PR
SCSS(SASS)の@importが廃止!?後継機能@useの使い方と注意点を説明

SCSSにおいて、ファイルインポートは結構重要です。しかし、SCSSでこれまでファイルインポートに使っていた@importが廃止される予定になっています。今後は@useにシフトしていくので、使い方の解説と具体的な使用ケースについての説明をします。今作っているブログではSCSSを使っていますが、@useを使ったファイル分割とインポートに手こずったので、のでその覚書になります。ちょっとしたコツは要りますが、SCSSもファイル分割をしていけば保守管理がしやすくなりますので、積極的に使っていきたいですね。
「そもそも、SCSS…とは?」という人はこちらで解説しているので参考にしてください。

 クマ
クマまぁ、先のことを考えて設計することは必ずしも悪いとは思わない(むしろ良い)ですが、ちゃんと勉強してからにしろよ、ということですね。
- SCSSのファイル分割って?いいことあるの?
- SCSSのファイルインポートが@useに代わるらしいんだけど、使い方は?
なぜ@importが廃止になるのか?
これまで、SCSSで外部のSCSSファイルをインポートする際には@importを使っていました。
外部SCSSを読み込むことで、ブロックや機能毎にファイルを分割することができるので「このブロックに関するSCSSの記述はこのファイルを見ればわかる」という構成を作ることができ、保守管理がしやすくなります。


このように、SCSSで外部ファイルのインポートの際に使う「@import」はとても便利な機能です。しかし、上記の通り2022年10月頃に「@import」は廃止されるようです。理由としては、
- スタイルの定義がどのファイルにあるかわかりにくい。
(@importしたファイルをさらに@importできます。読み込み先のさらに先のスタイルまで読めてしまうので、どのタイミングで読み込まれたファイルにスタイルの定義があるかわかんなくなります。) - 読み込むSCSSやスタイル名が重複してしまう可能性がある。
(@importしたファイルをさらに@import…とかしていくとSCSSやスタイル名が重複する可能性がある) - CSSにも@importという機能があるので、ぱっと見SCSSかCSSかわかりにくい。
などです。やはり@importしたファイルをさらに@importしてしまうと、スタイルをどんどん読み込めて便利な反面、スタイル迷子やスタイル名の重複などの混乱が生じる可能性が高いことが問題のようです。
@useの使い方を説明する前に(確認してみてください)
まず始めに、「@use」はnode-sass(LibSass)では使えず、sass(Dart Sass)で使えるので「@useに変えたけど使えない!」という人は、自分の実行環境を確認してみてください。
さて本題に入りますが、この@use、使っている状況によって若干@importからの移行にかかる手間が変わります。
- 単純に保守管理のために@importを使っている。変数やmixinをまとめたファイルを作っているわけでもないし、インポートしたファイルでさらに@importを使っているわけでもない。
- 変数やmixinをまとめたファイルを作っているわけではないが、インポートしたファイルでさらに@importを使っている。
- 変数やmixinをまとめたファイルも作ってるし、数珠繋ぎで@importしまくり!なヘビーユーザー。
それぞれの状況で説明していきますが、上から順に「ライト→ヘビー」な使い方になっていきます。



「今はSCSSのこの機能くらいしか使ってないけど」みたいな人も、最後まで読んでみてください。なにか便利な使い方があるかも。
@useの使い方「単純にファイルをインポートする」
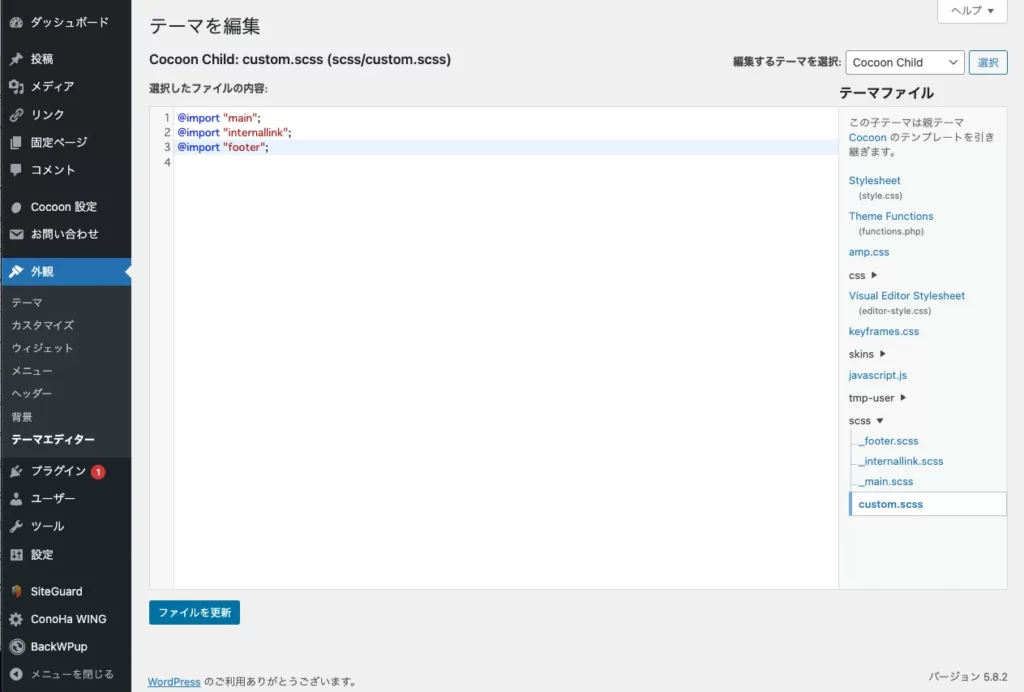
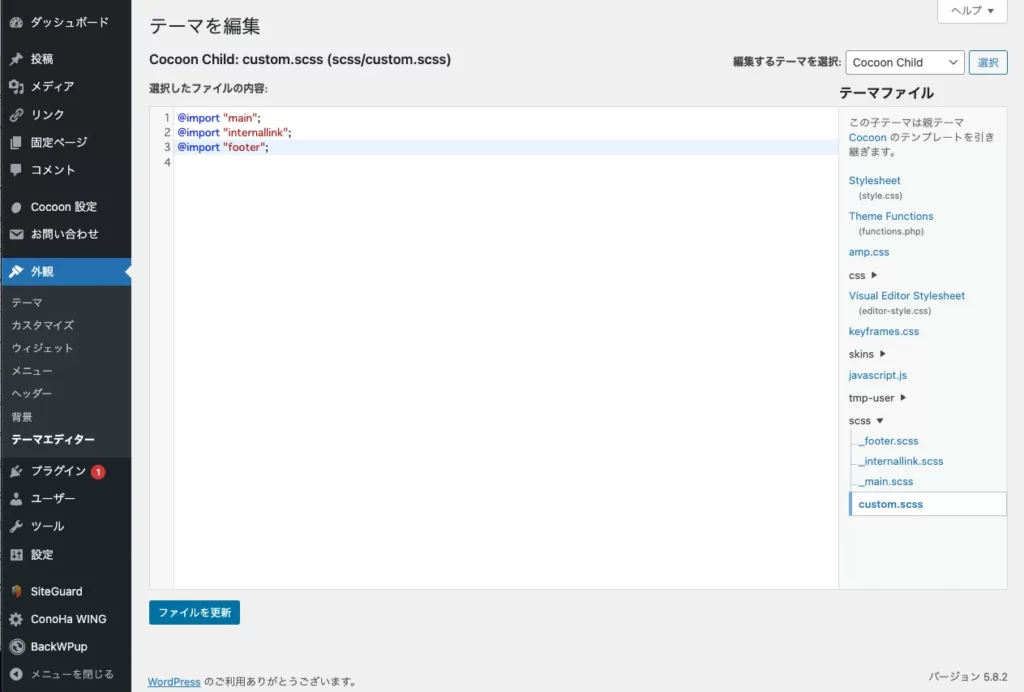
最初の図の@importのような使い方です。実際に私はWordPressのSCSSを、ブロックや機能毎のくくりでSCSSファイルを作って管理しています。
単純にそのファイルをインポートするだけの場合は@importを@useに代えるだけで大丈夫です。
@use "main";
@use "internallink";
@use "footer";補足1.
インポートファイルを指定するときには先頭の「_」も最後の「.scss」もいりません。
補足2.
先頭に「_」がついているファイルはコンパイルされません。つまり、上記の例でいうと、_main.scss、_internallink.scss、_footer.scssの内容を読み込んだcustom.scssだけcustom.cssにコンパイルされ、_main.scss、_internallink.scss、_footer.scssの3つのファイル自体はコンパイルされません。
@forwardを使って、数珠繋ぎにファイルをインポート
先程の例、
@use "main";
@use "internallink";
@use "footer";の_main.scssに、例えばボタンに関するスタイルをまとめた_button.scssを読み込むとしましょう。
@use "button"; //上手くいかない
…@useは数珠繋ぎにスタイルを読み込むことができない、と言ったのはこういった使用ケースです。@useは直接そこにあるスタイルしか読み込めない、と思っておいてください。
つまり、今回はcustom.scssがコンパイルされるので、そこで@useを使って直接読み込まれている_main.scss、_internallink.scss、_footer.scssのスタイルは読み込まれますが、その先の_button.scssは読み込まれない、ということです。
このように数珠繋ぎにスタイルを読み込ませたい場合は「@forward」を使います。
@forward "button"; //custom.scssがここまで読んでくれる!
…BearFruitのマスコットキャラ「クマ」がLINEスタンプになりました!
プログラマーの心に刺さる、「プログラミングあるある」。毎日使いたくなること間違いなし!
@useを使って変数やmixinを使う場合
ファイル分割をよく使うケースとして変数やmixinがあります。変数やmixinをまとめておいて、メインのSCSSファイルに読み込めば「ブログテーマの色セット(変数)」や「レスポンシブ対応のためのメディアクエリ(mixin)」をまとめて管理して使い回すことができます。
以下では、変数を設定したファイルを準備しておいて@useを使って読み込む例を説明していきます。
このような場合、@useを使う際に注意する点は次の通りです。
@useで指定したファイルから変数やmixinを読み込むときは、変数やmixinの頭に「読み込んだファイル名.」をつけます。この「読み込んだファイル名」は@useで指定するときに「as」で変更可能です。
言葉だけではわかりにくいと思うので、下記のコードをみてください。
_colors.scssというSCSSファイルを作ってそこから変数を読み込んでみます。
$main-color : #A3B9E2;
$accent-color : #C5FE4A;@use ”colors”;
p {
background: colors.$main-color;
color: colors.$accent-color;
}ポイントは「ファイル名.変数」で@useで読み込んだファイルの変数を使用しないといけない、という点です。今回は「colors.$main-color」という形で変数を読み込んでいます。



これを「名前空間」といいます。「ここの、この変数を読んでね!」と明示的に指定する感じですね。
また、次のように「as」を使ってインポートすれば、ファイル名ではない呼び出し名をつけることができます。
@use "colors" as cl;
p {
background: cl.$main-color;
color: cl.$accent-color;
}mixinでも同様に読み込むことができます。
以下では「サイトをレスポンシブ対応させるために、メディアクエリを様々な場所で使い回したい!」という想定で話をします。



実際に私はこの使い方をしようとしてつまづきました。
// 読み込み先ファイル
@use "mixins";
.gnav{
@include mixins.mq(md){ //_mixins.scssのmqに"md"を渡して読み込む
display: none; //↓の@contentにこの中身が入っていく
}
}//読み込み元ファイル。ここにmixinしたら便利そうなものを書いていく。
@use "sass:map"; //ビルトインモジュールの読み込み。後述。
$breakpoints: (
"sm": "(max-width: 480px)",
"md": "(max-width: 769px)",
"lg": "(max-width: 993px)",
);
@mixin mq($breakpoint) {
@media screen and #{map-get($breakpoints, $breakpoint)}{ // ※1
@content; // ※2
}
}ポイントは変数同様、読み込んだファイル名をmixinの名前の前につけないといけない、という点です。
…
@include mixins.mq(md){ //_mixins.scssのmqに"md"を渡して読み込む
…ここですね。mixinを使うときには@includeから始めますが、「mixins.mq」というふうに「読み込んだファイル名.mixin名」で指定することができます。
_mixins.scssの補足
//読み込み元ファイル。ここにmixinしたら便利そうなものを書いていく。
@use "sass:map"; //ビルトインモジュールの読み込み。後述。
$breakpoints: (
"sm": "(max-width: 480px)",
"md": "(max-width: 769px)",
"lg": "(max-width: 993px)",
);
@mixin mq($breakpoint) {
@media screen and #{map-get($breakpoints, $breakpoint)}{ // ※1
@content; // ※2
}
}『※1について』
いつものメディアクエリの「@media screen and (max-width: 〇〇px)」を出力しようとしています。
① map-get(連想配列, キー)で、連想配列($breakpoint)からキーに対応する値を取り出します。今回は「mixins.mq(md)」が渡されているので”md”に対応する$breakpoint、つまり”(max-width: 769px)”が入ります。
② このまま(連想配列から取り出した「値」)だと文字列として認識してくれないようなので#{}に入れることで文字列として認識させます。



合わせて「@media screen and (max-width: 769px)」になりますね!
『※2について』
ここに@includeされた後の{}の中身が入って出力されます。今回の使い方だと「display: none;」が入った形で出力されます。
@use "mixins" as mi;
.gnav{
@include mi.mq(md){
display: none; //これを@contentに入れる、という意味
}
}『ビルトインモジュールとは』
_mixins.scssの先頭行に「@use “sass:map”;」という記述があります。ここでは、ビルトインモジュールといわれるものをインポートしています。ビルトインモジュールとは、よく使われる基本的な関数達をまとめたものと思ってくれればOKです。「@use “sass:map”;」ではmapに関する関数を読み込んでいます。そのほかのビルトインモジュールについては、こちらをご覧ください(英語です)。



これで、@useを使ったファイルインポートはばっちり!
まとめ
@useを使う際の注意点と具体的な使用ケースをまとめてみました。
ポイントは「@useはそのファイルのスタイルを直接読み込むしかできない」ことと「mixinや変数を使う際には(ファイル名).(mixin名や変数名)の形で指定する」ことです。
個人的にはPCでの制作物はFlutterのプログラミングから入っているので、ファイル名を指定するスタイルの方が安心感があります。まぁこの辺は好みなのかな、とも思いますが@importは使えなくなる予定ですので、早めに移行していきましょう。






おまけ



ここからは本文に関係ない宣伝です。
このブログはアフィリエイトに参加しているのですが、アフィリエイトの広告って、結構面白いものがあるんですよね。
中には「なにコレ!欲しい!」と思うようなものもあります。結構アフィリエイトの広告って眺めているだけでも面白いです。
私は結構多趣味でパソコン関係からスポーツ、アウトドア、料理…色々やります。そんな私が、有名なASPサイトである「A8.net」と「もしもアフィリエイト」の広告を全て見て「これは面白いな」と思ったものや、実際に利用しているサービスを紹介していきたいと思います!



ちょっと息抜きに見てみてください!






