PR
イラストレーターでグラデーション塗り【文字を塗る!自由な設定で塗る!】

イラストレーターでグラデーションにする方法は、わかりやすいのですが、種類や設定項目が多いです。
この記事では、グラデーションにする方法と調整の仕方、よくある「文字がグラデーションにならない…」という場合の解決策について説明していきます。
イラストレーターとは

イラストレーターとはAdobe社が提供するベクター画像の編集ソフトです。
ベクター画像とは、拡大してもシャギー(ピクセルのギザギザ)が発生しない画像です。拡大に強いのでポスターやロゴのデザイン作成に向いています。
ベクター画像は点や線の情報をデータ化しているので、アニメーションの下絵としても使いやすいです。
ちなみに、イラストレーターを含む、PhotoshopやPremiereProなどのAdobeの有名ソフトが使い放題のCreateCloudコンプリートプランがデジタルハリウッド経由で契約すると、3割引きに近い年間68,800円(月々5,733円)になるのを知っていますか?
 クマ
クマもしAdobeの契約料に悩んでいる人は検討してみてください!断然お得ですよ!


イラストレーターでグラデーション塗り
以下のいずれかの方法で塗りをグラデーションにしましょう。
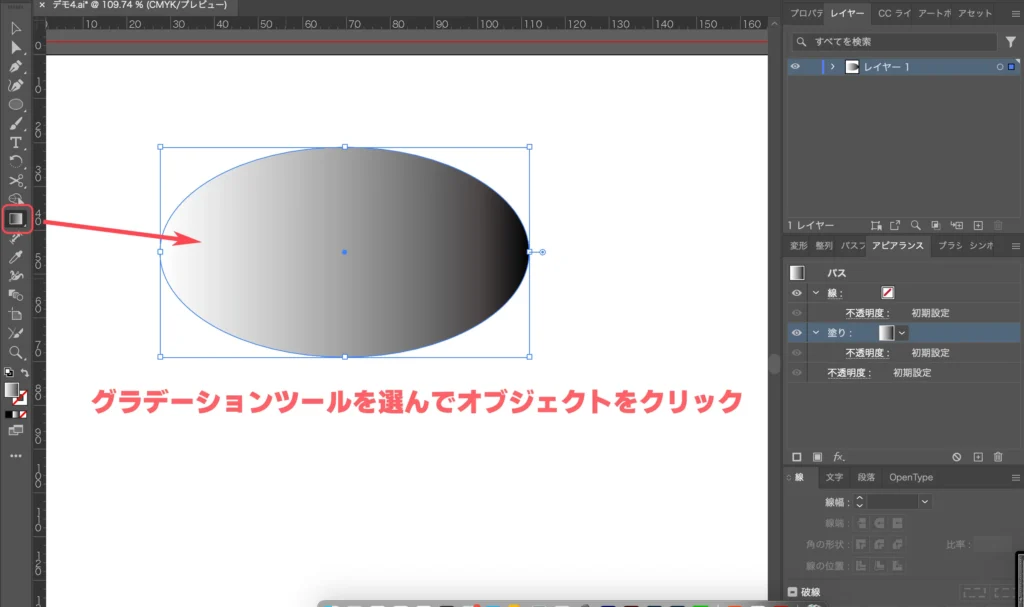
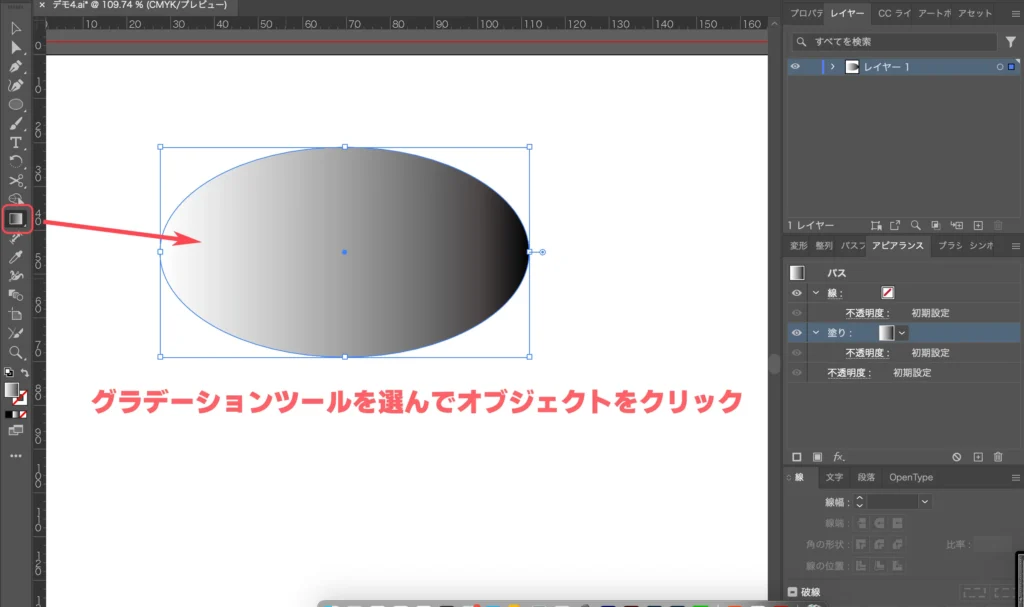
・ツールバーの「グラデーションツール」を使う
グラデーションツールを選んで、オブジェクトをクリックします。
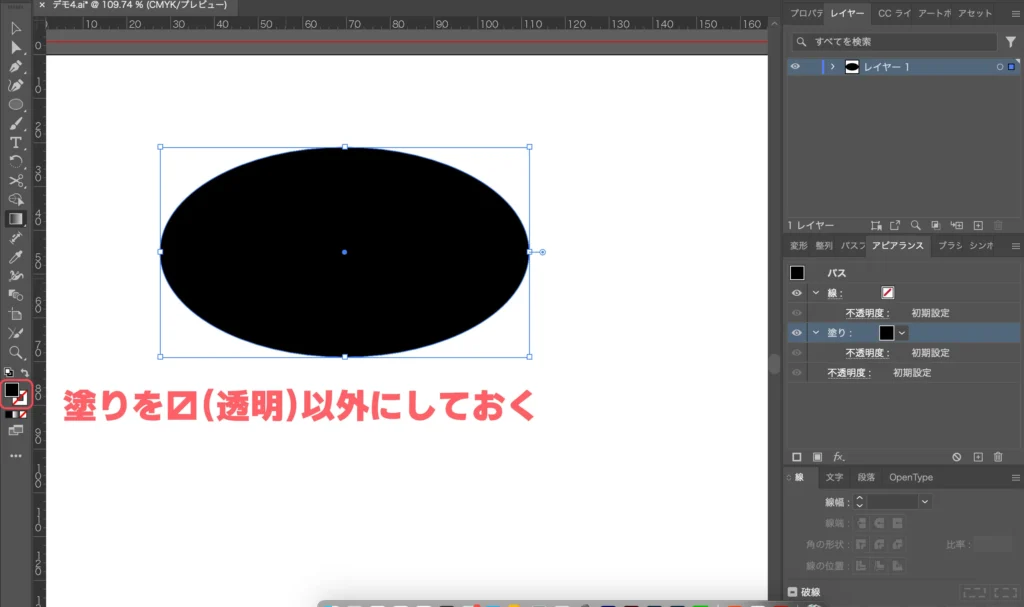
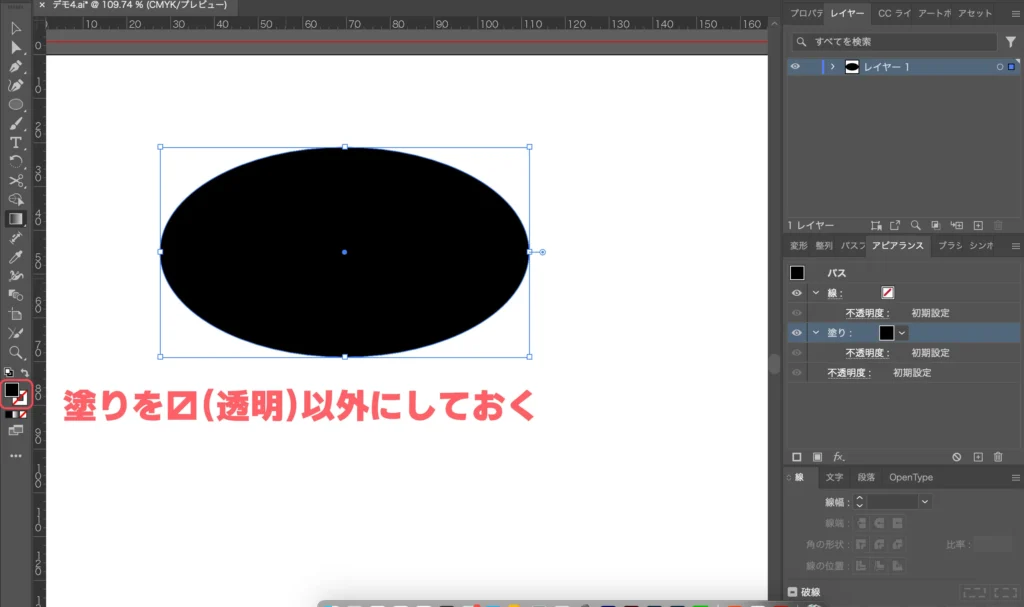
そもそも塗りが設定されてないとグラデーションを適用できないので、塗りを「〼」ではなく適当な色に塗っておいてください。




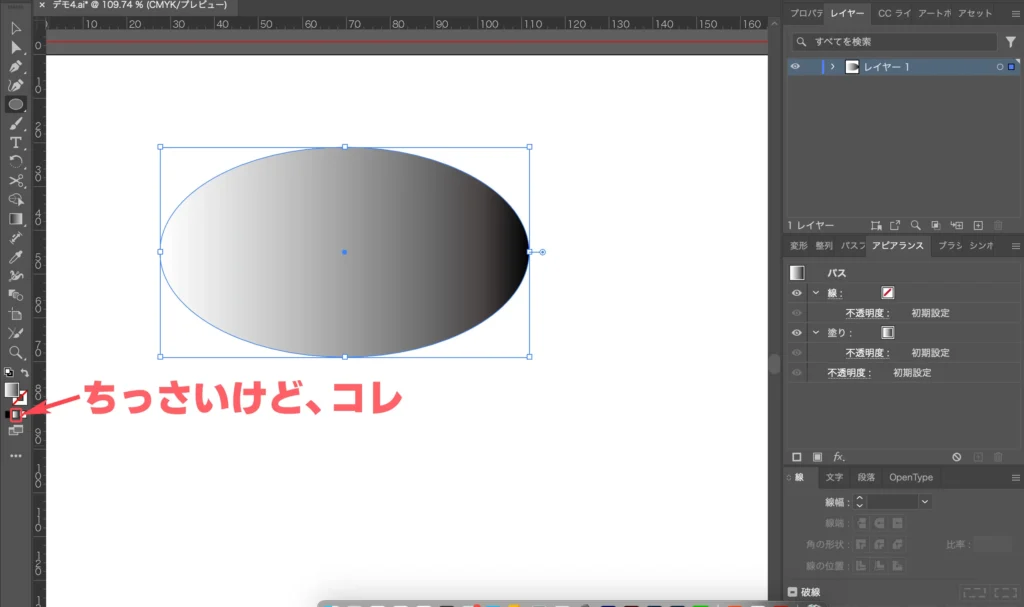
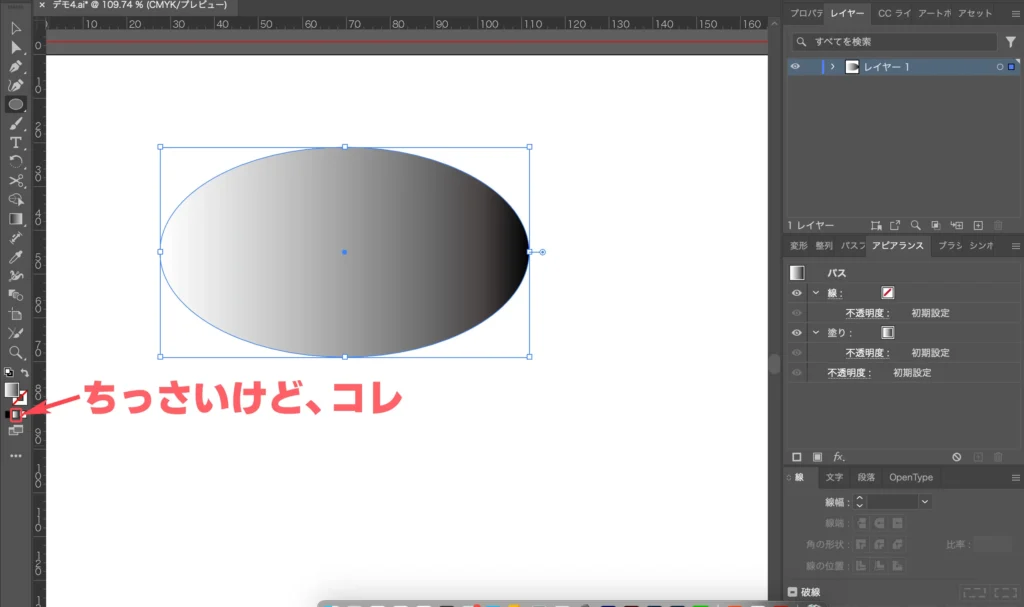
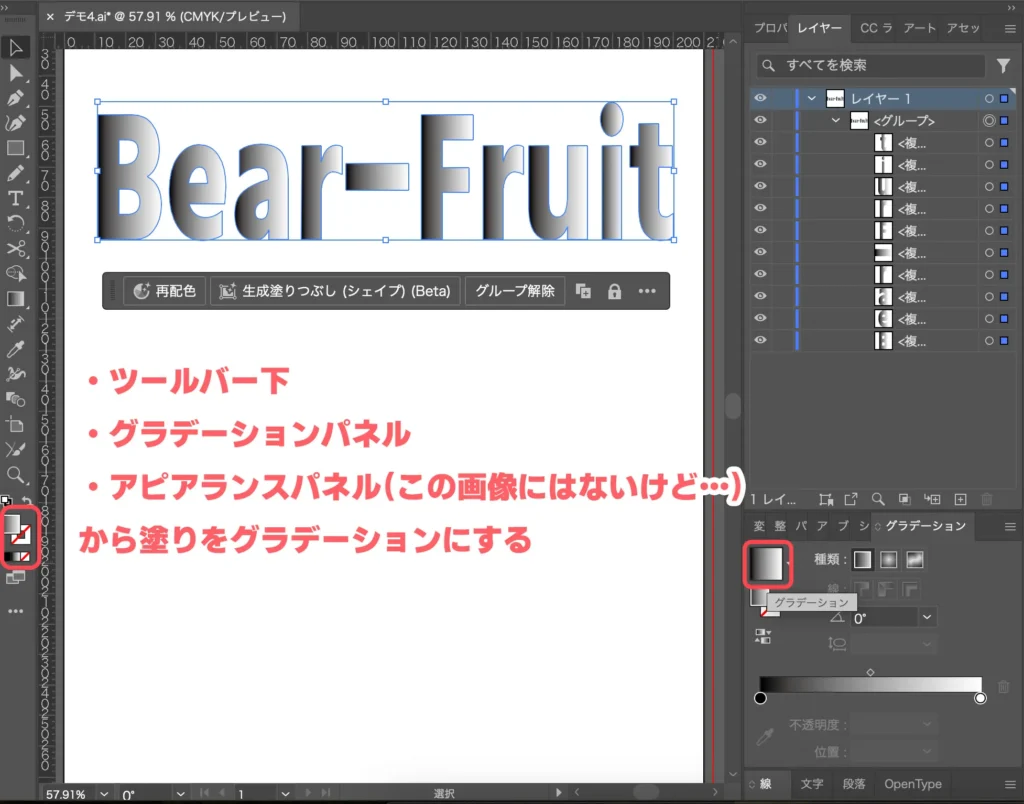
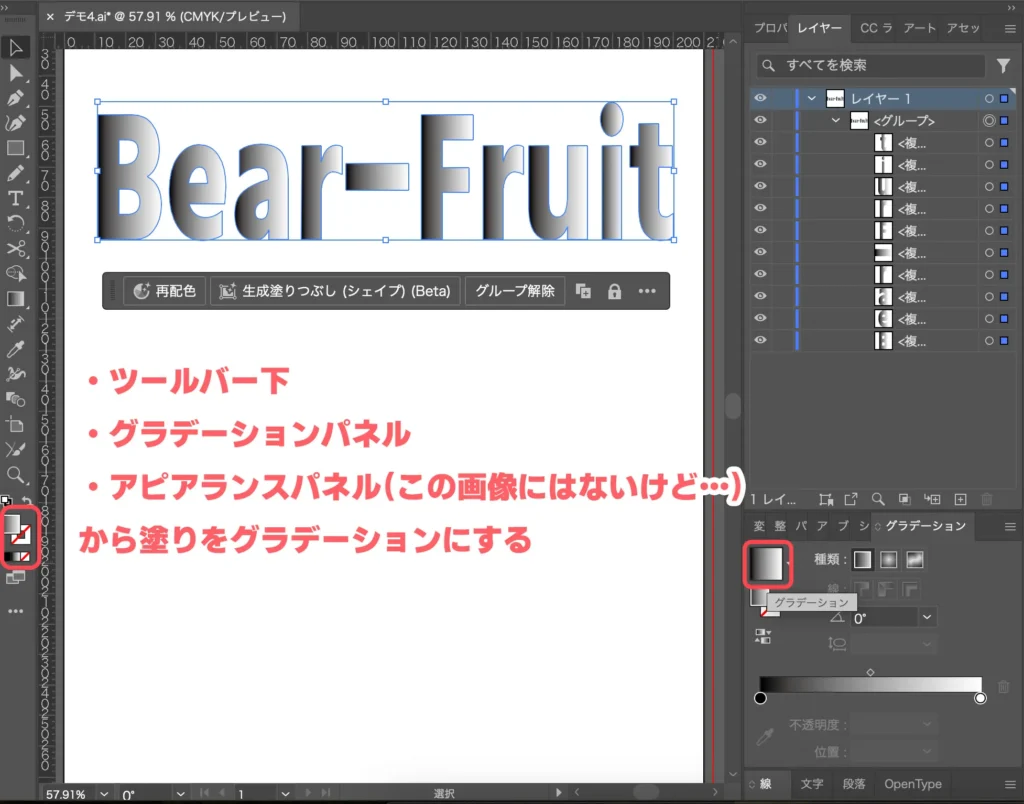
・ツールバー下のカラー変更
めちゃくちゃちっさいですが、ツールバー下のカラー変更ができる場所で塗りの種類を変更することができます。


ここでグラデーションを選びましょう。
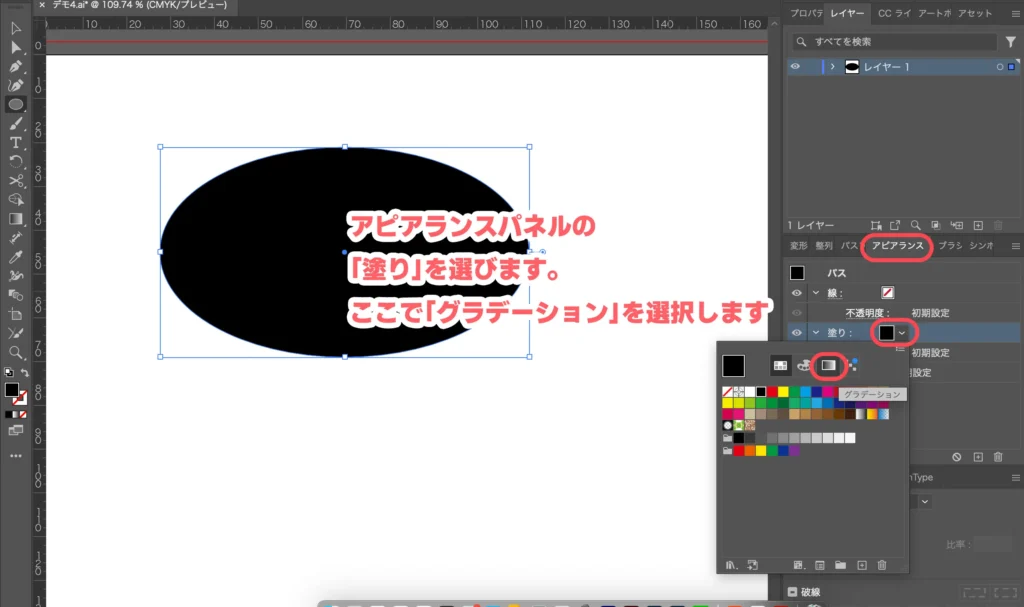
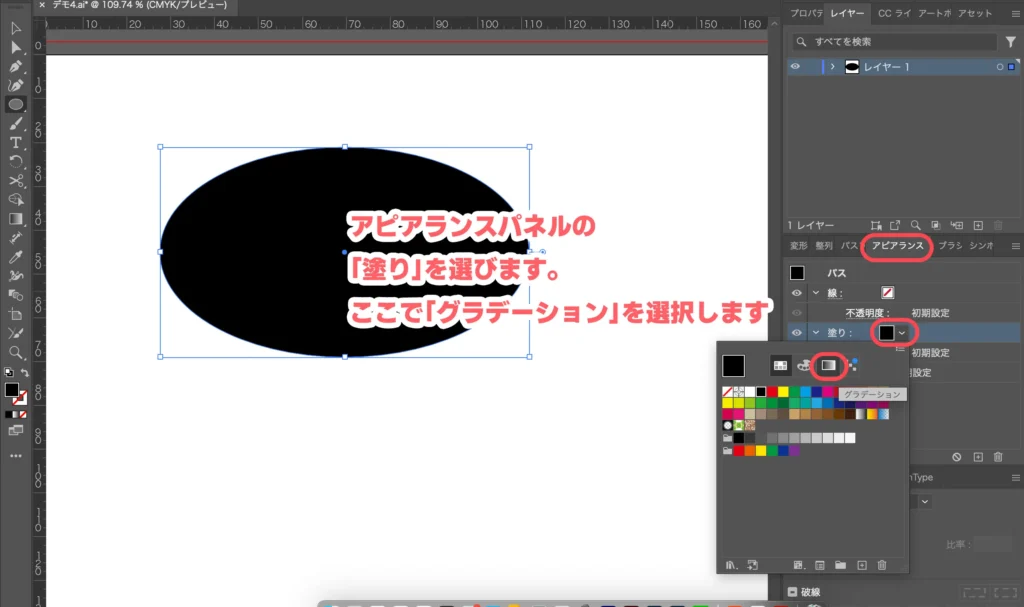
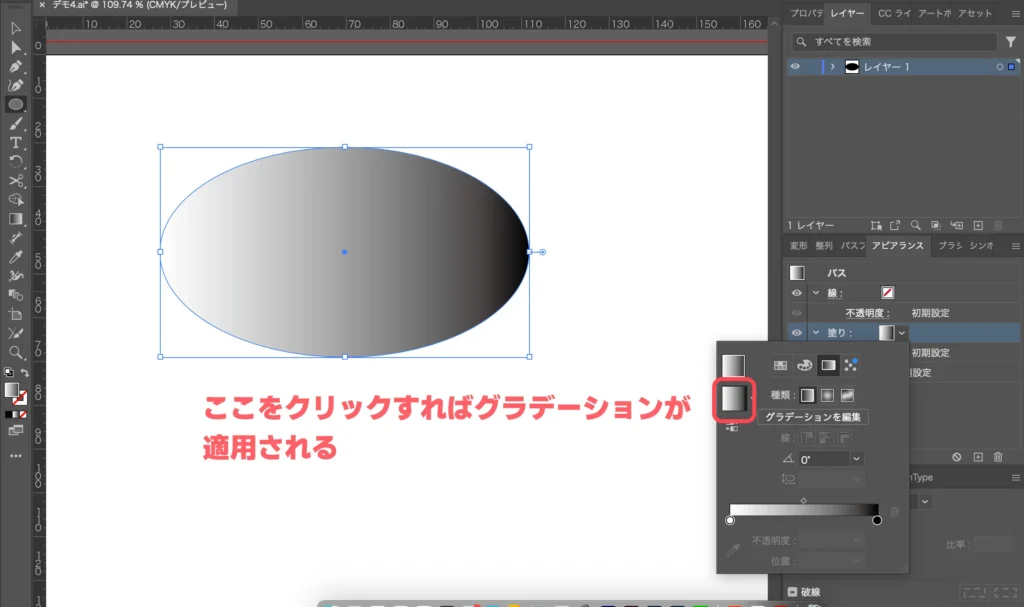
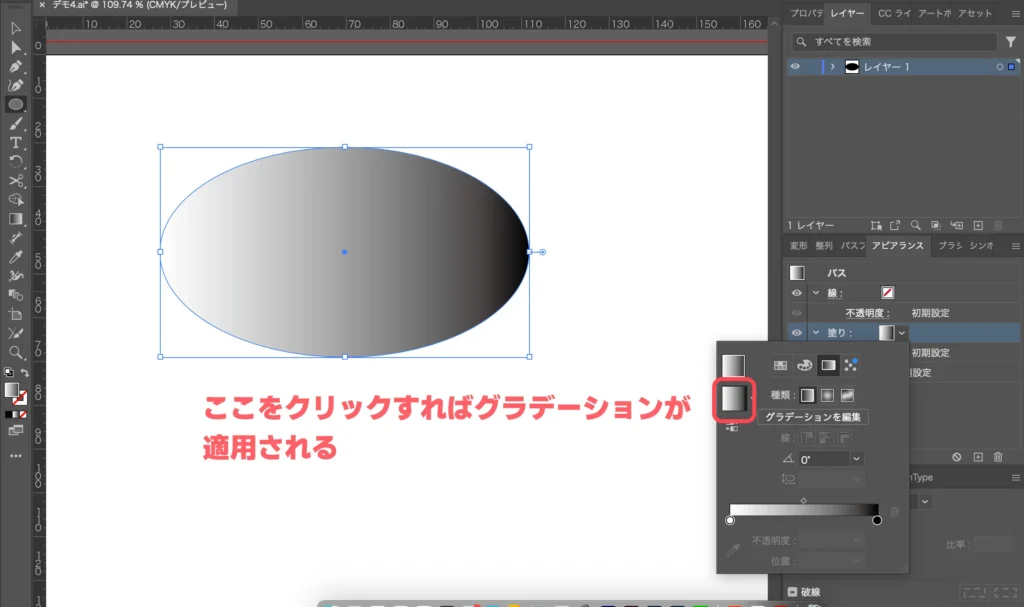
・アピアランスパネルで塗りを変更
アピアランスパネルは線や塗りを変更・追加したり、色々な効果をつけられるパネルです。
ここで、塗りをグラデーションに変更することもできます。







アピアランスは他にも便利な機能があるので、上手く使えると作業効率が上がりますよ。


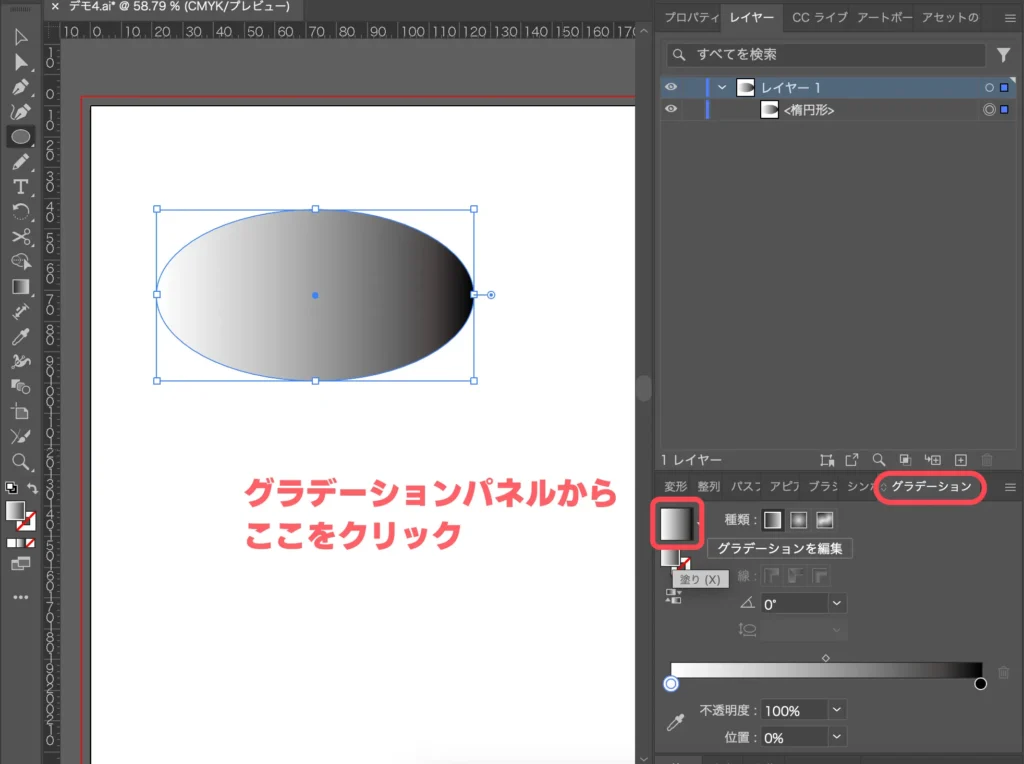
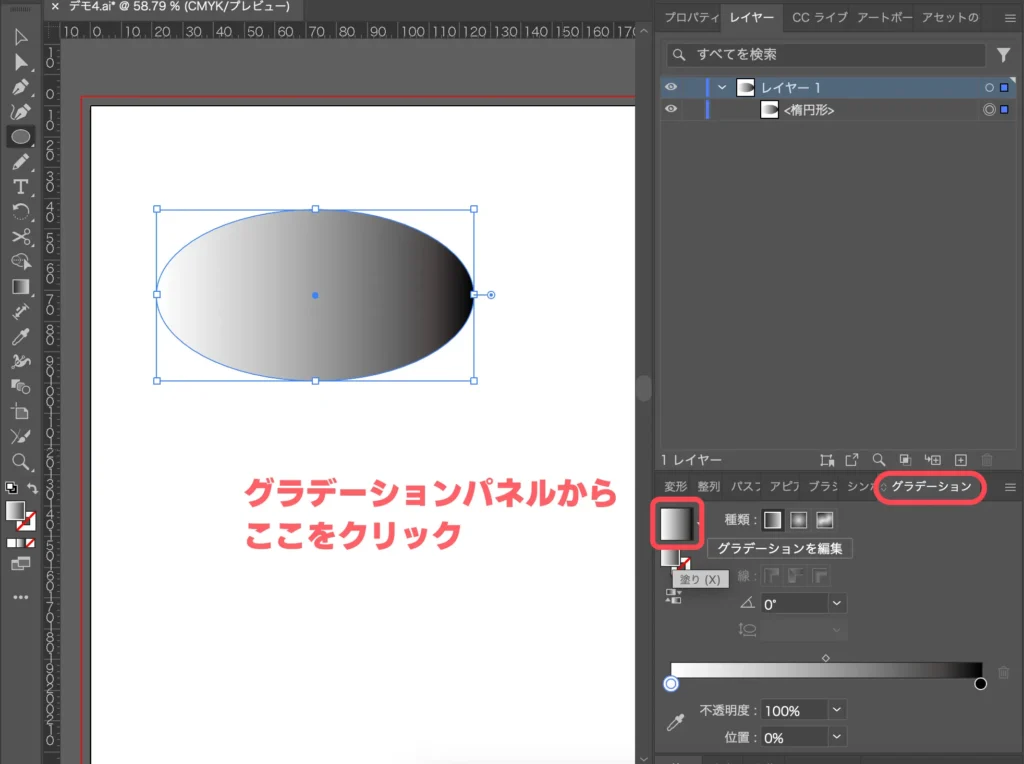
・グラデーションパネルで塗りを変更
グラデーションパネルは、このあとグラデーションの変更のために使いますが、そもそもそのグラデーションパネルを使って塗りをグラデーションに変更することも可能です。





アピアランスパネルやグラデーションパネルがなければ、上部メニューの「ウィンドウ」からチェックを入れればOKです。
グラデーションパネルの使い方
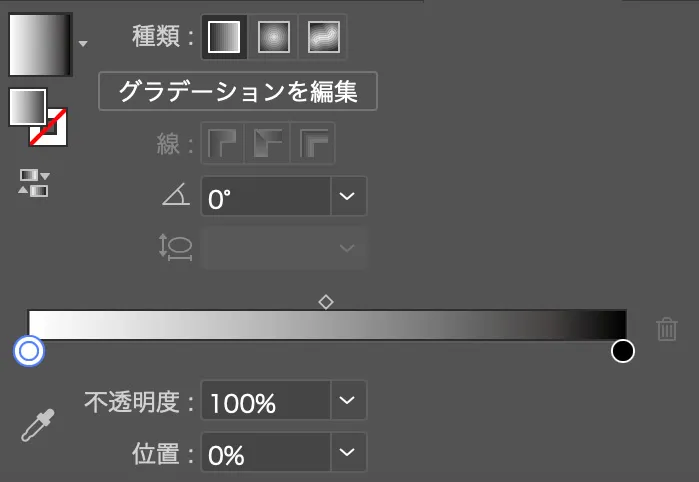
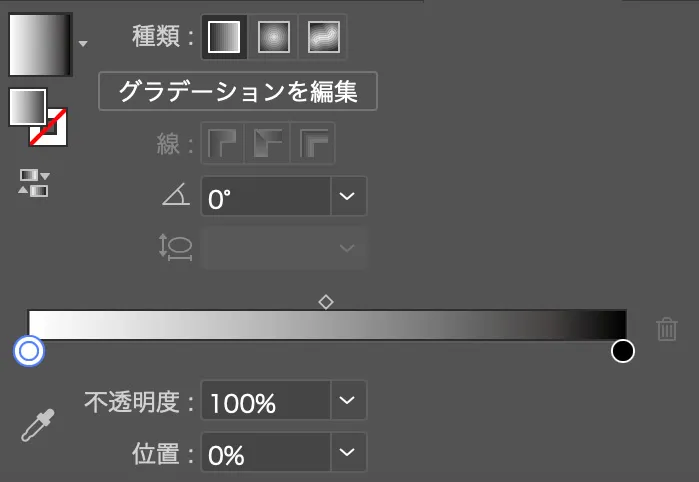
塗りをグラデーションに変更したら、グラデーションパネルを使って色やグラデーションの変化量を設定していきます。


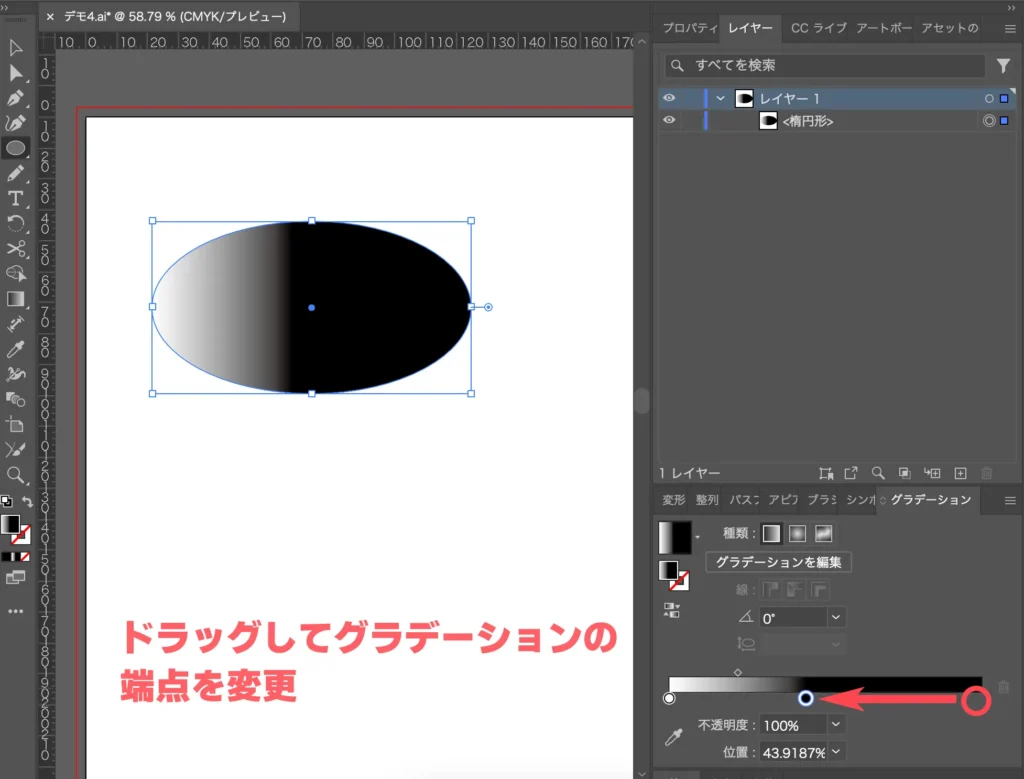
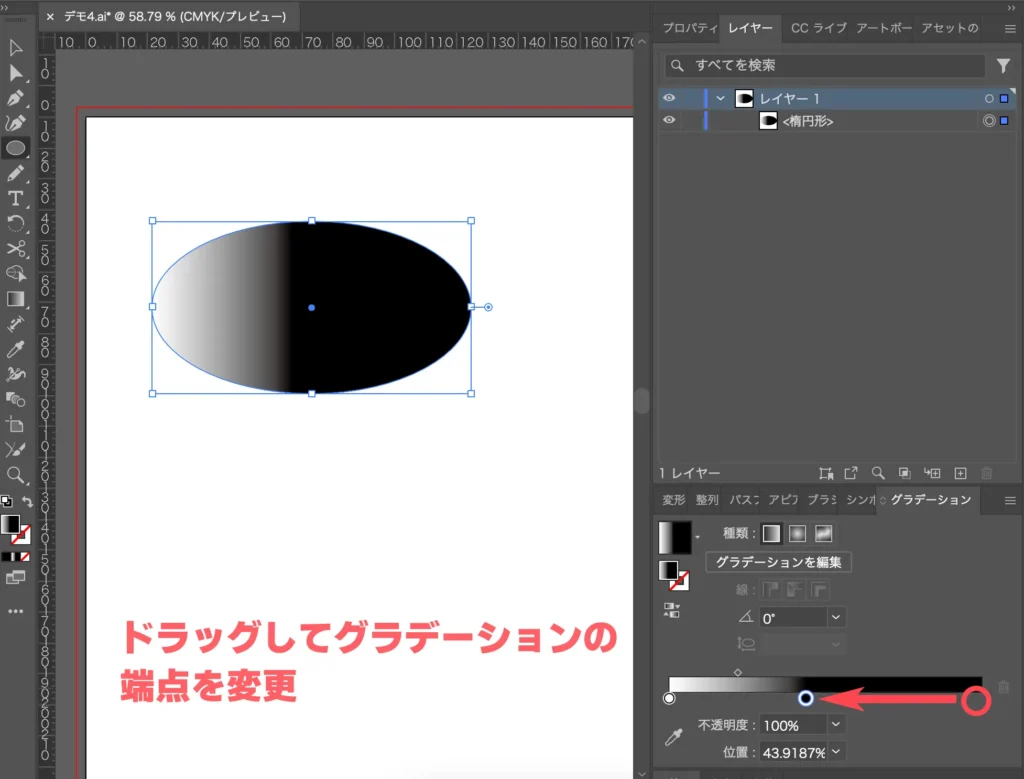
・端点位置の変更
グラデーションスライダー下の「◯」をドラッグして端点の位置を変更します。


・色の変更
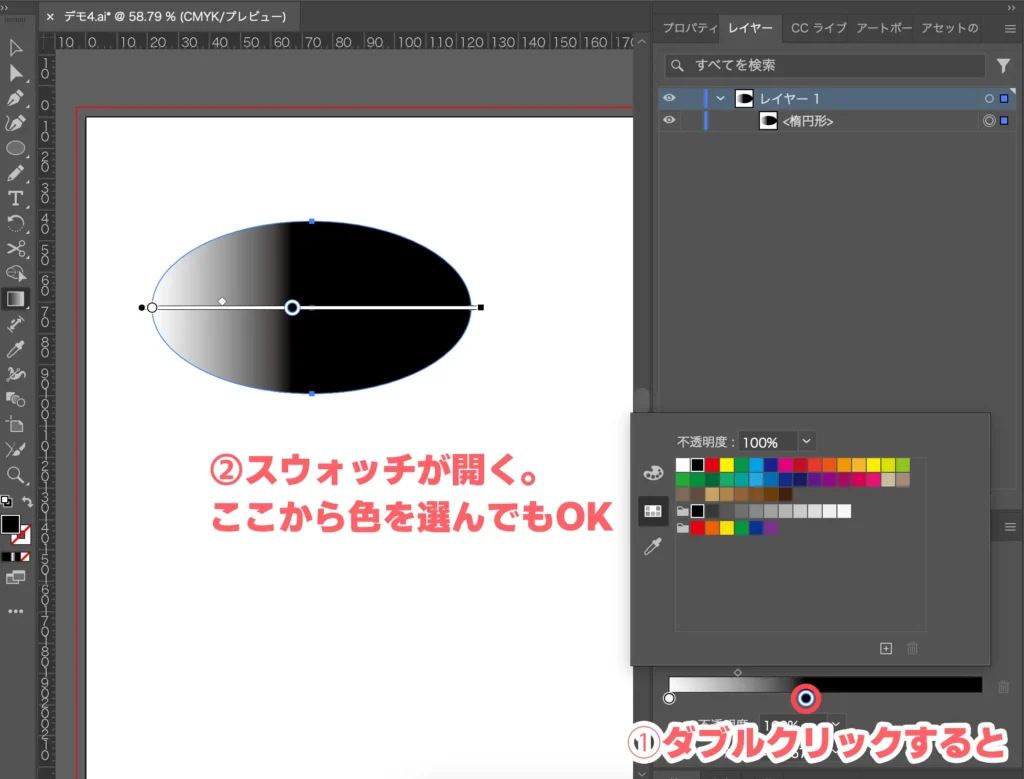
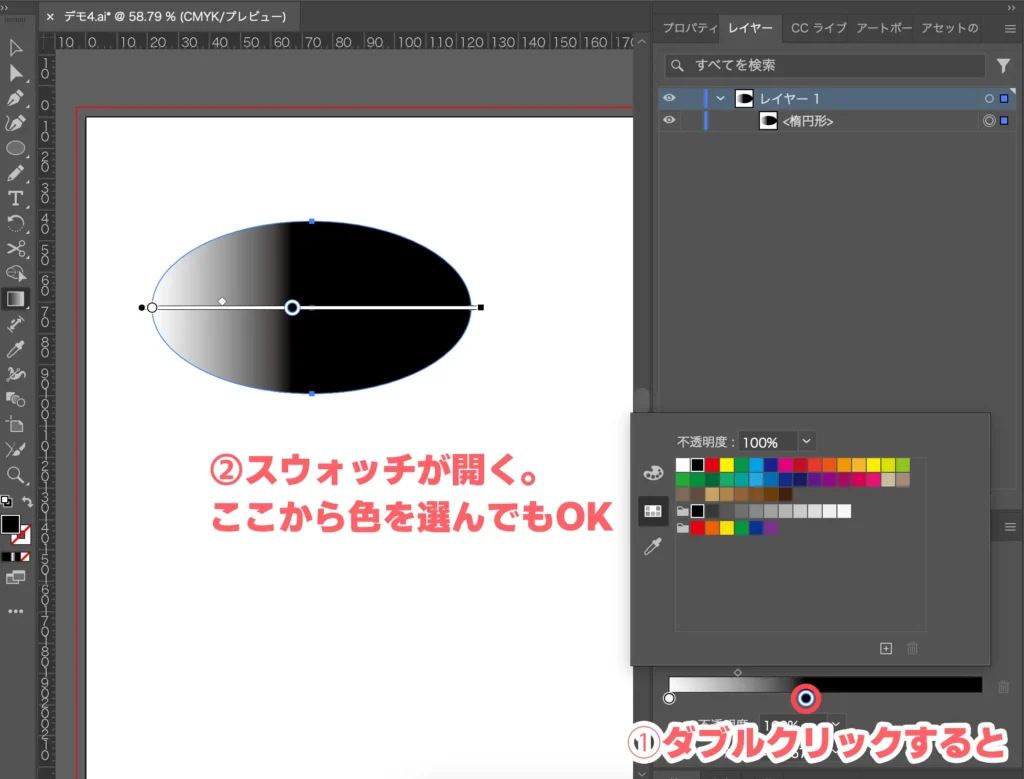
グラデーションスライダー下の「◯」をダブルクリックするとスウォッチが表示されます。スウォッチからピックアップすればその色に変わります。


スウォッチの上や下にある「カラー」や「スポイト」も使えますが、色は正直作りにくいです。
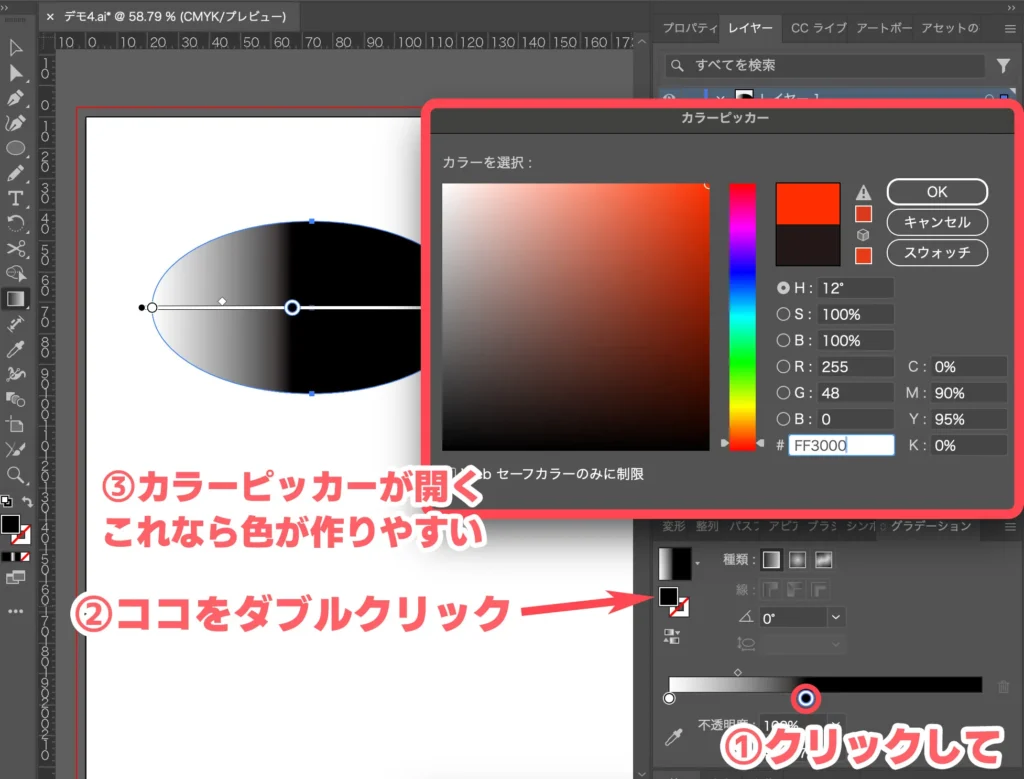
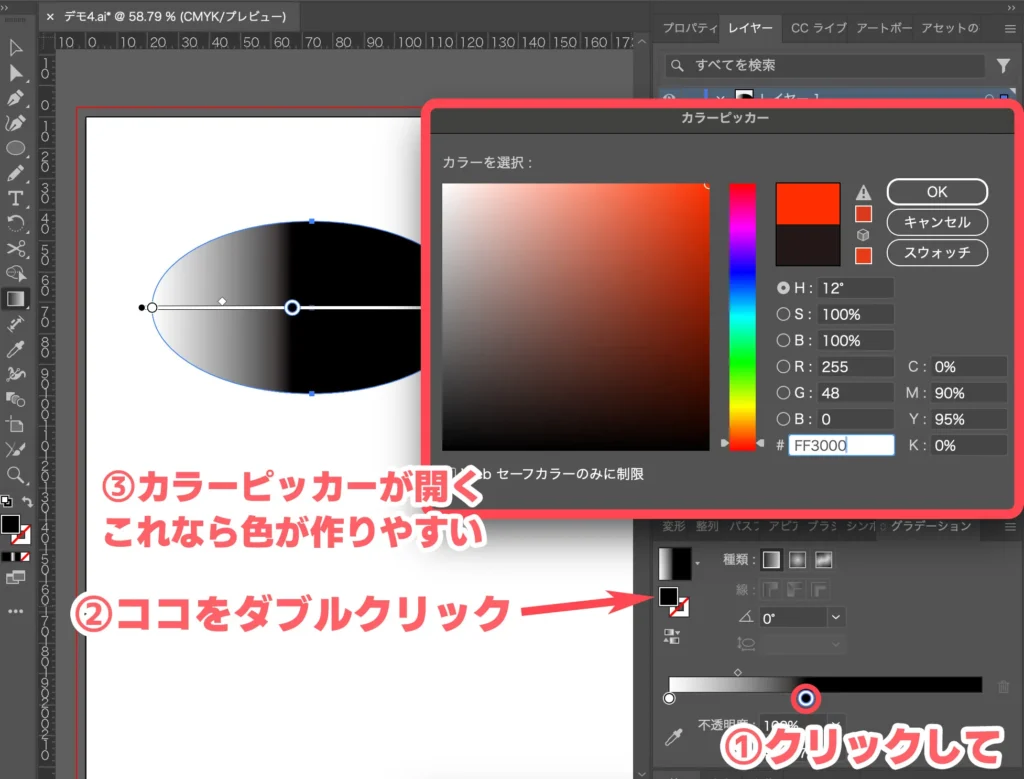
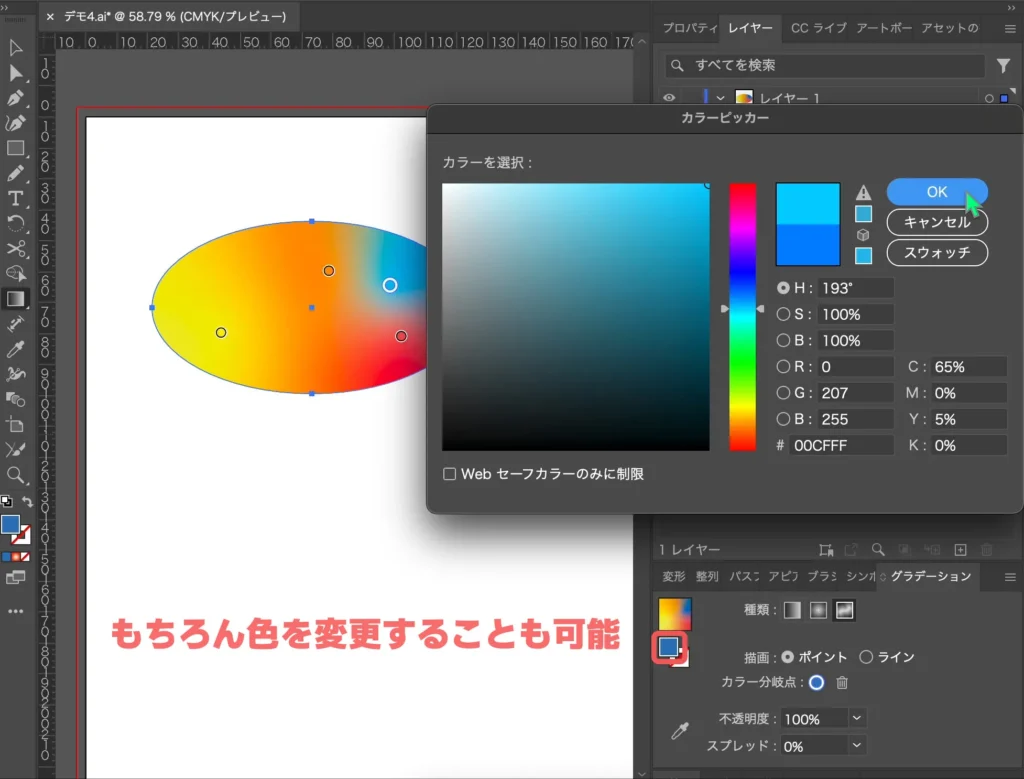
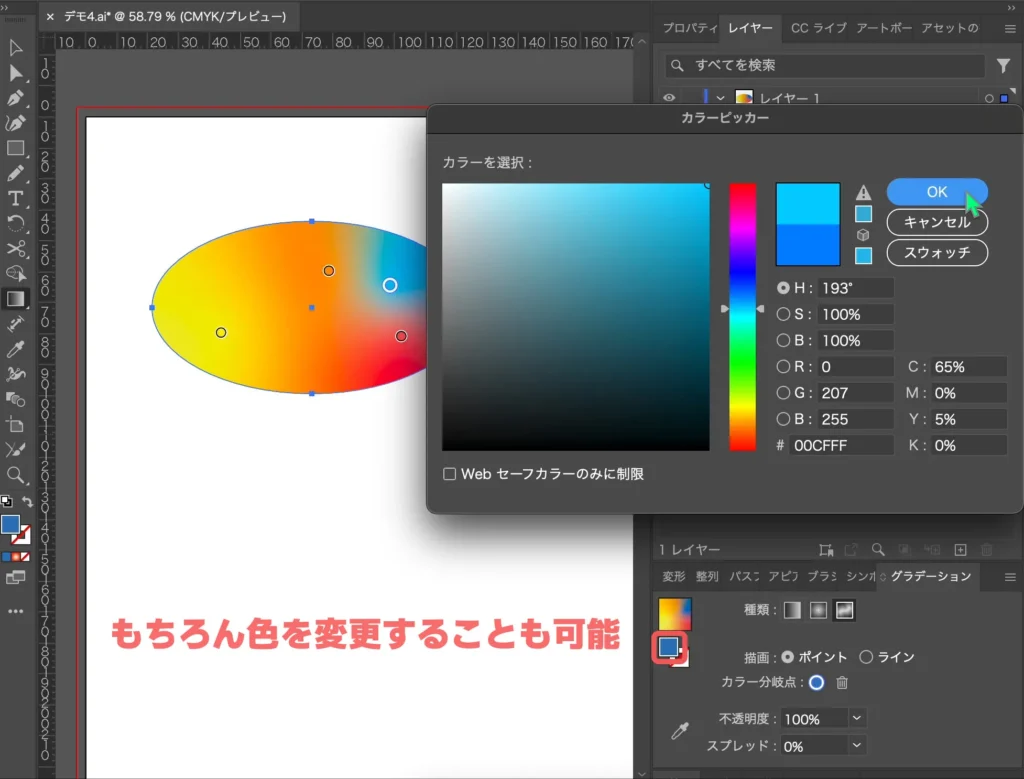
色を作りたければ「◯」をクリックした後で、「塗り」をダブルクリックしましょう。カラーピッカーが開きますが、こっちの方が色を作りやすいです。


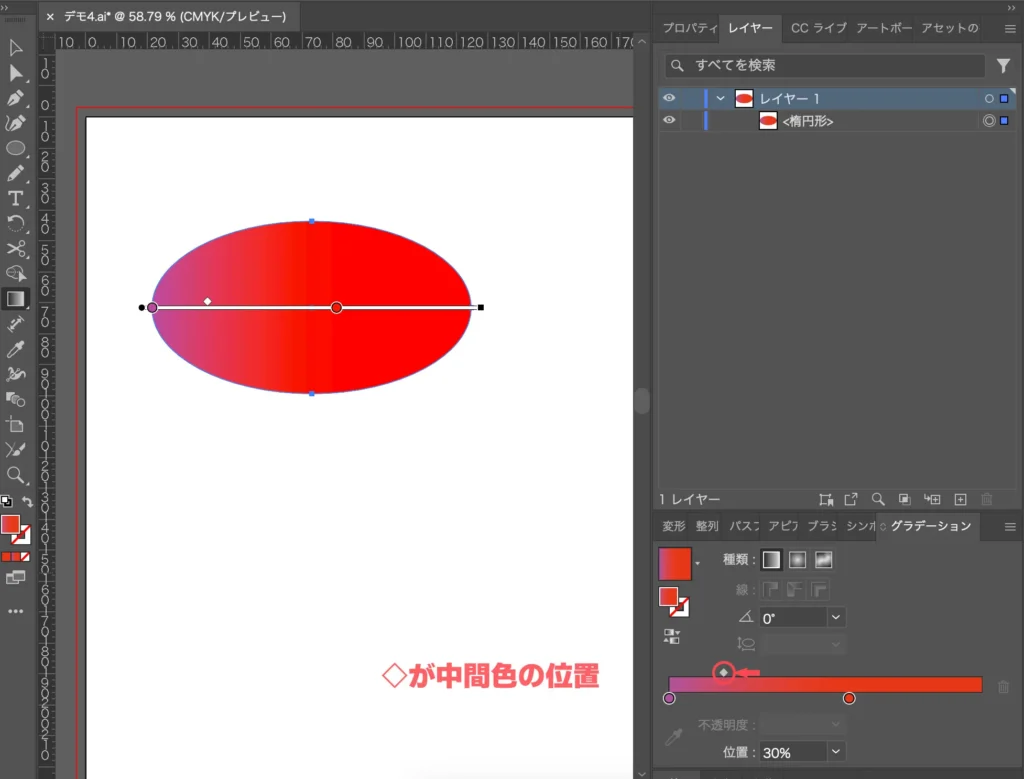
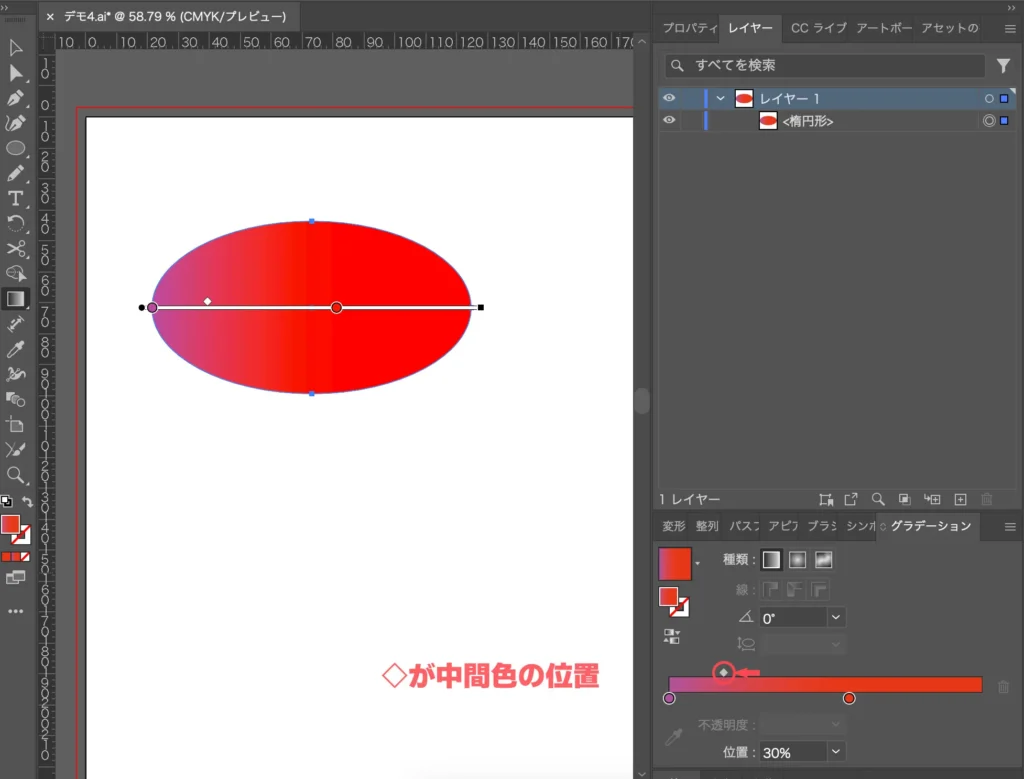
・中間色位置の変更
グラデーションスライダー上の「◇」をドラッグして中間色の位置を変更できます。


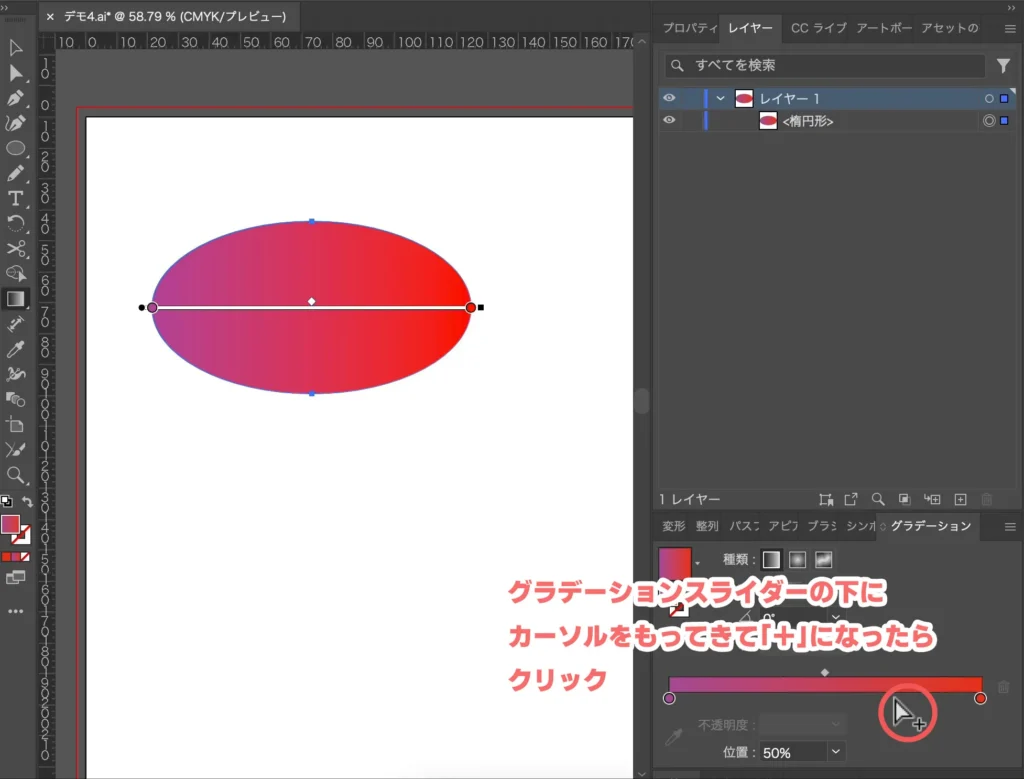
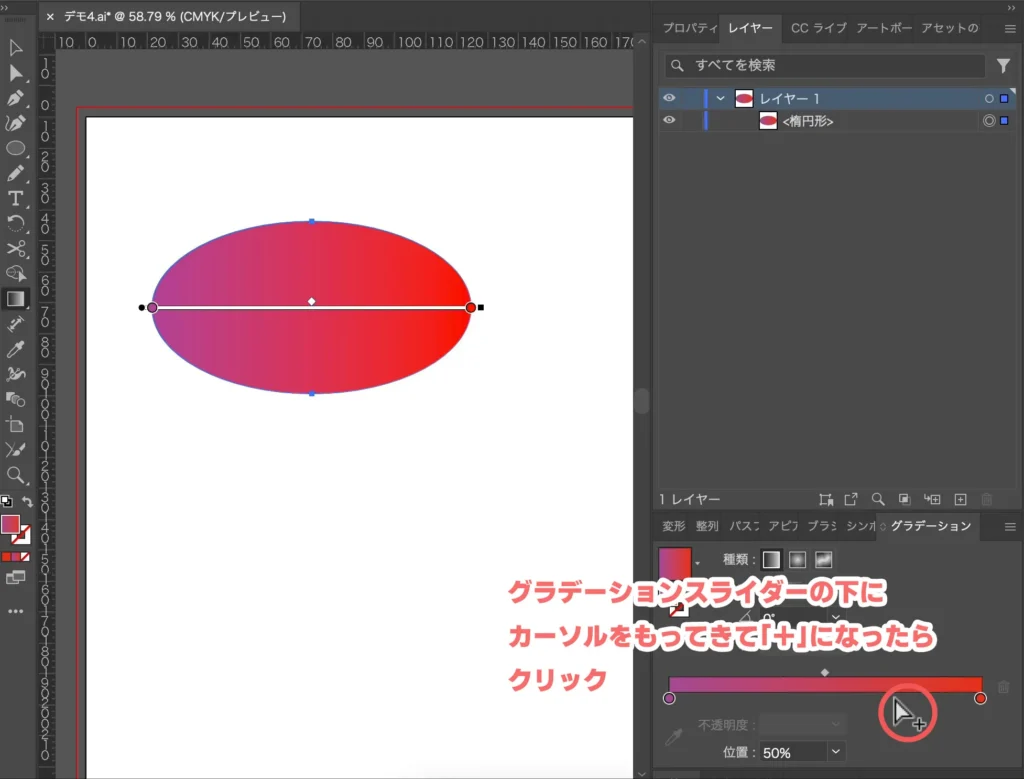
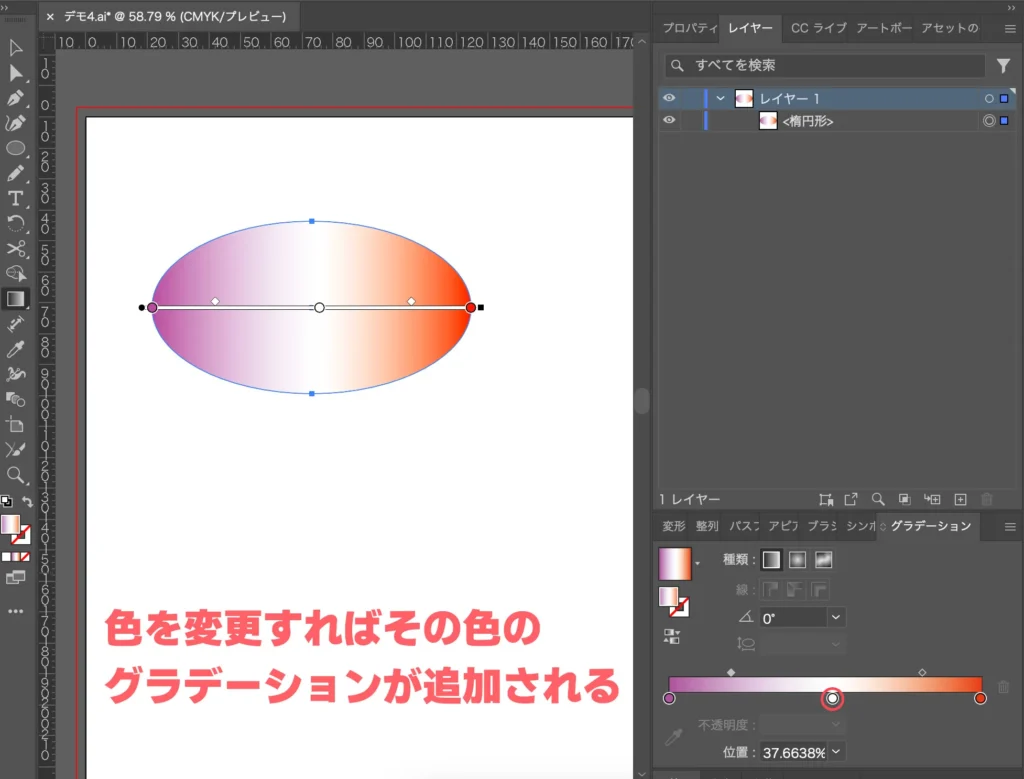
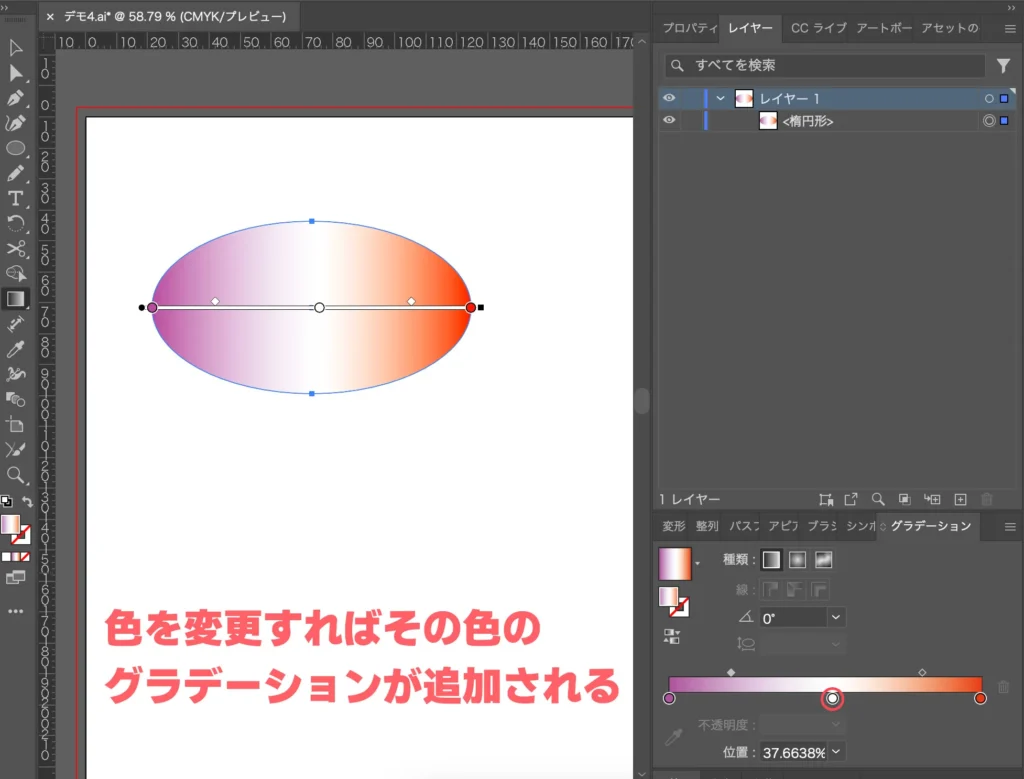
・グラデーション色の追加
グラデーションスライダー下にカーソルをもっていくと、「+」に変わります。その状態でクリックすると、色の追加ができます。




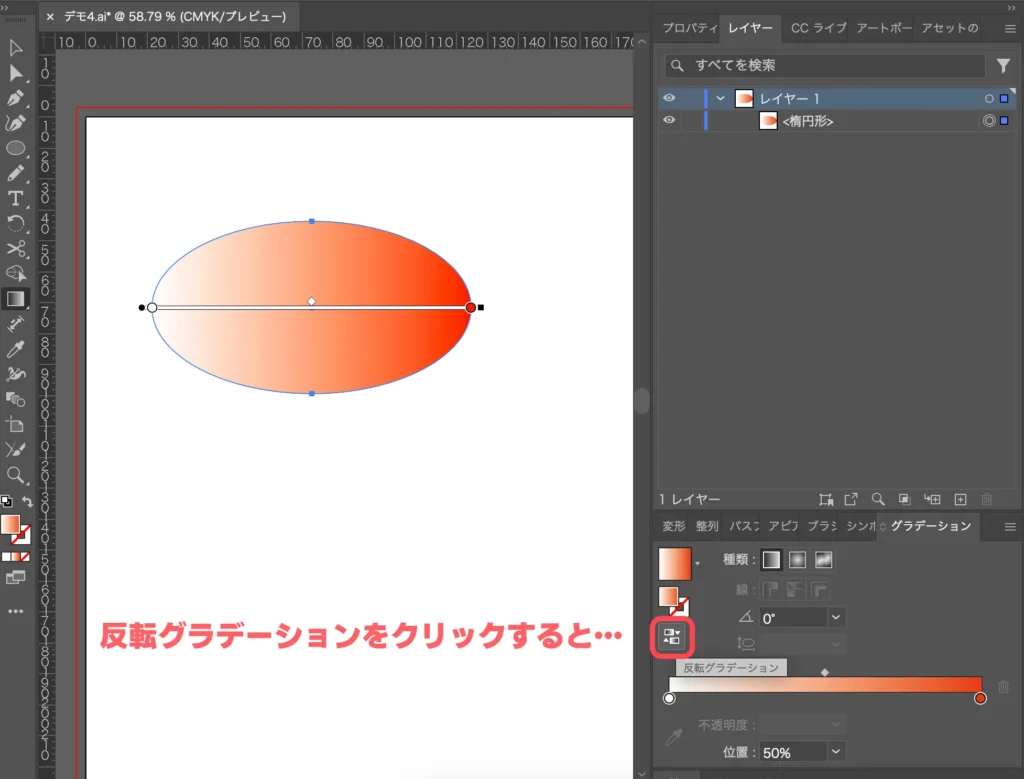
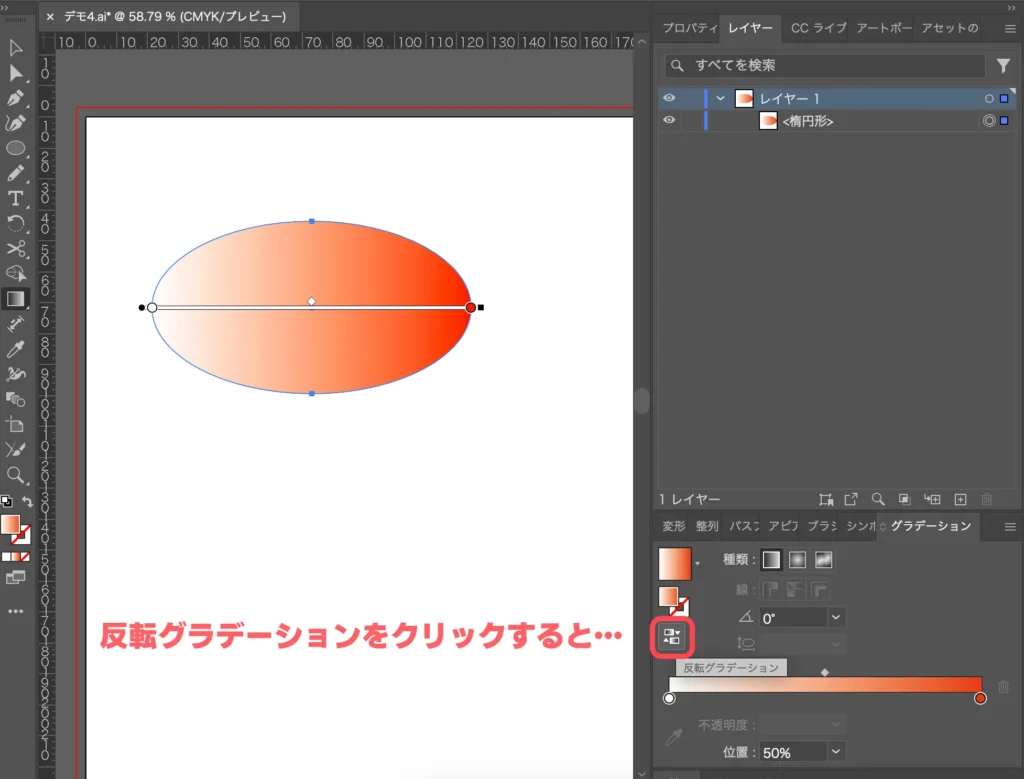
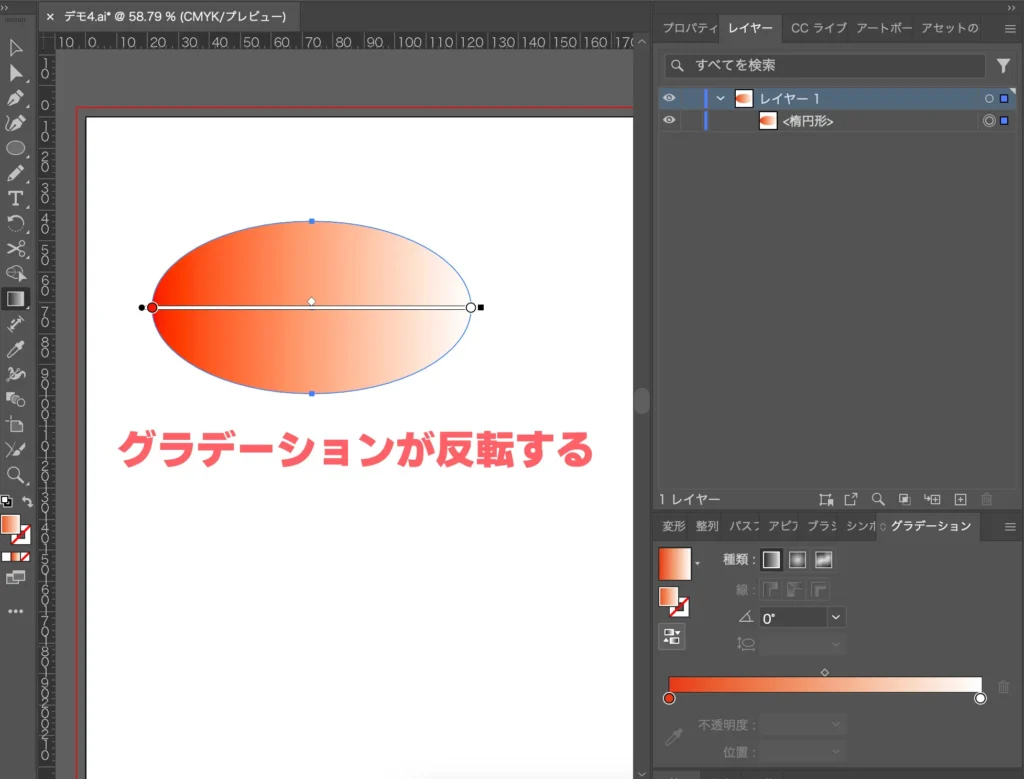
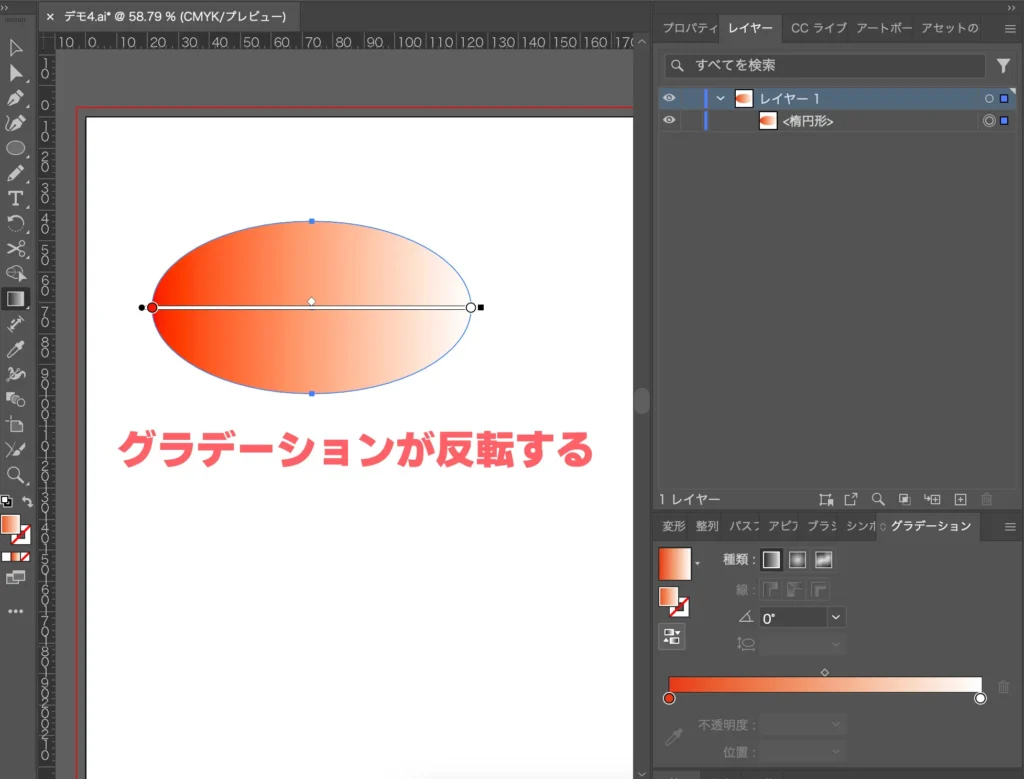
・反転グラデーションでグラデーションを反転
グラデーションパネルの塗り・線の下にある「反転グラデーション」をクリックすると、グラデーションを反転させることができます。







ここまでがグラデーションの調整の基本ですね。次の方法でグラデーションの種類を変更します。実際にはグラデーションの種類を選んでから色などを調整したほうがいいですね。
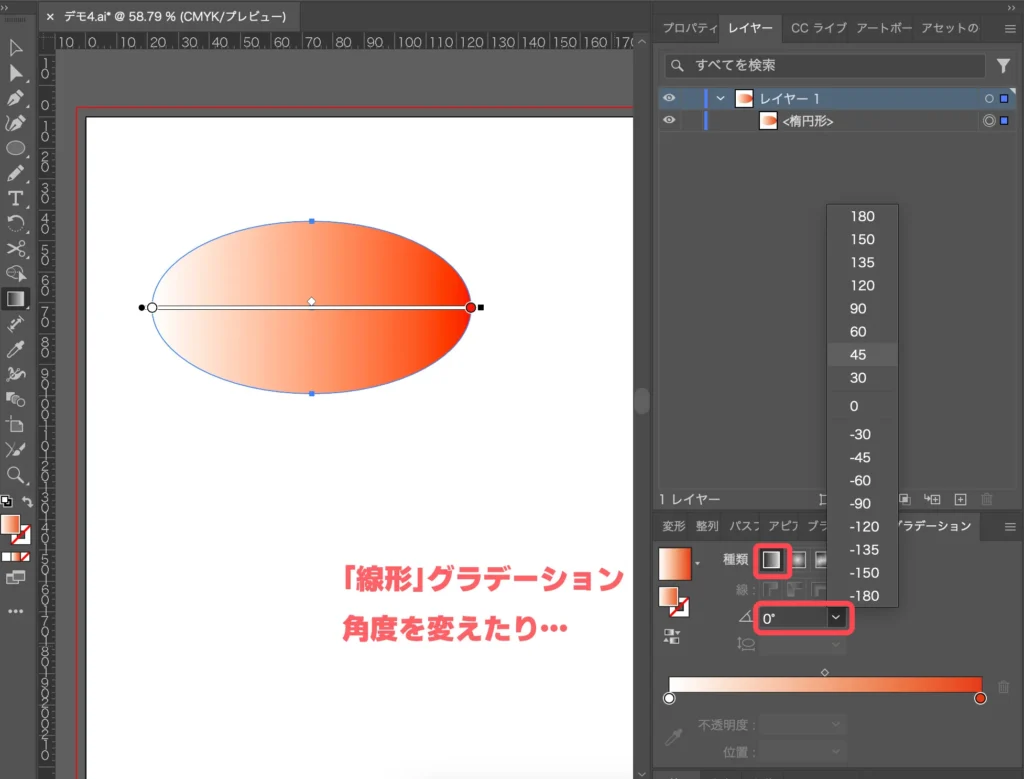
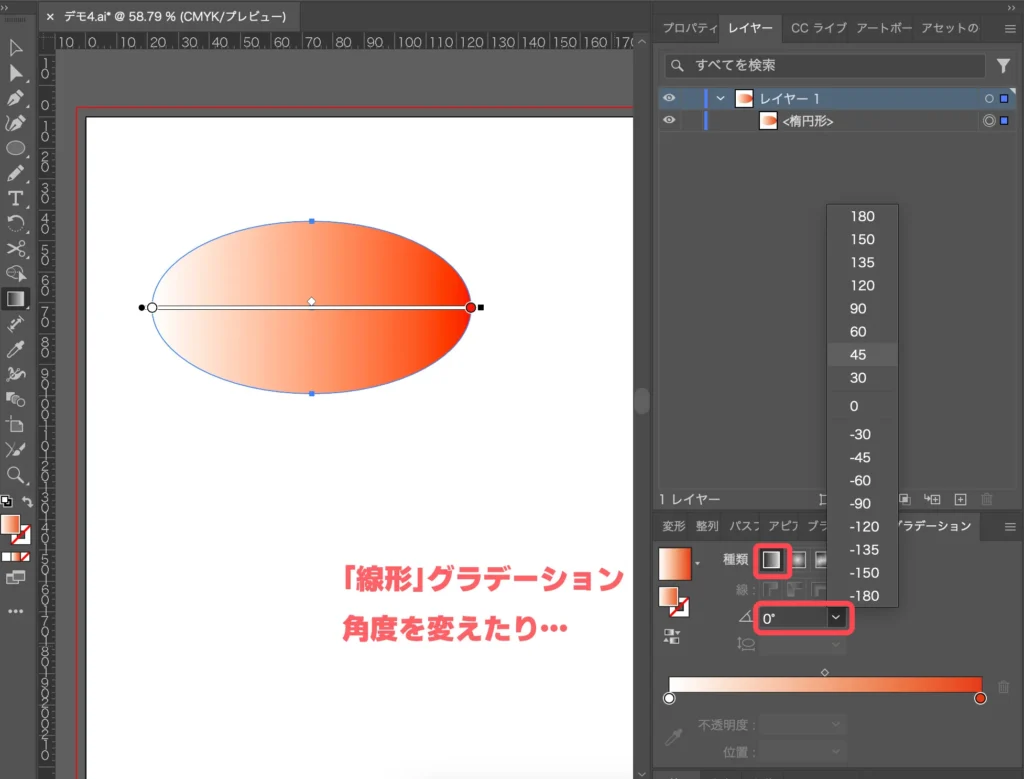
「線形」グラデーション
一番オーソドックスなグラデーションです。
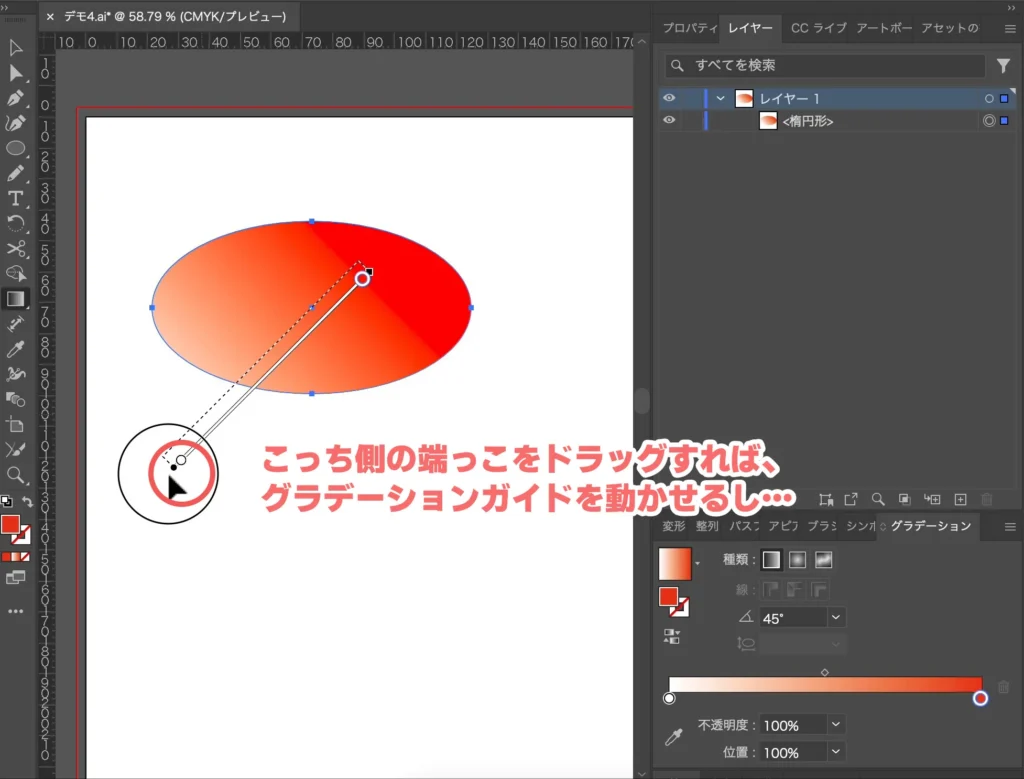
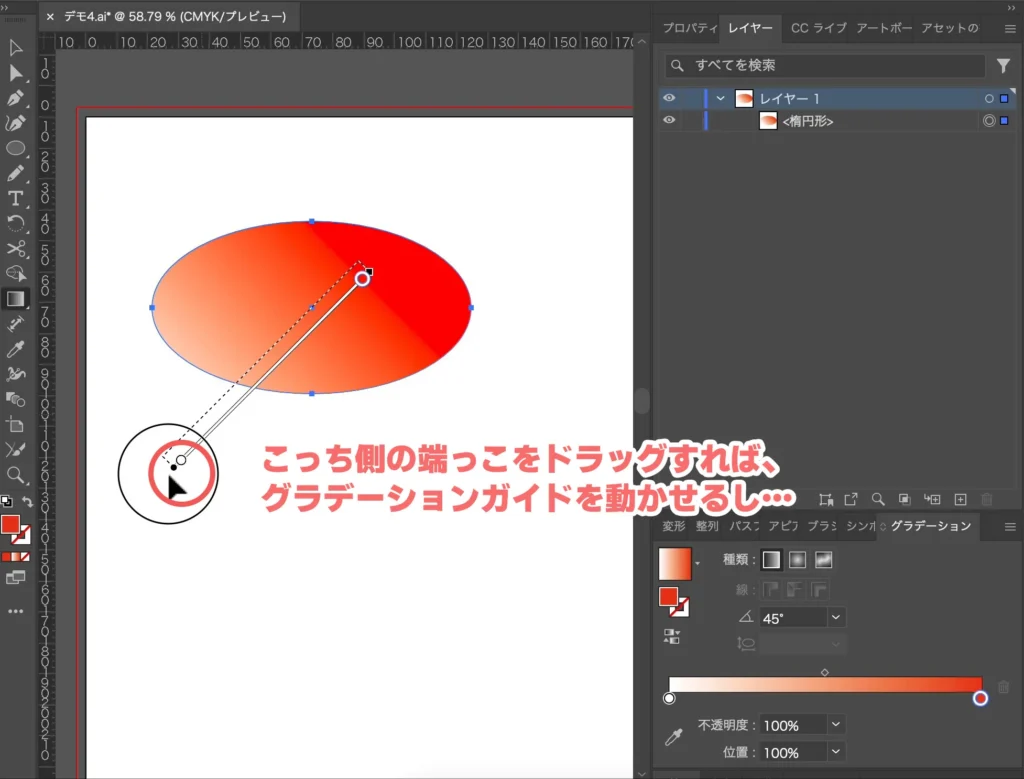
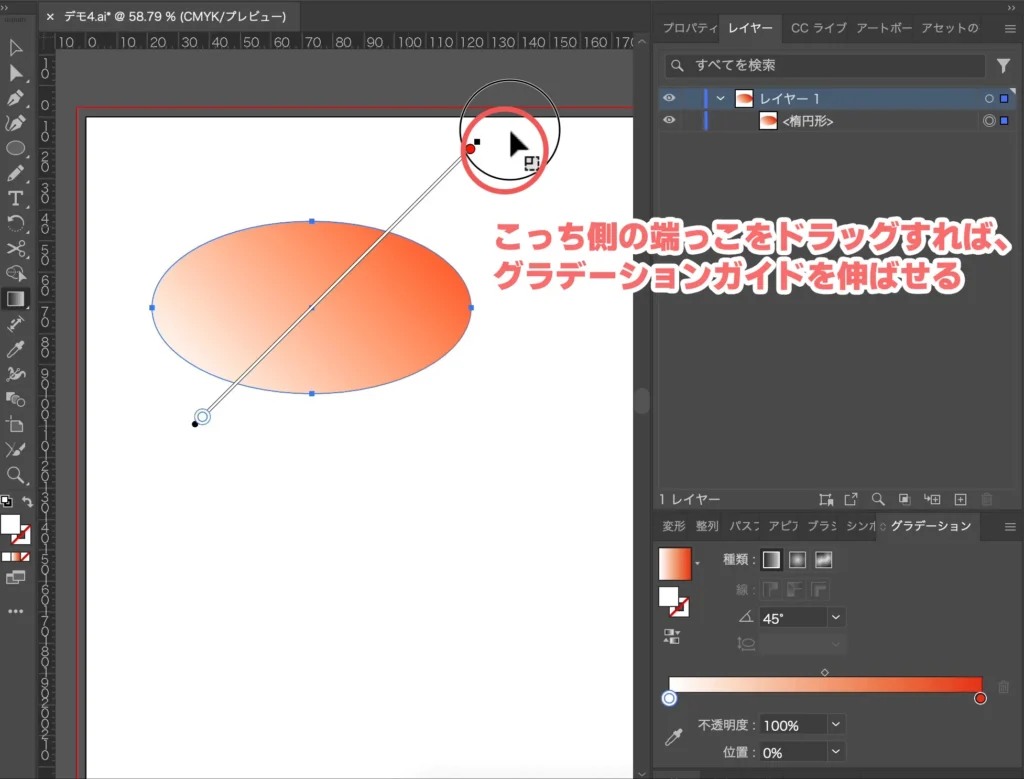
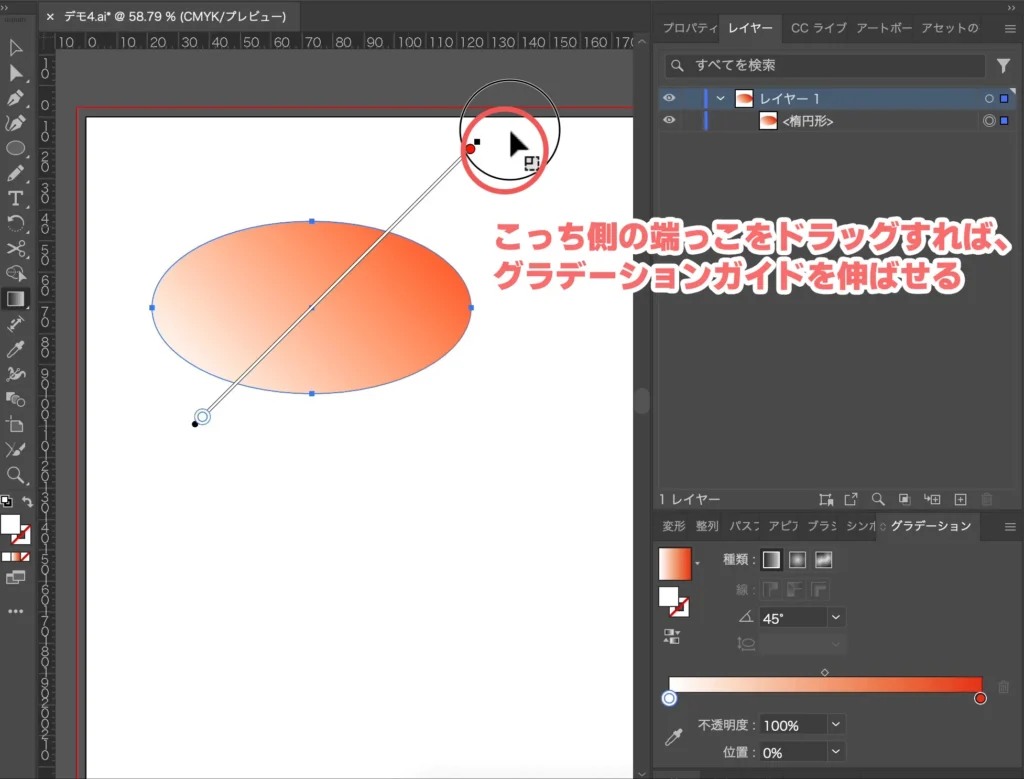
グラデーションの角度を変えたり、グラデーションが適用される位置や長さをグラデーションガイドを使って調整できます。






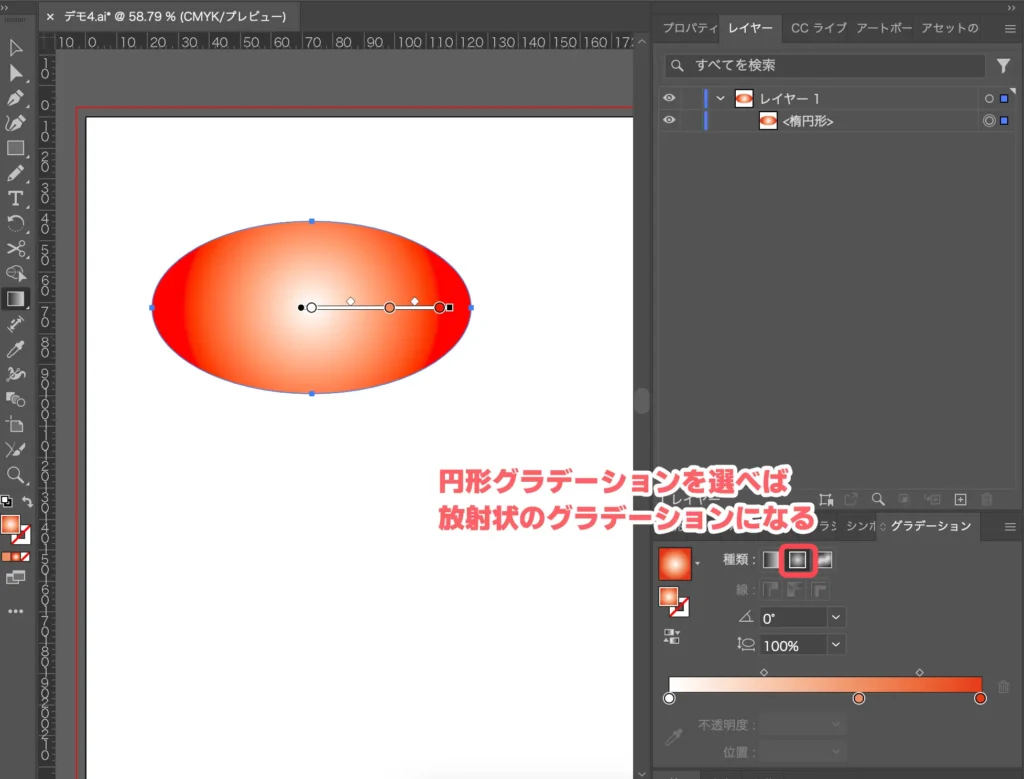
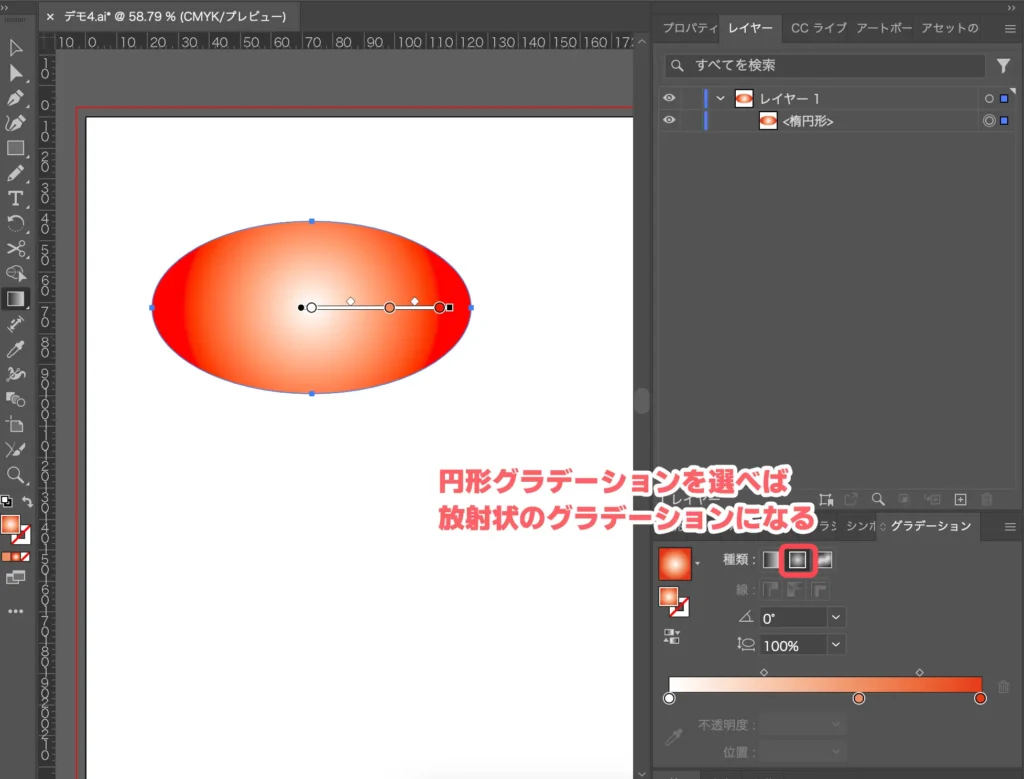
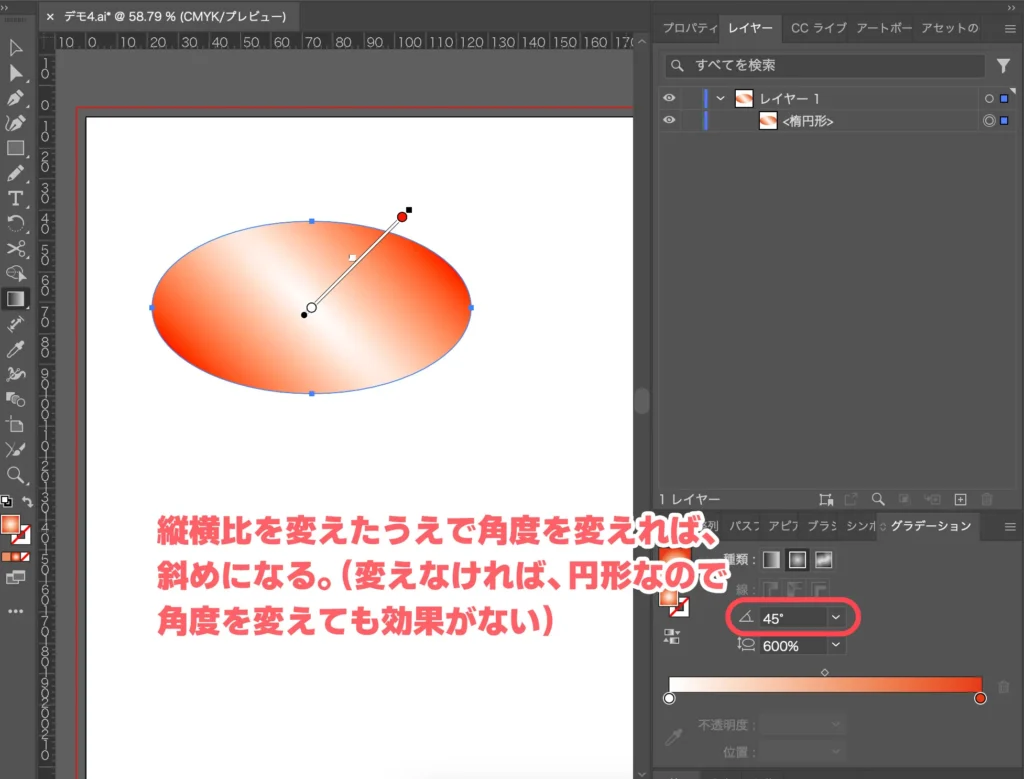
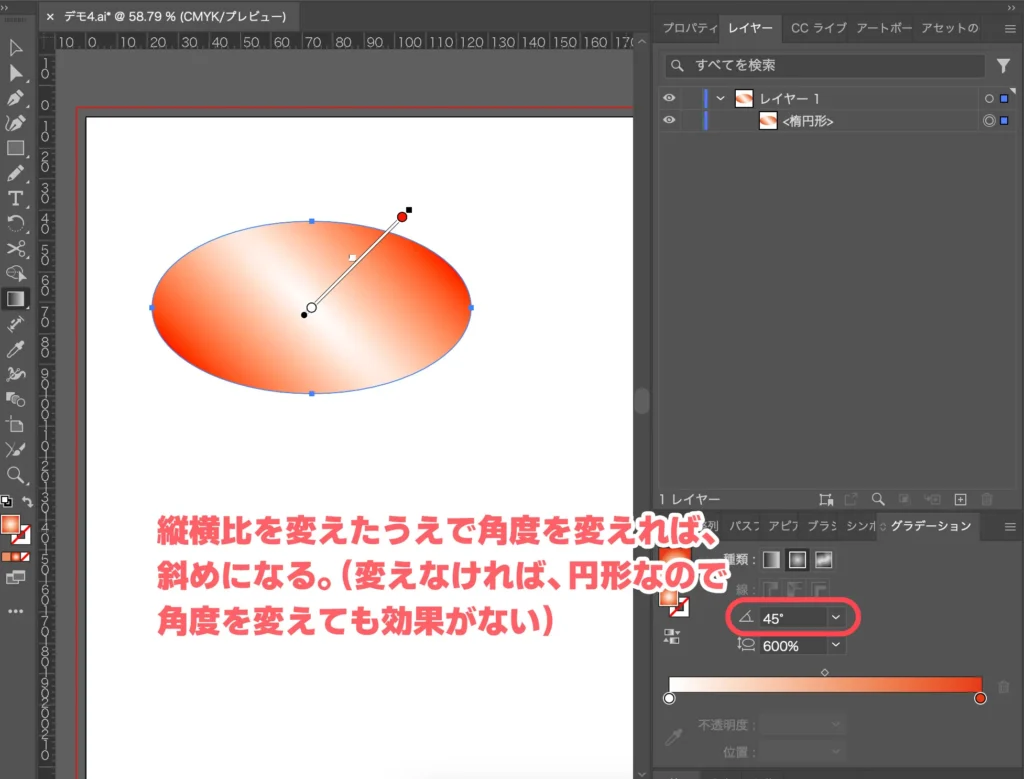
「円形」グラデーション
円形のグラデーション塗りにします。
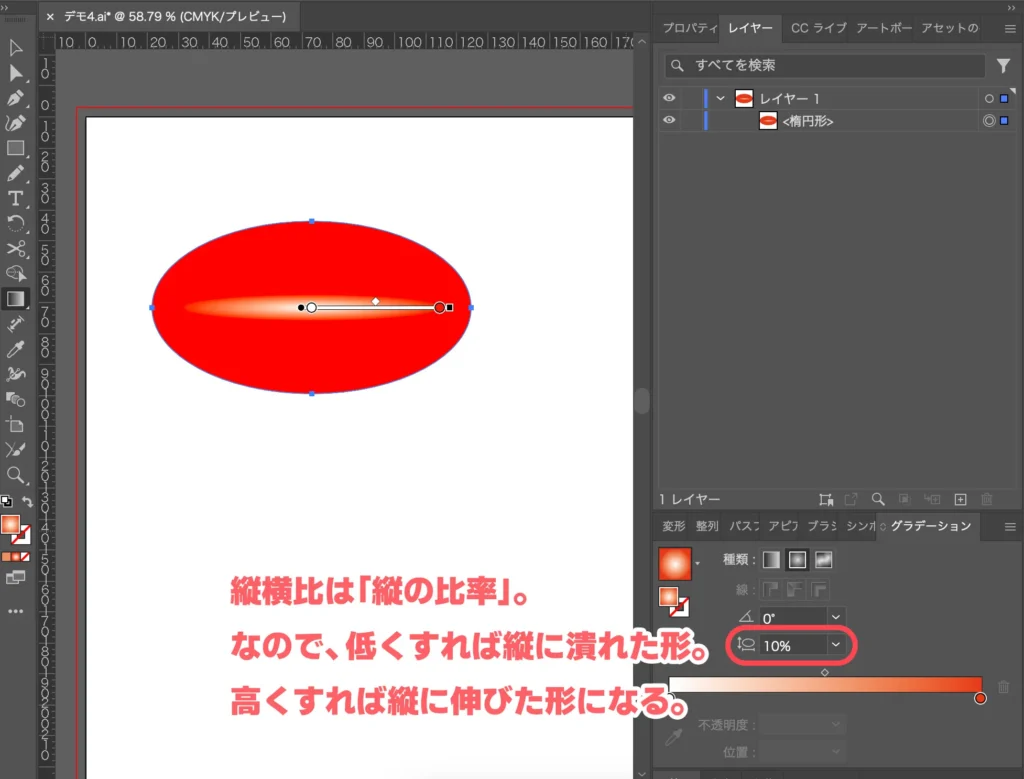
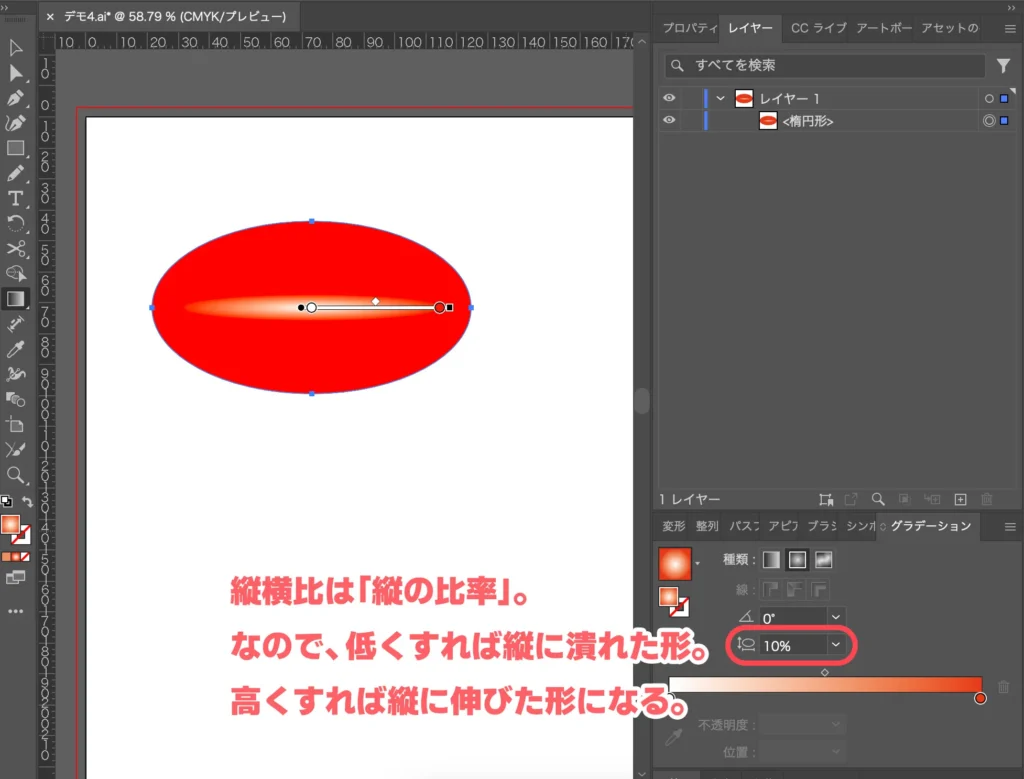
縦横比と角度の調整ができます。






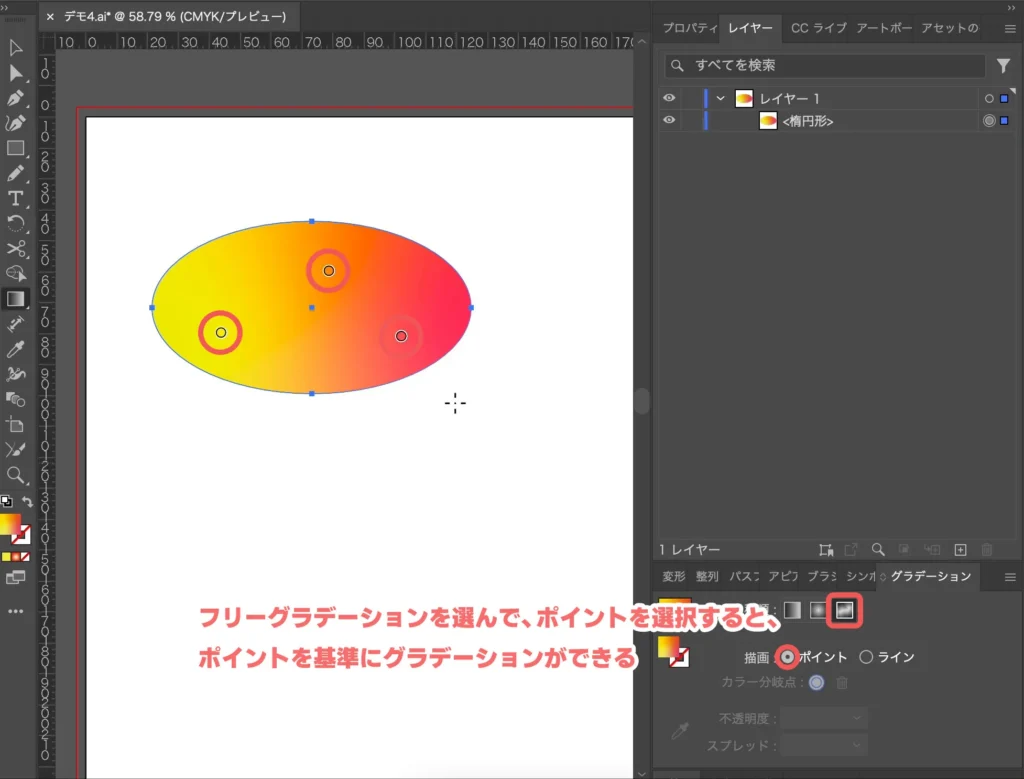
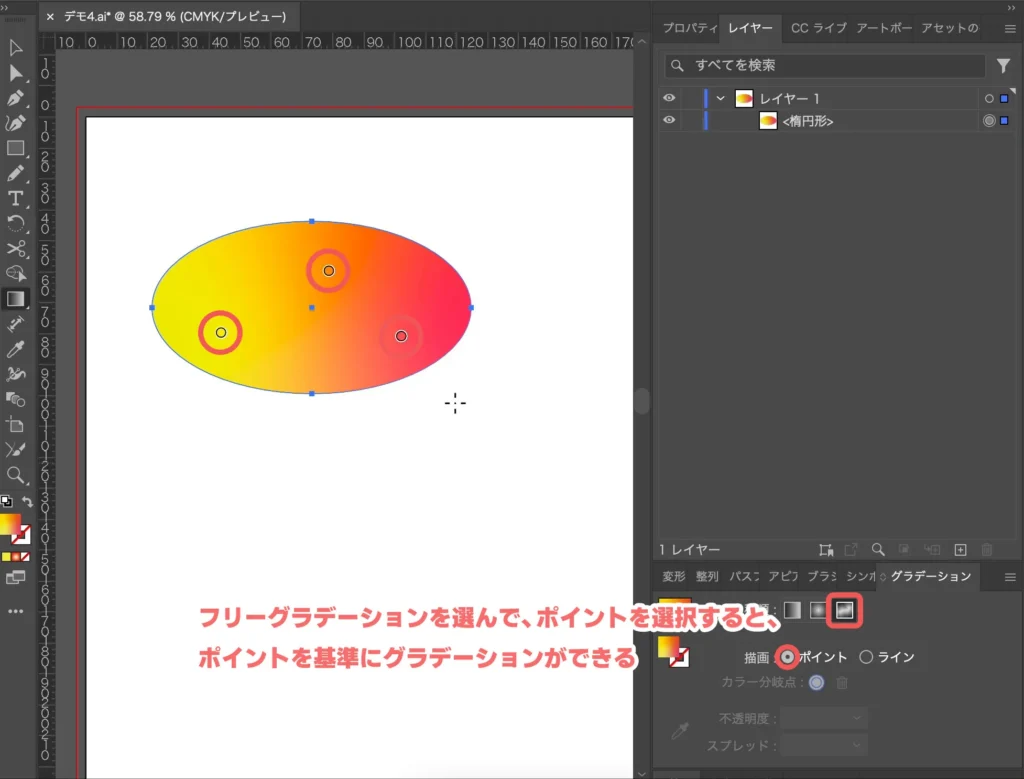
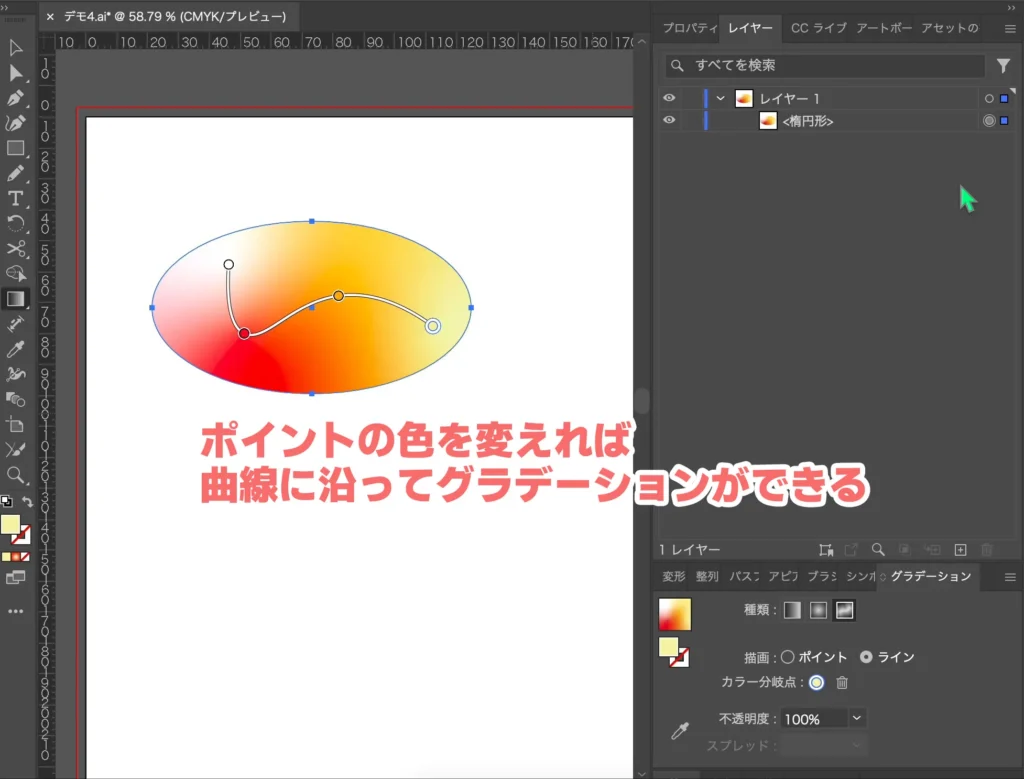
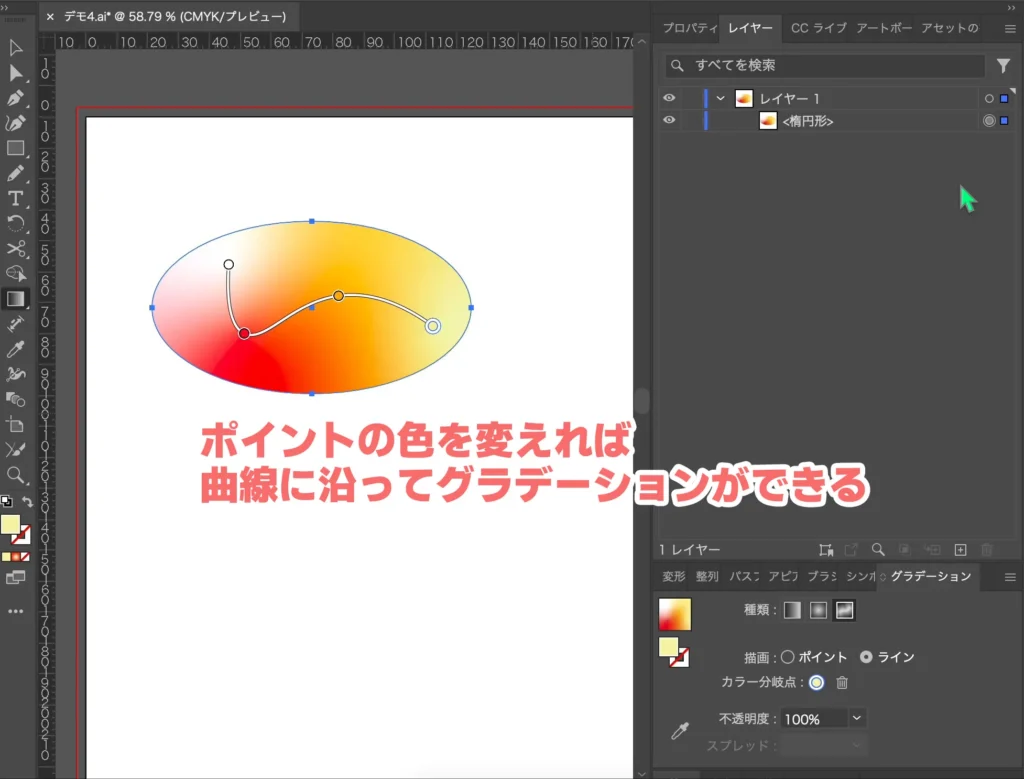
「フリー」グラデーション
フリーグラデーションは文字通り自由にグラデーション設定ができます。



自由に…ってどゆこと?
オブジェクトに対して、次の「ポイント」を打つか、「ライン」を引いてグラデーションの形を自由に作っていきます。
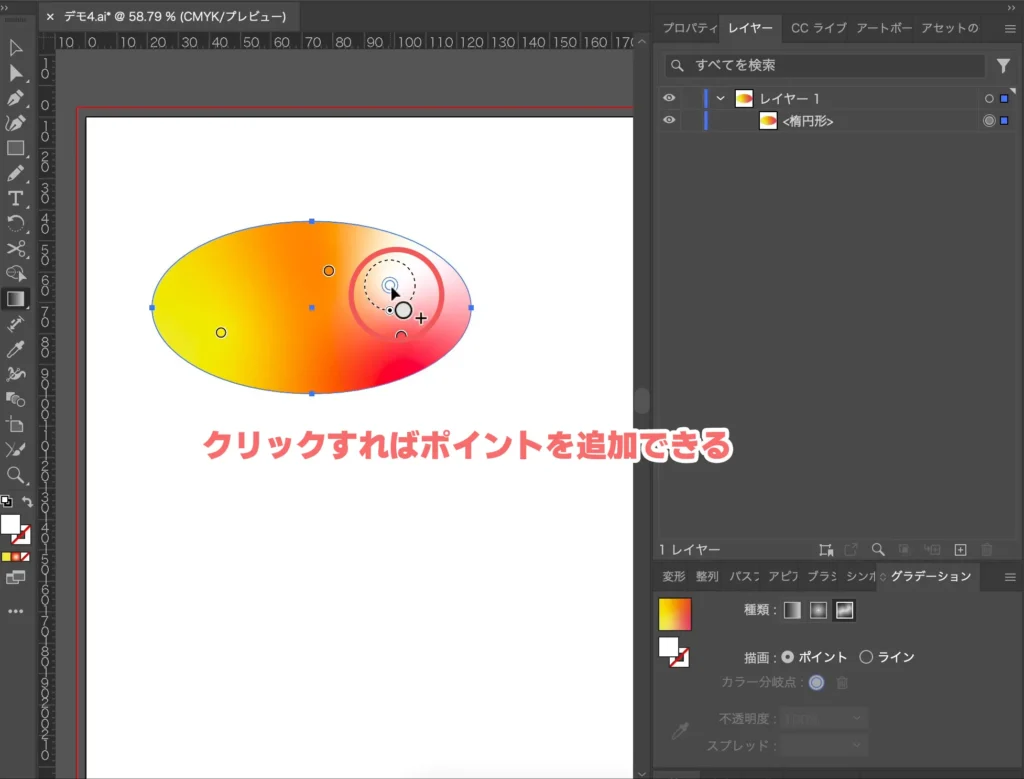
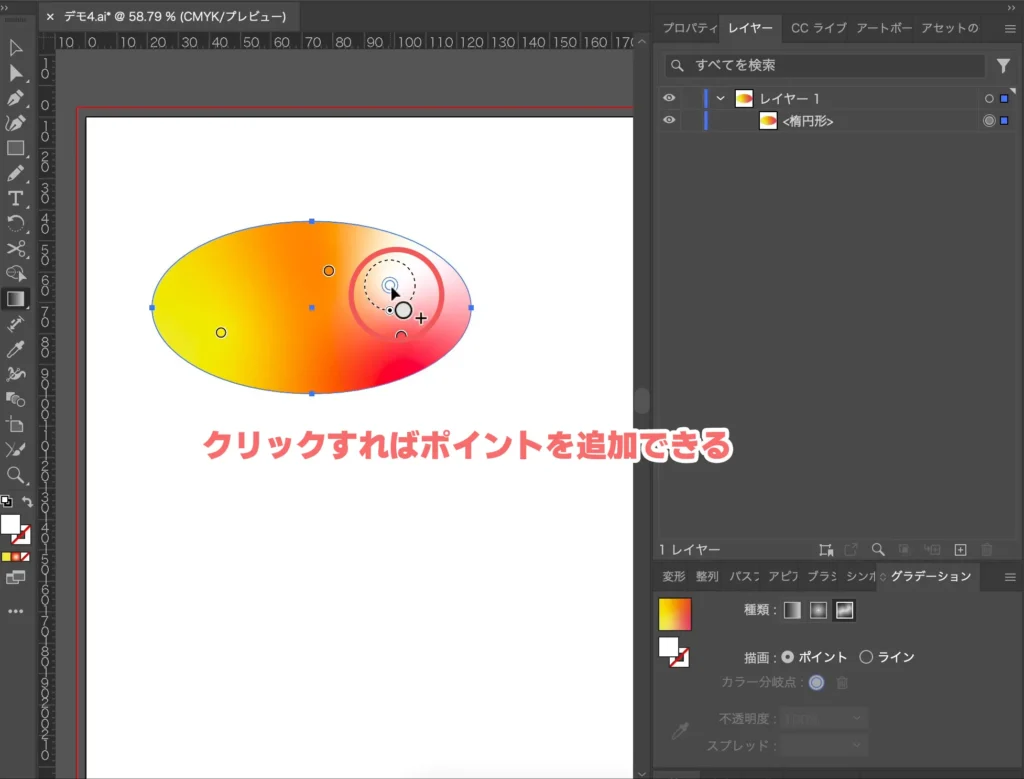
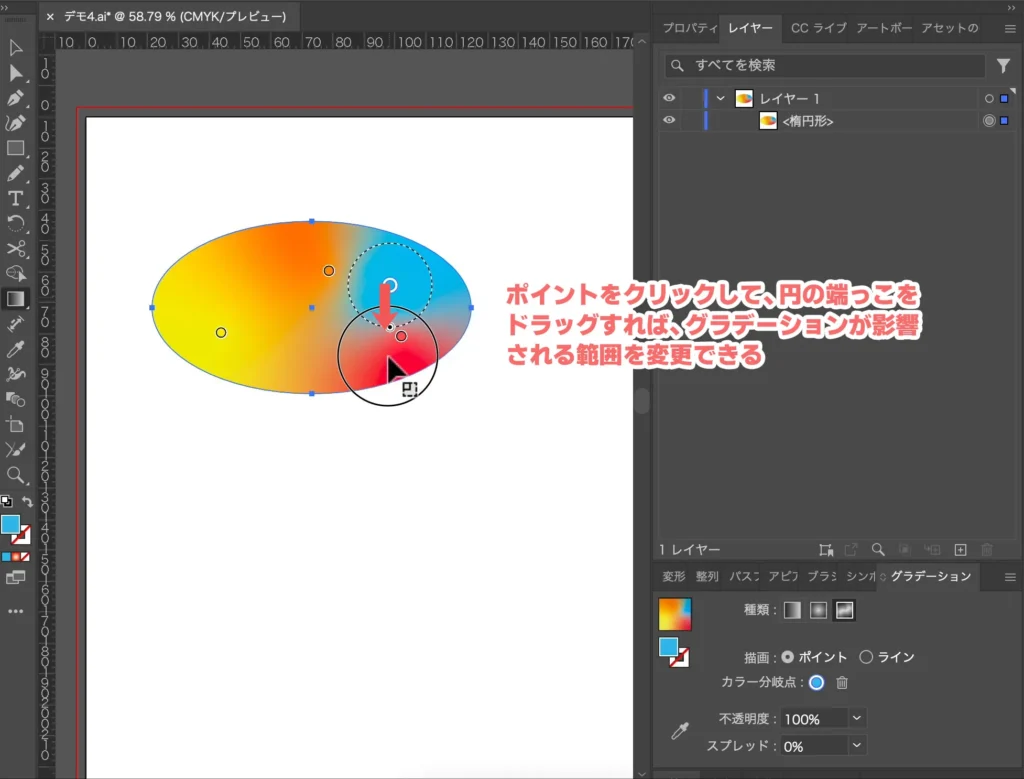
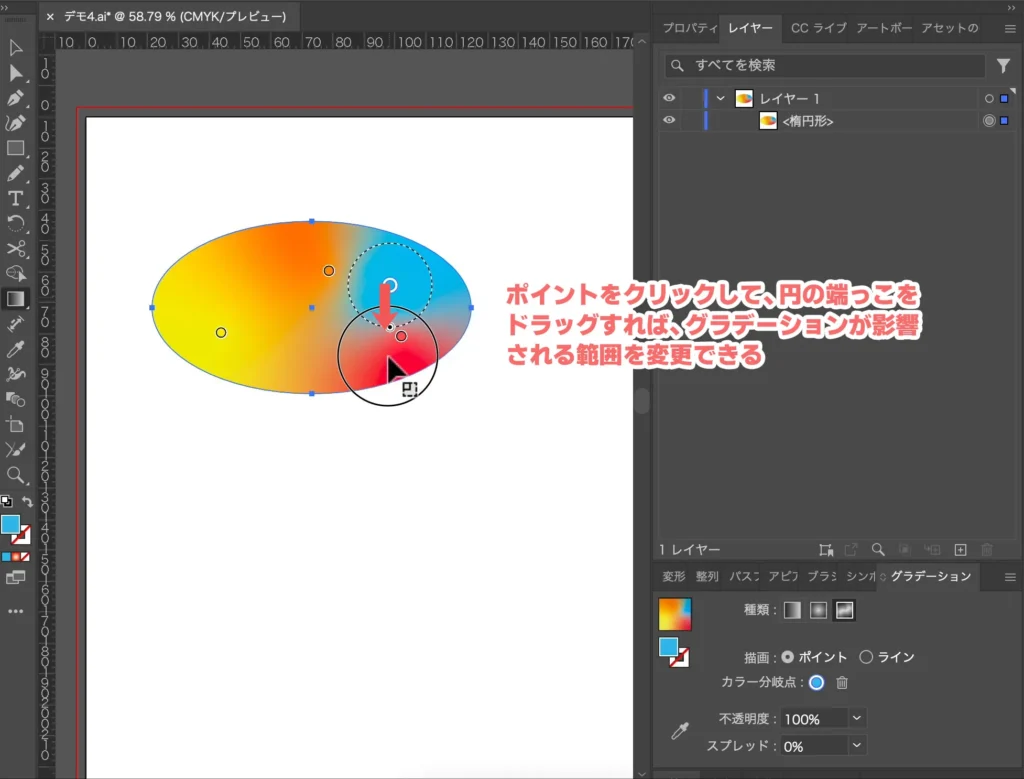
・ポイント
ポイントを打って色を設定すれば、そのポイントの周りと他のポイントの間でグラデーションが作られます。








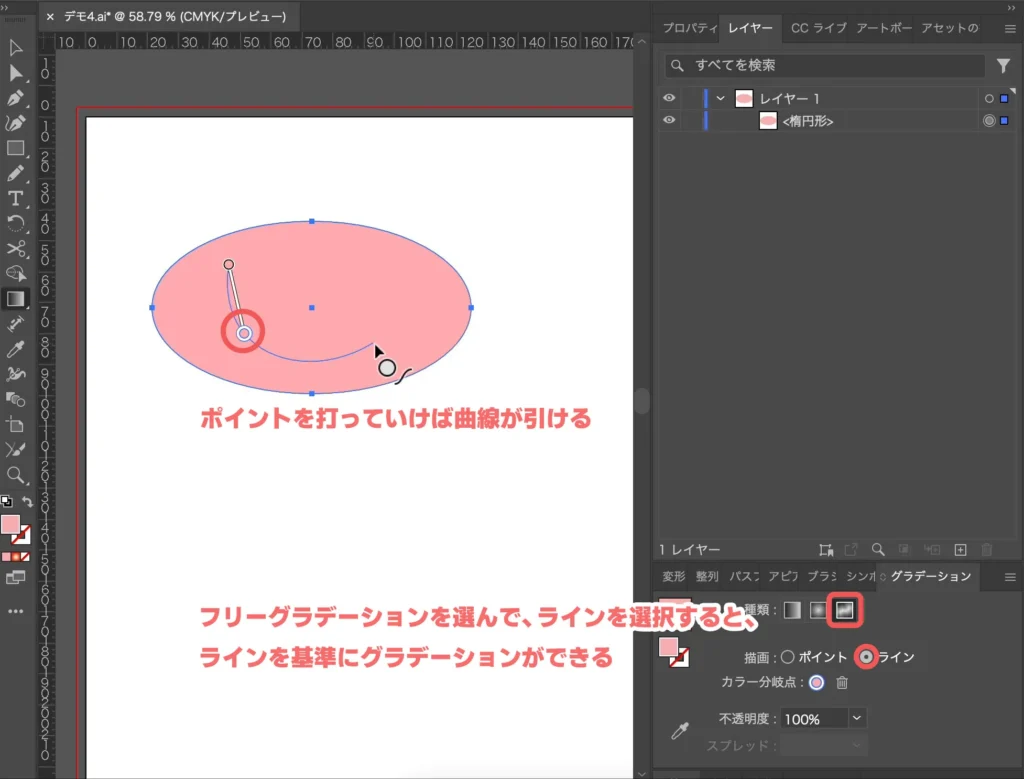
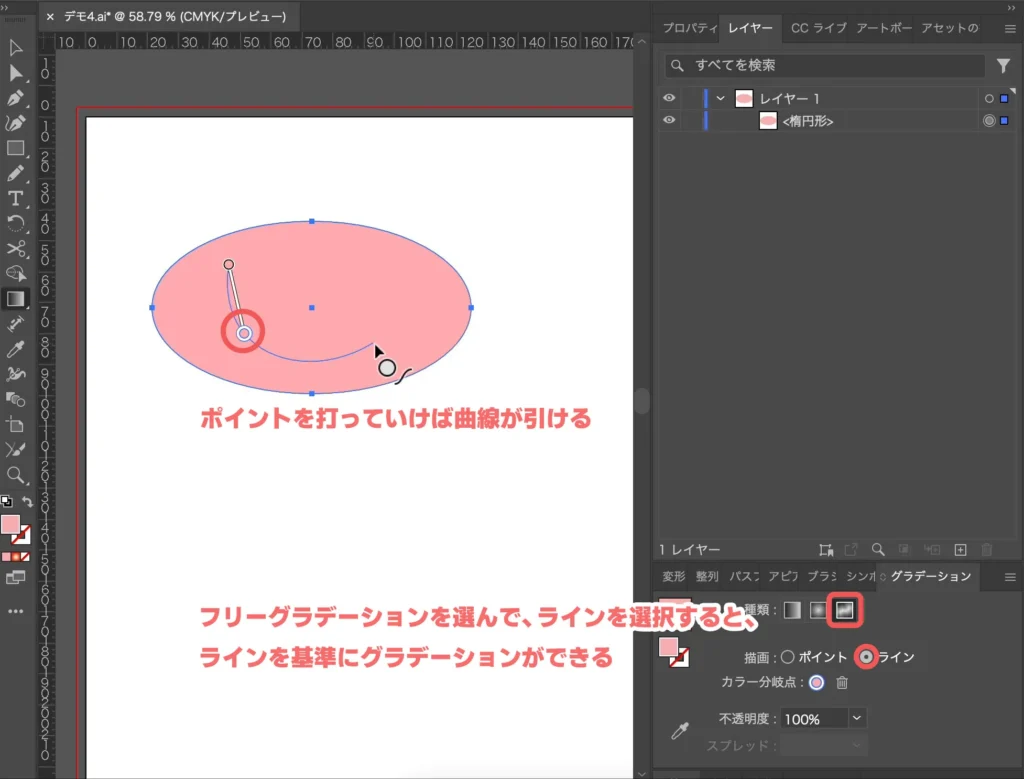
・ライン
ラインを選んでクリックしていくと、曲線が引けます。すると、その曲線に沿ってグラデーションが作られます。




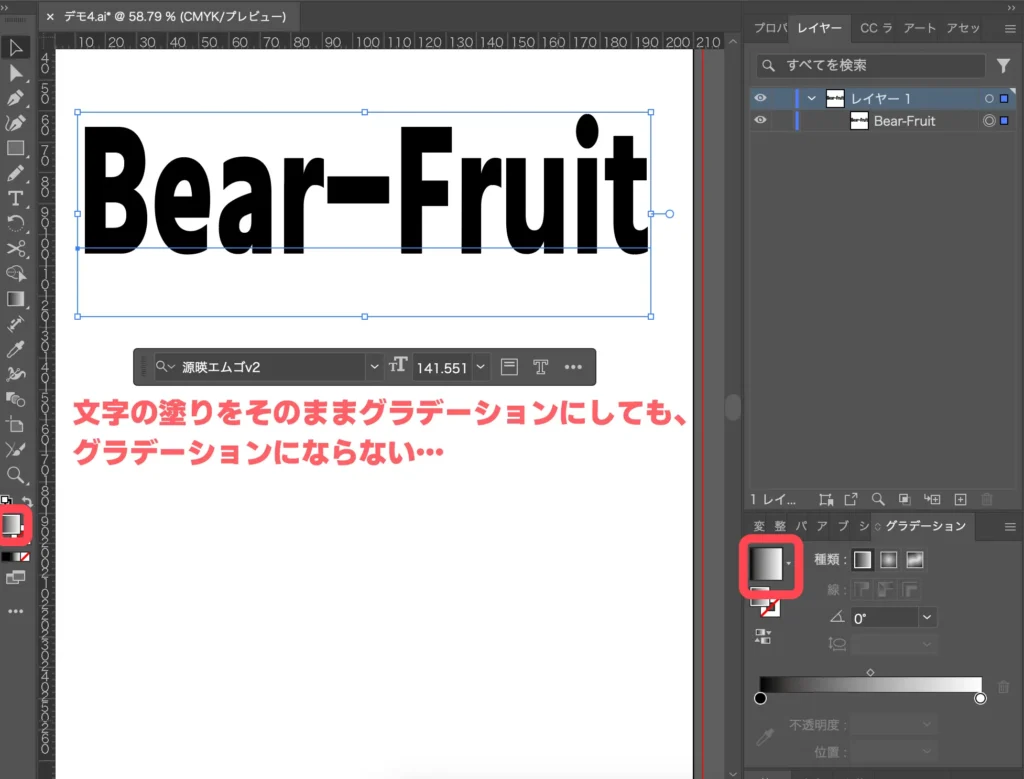
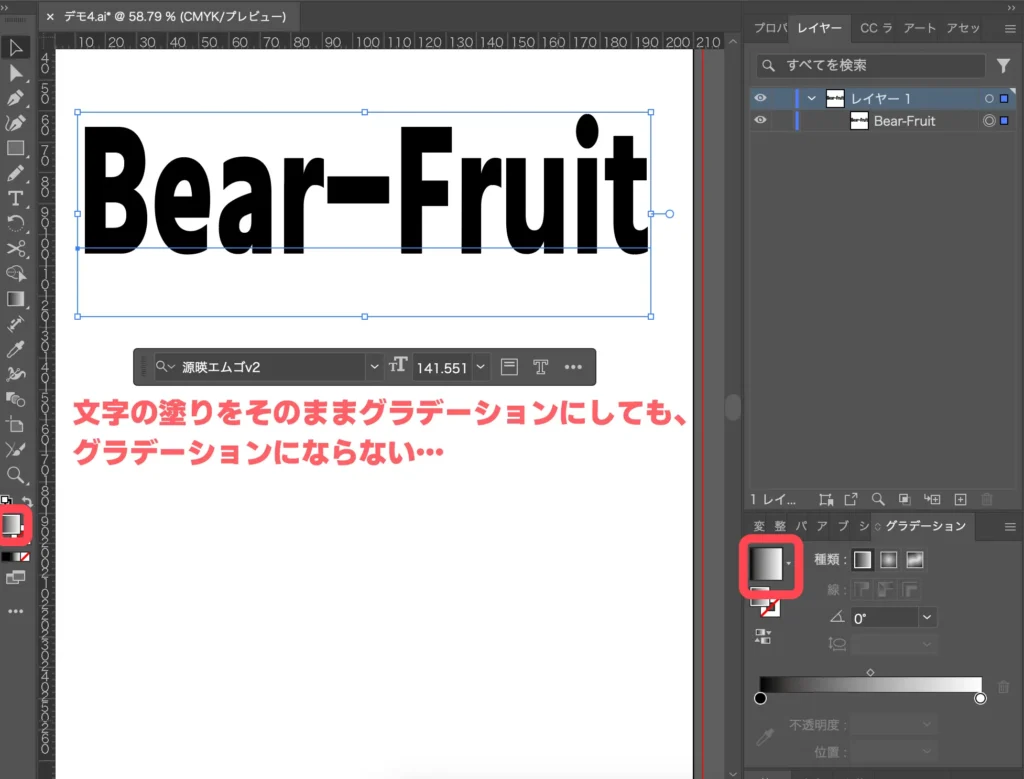
イラストレーターで文字をグラデーション塗り
テキストをグラデーション塗りにするには少しクセがあります。そのまま塗りをグラデーションにしてもグラデーションにならないんです。





なぜ…
テキストをグラデーション塗りにするには以下の2つの方法があります。
アピアランスを使う方法
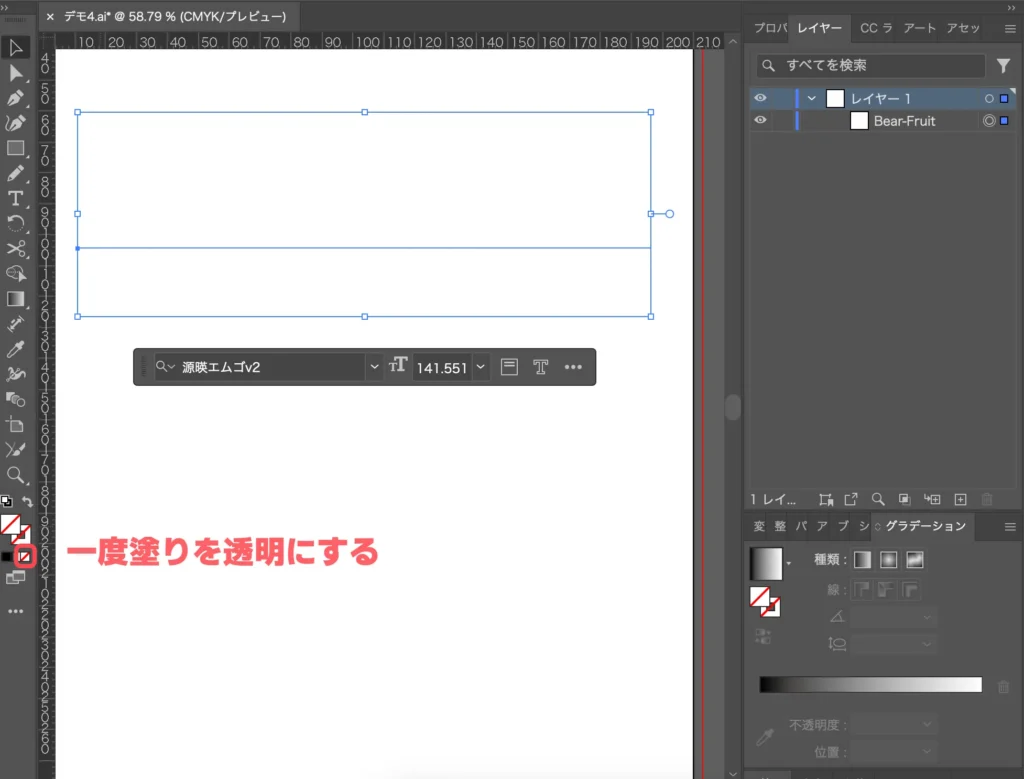
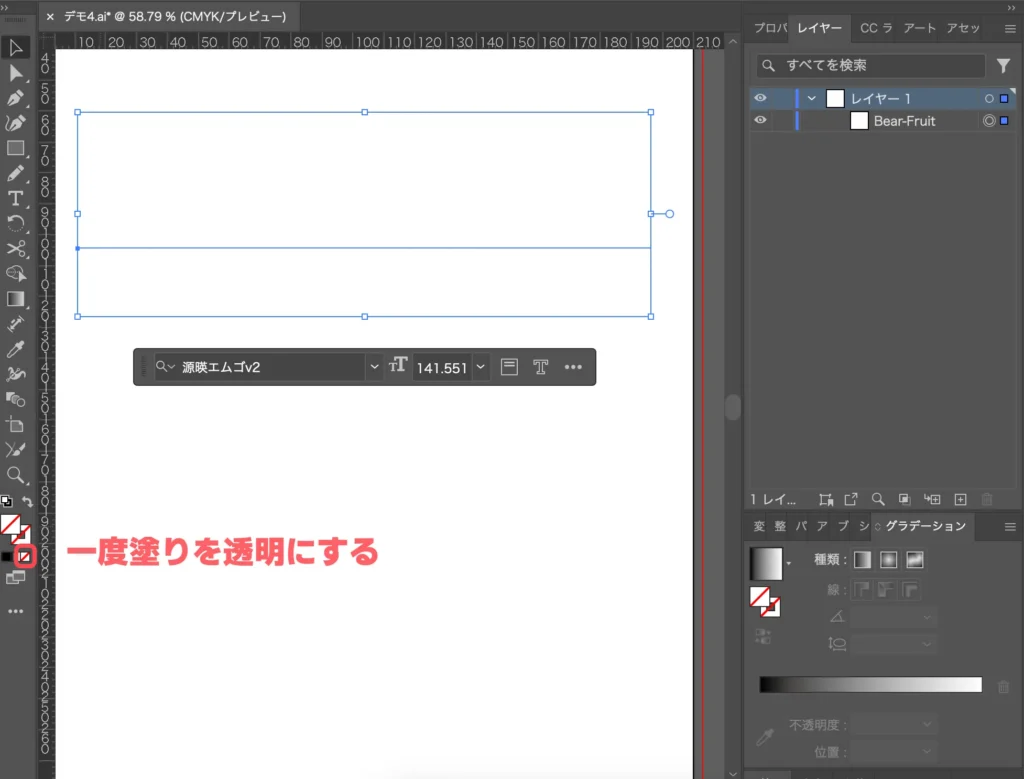
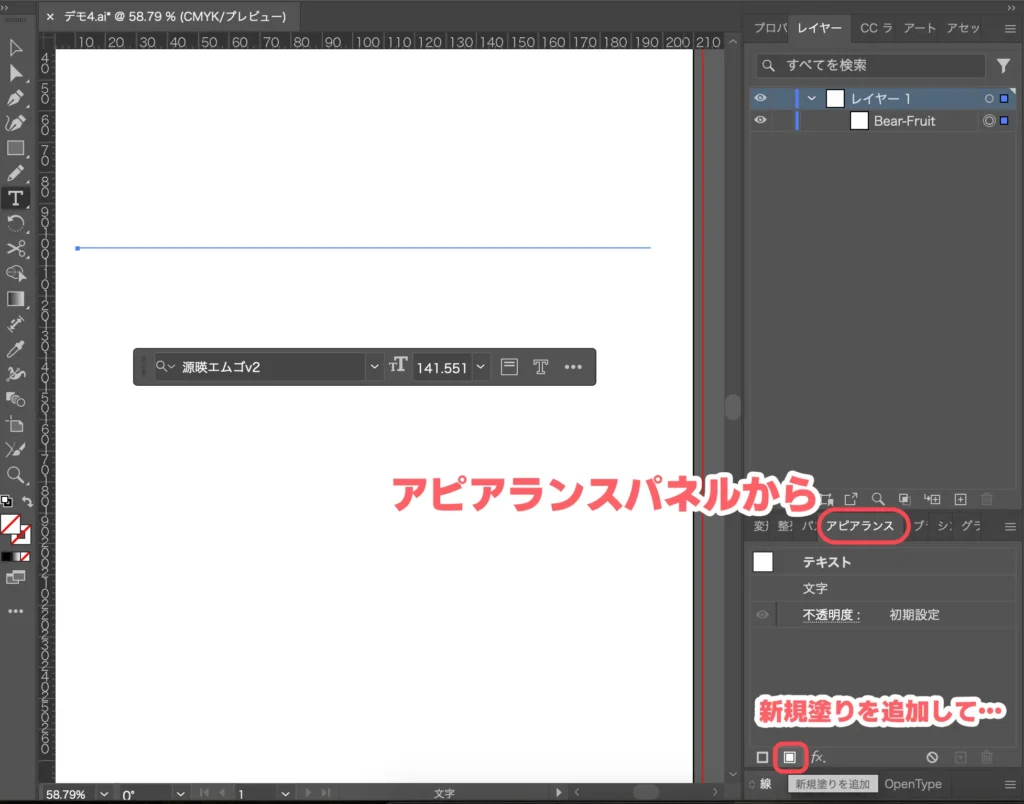
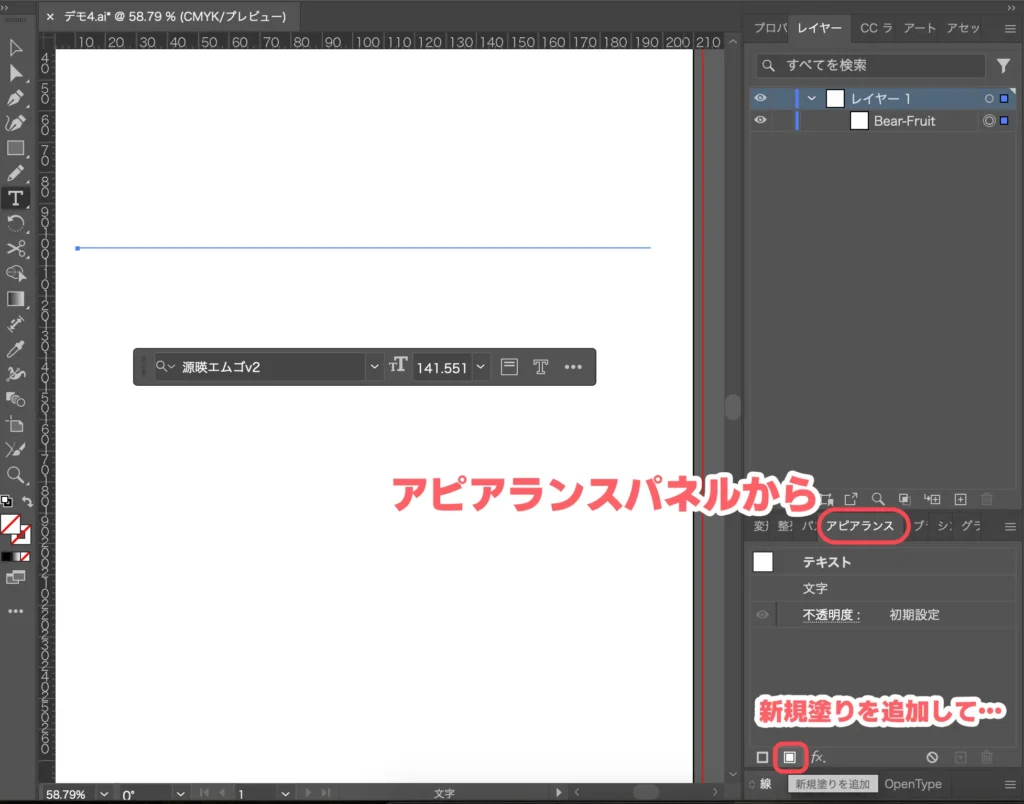
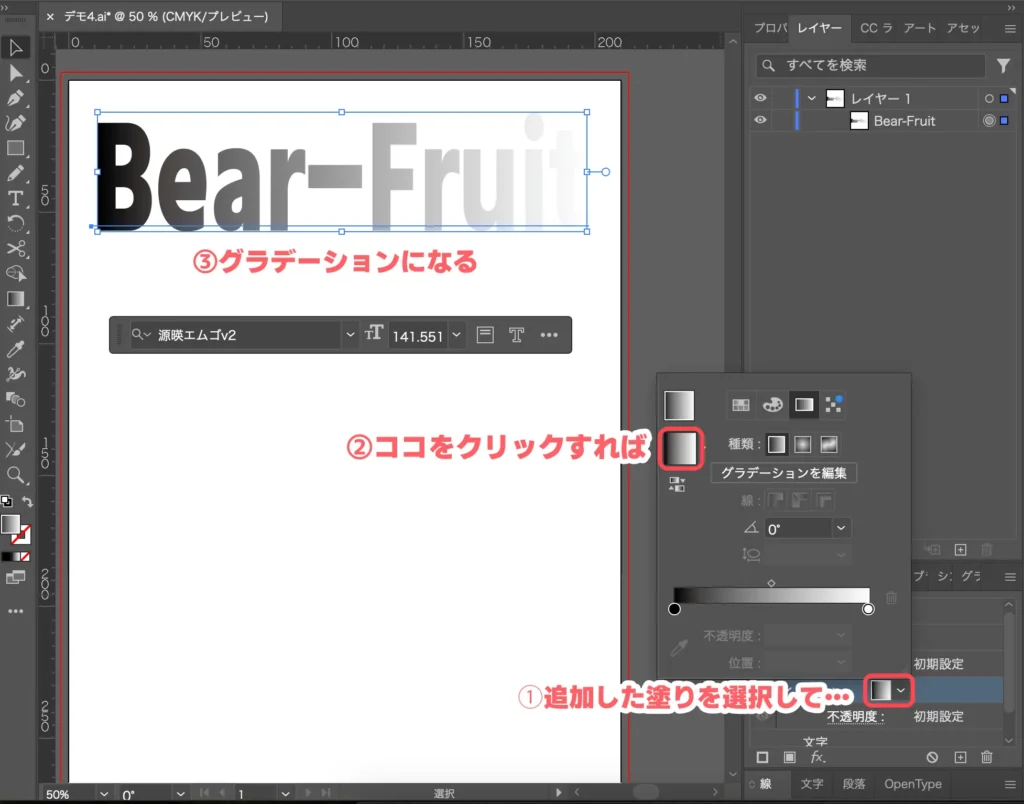
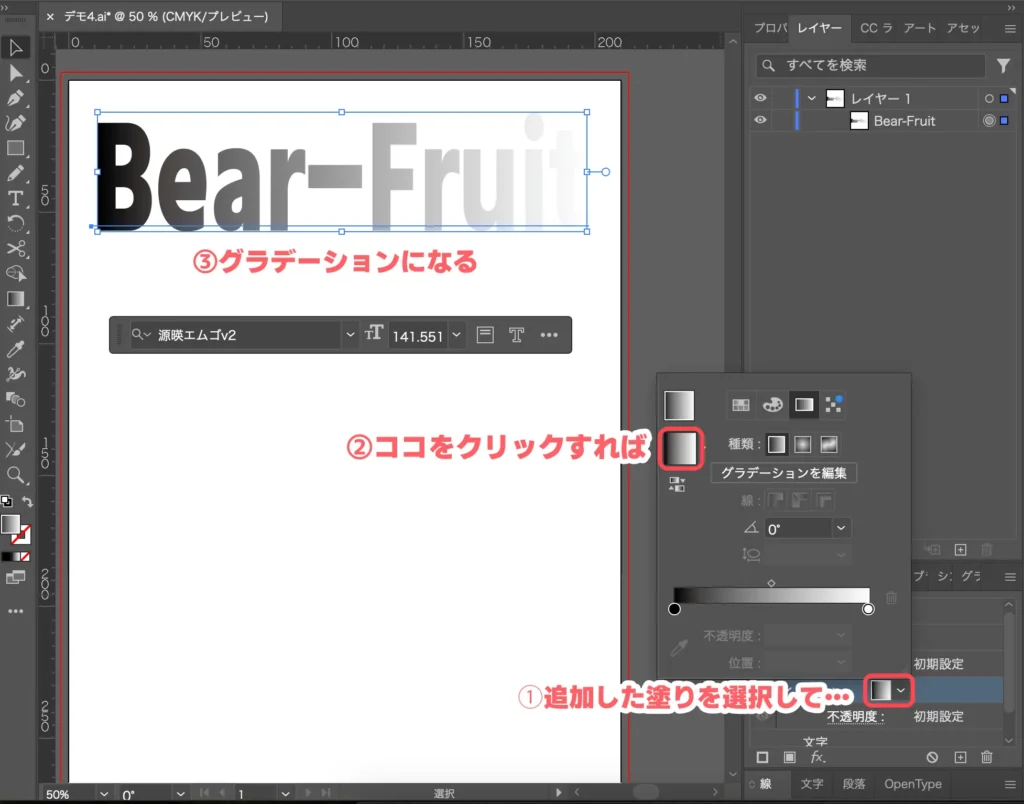
テキストをそのままグラデーション塗りにするには、①一度塗りを消して、②アピアランスで塗りを追加し直す方法が手っ取り早いです。どうやら塗りを設定していると、グラデーション塗りで上書きできないようです。
文字情報のままなので、文章自体を修正することが可能なことはメリットですが、1文字ずつグラデーションを設定したりすることは難しいです。






アウトライン化する方法
テキストをアウトライン化すればパス情報になるので塗りをグラデーションにすることができます。
アウトライン化してしまうので、テキストを修正することはできませんが、パス情報になっているので1文字ずつグラデーションをかける、など細かい設定が可能です。
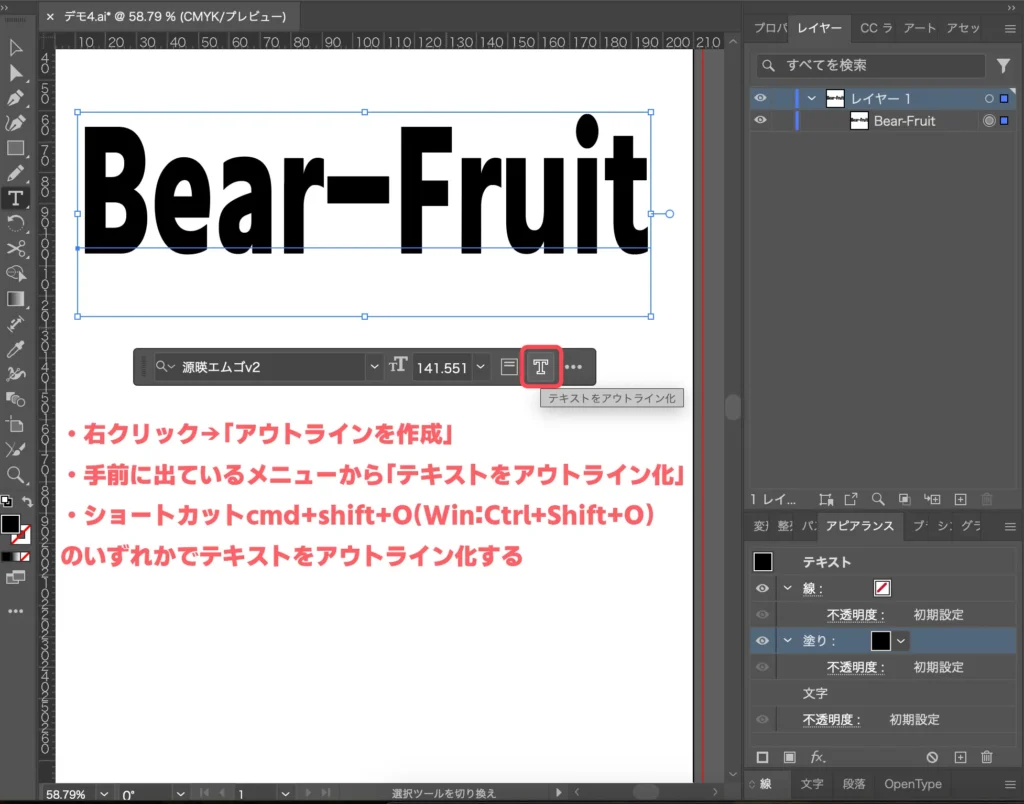
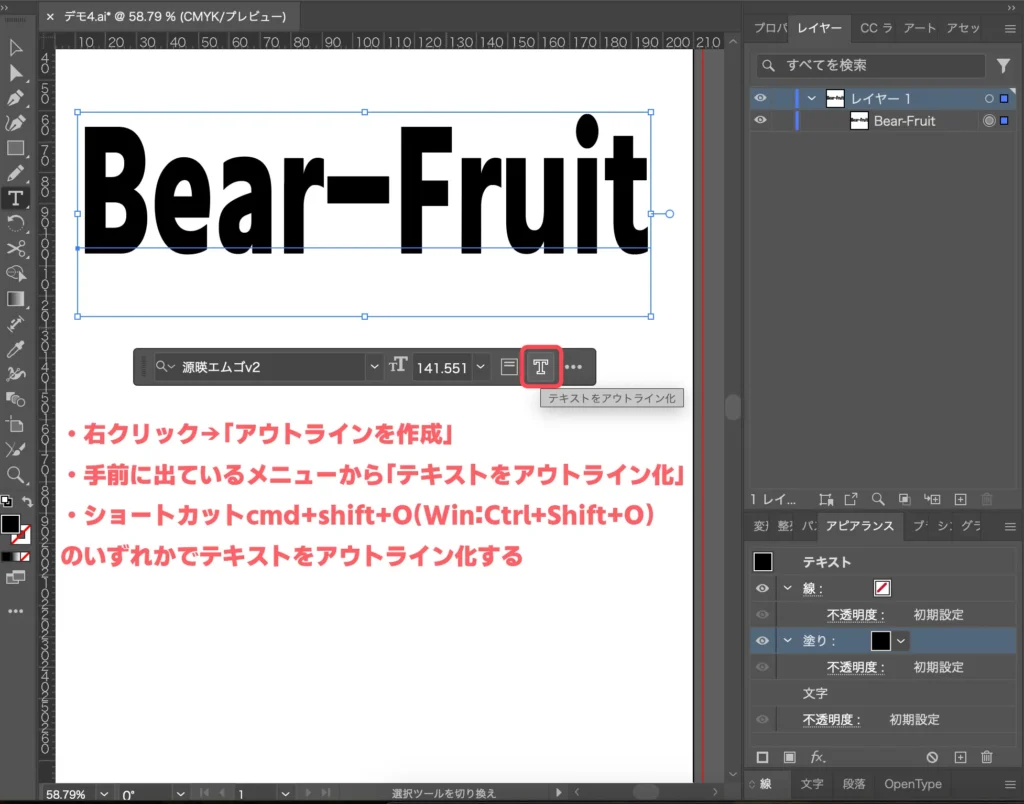
テキストをアウトライン化します。
右クリックから「アウトラインを作成」か、手前に出ているメニューから「テキストをアウトライン化」をクリックします。ショートカットcmd+shift+O(Win:Ctrl+Shift+O)でもOKです。


ツールバー下の塗り、グラデーションパネル、アピアランスパネルのいずれかで塗りをグラデーションに変更します。





これだけでグラデーションになります!
グラデーションパネルやアピアランスパネルを使って、上記の方法でグラデーションを調整してください。
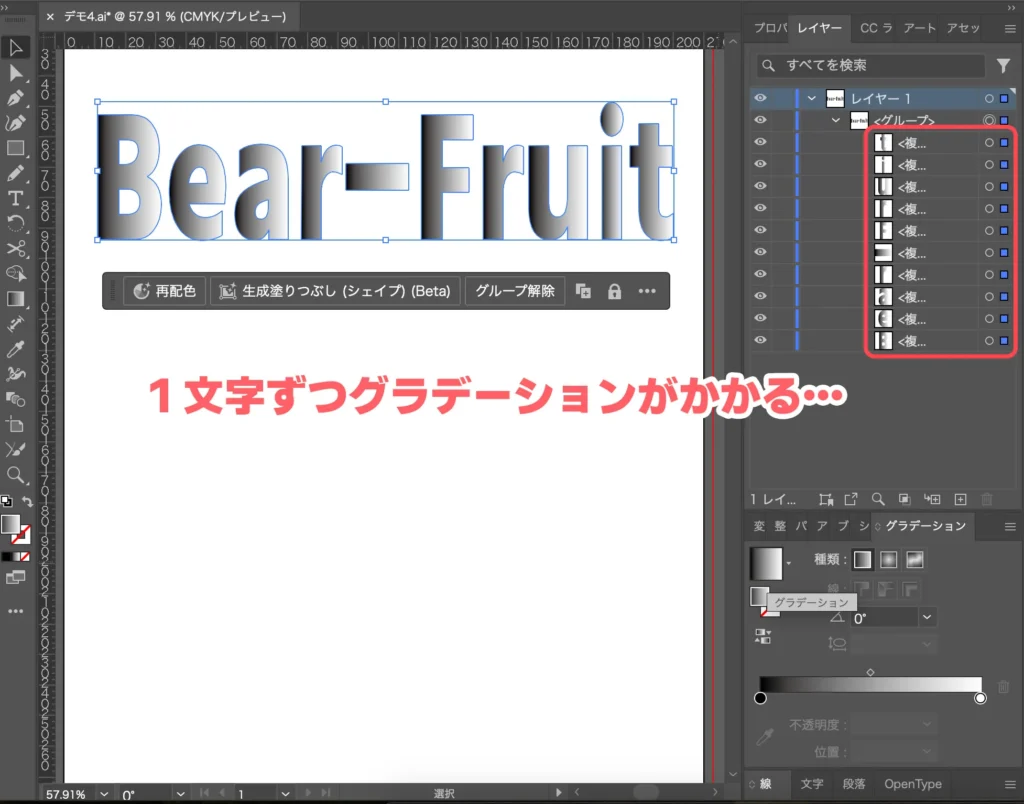
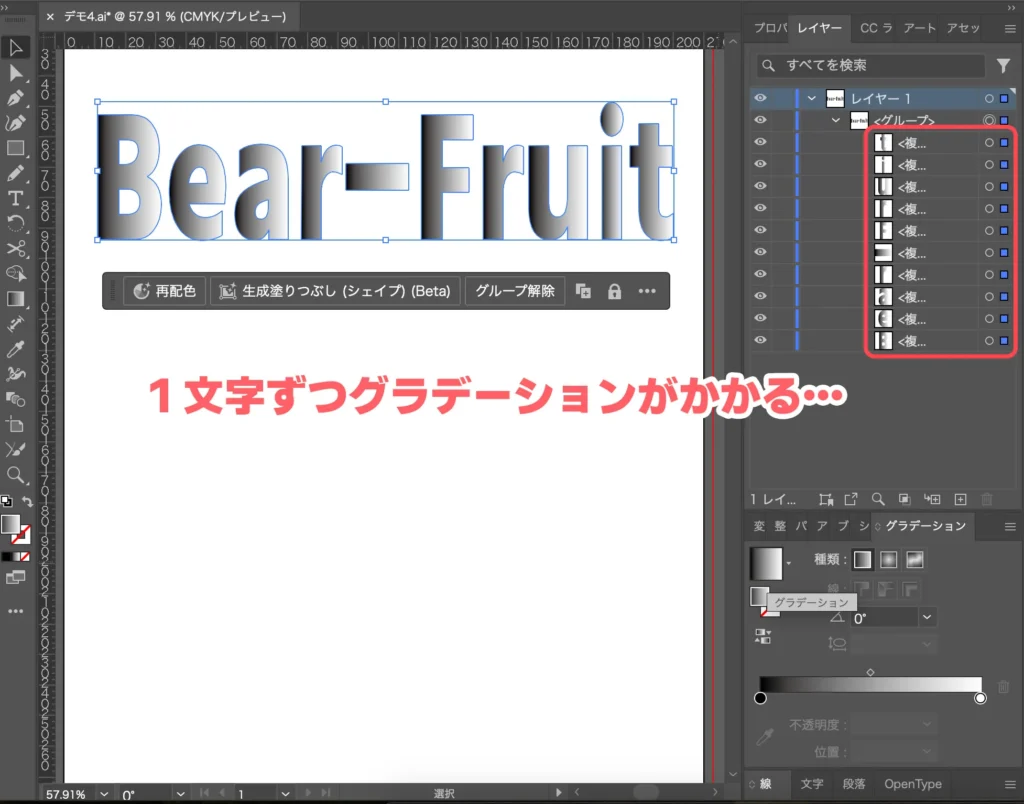
ちなみに、テキストのアウトライン化をすると、1文字ずつ複合パスになります。
このままグラデーションにすると、1文字ずつグラデーションになります。





いやぁ…テキスト全体にグラデーションをかけたいんだけど…
というときは、以下の2つの方法のどちらかでテキスト全体にグラデーションをかけましょう。
① アピアランスを使う
アピアランスを使えば、テキスト全体にグラデーションをかけることができます。
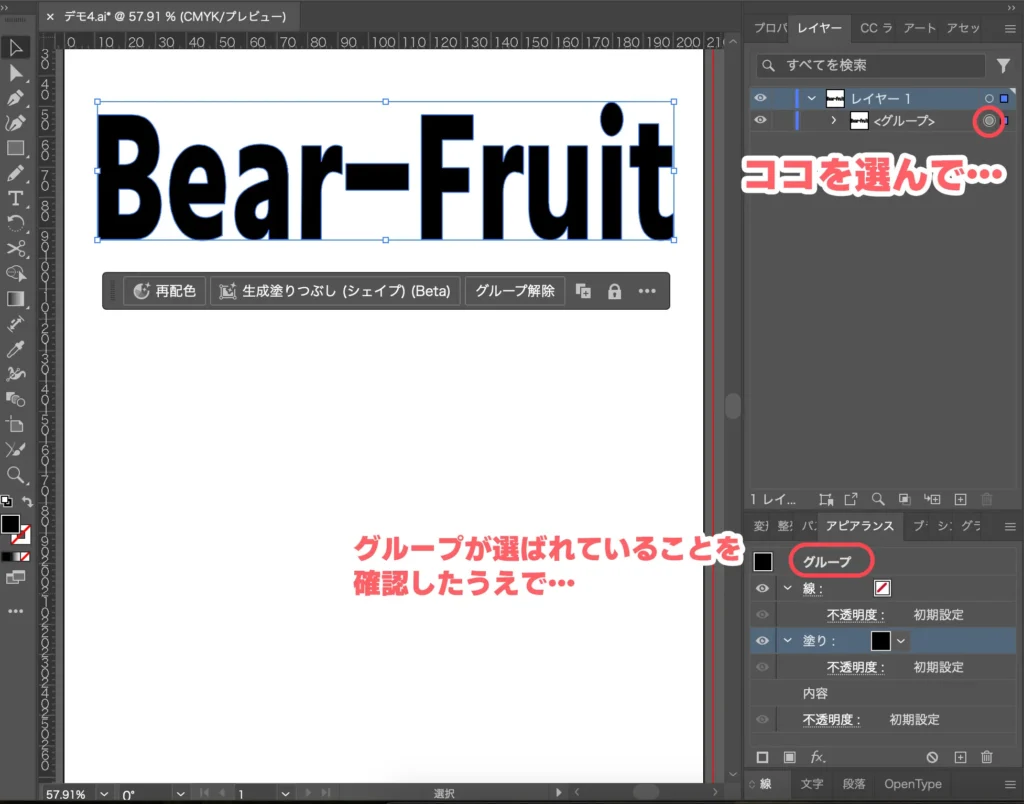
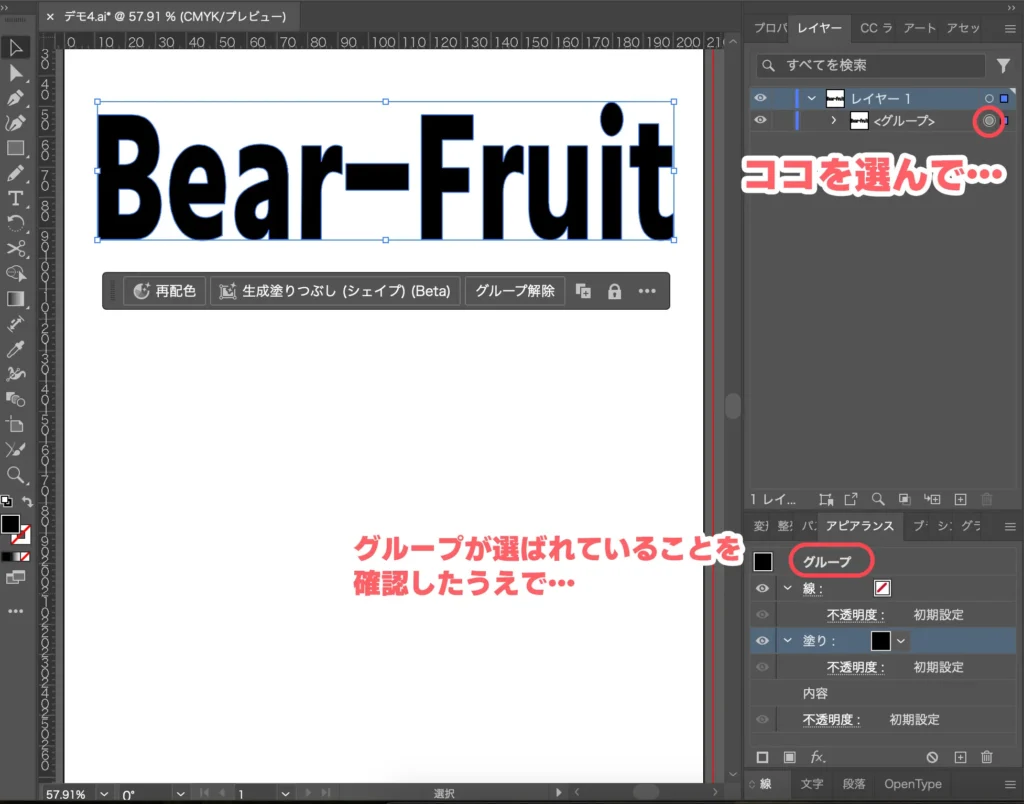
アピアランスで「グループ」が選ばれていることを確認してください。


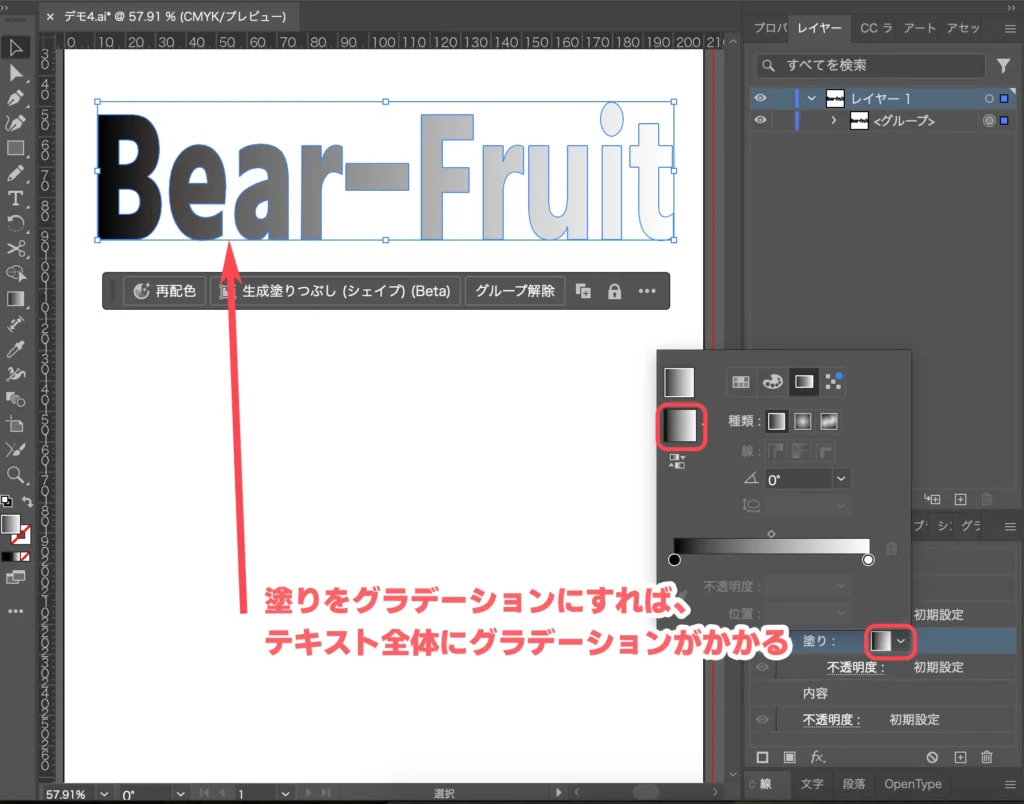
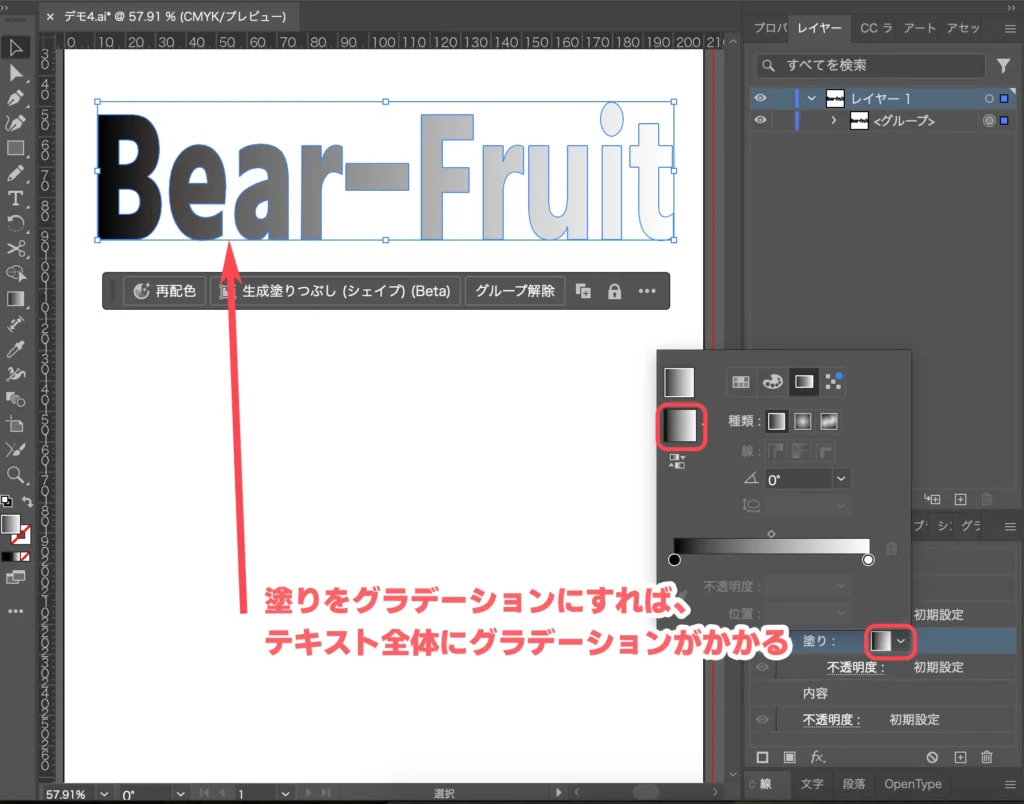
このまま塗りをグラデーションにすれば、テキスト全体にグラデーションがかかります。





アピアランスは「レイヤー」にかけているのか「グループ」にかけているのか「オブジェクト」にかけているのか…ちょっと慣れが必要です。
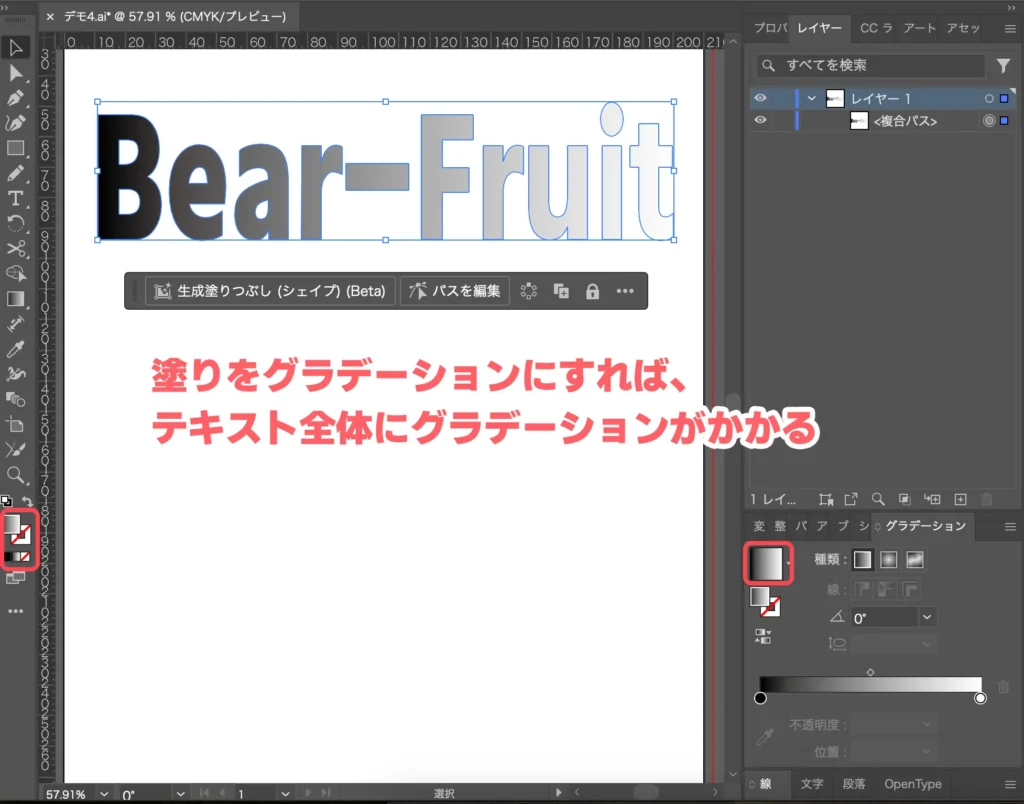
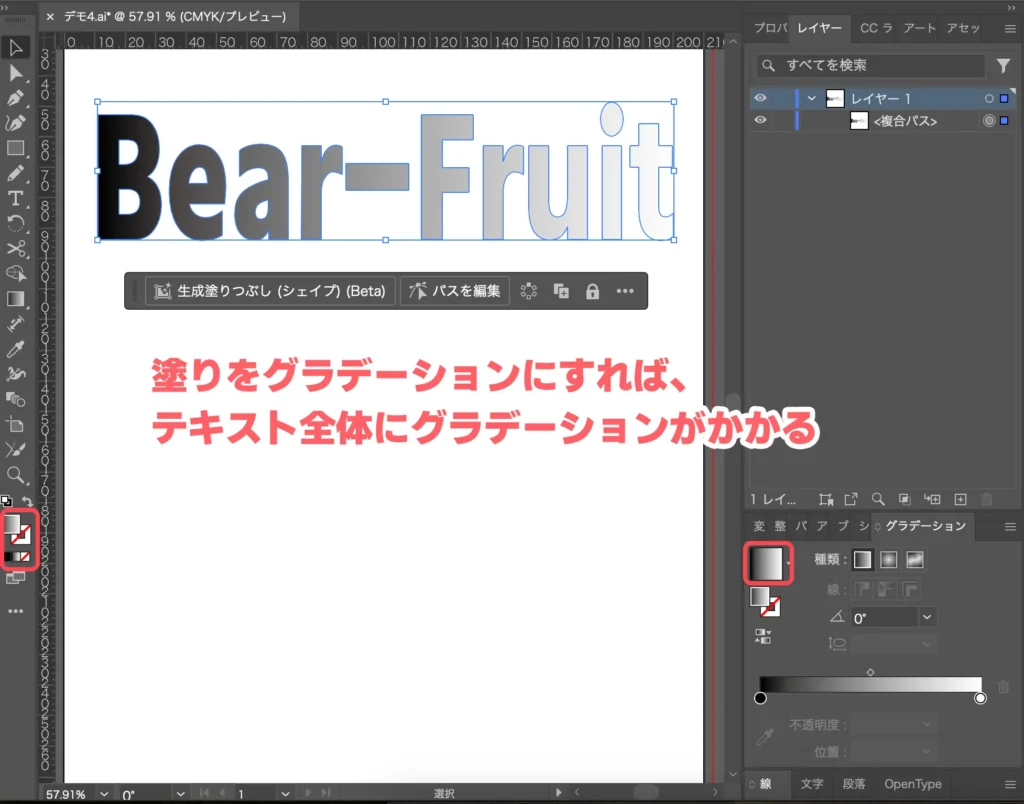
② 複合パスにする
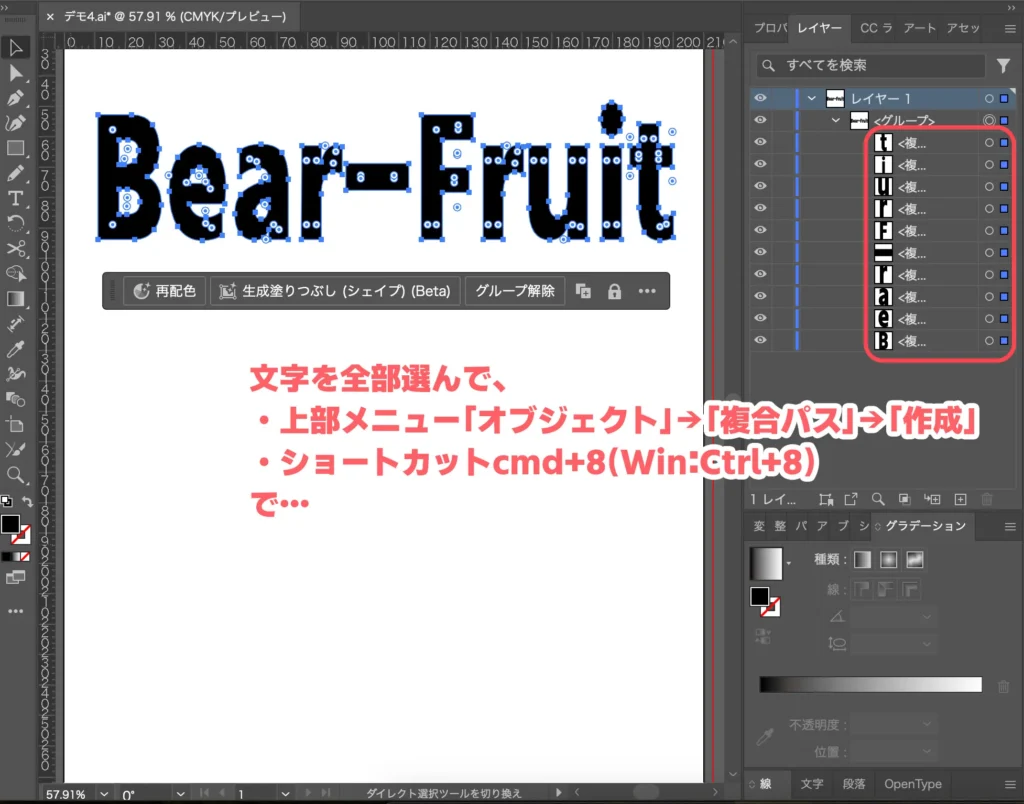
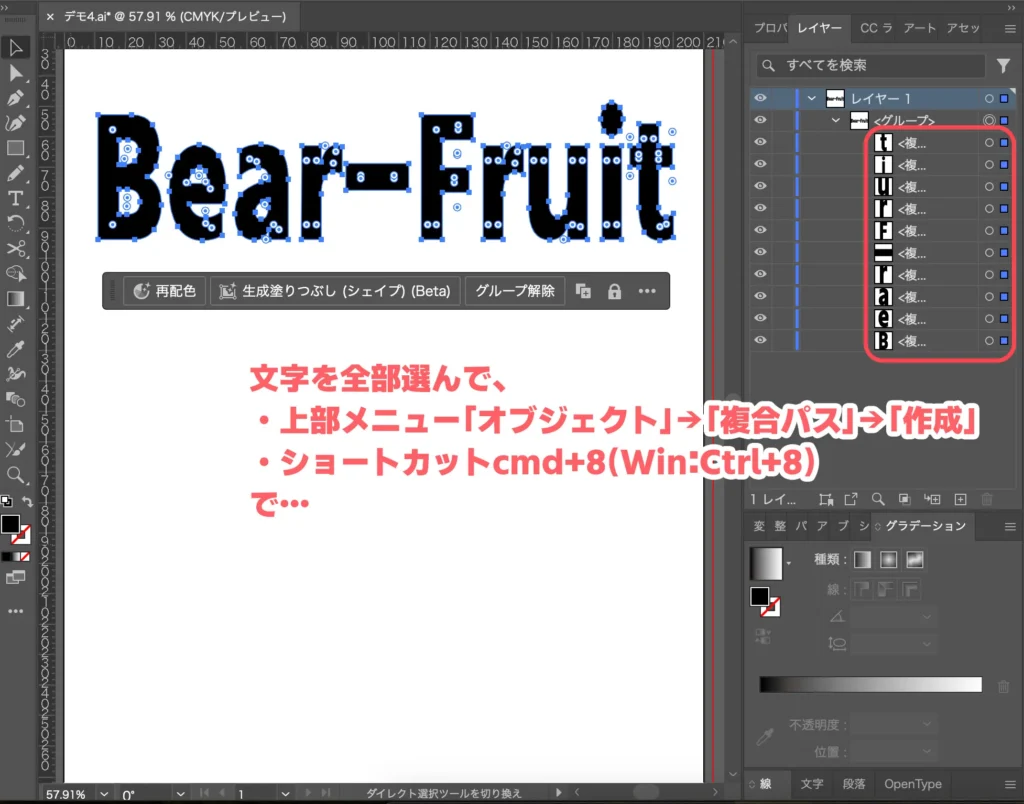
あとで1文字ずつ細かく編集することがなければ、全部まとめて複合パスにしてしまう、という手もあります。
上部メニューの「オブジェクト」→「複合パス」→「作成」、もしくはショートカットcmd+8(Win:Ctrl+8)ですべての文字をまとめた複合パスが作れます。




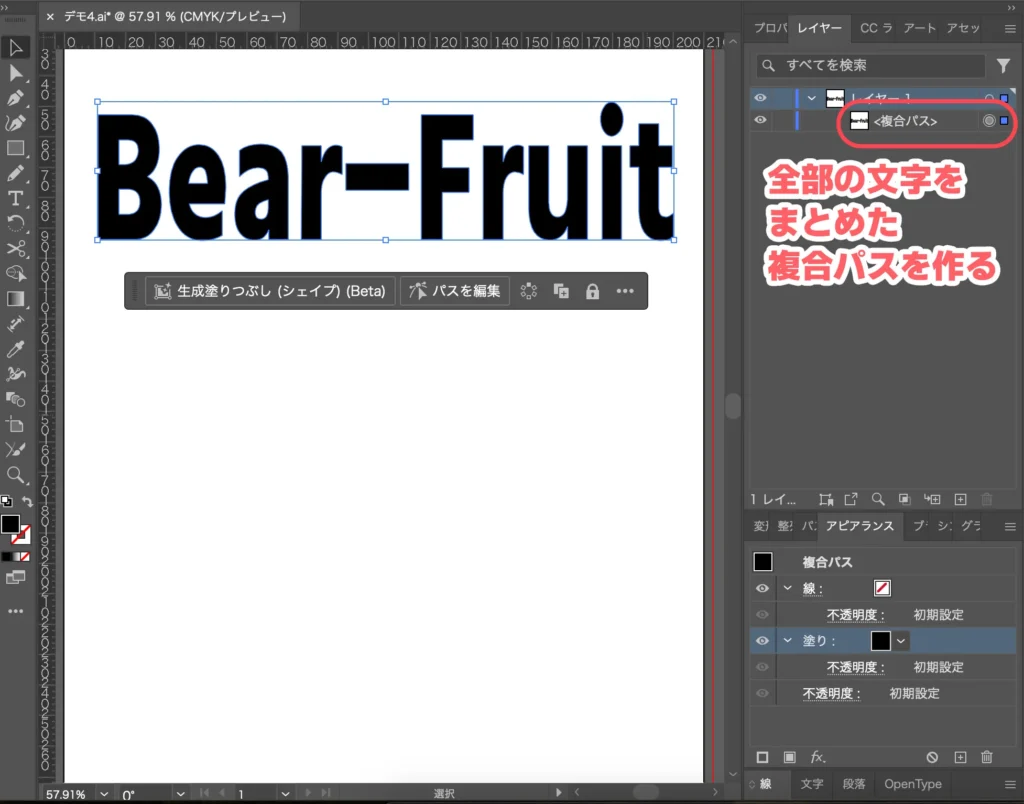
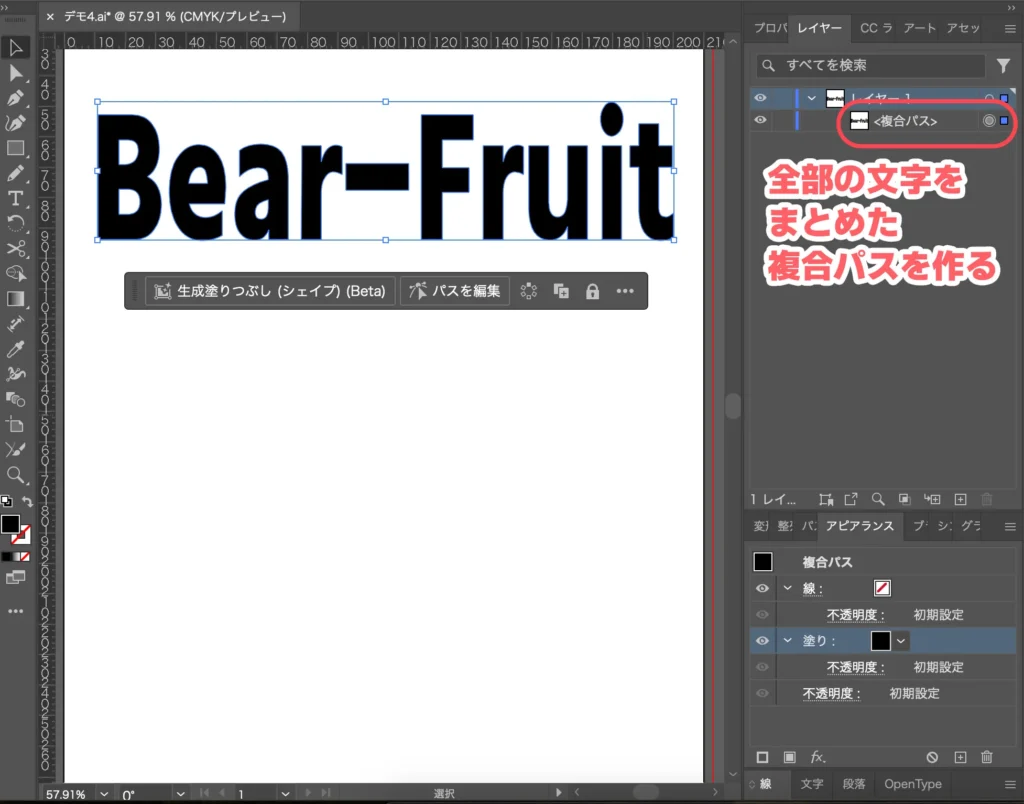
この状態でグラデーションをかけても、テキスト全体にグラデーションがかかります。


イラストレーターでグラデーション塗りをする方法のまとめ
イラストレーターでグラデーション塗りをする方法でした。
特に文字をグラデーションにする場合、ちょっとクセがあるので「文字がグラデーションにならない…」という人はチェックしてみてください。
ちなみに、TourBoxという左手デバイスを使えば効率がかなり上がります!コチラもオススメです!





