PR
SCSSとは?「基本的な書き方から便利な使い方」

この記事では、SCSSの基本から便利な使い方を説明していきます。SCSSの便利さを知ってしまうと、SCSS無しではサイトの管理ができません。ホームページやブログを作っていると必ず使うCSSですが、「ファイルが肥大化しやすい」「クラス名を一意につけるのが大変」等々、ベタ書きでサイトに適用しようとすると問題が増えてきます。そこで考え出されたのがSCSSという記法です。SCSSを上手く使うことで、快適なスタイルシートライフを送りましょう!
Bear Fruit では、このブログ以外に静的サイトジェネレーターである「Gatsby」を使いながらブログを作っています。そこでもSCSSを使っています。かなり便利なので「SCSSはまだ使っていないよ」という人はぜひ導入をオススメします。

- SCSSって?
- SCSSって聞いたことがあるけど、どんなメリットがあるの?
- SCSSってどんなことができるの?
SCSSとは
実はSCSSはSass(Syntactically Awesome StyleSheet)と呼ばれるものの一種です。CSSの様々な問題を解決して保守管理しやすい形にしたスタイルシートです。「CSSの記法」+「入れ子構造や変数を扱えるなどのプログラミング的要素」というイメージでしょうか。メリットが多いSassですが、デメリットとしてコンパイルしないといけない、という点があります。敷居が高い感じがしますが、WordPressならWP-SCSSというプラグインを使うことで、簡単にSCSSを書く環境が整います(WP-SCSSについてはまた別記事に書こうと思います)。
ちょっと混乱しやすいのですが、Sassには上記のSCSSを含め、二種類の書き方があります。
① SASS記法
「{}」「;」を使わない書き方になります。Pythonやymlファイルのようにインデントで入れ子を表現、「:」の後ろには半角スペースが必要など、記述量が減る代わりに気をつけなければならない点が結構あります。
ul
margin: 20px
li
color: red② SCSS記法
「{}」を使って入れ子を表現します。{}による区切りがあるため、SASSのような厳格なルールはありません。SASSよりも記述の間違いが起こりにくいので、2021年9月現在ではこっちの方がよく使われている印象です。
ul{
margin: 20px;
li{
color: red;
}
}また、Sass(SASS、SCSS両方)は、入れ子の書き方以外にも重要な点があります。それは、
- 変数を扱える
- mixinが使える
- 継承が使える
- 関数を扱える
という点です。
 クマ
クマこれらの特徴が、CSSの保守管理をグッと楽に、わかりやすく(=早く、正確に)してくれます。
以下では、SCSSを実際に運用していてよく使う機能とメリットを紹介していきます。
よく使う機能①「入れ子構造」
よく使う機能②「変数」
よく使う機能③「mixin」
あまり使わないかなぁ、とも思いますが「継承」と「関数」の説明もします。
BearFruitのマスコットキャラ「クマ」がLINEスタンプになりました!
プログラマーの心に刺さる、「プログラミングあるある」。毎日使いたくなること間違いなし!
入れ子構造について
一つ目のメリット「入れ子構造」です。記述の方法であり、変数やmixinなどと比べると地味ですが、個人的には結構重要な機能だと思います。
例えば



WordPressのテーマを自分色に染めたい!CSSを使ってカスタムだ!
ということはよくありますが、次のような状態になっていませんか?





どこに何書いたっけ…。
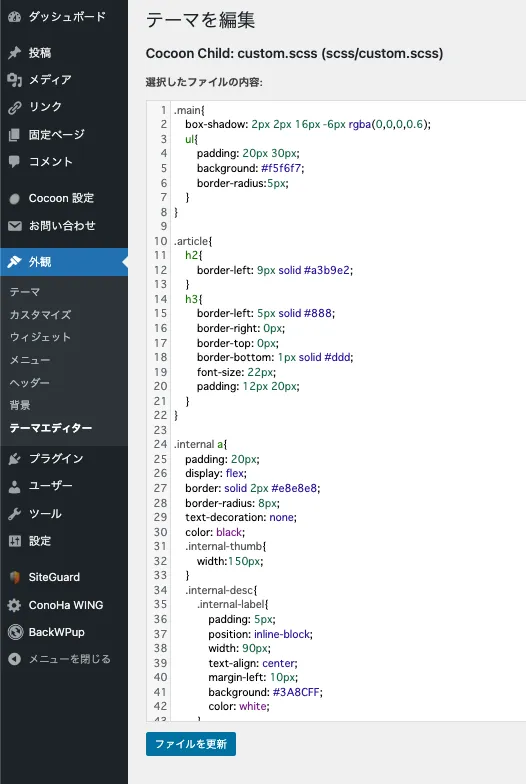
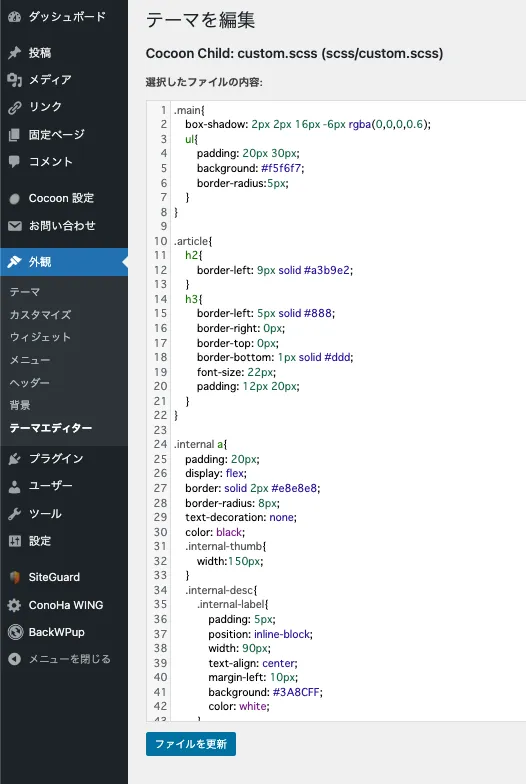
こういう状態になりがちです。しかし、SCSSの基本構造である、入れ子で書いていくと、





なるほど!ブロック単位で管理ができるから、「あの記述どこに行った?」という心配がなくなるね!
普通のCSSでも気をつけながらまとめて書く、ということでスタイルが散らからないようにもできますが、HTMLのタグ自体が入れ子構造になっているので、タグやクラスも自然と入れ子構造になります。そこに適応させるSCSSも入れ子にしてあげることで、どのクラスにどこまでのスタイルを適応させるか?や子クラスや兄弟クラスなどの構造がはっきりとするので、スタイルの重複指定も避けることができます。
変数について
二つ目のメリットは変数が使える、という点です。
例えば、「色を変数として登録しておく」ということをよくやります。実際に私はこの方法で色を管理しています。サイトやブログはテーマとなる色が決まっていることがほとんどなので、使う色をまとめて変数化しておいていつでも呼び出せるようにしておきます。
「$変数名: 初期値;」で定義して、「$変数名」で実際に使います。以下ではSCSS記法で書いていきます。
$base-letter-color: #242424;
$base-background-color: #F2F2F2;
p {
color: $base-letter-color;
background: $base-background-color;
}また、文字サイズを一元管理するときなどにも使えます。
$main-font-size: 1rem; /* 変数の設定 */
header {
fontsize: $main-font-size; /* 変数の呼び出し */
}
footer {
fontsize: $main-font-size; /* 同じ変数の使い回しができる */
}$main-font-sizeを変えれば、headerとfooterの文字サイズを同時に変更することができます。



変数に登録していたら、「自分でわかりやすい名前が使える」+「変更があったときに元の変数を変更すれば全て変更可能」なので便利!
mixinについて
三つ目のメリットは、mixinが使えるという点です。
mixinとは、プロパティと変数をセットしておいて、受け取った変数を使ってスタイルを定義する、というものです。使う際には@includeで呼び出します。
@mixin 名前(引数【任意、初期値設定可】){
プロパティ: 値【引数含】
}具体的には、以下の様に使います。
@mixin base-text($color: black, $fontsize: 16px){ /* 呼び出しの際に引数をもらう。black, 16pxは初期値 */
color: $color; /* 貰った引数を使う */
font-size: $fontsize; /* 貰った引数を使う */
font-weight: bold; /* 他にも指定したいプロパティがあれば指定する */
}
.text{
@include base-text(white, 24px); /* @include ミックスイン名(引数)で上記のmixinを呼び出すことができる */
}最初の「$color: black, $fontsize: 16px」では初期値を設定しています。例えば、次のように何も引数を渡さない場合、この値が使われます。
.text{
@include base-text(); /* color: black, font-size: 16pxになる。*/
}具体的な使用ケースが思い浮かびにくいと思いますが、私はメディアクエリの設定で使っています。レスポンシブ対応は必須ですので、結構使います。
$breakpoints: (
"sm": "(max-width: 480px)",
"md": "(max-width: 769px)",
"lg": "(max-width: 993px)",
);
@mixin mq($breakpoint) {
@media screen and #{map-get($breakpoints, $breakpoint)}{
@content;
}
}
@include mq(lg){
(ここに書いたスタイルは上の"lg"、つまりwidth 993pxまでに適応されます。)
}メディアクエリに関してはこちらで詳しく説明しているので、ご覧ください。SCSSの外部ファイルのインポートについても説明しています。





メディアクエリは毎回書くのが煩わしいので、mixinで予め雛形を準備しておくと使いやすいです!
継承について
継承についての説明します。
クラスを継承すると、そのクラスに適応されているスタイルを継承することができます。「@extend クラス名」で継承します。
.base-text{
color: black;
font-size: 16px;
p{
font-weight: bold;
}
}
.base-box{
@extend .base-text;
border: solid;
}ただし、限定的に使った方がいいと思います。
なぜなら、@extendしたSCSSをコンパイルすると、コンパイルした後のCSSが散らかりまくるからです。



継承を使いすぎると「CSSの容量増大」「万が一元ソースが無くなったら修正はムリ」という危険性があります。多用は厳禁です
関数について
以下のように書けば、関数が定義できます。が、あまり使ったことはないです。
@function 任意の関数名(引数){
@return 計算処理【引数含】
}具体的に次のように書くことができます。
@function double-value($value){
@return $value * 2;
}
.example{
font-size: double-value(10px); /* 関数の呼び出し例。フォントサイズが10px×2=20pxと定義される。*/
}


状況によっては引数を必要としない場合もあります。
@function main-color(){
@return red;
}
.example{
color: main-color() /* main-colorで返されるのは「red」なので文字色が赤になる。*/
}まとめ
SCSSの利点と具体的な使用ケースをまとめてみました。以下の関連記事も見ていただけると参考になると思います。




自分で学ぶことは大事ですが、一人ではどうしても躓きがちです。本気でエンジニアを目指したい方は教えてもらう、というのも重要だと思います。




