PR
イラストレーターに便利なスクリプトの入れ方【ファイルコピーで簡単!】

イラストレーターを更に便利にするスクリプト。
 クマ
クマスクリプト?なんじゃそれ?



スクリプトっていう便利なものがあるらしいけど…どうやって使うの?
という人は一度この記事を読んでください。スクリプトの便利さと、簡単にスクリプトを導入する方法がわかりますよ!
この記事ではイラストレーターにスクリプトを追加する方法と、そのスクリプトにショートカットを割り当てる方法について説明していきます。
イラストレーターとは


イラストレーターとはAdobe社が提供するベクター画像の編集ソフトです。
ベクター画像とは、拡大してもシャギー(ピクセルのギザギザ)が発生しない画像です。拡大に強いのでポスターやロゴのデザイン作成に向いています。
ベクター画像は点や線の情報をデータ化しているので、アニメーションの下絵としても使いやすいです。
ちなみに、イラストレーターを含む、PhotoshopやPremiereProなどのAdobeの有名ソフトが使い放題のCreateCloudコンプリートプランがデジタルハリウッド経由で契約すると、3割引きに近い年間68,800円(月々5,733円)になるのを知っていますか?



もしAdobeの契約料に悩んでいる人は検討してみてください!断然お得ですよ!


イラストレーターのスクリプトとは
イラストレーターはベクター画像編集ソフトの決定版。
かゆいところに手が届く高機能がウリですが、それでもまだまだ「こんな機能があったらな…」と思うこともしばしば。



人間とは欲深いものである…。
ですが、そんなイラストレーターの「こんなのあったらいいな」を叶える機能がスクリプトです。
簡単に説明すると、JSXファイル(自分で作ってもいいし、ネットで探してきてダウンロードしてきてもいい)を実行することで、普通のイラストレーターにはない便利な機能を使うことができます。
イラストレーターに便利なスクリプトを追加する方法
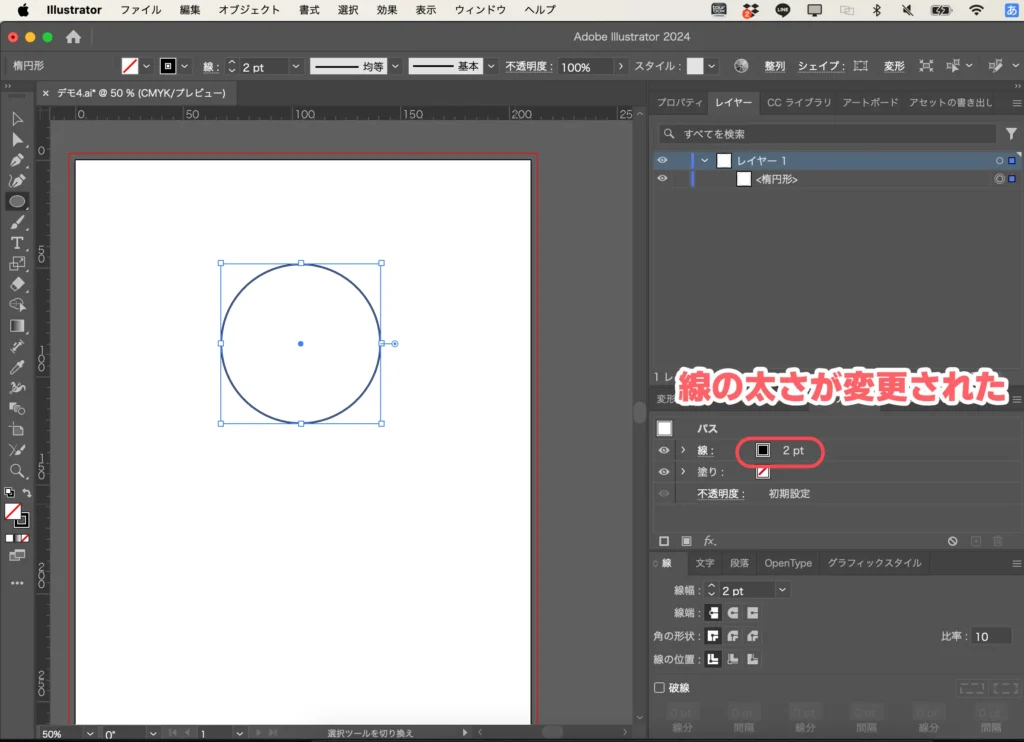
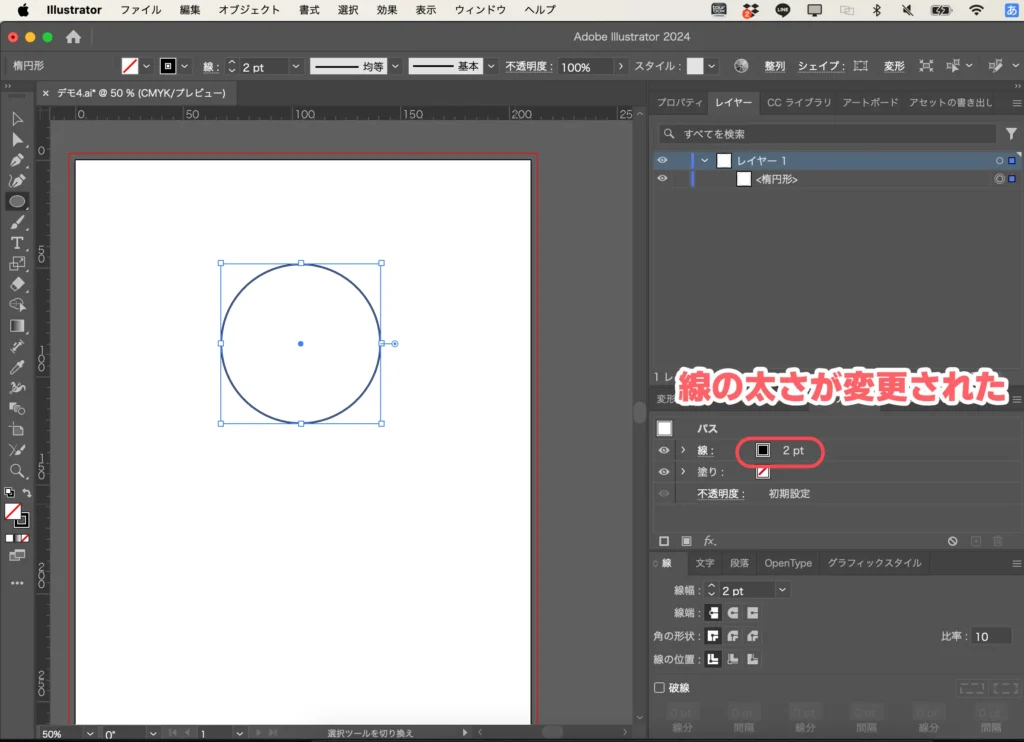
今回は三階ラボさんのスクリプト「線幅を増減 Change Stroke Width」を追加して使えるようにしてみましょう!



線の太さを太くしたり細くしたり…「そのくらい、なんかショートカットあるだろ!」と思う機能ですが…無いんですよ。
とはいえ、追加方法は簡単です。上記のリンクから、JSXファイルをダウンロードします。
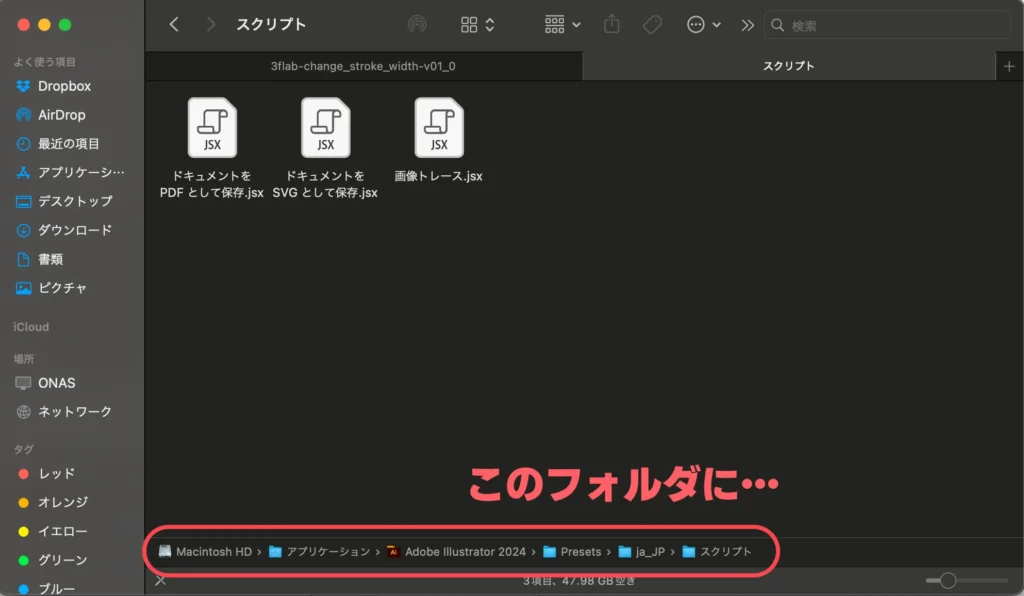
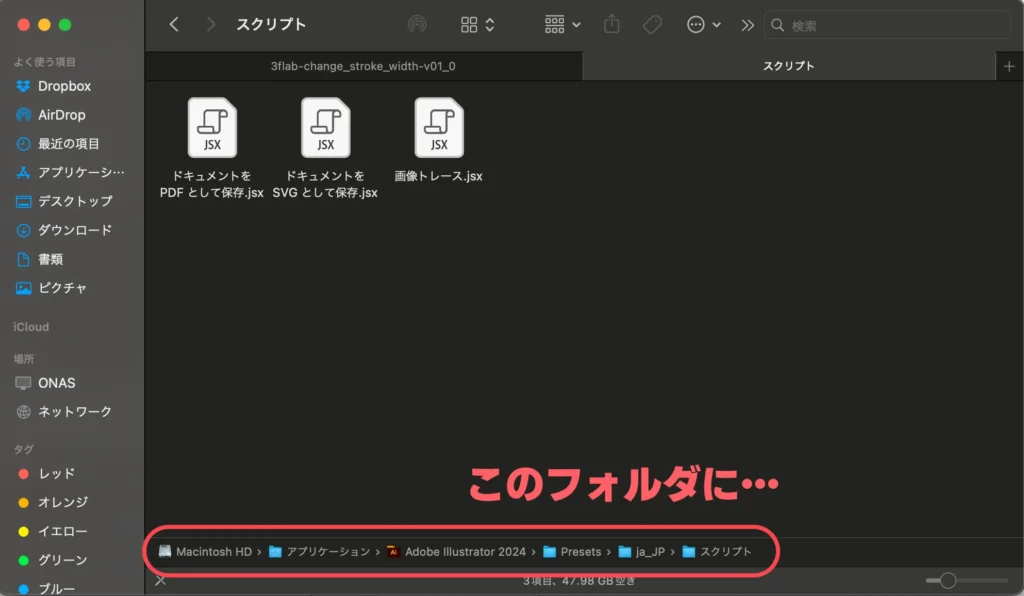
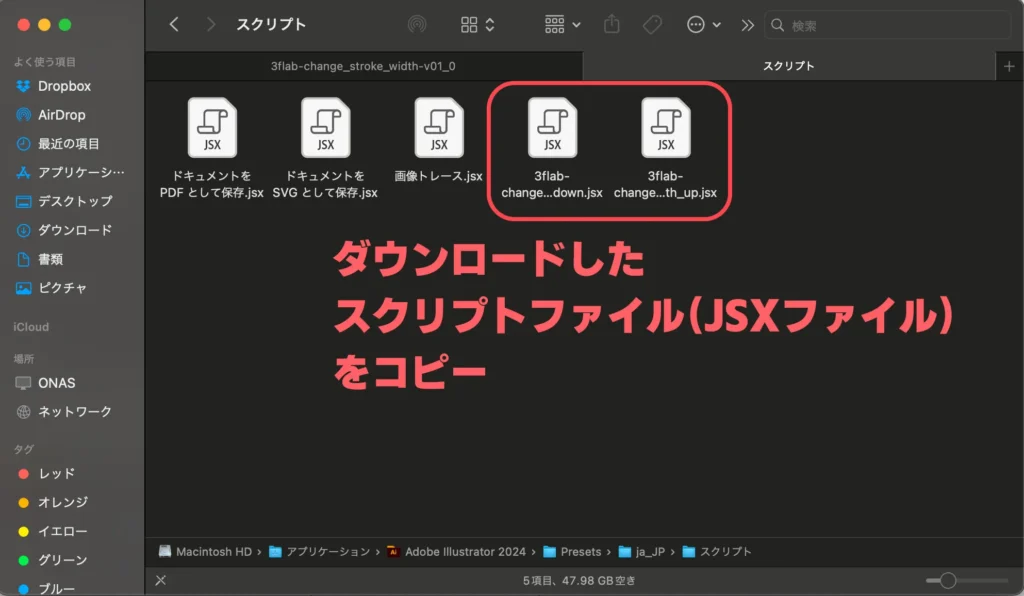
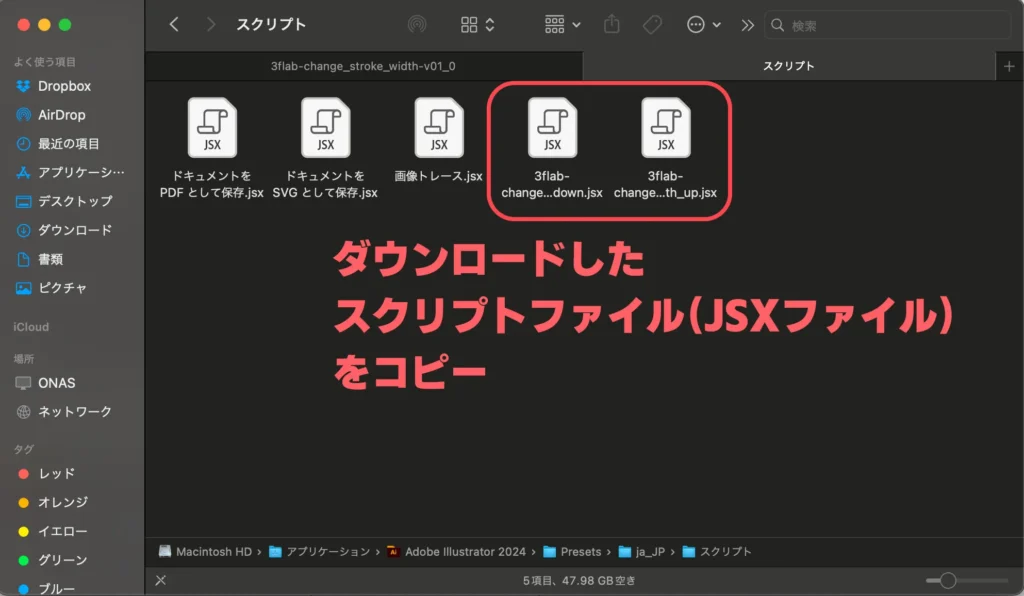
そして、そのJSXファイルを以下のフォルダにコピーします。
Mac:(イラストレーターをインストールしたフォルダ)…Adobe Illustrator(バージョン)/Presets/ja_JP/スクリプト
Win:(イラストレーターをインストールしたフォルダ)…Adobe\Adobe Illustrator(バージョン)\プリセット\ja_JP\スクリプト




スクリプトファイルをコピーしたら、イラストレーターを再起動します。
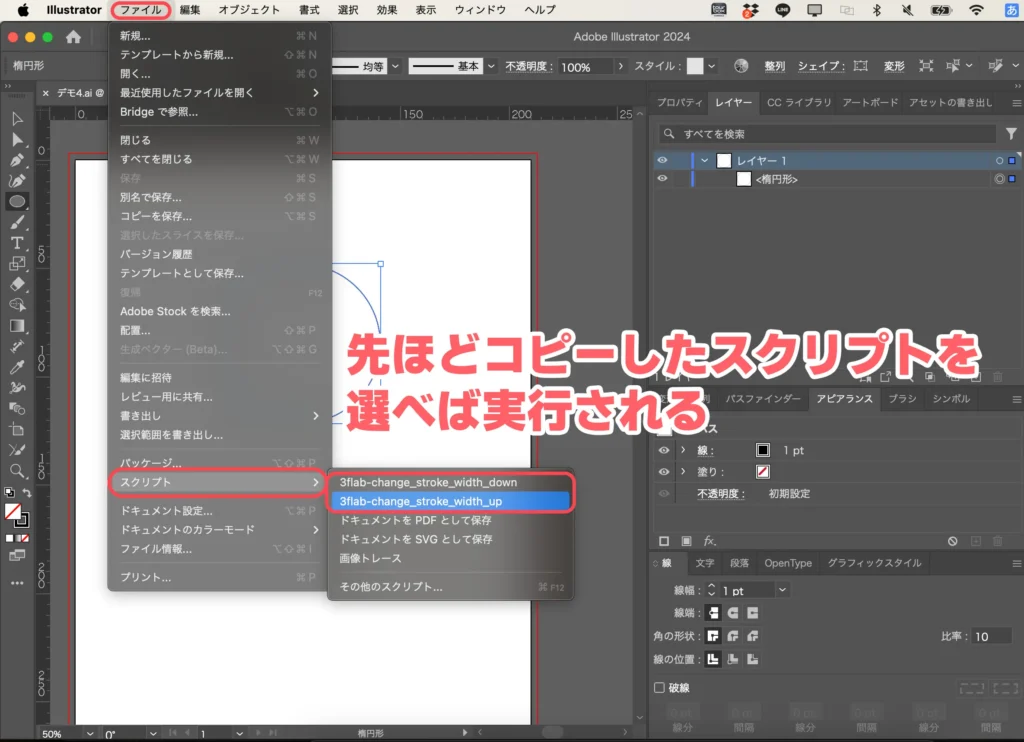
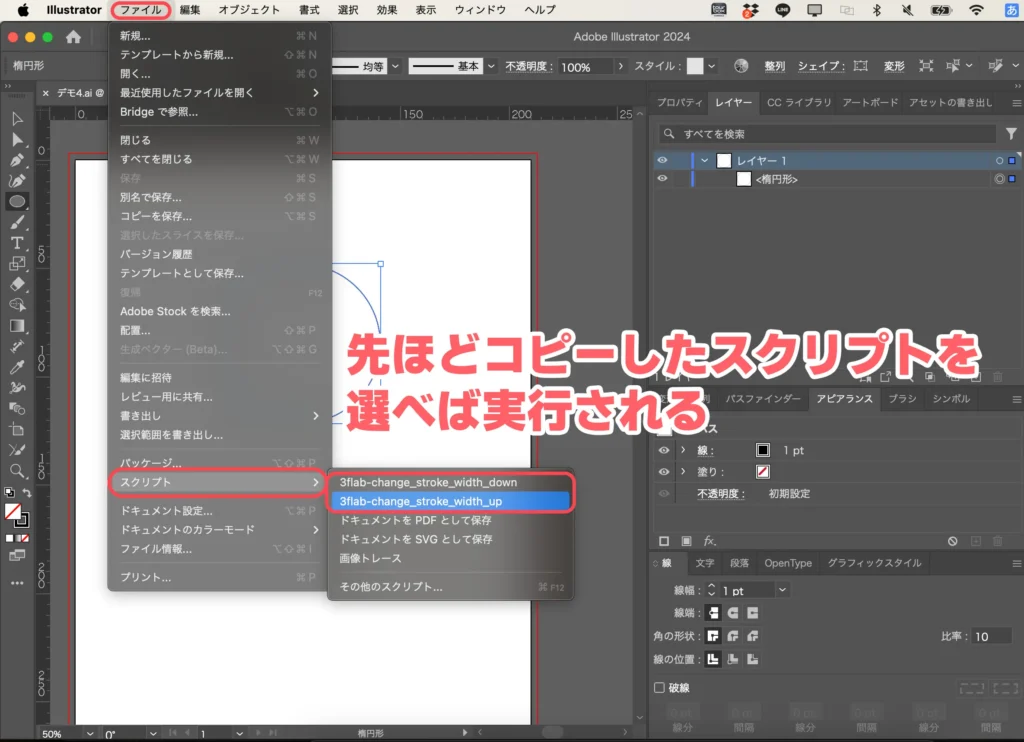
上部メニュー「ファイル」→「スクリプト」から該当のスクリプトを選べば実行できます。







簡単!便利すぎ!!
追加したスクリプトにショートカットを割り当てる
これでスクリプトを実行することができるようになりましたが、このままだと使い勝手は今ひとつです。
スクリプトを実行するために、いちいち上部メニューから選ばなければいけません。



せっかくだからスクリプトにショートカットを割り振りたいなぁ…。
ということで、スクリプトにショートカットを割り振って、さらに便利にスクリプトを使いましょう!
アクションパネルがなければ、上部メニュー「ウィンドウ」→「アクション」にチェックを入れて、アクションパネルを表示させましょう。
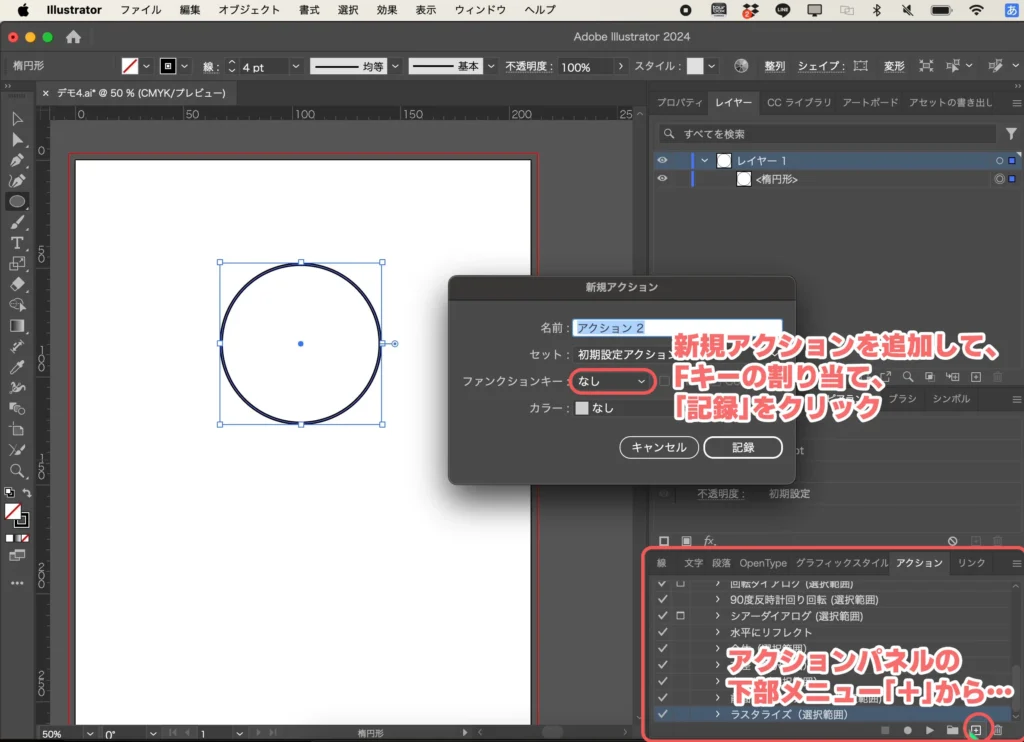
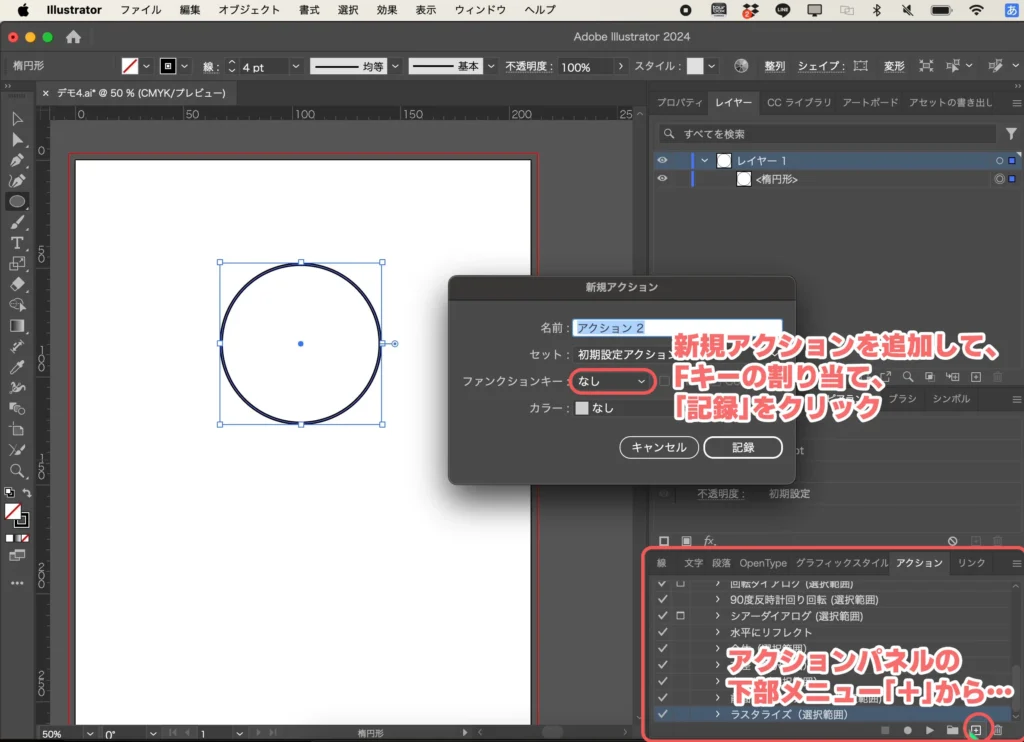
アクションパネル下部の「+」から新規アクションを追加します。
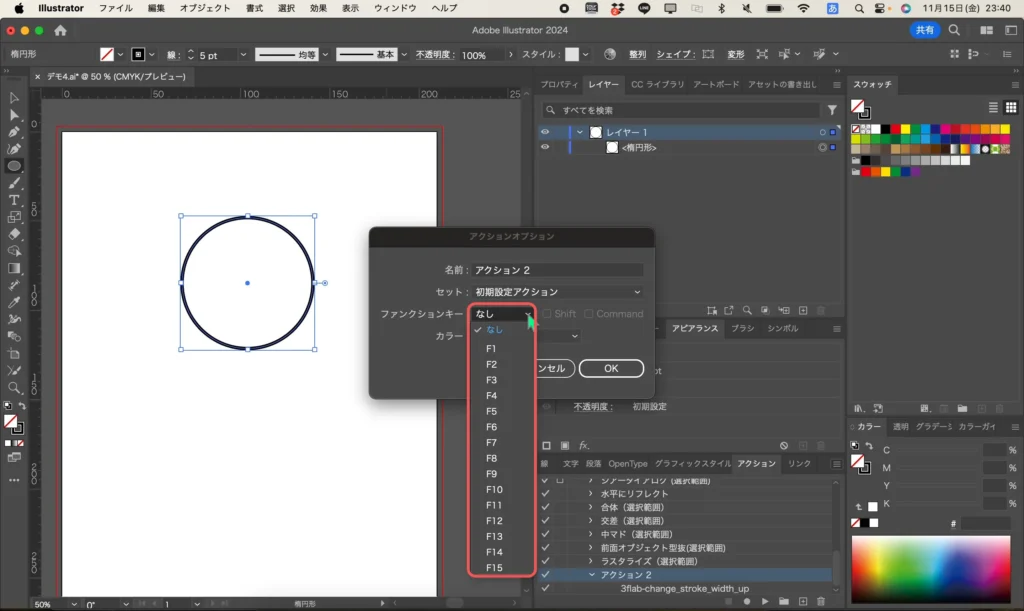
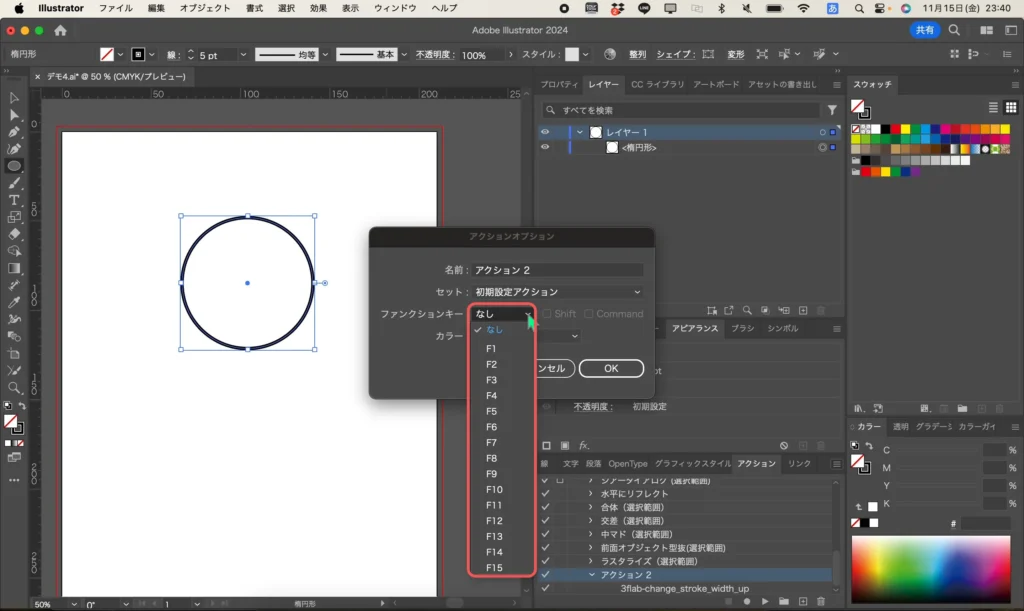
このとき、ファンクションキーにF1〜を割り振れば、そのキーがショートカットになります。





Fキーとshift、cmdの組み合わせもできますよ。
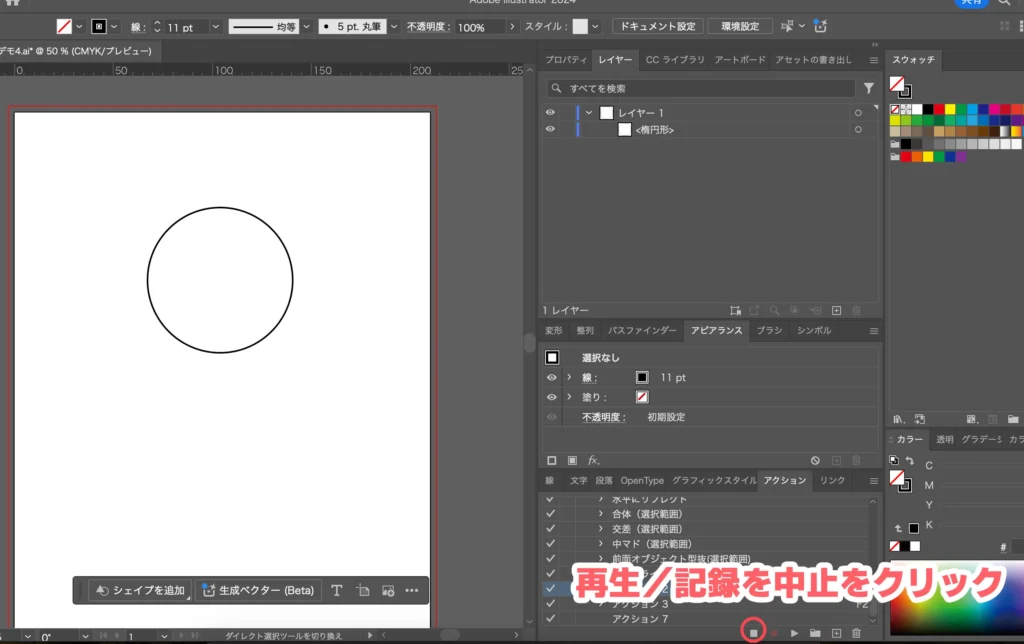
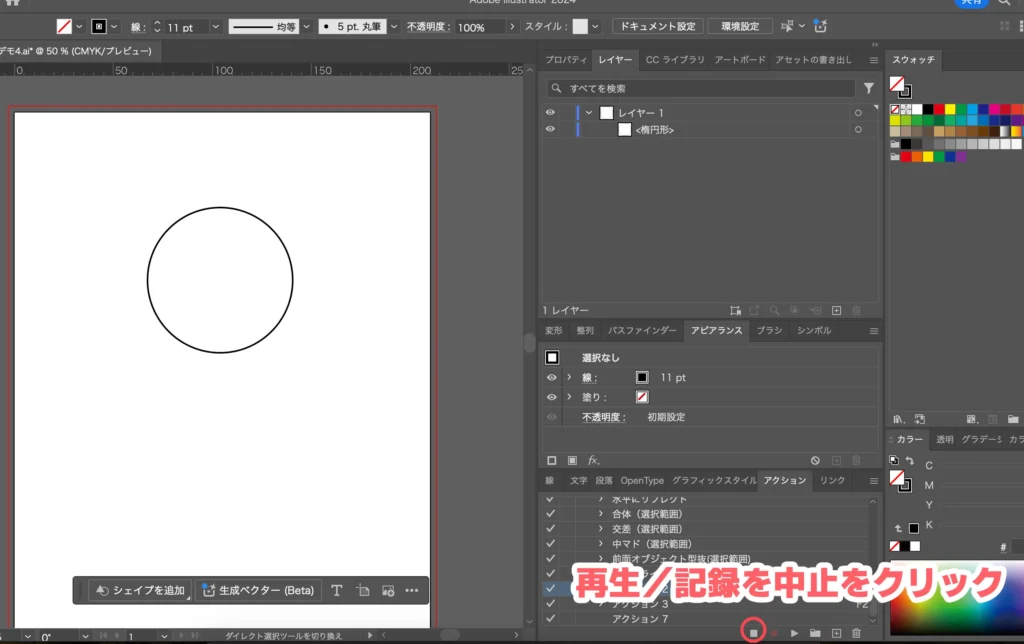
「記録」をクリックしたあと、一度アクションパネル下部メニュー「再生/記録を中止」を選んで記録を中止します。


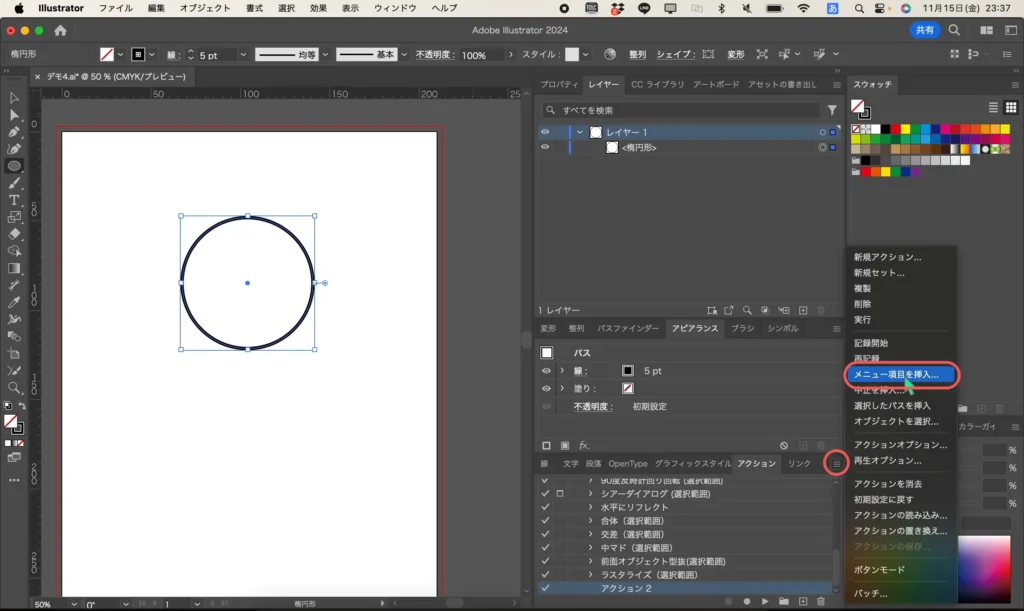
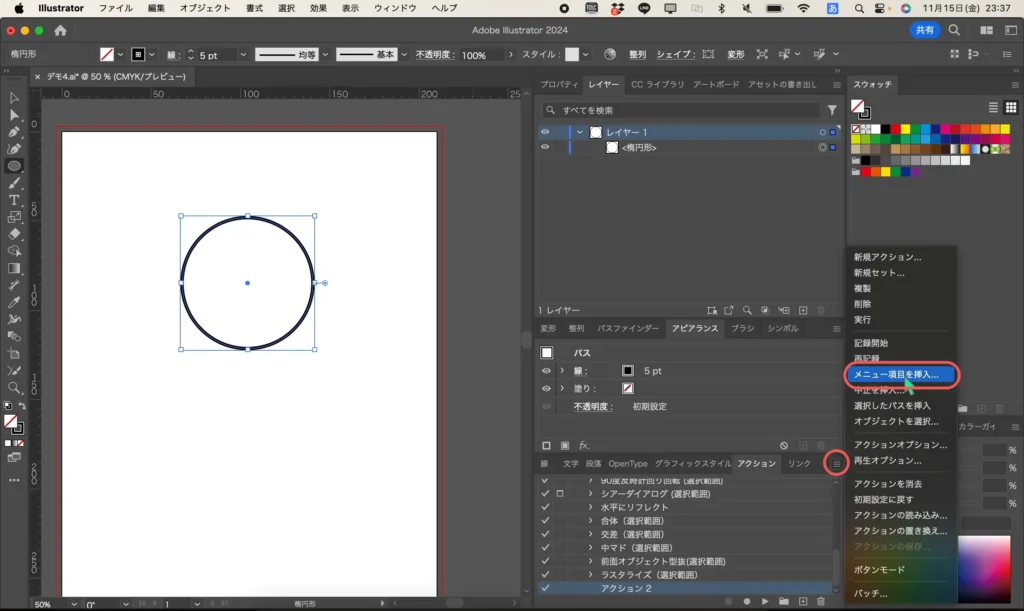
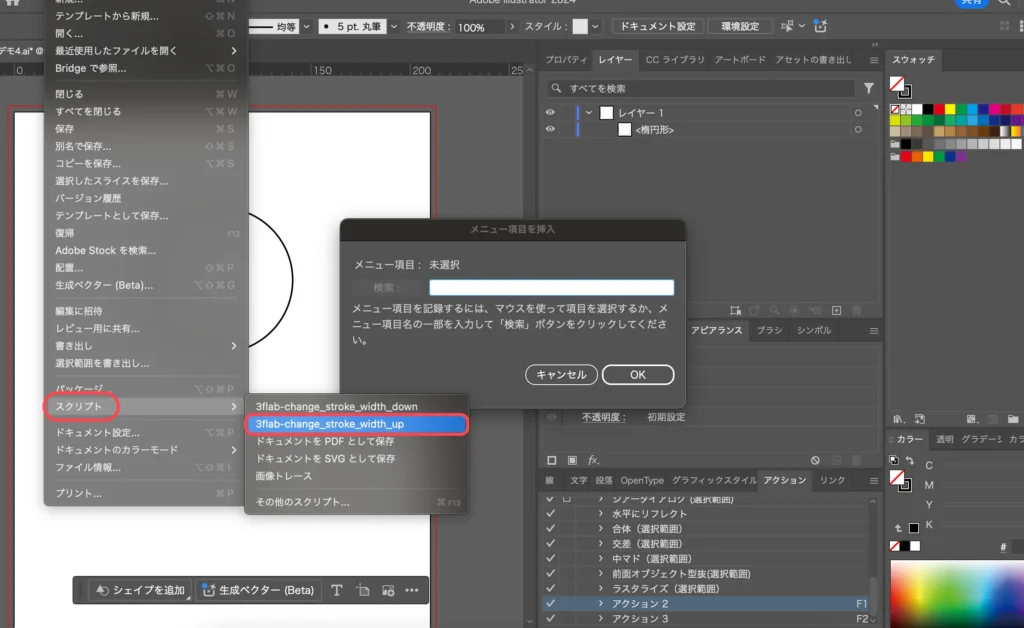
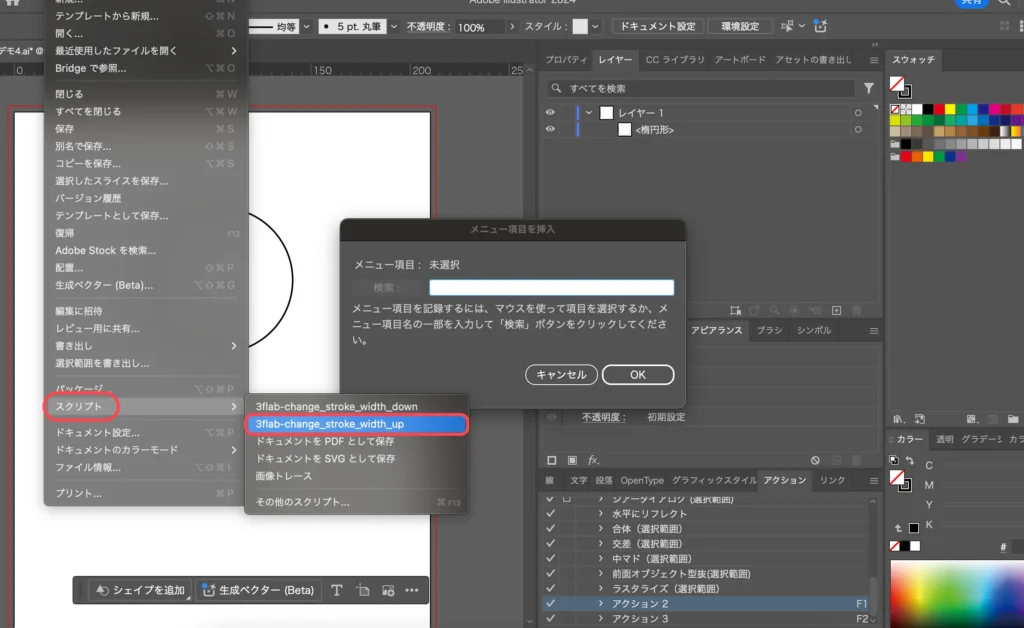
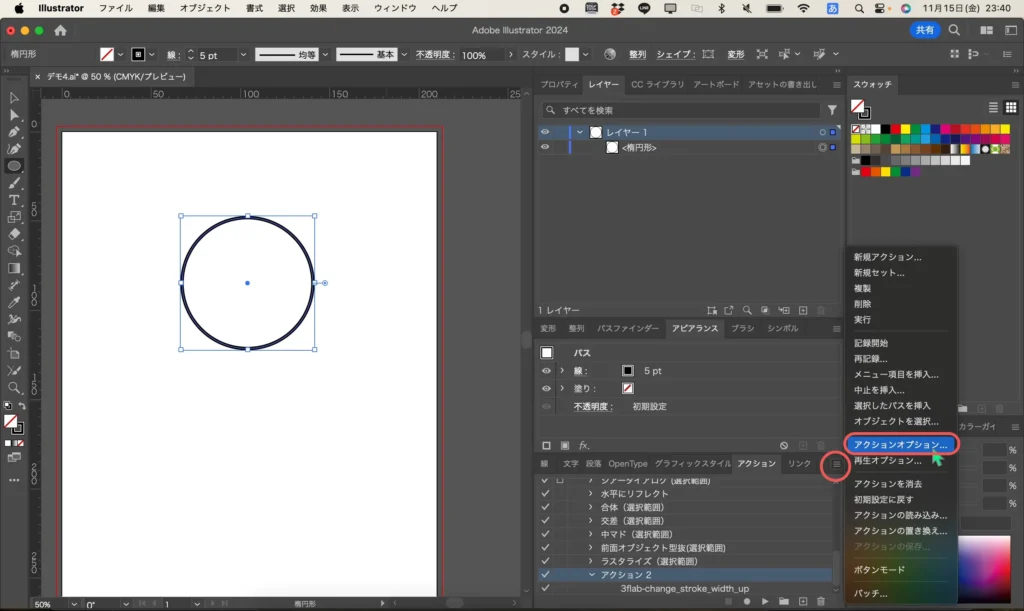
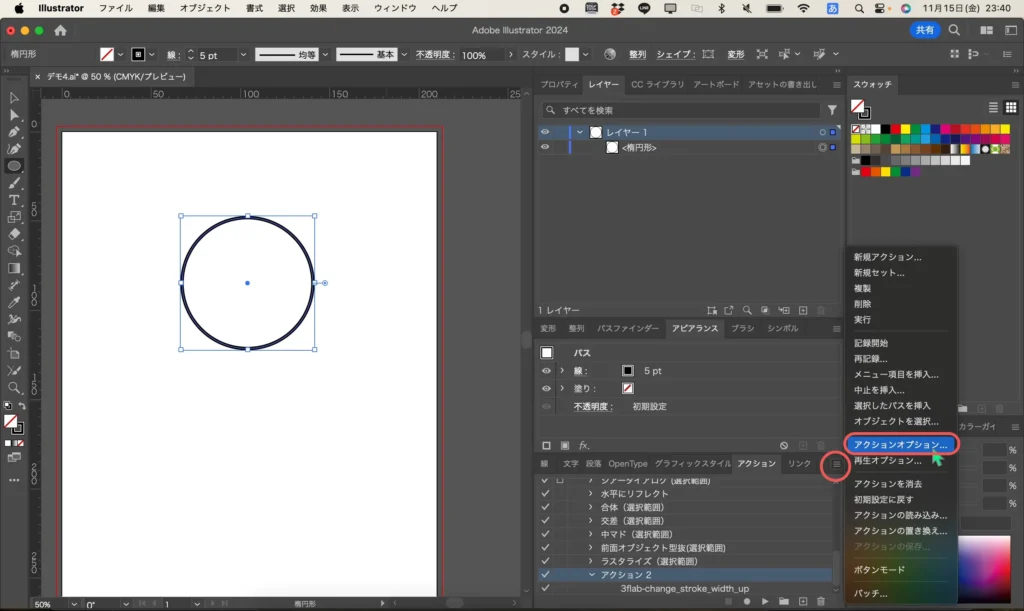
アクションパネルの右上メニュー「≡」から「メニュー項目を挿入」を選びます。


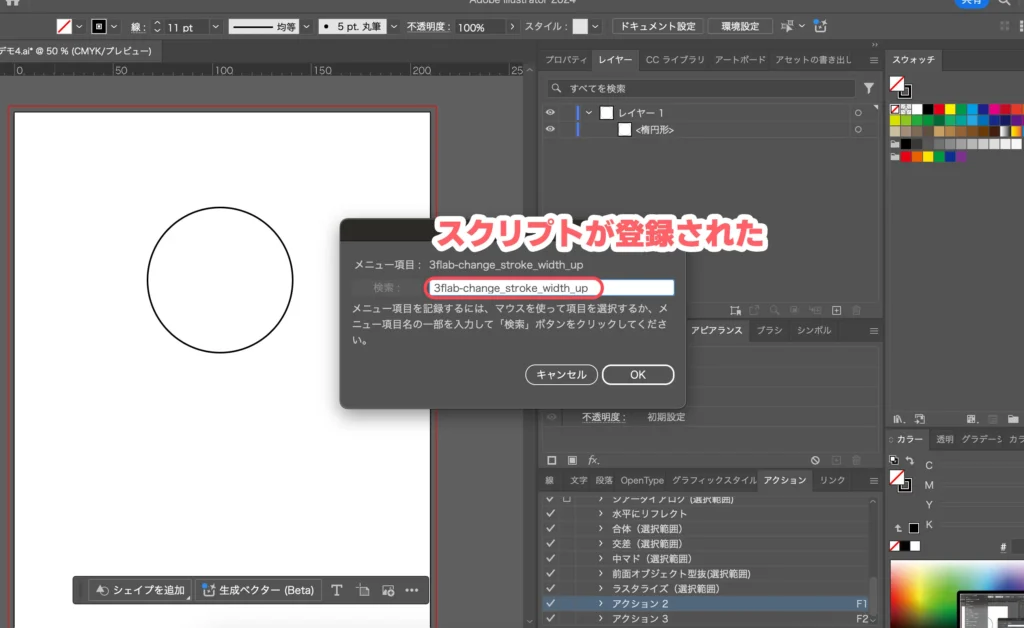
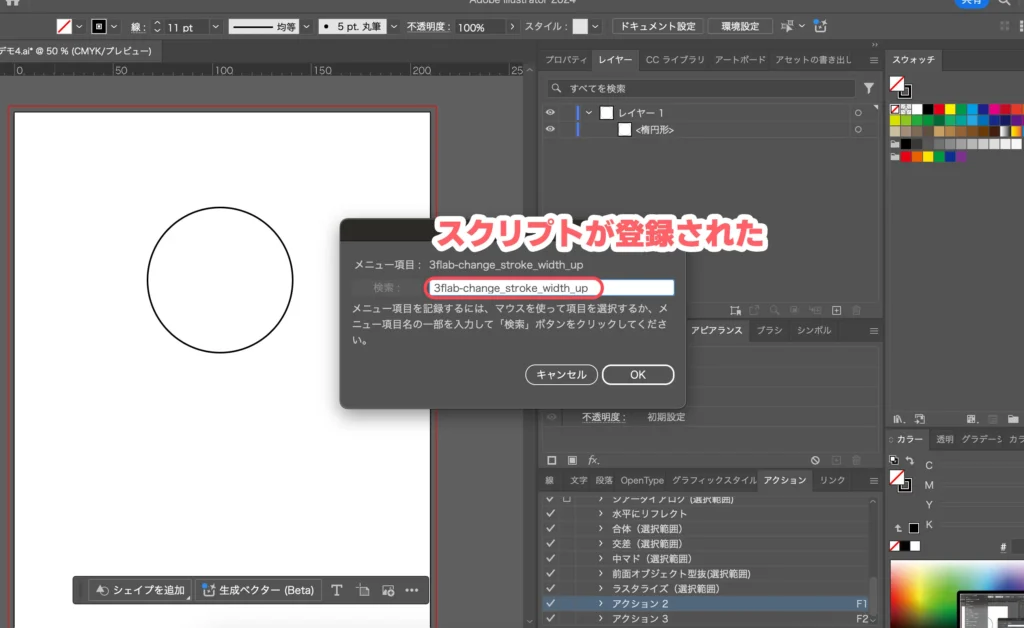
この状態で、上部メニュー「ファイル」→「スクリプト」から、先程のスクリプトを選びます。




これでスクリプトの実行をアクションに記録することができました!
あとは、最初に選んだFキーを押せばショートカットとして実行できます。



ショートカットとして選べるのはFキー(とshift、cmdの組み合わせ)だけですが、かなり便利です。
ここは「必要」というわけではありませんが、ショートカットを登録し忘れても大丈夫。
アクションパネルの右上メニュー「≡」からアクションオプションを選べばあとからアクション名やショートカットを振り分け直すこともできます。




Fキーしかショートカットに振り分けられないので若干不便…ではあるのですが、左手デバイスTourBoxを使えば更に便利に実行できます!





正直、このTourBoxで線の幅を変えたいからスクリプトを探して登録した感があります。
イラストレーターに便利なスクリプトを追加する方法まとめ
イラストレーターでスクリプトを追加する方法についてでした。
今回紹介したスクリプト以外にも便利なスクリプトが沢山あります。
「イラストレーター スクリプト」で検索すれば、沢山便利なスクリプトが出てくるので自分の目的に合ったスクリプトを探してみてください!



もちろん自分で作ってもいいですが…先人の努力をありがたく利用させていただくのも、パソコンでの制作の醍醐味です!


