PR
Google Lighthouseの使い方と日本語表示されない場合の対処法

こちらでちょっと説明しましたが、Google LighthouseはWebページの解析ツールです。
Webページについていくつかの項目で評価し、自分のサイトやブログが「適切なパフォーマンスが出せているか、適切な設定ができているか」について確認することができます。
 クマ
クマそこまで使用頻度が高いわけではないですが、たまにチェックした方がいいです。
この記事ではLihgthouseのインストール方法から日本語化されていないときの対処法や使い方まで説明していきます。
Google Lighthouseのインストール方法
LighthouseはChromeの拡張機能です。
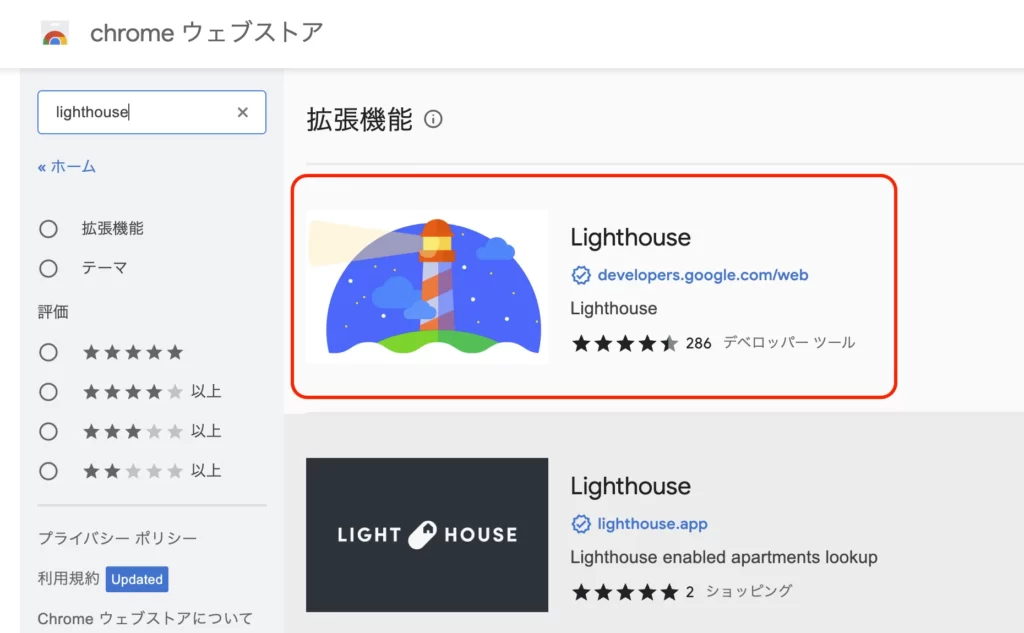
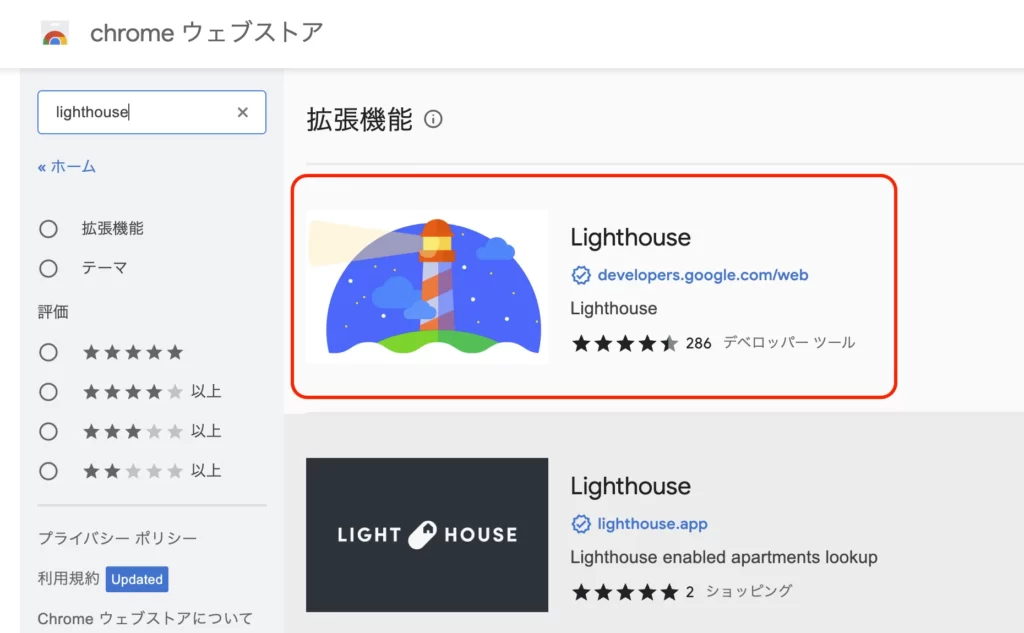
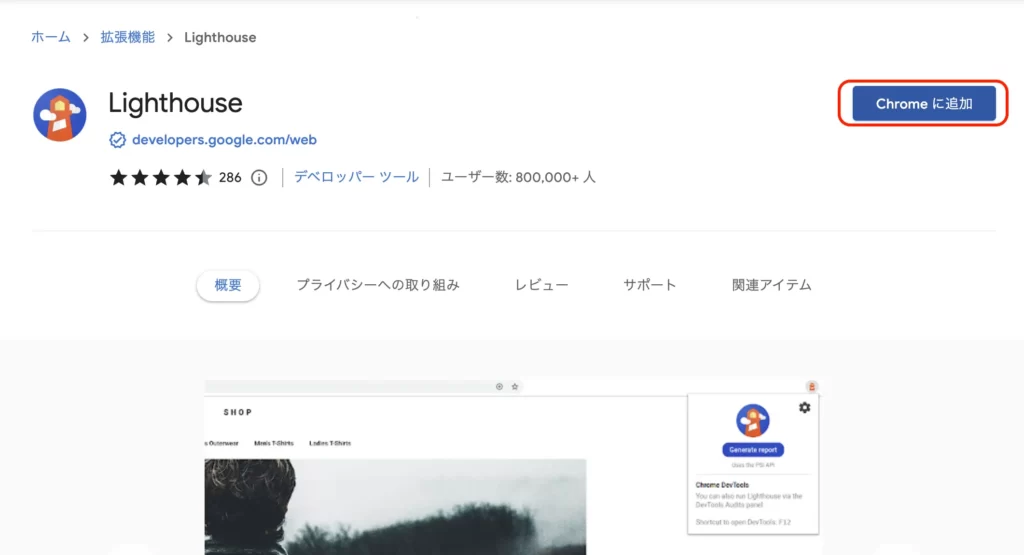
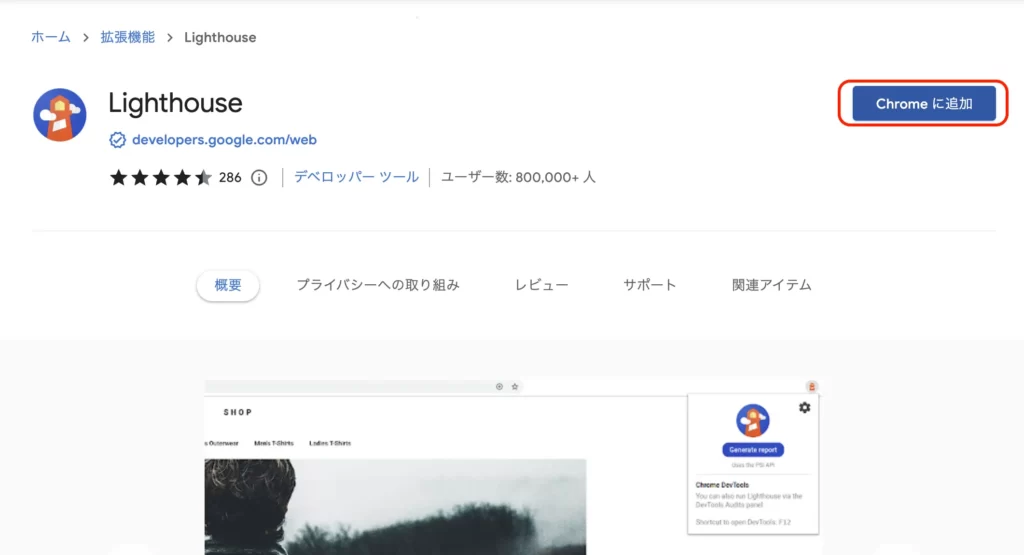
ですので、まずはこちらからChromeウェブストアに行きます。(外部リンクです)
「Lighthouse」と検索して、「Chromeに追加」してください。









Chromeの拡張機能ですのでインストールも簡単ですね!
Google Lighthouseの使い方
こちらも簡単です。
まずは計測したいWebページに移ります。
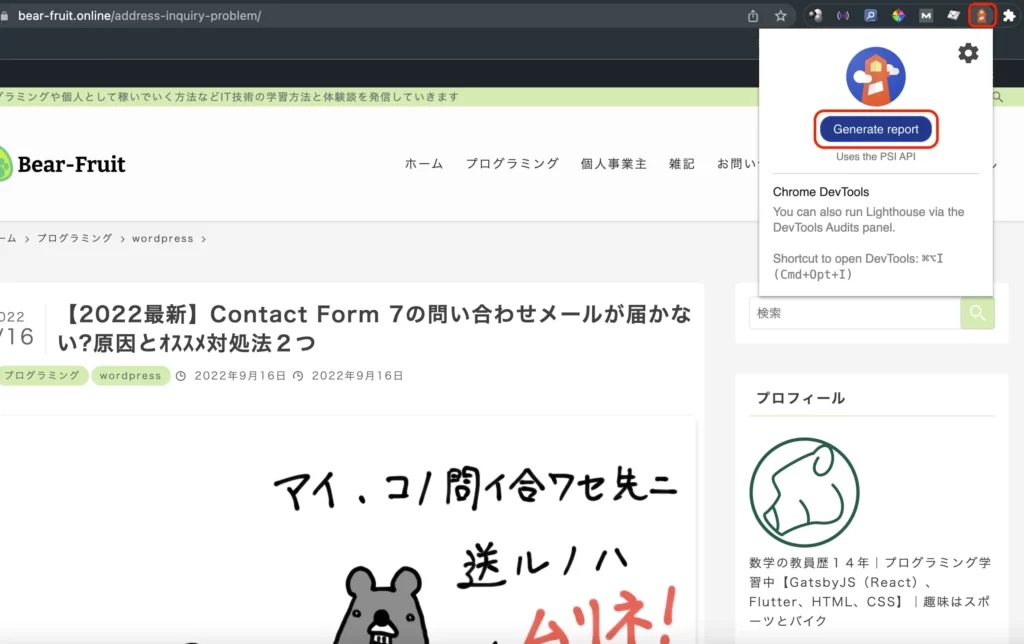
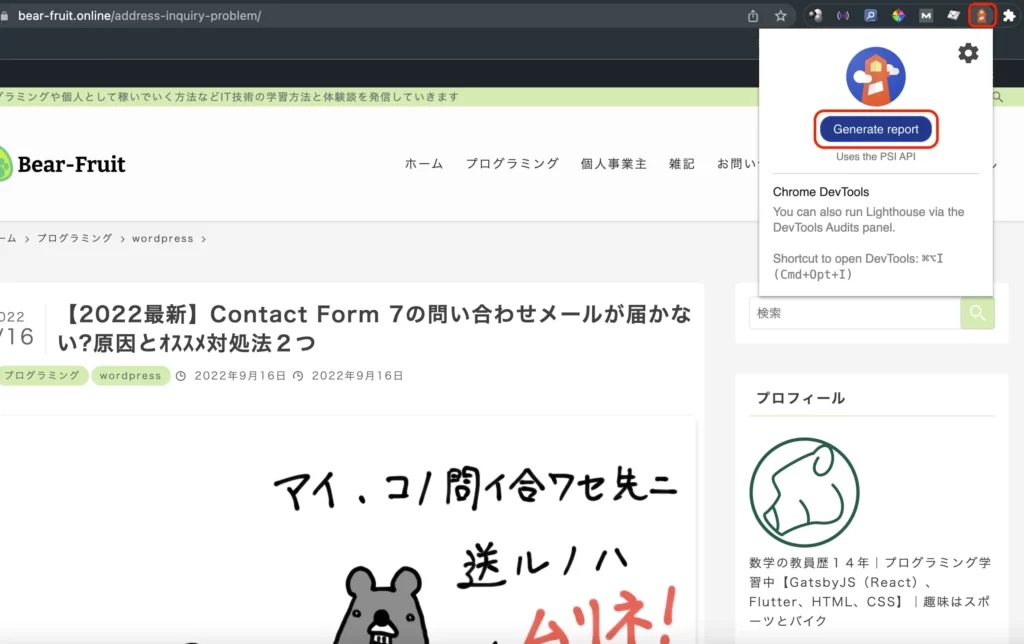
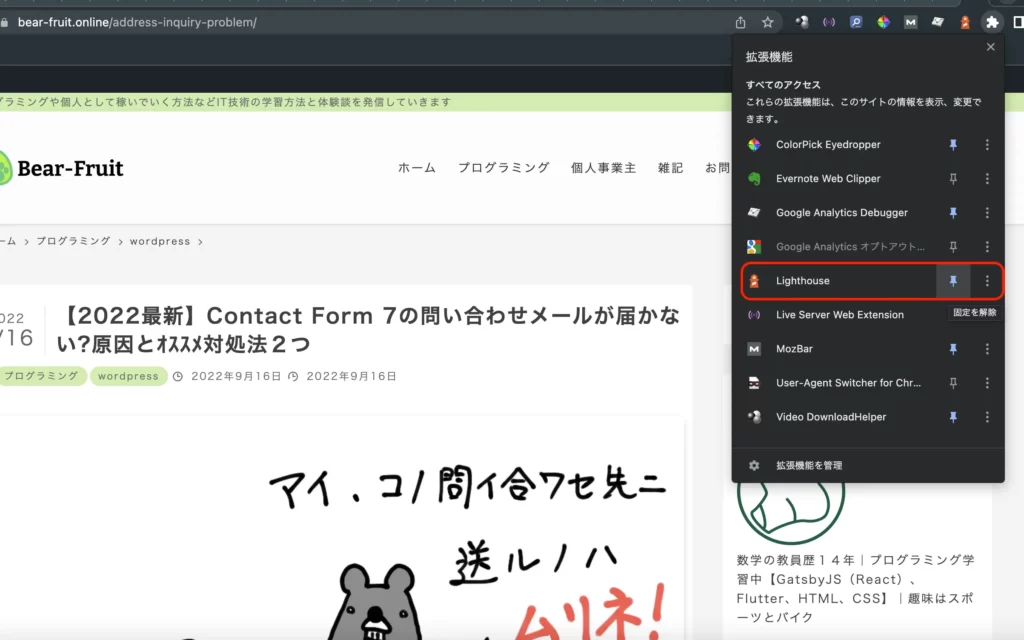
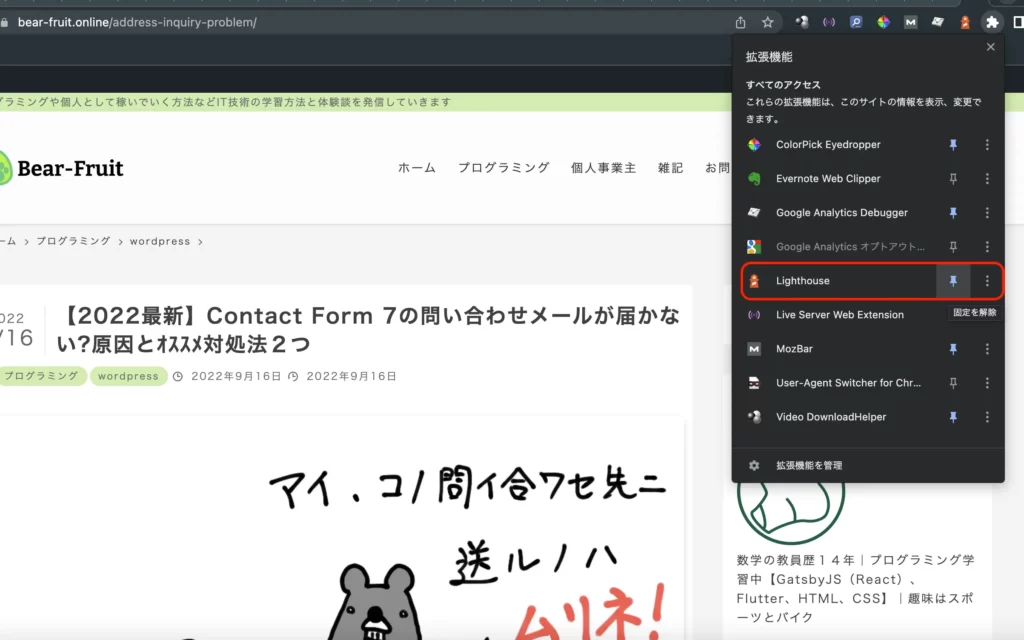
そして、Chromeの右上にある拡張機能一覧から「Lighthouse」を選んでください。もし、一覧にピン留めされていなかったら、拡張機能マークから「Lighthouse」をピン留めしてください。




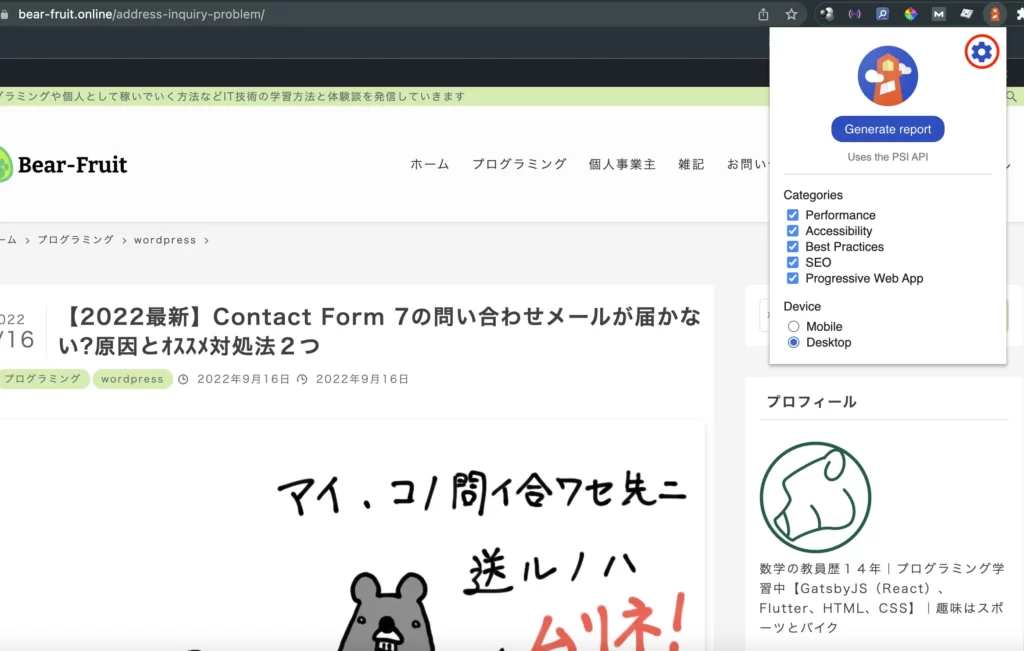
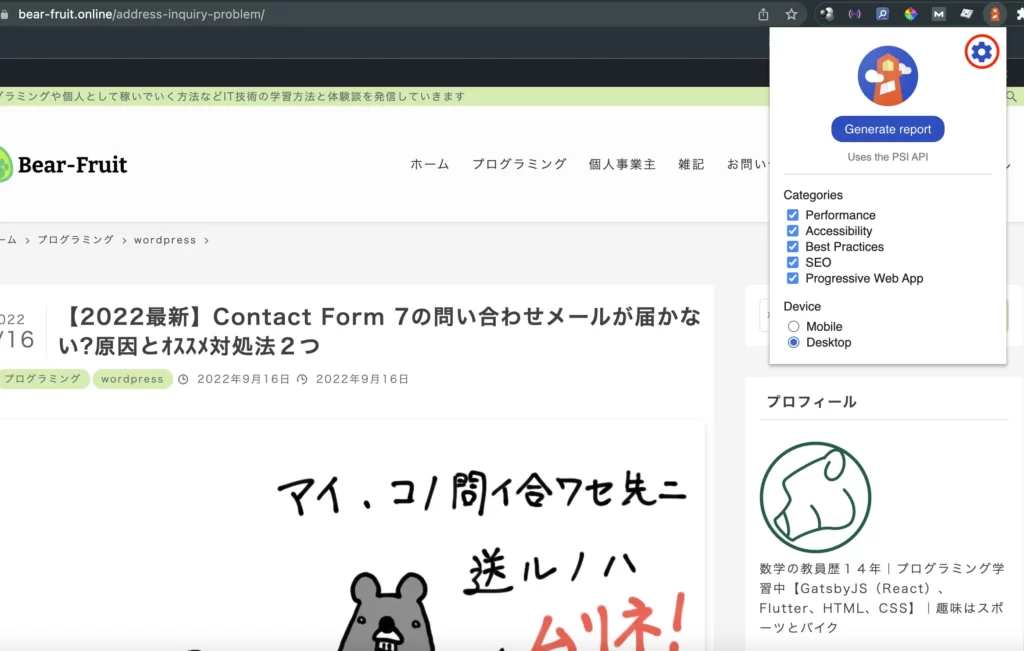
あとは「Generate report」をクリックするだけです。右上の歯車マークで「どの項目を計測するか?」と「デスクトップorモバイル」の設定ができます。



デスクトップはPCで表示された際のパフォーマンス、モバイルはスマホで表示された際のパフォーマンスを計測してくれます。


しばらくすれば計測結果が表示されます。







計測も簡単ですね!
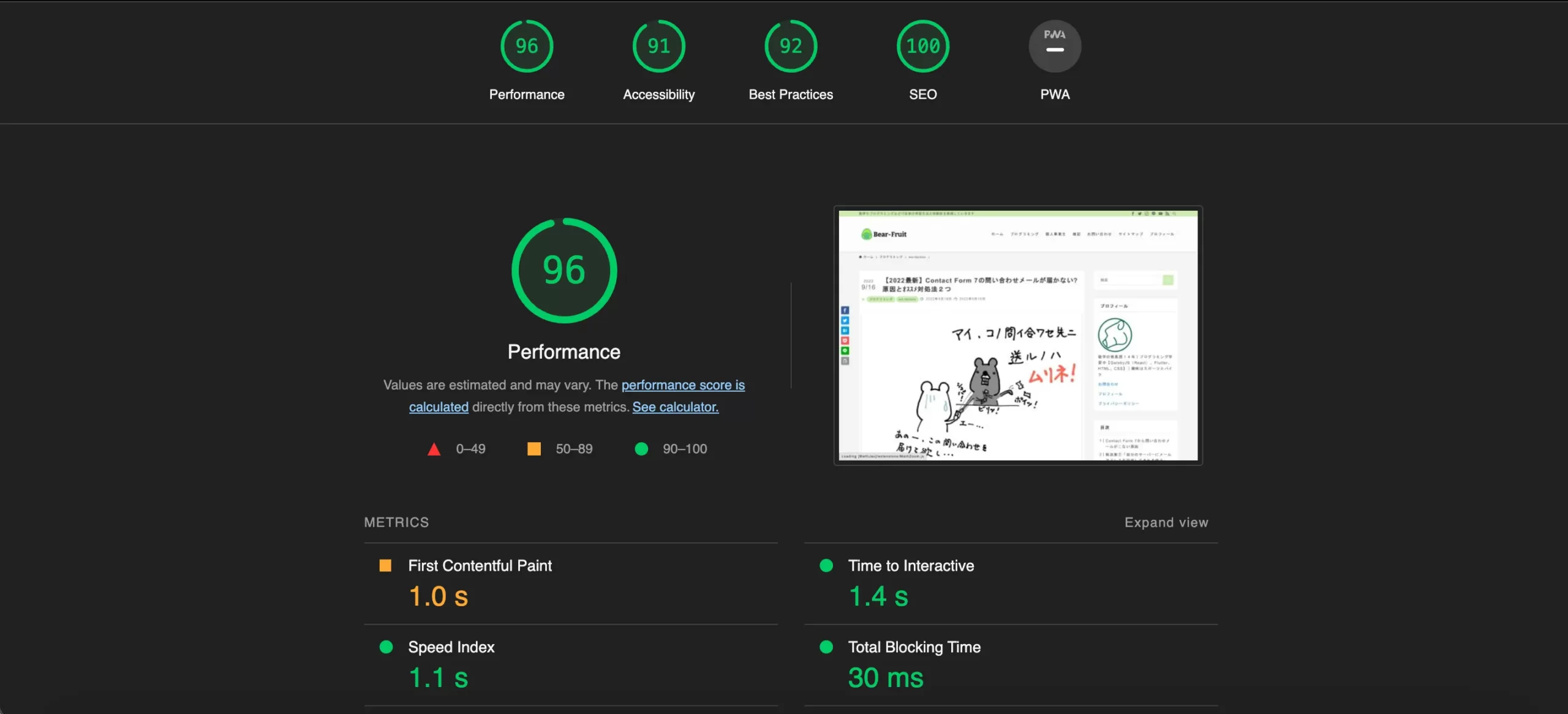
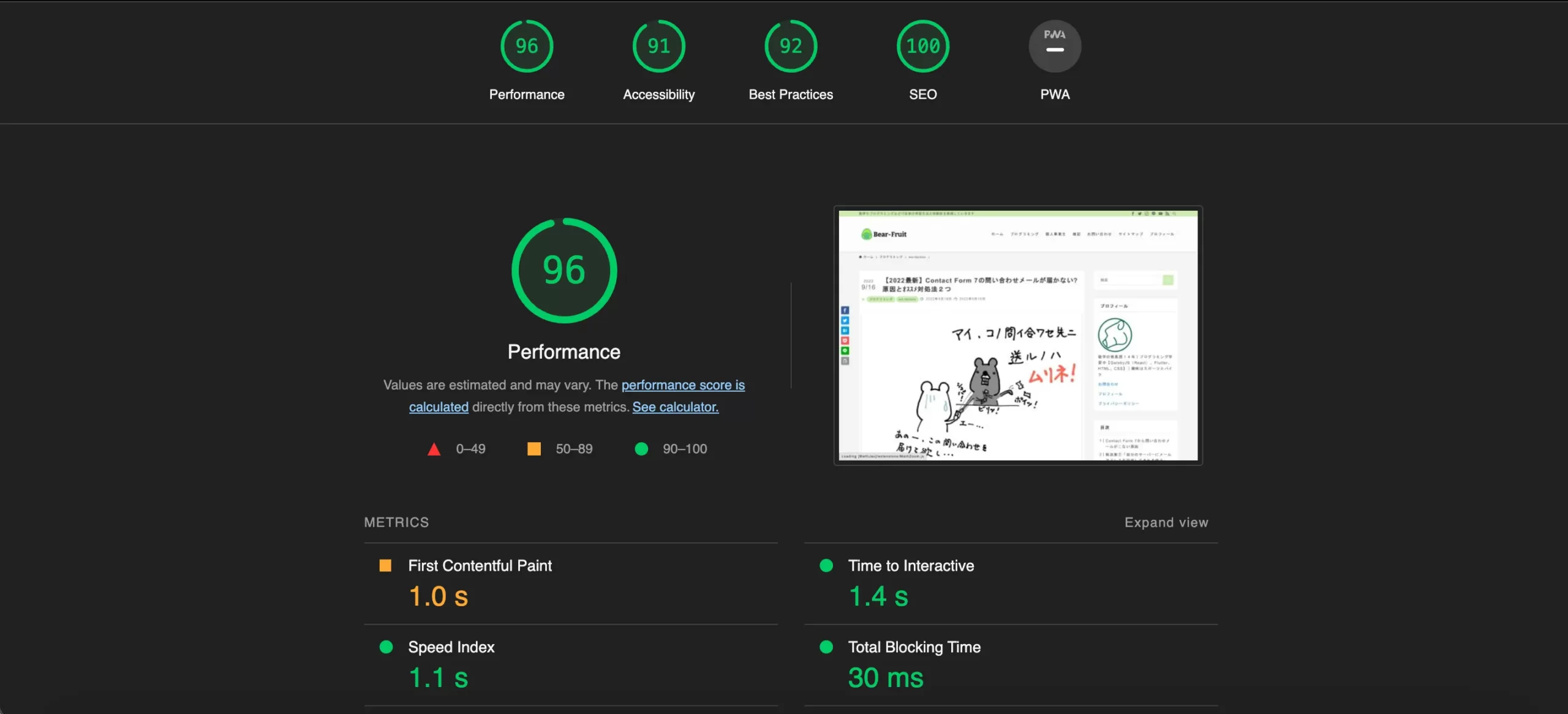
計測結果の説明
各項目が何を計測しているか説明しておきます。



各項目の中身も詳しく計測してくれますが、ページによって変わってくるので、そのあたりは自分の計測結果を見てみてください。
- Performance(パフォーマンス):ページの読み込みスピードを診断します。読み込みスピードを妨げている原因も解析してくれます。
- Accessibility(アクセシビリティ):ページの使いやすさ、見やすさを診断します。文字や背景などのコントラストを計測して見やすさを測ったり、alt属性やname属性をちゃんとつけているかなどを測ります。
- Best Practices(ベストプラクティス):セキュリティや脆弱性のあるAPIを使っていないかどうかを診断します。HTTPSを使用しているかなどを測ります。
- SEO:SEOの設定が上手くできているか、を診断します。SEOについてはこちらをご覧ください。
- PWA(プログレッシブウェブアプリ):PWAの設定ができているか、の診断をします。PWAとは、簡単に言うと、ウェブサイトをモバイルアプリのようにスマホにインストールする機能です。
Google Lighthouseが日本語化されていないとき
基本的に日本語化されているようですが、私の環境では日本語化されませんでした。
「英語でも大丈夫!」という人はそのままでも大丈夫ですが、「日本語がいい!」という人は以下の要領で日本語化してください。
日本語化、といいましたがGoogle翻訳すればOKです。




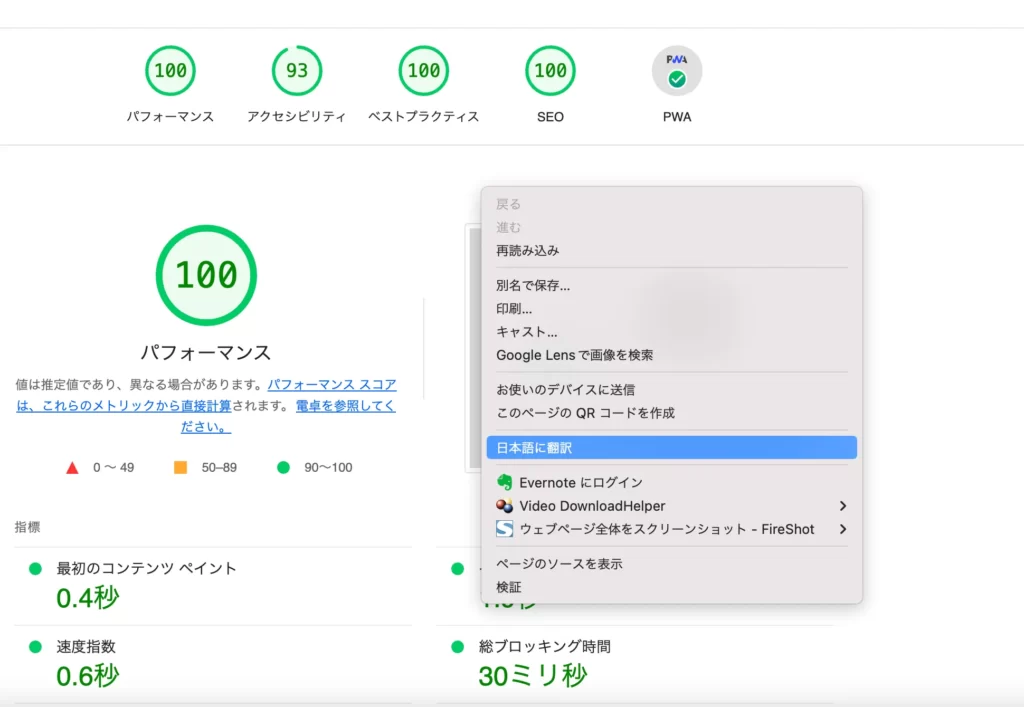
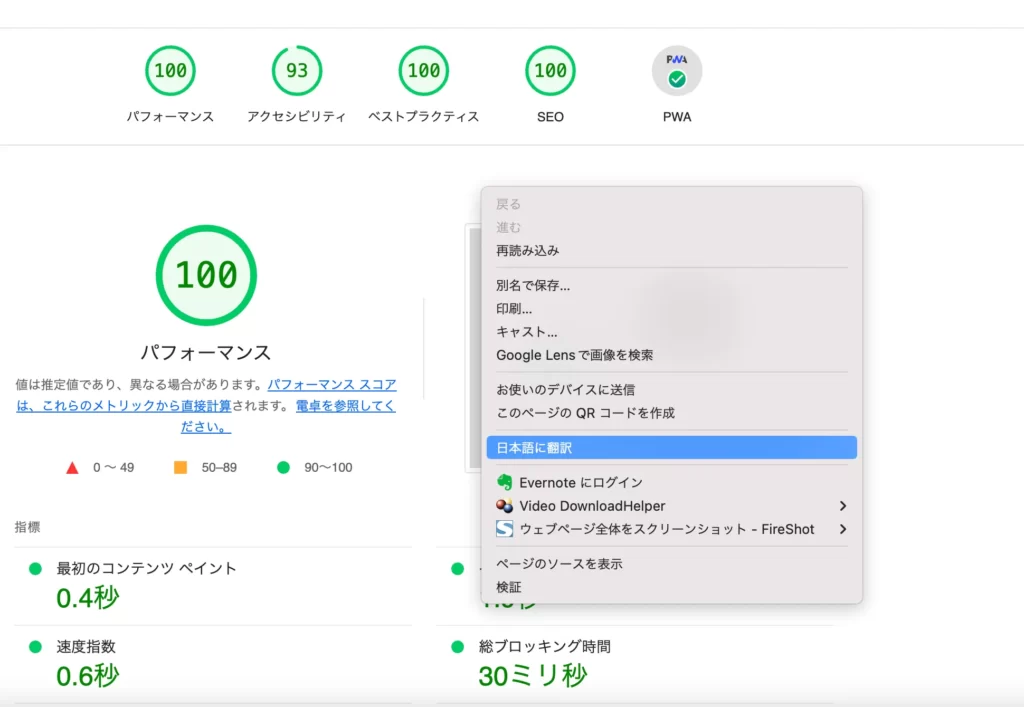
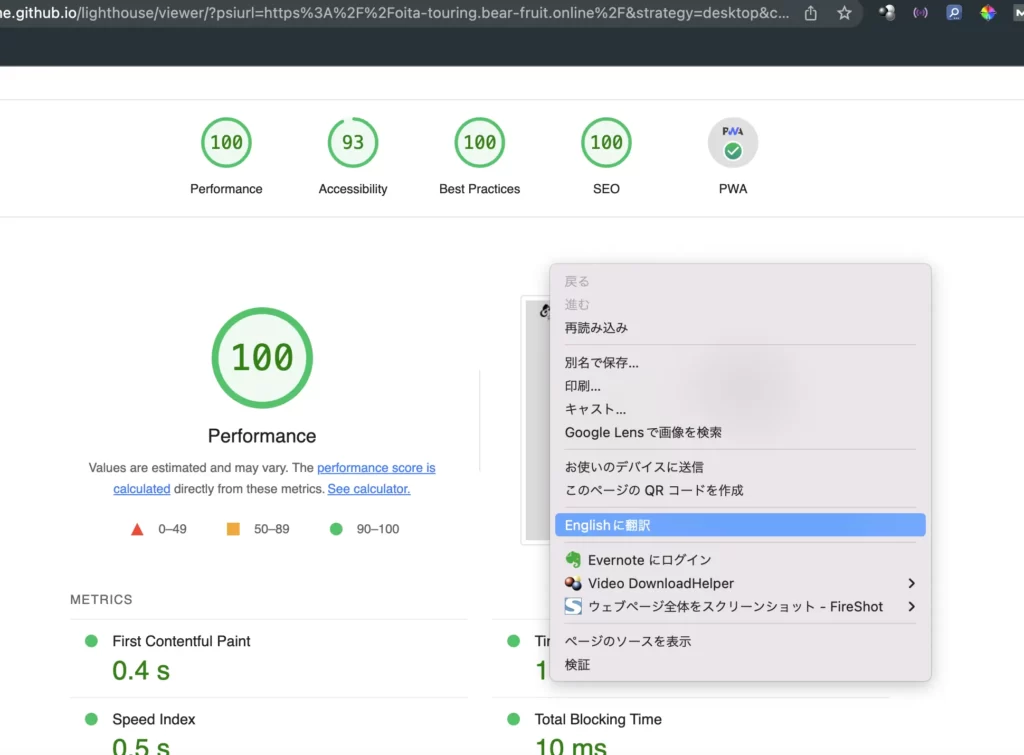
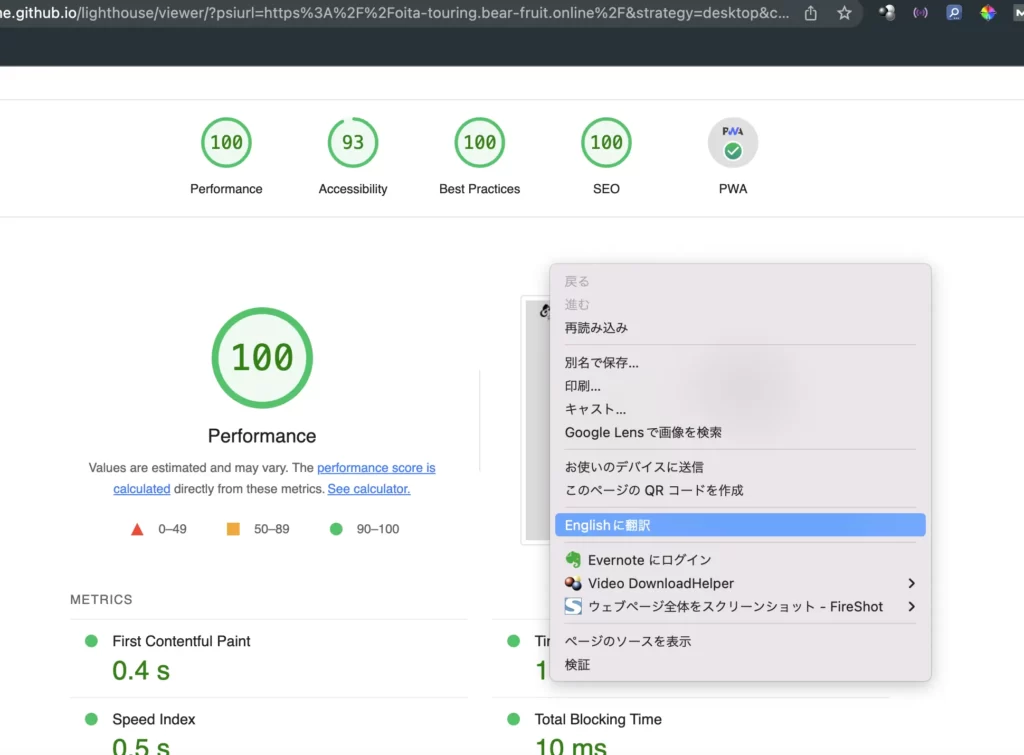
「日本語に翻訳」が出ないときは、以下のようにしてみてください。
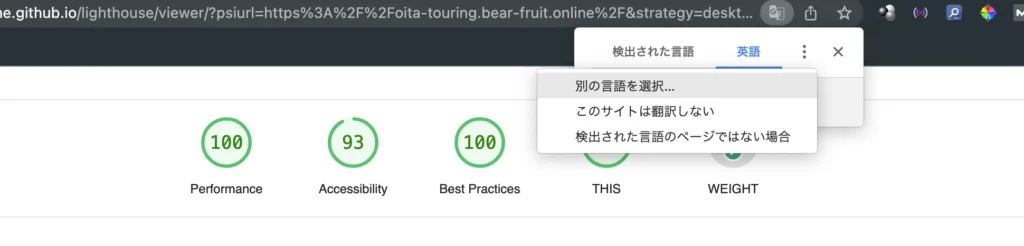
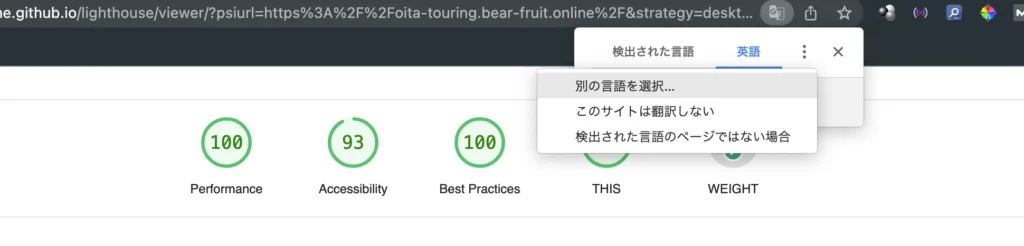
「日本語に翻訳」が出ない人はコチラ
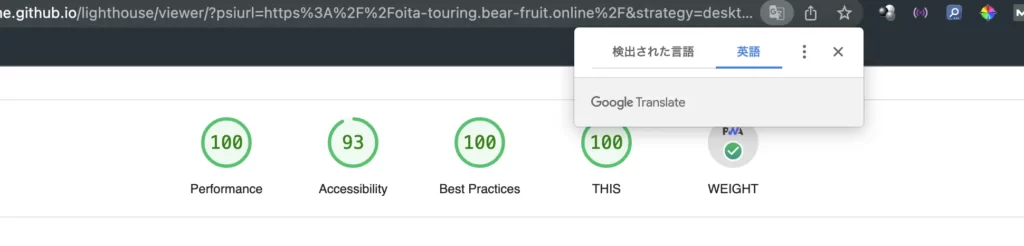
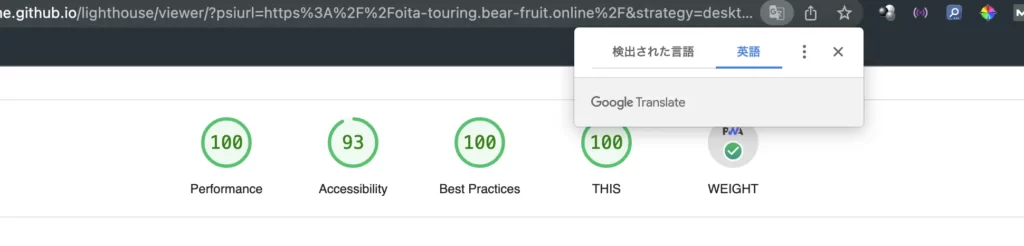
なぜか「Englishに翻訳」というルー語のような項目は出ています。これをクリックして見てください。


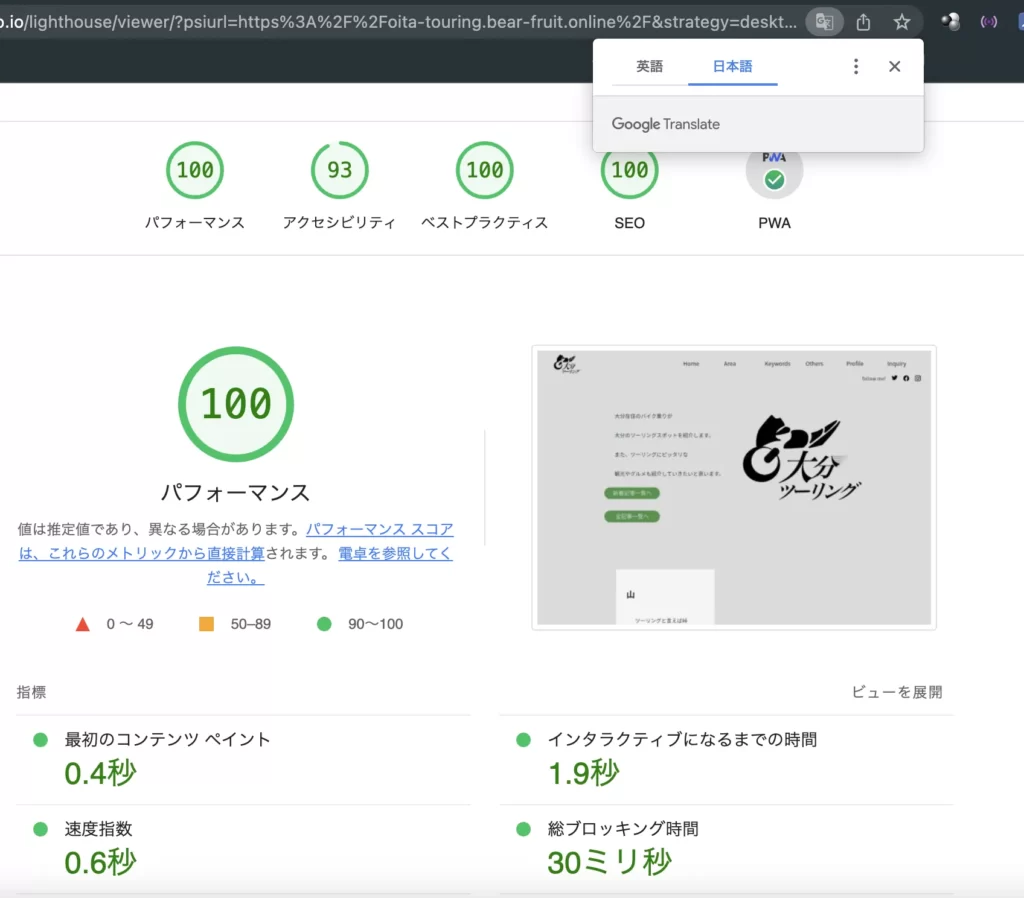
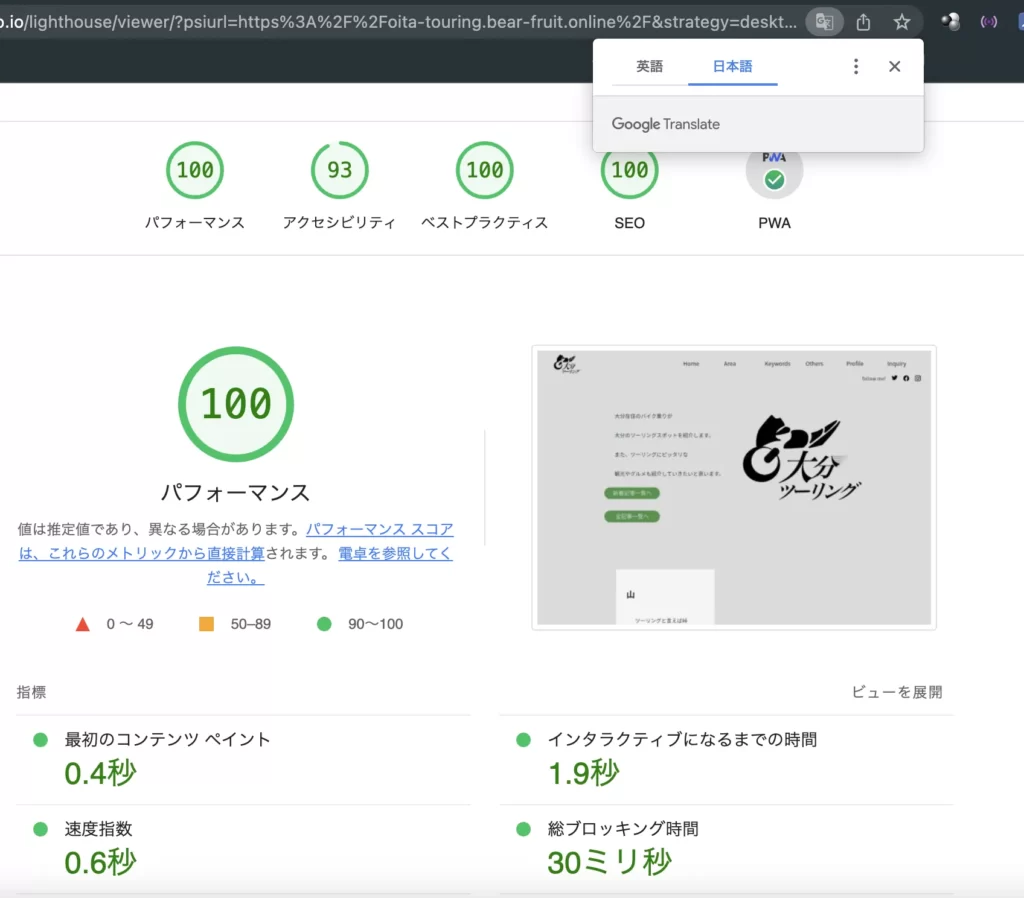
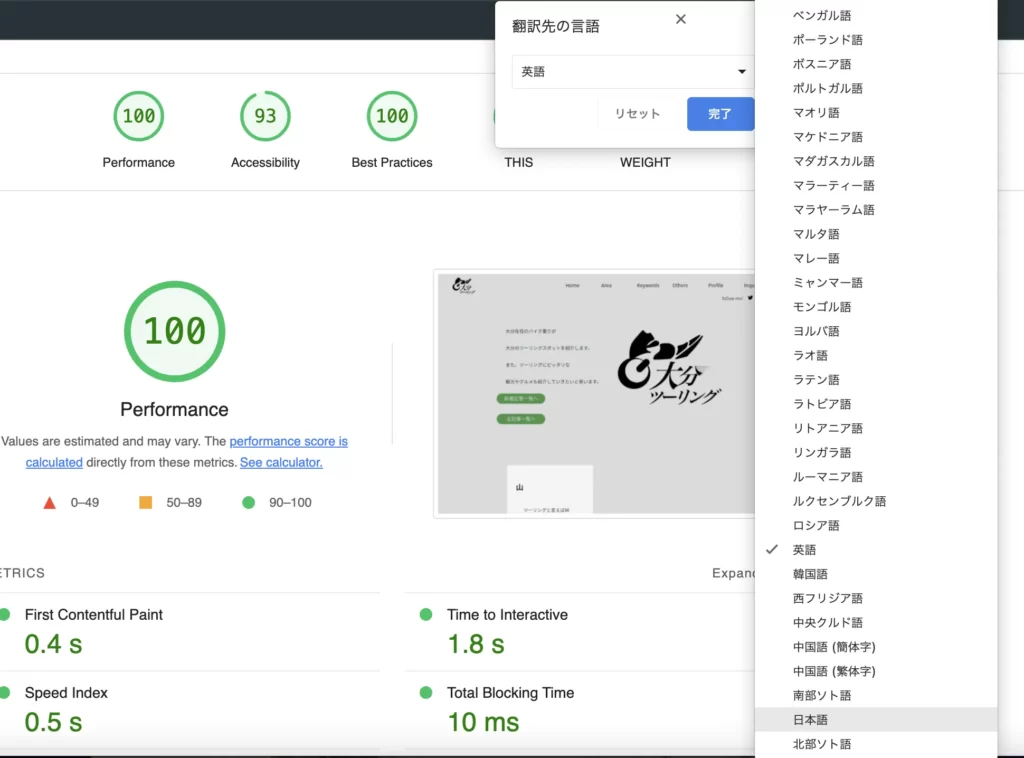
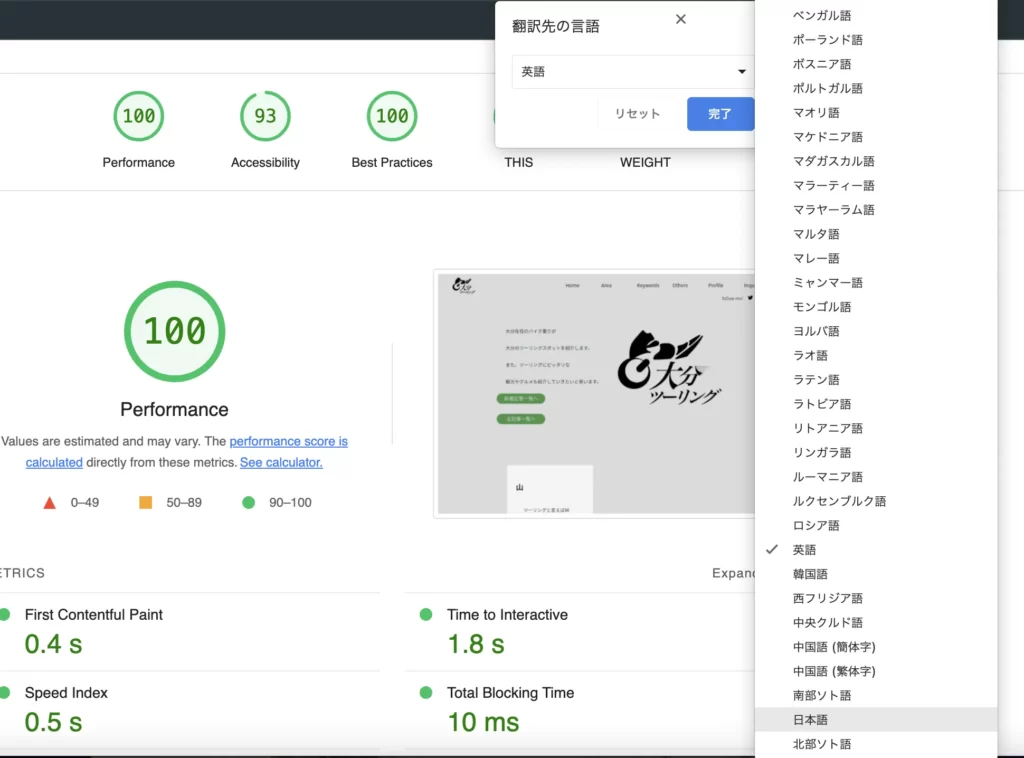
するとURLの部分にGoogle翻訳が出てくるので、「別の言語を選択」→「日本語」を選択してください。






Google Lighthouseの計測結果について
Lighthouseの計測結果を見ると、「もっとパフォーマンスを上げないと!」とか「もっとちゃんとSEO設定をしないと!」「PWAの設定は!?」と思うかもしれませんが、正直そこまで血眼になっていい点を取らなくてもいいと思います。
超トップブログでも、全部そこまで計測値が高いわけではないです。
ですので、あまりスコアを上げることに躍起になる必要もないかな、と思います。
ただし、設定を変えたりWordPressのプラグインを導入したときに、極端にパフォーマンスが下がったりしたら対策をすべきかな、と思います。
あとは、そもそもSEOの設定が上手くいっていなかったり、画像のalt属性を書いていなかったり、基本的な部分に問題がある場合は改善すべきかな、と思います。
まとめ
Lighthouseのインストール方法と使い方について説明しました。
Lighthouseは手軽に導入できるので、定期的にパフォーマンスのチェックをしていきましょう。
WordPressのテーマは何をお使いでしょうか?



このブログでは有料テーマSWELLを使っています!
私も以前は無料テーマを渡り歩いていました…。
ですが、「あの機能が欲しいな…」とか思う度に色々調べてプラグインを入れたりCSSを触ったり…正直、



ブログって面倒だな…。なかなか収益にもつながらないし…。
と無料テーマを使っている時期は思っていました。
ですが、あるとき「もしかして有料テーマにしたら楽になるんじゃないか…?今まで苦労して実装してた機能がほとんどテーマ内にあるじゃないか…」と気づき、思い切って有料テーマにしました。
決して安いものではないのでちょっとためらいましたが、思い切って導入して正解でした。
そこからブログ運営の効率がグン!と上がりました。特に、導入時には気にしていなかった広告管理の効率化のメリットが大きく、収益も上がりました。



ブログ…始めてみたけど、大変だし、成果も上がらない…。
と感じている人は、有料テーマの導入を検討してみてはいかがでしょうか?「ここまで作ってきた」「これから作る」ブログの質・量が断然変わりますし、無料のテーマより断然収益を狙ったブログにしやすくなります。
「有料テーマって他にどんなのがあるの?」という人はぜひこちらの記事もご覧ください。




