PR
イラストレーターのブレンドツールを使う【コピペ・調整でしんどい人必見】

イラストレーターのブレンドツール。
知っている人は知っている…知らない人は損してる…。
この記事では、知ってるとメチャクチャ便利、でも使い方にちょっとクセのあるブレンドツールについて、わかりやすく丁寧に解説していきます。
イラストレーターとは

イラストレーターとはAdobe社が提供するベクター画像の編集ソフトです。
ベクター画像とは、拡大してもシャギー(ピクセルのギザギザ)が発生しない画像です。拡大に強いのでポスターやロゴのデザイン作成に向いています。
ベクター画像は点や線の情報をデータ化しているので、アニメーションの下絵としても使いやすいです。
ちなみに、イラストレーターを含む、PhotoshopやPremiereProなどのAdobeの有名ソフトが使い放題のCreateCloudコンプリートプランがデジタルハリウッド経由で契約すると、半額近い年間39,980円(月々3,332円)になるのを知っていますか?
 クマ
クマもしAdobeの契約料に悩んでいる人は検討してみてください!断然お得ですよ!


イラストレーターのブレンドツールとは
イラストレーターのブレンドツールは、
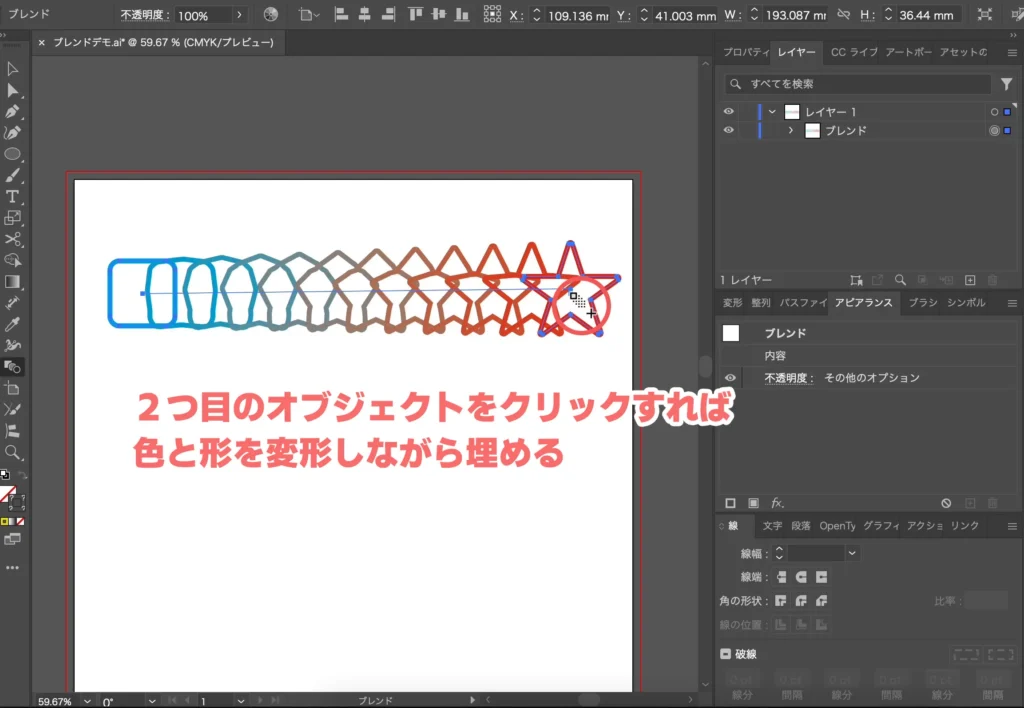
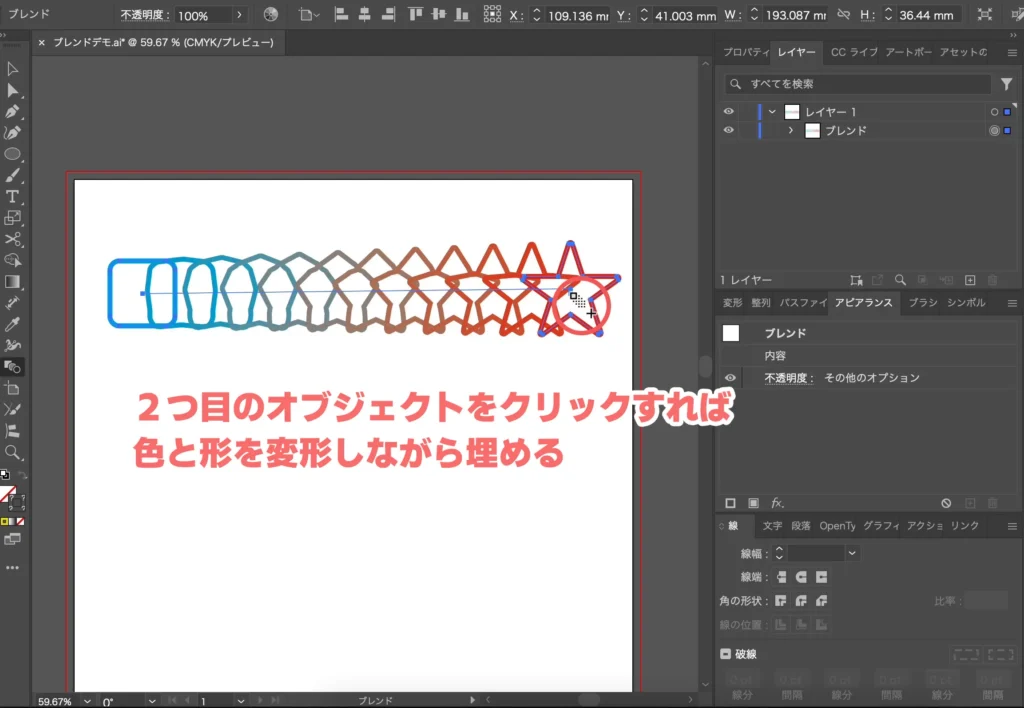
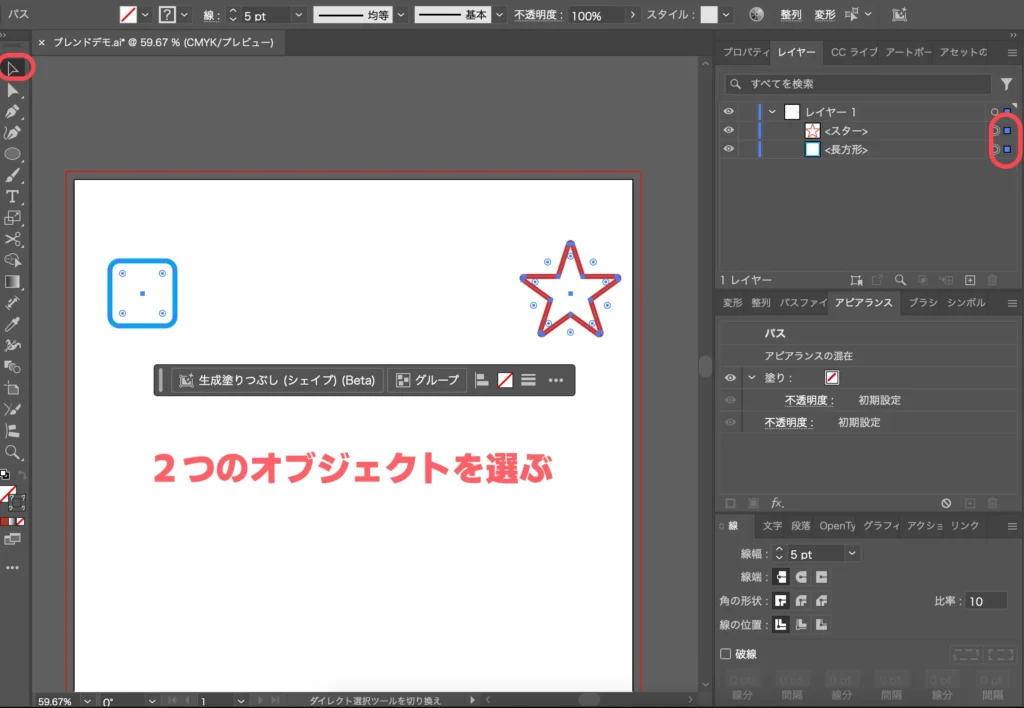
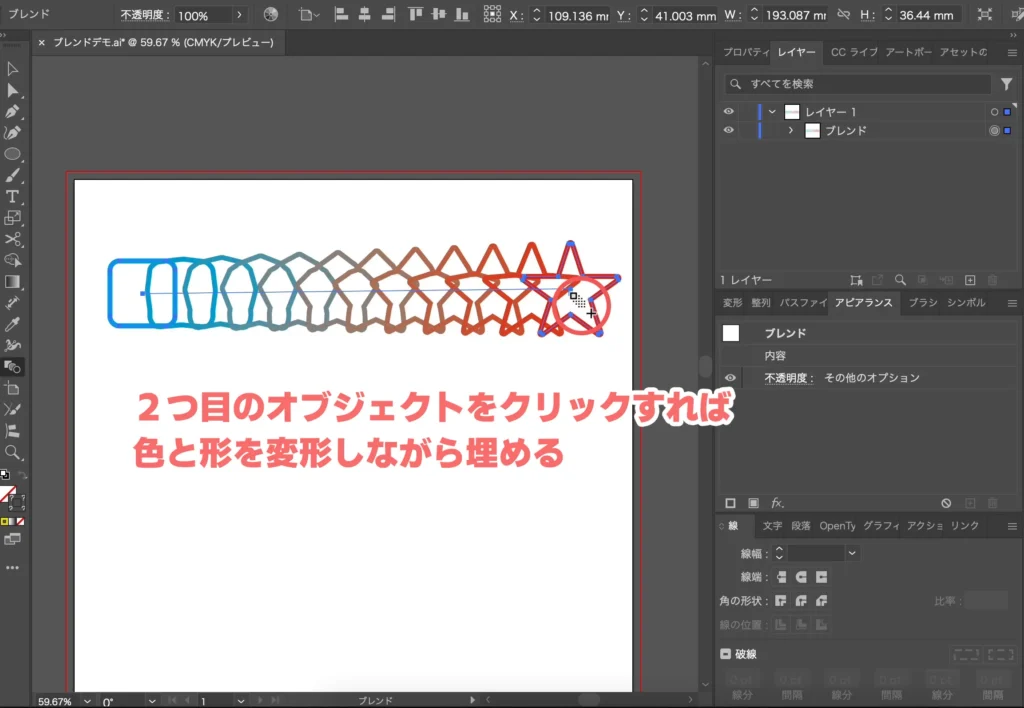
2つのオブジェクトを選んで、その間の色と形を少しずつ変形しながら埋める
というツールです。







これがメチャクチャ便利いい!
イラストレーターでブレンドツールを使う方法
ブレンドツールの使い方の基本
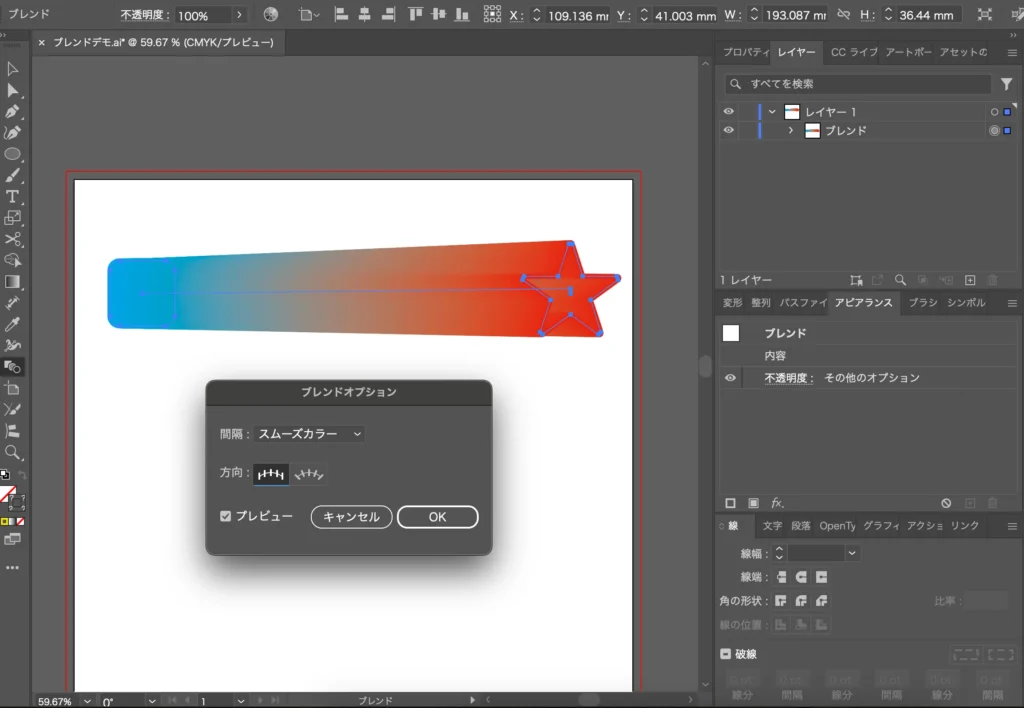
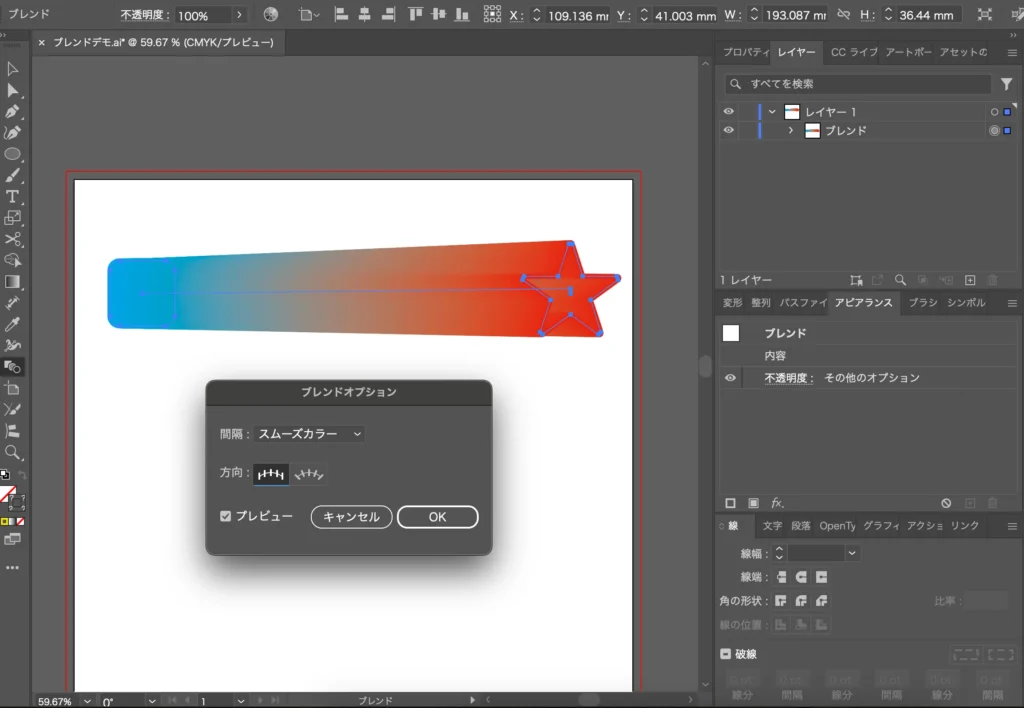
まず、ブレンドツールをダブルクリックしてください。ブレンドオプションが立ち上がるはずです。ここで、ブレンドの方法を選びます。
① スムーズカラー
2つのオブジェクト間の形と色をグラデーションの様に繋ぎます。


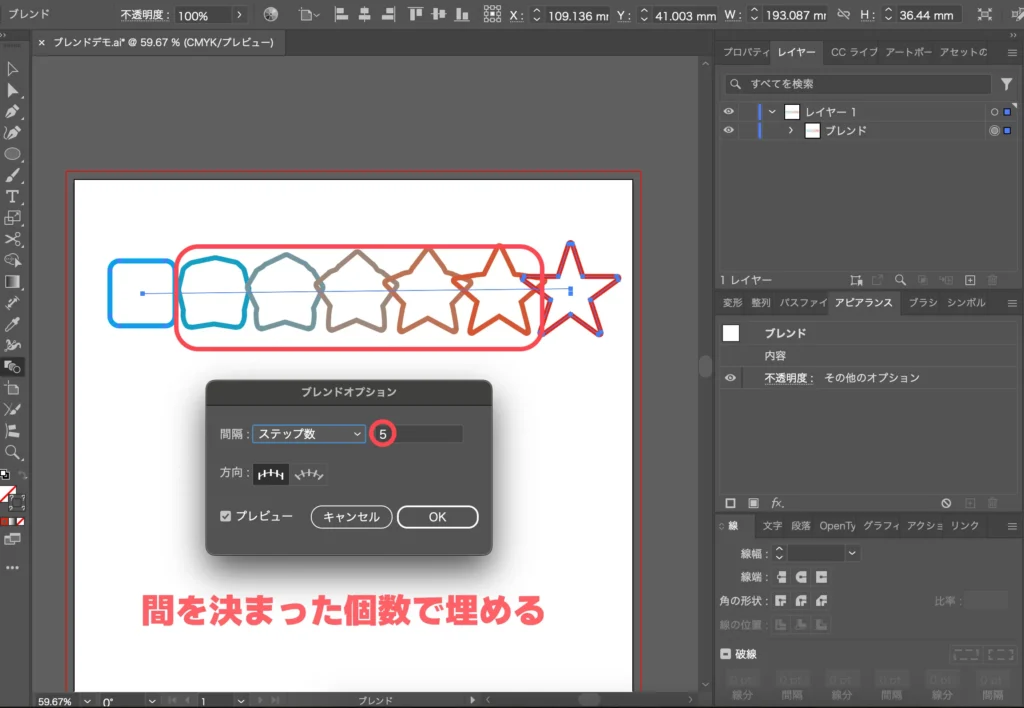
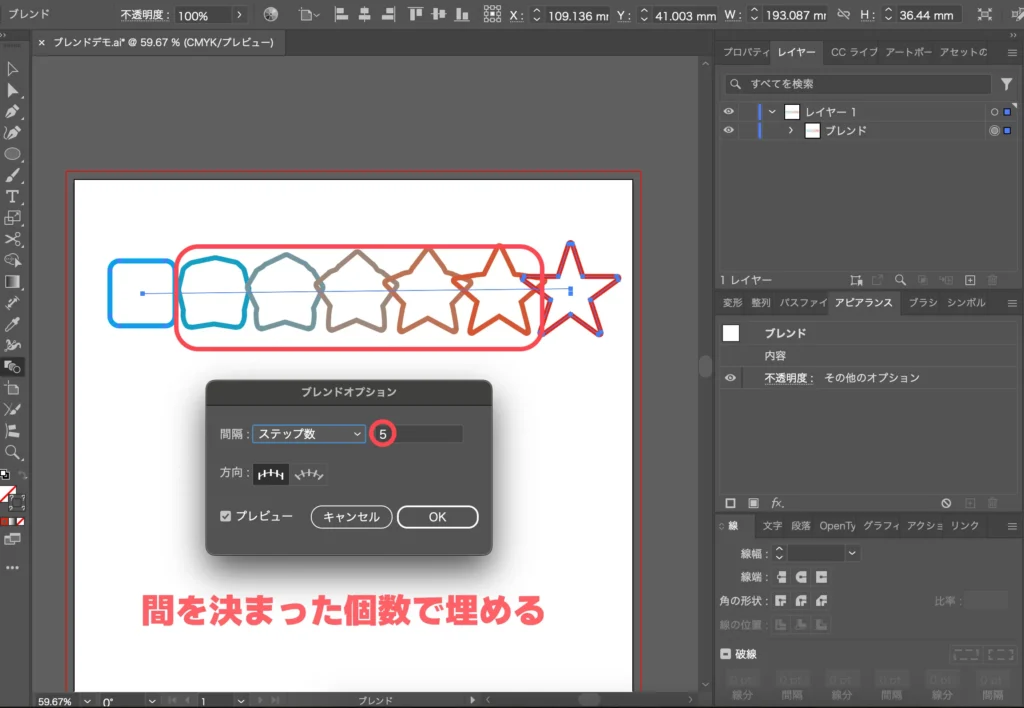
② ステップ数
2つのオブジェクト間をここで指定したステップ数で変化させながら繋げます。





「ステップ数5」だったら間を5個のオブジェクトで繋ぎます。
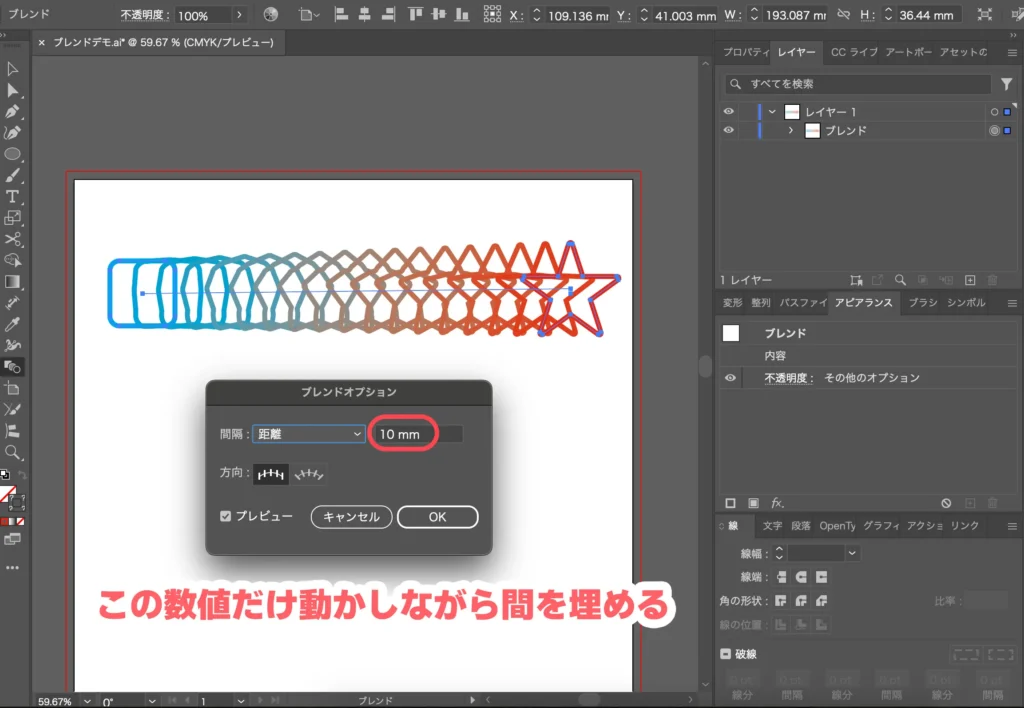
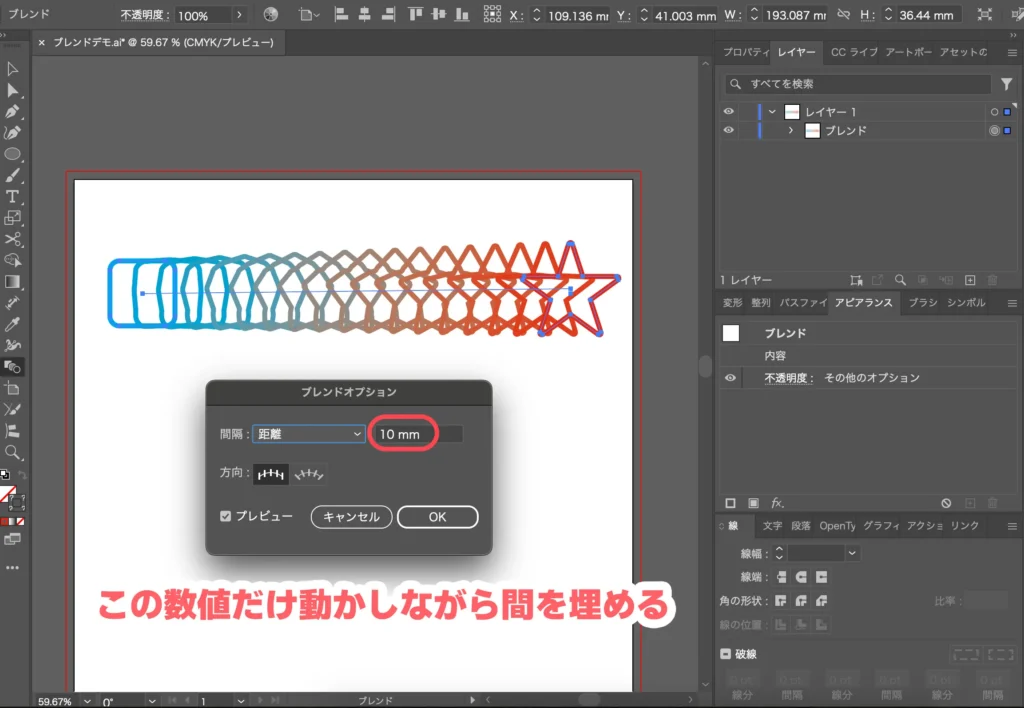
③ 距離
2つのオブジェクト間をここで指定した距離ずつ動かしながら繋げます。





ステップ数とは異なり、間は決まった個数になりません。その代わり、一定の間隔で間を埋めることになります。
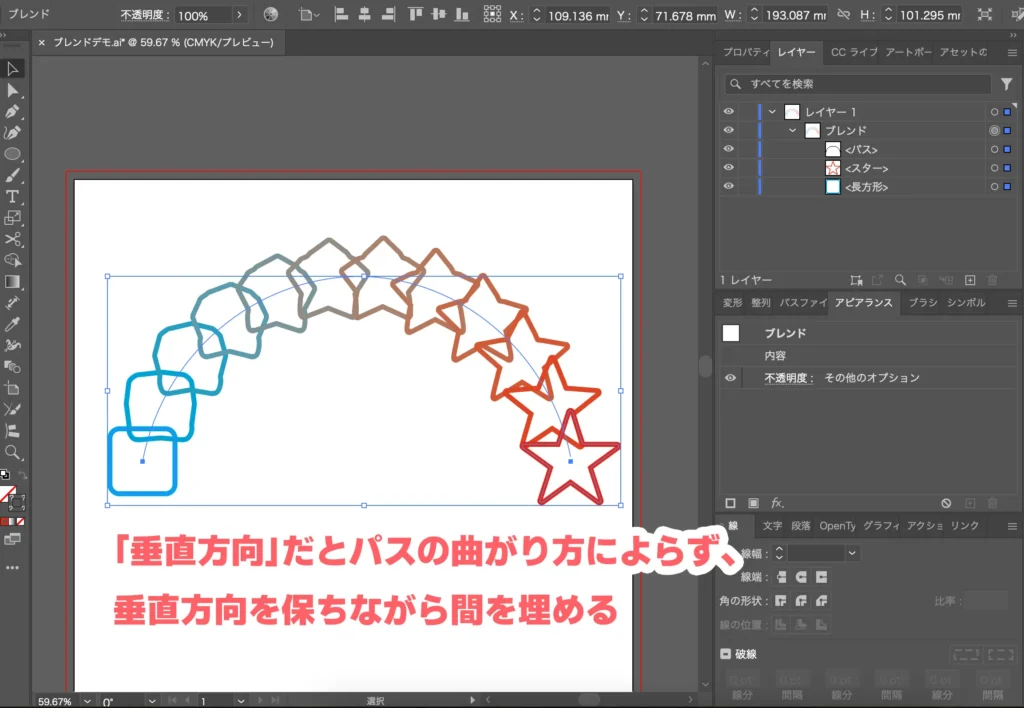
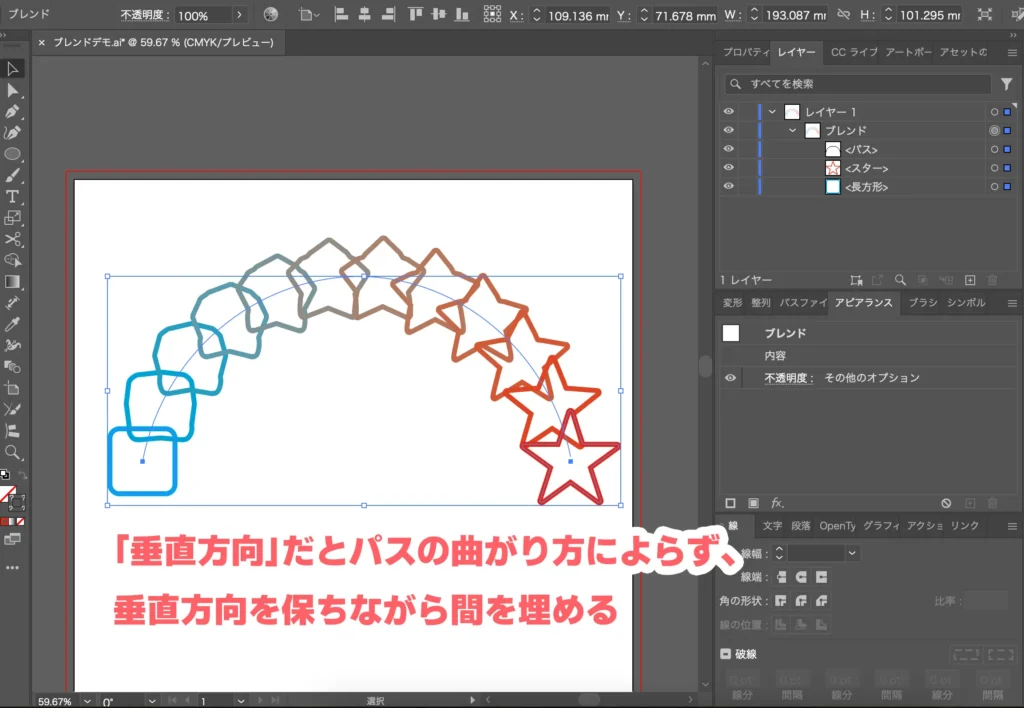
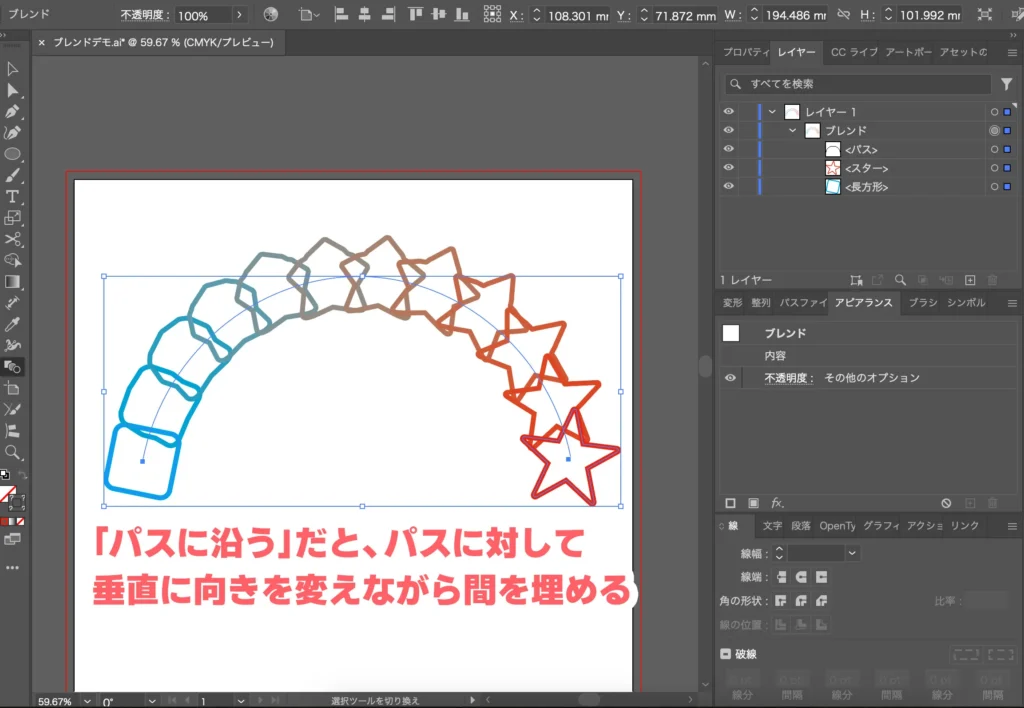
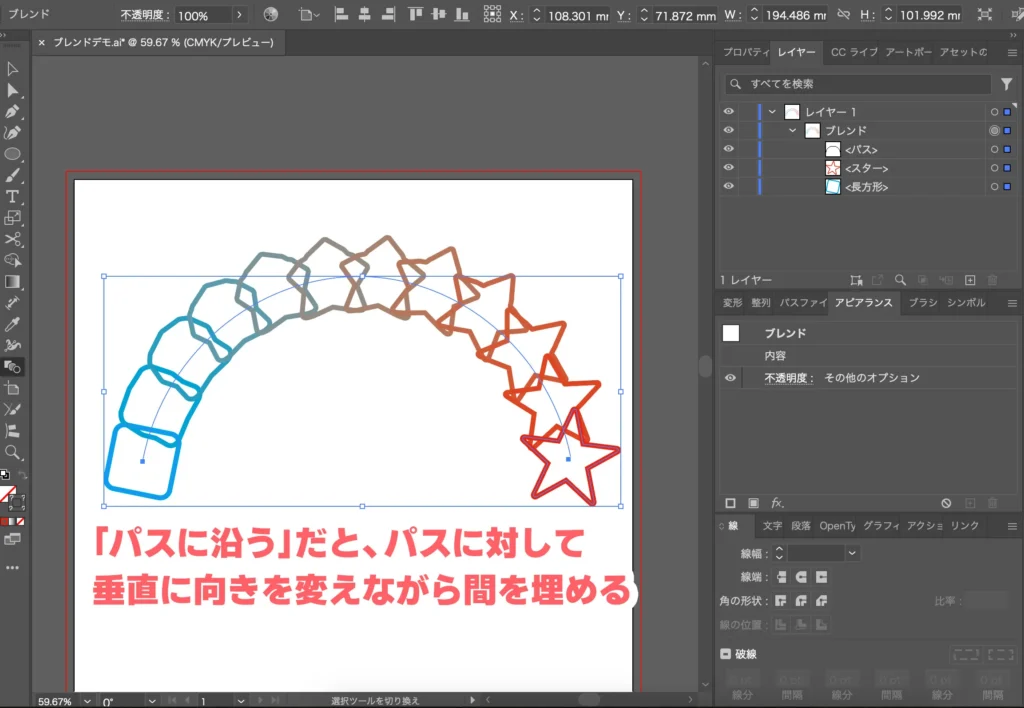
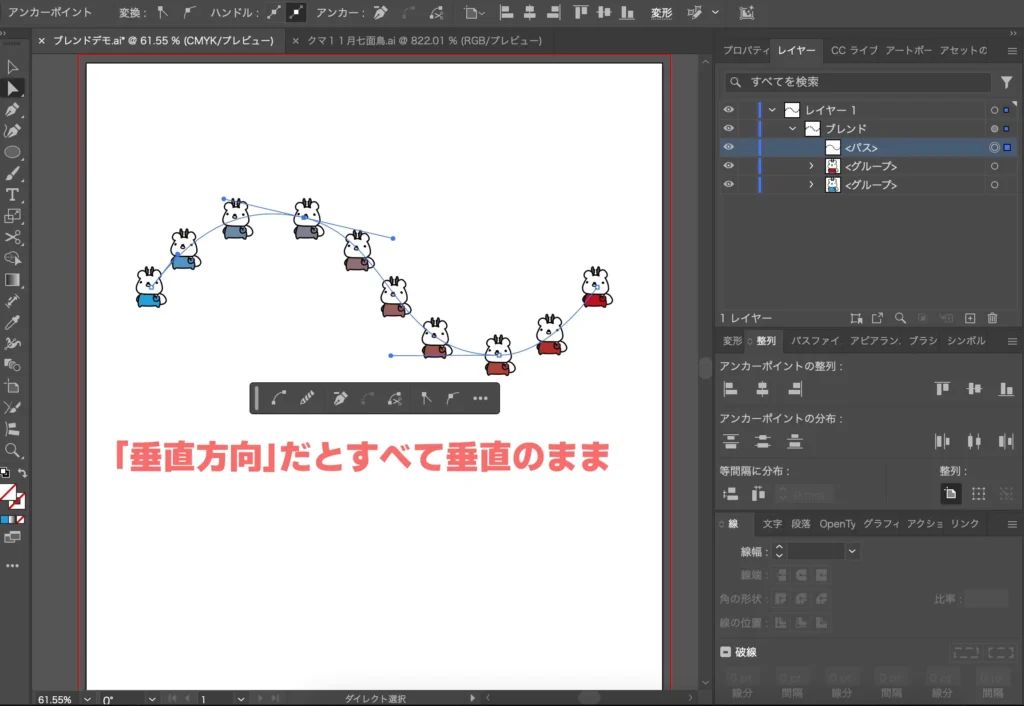
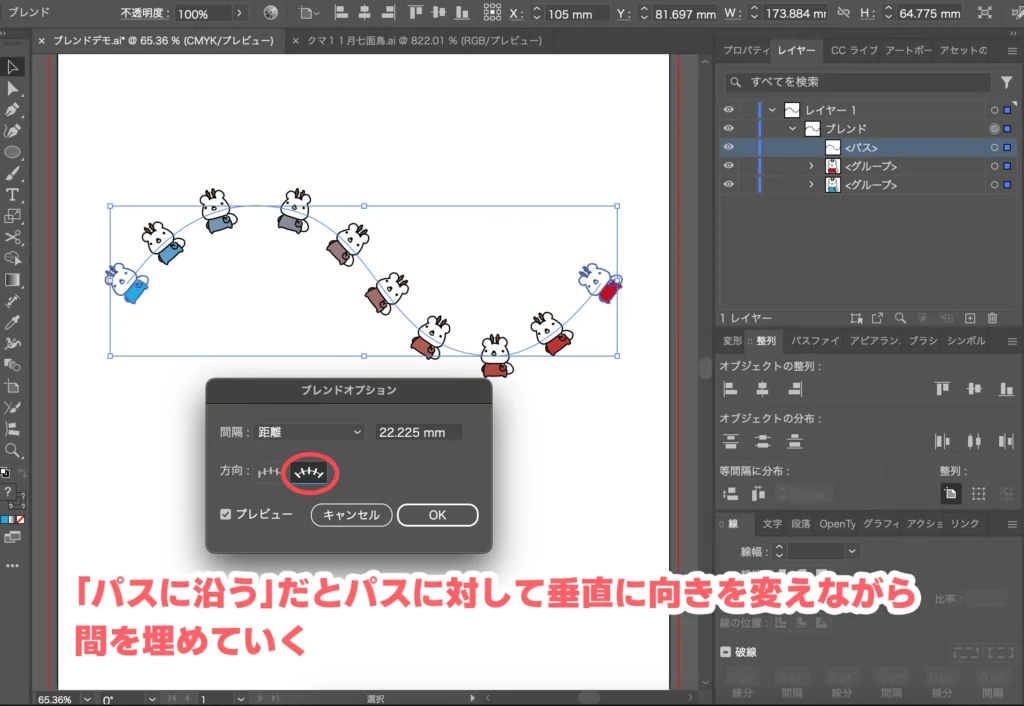
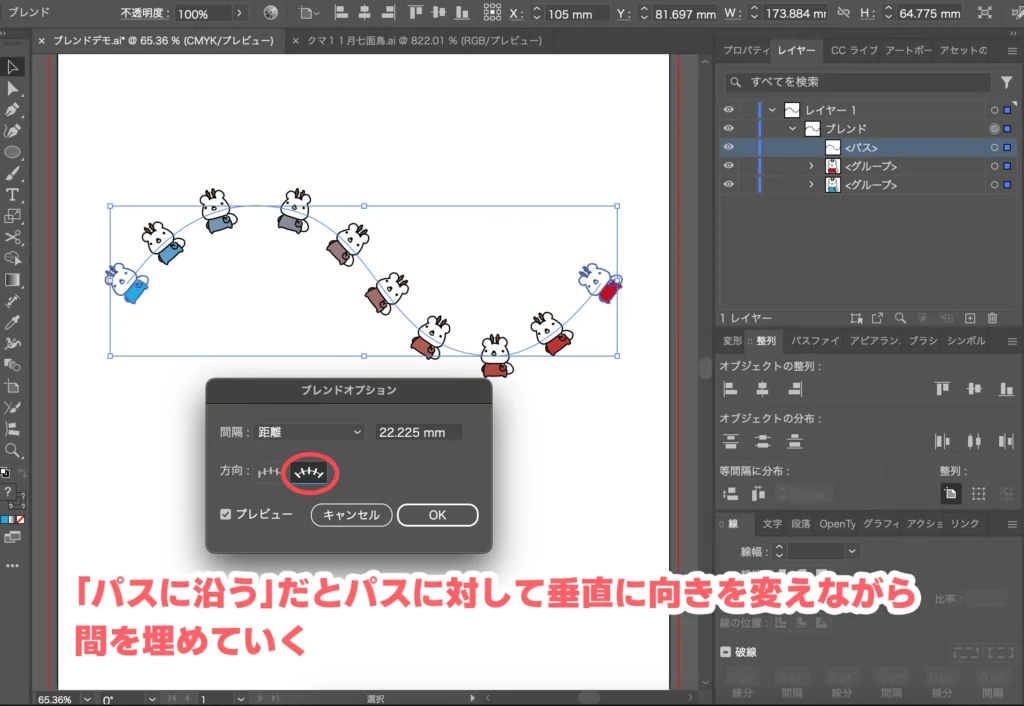
方向については、「垂直方向」と「パスに沿う」の2つがあります。
単純にブレンドするだけだと、2つのオブジェクト間を一直線上に結んで変形するので、このオプションはあまり意味がありません。
が、後述するブレンドパス(2つのオブジェクトをこのパスに沿わせながら間を埋める)を曲線に変形したりするときに効果を発揮します。
「垂直方向」は2つのオブジェクトをそのままの向きで繋ぎますが、「パスに沿う」は曲線に沿った方向に向きを変えながら繋ぎます。




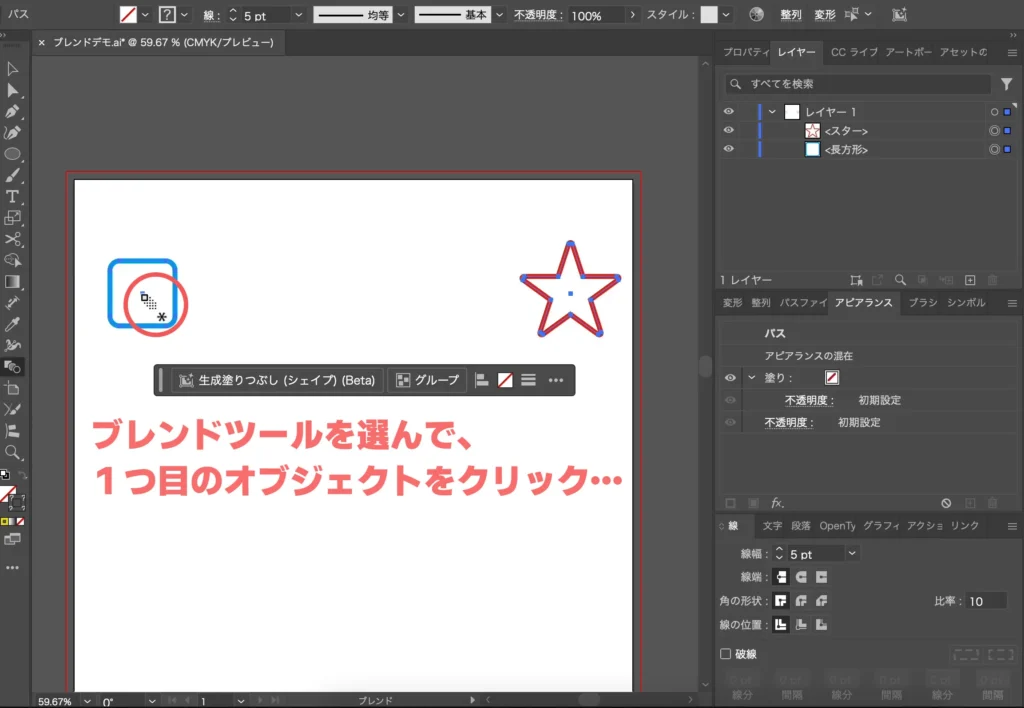
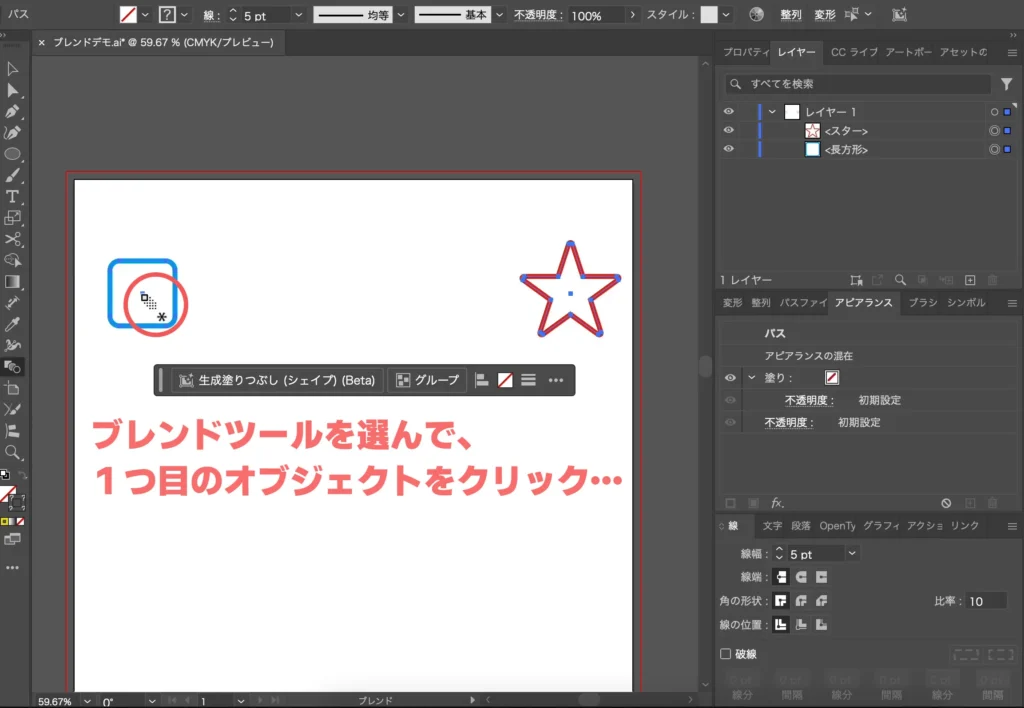
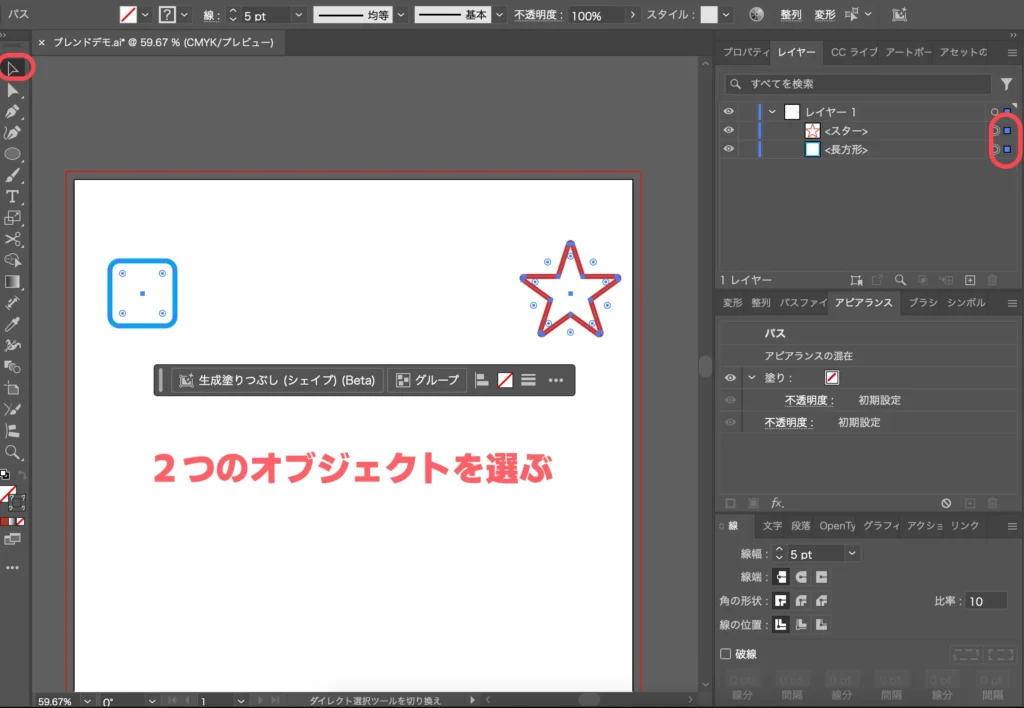
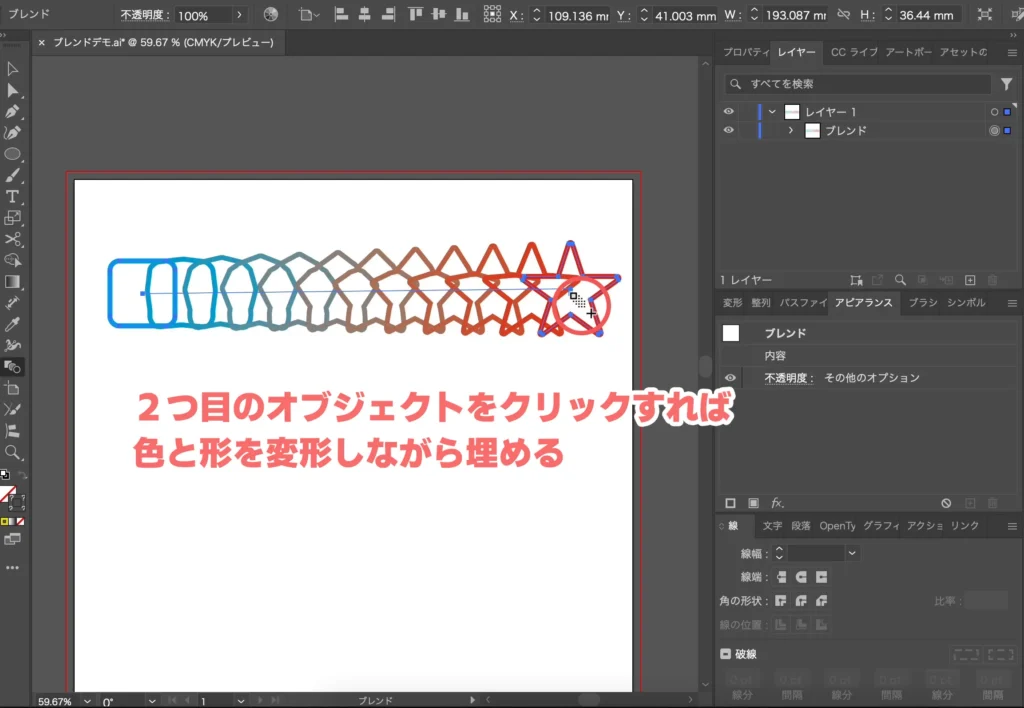
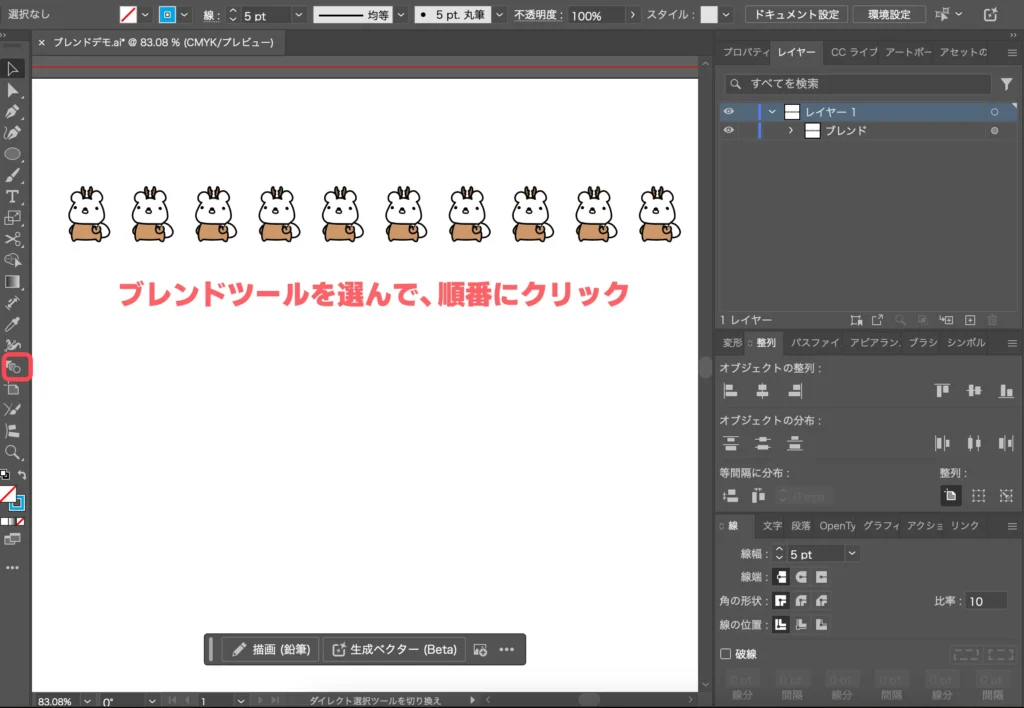
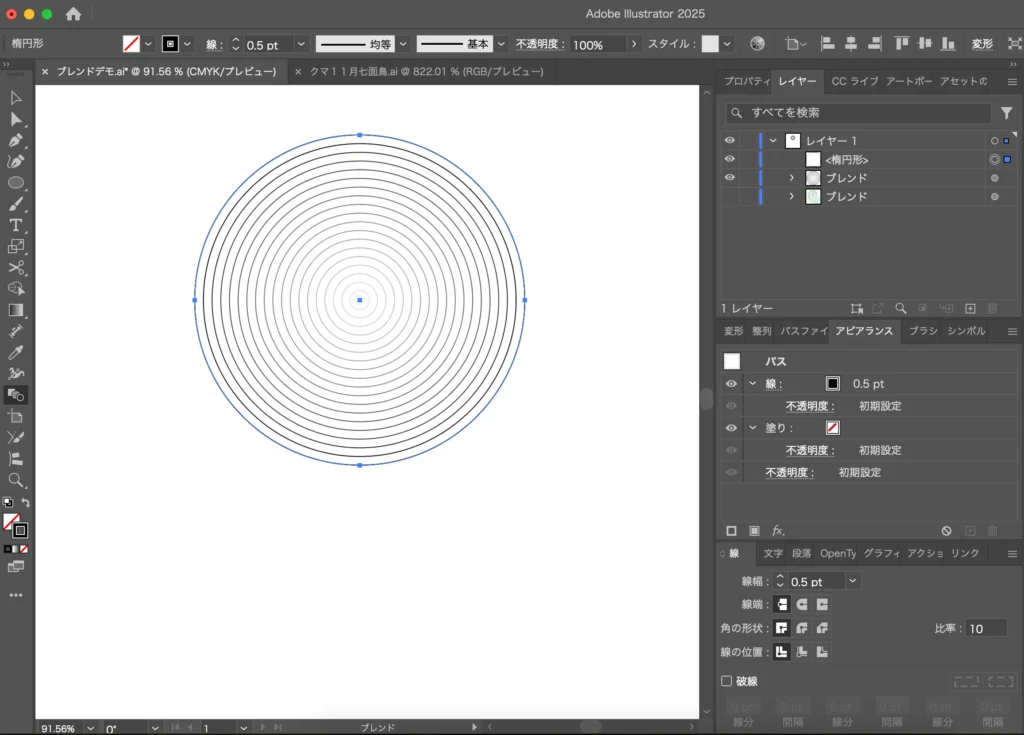
まずは選択ツールかレイヤーパネルで2つのオブジェクトを選択します。


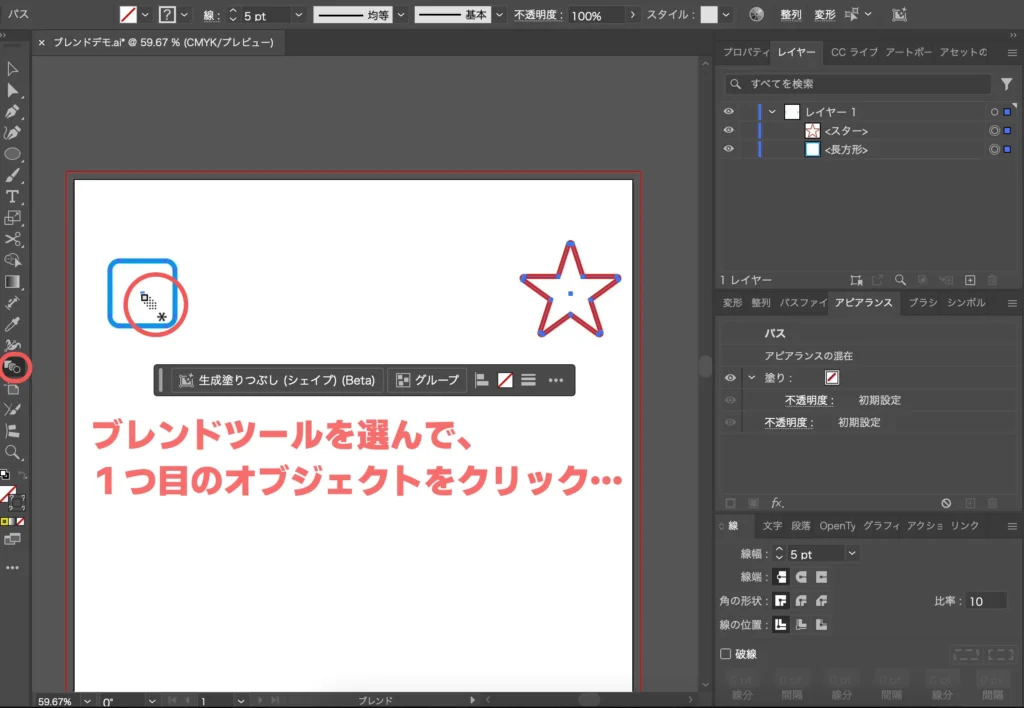
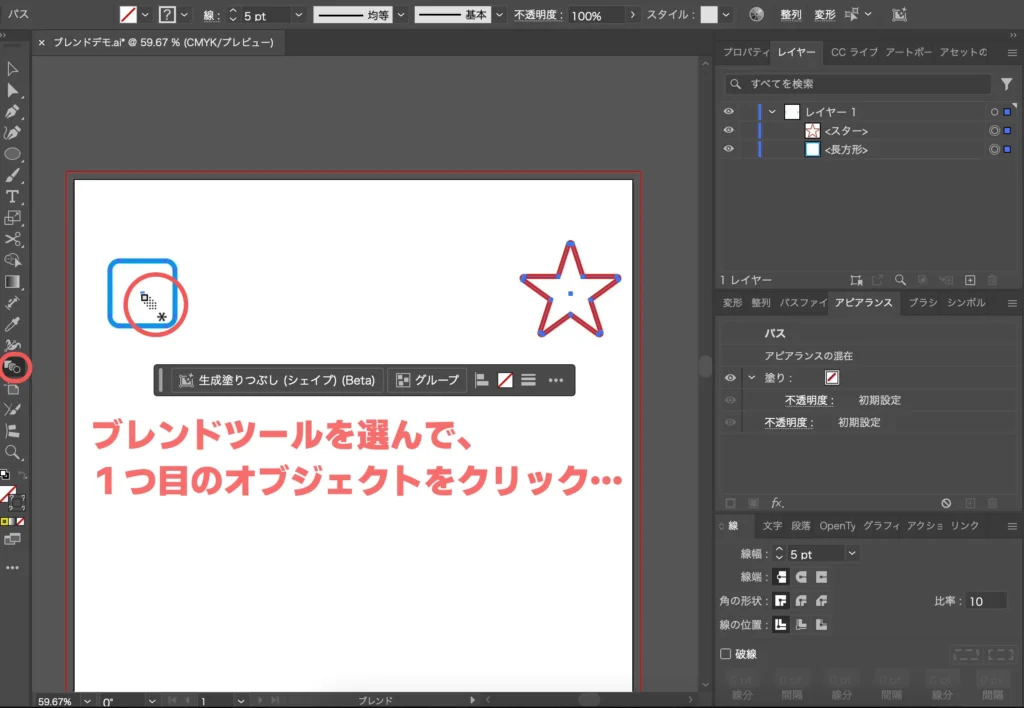
そして、ブレンドツールを選んで、2つのオブジェクトを順番にクリックします。




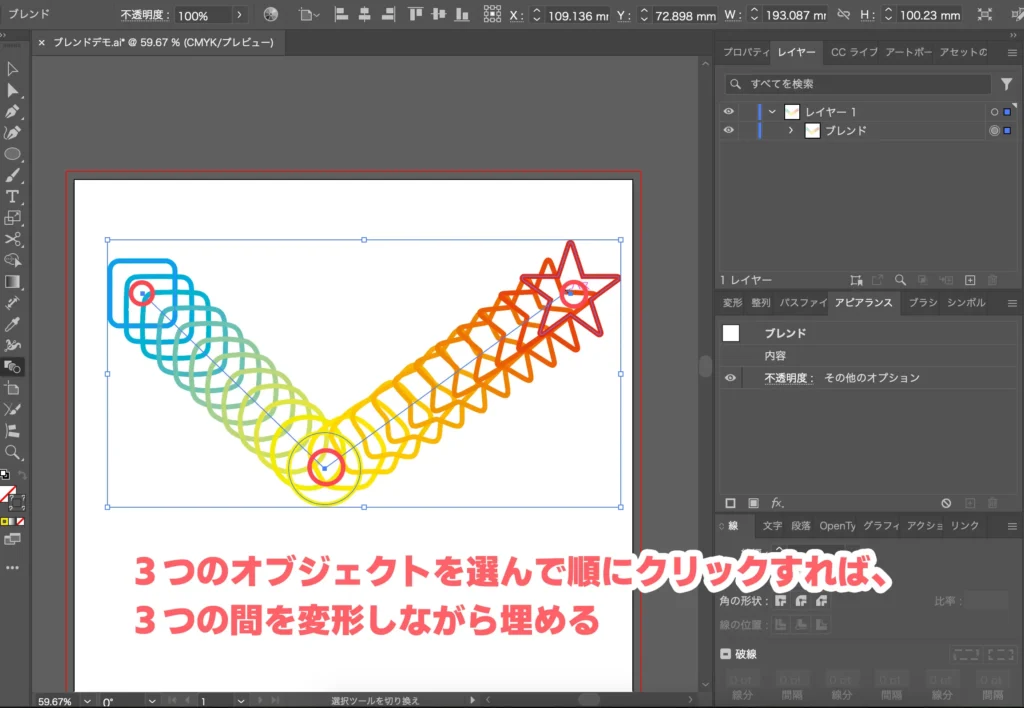
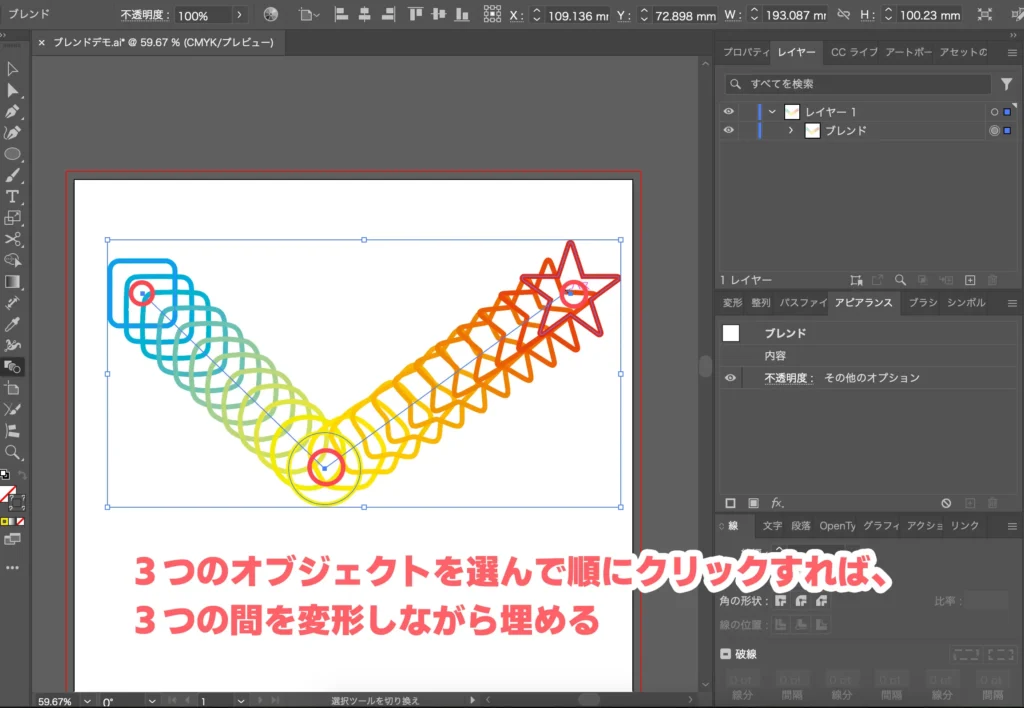
3つ以上のオブジェクトでも、ブレンドツールを選んで順番にクリックすれば、連続で変形しながら間を埋めることができます。


ブレンドを拡張してコピー
単純に形と色だけ変形させるデザインを作りたいだけなら、ブレンドするだけでOKですが、ブレンドには他にも使い方があります。
それは、連続コピーです。
上部メニュー「効果」→「パスの変形」→「変形」からでも連続コピーができますが、ブレンドを使っても連続コピーできます。



「変形」と「ブレンド」は元々の効果は違いますが、「連続コピー」として使うならどちらも同じくらいの手数でできます。
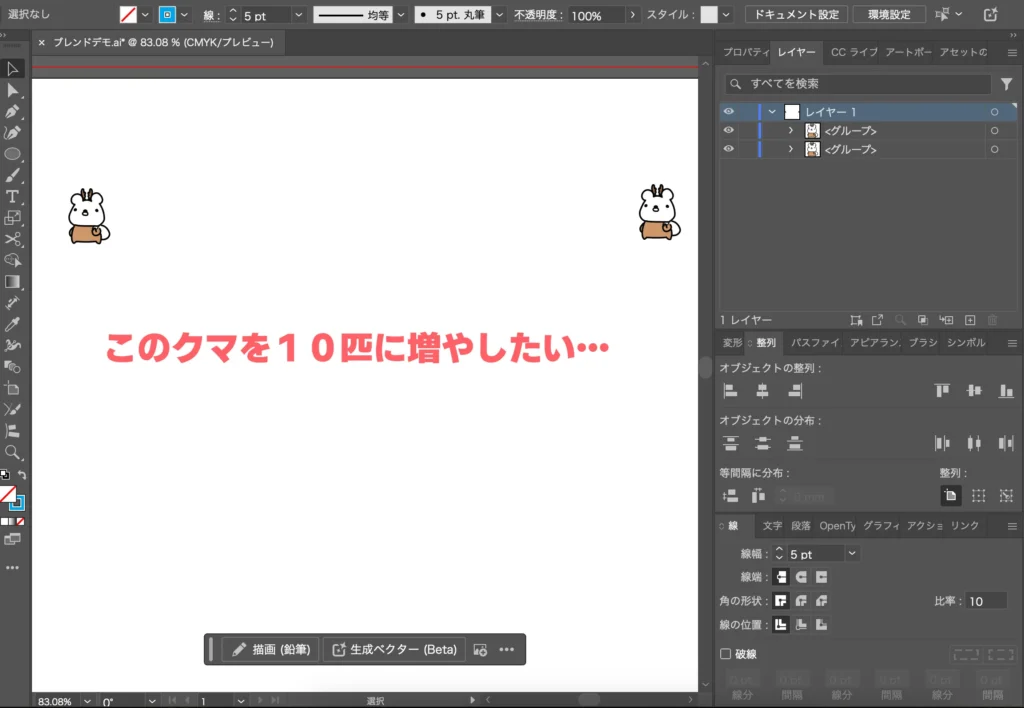
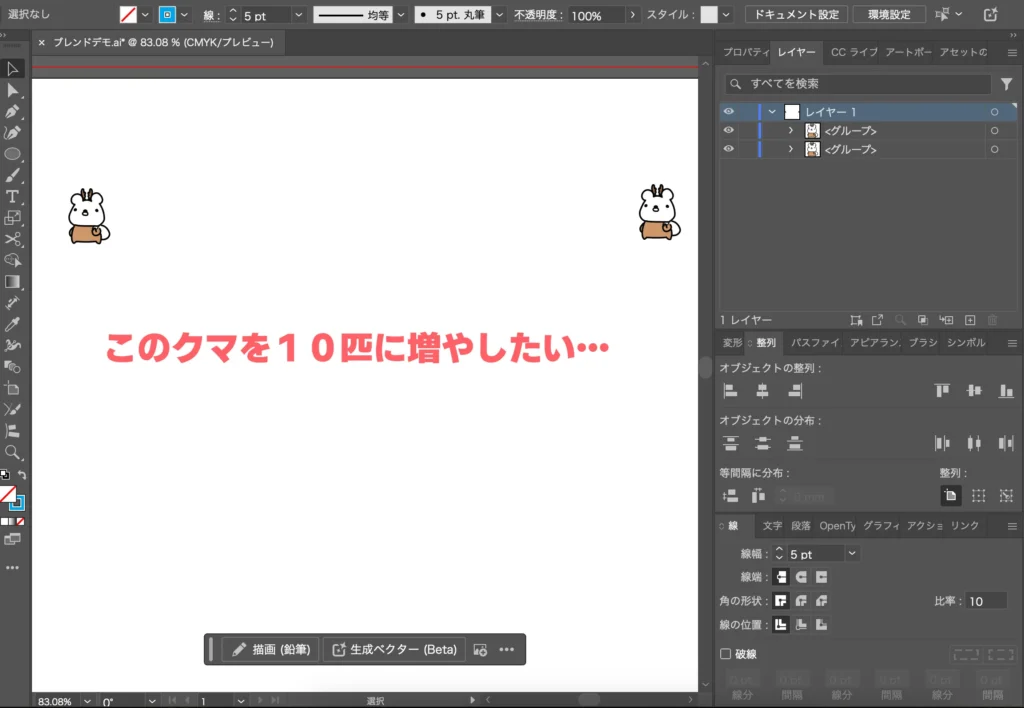
コピーしたいオブジェクトを2つ準備します。この2つは全く同じものを準備してください。
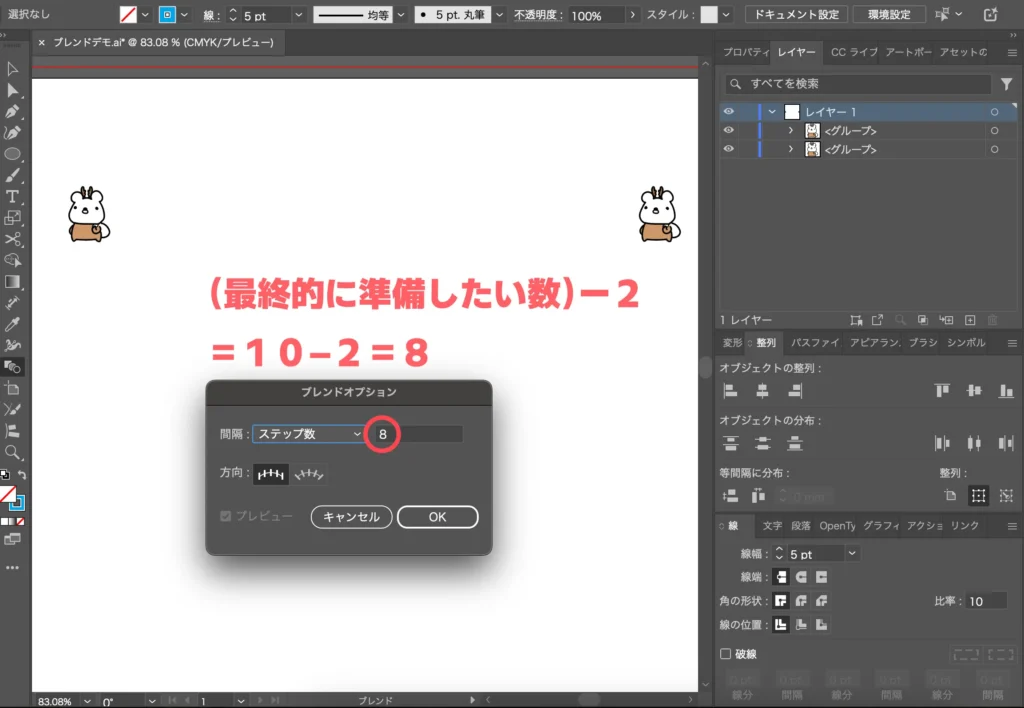
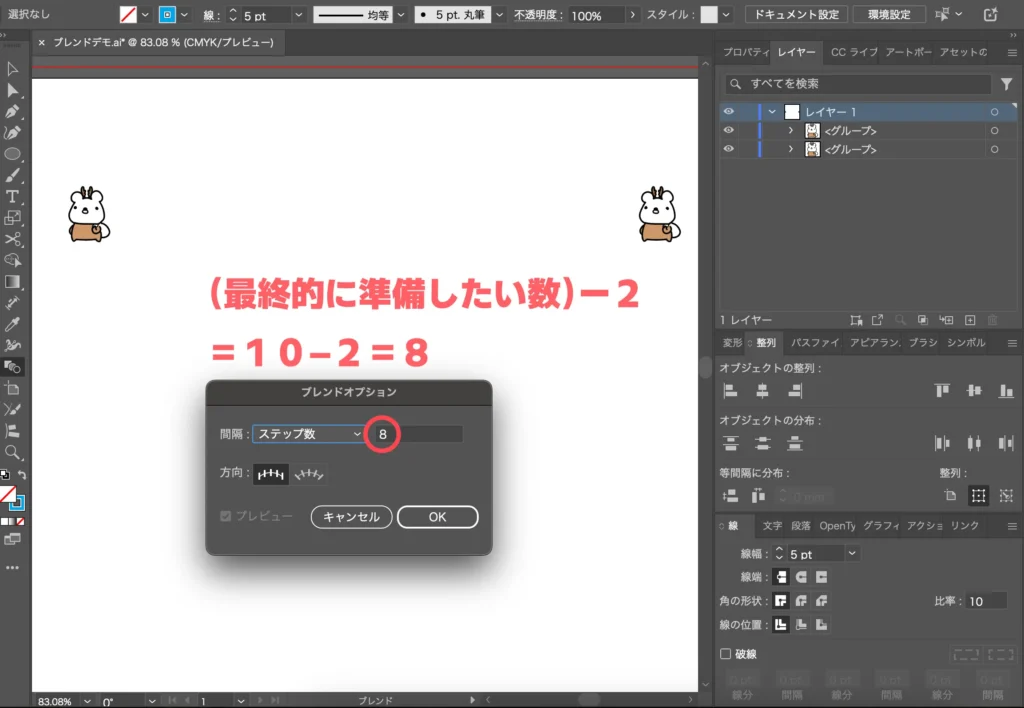
ブレンドツールをダブルクリックして、ステップ数を(最終的に準備したい数)−2に設定します。







ステップ数は2つのオブジェクトの間を埋める数ですから。それとは別に元の2つのオブジェクトも残りますのでステップ数は(最終的に準備したい数)−2ですね。まぁ、テキトーでもいいんですけど笑
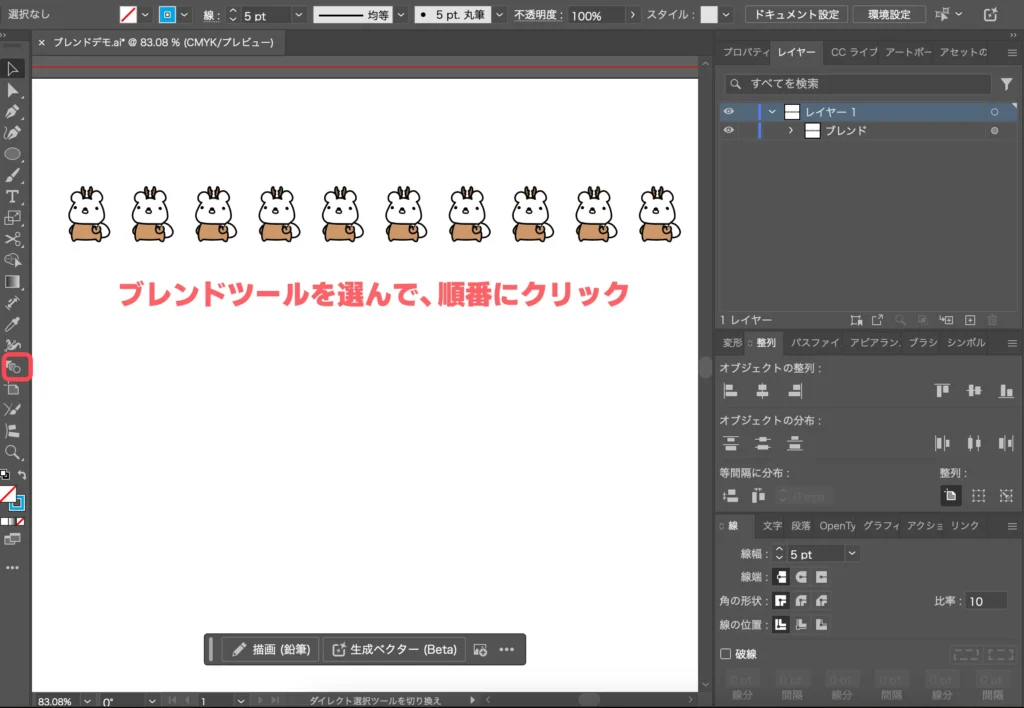
2つのオブジェクトを選んでブレンドツールを選択→順番にクリックしてブレンドします。


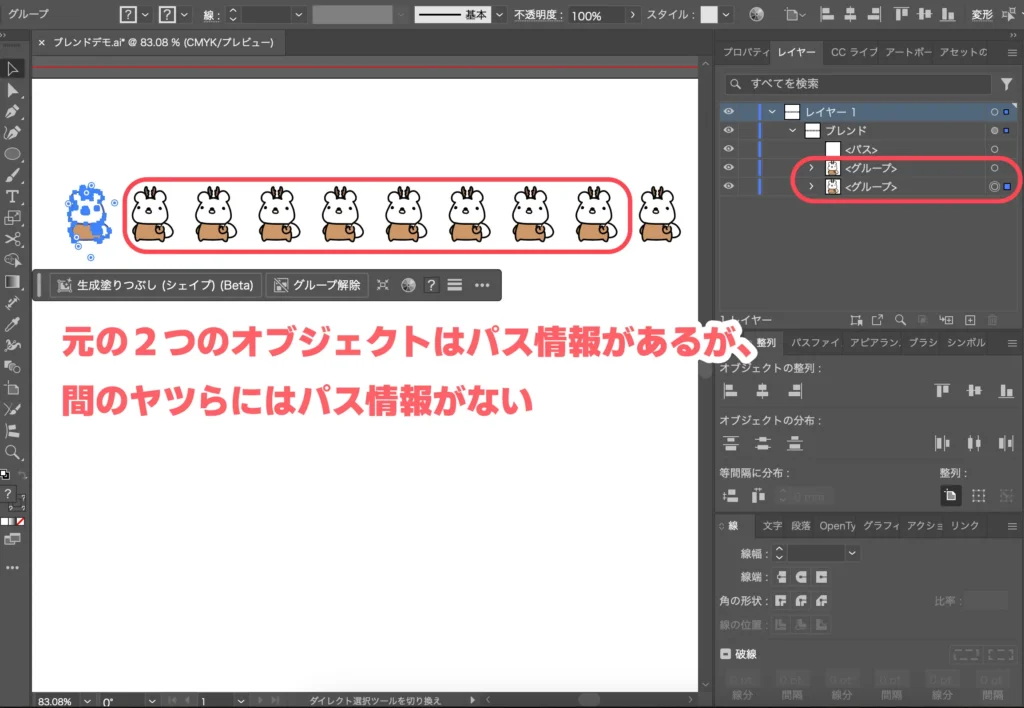
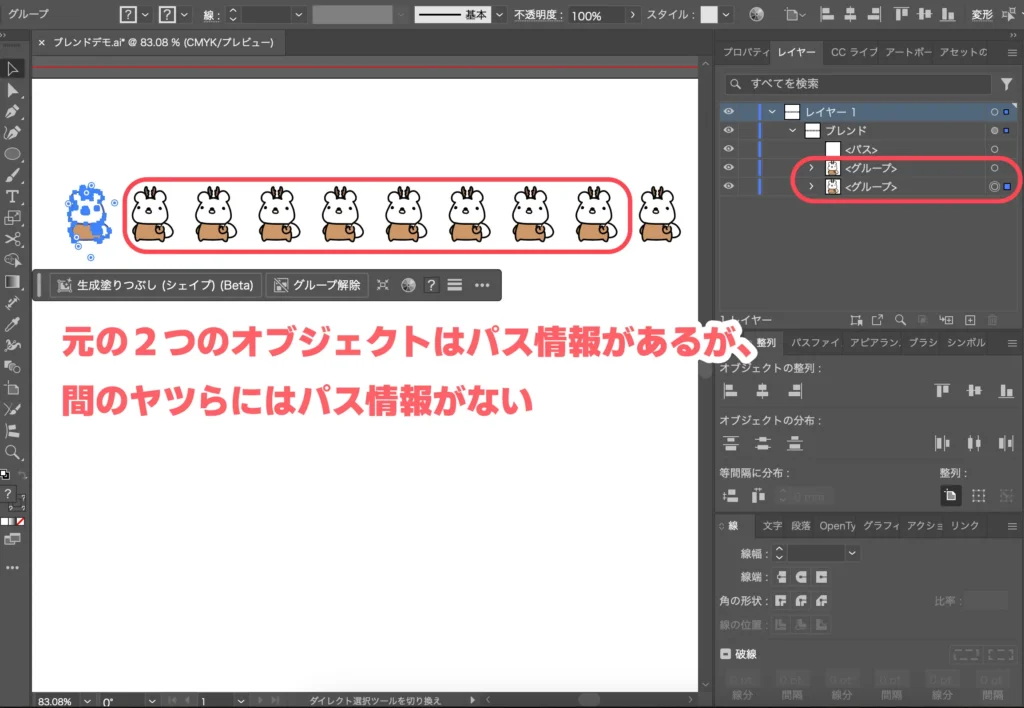
実はブレンドしてできた間のヤツらは見た目上存在しますが、パスとしての実体はありません。


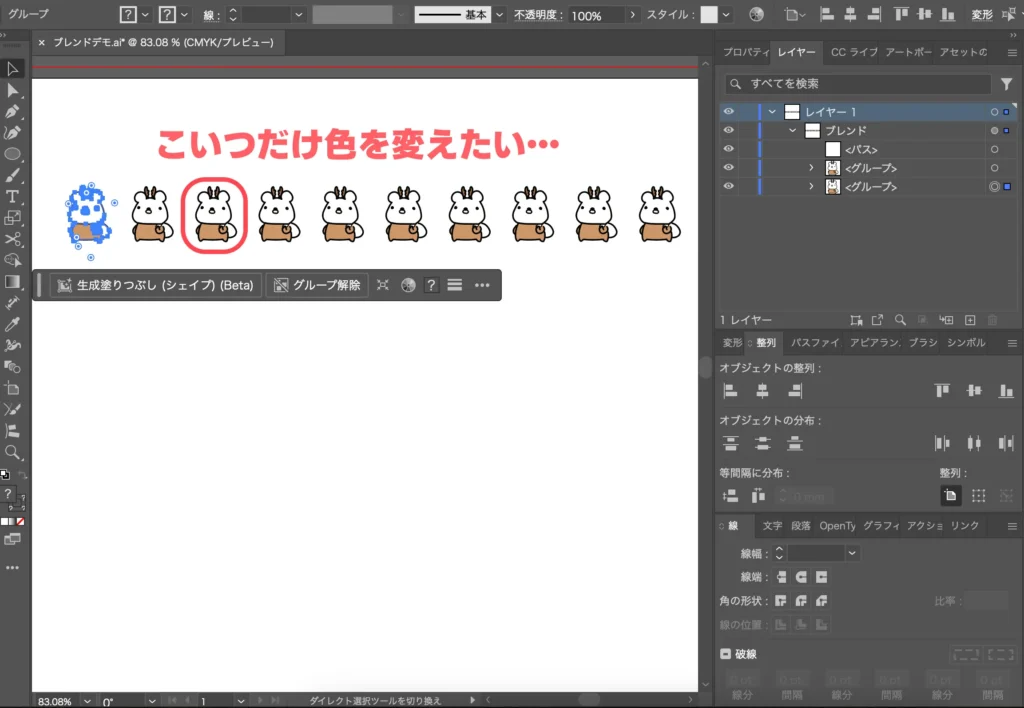
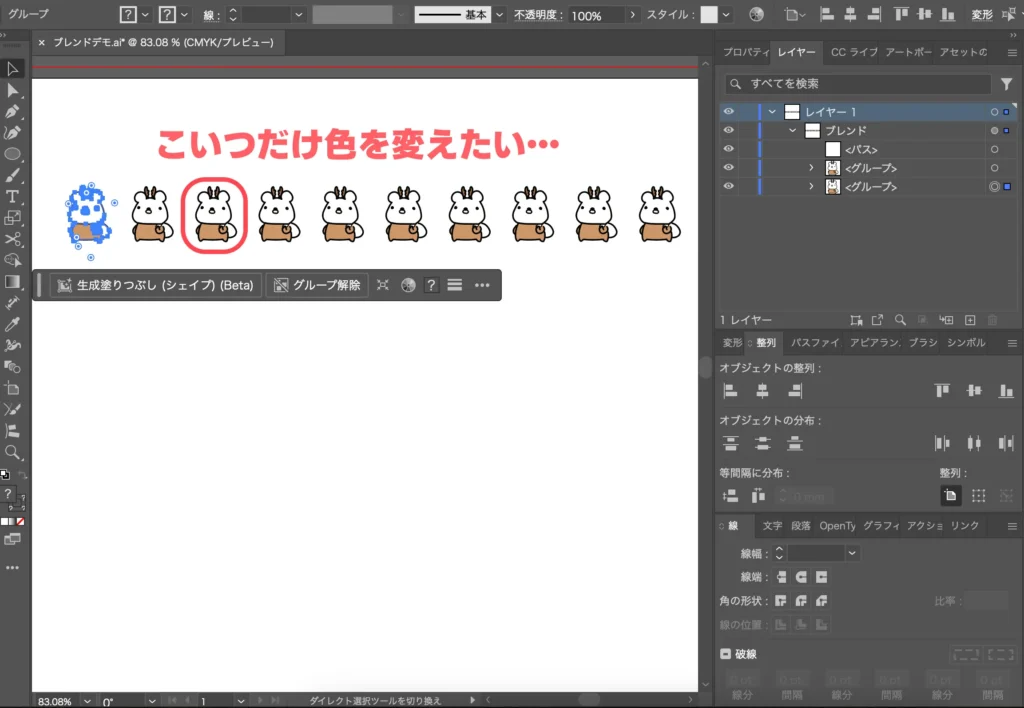
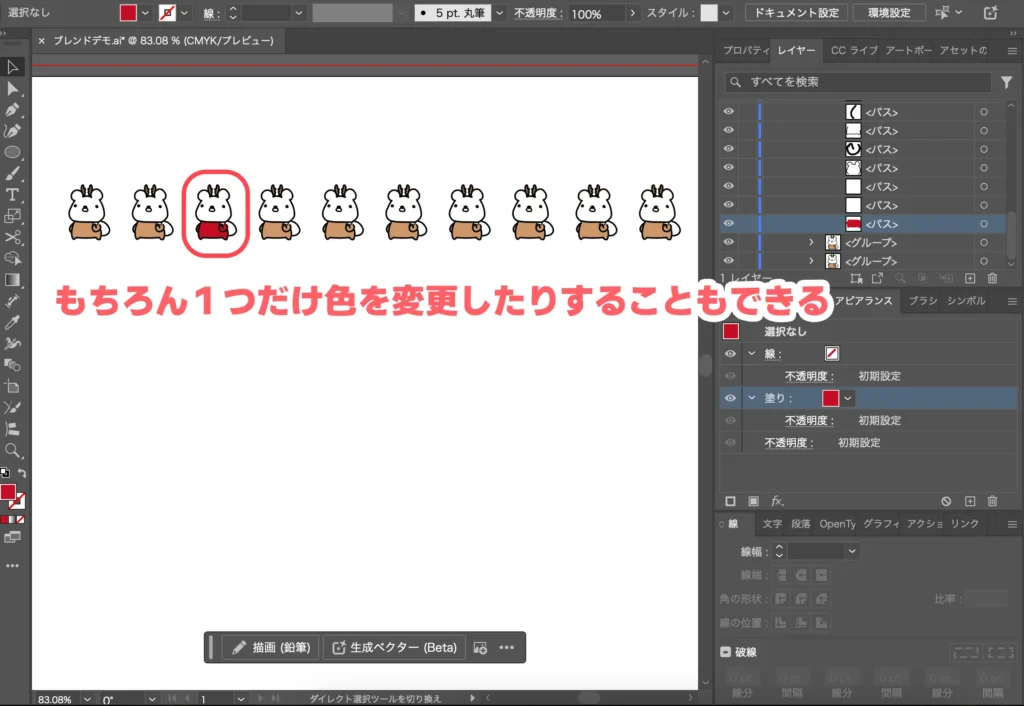
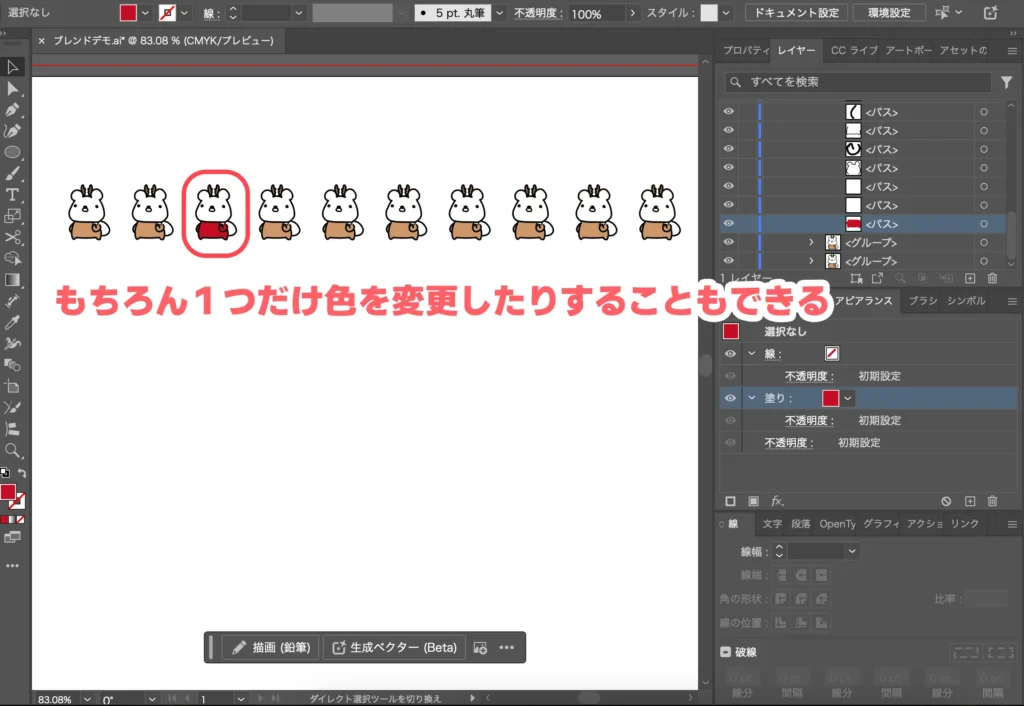
このまま加工せずに使うのならこれでもいいですが、例えば「1つだけ色を変えたい」というときに間の1つだけを選んだりできません。


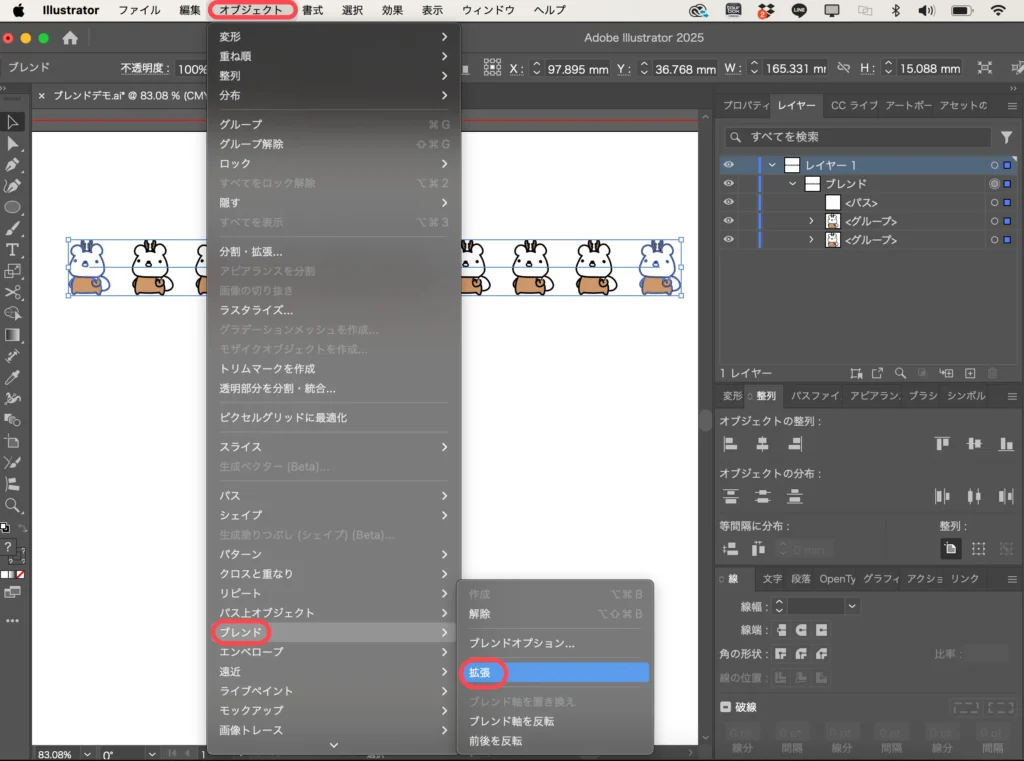
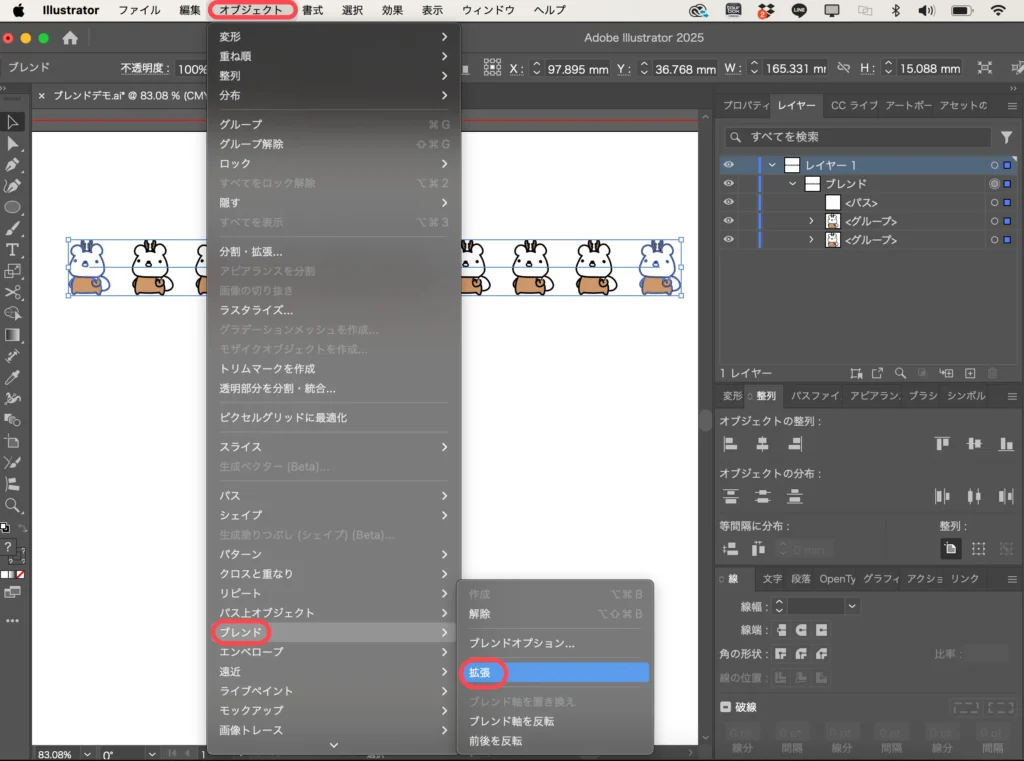
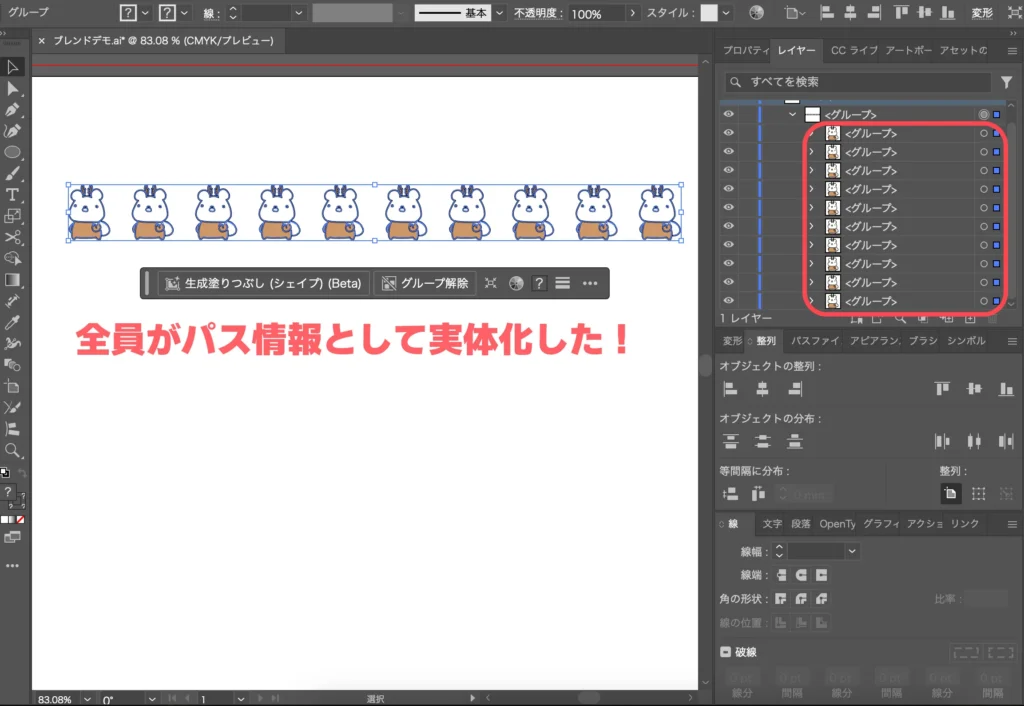
そこで、ブレンドしたオブジェクトを選んで、上部メニュー「オブジェクト」→「ブレンド」→「拡張」をクリックします。


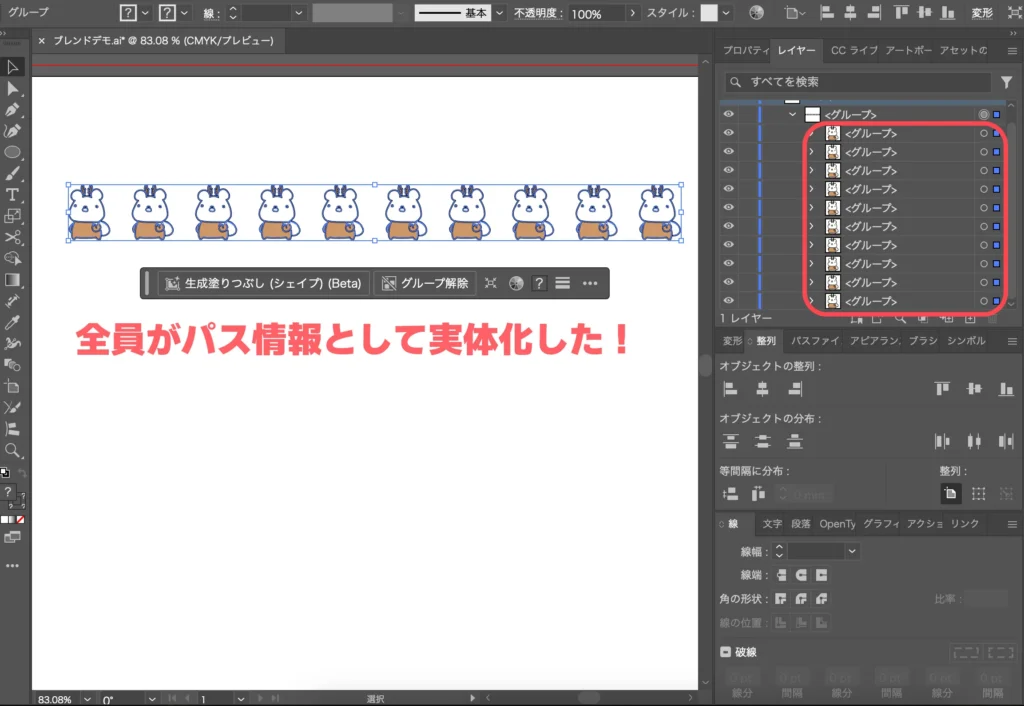
すると、間のヤツらもすべてパス情報として実体化します。この状態なら、個別に変形することも可能です。




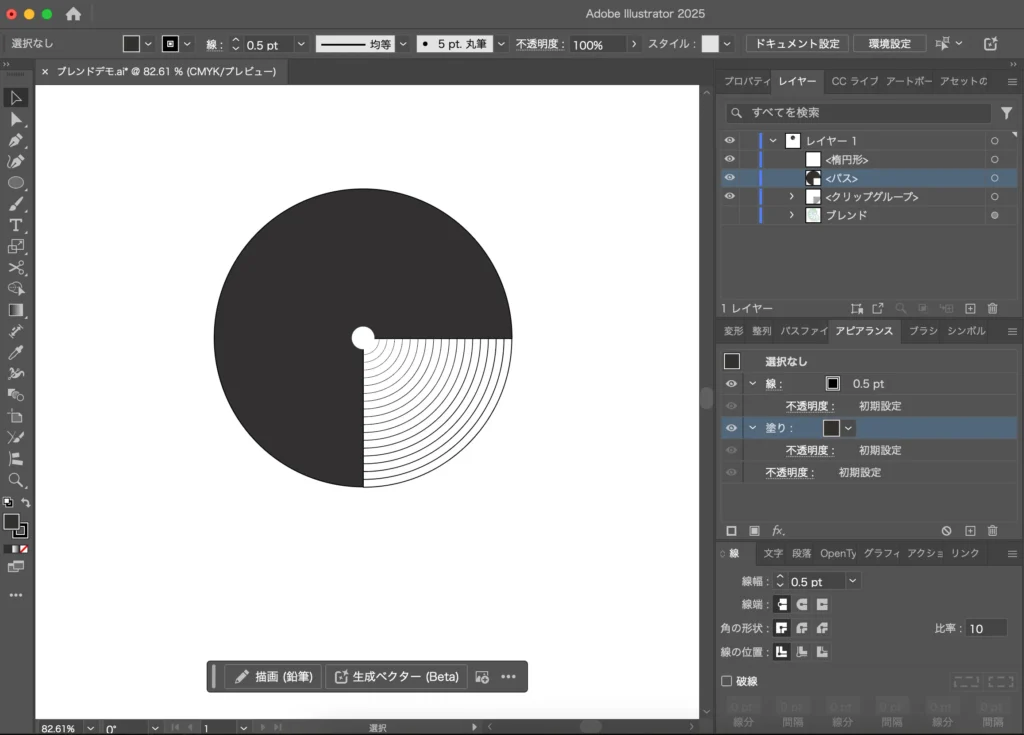
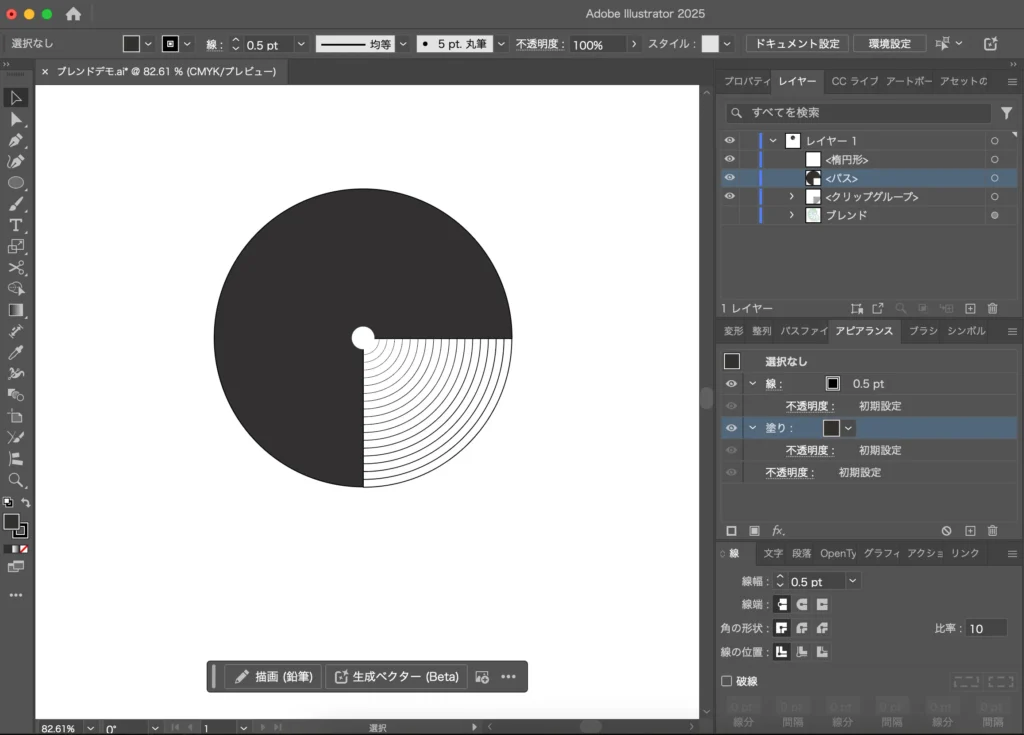
ブレンドパスを変形・置き換え
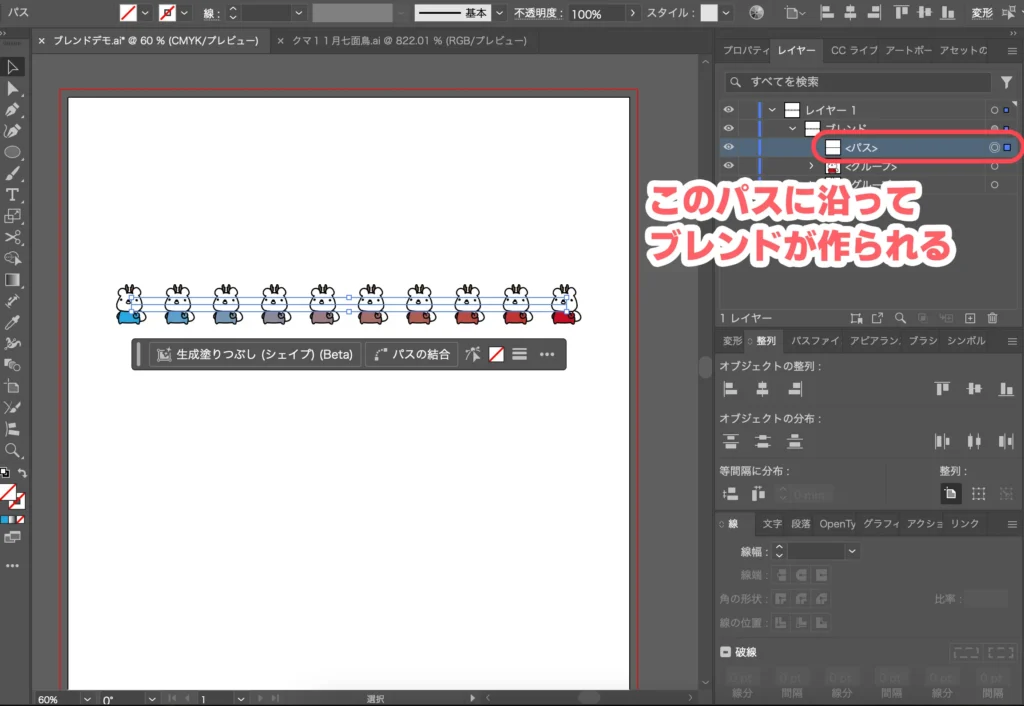
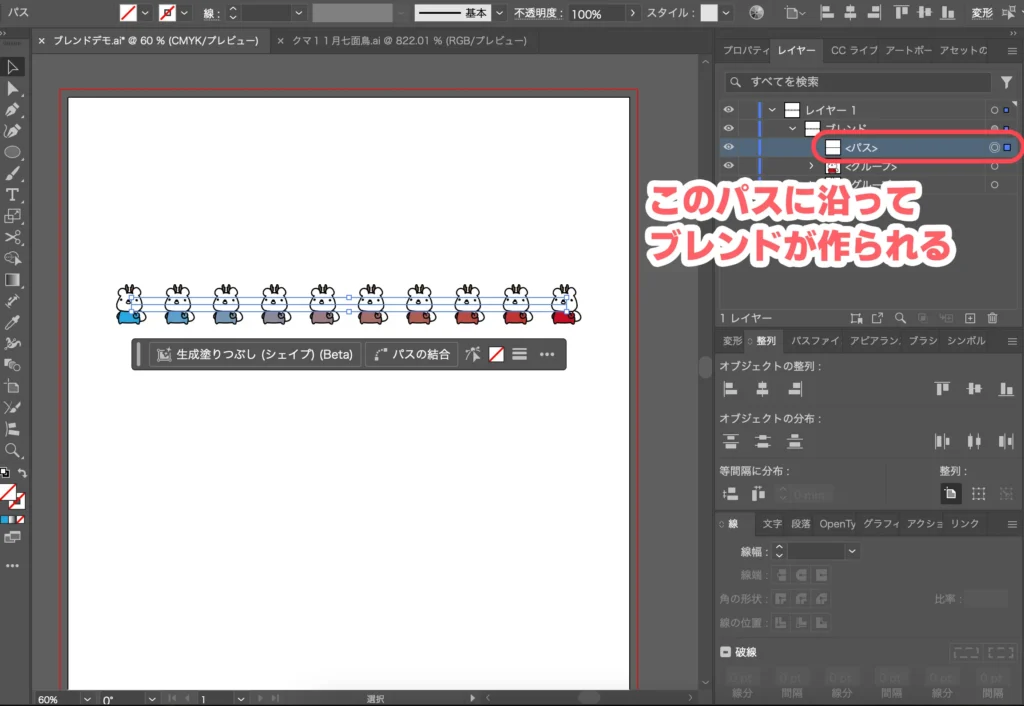
単純にブレンドするだけだと、元の2つのオブジェクト間を一直線上に結んで変形していきます。
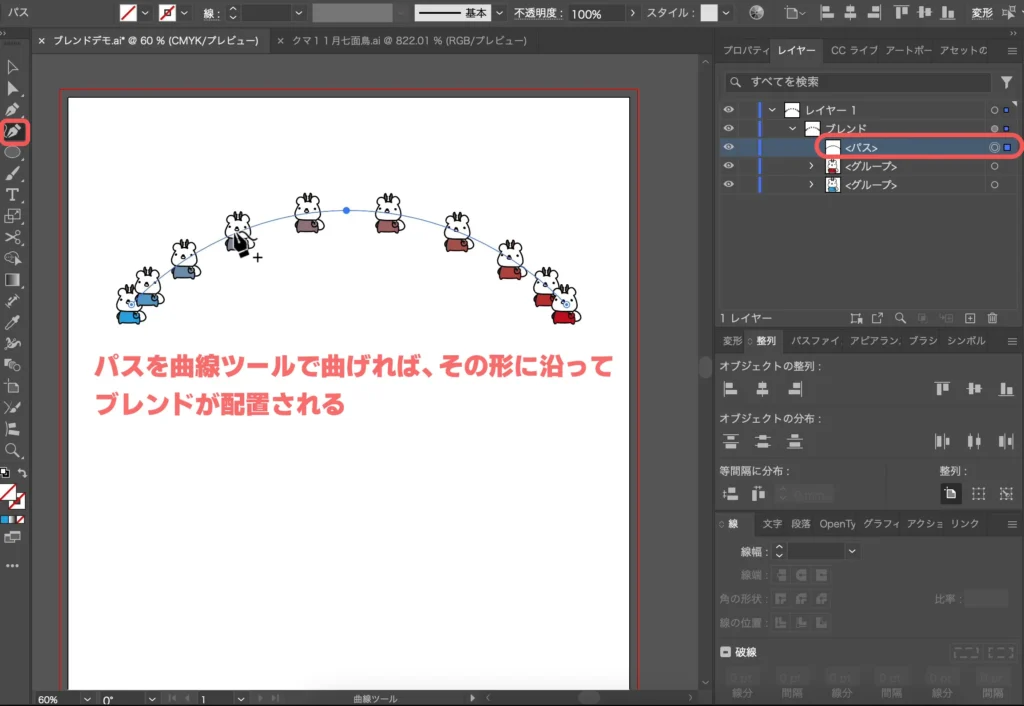
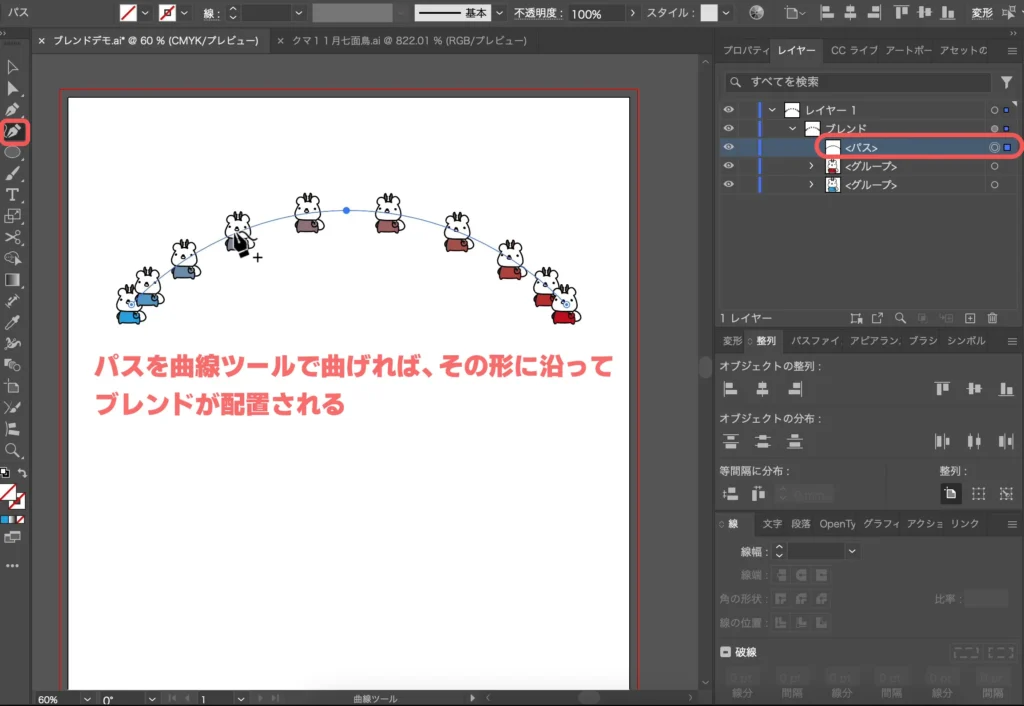
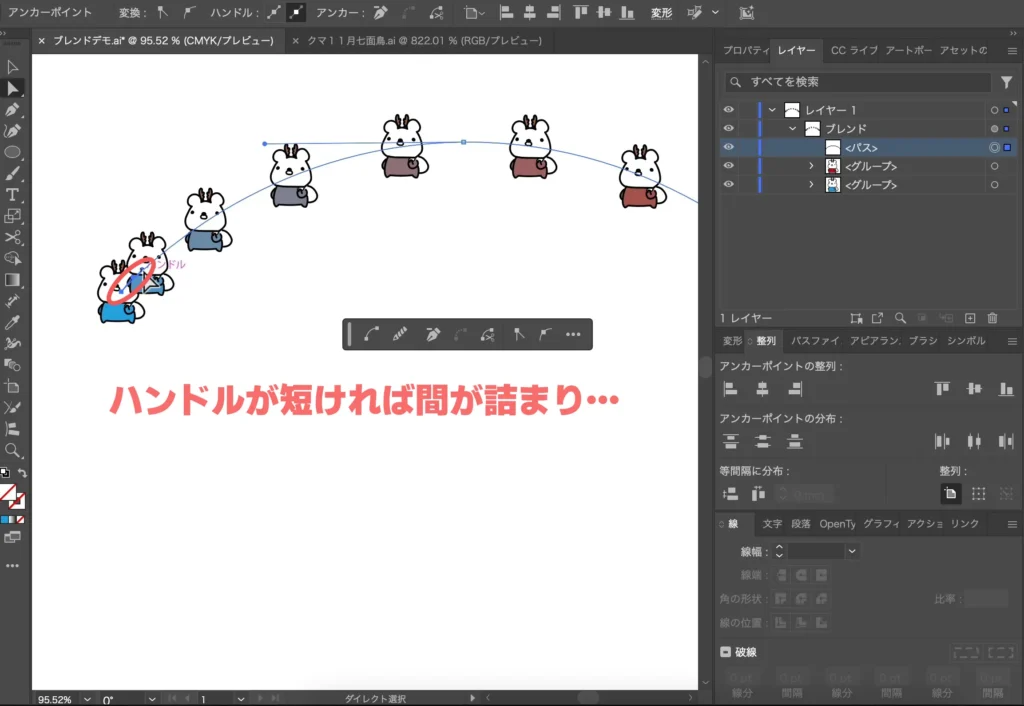
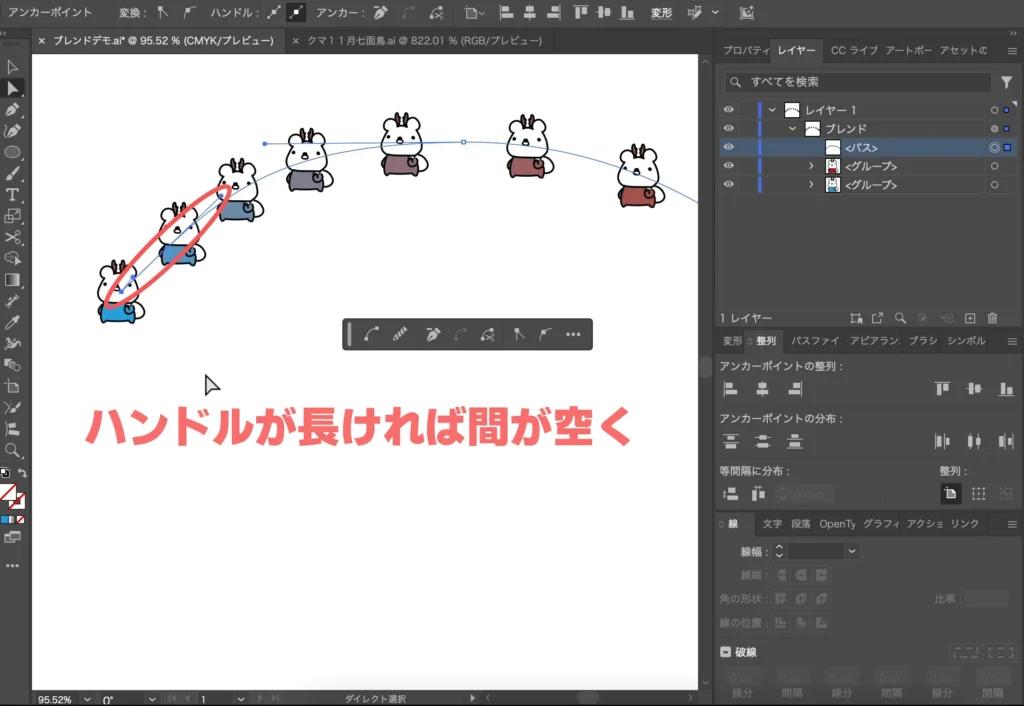
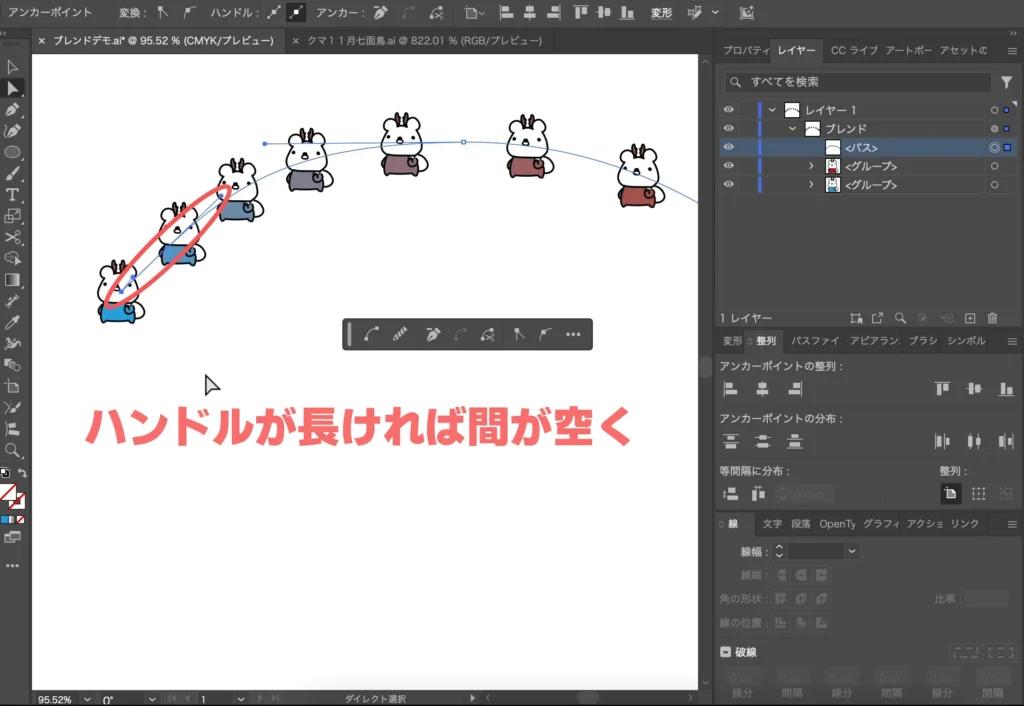
この並ぶ直線はパスによって決められており、このパスを変形したり、置き換えたりすることでブレンドの間の配置を曲げたりすることができます。




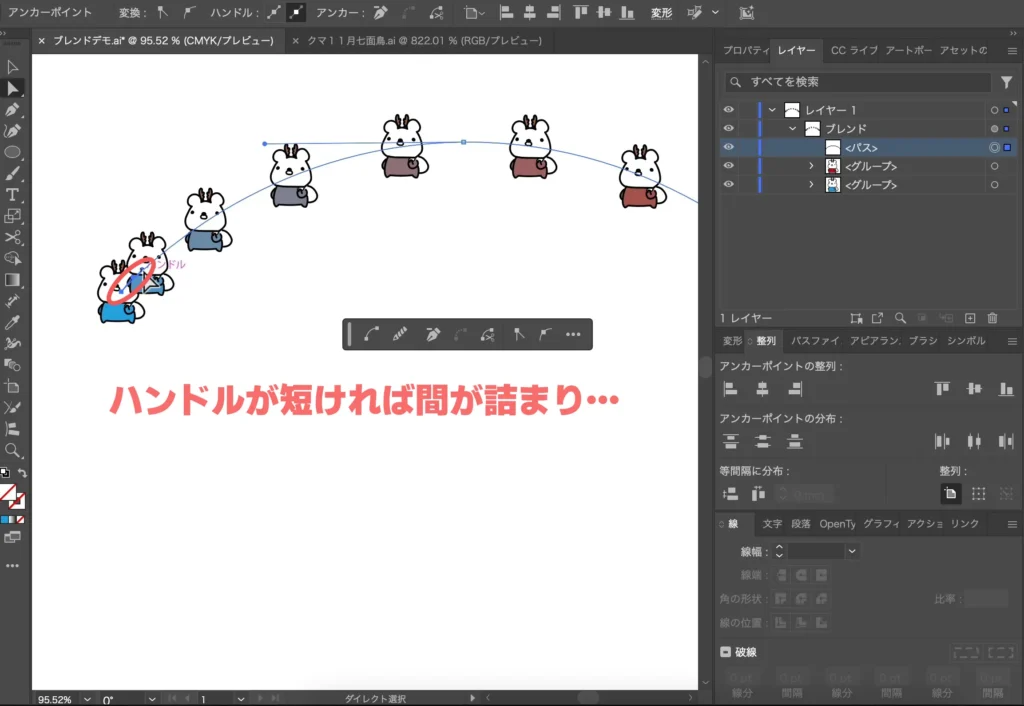
間の距離はアンカーポイントのハンドルの長さに依るようです。




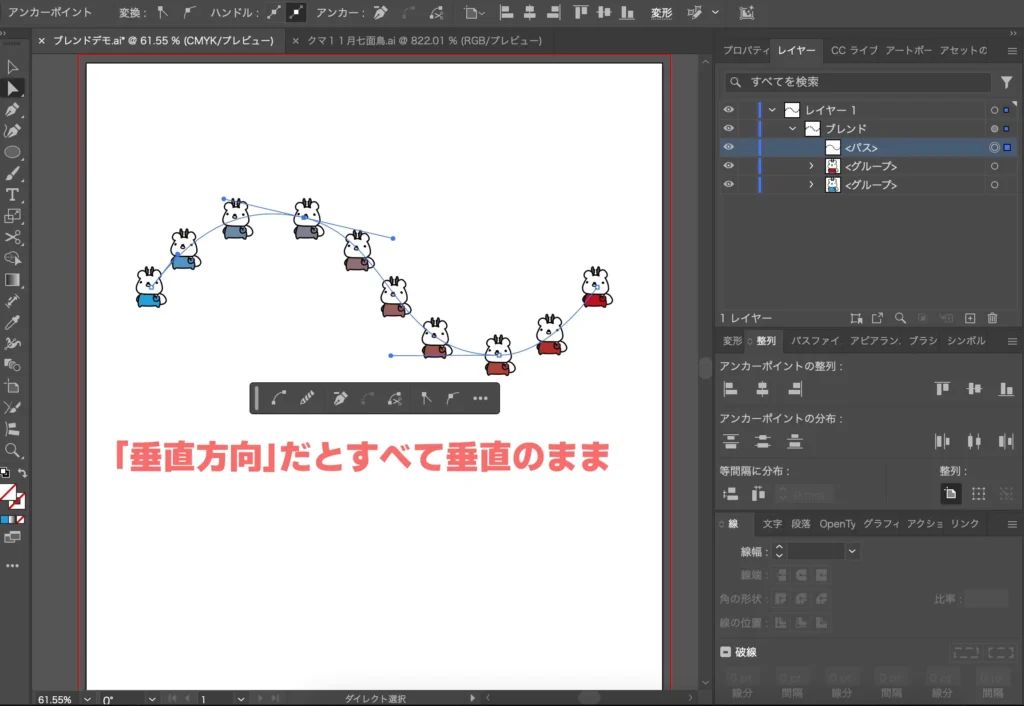
また、パスを変形したときに、上で説明したようにブレンドオプションで「垂直方向」を選ぶか「パスに沿う」を選ぶかで、ブレンドで出来上がるオブジェクトの向きを変えることができます。




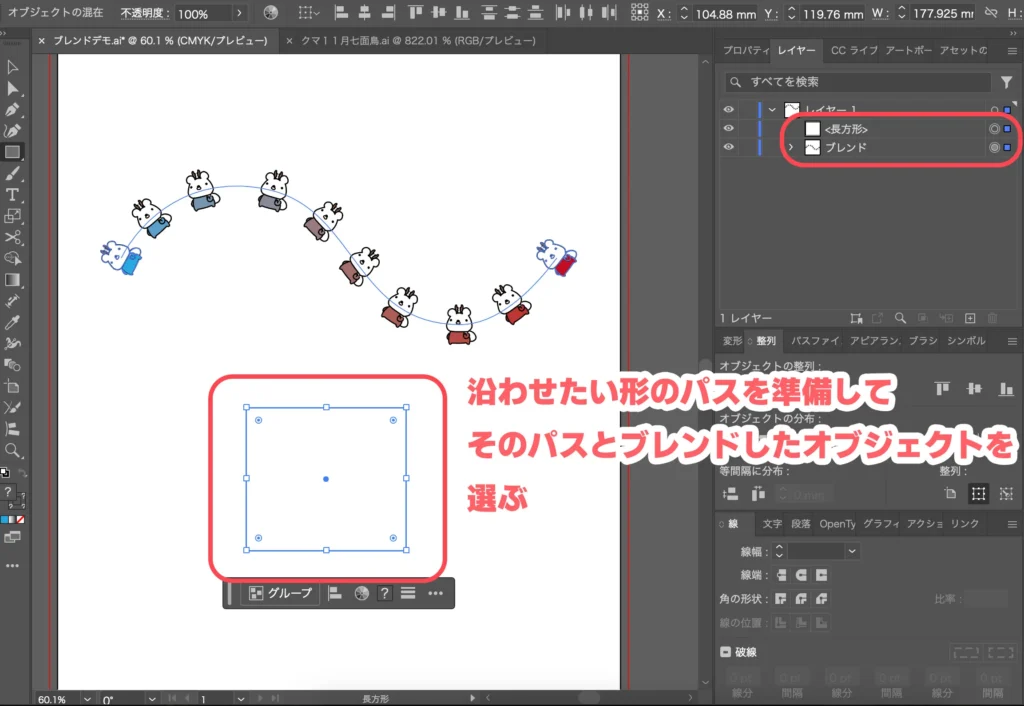
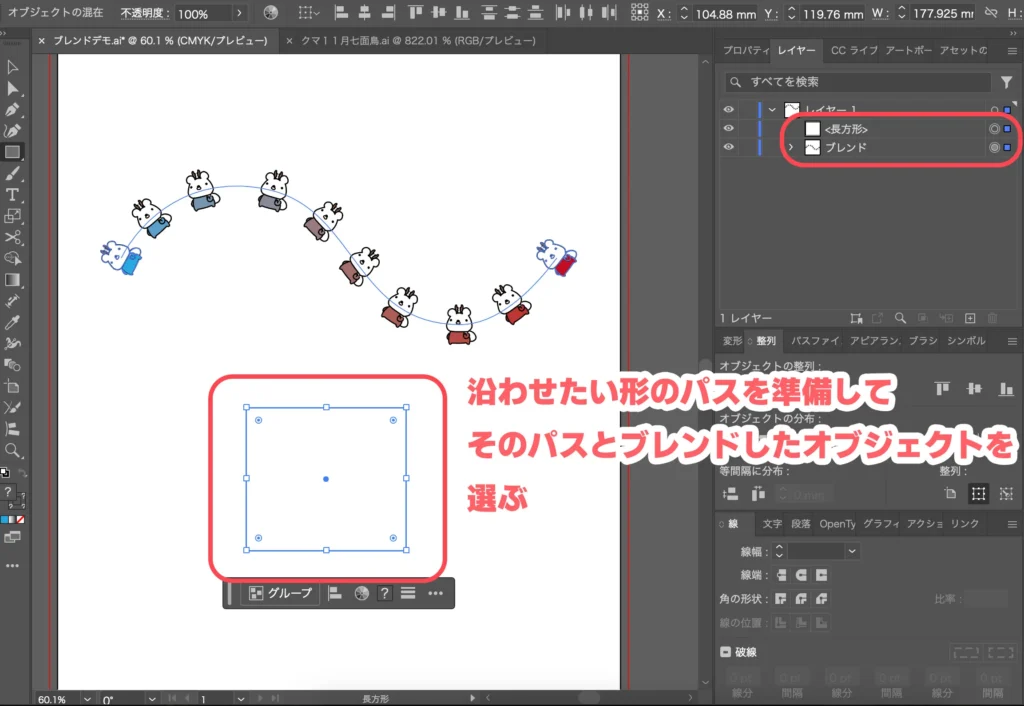
このようにパスを変形することもできますが、別のパスに置き換えることもできます。
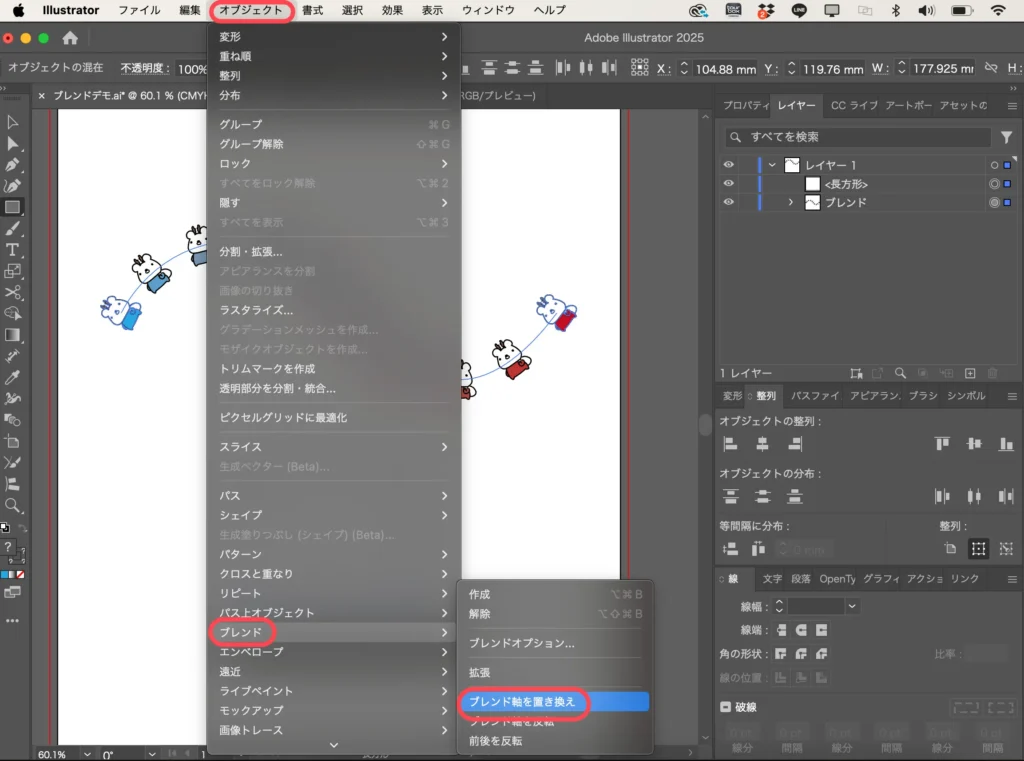
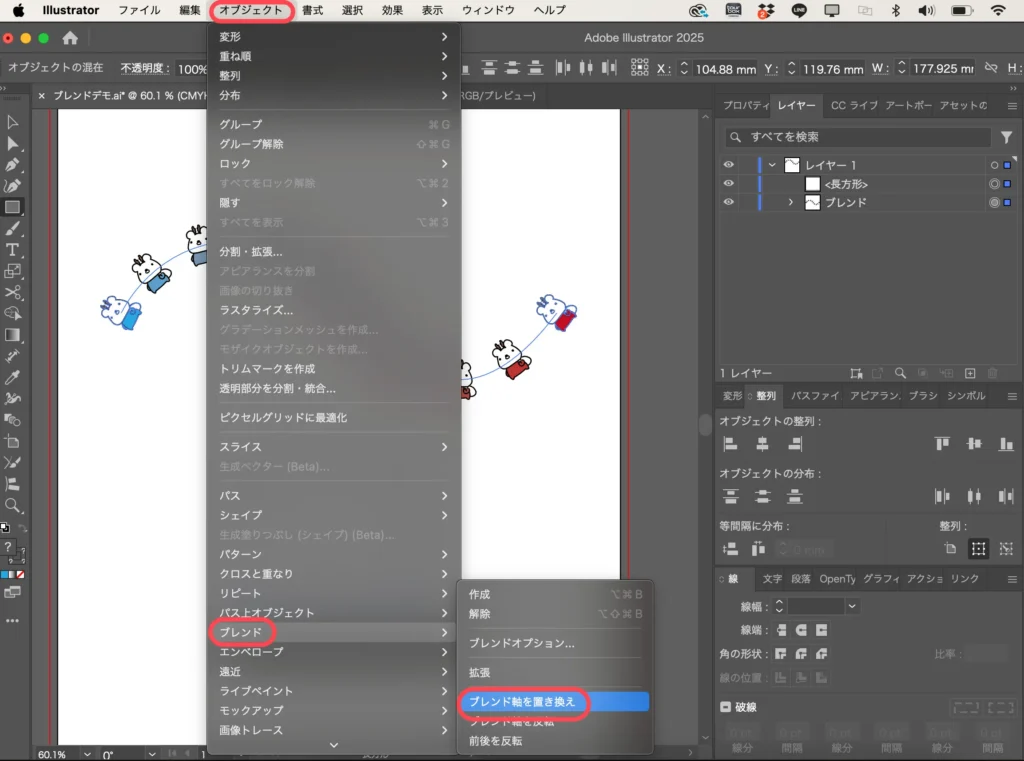
別のパスを準備して、そのパスとブレンドしたオブジェクトを選びます。そして、上部メニュー「オブジェクト」→「ブレンド」→「ブレンド軸を置き換え」をクリックします。これで、ブレンドが沿うパスを置き換えることができます。




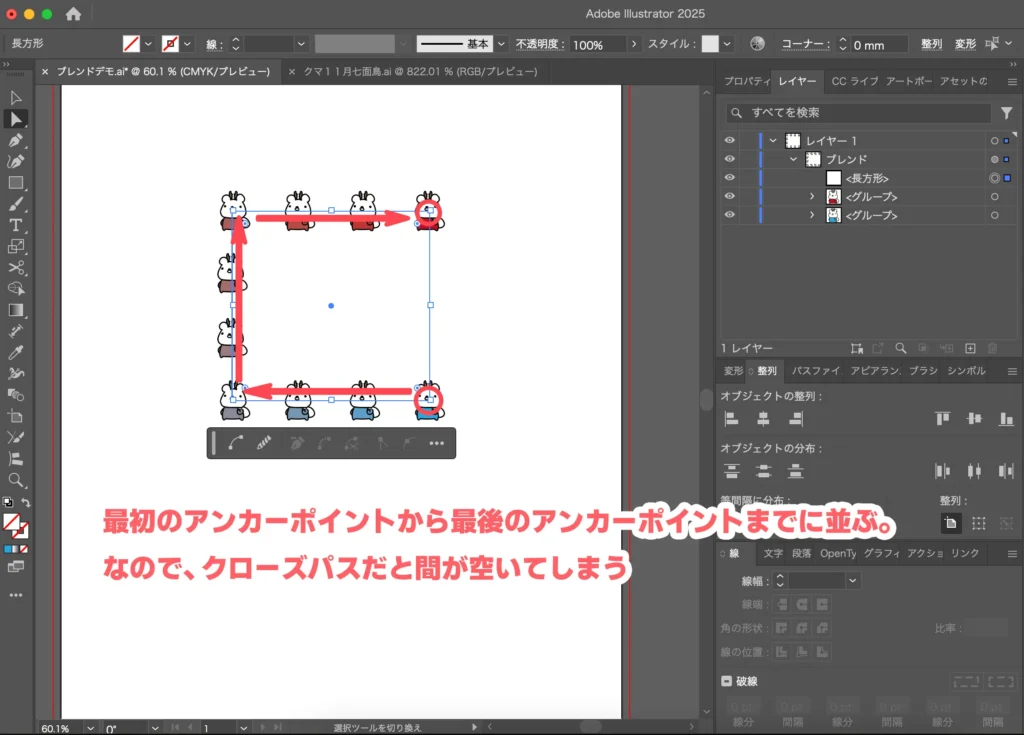
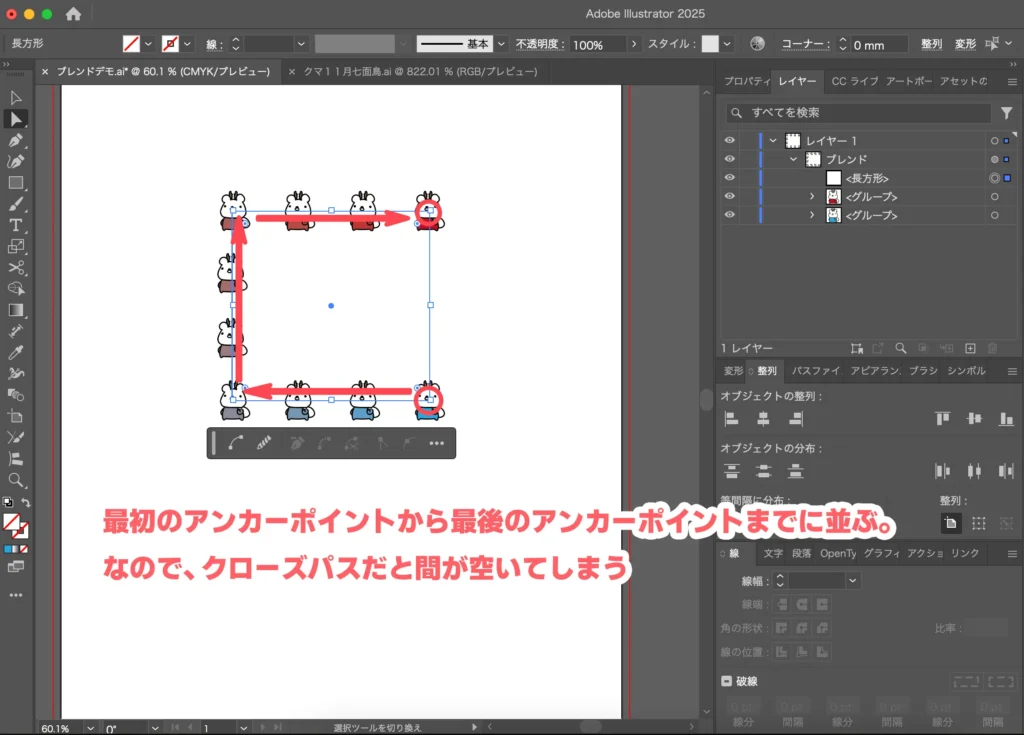
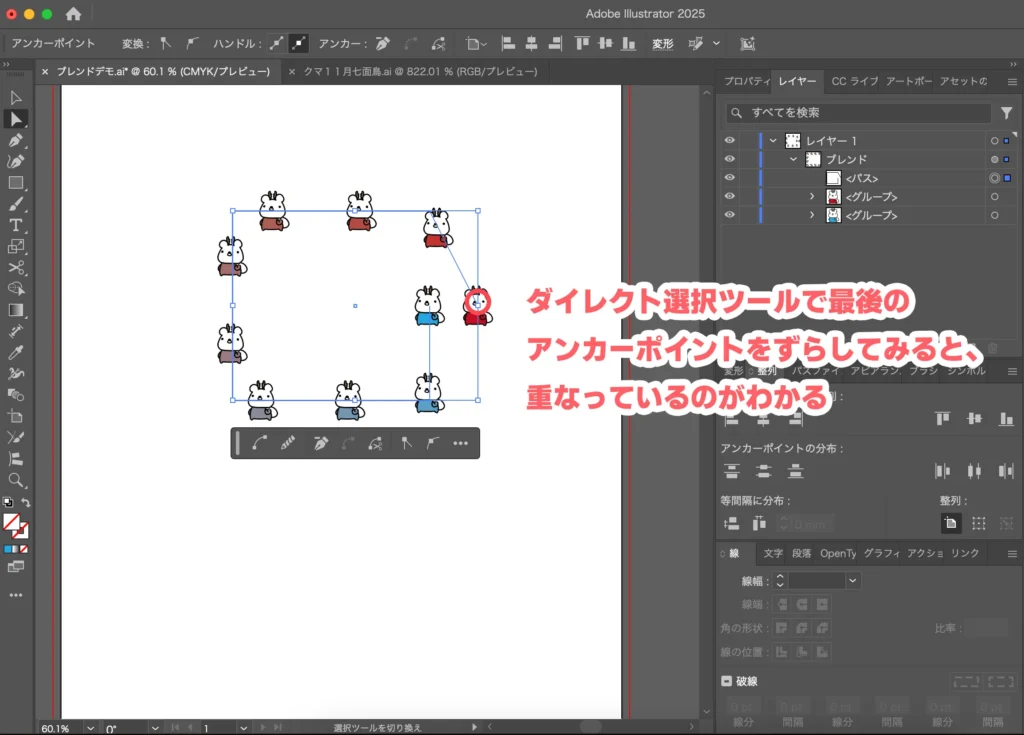
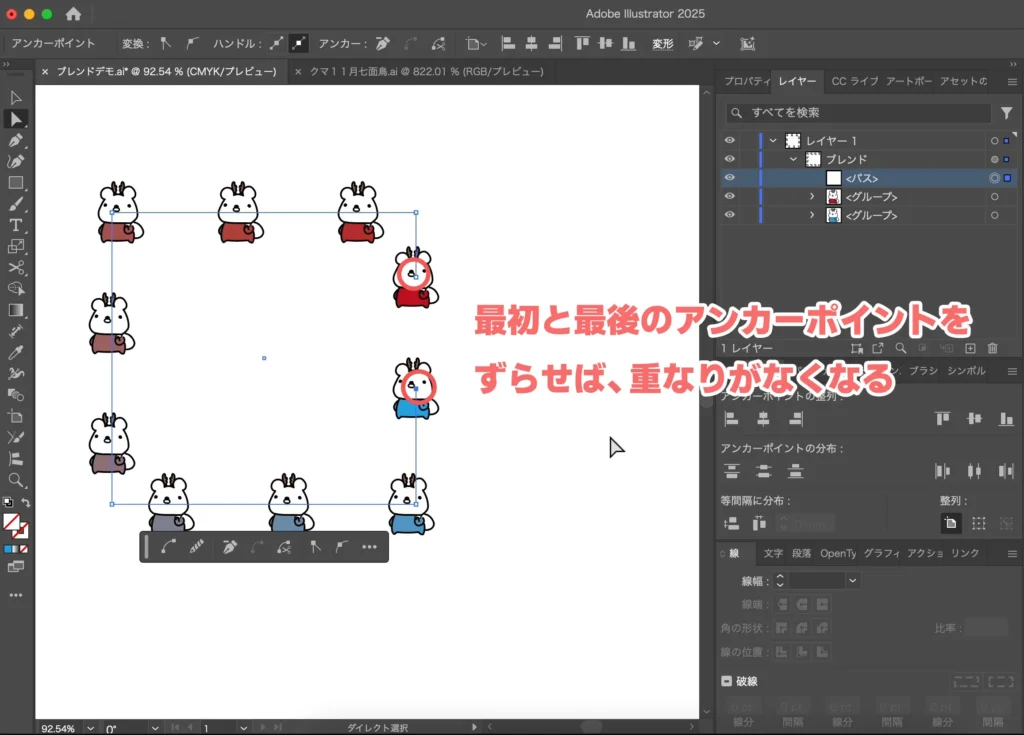
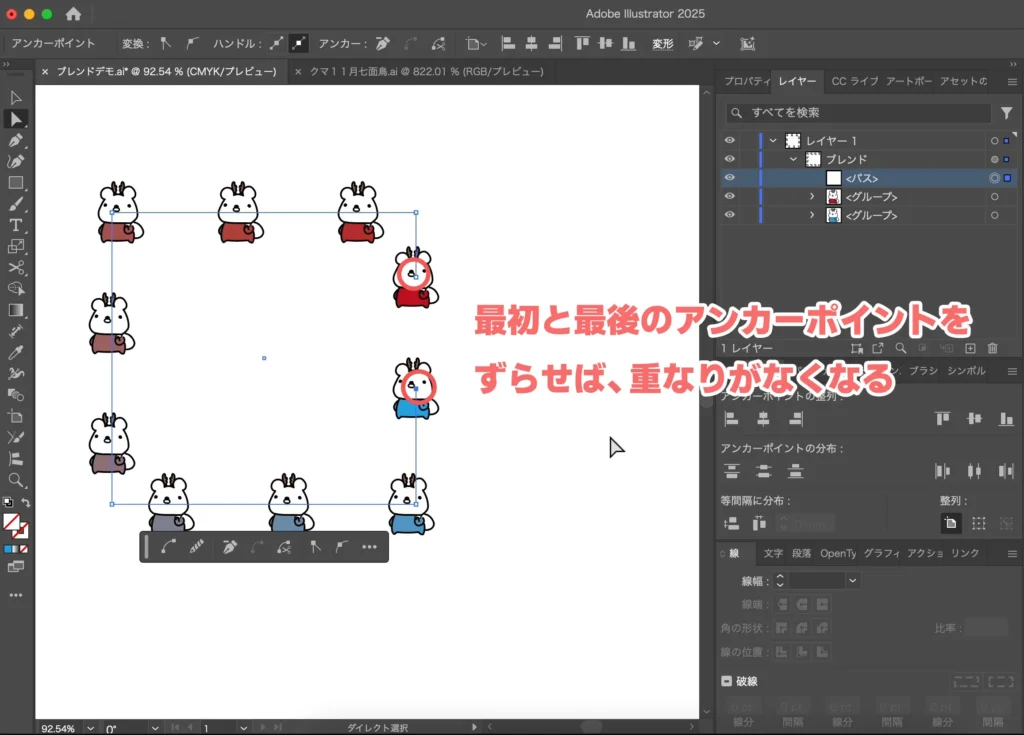
ブレンドはブレンド軸の最初のアンカーポイントから最後のアンカーポイントまで並びます。例えば、四角のパスをブレンド軸にすれば、カドからカドまで並ぶので、間が空いてしまいます。


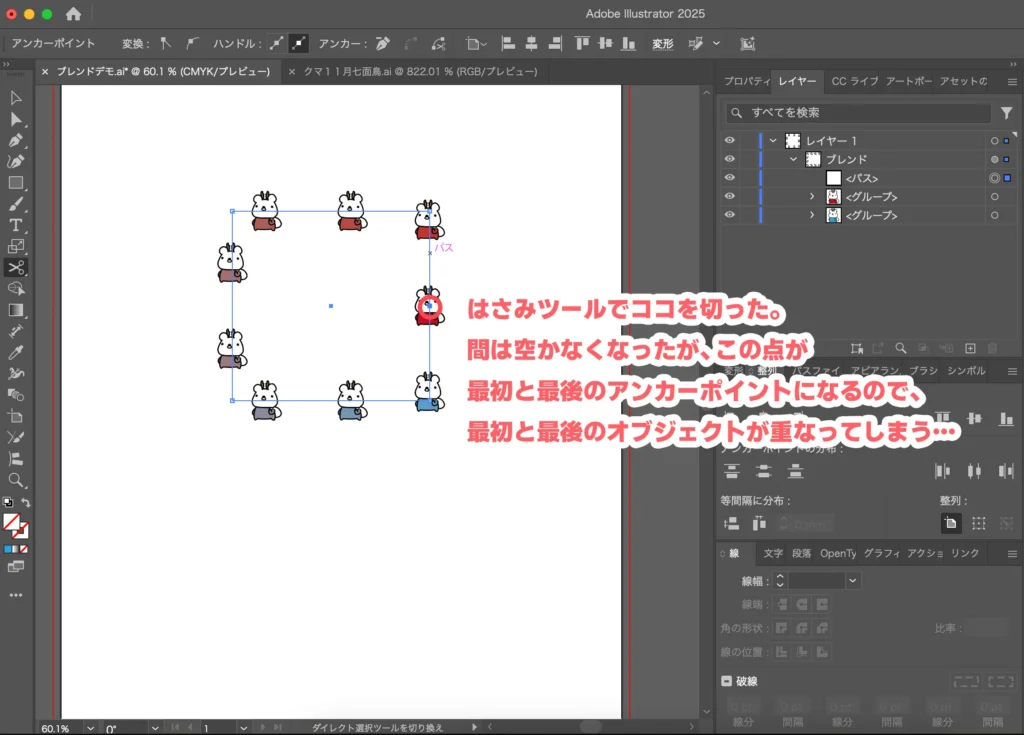
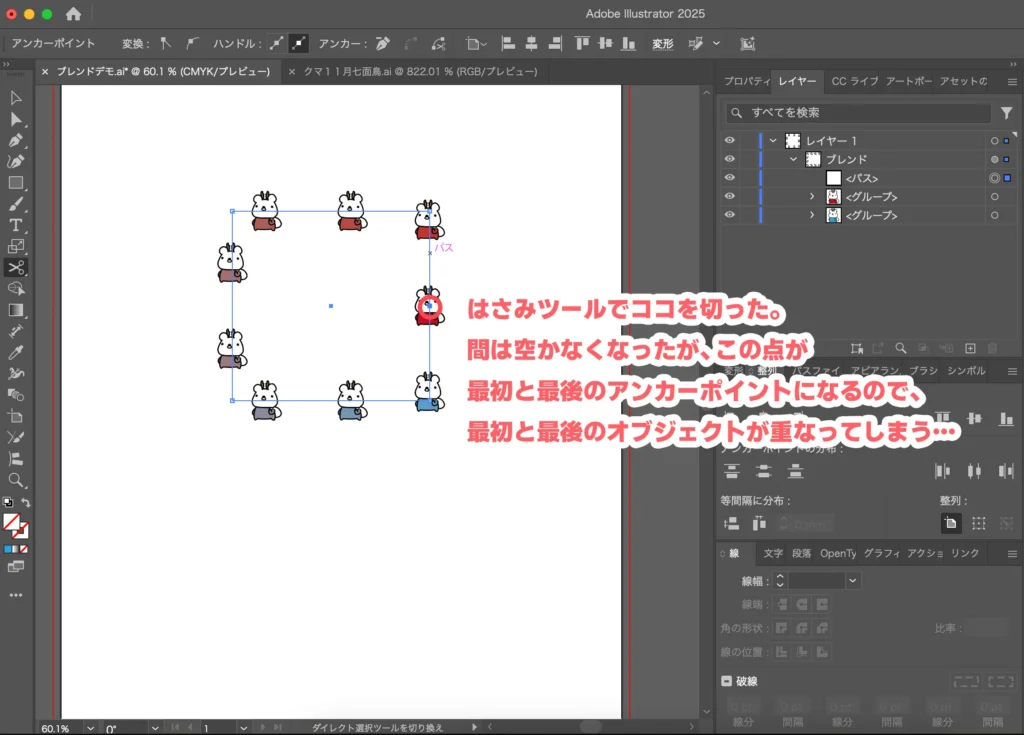
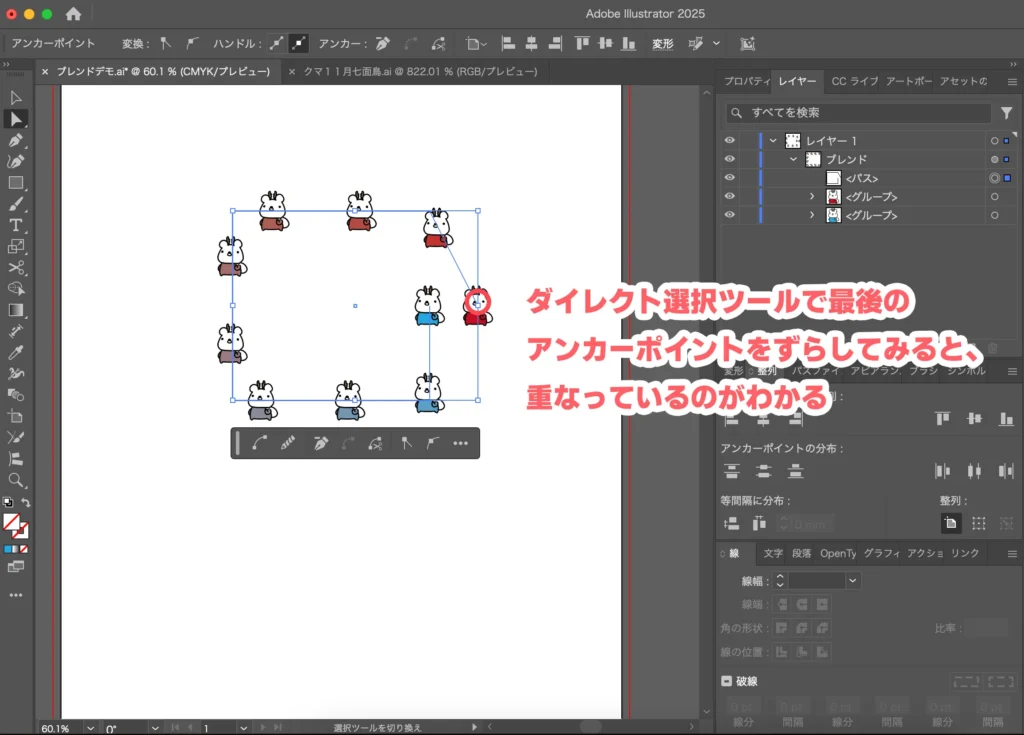
コレを防ぐには、はさみツールでパスを切ってください。1ヶ所切ると、その部分が最初のアンカーポイントと最後のアンカーポイントになるので、最初のオブジェクトと最後のオブジェクトが重なってしまいます。重なるのがイヤであれば、最後のアンカーポイントを少し離してください。






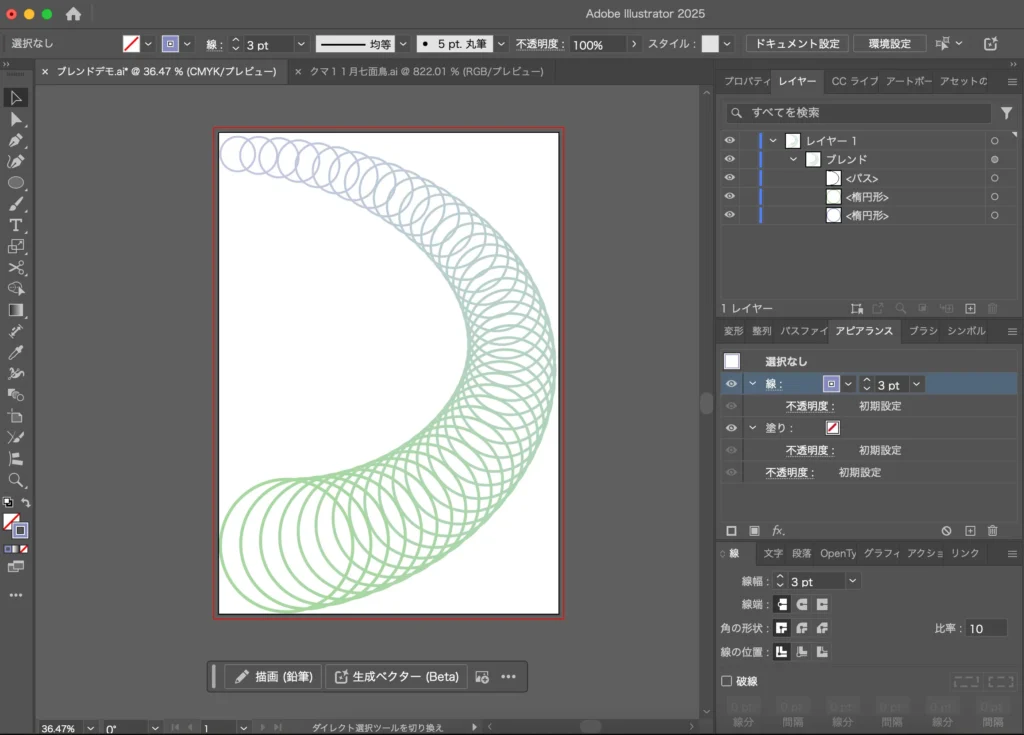
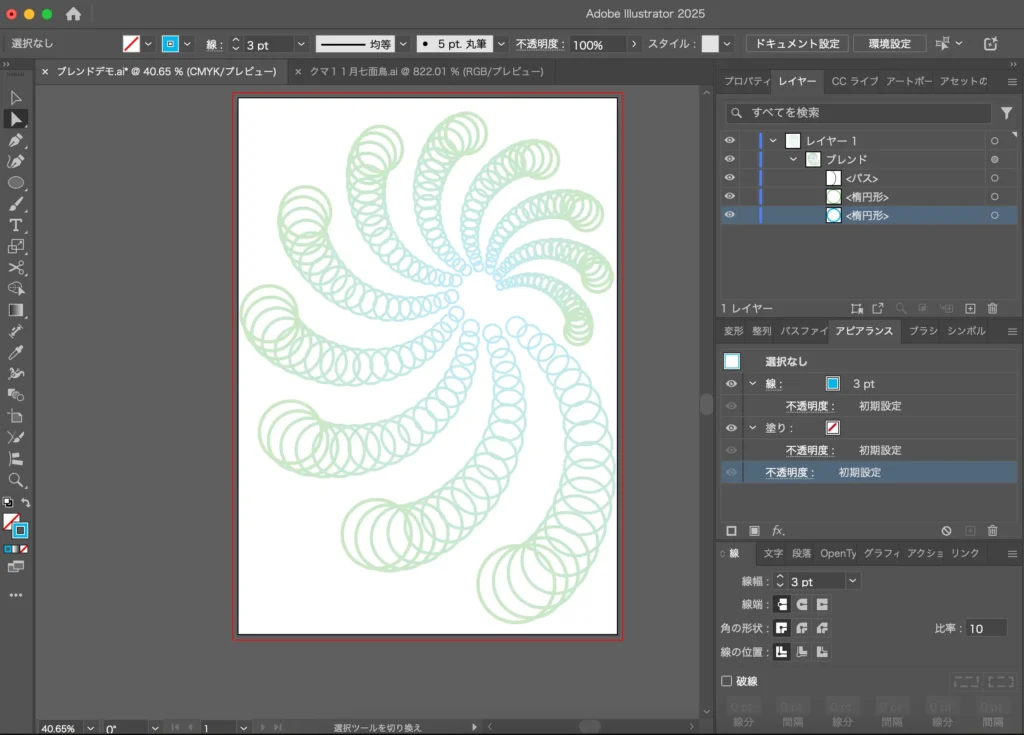
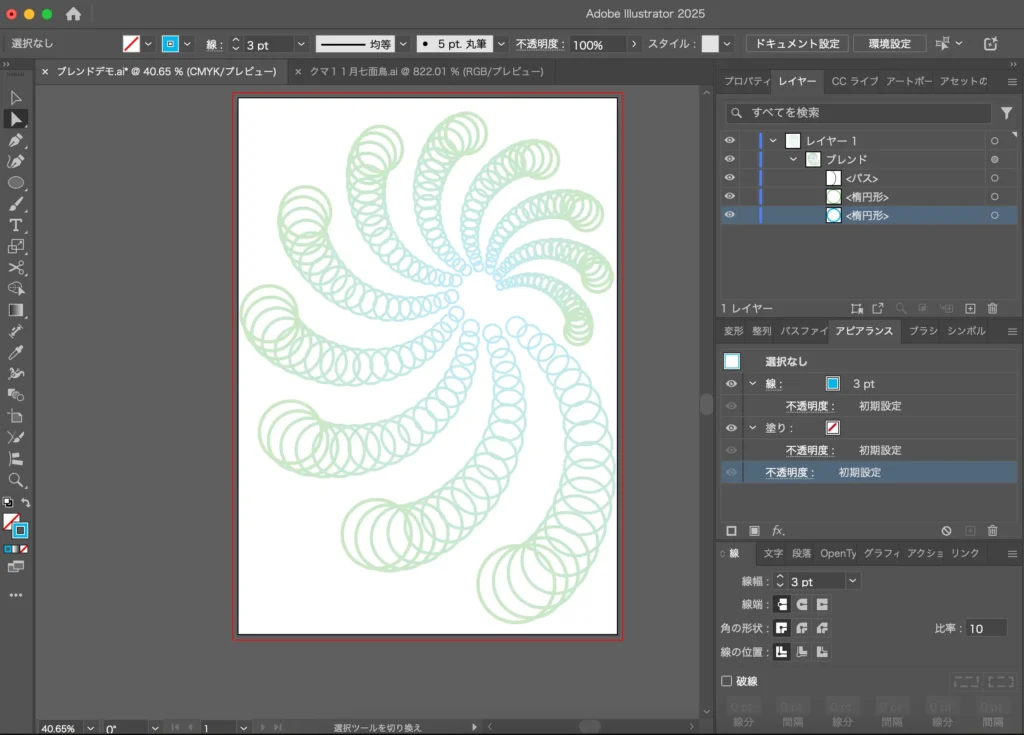
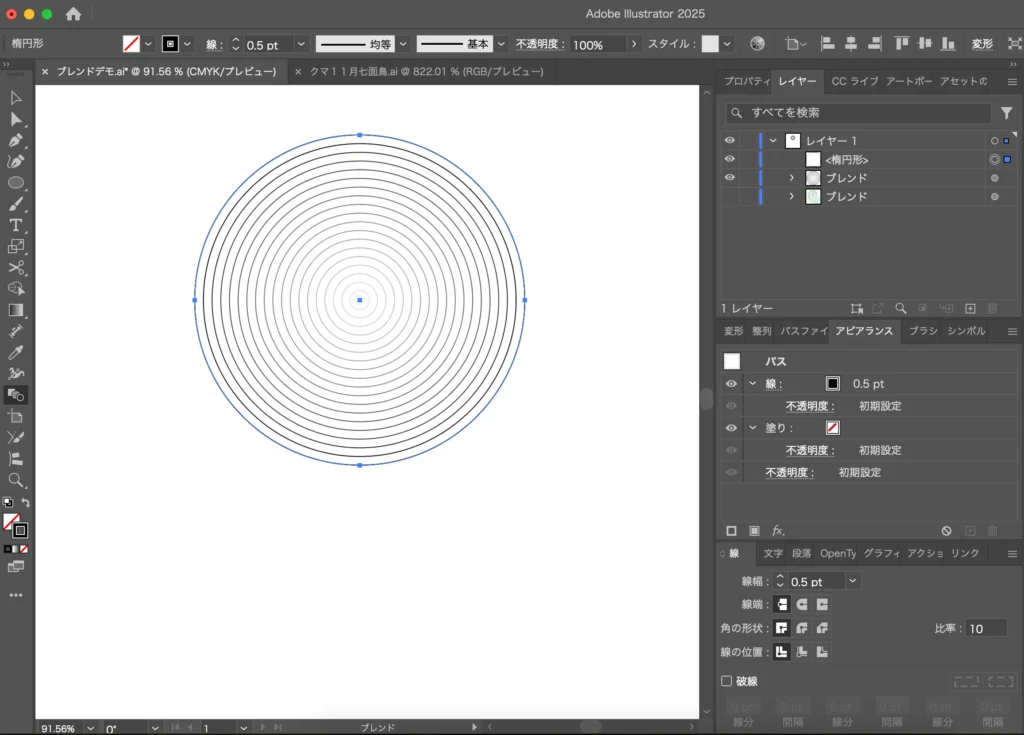
ブレンドツールを使ってデザイン
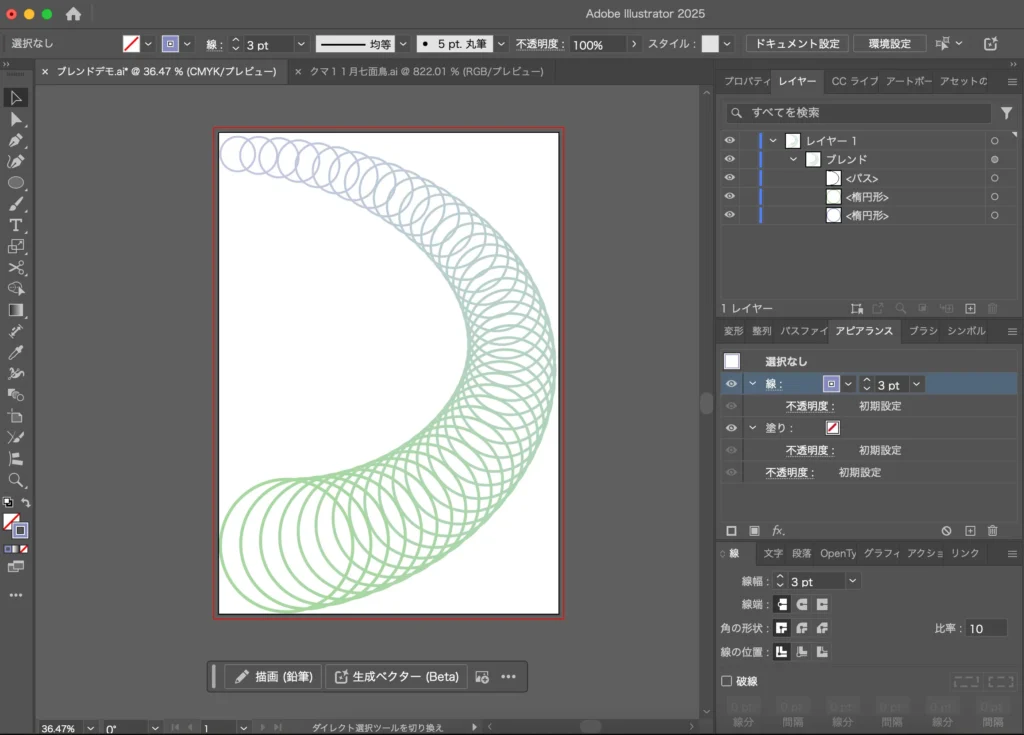
ブレンドツールは幾何学模様を作るのが得意です。





上部メニュー「効果」→「パスの変形」→「変形」も併用してアシンメトリーな幾何学模様を作ってみました。


手間がかかるアイディアも簡単にできるので、とても便利です!




イラストレーターのブレンドツールまとめ
イラストレーターのブレンドツールの使い方でした。
原理がわからないと最初は敷居が高く感じますが、慣れれば色々なアイディアが簡単に実現できるのでオススメの機能です。






