PR
イラストレーターで色の置き換え・一括変換【再配色を使おう】

イラストレーターで…

 クマ
クマんー…このクマの色を変えたいな…。でも一つずつちまちまと塗りを変えるの面倒だな…。
ということありませんか?
実は、こんなとき一瞬で色を変更することができるんです!





え、なに?今どうしたの?魔法??
この記事では、このような色の置き換えを一瞬で行う再配色について説明していきます。
イラストレーターで色の置き換え
結論、「オブジェクトを再配色」という機能を使います。



これがメチャクチャ便利がいい!
色の置き換え「オブジェクトを再配色」
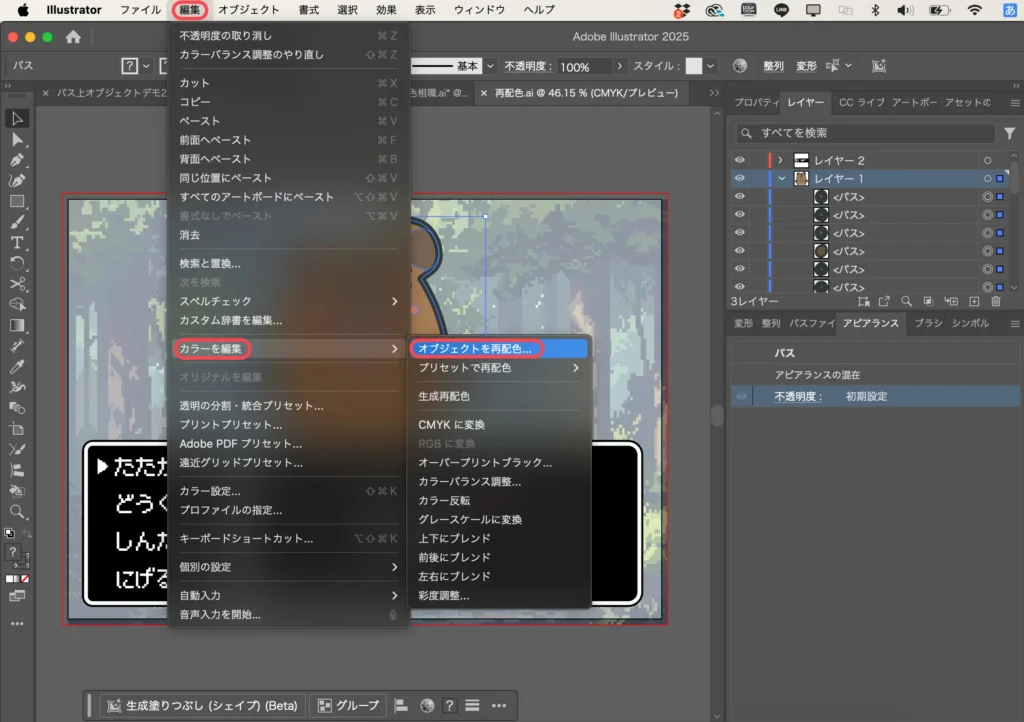
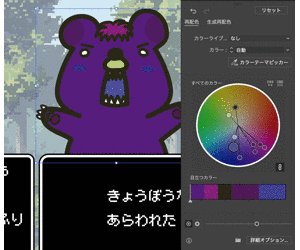
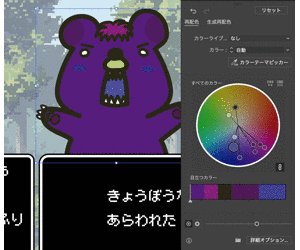
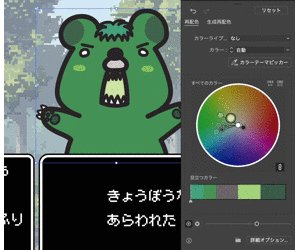
まずは色を置き換えたいオブジェクトを選択します。
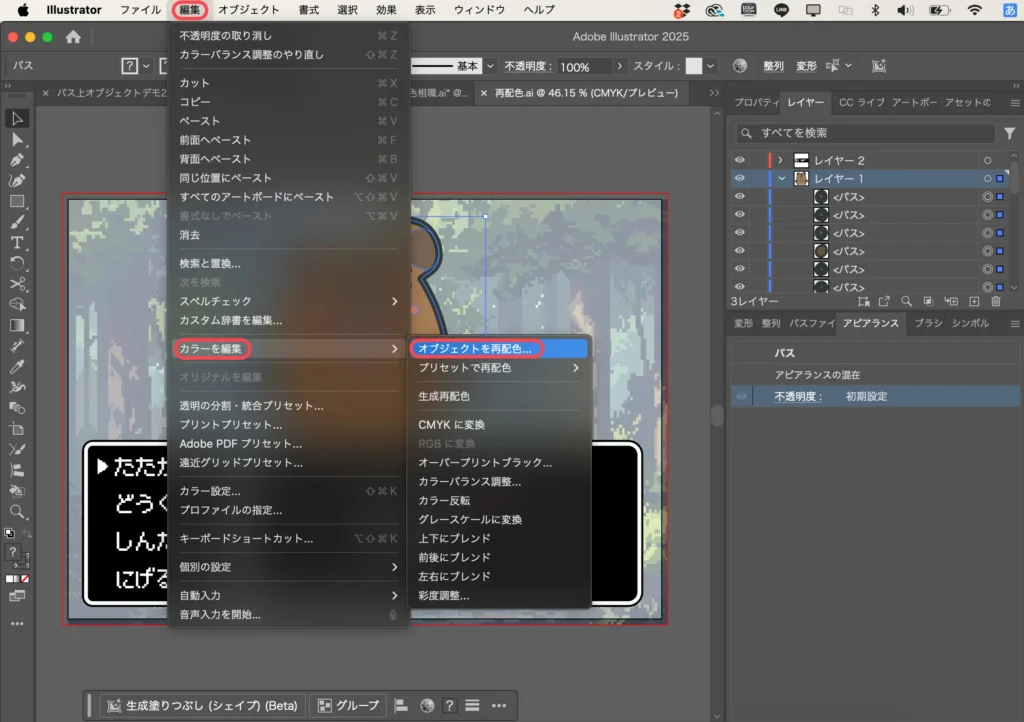
そして、上部メニュー「編集」→「カラー編集」→「オブジェクトを再配色」を選びます。


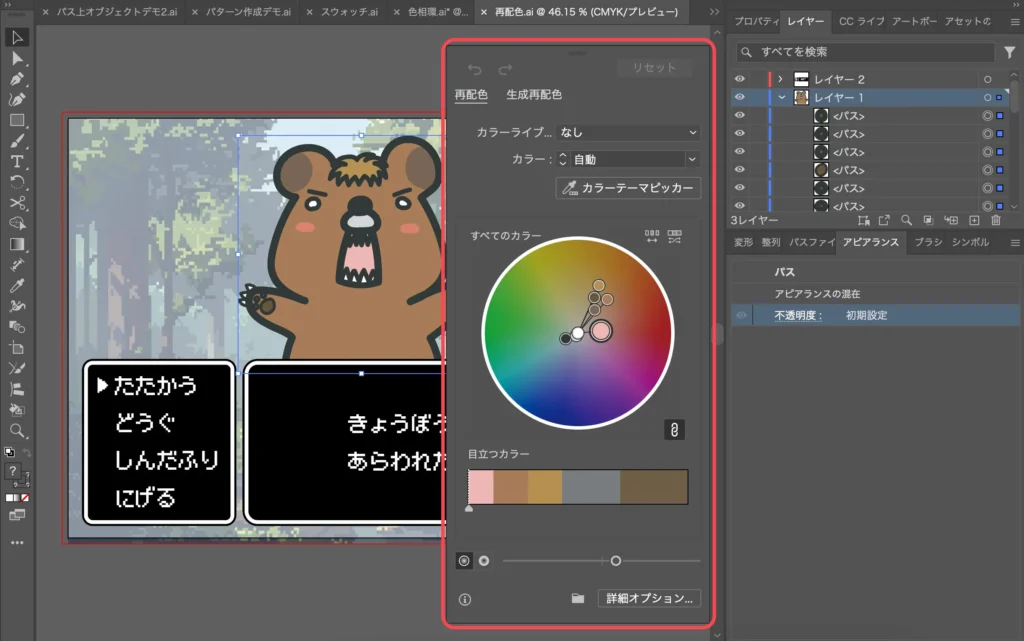
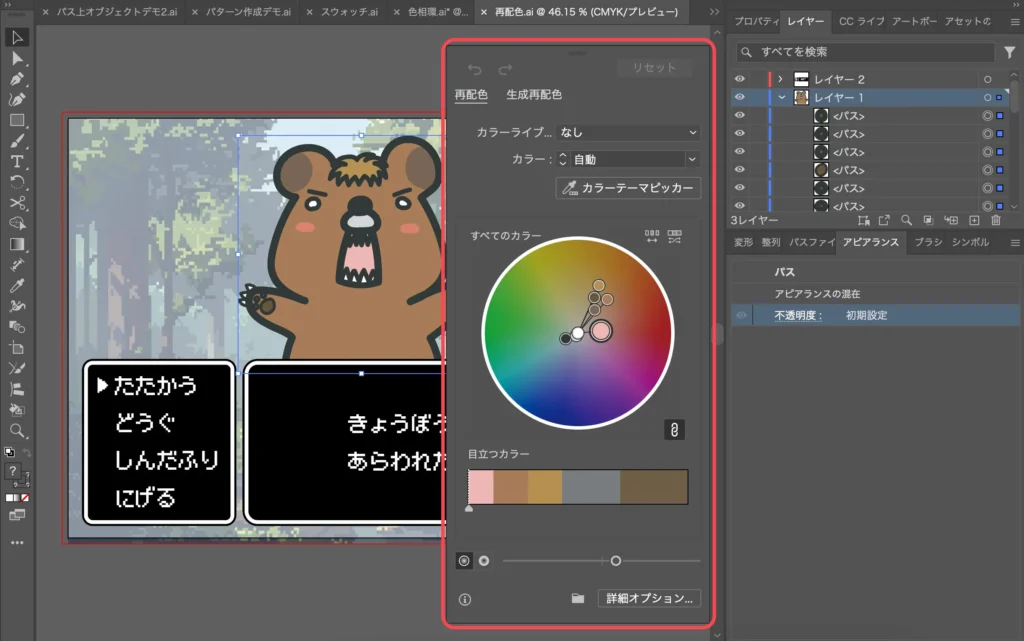
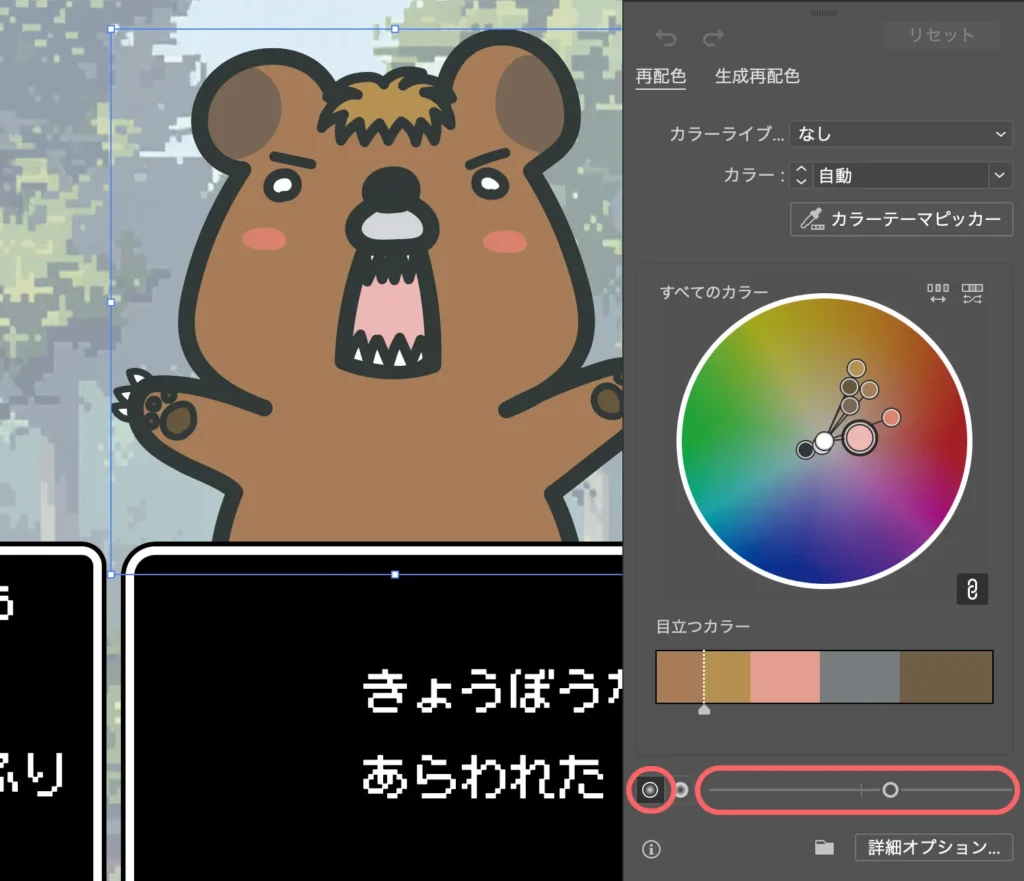
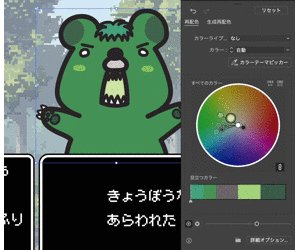
すると、選ばれているオブジェクトの色が色相(赤とか黄色とかの色あい)を表す円上に表示されます。





この色相を表す丸をグイグイ動かすだけ!
色の置き換え「オブジェクトを再配色」の設定方法
再配色の方法は、上記の色相(と彩度・明度)を手動で動かす方法とAIによる生成再配色があります。



順番に説明していきましょう!
色相?彩度?明度?という人はこちらの記事もあわせてご覧ください!


再配色
手動で配色を変えていく方法です。



いくつかやり方があるので、好きな方法を選ぶか組み合わせて再配色してみてください。
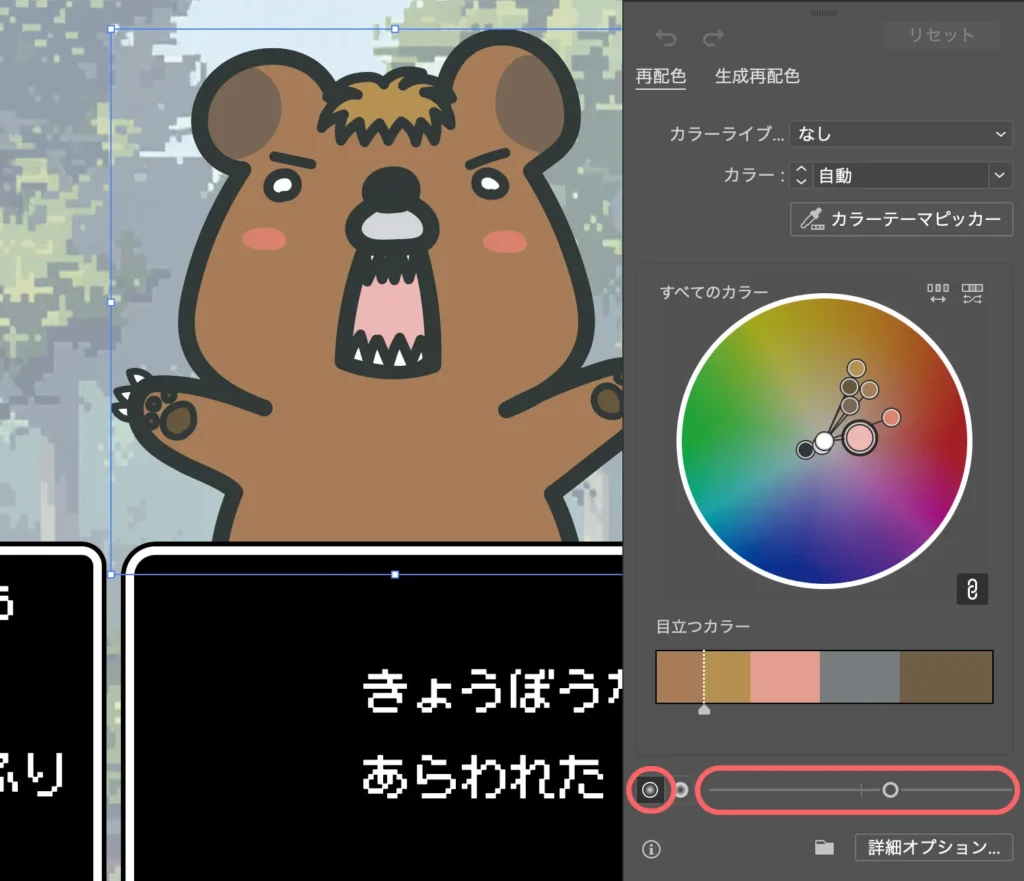
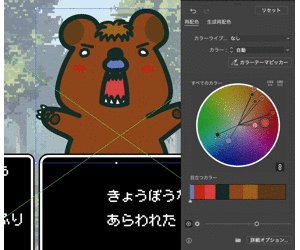
明度ベースで調整する
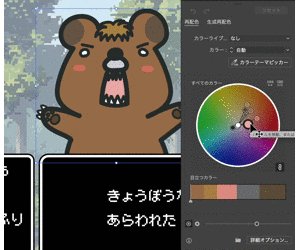
左下の「明度と色相をカラーホイールに表示」がデフォルトで選択されているはずです。この隣りにあるスライダーを動かすと色相はそのままで明度(白っぽさ、黒っぽさ)が変わります。





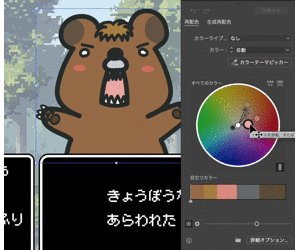
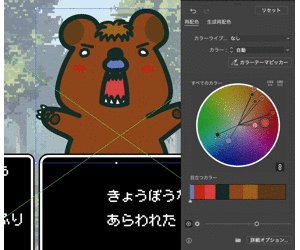
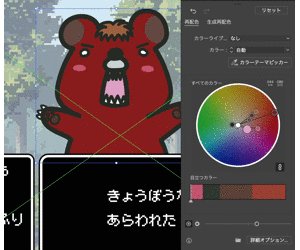
明度を調整して(しなくてもいいけど)、次のようにカラーホイール上にある色を動かしてみてください。
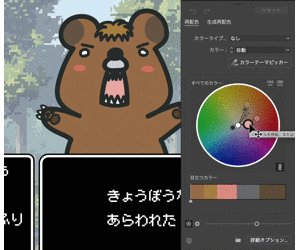
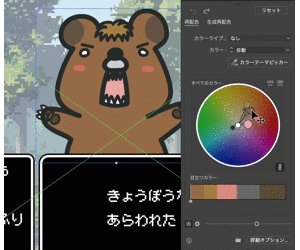
【一番大きい丸(ベースカラー)を動かす】
一番大きい丸を動かせば、連動して他の丸も動きます。
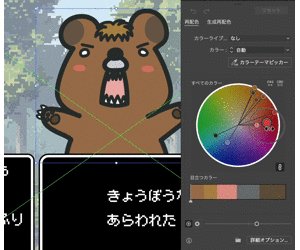
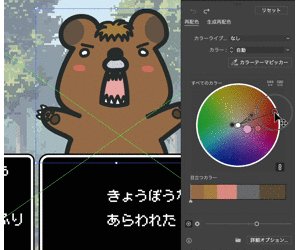
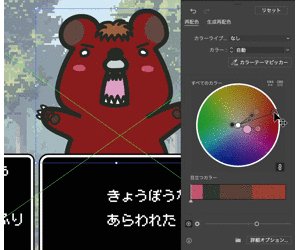
円の外↔内に動かせば彩度が高↔低くなり、位置を回転させれば色相差(他の丸との角度)をキープしながら他の色相に変えることができます。


また、shiftを押しながら円の外↔内(彩度)に動かせば回転(色相)の位置はロックされ、逆にshiftを押しながら回転(色相)させれば外↔内(彩度)の位置がロックされるので、「彩度だけ動かしたい」「色相だけ動かしたい」というときに便利です。







コレが一番手っ取り早いですね。元の色相差をキープするので、再配色したあとも、色の濃淡などの印象が元の画像に近くなります。
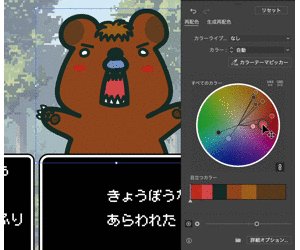
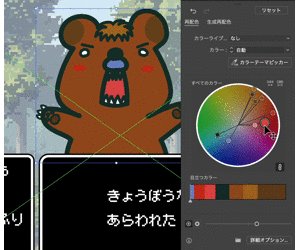
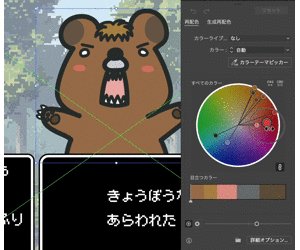
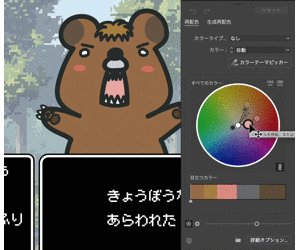
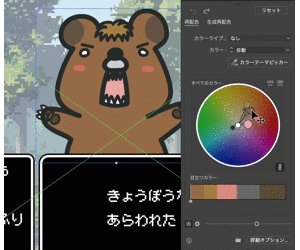
【他の丸を動かす】
一番大きい丸ではなく、他の丸を動かすことも可能です。
特徴としては、その丸だけ円の外↔内(彩度)を動かせますが、その他の丸は円の外↔内は動きません。回転(色相)はすべての円が連動して動きます。


一部の彩度だけ上げたいときなどは便利です。



彩度が低い部分(白っぽいところ)はそのままの彩度にしておきたい、ということも多いですからね。
ちなみにロックを解除すれば、他の色は連動せず一色のみ置き換えることができます。


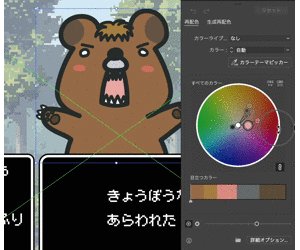
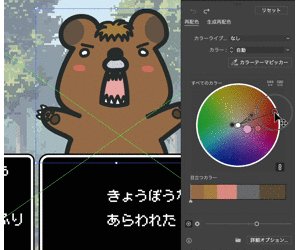
彩度ベースで調整する
左下の「彩度と色相をカラーホイールに表示」を選びます。すると、隣りにあるスライダーを動かすことで色相はそのままで彩度(鮮やかさ)を動かすことができます。


【一番大きい丸(ベースカラー)を動かす】
動かし方は①の明度ベースで調整するときと同じですが、円の外↔内の意味だけ「明度が高↔低くなる」に変わります。
ただ、回転のときにshiftを押すと、明度がなぜか下がり(円の内側に移動し)ます…。また、大きい丸が明度の高い位置にあると明度を低い方に動かすしかなく、ちょっと調整しにくいかな…という感じです。







まぁ、選んだオブジェクトの色次第ですね。彩度を変えたいだけならスライダーを動かすだけでできるのがメリットですかね。
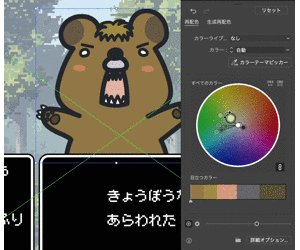
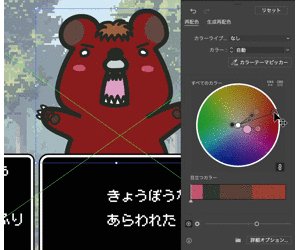
【他の丸を動かす】
こちらも動かし方は①の明度ベースで調整するときと同じです。
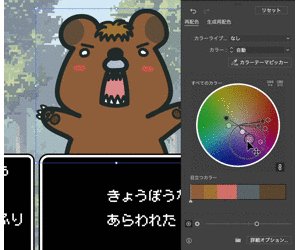
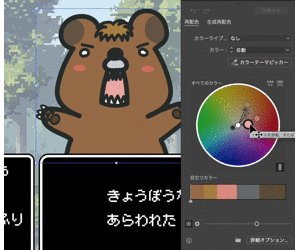
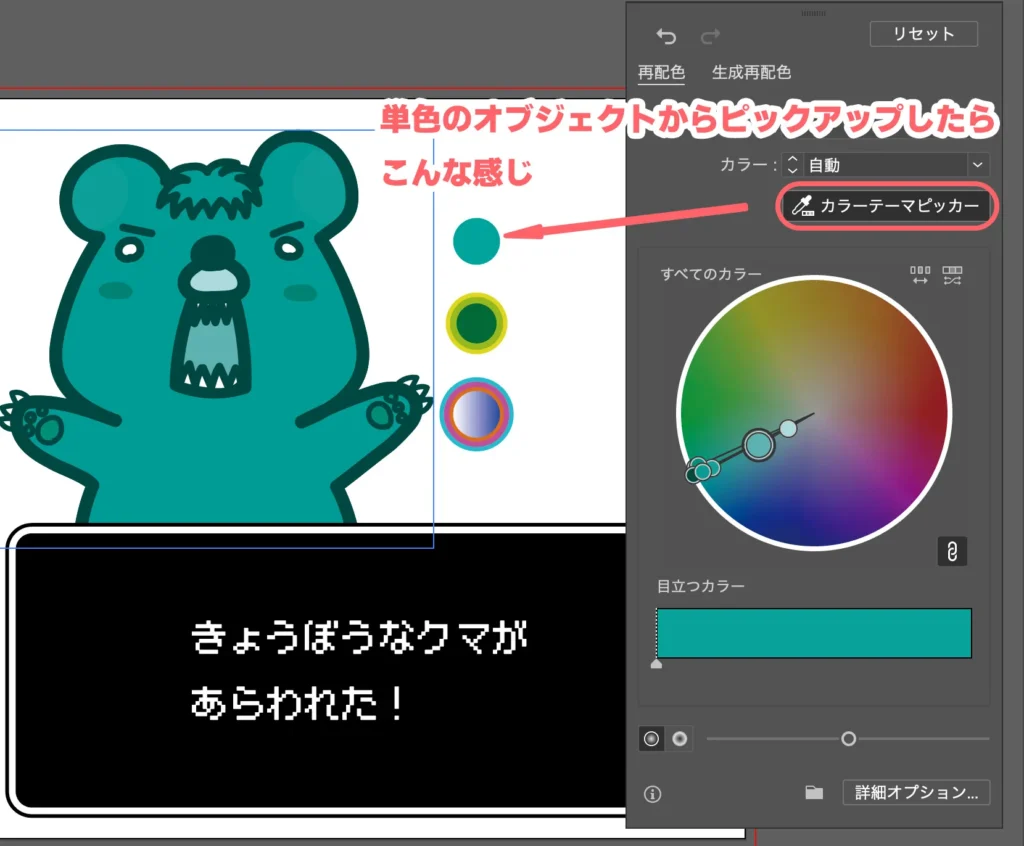
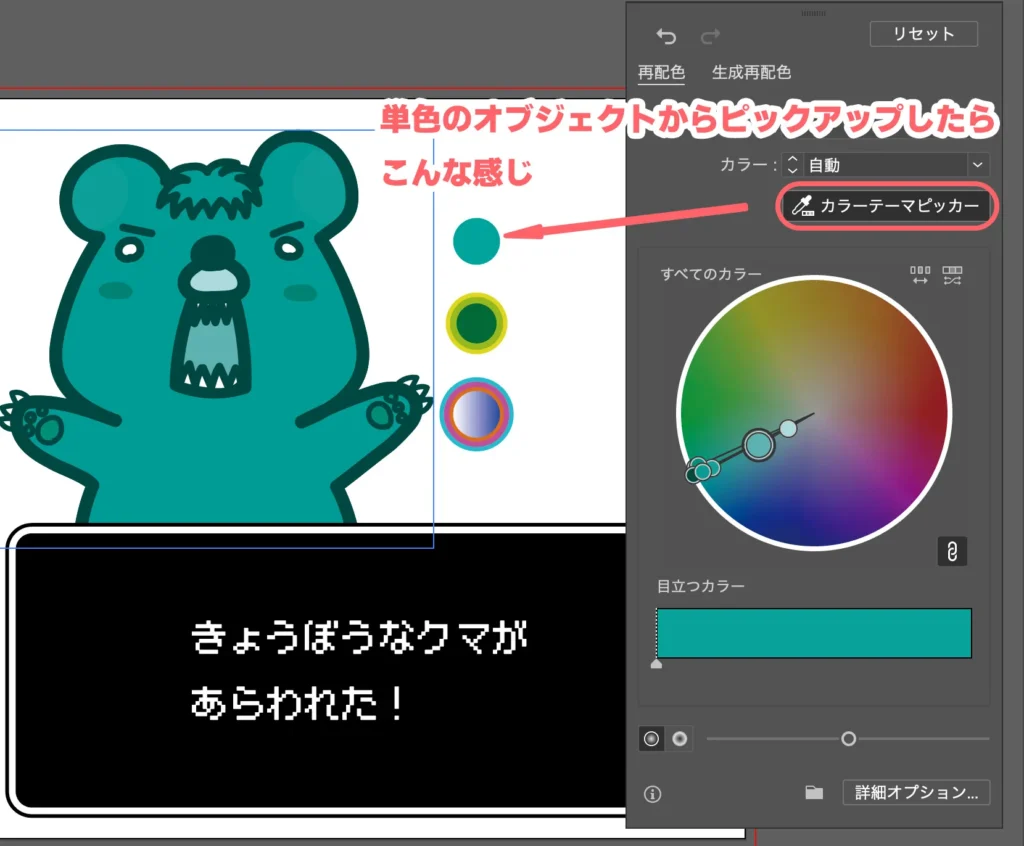
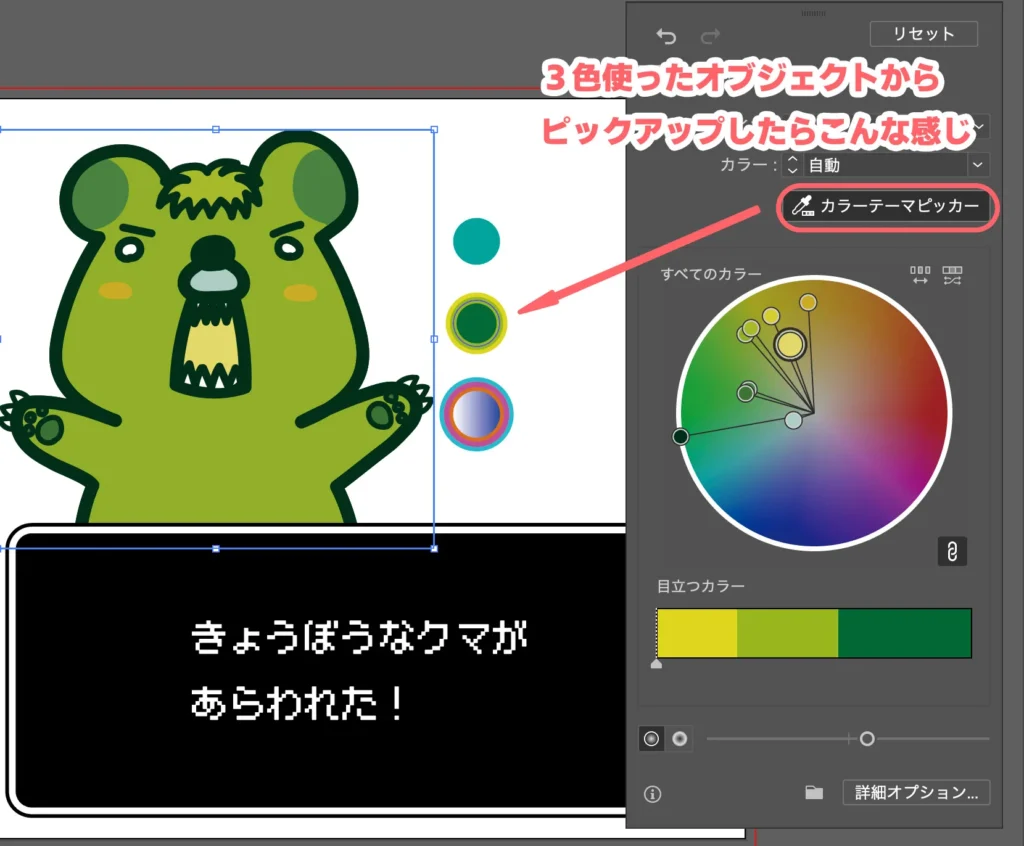
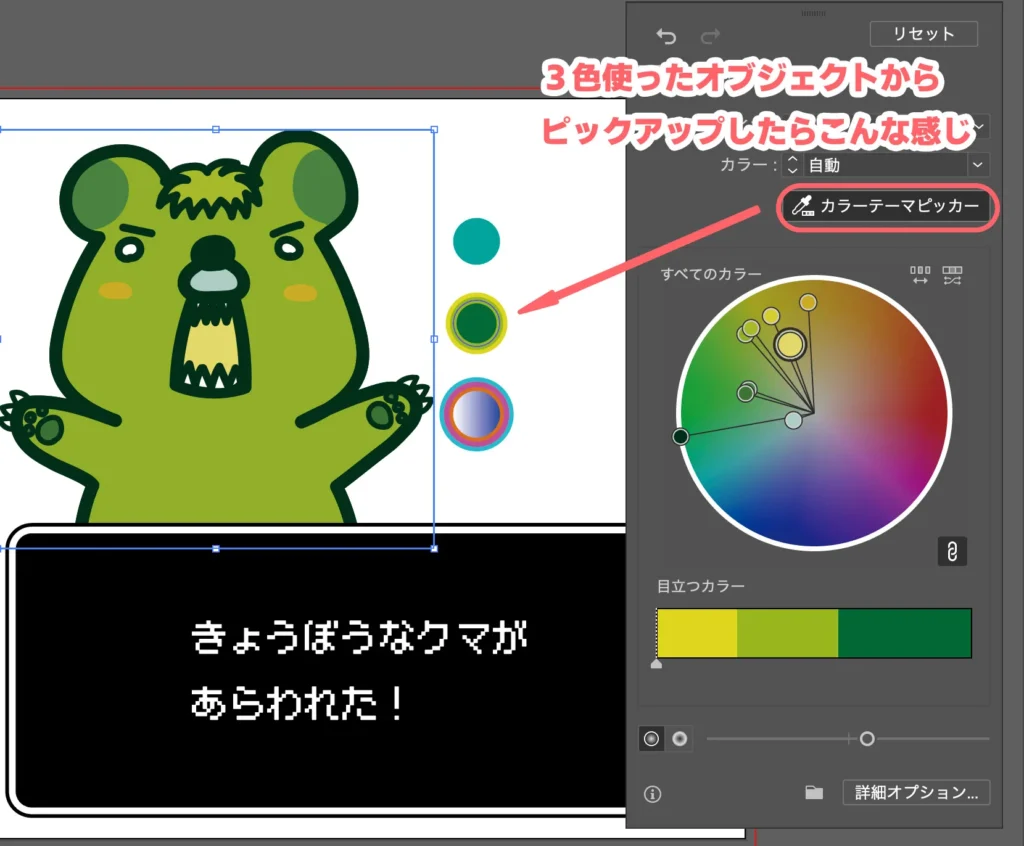
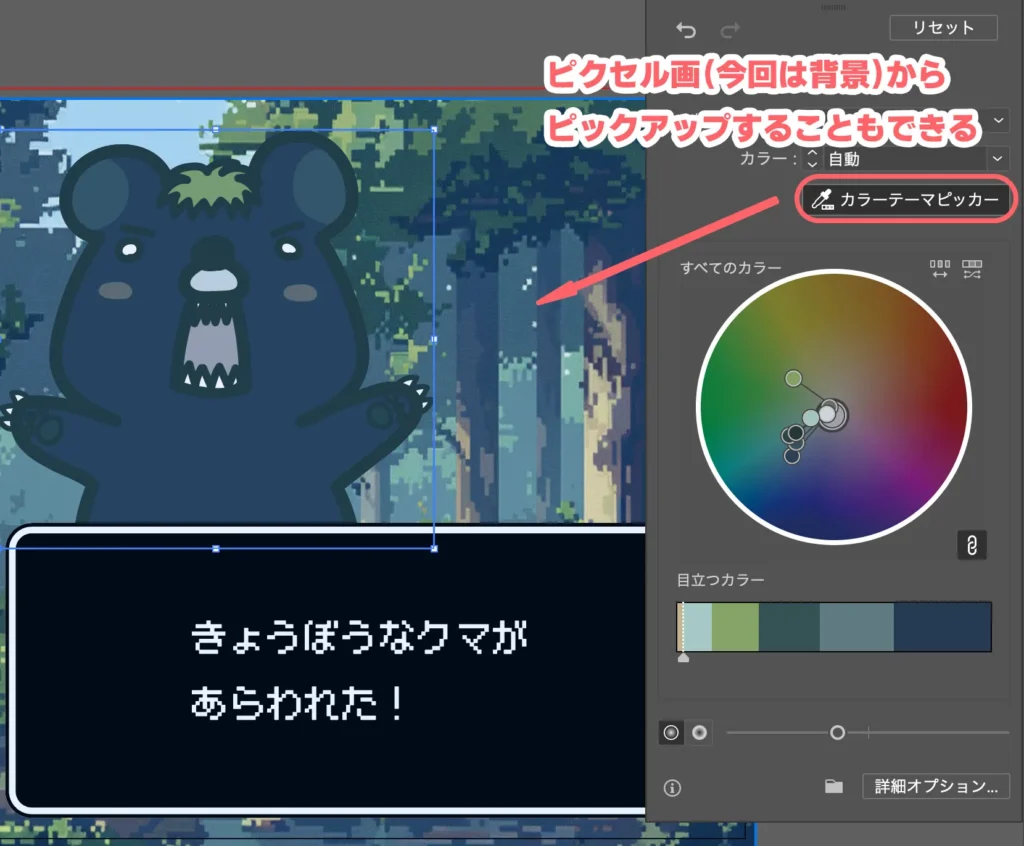
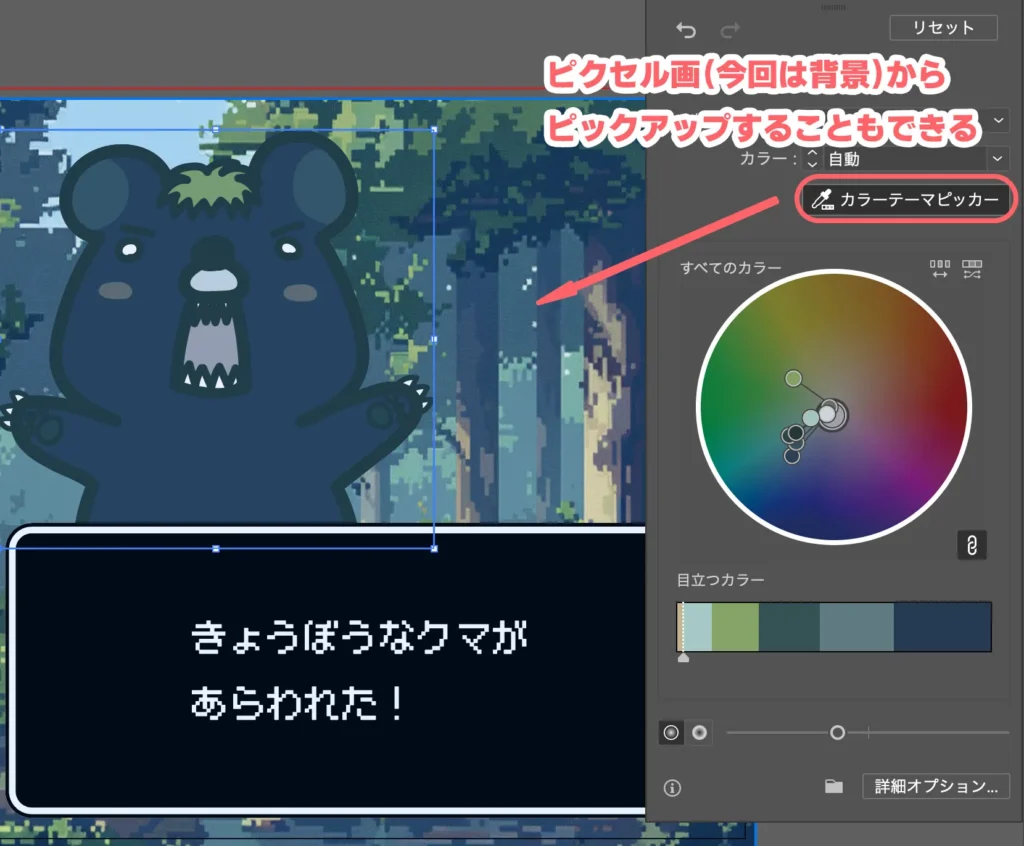
カラーテーマピッカーを使う
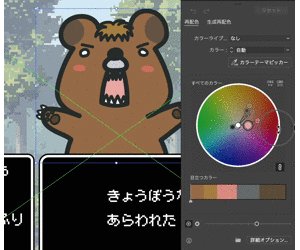
カラーテーマピッカーを選んでオブジェクトをクリックします。



これだけで、そのオブジェクトに使われている色をピックアップして再配色してくれます。








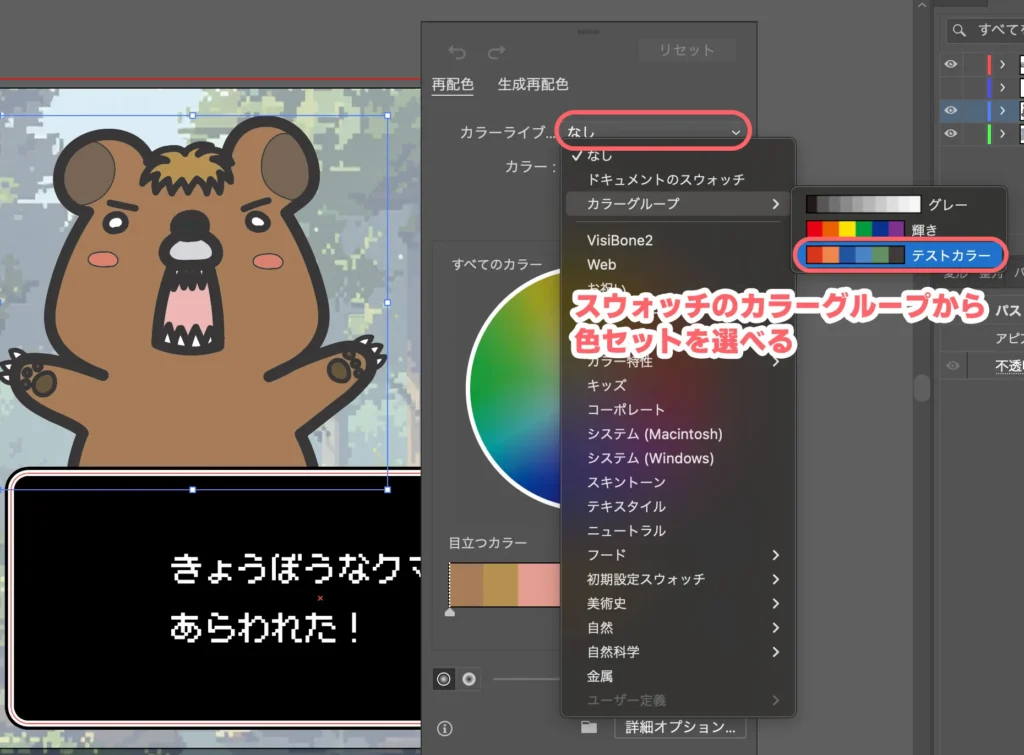
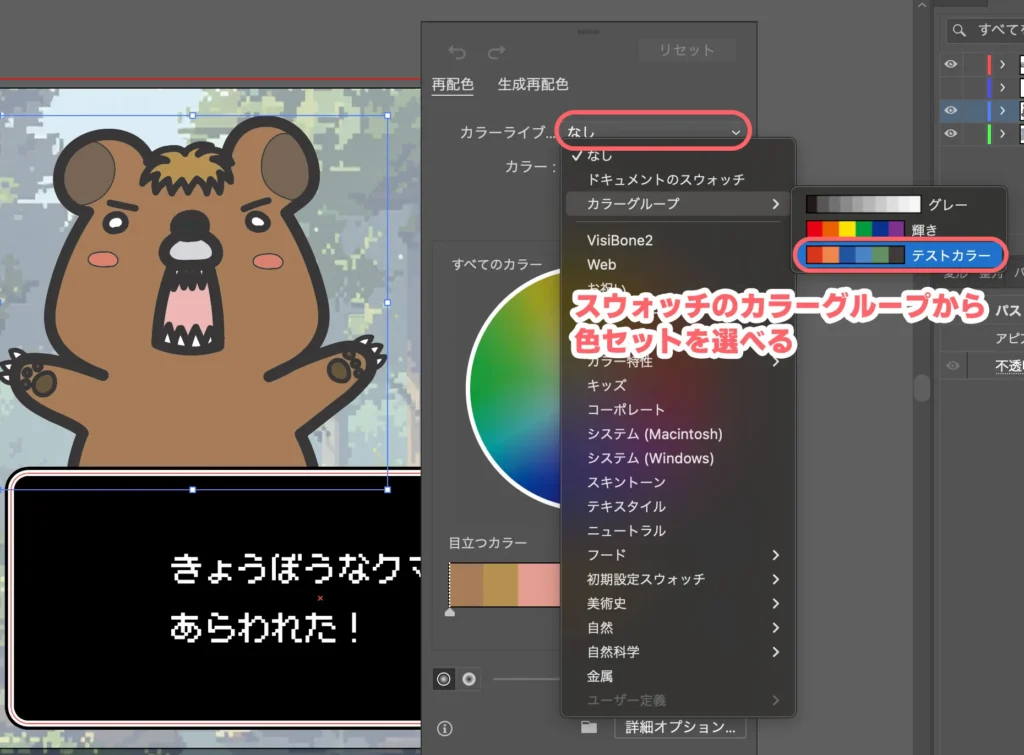
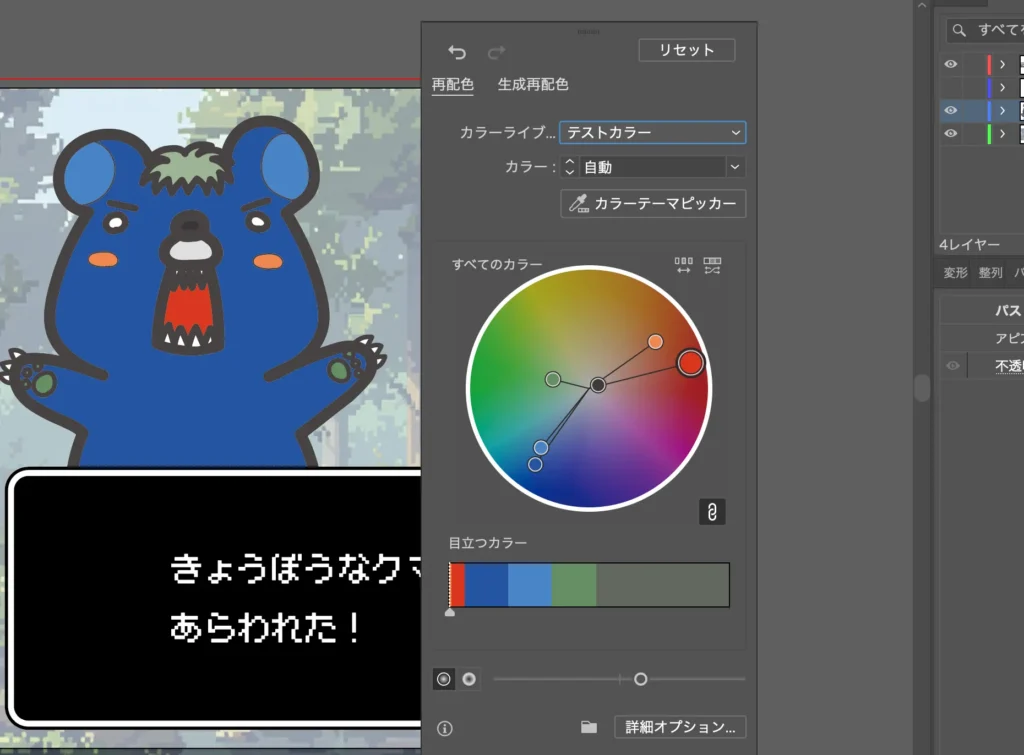
スウォッチのカラーグループから再配色する
スウォッチのカラーグループから再配色もできます。カラーライブのカラーグループからスウォッチのカラーグループを選んでください。




その他の再配色の方法
上記の再配色の方法で大体再配色が上手くいきますが、他にも再配色…というか調整方法があります。
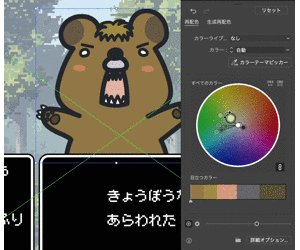
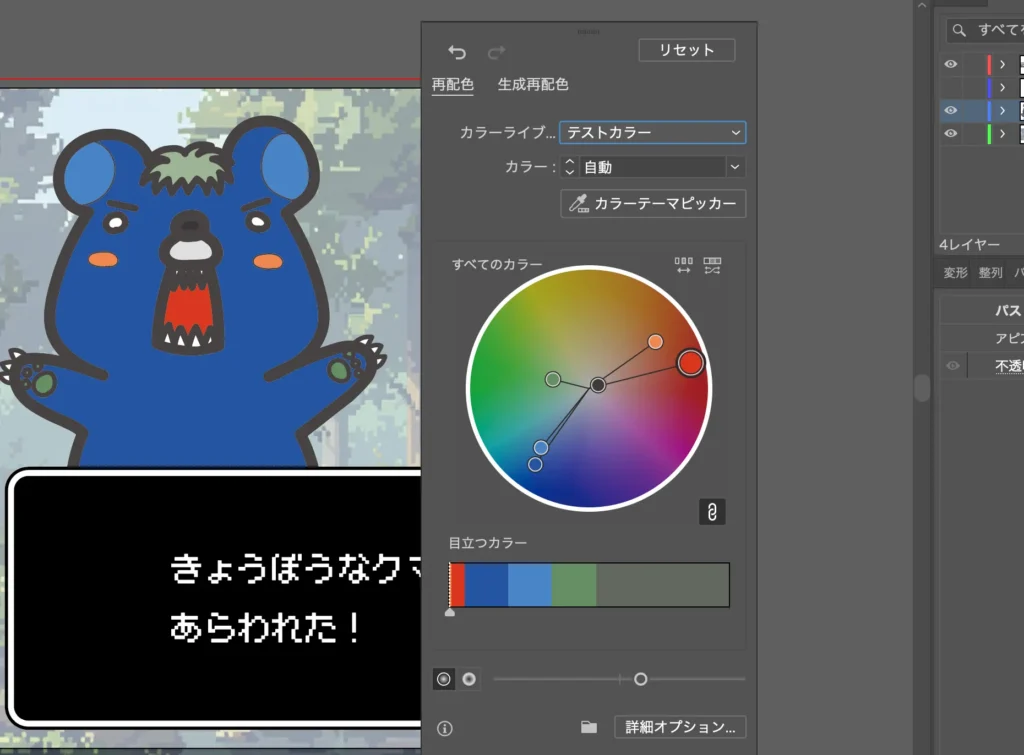
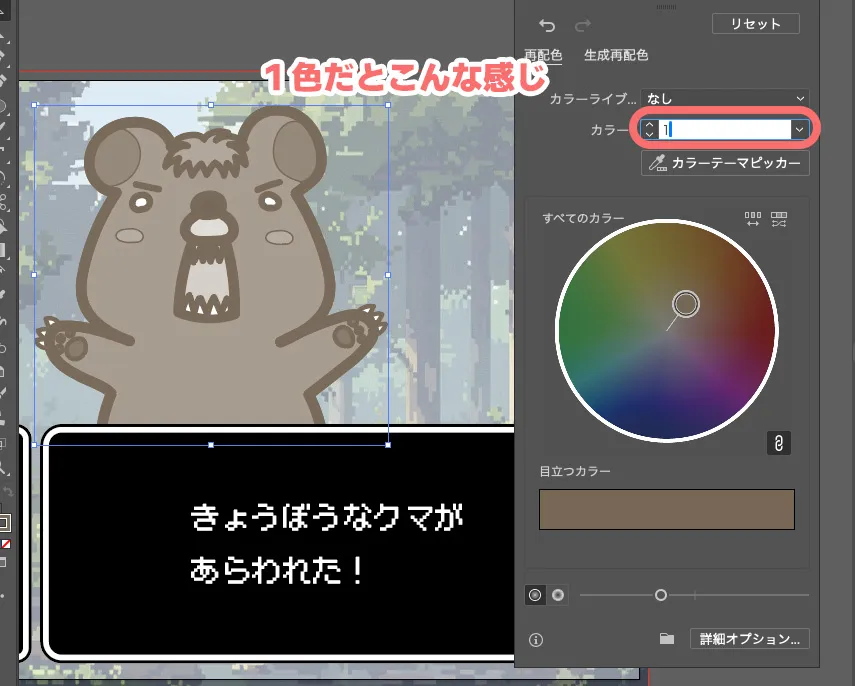
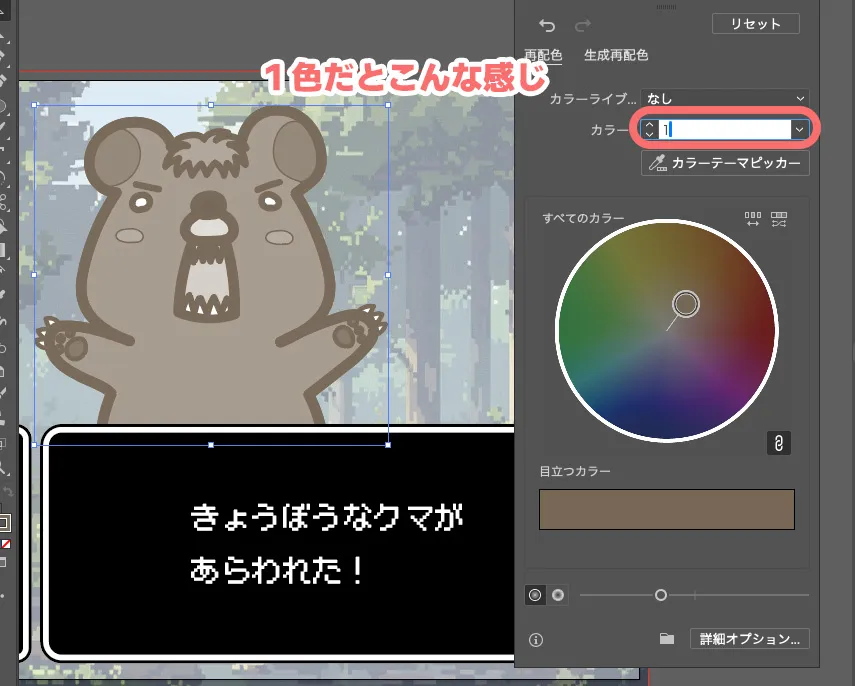
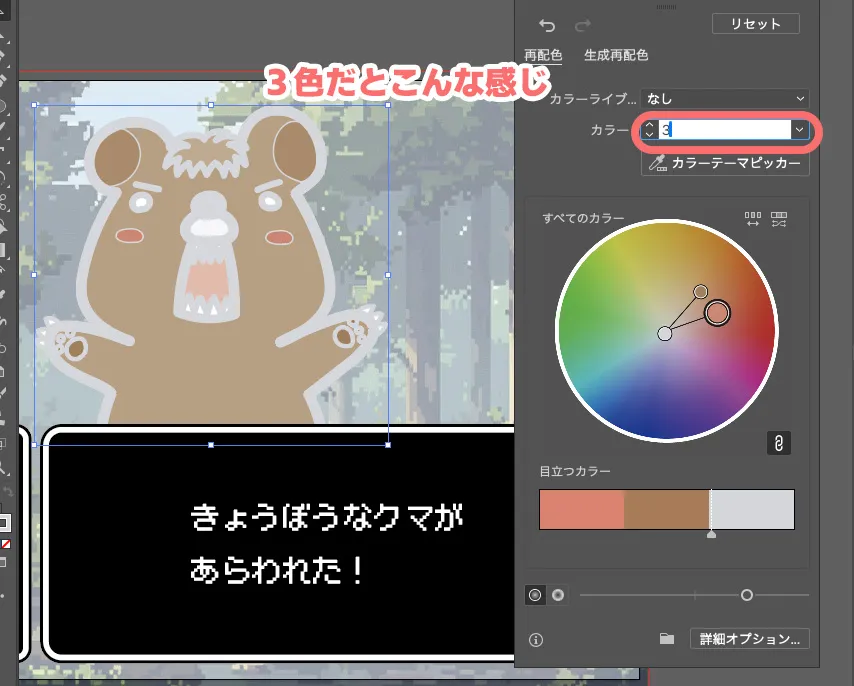
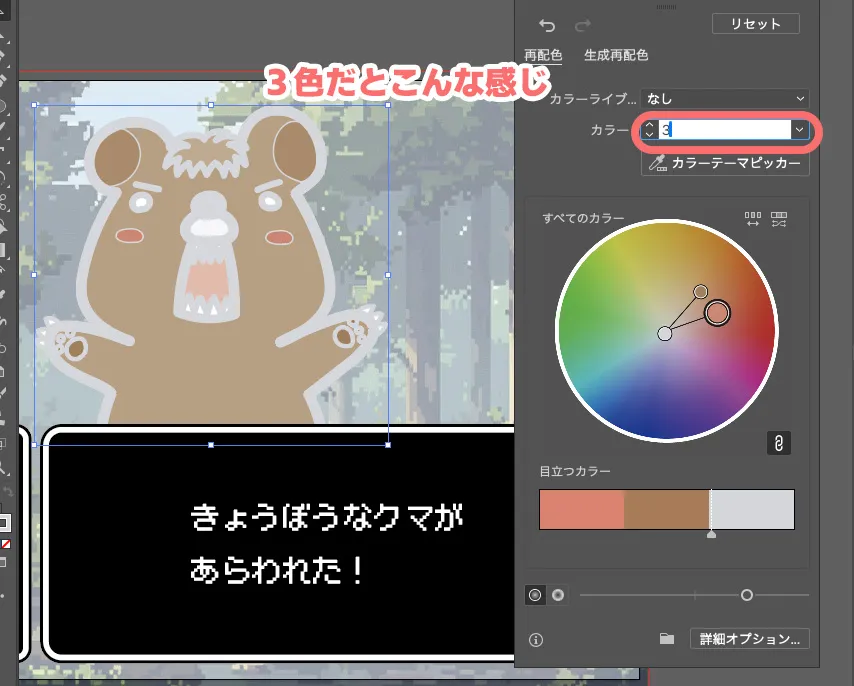
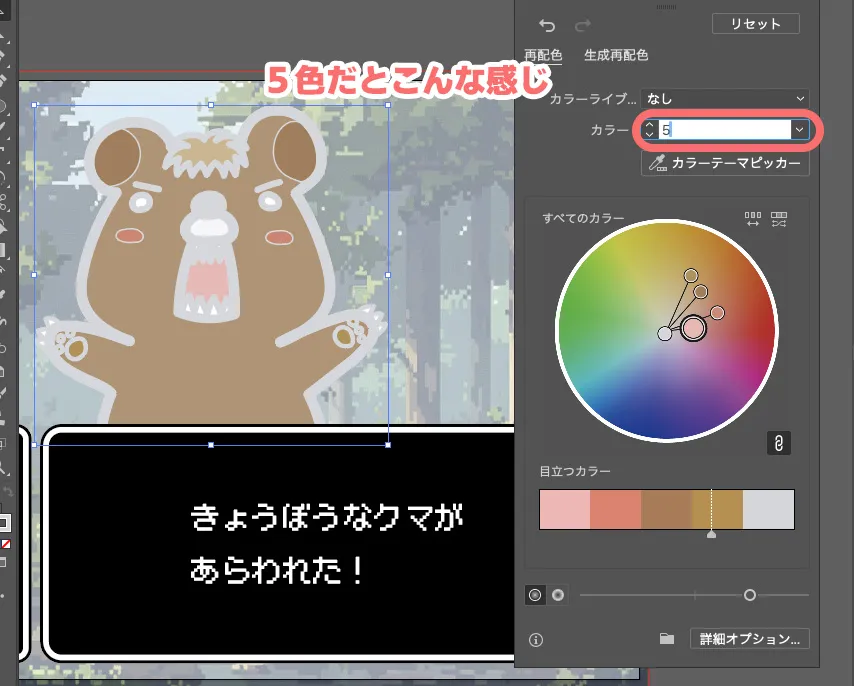
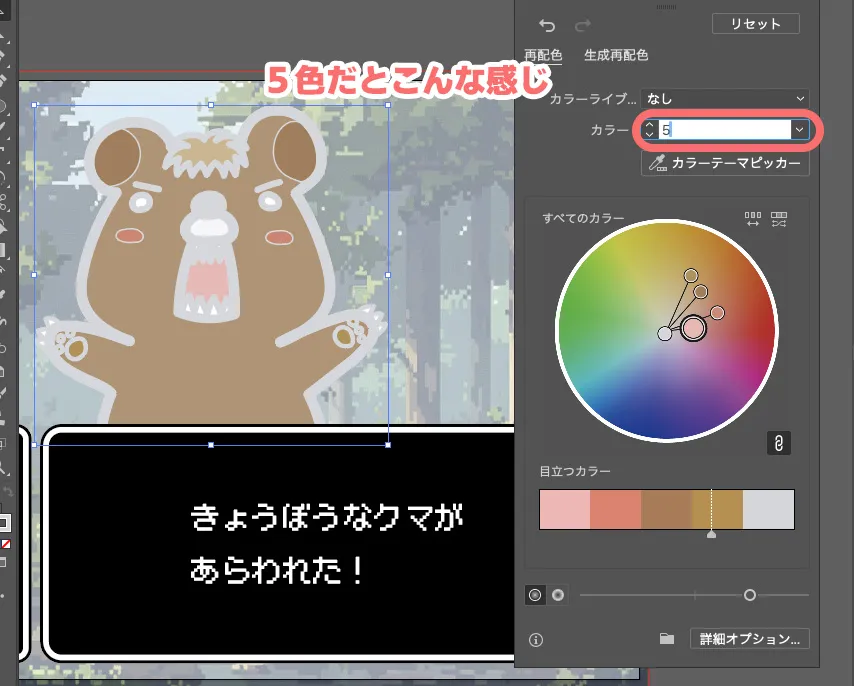
① 「カラー」で色を絞る
「カラー」の数字を1〜5まで変更すると、その数字の数だけ色を使って再配色します。









純粋に1色という意味ではなく、その色の明度を変更しながら「1(〜5)系統の色で配色」という感覚ですね。
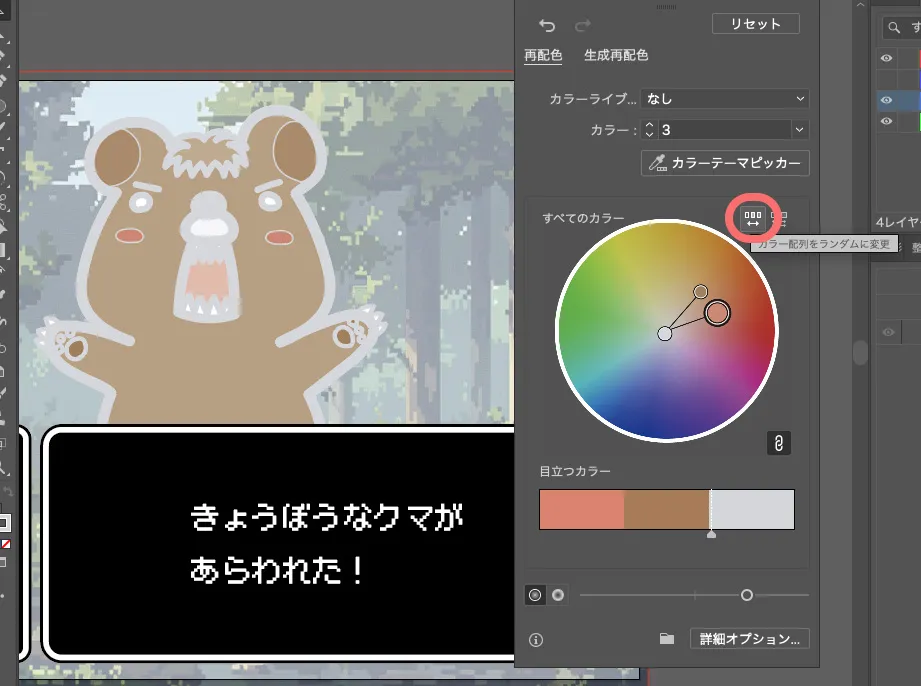
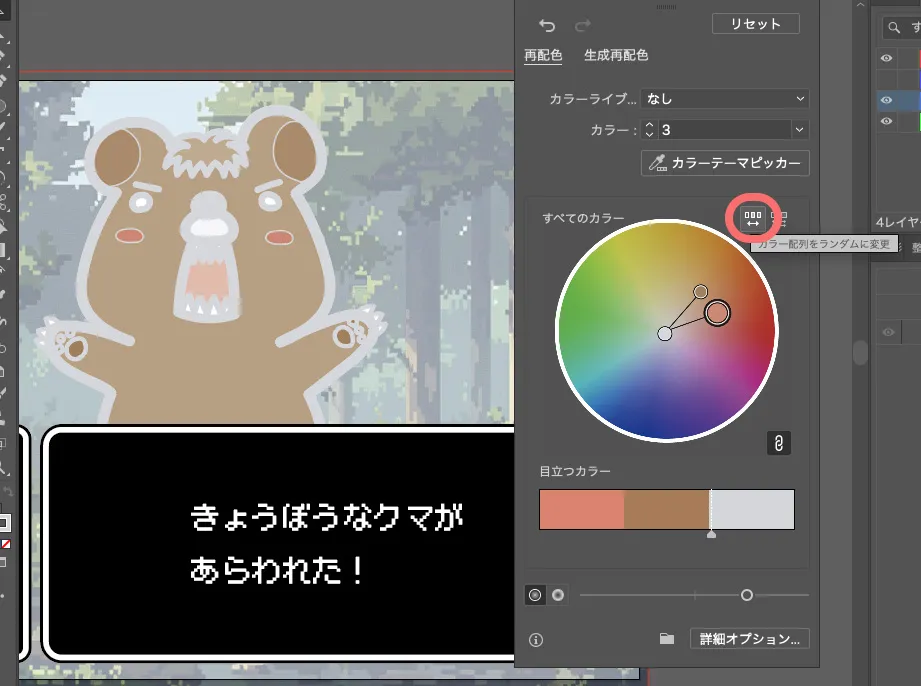
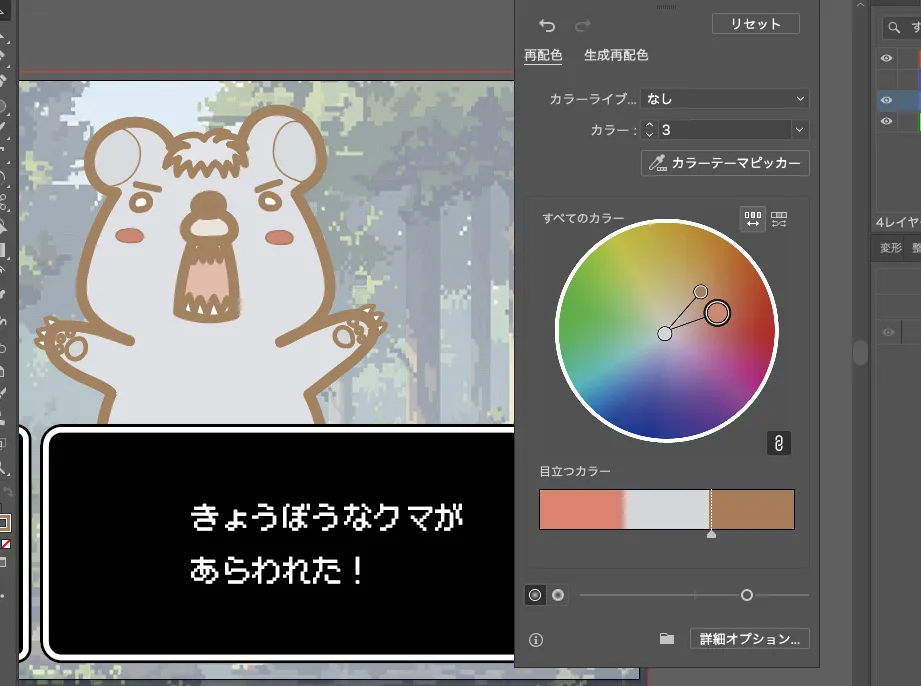
② 「カラー配列をランダムに変更」



使ってる色はいいんだけど、塗り方が微妙だぜ…。
こういうときは「カラー配列をランダムに変更」してみましょう。








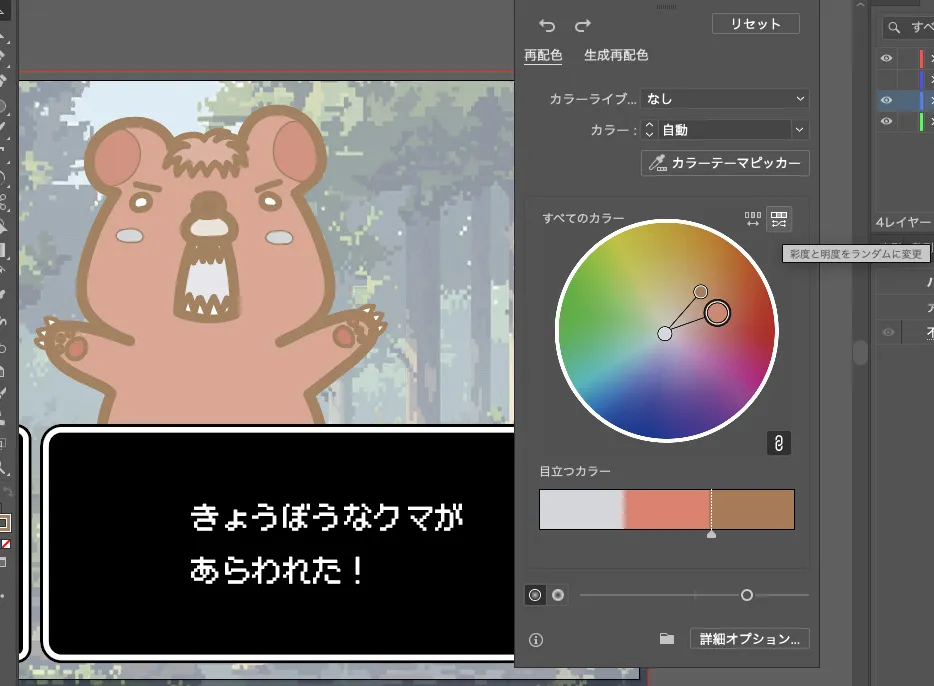
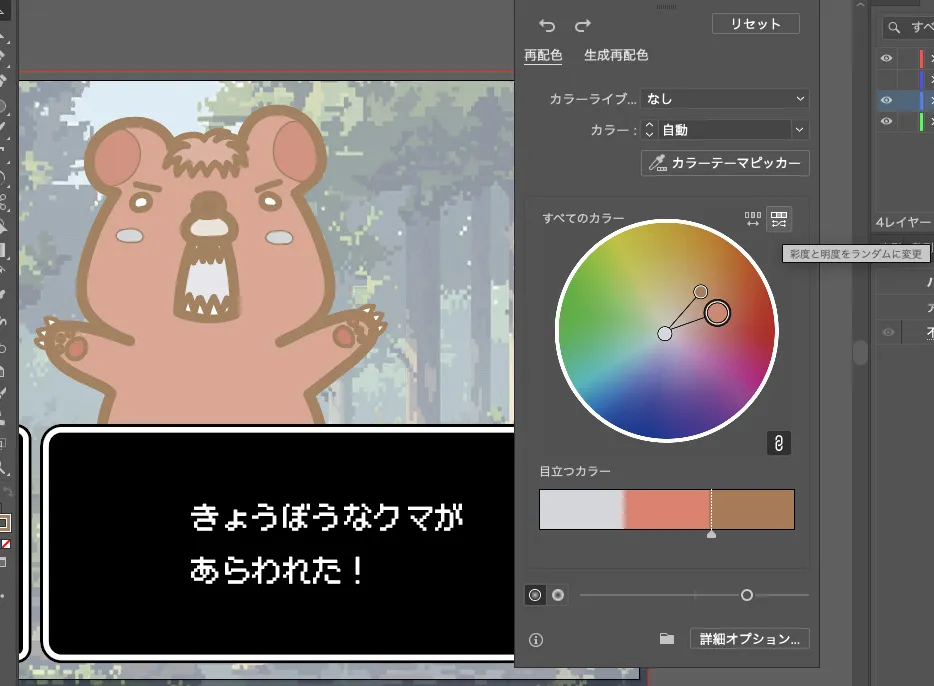
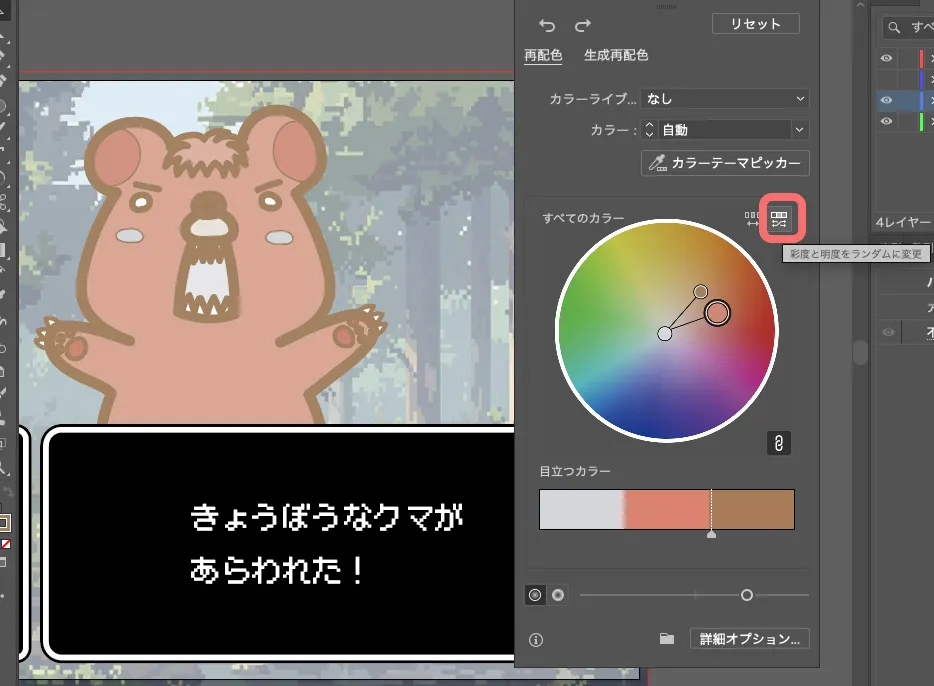
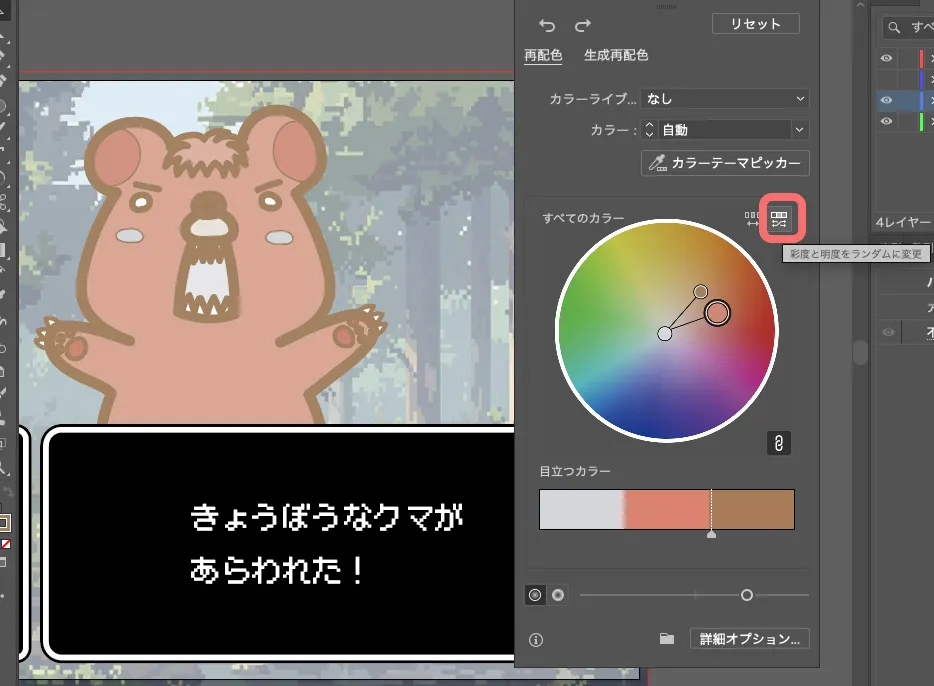
③ 「彩度と明度をランダムに変更」
塗り方はそのままで、大きい丸(ベースカラー)以外の色の彩度と明度をランダムに変更することもできます。




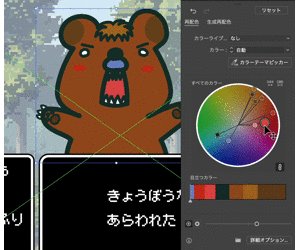
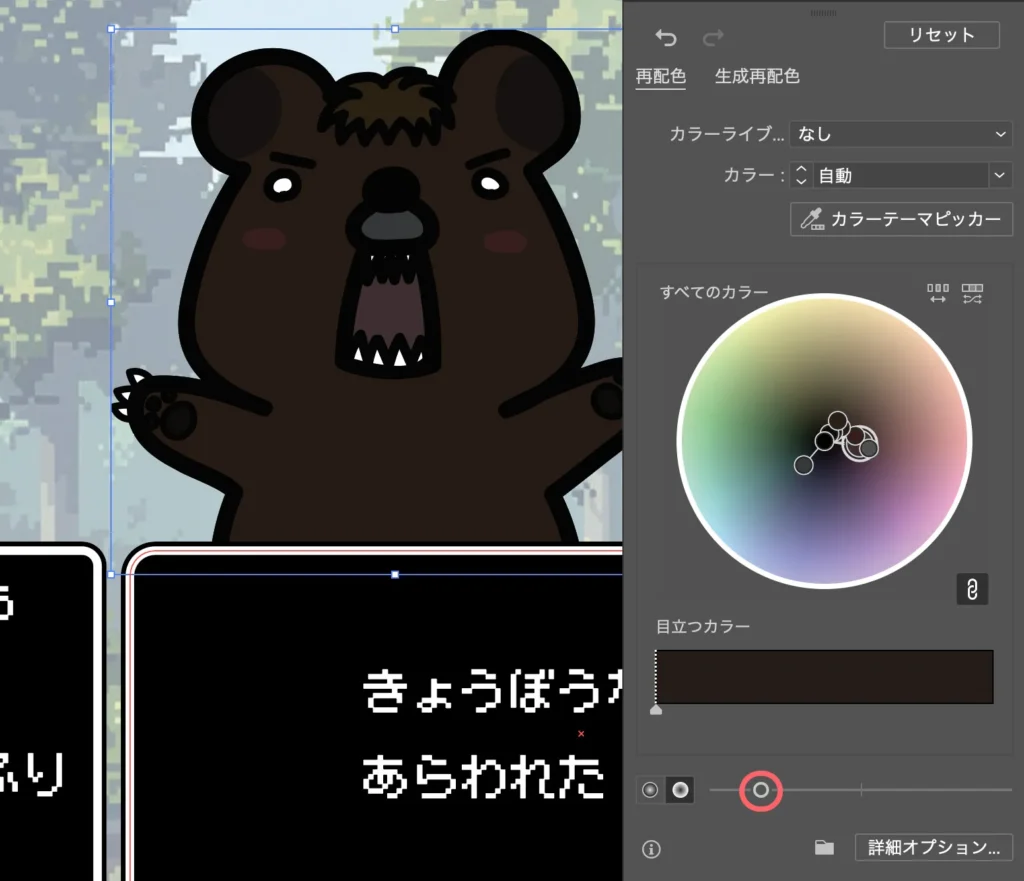
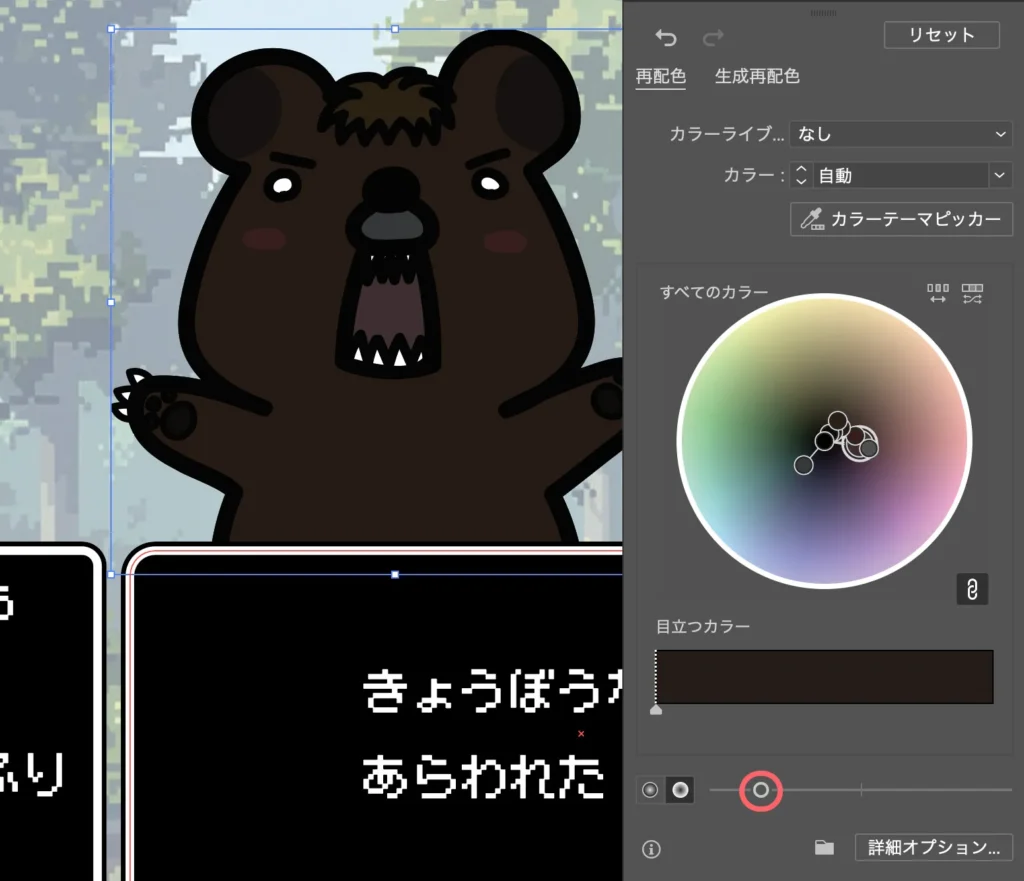
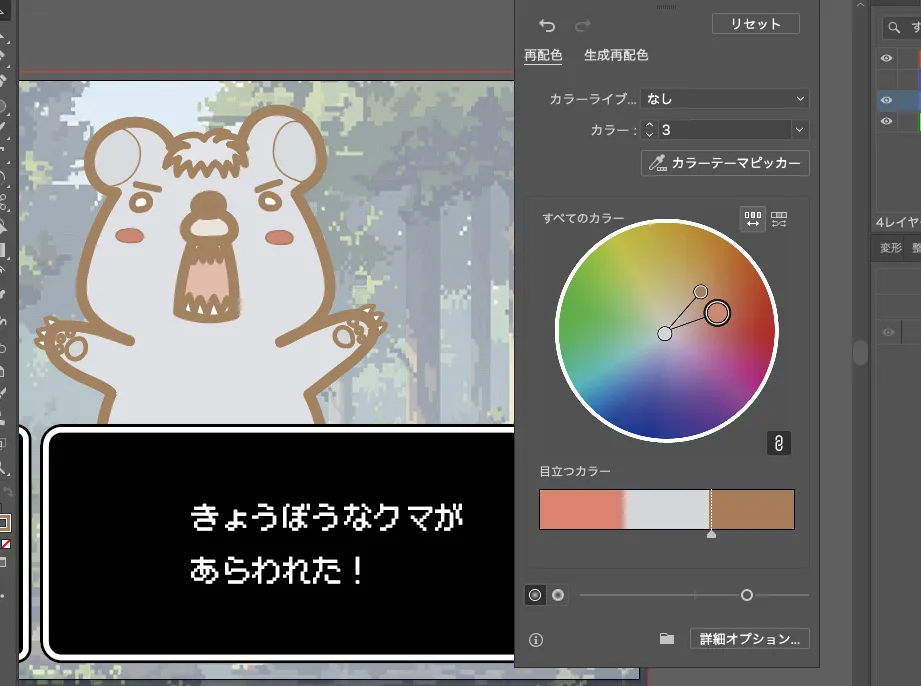
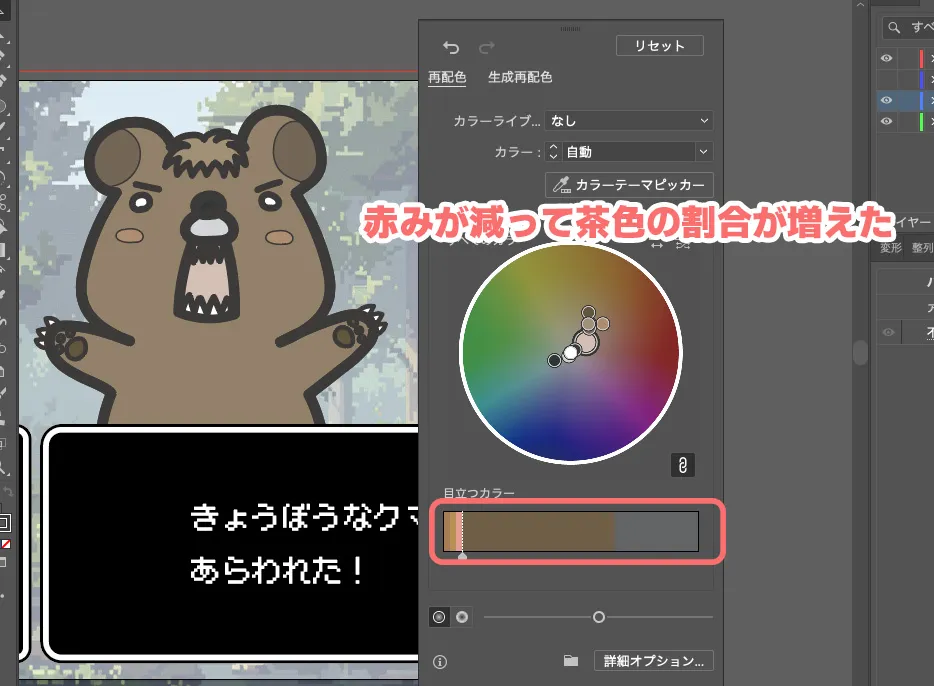
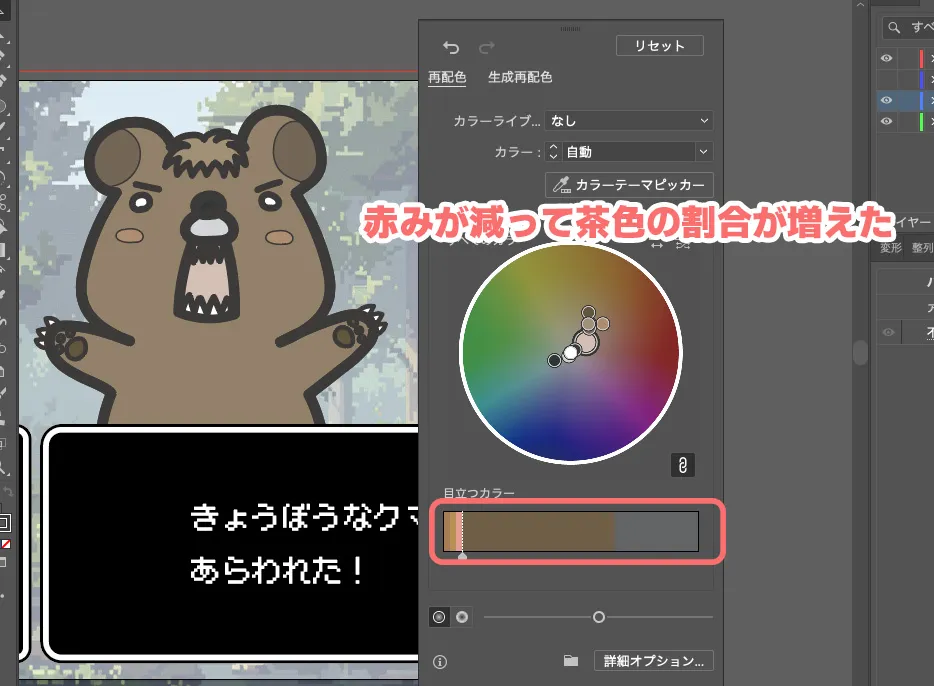
④ 「目立つカラー」の重みを変更
目立つカラーの色の境界を引っ張れば色の重み(割合)を変更することができます。






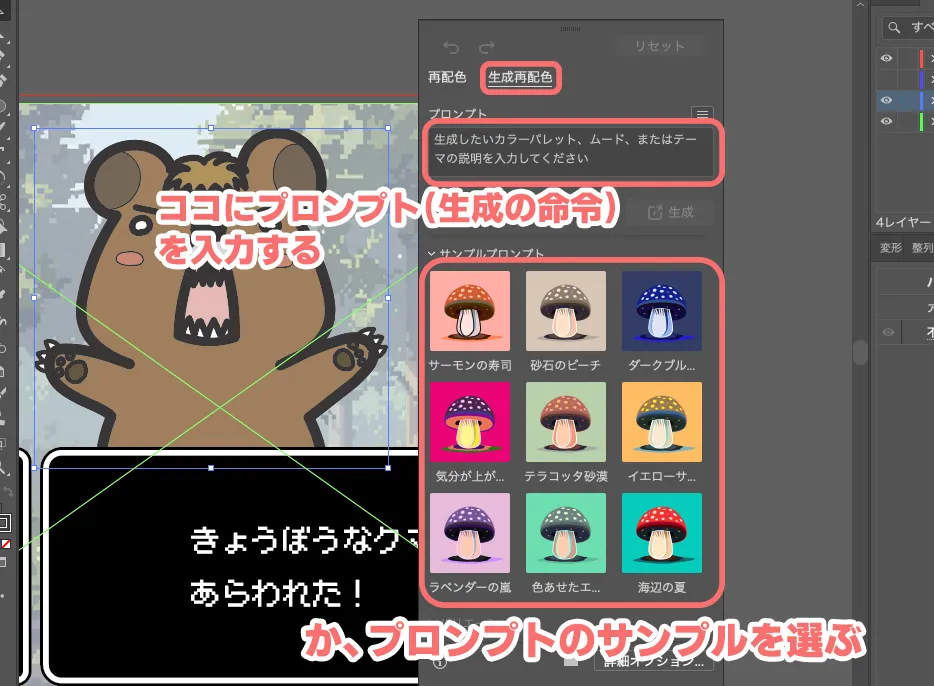
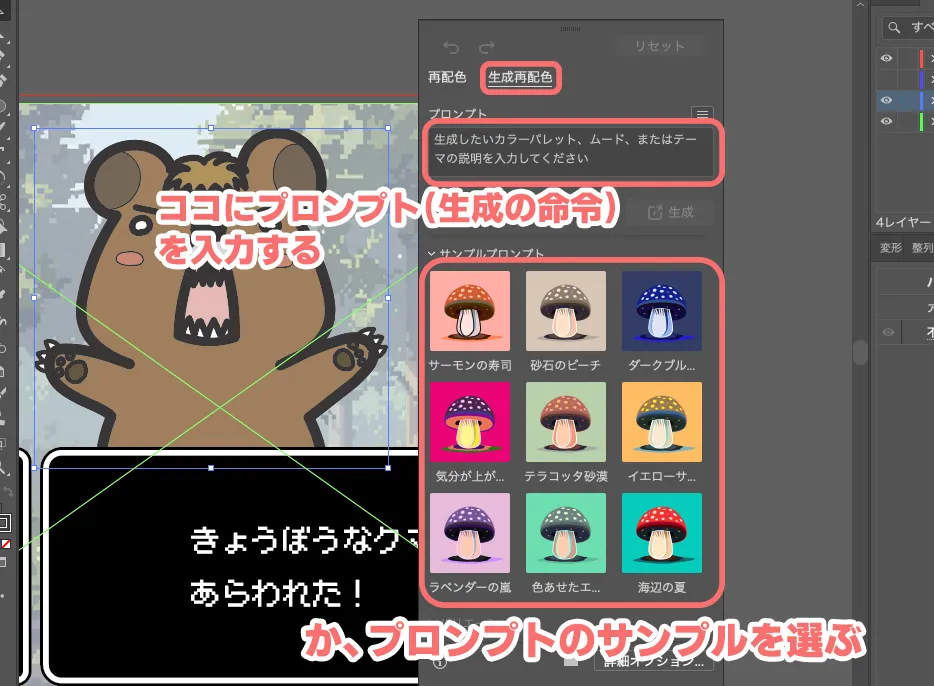
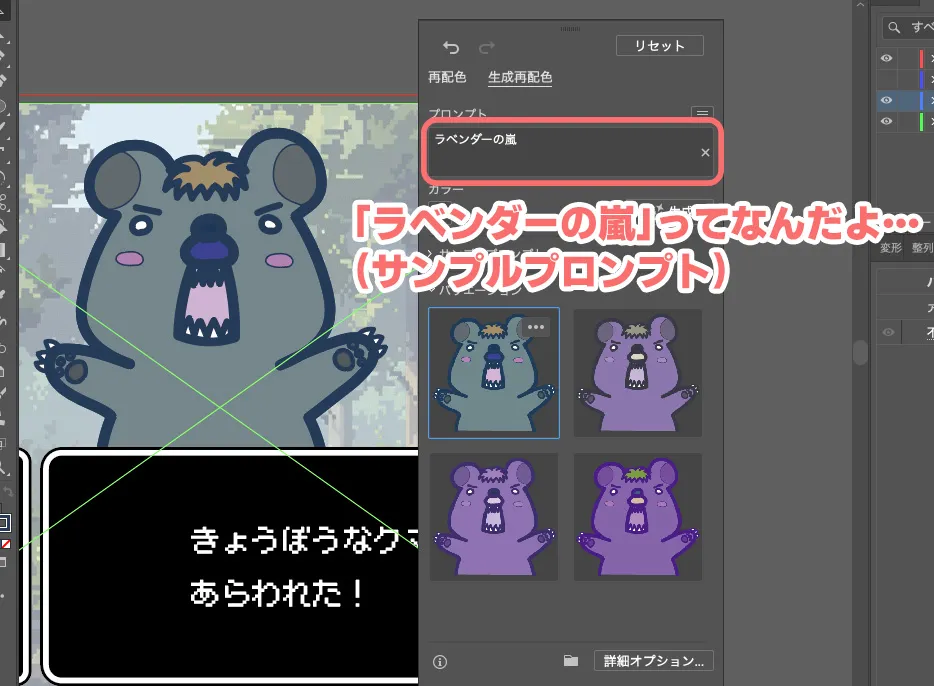
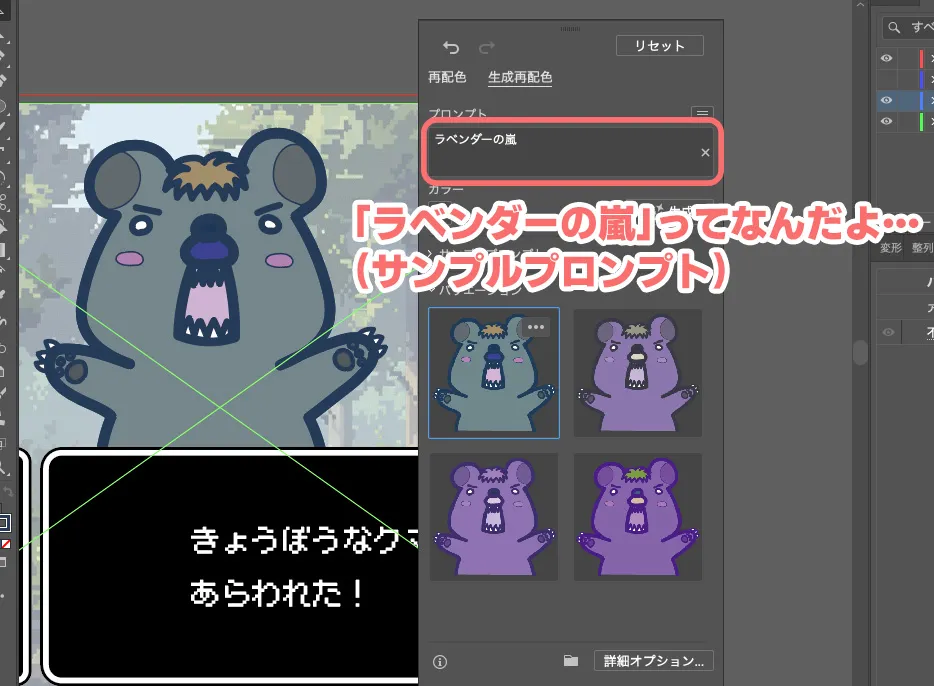
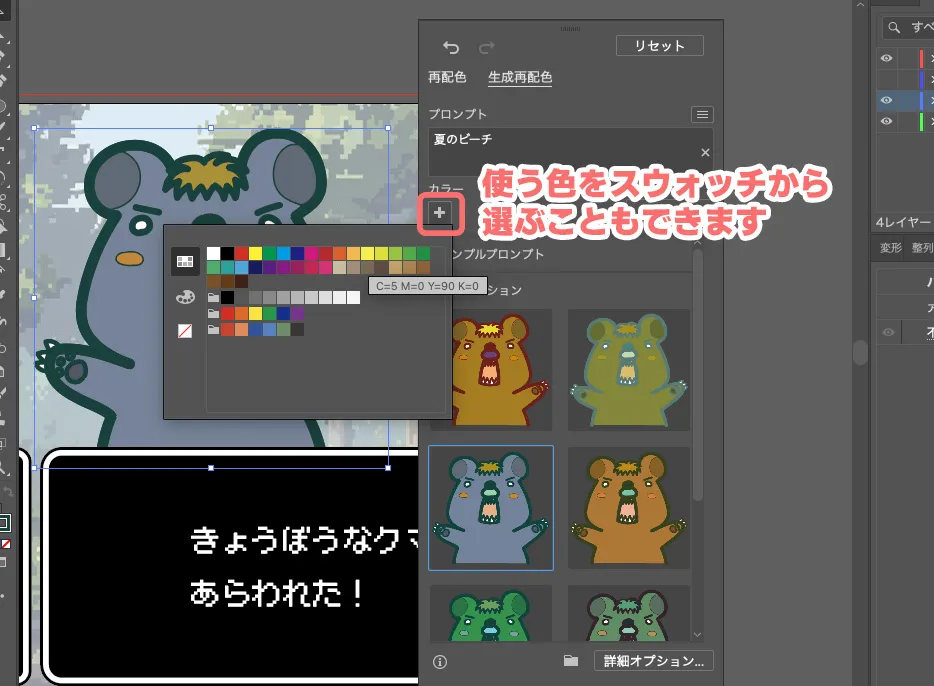
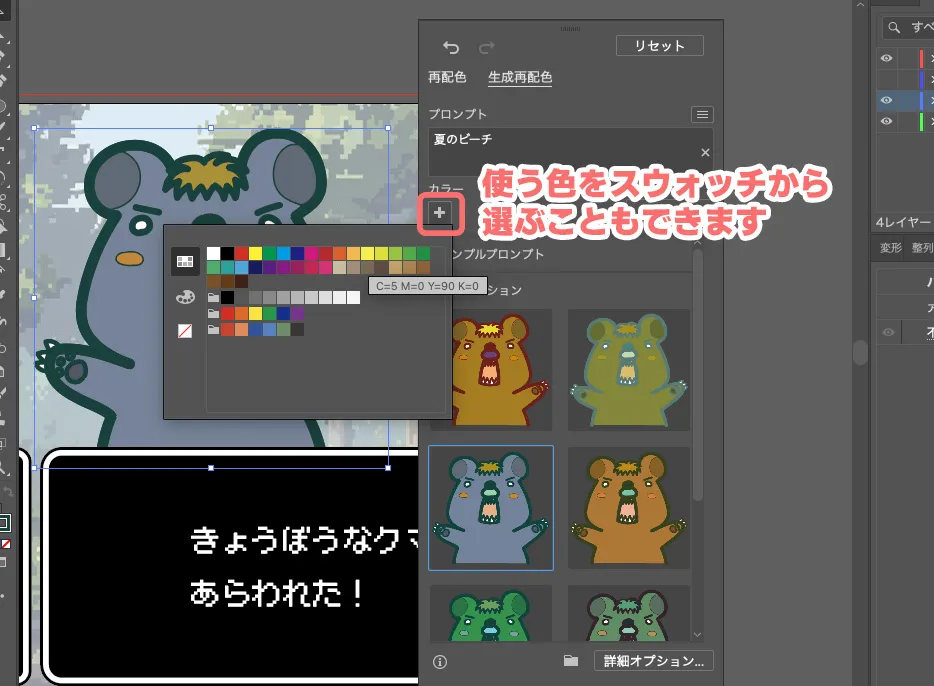
生成再配色
今流行りのAIです。AIの力を使って色パターンを生成して再配色します。











毎回生成AIのプロンプト(命令)を打って生成するたびに「ウーン…」ってなるのは私だけでしょうか?なんかコツがあるのかな…。
イラストレーターで色を置き換える方法のまとめ
イラストレーターで色を置き換える方法でした。
再配色を使えば、簡単に同じような印象で色あいが違うオブジェクトが作れます。



ぜひ活用してみてください!





