PR
イラレのスウォッチの色性質徹底解説!【プロセス?特色?グローバル?】

イラストレーターのスウォッチは使いこなすとかなり便利です。

ただ、スウォッチカラーにはかなり細かい性質があって、
 クマ
クマプロセスカラー?特色?グローバル?なんのこっちゃ…
となりがちです。
この記事ではスウォッチを使いこなすために重要なスウォッチカラーの性質について説明していきます。
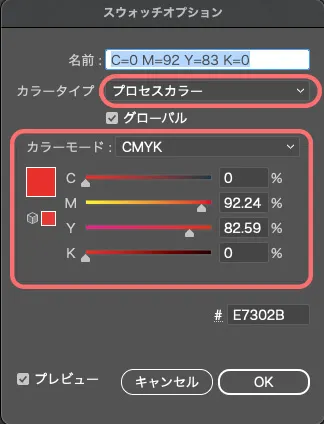
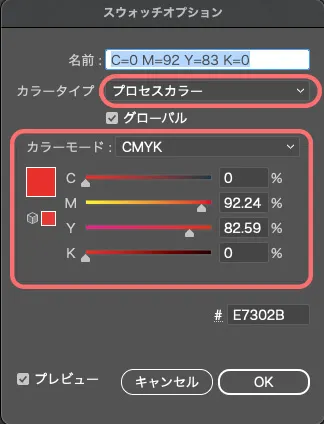
スウォッチカラーの性質「カラータイプ:プロセスカラー」
プロセスカラーとはCMYK(シアン、マゼンタ、イエロー、ブラック)を混ぜて作ることができる色です。
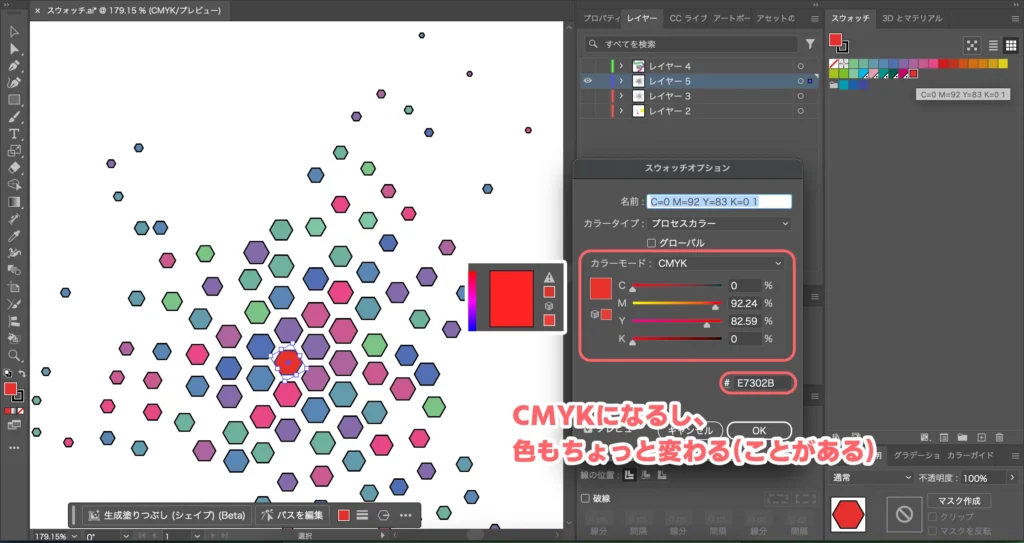
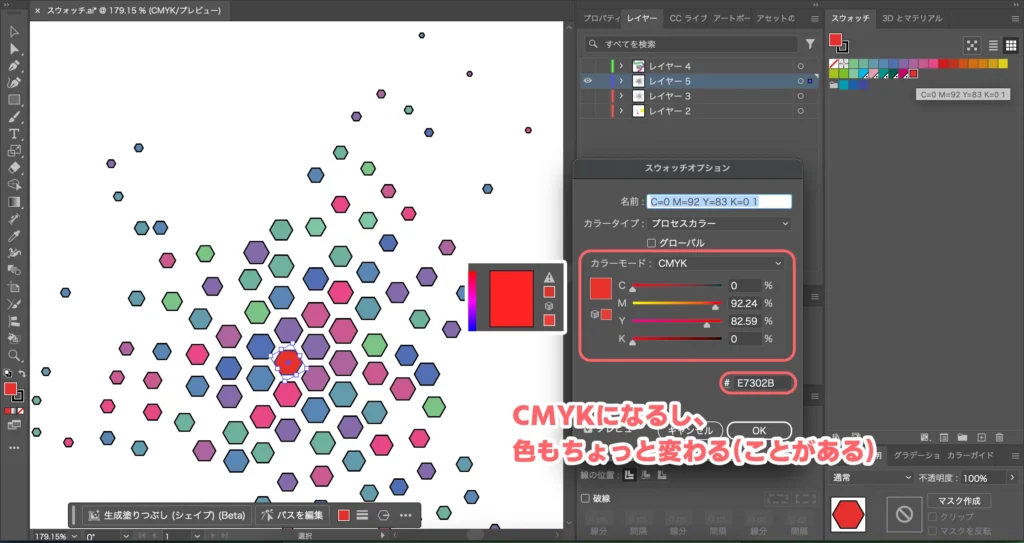
スウォッチにカラー登録すると、基本的にカラーモードがCMYKになり、プロセスカラーとして扱われます。


CMYKで分かる通り、いわゆる「普通の印刷」で表現できる色なので安心して使えます。



印刷会社にデータを渡すときは、後述する「特色をプロセスカラーに変換しといてくれ」と言われることがあります。
スウォッチカラーの性質「カラータイプ:特色」
そもそも特色って?
特色(スポットカラーともいわれる)はCMYKで表せない特殊な色のことです。
わかりやすい例で言えば金とか銀とかですね。あとは蛍光色やパステルカラー、発色の良い色であることも多いです。
もう少し詳しく説明すると、上記のプロセスカラーは印刷においてCMYKはシアン、マゼンタ、イエロー、黒を混ぜて(網点をかけ合わせて)色を表現します。
CMYKでほとんどの色は表現できるのですが、色を混ぜ合わせるためにどうしても鮮やかな色がくすんだり、薄い色がきれいに出なかったりします。
そこで、特色というあらかじめ調合した一色インキを使って印刷することがあります。
特色を使うと色がキレイに仕上がります。一方で、それ用の色インキを作ったり取り寄せなければいけないのでコストがかかります。印刷屋さんにお願いすると「プロセスカラーにしてくれ」といわれるか「別途料金相談」となるやつです。



逆によく使うような特色であれば、一色刷りで済むのでコストが下がることも。「この色は特色でお願いします」と印刷屋さんの方から言われることもあるようです。とにかく、プロセスカラーと特色の区別はつけておきましょう。
特色は基本的に色見本から選びます。コーポレートロゴなども発色の良い特色を指定していることも多いです。
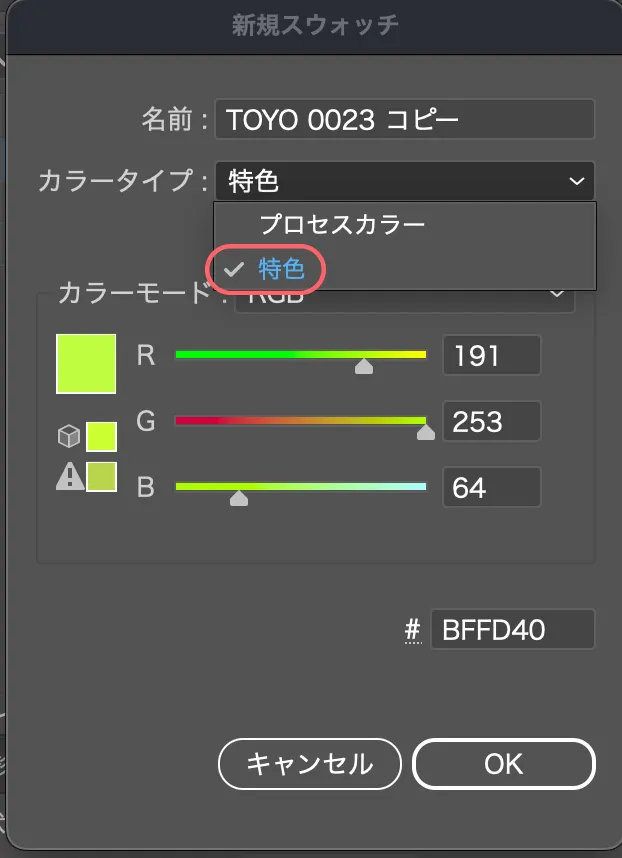
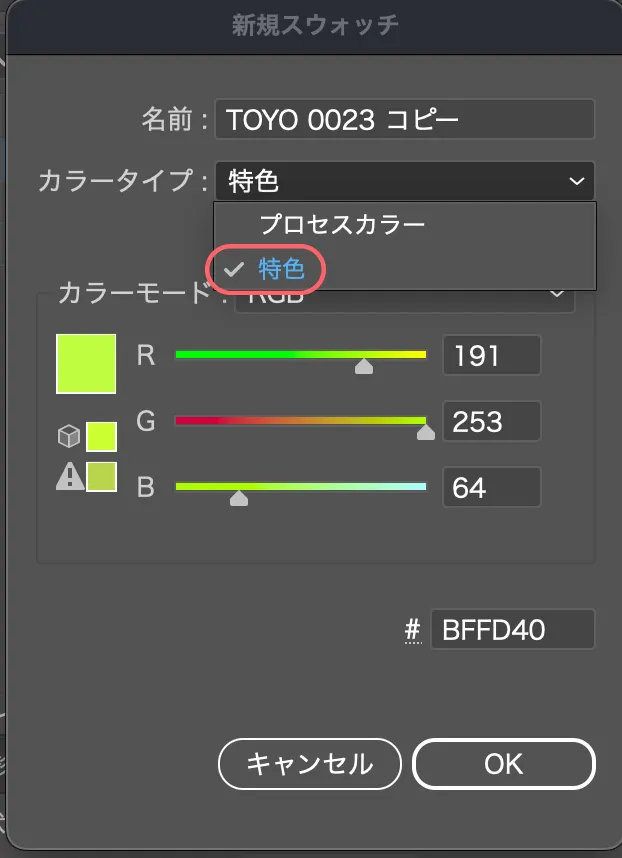
イラストレーターで特色指定するには
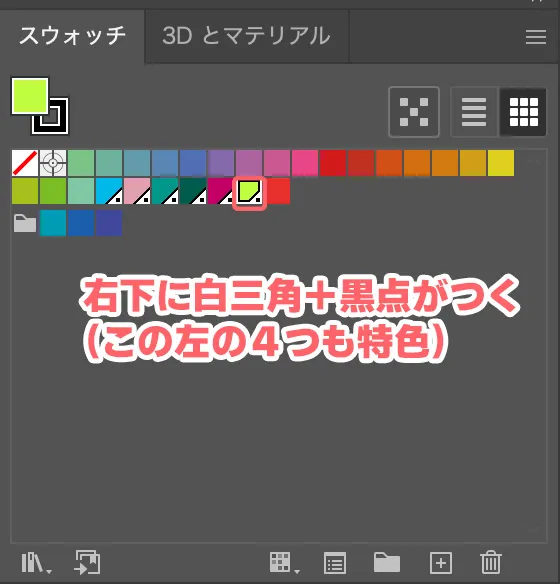
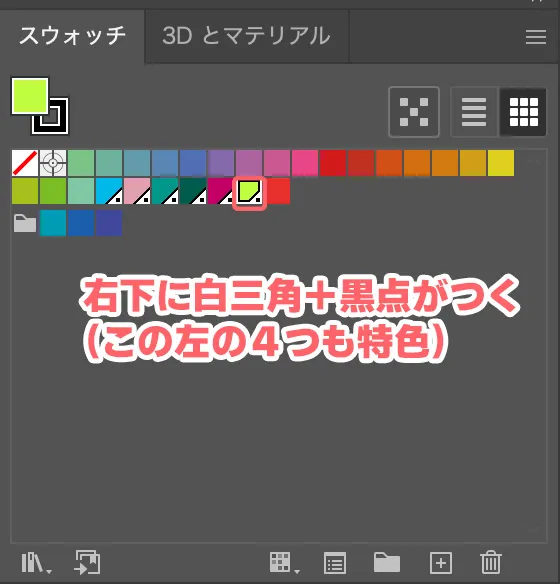
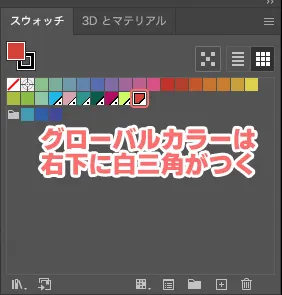
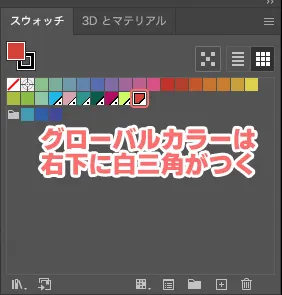
イラストレーターのスウォッチカラーはプロセスカラーか特色かを選ぶことができます。特色はスウォッチカラーの右下に白三角+黒点がつきます。




特色はどんな色でも設定できます。矛盾しているようですがCMYKで設定した色も特色として設定することができます。あくまで「この色は一色インキで印刷しますよ」という指定をしている、と思ってください。
また、特色で有名なDIC(会社)の色見本はスウォッチライブラリにあるので、「特色を使った印刷をお願いしたい」というときにはこのような色見本を使うといいでしょう。



もう一つ色見本で有名なPANTONEは、以前のバージョンでは使えましたがイラレのv28以降姿を消しています…。
ドキュメントのカラーモードについて
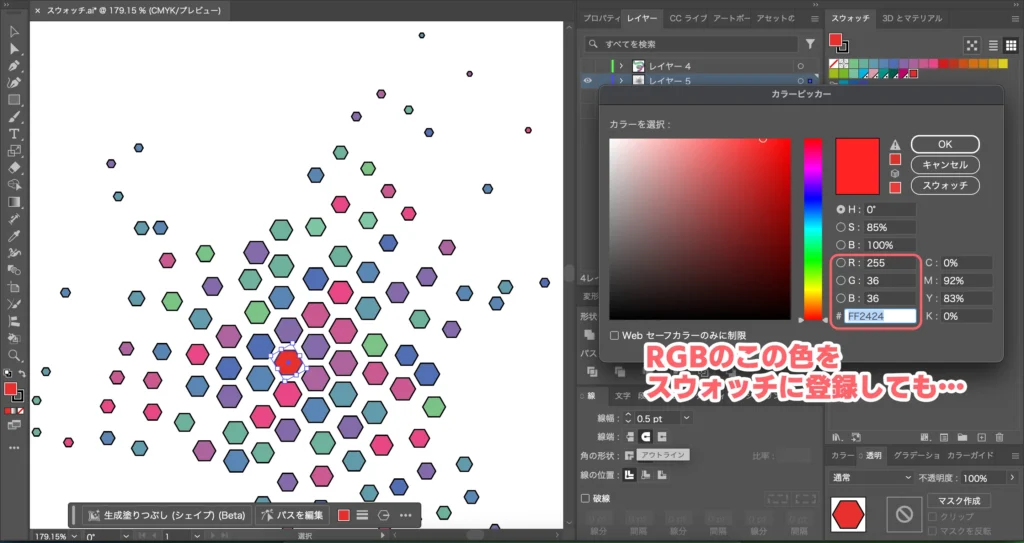
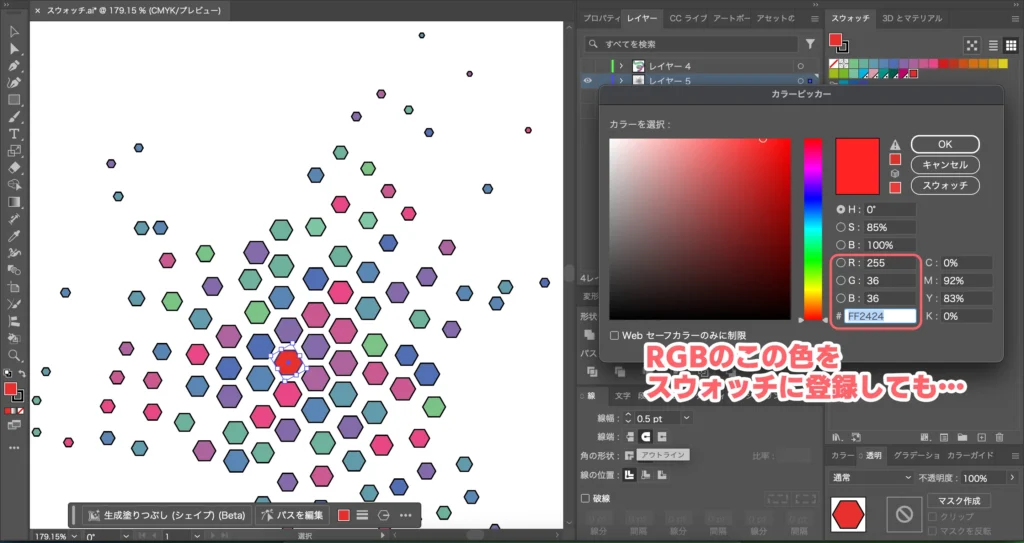
ちなみに、RGBで色を設定しても自動的にCMYKになったりすることがあります。結果、RGBで指定した色がちょっと変わったりします。




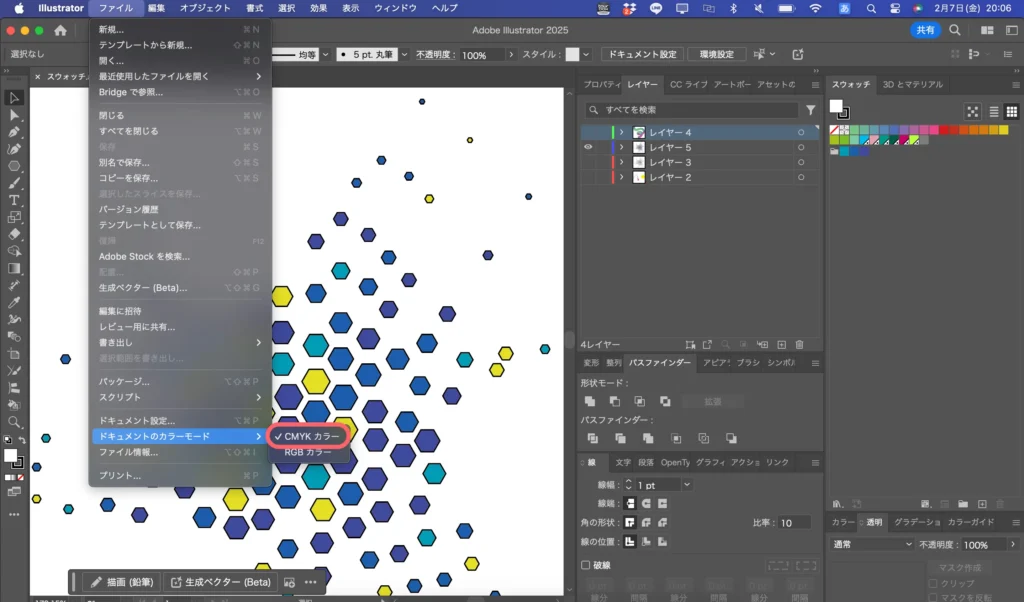
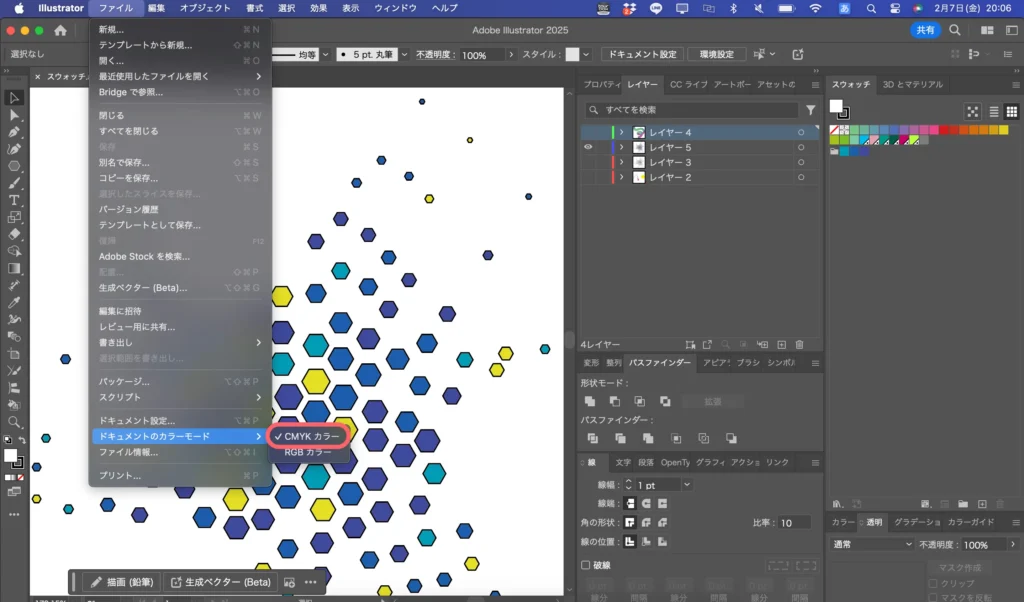
これはドキュメントのカラーモードがCMYKになっているからですね。


RGBとCMYKの色の種類を比べると、CMYKの色の種類の方がRGBよりも少ないんです。なので、どうしてもRGB→CMYKにするときに色を表現しきれず、色の変換が起きてしまいます。
ドキュメントのカラーモードがCMYKのときに「CMYK以外で指定したこの色が使いたいんだ!」という場合は特色にするしかないです。



ちなみにドキュメントのカラーモードを途中で変えるのはあまり好ましくありません。カラーモードを変えるたびに微妙な色の置き換えが起きるからです。
ということで、ドキュメントのカラーモードは確認してから作業を始めましょう。印刷物を作る場合はCMYKで作業した方が安全です。



普通にツールバーとかで塗りを変更する場合は、プロセスカラーも特色も意識することなくやりたい放題です。
スウォッチカラーの性質「グローバルカラー」
グローバルカラーはプロセスカラーと特色のような印刷の話ではなく、イラストレーターの機能の話になります。
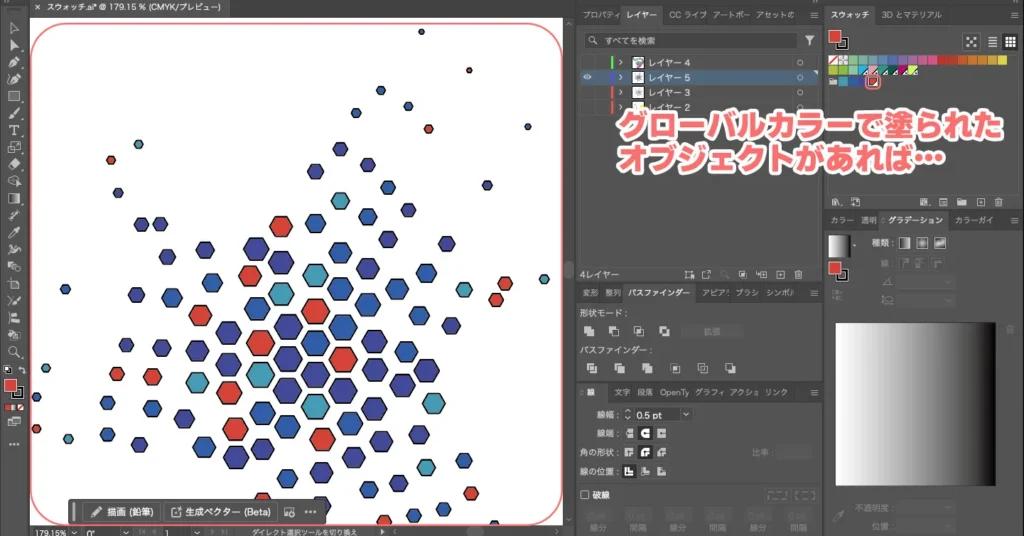
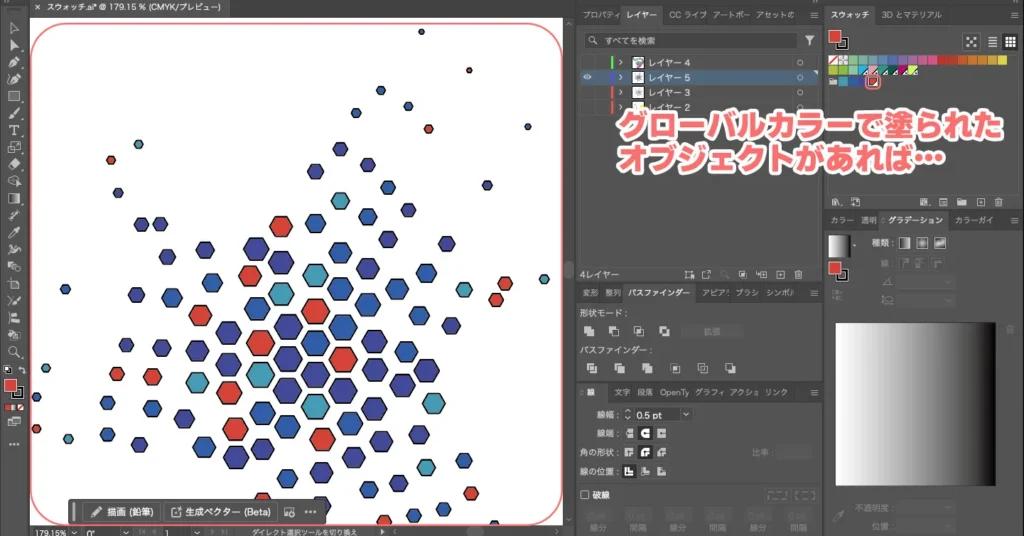
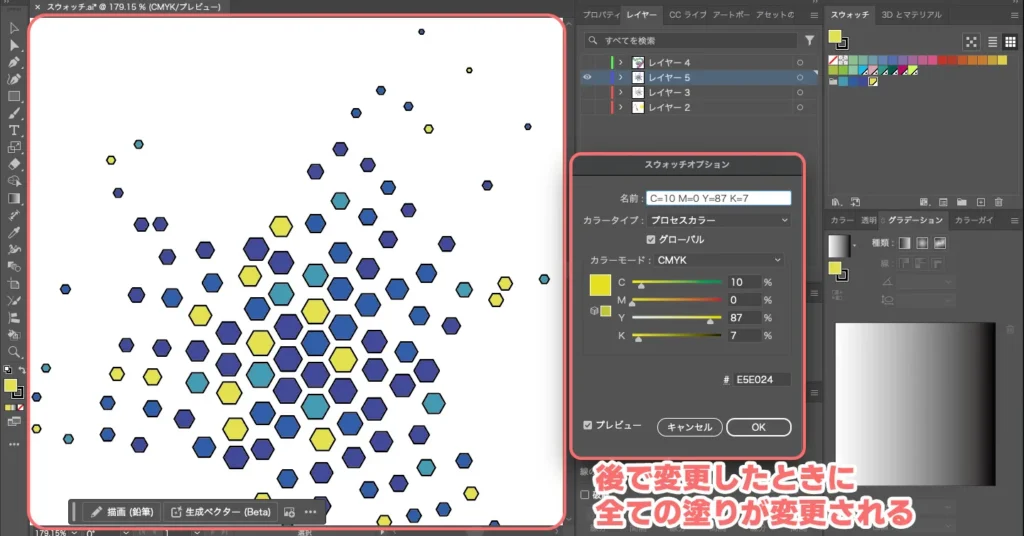
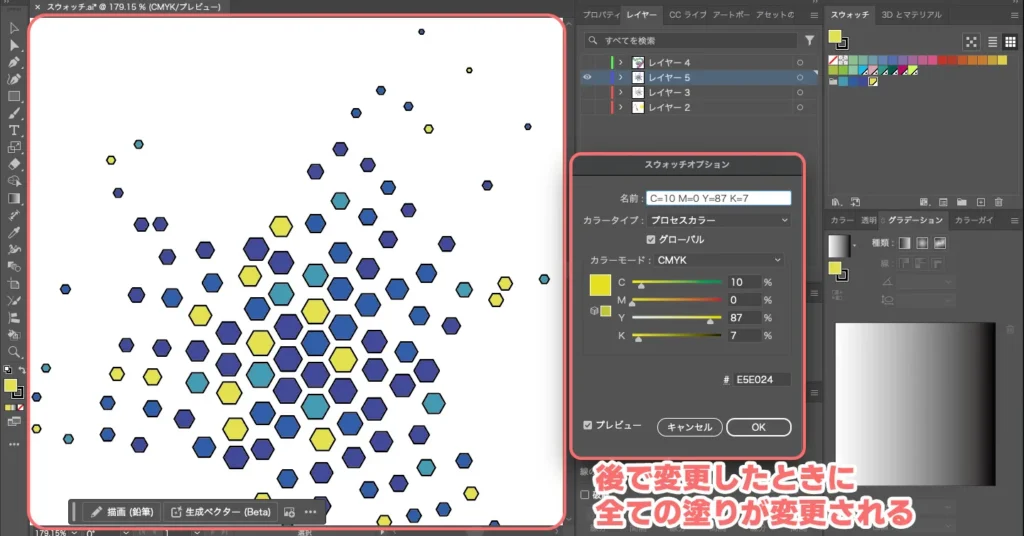
結論から言うと、グローバルカラーとして設定された色は、あとで変更したときに全てのその色で塗られたオブジェクトに変更が適用されます。




グローバルカラーとして設定された色はスウォッチカラーの右下に白三角がつきます。


グローバルカラーとして設定するかどうか?は状況によります。あとでどのようにスウォッチカラーを使うかを考えて設定してみてください。
スウォッチカラーの性質「カラーモード」
色を選ぶときに、様々なカラーモードがあります。それぞれ色の選び方に特徴があるので上手く使い分けましょう。



…とはいえRGBとCMYKが無難ですかね。
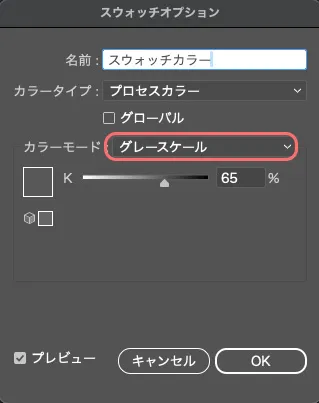
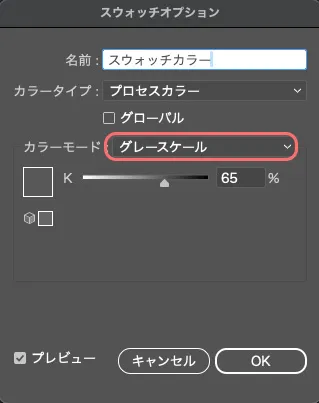
グレースケール
無彩色(白黒)の色から選びます。





無彩色はよく使うので、自分の使いやすいスウォッチカラーをまとめておいてもいいかもしれません
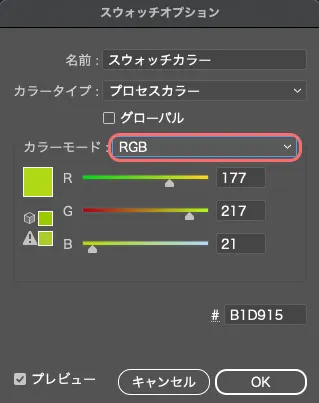
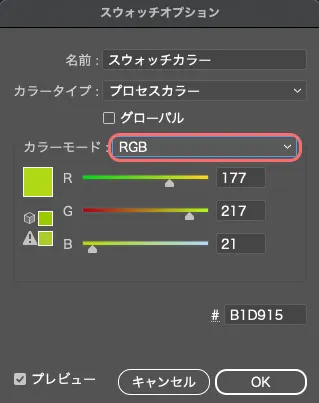
RGB
RGBはR(Red、赤)、G(Green、緑)、B(Blue、青)の光の三原色をどの程度混ぜるかによって色を選ぶ方法です。
R(0〜255)、G(0〜255)、B(0〜255)をそれぞれどの程度混ぜるかを指定して色を選びます。


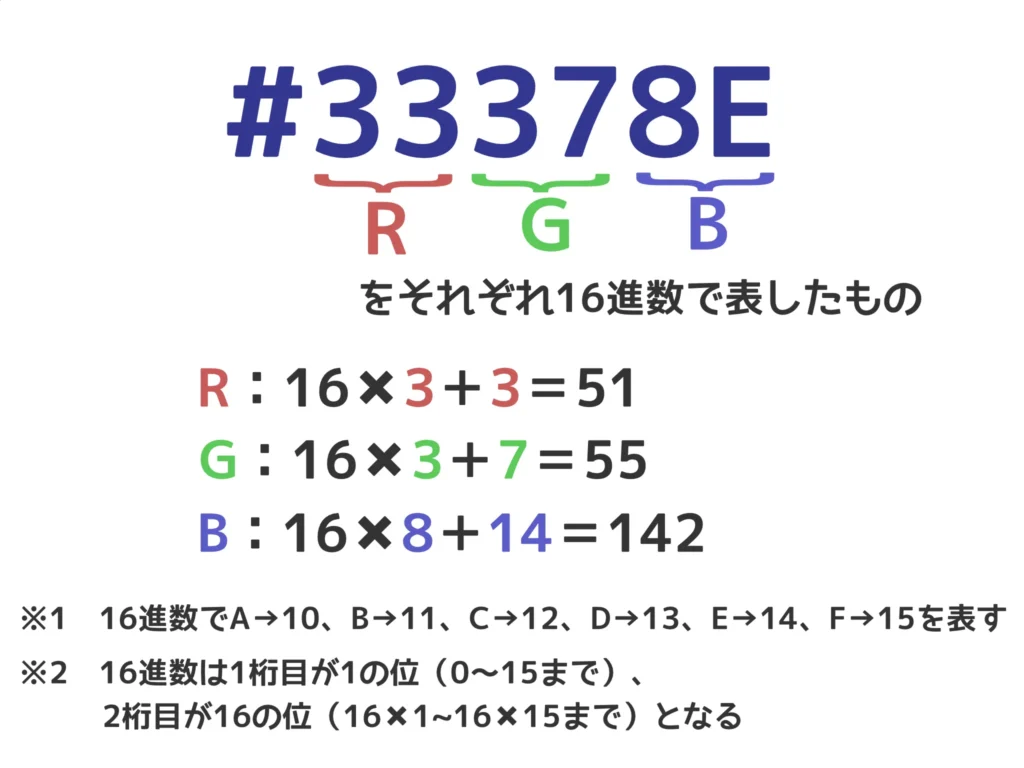
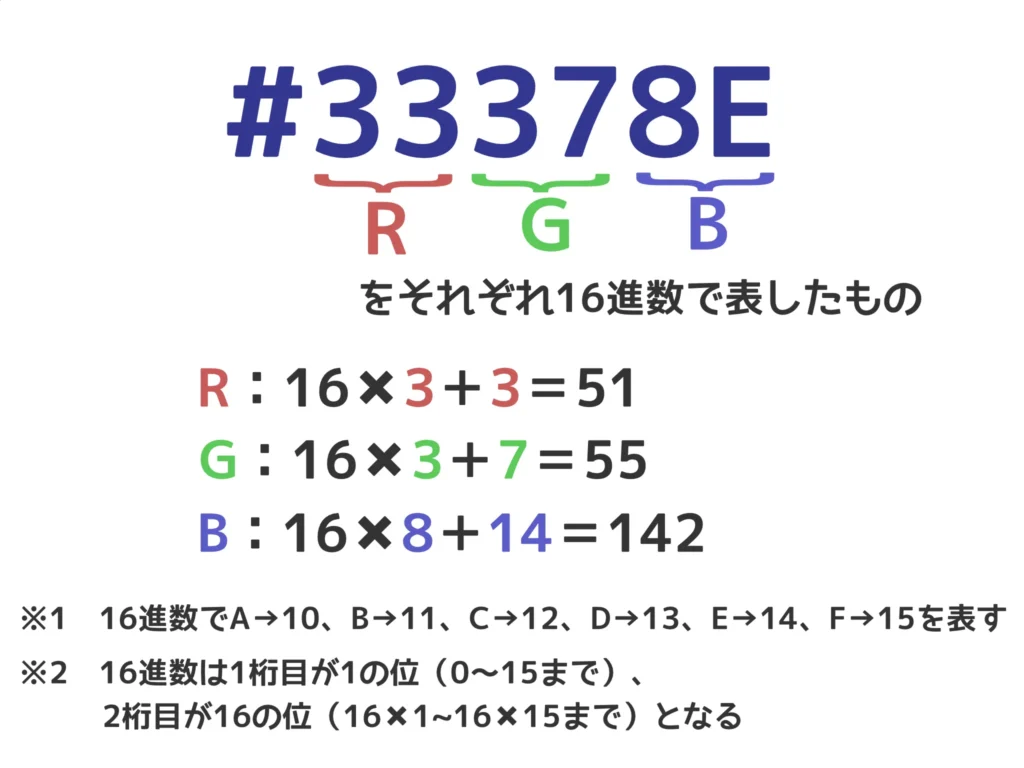
余談ですが、カラーコード(#000000みたいな色の表し方)は次のような仕組みになっており、RGBの値(それぞれ0〜255)を指定しています。


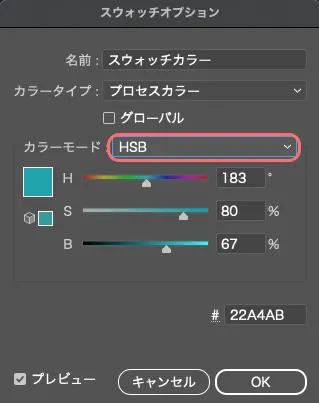
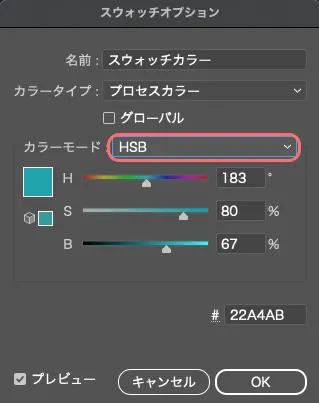
HSB
色の3属性と呼ばれる基本的な色の要素があります。
H(Hue、色相)、S(Saturation、彩度)、B(Brightness、明度)です。



色の基本について詳しく知りたい人はこちらの記事もあわせてご覧ください!


HSBはこの3要素を指定することで色を選びます。
わかりやすく説明すると、
- 色相は色味です。赤とか緑とか青とか。
- 彩度は鮮やかさです。ビビッドな色(100%)〜無彩色(0%)まで。
- 明度は明るさです。色相、彩度で決定した色そのものにしたいなら明度100%、0%に近づくほど暗く(黒く)なる。
という感じです。


CMYK
CMYKはここまでの話で結構出てきました。要はC(Cyan、シアン)、M(Magenta、マゼンタ)、Y(Yellow、イエロー)、K(Key plate、黒)の色の三原色+黒で色を選びます。


印刷で使うCMYKをベースにしているので、印刷物としての色の再現性が高いです。



印刷して使う制作物ならCMYKで色指定をしてれば基本的に問題無しです!
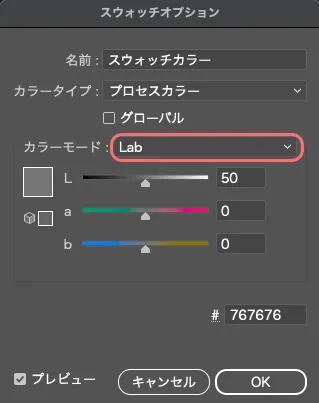
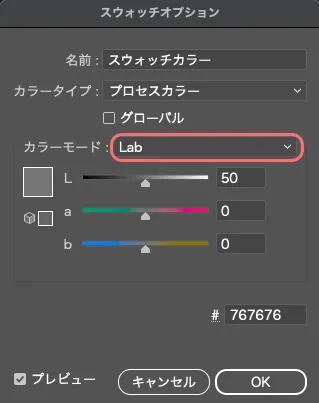
Lab
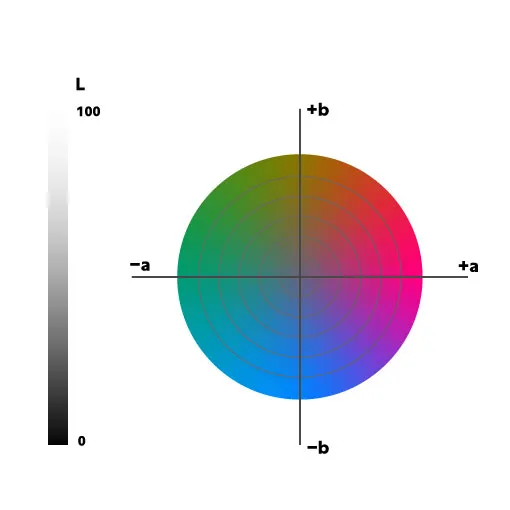
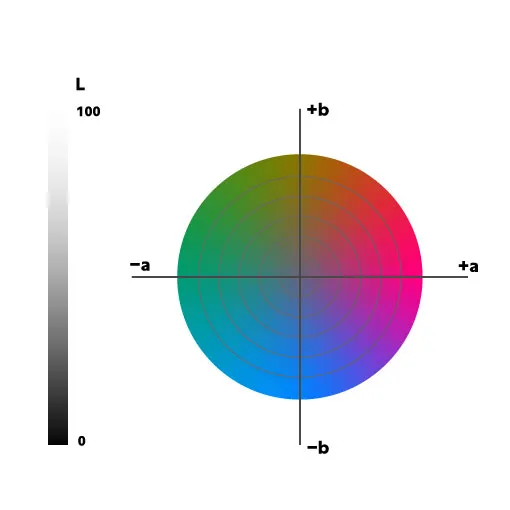
LabはLab色空間という色の考え方に基づいて色を選ぶ方法です。
Lは明度を表しており、a、bは色相+彩度を表しています。
aは赤(マゼンタ)〜緑方向を表しており、+a→赤(マゼンタ)が強くなり、-a→緑が強くなります。bは黄〜青方向を表しており、+b→黃が強くなり、-b→青が強くなります。


Lab色空間は人間の視覚を近似するよう設計されている…らしいです。また、出力するデバイス(モニタやプリンタ)に依存しないため、実際の色の見え方を正確に表現できるのもメリットです。


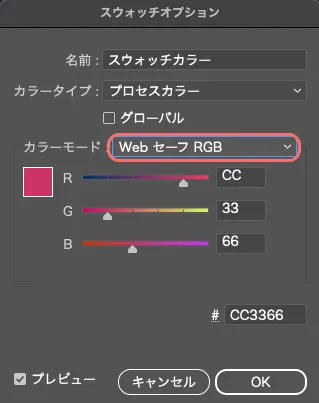
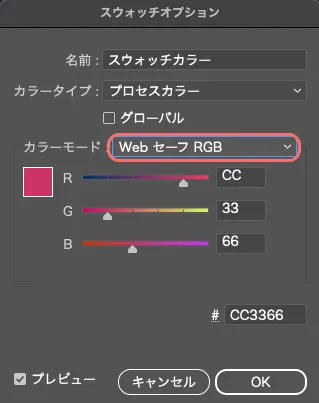
WebセーフRGB
RGBはそれぞれの値が0〜255の256段階ですが、WebセーフRGBはそれぞれの値を16進法で「00(=0)、33(=51)、66(=102)、99(=153)、CC(=204)、FF(=255)」の6段階に分けて表現したものです。
表現できる色の総数は6✕6✕6=216色で、この色はブラウザやOSに関係なくWebページで常に表示できます。


スウォッチカラーの性質のまとめ
スウォッチカラーの性質についてでした。
プロセスカラーと特色はスウォッチを使わないとスルーしがちな考え方ですが、印刷する際には重要になりますので確認しておきましょう。




