PR
【2023最新】ワードプレスにインスタをプラグインを使って簡単埋め込み!

みなさんはInstagramやってますか?
私もいくつかアカウントを持っていますが、ブログにインスタを埋め込むと見栄えがかなり良くなりますよ!
インスタ・プログの相互の集客も見込めるので、ブログにインスタを埋め込んで、SNS活用をしていきましょう。
※ 2023年3月にversion6.0向けにリライトしましたが、若干設定画面が変わっているだけで、設定の流れは(ほぼ)変わりません。
インスタ埋め込みプラグイン「Smash Balloon Social Photo Feed」
インスタを埋め込むプラグインはこの「Smash Balloon Social Photo Feed」がオススメです。
 クマ
クマちなみに、このプラグインは何度か名前が変わっていてGoogle検索で出てくる「Instagram Feed」や「Smash Balloon Instagram Feed」は同じプラグインのことです。
設定やインストール済みのプラグインの表示なんかが、結構混在していてわかりにくいです笑。
とにかく2023年3月現在のプラグイン名は「Smash Balloon Social Photo Feed」です。
プラグインのインストールと有効化
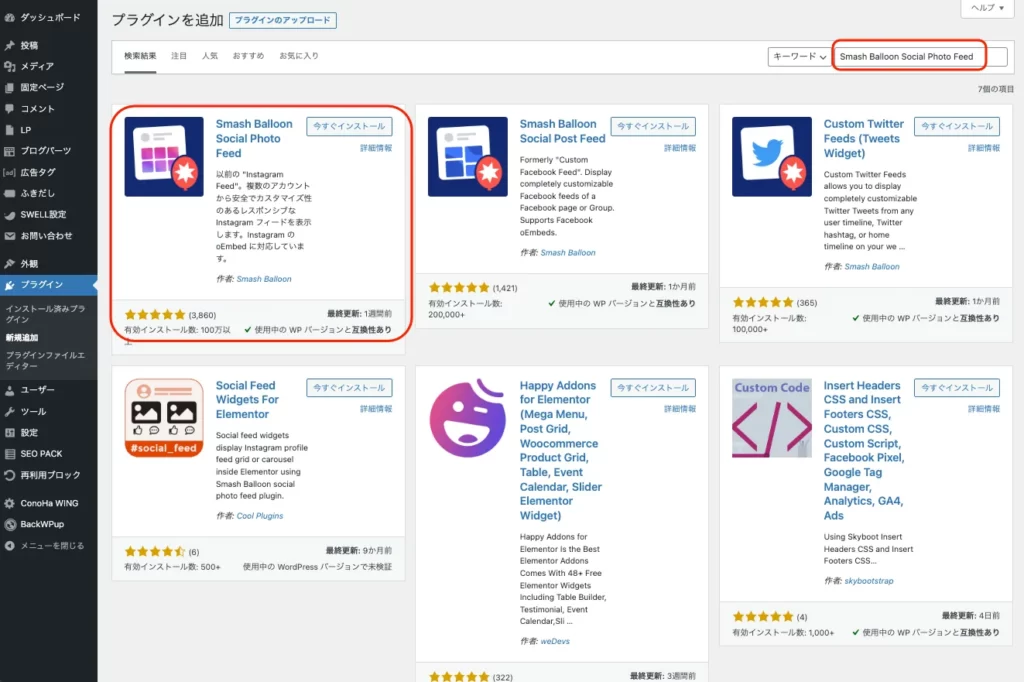
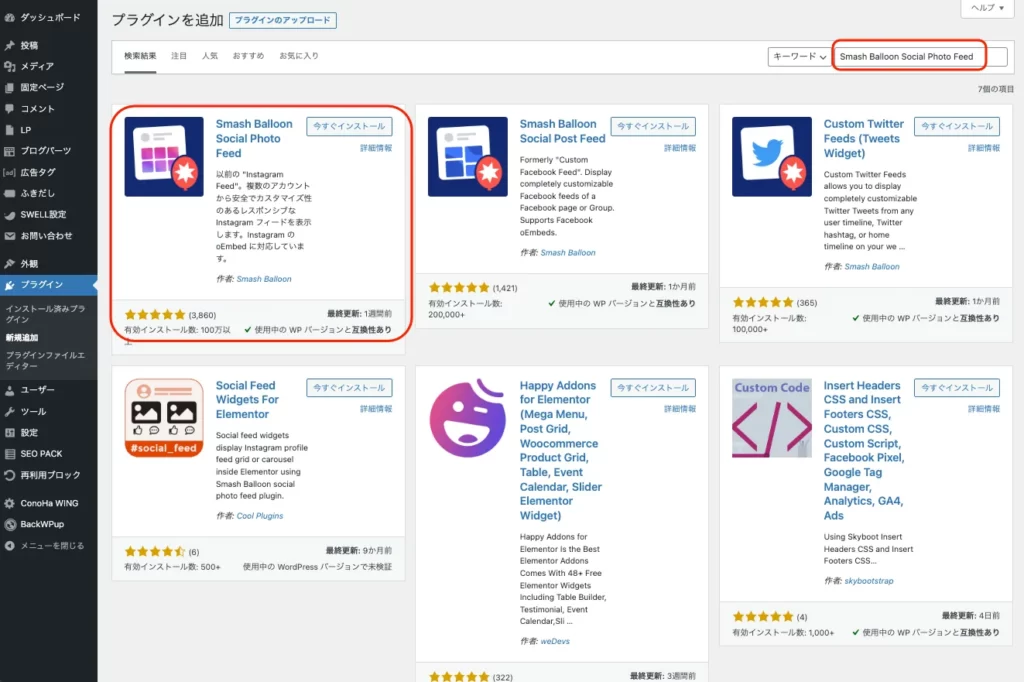
いつものようにプラグインの「新規追加」から「Smash Balloon Social Photo Feed」と検索して、インストールして有効化しておきます。


インスタと連携
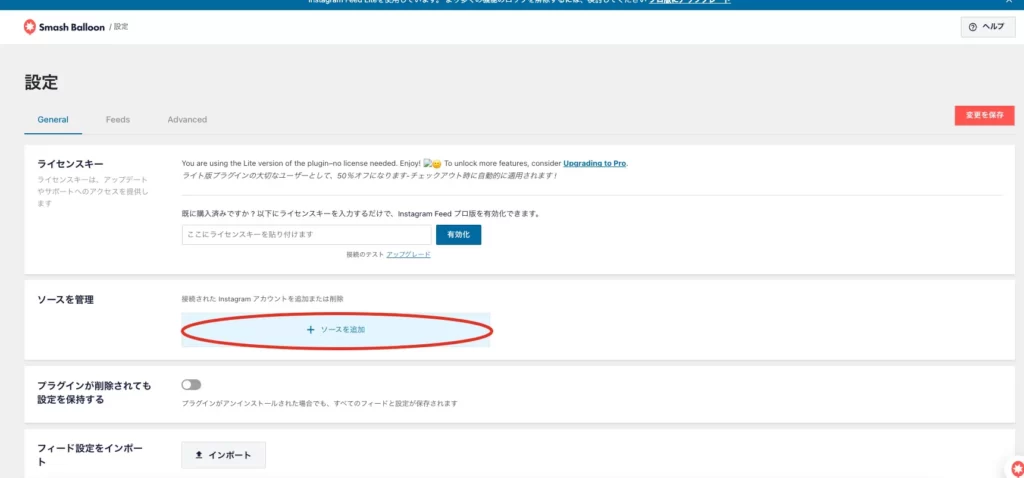
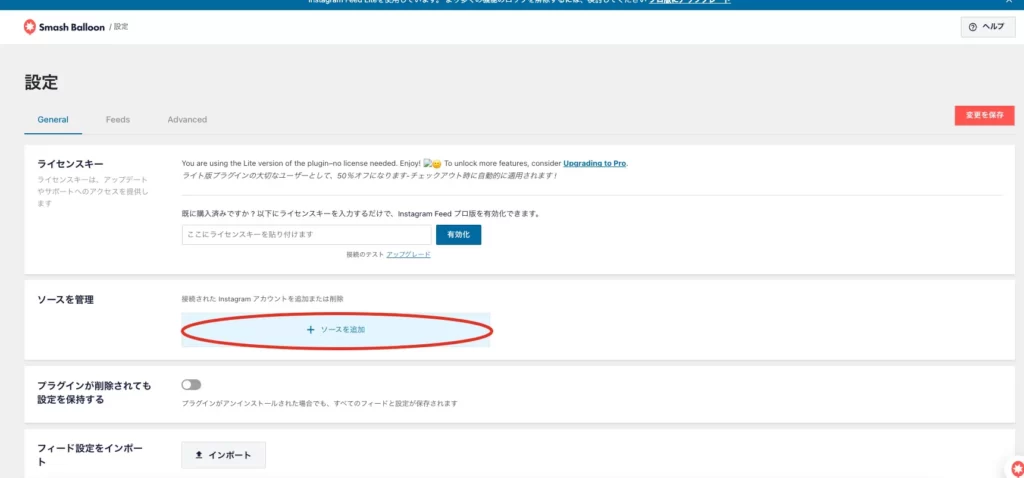
インスタとの連携も簡単です。以下の手順で進めていけばすぐに連携できます。



version6.0から、ちょっとだけ画面が変わりました。が、基本的な設定の流れは変わってません。







最初のスクリーンショットは設定が終わってから撮っちゃいました。スイマセン。
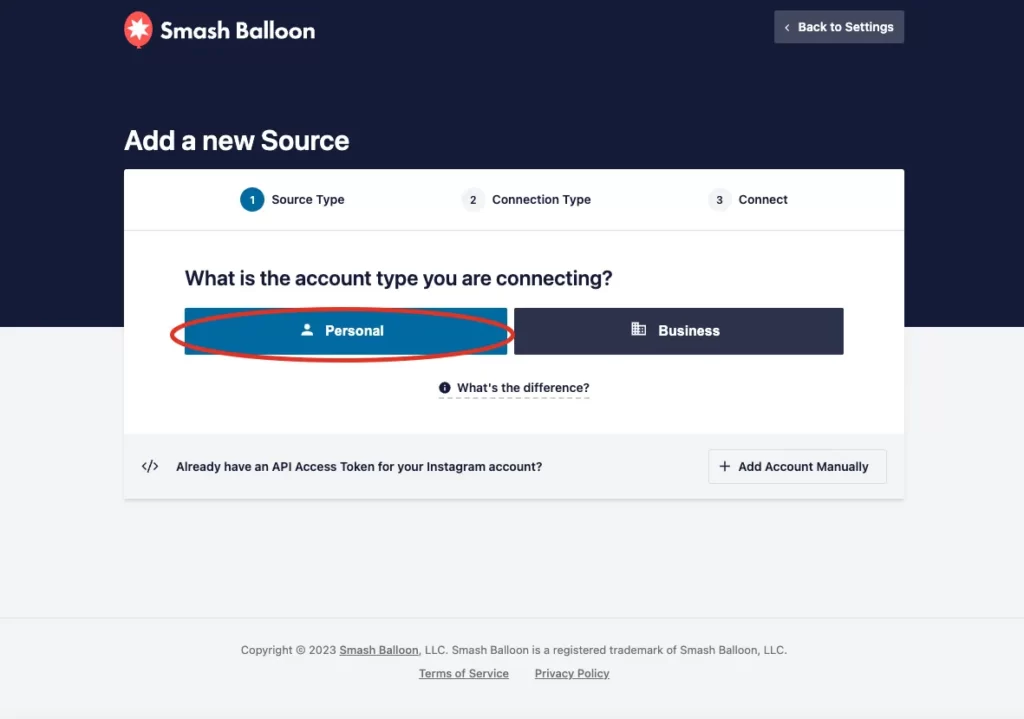
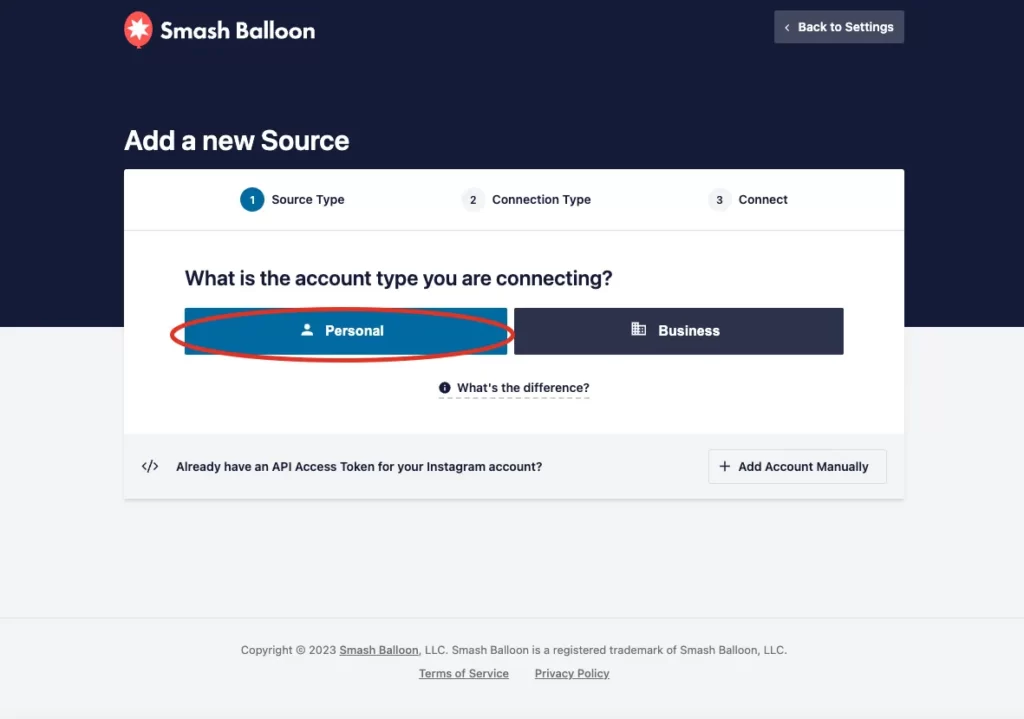
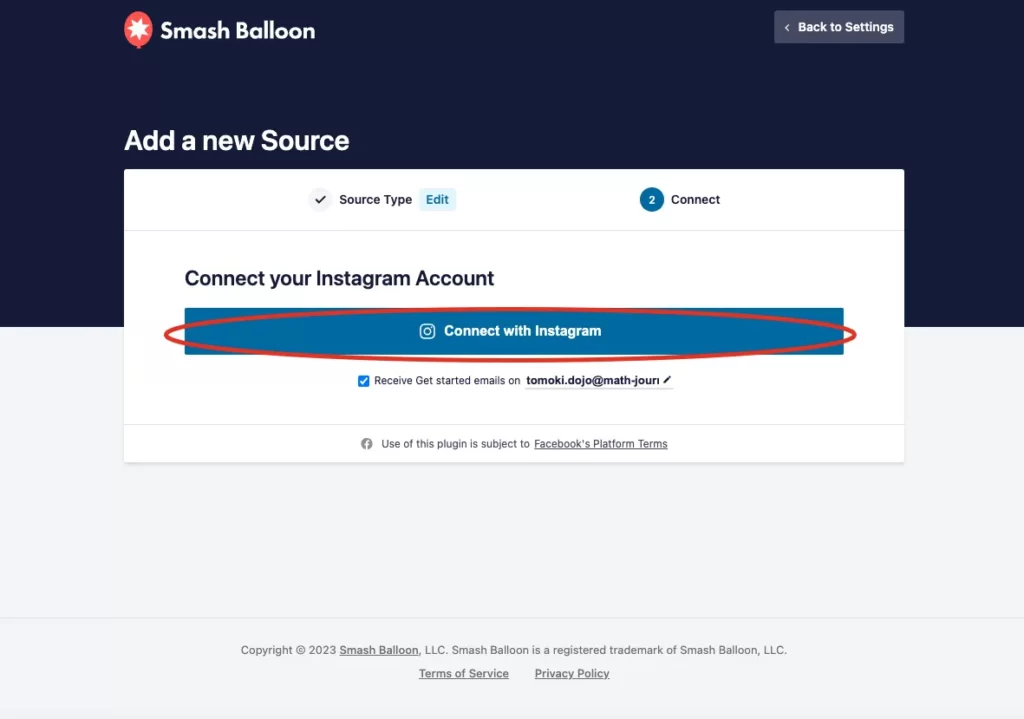
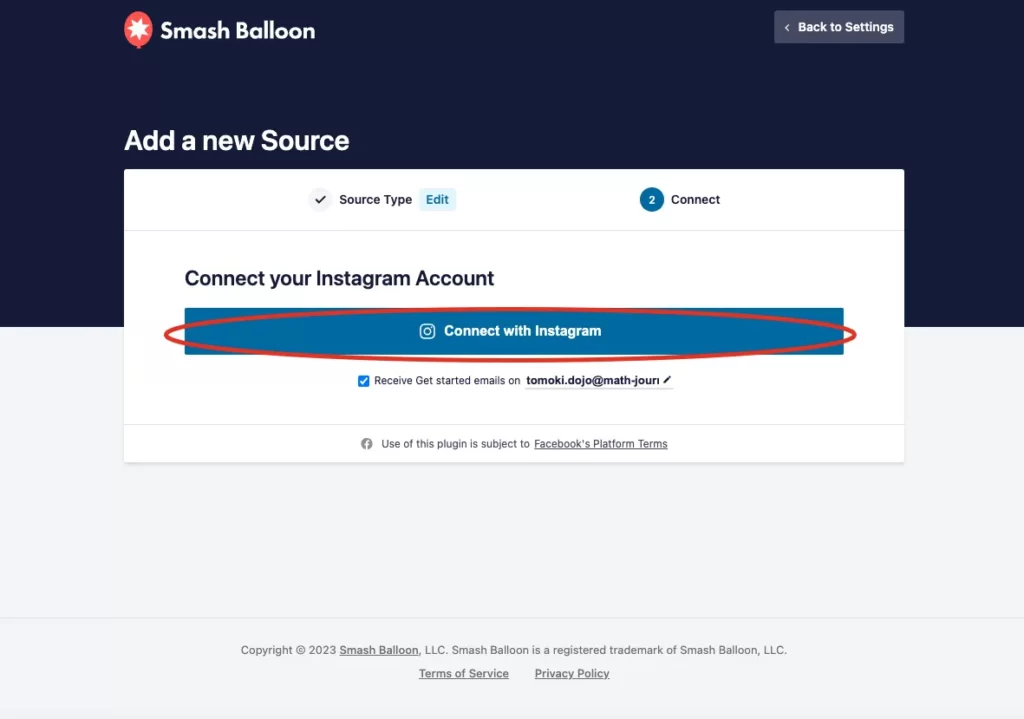
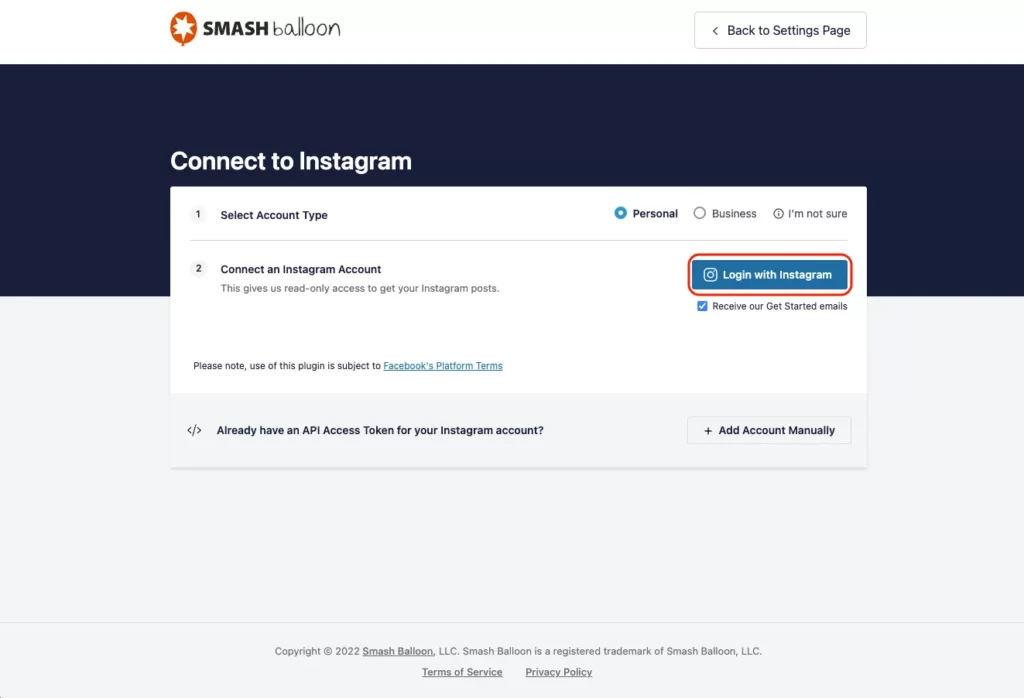
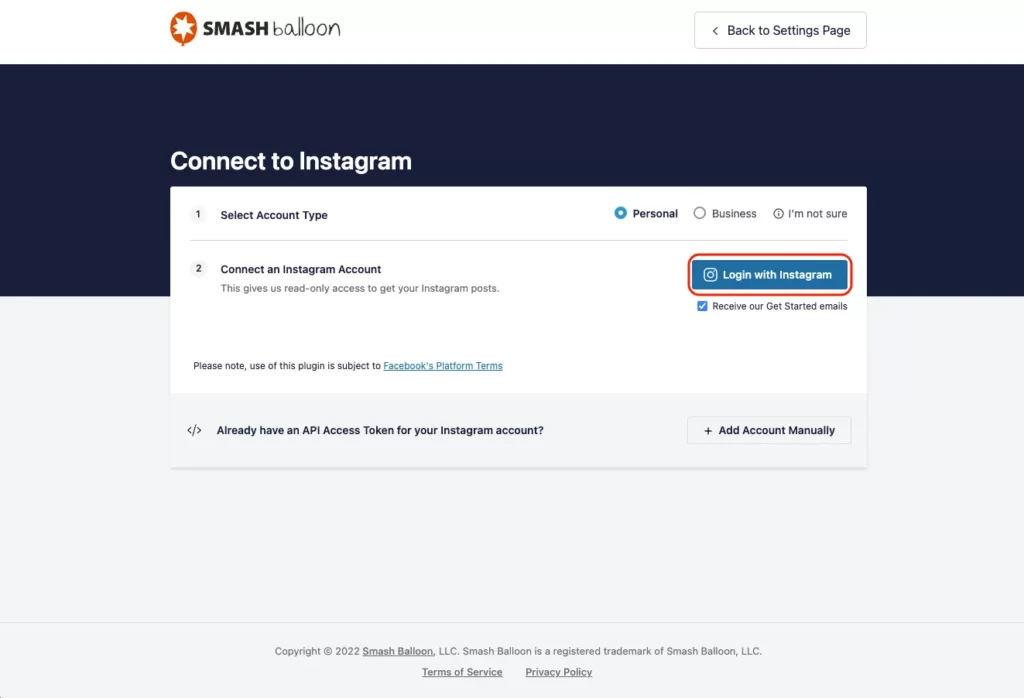
英語の画面(Smash Balloonの設定サイト)に移りますが、難しい設定はないので大丈夫です。
「アカウントタイプ」はPersonal→「Connect your Instagram Account」はConnect with Instagramを選びます。




ここで、次のような画面が出てくるかもしれません。





Ooooops!!
どうやらブラウザでインスタを使っていて、ログイン情報があるときに出ることがあるようです。
この画面が出たら、一度ブラウザのインスタをログアウトしましょう。
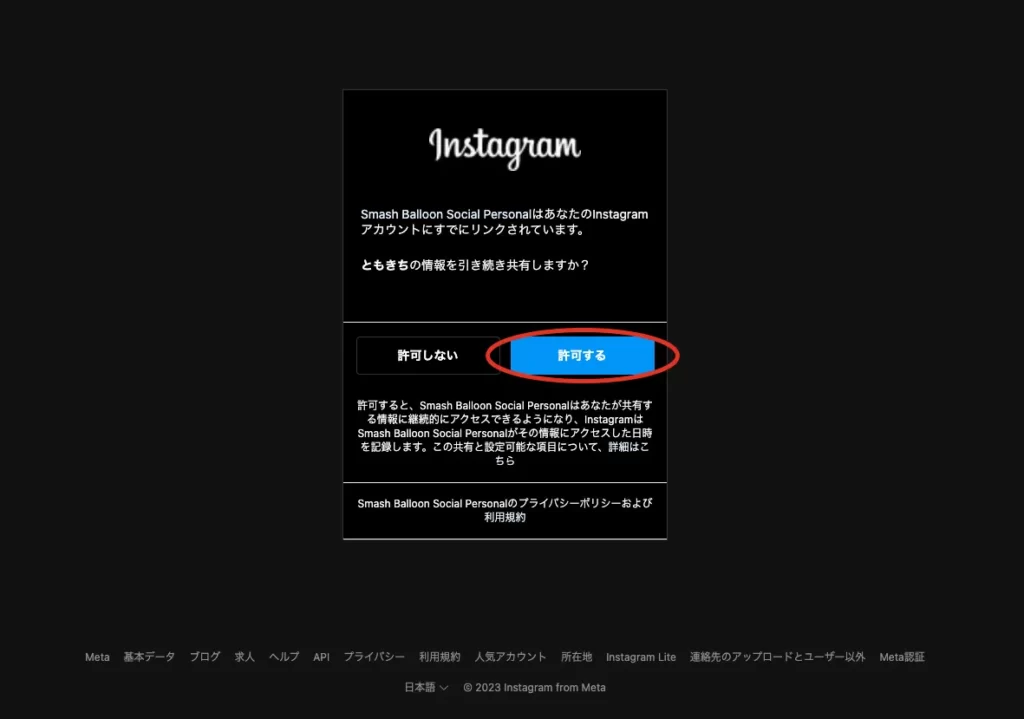
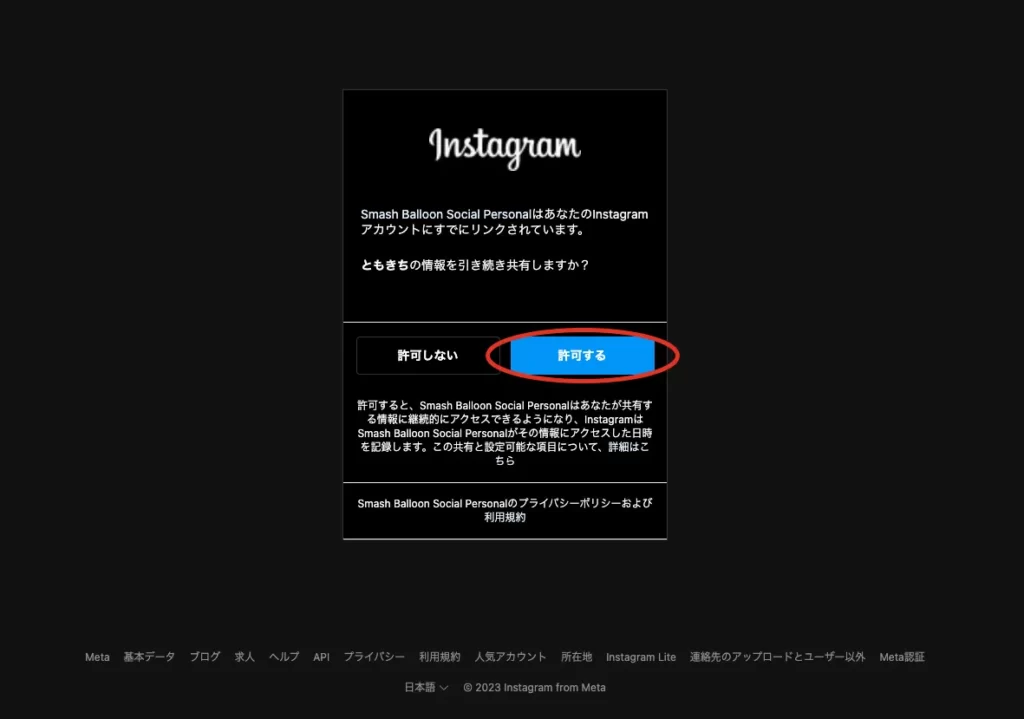
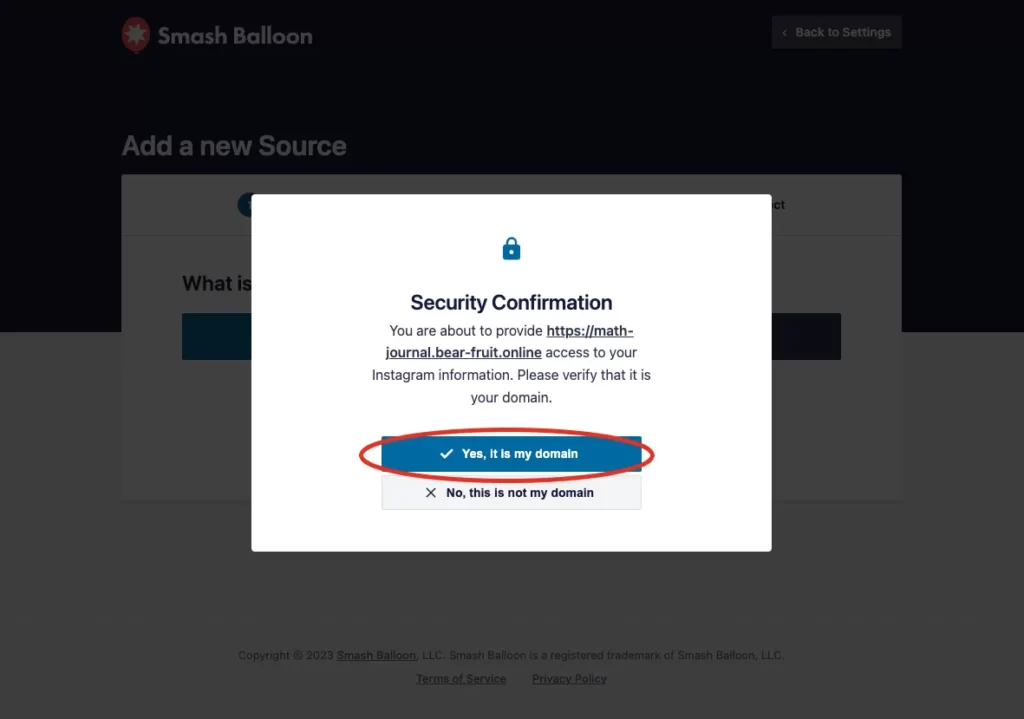
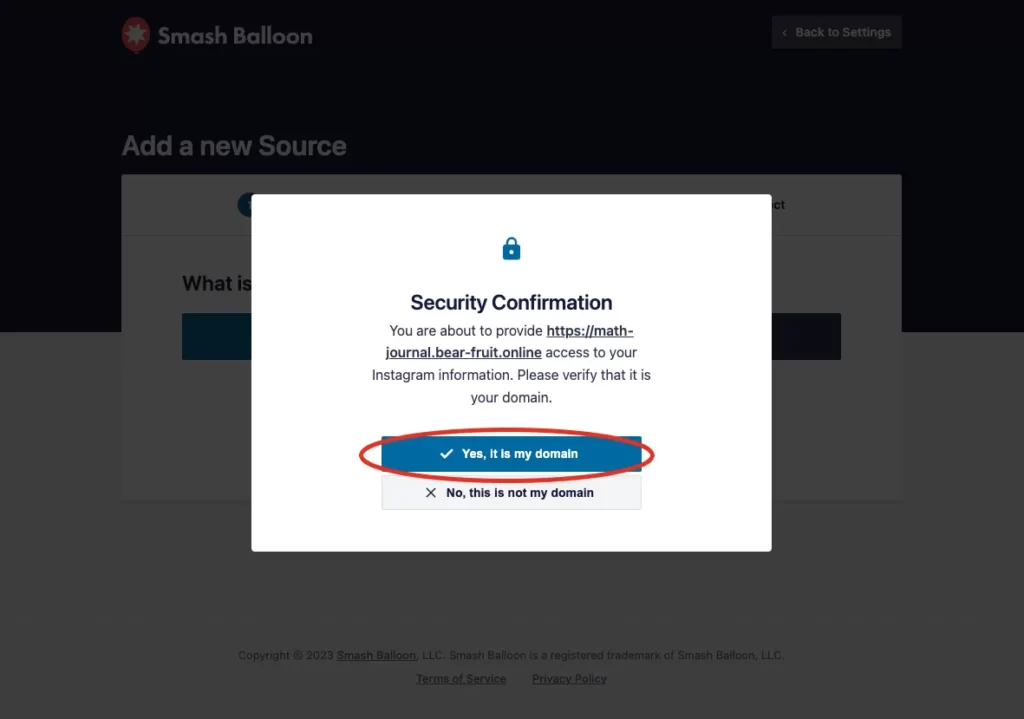
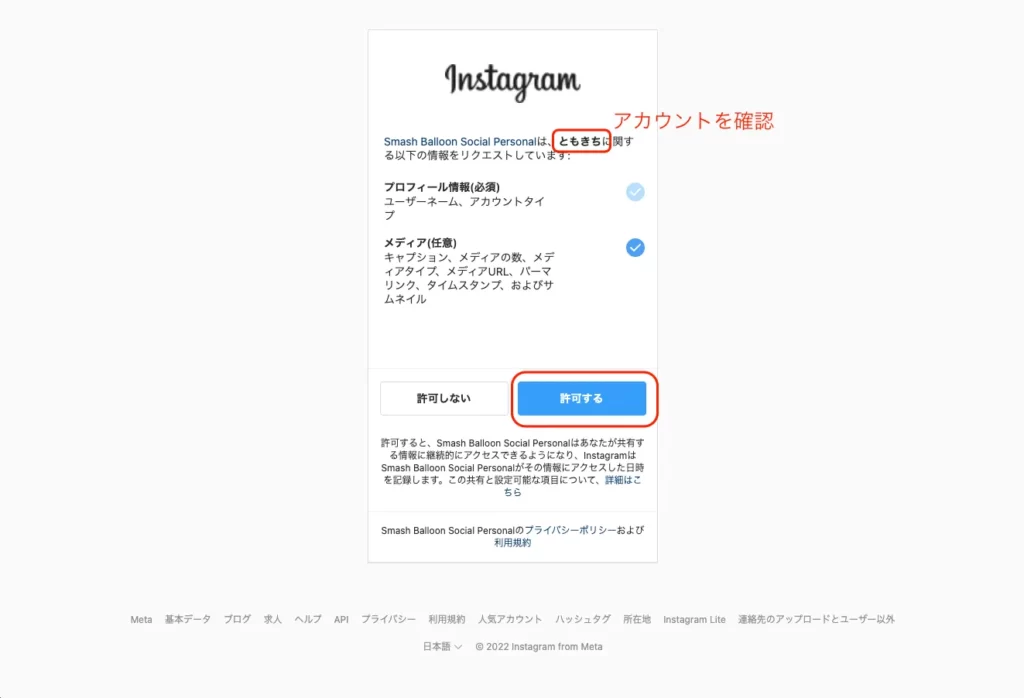
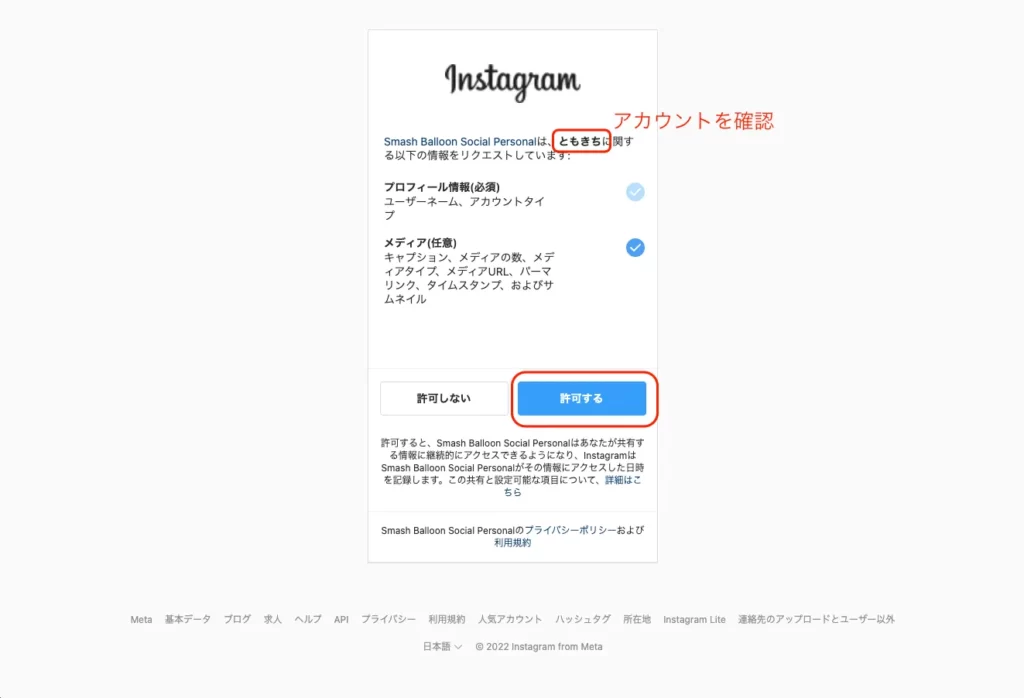
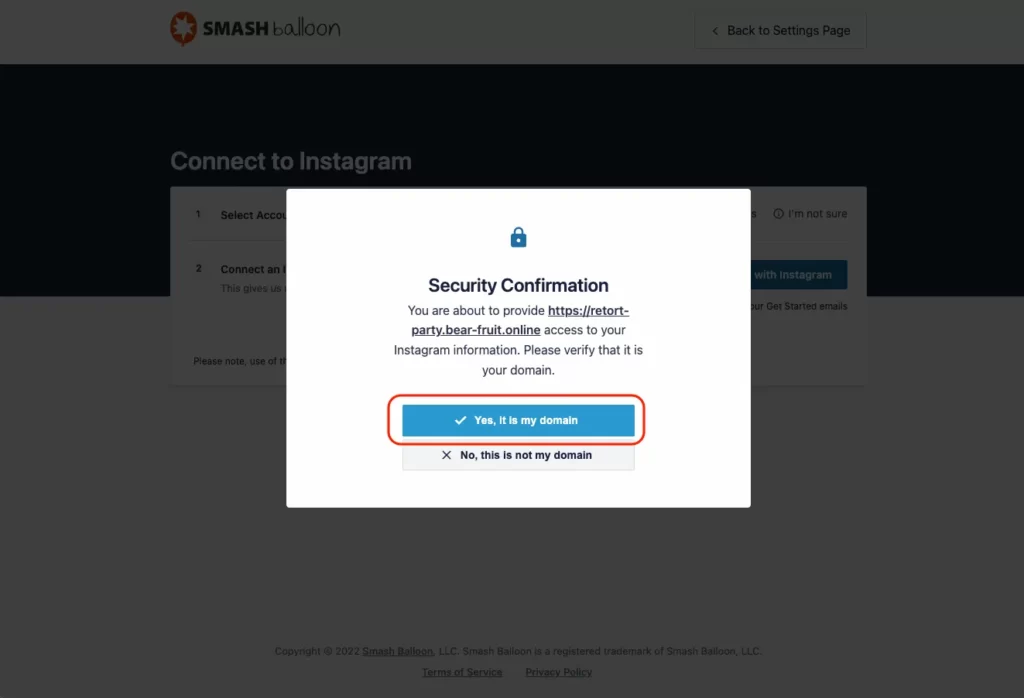
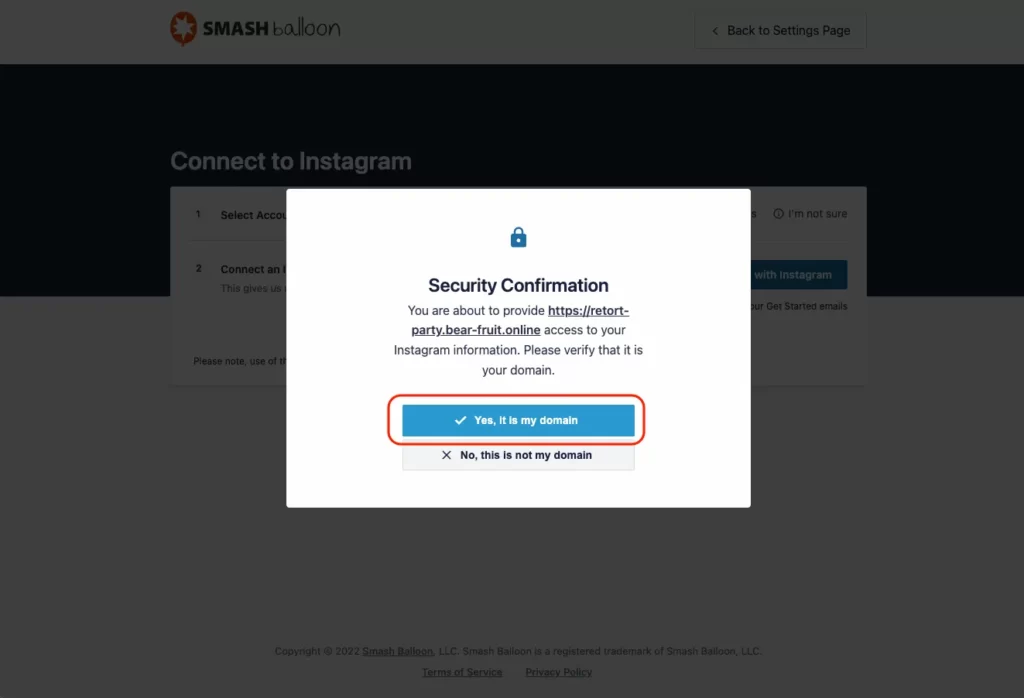
無事、以下のようなインスタの画面に移ったら「情報の共有」は許可、「Security Confirmation」はYesを選んでください。




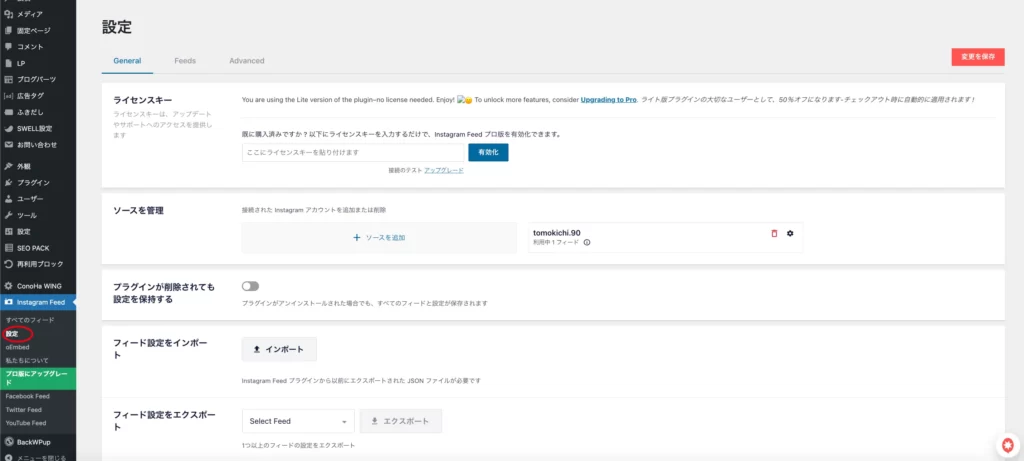
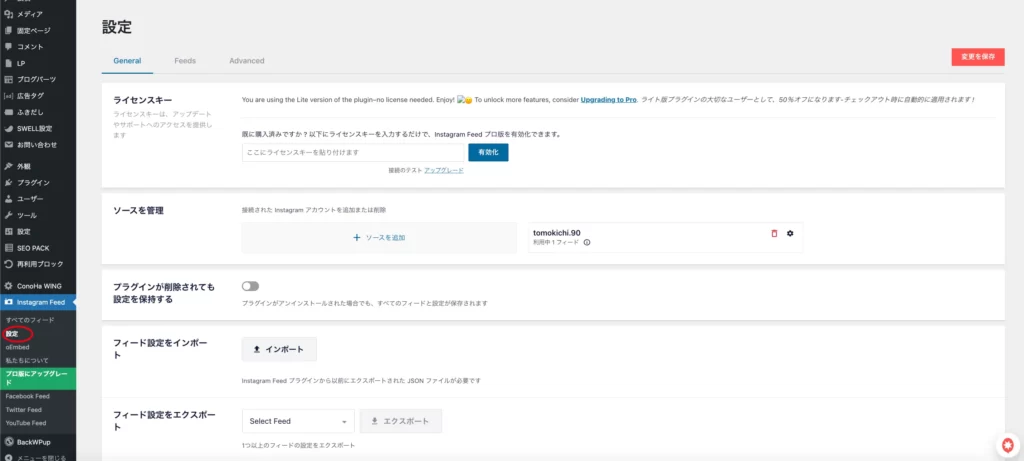
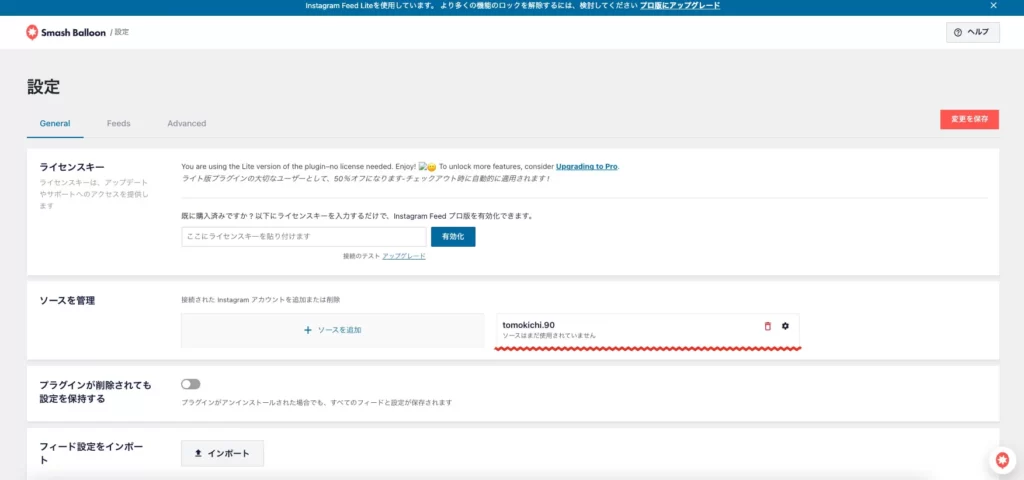
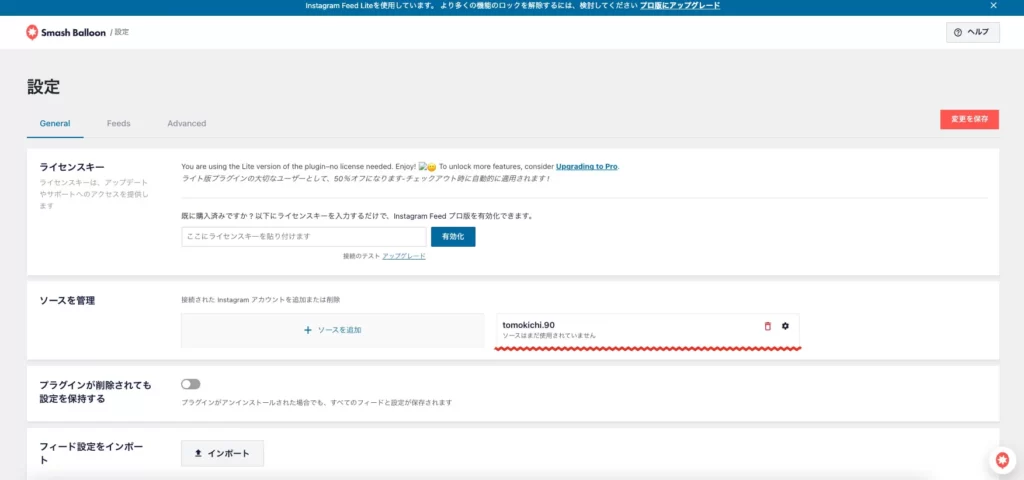
ソースを管理、に連携するインスタのアカウント名が出ていればOKです。


version6.0以前の設定はコチラ
コチラのブログにSmash Balloonのインストールしたときに、version6.0だったので、この記事をversion6.0用にリライトしました。
それ以前の記事は特に残しておく必要もありませんでしたが、なんとなくもったいなかったので一応とっておきます。




「ユーザータイムライン」を選びます。




インスタグラムにログインを求める画面が出ますが、すでにブラウザでログインしている場合は自動的にログインしているアカウントと連携します。
すると次のように情報のリクエストを許可するかどうかの画面に移りますので、「許可」してください。





ログインしているアカウントではないアカウントと連携したい場合は、一度ブラウザからインスタのページを開いて、ログアウトしてください。




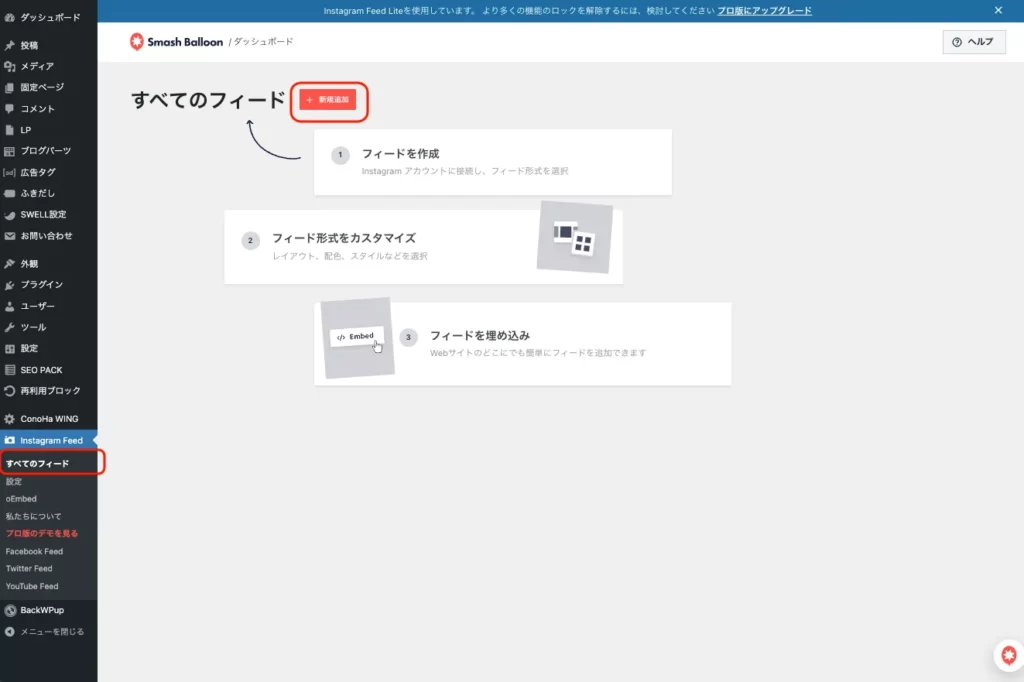
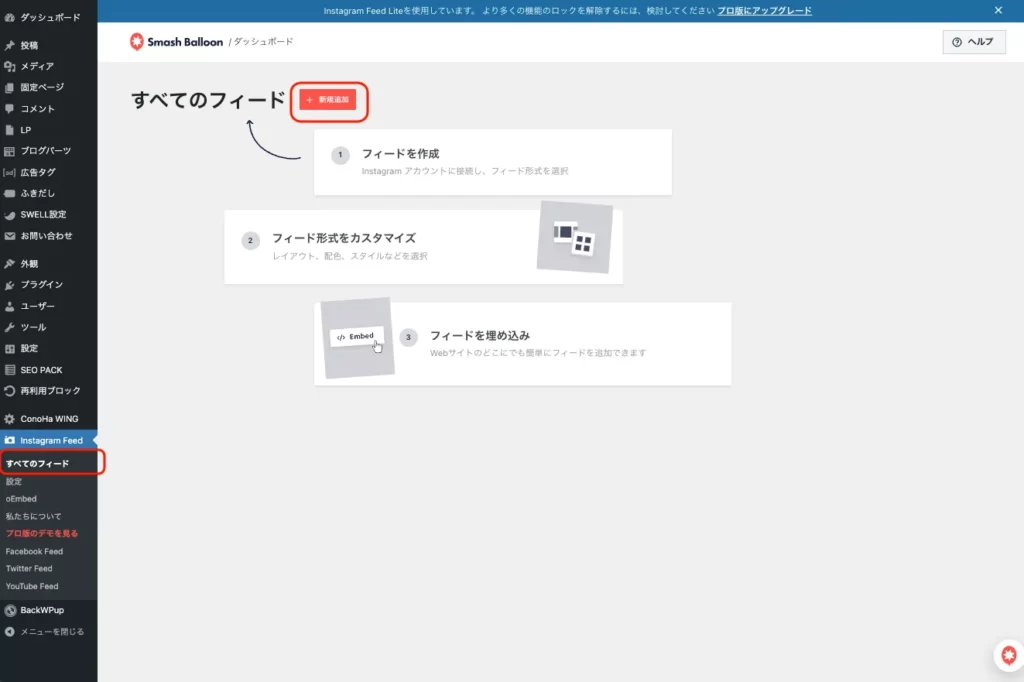
フィードの作成
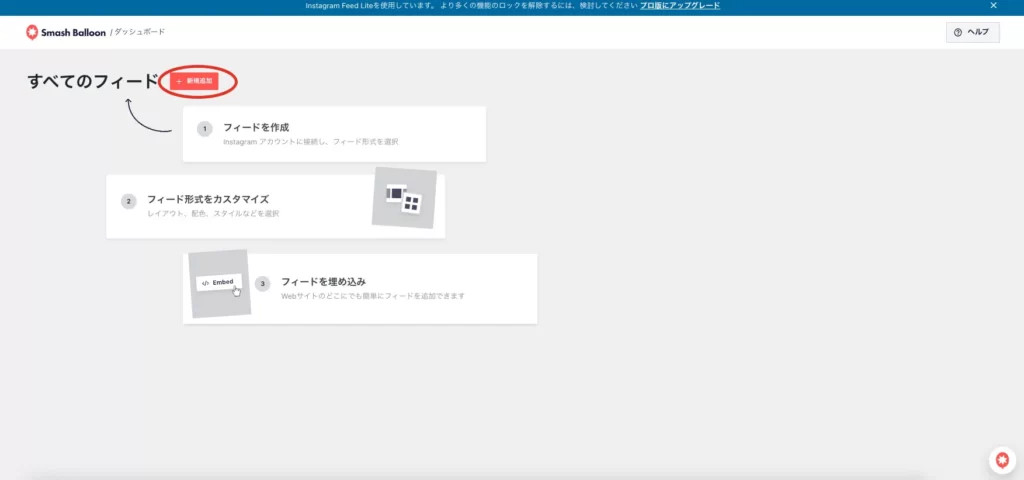
インスタとの連携が完了したらフィードの作成をします







最初のスクリーンショットは設定が終わってから撮っちゃいました。スイマセン。(2回目)
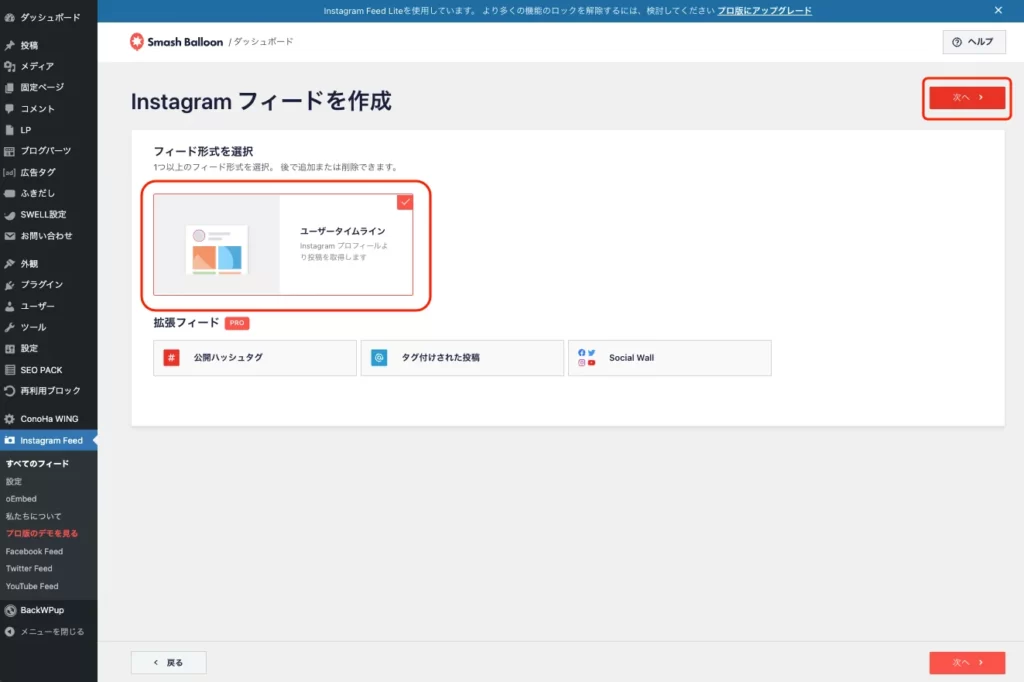
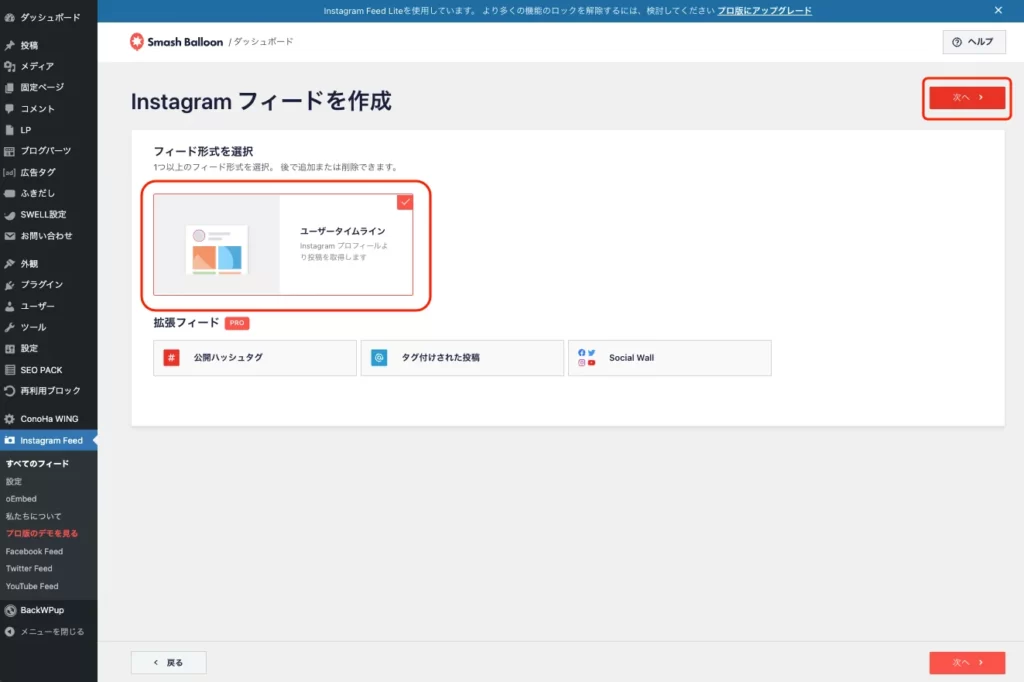
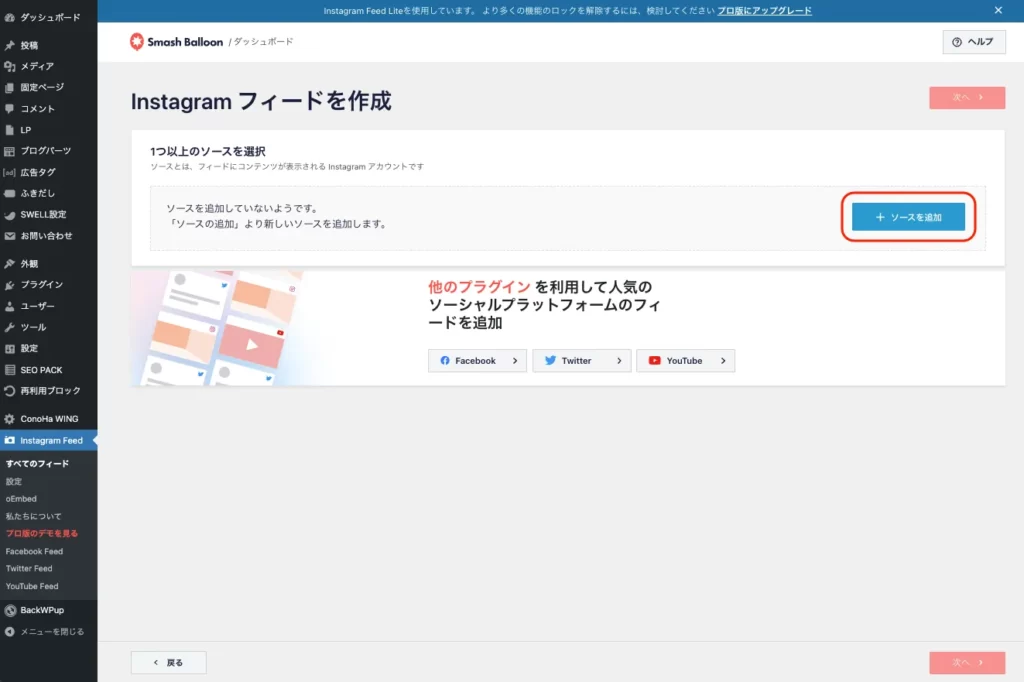
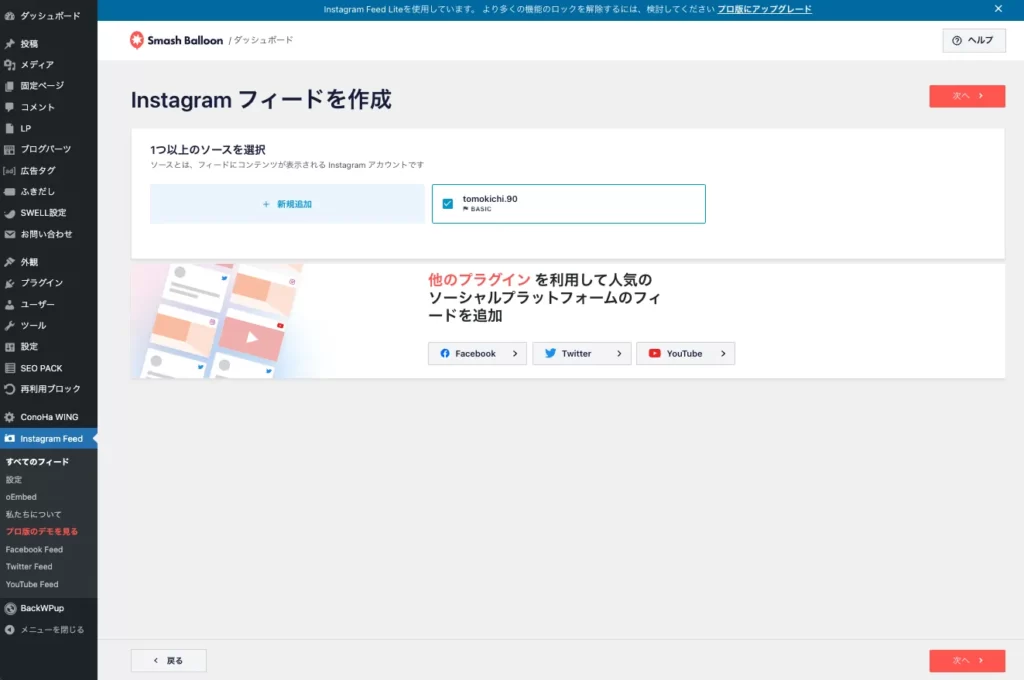
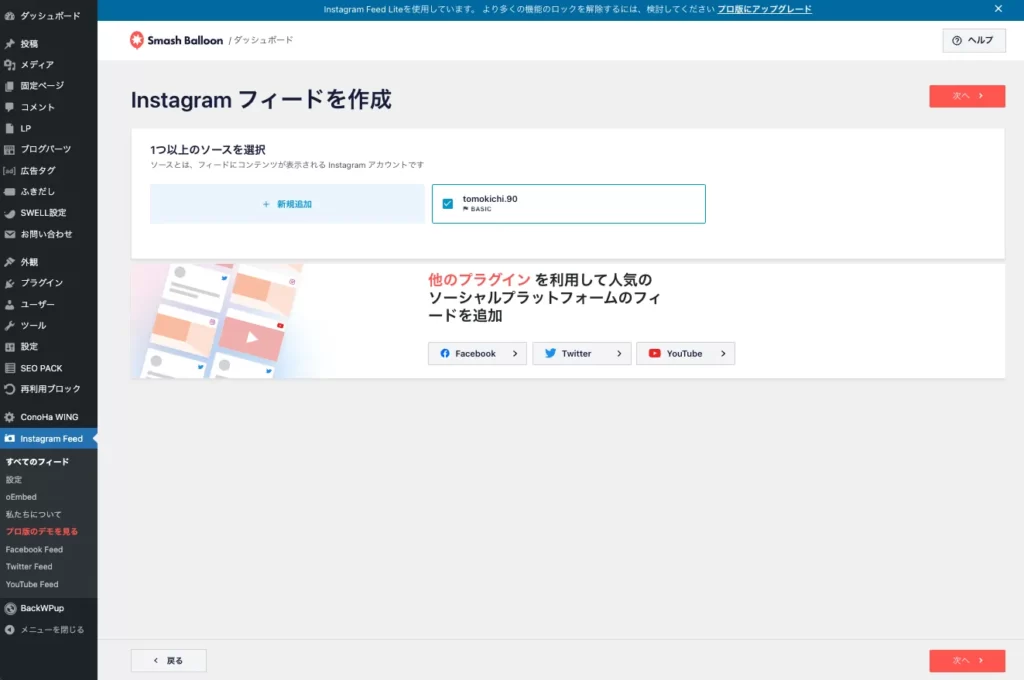
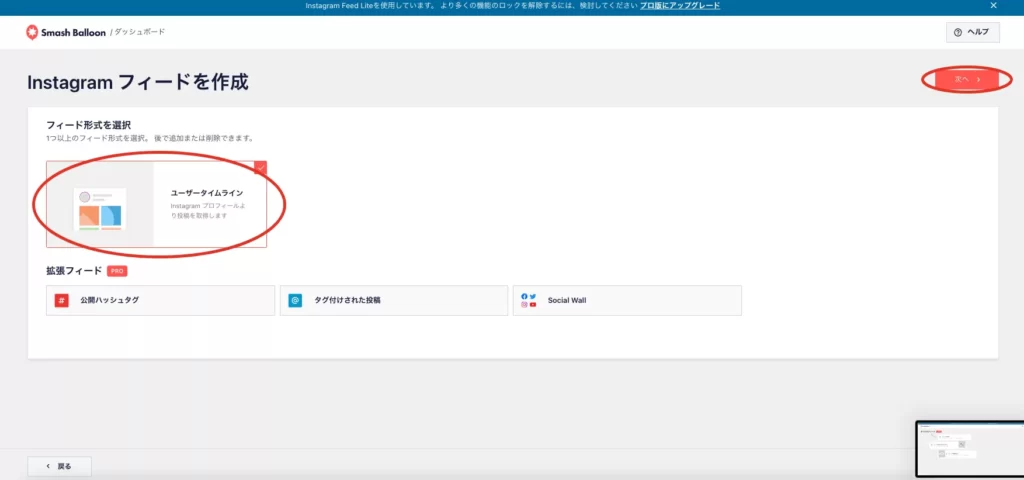
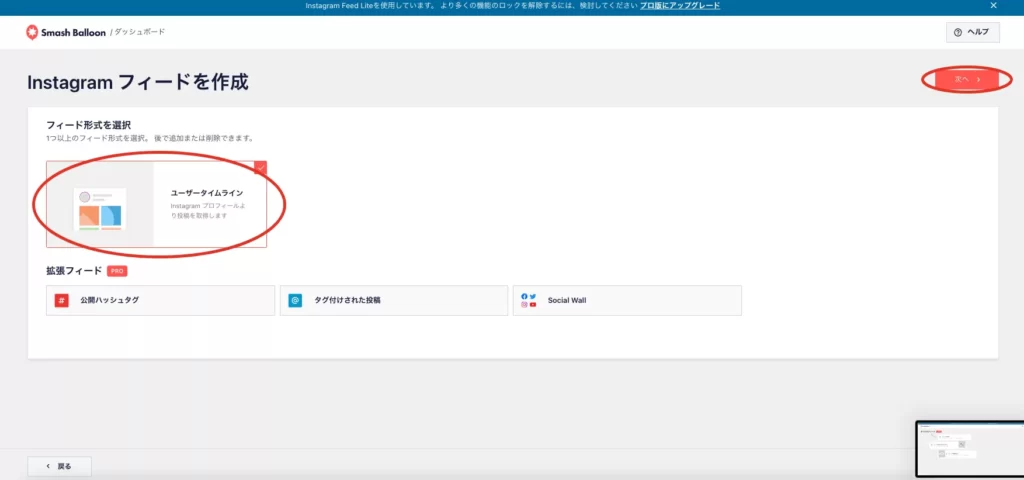
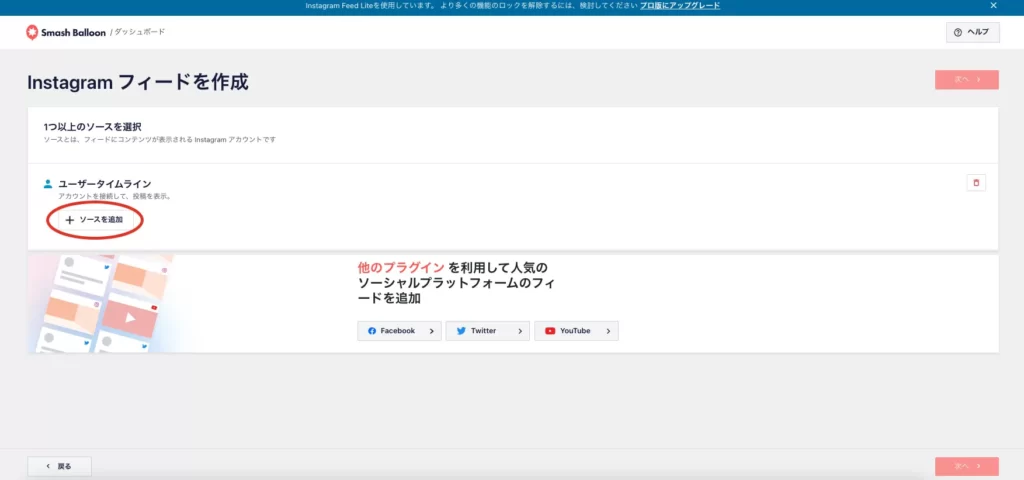
ユーザータイムラインを選んで次へ。


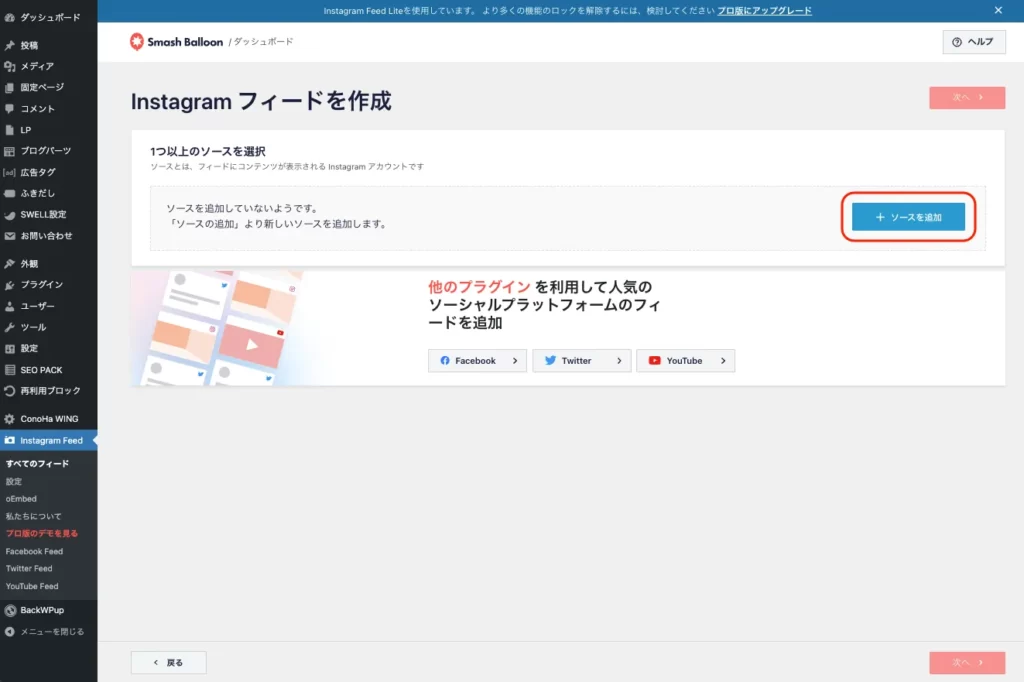
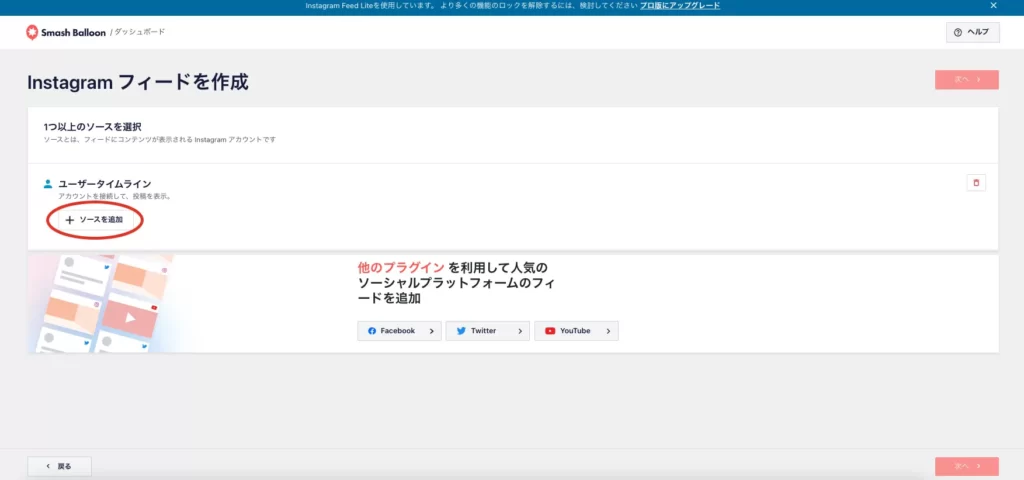
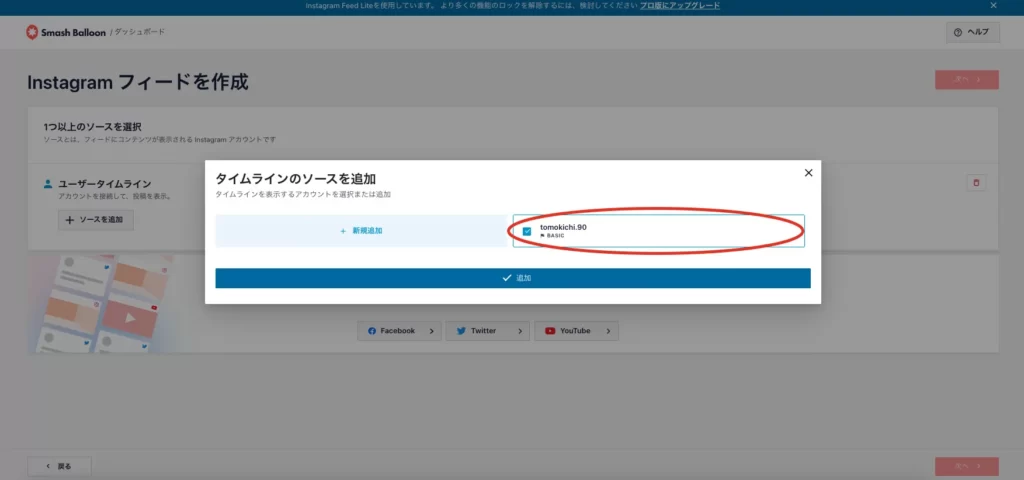
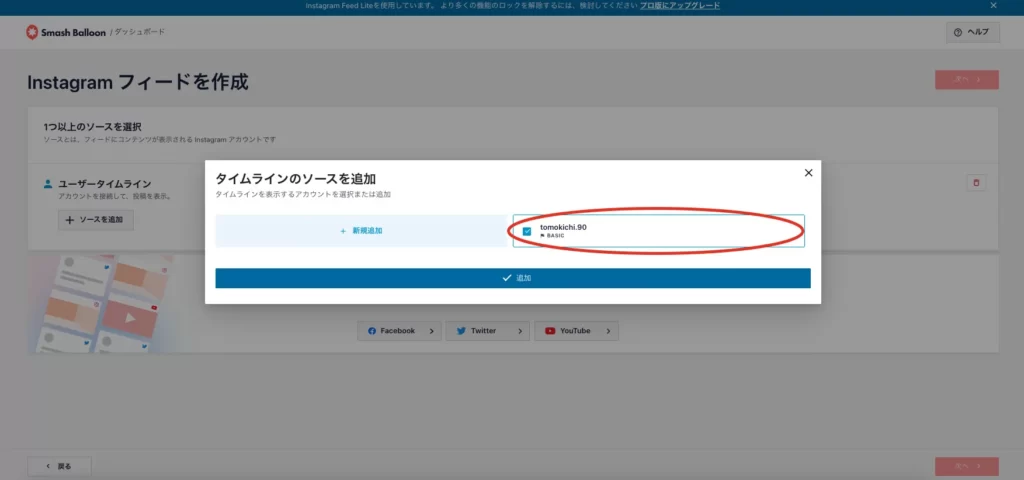
ソースを追加して先ほど連携したアカウントにチェックを入れて追加します。




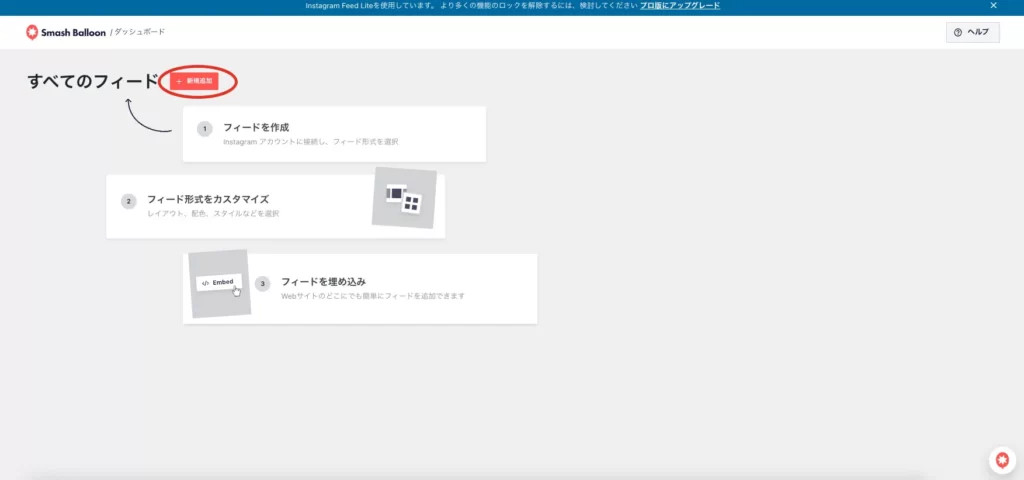
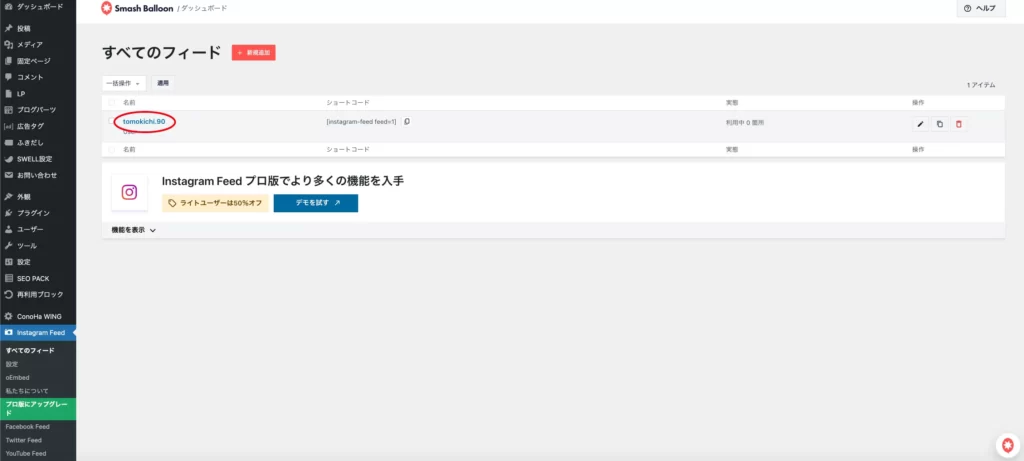
これで新しくフィードが作成されました!
フィードの設定
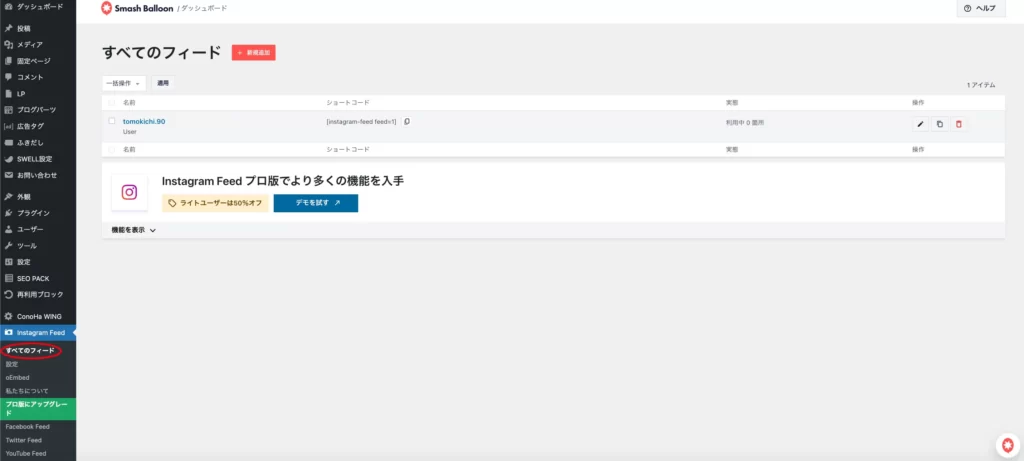
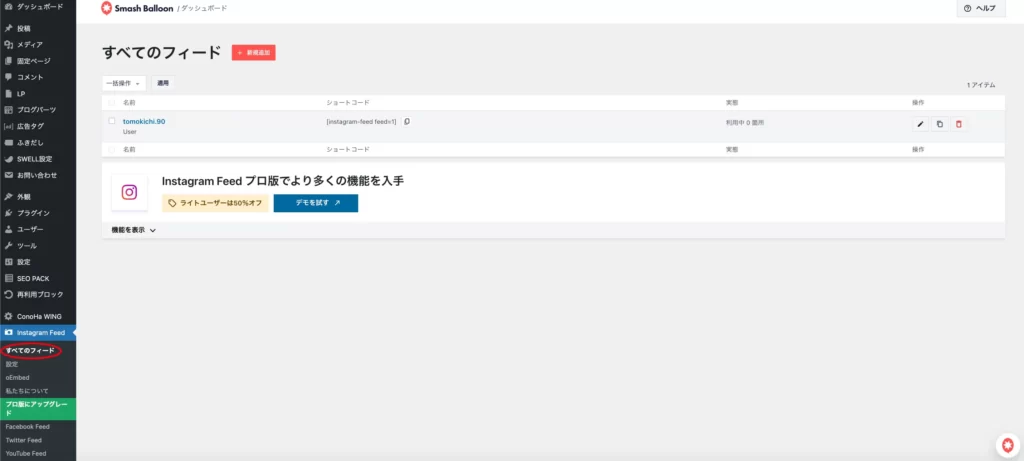
フィードの作成ができたら、フィードの設定を行います。
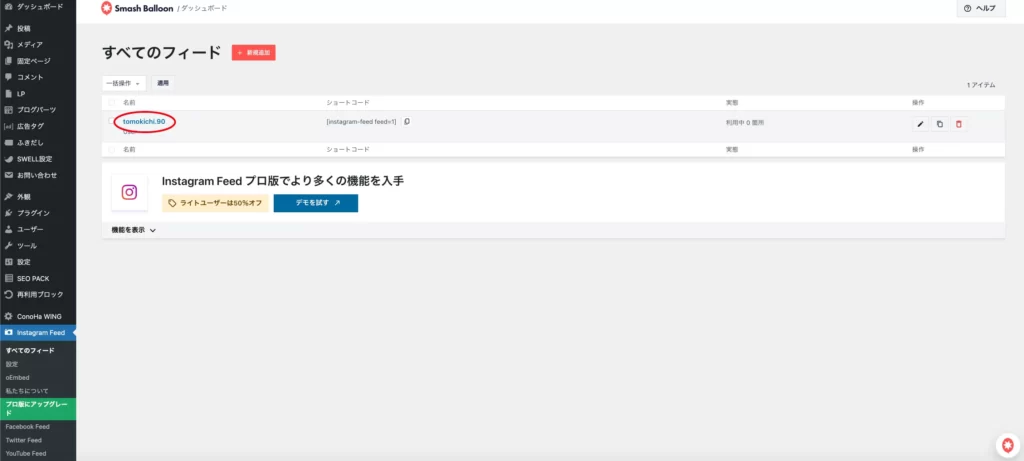
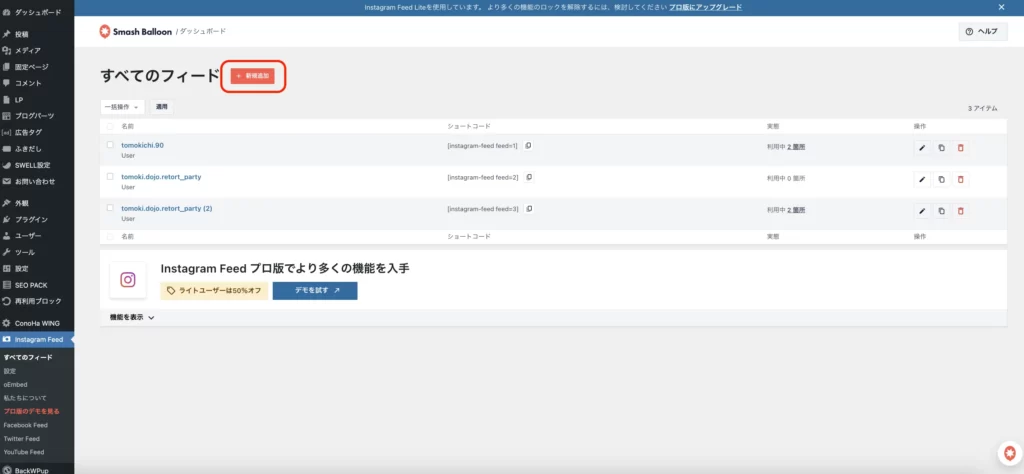
すべてのフィードから、先ほど作成したフィードを選びます。


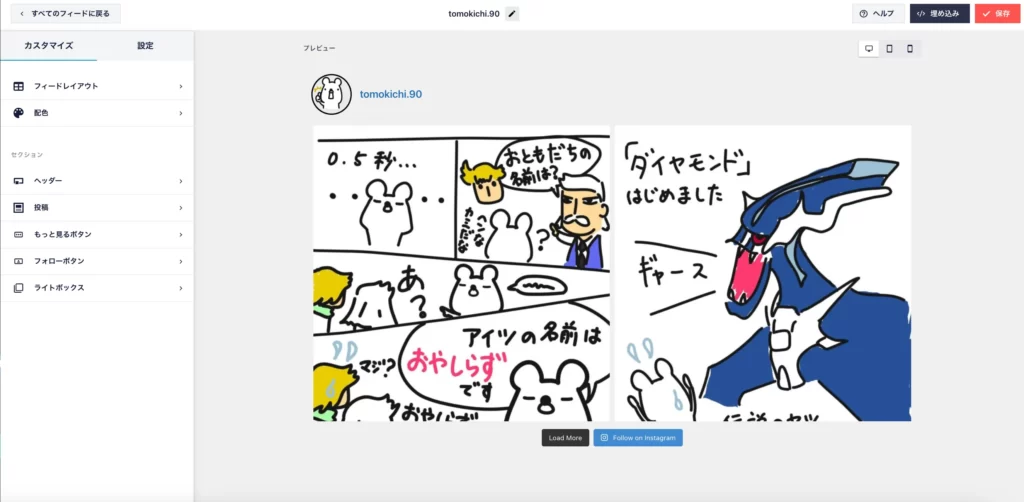
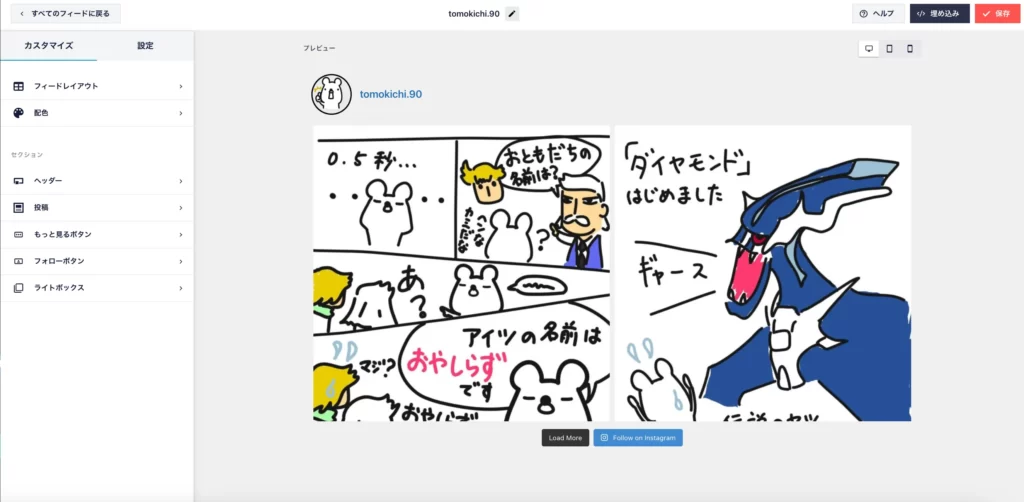
次のような画面になります。


「カスタマイズ」タブを選んで設定していきます。
基本的に「フィードレイアウト」を設定すれば大丈夫だと思います。



その他の項目も一覧にしておきます。
- 「配色」:テーマから継承、ライトカラー、ダークカラー、カスタムから選べます。
- 「ヘッダー」:アイコンと名前が表示されている部分の設定になります。
- 「投稿」:ほとんどの設定はPro版でないといじれない項目になっています。
- 「もっと見るボタン」:フィードの下部にある「もっと見るボタン」の設定です。
- 「フォローボタン」:フィードの下部にある「フォローボタン」の設定です。
- 「ライトボックス」:Pro版のみの設定項目になります。
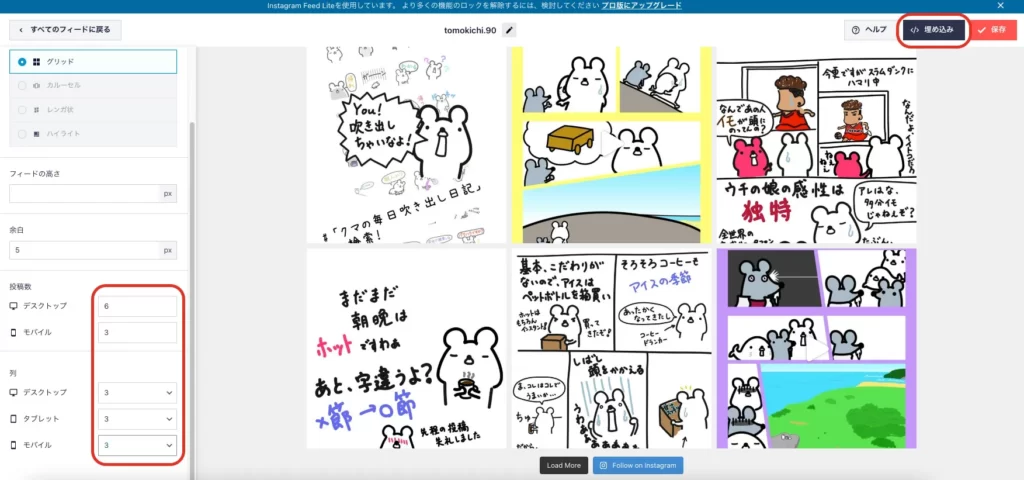
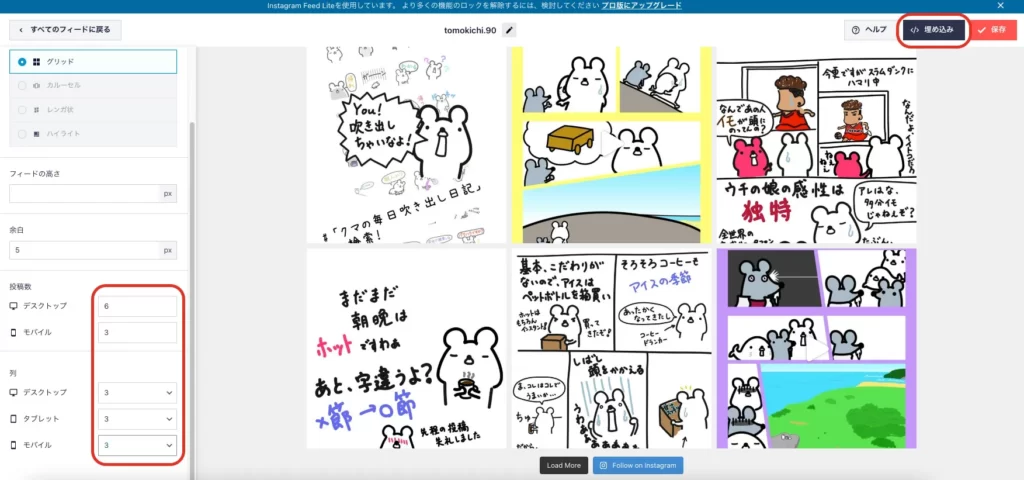
フィードレイアウトの設定
とはいえ、フィードレイアウトの設定も難しくありません。


Lite版は、レイアウトは「グリッド」しか選べません。
ですので、基本的に「投稿数」と「列」をデスクトップ、タブレット、モバイルごとに設定すれば完了です。
「投稿数」はフィードに表示する投稿数になります。
「列」はその投稿を何列(横方向に)表示にするか?です。この投稿数と列で行(縦方向)のサイズが決まります。



実際に触ってみた方がわかりやすいと思います。全然難しい設定ではないです笑。
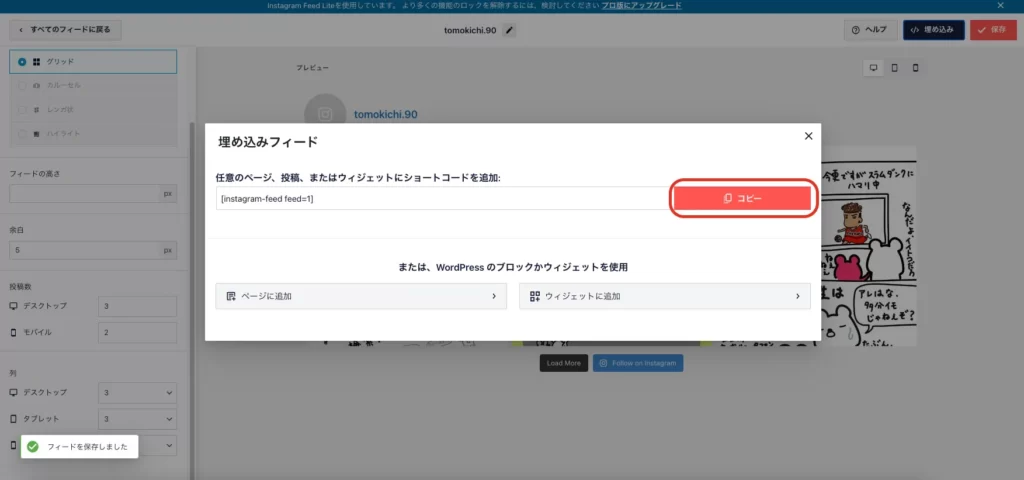
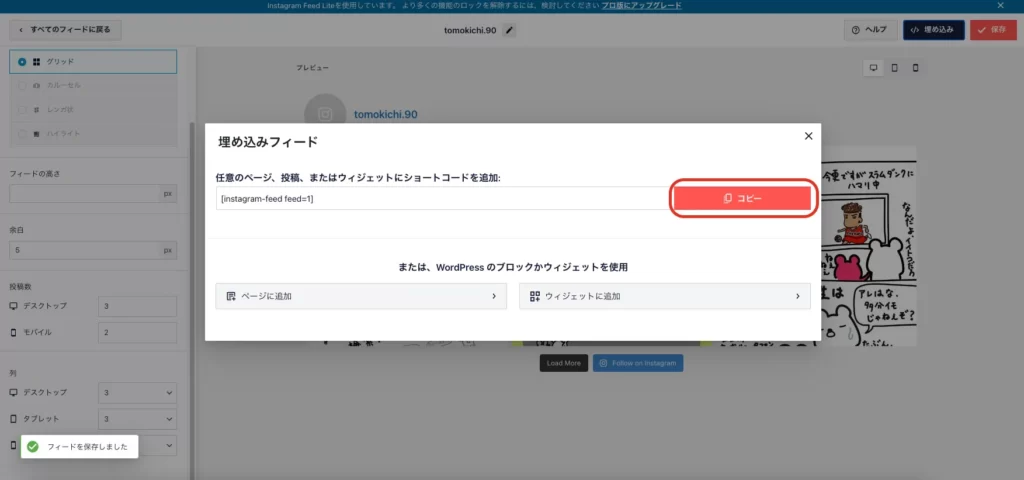
ショートコードの確認
設定が終わったら、右上の「埋め込み」からショートコードを取得します。


表示されたら「コピー」します。
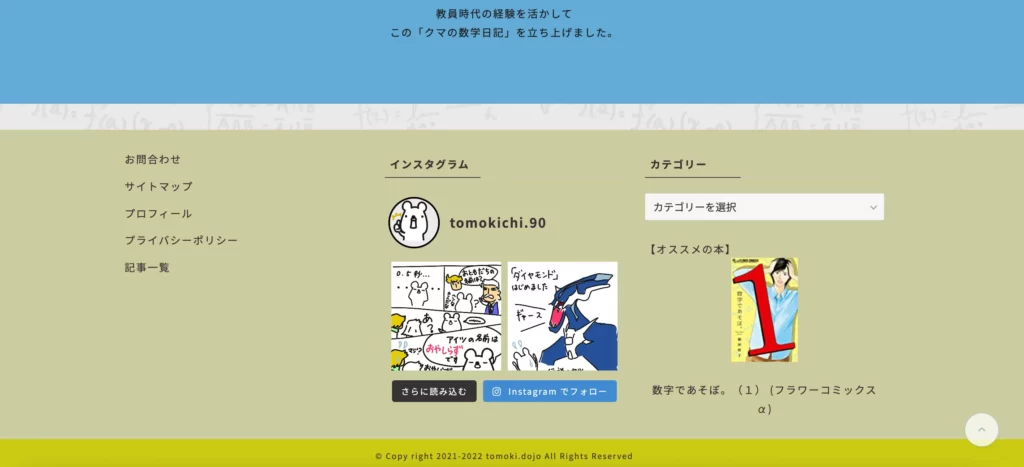
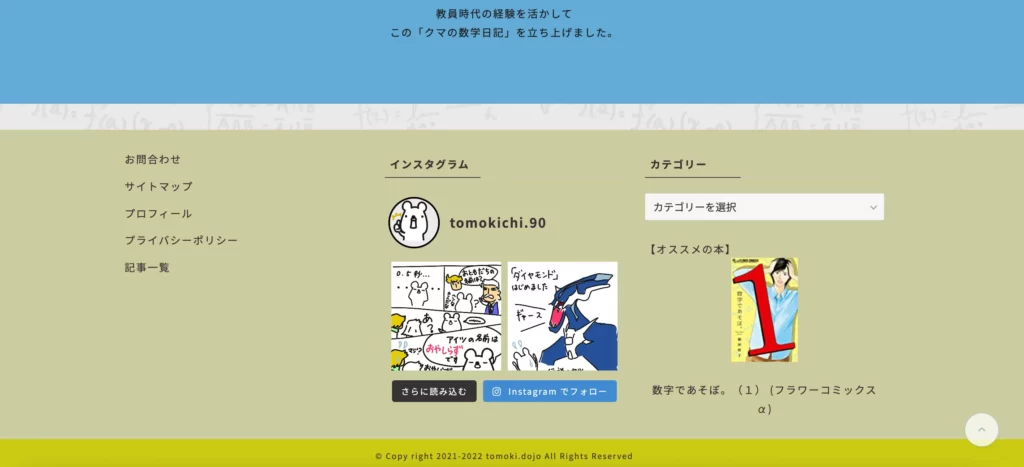
あとは好きな場所に貼り付ければインスタグラムのフィードが埋め込まれます!超簡単!
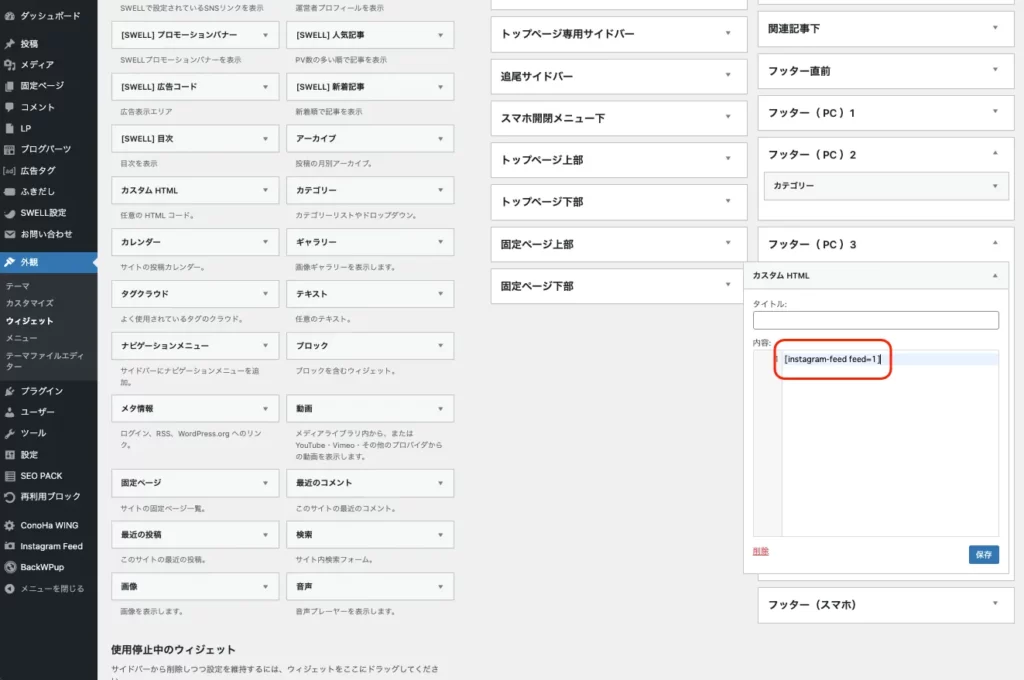
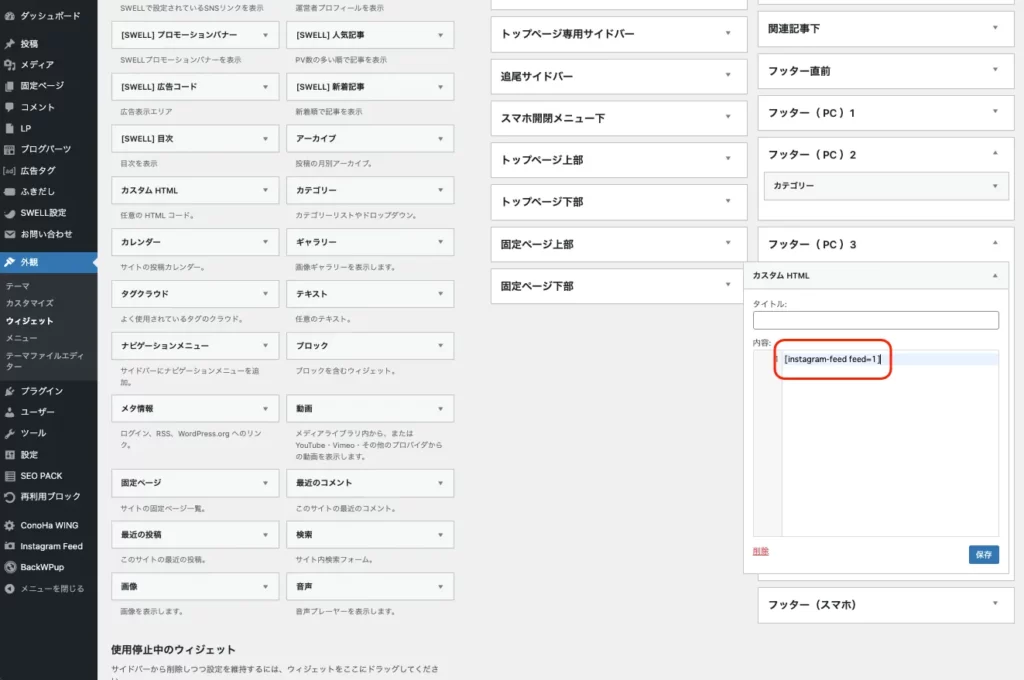
今回はフッターに「カスタムHTML」でショートコードを貼り付けてみました。







以上です!インスタとの連携でつまずかなければ、かなり簡単にインスタを埋め込むことができます!
もし、「インスタのフィードが表示されないんだけど…」という現象が起きたら、こちらの記事も参考にしてみてください。


おまけ.複数のアカウントのフィードを埋め込む
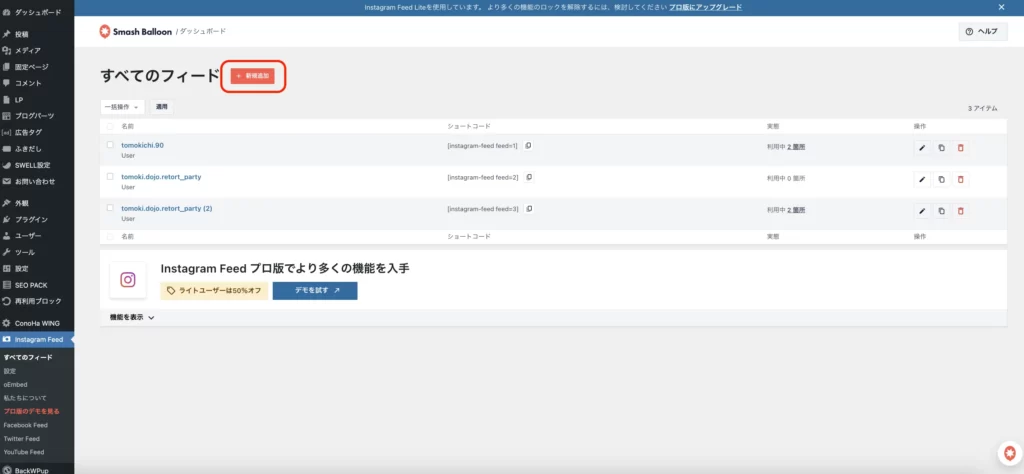
あまりないケースかな、と思いますが、複数のアカウントのフィードを埋め込む方法も載せておきます。
「新規追加」すると、先ほどの『インスタと連携のSTEP2』に進むので、同様に設定してくれればOKです。


ただ、そこでも説明していますが、ブラウザでインスタのページを開いてログアウトをしておかないと、他のアカウントに入れない可能性もある(自動的にログインしているアカウントとの連携を作ってしまう)ので、あらかじめログアウトしておきましょう。
まとめ
今や、ブログでもSNSとの連携は必須です。
相互に連携をとって、ブログとSNSの流入数を増やしていきましょう!
WordPressのテーマは何をお使いでしょうか?



このブログでは有料テーマSWELLを使っています!
私も以前は無料テーマを渡り歩いていました…。
ですが、「あの機能が欲しいな…」とか思う度に色々調べてプラグインを入れたりCSSを触ったり…正直、



ブログって面倒だな…。なかなか収益にもつながらないし…。
と無料テーマを使っている時期は思っていました。
ですが、あるとき「もしかして有料テーマにしたら楽になるんじゃないか…?今まで苦労して実装してた機能がほとんどテーマ内にあるじゃないか…」と気づき、思い切って有料テーマにしました。
決して安いものではないのでちょっとためらいましたが、思い切って導入して正解でした。
そこからブログ運営の効率がグン!と上がりました。特に、導入時には気にしていなかった広告管理の効率化のメリットが大きく、収益も上がりました。



ブログ…始めてみたけど、大変だし、成果も上がらない…。
と感じている人は、有料テーマの導入を検討してみてはいかがでしょうか?「ここまで作ってきた」「これから作る」ブログの質・量が断然変わりますし、無料のテーマより断然収益を狙ったブログにしやすくなります。
「有料テーマって他にどんなのがあるの?」という人はぜひこちらの記事もご覧ください。






