PR
イラレでドットグラデーションを作る【円がだんだん小さくなるあの模様】

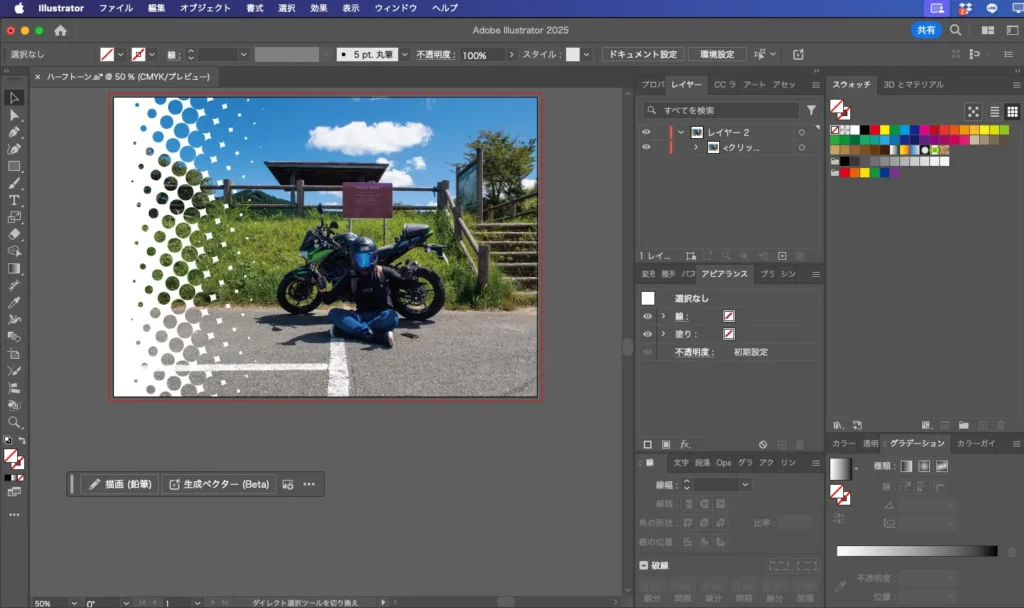
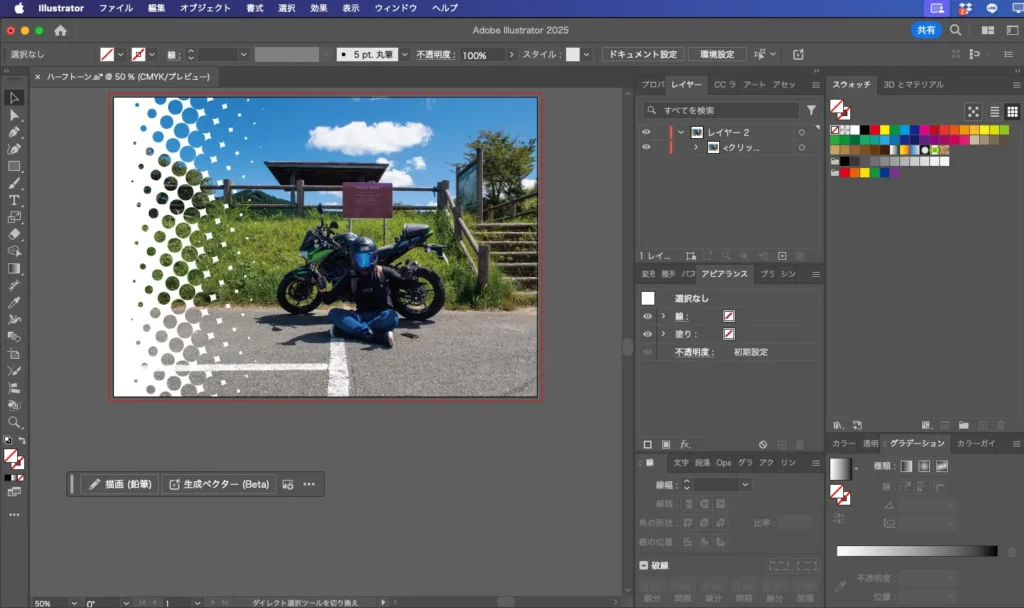
ポスターなどのデザインを見ていると時々見かけるこの表現…

作ってみたくないですか?作ってみたいですよね?
この記事ではイラストレーターでドットグラデーション「円がだんだん小さくなるあの模様」を作る方法について説明します。
イラレでドットグラデーションを作る方法
ドットグラデーションを作る下準備
まずは下準備をします。
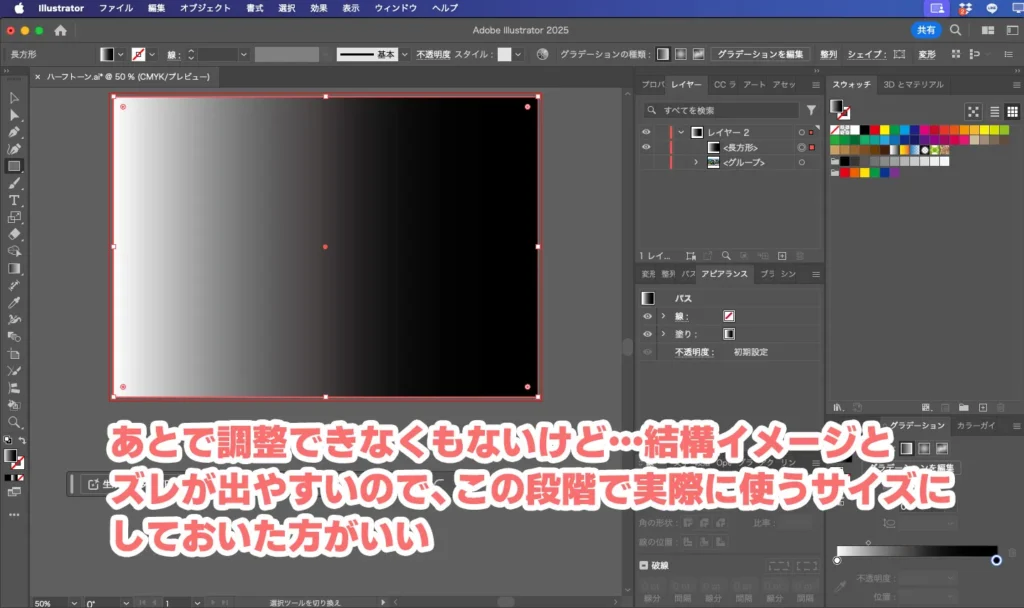
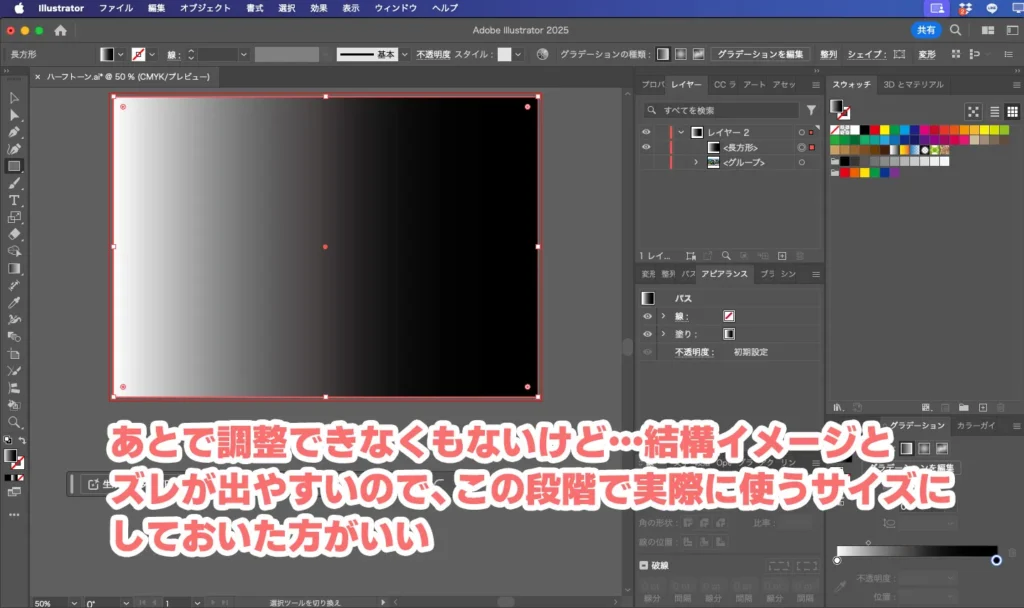
ドットグラデーションをかけるサイズ(形)のオブジェクトを作って、塗りをグラデーションにします。
グラデーションの色は黒→白にします。最終的に黒が画像が見える部分、白がドットでフェードアウトしていく部分になります。
 クマ
クマ今回はシンプルに長方形を作ってみました。あとで作った形にクリッピングマスク(切り抜き)します。


ドットグラデーションを調整しながら作る
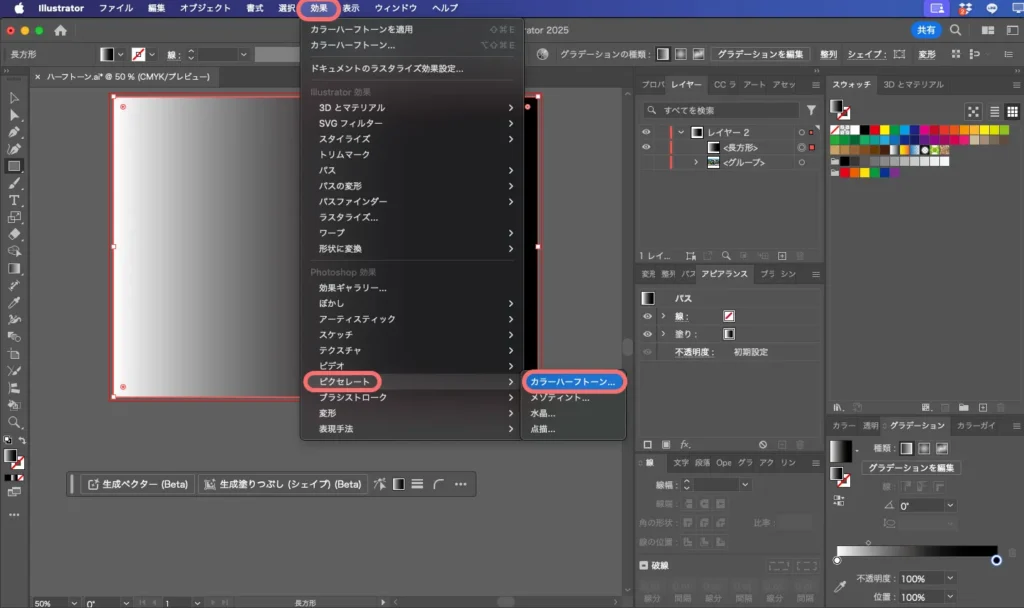
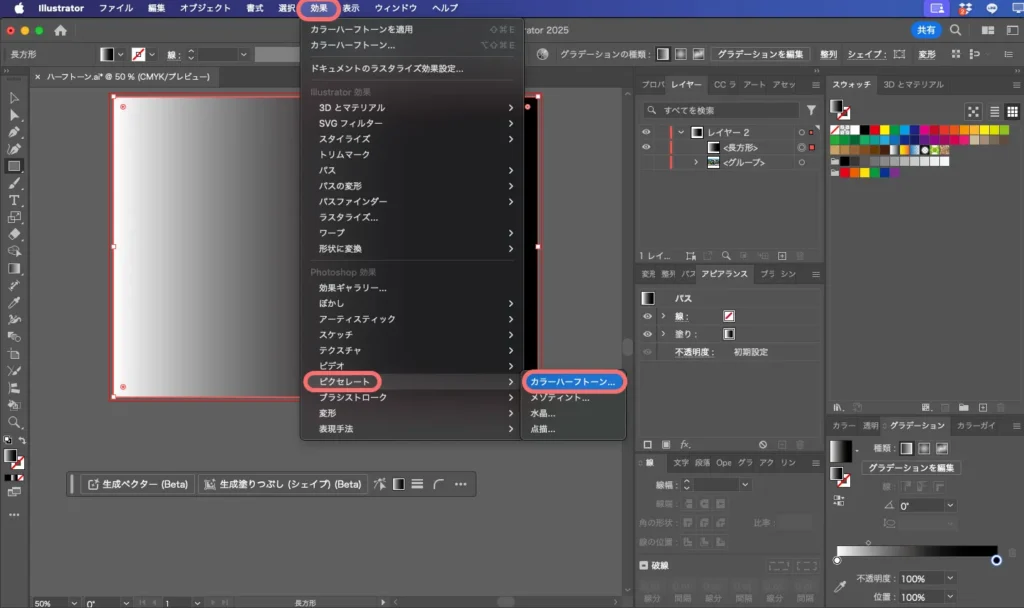
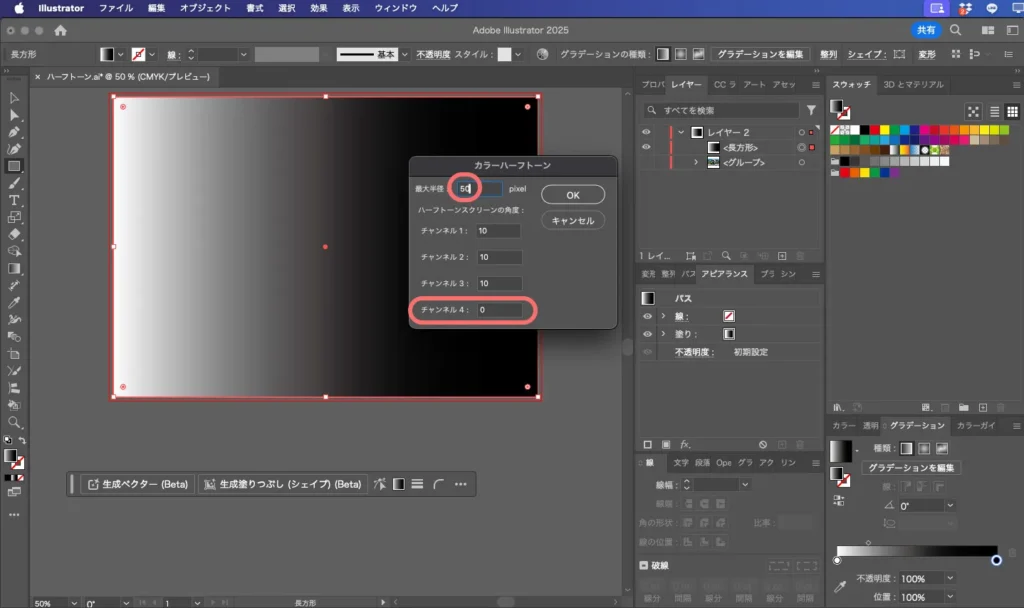
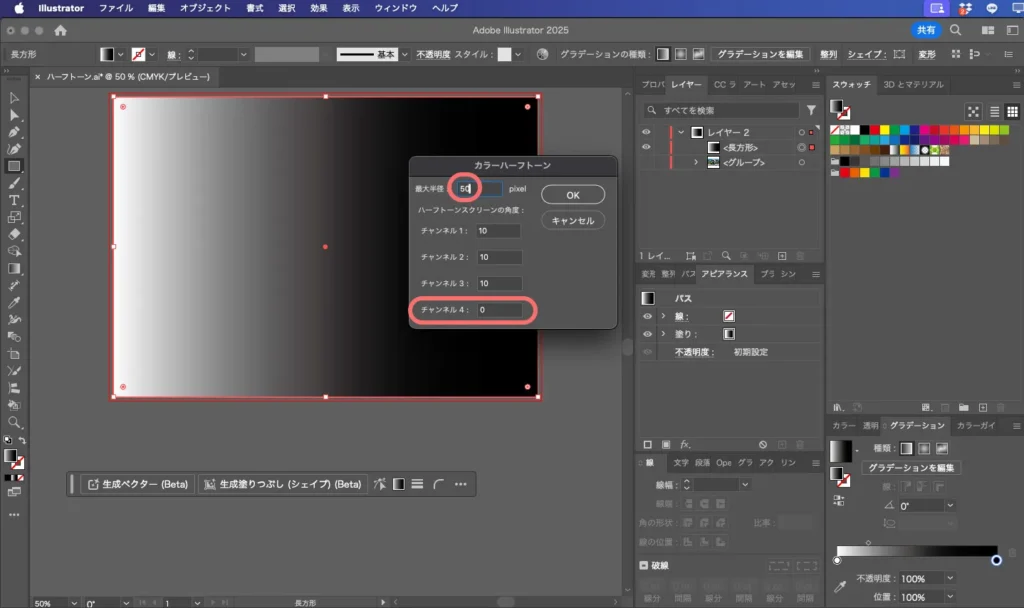
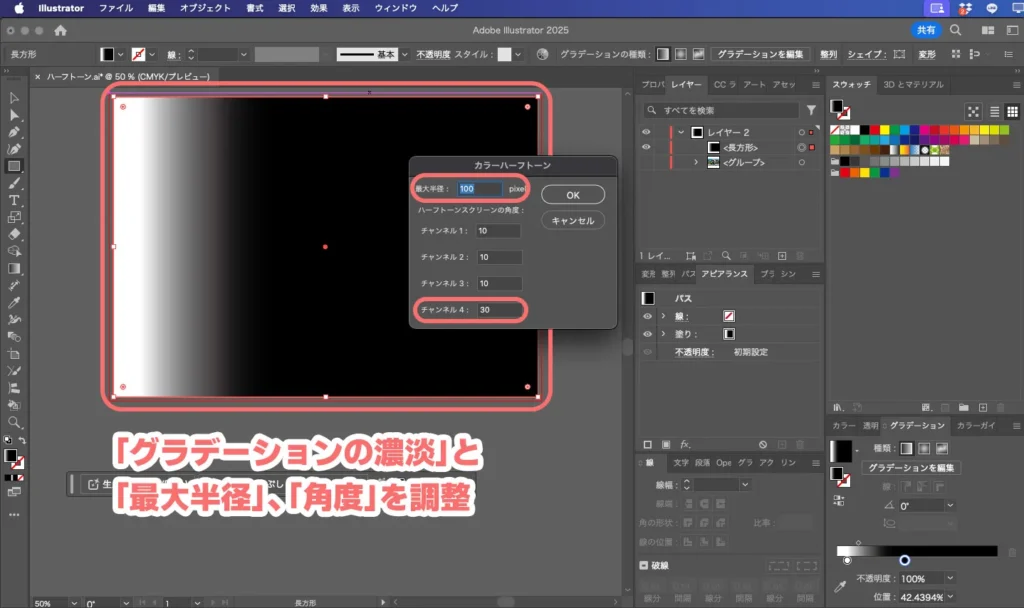
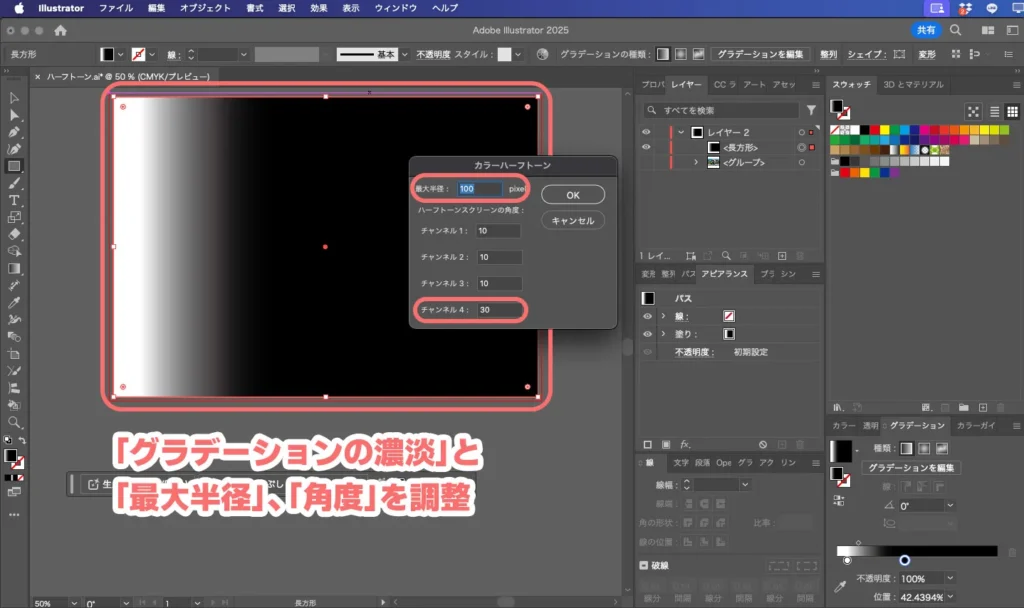
上部メニュー「効果」→「ピクセレート」→「カラーハーフトーン」を選びます。


最大半径を指定し、チャンネル4だけドットが好きな角度になるようにイジります。角度をイジるとドットが斜めに配置されます。


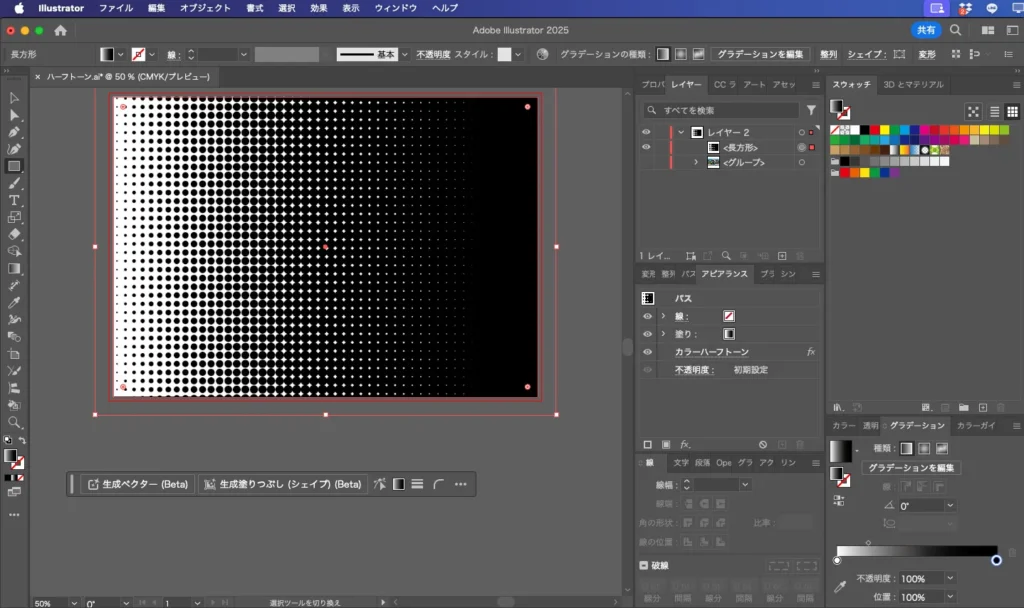
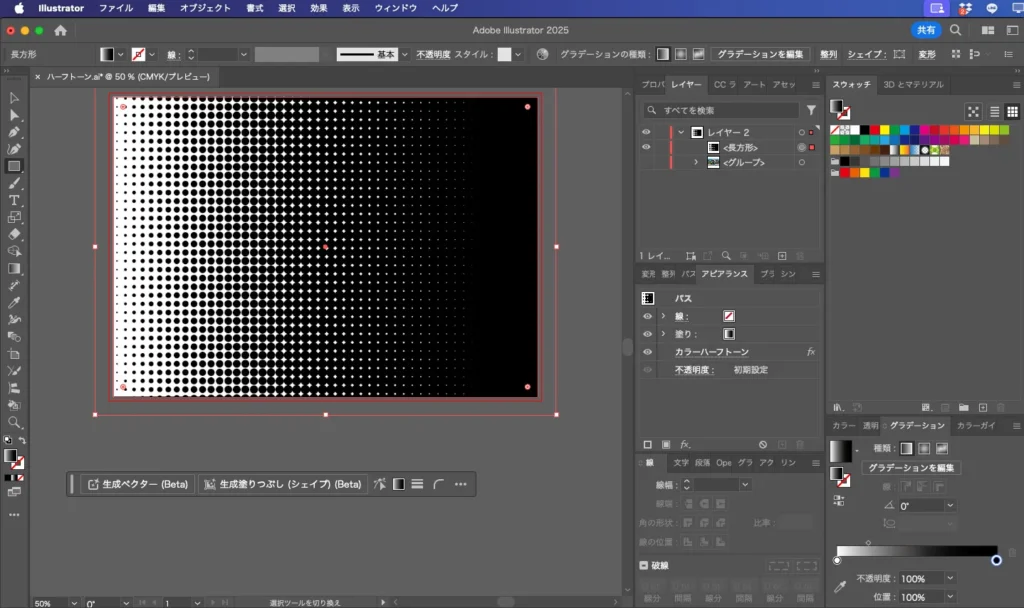
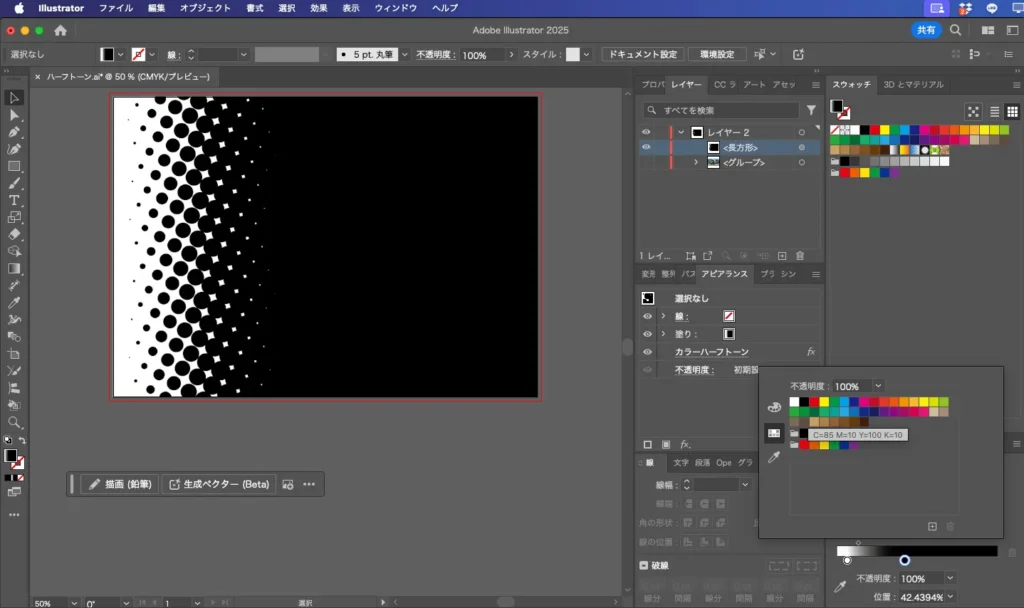
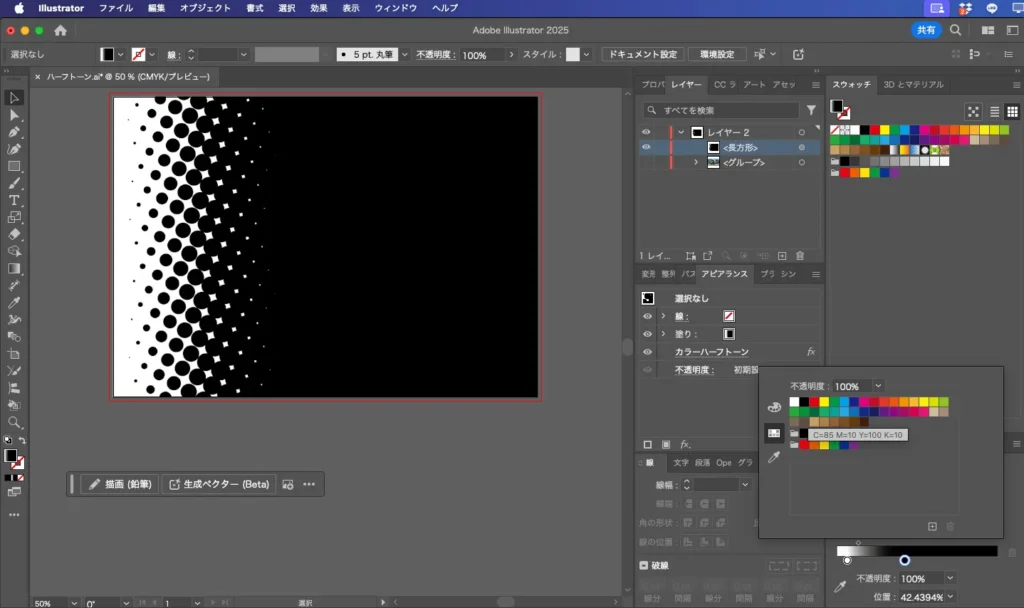
OKすればドットグラデーションができあがります!





基本はコレだけで土台ができますが、ここからが第一のポイントです。
このタイミングで最大半径とグラデーションをイジりながら自分が使いたいサイズ感に調整していきます。イマイチ…と思ったら、カラーハーフトーンの適用を一度解除(cmd+Z)してやり直してください。




イイ感じのドットができたら、このドット柄をパス化していきます。
ドットグラデーションをパス化
ここまででできたドット柄は、グラデーションに応じて点を表示している、という状態です。
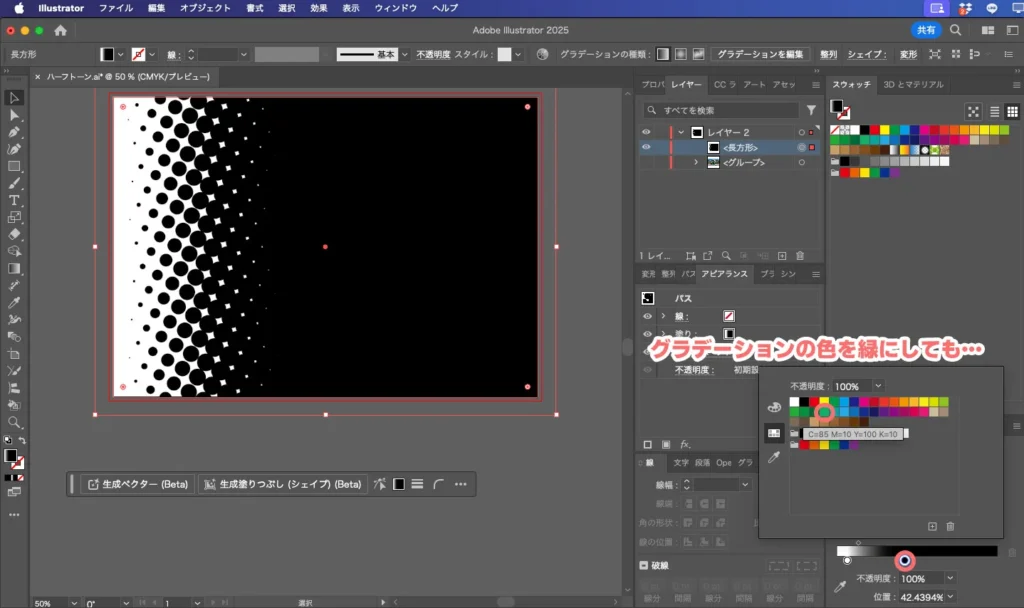
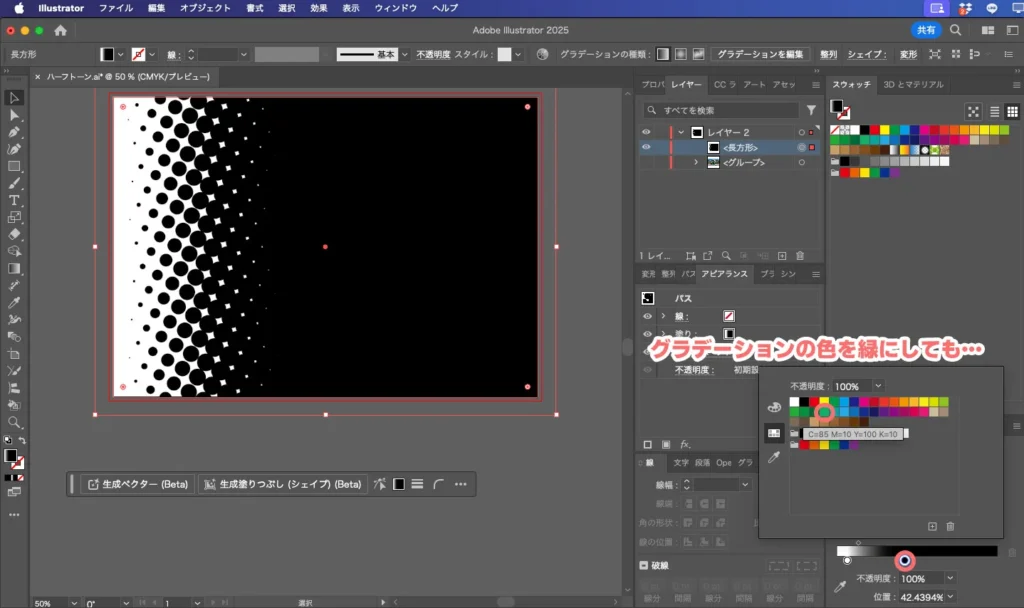
つまり、パスになっていないんですね…。パスになっていないと最初のような画像の切り抜きもできませんし、色を変えることすらできません…。



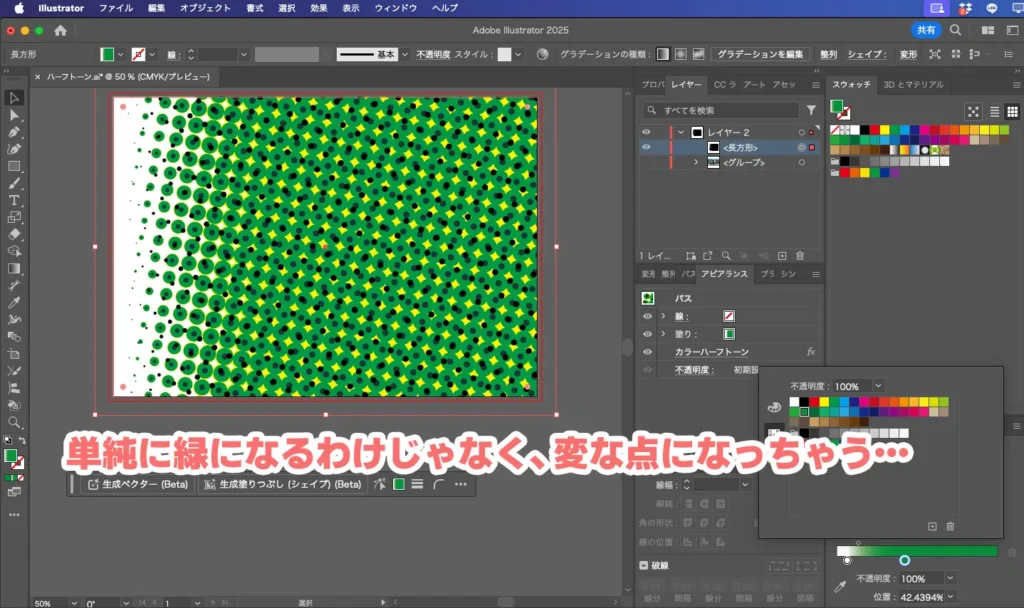
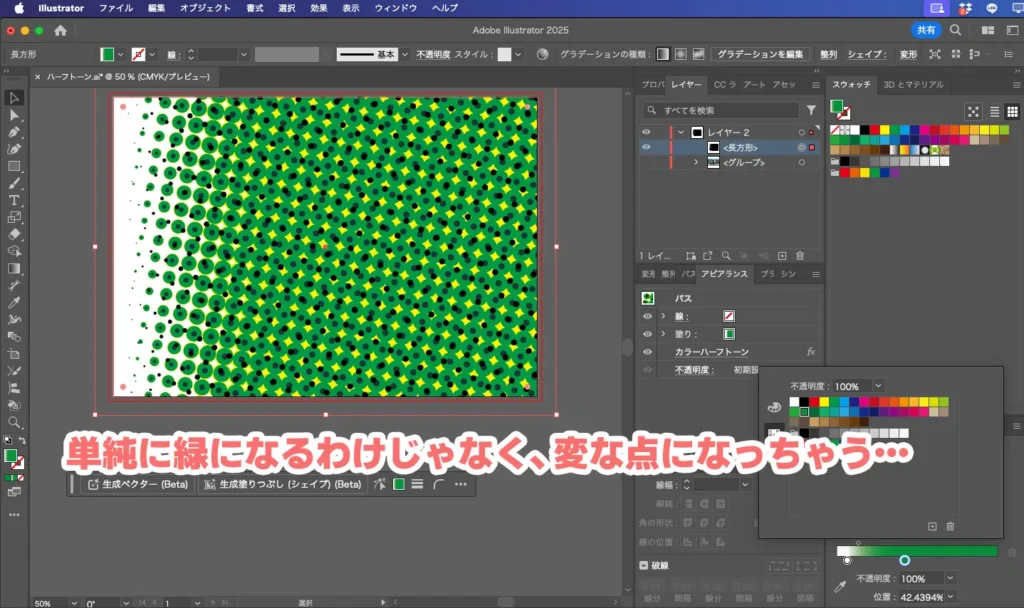
いやぁ、色変えたいですよね。でも単純にグラデーションの色を変えたら「なんじゃこりゃ!」ってなります。




なぜこうなるか…はおいといて。とにかくこのドット柄をパス化してしまえば、あとの加工がしやすくなります。



ということでパス化していきましょう。
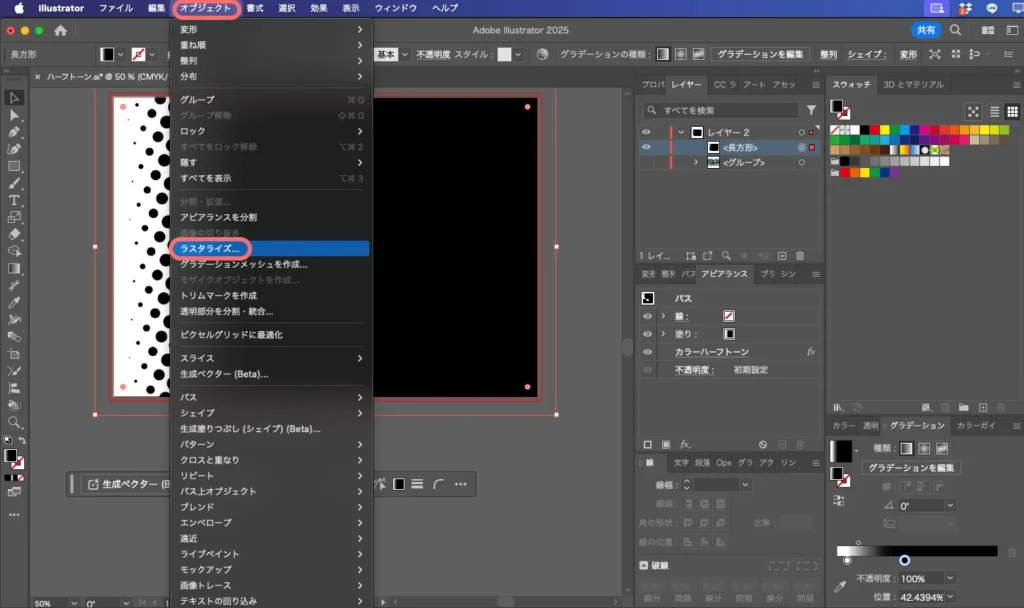
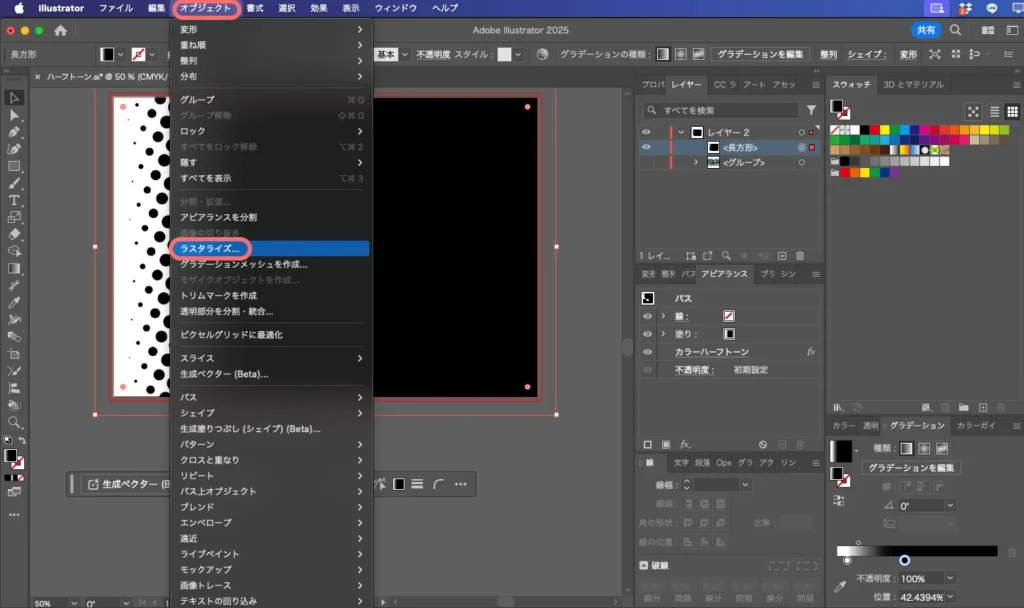
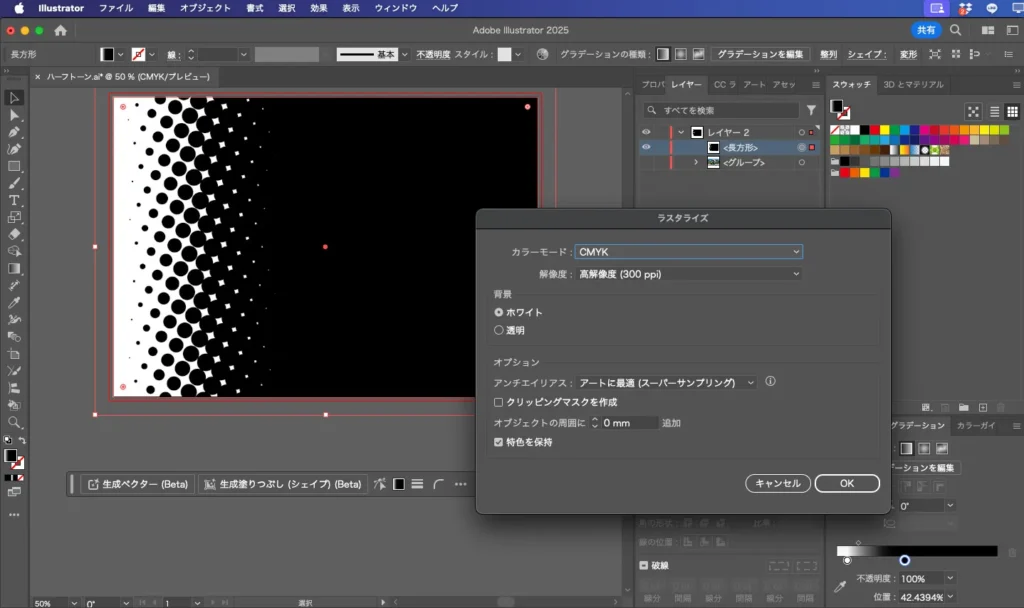
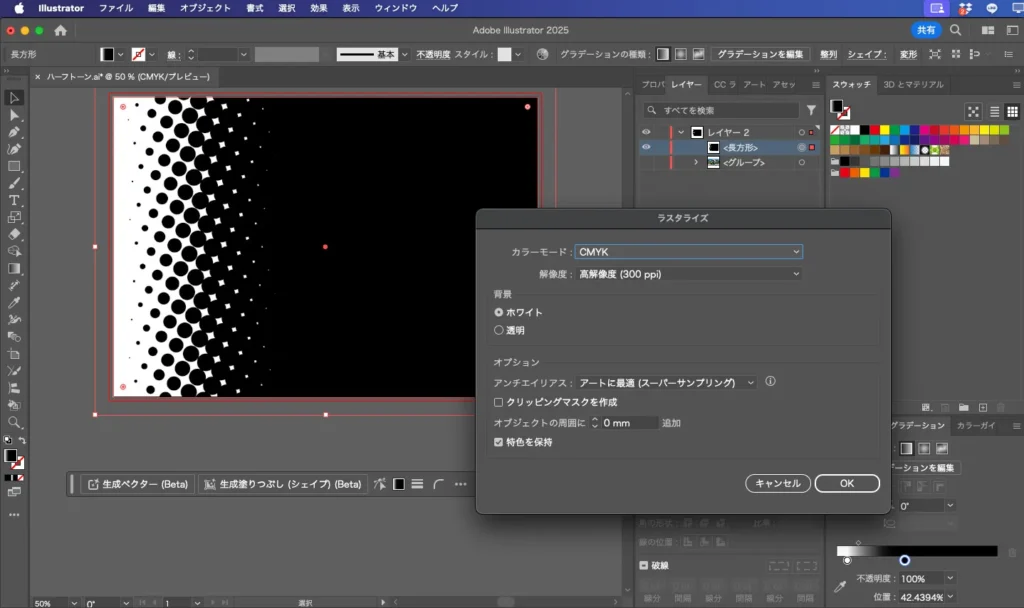
まずはラスタライズ(このドット柄を画像に変換)します。上部メニュー「オブジェクト」→「ラスタライズ」を選びましょう。オプションはそのままでOKです。




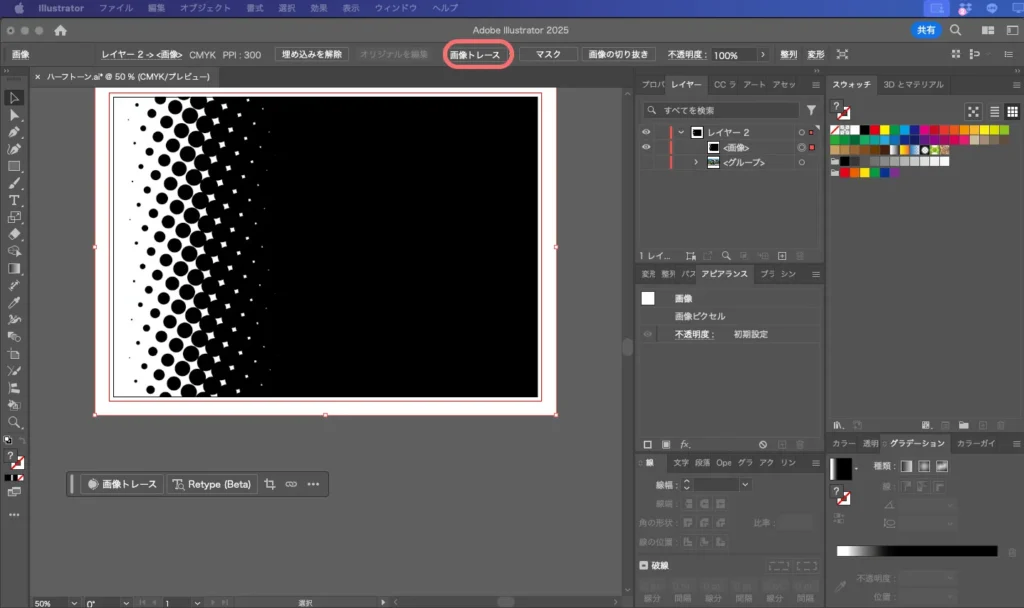
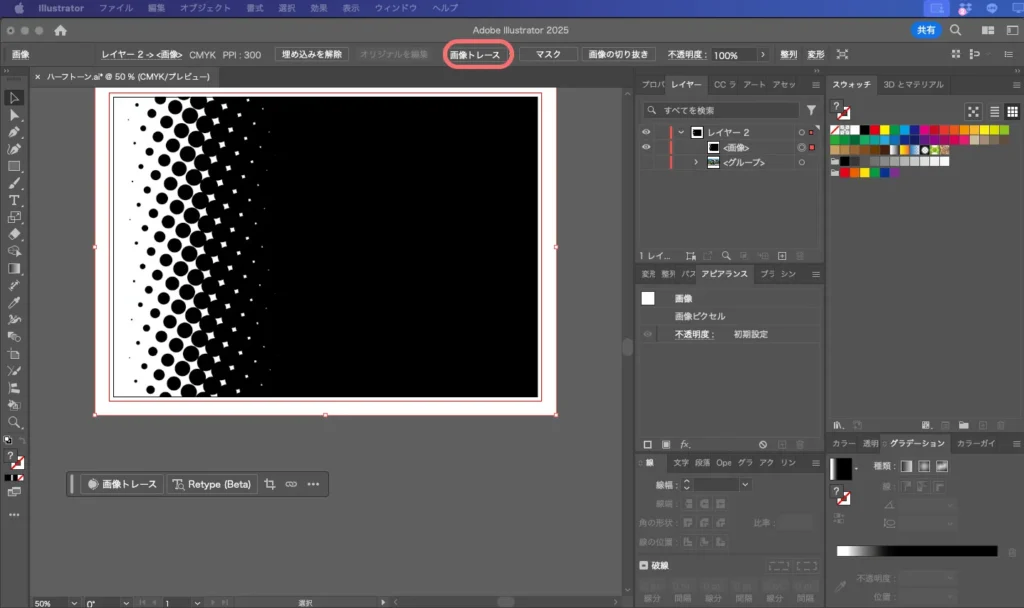
するとドット柄の画像ができあがるので、今度は画像トレースします。コントロールから画像トレースを選びます。


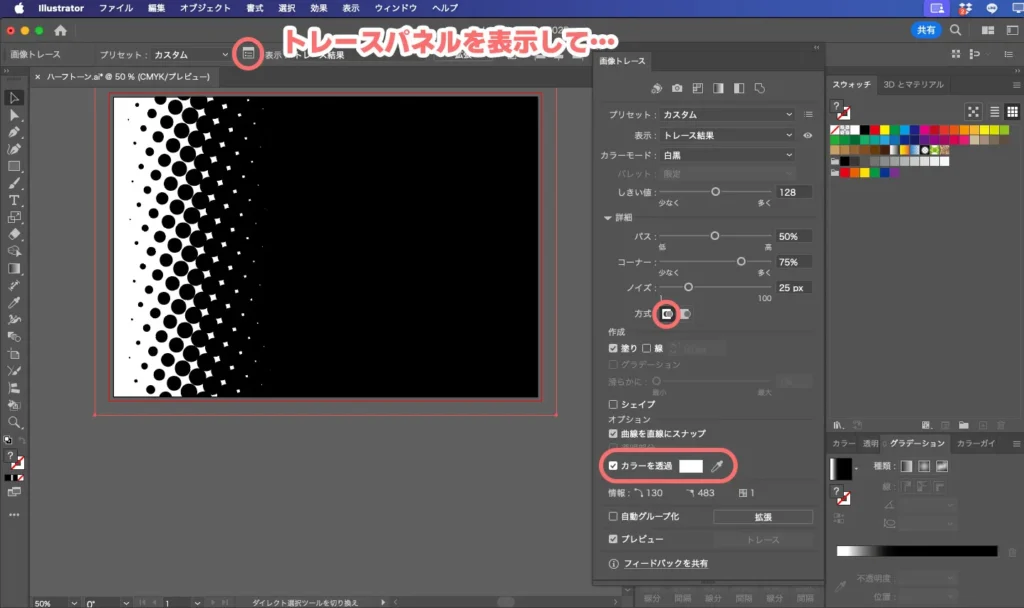
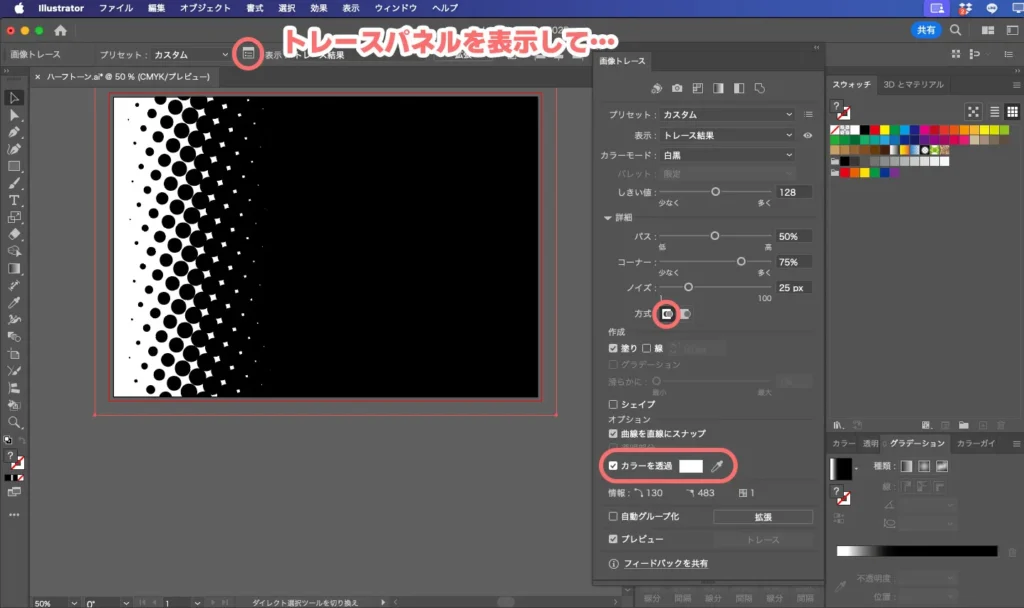
画像トレースパネルを表示して、方式を「隣接」にした上で、「カラーを透過」にチェックを入れます。カラーを透過の横の色が白であればOKですが、白になっていない場合はスポイトツールで白を選びます。
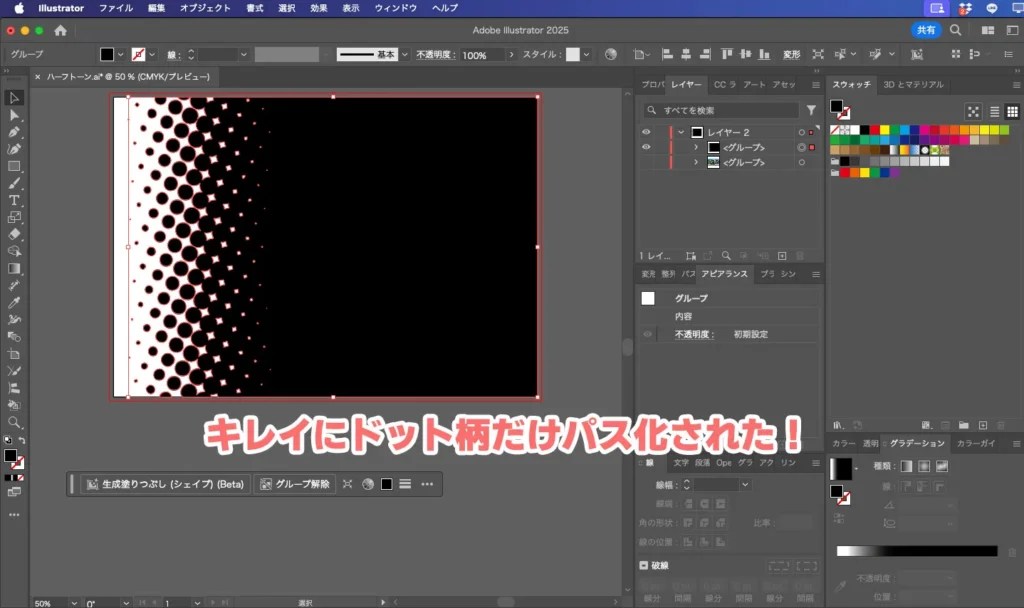
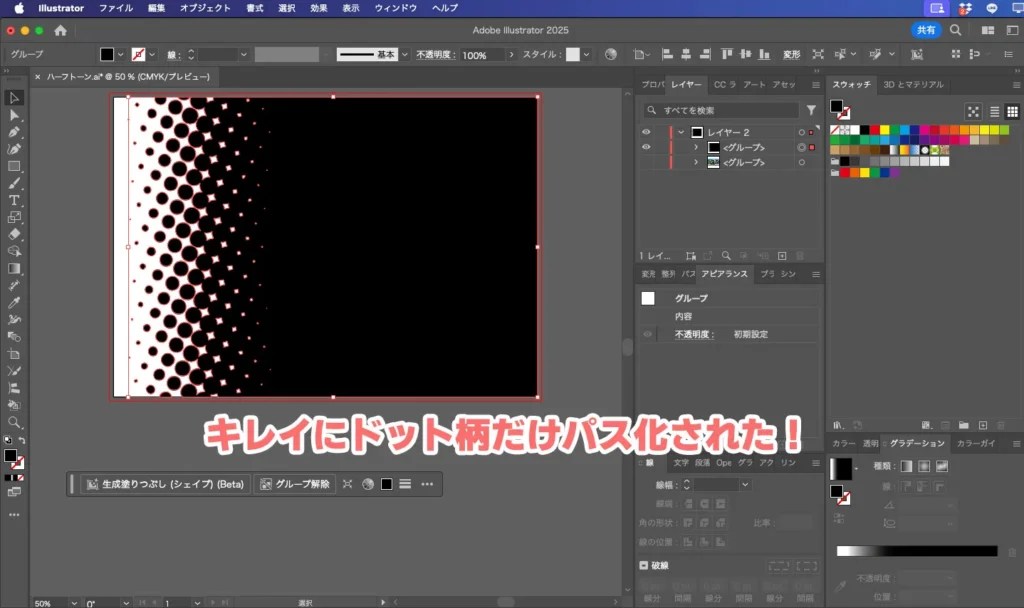
隣接にして白をカラー透過すると、ドット柄だけパス化します。



白を透過しないと、白部分までパス化されてしまいます…。


この状態で拡張をクリックすると、画像トレースした情報がパスになります。





なんか、ラスタライズ(画像に)して、画像トレース(パス化)して…2度手間感がありますが、仕方ないです。画像トレースの詳しいやり方については、こちらの記事もあわせて見るとわかりやすいです。


ちなみにこの状態だと、グループ化してはいますが、中身のパスはバラバラの状態です。


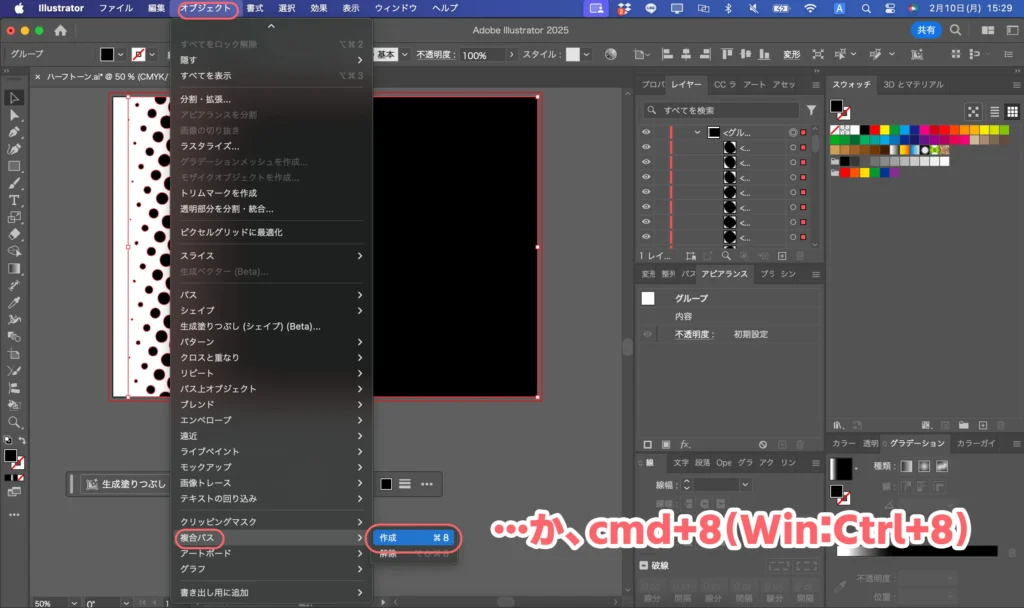
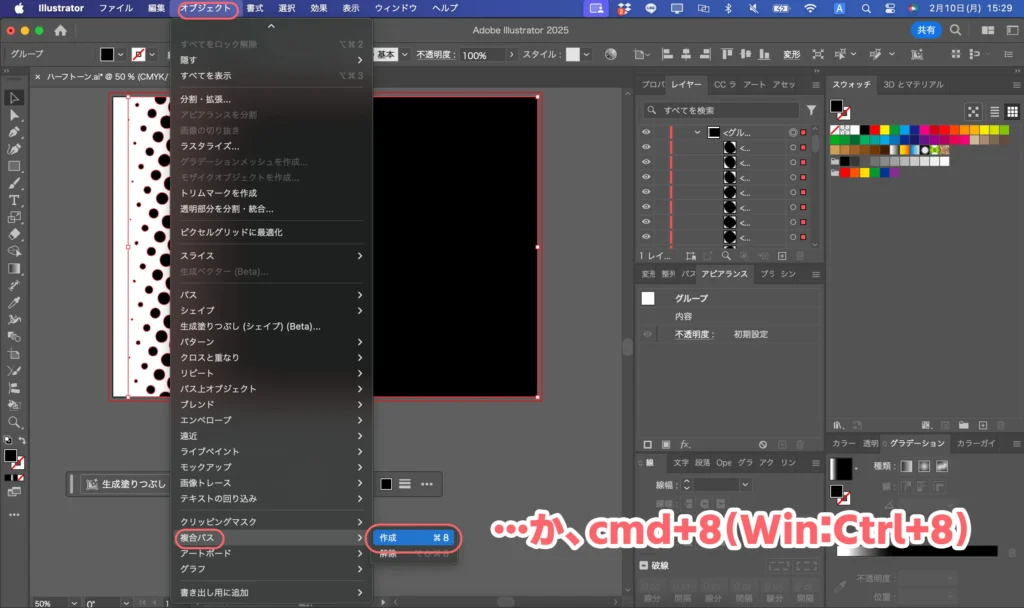
パスがバラバラだと、この形に画像を切り抜いたり、全体の色を変えにくいので複合パスにしておきます。全部のパスを選んだ状態で、上部メニュー「オブジェクト」→「複合パス」→「作成」かショートカットcmd+8(Win:Ctrl+8)で複合パスにします。







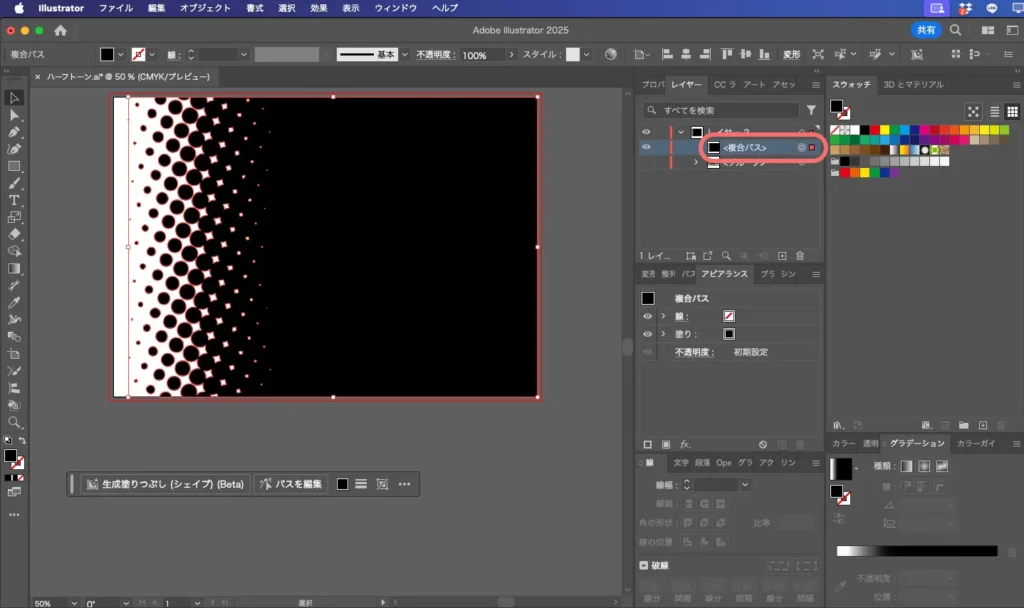
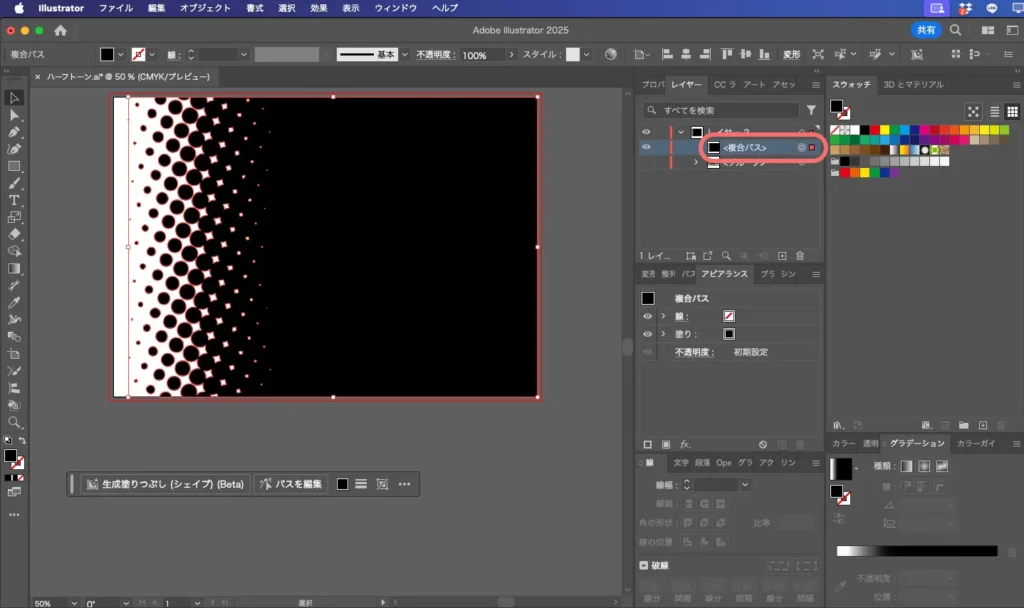
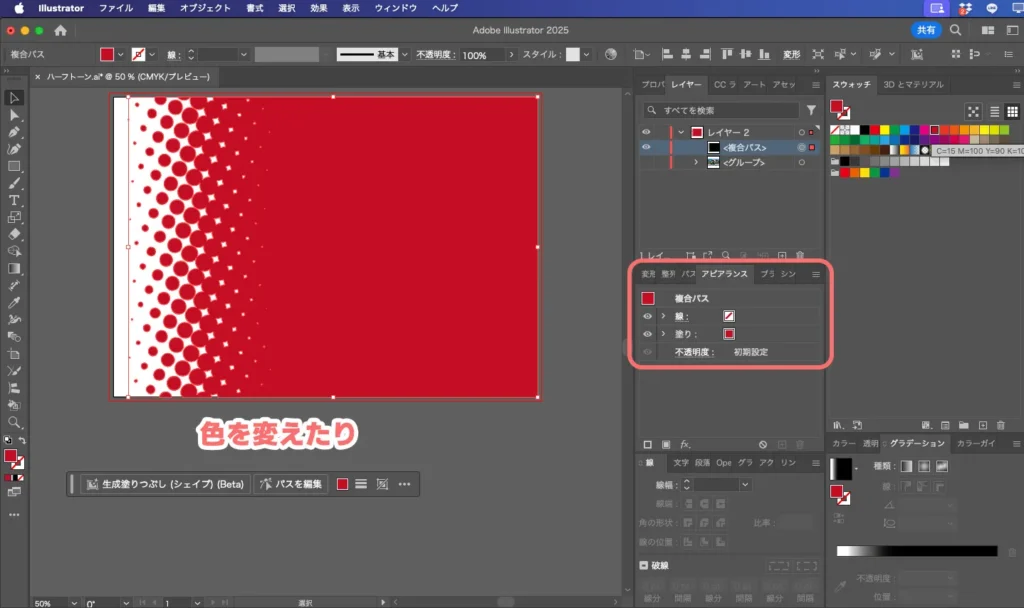
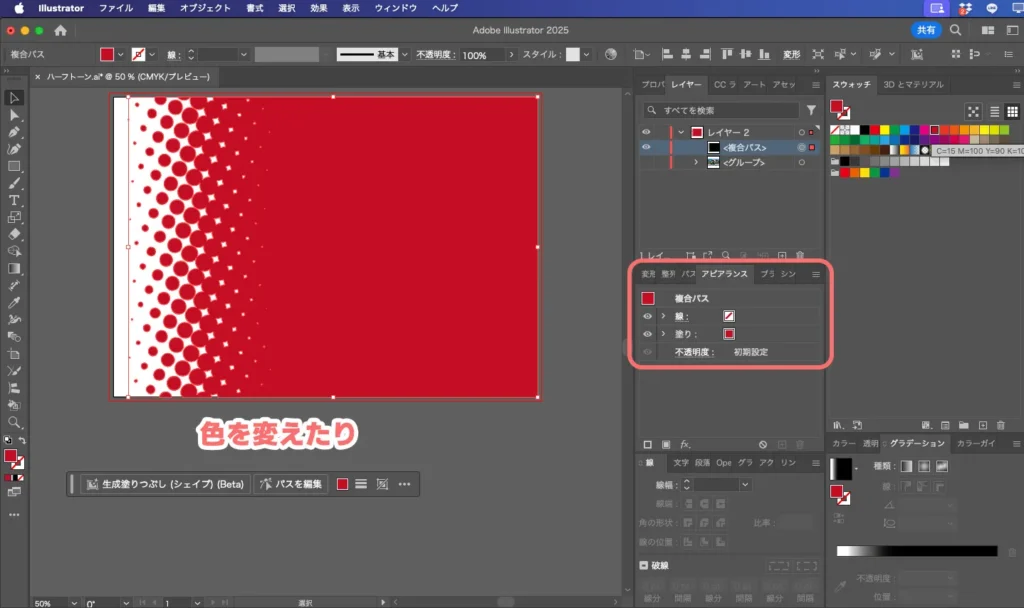
ここまできたらやりたい放題です!
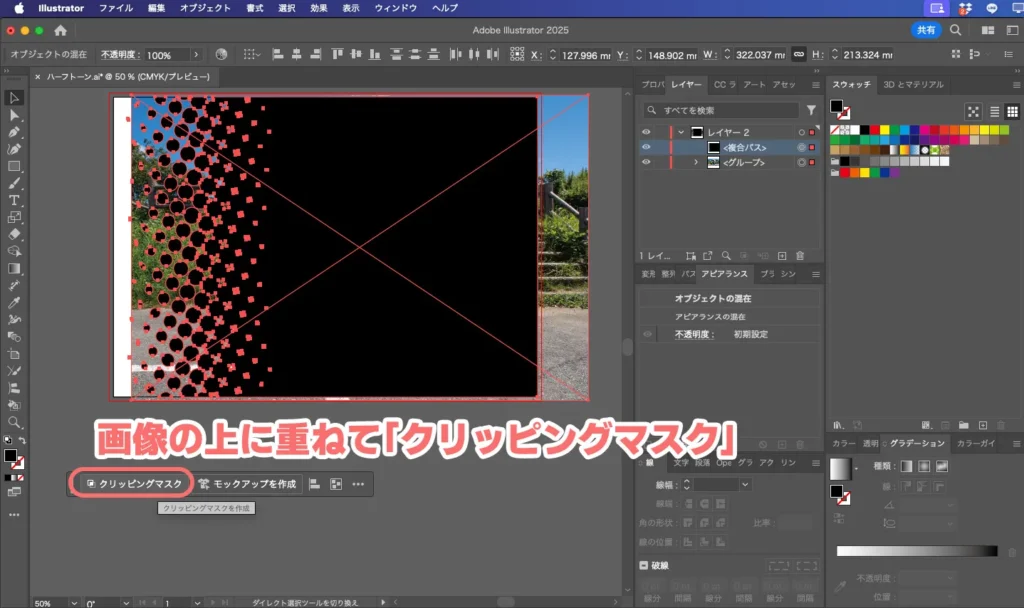
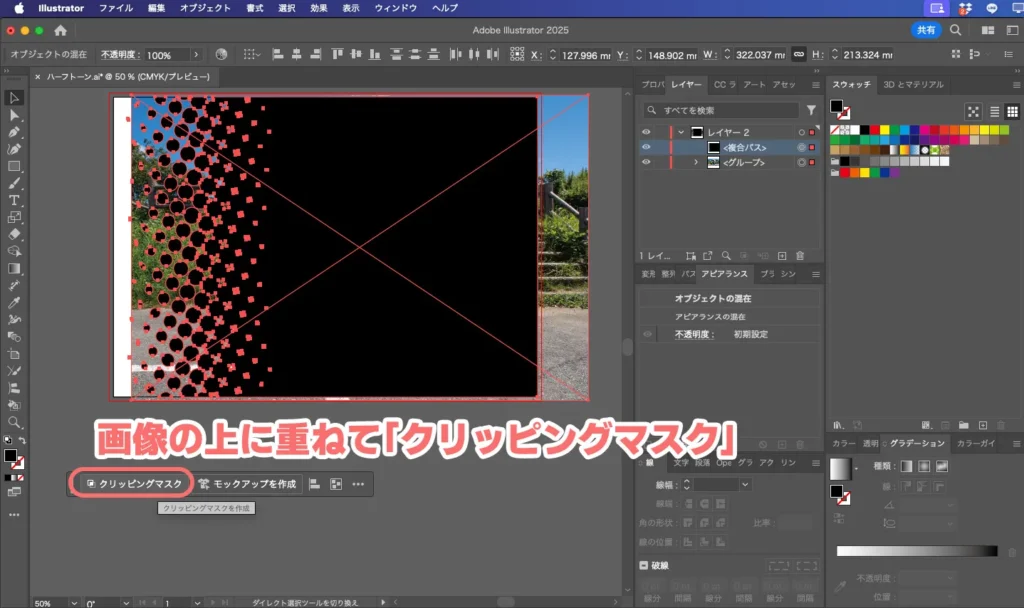
色を変えたりもできますし、クリッピングマスクを作れば画像の切り抜きもできます。








イラレでドットグラデーションを作る方法のまとめ
イラストレーターでドットグラデーションを作る方法でした。
ラスタライズした画像をトレースしなおす…という、ひと手間かかる作業ですが、慣れたら短時間で作れるようになります。



面白い表現はどんどん取り入れて自分の引き出しを増やしたいですよね!




