PR
【Gatsby製ブログ】Googleアナリティクス設定gatsby-plugin-google-gtag利用

Googleアナリティクスはブログ運営をする上で必須、といえるツールです。
当然Gatsby製ブログでもGoogleアナリティクスは必要になってきます。
この記事では、プラグイン「gatsby-plugin-google-gtag」を使ってGatsby製ブログにGoogleアナリティクスを設置する方法を説明していきます。
gatsby-plugin-google-gtagはGA4にも対応しているのでこのプラグインでGoogleアナリティクスに対応して欲しいと思います。
 クマ
クマGitHubの環境変数を使った設定方法についても解説します!
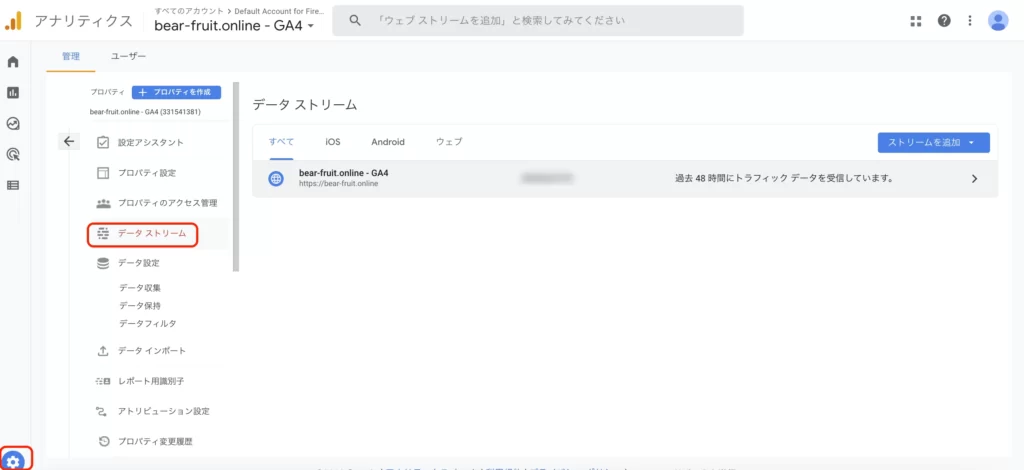
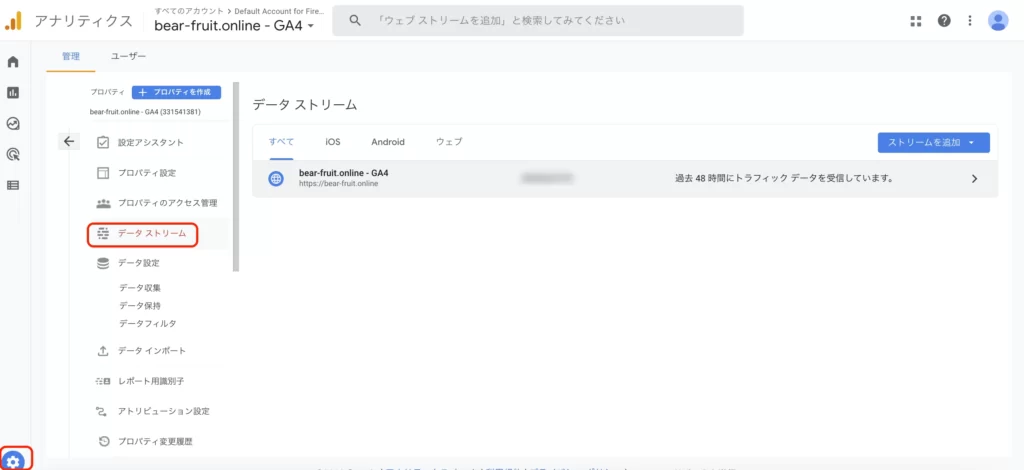
GoogleアナリティクスのトラフィックID(計測ID)の調べ方
Googleアナリティクスにログインして、「管理(左下の歯車)」→「(プロパティの中の)データストリーム」→計測したいデータストリームをクリックすると、測定IDが確認できます。




Googleアナリティクスの登録を済ませていない、という人はこちらを参考にしてください。
gatsby-plugin-google-gtagのインストール
とりあえずいつも通りですね。gatsby-plugin-google-gtagのインストールをします。
$ yarn add gatsby-plugin-google-gtagで、これまたいつも通りgatsby-config.jsのpluginsに書き込むだけ…と言いたいのですが、
module.exports = {
plugins: [
…
{
resolve: `gatsby-plugin-google-gtag`,
options: {
trackingIds: [
process.env.GATSBY_GOOGLE_ANALYTICS_ID //※1
],
pluginConfig: { //※2
head: true,
},
},
},
…
],
}こんな感じでプラグインの設定をします。
※2の、
pluginConfig: {
head: true,
},の部分は「トラッキングスプリクトをheadに書き込むよ」というオプションです。このオプションをつけないとトラッキングスプリクトをbodyに書き込むようです。
こういうトラッキングのスクリプトとかは普通headの中に書き込みますから、これはいいでしょう。
問題は※1ですね。
trackingIds: [
process.env.GATSBY_GOOGLE_ANALYTICS_ID
],こちらは環境変数を使って記述しています。
環境変数を使った書き方は簡単に言うと、直接書き込んだらセキュリティ的にあまりよくないID等を、GigHub等にあらかじめセキュリティの固い部分に設定しておいて、そこから読み込むという方法です。
話は変わりますが、AWSのキーペアをGitHubに上げるとソッコーBOTが感知して警告が来る(外部リンクです)という話もあります。日頃からセキュリティに気をつけておくべきかな、と思います。
とはいえ別にベタ書きでも悪くないと思います。つまり、GoogleアナリティクスのトラッキングID(計測ID)を、
trackingIds: [
`G-〇〇〇〇〇〇〇〇〇〇`
],と書いても問題はないですし、そういう書き方をしている解説サイトもあります。なぜなら、どのみちHTMLのソースを検証すればトラッキングID(検証ID)はバレるし、それで悪用されることもそうそうない(使うときはサイトの所有権も確認されるし)からです。
Twitterでもこの件について質問してみましたが、「セキュリティと保守管理のバランス次第」という返信もありました。
ただ、こういうセキュリティについては意識して欲しいので、今回は環境変数を使った方法を紹介します。
環境変数の設定
ローカルでの設定
まずは、ローカルでのテスト環境時に環境変数を埋め込む方法です。
上記の環境変数を使った書き方をした場合、トラッキングID(計測ID)が空っぽの状態になります。
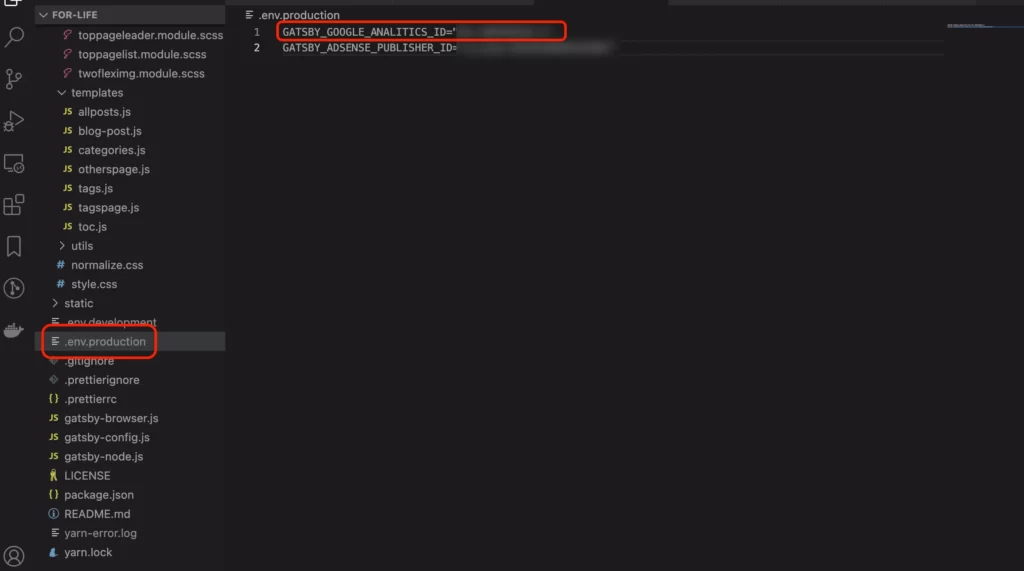
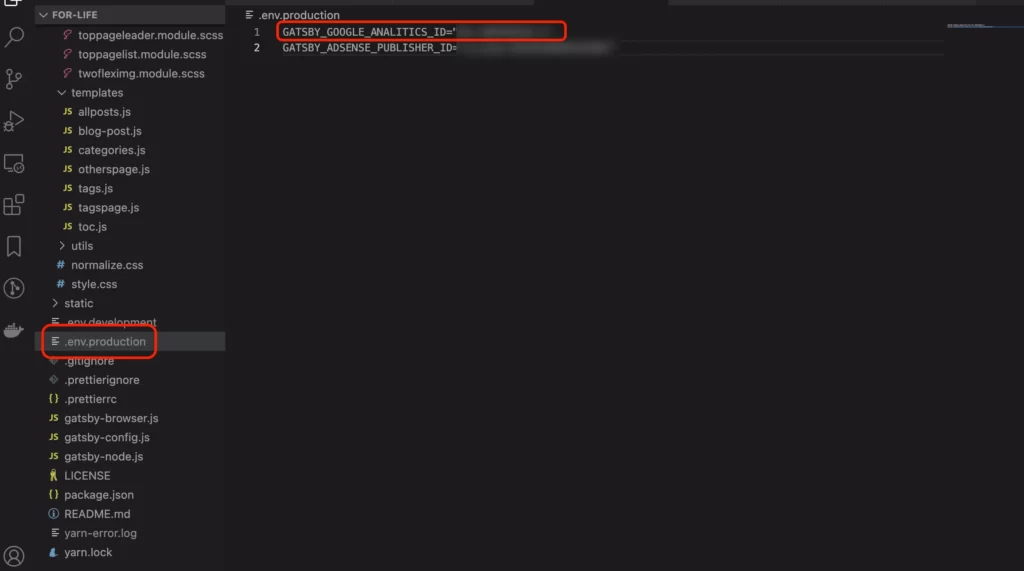
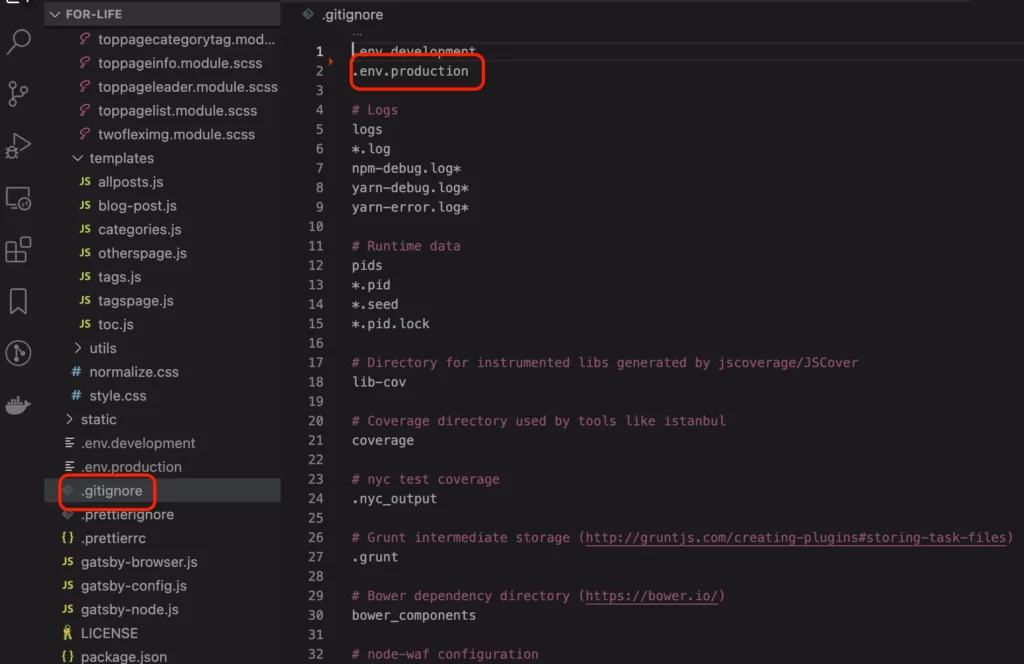
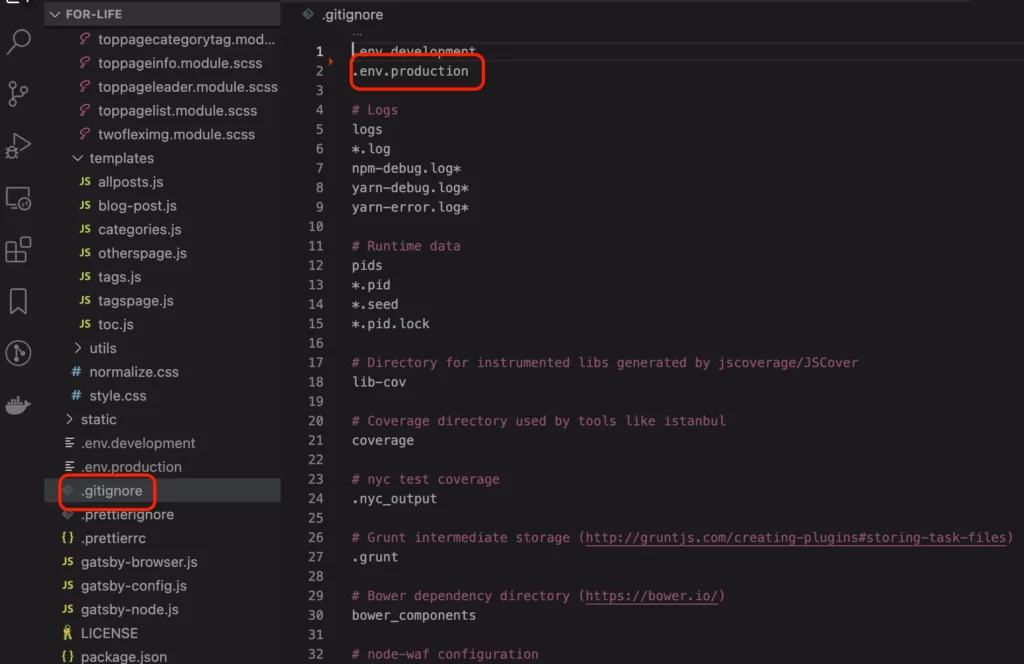
そこで、ルートディレクトリの直下に「.env.production」のファイルを準備します。
そこに、「GATSBY_GOOGLE_ANALYTICS_ID=”〇〇〇〇”」と書き込んでおきます。


すると、あら不思議、
$ gatsby build
$ gatsby serve「gatsby build」→「gatsby serve」のテスト環境で、トラッキングID(計測ID)が埋め込まれているのがわかります。


ここまで設定したら、.gitignoreに.env.productionを記述しておいてGitHubに.env.productionを上げないようにしておきましょう。





.env.productionを上げちゃうと、結局トラフィックIDを晒しちゃうことになるので環境変数にした意味がなくなっちゃいます。
本番での設定
ここまではあくまで「テスト環境の話」です。
ぶっちゃけ、テスト環境でGoogleアナリティクスを使うことなんかないので、「ローカルでの設定」は飛ばしてくれても問題はないです。



テスト環境でも「変数に穴があるといやだな…」という人向けの話でした。
ということで、本番環境で環境変数process.env.GATSBY_GOOGLE_ANALYTICS_IDをどう埋めるか?の説明をしていきます。
実はこちらでも似たようなことをしています。


「セキュリティが」とかいうと難しいイメージもありますが、先ほど言ったように「GigHub等のあらかじめセキュリティの固い部分に設定しておいて、そこから読み込む」というだけですので、そこまで緊張しなくてもイイかな、と思います。
やりかたとしては、先ほどのテスト環境の.env.productionでの環境変数の設定を、NetlifyなどのホスティングサービスやGitHubなどの「環境変数」の設定で代わりをするイメージですね。



今回はGitHubで説明していきます。
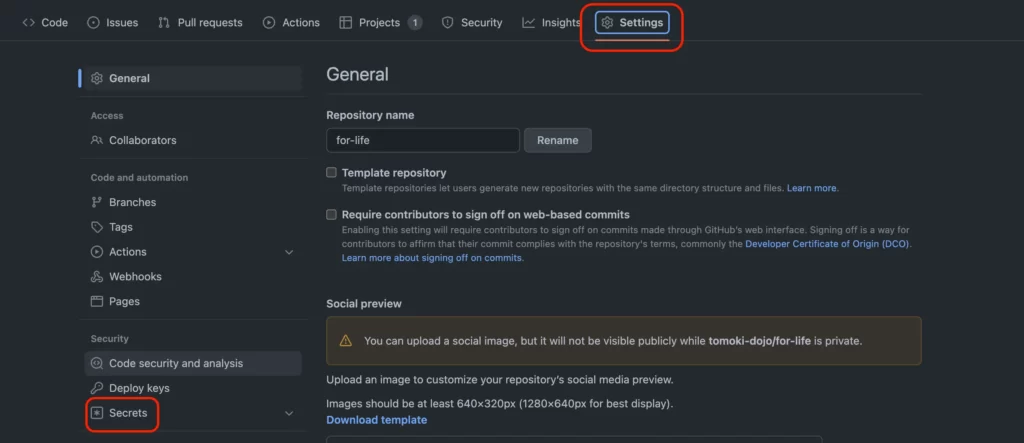
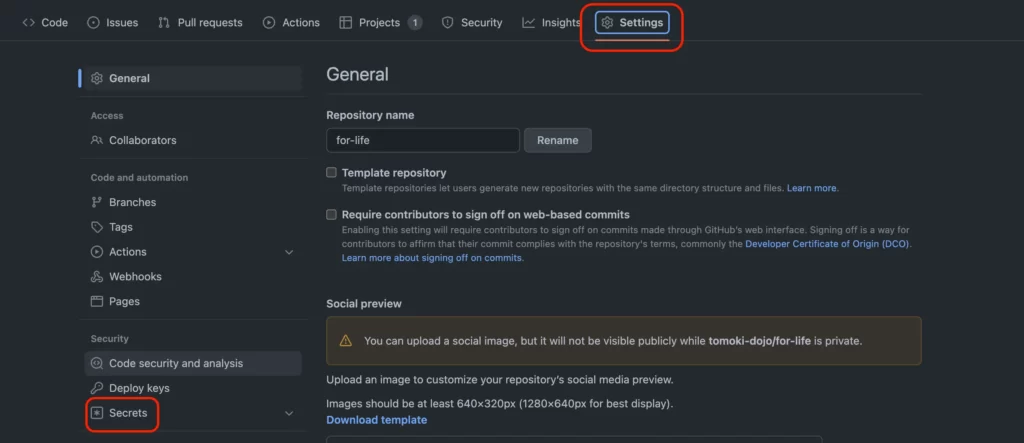
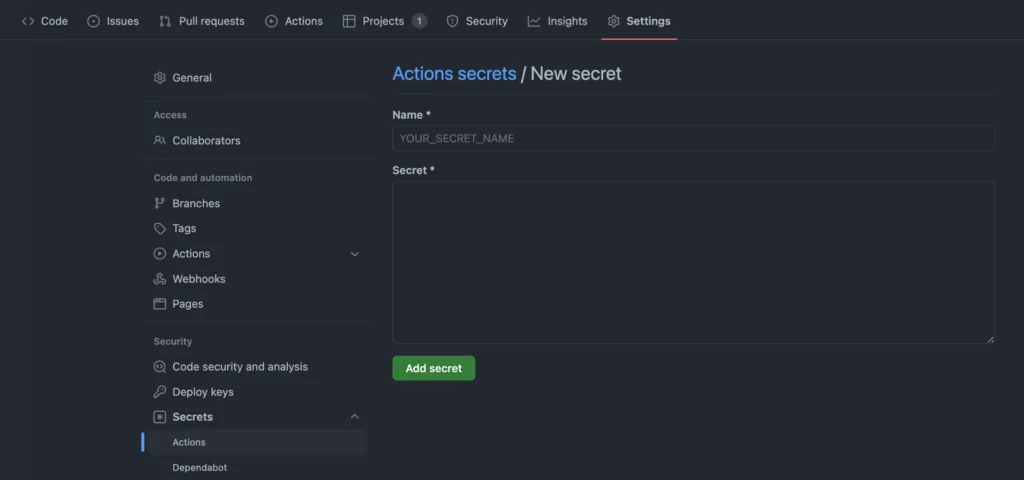
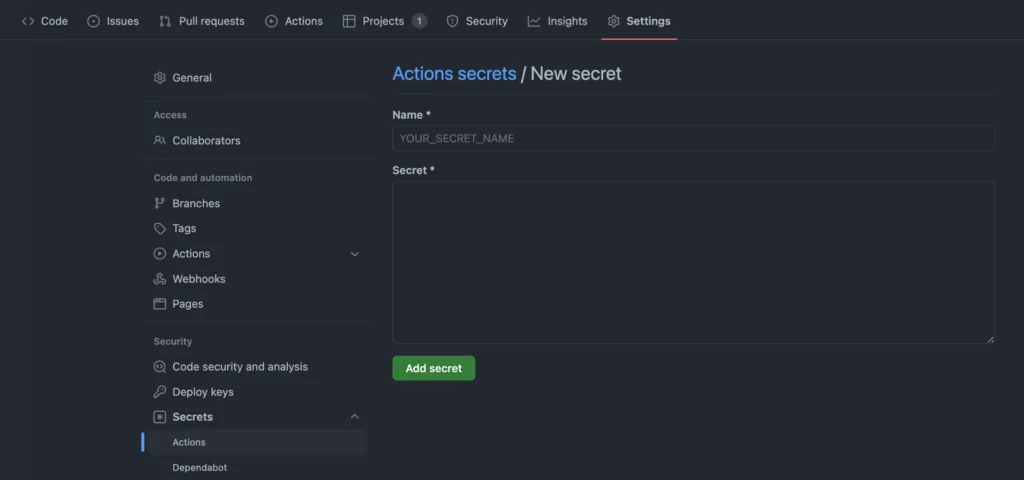
GitHubのリポジトリから「Settings」→「Secrets」。


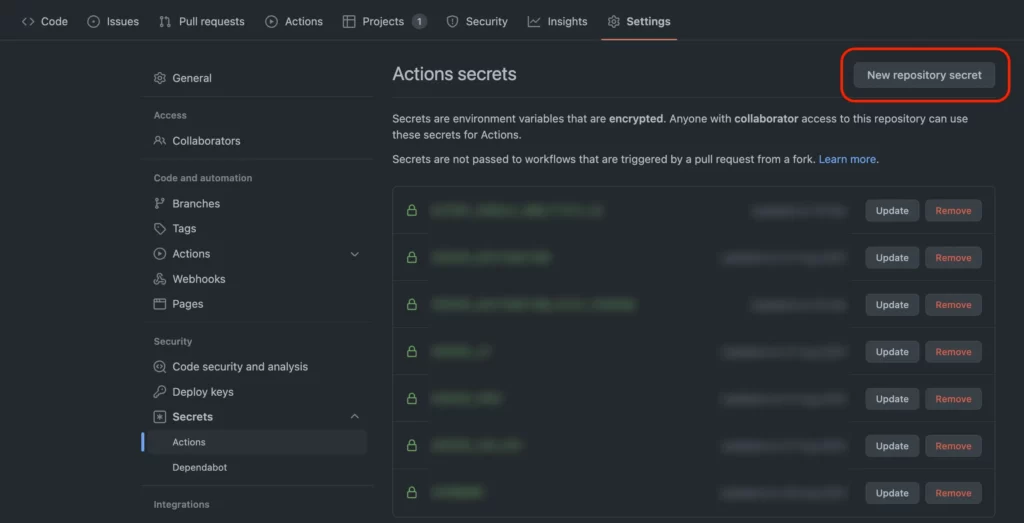
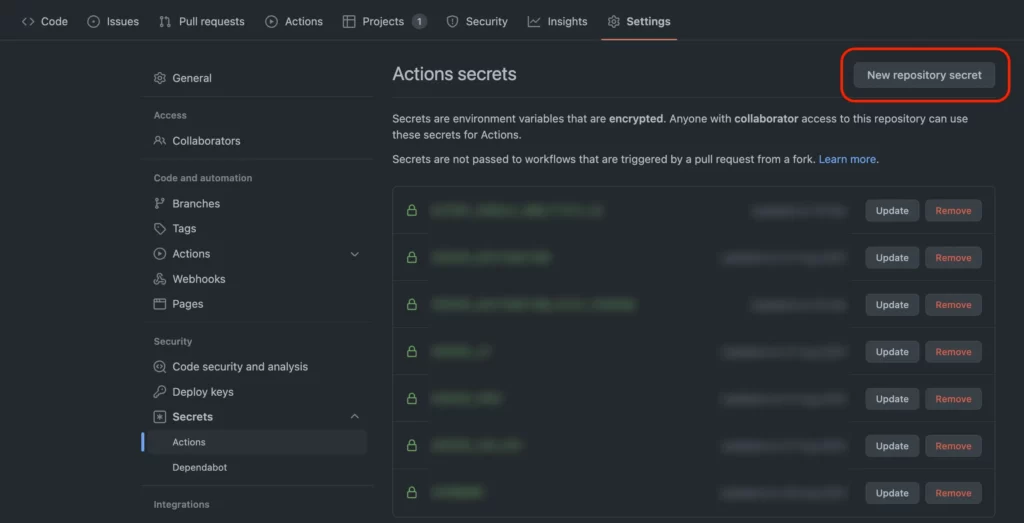
「New repository secret」から「Name」と「Secret」を設定して、「Add secret」。




「Name」:環境変数の名前。gatsby-config.jsで設定した環境変数名と同じもの。
「Secret」:実際の値(今回のケースだと、トラフィックID(測定ID)のこと)。
を入れます。



ま、これだけですけどね。
私は、GitHubにコードを上げたら、そのままGitHub Actionsでレンタルサーバーにデプロイする形をとっているのでGitHubが環境変数を埋めてくれます。





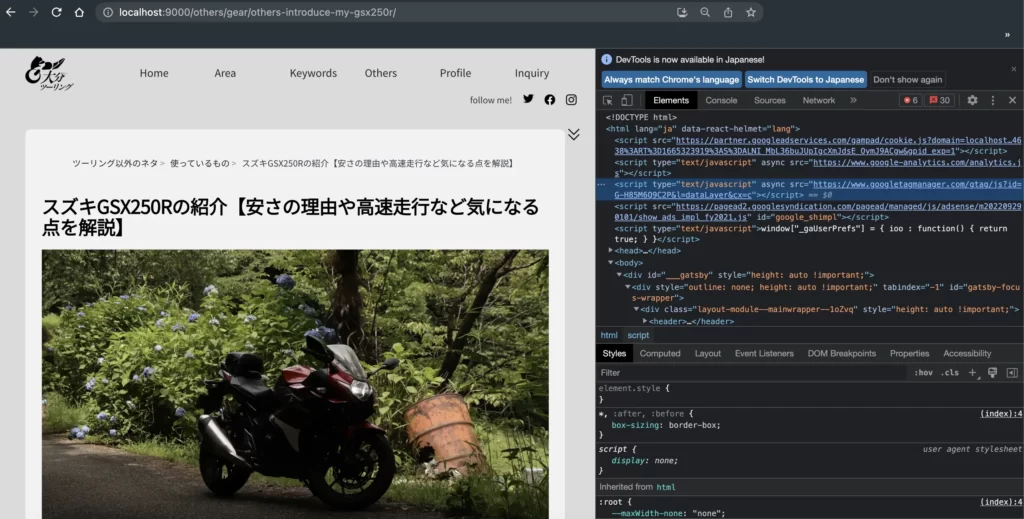
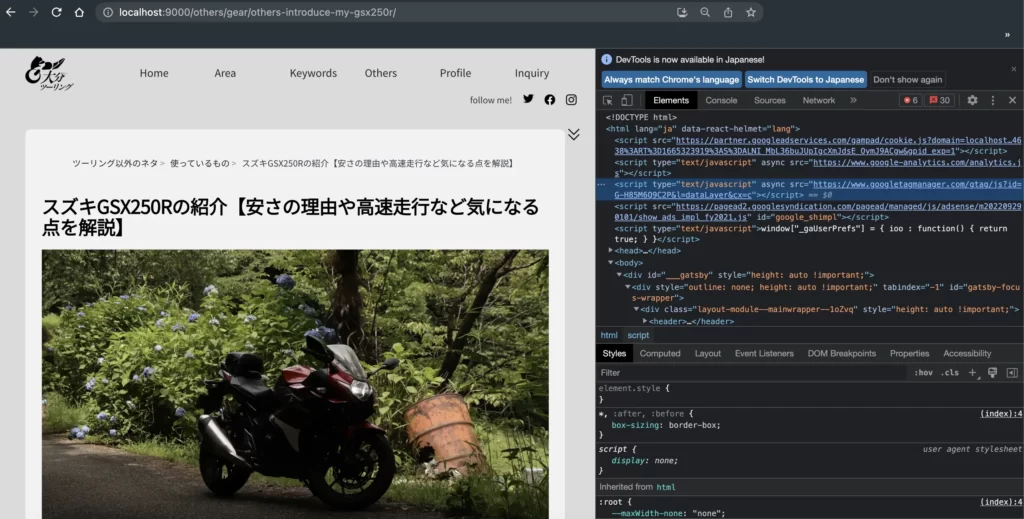
本番環境でもトラッキングID(測定ID)が埋め込まれることが確認できました!
まとめ
Gatsbyでプラグインgatsby-plugin-google-gtagを使ってGoogleアナリティクスを設定する方法を説明しました。
環境変数を使ったデプロイ方法も解説しましたので、ぜひ参考にしてください!
Gatsbyを学習している方への私からのオススメ!
私が読んでよかったな、と思うGatsbyの学習をするのにオススメの本を紹介しておきます。
画も多くてとても読みやすく、ステップバイステップでGatsbyJSのサイトを作ることができます!
また、Gatsbyを学習する上で、Reactを同時に学習することもオススメします。
こちらも、まず構成や見た目がとても読みやすい本です。加えてReactに対しての専門的な知識を丁寧に学ぶことができます。ここでReactに対する基礎知識をしっかりしておくと、Gatsbyに対する見方が変わって、Webページをサクサク作ることができるようになります!
あと、色々と調べたのですが、Reactの学習ならUdemyもオススメです。必要な知識を1動画単位で購入できるので、学習に無駄がないです。Reactってあんまり学習できるプログラミングスクールみたいなのがないんですよね…。「React」と検索するだけで大量に動画がでてきます!










