PR
イラストレーターでアメコミ風の吹き出しを作る方法【色んなテクニックで】

イラストレーターで、
 クマ
クマアメコミ風の派手な吹き出し作りたいなぁ…
と思うことがありますよね?よくありますよね?
ということで、この記事ではアメコミ風の派手な吹き出しの作り方を3種類紹介します。



紹介するのは3種類ですが、その中で色々なテクニックを使っているので好きなように組み合わせて使ってみてください!
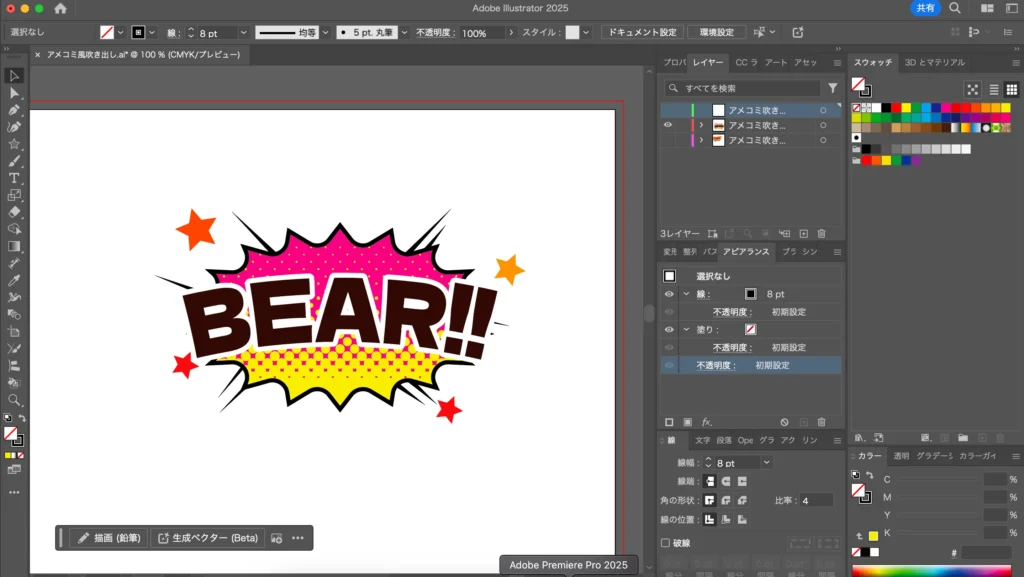
イラストレーターでアメコミ風の吹き出しを作る「四角ベース」
アメコミ風の吹き出しの特徴は
- 派手な色
- 影や縁取り
- ドット柄をあしらう
- 星や線による装飾
- 吹き出しからはみ出るくらいの大きくて太めの文字
…といった感じでしょうか。



これらの特徴をふまえてアメコミ風の吹き出しを作ってみましょう!まずはシンプルな四角ベースの吹き出しです!
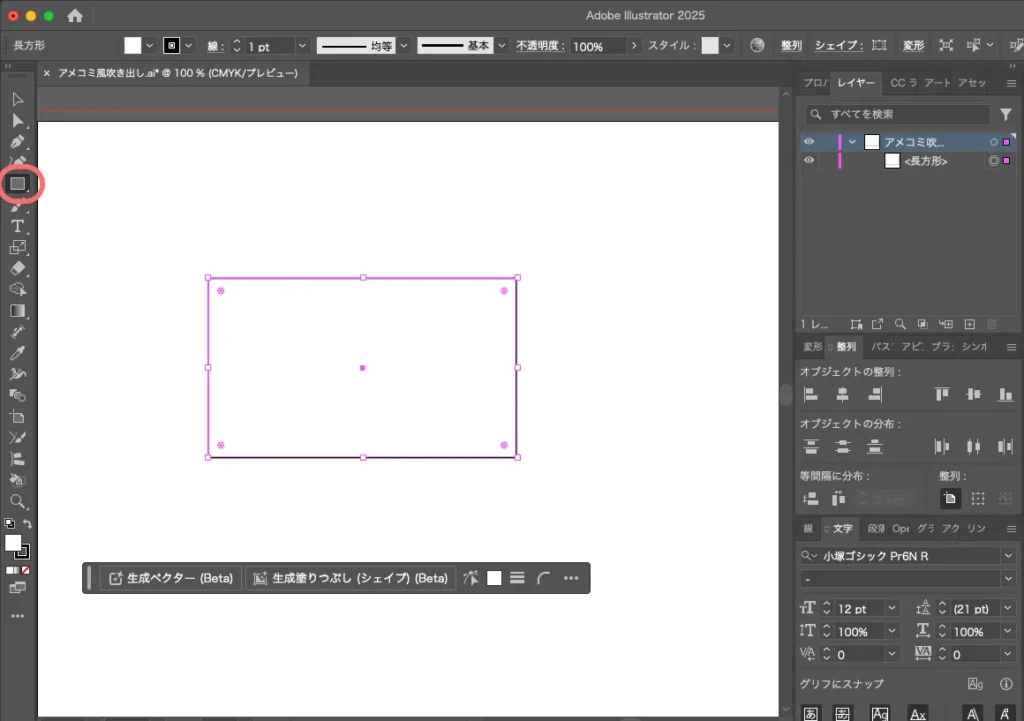
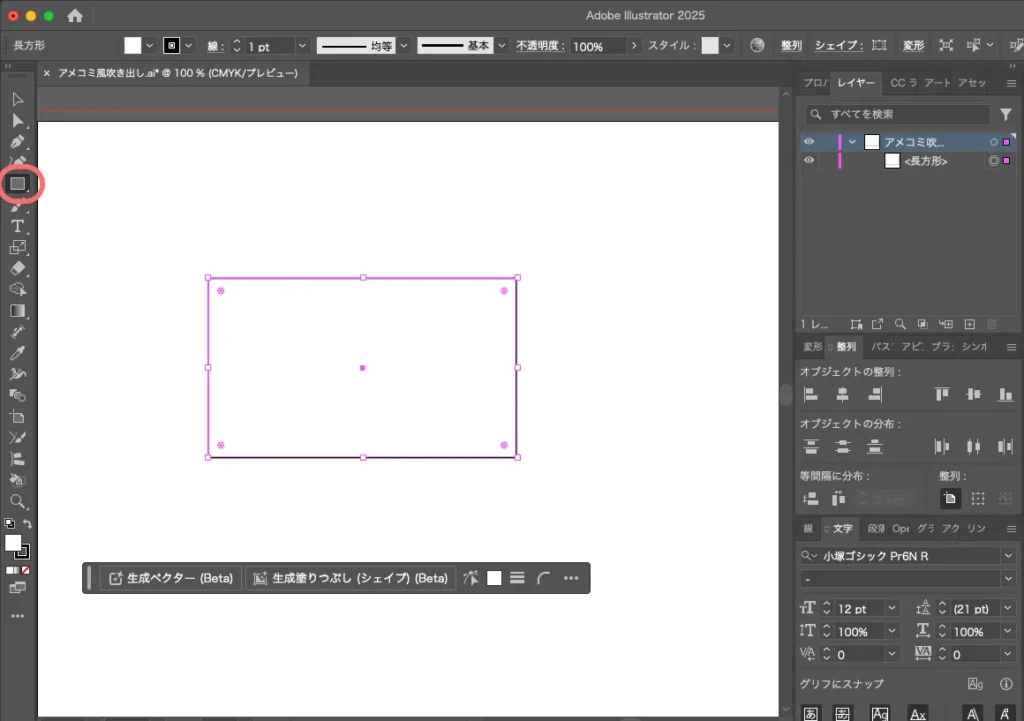
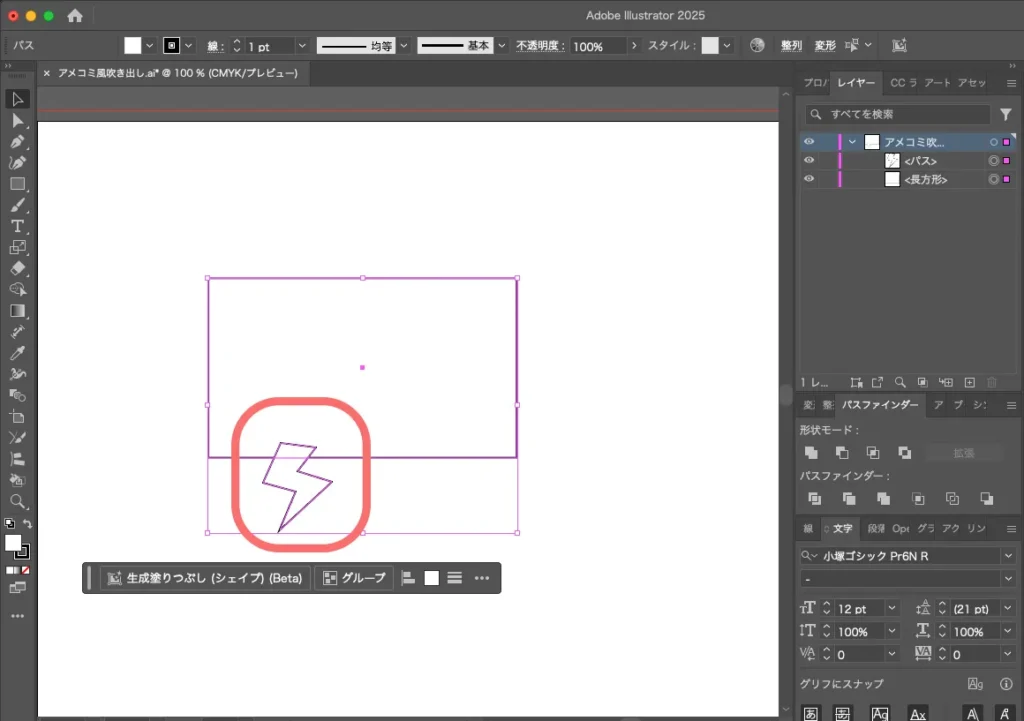
長方形ツールでベースを作ります。


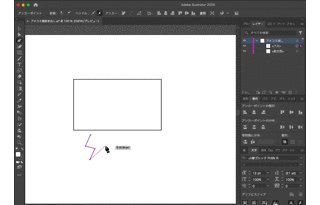
吹き出しの足はペンツールで描いたほうが簡単でアレンジしやすいです。ペンツールでギザギザの足を描くとそれっぽくなります。


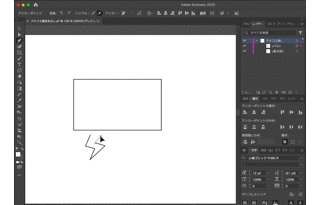
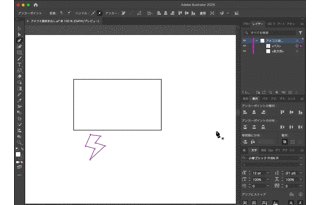
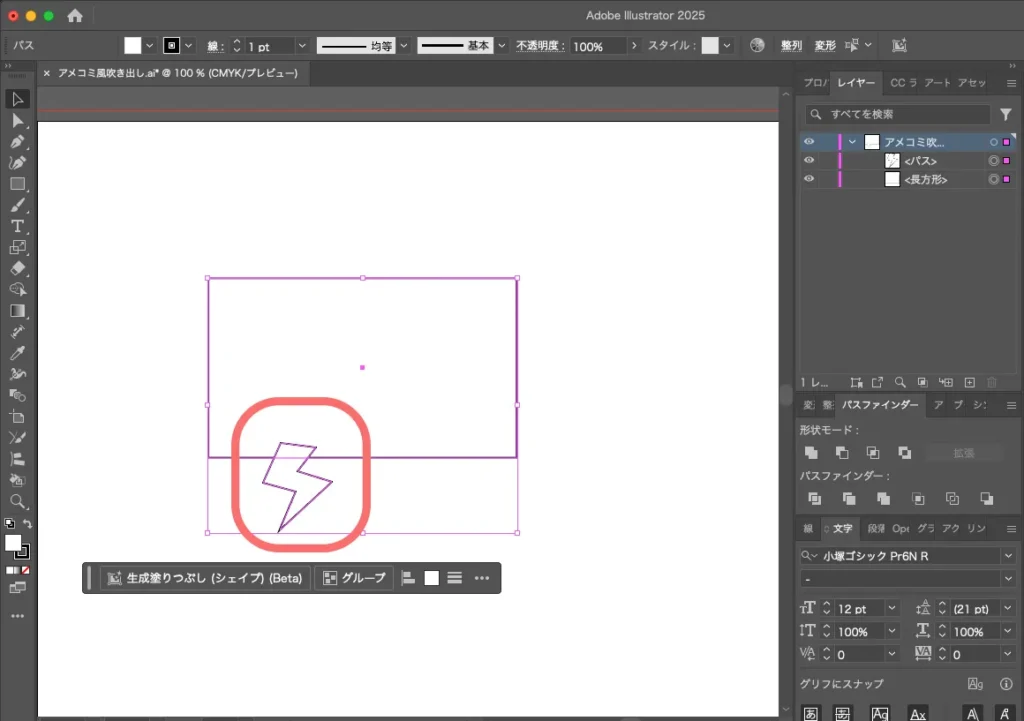
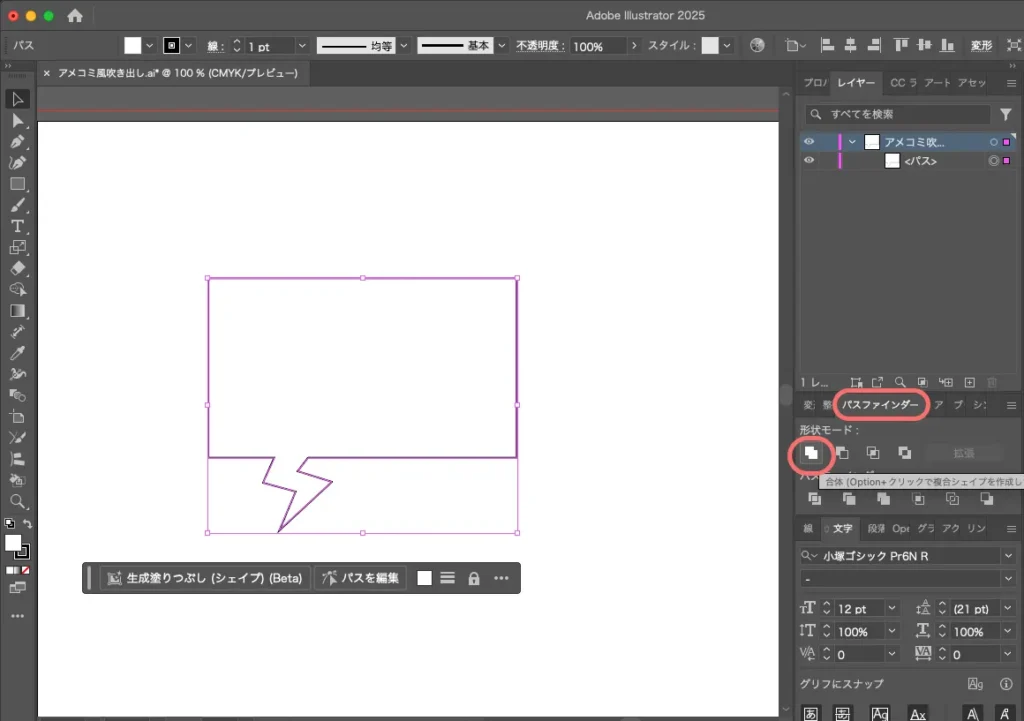
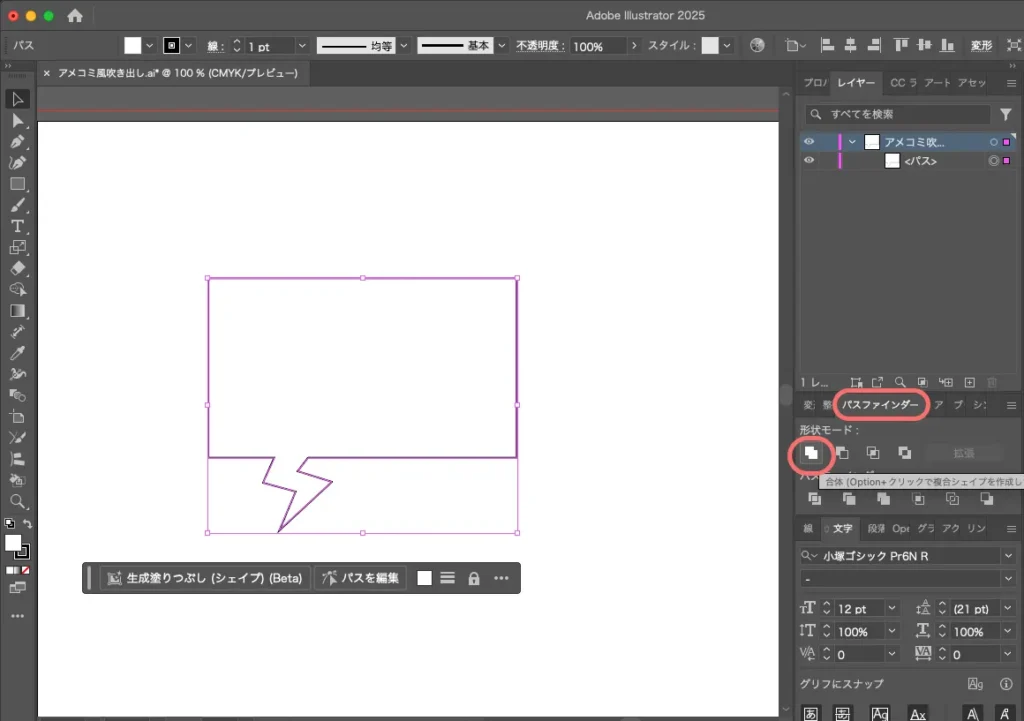
ベースと足を重ねて、パスファインダーパネルの合体を選びます。




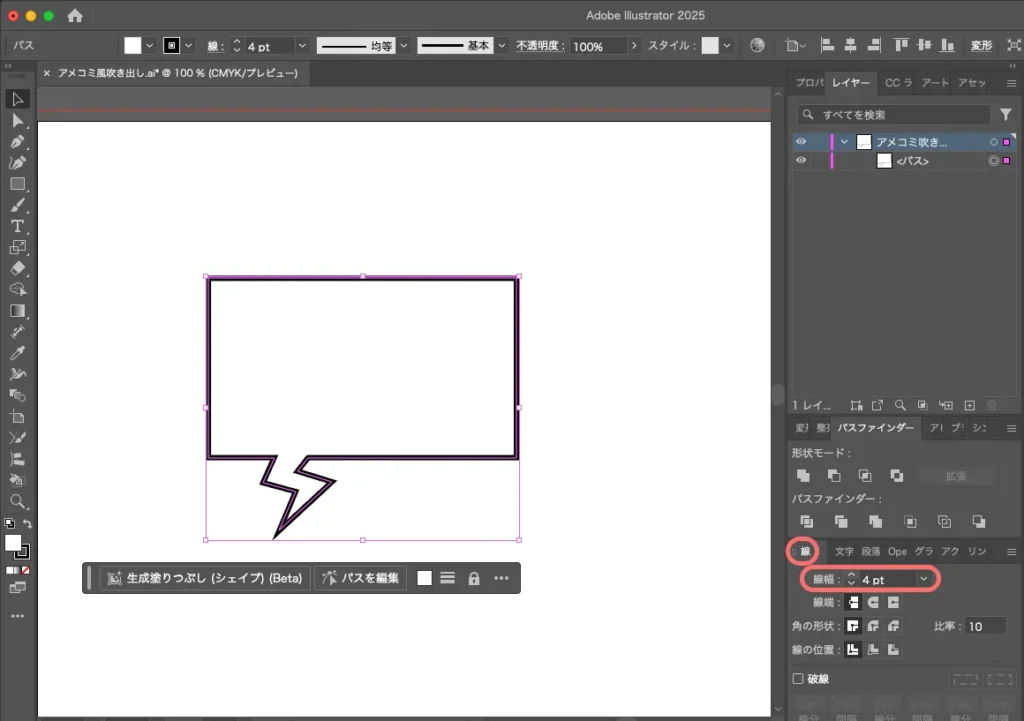
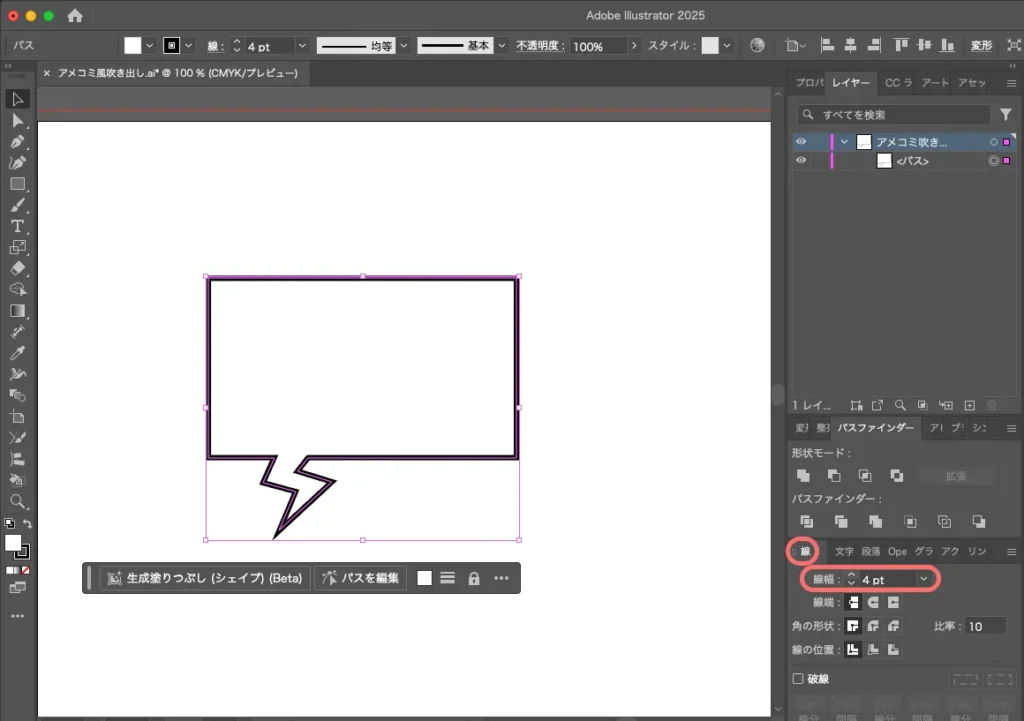
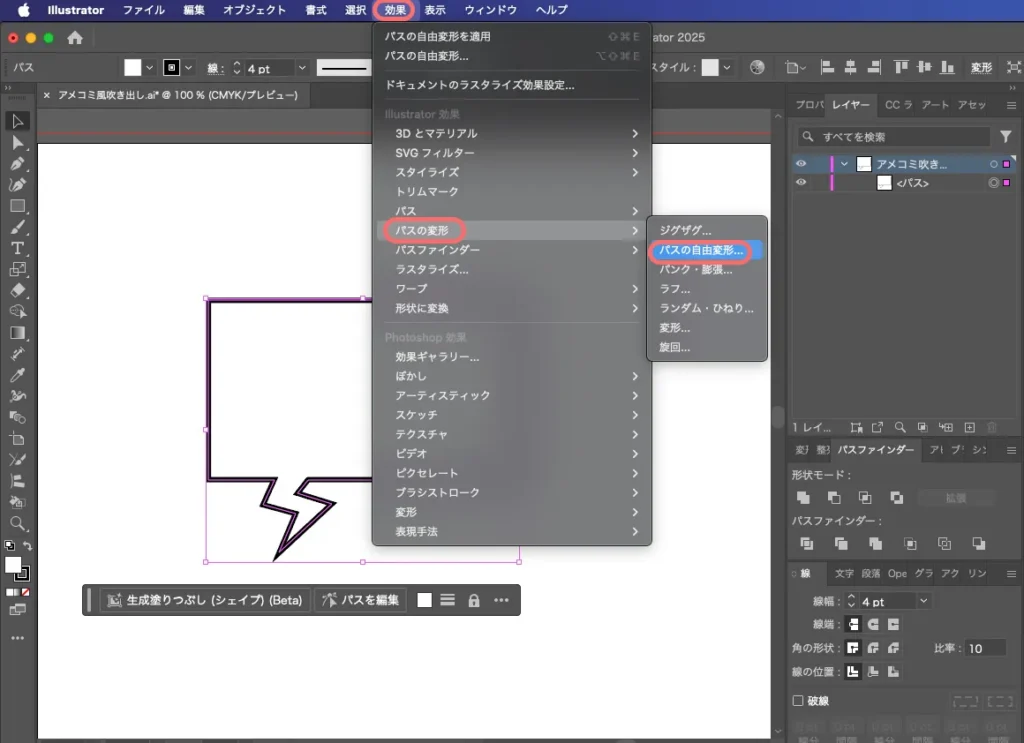
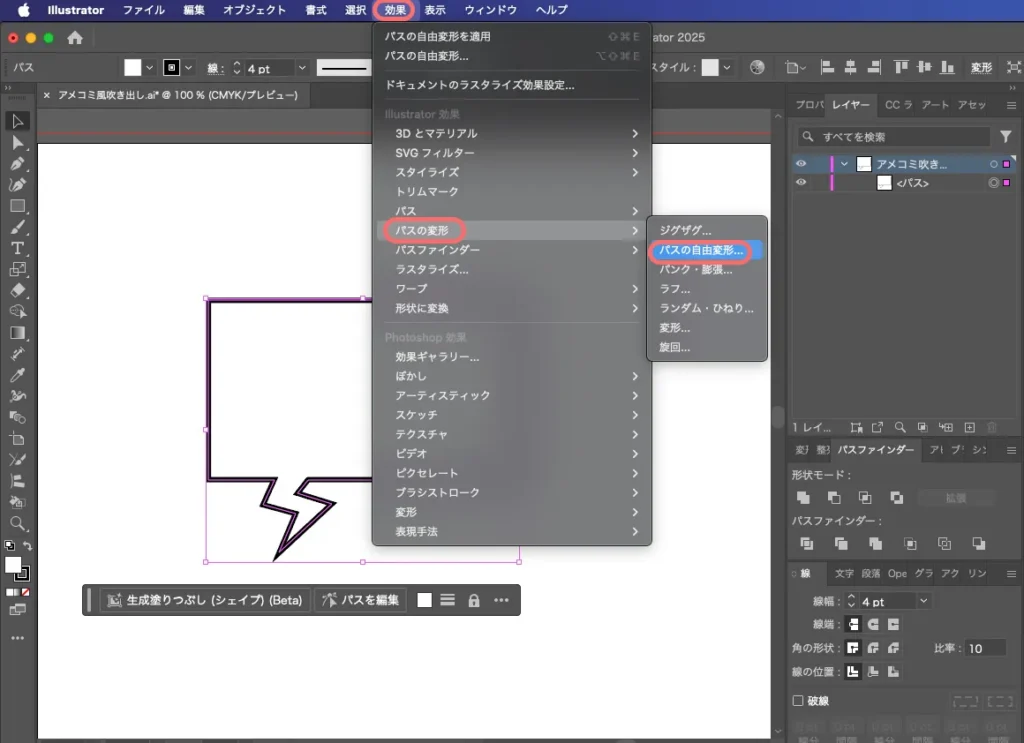
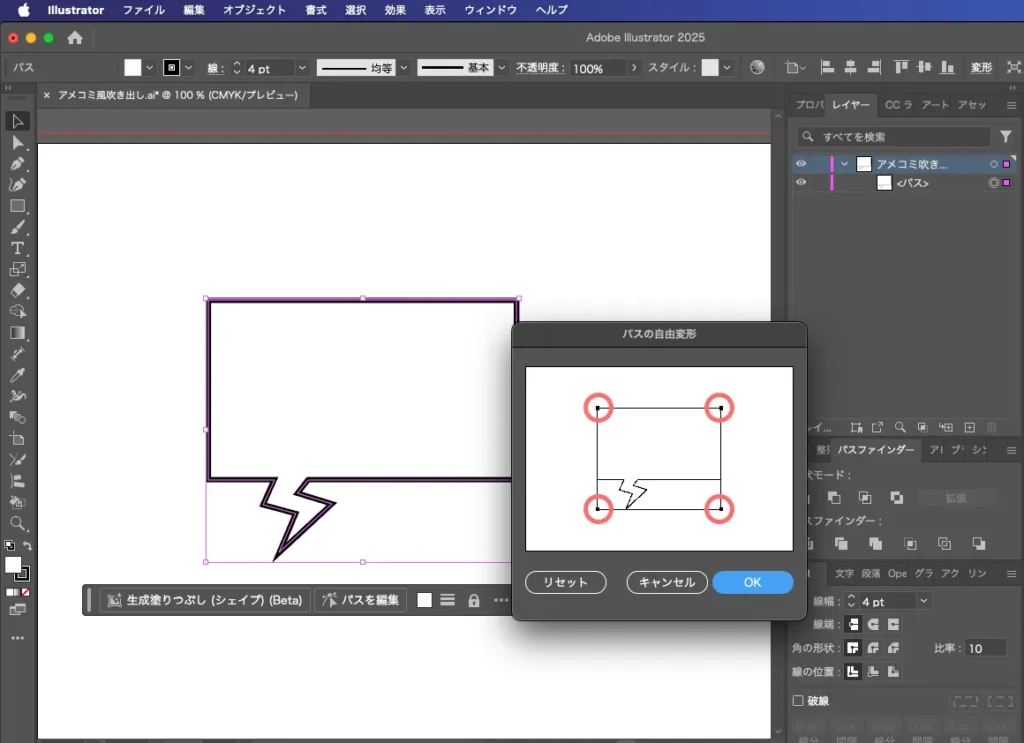
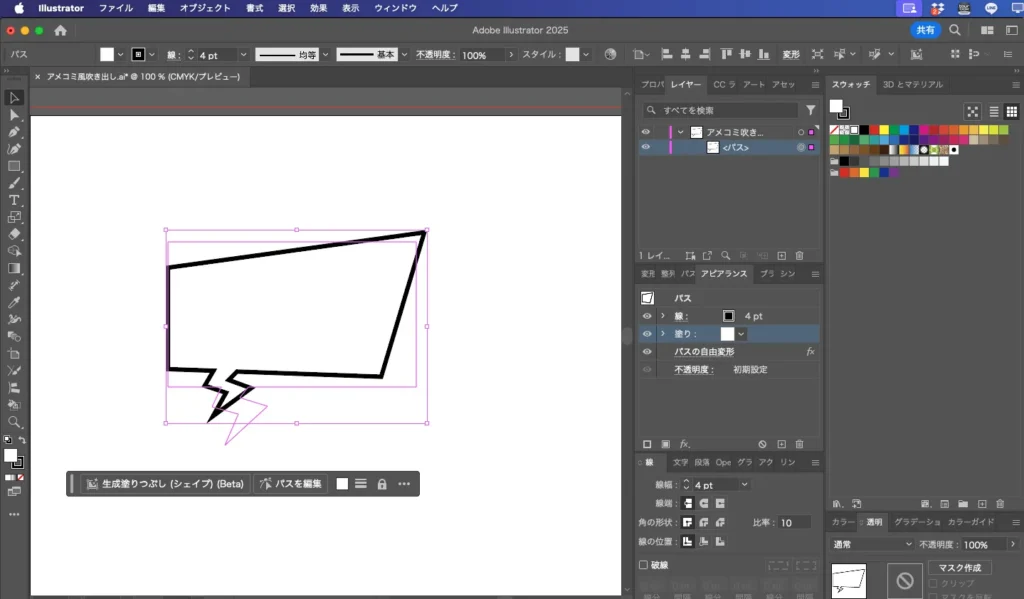
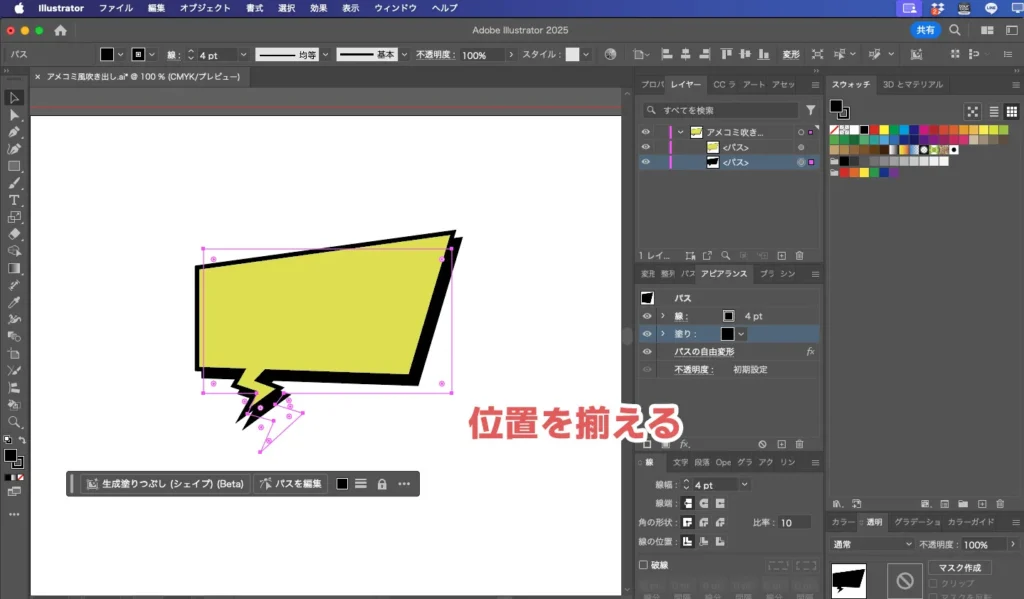
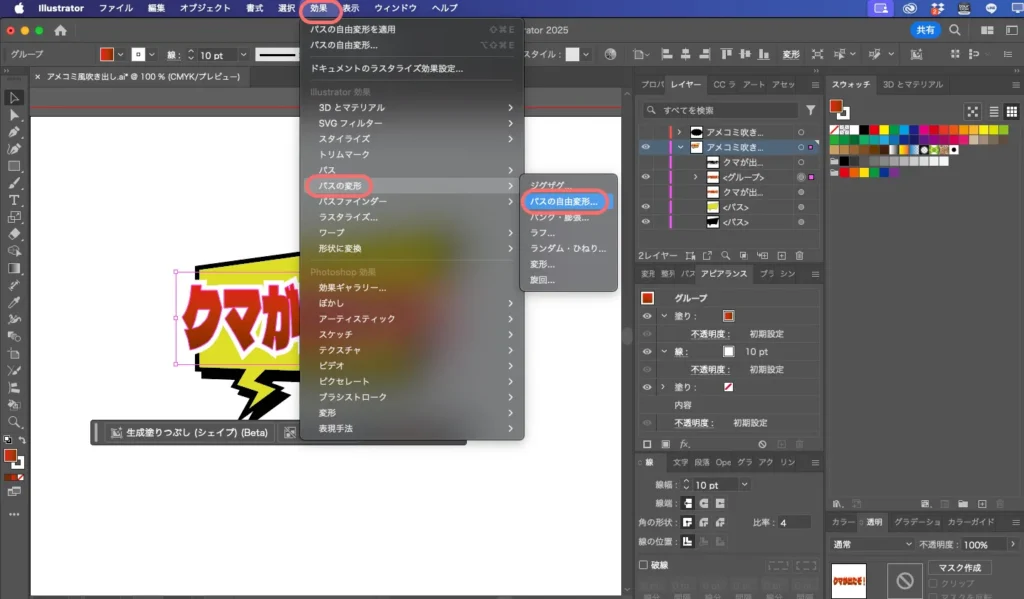
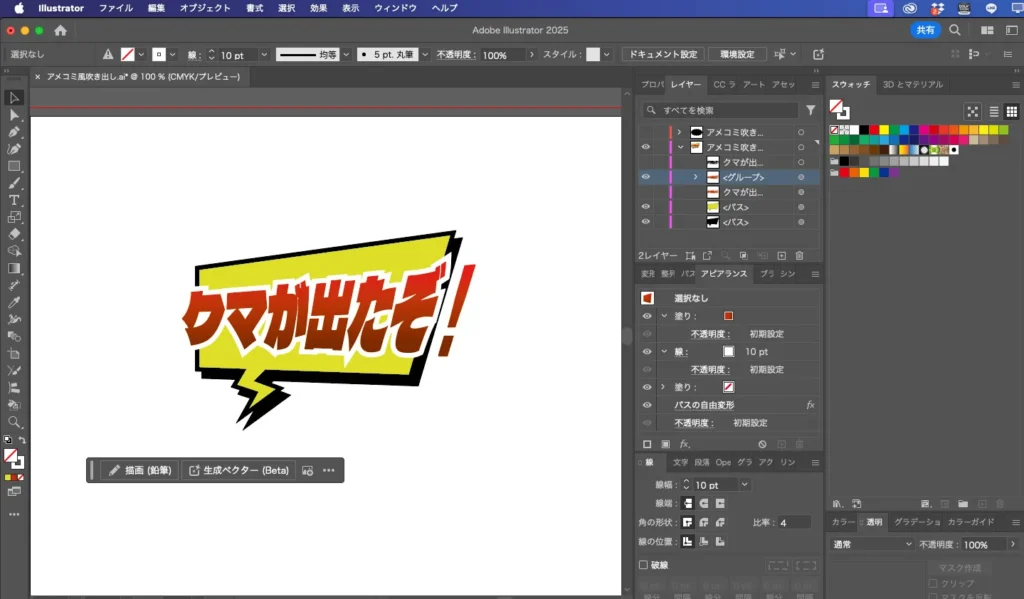
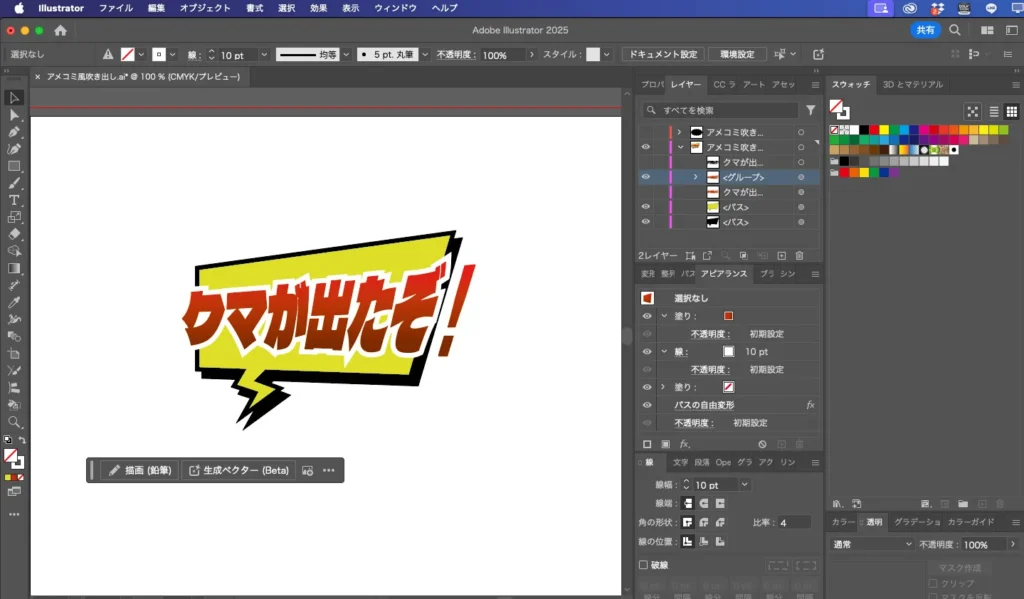
このままだと動きがないので、パスの線の太さを変えて形を歪ませます。線パネルで線の太さを変えて、上部メニュー「効果」→「パスの変形」→「パスの自由変形」を選びます。




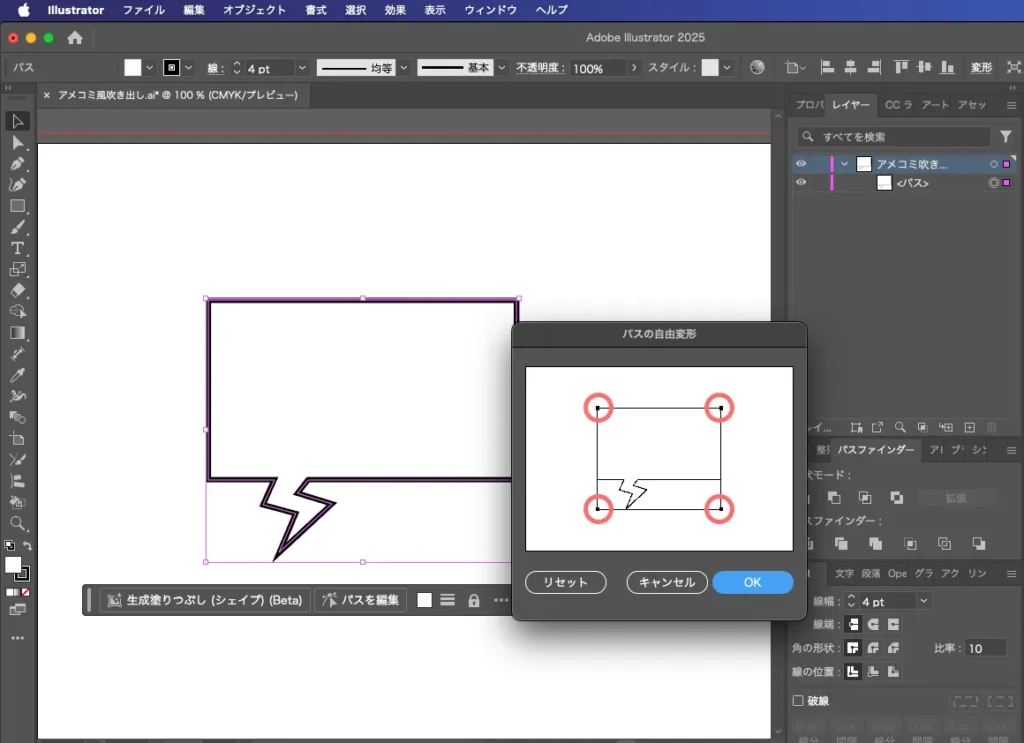
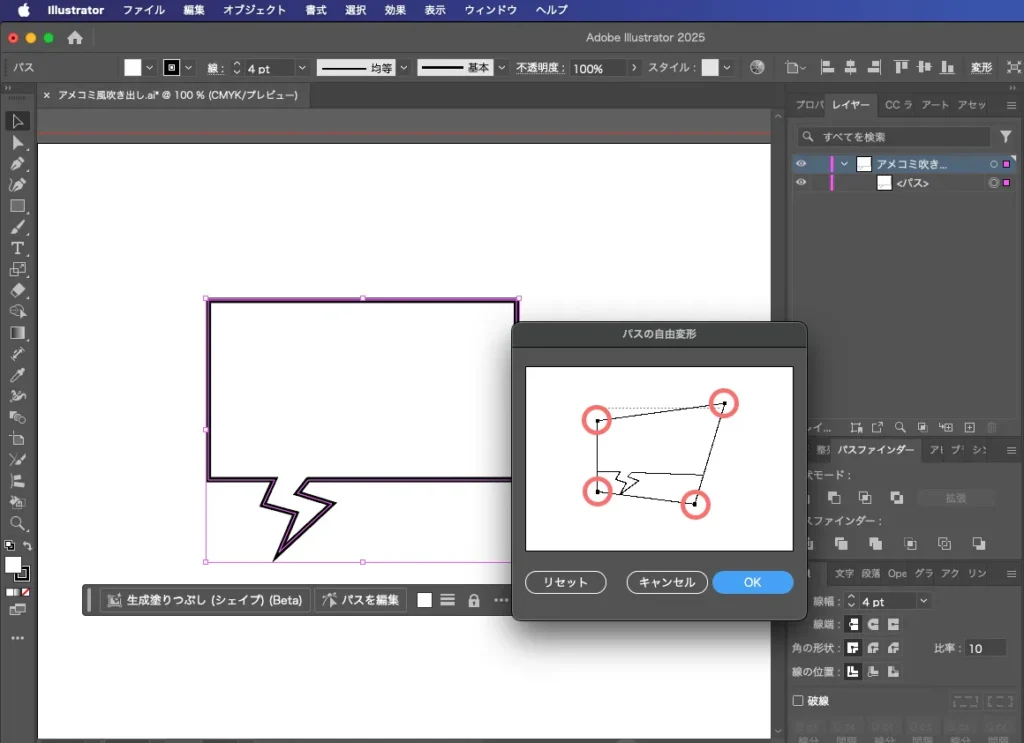
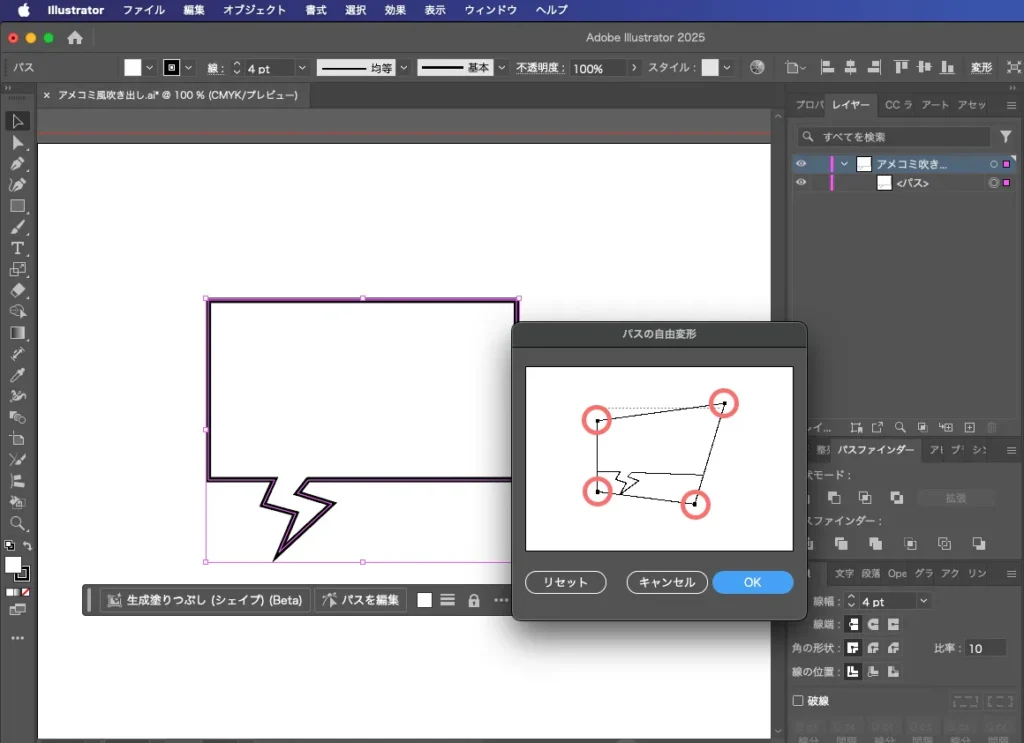
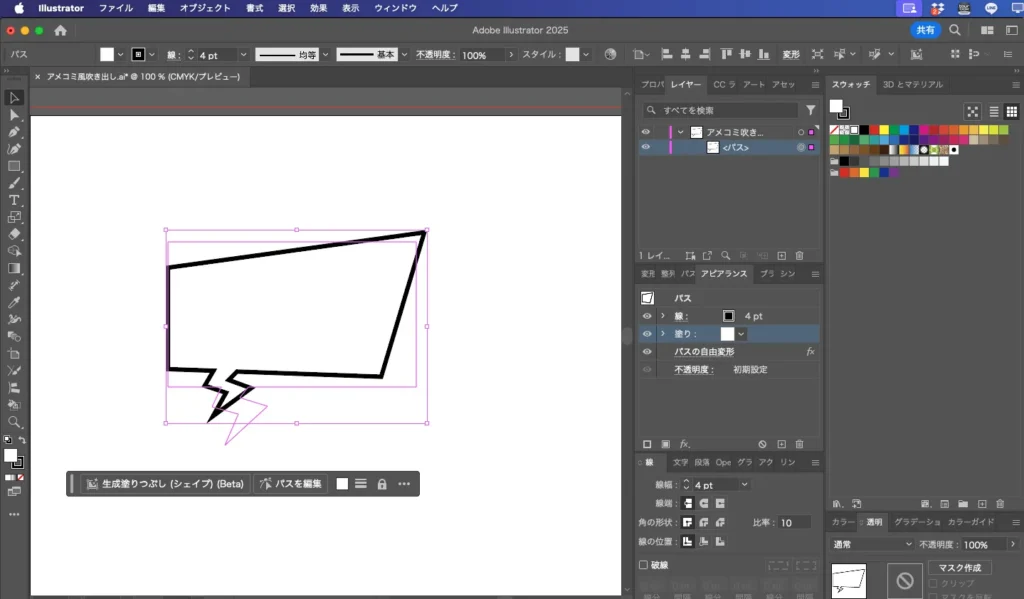
四隅の黒点をドラッグして吹き出しを歪ませます。






色を塗って影をつけましょう!
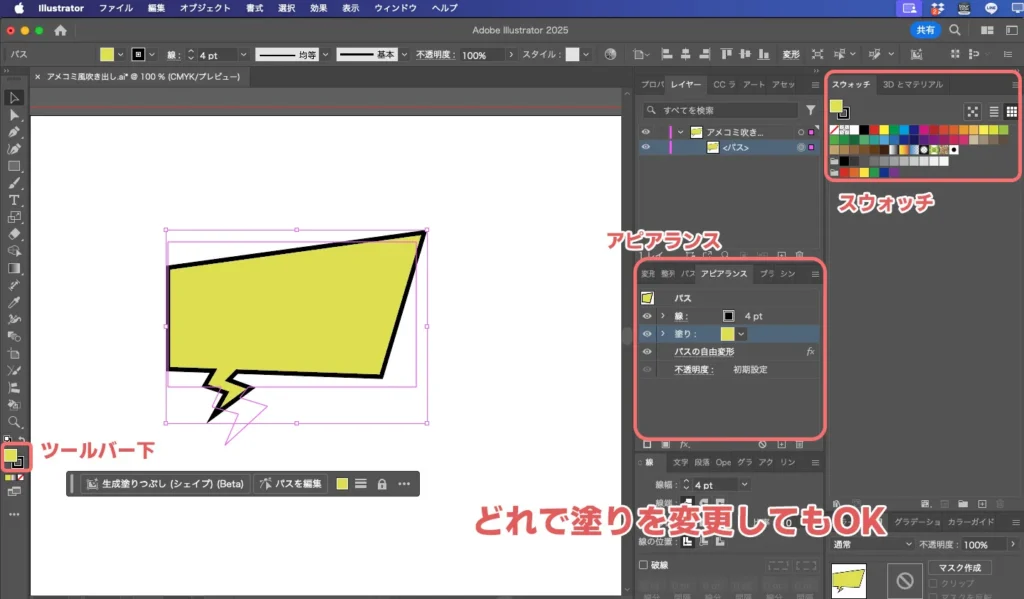
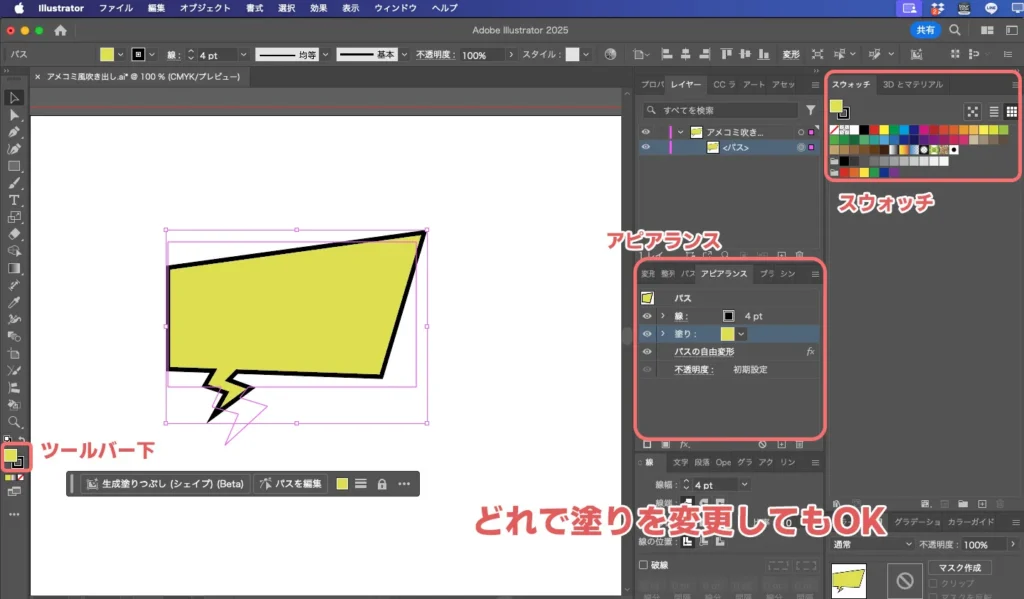
【塗りの色変更】
色はツールバー下、アピアランス、スウォッチ…どれを使って変えてくれてもOKです。


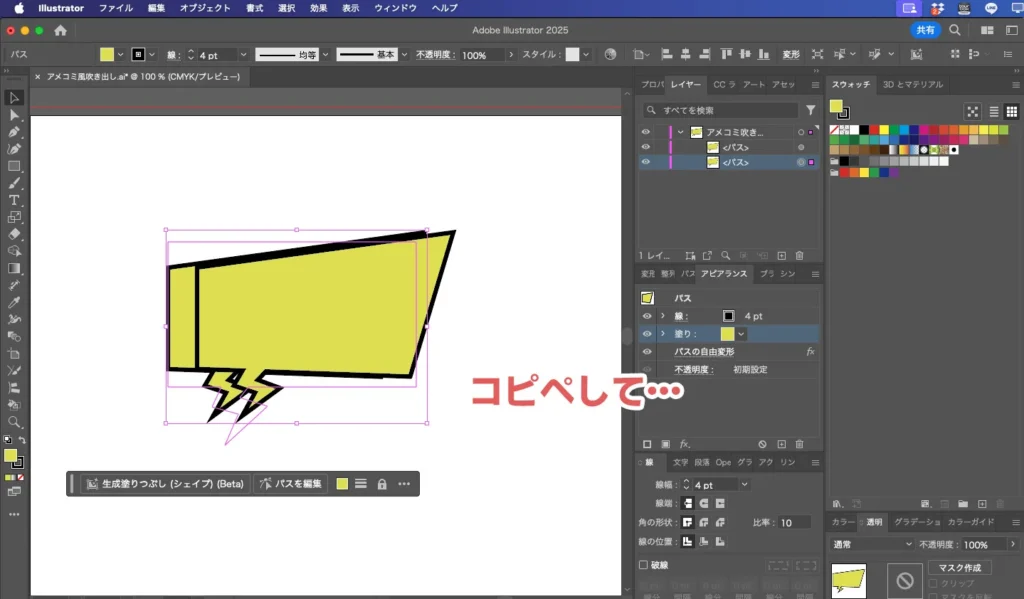
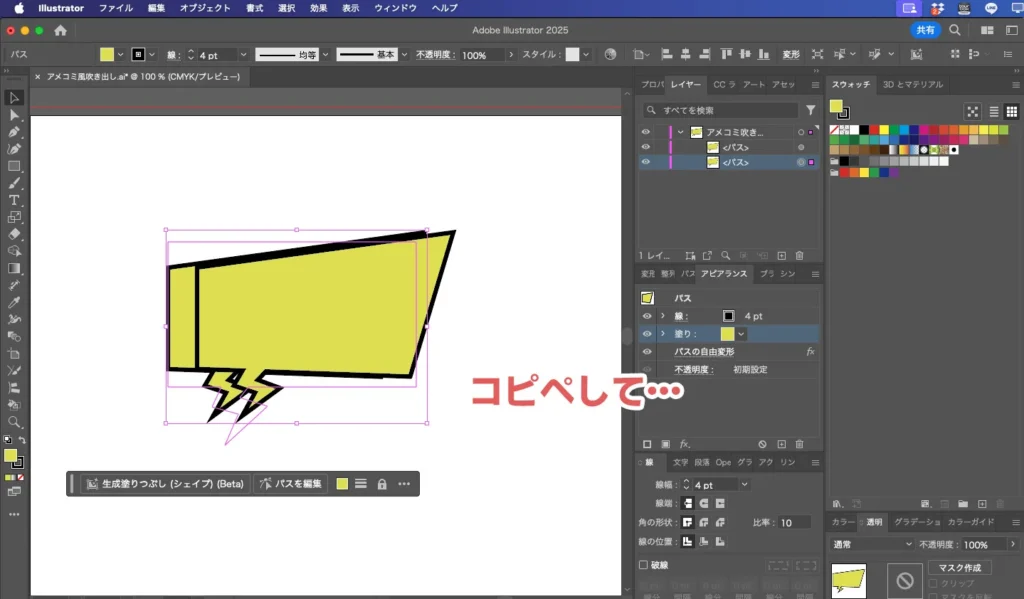
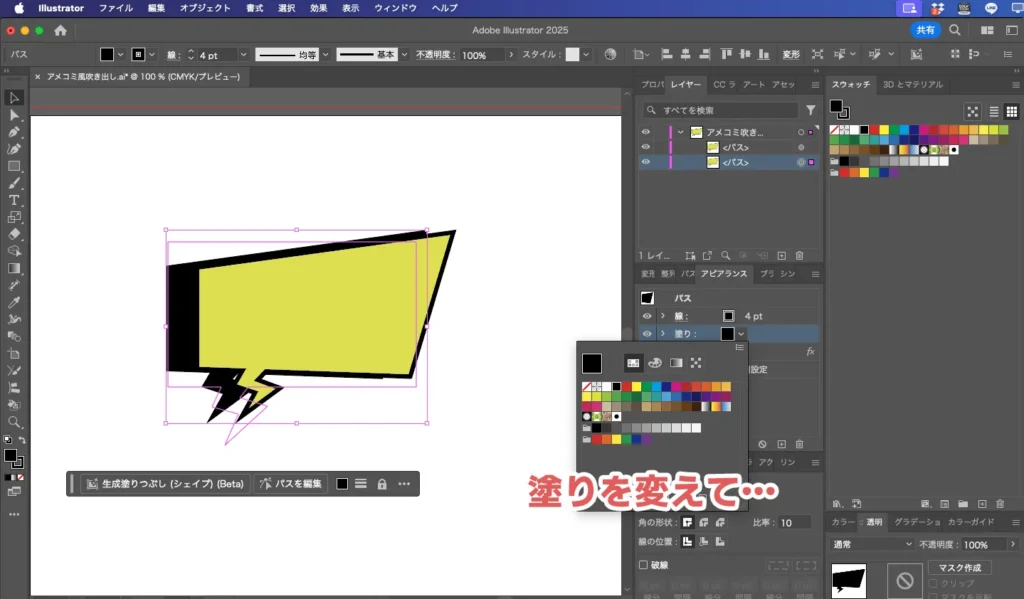
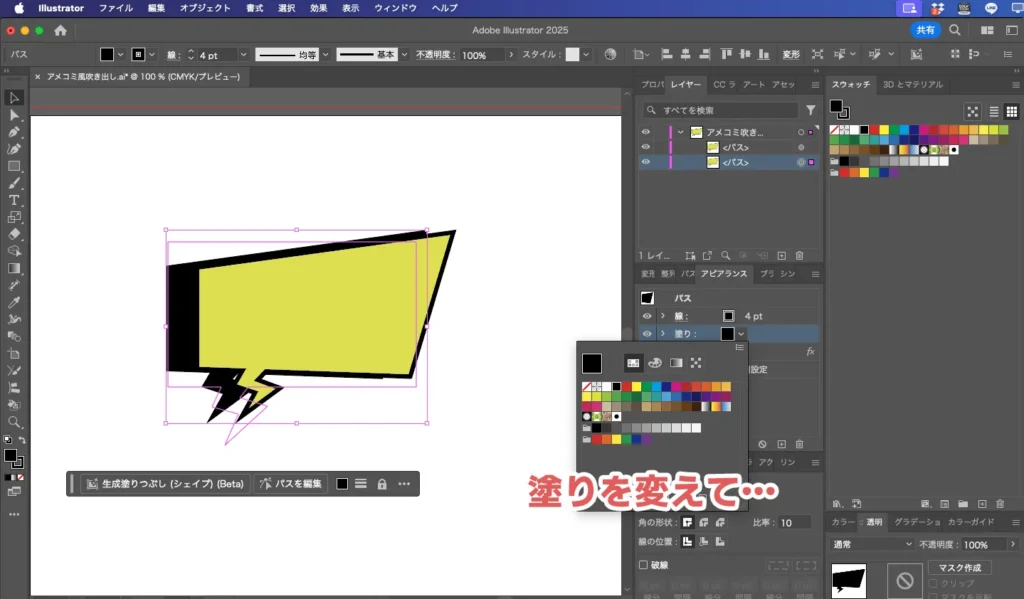
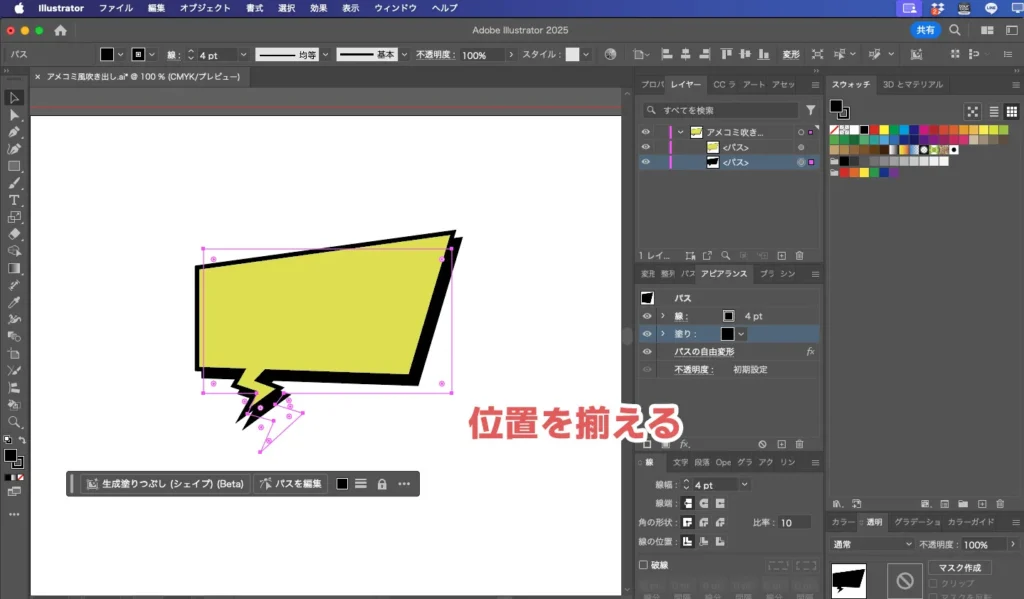
【影をつける】
ベースを複製して、レイヤーの下にある方の色を黒に塗り直す&位置をずらして影にします。






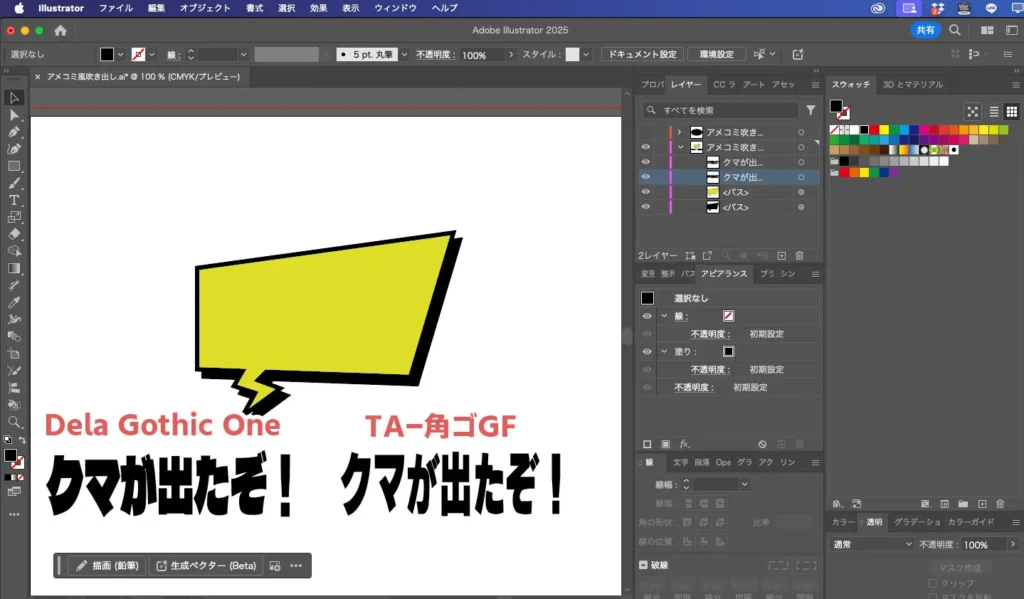
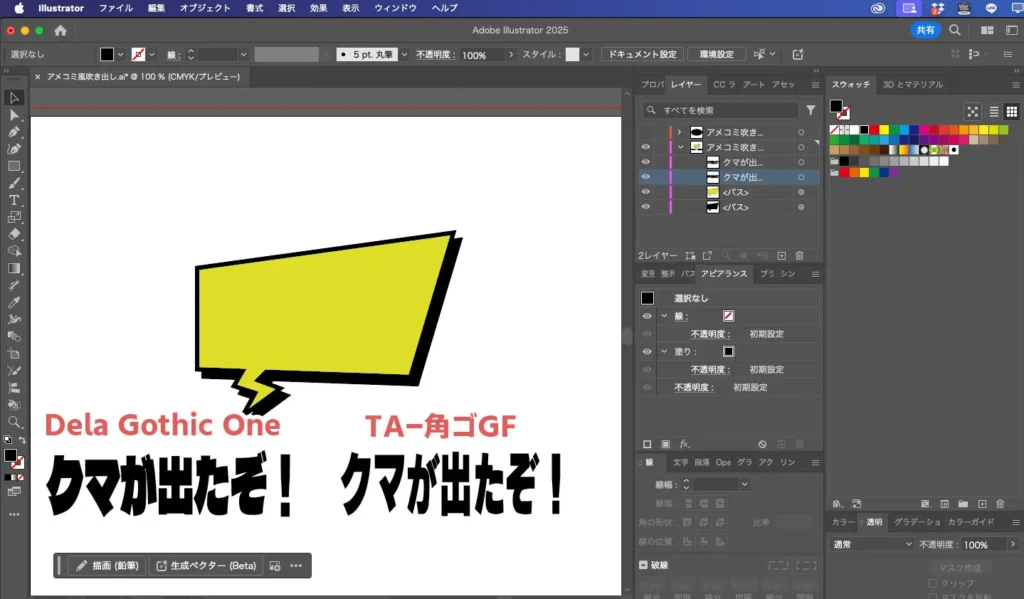
太めのフォントを選んで、文字ツールで文字を打ちます。
Adobe Fontsの中にある「Dela Gothic One」や「TA-角ゴGF」などがオススメです。


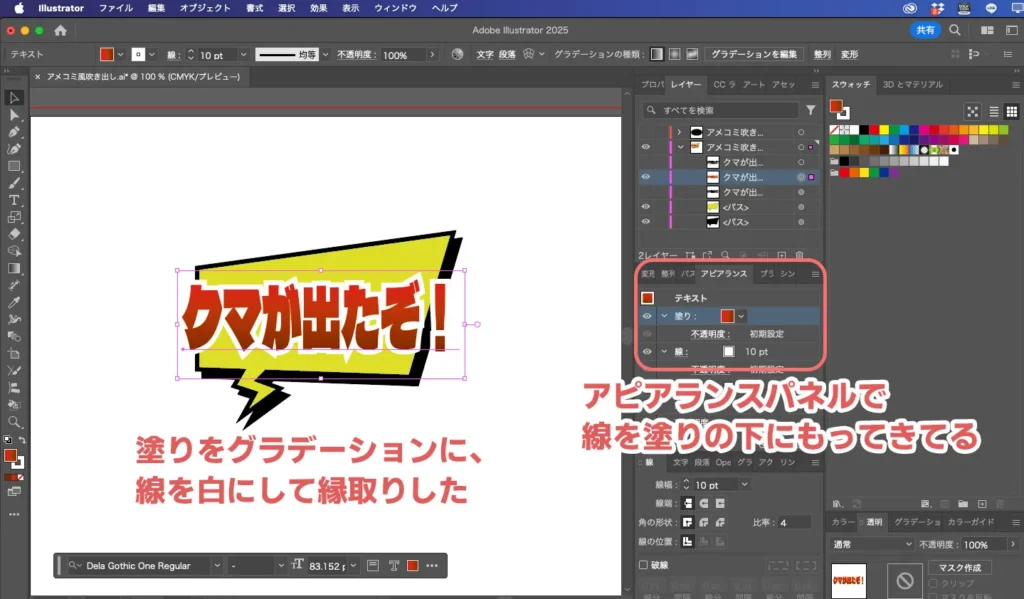
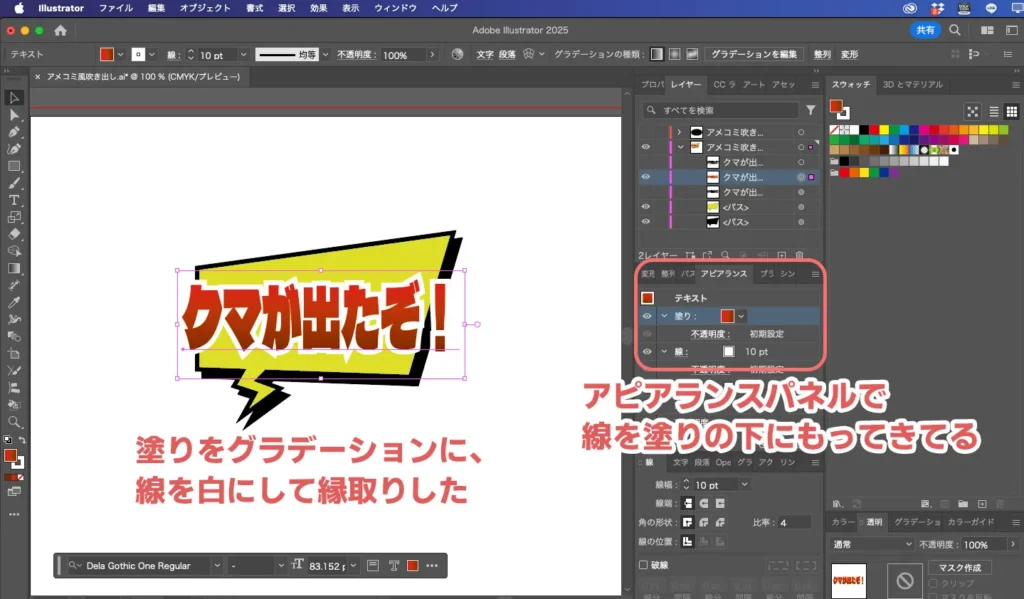
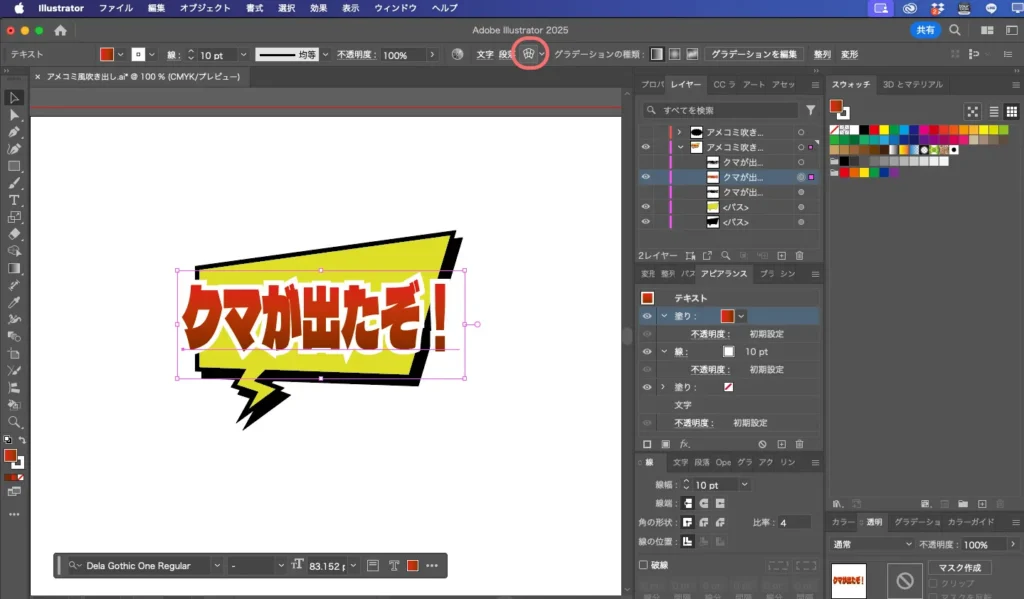
線を使って文字を縁取りするとイイ感じです!必要であれば塗りも変えておきましょう。


線を使って縁取りしたり、塗りを変更するのはアピアランスパネルが便利です。こちらの記事もあわせてご覧ください。


そのままエンベロープで変形をしてもいいですし、アウトライン化してパス情報にしてからSTEP1のように、上部メニュー「効果」→「パスの変形」→「パスの自由変形」で変形してもOKです。



次のどちらかで文字を変形してみてください!
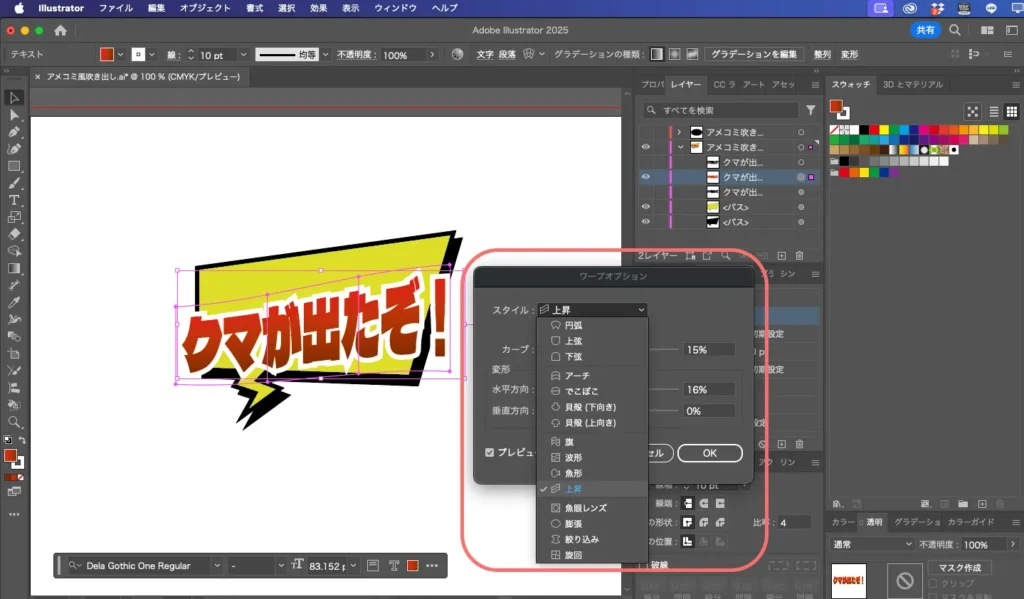
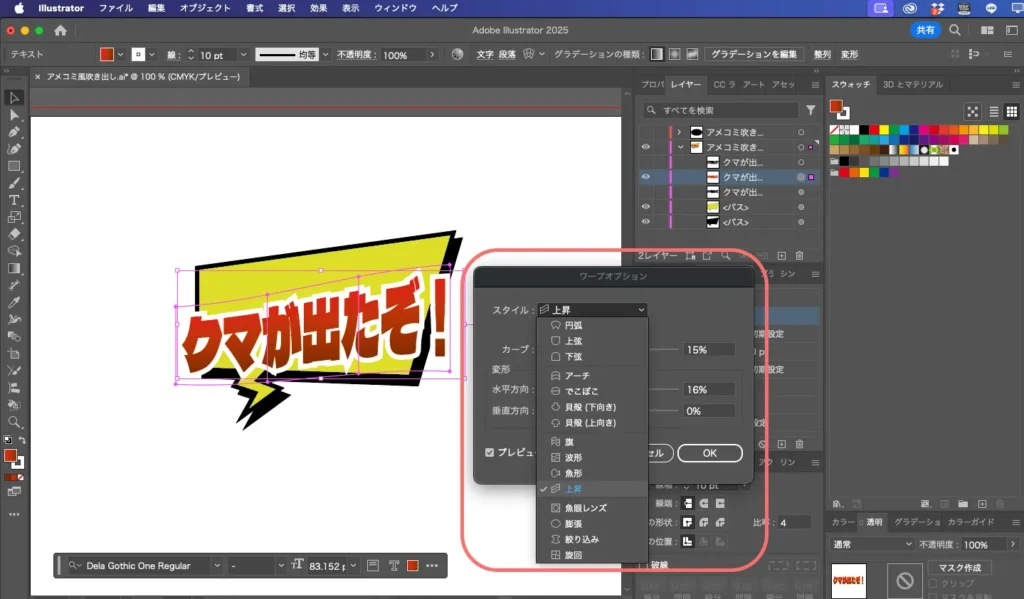
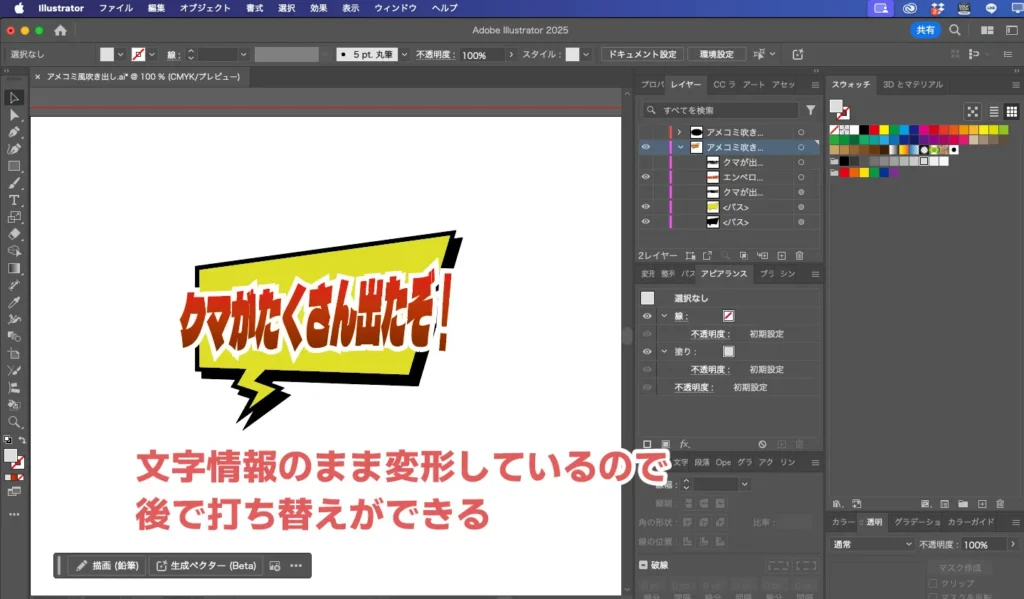
【文字情報のままエンベロープで変形】
エンベロープを作成からスタイルや適応量を変更して調整します。




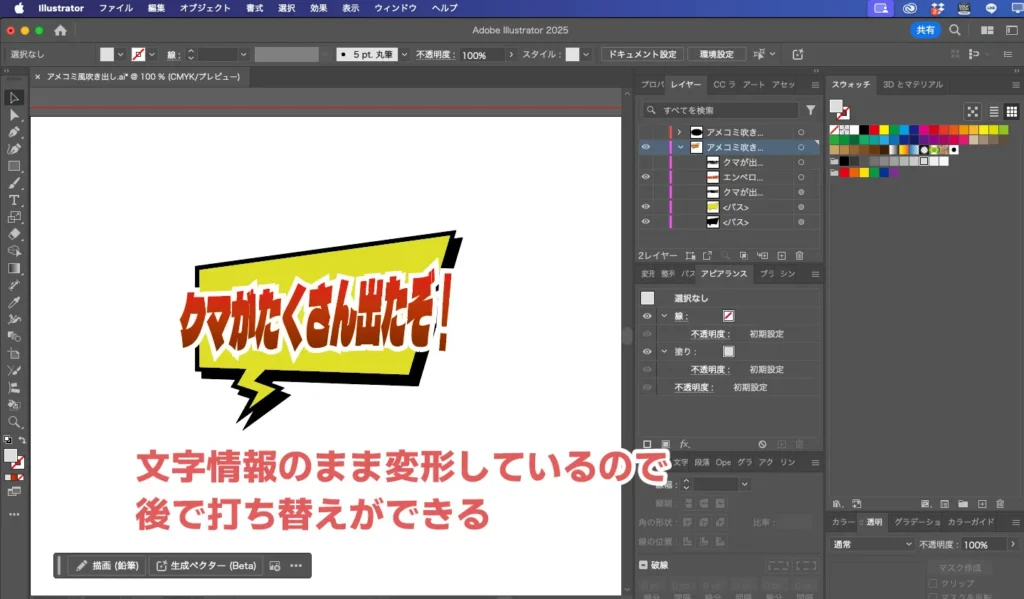
変形の自由度は下がりますが、文字情報のまま変形するので、あとで文字を打ち替えることができます。


ただし、このあと文字のアウトライン化ができなくなってしまうので、印刷する前提の制作物であれば次の「アウトライン化してパスの変形」をしてください。
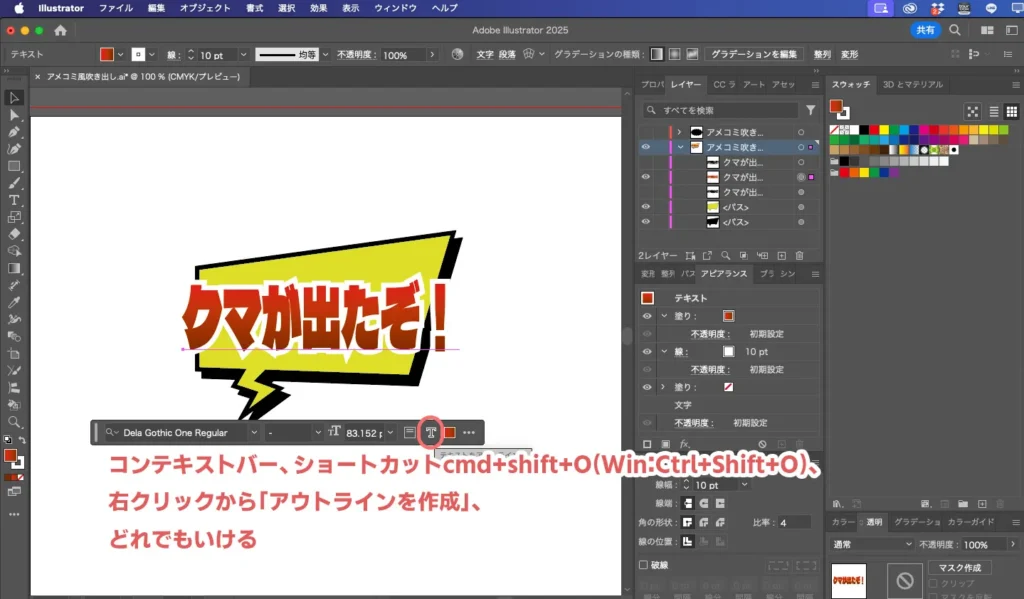
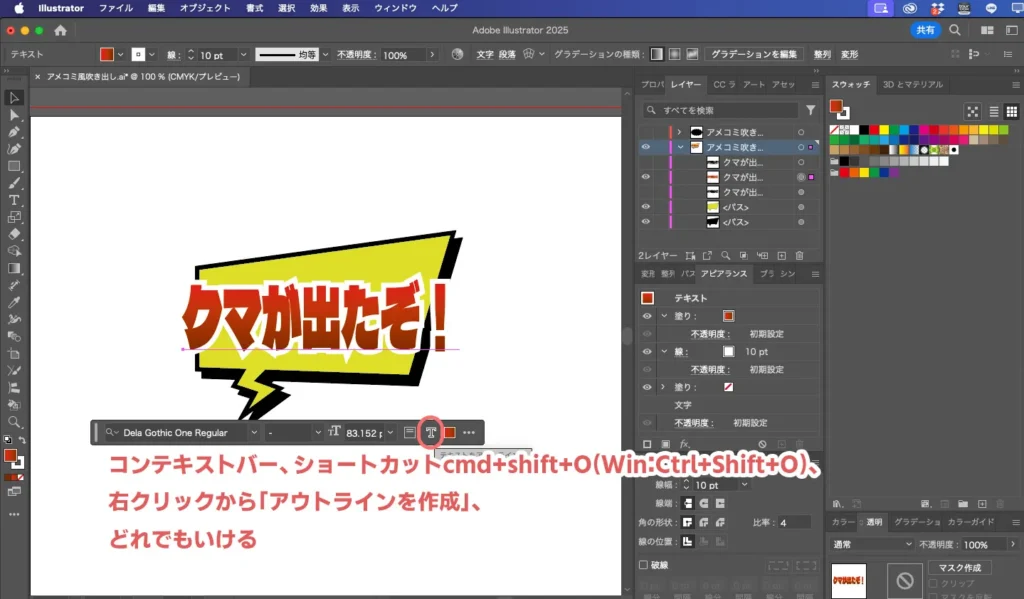
【アウトライン化してパスの変形】
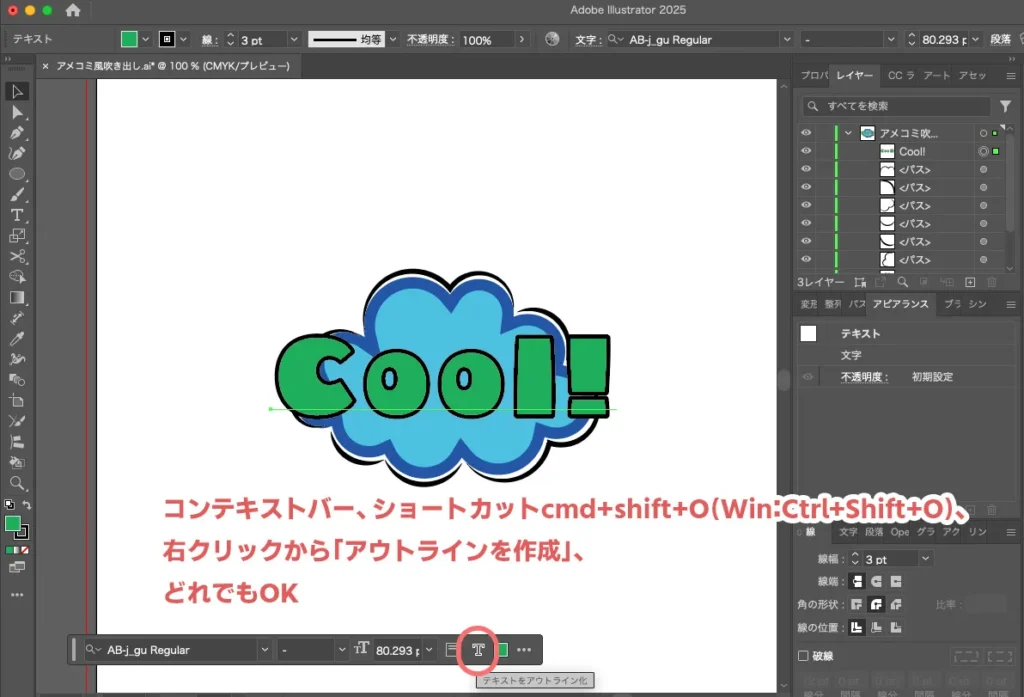
テキストをアウトライン化します。


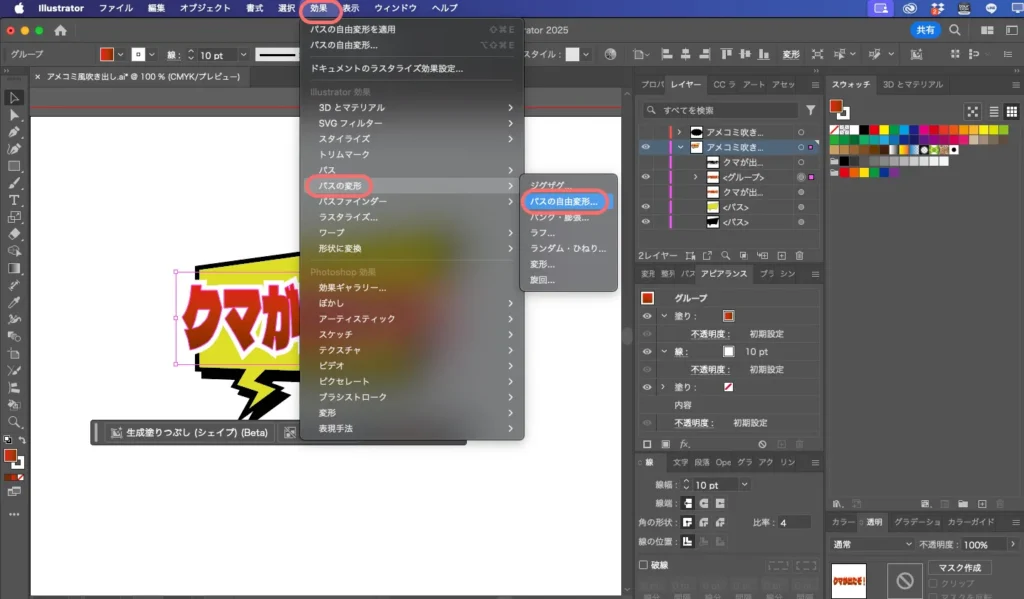
パスのグループができあがるので、STEP1のように、上部メニュー「効果」→「パスの変形」→「パスの自由変形」で変形します。





上部メニュー「効果」→「ワープ」の中のエフェクトで変形すれば、アウトライン化した文字でも上記のエンベロープと同じ変形ができます!
アウトライン化してしまうと文字の打ち替えができなくなるので注意してください。


イラストレーターでアメコミ風の吹き出しを作る「ギザギザベース」



次はちょっと派手なギザギザベースの吹き出しです!
少し凝った装飾をしてみましょう。ベースの塗りにドットグラデーション、装飾に星と線を加えてみます。
ギザギザの吹き出しの作り方は別記事で紹介しているので、詳しくはこちらをご覧ください。


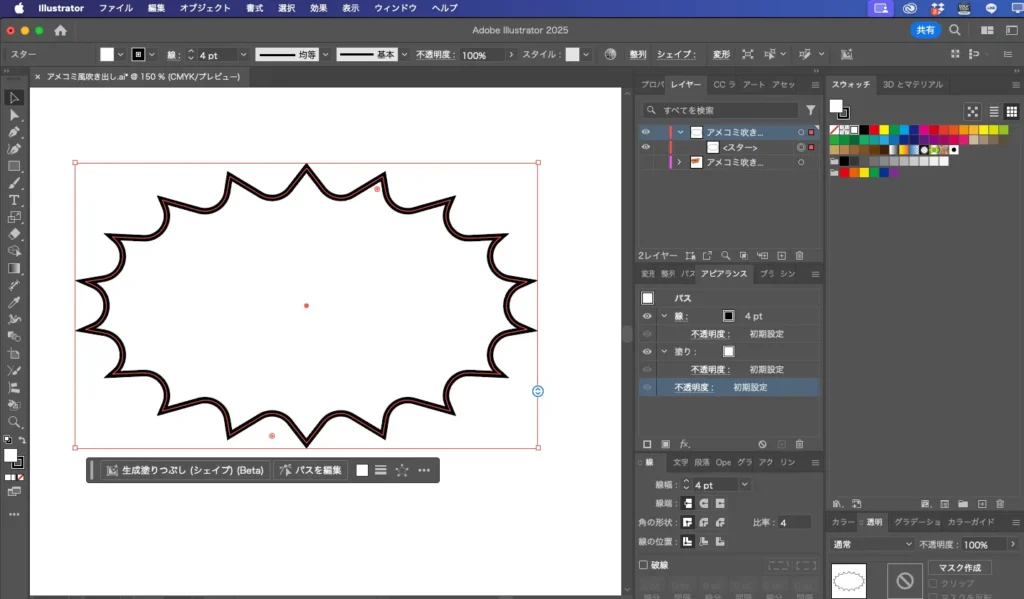
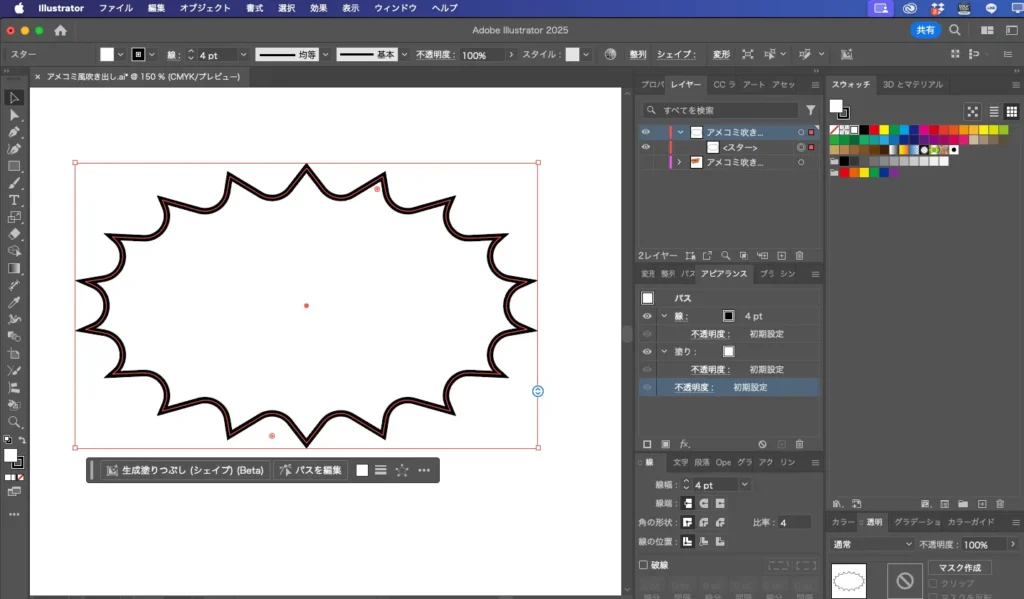
簡単に説明すると、スターツールで星型を作って、トゲの数・トゲの深さ・トゲの谷の丸み・全体の形を調整します。


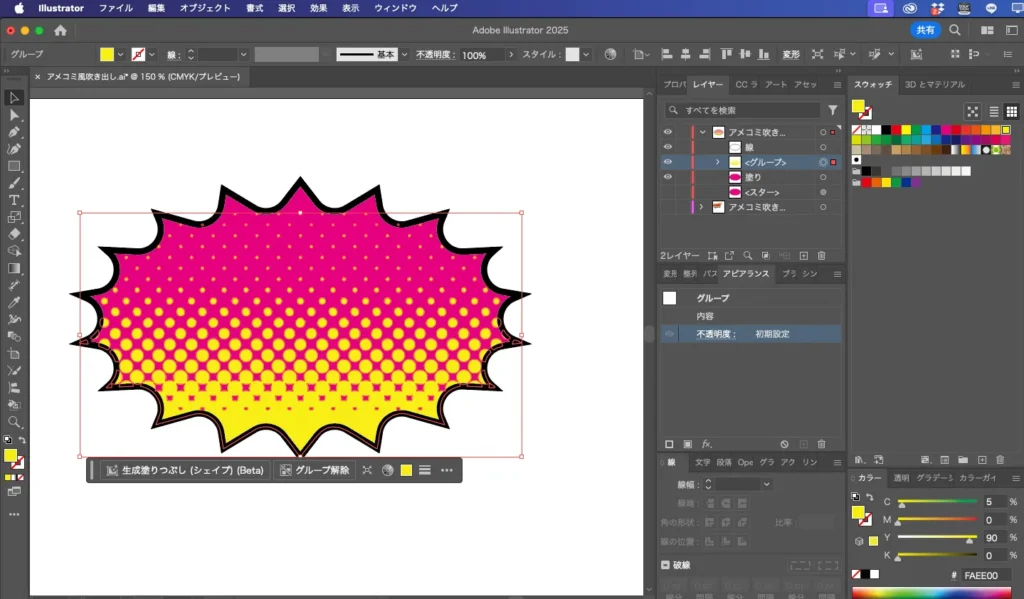
ベースに色を塗ってドットグラデーションをつけてみます!
ドットグラデーションの作り方についてはこちらの記事で、より詳しく解説しています。


また、今回は点が徐々に小さくなるドットグラデーションで装飾しましたが、ドットの大きさが全部同じ「ドットパターン」もアメコミ風の吹き出しではよく使われます。



こちらの記事も見てみてください!


【ドットグラデーションで装飾する】
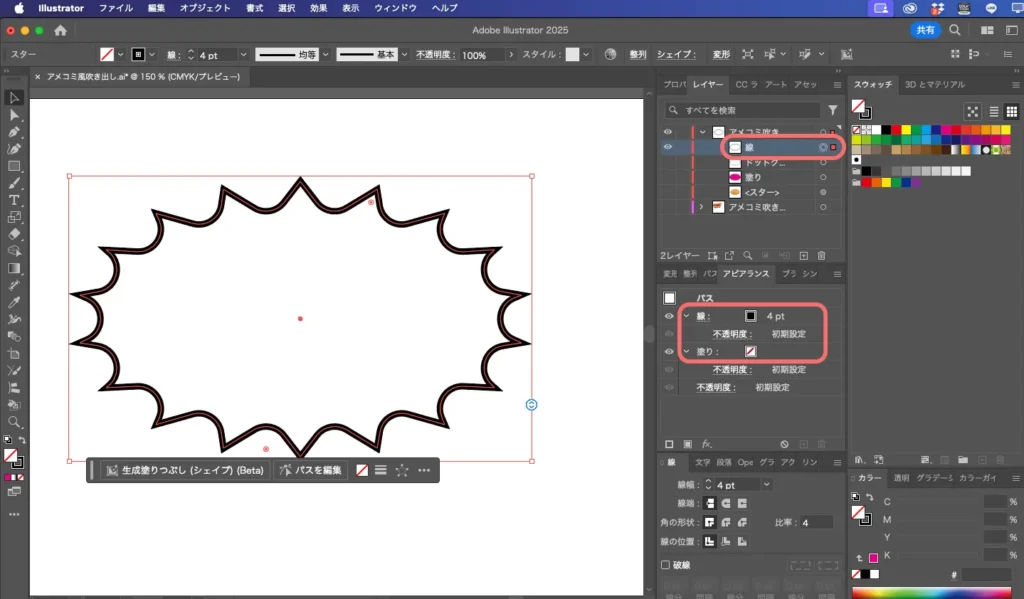
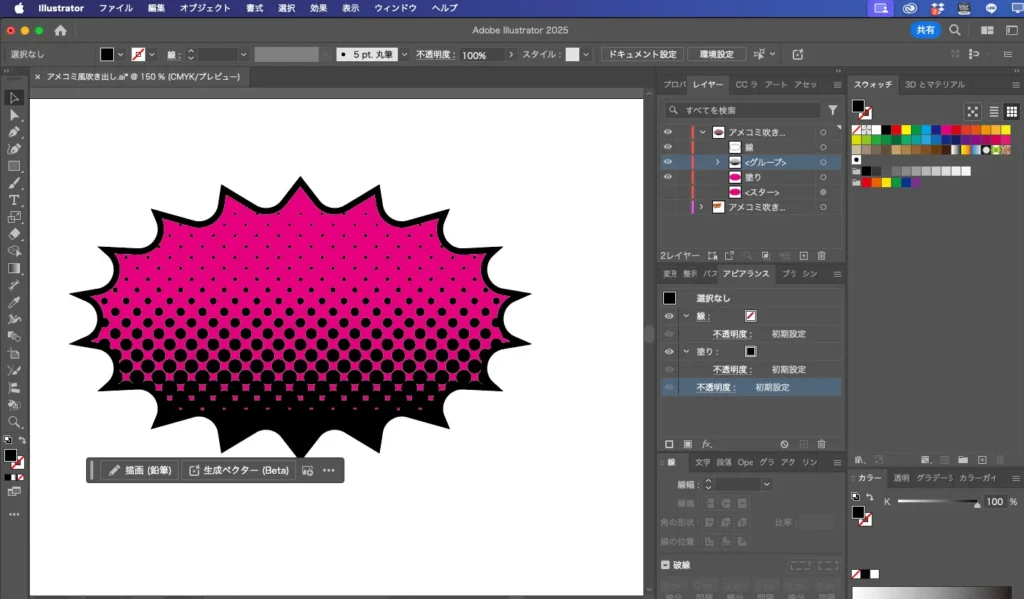
レイヤー的に上から「外側の線」→「ドットグラデーション」→「塗り」という形にしたいのですが、ドットグラデーションの扱い方によって難易度が変わります。
ドットグラデーションは塗りを濃くするだけでいいや
コレは結構簡単です。
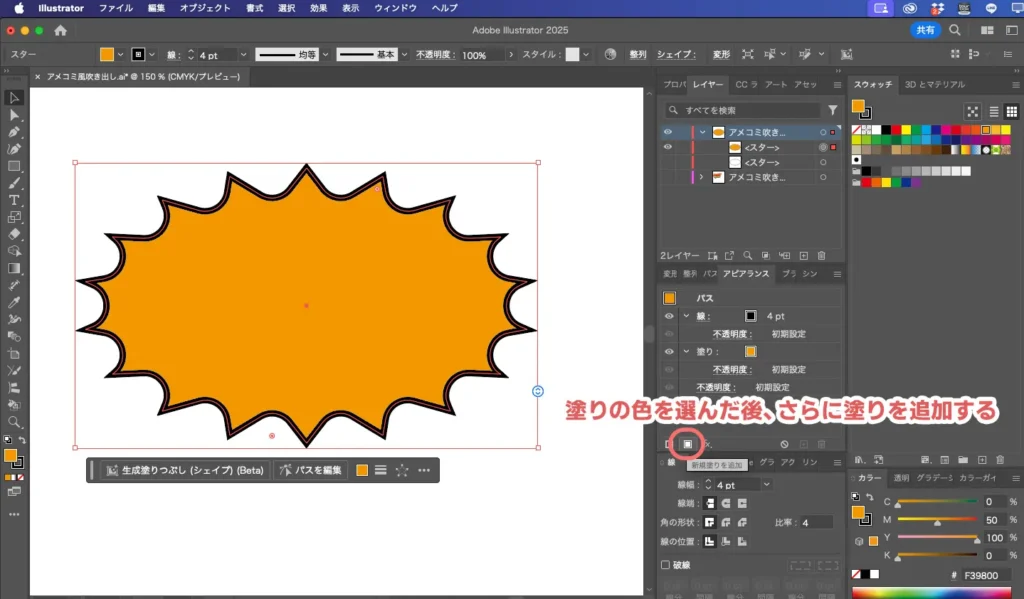
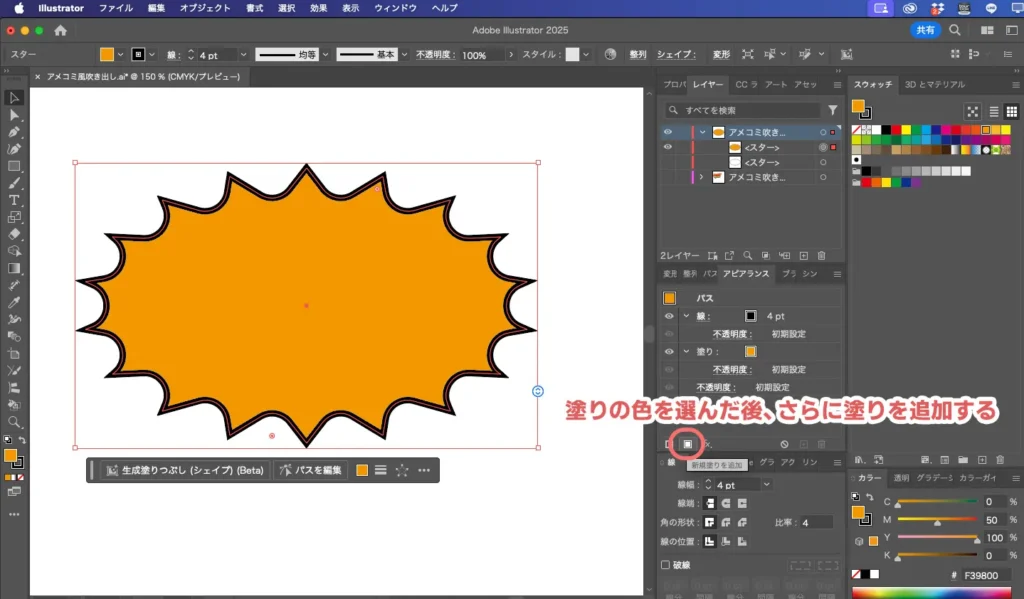
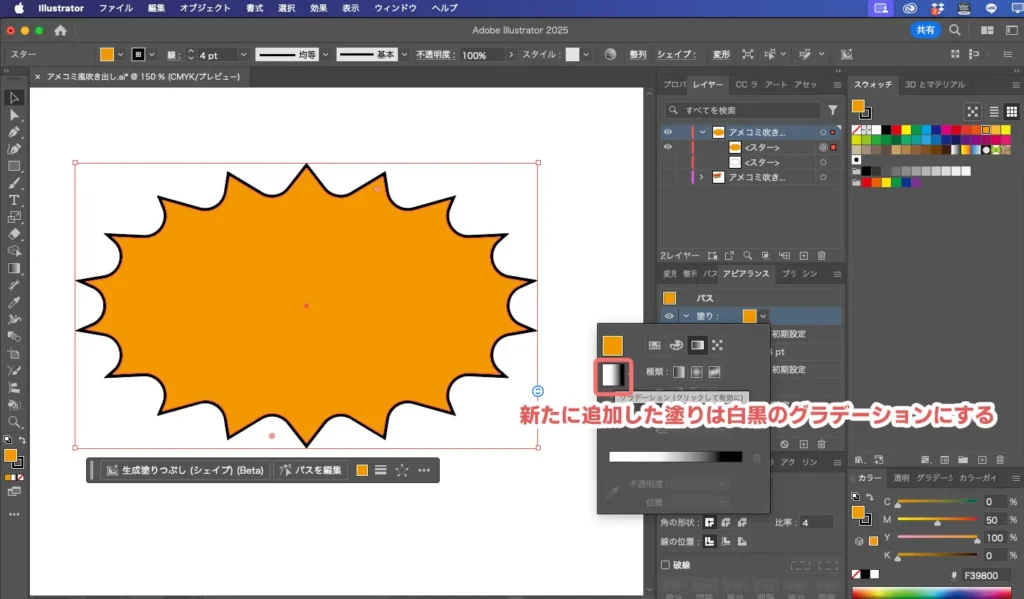
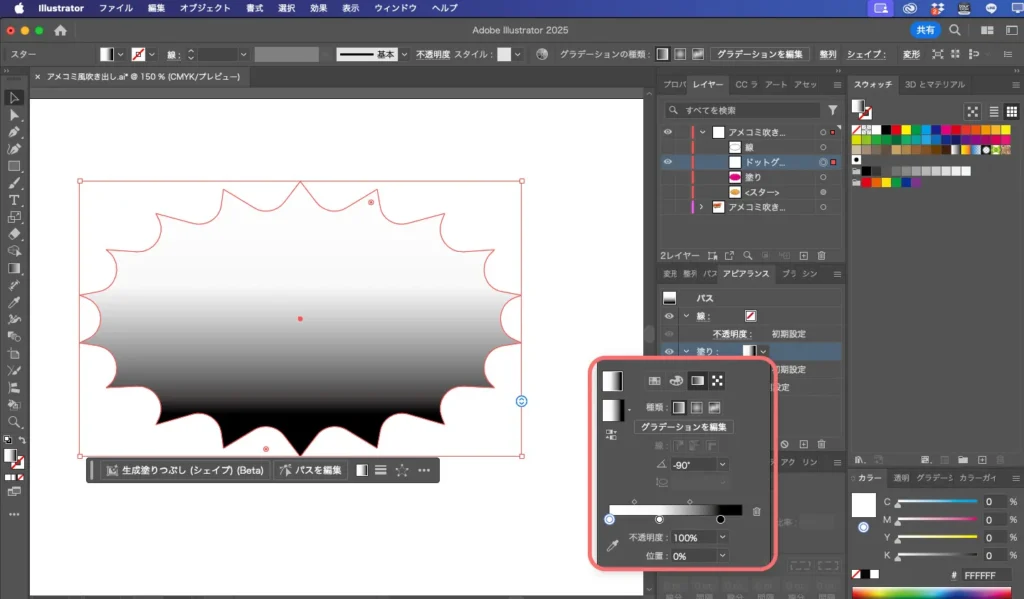
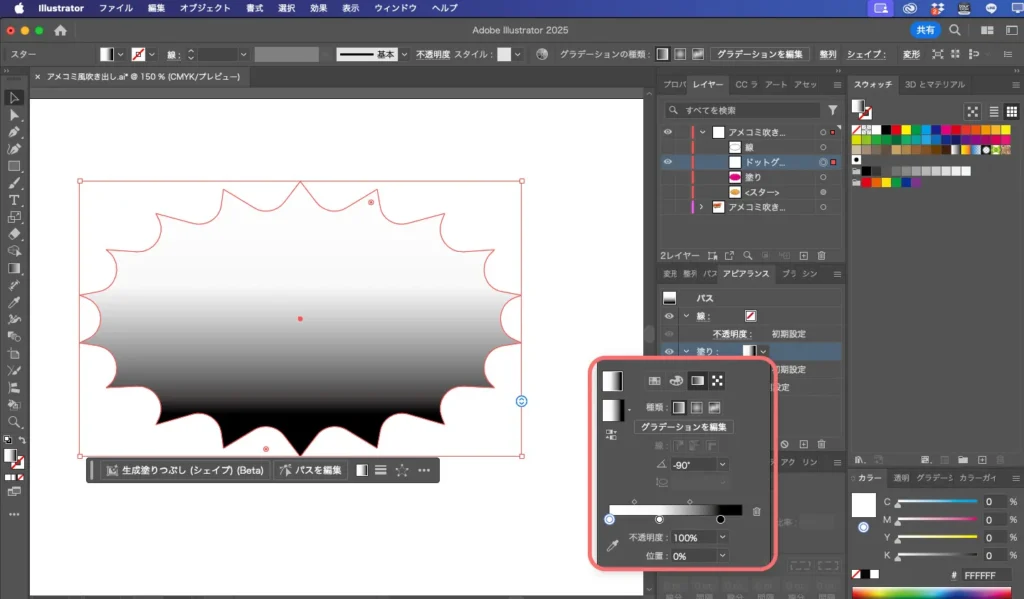
まずはアピアランスを使って好きな色に塗ります。そのあと、塗りを追加してグラデーションにします。


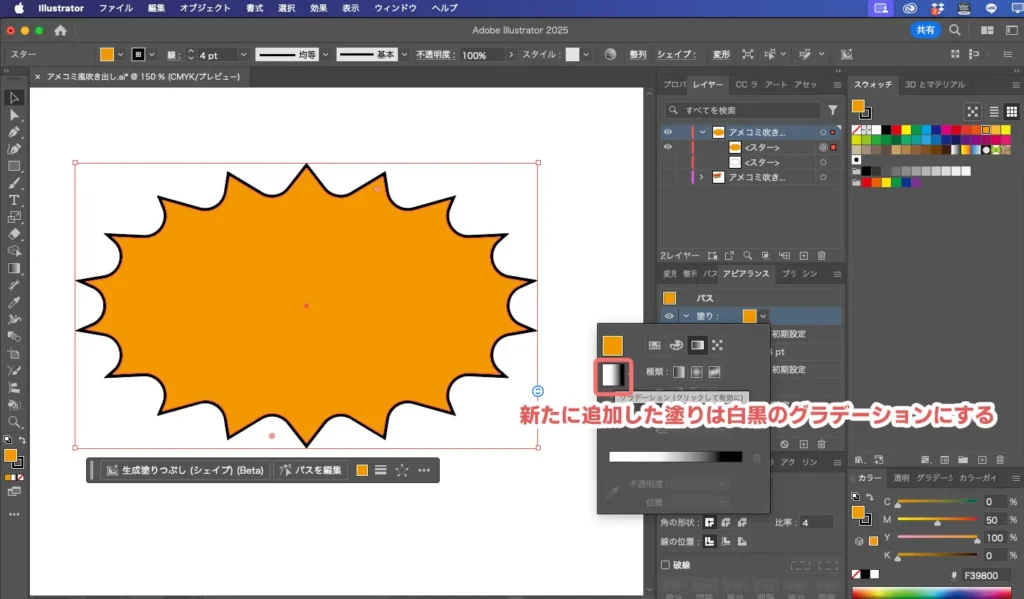
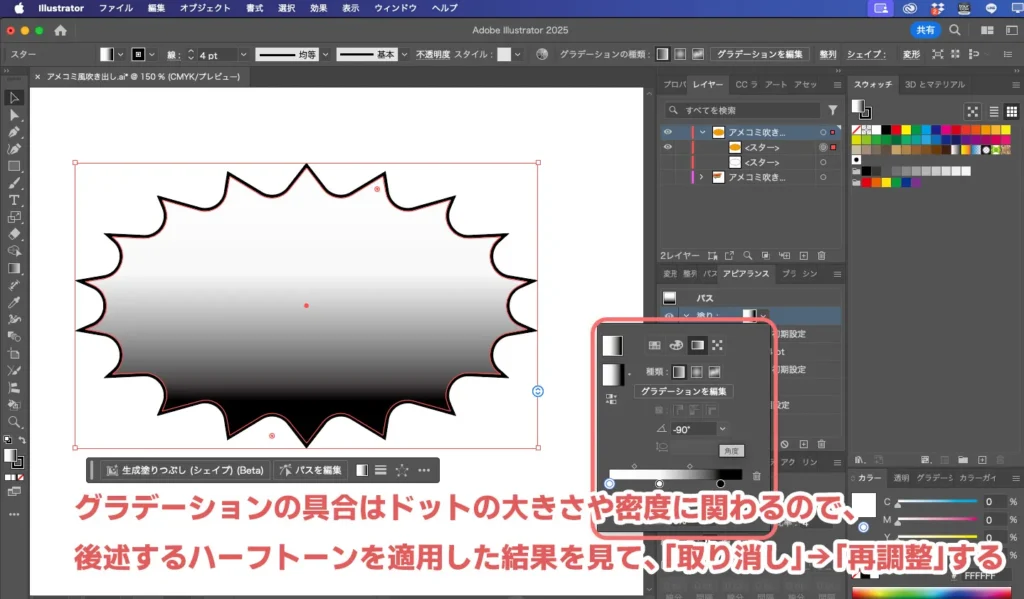
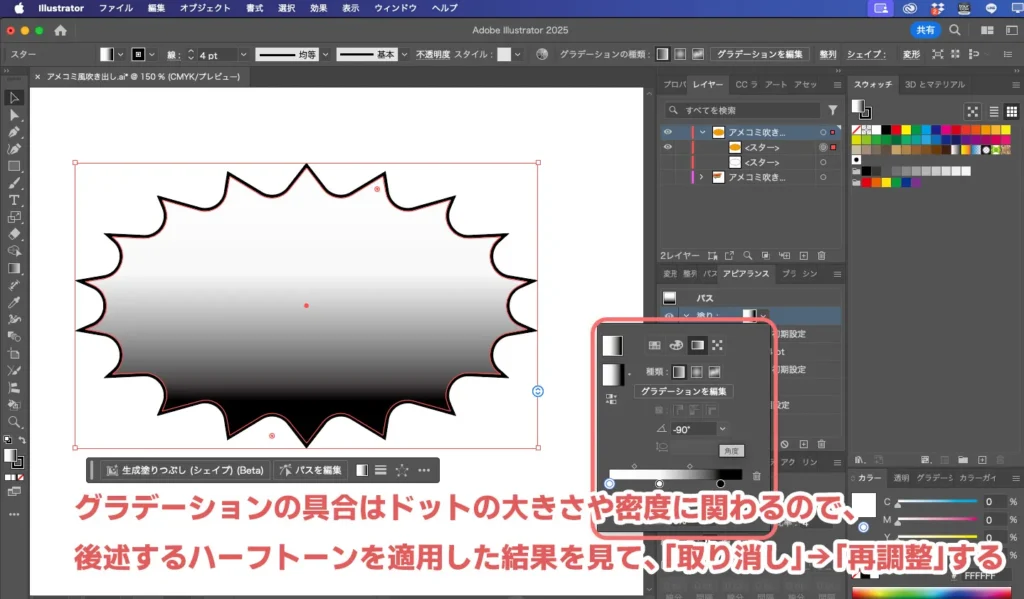
グラデーションは白黒でつけます。




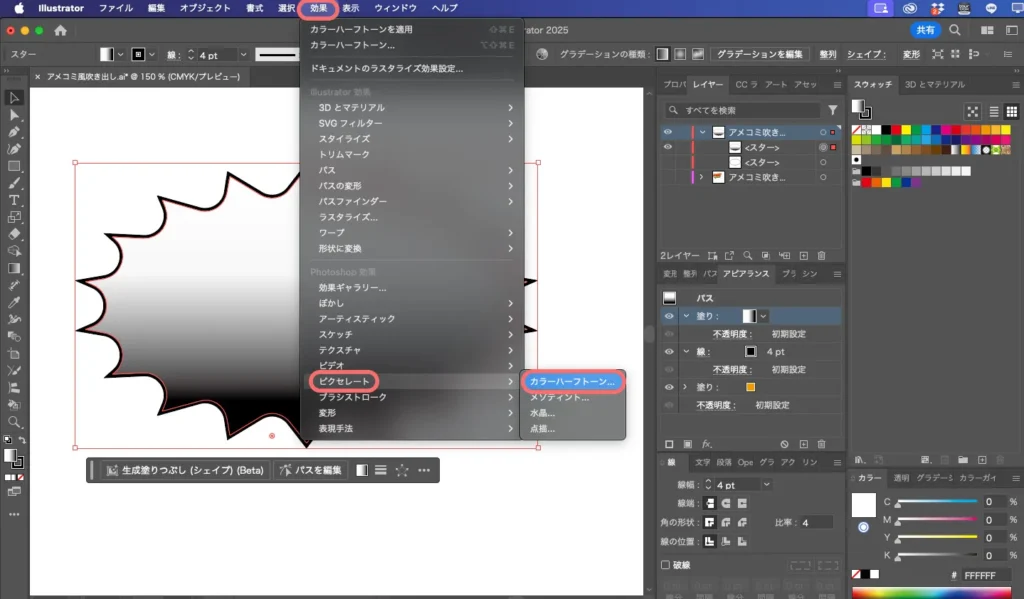
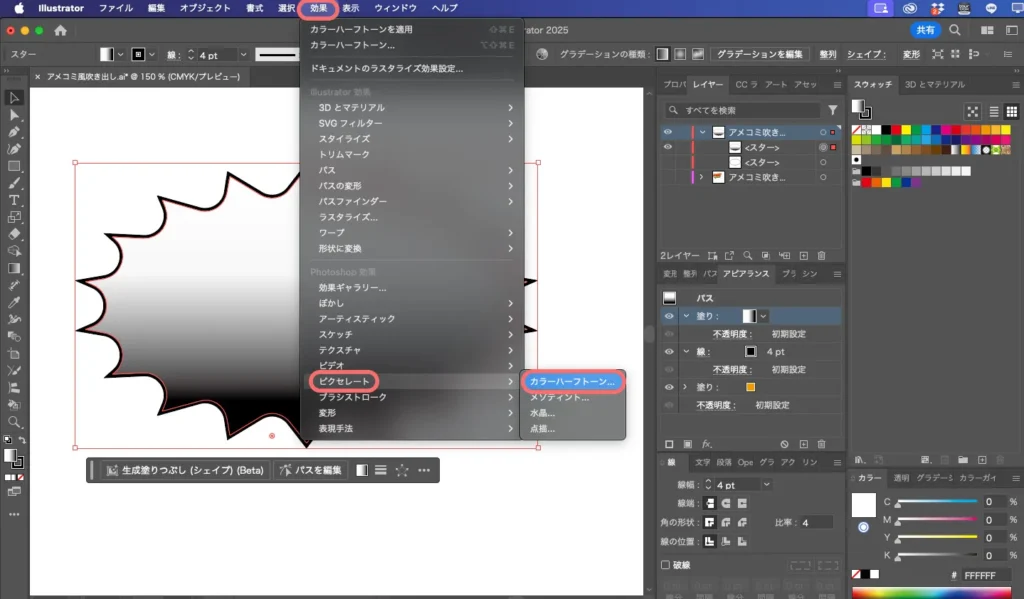
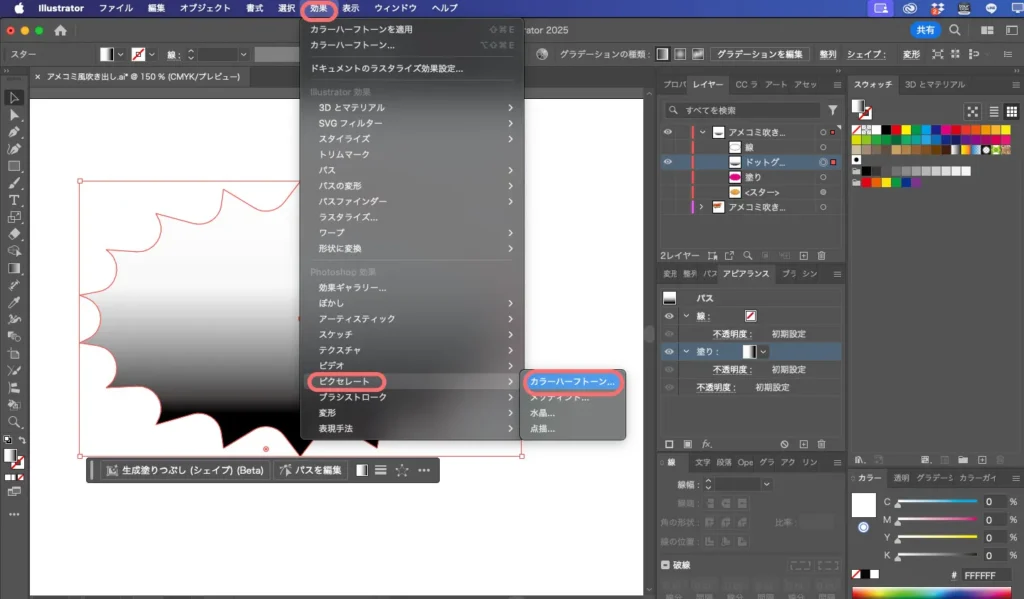
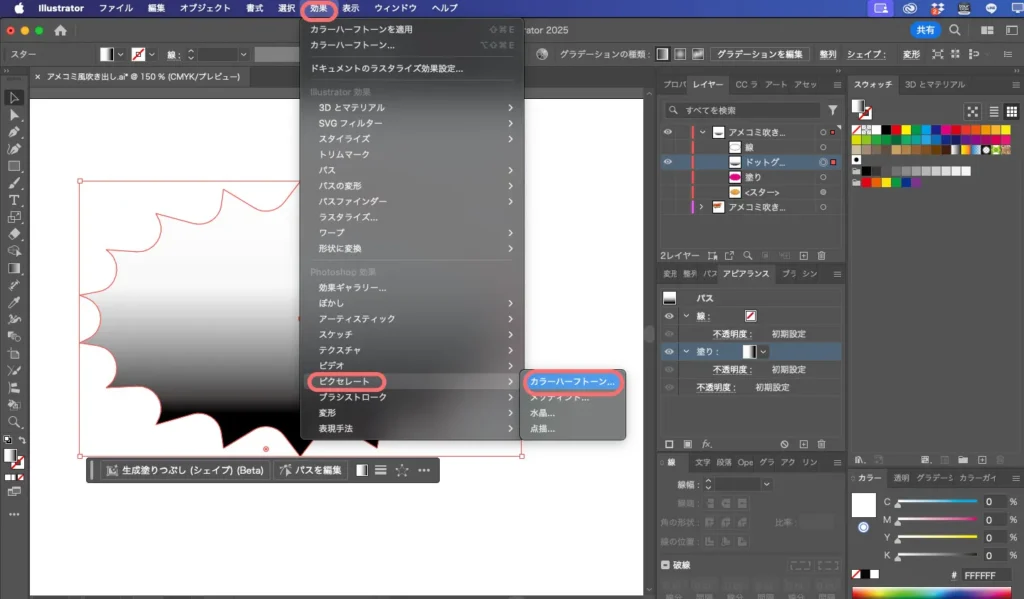
アピアランスでグラデーション塗りを選んで、上部メニュー「効果」→「ピクセレート」→「カラーハーフトーン」を選びます。
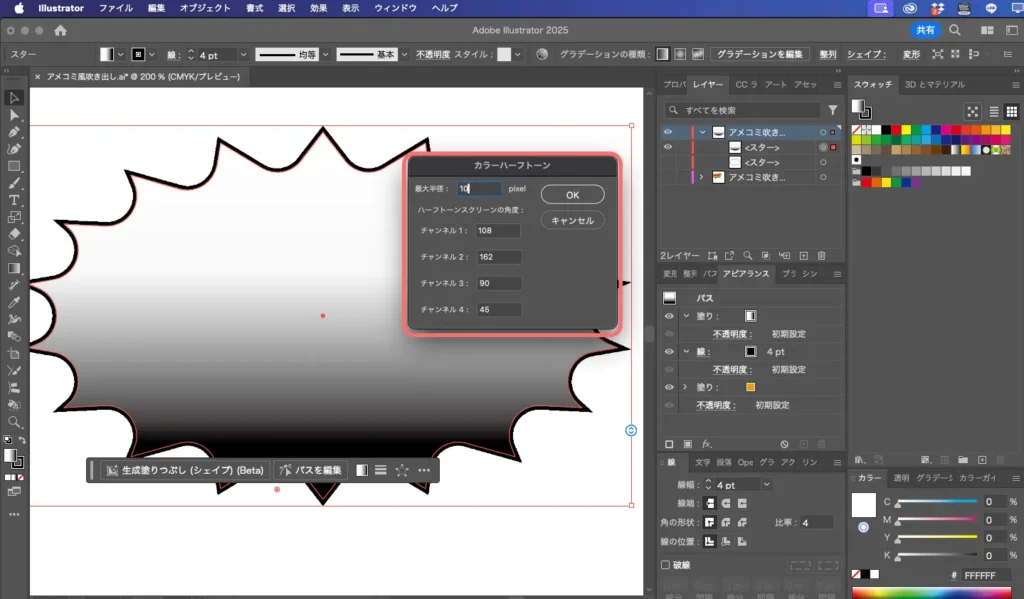
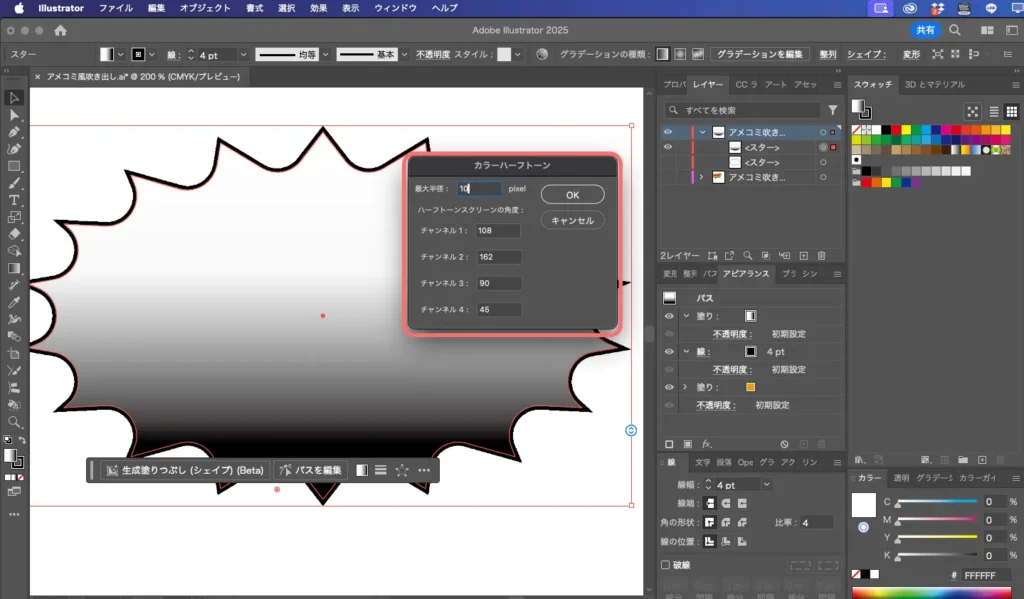
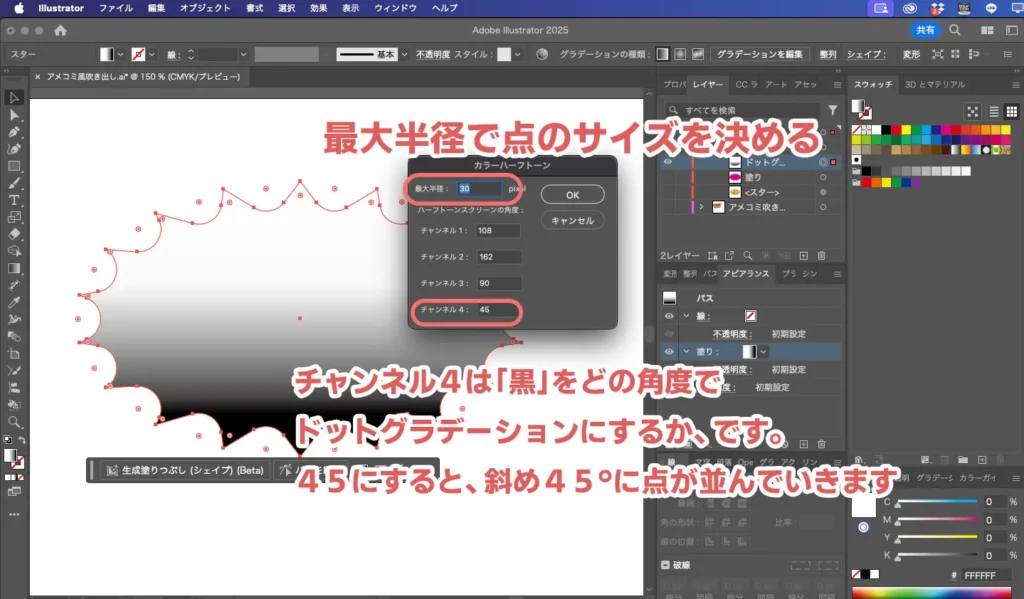
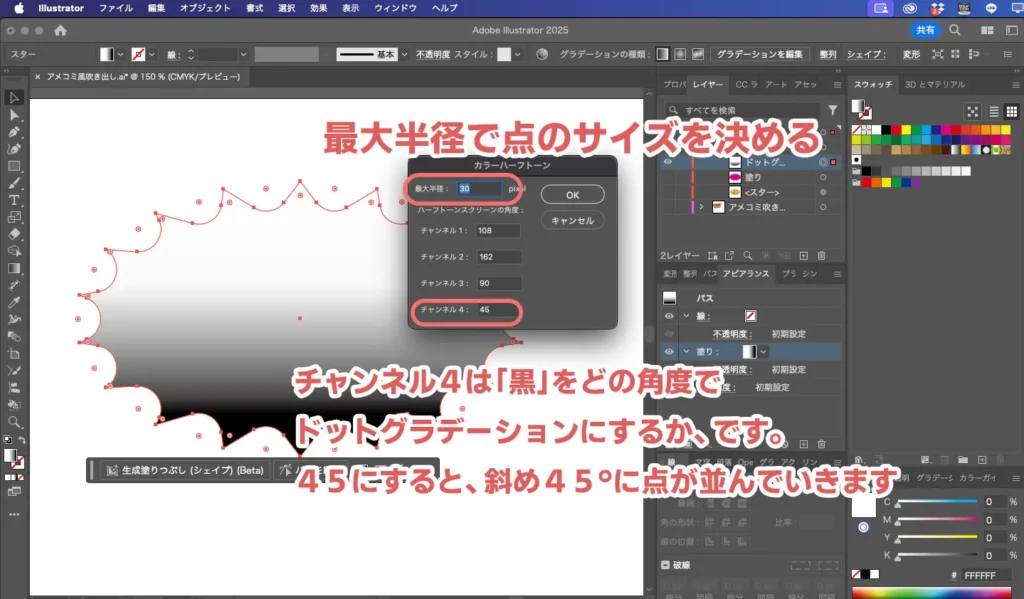
最大半径で点のサイズを、チャンネル4の数字で点の角度を設定します。チャンネル4の角度はわかりにくければ45がオススメです。




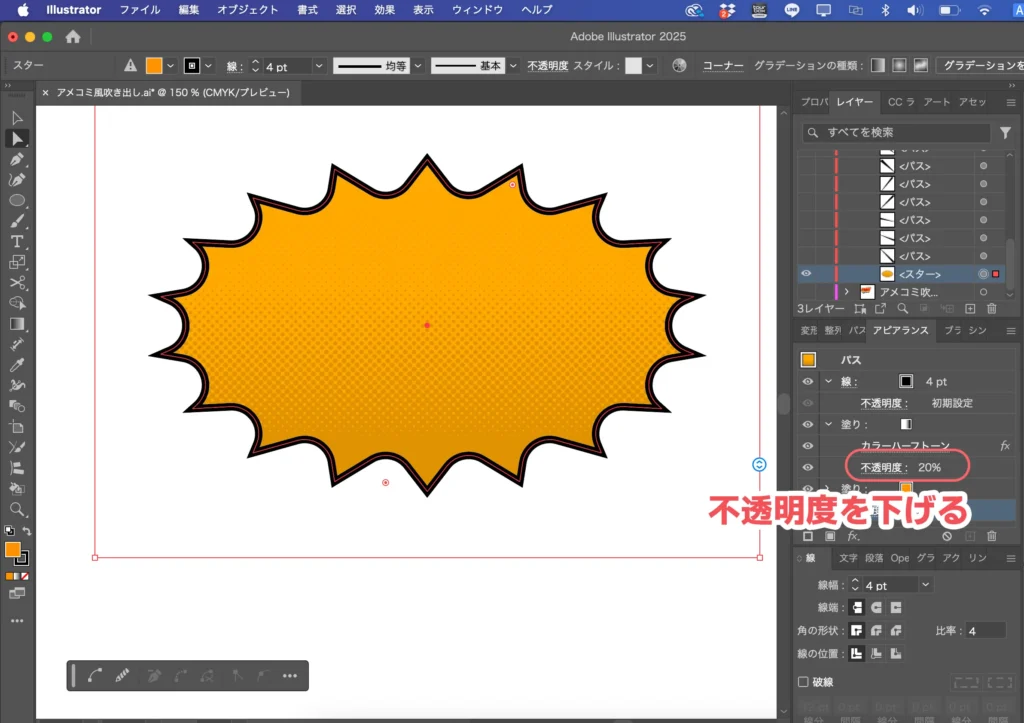
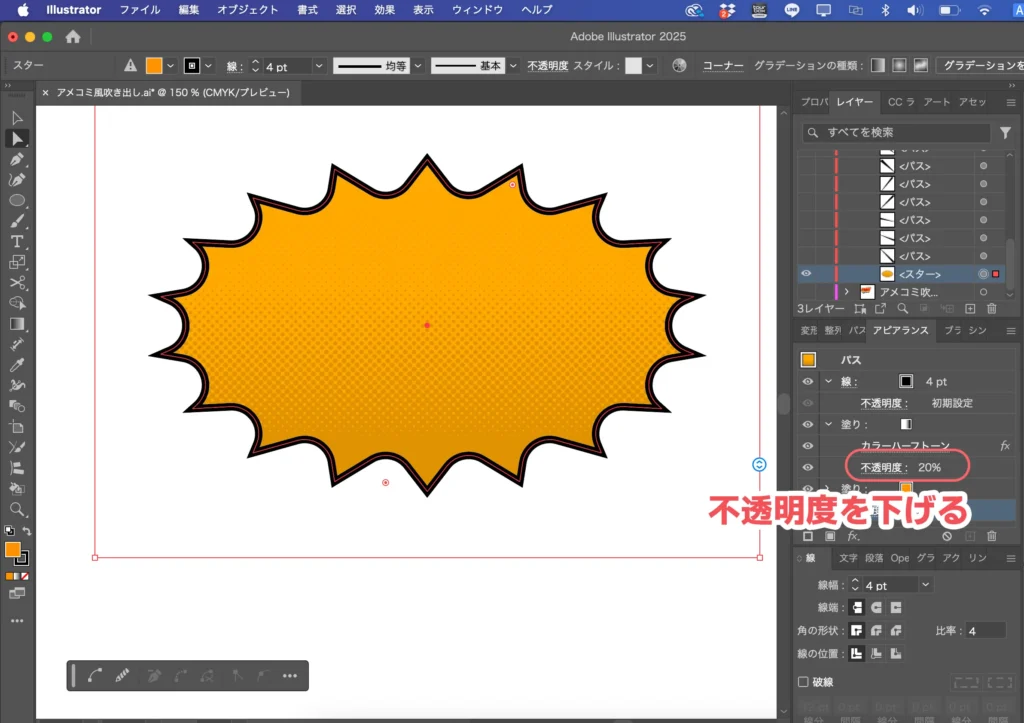
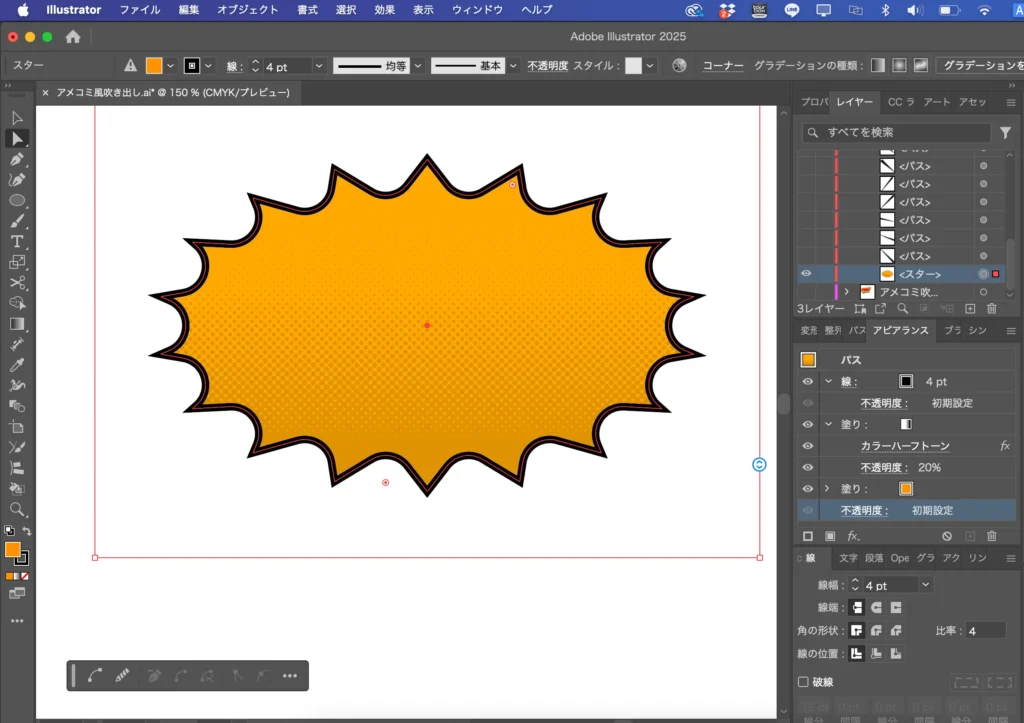
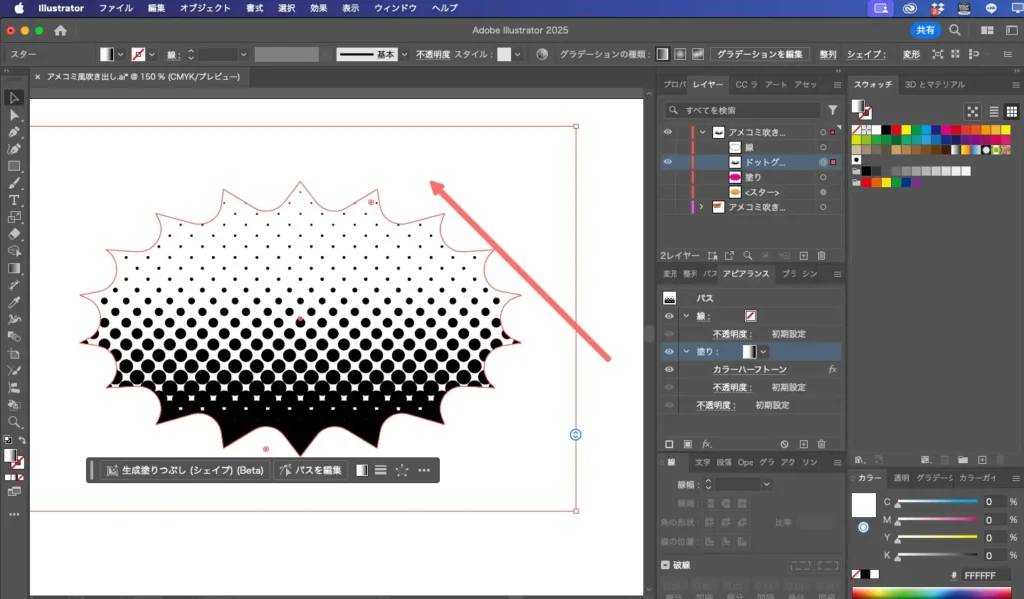
グラデーションの不透明度を下げて、グラデーションをドラッグして線とベースの塗りの間に持っていけば完成です。




ドットグラデーションの色も変えたい!
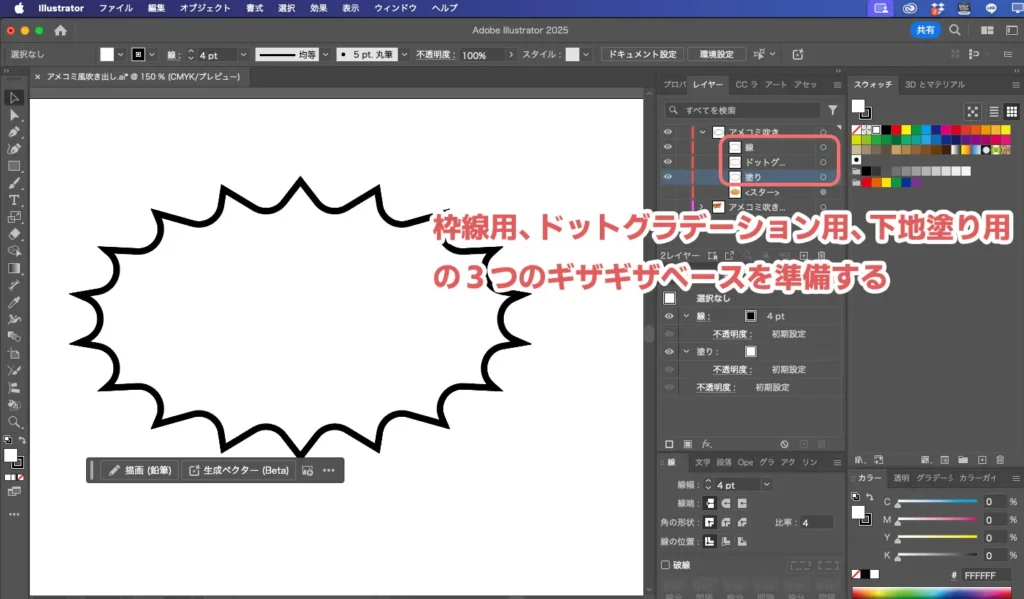
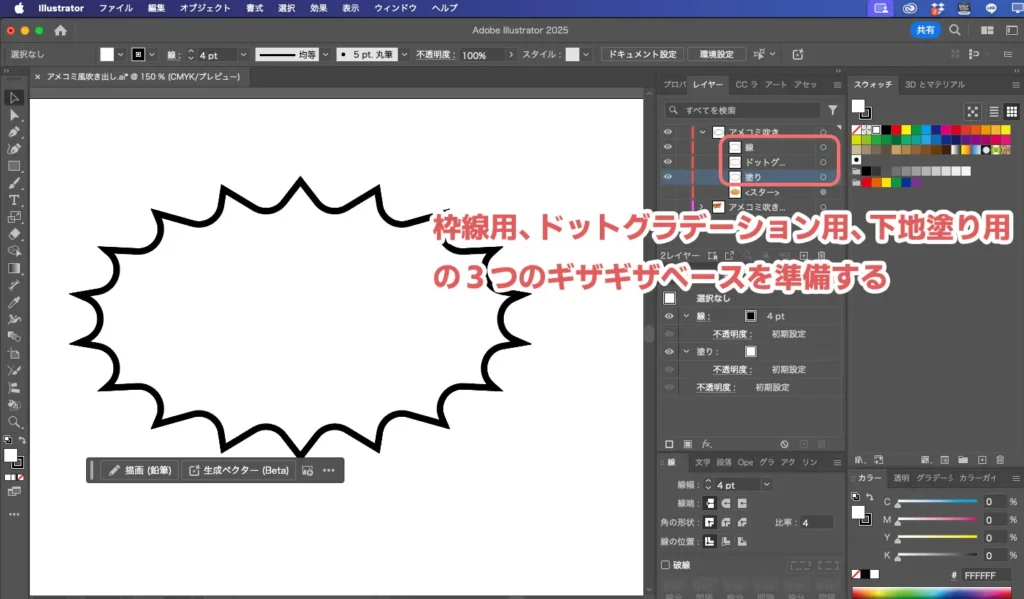
ドットグラデーションはそのまま色を変更することができません。パス化する必要があるので、まずは「外側の線」→「ドットグラデーション」→「塗り」の3つの役割をするレイヤーを分けて準備します。
ということで、ベースをコピーした後にcmd+shift+V(Win:Ctrl+Shift+V)を2回押して、同じ位置に3つのベースを作ります。


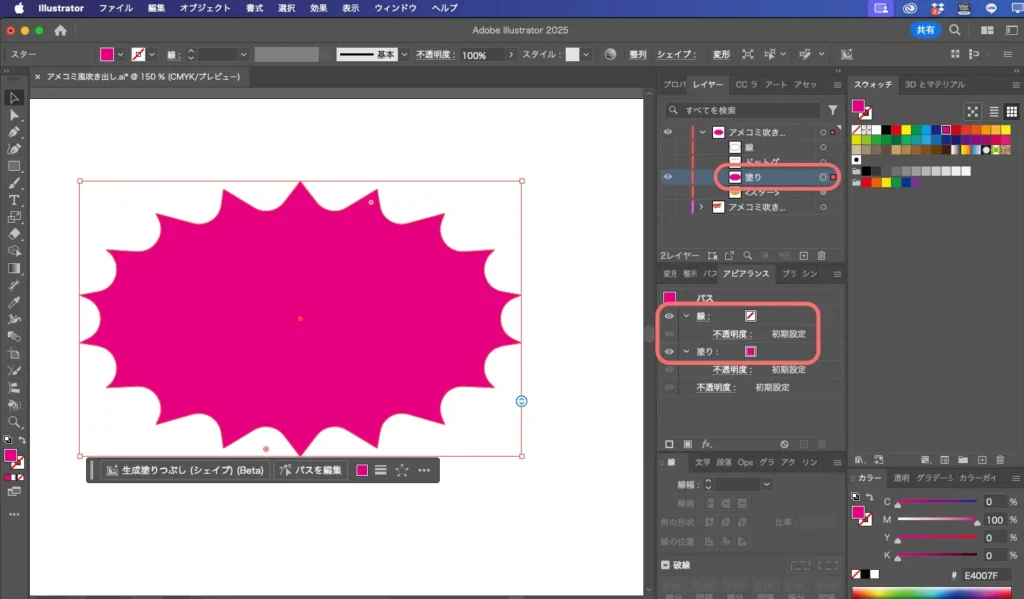
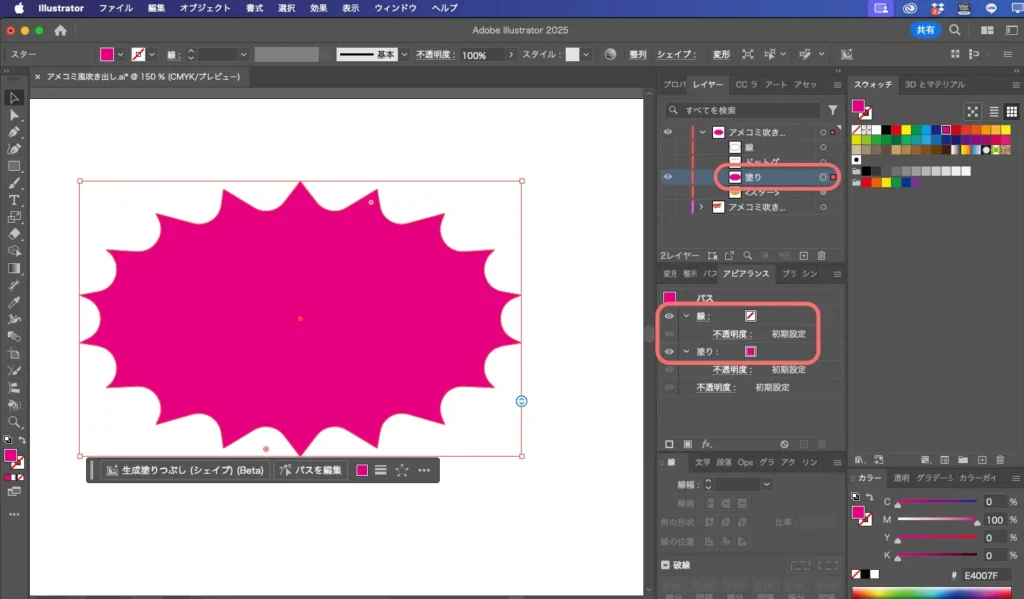
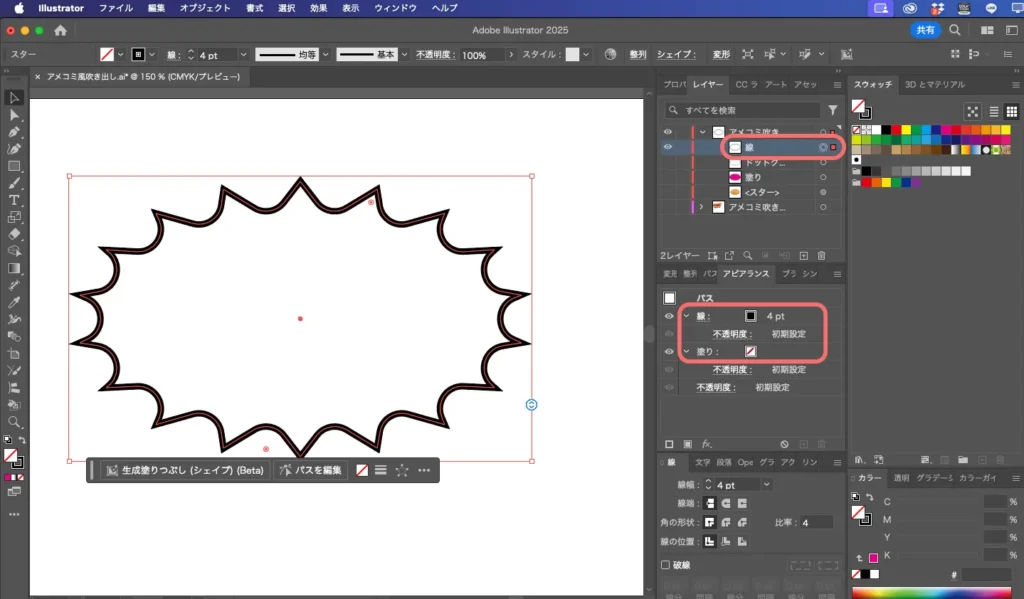
「塗り」の線は消して、塗りだけ設定します。同様に「線」は線だけ設定して、塗りは消しておきます。




作業がしやすいように「塗り」と「線」のレイヤーは非表示にしておきます。



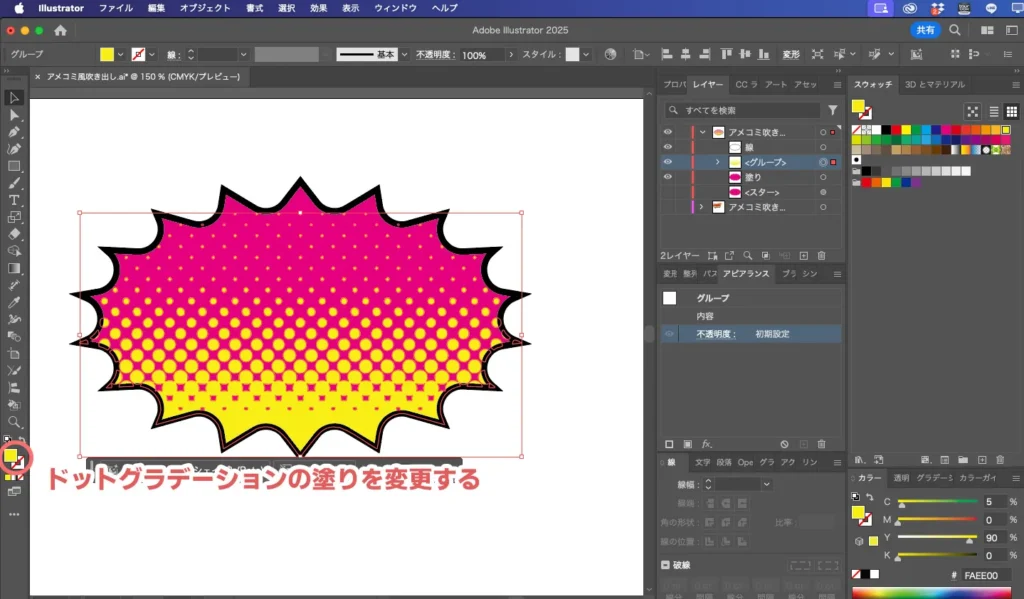
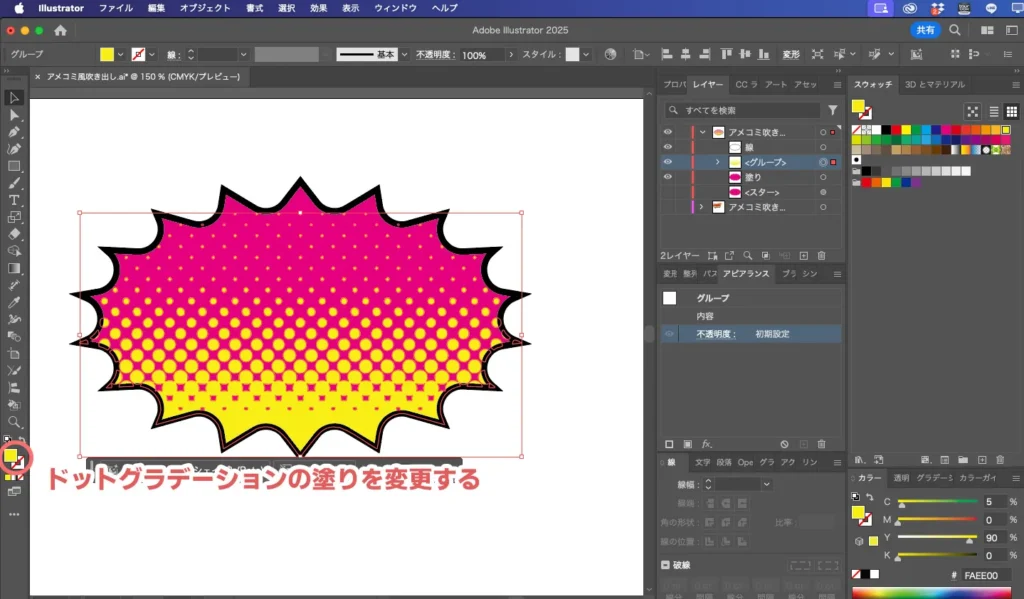
ここからドットグラデーションを作っていきます。色を変更できるようにパス情報にまでもっていきます!
「ドットグラデーション」の線を消して、塗りをグラデーションにします。グラデーションは白黒で付けます。


上部メニュー「効果」→「ピクセレート」→「カラーハーフトーン」を選びます。
最大半径で点のサイズを、チャンネル4の数字で点の角度を設定します。チャンネル4の角度はわかりにくければ45がオススメです。






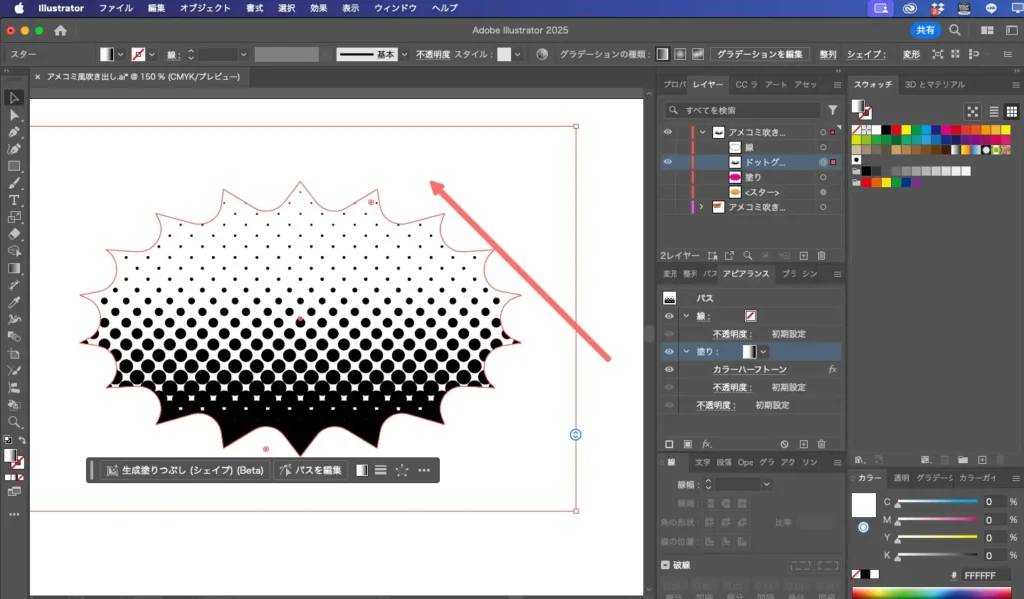
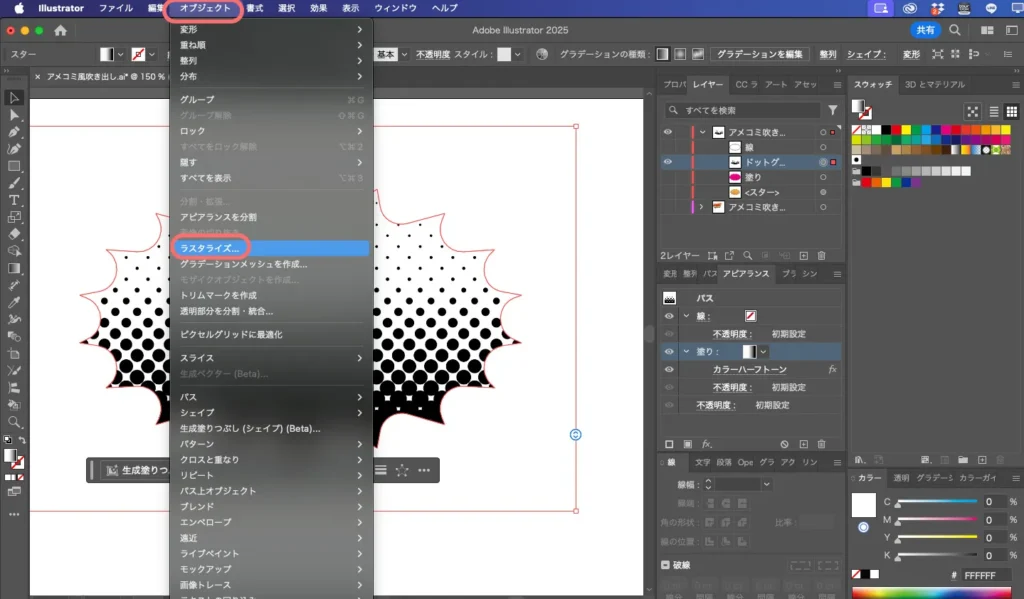
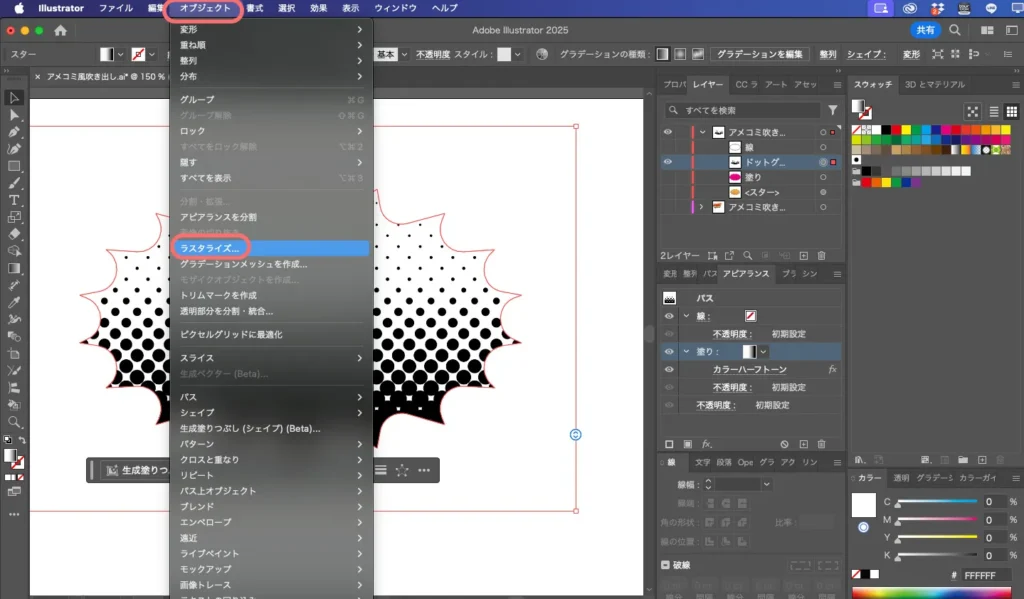
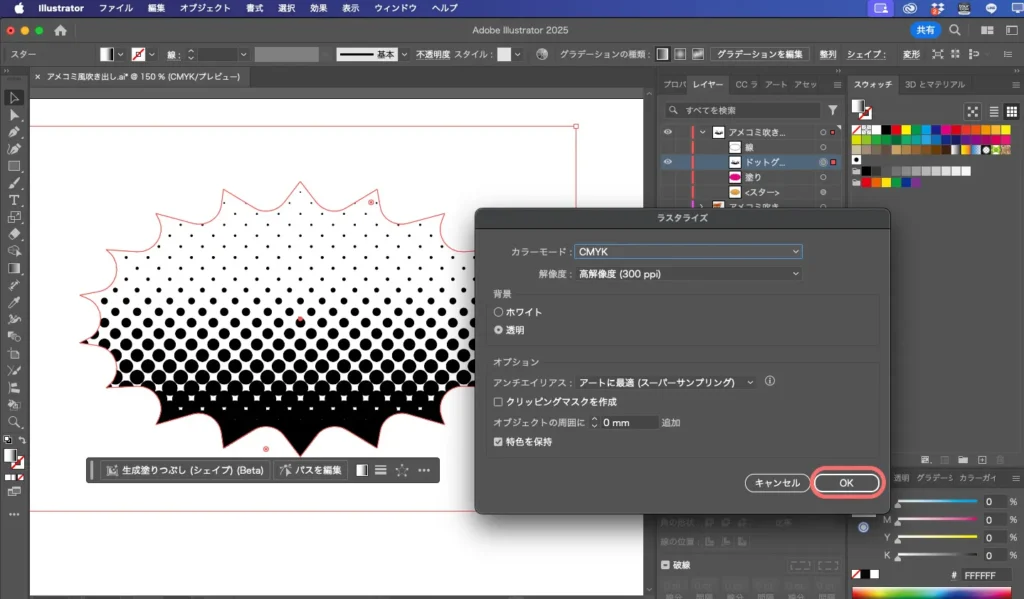
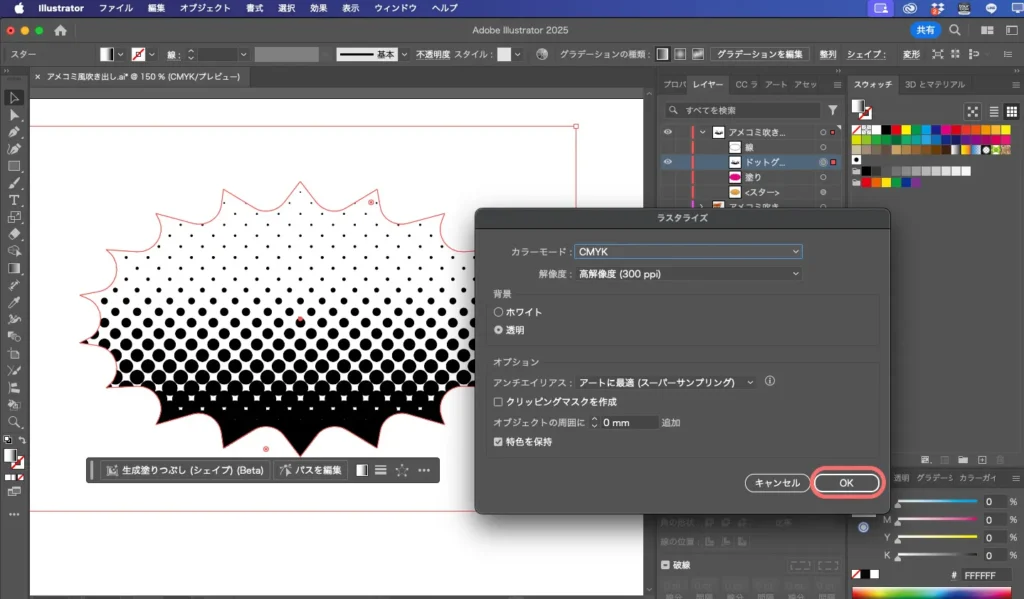
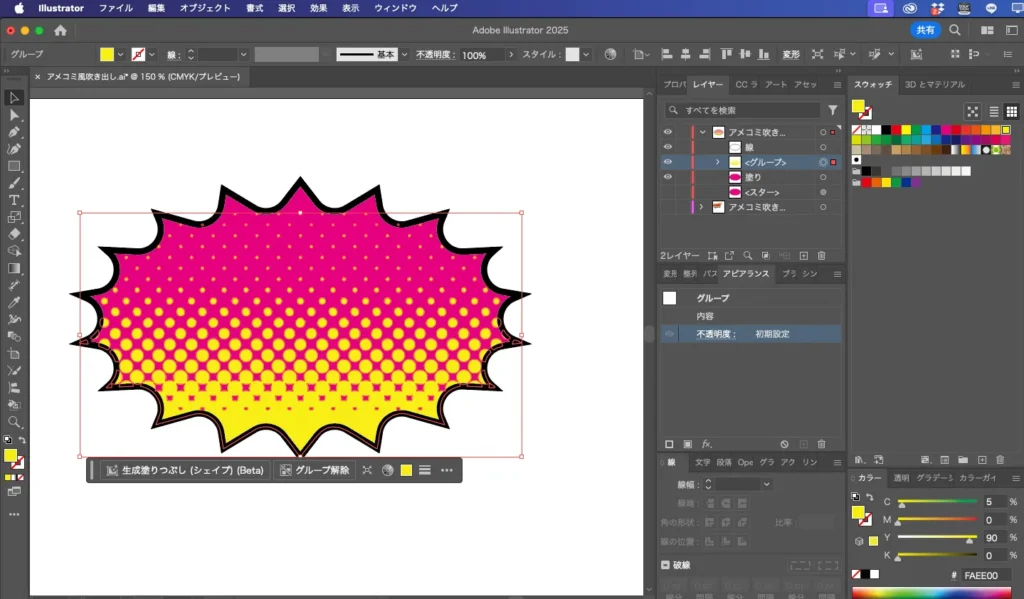
このドットグラデーションレイヤーを選んで、上部メニュー「オブジェクト」→「ラスタライズ」でドットグラデーションを一度画像にします。




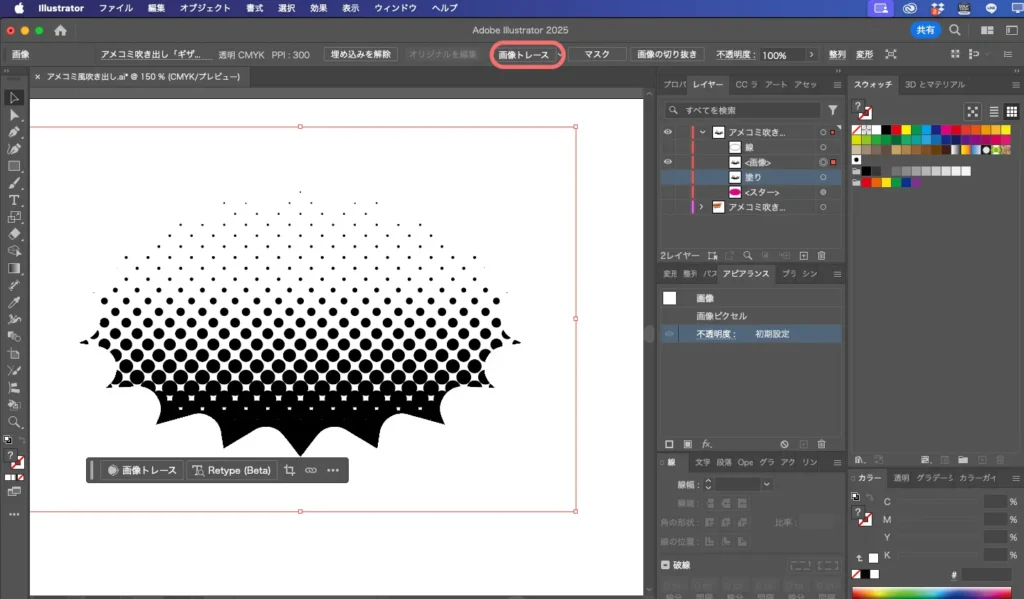
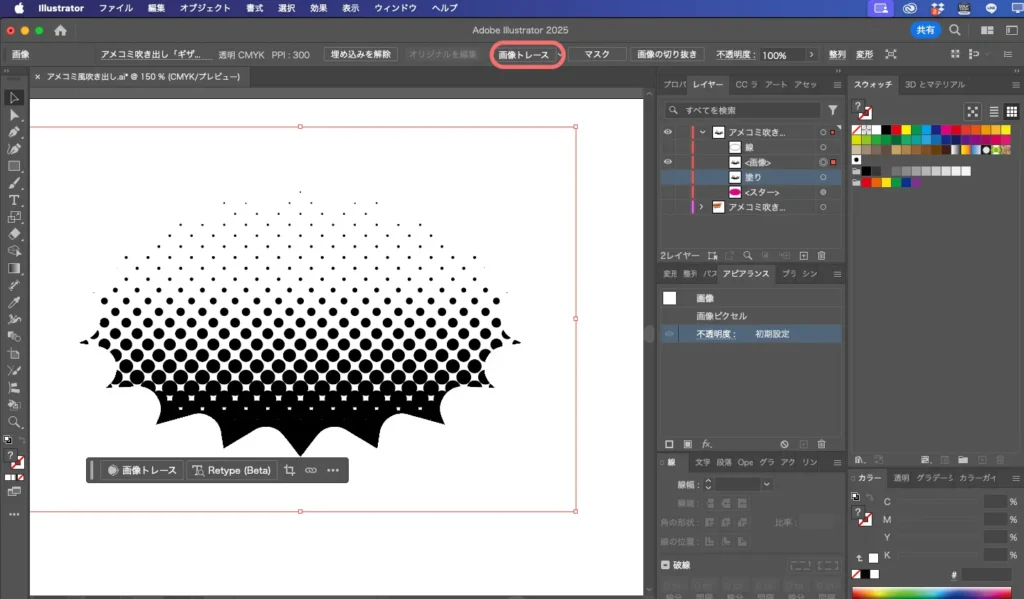
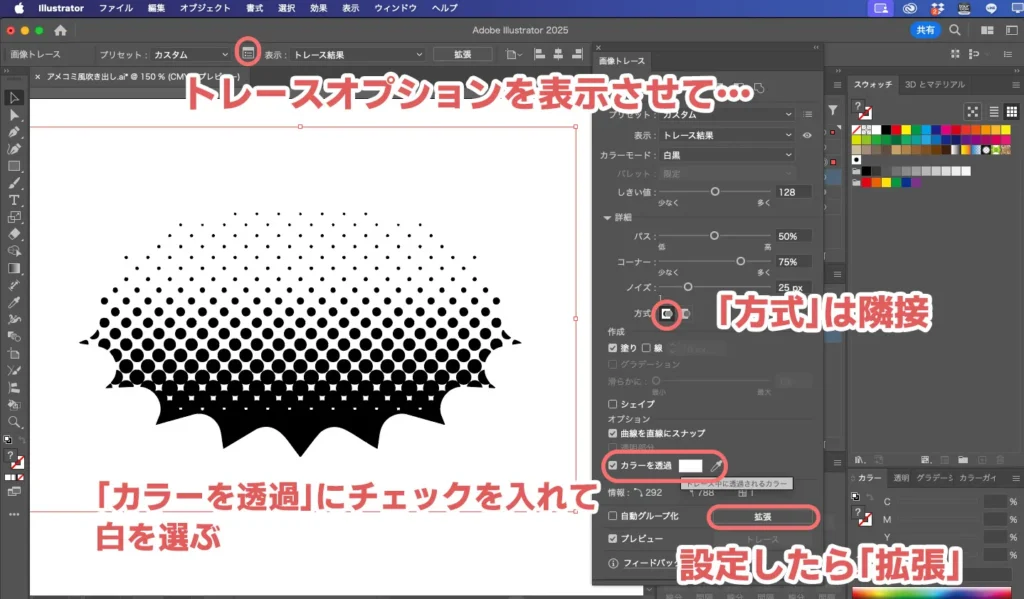
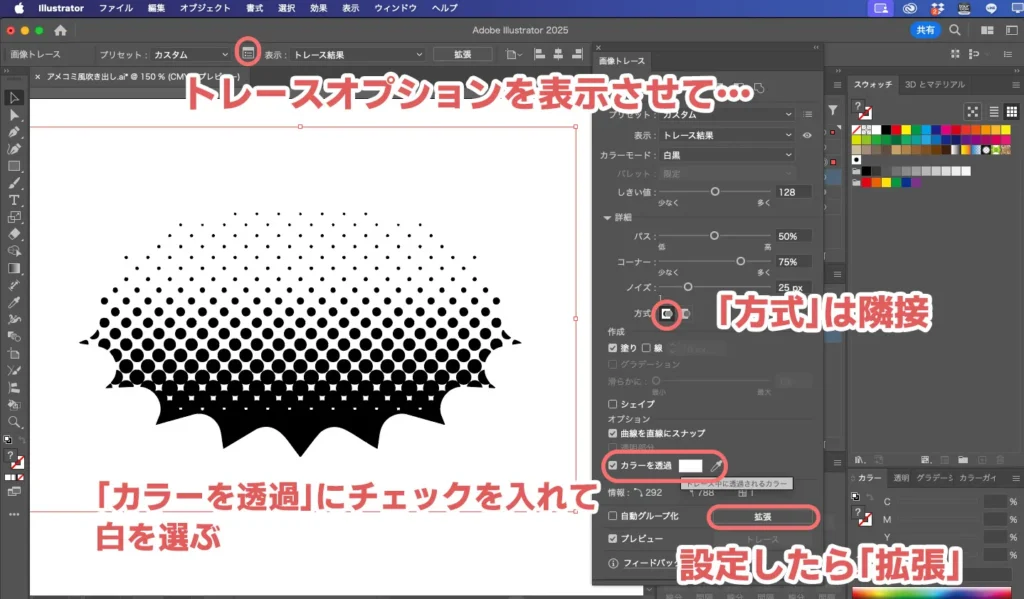
コントロールから「画像トレース」を選びます。トレースオプションを表示させ、「方式」は隣接、「カラーを透過」にチェックを入れ、白を選んだら「拡張」します。






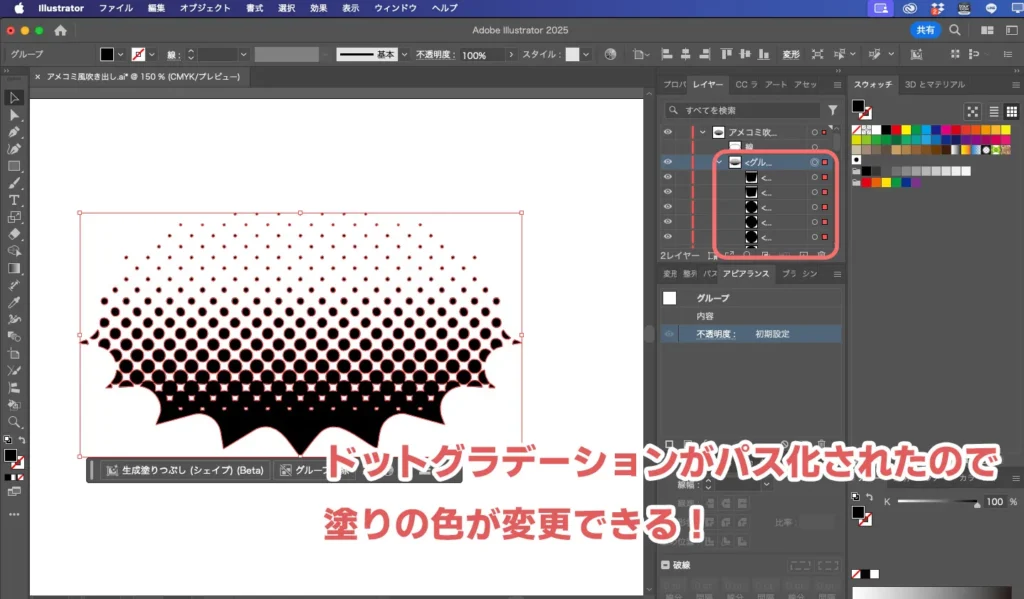
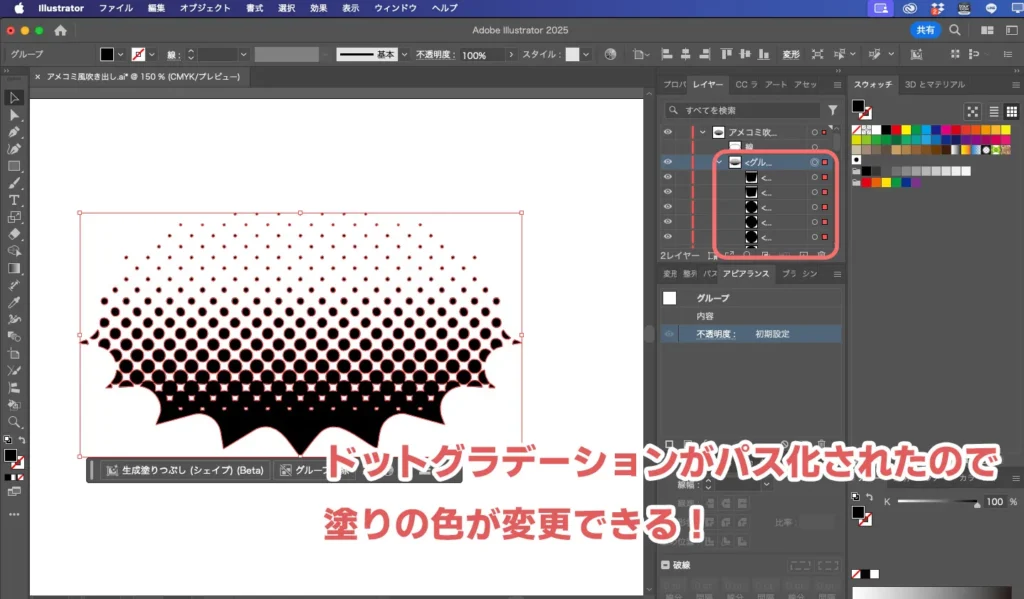
コレでドットグラデーションがパス化されたので、「塗り」と「線」のレイヤーを表示させます。


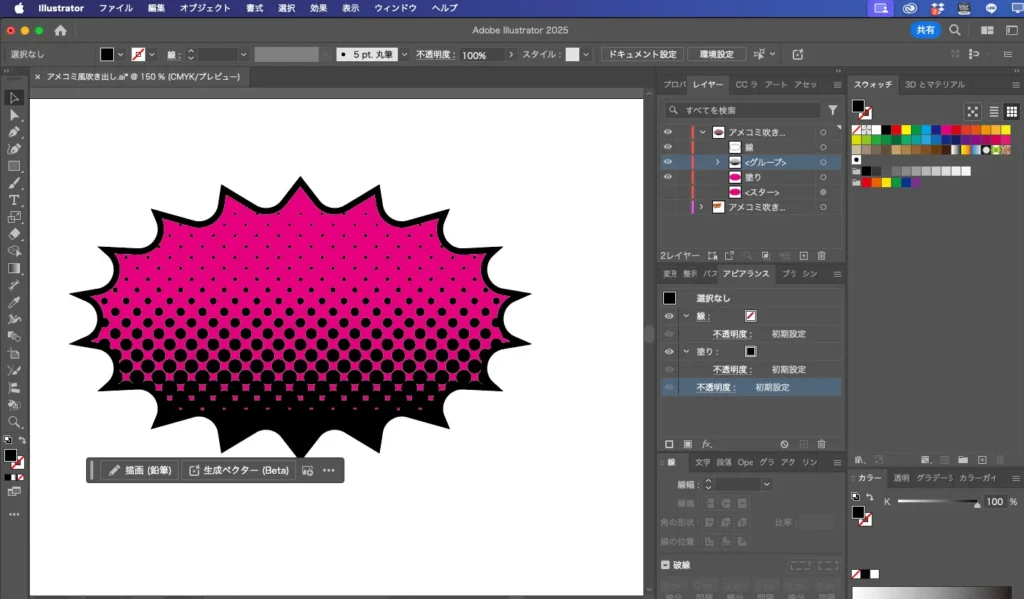
「ドットグラデーション」の塗りを好きな色に変更すれば完成です。




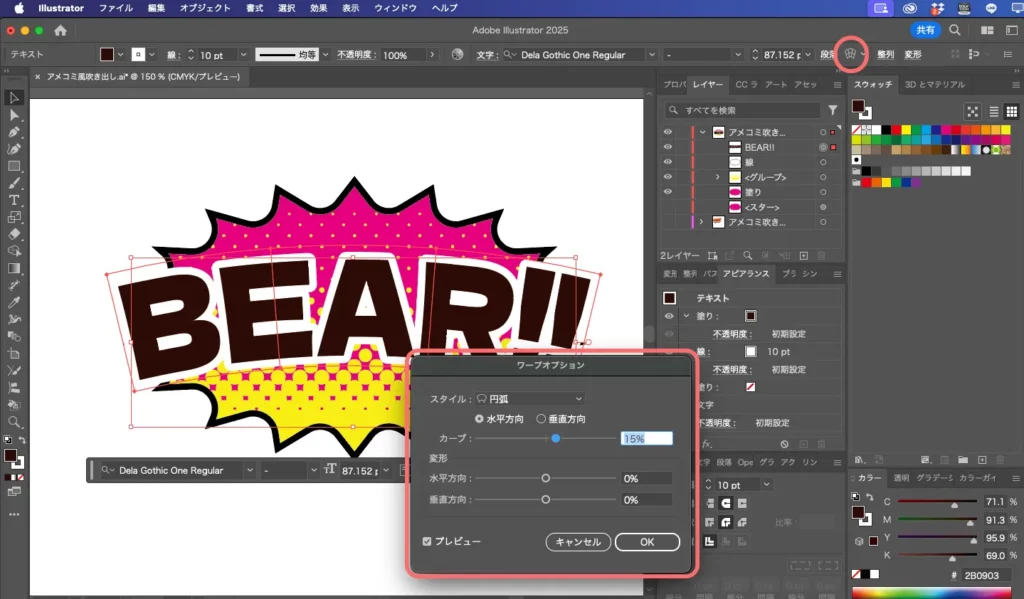
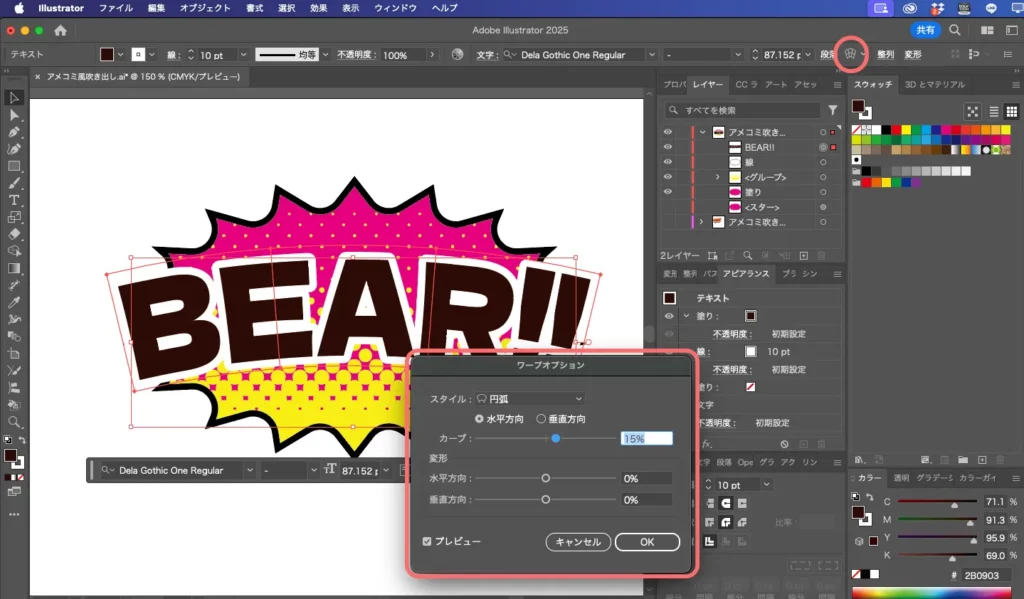
「四角ベース」のところで解説した要領で、文字を打って変形します。
今回は文字をエンベロープで円弧にしてみました。


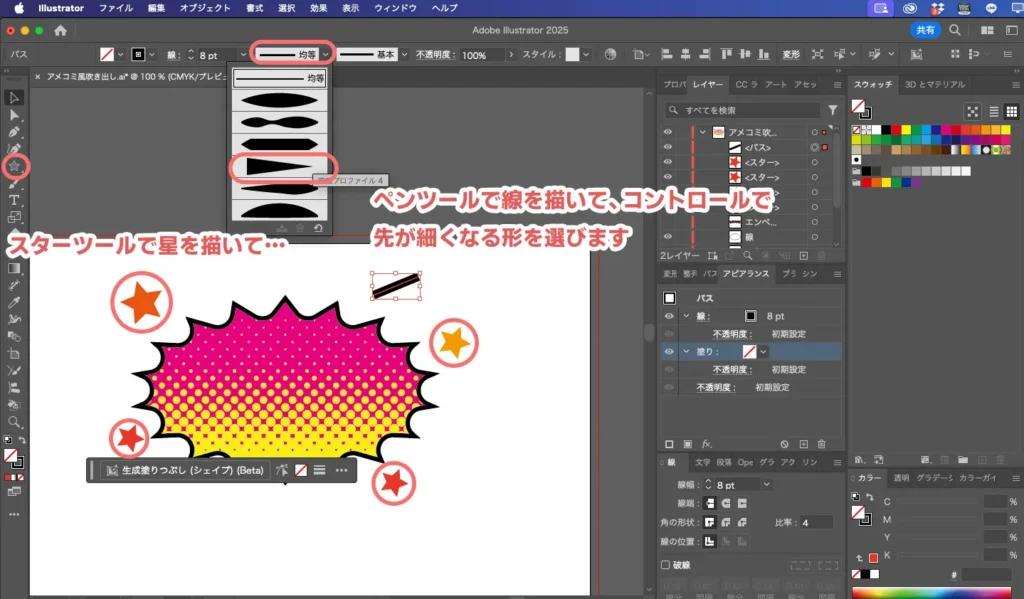
最後に星と線で派手に装飾していきます!
一度文字は非表示にしておきましょう。
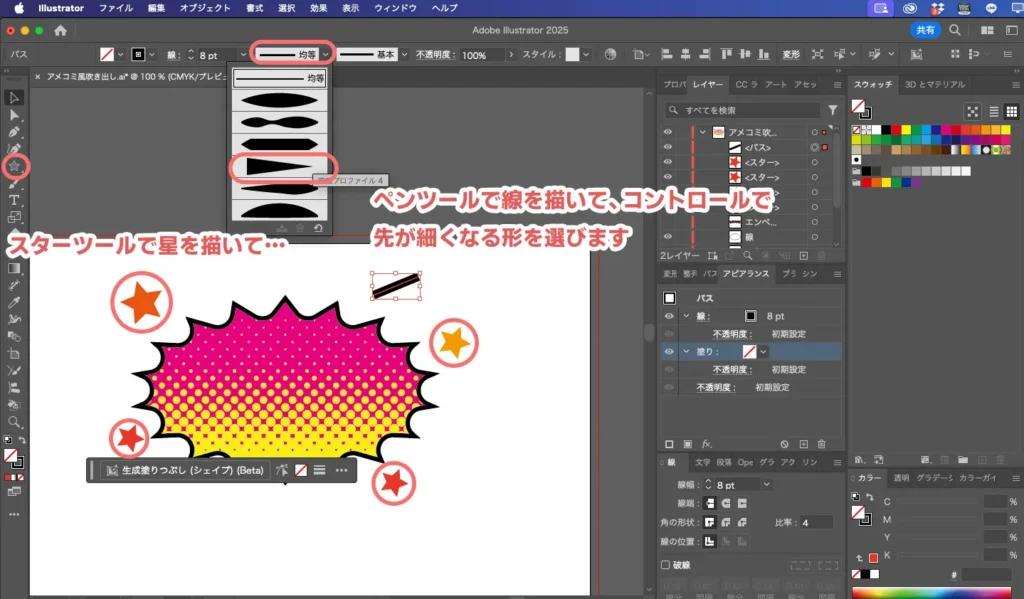
スターツールで星を描いて、ペンツールで線を描きます。線はコントロールから先が細くなる形を選びましょう。


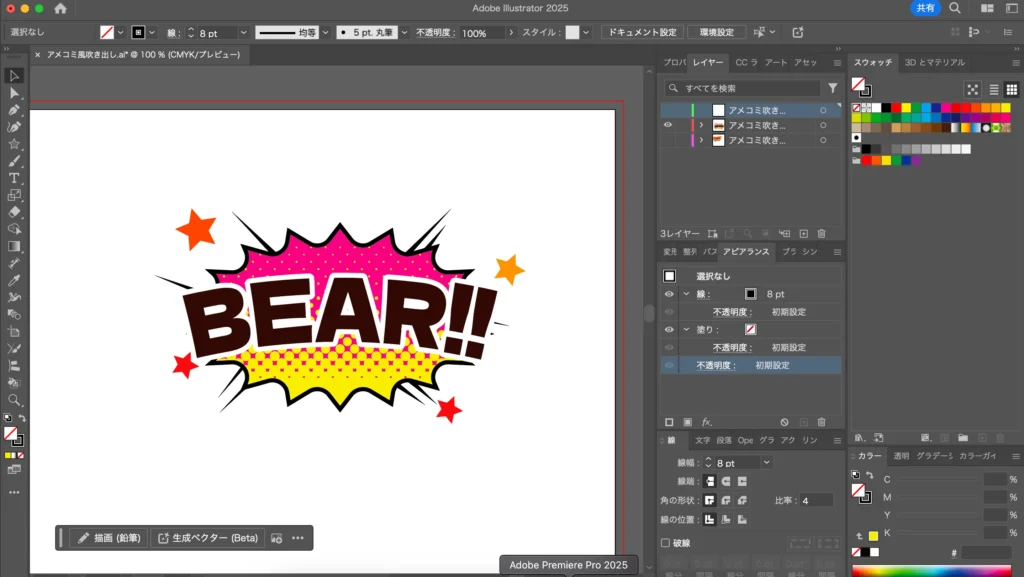
テキトーにコピーして配置します。




イラストレーターでアメコミ風の吹き出しを作る「もこもこベース」



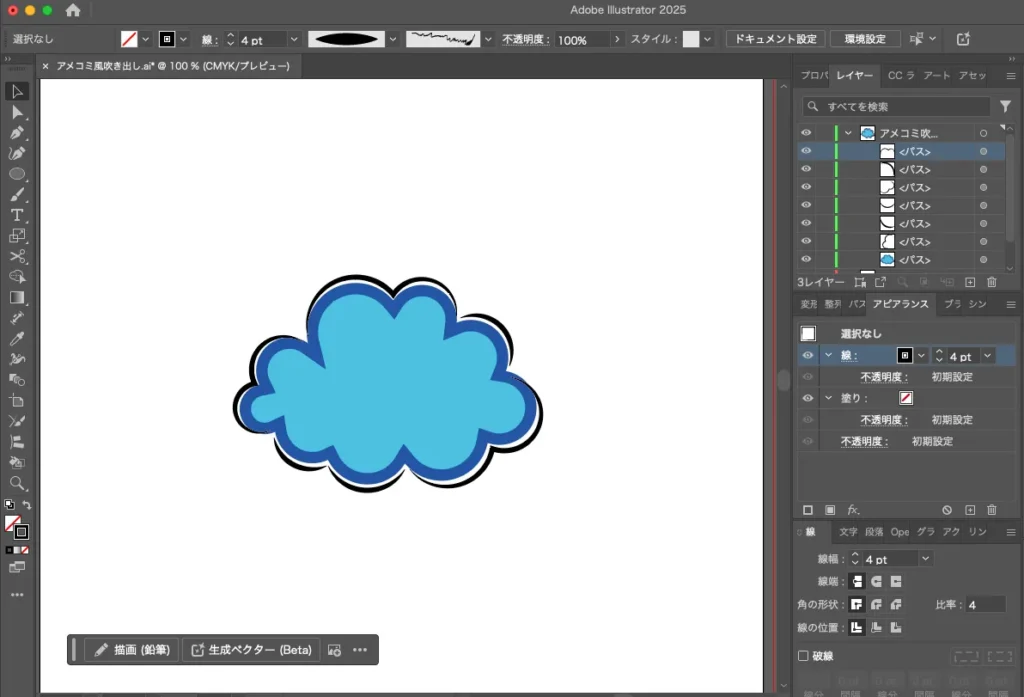
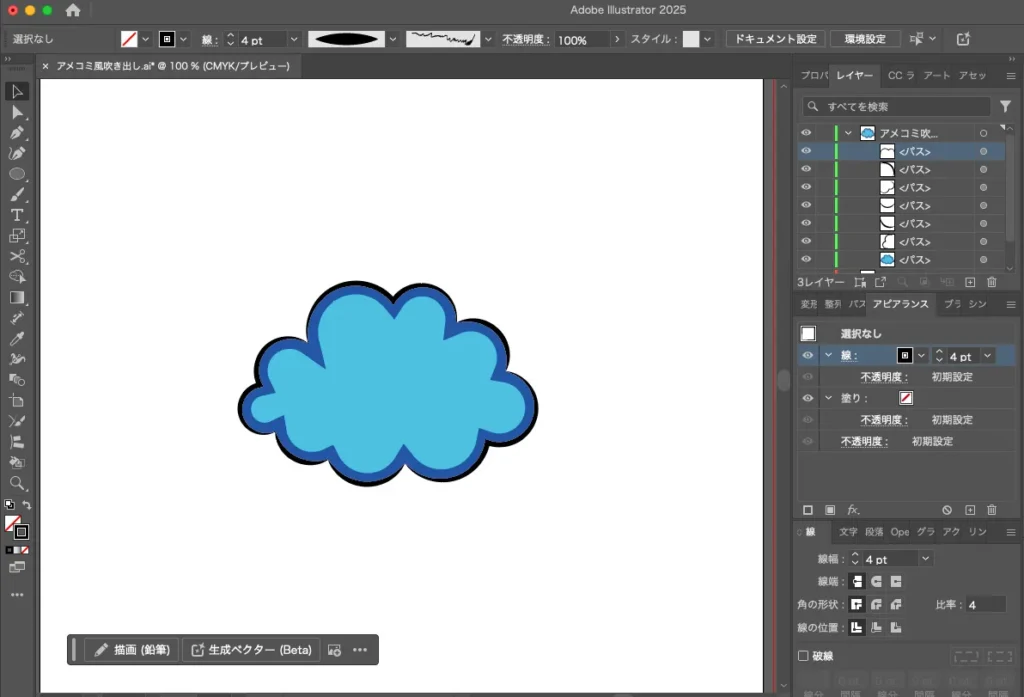
ラストはもこもこベースの吹き出しです!
手書き風に線の太さを変えて、内側を縁取ったりしてみましょう。
もこもこの吹き出しの作り方は別記事で紹介しているので、詳しくはこちらをご覧ください。


簡単に説明すると、楕円ツールでモコ部分の円を作って、ブレンドツールでコピー&整列したり、コピーした後パス上オブジェクトツールで並べて、最終的にシェイプ形成ツールで繋げればOKです。


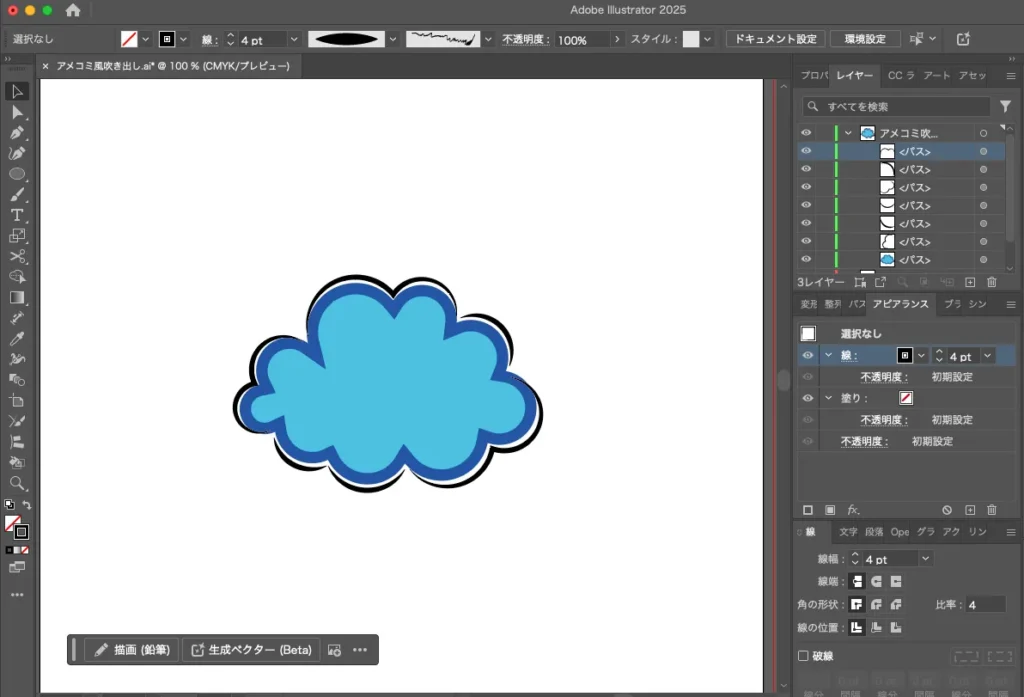
こんな感じで、手書き風の加工や、色塗り、縁取りをしてみましょう。


【手書き風の加工や色塗り・縁取り】
「手書き風の線用のモコモコ」と「色塗り・縁取り用のモコモコ」が必要なので、まずはSTEP1のベースをコピペします。貼り付ける際にcmd+shift+V(Win:Ctrl+Shift+V)で貼り付けましょう。同じ場所に貼り付けられます。


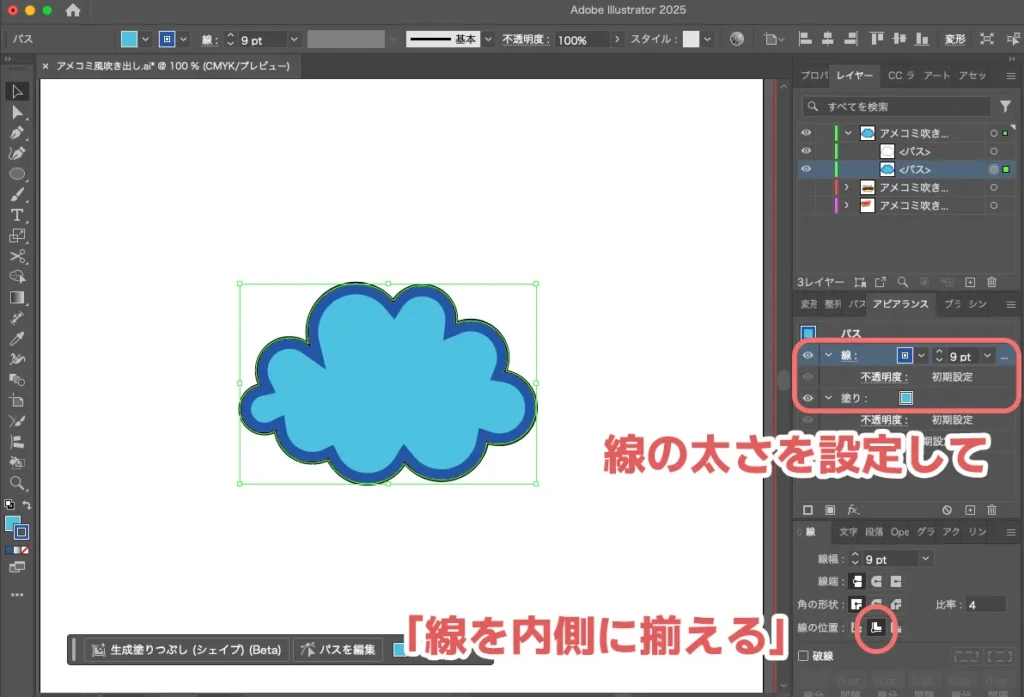
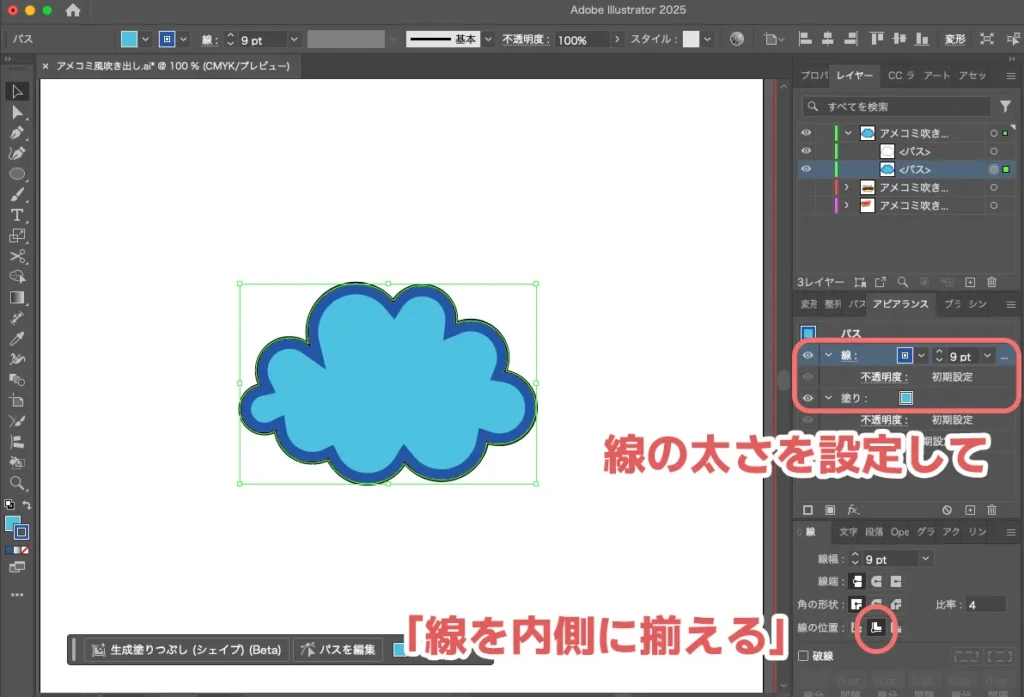
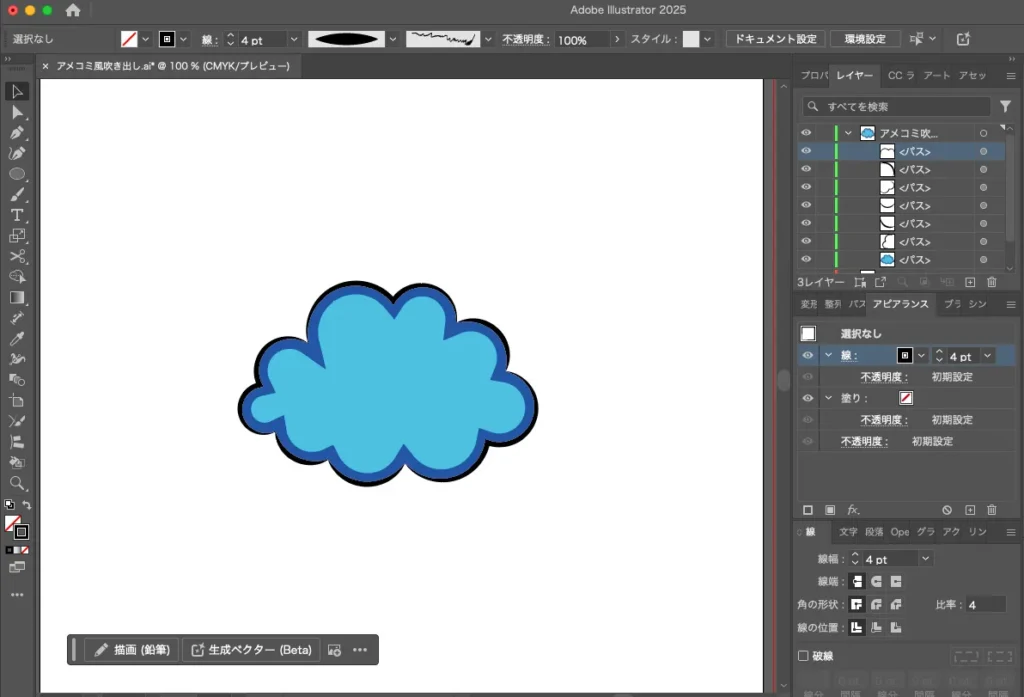
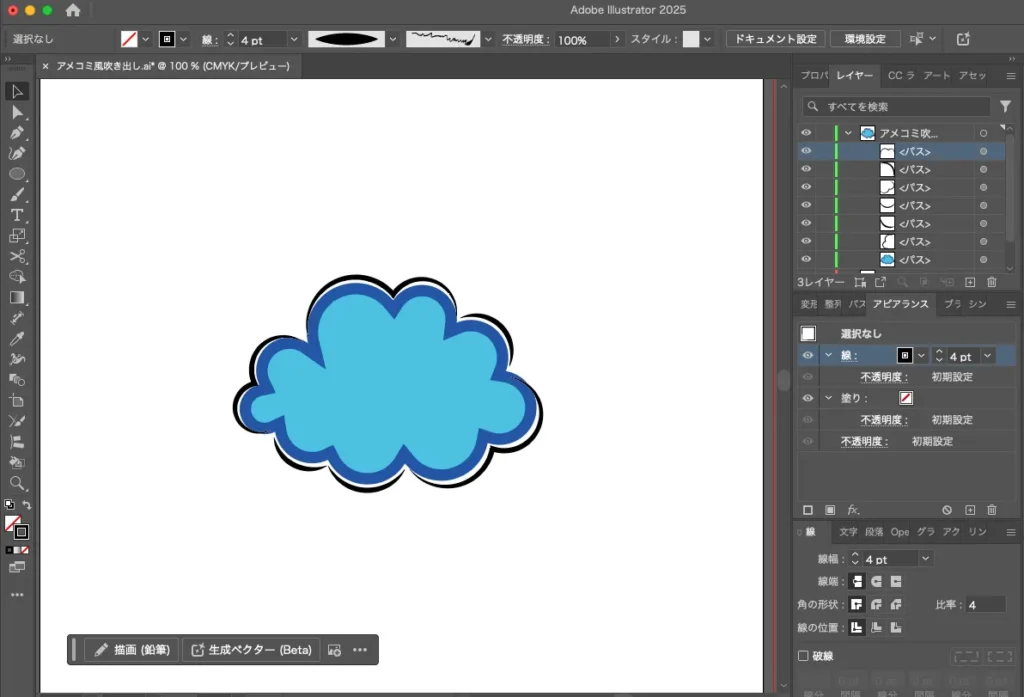
まずは「色塗り・縁取り用のモコモコ」(レイヤー的に下にある方)の塗りと線を好きな色にします。そして、線を太めに設定し、線パネルの「線の位置」を「線を内側に揃える」にします。



今回は線の太さを9ptにしてみました


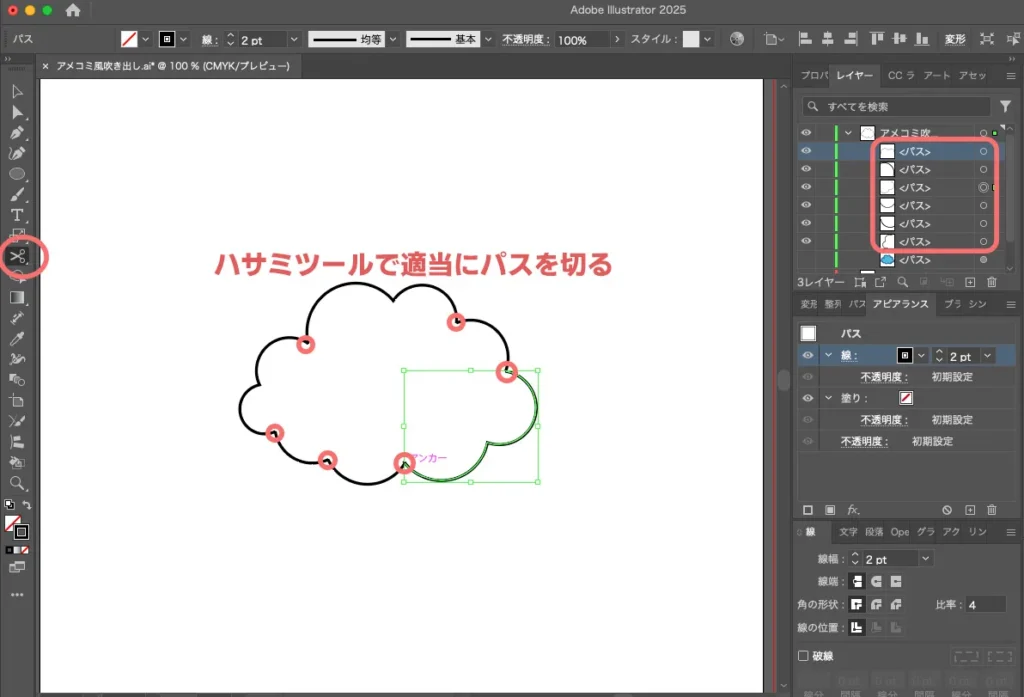
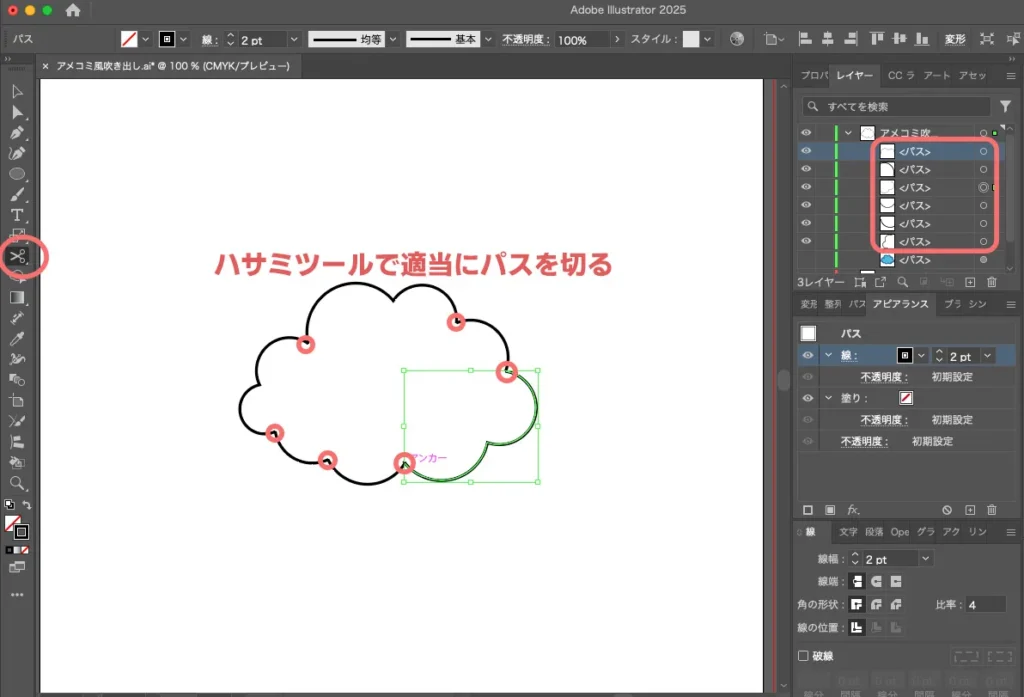
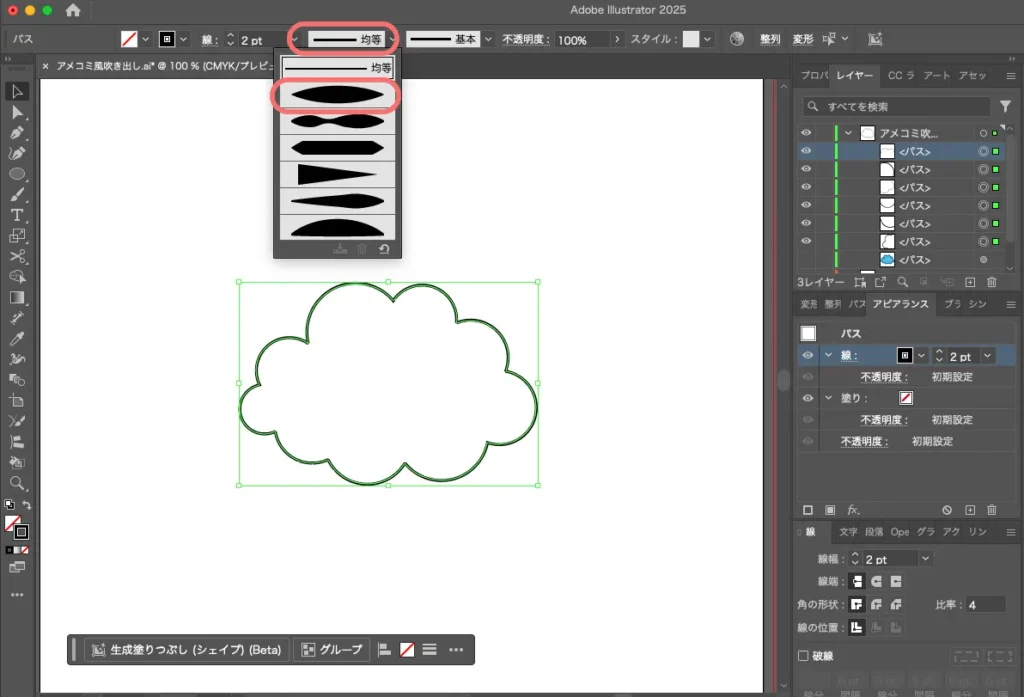
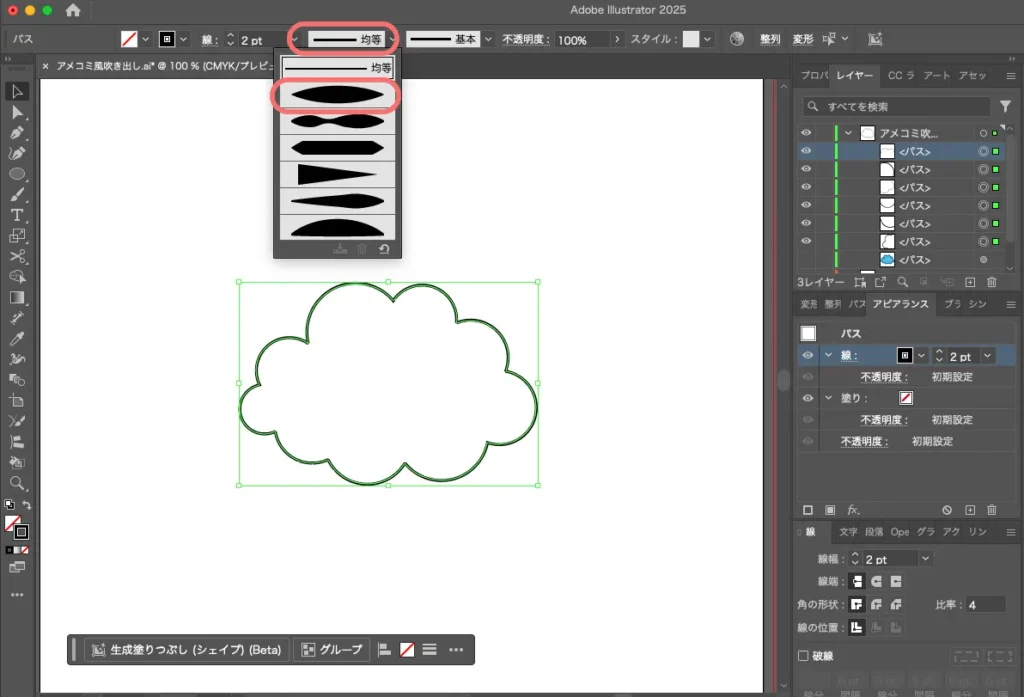
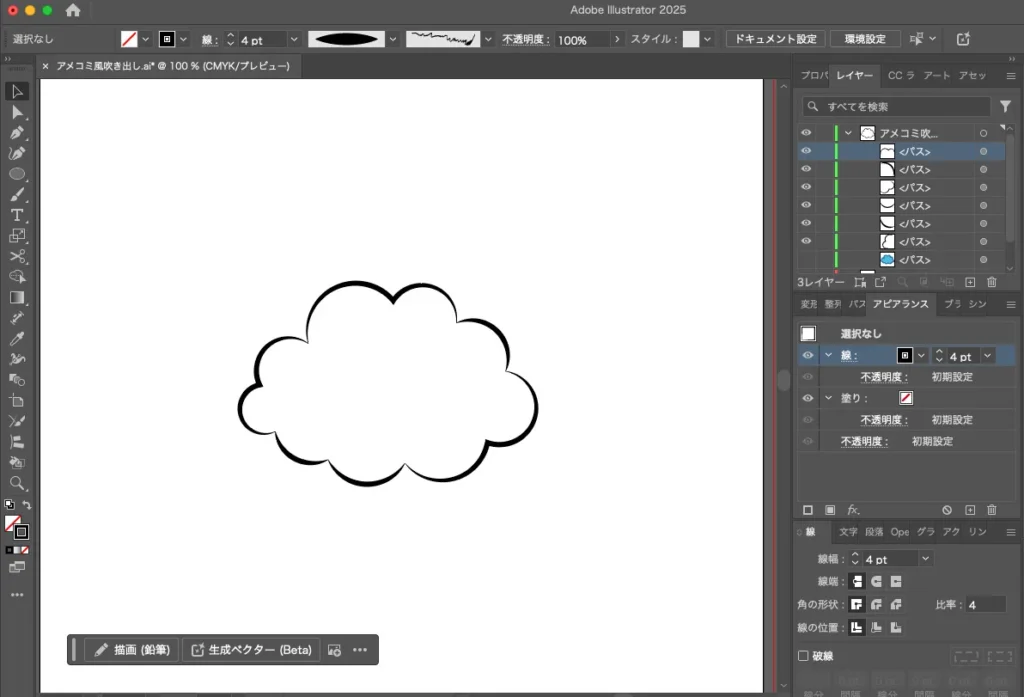
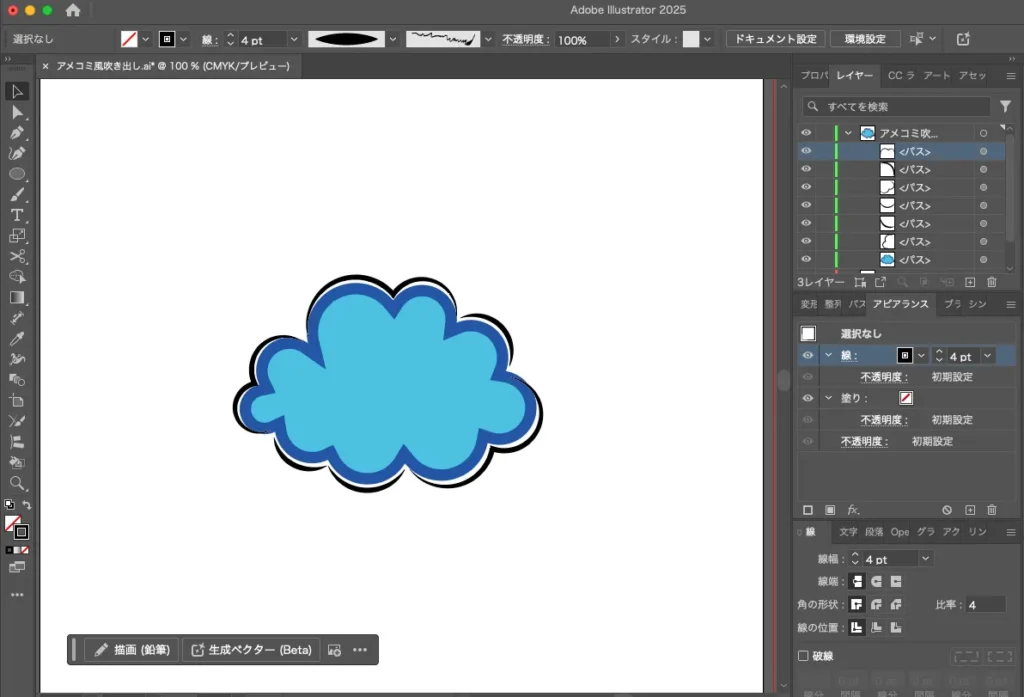
次に「手書き風の線用のモコモコ」のパスをハサミツールで適当に切ります。そして、全てのパスを選んだ後、コントロールにある可変線幅プロファイル(画面上部の線の幅の隣にある)で、両端が細くなっている線を選びます。



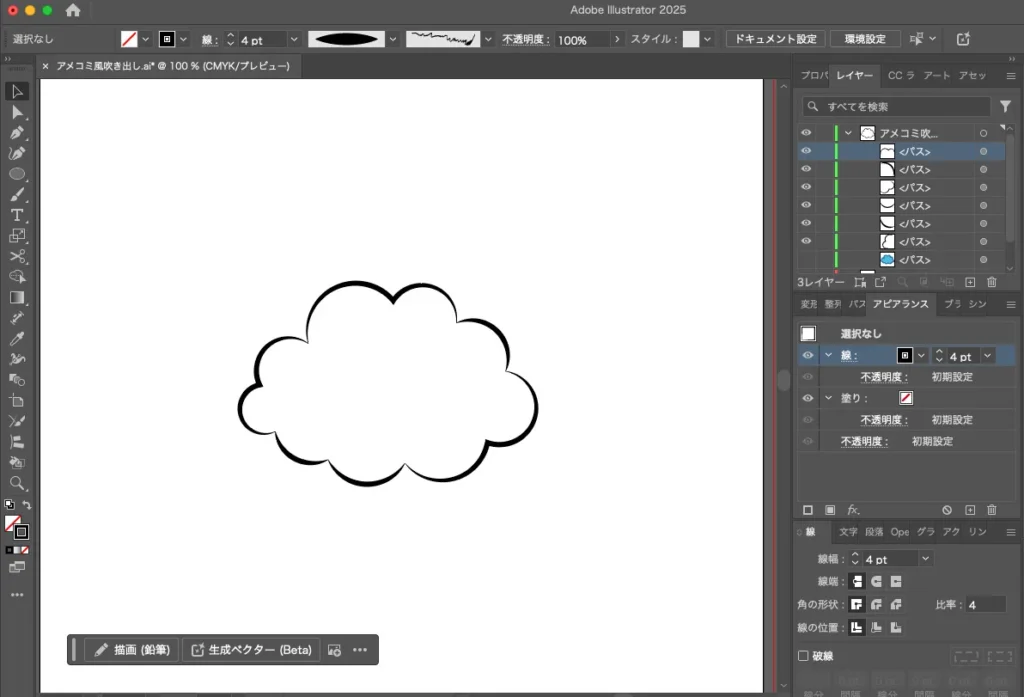
線の太さもイマイチだったら調整しちゃいましょう!ちょっと細かったので4ptにしました






このままでもいいですが、「手書き風の線用のモコモコ」で作った線を少し離すとより手書き風になります。




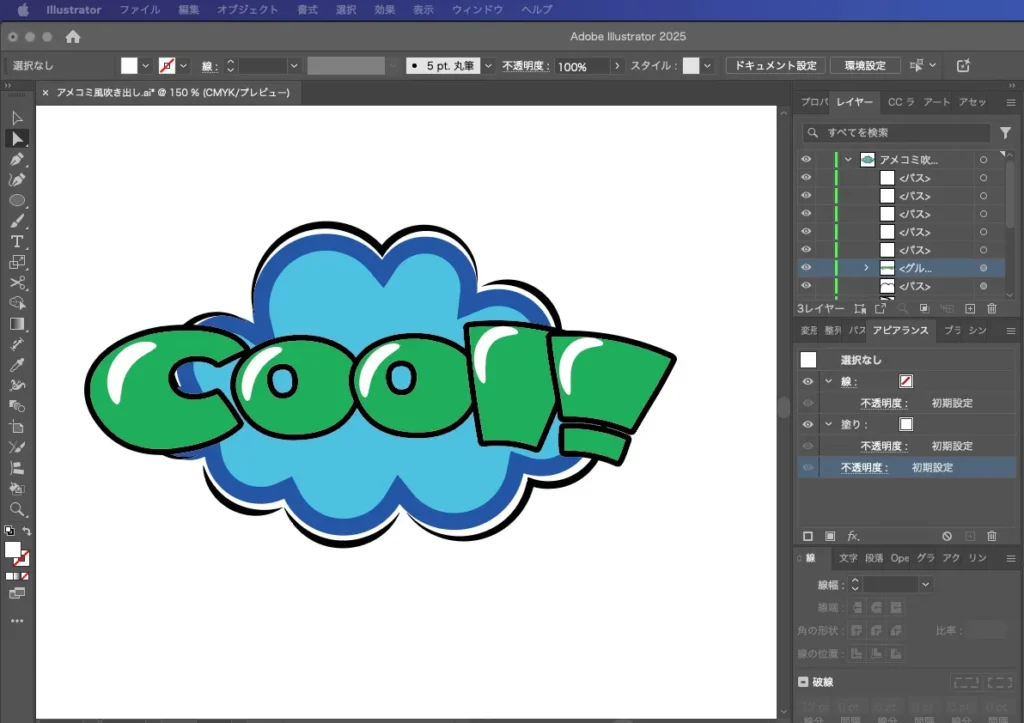
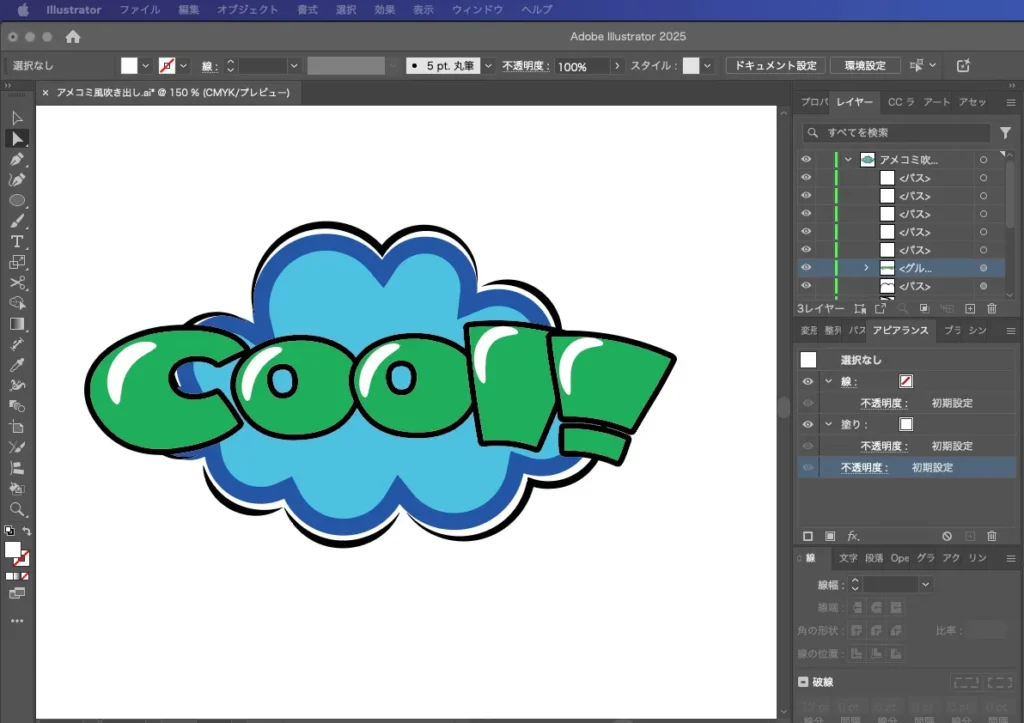
「四角ベース」のところで解説した要領で、文字を打って変形します。
今回は光沢のある文字を表現してみましょう。


【光沢のある文字】
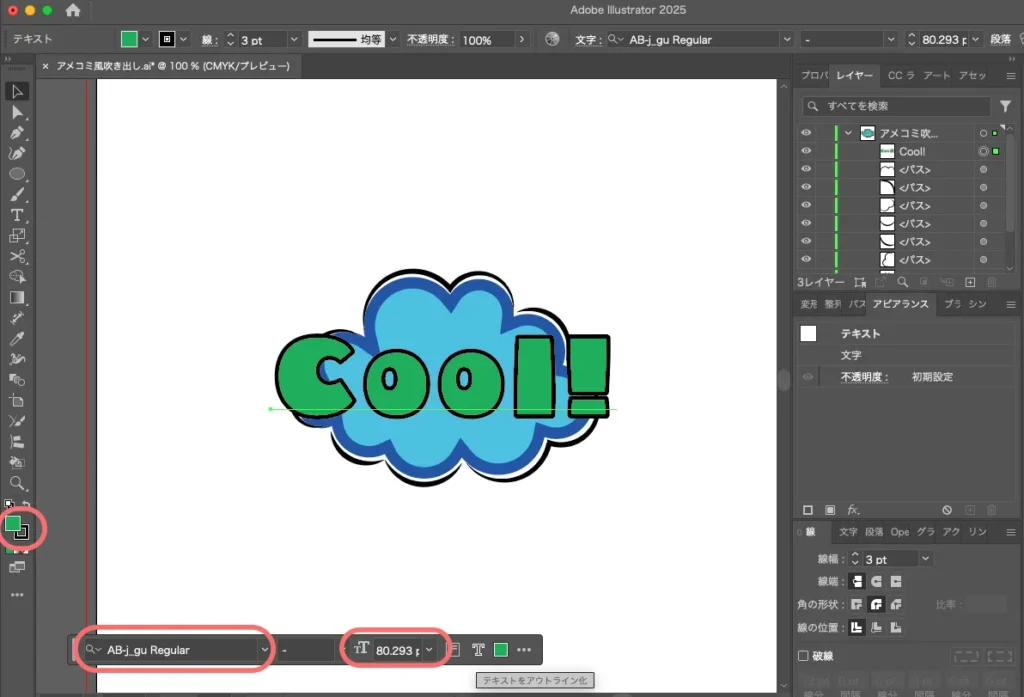
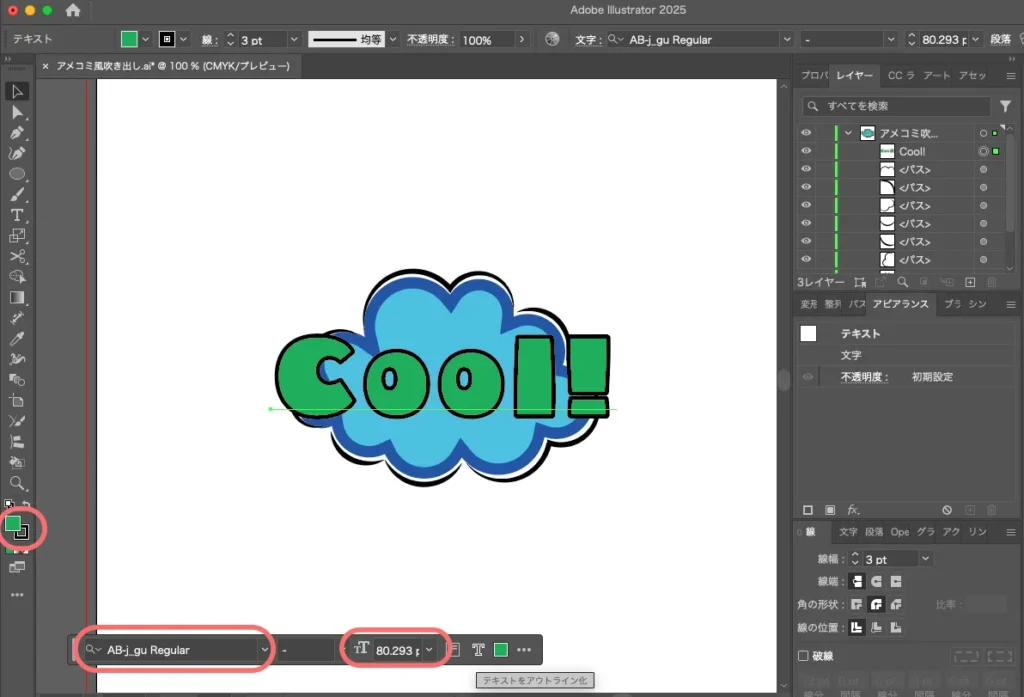
やっぱり太めのフォントがいいですが、丸みがあると光沢感とマッチしやすいので「ABJグー」というフォントを選んでみました。この段階で色とサイズを調整しておきます。


必要であれば、形を調整しておきます。



ここからは形の調整です。歪めたり重ねたりしてそれっぽく仕上げてみます!
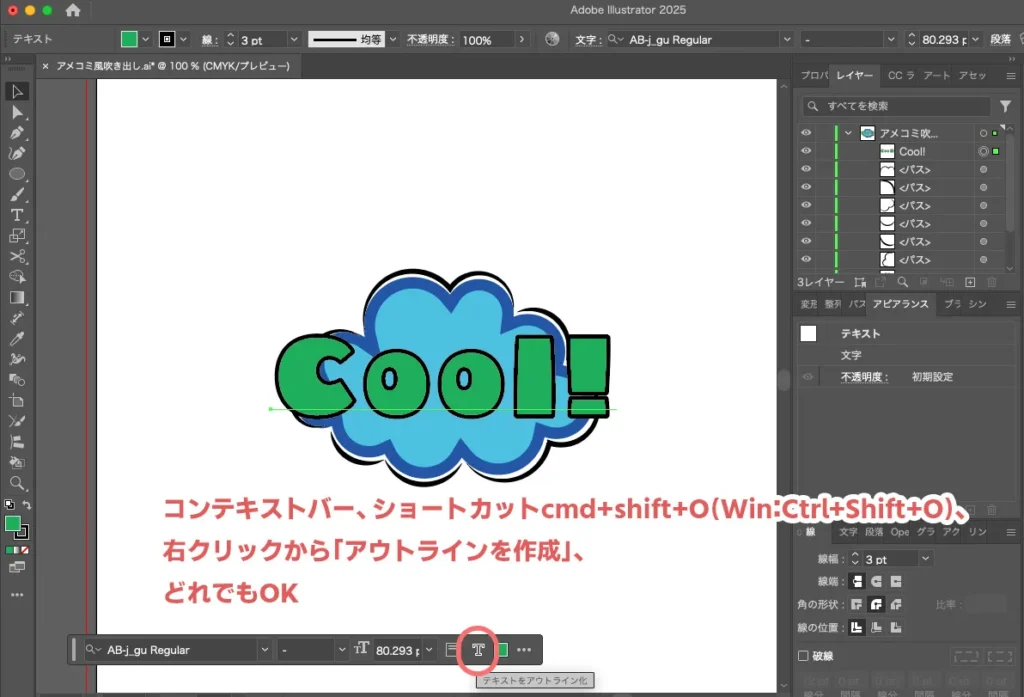
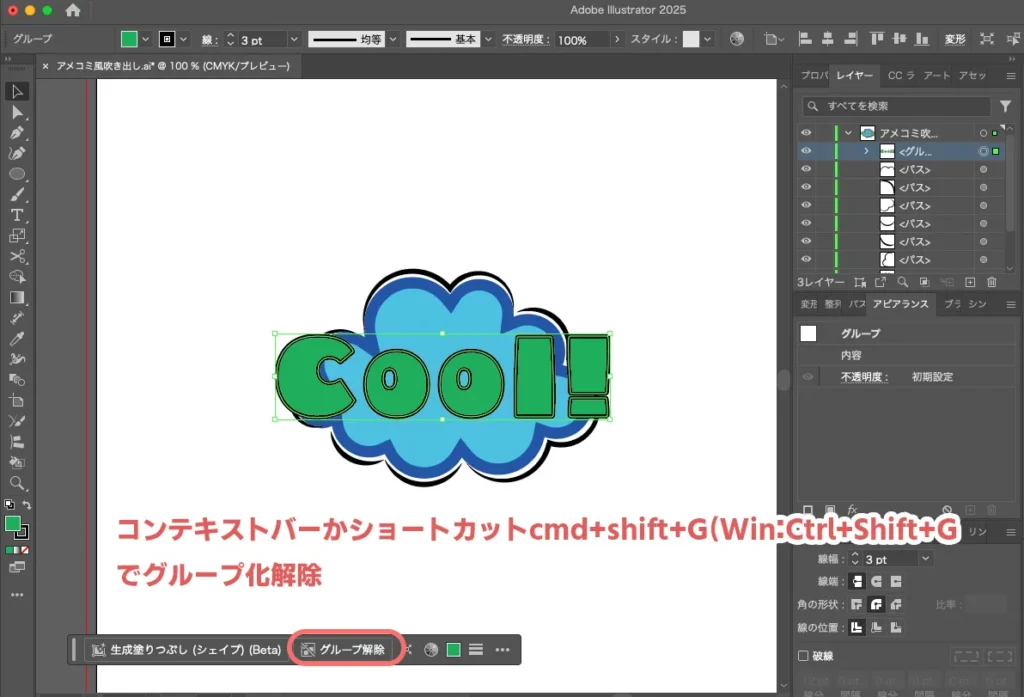
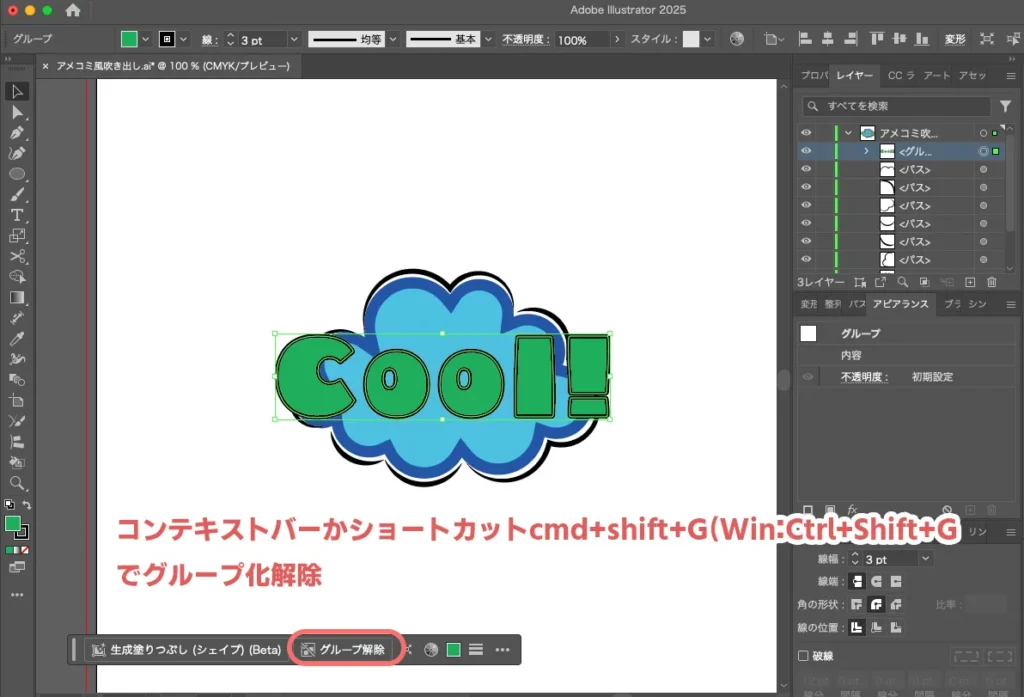
まずは文字をアウトライン化してグループ化を解除します。




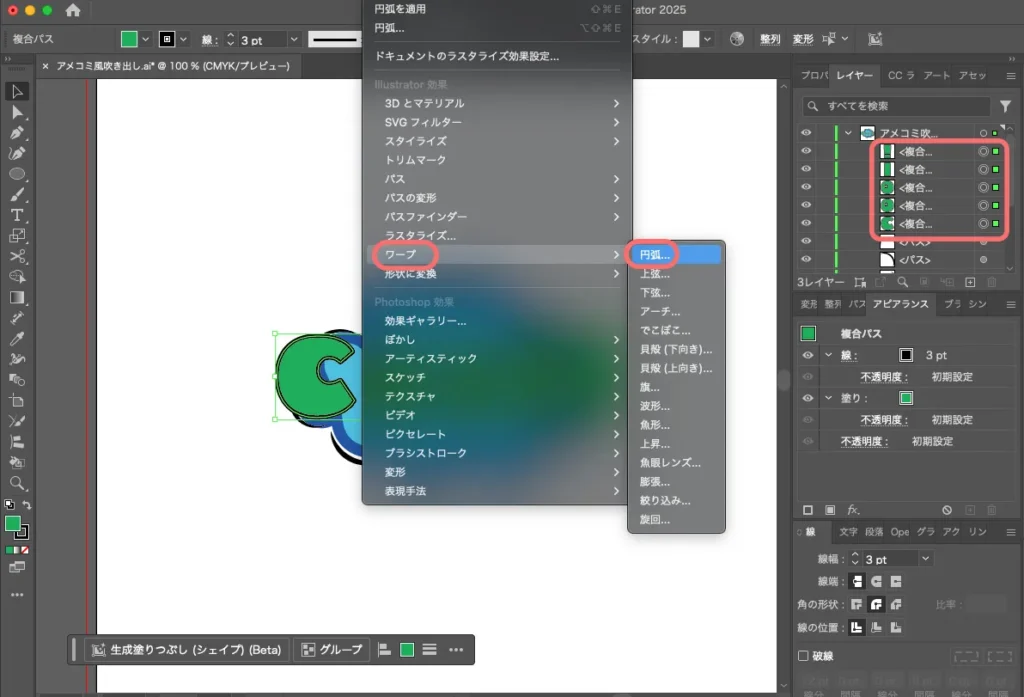
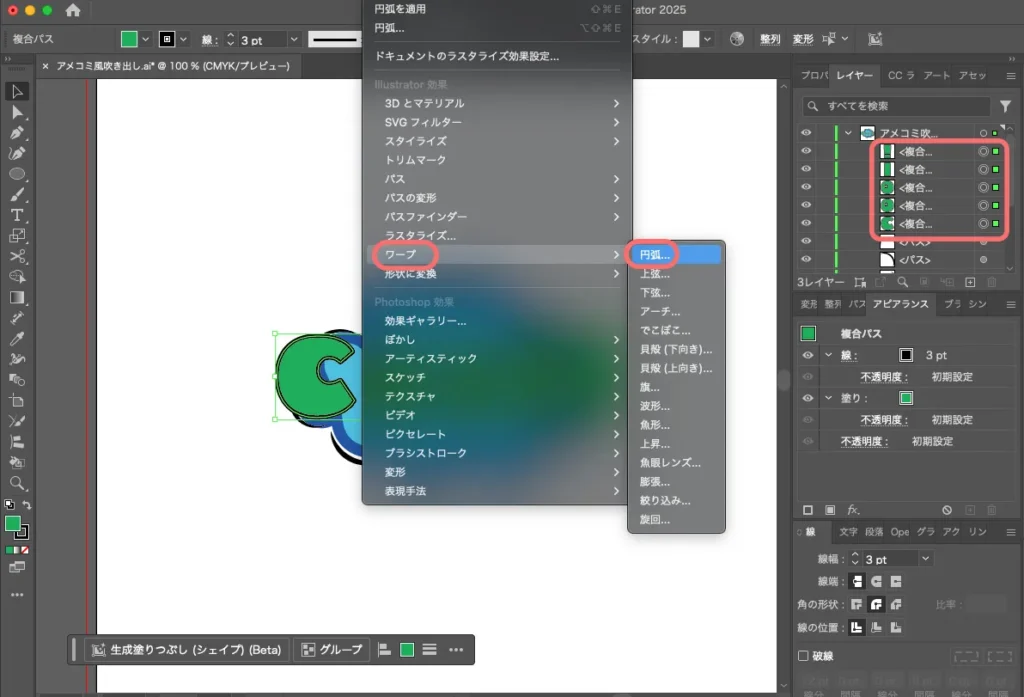
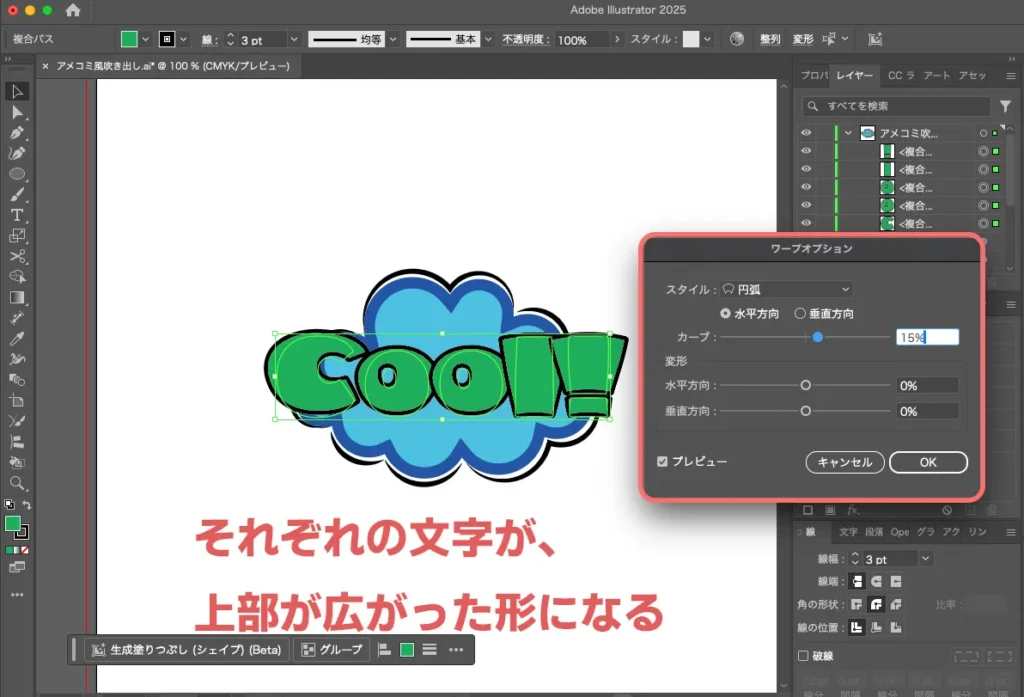
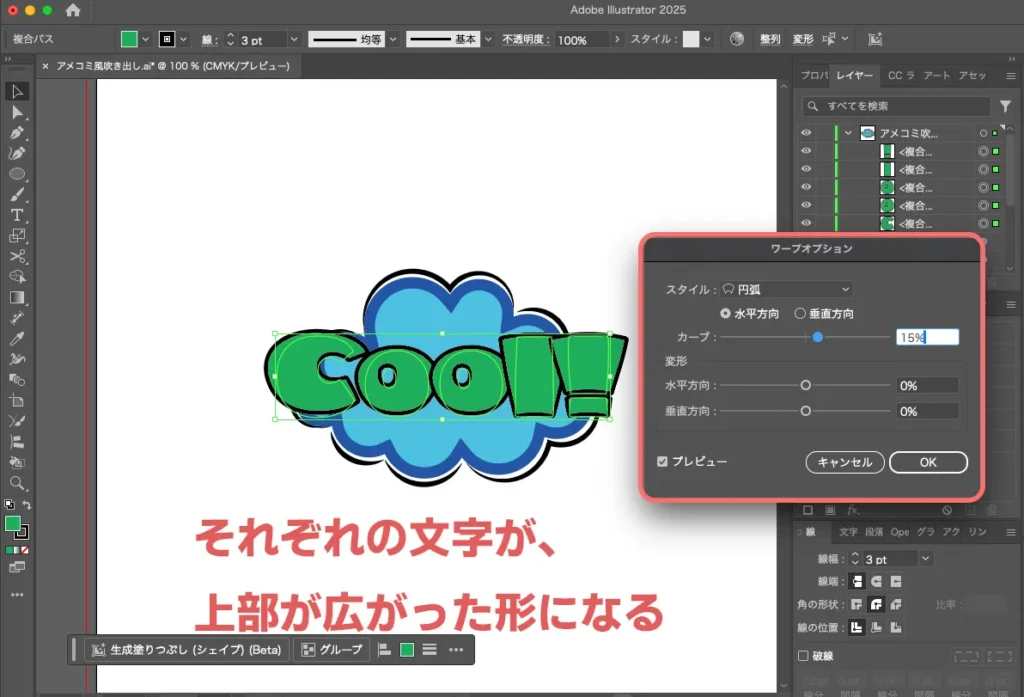
すべての文字のパスを選んだ状態で上部メニュー「効果」→「ワープ」の中にあるエフェクトで変形します。今回は円弧で変形してみました。




これだけでもかなりアメコミ風です!…が、さらに変形してみましょう。
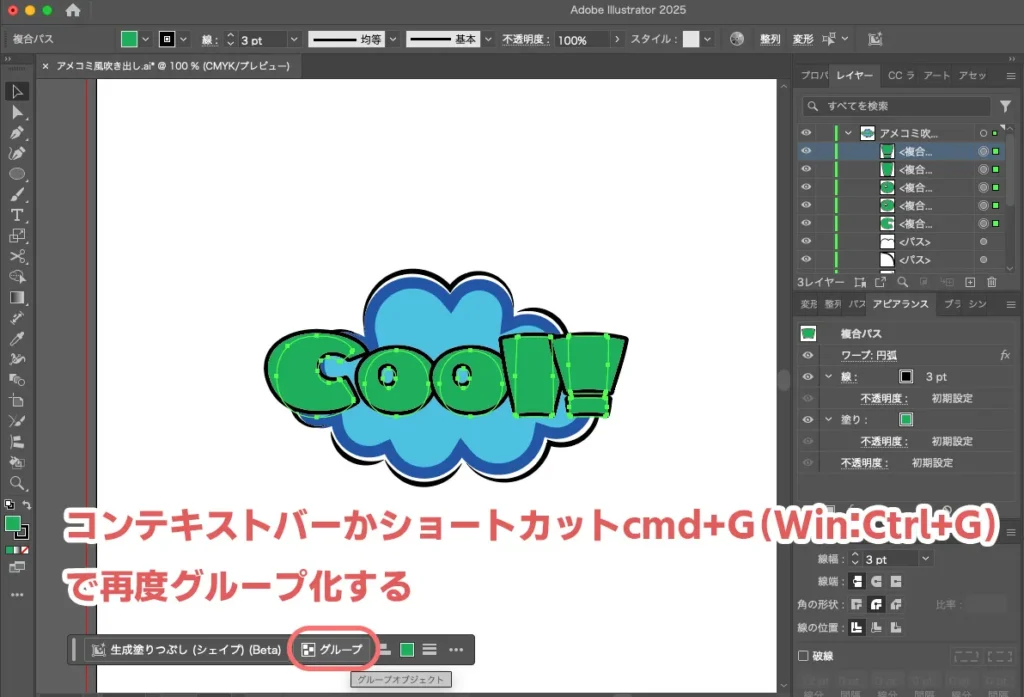
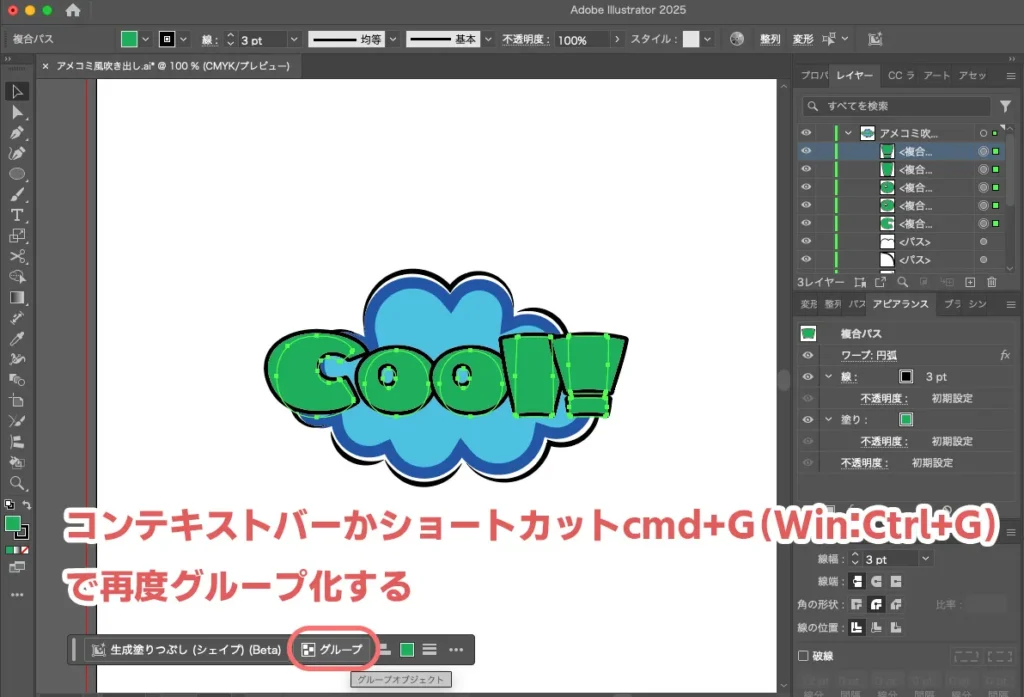
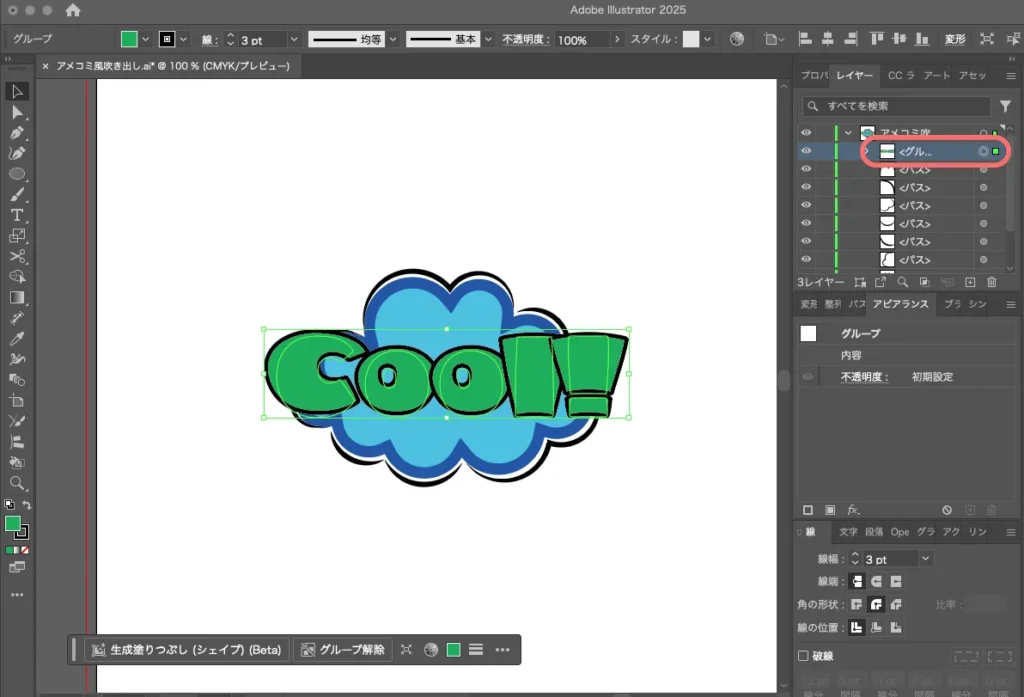
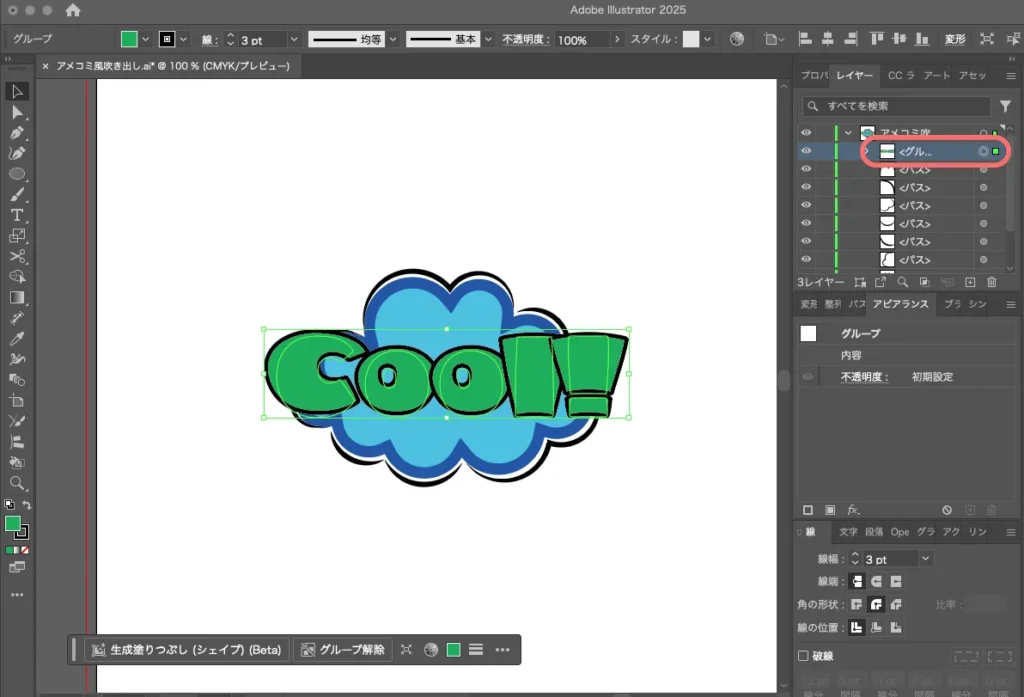
今度はすべての文字のパスを選んだ状態でグループ化します。




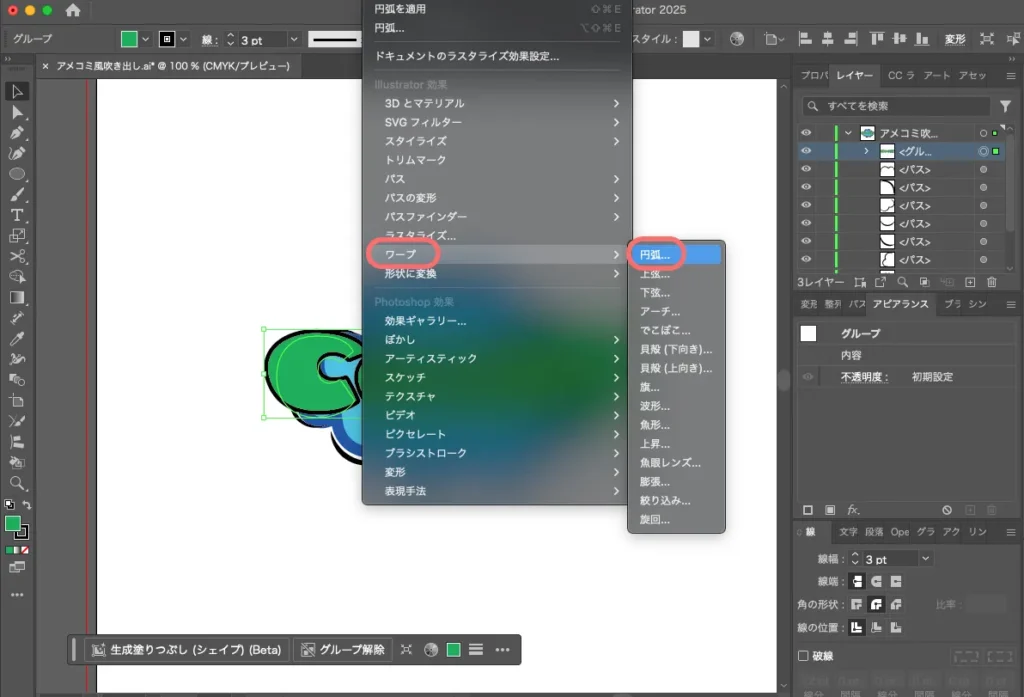
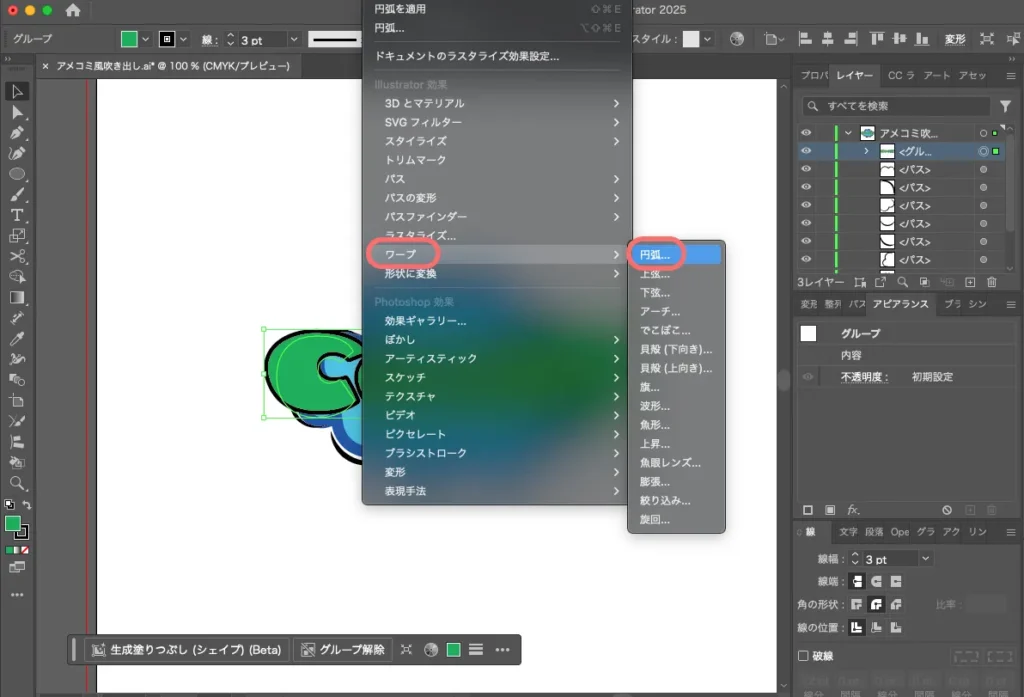
そして、そのグループを上部メニュー「効果」→「ワープ」→「円弧」で変形します。





また円弧で変形してみました。今回円弧使いすぎですね…
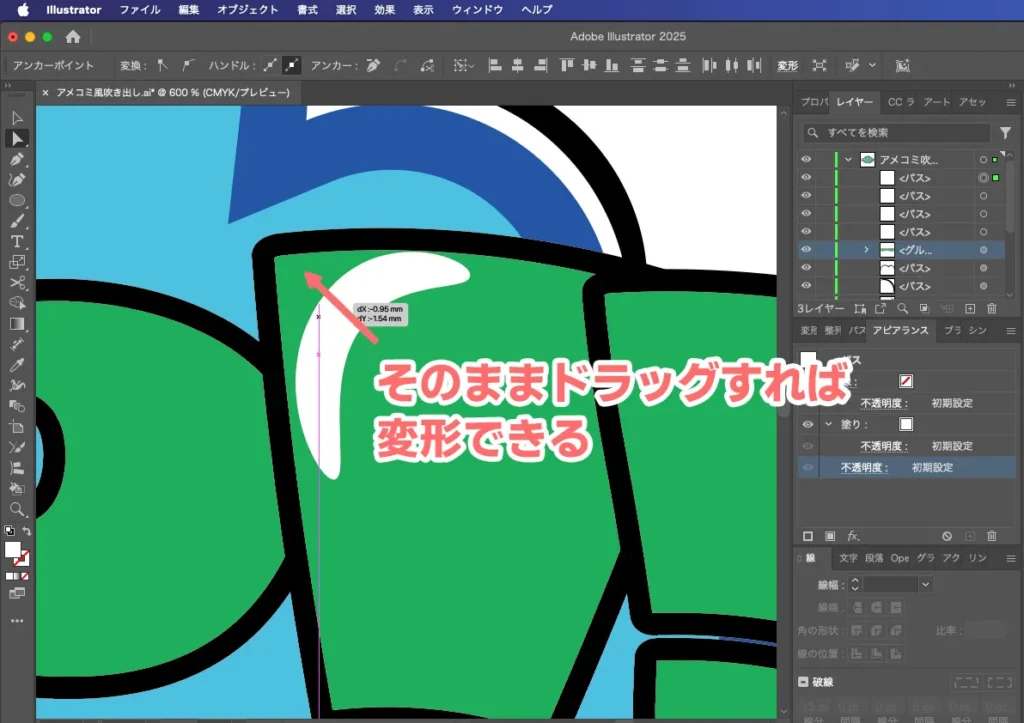
最後に光沢を出してみましょう。色々と試してみましたが、結局このくらいなら手作業が早いです。
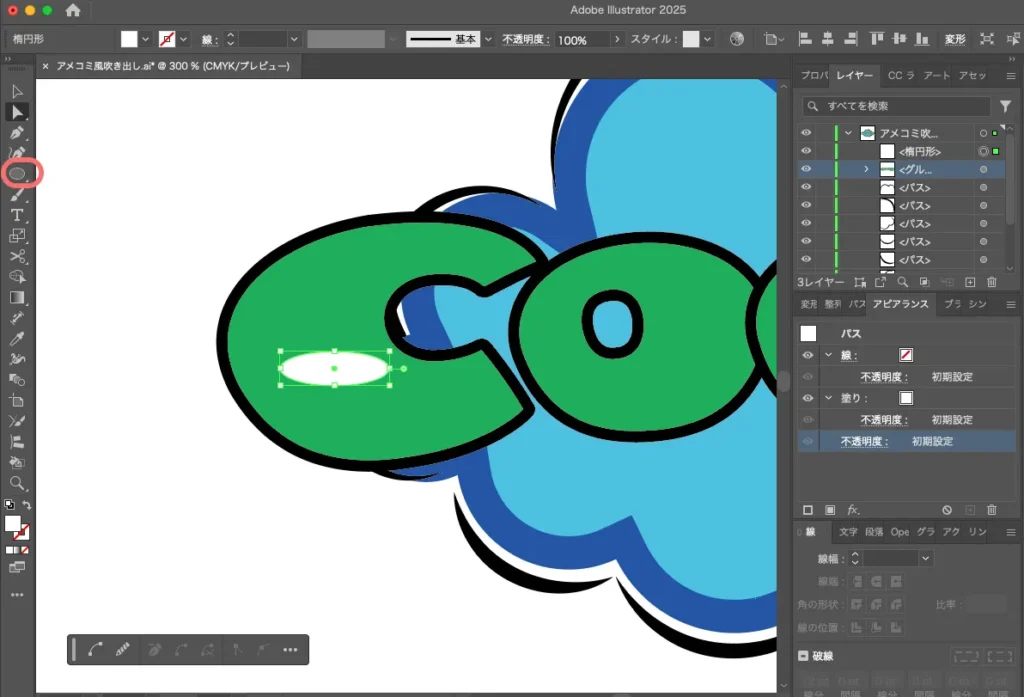
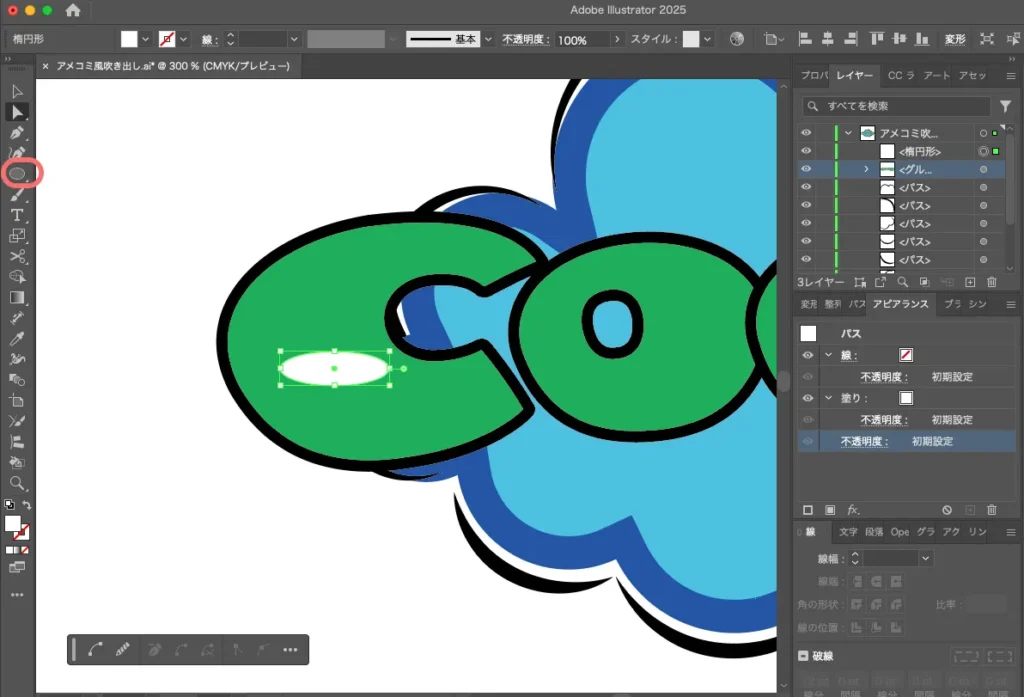
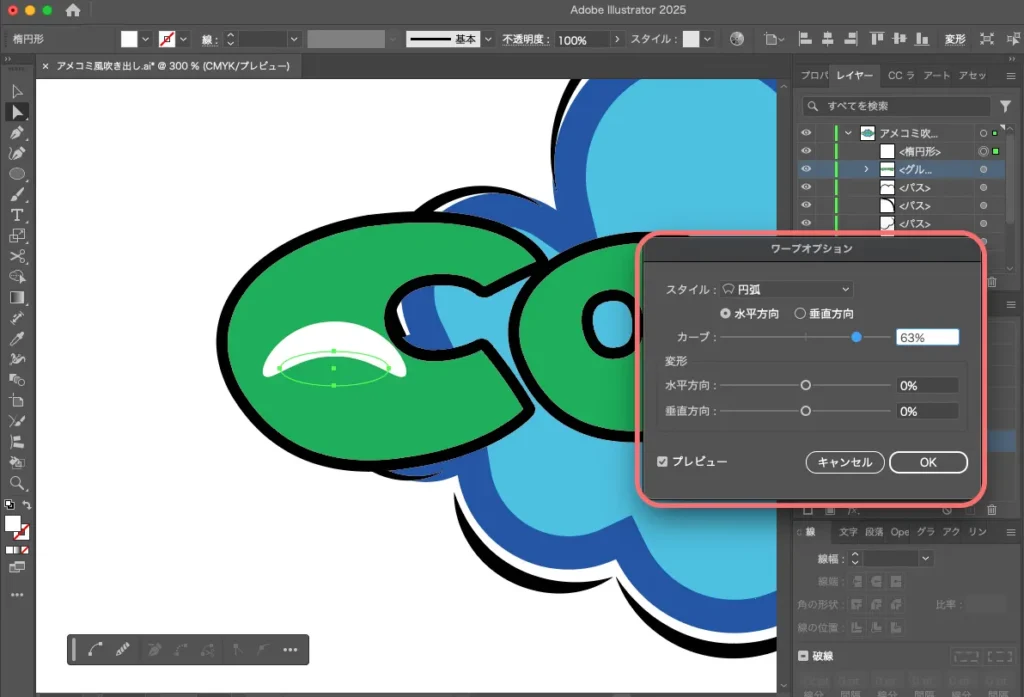
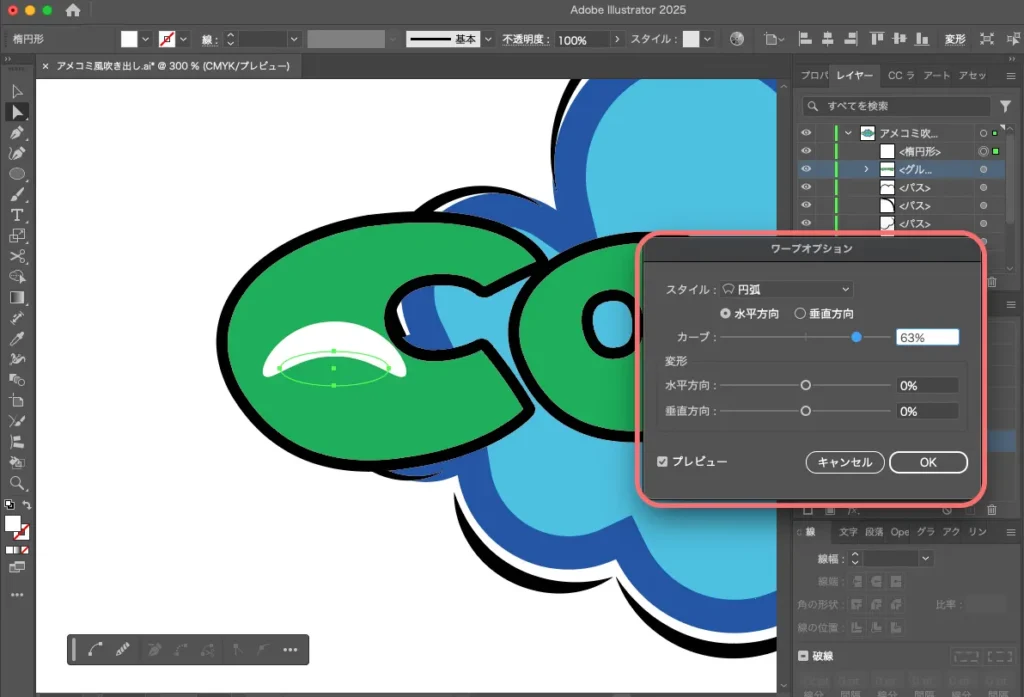
楕円ツールで横向きの楕円を作ります。その楕円を上部メニュー「効果」→「ワープ」→「円弧」で変形します。




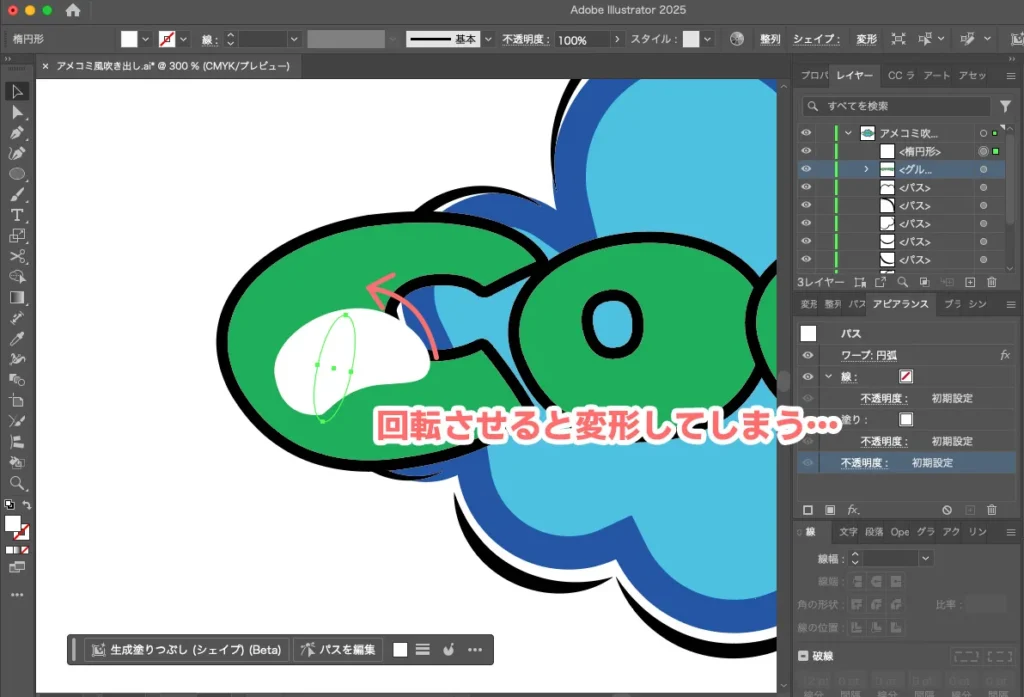
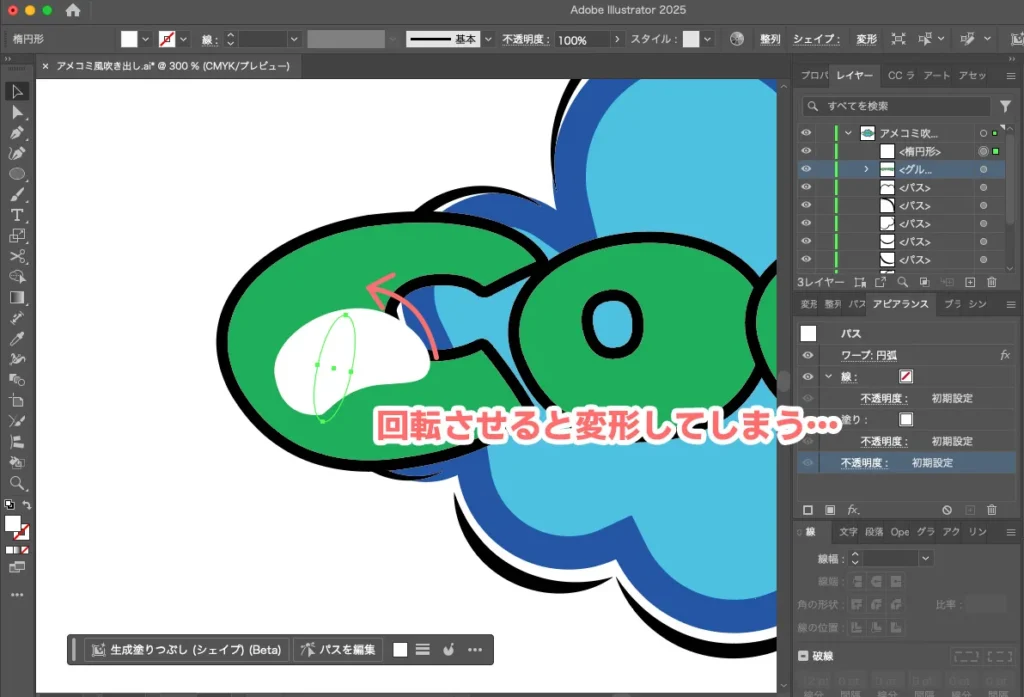
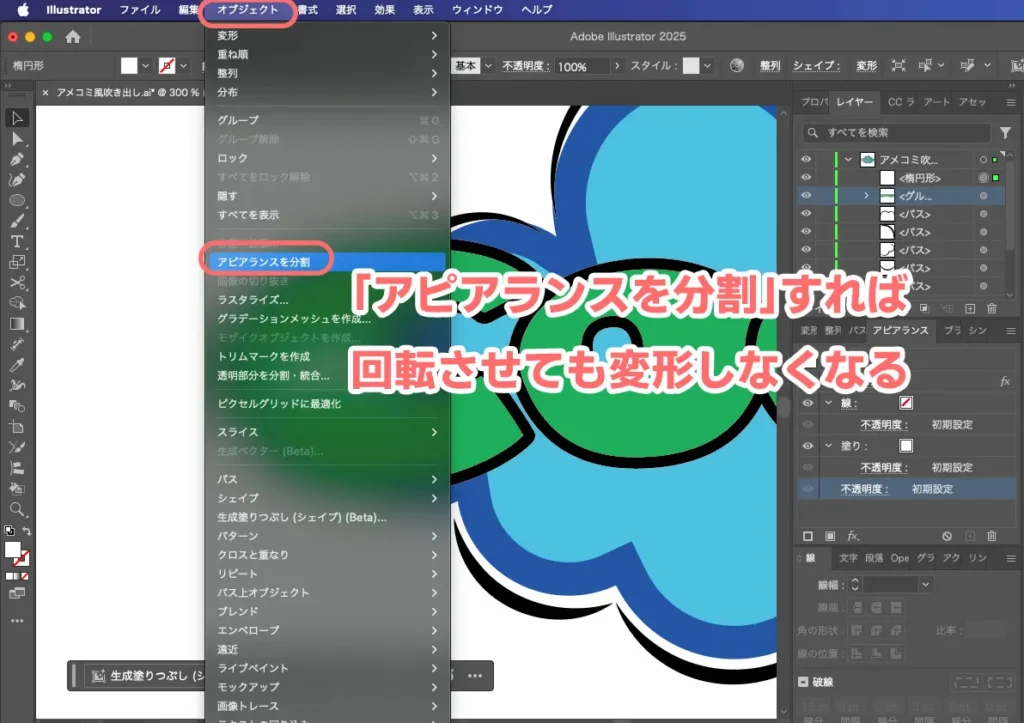
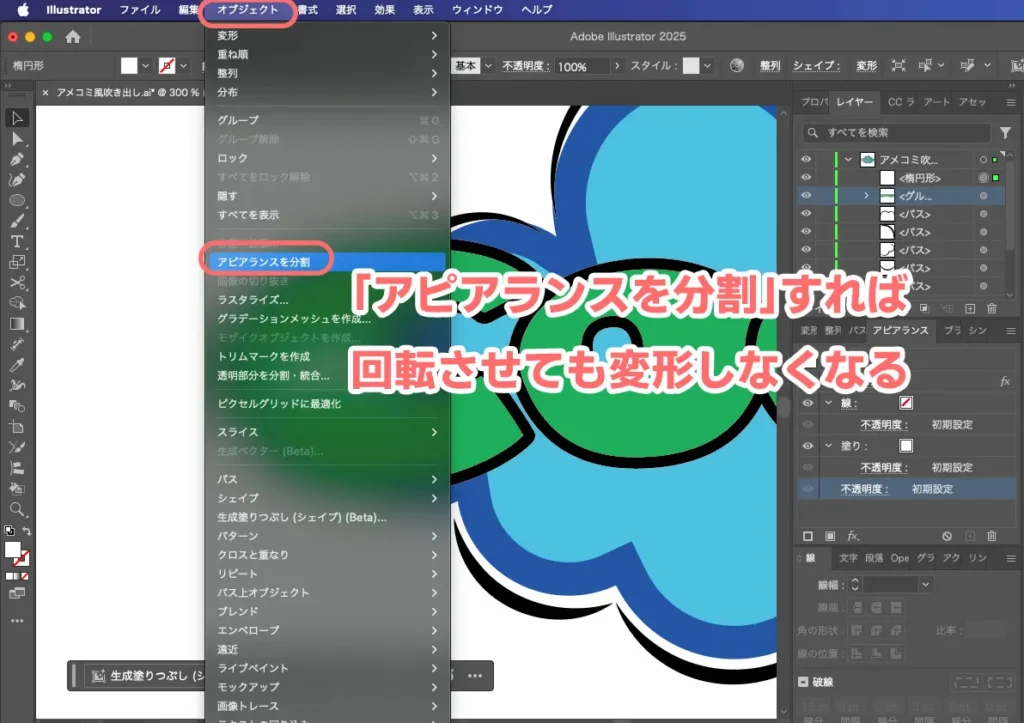
このままだと、回転させたときに変な形になるので、上部メニュー「オブジェクト」→「アピアランスを分割」します。







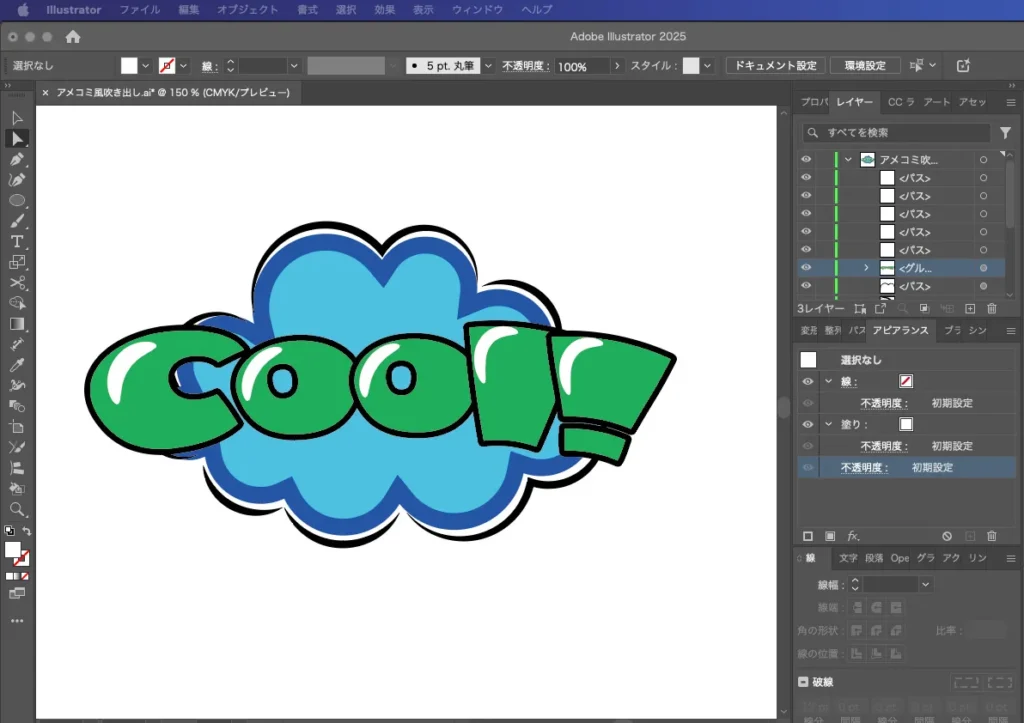
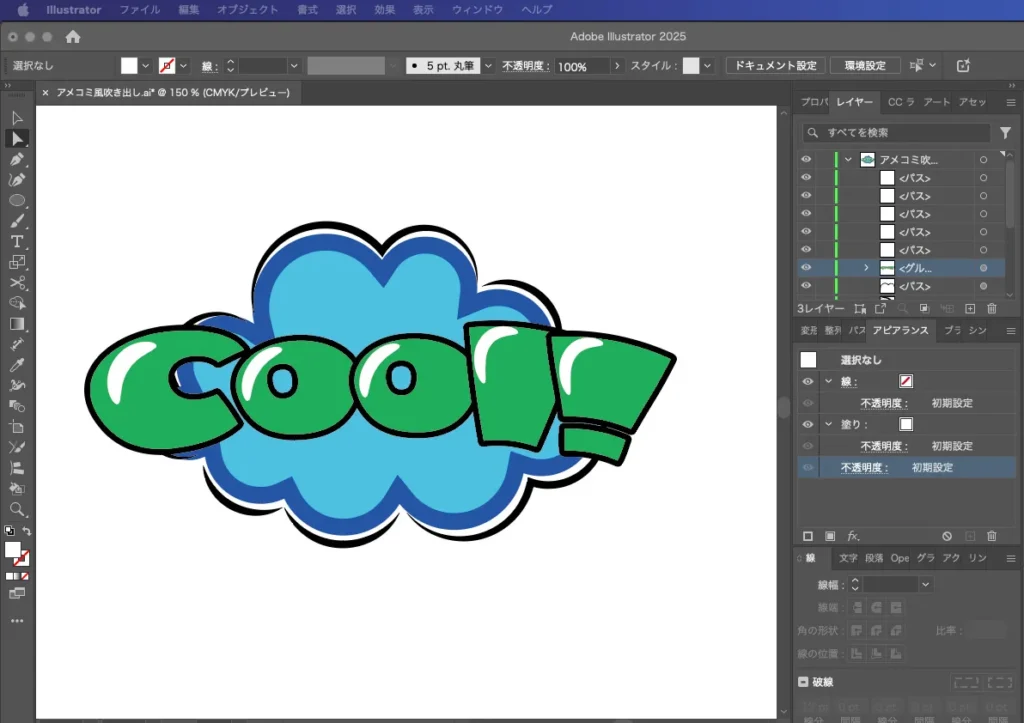
これで回転させてもこの形のままいけます!
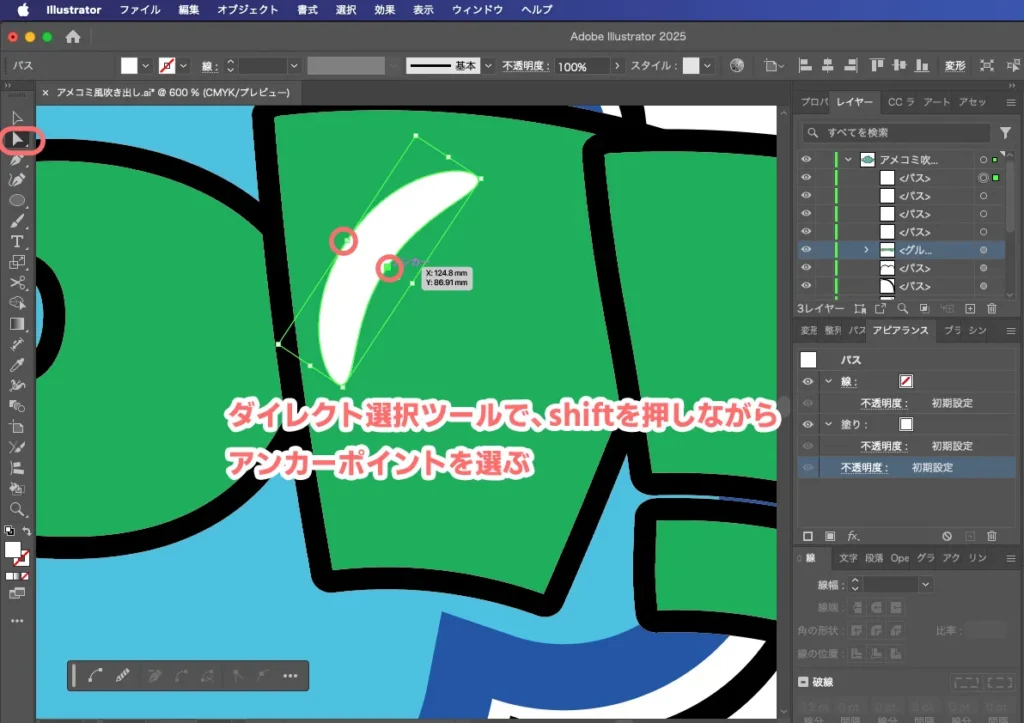
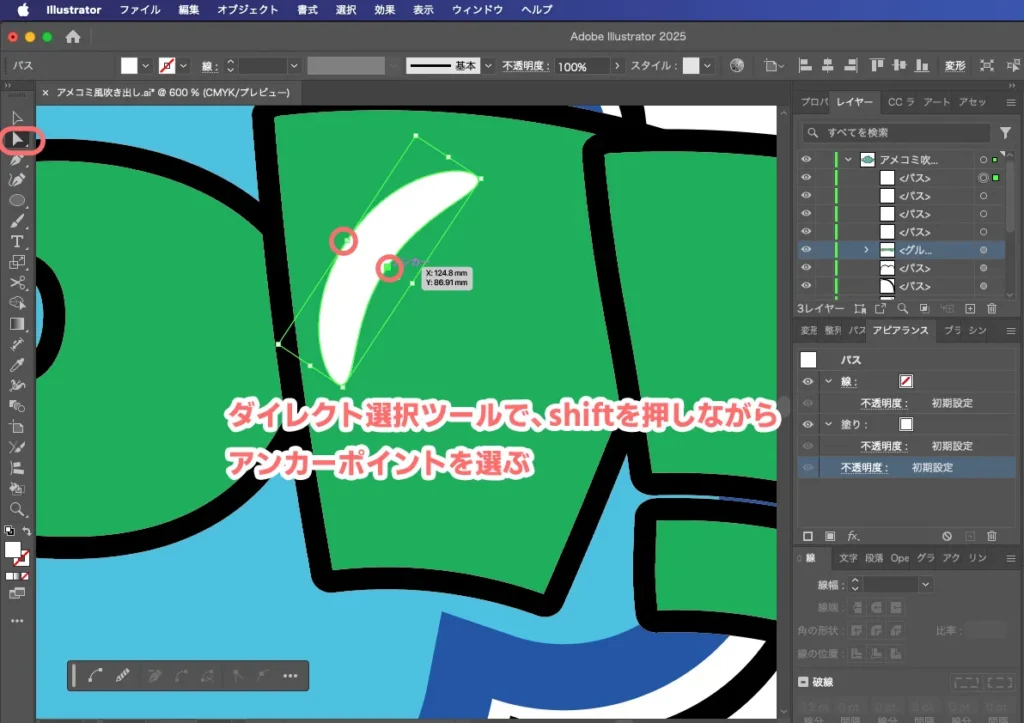
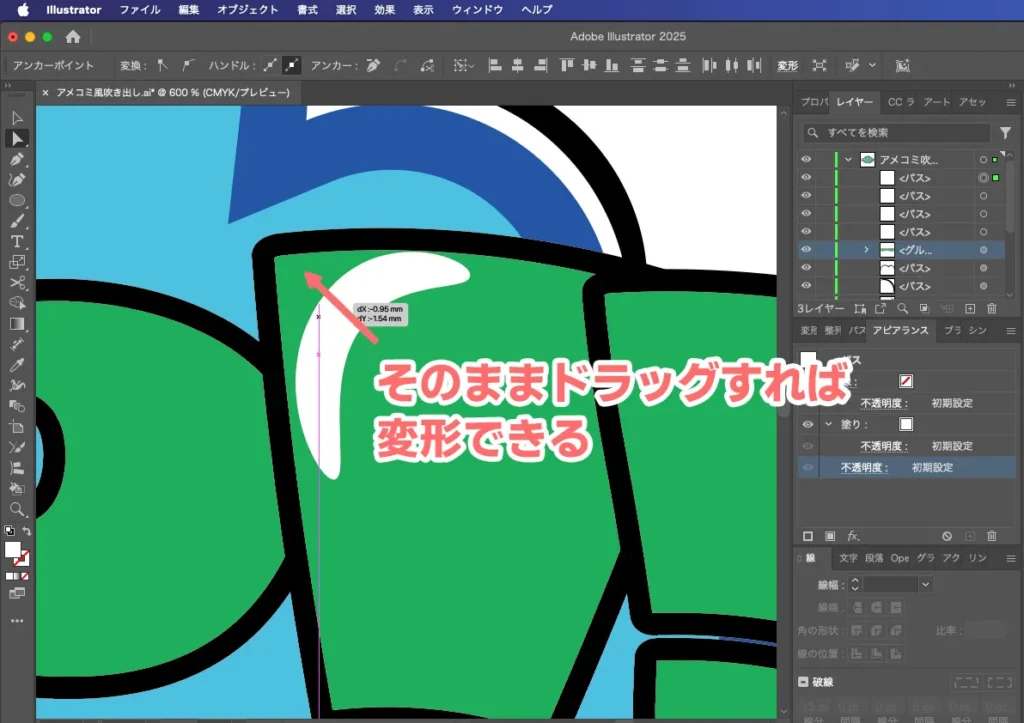
あとは回転させたり、サイズを調整したり、場合によってはアンカーポイントを調整します。






イラストレーターでアメコミ風の吹き出しを作る方法のまとめ
イラストレーターでアメコミ風の吹き出しを作る方法でした。
いろんなパターン、テクニックを紹介しました。スミ付きカッコ【】はどの吹き出しにも応用できるので、好きな装飾を選んでイイ感じのアメコミ風吹き出しを作ってみてください!



アメコミ風にするには色使いとフォントが大事!




