PR
イラレの画像をトレースしてパス化する方法【パス加工のコツも説明】

イラストレーターの便利機能の一つに画像トレースがあります。
画像を読み込んでトレースすればイラストレーターで扱いやすいパス情報に置き換えることができます。

この記事では画像トレースの方法とコツについて説明していきます。
イラストレーターの画像をトレースしてパス化する
画像トレースの方法はメチャクチャ簡単です!
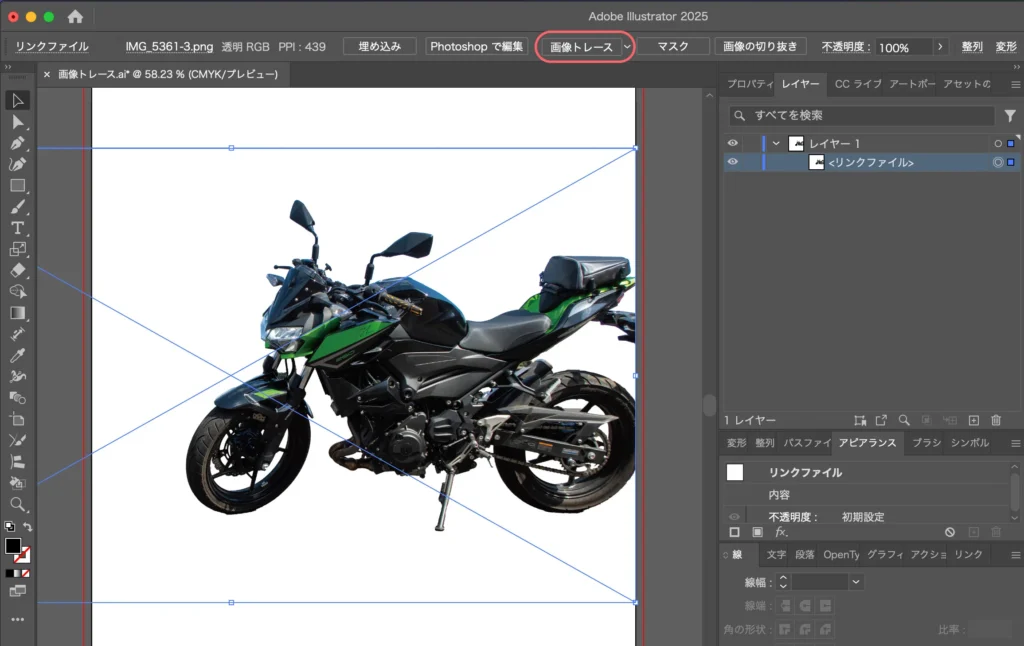
画像を読み込んで、コントロールから画像トレースをクリックします。

 クマ
クマ複雑な画像だったらちょっと時間がかかります。
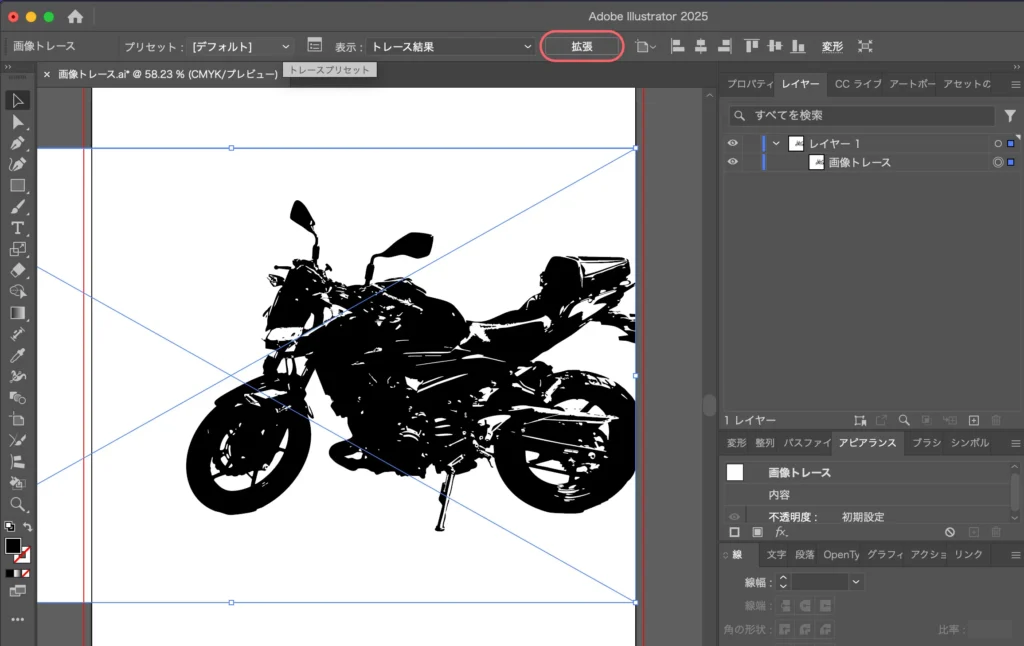
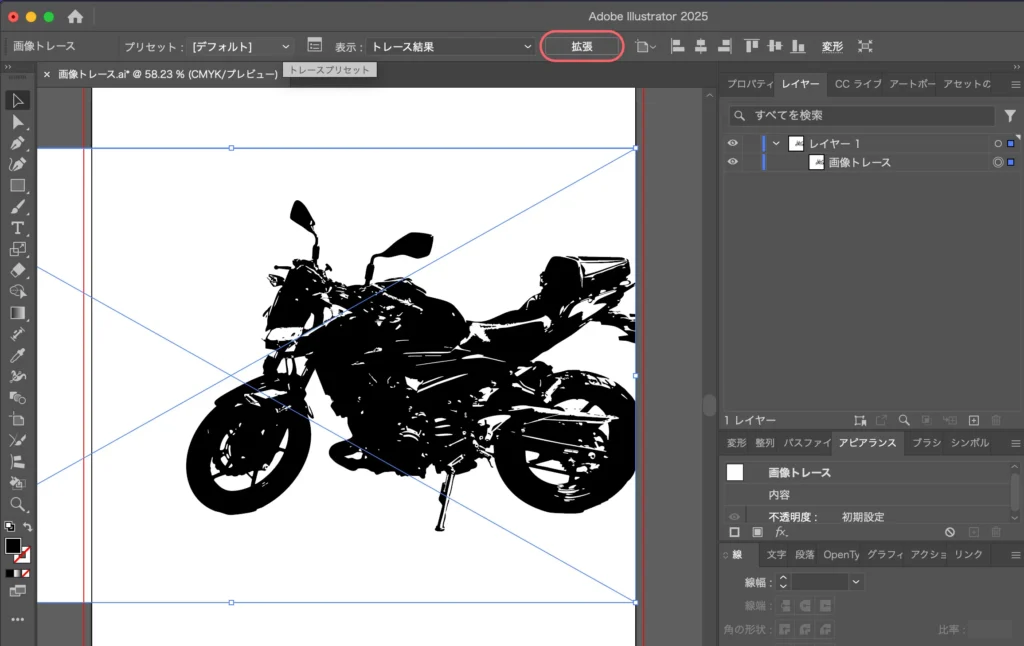
トレースが終わったら拡張をクリックします。


コレだけで画像トレースの完了です!
イラレの画像をトレースしてパス化するオプション
画像トレースには沢山のオプションがあります。



…一応全部解説するよ。プリセットと方式と透明部分の扱いは基本なので押さえておいた方がいいかな。
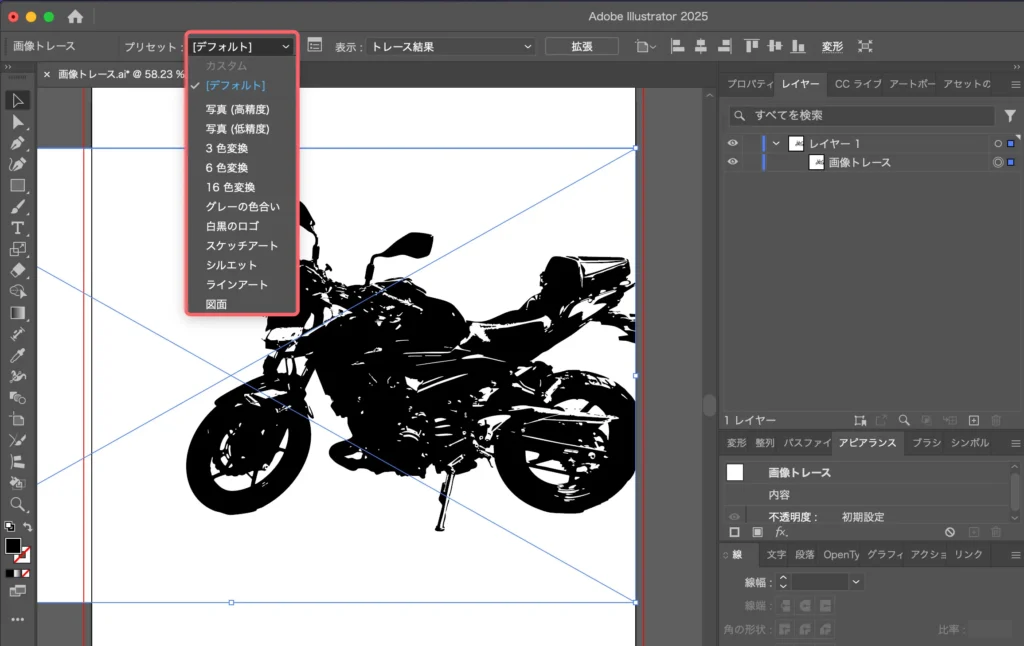
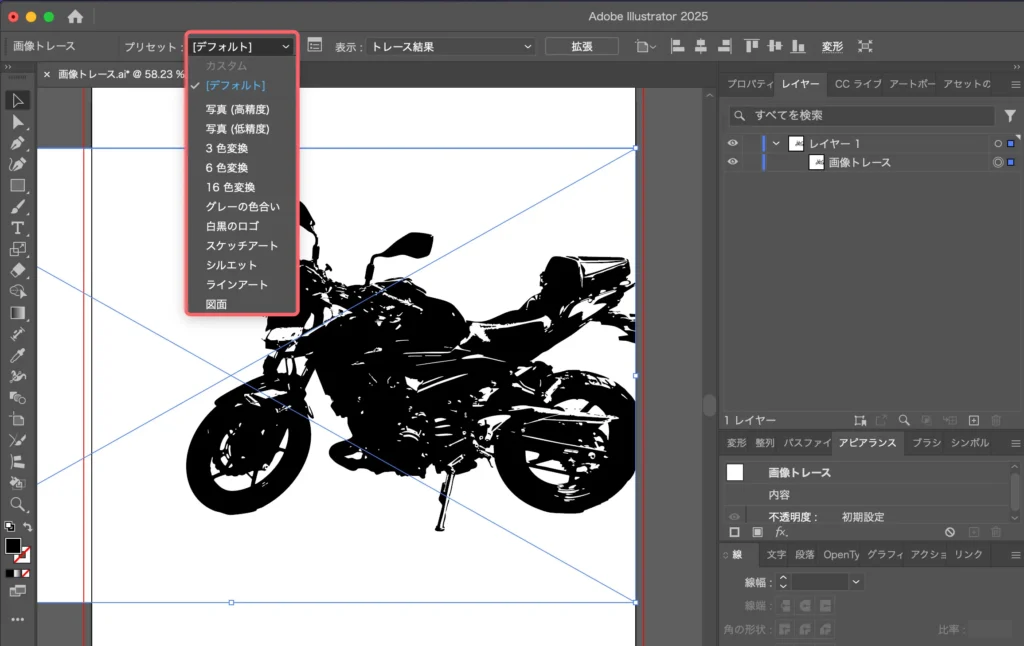
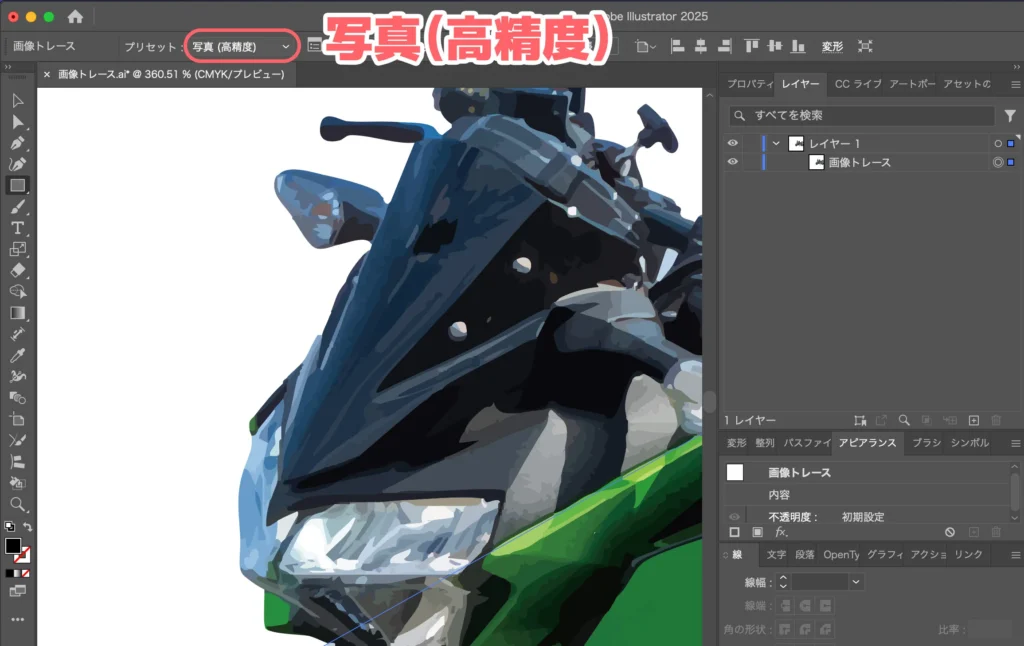
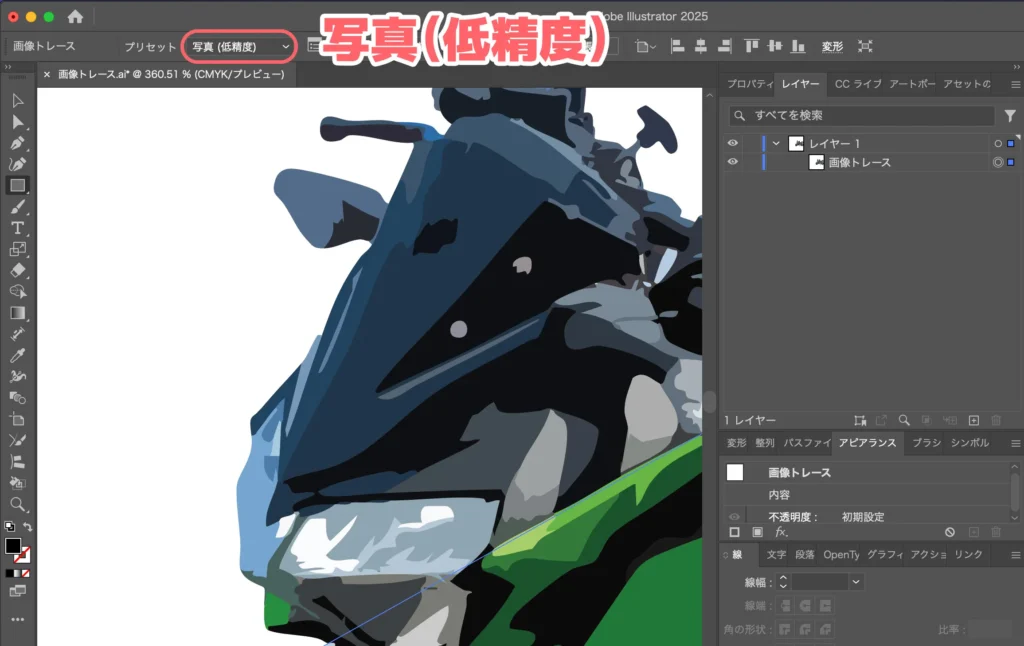
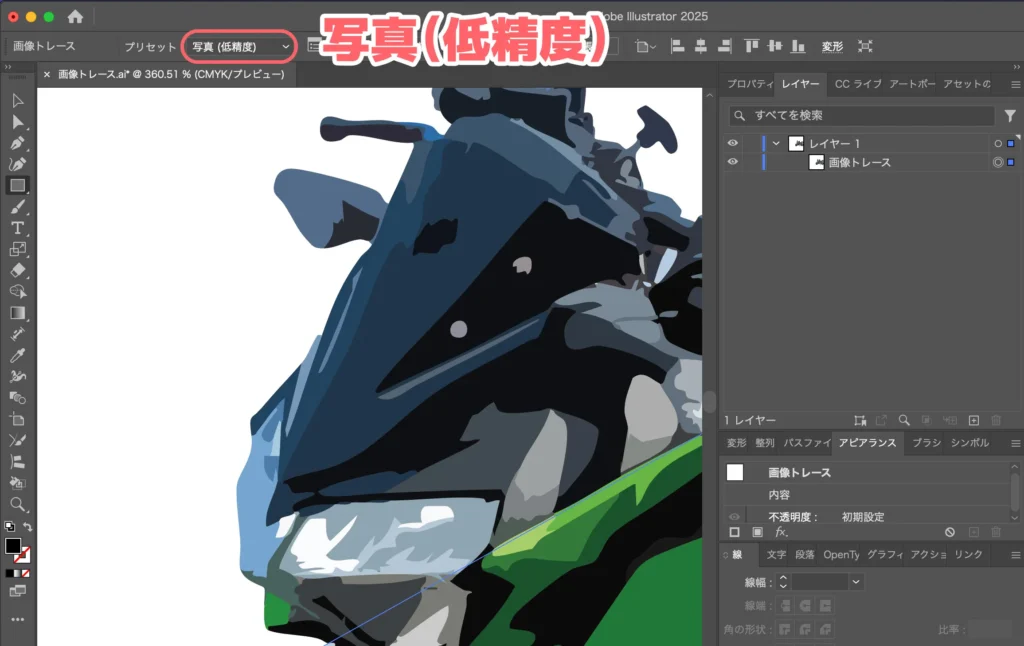
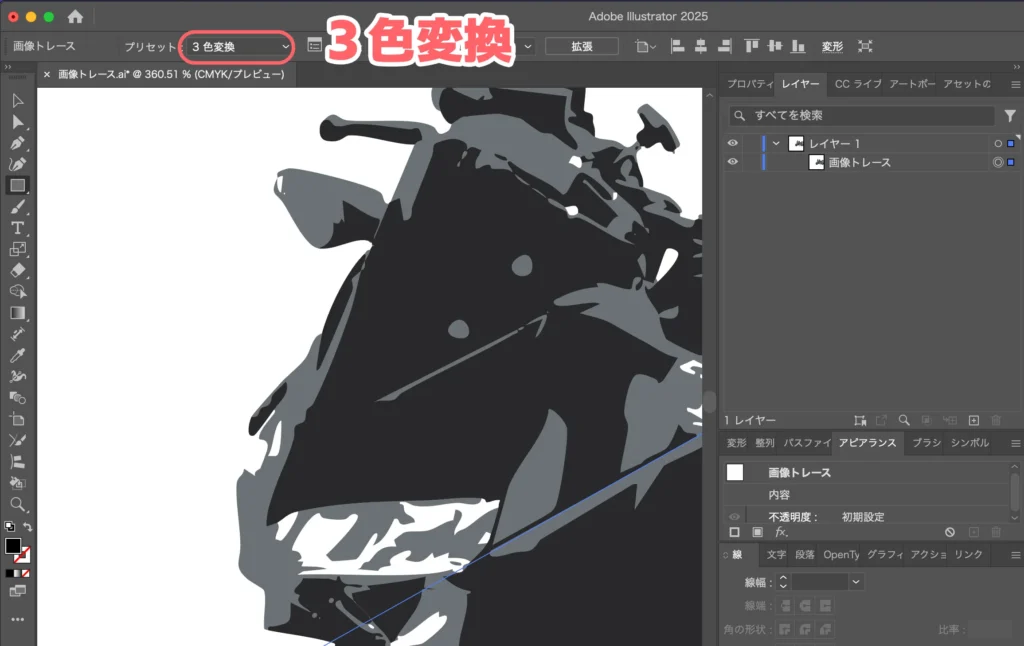
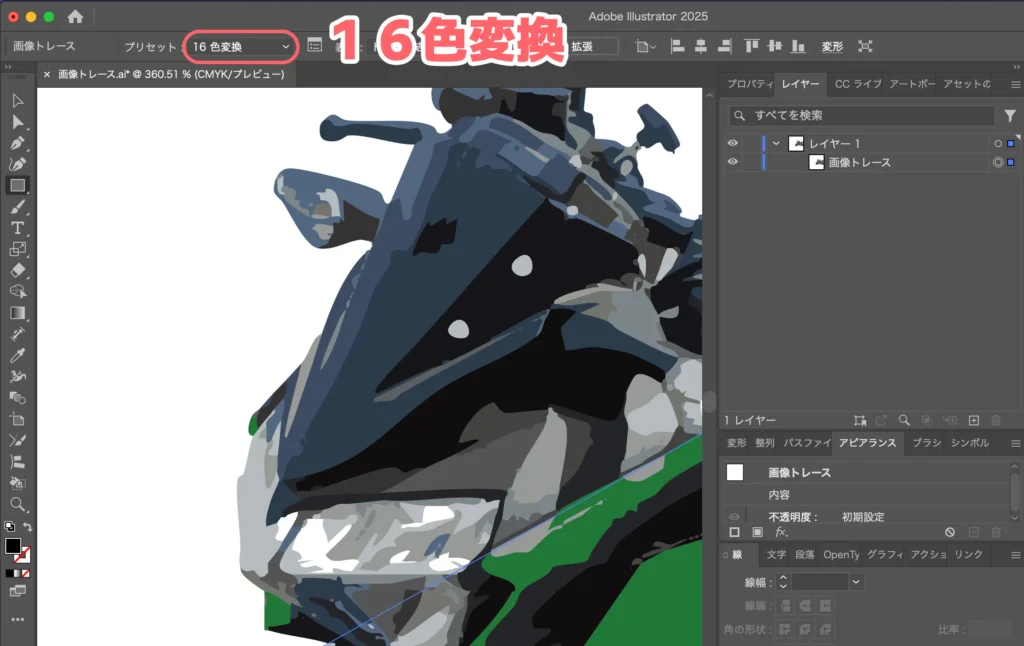
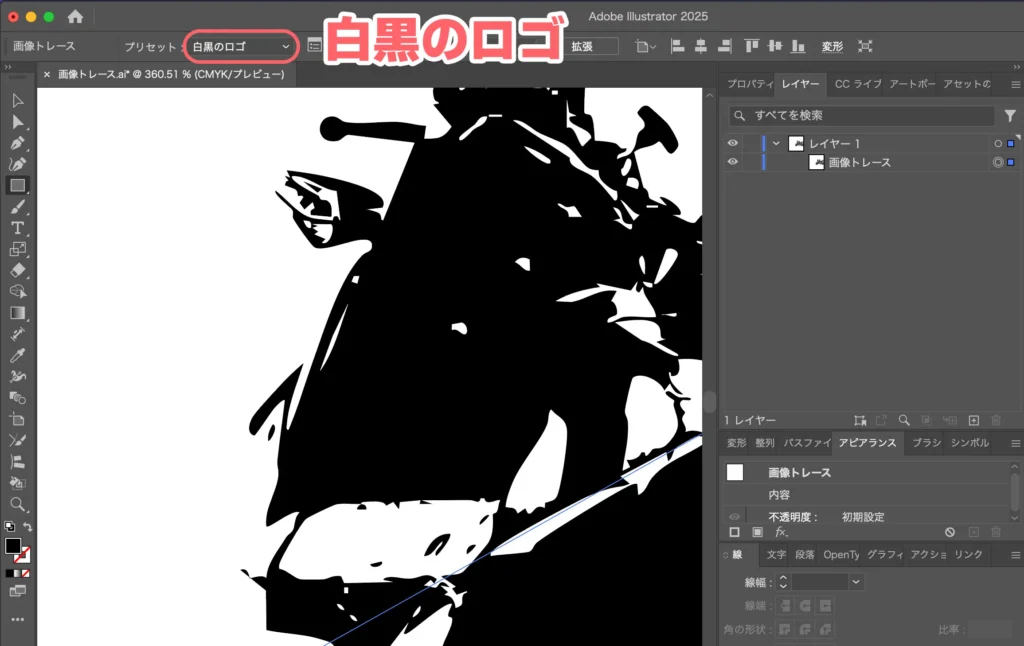
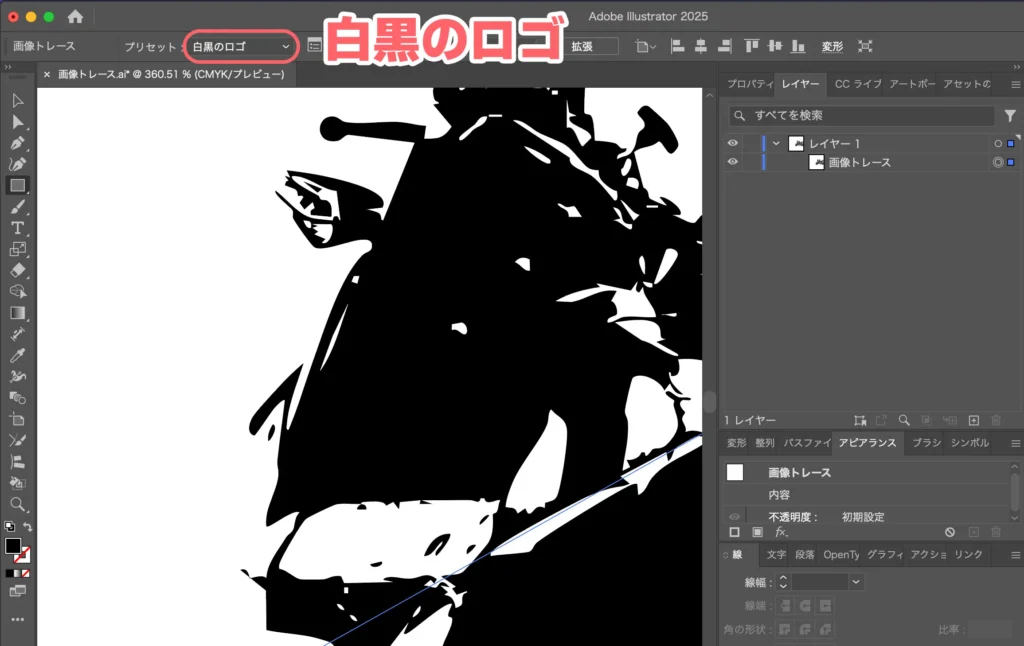
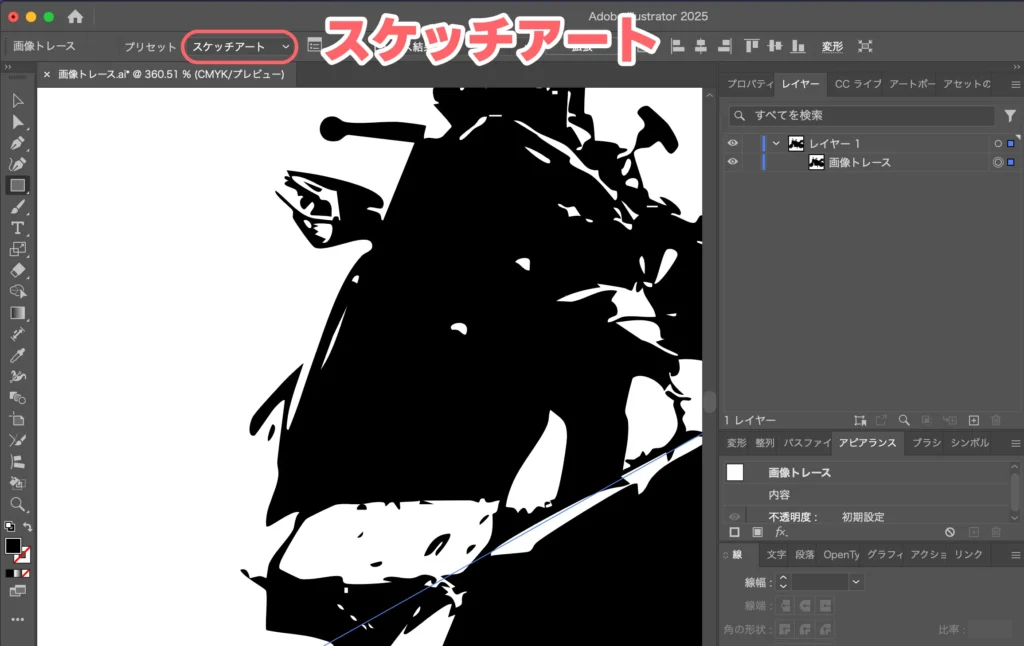
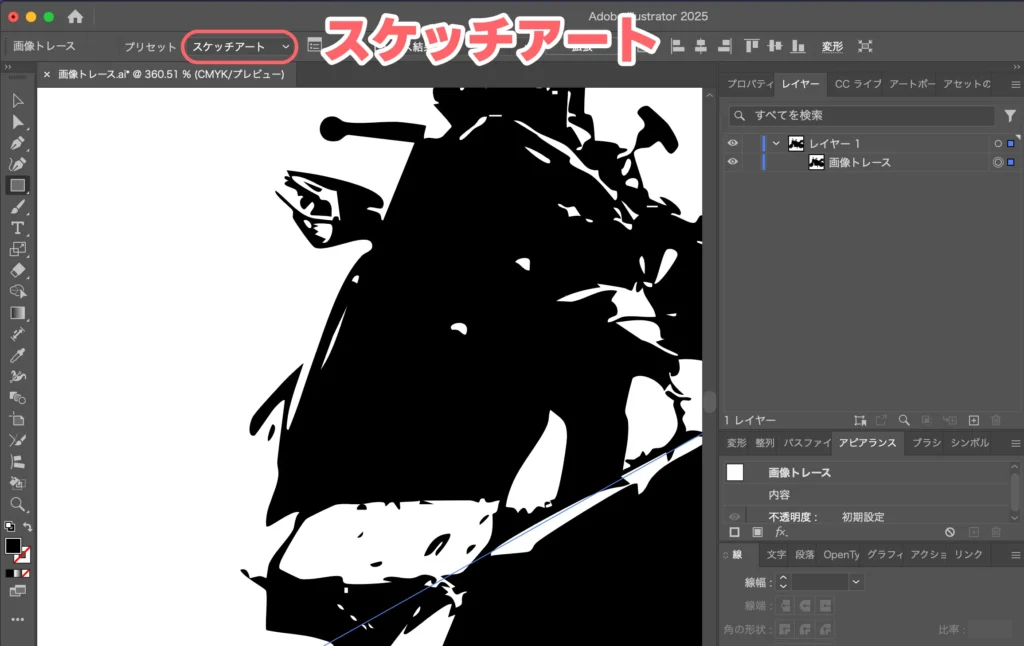
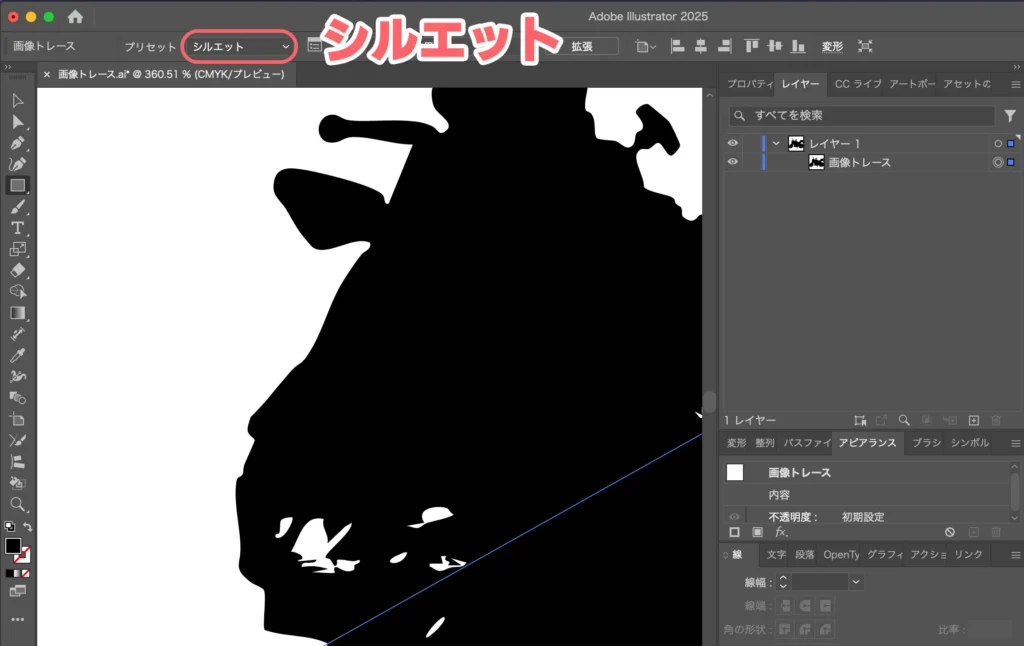
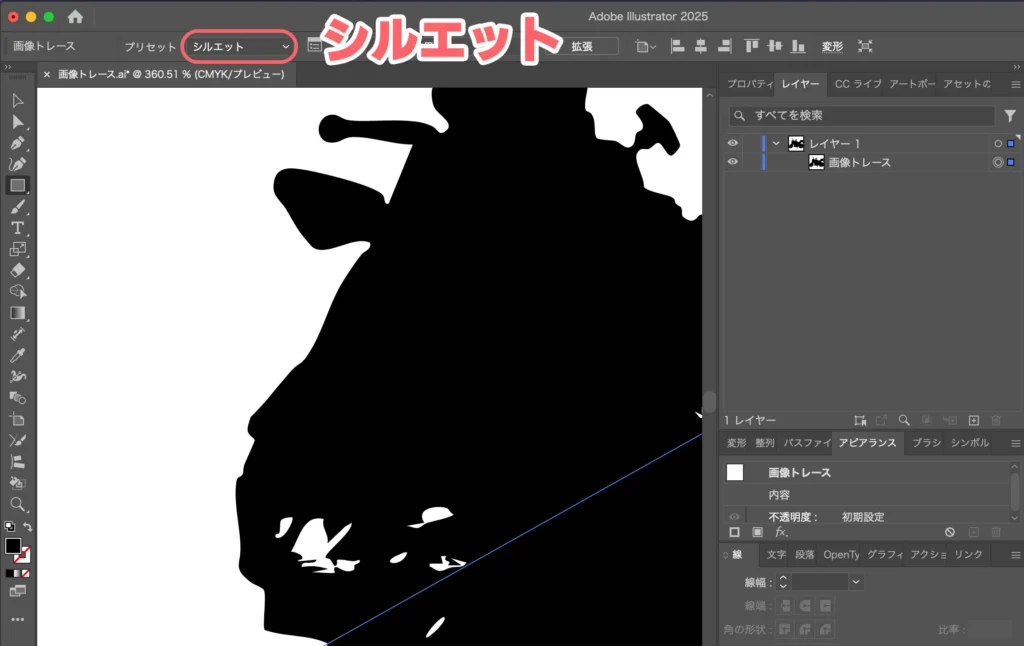
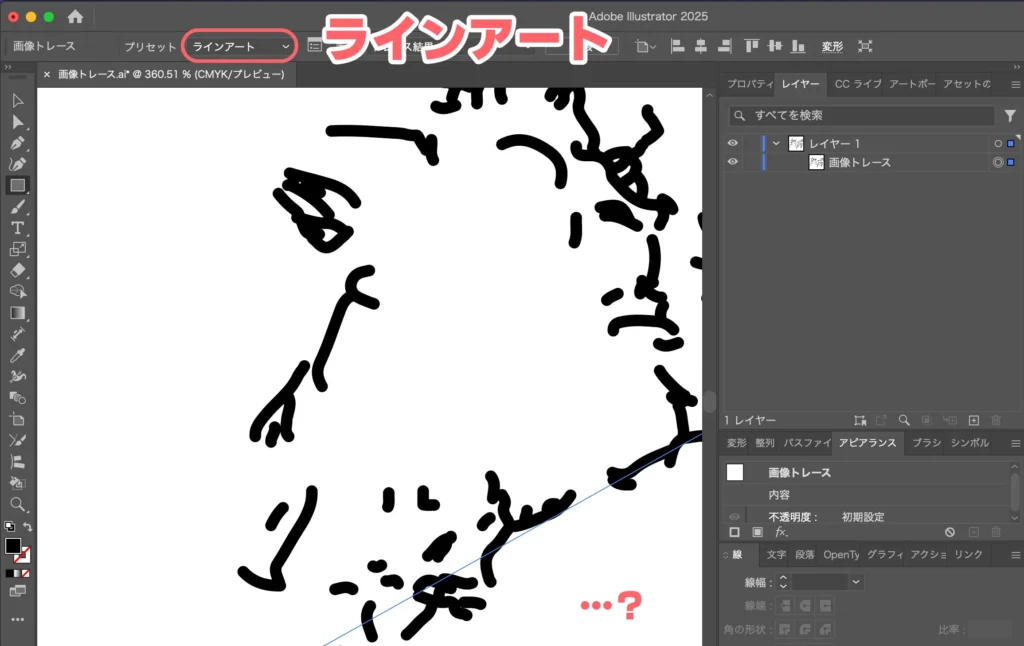
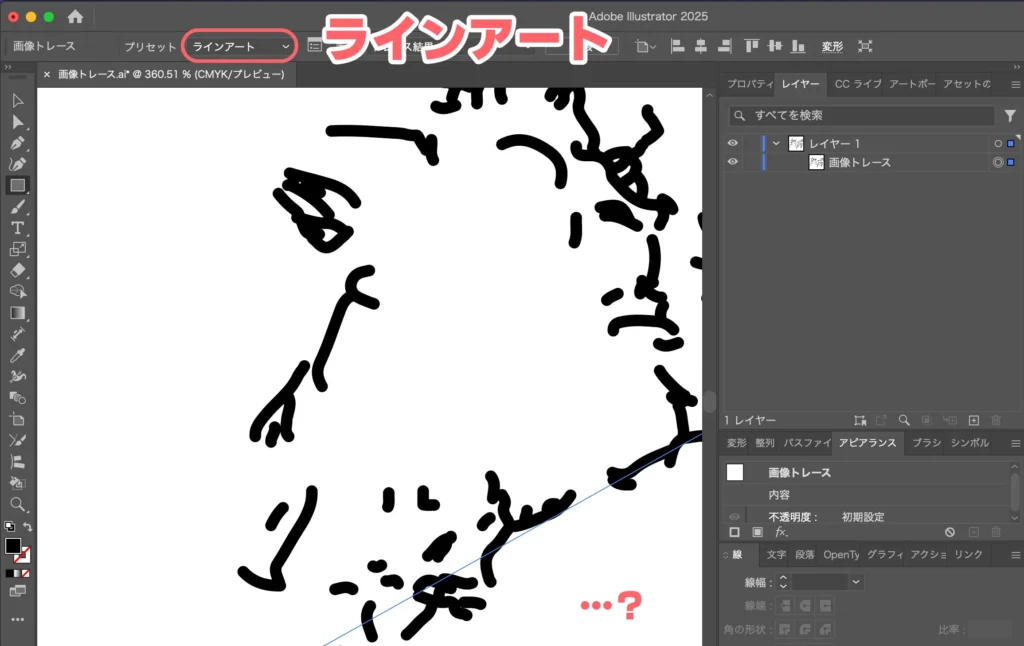
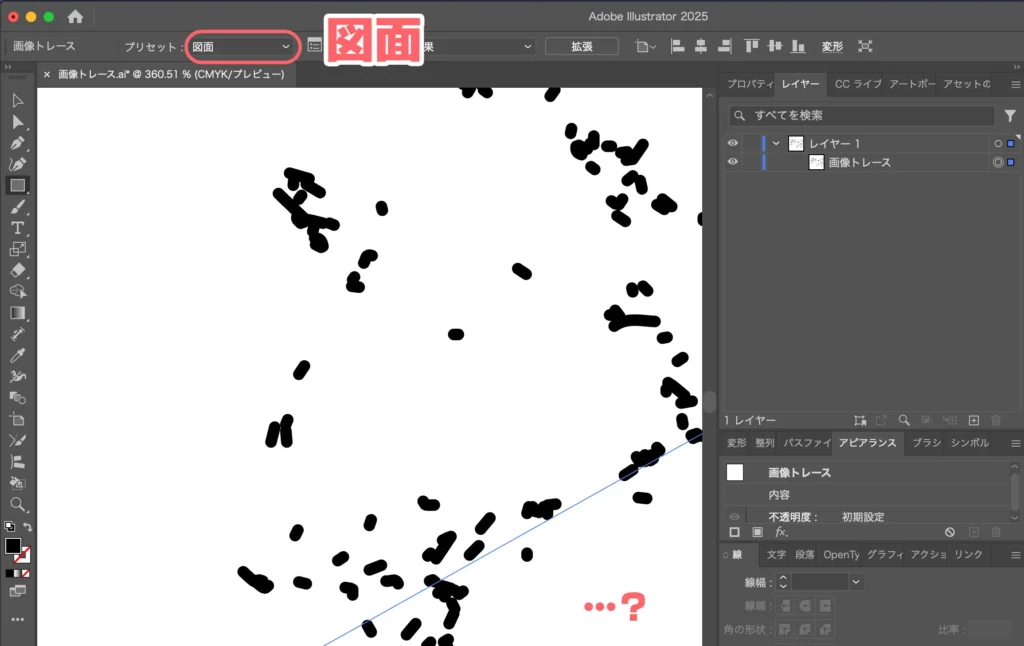
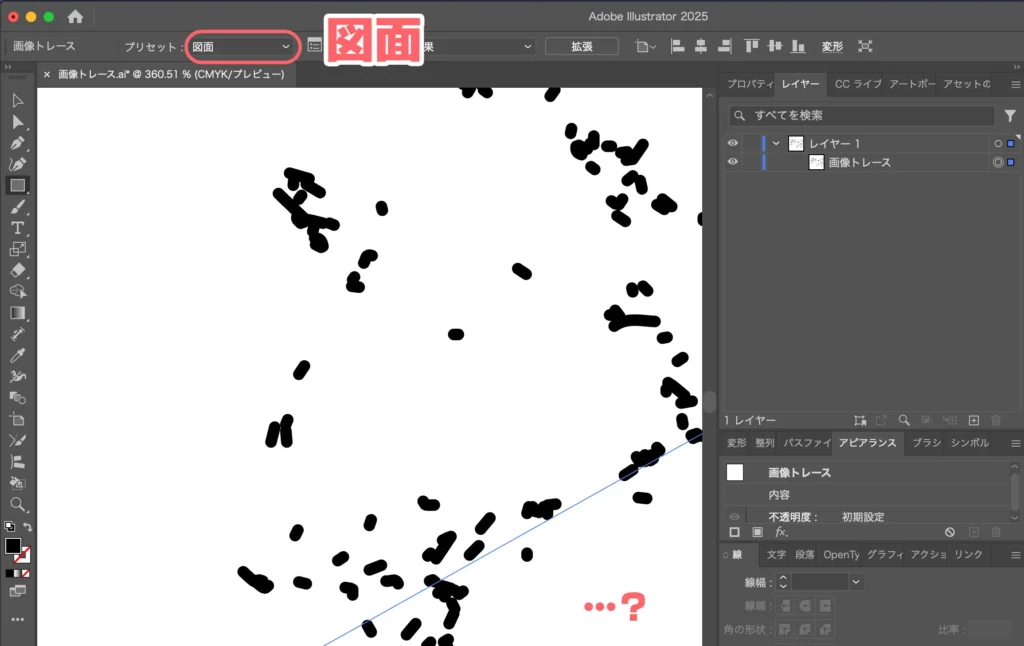
プリセット
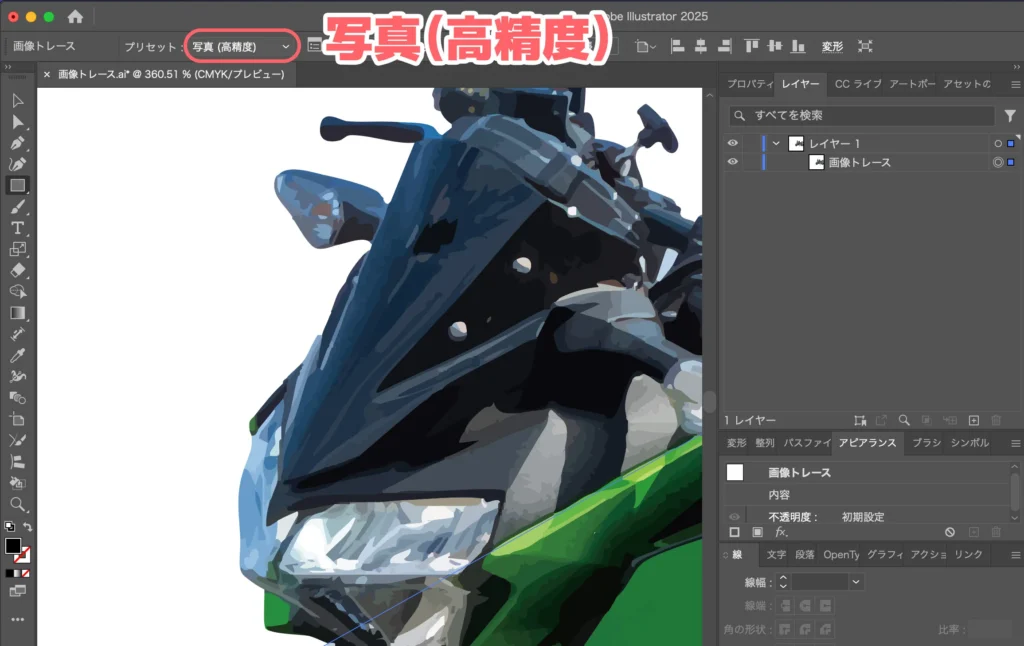
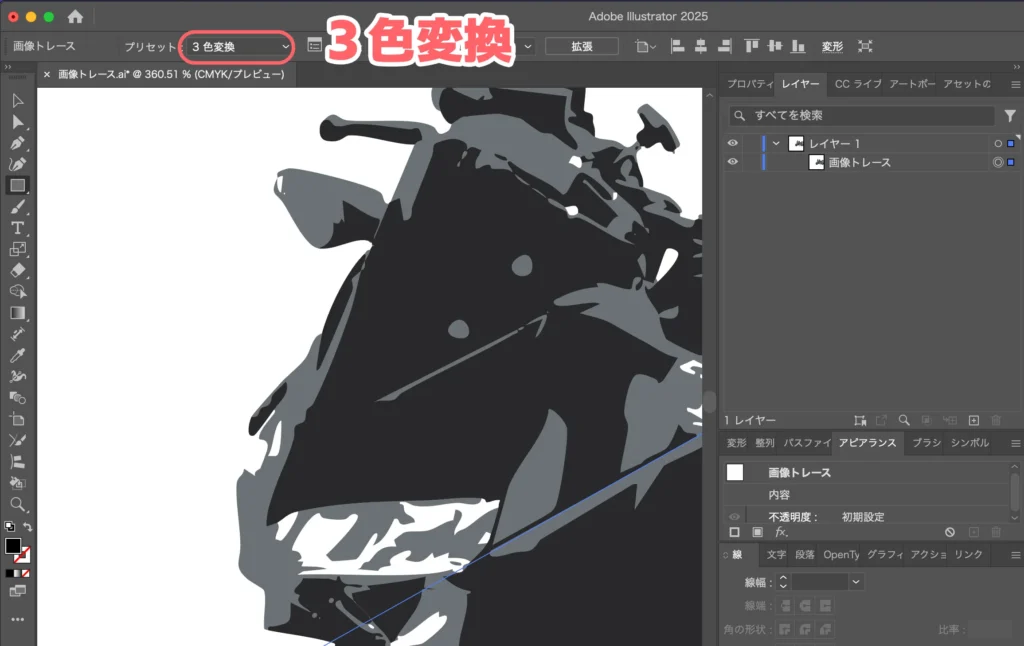
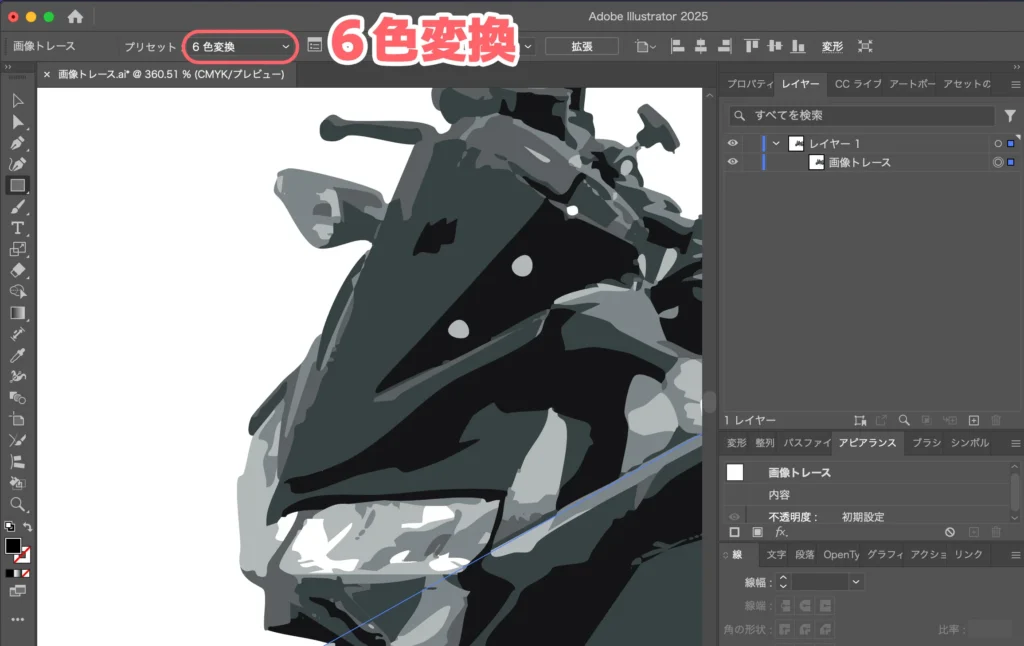
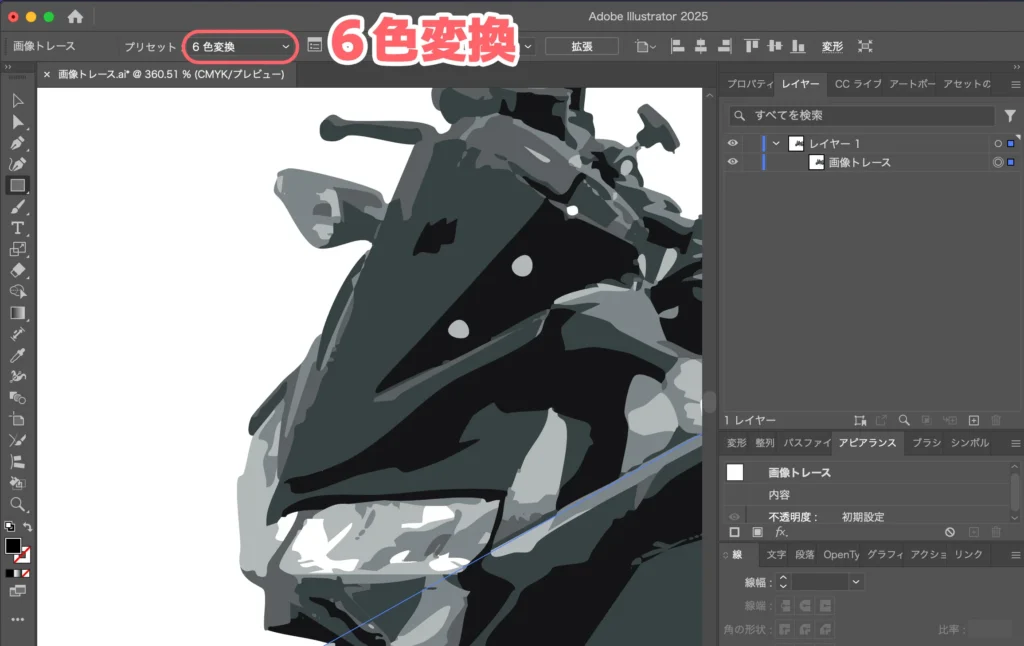
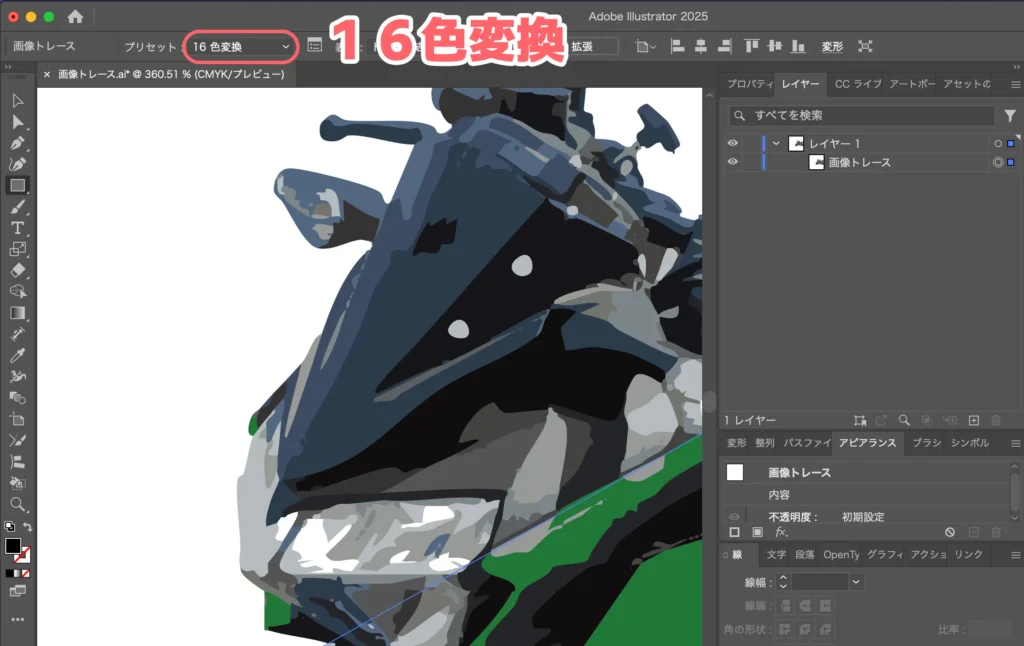
トレースの色や精度をプリセットとして読み込みます。





トレースしたパスをどう使うかによってプリセットを選んでください。コレが一番メインのオプションですね!




















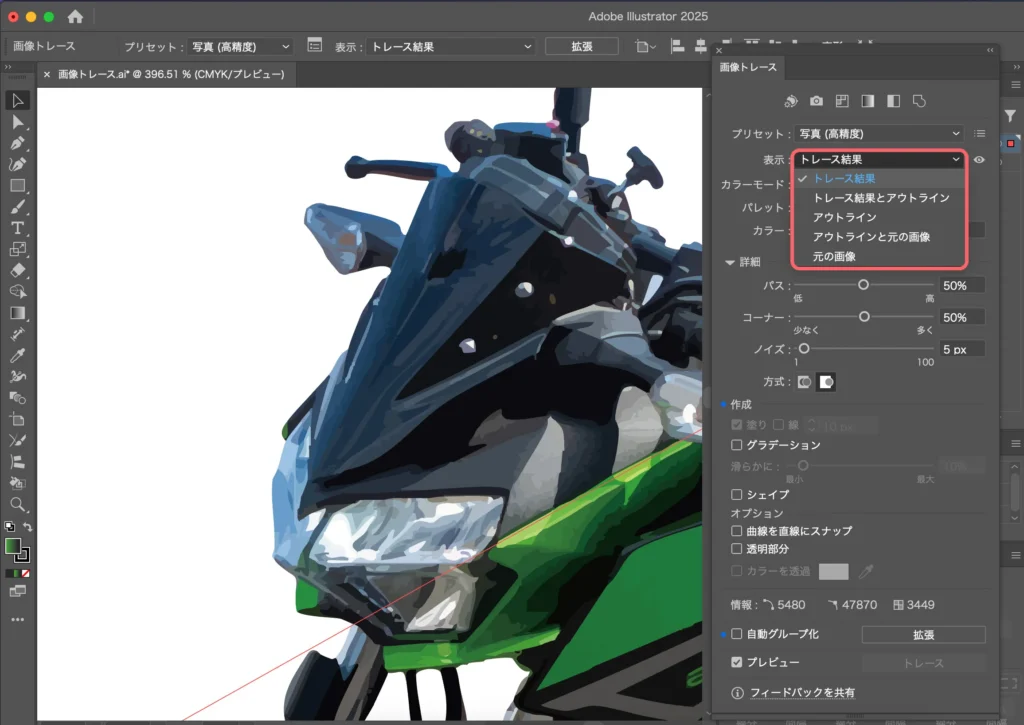
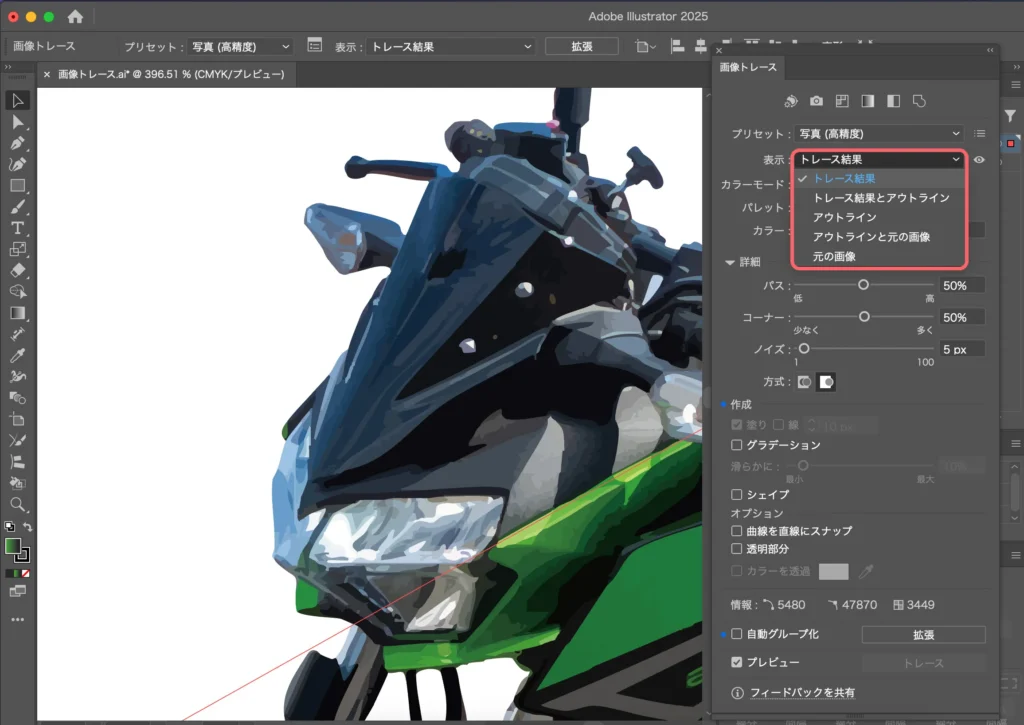
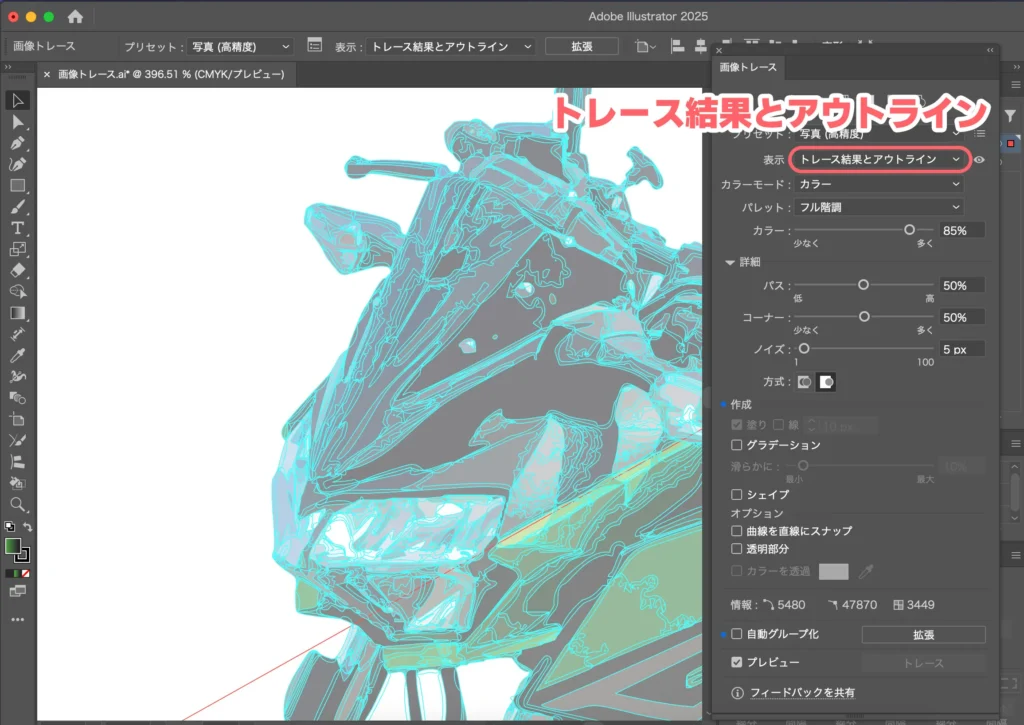
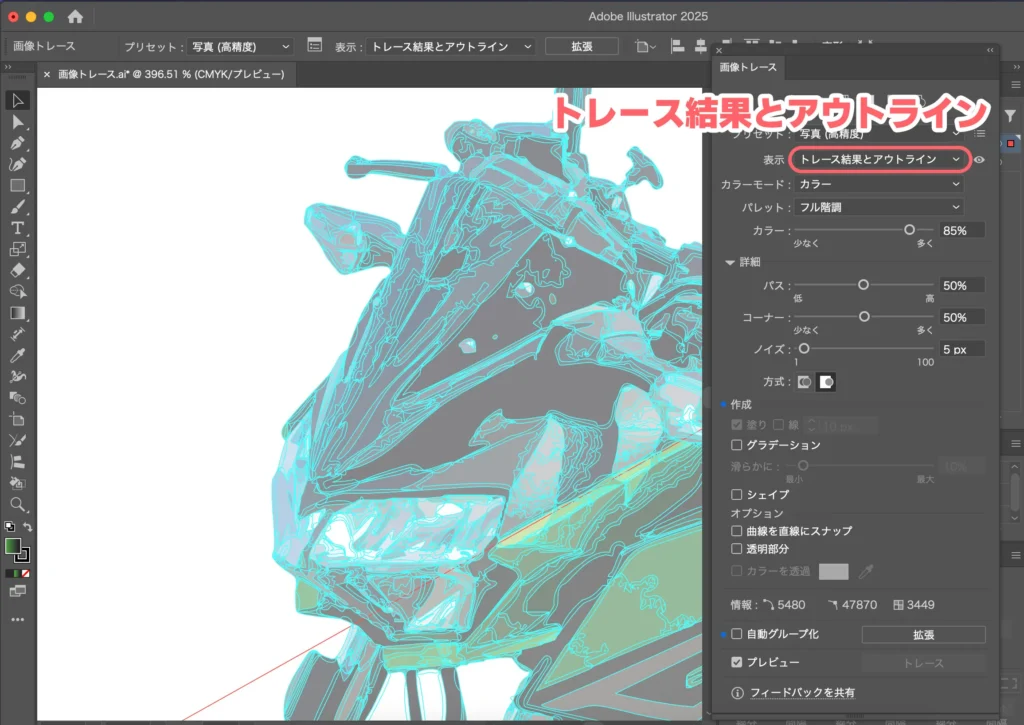
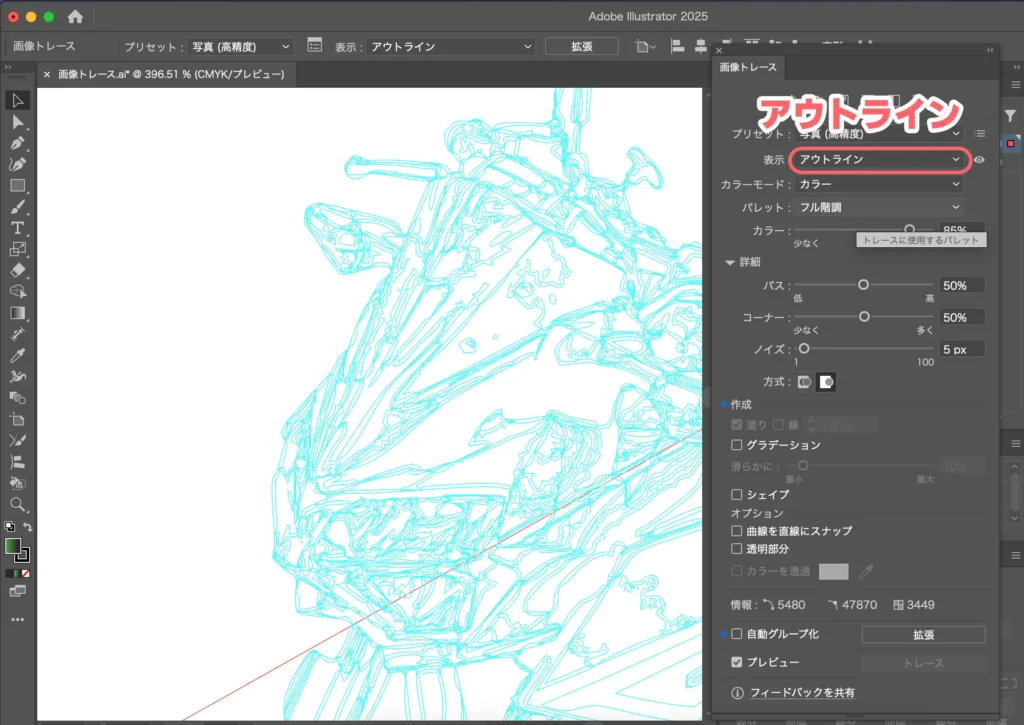
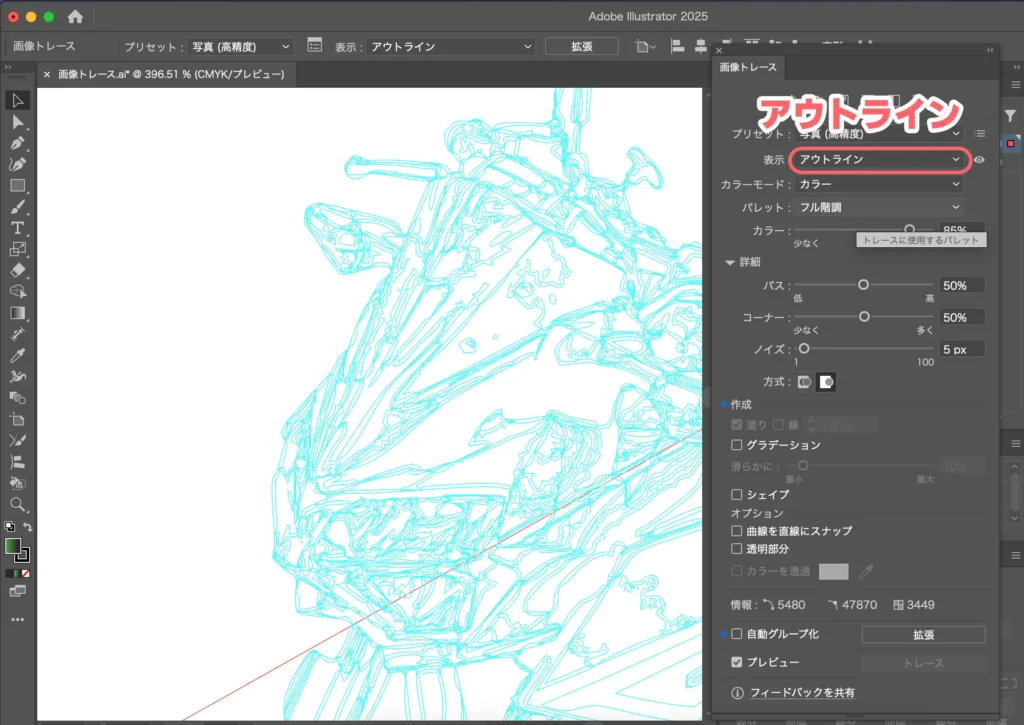
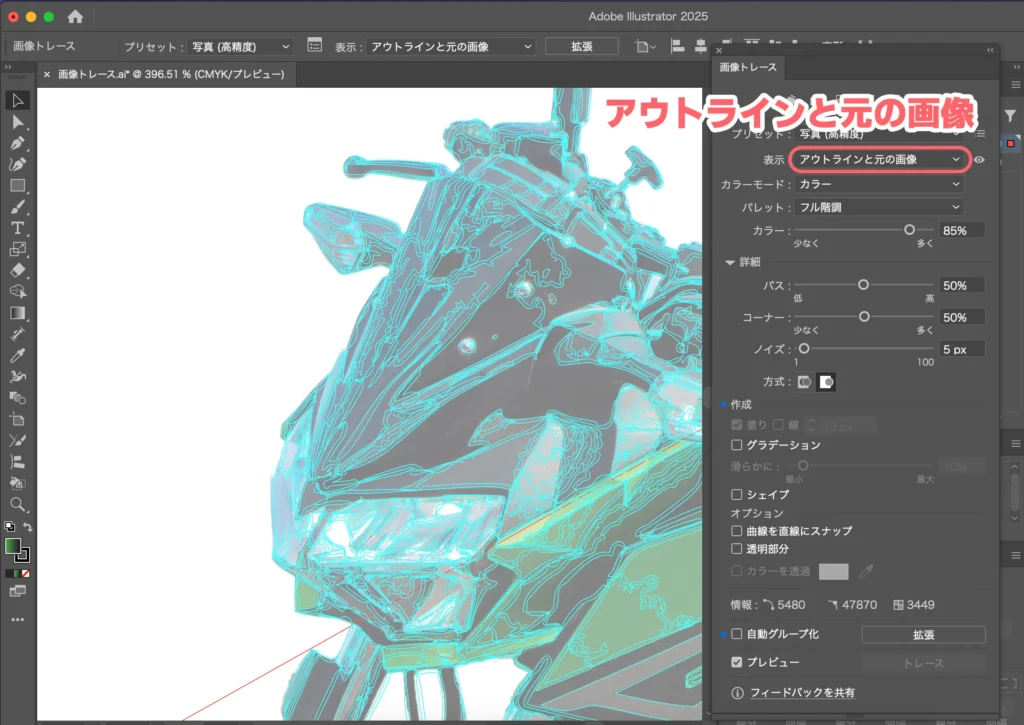
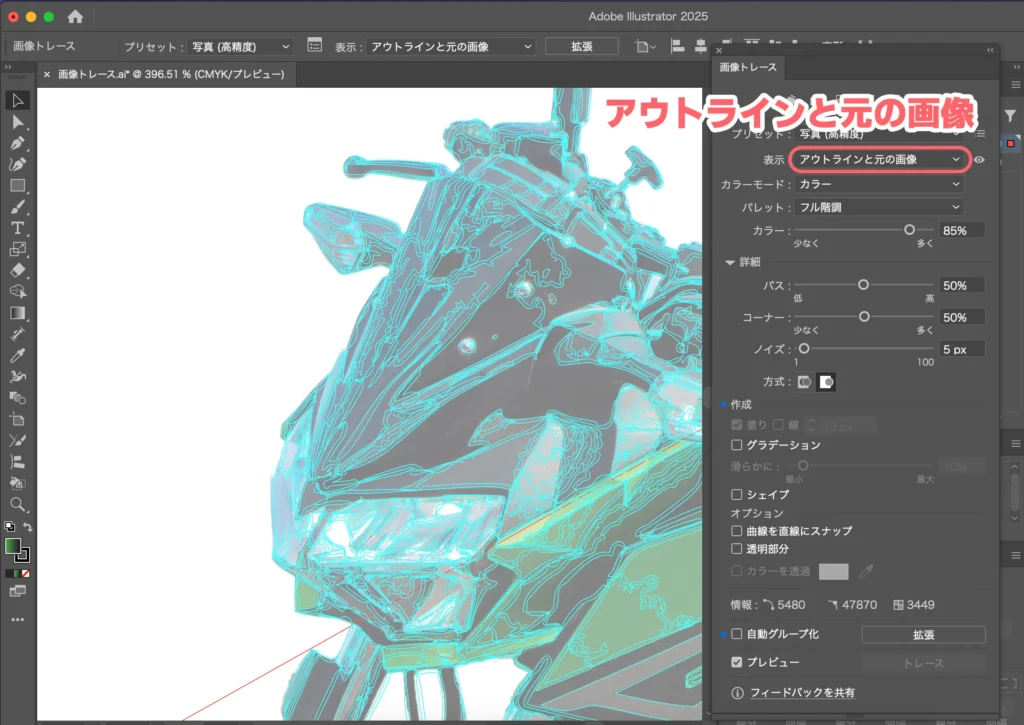
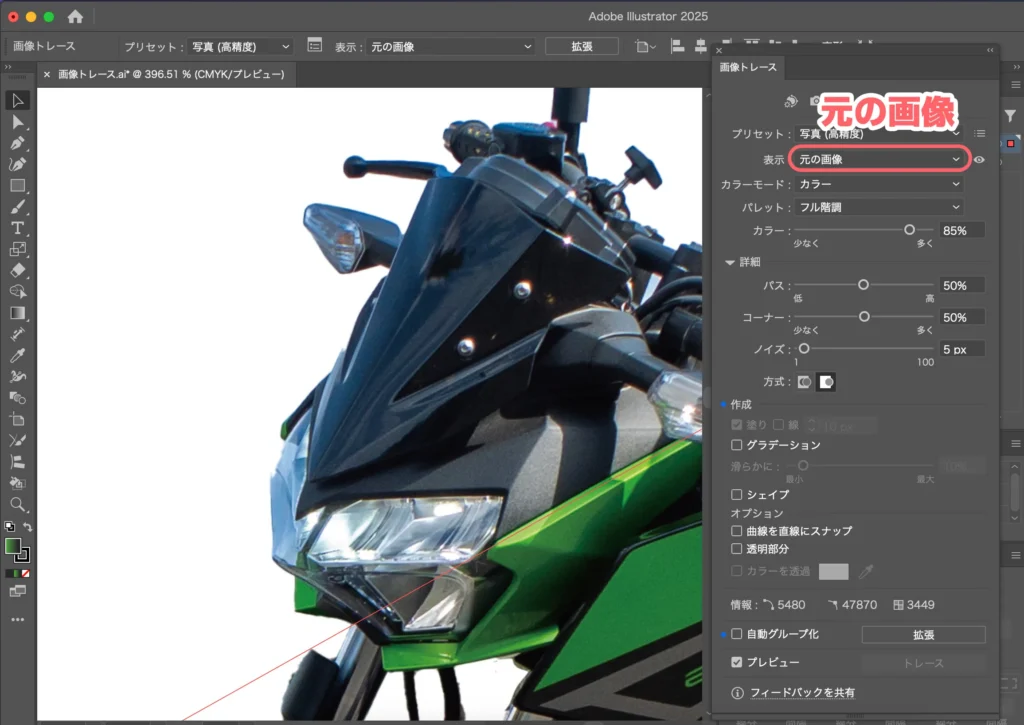
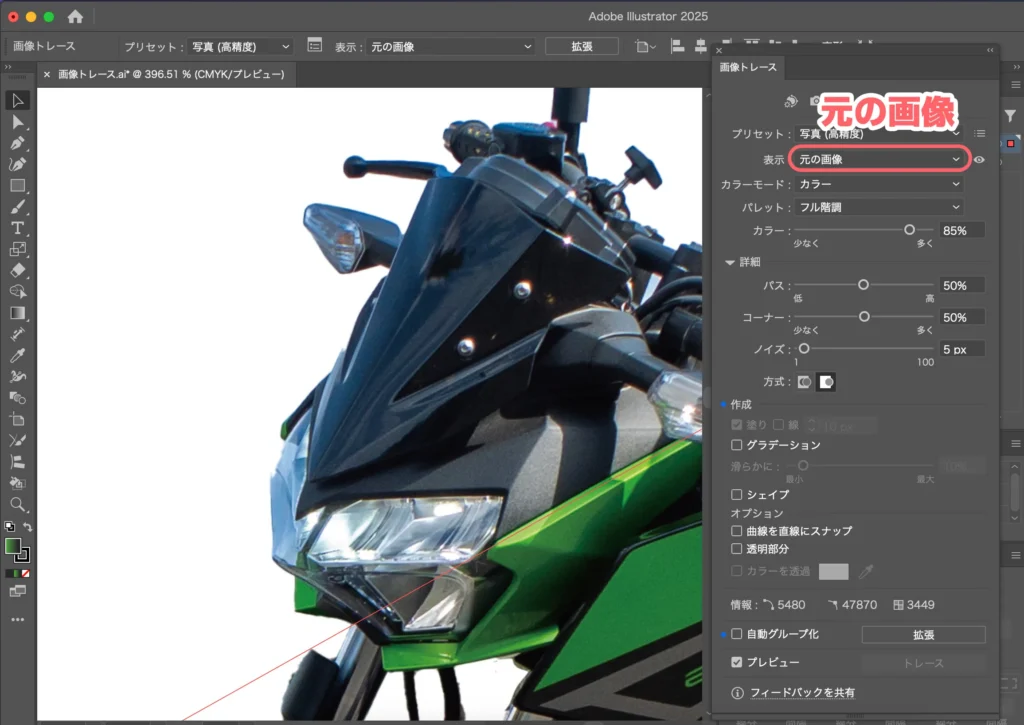
表示
トレースした結果をどのように表示するか選びます。デフォルトではトレース結果を表示します。










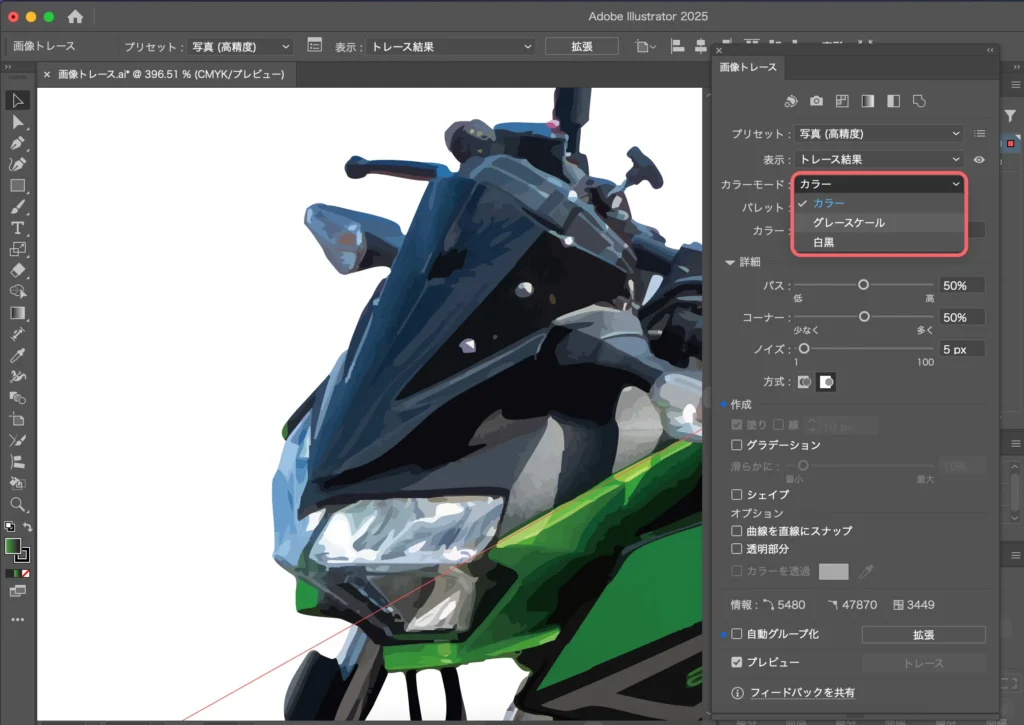
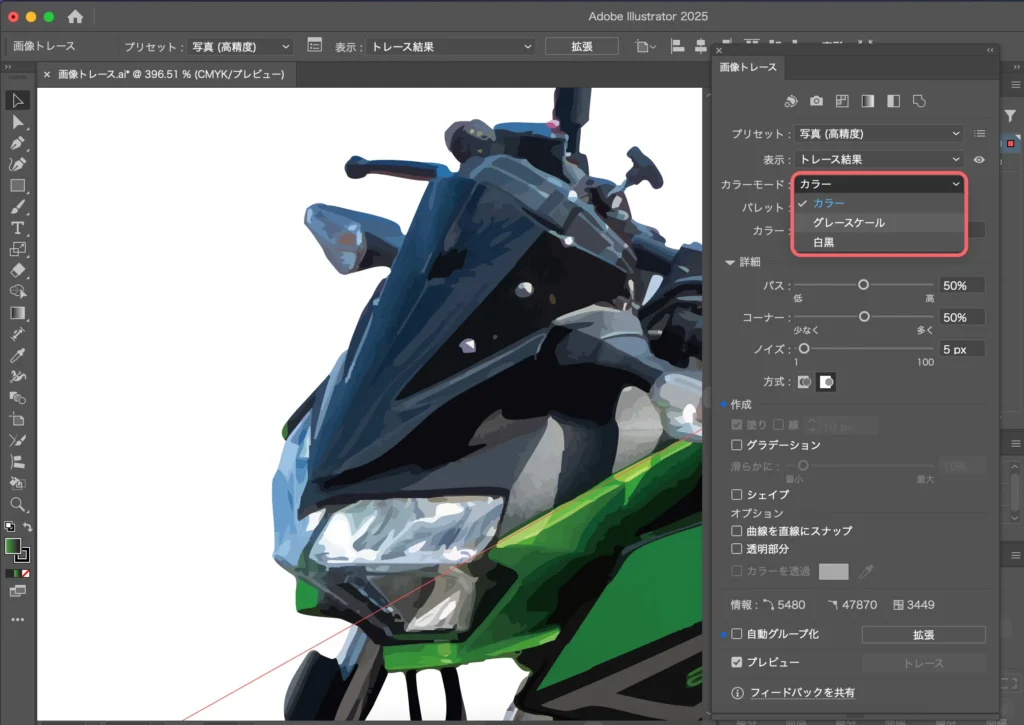
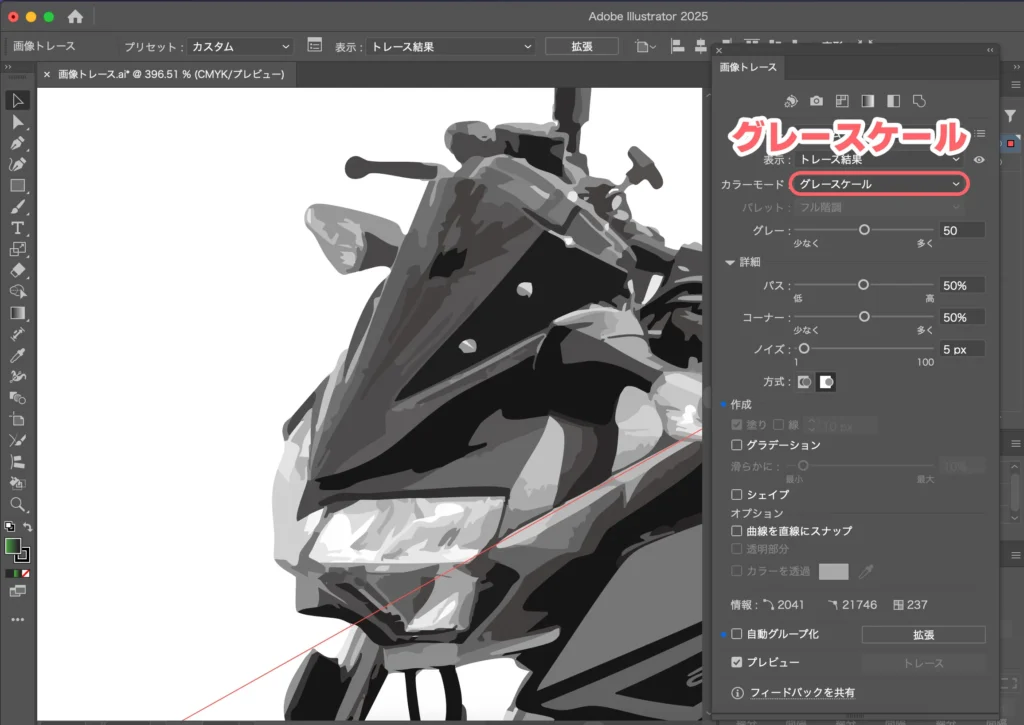
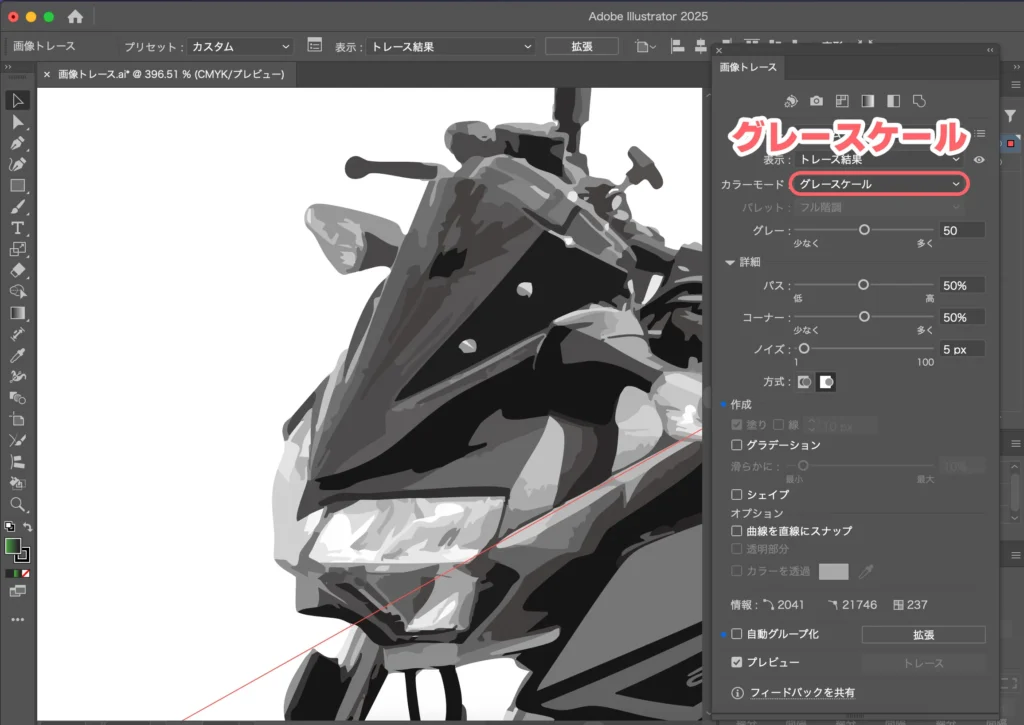
カラーモード
トレースした結果のカラーモードを選びます。






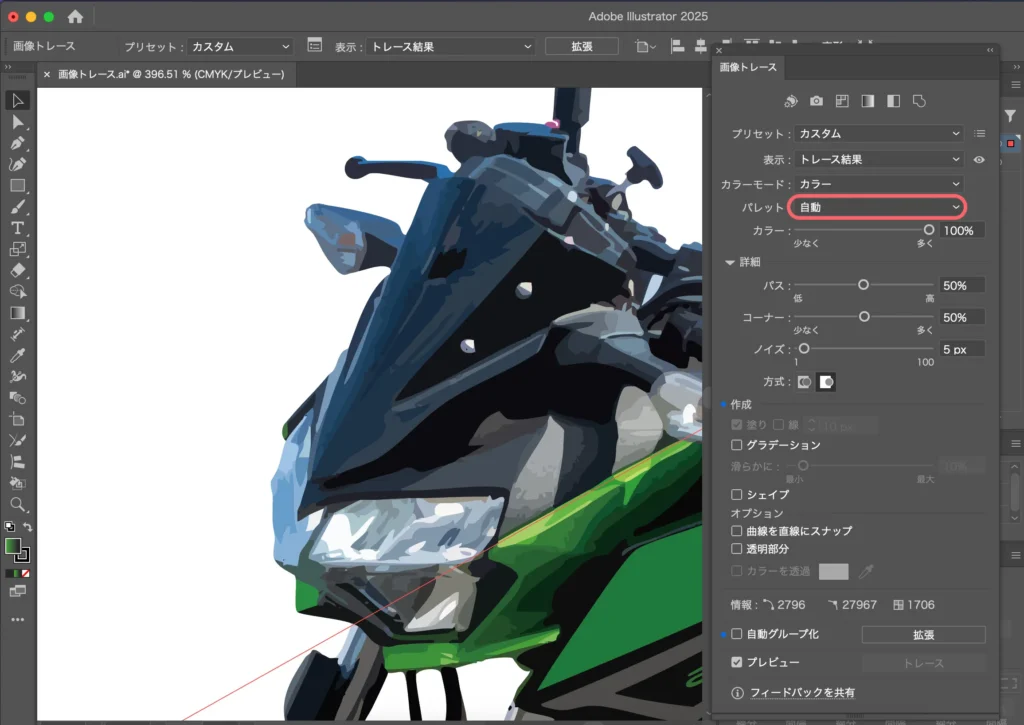
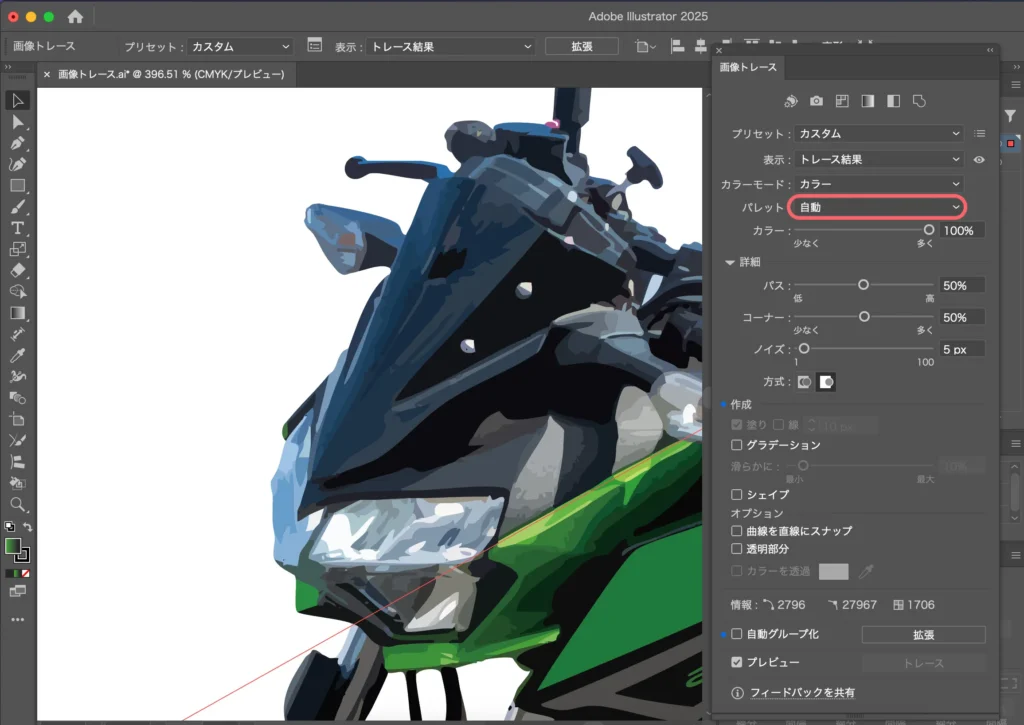
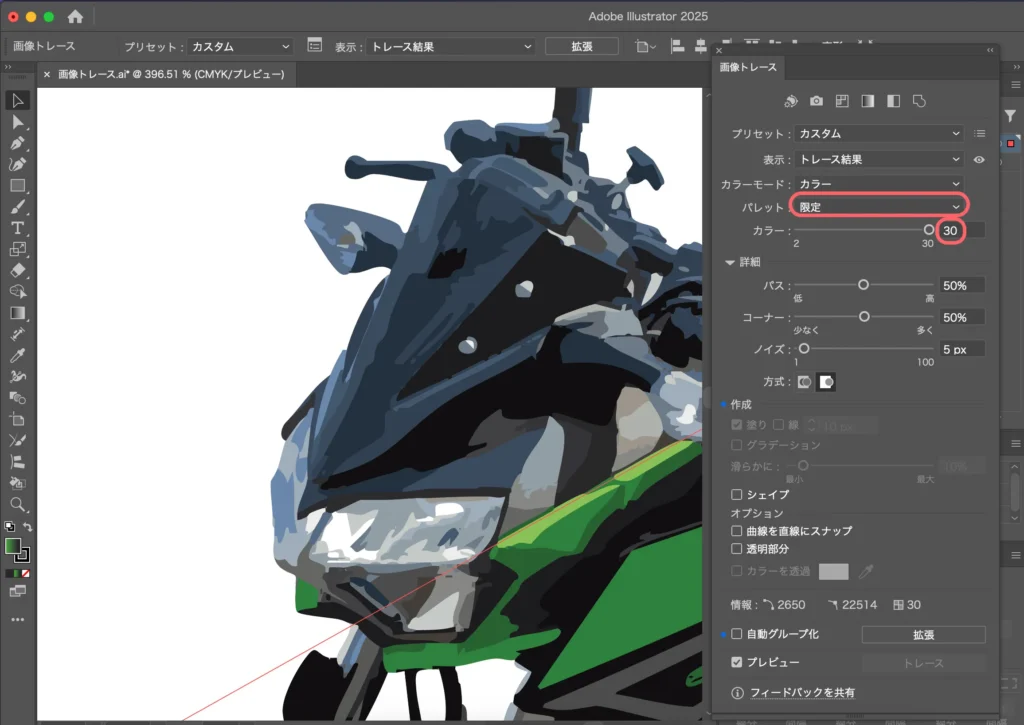
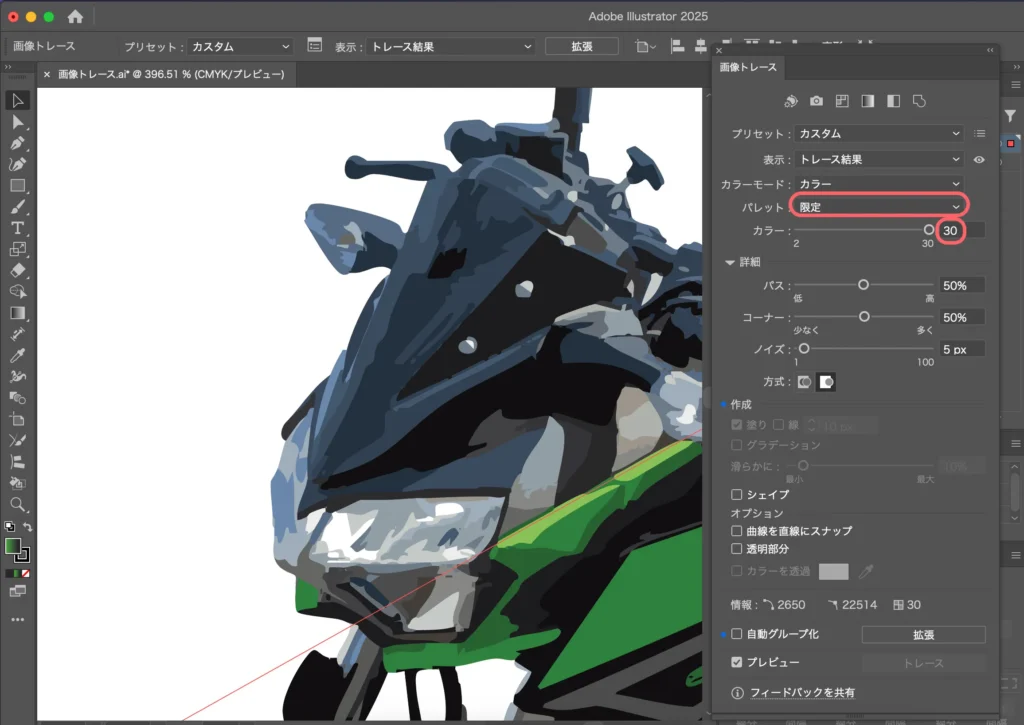
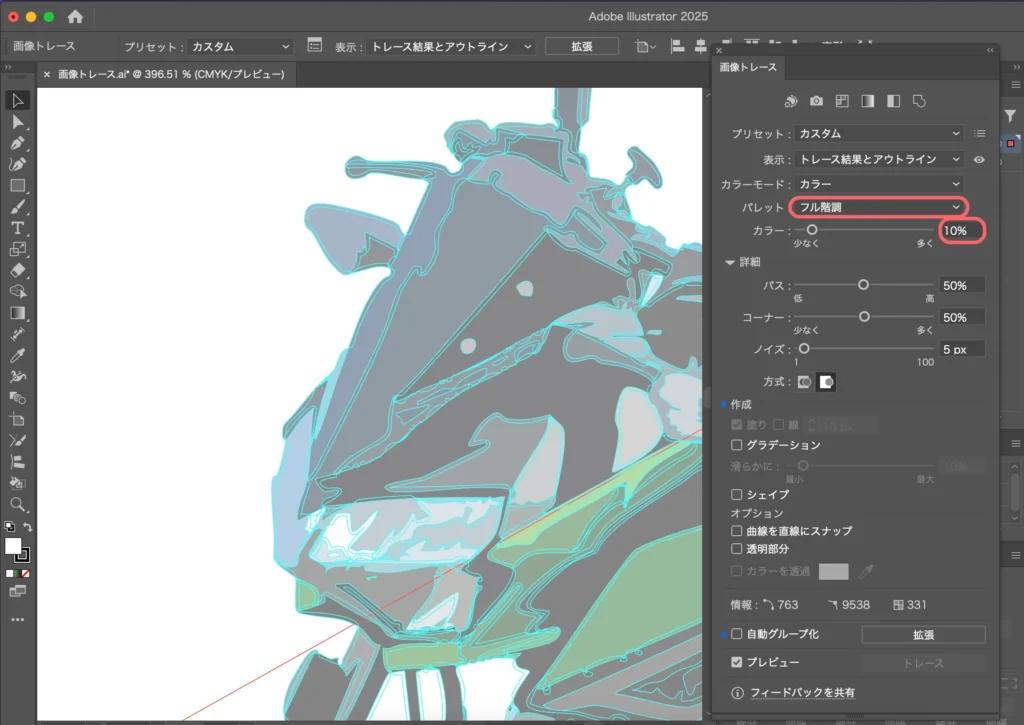
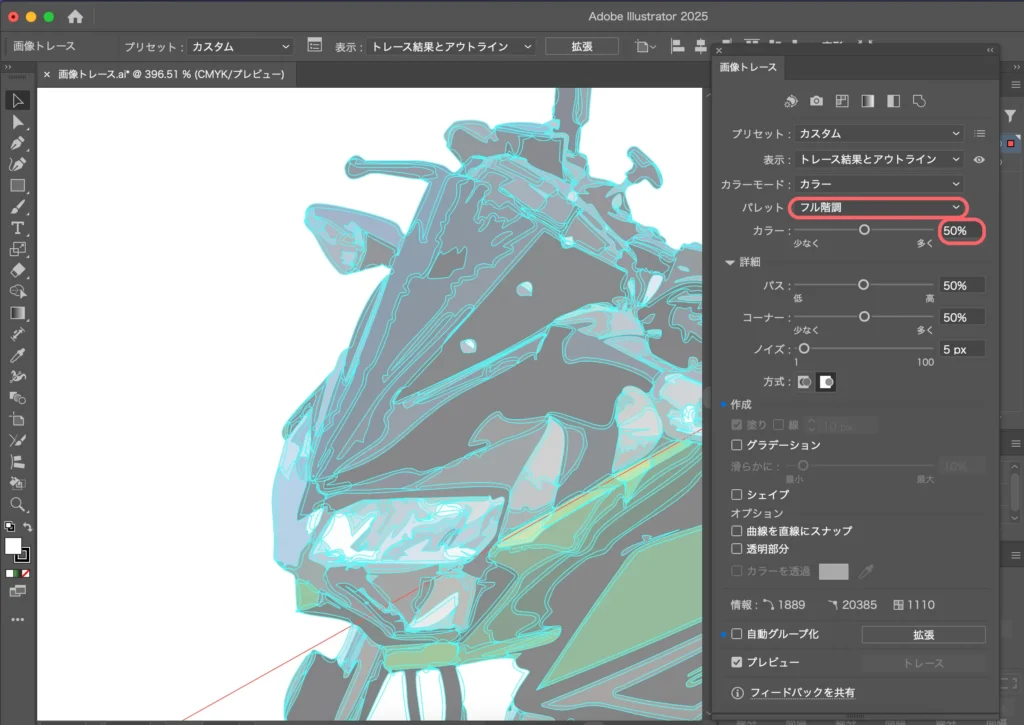
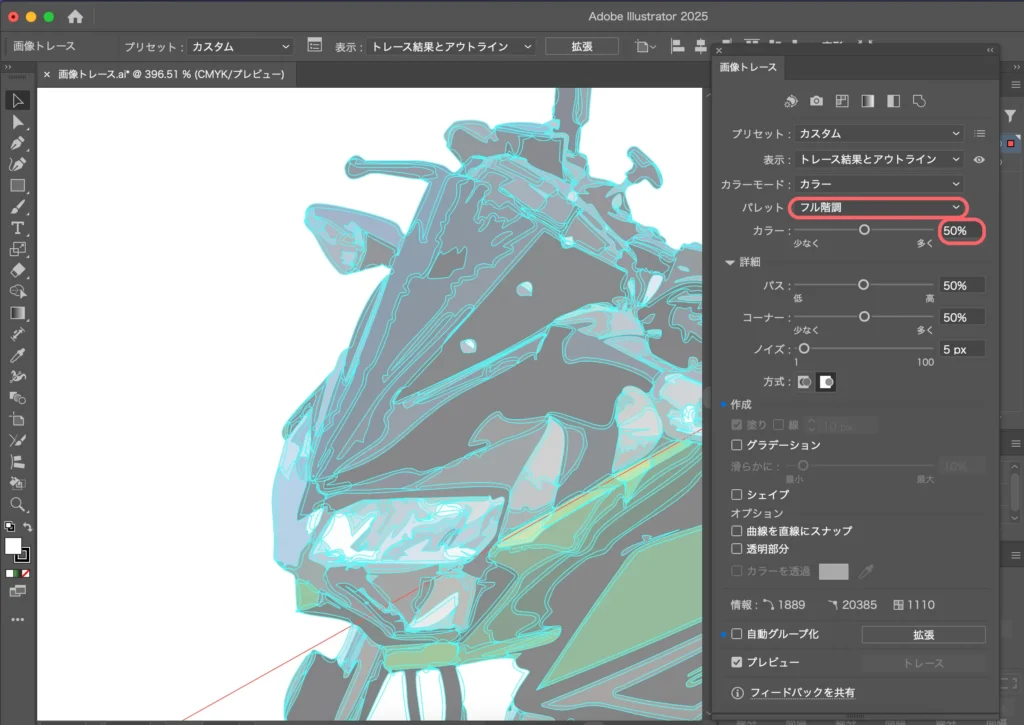
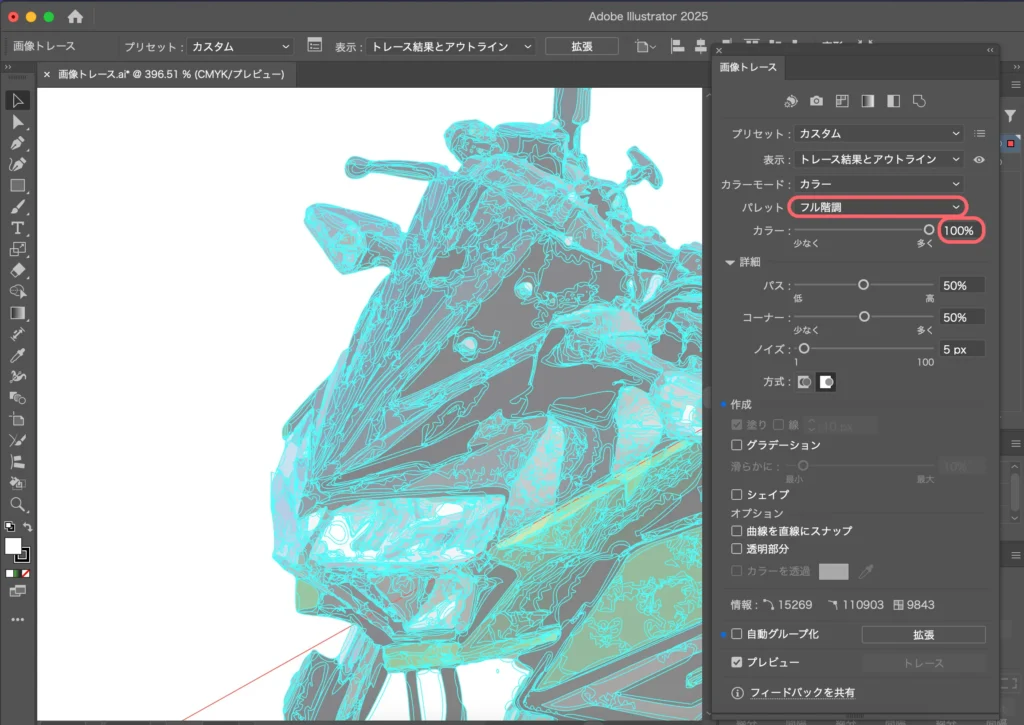
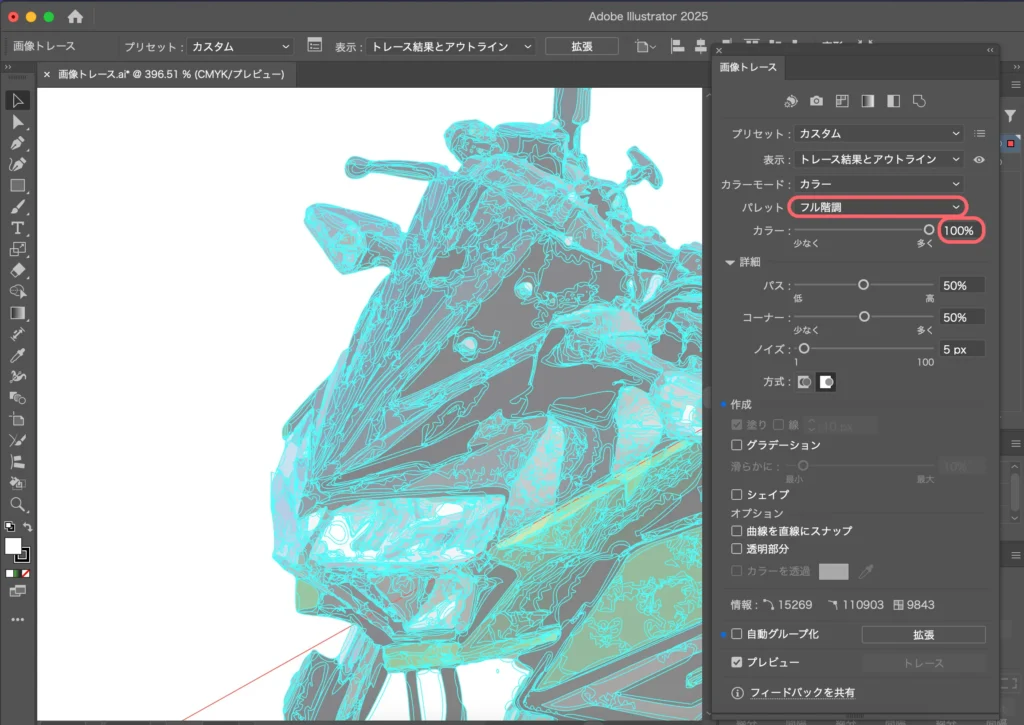
パレット
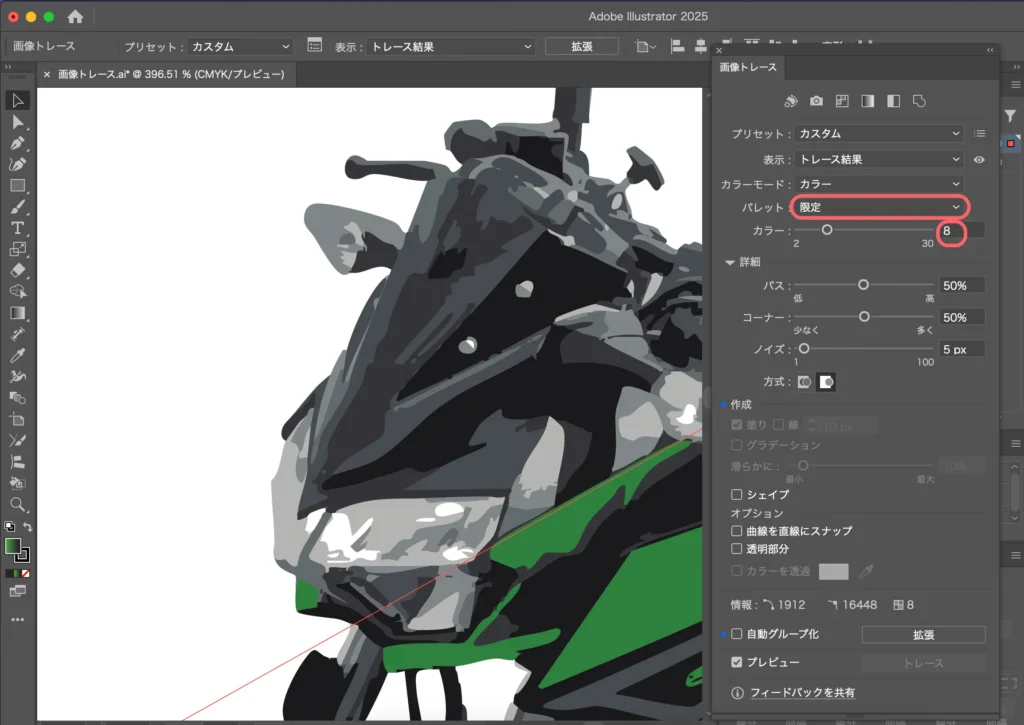
トレース結果のカラーパレットを指定します。



簡単に言えばどのくらいの色を使って画像トレースをするか、ですね。
自動:入力画像に応じて、下記の「限定」「フル階調」を自動的に切り替えます。スライダーを動かして精度を指定します。0が単純、100に近づくほど精度が上がります。


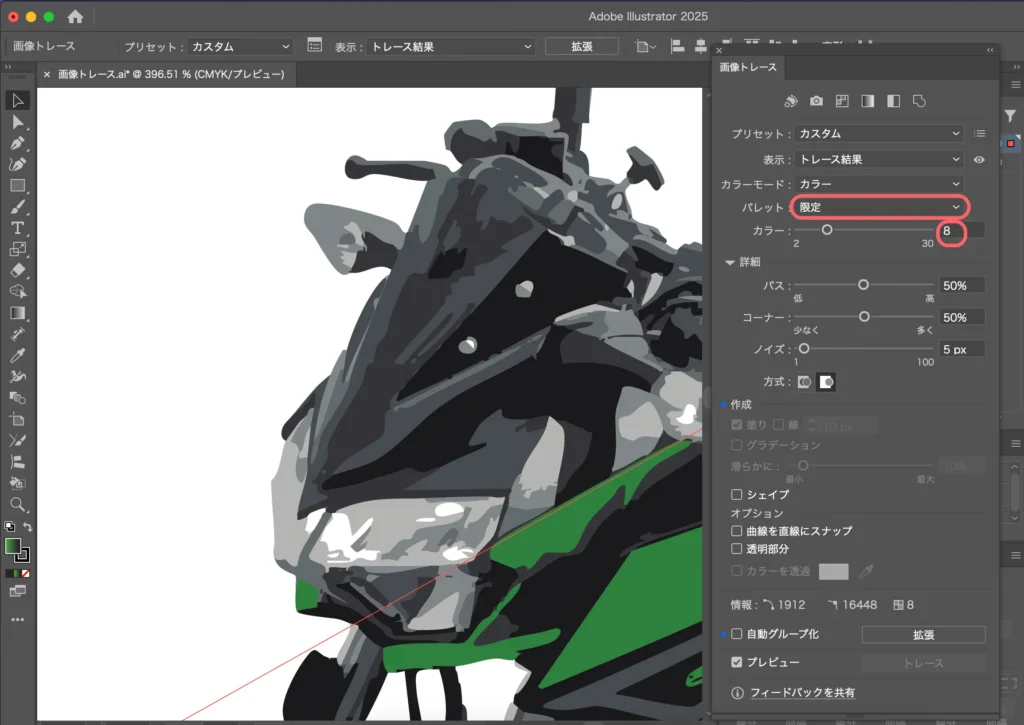
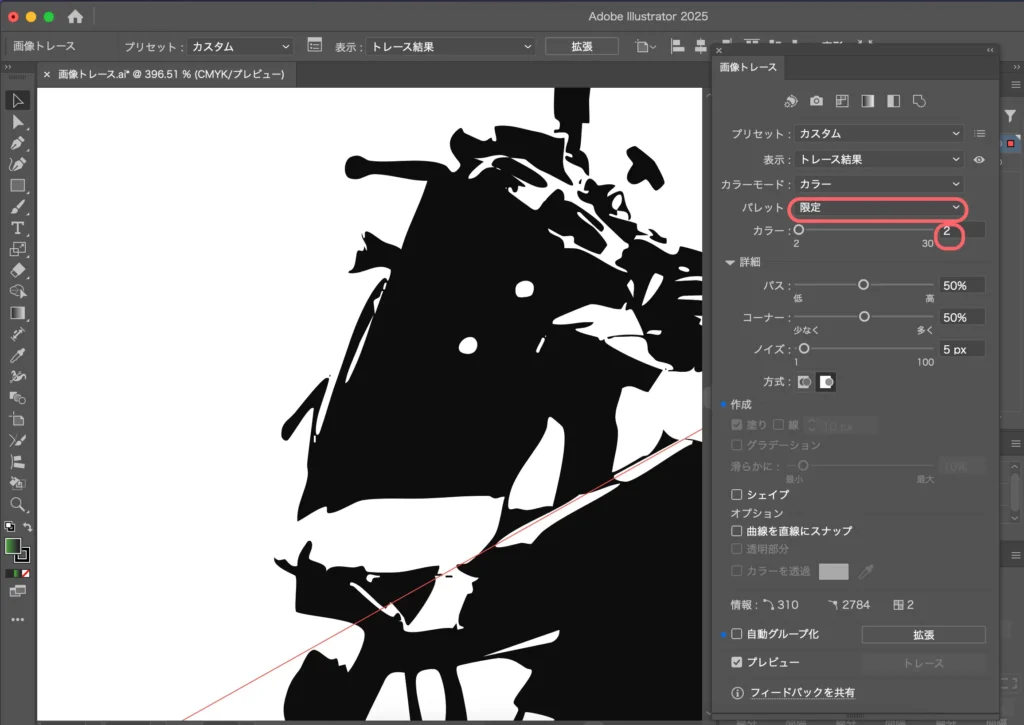
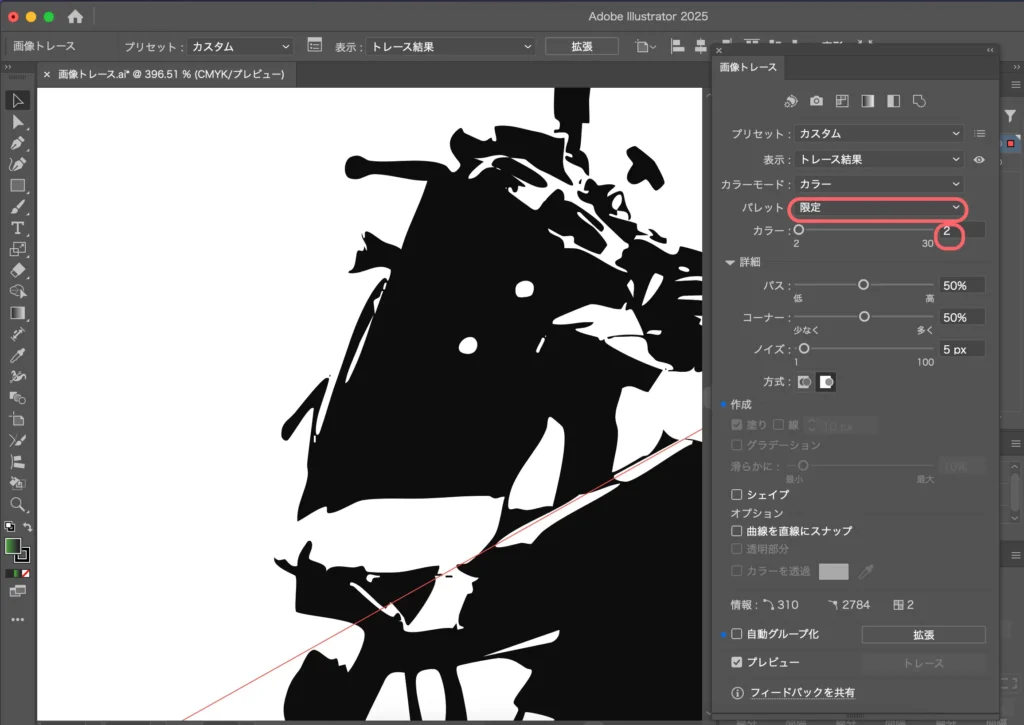
限定:カラーセットを限定してトレースします。スライダーを動かして使う色の数を決めます。






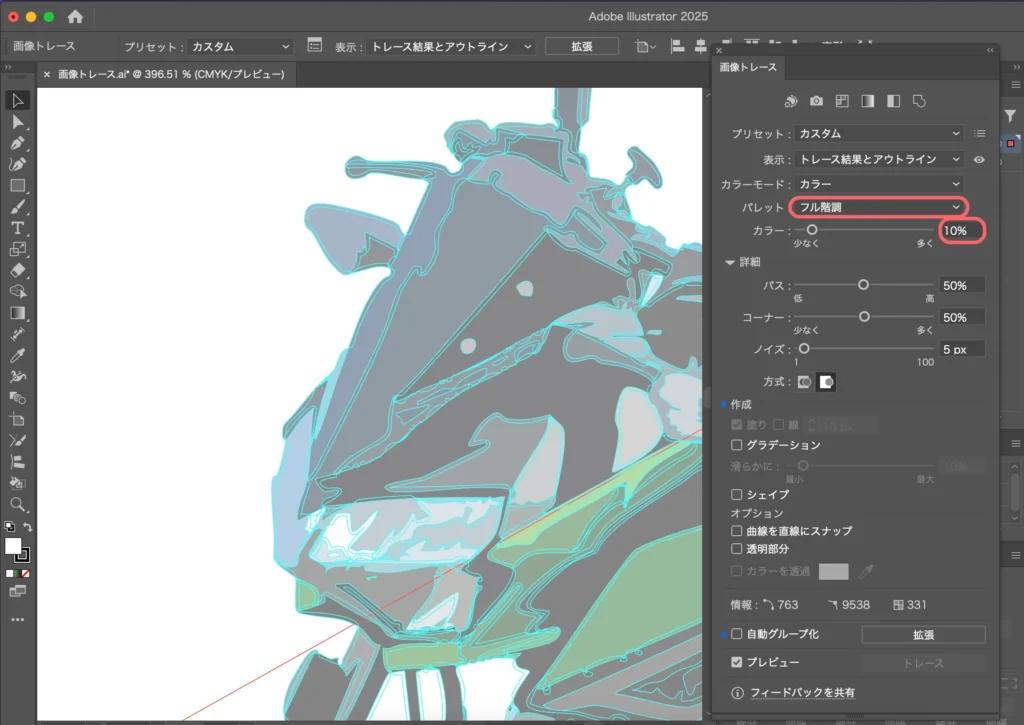
フル階調:カラーセットを全て使ってトレースします。スライダーを動かしてカラー領域の精度(大きさ)を調整します。0が単純(領域が大きい)、100に近づくほど精度があがります(領域が小さい)。






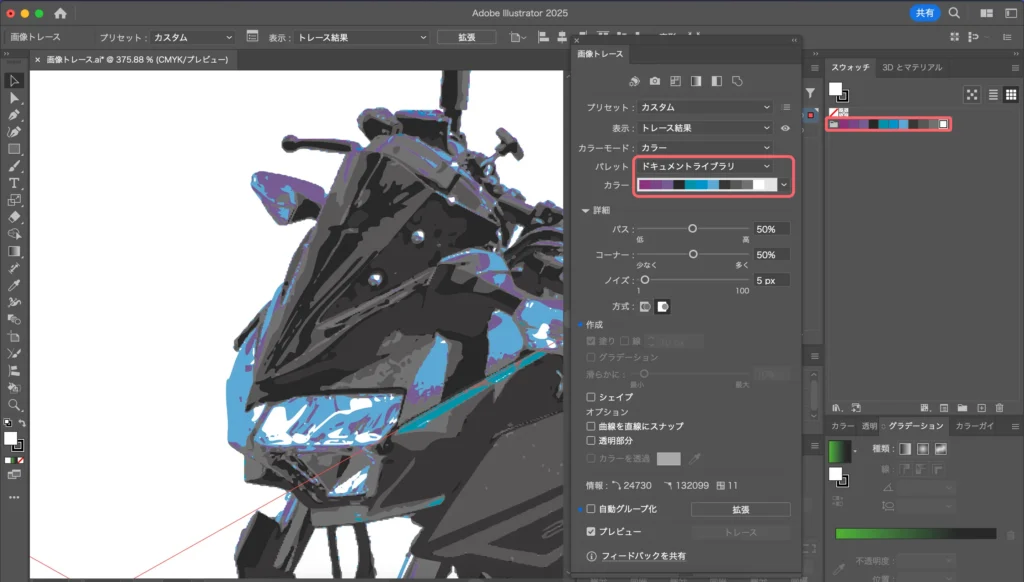
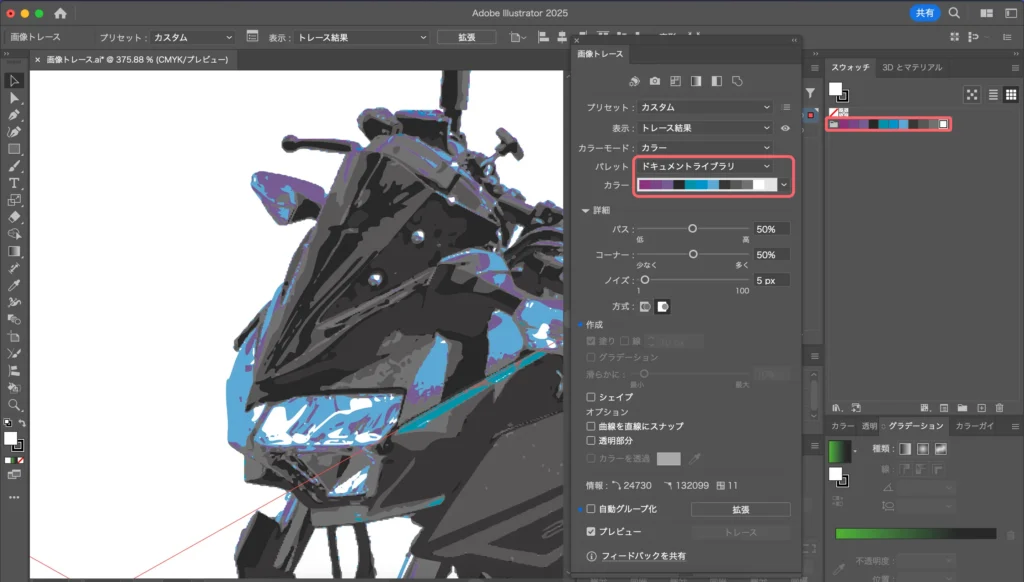
ドキュメントライブラリ:スウォッチパネルのカラーグループを使って配色します。


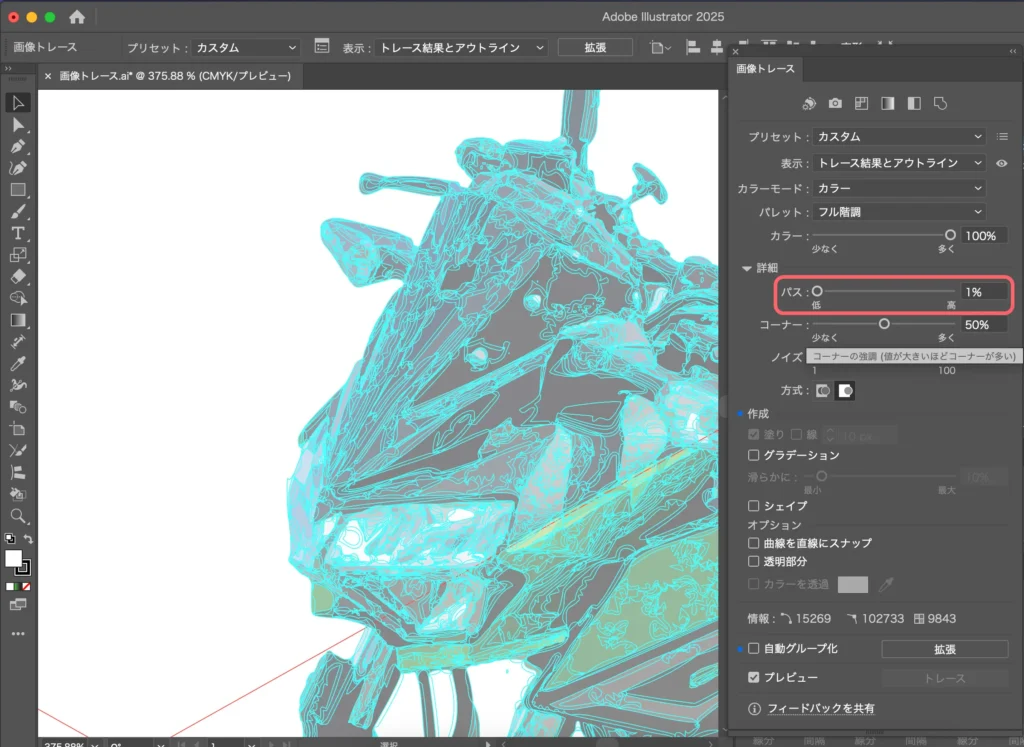
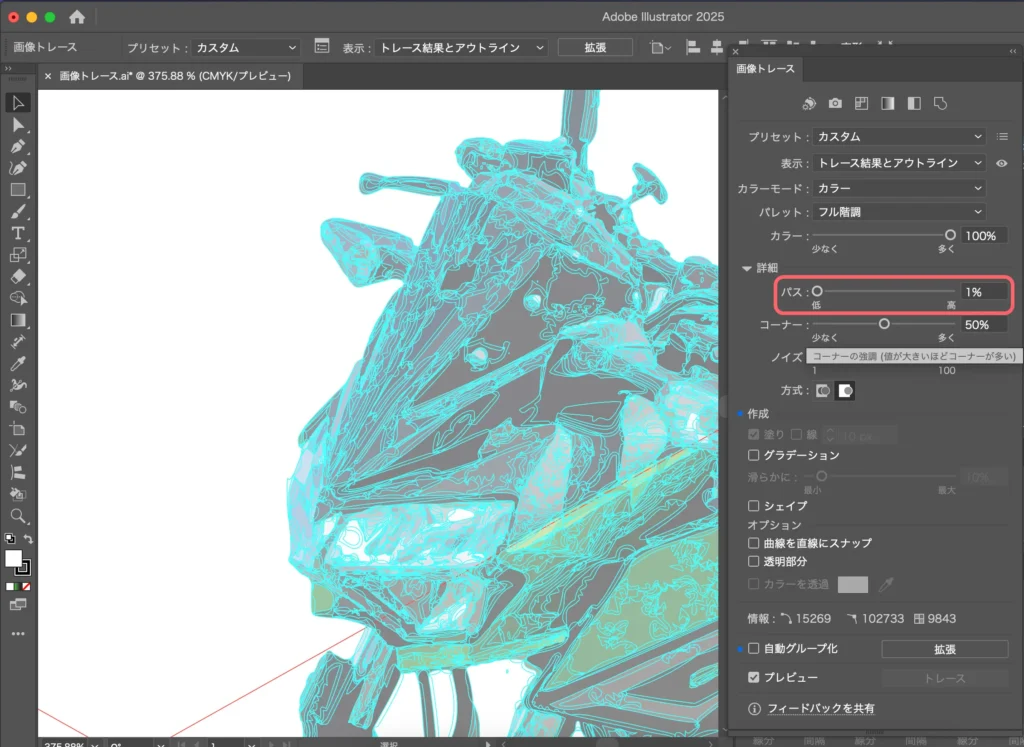
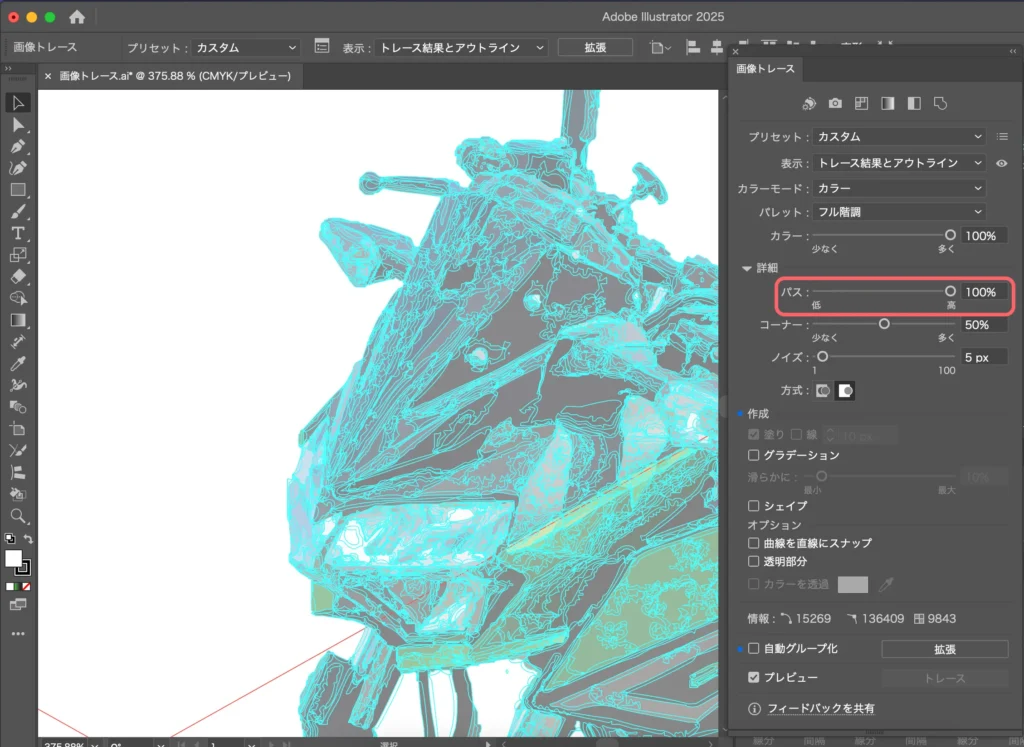
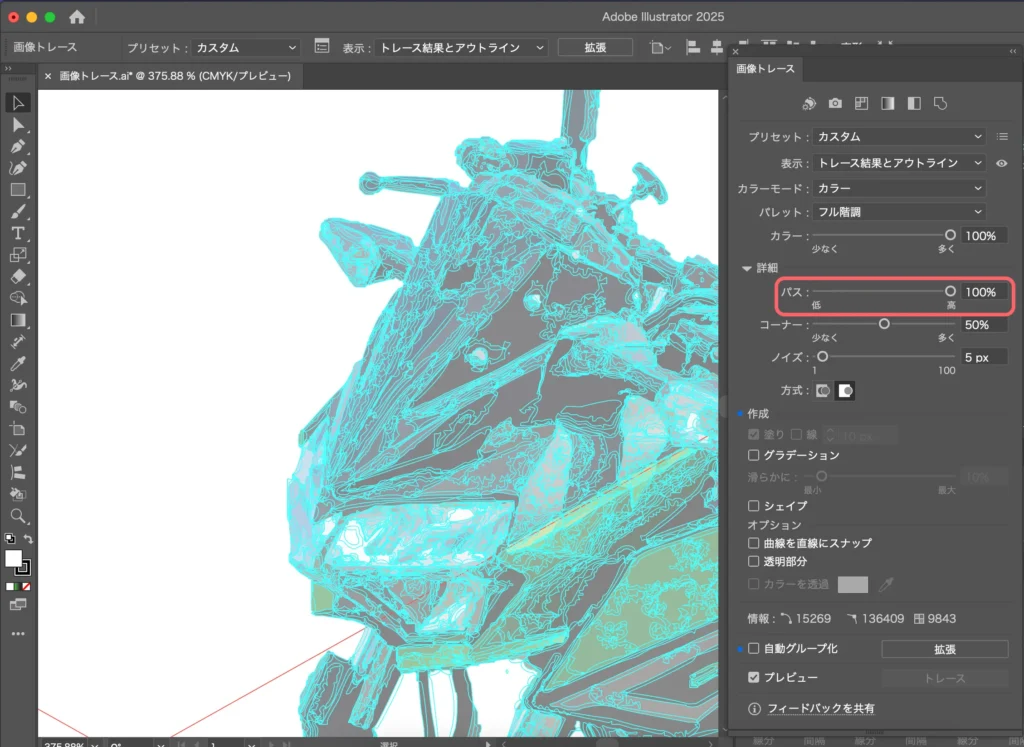
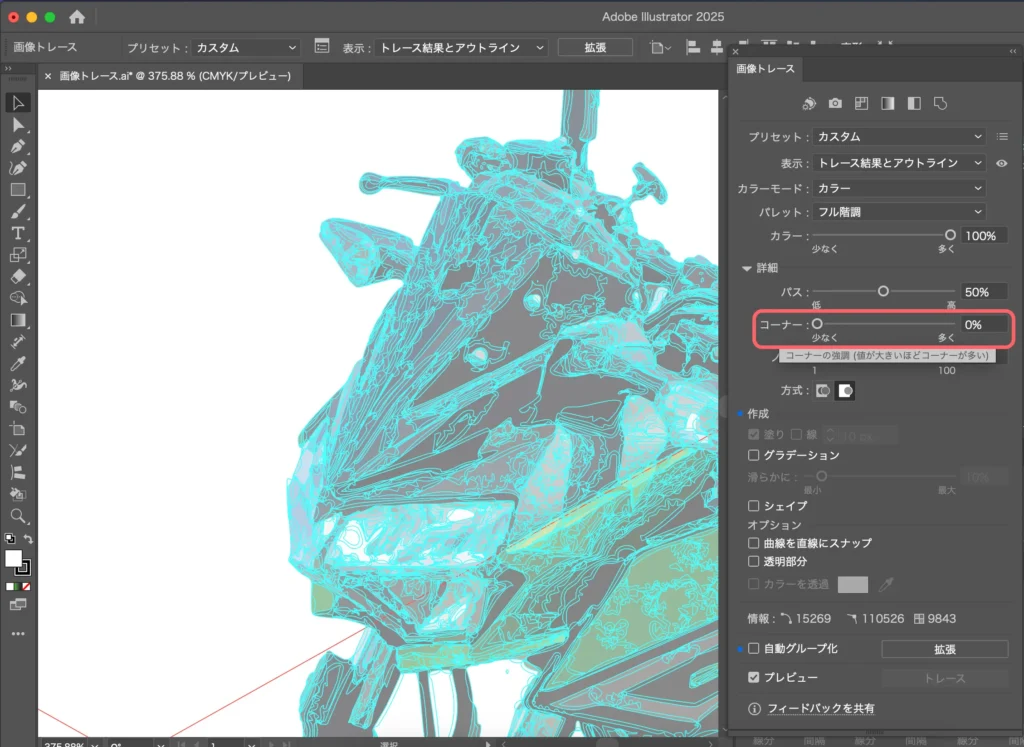
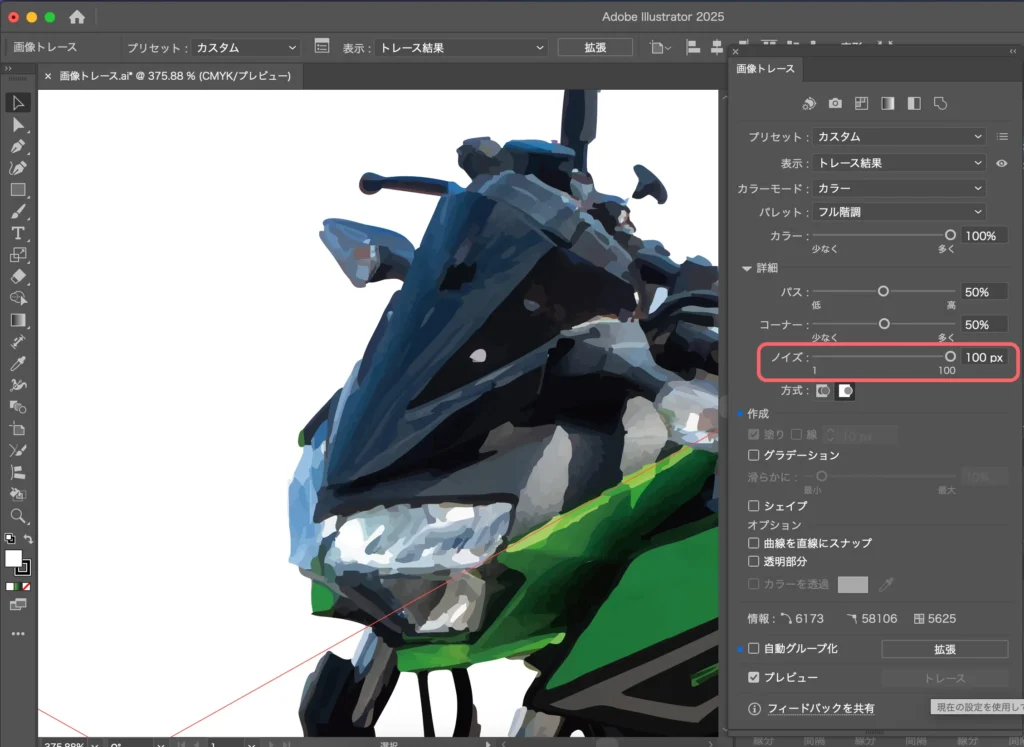
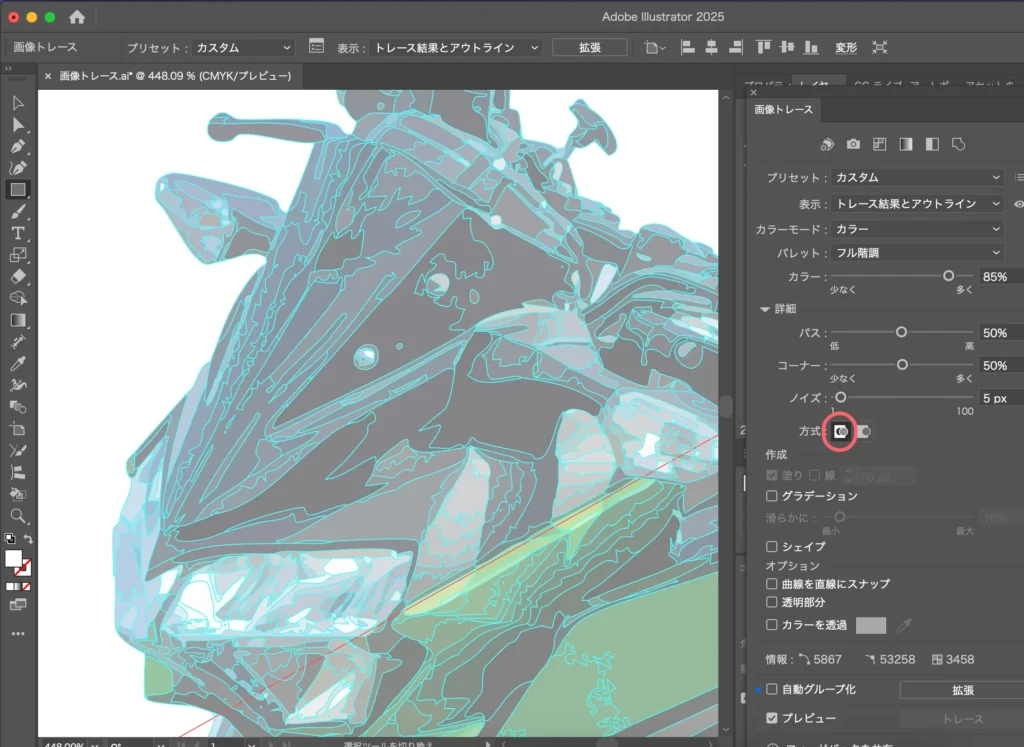
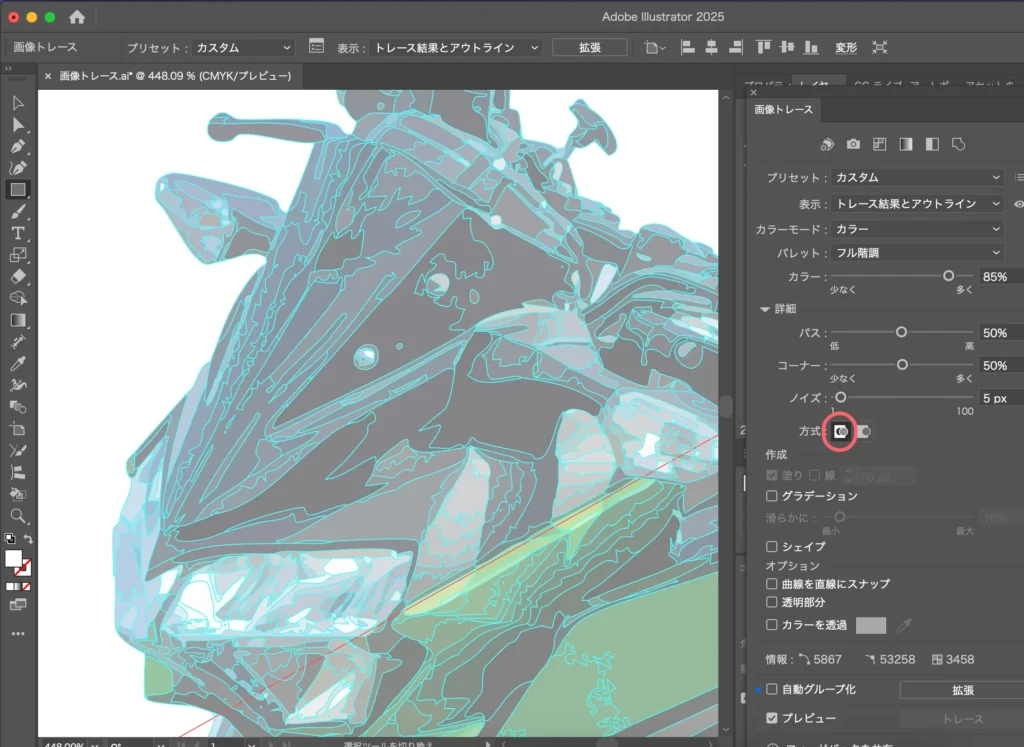
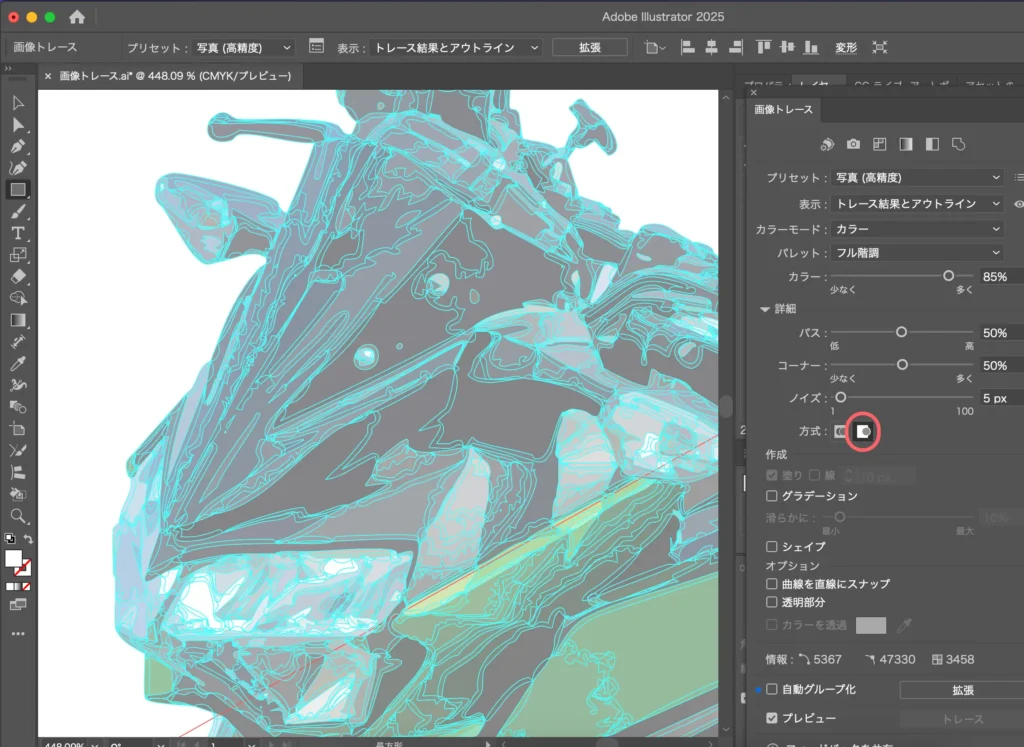
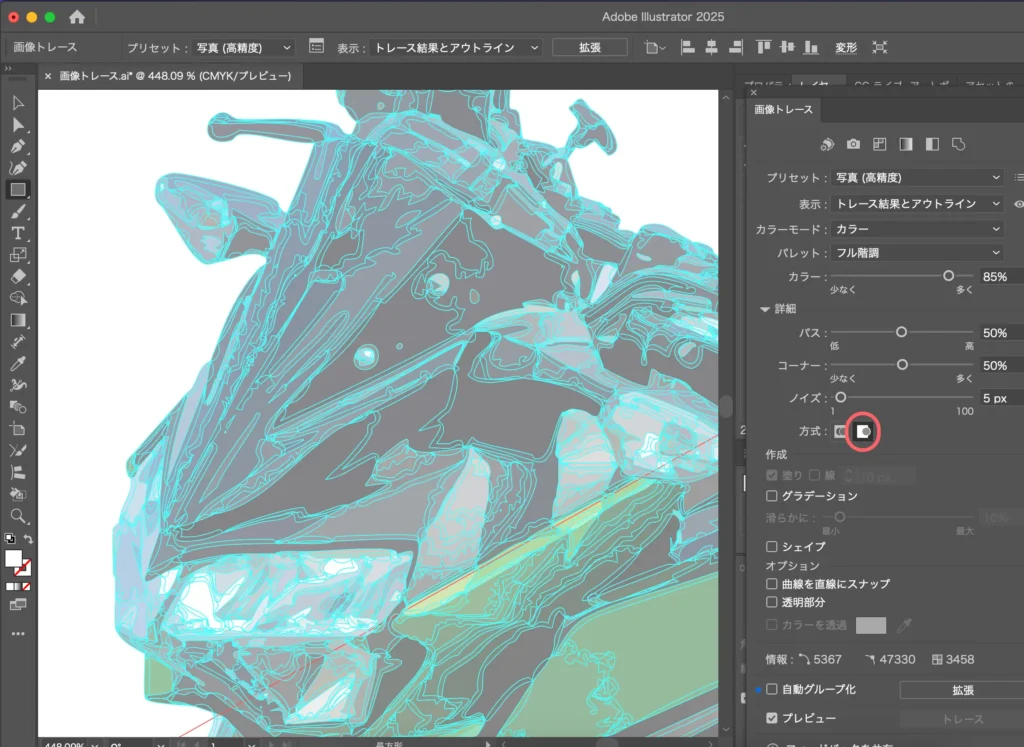
パス・コーナー・ノイズ・方式
パス:トレースされた形と元画像のピクセルの間の距離を設定します。1%が低精度、100に近づくほど高精度になります。




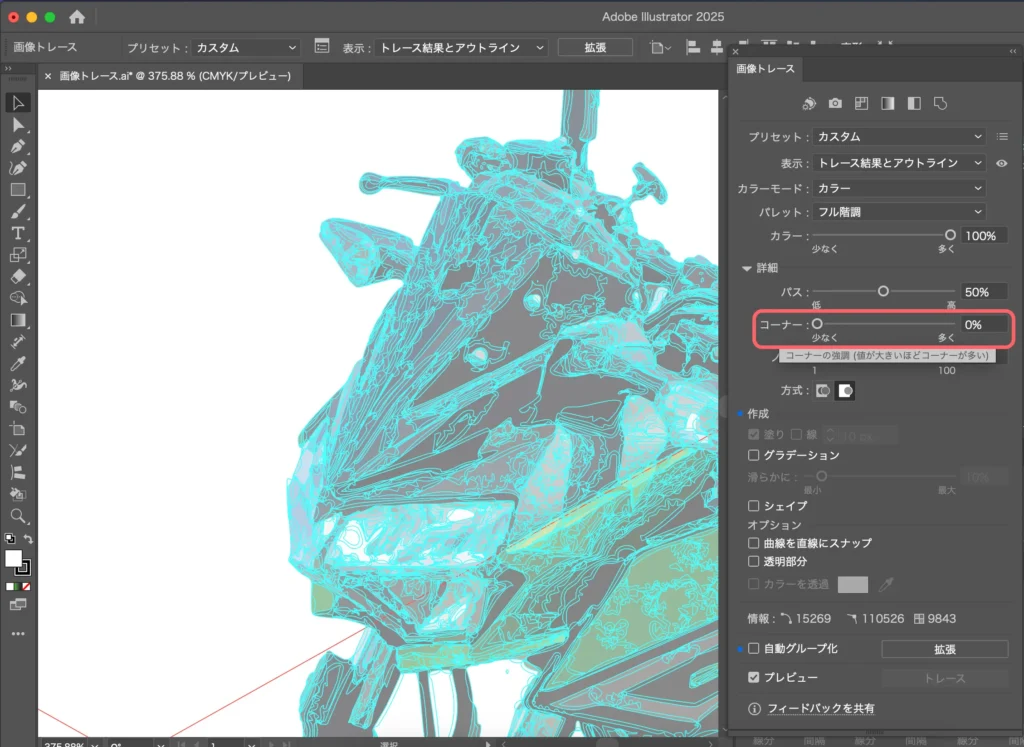
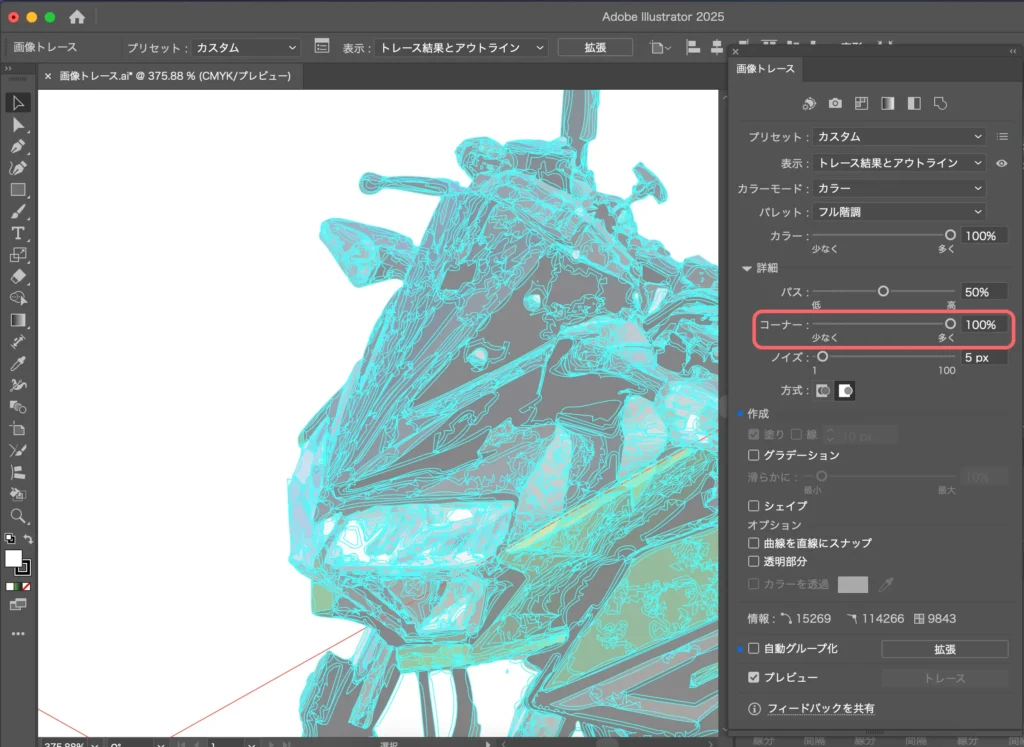
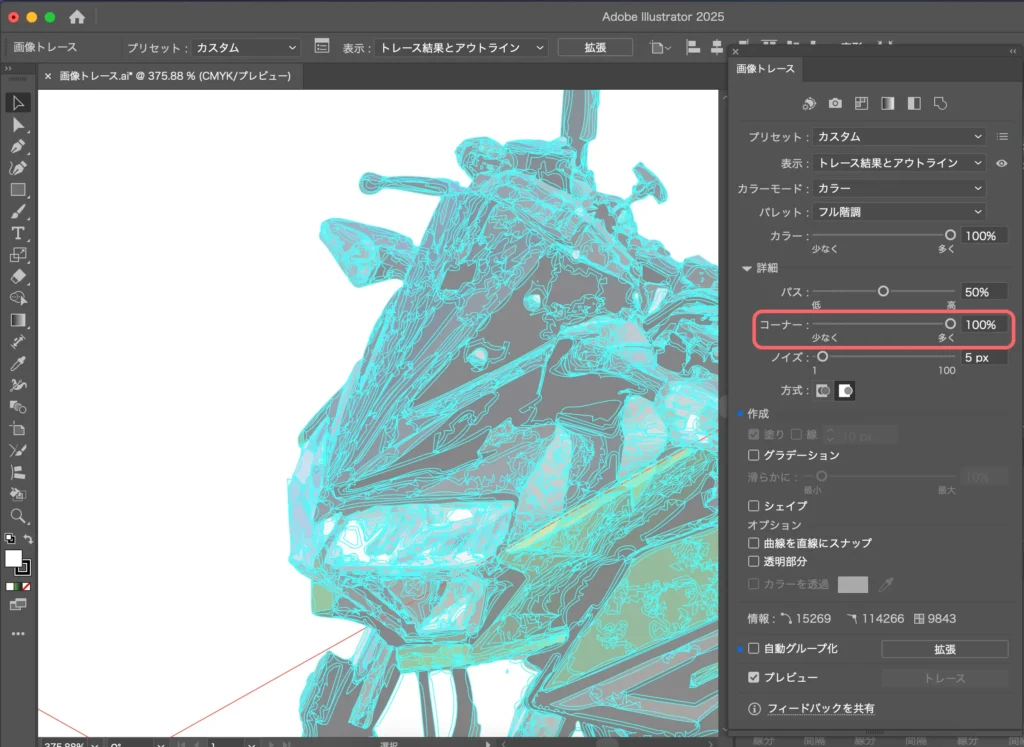
コーナー:100%に近づくほどコーナーが多くなります。




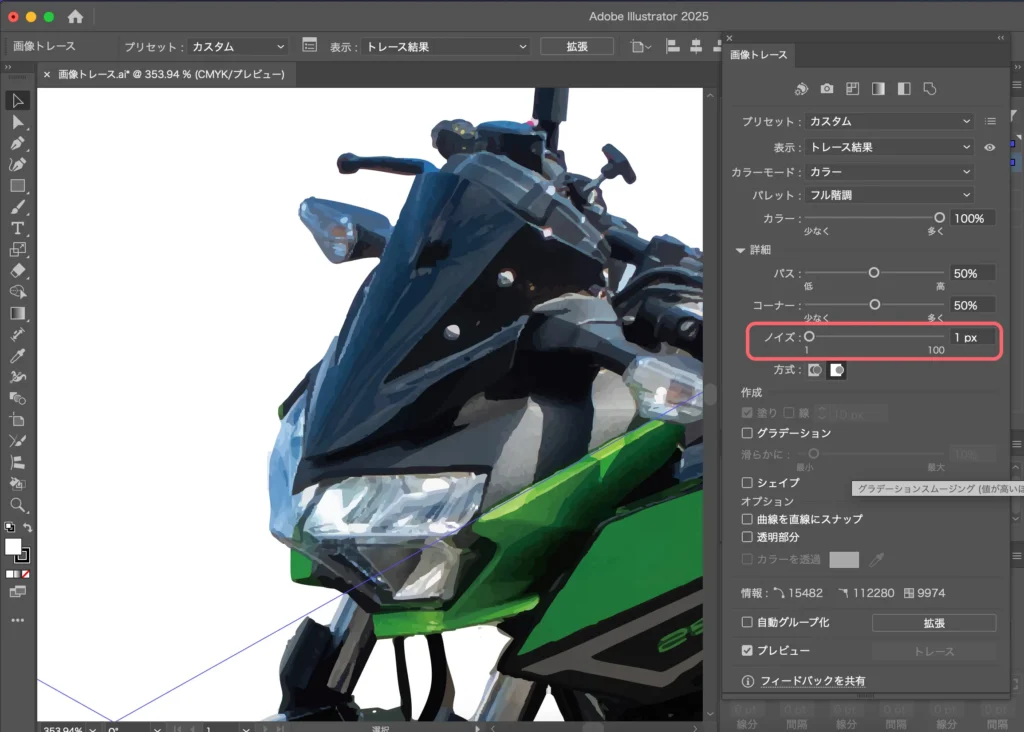
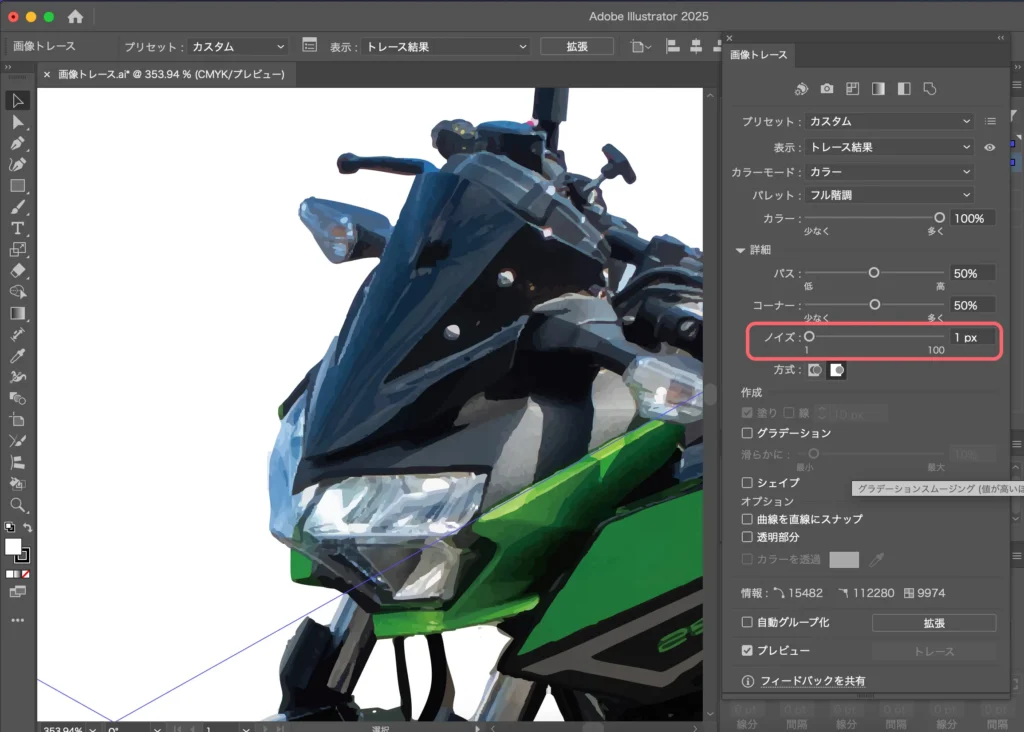
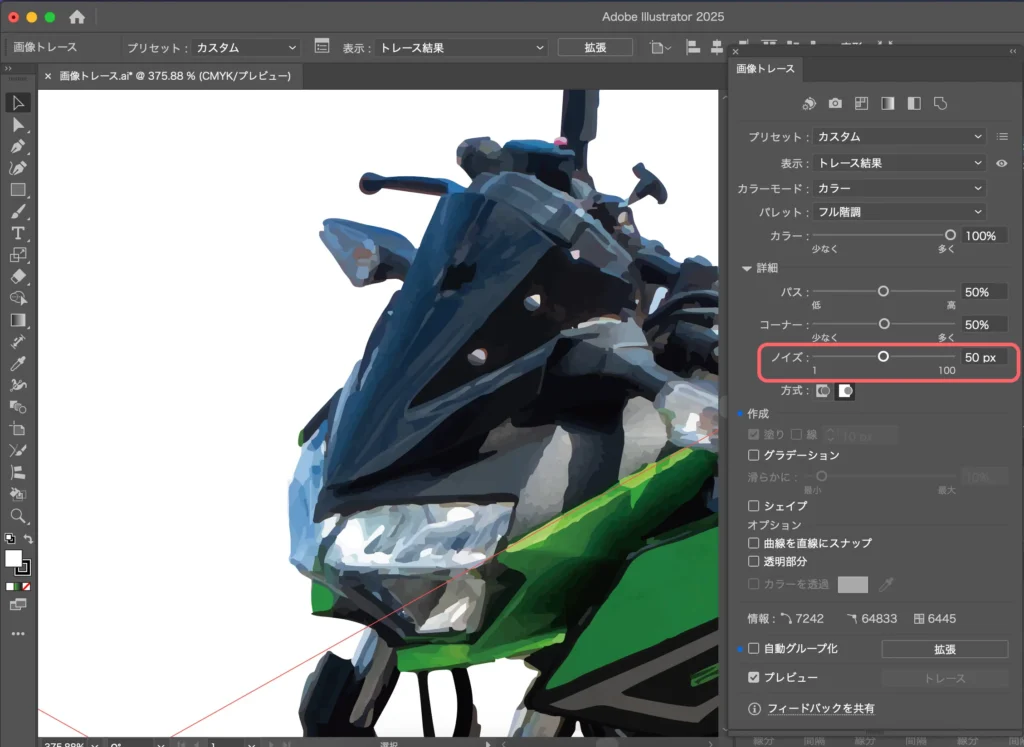
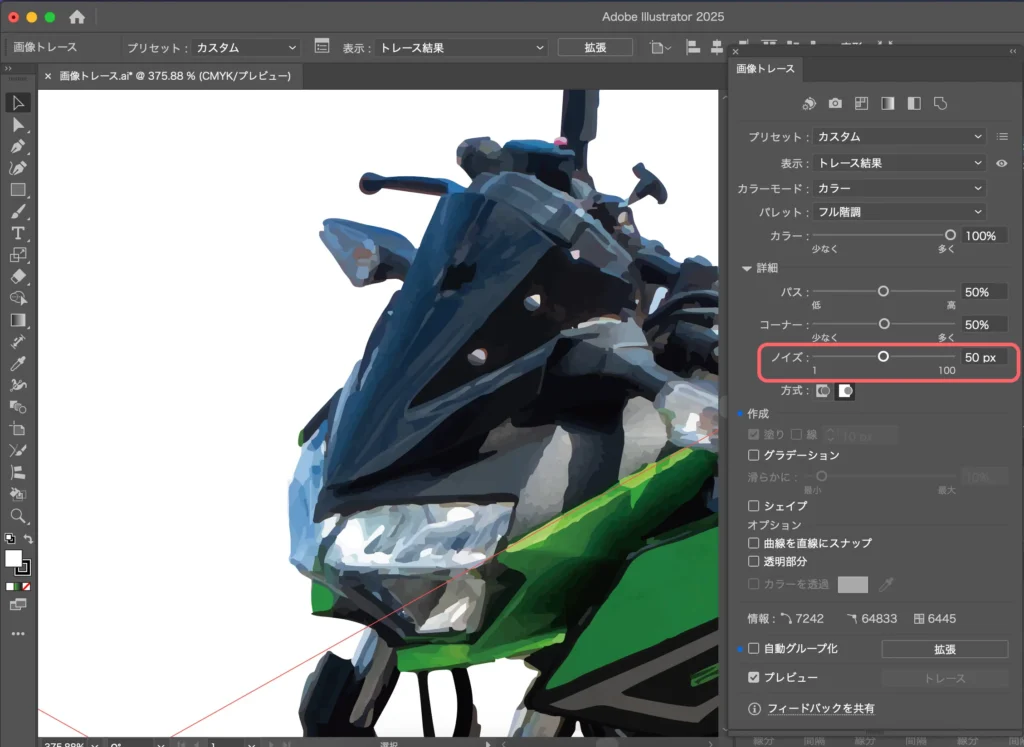
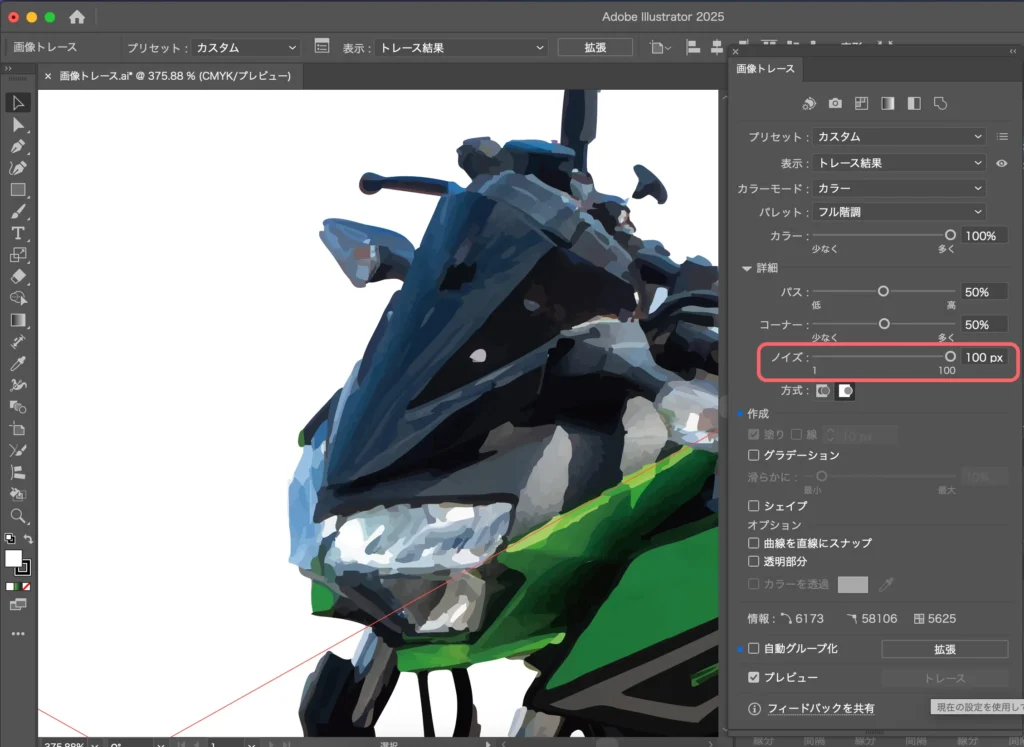
ノイズ:大きい値を指定するほどノイズが小さくなります。






方式:「隣接」は重ならないようなパスが作成されます。重ならない分、複合パスとして作成されるので扱いに注意が必要です。「重なり」は重なりあったパスが作成されます。パスを重ねて表現するのでパスが増える代わりに一つ一つのパスは単純になります。







後述する「カラーを透過」するには「隣接」を選んでください。このあとの調整のしやすさにも関わってくるので、ここはどちらを選ぶかがポイントです。
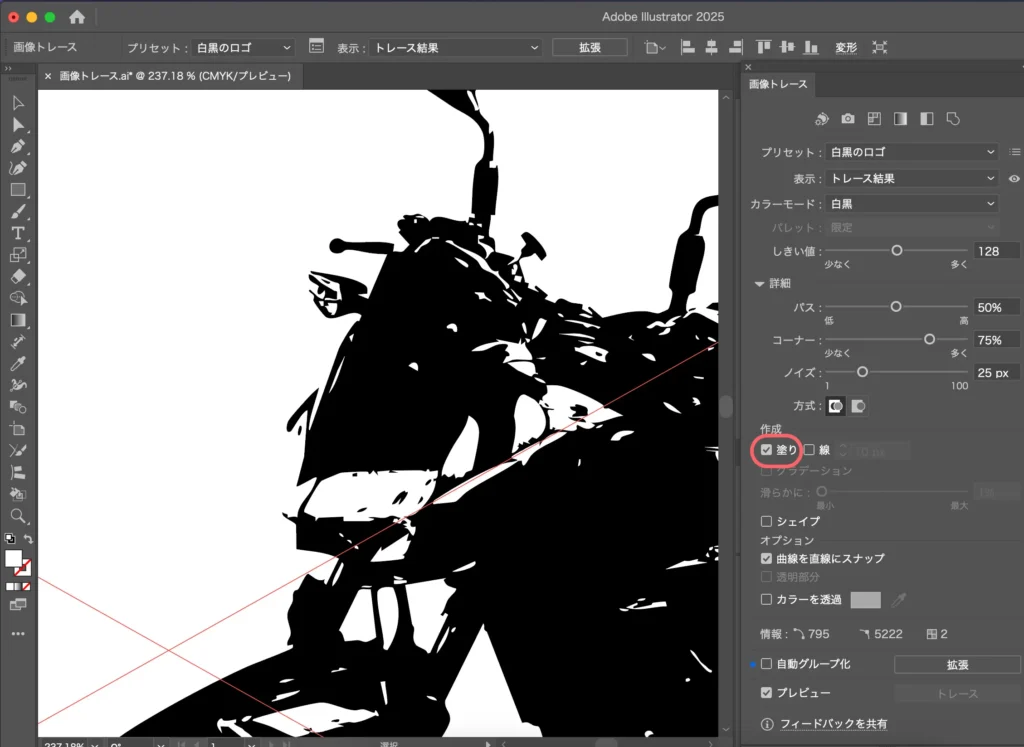
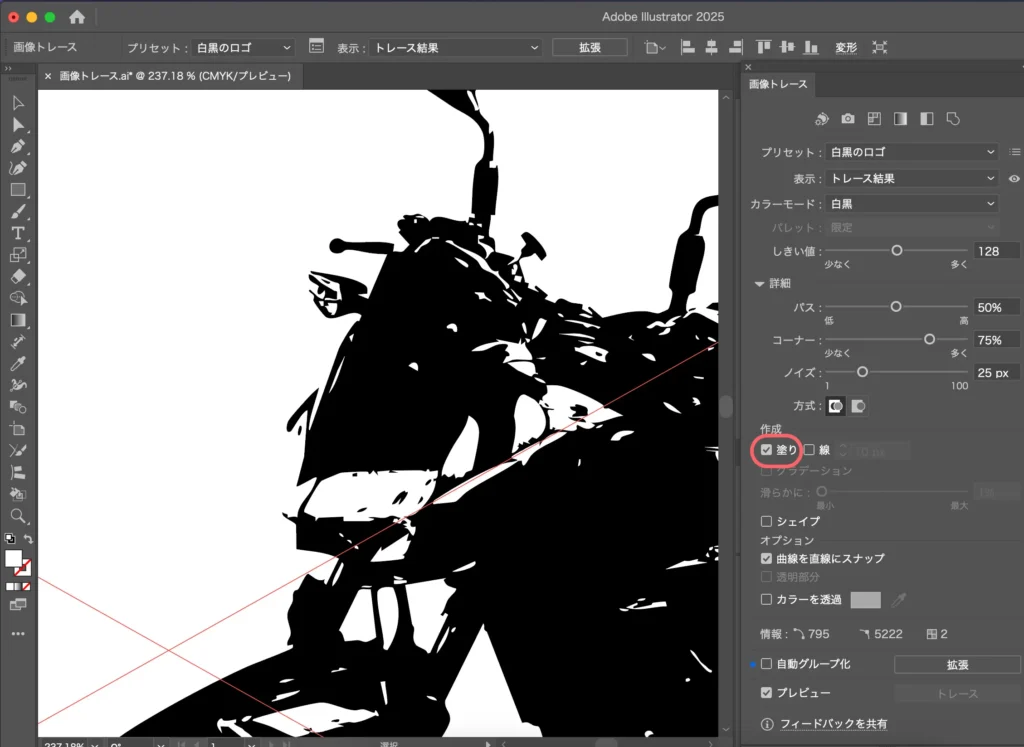
塗り・線・グラデーション・シェイプ
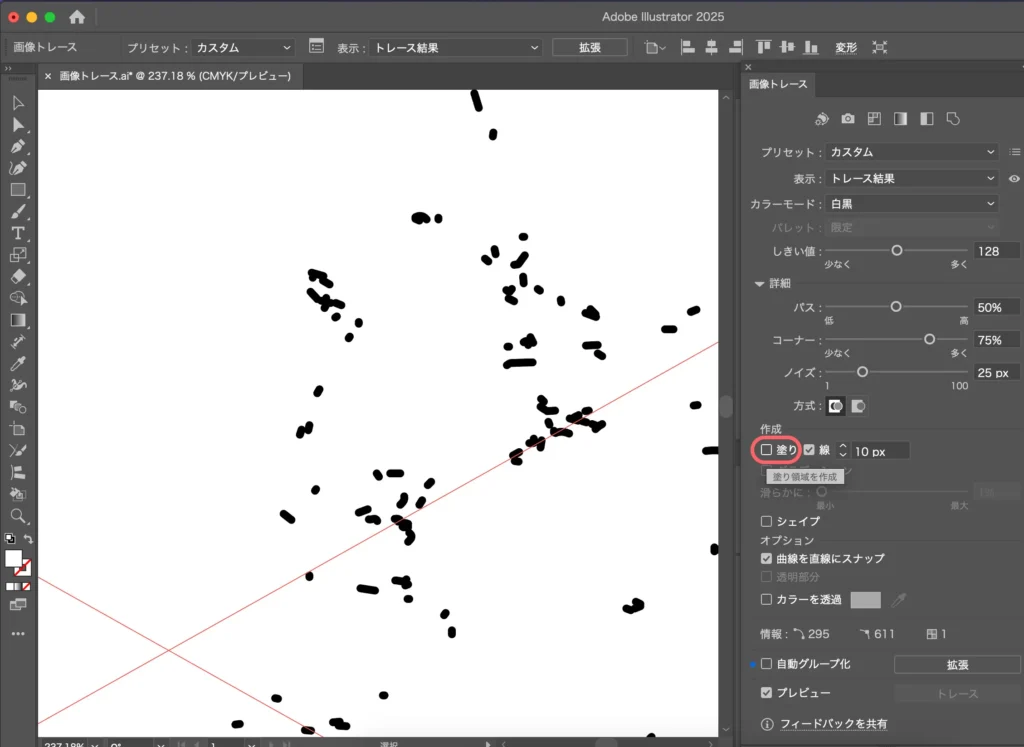
塗り:トレース結果に塗りを適用するかどうかを選びます。白黒のときだけ選択可能です。




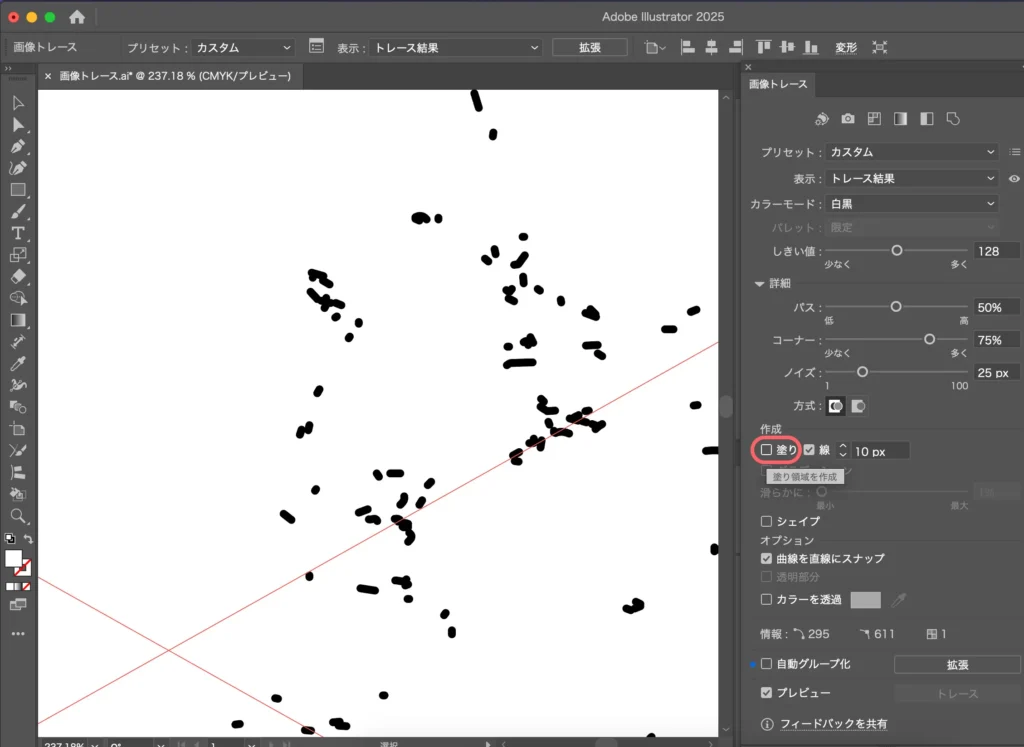
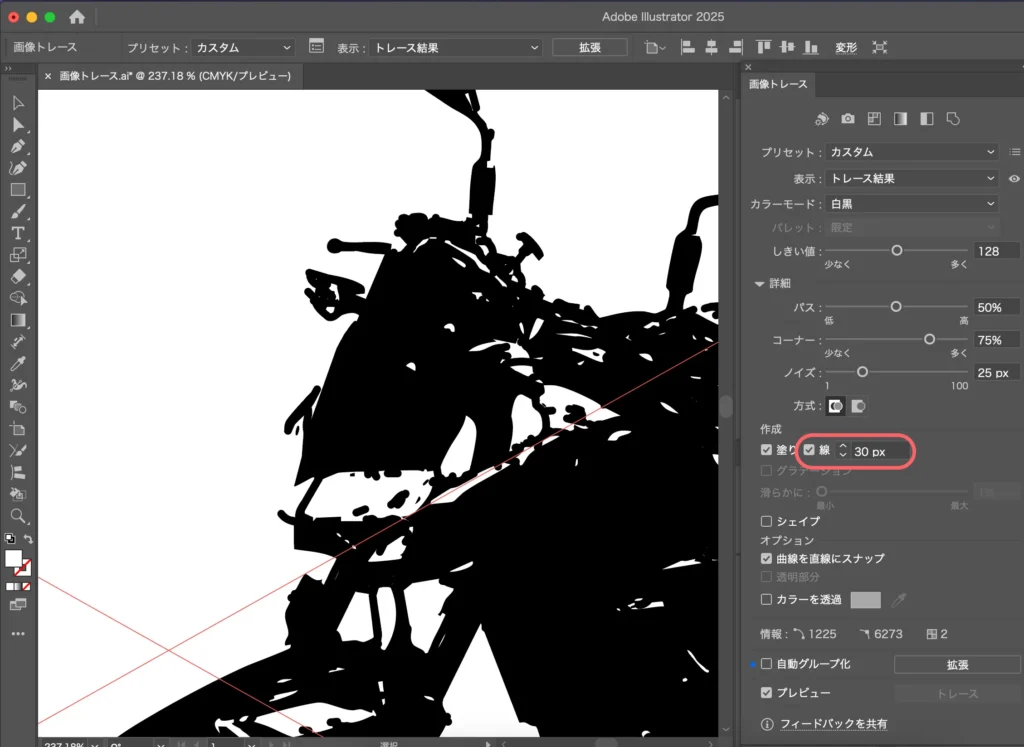
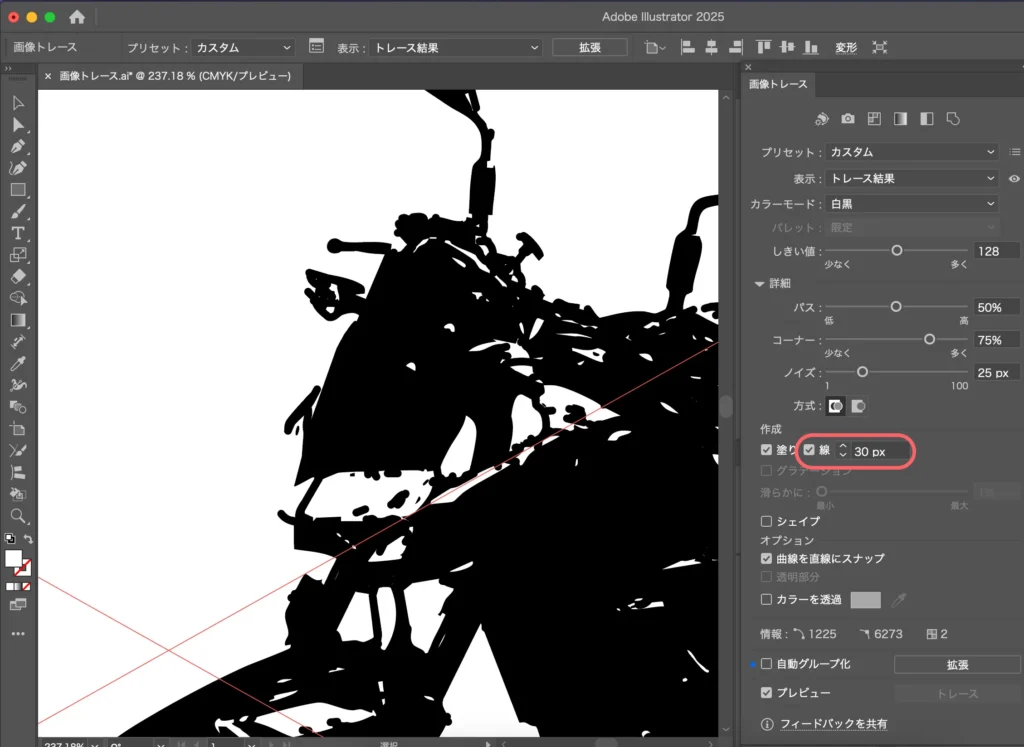
線:線部分をトレース結果に適用します。右側で指定できるpxは元画像から線を適用する際の最大幅です。この幅を超えた部分はアウトライン化された領域になるそうです。


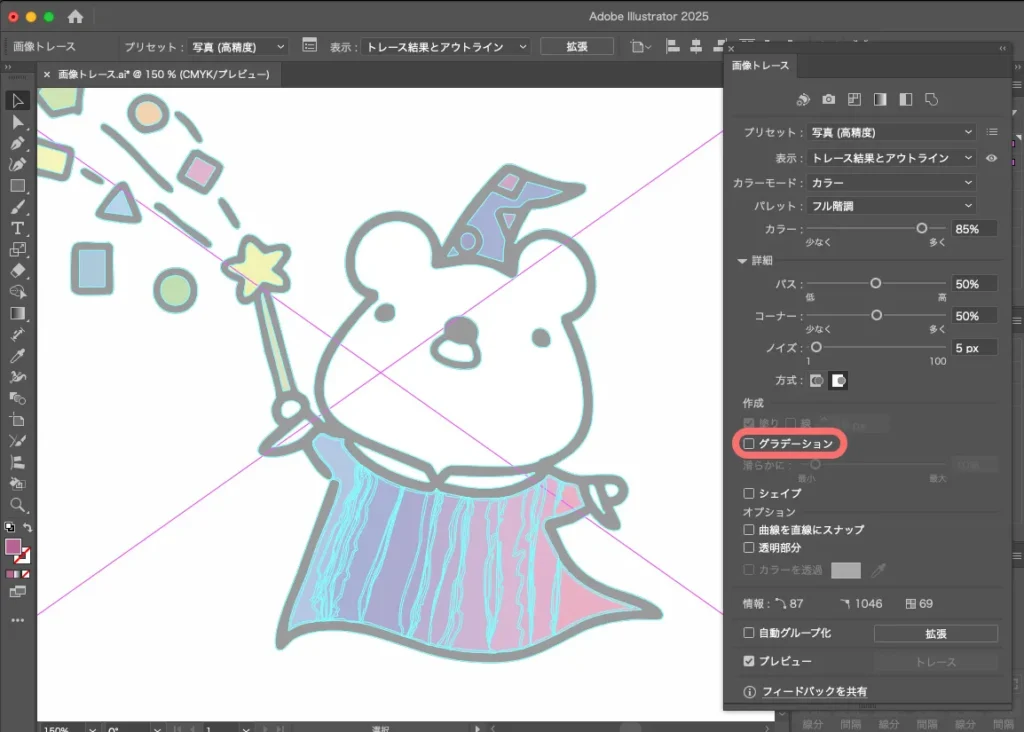
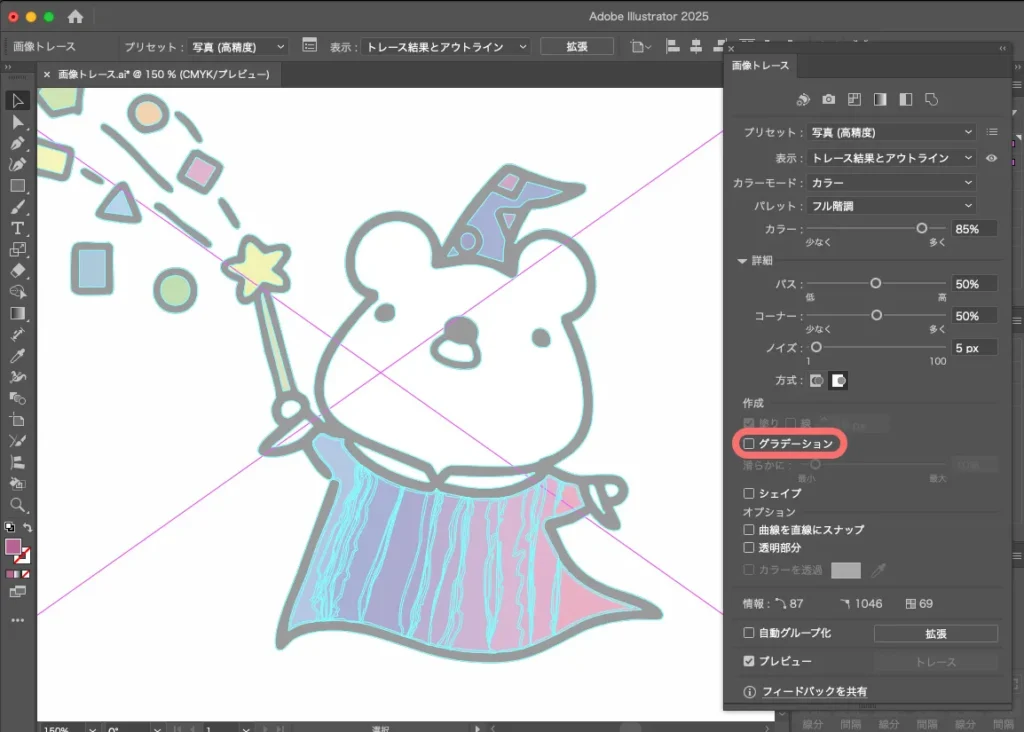
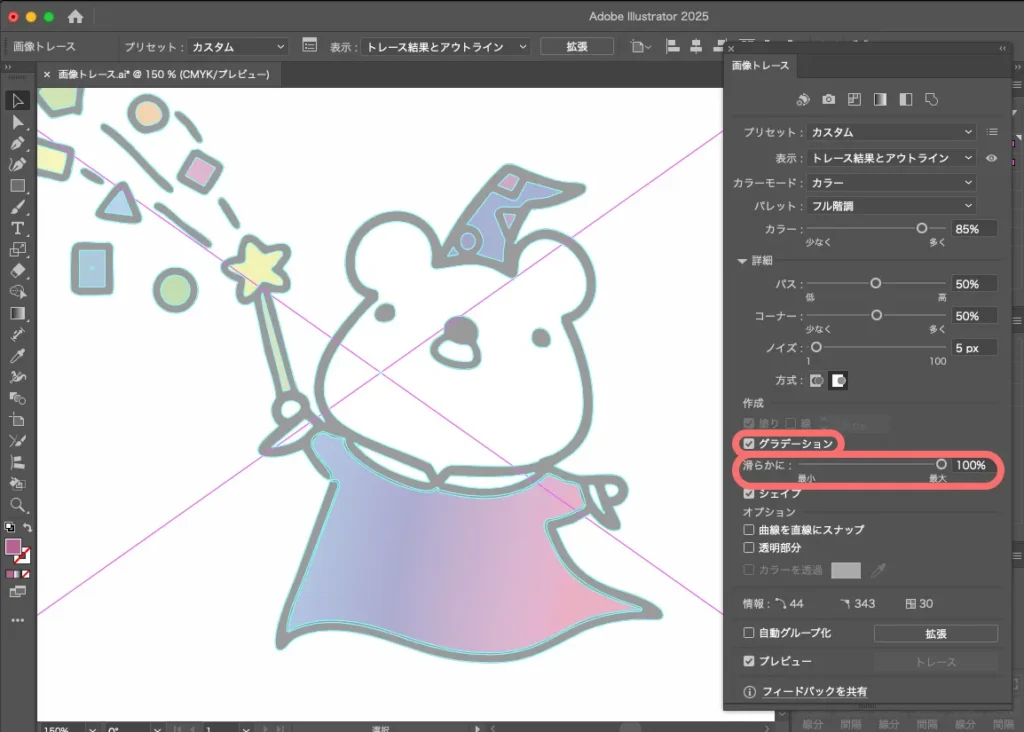
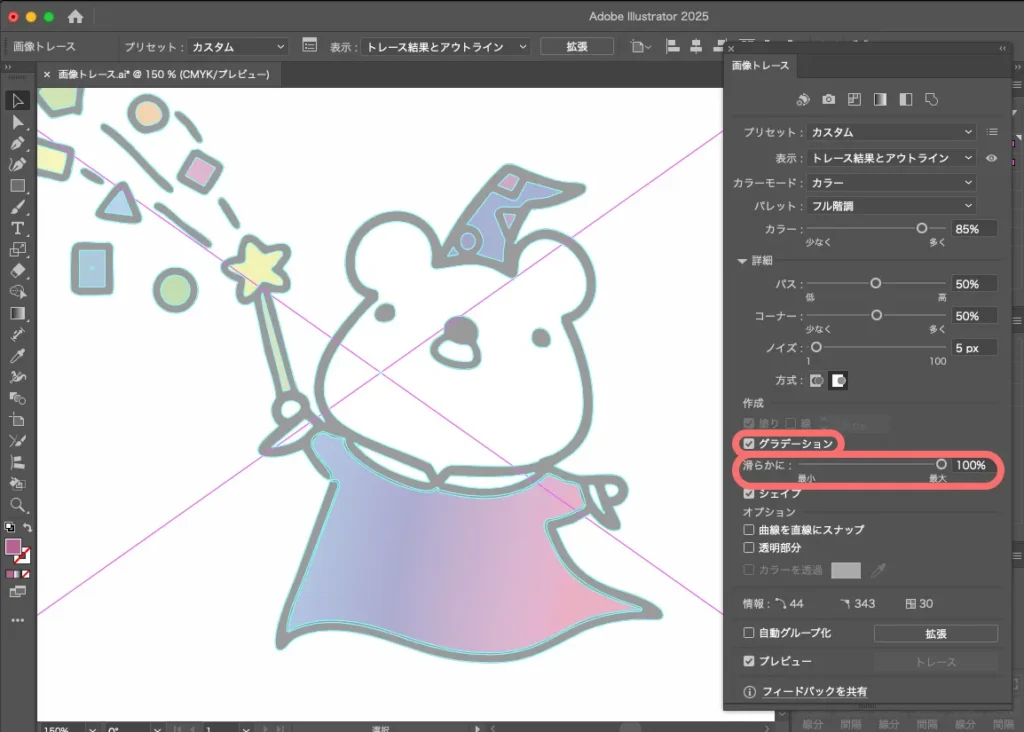
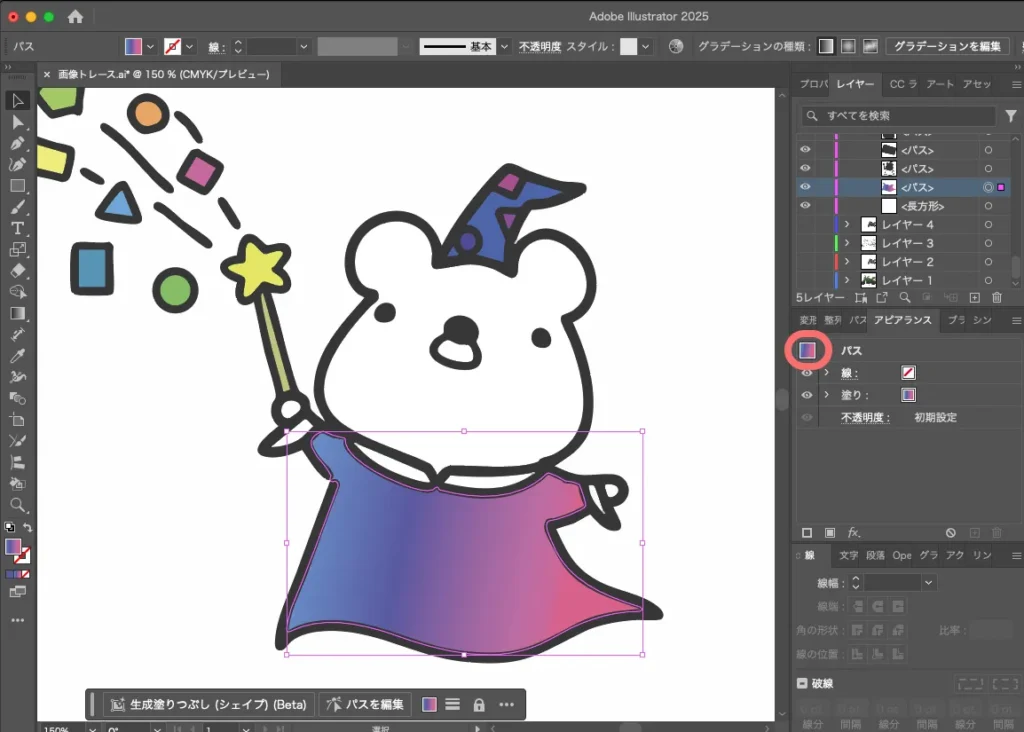
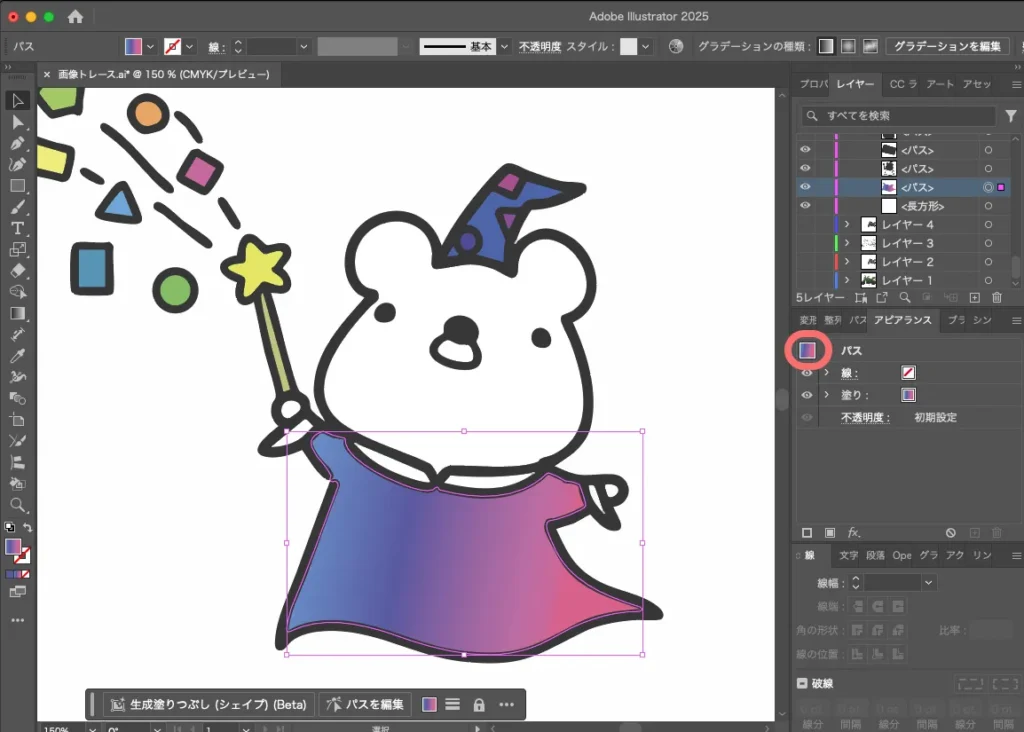
グラデーション:グラデーション部分をグラデーション塗りとしてトレースします。トレース結果を拡張したら、グラデーションの編集も可能です。









急にサンプルが変わったのは気にしないで…。
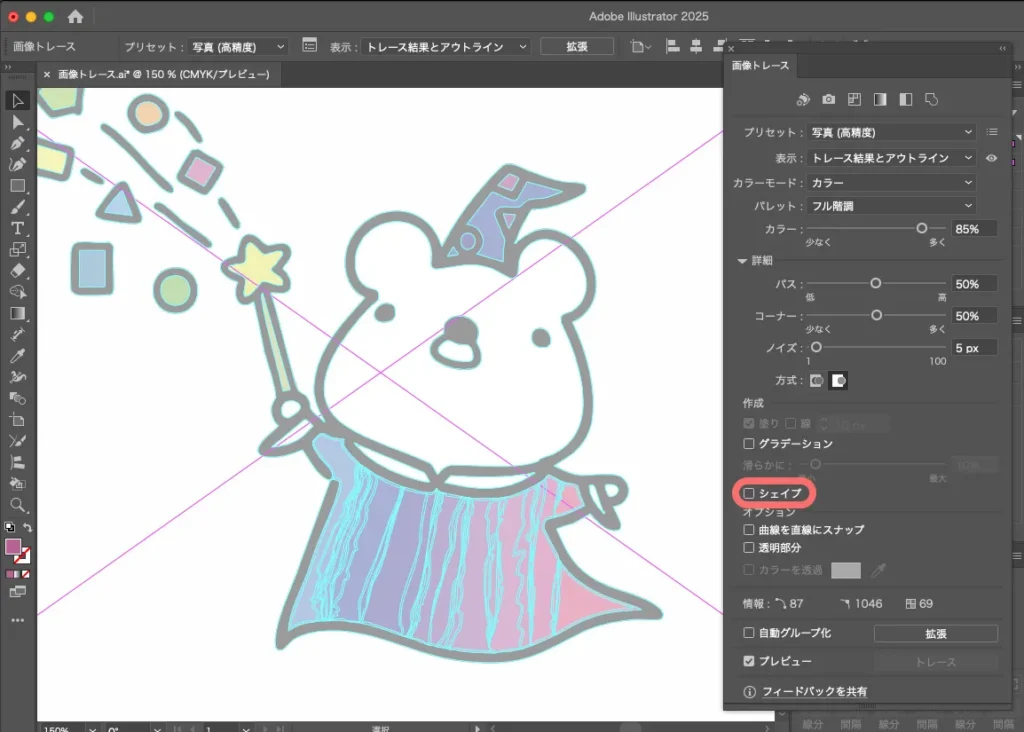
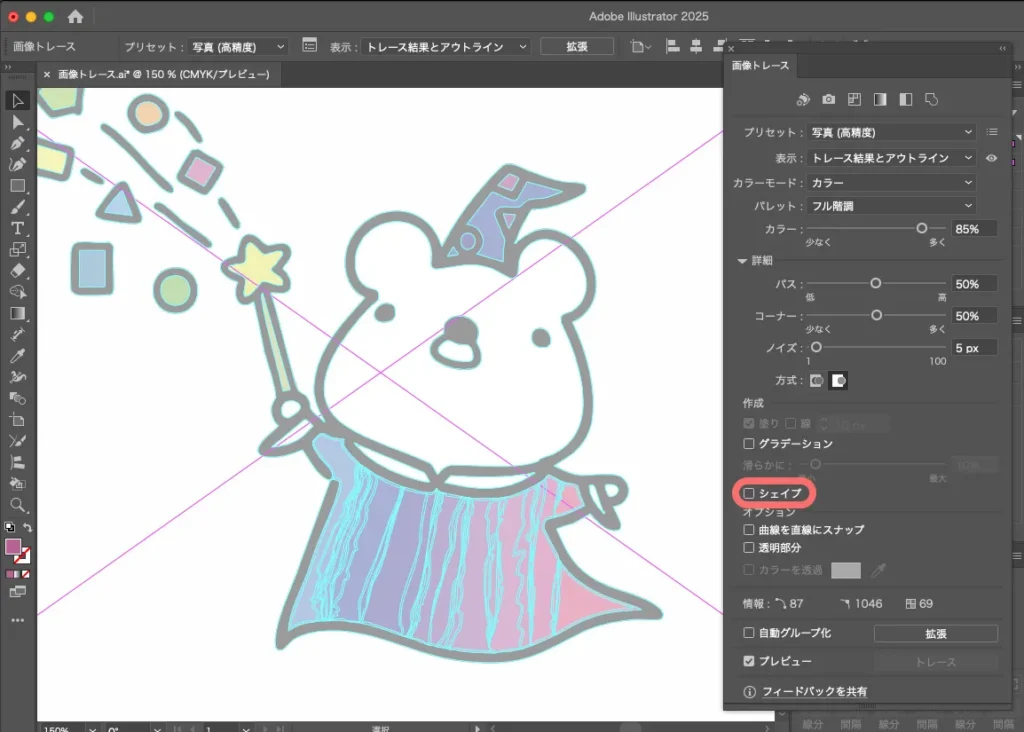
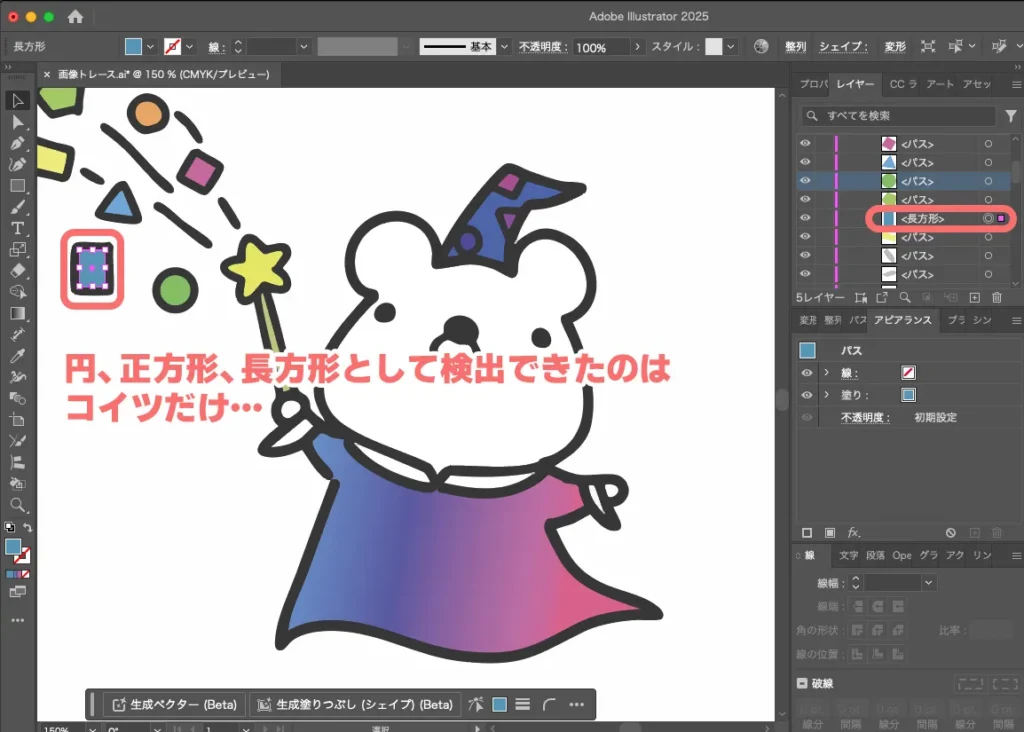
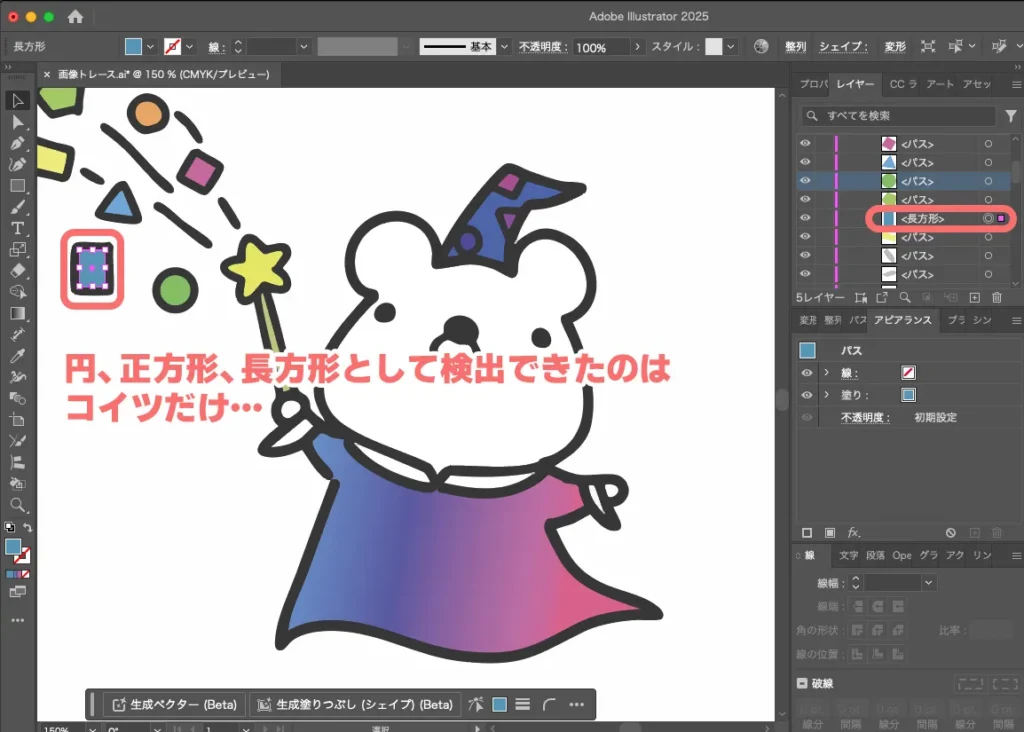
シェイプ:円、正方形、長方形を検出します。ただ、結構判定はシビアです…。




曲線を直線にスナップ・透明部分・カラーを透過
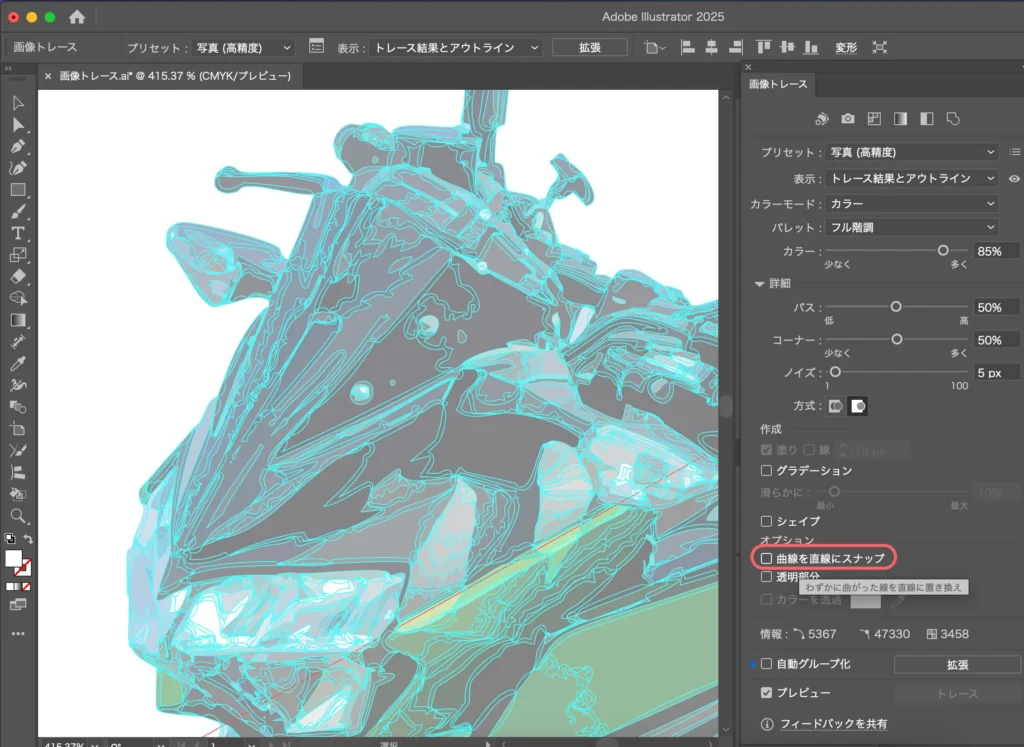
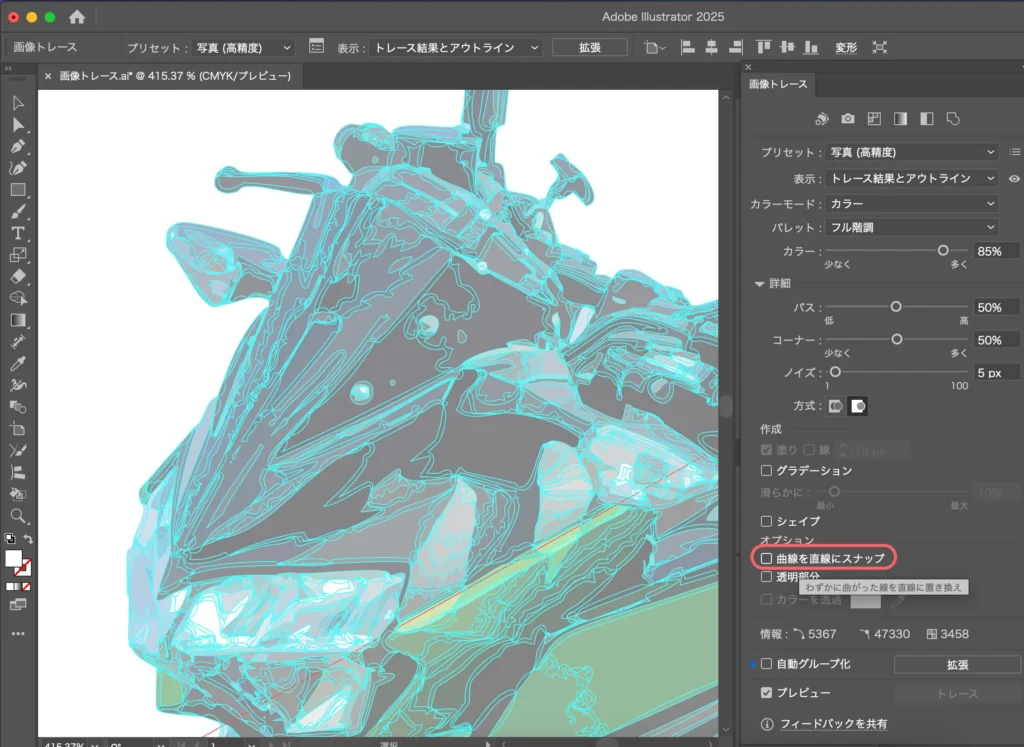
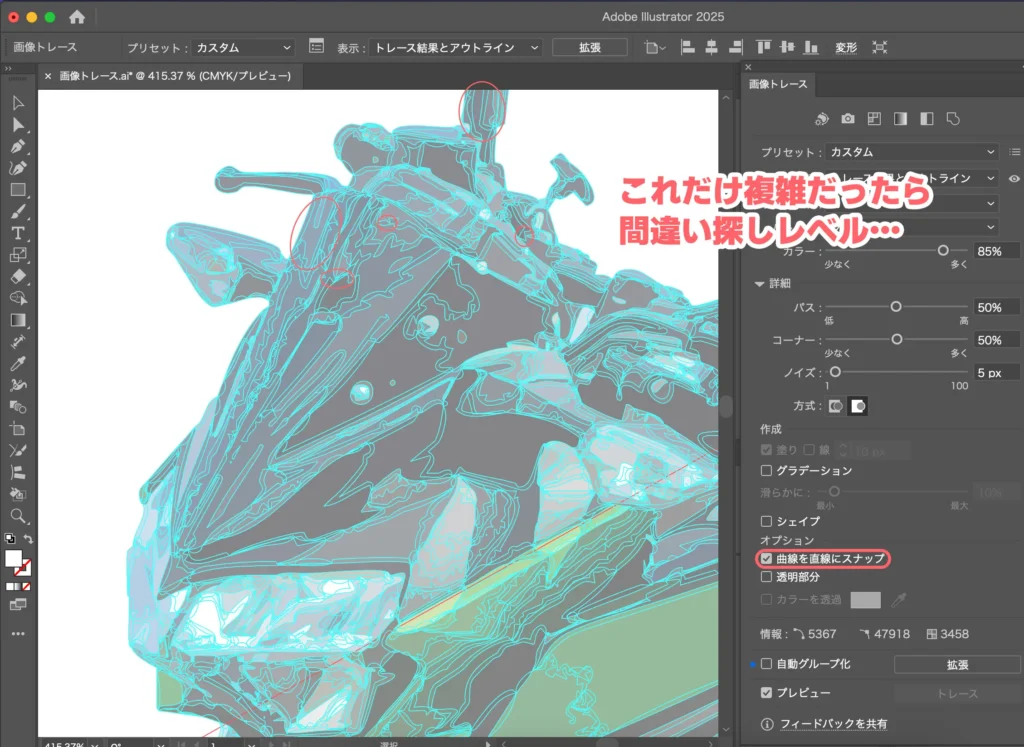
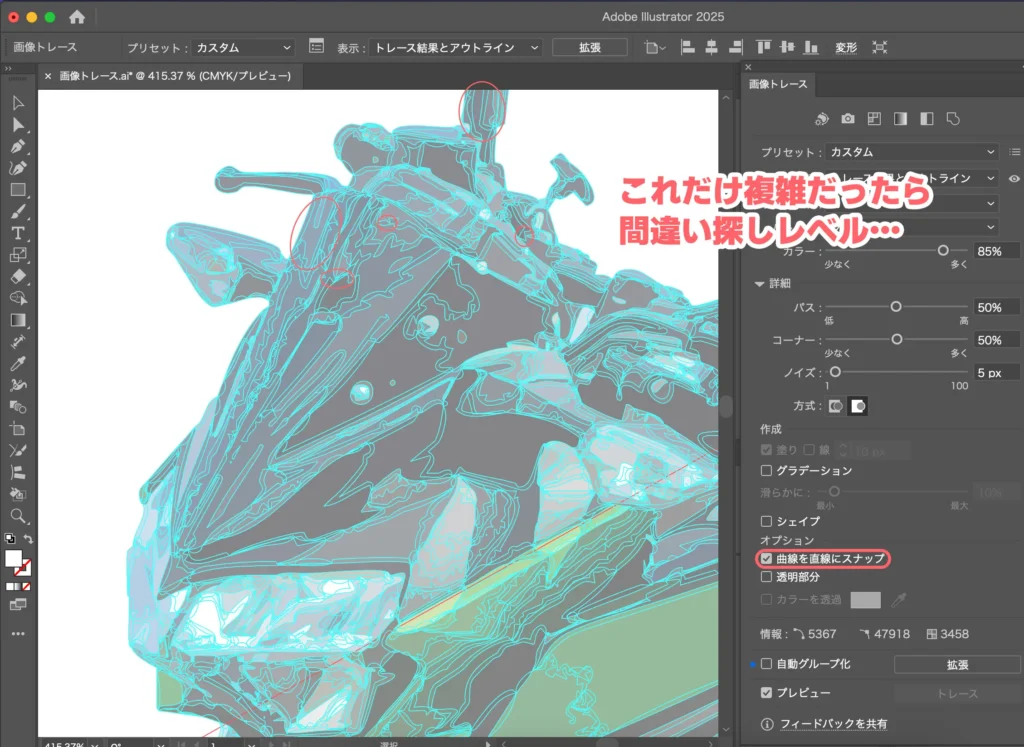
曲線を直線にスナップ:わずかに曲がった線を直線で置き換えたり、0°や90°に近い線を0°や90°にスナップしたりするかどうかを指定します。



幾何学模様やそういう画像がちょっと回転してたりするときに有効です。今回みたいな複雑な画像ではあんまり意味ないです。




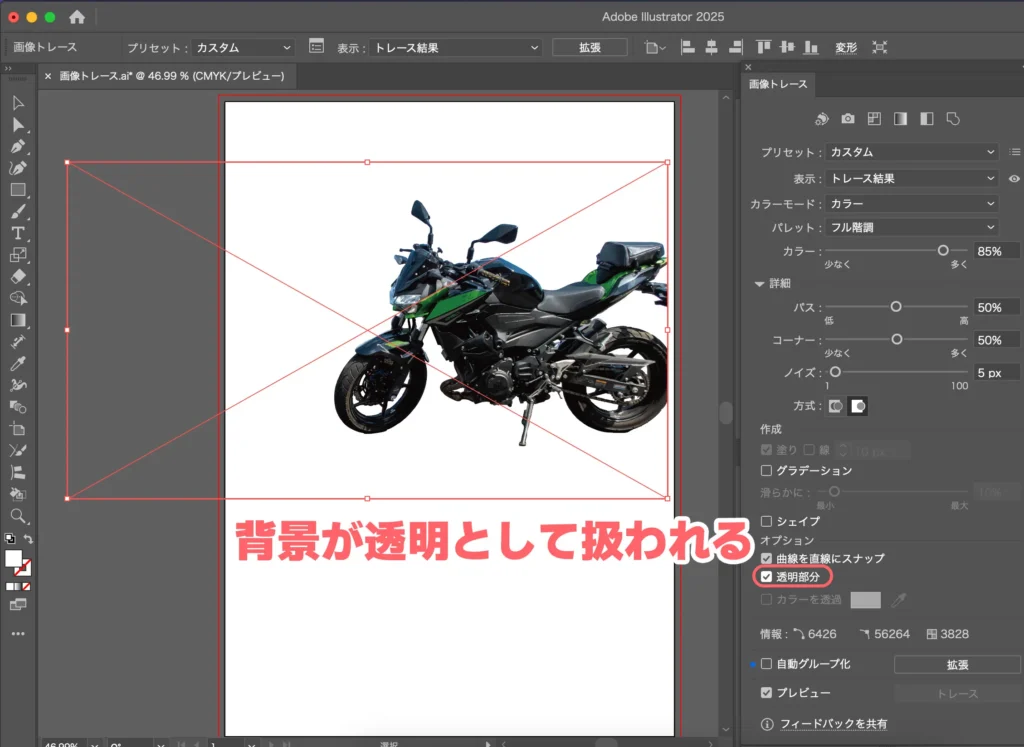
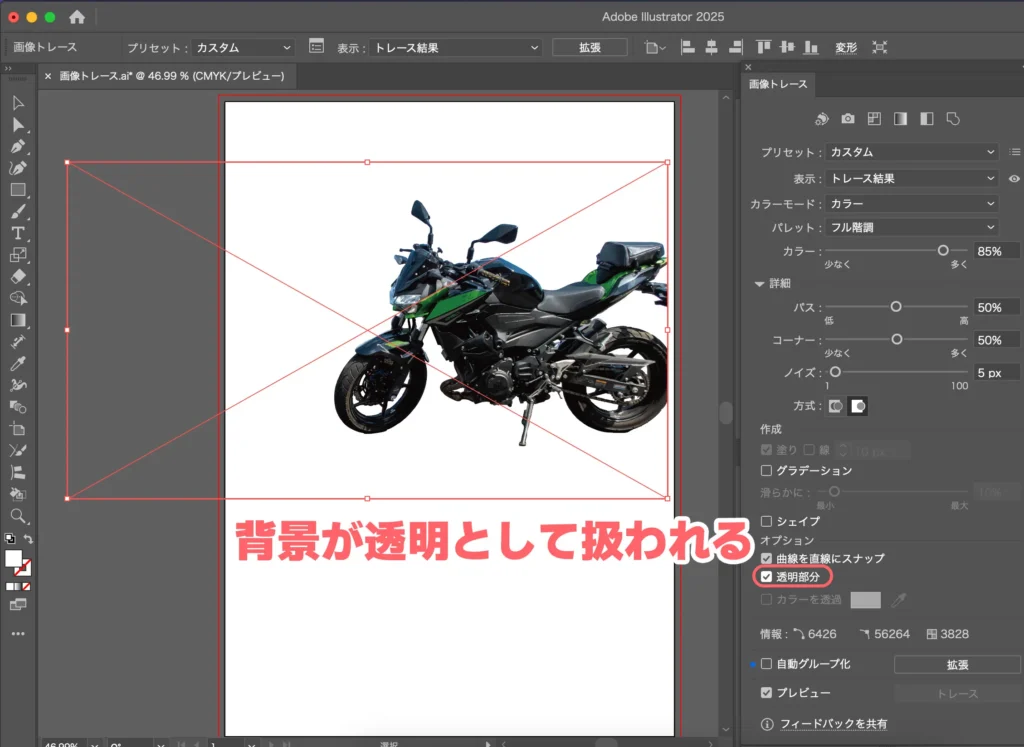
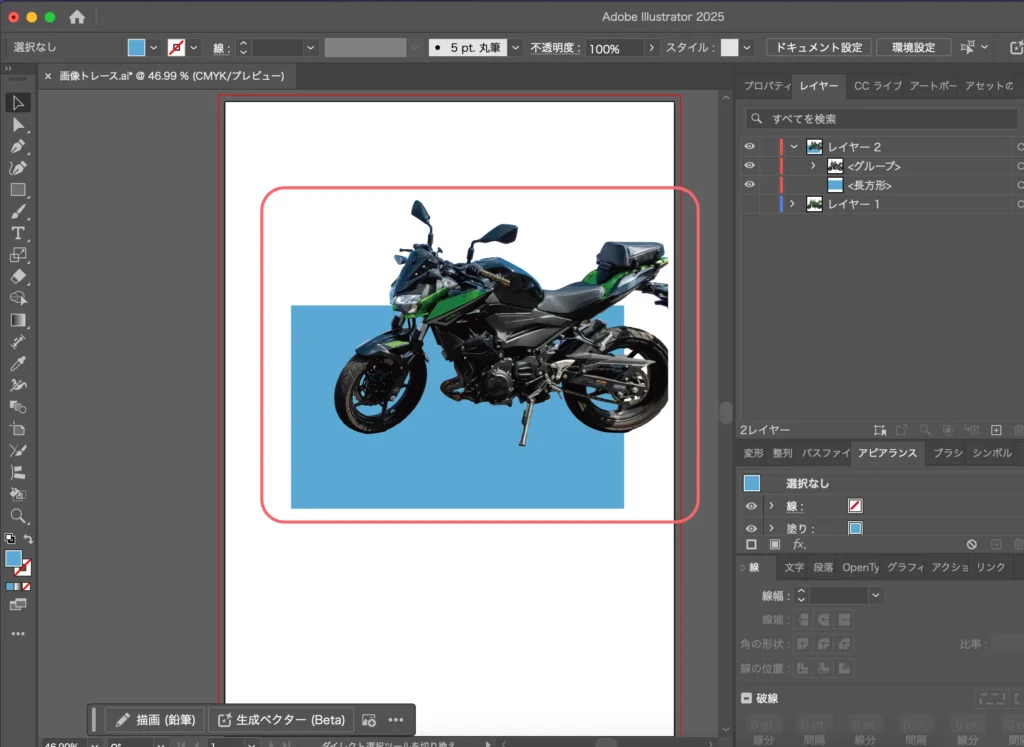
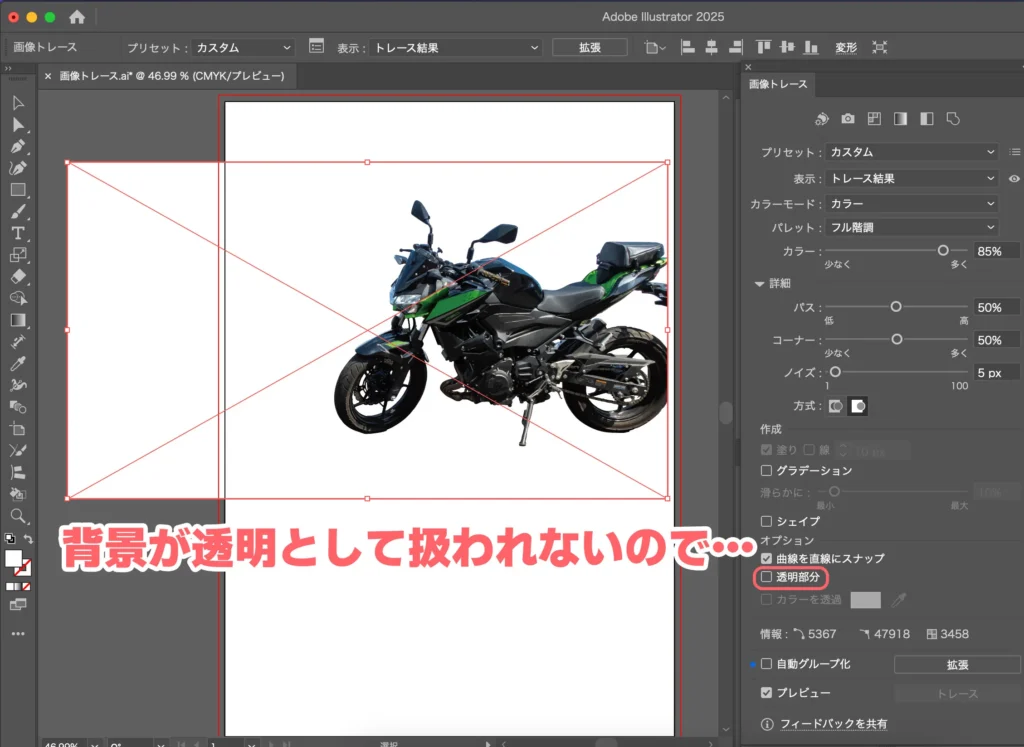
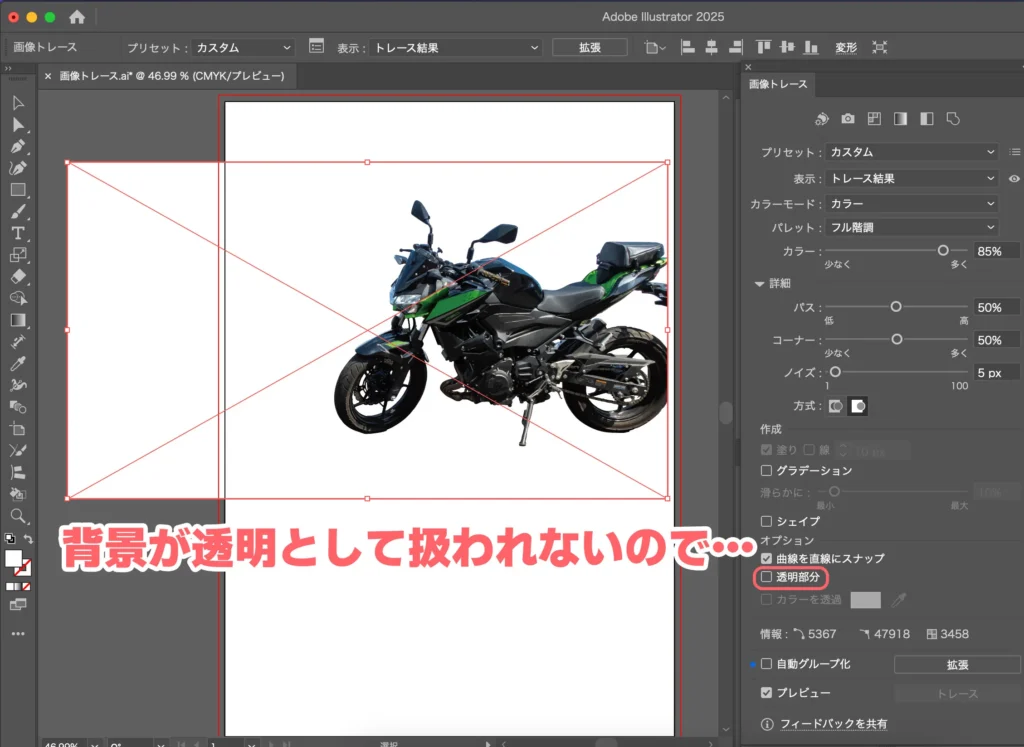
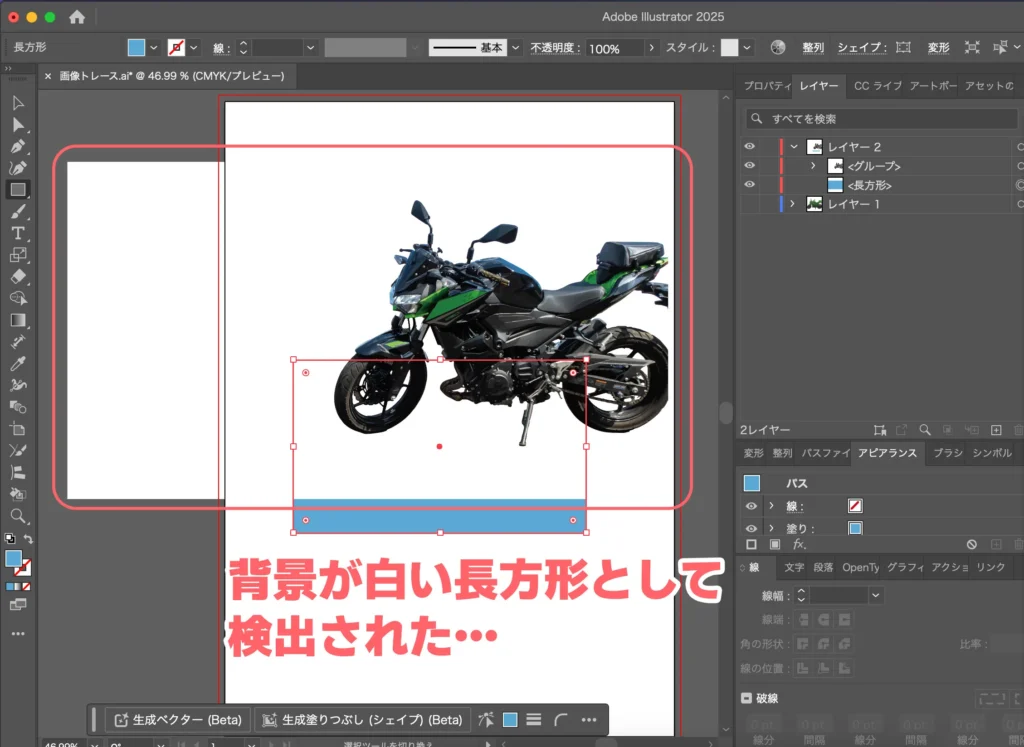
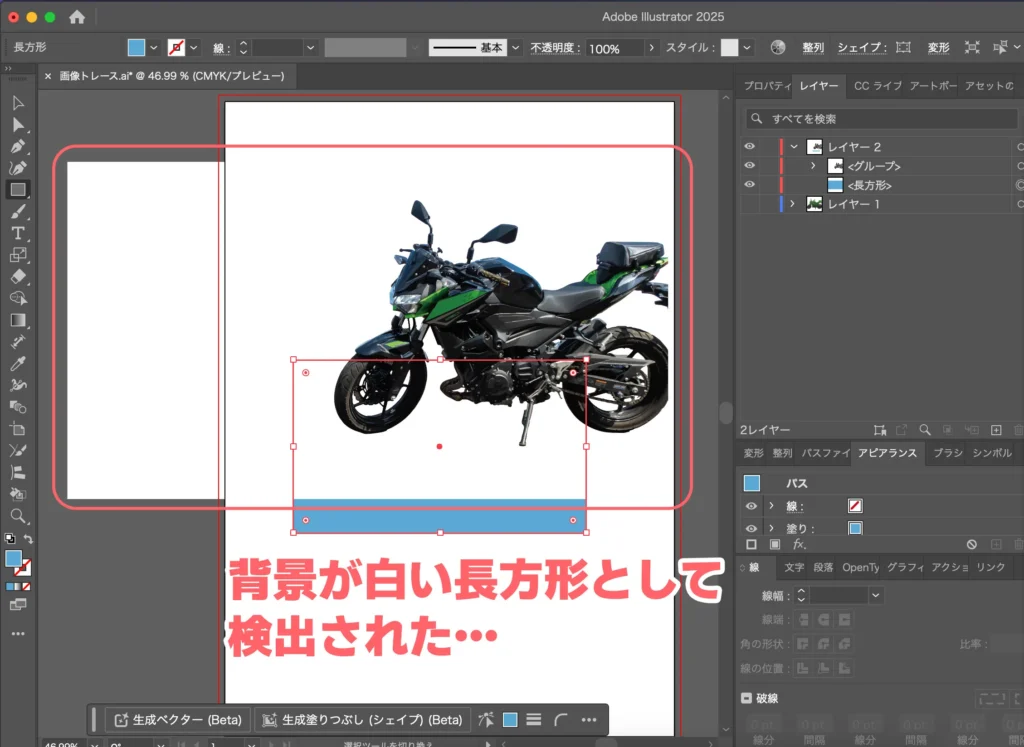
透明部分:PNGなどで背景が透明の場合、コレにチェックを入れると背景が白でトレースされるのを防ぎます。逆にチェックを入れてなかったら背景が白いオブジェクトとしてトレースされるので、後で調整するのが面倒です。



このオプションは結構使います!








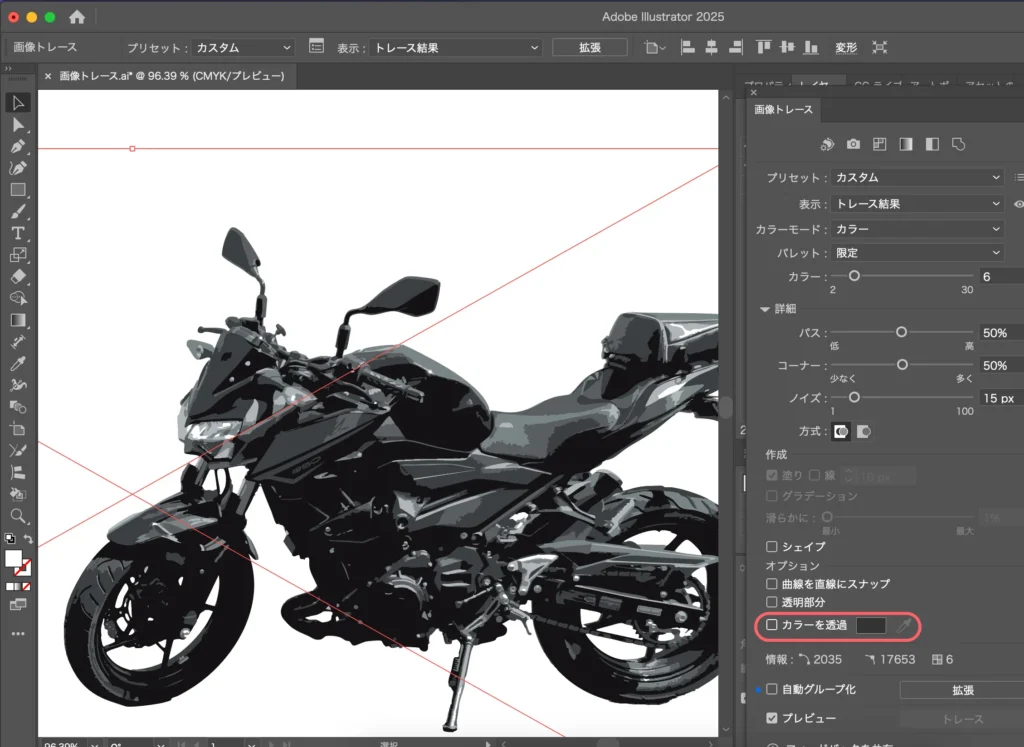
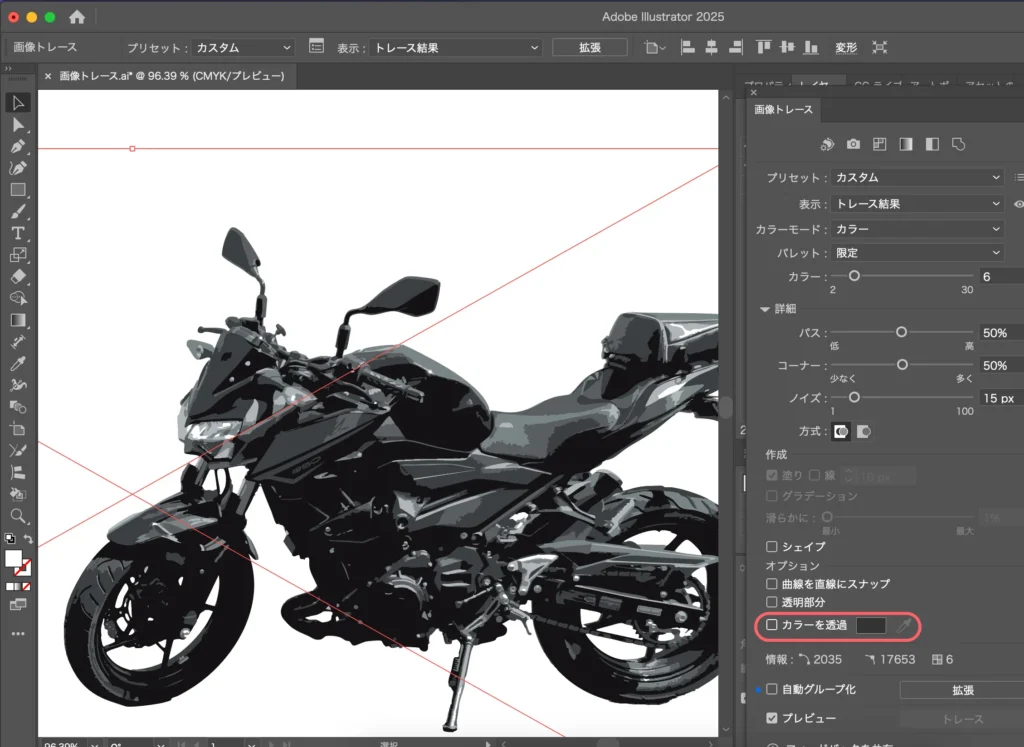
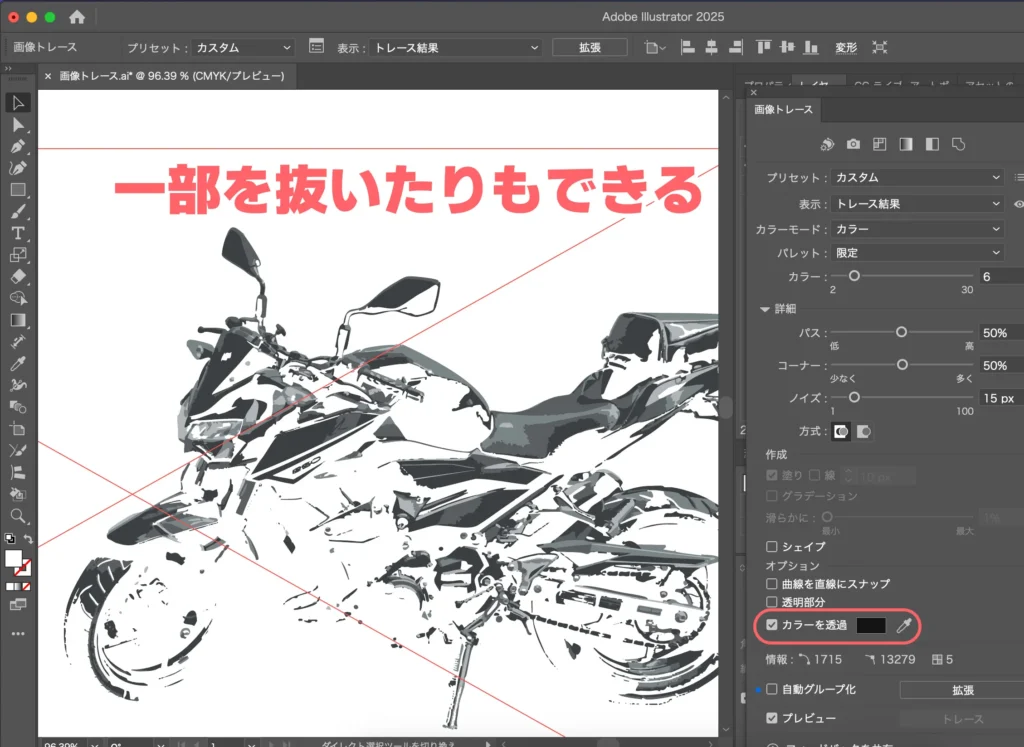
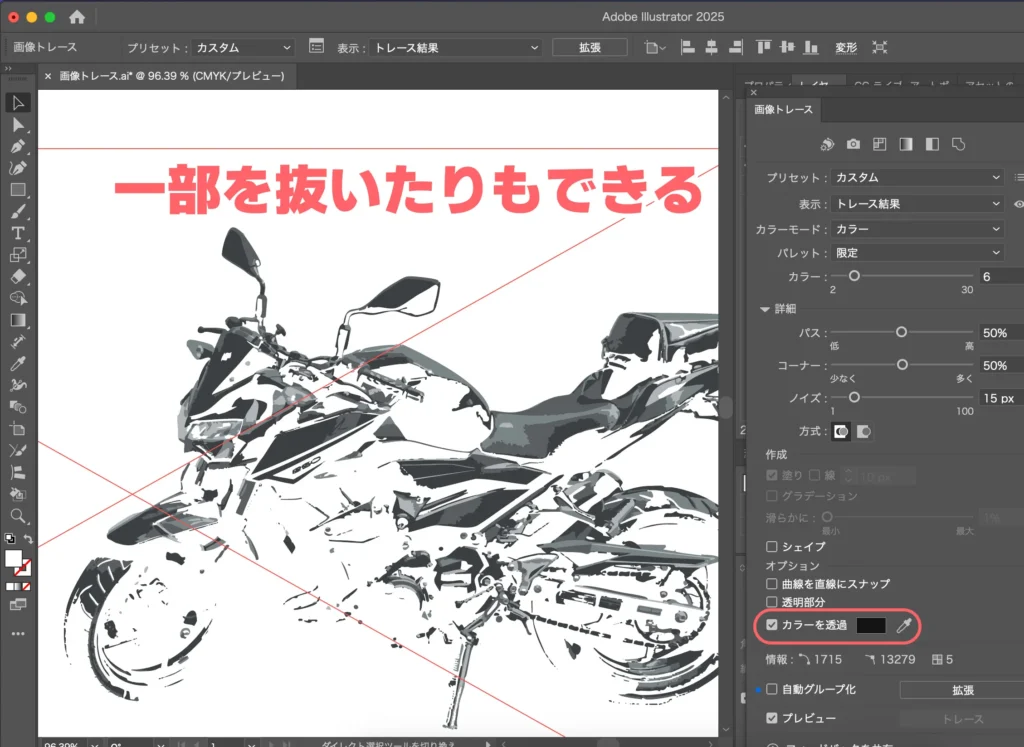
カラーを透過:特定の色を透過します。背景が透明でなくても、例えば黒一色だったりしたらこのオプションで抜くことができます。ただ、方式が「隣接」じゃないと使えません。



これも状況によっては結構使えます。




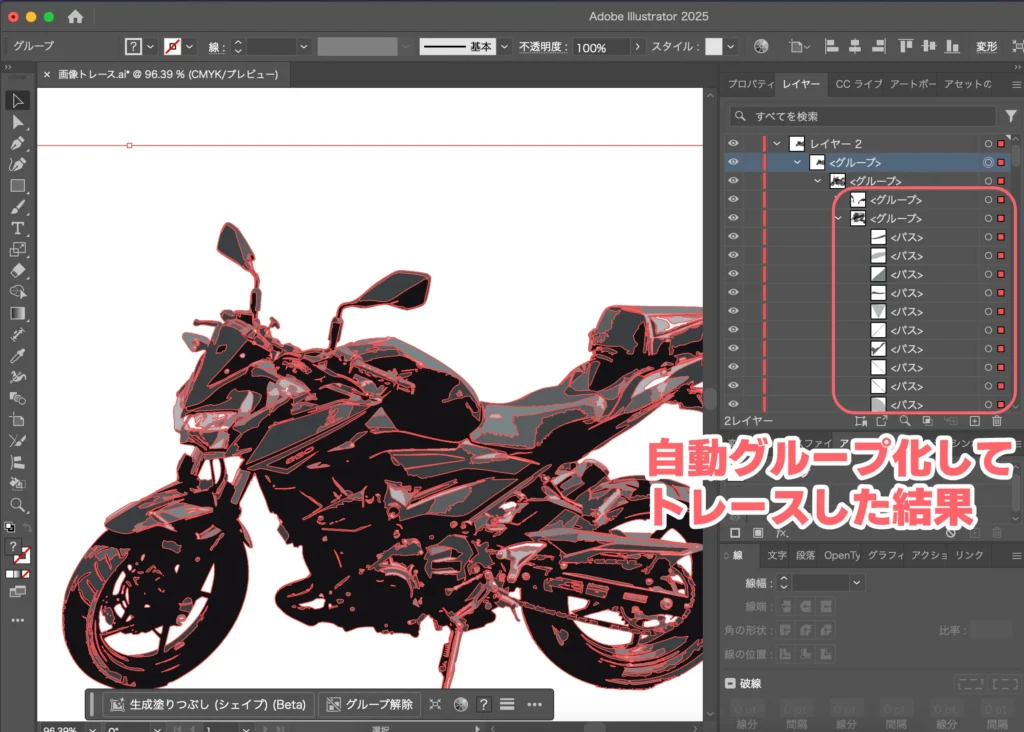
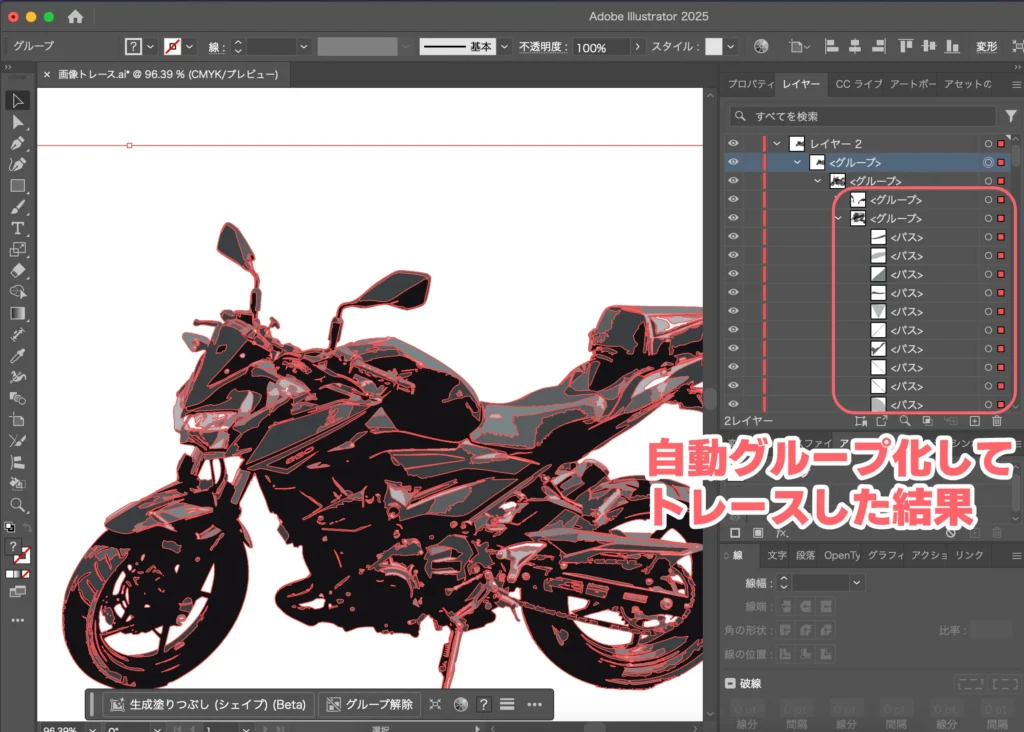
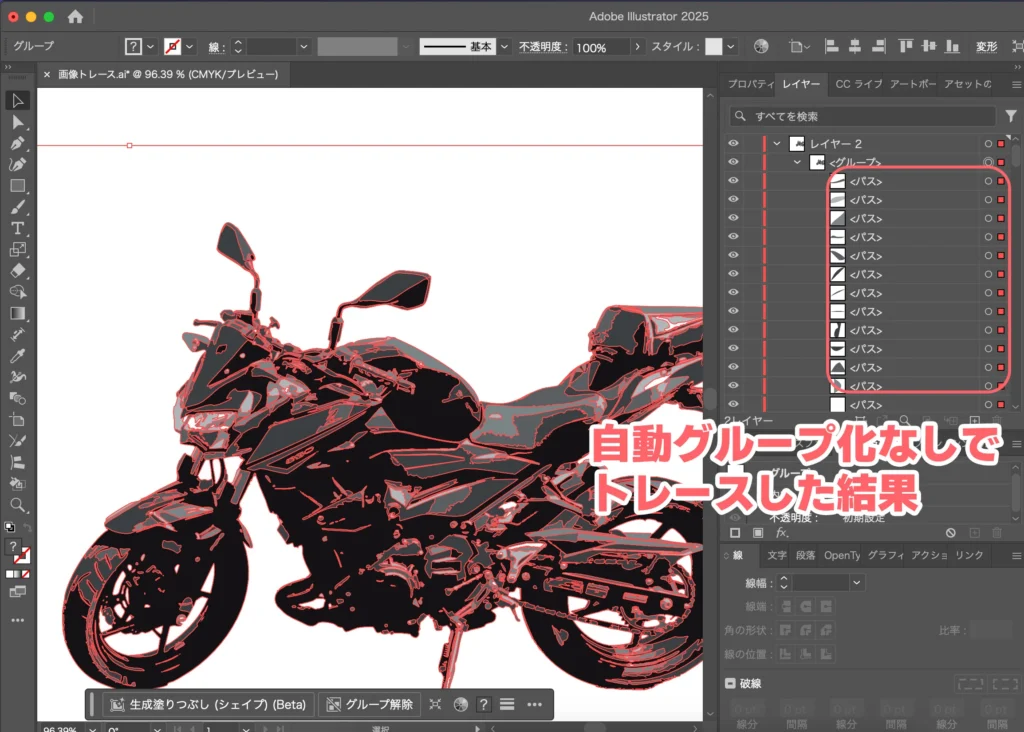
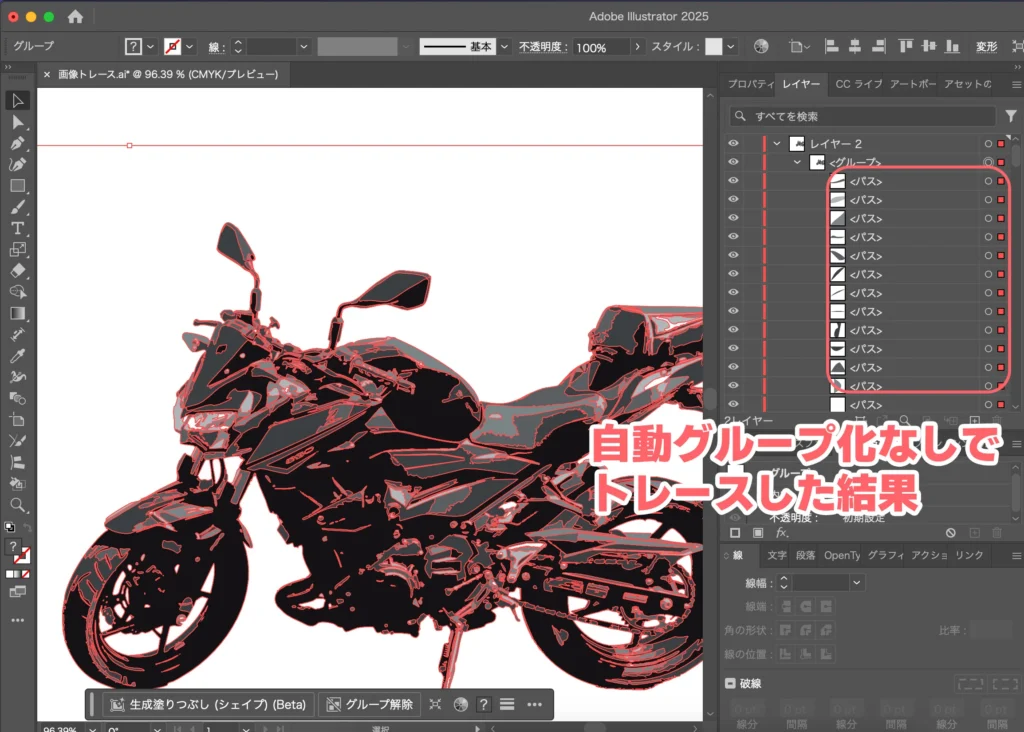
自動グループ化
チェックを入れると、ある程度のパスのカタマリで自動的にグループを作成します。







ちょっと長かったですがこれでオプションは全部です。今回のように複雑な画像をトレースすることはあまりないと思う(画像として扱った方が早い)のですが、
ロゴや手書きの文字などを取り込んだり、手書きのイラストをパス化したりするときには便利ですね。
画像トレースしたパスの扱い
画像トレースした結果を色々と加工したいと思うでしょうが、トレースしたパスの扱いは少しコツがいります。
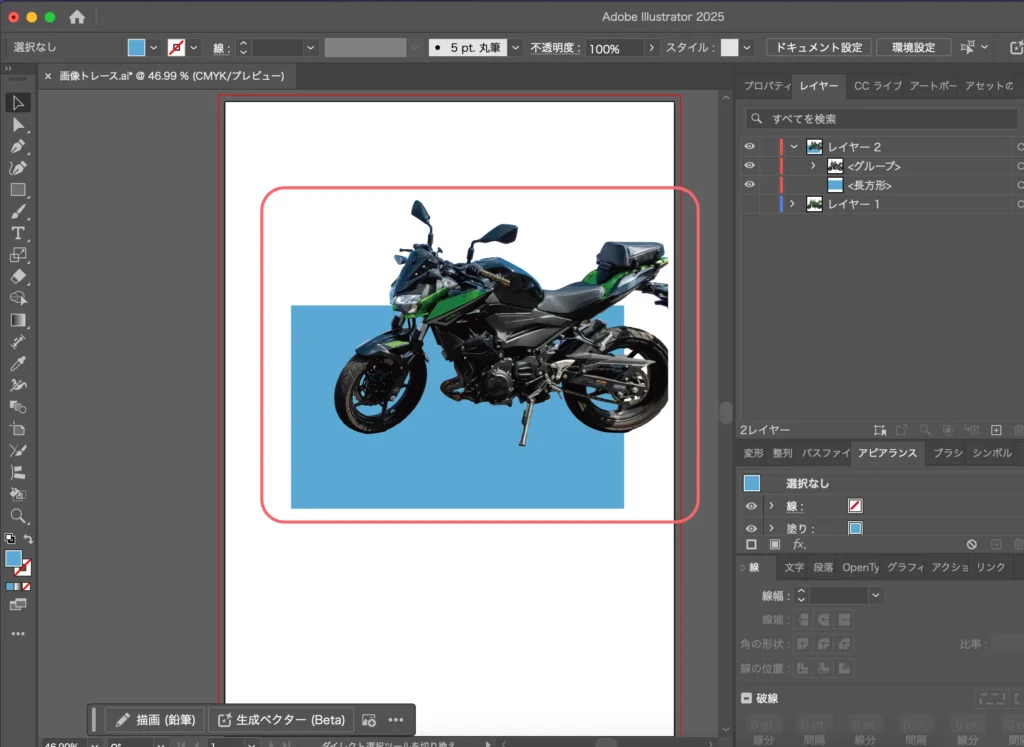
今回はバイクのシルエットをパス化して、グラデーション塗りにしてみましょう。



この加工でトレースしたパスの扱いのコツを説明していきますよ!
画像をトレースする
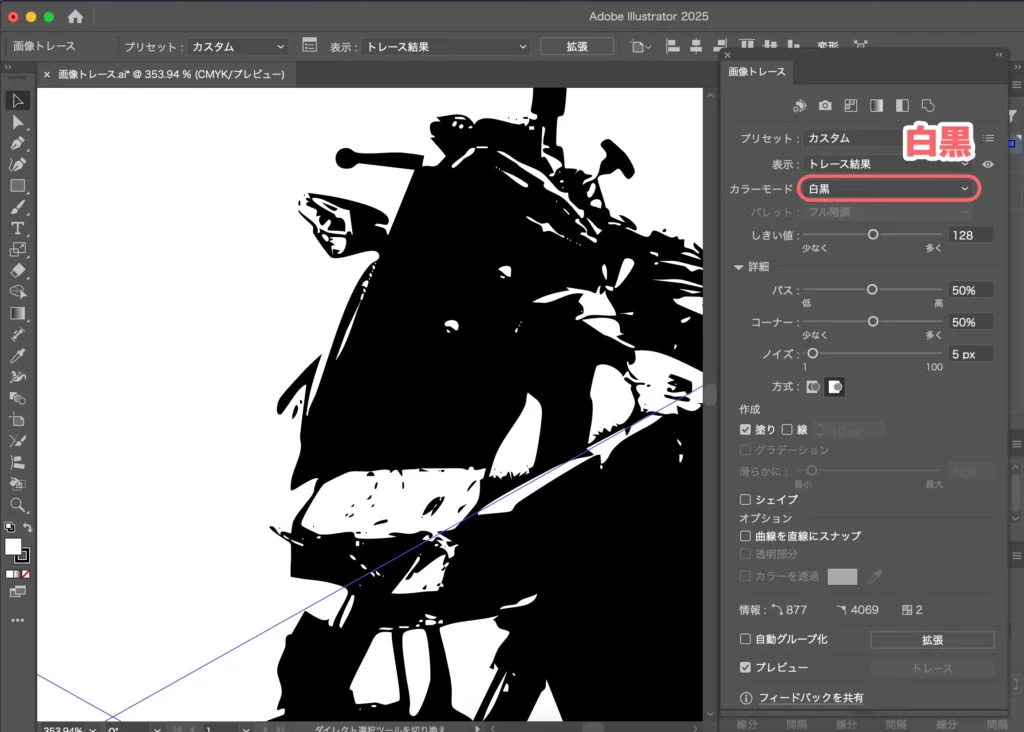
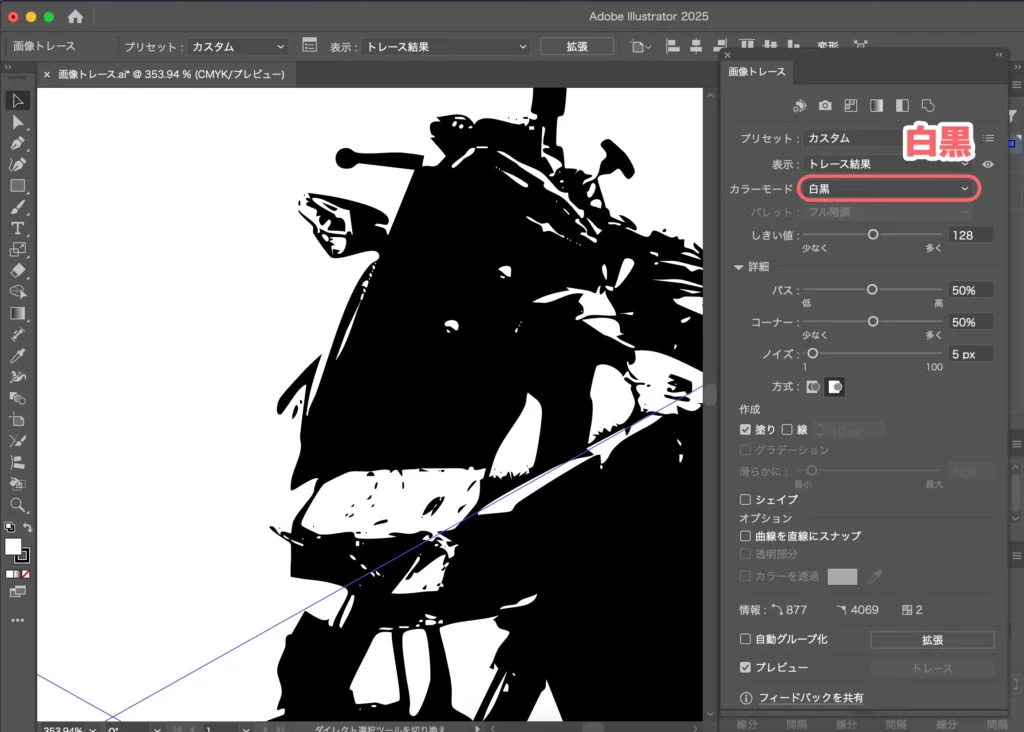
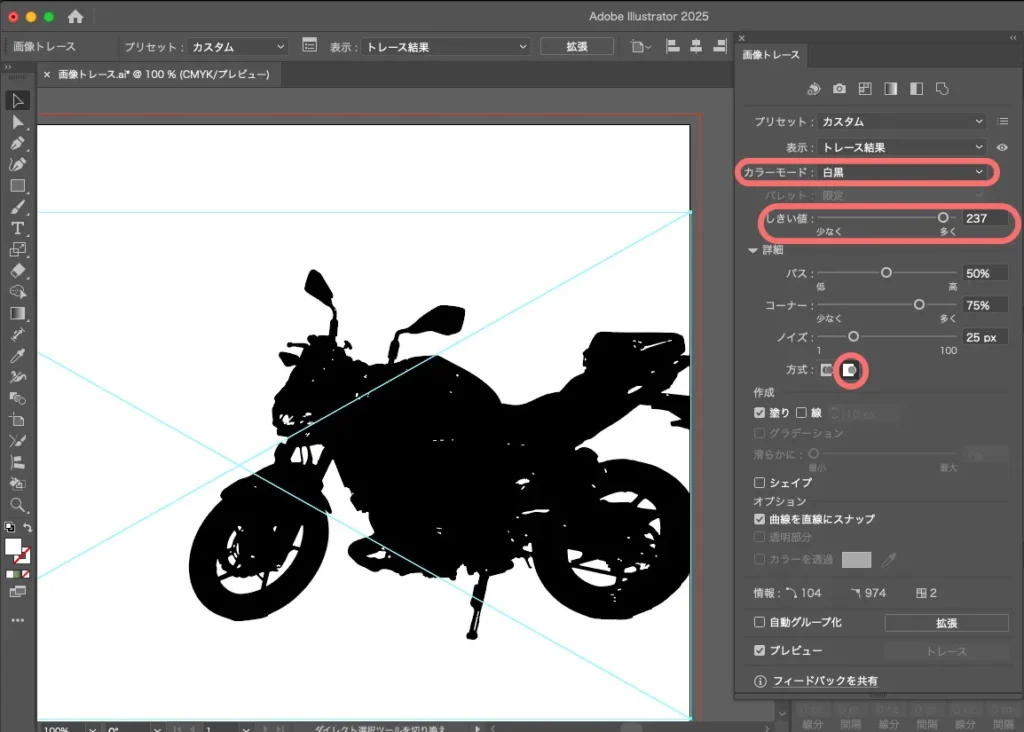
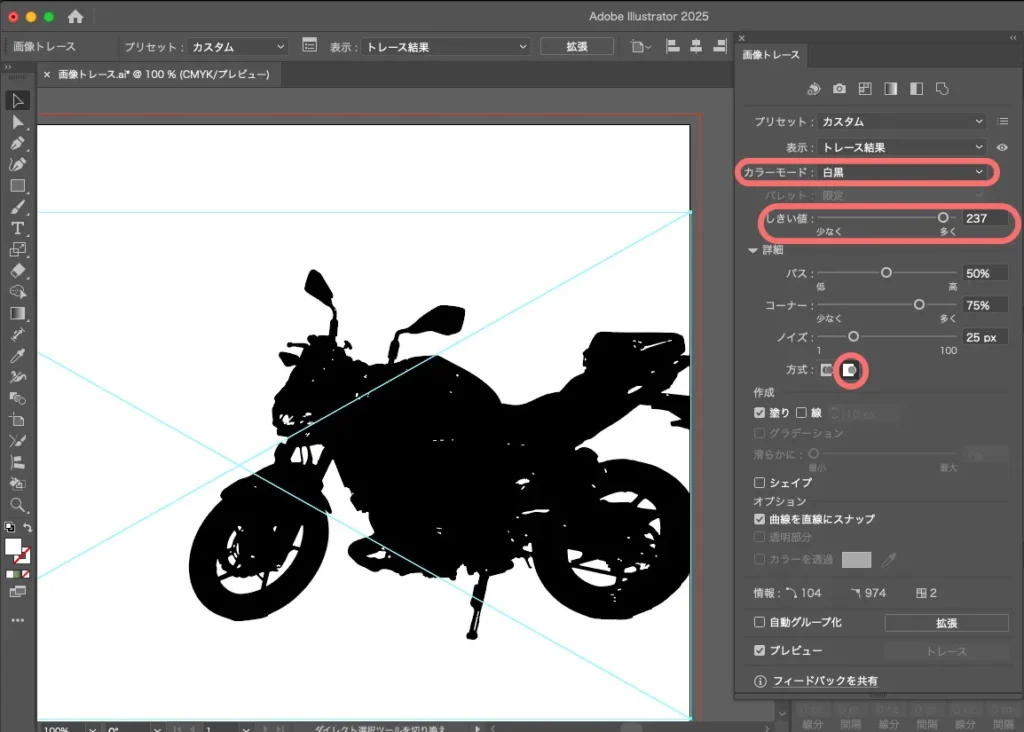
カラーモードを白黒、しきい値を高めに設定します。方式を重なりにしておきます。
しきい値を高めにすると白いところは白、それ以外のところは黒くなるので、大まかにシルエットのような形になります。
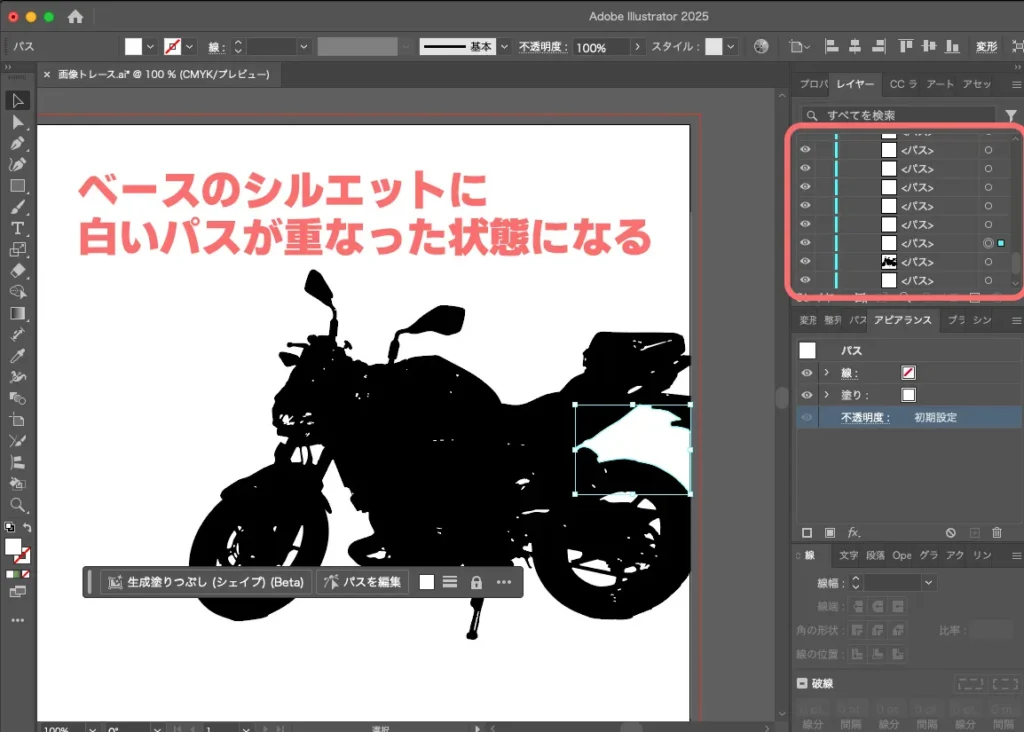
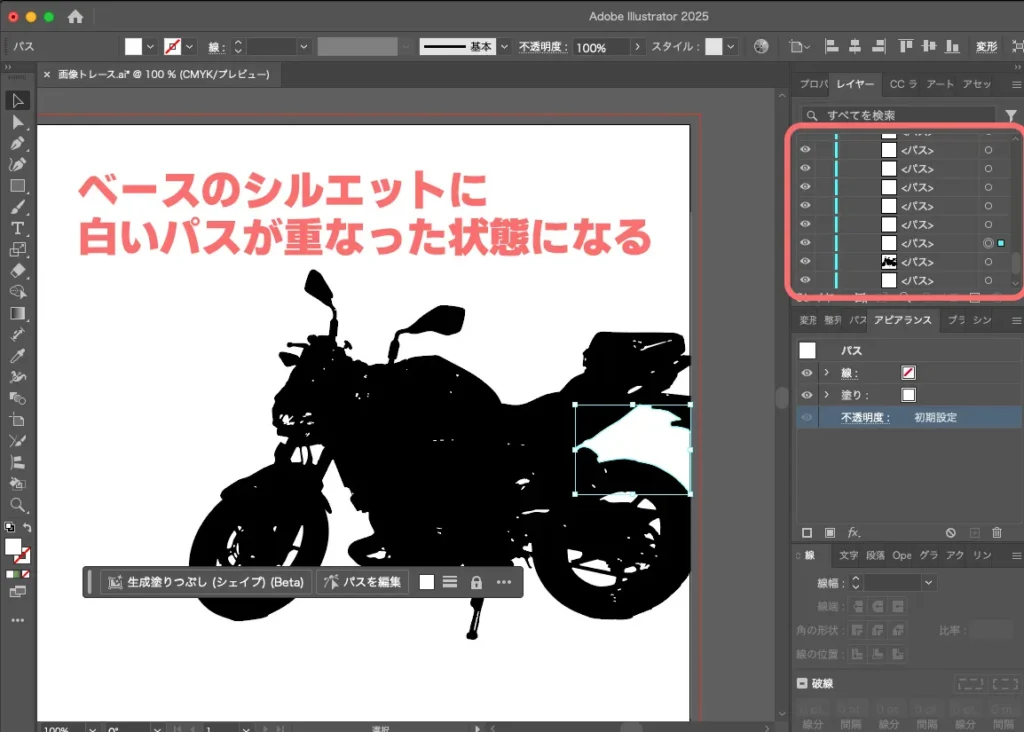
重なりにするとベースのシルエットの上に白いパスが重なって出力されるので、このあとの作業がしやすいです。



方式を「隣接」にするか「重なり」にするかであとの加工のやりやすさが変わります。隣接→重ならないパス=複合パス、重なり→パスが層のようになる…というイメージですね。


この状態で拡張します。
調整
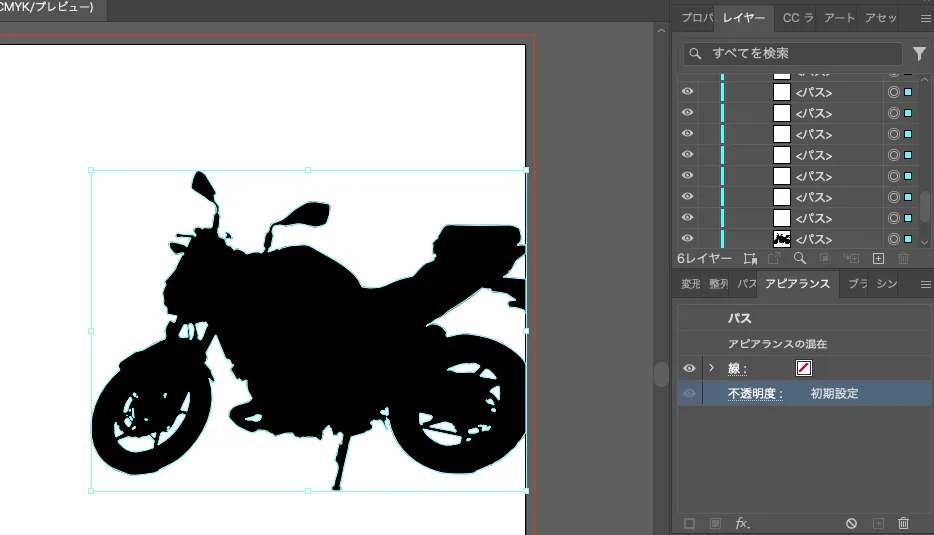
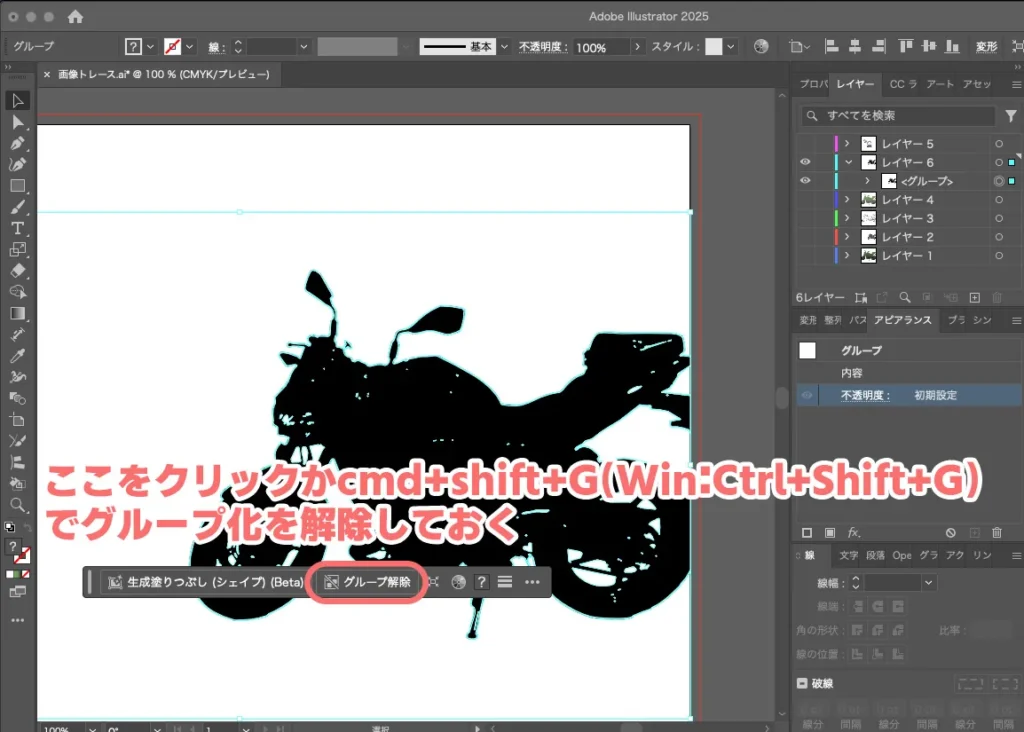
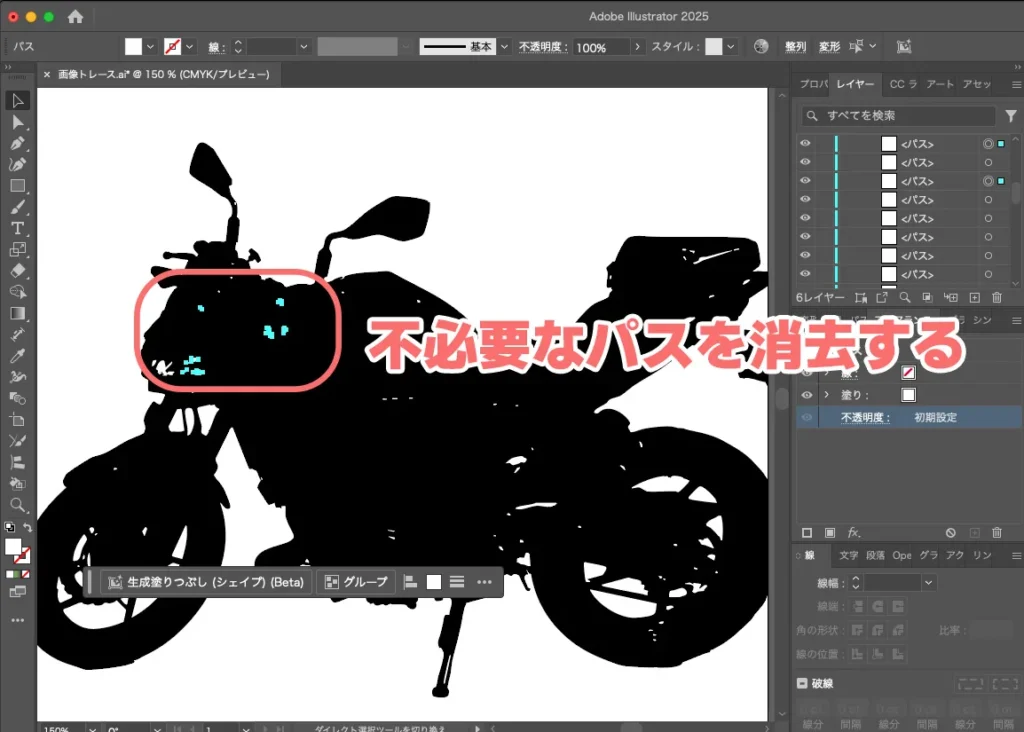
ここからが本題です。余計なパスを消去して調整していきます。
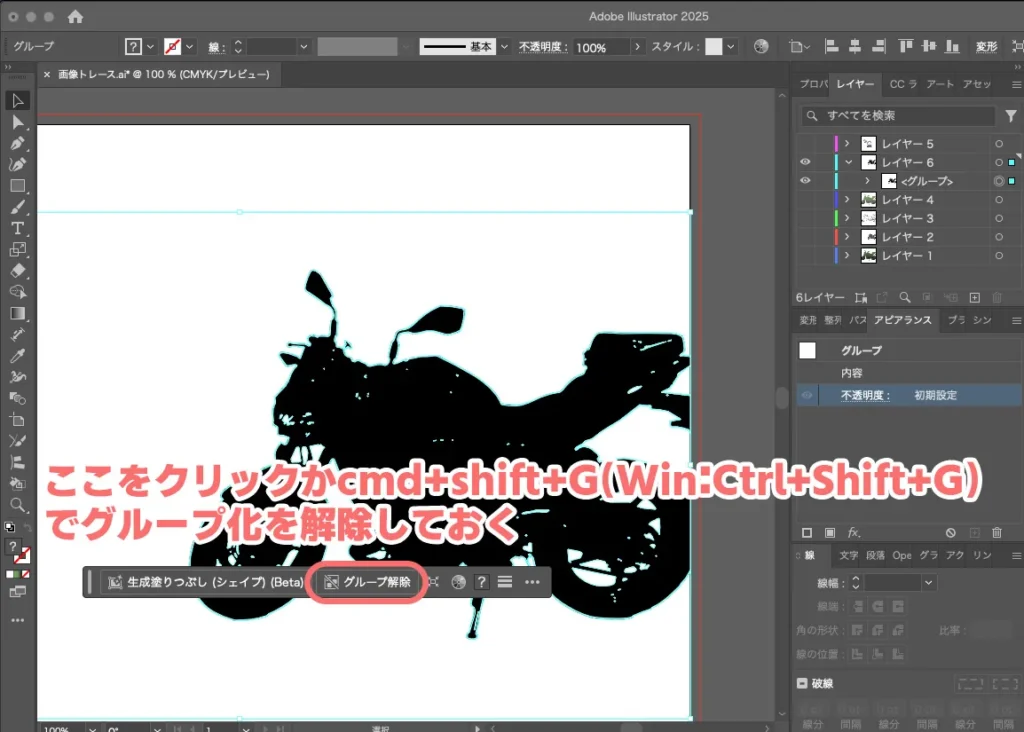
まずは作業しやすいようにグループ化を解除しておきましょう。コンテキストタスクバーからグループ解除するか、ショートカットcmd+shift+G(Win:Ctrl+Shift+G)が早いです。




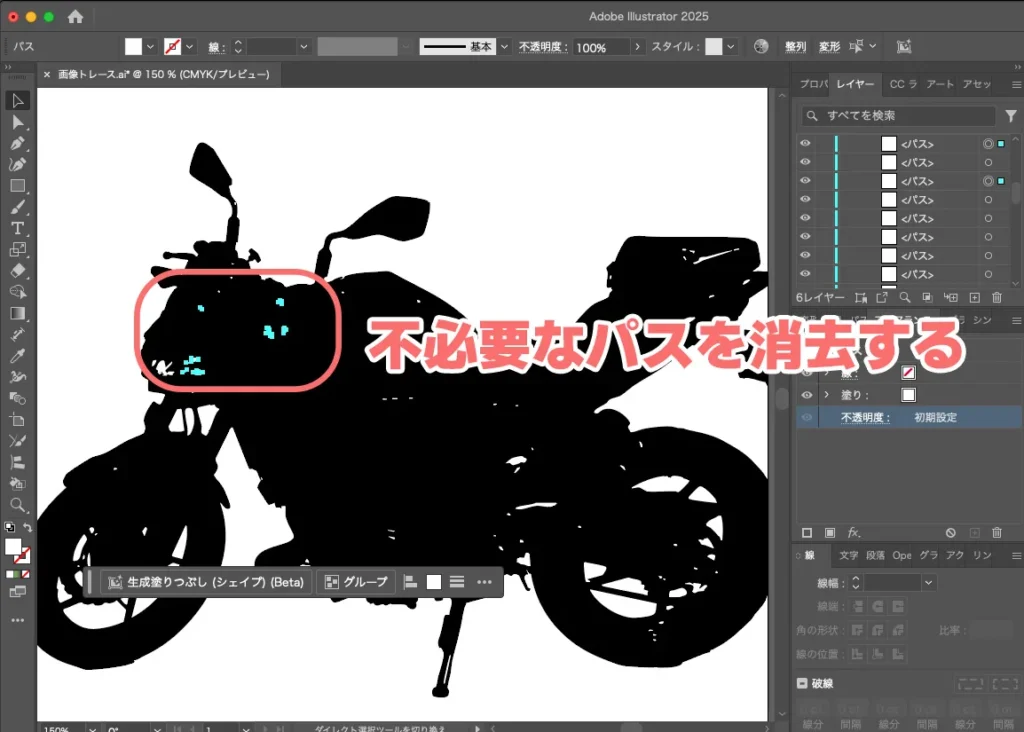
あとは不必要なパスを消去していくだけです。ガバっと白塗りのところを消去したいところですが、ちょっとディテールにこだわってホイール部分は白を残してみましょう。
ベースとなるシルエットはロックして、不必要なパスを選んで消去していきます。




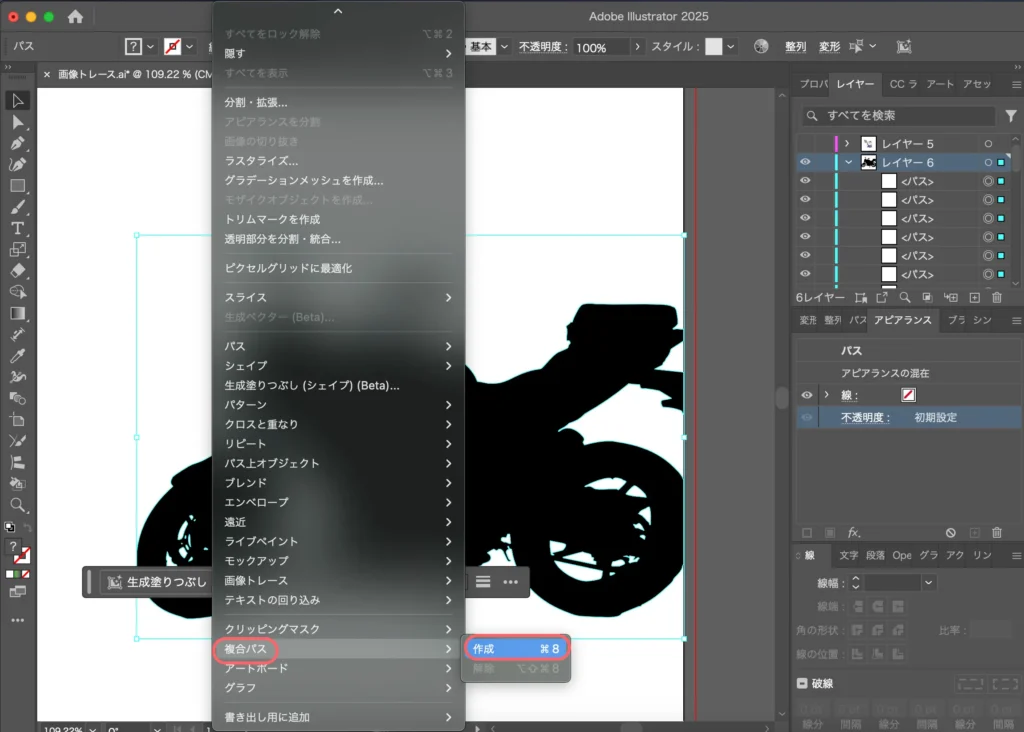
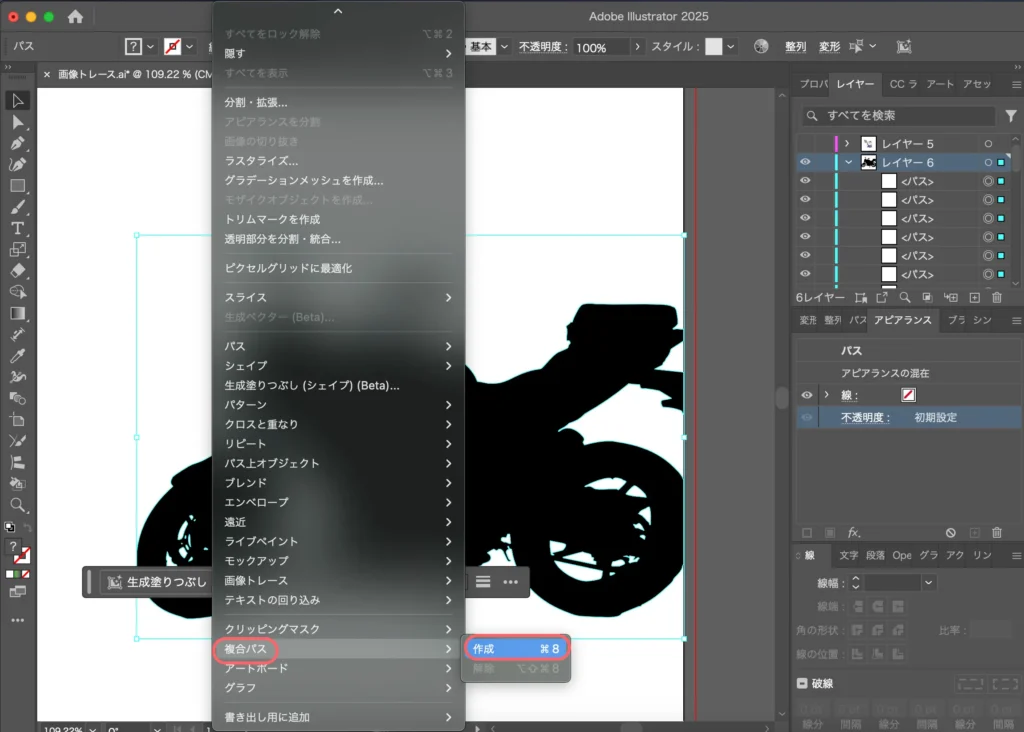
シルエットとホイール部分の白パスを全て選んで複合パスを作成します。上部メニュー「オブジェクト」→「複合パス」→「作成」するかショートカットcmd+8(Win:Ctrl+8)で複合パスにします。



この複合パスを意識することが重要です!方式を隣接に変えると複合パスができたりする場合もあります。「複合パスを解除してパスを編集↔最終的な複合パスにまとめる」という操作を意識しておきましょう!


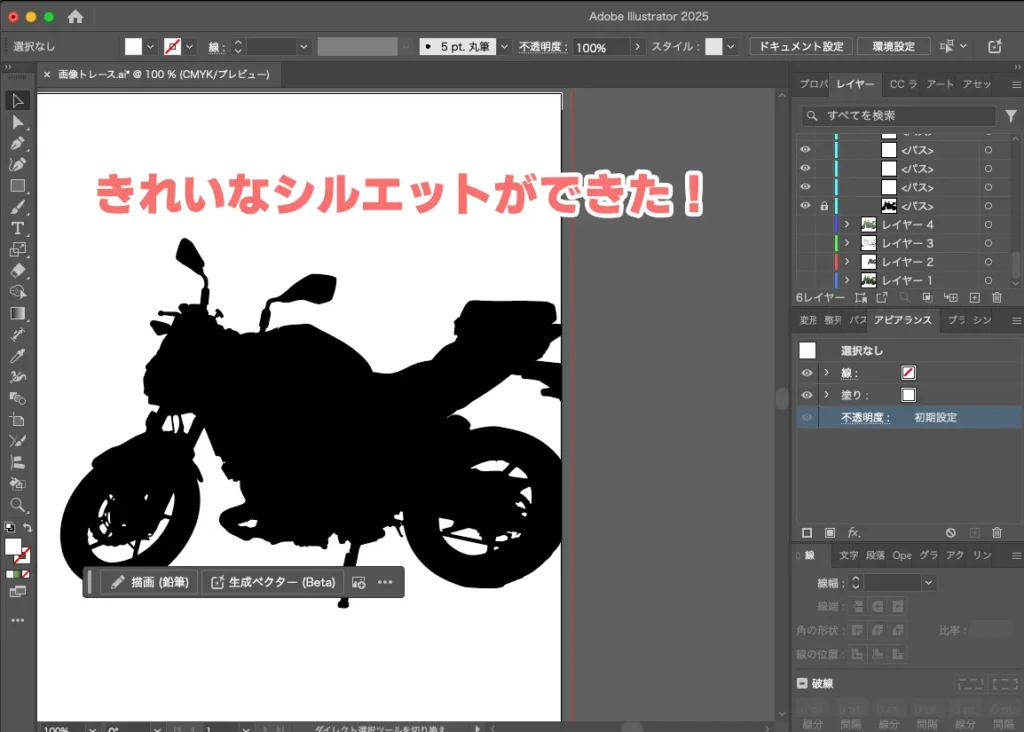
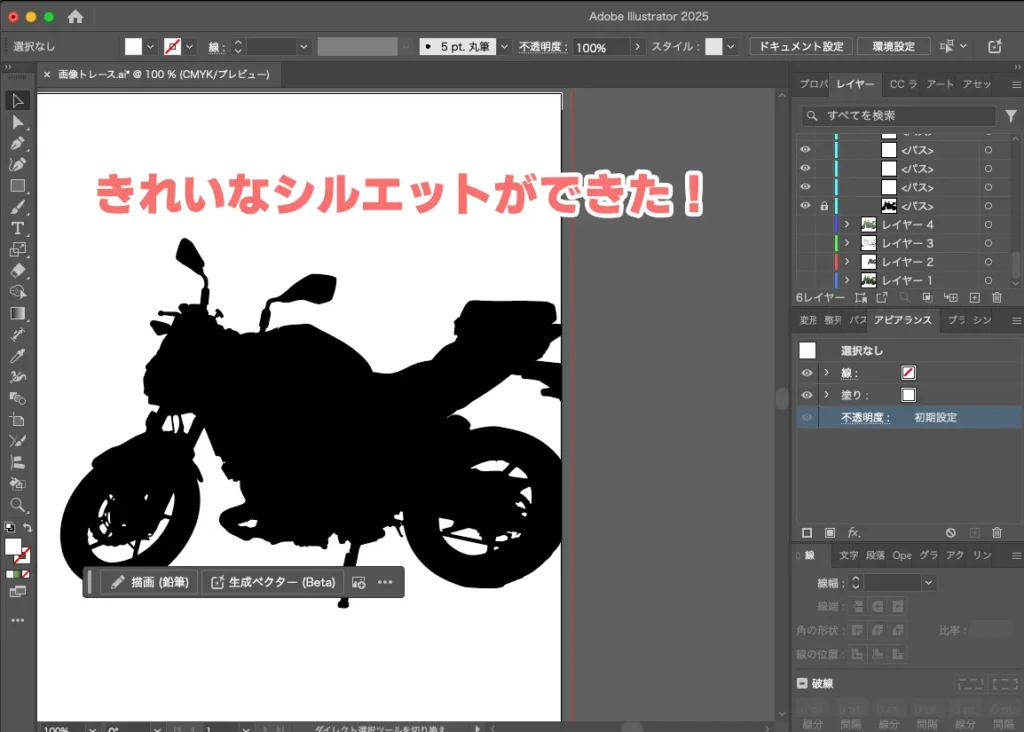
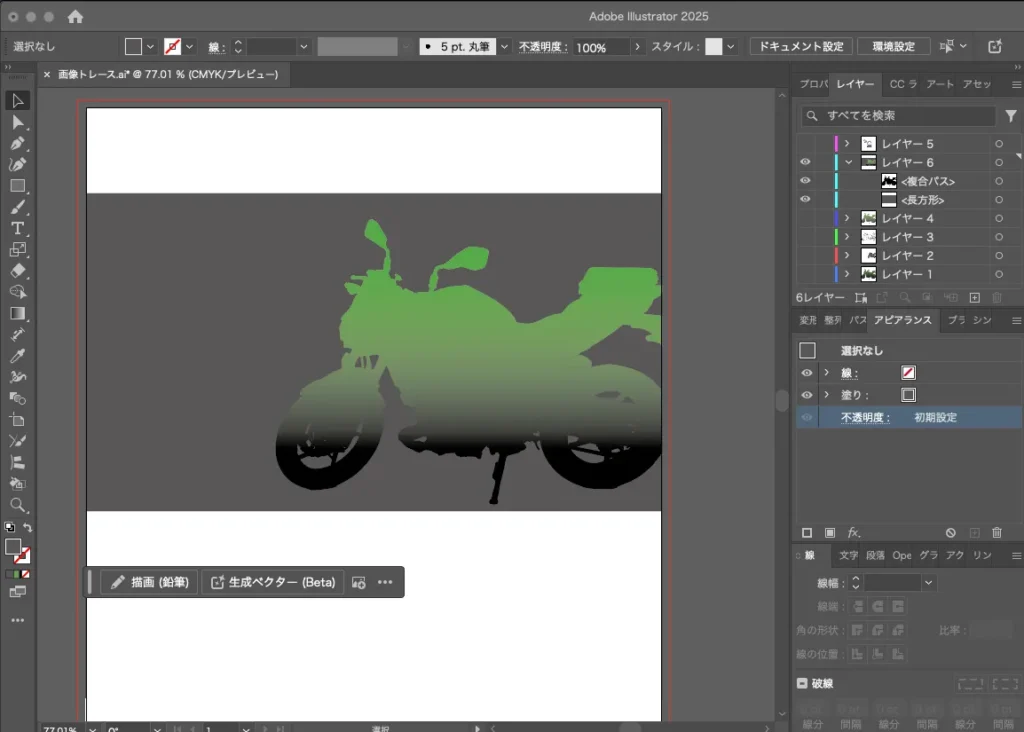
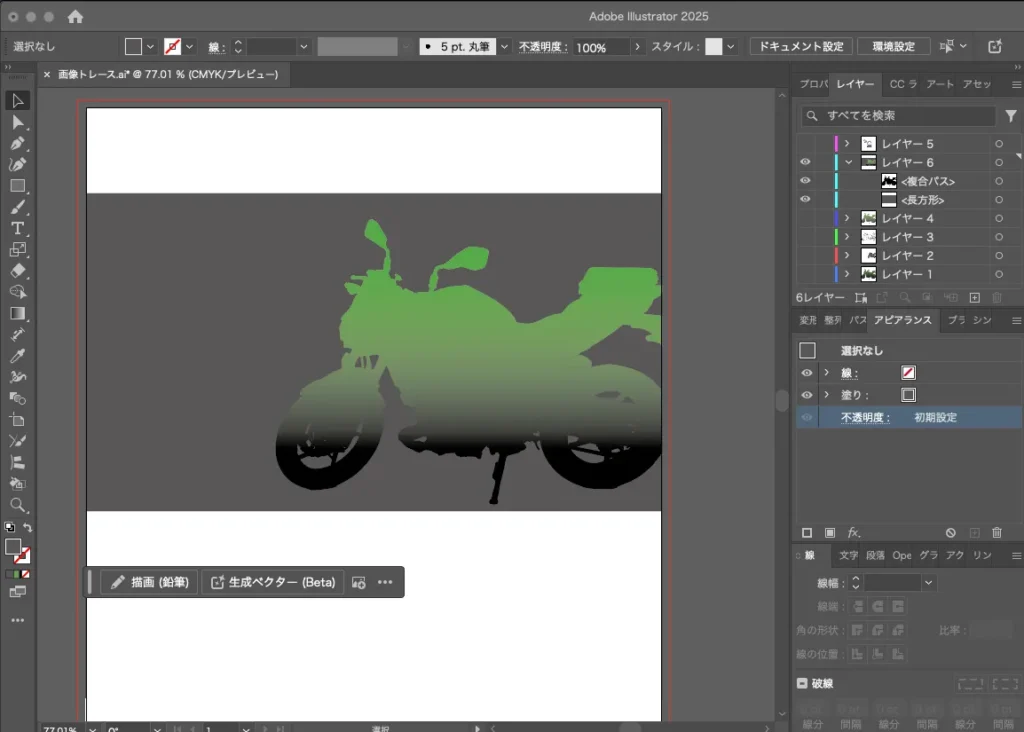
複合パスにしてしまえば、塗りを変えたり、自由に加工することができます!



今回はカワサキカラー、ライムグリーンのグラデーションにしてみました!


画像トレースの方法のまとめ
画像トレースの方法についてでした。
イラストレーターを扱っていると、画像トレースやりたくなりますよねぇ…。
ただ、「ベクター画像を扱う」というイラストレーターの本業の機能を上手く使えるように画像トレースしていきましょう。



画像トレース!カッコいい!上手く使ってデザインしたい!と思うのは私だけでしょうか…。




