, //←`gatsby-plugin-feed`だった部分を`gatsby-plugin-feed-mdx`に変更
…
}上記の部分を書き換えます。
ここがちょっと面倒ですね。
GraphQLを使って記事データを取得するファイル(gatsby-node.js、blog-post.js、などなど)のクエリ部分を以下のように書き換えていきます。
- allMarkdownRemark → allMdx
- MarkdownRemark → Mdx
- markdownRemark → mdx
- html → body
 クマ
クマエディタの機能で検索しつつ、丁寧に置換していきましょう。
ちなみにMarkdownRemarkを「mdx」と変換してエラーを吐かれまくり、原因究明に結構な時間を費やしてしまいました…丁寧にやっていきましょう。gatsby-starter-blogならgatsby-node.jsに該当箇所があります。
blog-post.jsなど、マークダウンファイルを読み込む以下の部分を変更します。
…
<section
dangerouslySetInnerHTML={{ __html: post.html }}
itemProp="articleBody"
/>
…この部分ですね。ここを、
import { MDXRenderer } from "gatsby-plugin-mdx"
…
…
<MDXRenderer
frontmatter={post.frontmatter} //※
itemProp="articleBody"
>
{post.body}
</MDXRenderer>
…こんな感じに書き換えて、MDXRendererをインポートして、MDXを展開できるようにしておきます。
frontmatterについて。
frontmatterは記事のタイトルやディスクリプションなど、記事情報がまとまった重要な部分で、マークダウンやMDXの最初に「—」で囲まれたところのことを言います。MDXファイル内でfrontmatterを読むようなケース(h1タグにfrontmatterのtitleを使いたい!とか)で、※のようにfrontmatterを明示的に読み込むようにしないと、上手く表示できないことがあるようです。



以上でMDXを使う準備ができました!
BearFruitのマスコットキャラ「クマ」がLINEスタンプになりました!
プログラマーの心に刺さる、「プログラミングあるある」。毎日使いたくなること間違いなし!
MDXの書き方
それでは、MDXの書き方について説明していきます。



「こんな使い方ができるんだ」程度に見ていただければ、と思います。
外部パーツをインポートしてみる
他のJSファイルのように外部パーツを作ってインポートすることができます。
---
title: テスト投稿
date: "2022-04-03T23:46:37.121Z"
---
import Quote from '../../../src/components/blogparts/quote' // こんな感じでパーツをインポートする。
## テスト投稿です
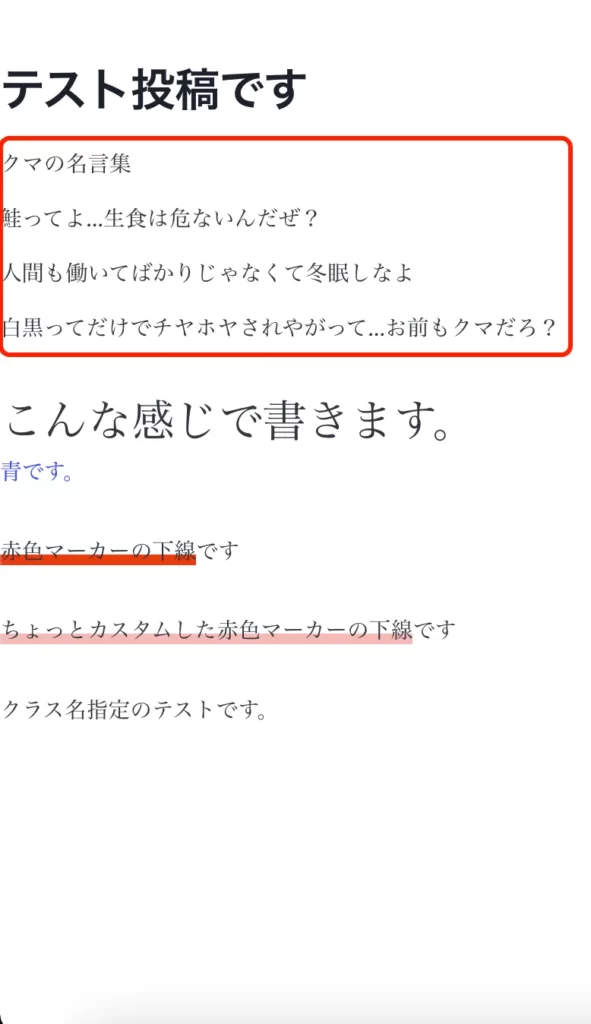
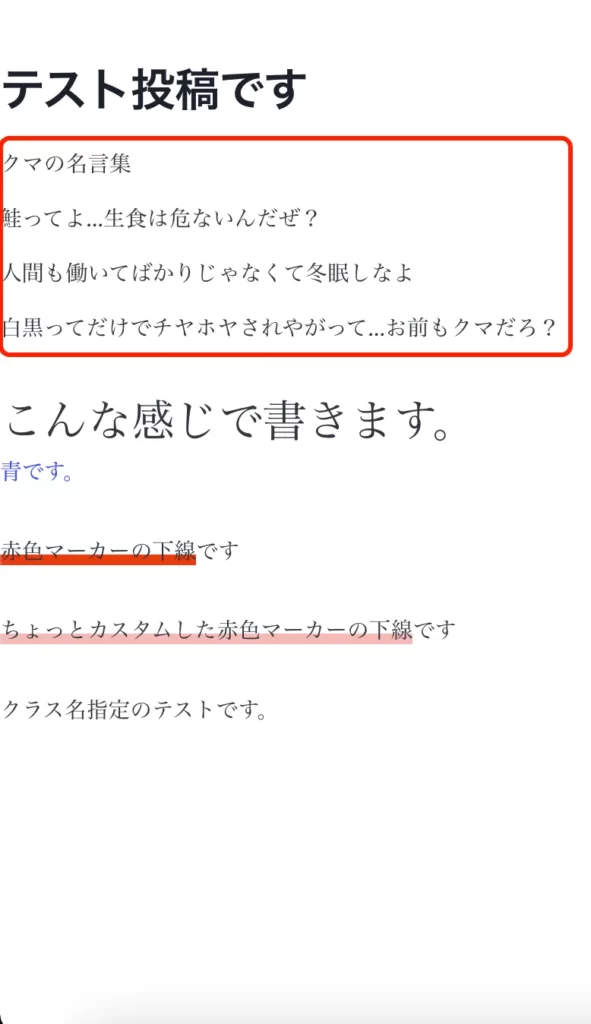
<Quote /> // JSXと同じ感覚で使用できる。import React from "react"
const Quote = () =>{
return(
<div>
クマの名言集
<ul>
<li>鮭ってよ…生食は危ないんだぜ?</li>
<li>人間も働いてばかりじゃなくて冬眠しなよ</li>
<li>白黒ってだけでチヤホヤされやがって…お前もクマだろ?</li>
</ul>
</div>
)
}
export default Quoteするとこんな感じで出力されます。





無事に外部パーツをインポートできました!
CSS Modulesを使ってSCSSを適用する
CSS Modulesという機能を使って、MDXにSCSSを適用していきます。



CSS Modulesの説明についてはこちら。


これも他のGatsbyパーツのようにscssファイルをインポートすればいいだけです。簡単。
---
title: テスト投稿
date: "2022-04-03T23:46:37.121Z"
---
import * as styles from '../../../src/styles/mdxstyle.module.scss'
## テスト投稿です
<div className = {styles.testclass1}>
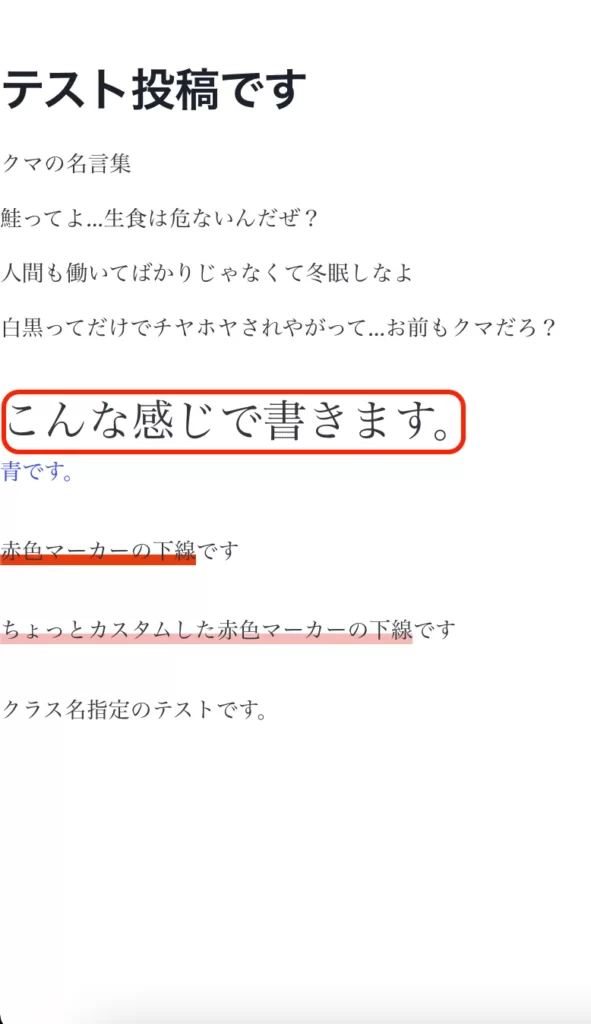
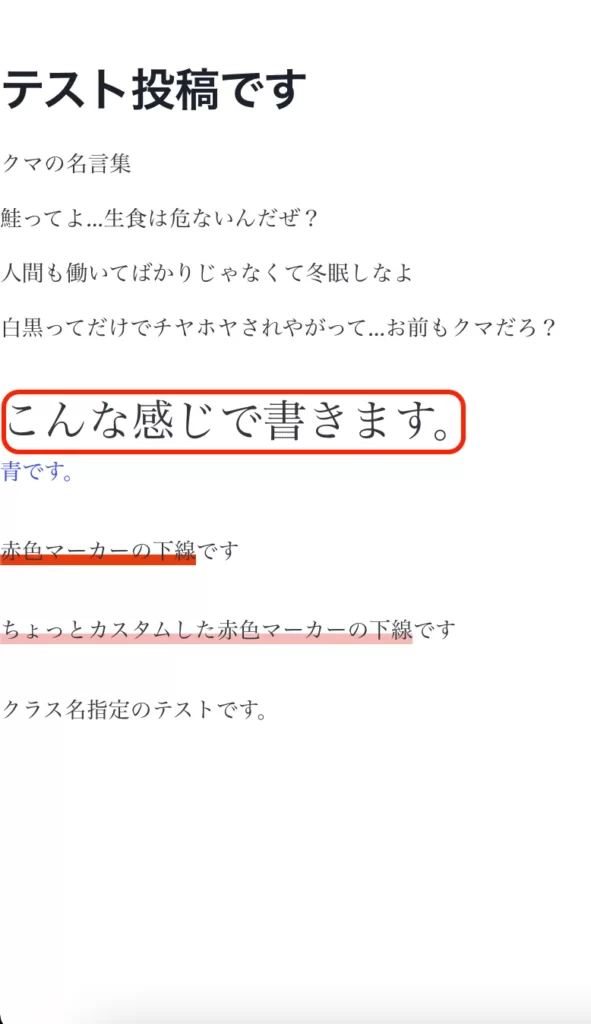
こんな感じで書きます。
</div>
.testclass1{
font-size: 2rem;
}これでMDXにCSS Modulesを使ってSCSSを適用することができます。


gatsby-remark-text-decorationを使ってみる
Gatsbyにはマークダウンを簡単に装飾するためのプラグインgatsby-remark-text-decorationが用意されています。
MDXでも使えるので、是非使ってみてください!
公式ドキュメントはこちら。



環境構築については、いつもの通りですね。npmかyarnでインストールして、gatsby-config.jsに書き加えます。
まずはnpmかyarnでインストール。
$ npm install gatsby-remark-text-decoration
または
$ yarn add gatsby-remark-text-decorationgatsby-config.jsに以下の記述を追加。
マークダウンを使っている場合、
plugins: [
{
…
resolve: 'gatsby-transformer-remark', //ここのoptionsのpluginsに、
options: {
plugins: [
…
//ここから、
{
resolve: 'gatsby-remark-text-decoration',
options: {
}
},
//ここまでを追加
…
]
}
}
]こんな感じ。MDXを使っている場合は、
plugins: [
…
{
resolve: `gatsby-plugin-mdx`, //ここのoptionsのgatsbyRemarkPluginsに、
options: {
extensions: [`.mdx`, `.md`],
gatsbyRemarkPlugins: [
…
//ここから
{
resolve: 'gatsby-remark-text-decoration',
options: {
}
},
//ここまでを追加
…
],
},
},
…
]


これでgatsby-remark-text-decorationを使えるようになりました。
例えばMDX内で以下のように書けば、簡単にテキストを装飾することができます。
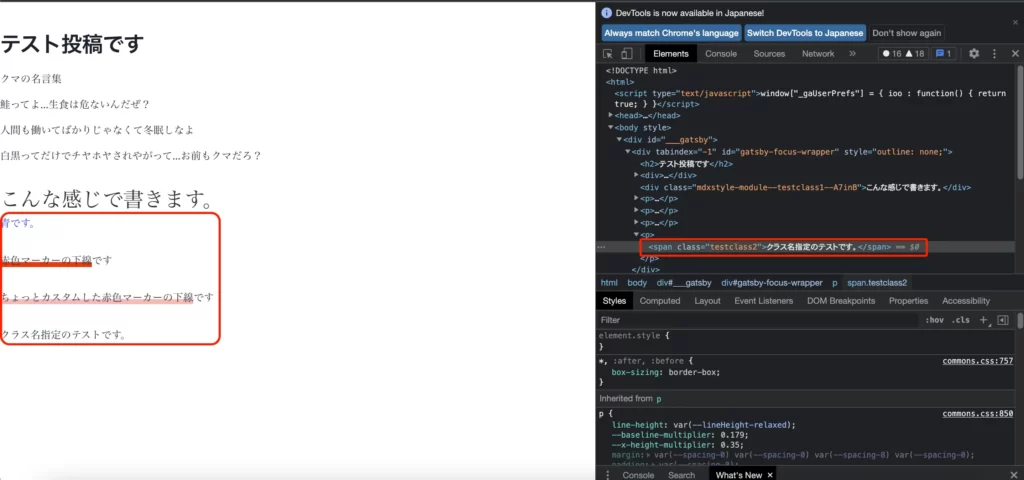
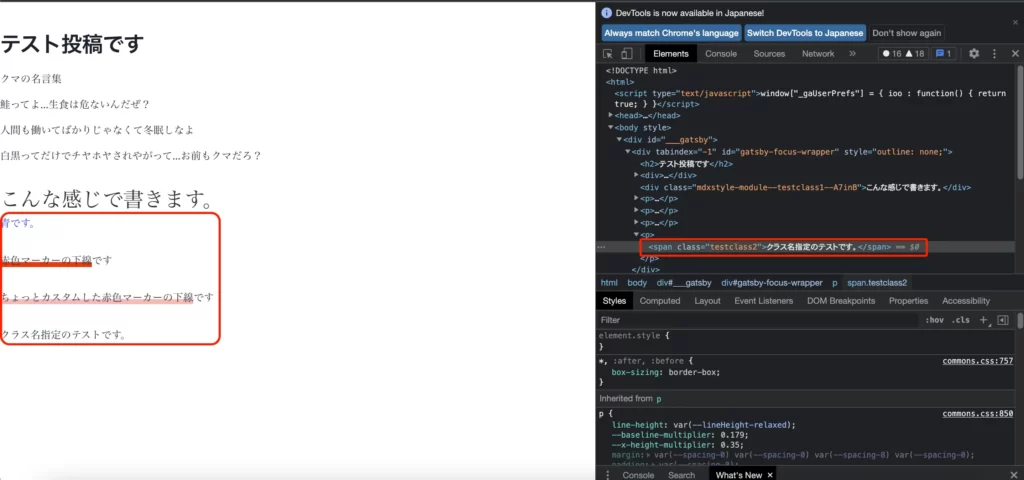
{c-blue}青です。{/}
{um-red}赤色マーカーの下線{/}です
{um-#FFB6B7}ちょっとカスタムした赤色マーカーの下線{/}です
{class-testclass2}クラス名指定のテストです。{/}




簡単にデコレーションできます。公式ドキュメントを読んで、色々な書き方を調べてみてください。
クラス指定については、CSS Modulesを使うのがいいのか、こちらのクラス指定の方がいいのか、迷いますね。こちらのクラス指定の方が簡単なのですが増えすぎると「クラス名バッティング問題」が生じるので、よく使うものに限定してこちらのクラス指定をしてもいいかもしれません。
まとめ
GatsbyでMDXを使う方法をまとめてみました。
MDXは慣れると便利なのですが、選択肢が多すぎるので(例えばクラス指定の方法とか)自分のブログスタイルと相談しながら、試行錯誤をしていかないといけないと思います。



色々試してみてくださいね!
最近本格的にCSSの勉強を始めました。
WordPressでもGatsbyJSでも必要な基本的な知識「CSS」…これが奥深い。



もちろんCSSに関する基本的な知識はあるのですが、引き出しは多くしておきたいものです。
ワンランク上のホームページ、ブログ作成を目指して、特に「これはよかった」というオススメのCSS学習教材の紹介をしていきます。
動画編
Webデザインのオンラインスクールなどは沢山ありますが、数万円〜数十万円するので、なかなかハードルが高いですよね。
そこでオススメなのはUdemy。
このブログでもちょくちょく紹介させてもらっていますが、一つの講座買い切り、というのがありがたいです。
しかも、種類もかなり豊富!GatsbyJSの講座まである、というのは他ではなかなかないです。
そのなかでもオススメのCSSに関する講座を紹介しておきます。



CSSの講座とかは沢山あるので、「これよさそう!」と思ったものを探すのも楽しいかもしれません。
書籍編
CSSを実践的に書いていくなら、書籍も便利です。
本を片手にコーディング、というのは効率もいいですよね。
こちらもオススメの本を紹介しておきます。



CSSの基本ができている人が「次のステップに行きたいなぁ…」というときにオススメです。









