PR
【GatsbyJS製ブログ】ヘッダーとフッターのパーツ化「exportとimport」

Gatsby製ブログのカスタマイズ、今回は「ヘッダー、フッター作成と挿入」です。
ヘッダー、フッターのパーツ化をしてプログラミング的にインポートしていきたいと思います。
パーツ化をすると、
- 使い回しがカンタン
- 管理がラク
というメリットがあるので、使い回せそうなものはパーツ化してしまう方が便利です。
ちなみに「パーツ化」と言いましたが、Gatsby(React)的にコンポーネント、と言ったりします。しかし、結構広い意味を持つ言葉で、「関数コンポーネント」と「クラスコンポーネント」とか言ったりします。
ですので「コンポーネント=何かの部品」と思ってください。
カッコよく「コンポーネント」と言いたいですがここではわかりやすく「パーツ」としておきます。
話が逸れましたが、今後、以前記事で書いたSCSSをフル稼働させて、ヘッダーとフッターを飾り付けていきたいと思います。とりあえずこの記事では、ヘッダーやフッターのようにパーツ化したものをエクスポートして、レイアウト用JSファイルにインポートする、というところをメインに説明していきたいと思います。

Gatsbyで実際に運用しているブログはこちらです。ぜひ、のぞいてみてください!
- Gatsbyのヘッダーとかはパーツ化して管理したいなぁ…。
- プログラミング的にパーツ化した方が有利なのは知ってるけど、どうやってエクスポートしたりインポートしたりするの?
ヘッダー、フッターのJSファイルについて
ヘッダー、フッターはそれぞれ「src/components」の中に入れます。今回は「header.js」「footer.js」としておきます。
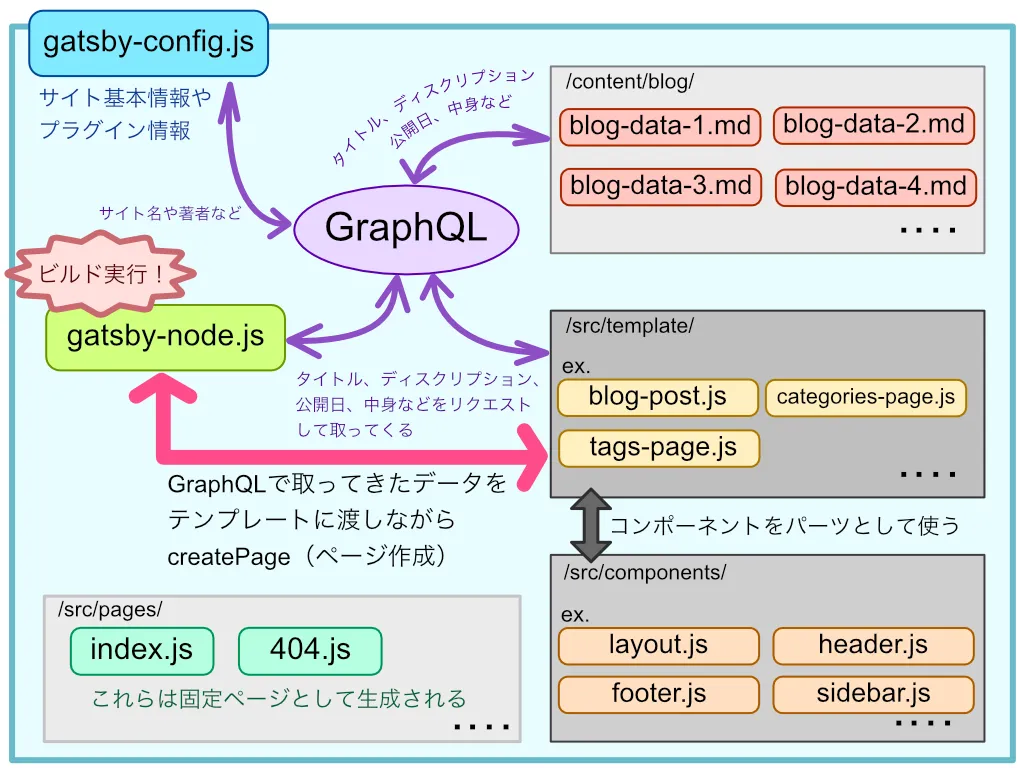
「src/components/ってなんのディレクトリだっけ?」という人は、こちらでも話をしましたが、もう一度gatsby-starter-blogのディレクトリ構成とそれぞれの役割を載せておきますので確認をしてみてください。

 クマ
クマ今回のメインは右下のディレクトリですね。GraphQLやgatsby-node.jsやら「なんのことじゃい?」という人は下記のページもあわせてお読みください!


次のファイルが実際に、ヘッダー、フッターパーツを記述したheader.js、footer.jsです。
import React from 'react'
const Header = () =>{
return(
<header>
<div>
<div>
クマの生態ブログ
</div>
</div>
</header>
)
}
export default Header //Header関数をエクスポート。詳しくは後述。import React from 'react'
const Footer = () =>{
return(
<footer>
<div>
Copyright © 2021 tomoki.dojo
</div>
</footer>
)
}
export default Footer //Footer関数をエクスポート以上のファイルを準備して、header.jsとfooter.jsを下記のレイアウト用JSで読み込んで表示します。
import React from 'react'
import { Link } from "gatsby"
import Header from "../components/header" //ヘッダーをインポート
import Footer from "../components/footer" //フッターをインポート
const Layout = ({ location, title, children }) => {
const rootPath = `${__PATH_PREFIX__}/`
const isRootPath = location.pathname === rootPath
let header
…
header = (<Header />) //ここで、headerという変数にHeaderを代入
return (
<div className="global-wrapper" data-is-root-path={isRootPath}>
<header className="global-header">{header}</header> //こんな感じで表示させたいヘッダーを指定できる。
<main>
{children}
…
</main>
<Footer /> //こんな感じでフッターを指定してもOK。
</div>
)
}
export default Layout





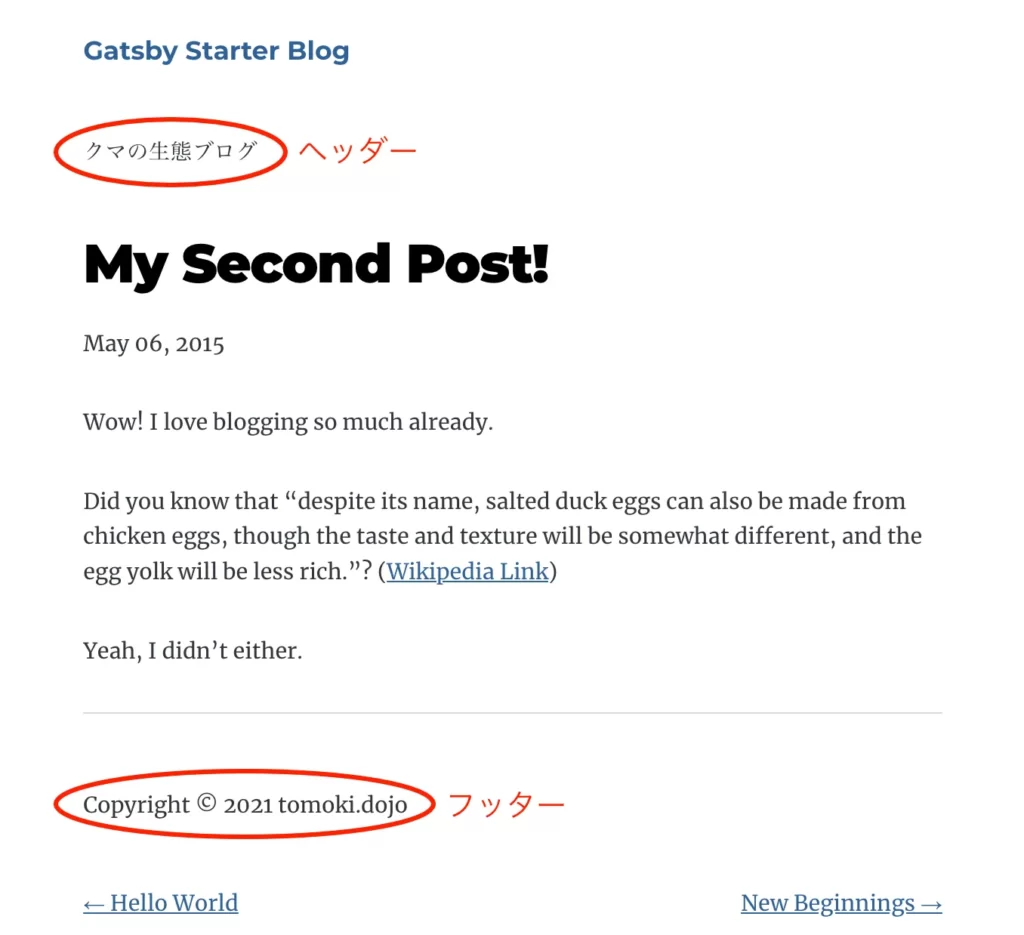
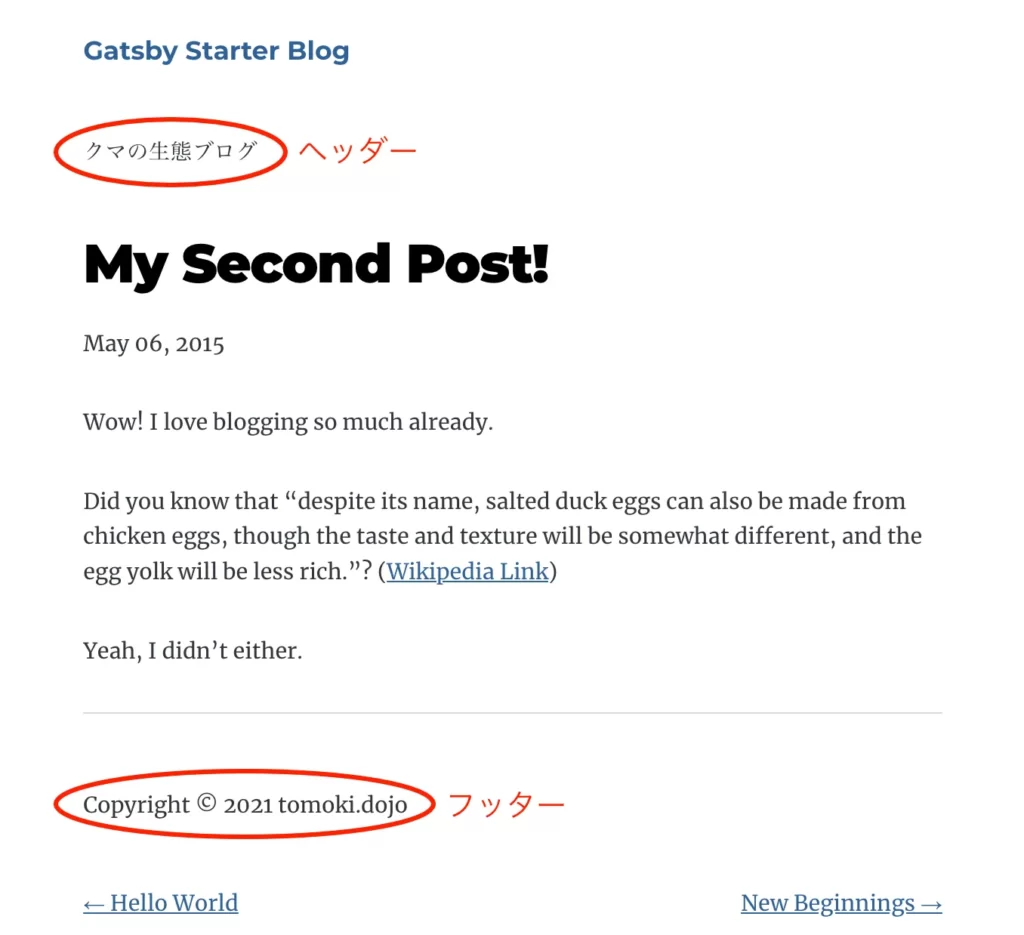
味も素っ気もないですが、パーツ化されたヘッダー、フッターが読み込まれました!
解説
ここでは主に次の2点について説明していきます。
- ヘッダー、フッターパーツのエクスポート
- ヘッダー、フッターパーツのインポート
ヘッダー、フッターパーツのエクスポート
まず、他のJSファイルでヘッダー、フッターパーツを読み込むためには、header.jsとfooter.jsでそれぞれパーツをエクスポートしておかなければなりません。
const Header = () =>{ //アロー関数。詳しくは下記の「参考」をご覧ください。
return(
…
)
}
export default Header エクスポートするためには大まかに、「関数を定義」→「その関数をエクスポート」の流れになります。
ですので、まずはHeader関数を定義します。
本文とちょっと離れますが「=>」はアロー関数、即時関数と呼ばれるものです。
本来、JavaScriptにおける関数とは「事前に定義して、呼び出して使うもの」なのです。
しかし、特に一度しか使われない関数を事前に定義するのは面倒です。(呼び出しのときにも「この関数を読み込んでね」という宣言をする一手間がかかります。)
そこで、こういうシチュエーションでよく使われるのがアロー関数、即時関数だと思ってください。
無名関数とセットで話をすることもありますが、とりあえず、
「一度しか使わない『Header関数』を(エクスポートするために)定義しないといけないけど、いちいち別に定義するのも面倒だから、アロー関数を使うんだな。」
と思っていただければ大丈夫です。
returnでヘッダーの中身を返し(Headerはこういうものだよ、と中身を書いて渡す)、
「export default Header」でその関数をエクスポートしています。
1ファイル1エクスポートが推奨されているので、ヘッダーパーツを作るheader.jsでは素直にHeader関数のみ返すようにしています。



とりあえずここまででパーツのエクスポートができます!
ヘッダー、フッターパーツのインポート
import Header from "../components/header"
import Footer from "../components/footer"一方、layout.jsでは、ヘッダーパーツとフッターパーツを読み込んでいます。こちらは、JSファイルの読み込みなので「.js」を省略することが可能です。
読み込んだヘッダーパーツ、フッターパーツは
header = (<Header />)
…
<header className="global-header">{header}</header>
…
<Footer />といった感じで読み込みます。あるいは、
<Header></Header>のように読み込みます。
引数が必要なければ、HTMLタグのような感じで記述が可能です。
ちなみに、引数を渡してパーツを表示させることもできます。若干レベルが上がるので、次の応用編で話をしていきます。



これを応用すれば、サイドバーとかもパーツ化できますね。
BearFruitのマスコットキャラ「クマ」がLINEスタンプになりました!
プログラマーの心に刺さる、「プログラミングあるある」。毎日使いたくなること間違いなし!
応用編「引数を渡してブログパーツを作成」
ブログでいうと「記事一覧」などを作成するときによく使います。ちょっと実践的なコードの一部を載せておきます。



次のコードは実際に私が作っているGatsbyサイトのコードの一部です。「こんな感じでデータを渡してパーツを作ることもできるんだ」と思っていただければOKです。
const CreateList = ({posts}) =>{
… // postsは記事のタイトル等のデータが配列としてまとまったもの。例えば次のようなことをします。
for(let i = 0; i < posts.length; i++){ //for文でpostsデータから記事データを一つずつ抜いていく
let post = posts[i] //で、postに入れておいて、
… //例えば、
<div>{post.frontmatter.title}</div>
//とかで記事タイトルを持ってくることができます。frontmatterについては別記事で。
…
}
export default CreateList一方で、「タグによる記事一覧を作りたいなぁ」と思ったら、tagpage.jsという(テンプレート)ページを作って、
…
import CreateList from "../components/createlist"
…
const Tags = ({ pageContext, data, location }) => {
//pageContextについては補足を見てください。dataには下のGraphQLから取得したデータが勝手に入っていきます。
//locationはトップページかどうか判断するための材料で、この記事とは関係ないので詳細は割愛。
const posts = data.posts.nodes //postsにGraphQLから取得したデータのうち必要な部分を渡しています。
…
<CreateList posts = {posts}></CreateList> //先ほどのCreateListにpostsデータを渡しています。
…
}
export const pageQuery = graphql`
//GraphQLでそのタグが引っ付いている記事情報を取得しています。で、取得したデータは上のdataに勝手に入っていきます。
query($tag: String) { //補足参照
…
posts: allMdx(
sort: { fields: [frontmatter___date], order: DESC }
filter: {frontmatter: {tags: {eq: $tag}}} //補足参照
) {
nodes {
id
excerpt
fields {
slug
}
frontmatter {
date(formatString: "MMMM DD, YYYY")
title
description
…補足:pageContextにはgatsby-node.jsのcreatePageから渡されたcontextが入っていますが、このcontextのデータはGraphQLで使えます。「GraphQLに変数を渡してフィルターをかけたいな」というときに補足参照の部分のように使うことができます。
という感じでGraphQLから引っ張ってきた記事データをCreateListに渡すことで、記事一覧を作ったりできます。



実際にはもっと複雑なことをしているのですが、わかりにくくなるのでここでは割愛です。「もっと具体的に書いてくれよ!」という声が聞こえてきそうですが、ここでは「インポートしたパーツにデータを渡すこともできるよ」という雰囲気だけ掴んでください。
GrtaphQLで記事データ取得するイメージがあれば、なにをしているか、がよりわかりやすくなると思います。
まとめ
今回はヘッダーとフッターのパーツ化と、それのインポートとエクスポートについて説明しました。関数、returnなどが登場してきて、だんだんとプログラミングっぽくなってきました。



プログラマー好みの話になってきましたね。
最近本格的にCSSの勉強を始めました。
WordPressでもGatsbyJSでも必要な基本的な知識「CSS」…これが奥深い。



もちろんCSSに関する基本的な知識はあるのですが、引き出しは多くしておきたいものです。
ワンランク上のホームページ、ブログ作成を目指して、特に「これはよかった」というオススメのCSS学習教材の紹介をしていきます。
動画編
Webデザインのオンラインスクールなどは沢山ありますが、数万円〜数十万円するので、なかなかハードルが高いですよね。
そこでオススメなのはUdemy。
このブログでもちょくちょく紹介させてもらっていますが、一つの講座買い切り、というのがありがたいです。
しかも、種類もかなり豊富!GatsbyJSの講座まである、というのは他ではなかなかないです。
そのなかでもオススメのCSSに関する講座を紹介しておきます。



CSSの講座とかは沢山あるので、「これよさそう!」と思ったものを探すのも楽しいかもしれません。
書籍編
CSSを実践的に書いていくなら、書籍も便利です。
本を片手にコーディング、というのは効率もいいですよね。
こちらもオススメの本を紹介しておきます。



CSSの基本ができている人が「次のステップに行きたいなぁ…」というときにオススメです。









