PR
イラストレーターでクリッピングマスクを使いこなす【画像の切り抜きに便利】

イラストレーターでよく聞くクリッピングマスク…。
なんかよくわかんないけど、なにかしら切り取るらしいクリッピングマスク…。
この記事では、イラストレーターのクリッピングマスクの基本的な考え方とクリッピングマスクの作り方、上手くクリッピングできない例と対処法について説明します。
イラストレーターとは?

イラストレーターとはAdobe社が提供するベクター画像の編集ソフトです。
ベクター画像とは、拡大してもシャギー(ピクセルのギザギザ)が発生しない画像です。拡大に強いのでポスターやロゴのデザイン作成に向いています。
ベクター画像は点や線の情報をデータ化しているので、アニメーションの下絵としても使いやすいです。
ちなみに、イラストレーターを含む、PhotoshopやPremiereProなどのAdobeの有名ソフトが使い放題のCreateCloudコンプリートプランがデジタルハリウッド経由で契約すると、3割引きに近い年間68,800円(月々5,733円)になるのを知っていますか?
 クマ
クマもしAdobeの契約料に悩んでいる人は検討してみてください!断然お得ですよ!


イラストレーターのクリッピングマスクとは?
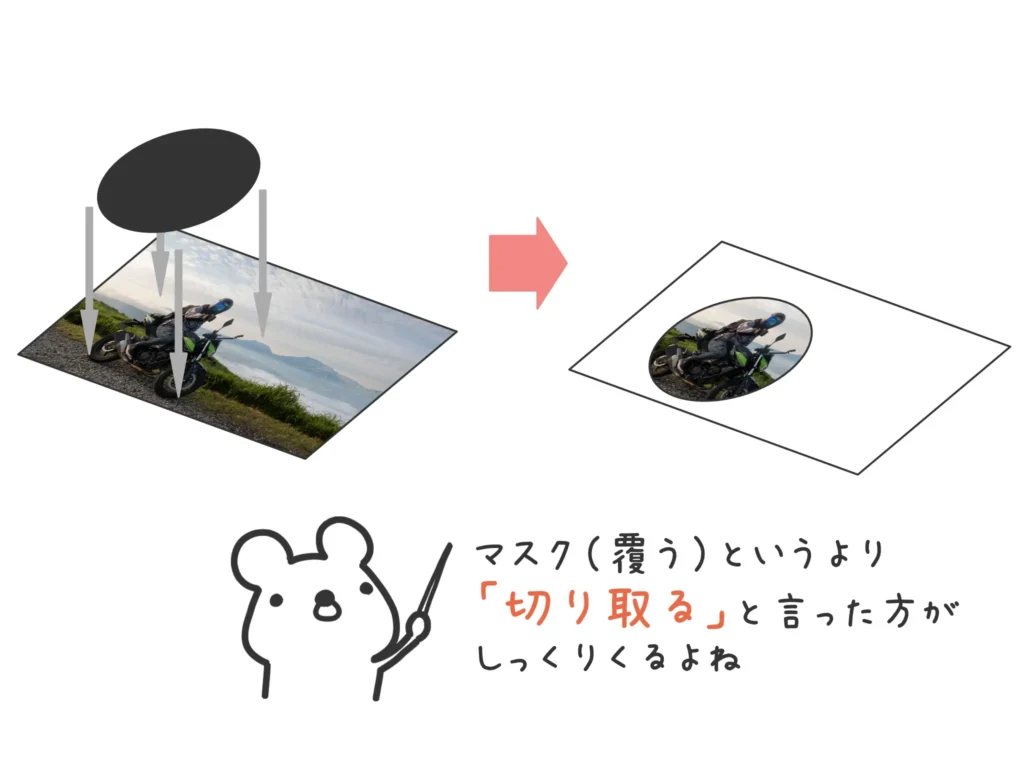
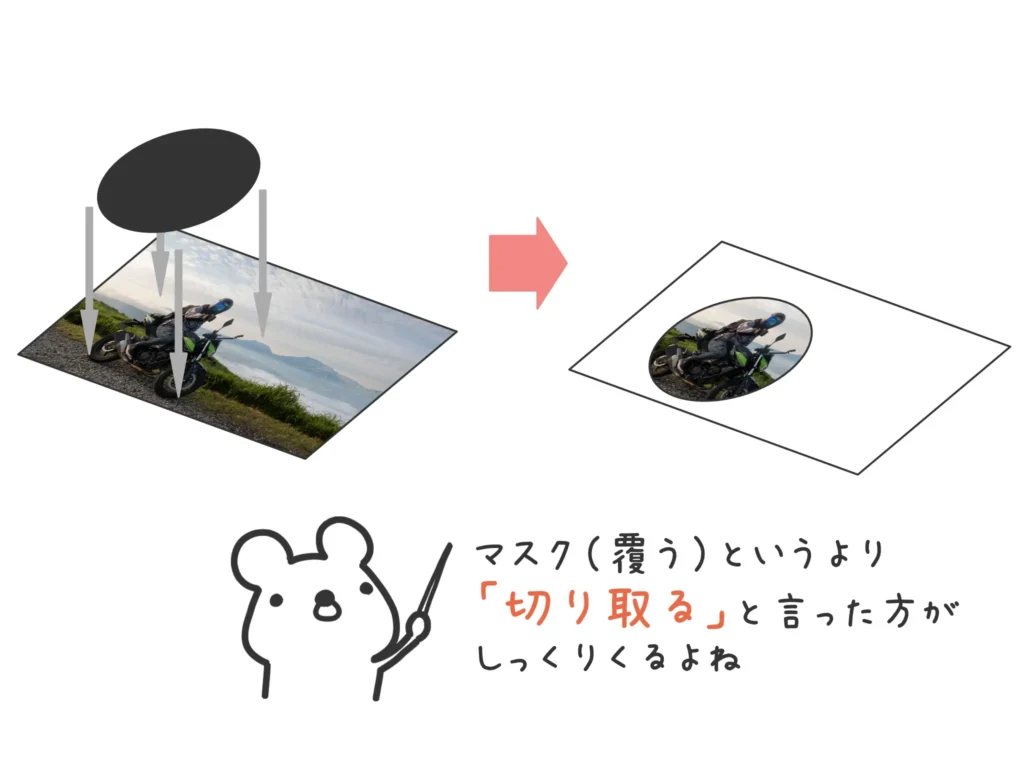
イラストレーターのクリッピングマスクとは、下のレイヤーを上のレイヤーでマスク(覆う)する方法です。
どちらかというと、「切り取り」の方が正しい感覚です。





ちなみにPhotoshopのクリッピングマスクとは逆のレイヤーの重ね方になるのでPhotoshopに慣れている人は注意が必要です…。「マスク(覆う)」の意味を考えると、Photoshopのクリッピングマスクの方が自然な気がしますが。
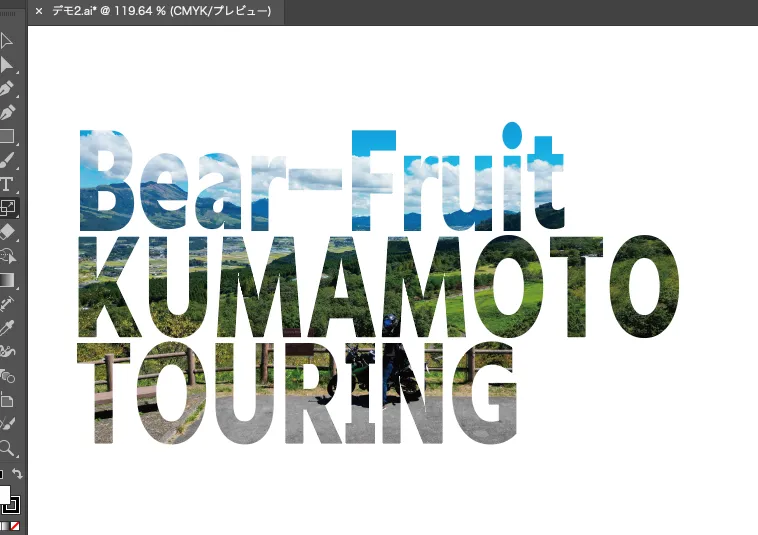
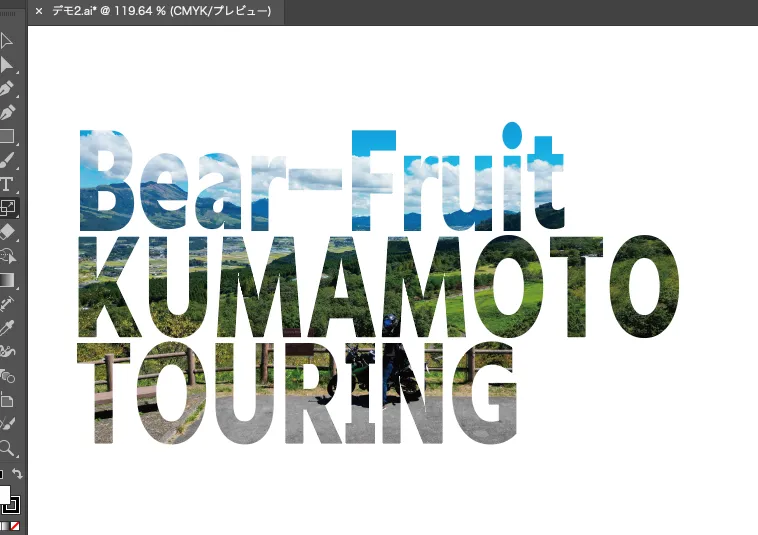
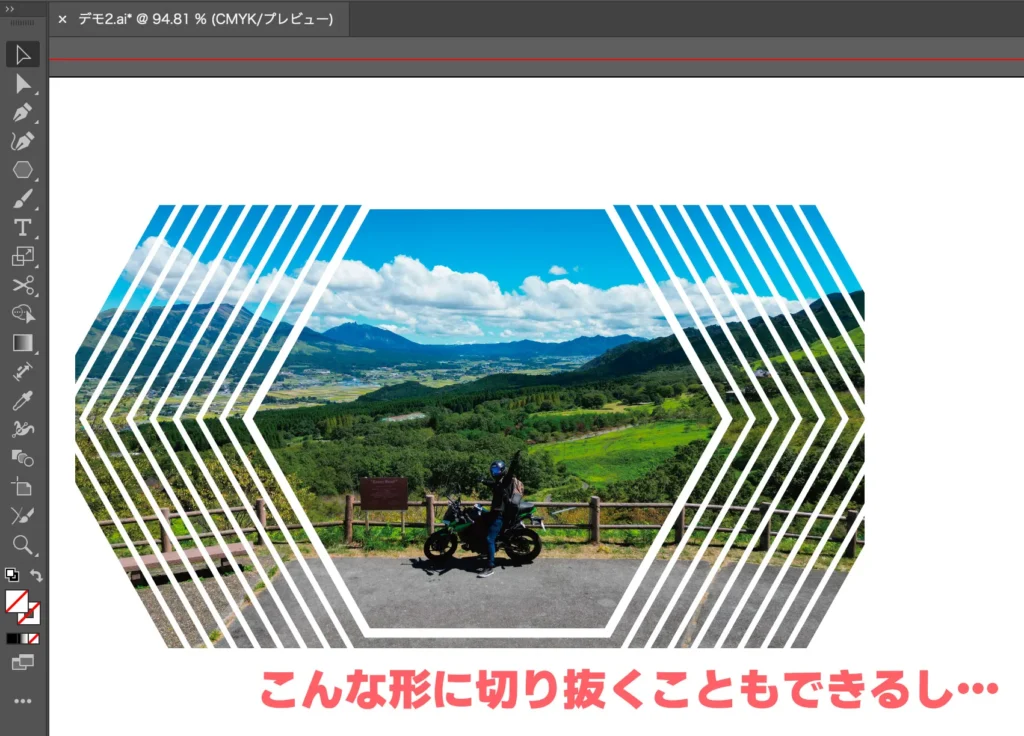
例えば画像の上に文字を配置してクリッピングマスクを作成すると、文字の形に画像が切り取られます。


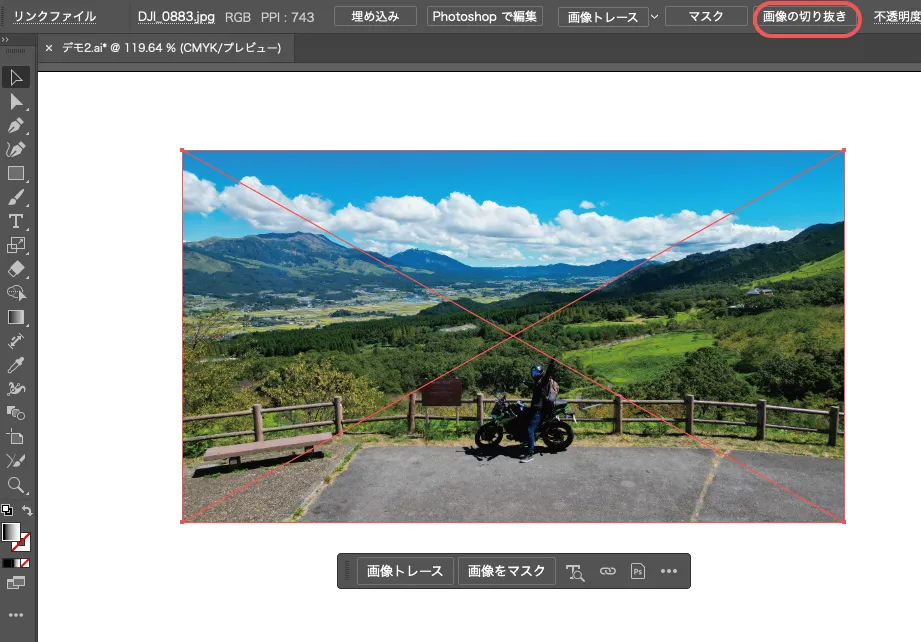
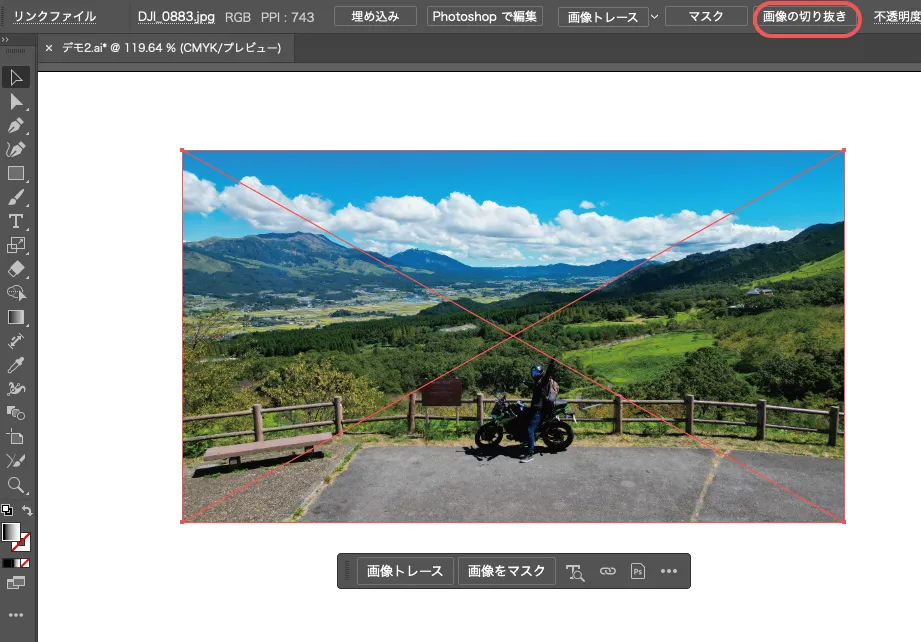
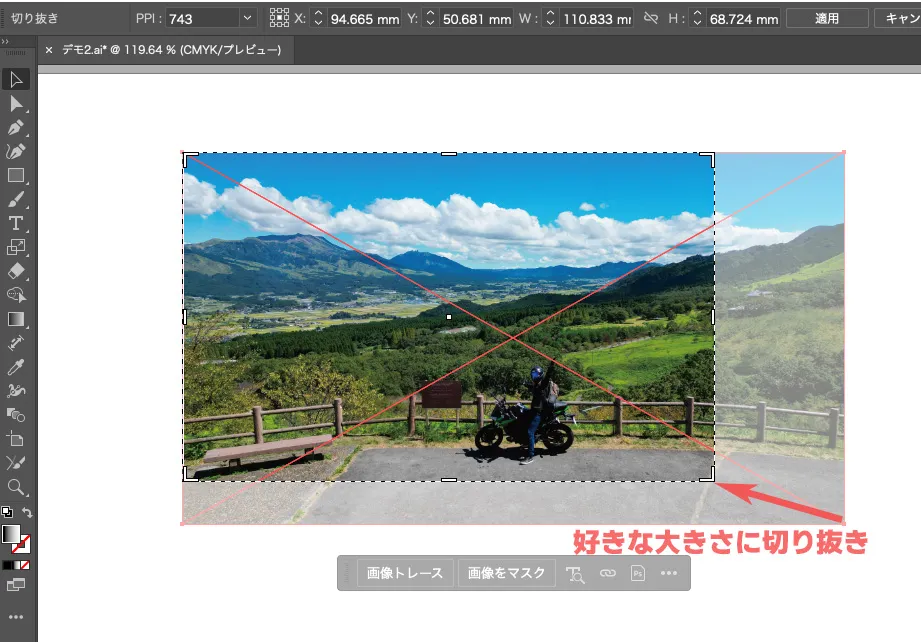
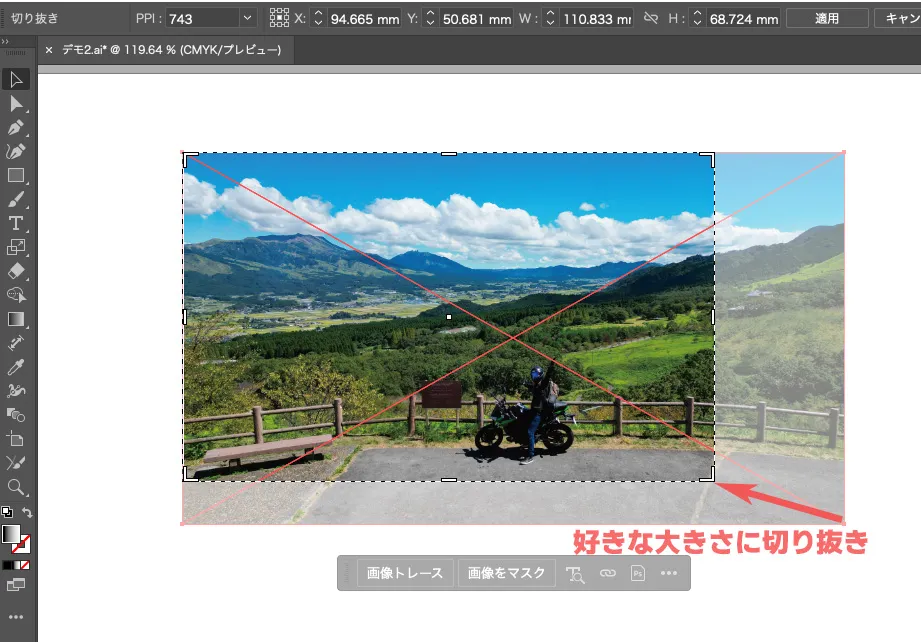
一方、クリッピングマスクを使わずに、画像を選んで「画像の切り抜き」→好きな大きさに切り抜くこともできます。






ですが、四角にしか切り取れないのと修正が難しいので、特に理由がなければクリッピングマスクで切り抜くのをオススメします。




イラストレーターでクリッピングマスクを作成する方法
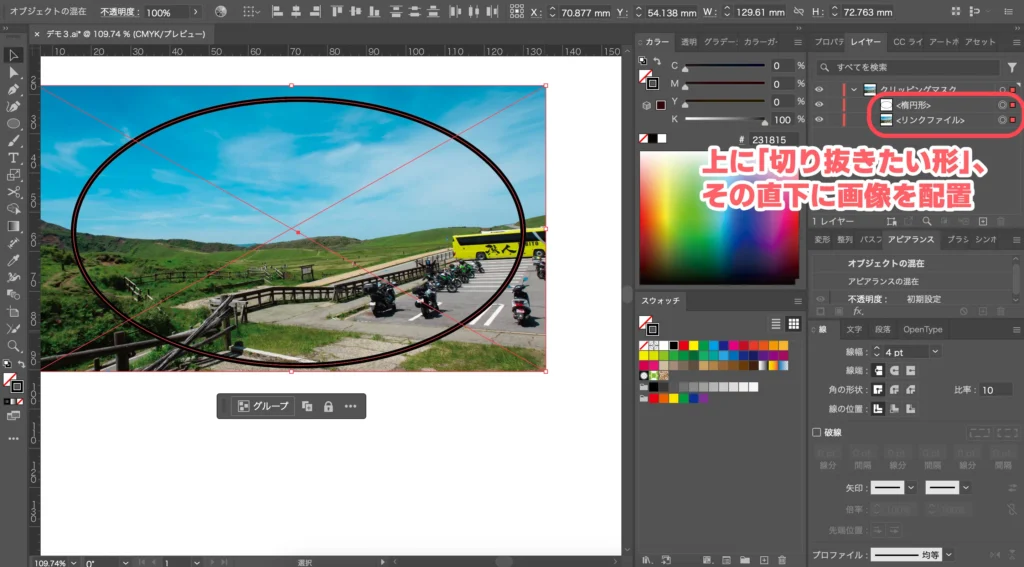
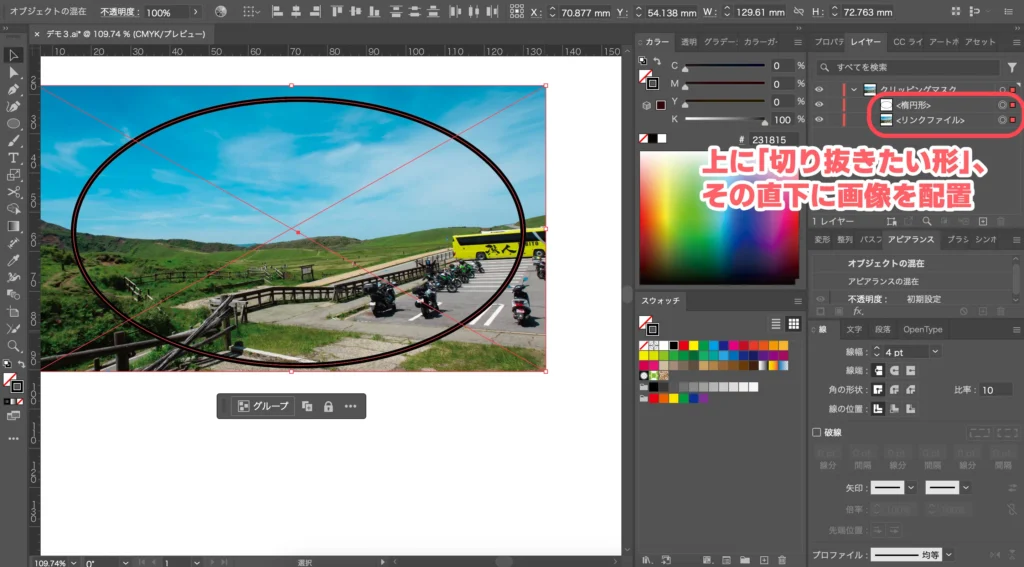
上に「切り抜きたい形」のパス(or複合パス)か文字、下に切り抜きたい画像を配置します。
必ず2つを直上(直下)に重ねてください。


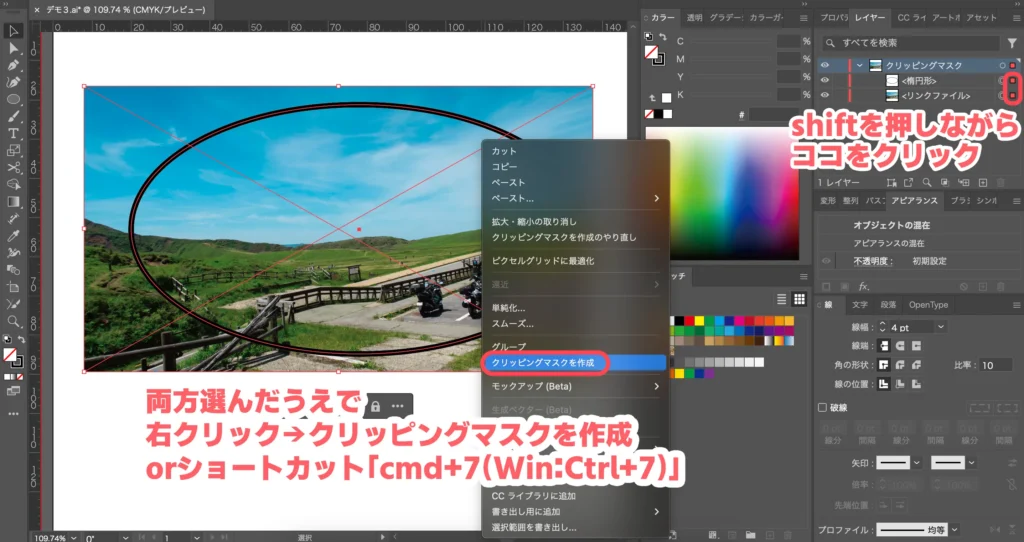
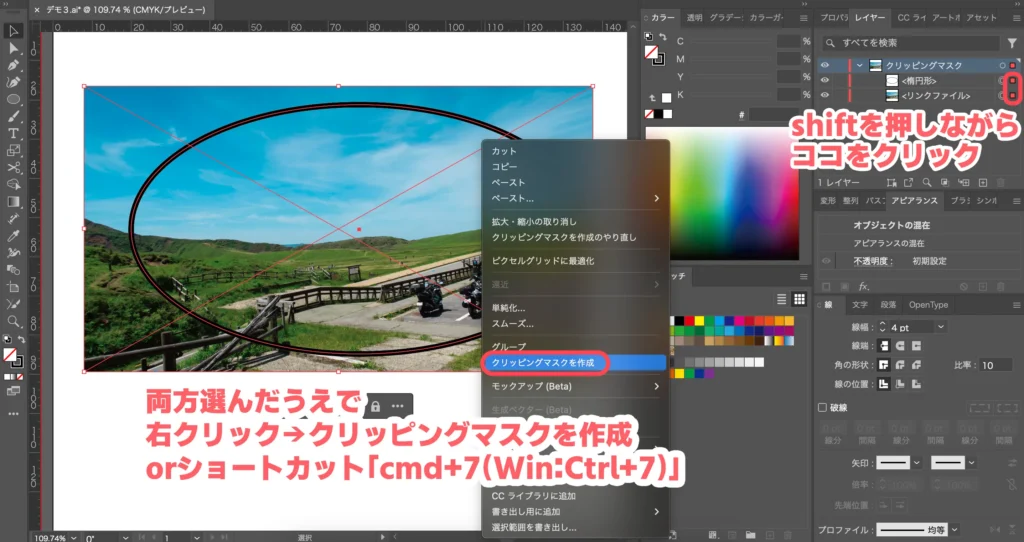
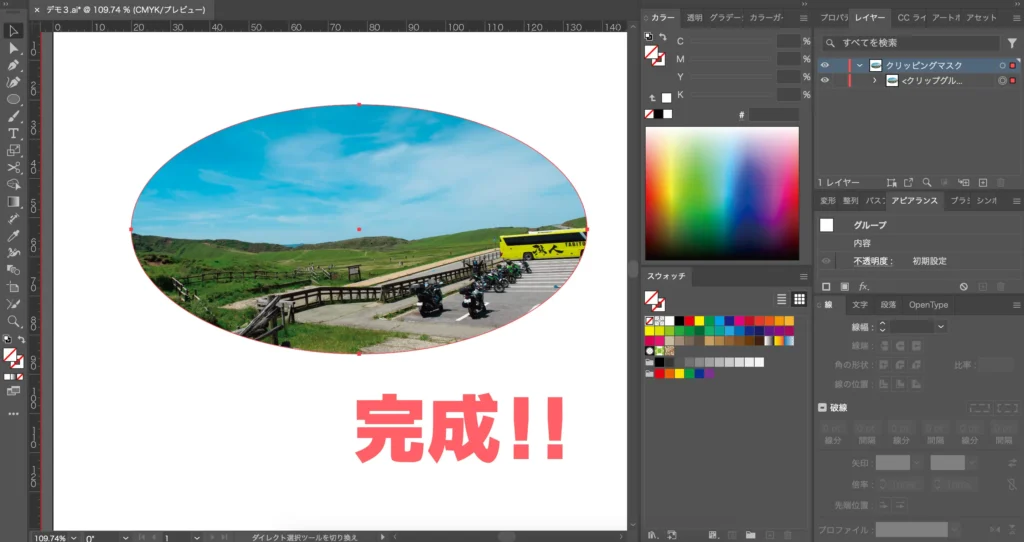
二つを選んで右クリック→「クリッピングマスクを作成」を選びます。ショートカットはcmd+7(Win:Ctrl+7)です。




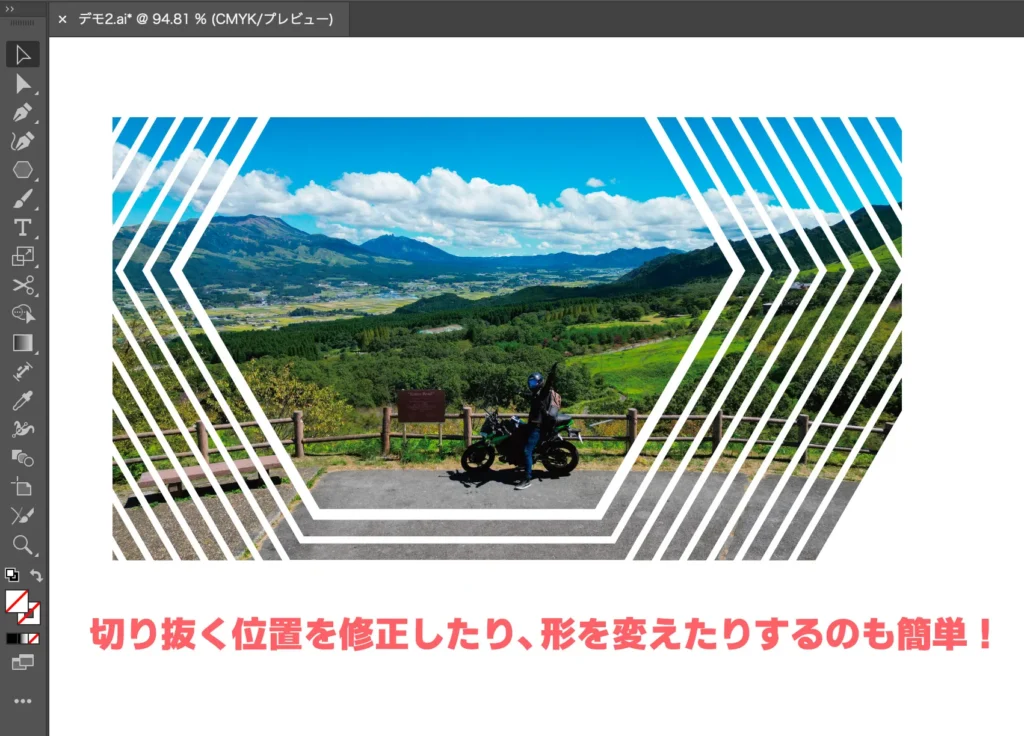
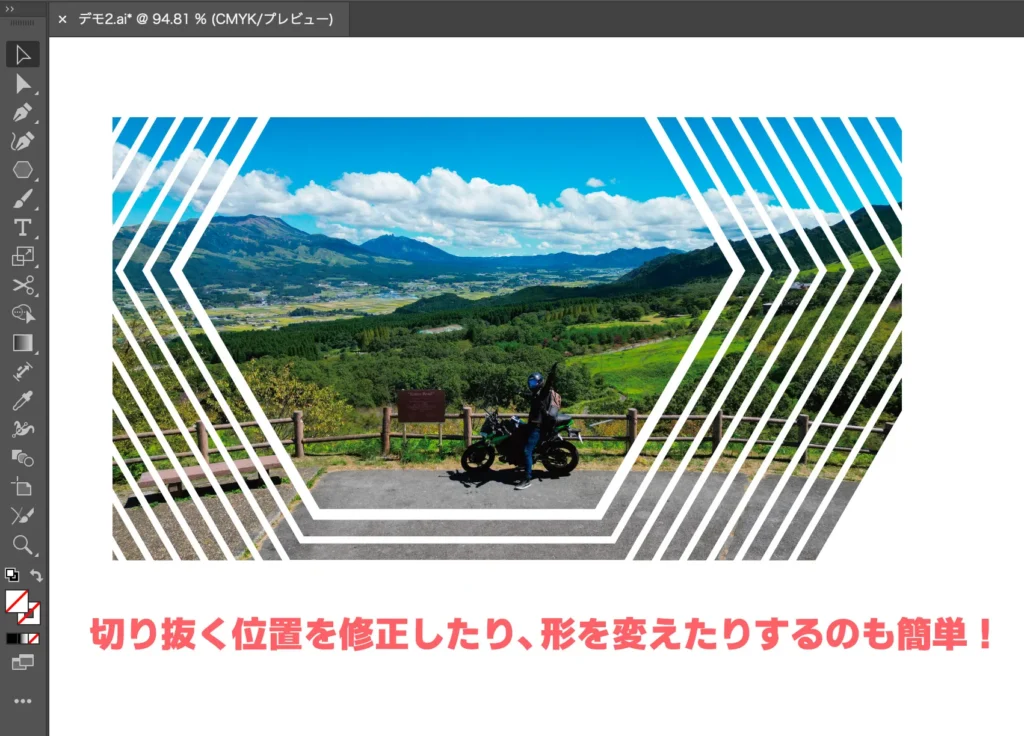
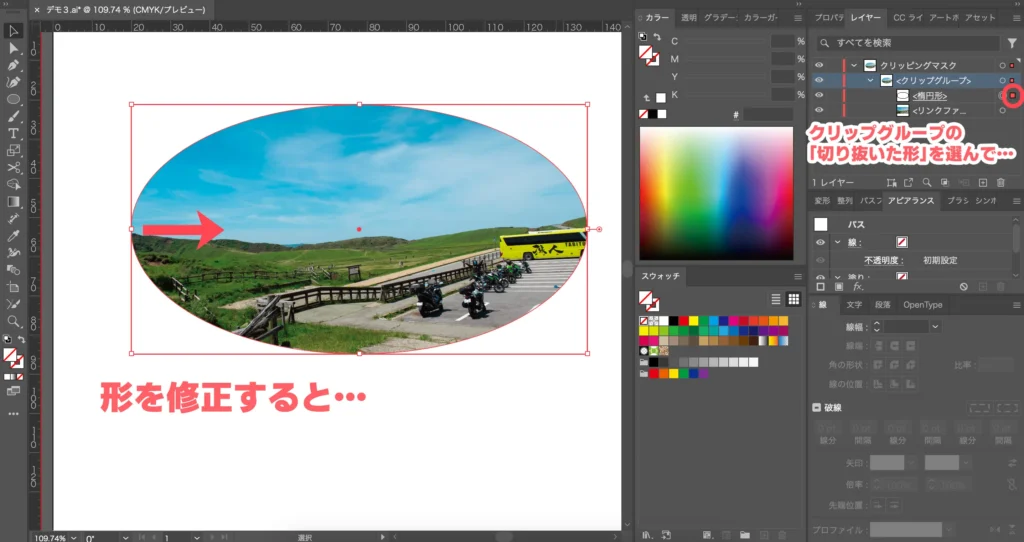
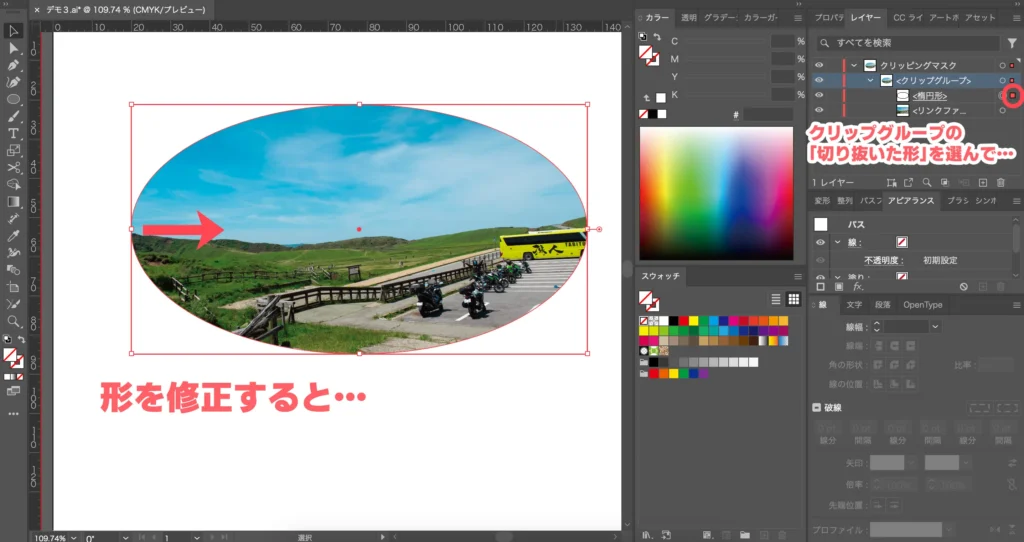
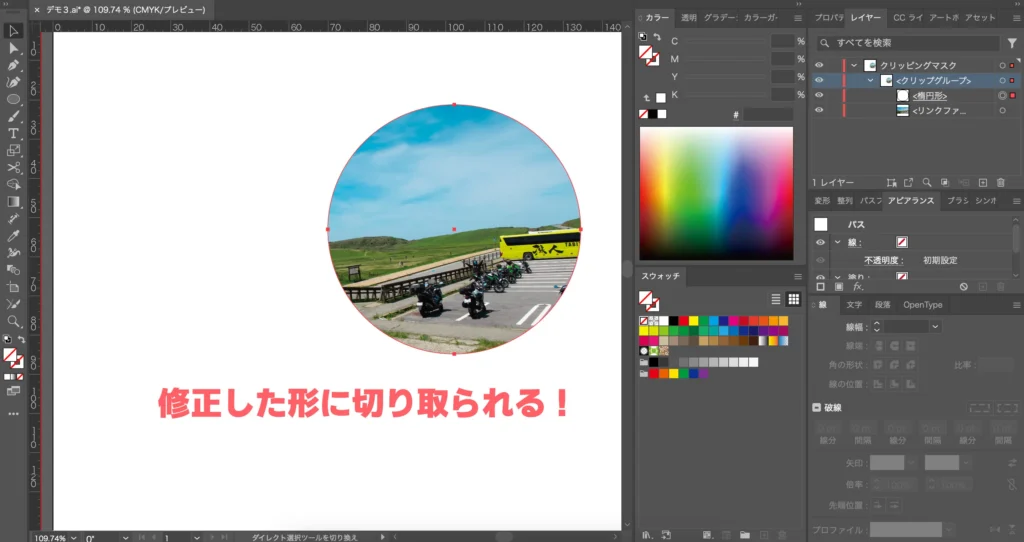
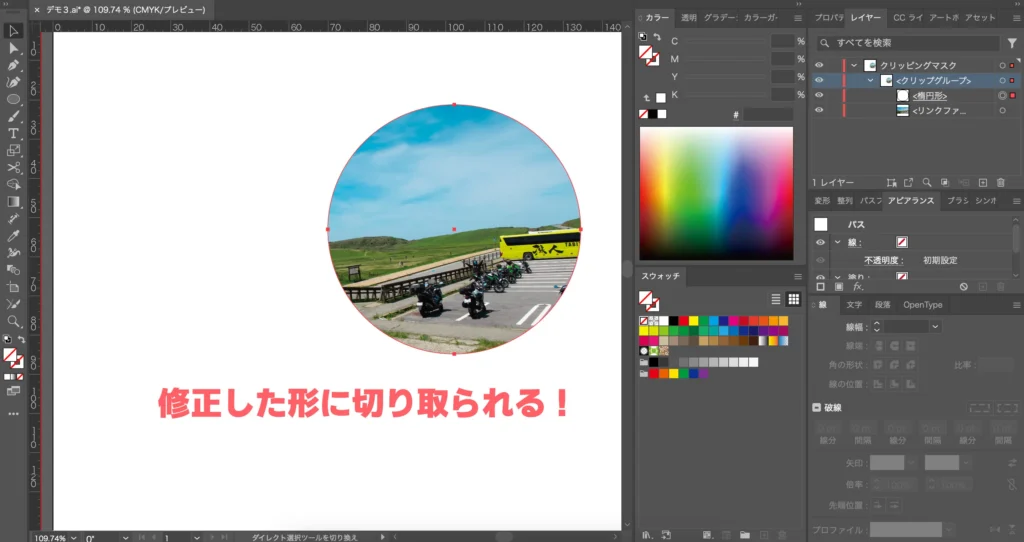
クリッピングマスクした形を修正するのも簡単です。
「クリップグループ」というグループができるので、その中にあるパス等を修正するだけです。




クリッピングマスクが上手くできないケース
「要素がロックされている」「2つの要素を重ねていない」「重ね順が違う」などは当然クリッピングできませんが、それ以外でなんとなく上手くいきそうなのにいかない、という例を挙げておきます。
基本イメージは、
文字やパス(or複合パス)でクリッピングする
です。コレがイメージできていれば、上手くクリッピングできない原因がわかります。
グループ化している
イラストレーターでは、グループ化はオブジェクトをただまとめるだけです。パスをグループでまとめても、本当の意味で一つのパスになっているわけではありません。
このグループを使ってクリッピングをしようとしても、上手くいきません。あくまで、文字やパス(or複合パス)でクリッピングするからです。
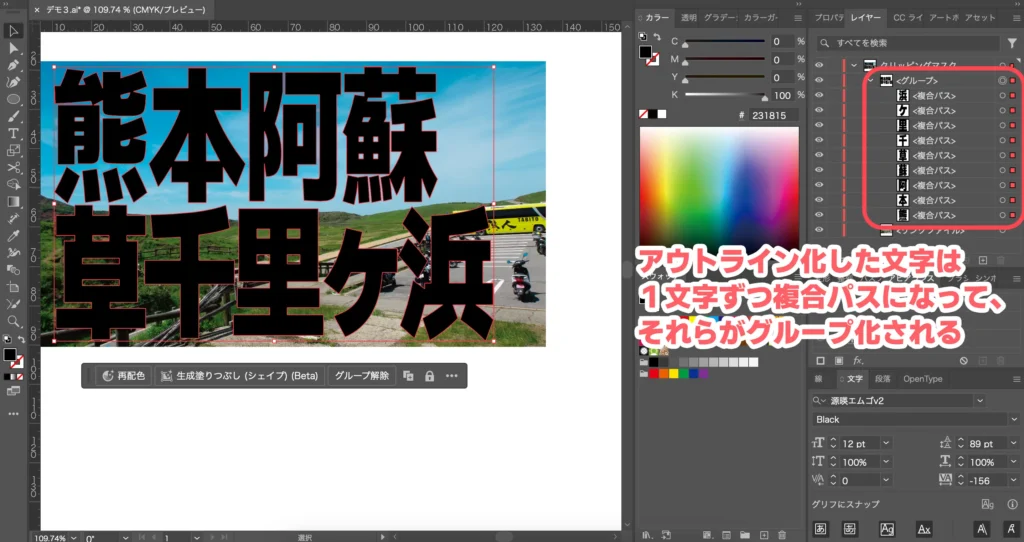
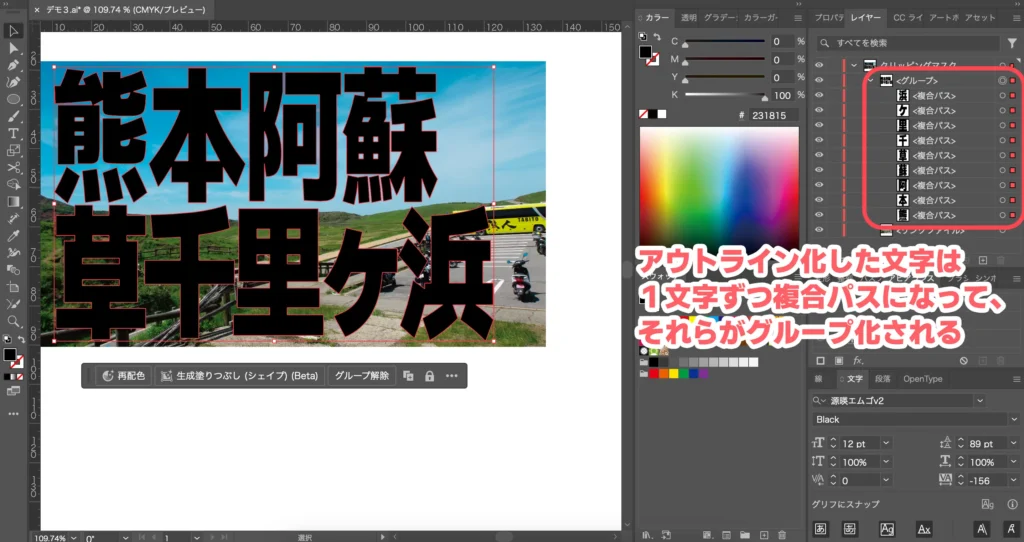
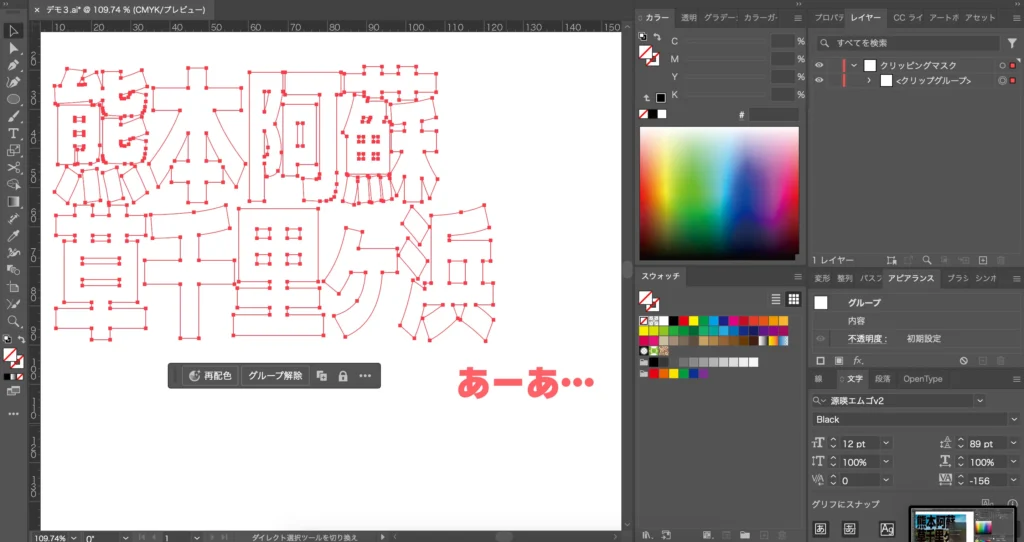
典型的な例で言えば、アウトライン化した文字ではクリッピングマスクが上手く作れません。文字のアウトライン化は必須レベルの操作ですが、アウトライン化すると自動的に、1文字→複合パスにして、それをグループ化したものが出来上がります。


このままでは、グループ化している状態なのでクリッピングマスクが上手く作れません。


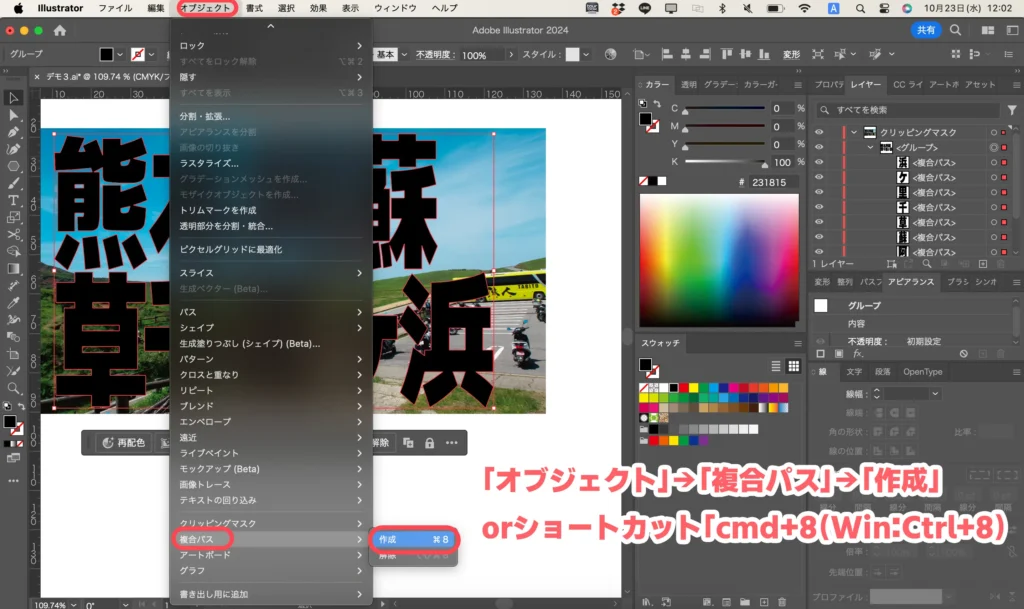
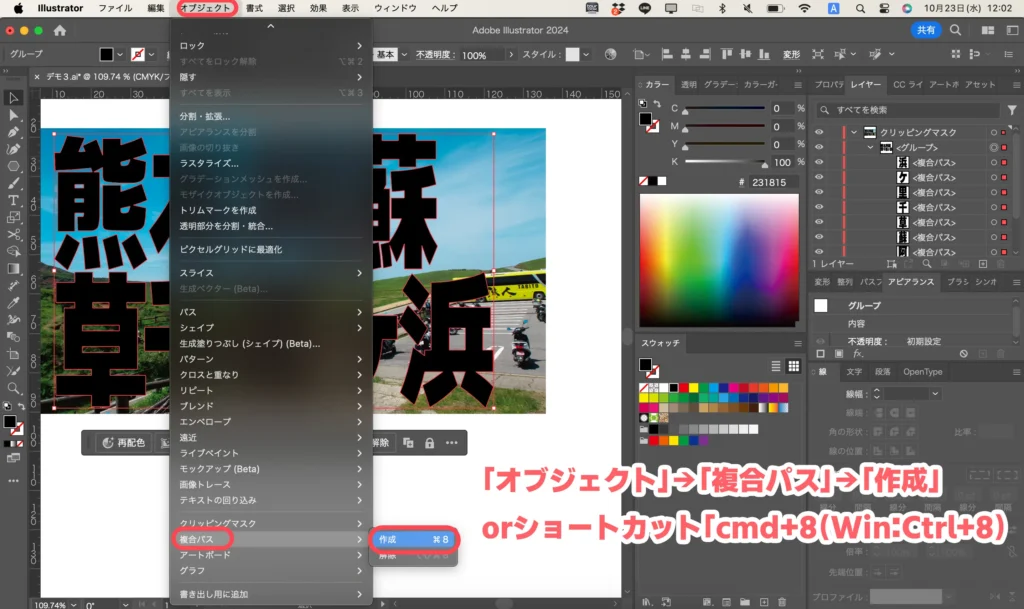
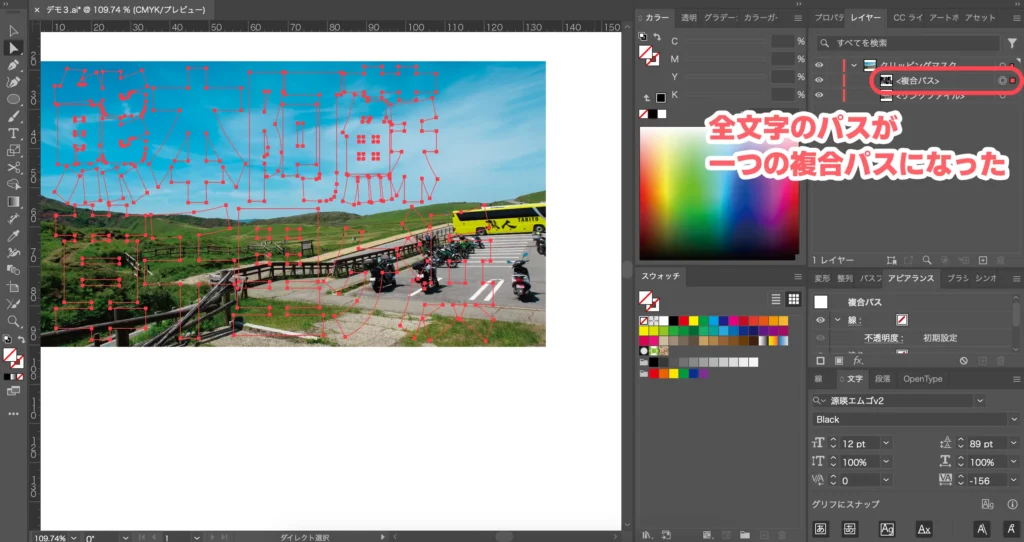
ではどうすればいいかというと、アウトライン化した文字の複合パスを全て選んで、さらに複合パスを作ります。
上部メニューから「オブジェクト」→「複合パス」→「作成」、またはショートカットcmd+8(Win:Ctrl+8)で複合パスにします。


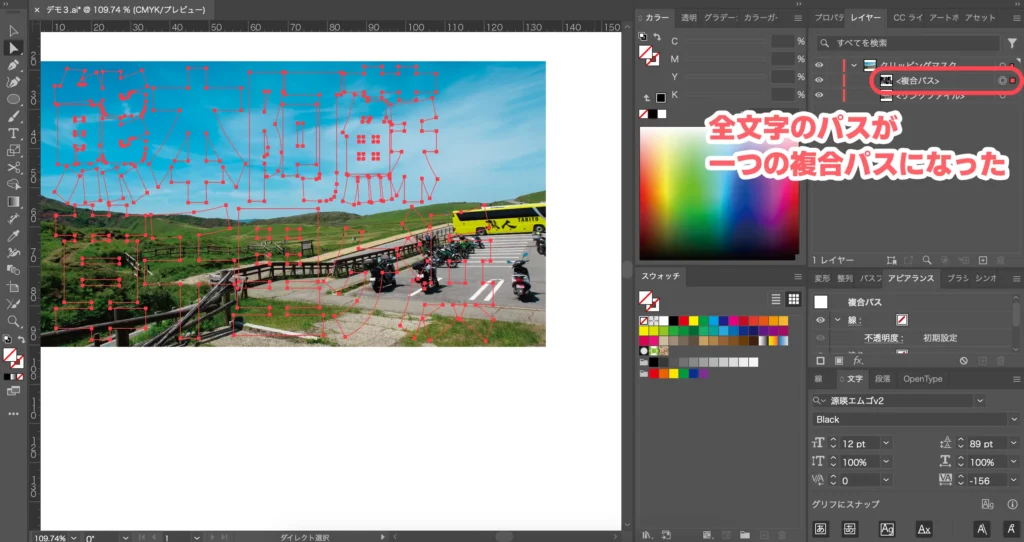
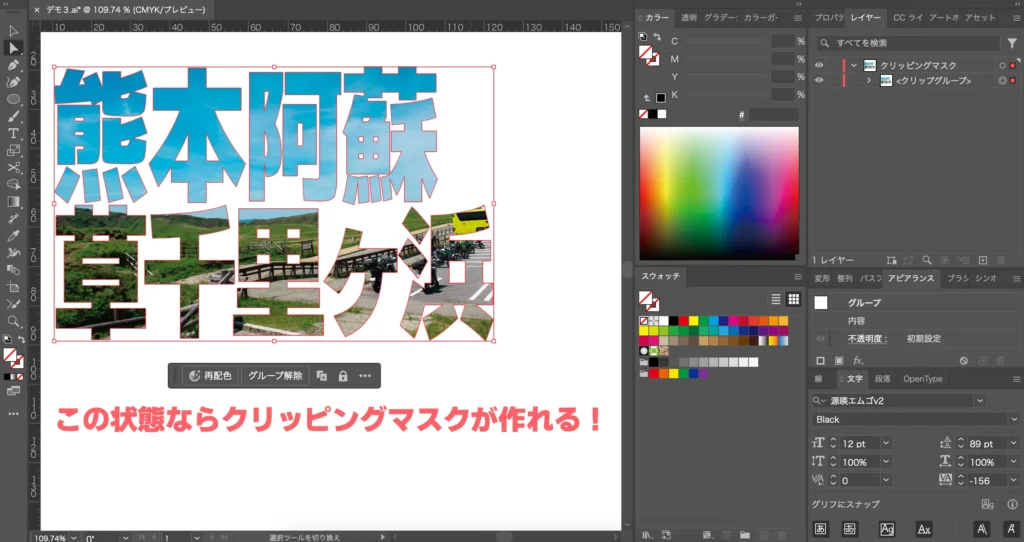
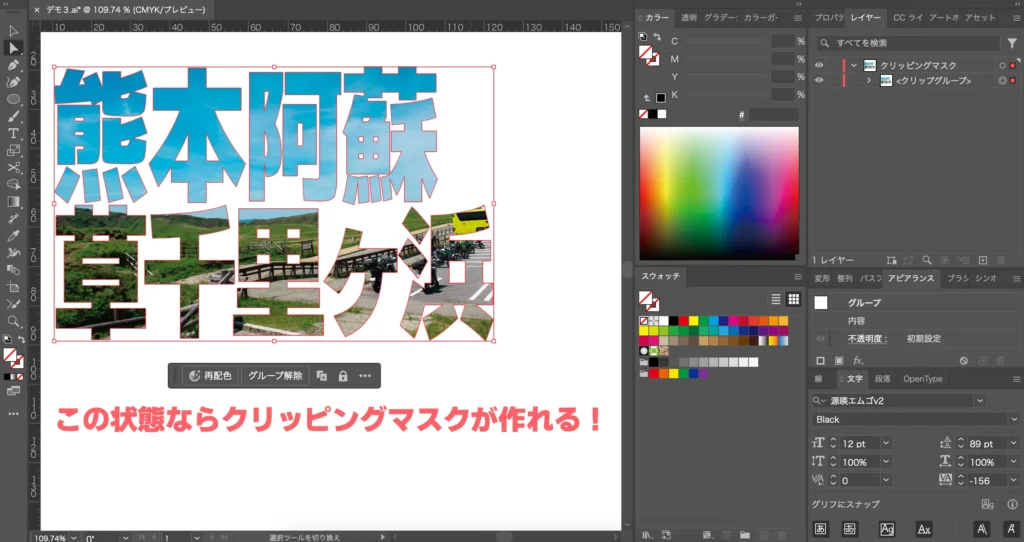
これで、グループ化ではなく全てのパスをまとめた複合パスができあがるので、この状態ならクリッピングマスクが作れます。







あくまで文字かパス(or複合パス)でクリッピングしようね、ってことです。
アウトライン化していない
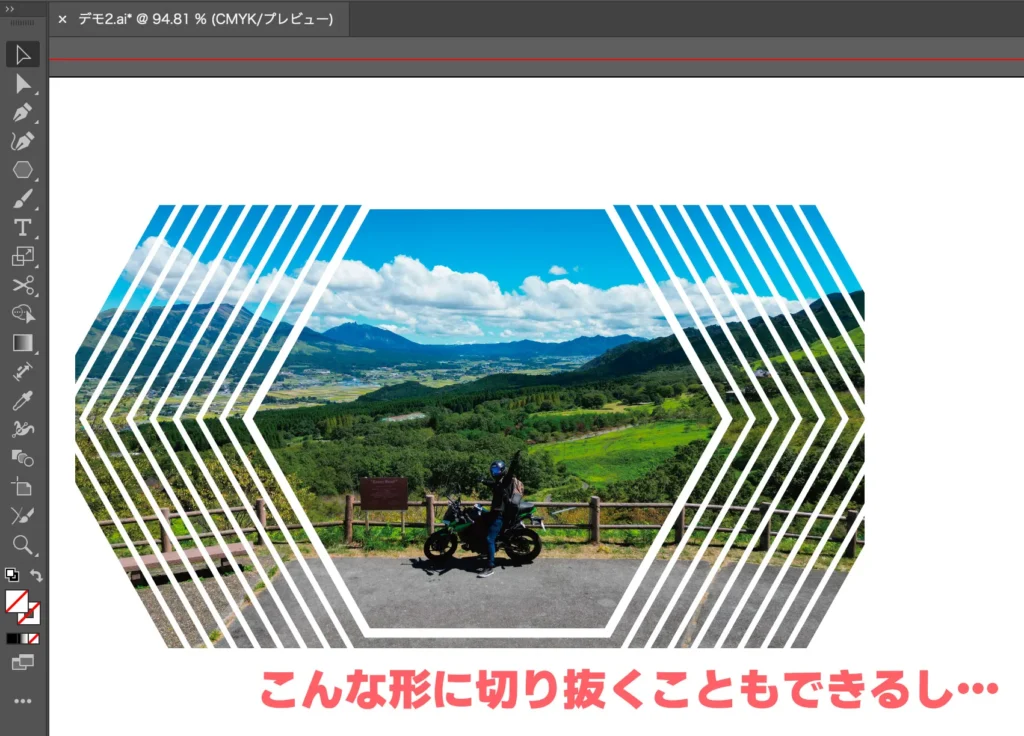
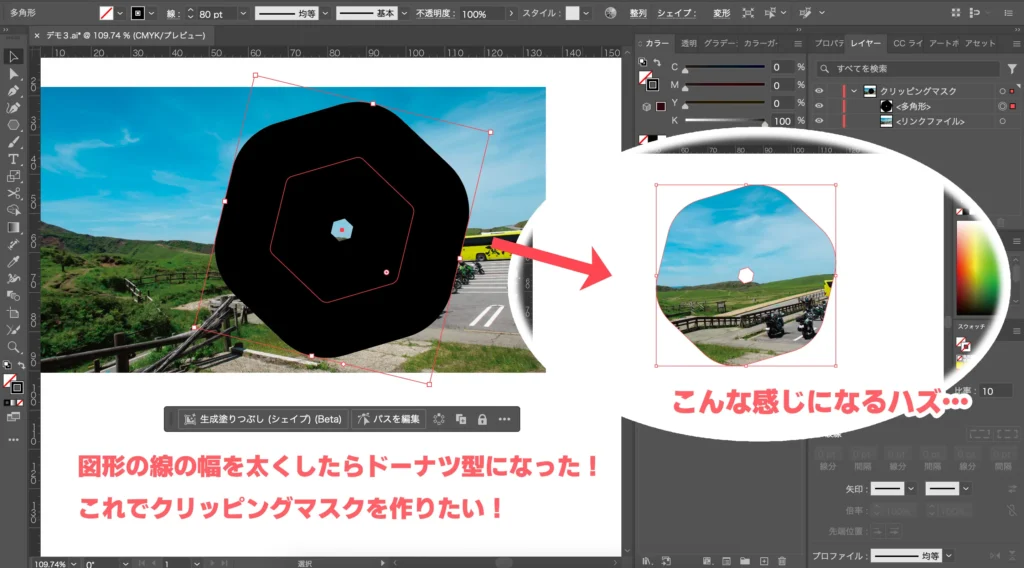
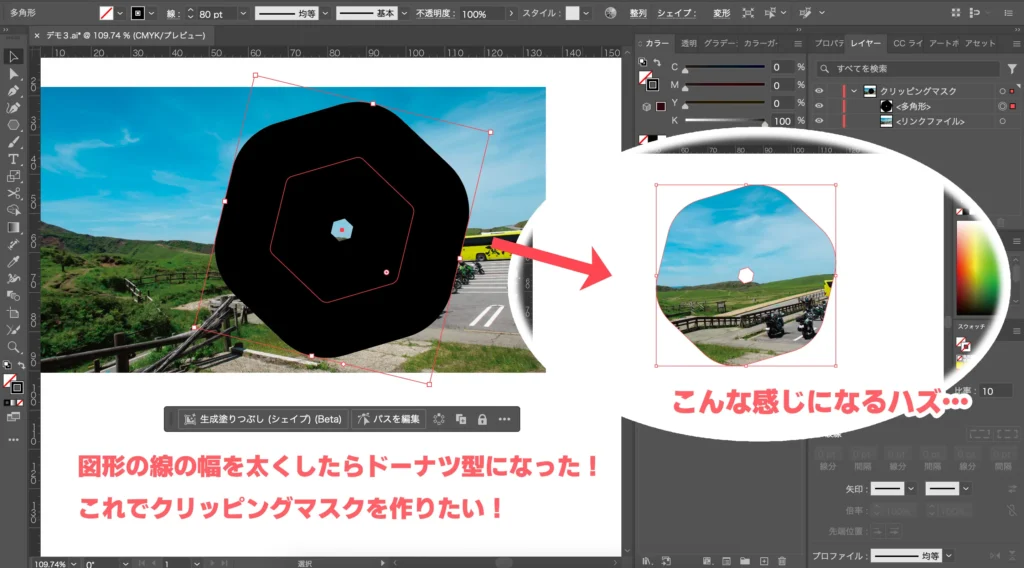
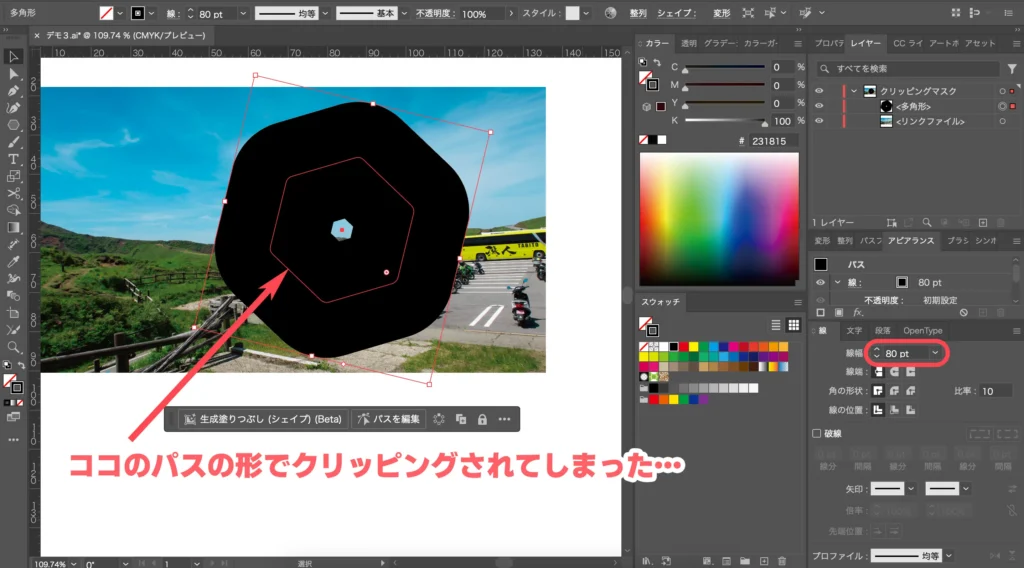
例えば、こんな穴開きの形でクリッピングマスクを作りたい、と思ったとしましょう。


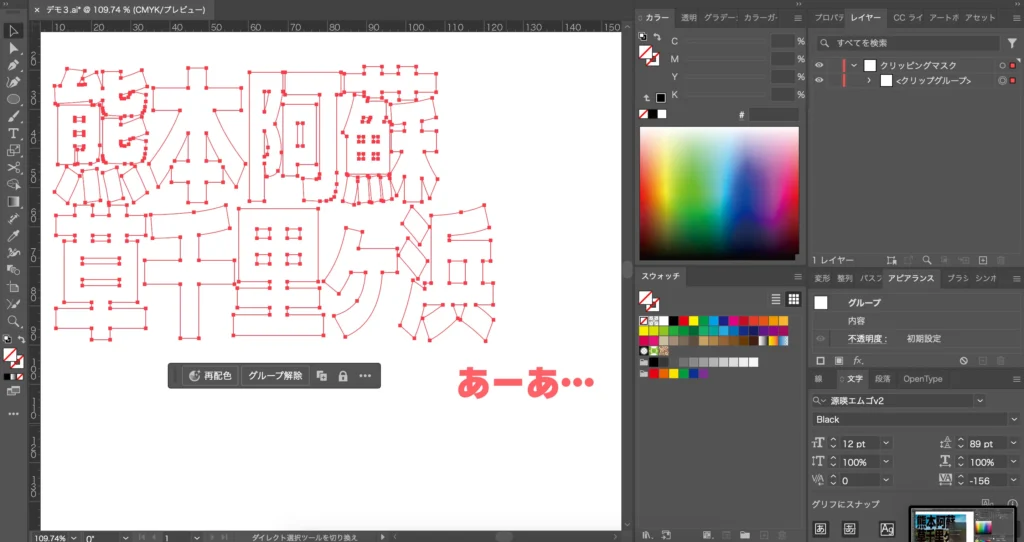
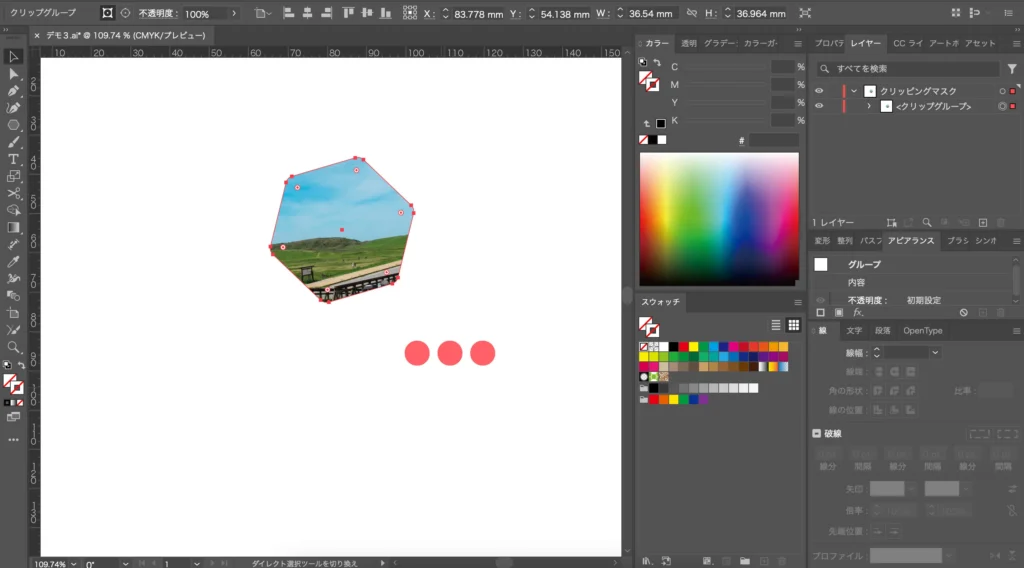
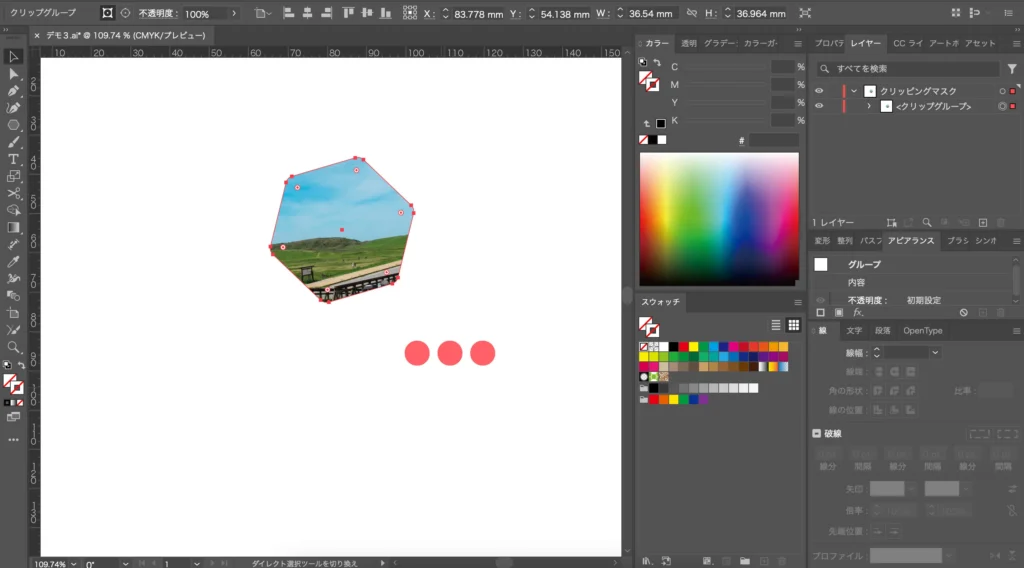
この状態でクリッピングマスクを作ると…





なぜ…?
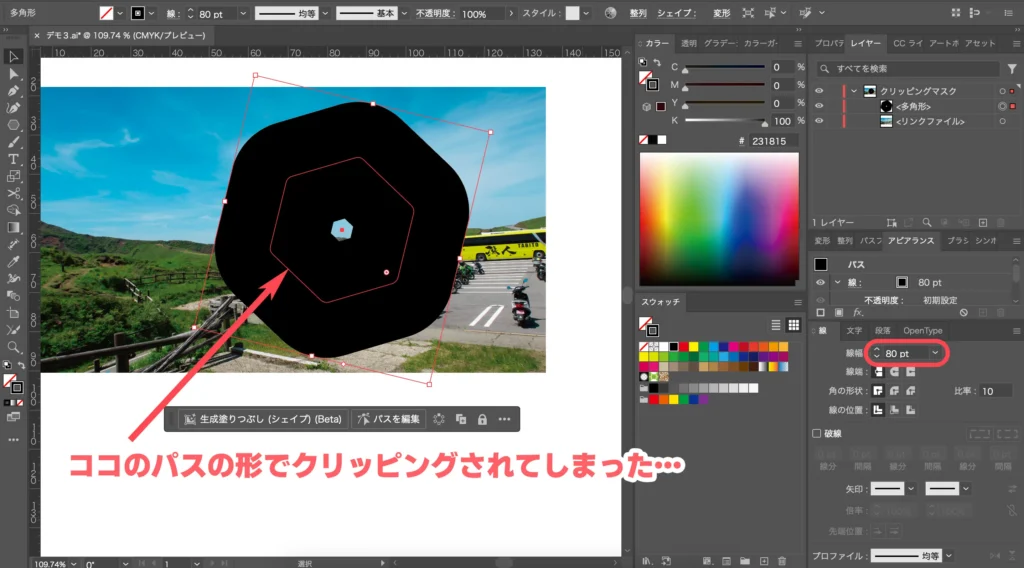
これは、クリッピングマスクはパスの形に切り抜くことが原因です。
このドーナツ型はドーナツ型に見えますが、線を太くしてそのように見えているだけで、実際のパス情報は六角形です。
ですので、このままだと上のようにただの六角形でクリッピングされるんですね。


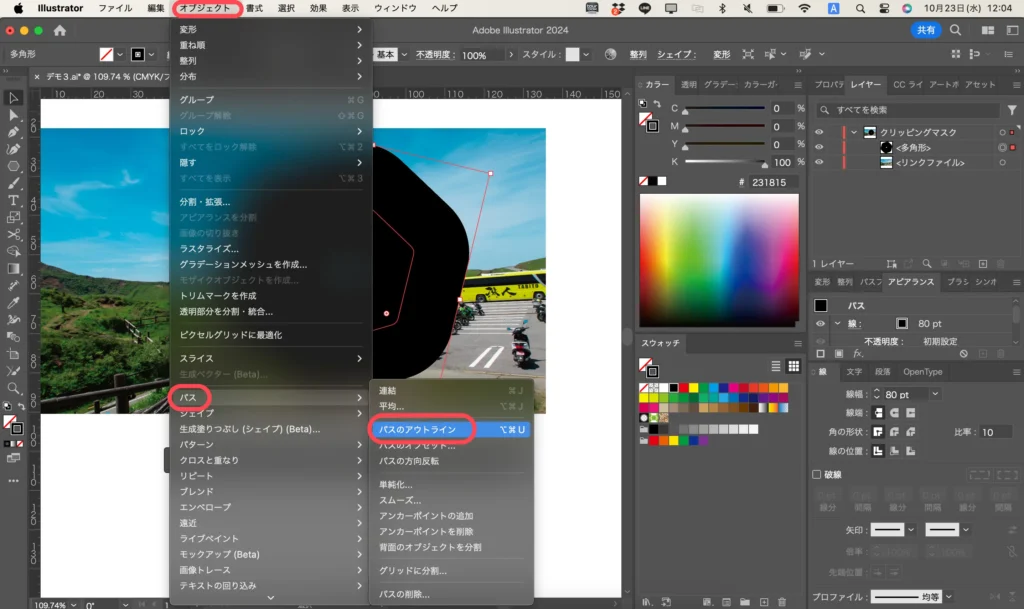
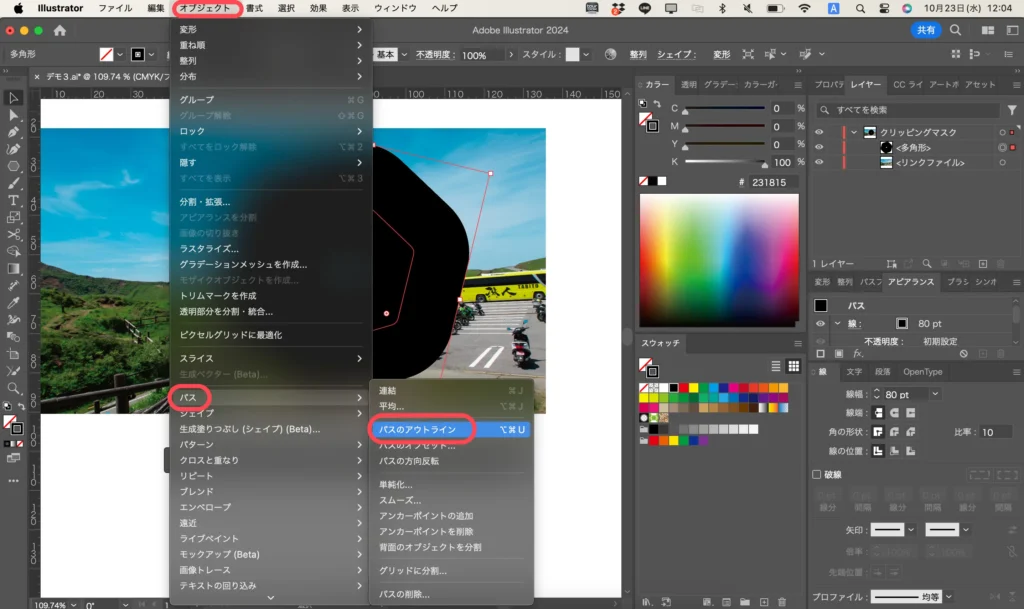
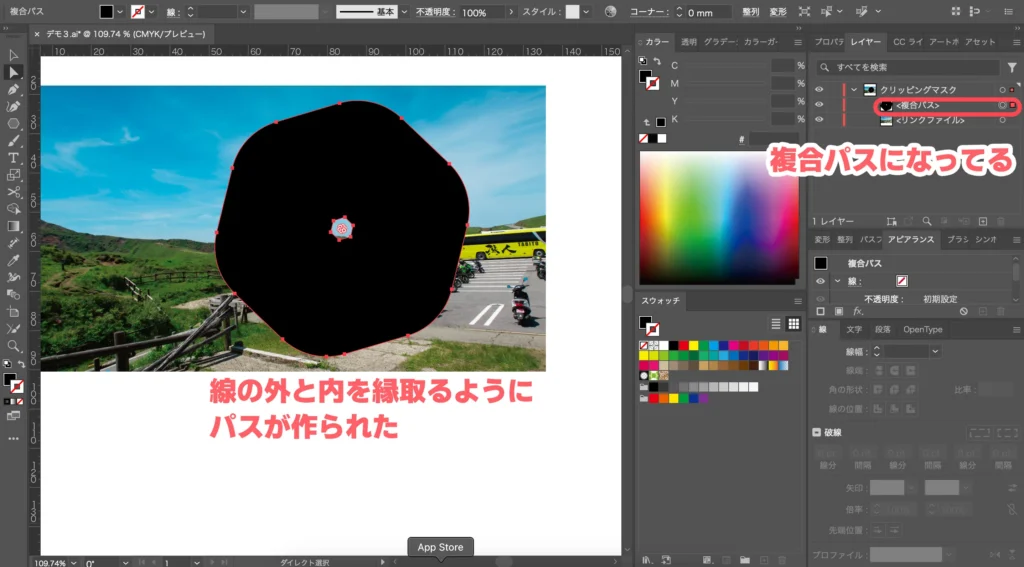
ではどうすればいいかというと、パスのアウトライン化をします。
上部メニューから「オブジェクト」→「パス」→「パスのアウトライン化」でアウトラインが作れます。




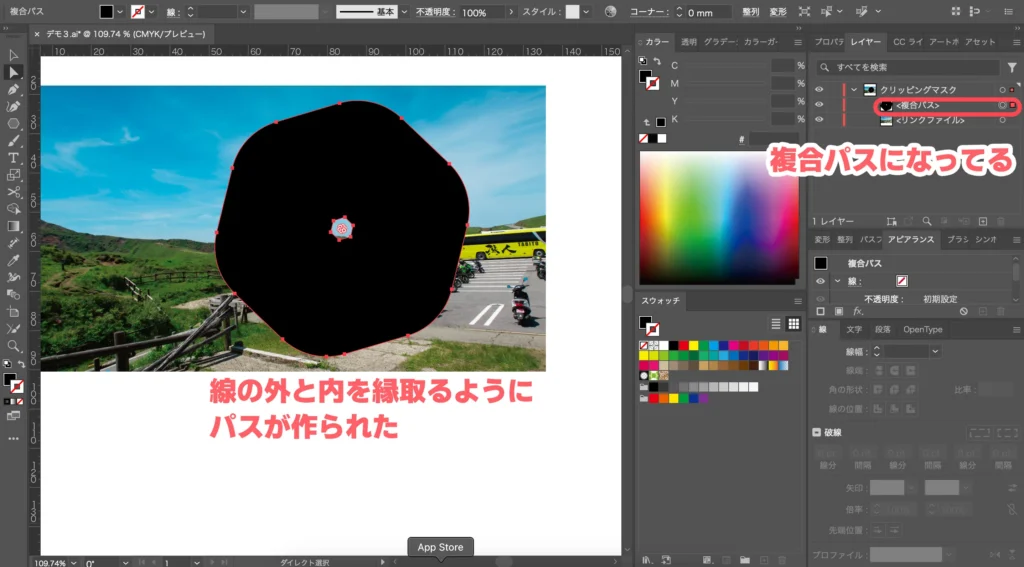
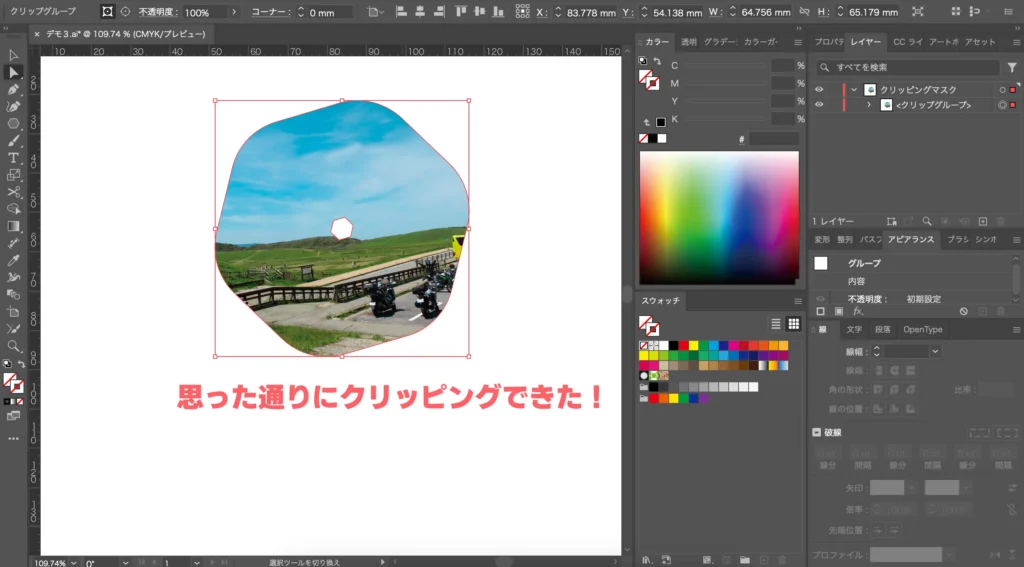
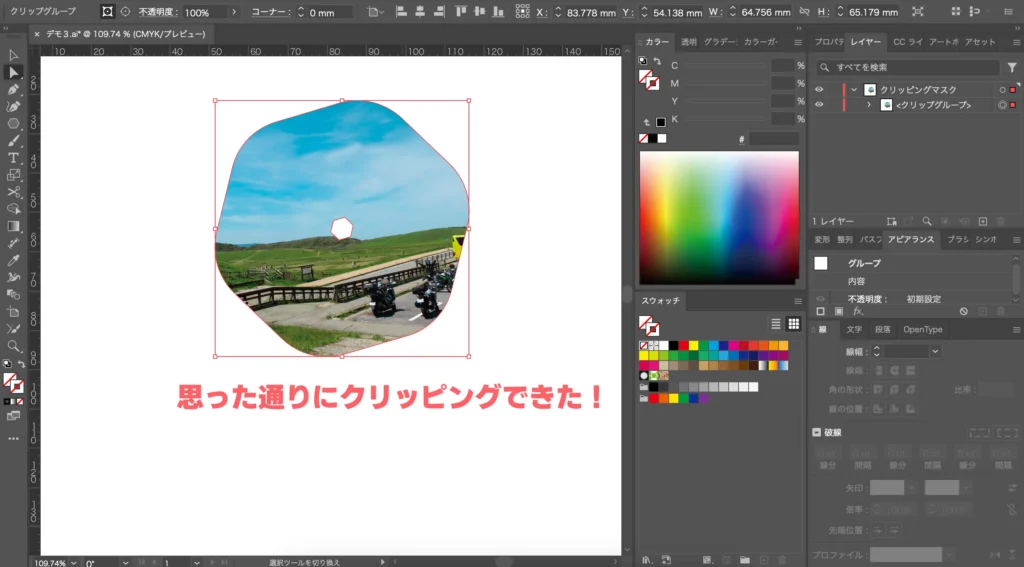
この状態なら、線の外と内をパスで縁取っているので、クリッピングマスクでドーナツ型にクリッピングすることができます。


イラストレーターのクリッピングマスクまとめ
イラストレーターのクリッピングマスクについてでした。
イラストレーターの性質上、デザインの引き出しとして「画像を切り抜く方法」は知っておいた方がいいですよね。



クリッピングマスクの理屈を知っておくと、上手くいかなかったときに対処しやすいですよ!
ちなみに、TourBoxという左手デバイスを使えば効率がかなり上がります!コチラもオススメです!