PR
イラストレーターのアピアランスを極める【なぜアピアランスを使うのか?】

アピアランス…。
イラストレーターを使っていて、色々と調べると結構な頻度で出てきます。ですが…
 クマ
クマなんかグラデーションとか設定するときによく出てくるパネルだけど…結局何に使うの?
と、思ったことはありませんか?
この記事ではかなり便利なアピアランスの基本的な使い方と応用例、アピアランスを使うメリットとそのメリットを最大限に活かす方法について説明していきます。
イラストレーターとは


イラストレーターとはAdobe社が提供するベクター画像の編集ソフトです。
ベクター画像とは、拡大してもシャギー(ピクセルのギザギザ)が発生しない画像です。拡大に強いのでポスターやロゴのデザイン作成に向いています。
ベクター画像は点や線の情報をデータ化しているので、アニメーションの下絵としても使いやすいです。
ちなみに、イラストレーターを含む、PhotoshopやPremiereProなどのAdobeの有名ソフトが使い放題のCreateCloudコンプリートプランがデジタルハリウッド経由で契約すると、3割引きに近い年間68,800円(月々5,733円)になるのを知っていますか?



もしAdobeの契約料に悩んでいる人は検討してみてください!断然お得ですよ!


イラストレーターでアピアランスを使う
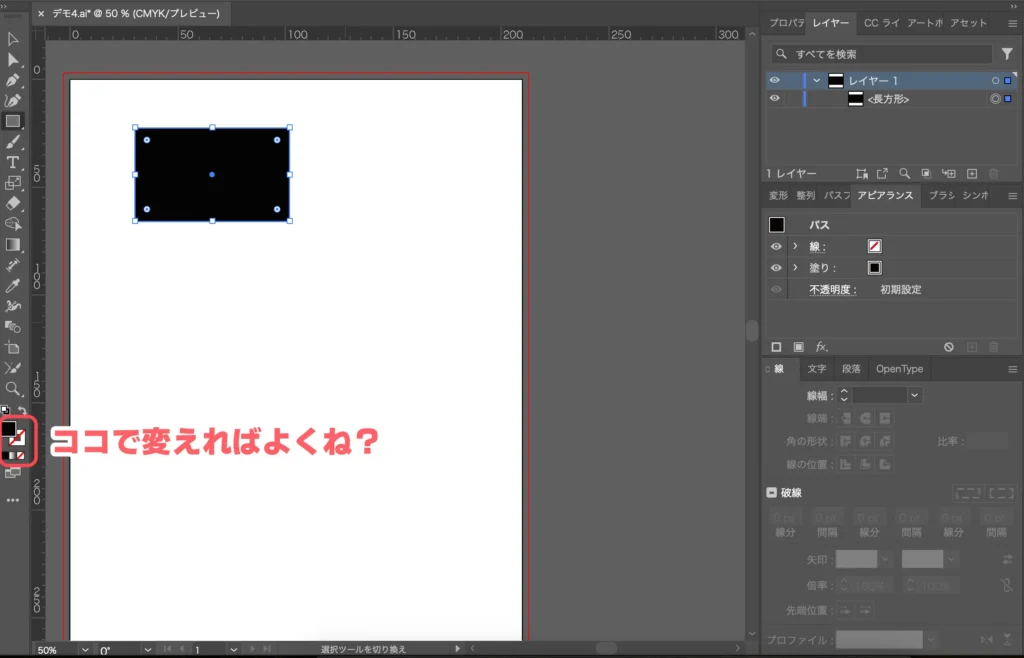
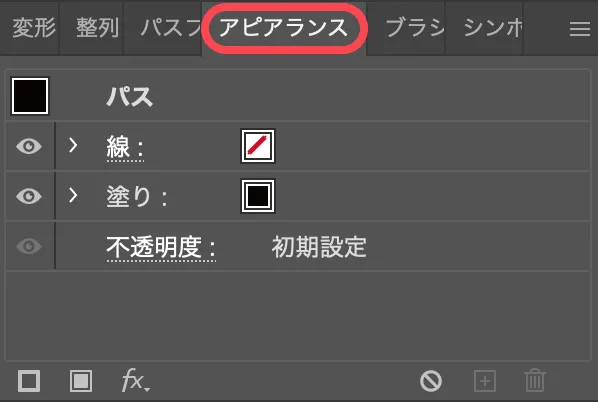
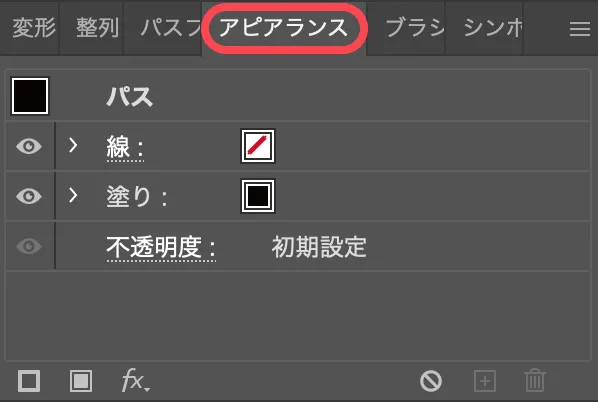
アピアランスパネルは塗りや線など、パスや文字の見た目について設定するパネルです。



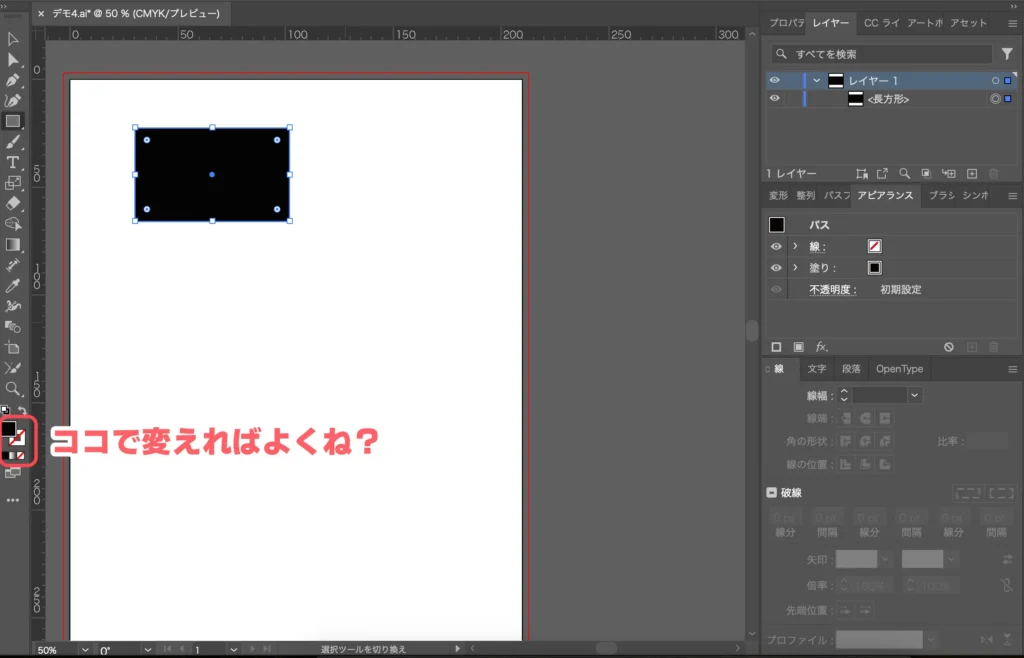
ん…?別に塗りや線くらい、ツールバーの下にあるヤツで普通に設定すればいいじゃない。


確かに、簡単に塗りや線の設定をするだけならそれでもいいのですが、細かく設定するならアピアランスパネルを使った方が断然便利です!効率もかなり上がります。
アピアランスを使うメリット
アピアランスパネルを使って塗りや線を設定する方法の主なメリットは2点あります。
- 細かい設定ができる。線を複数追加したり、エフェクト効果を追加するのに便利。
- アピアランスで作った設定を使い回すことができる。時短&統一感のあるデザインを作れる。



…なるほど。確かに毎回塗りや線を設定するのって面倒ですもんね。
アピアランスを使いこなせると、格段に作業効率が上がりますよ!


アピアランスの使い方の基本
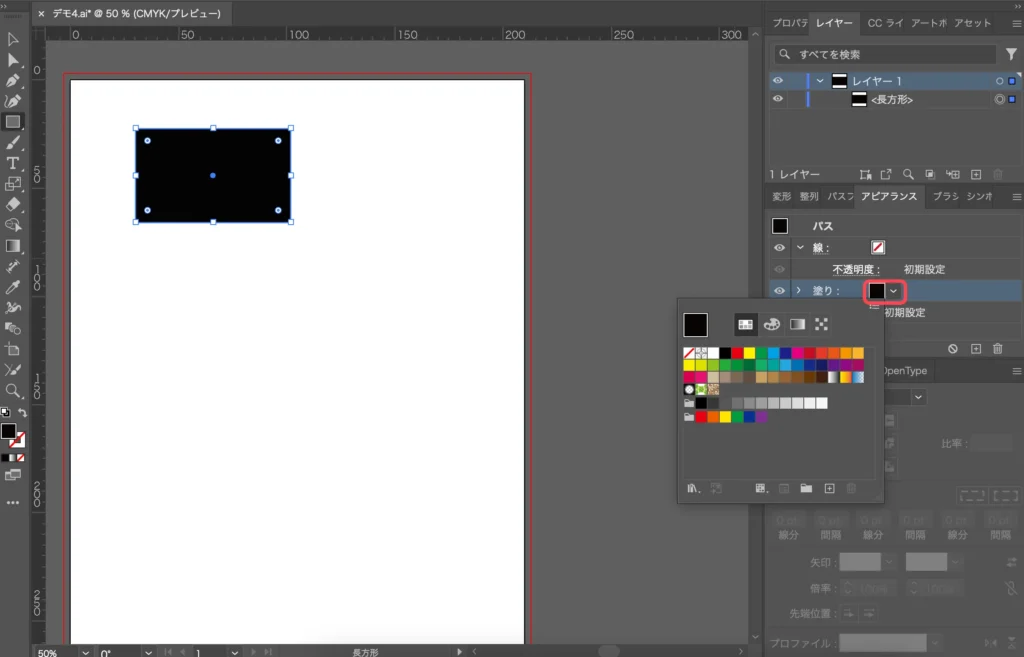
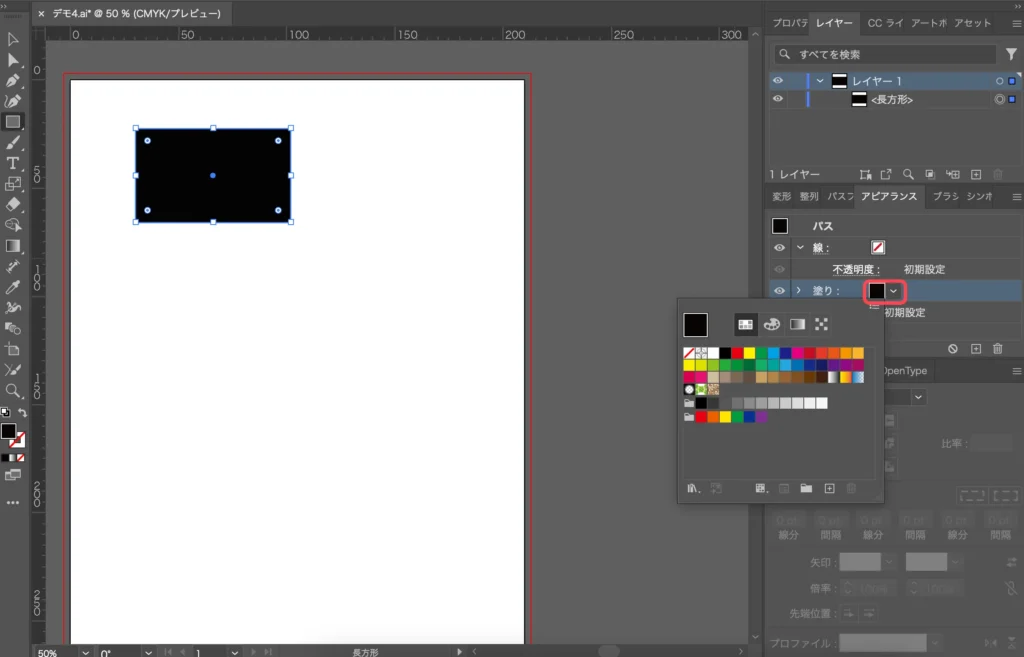
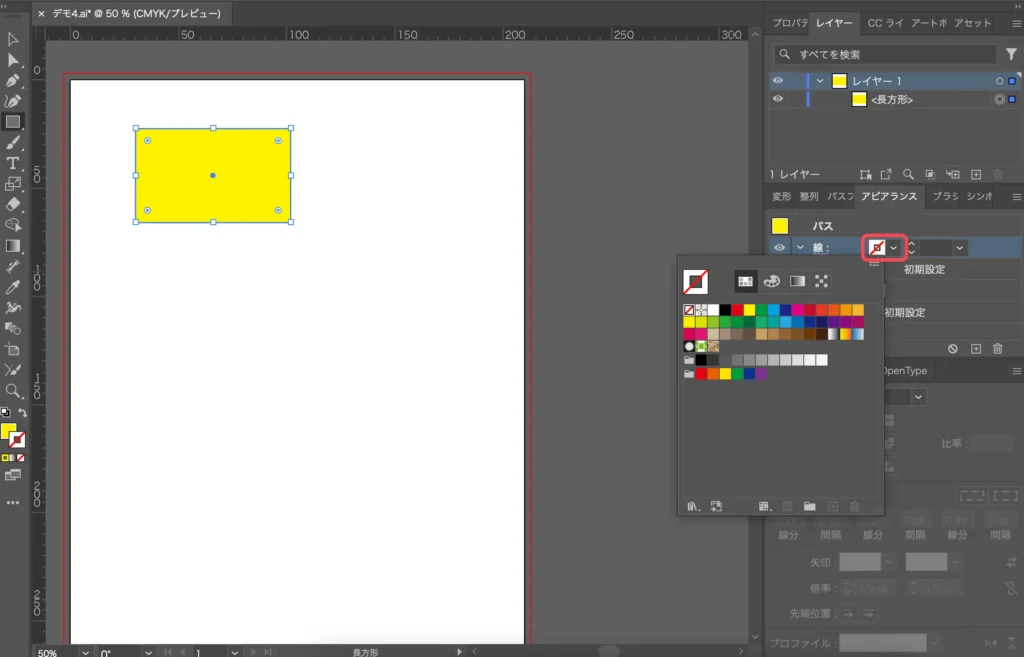
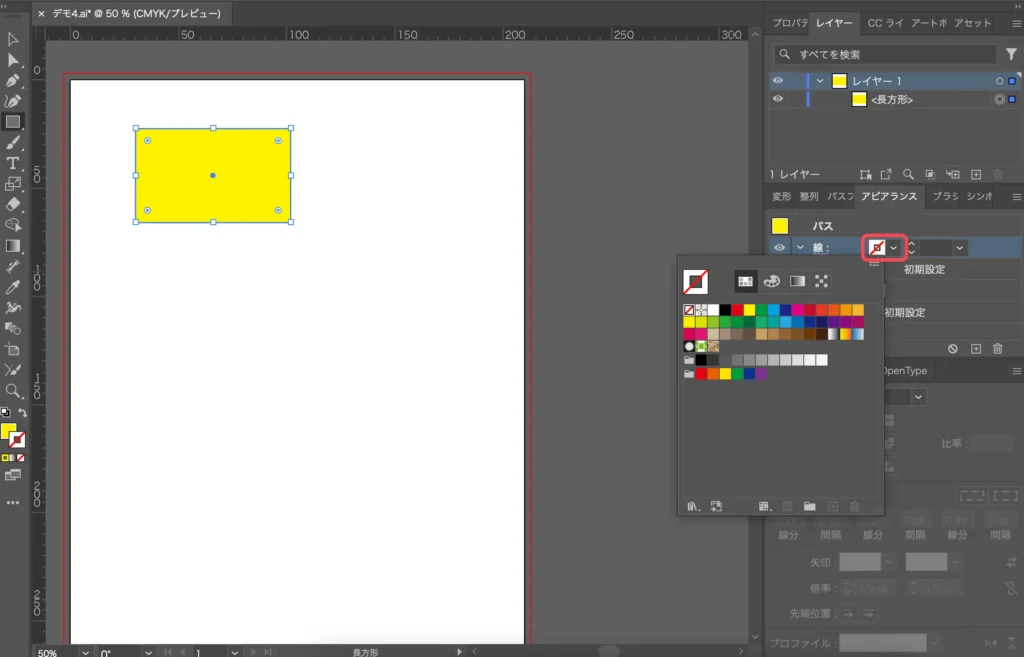
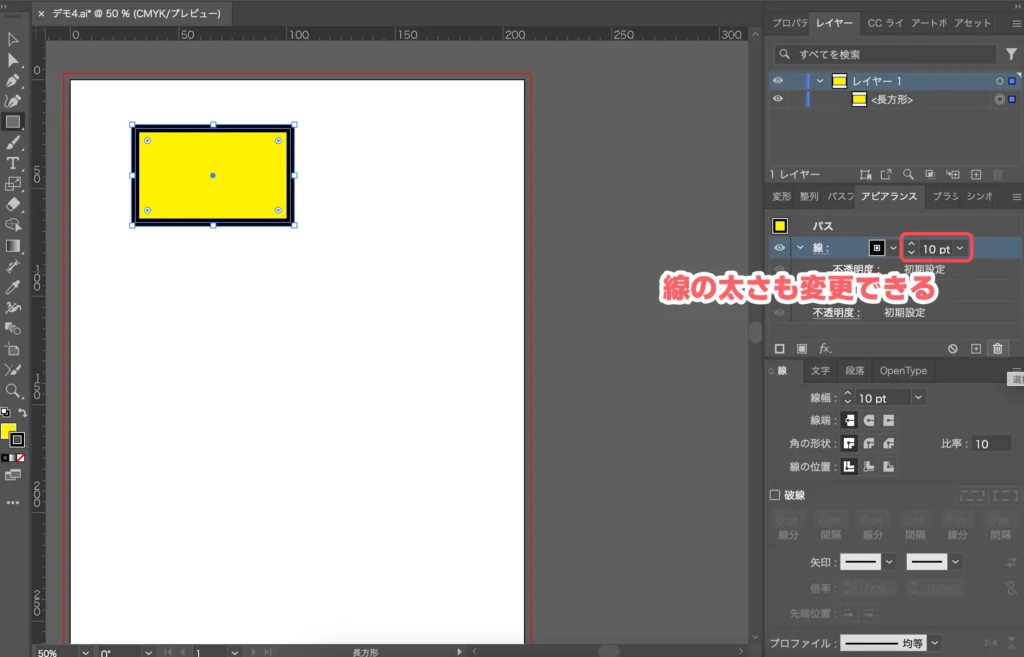
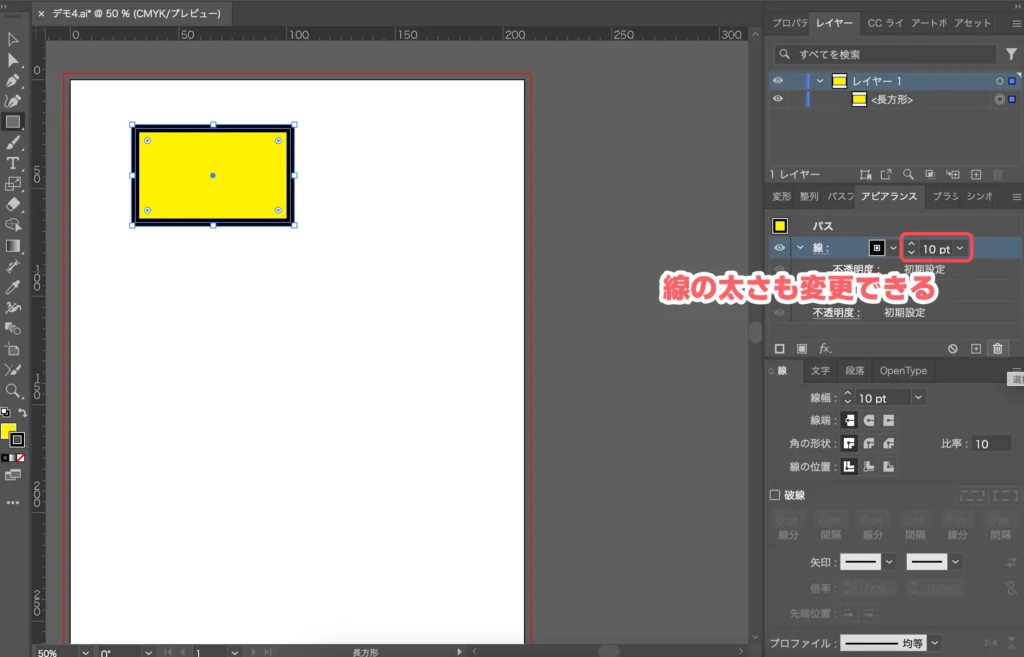
アピアランスの一番基本的な使い方は塗りと線の色や太さを設定することです。






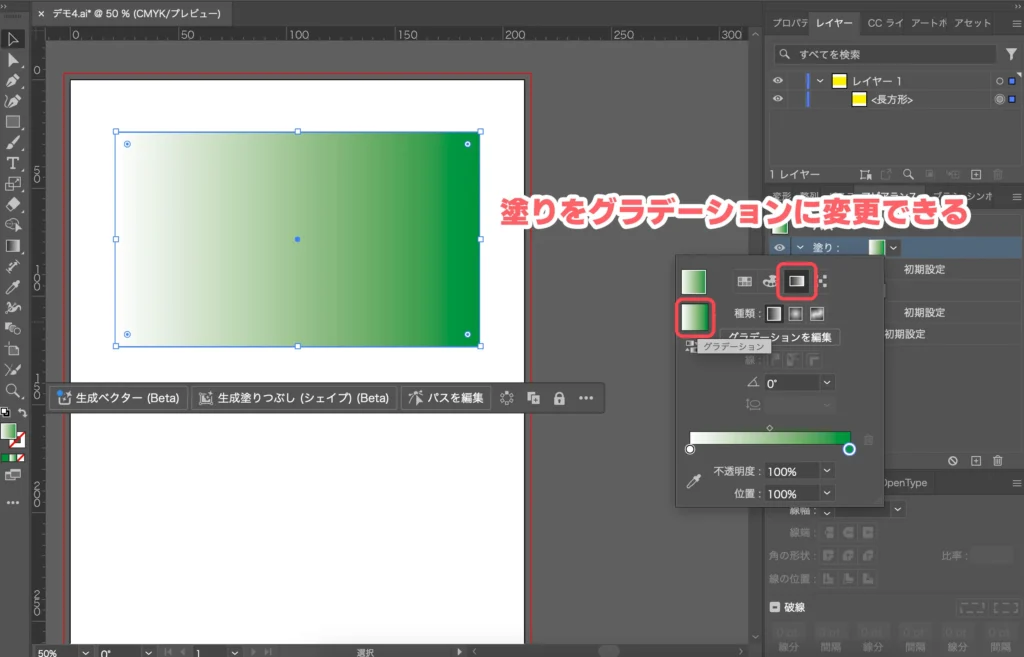
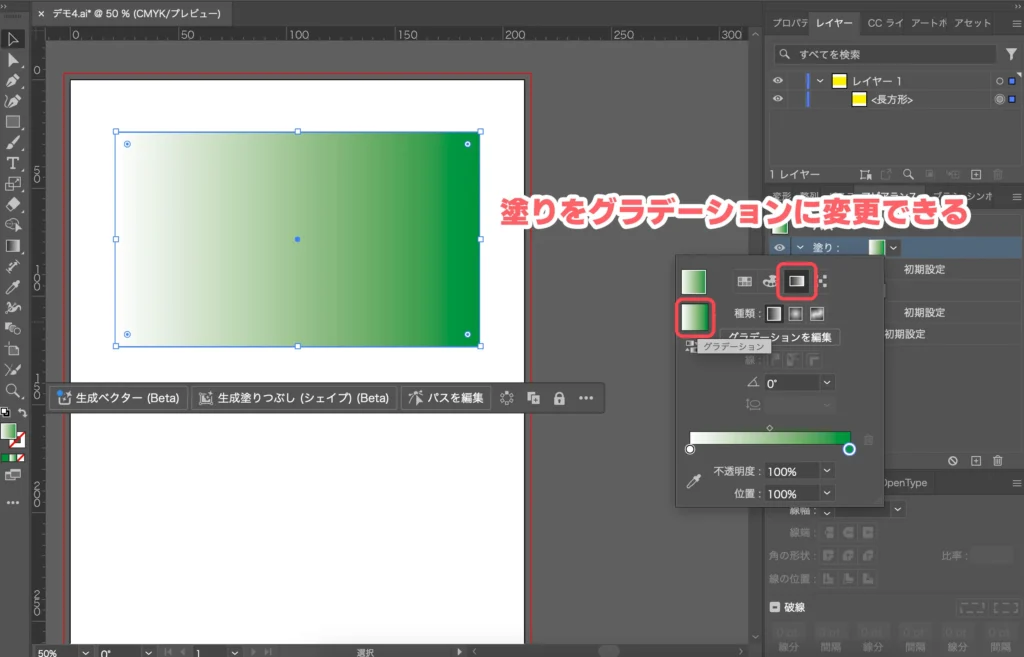
塗りをグラデーションにすることもできますし…


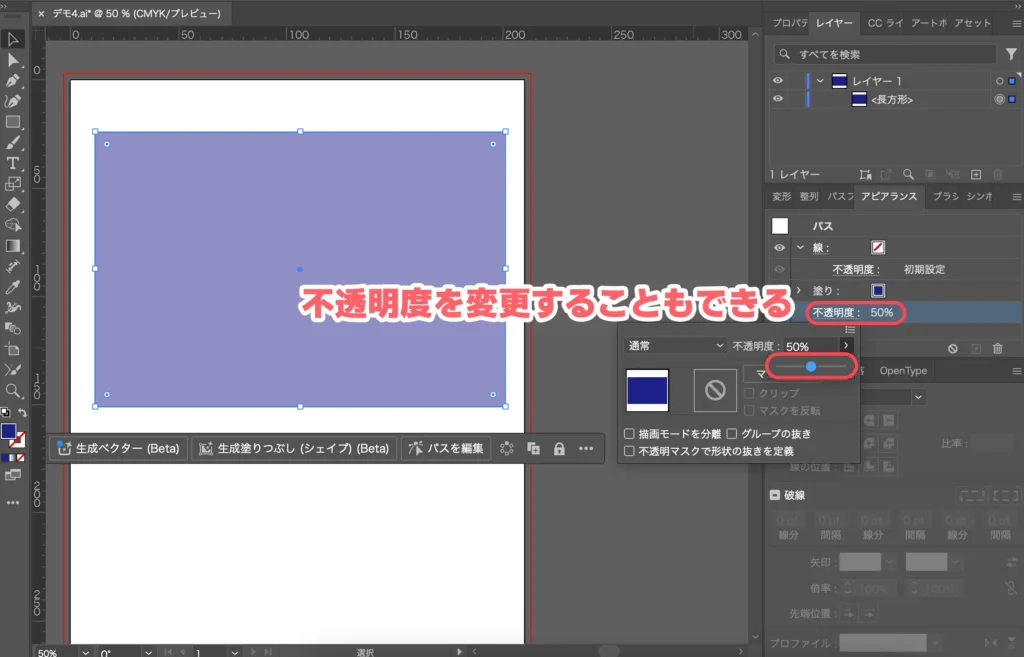
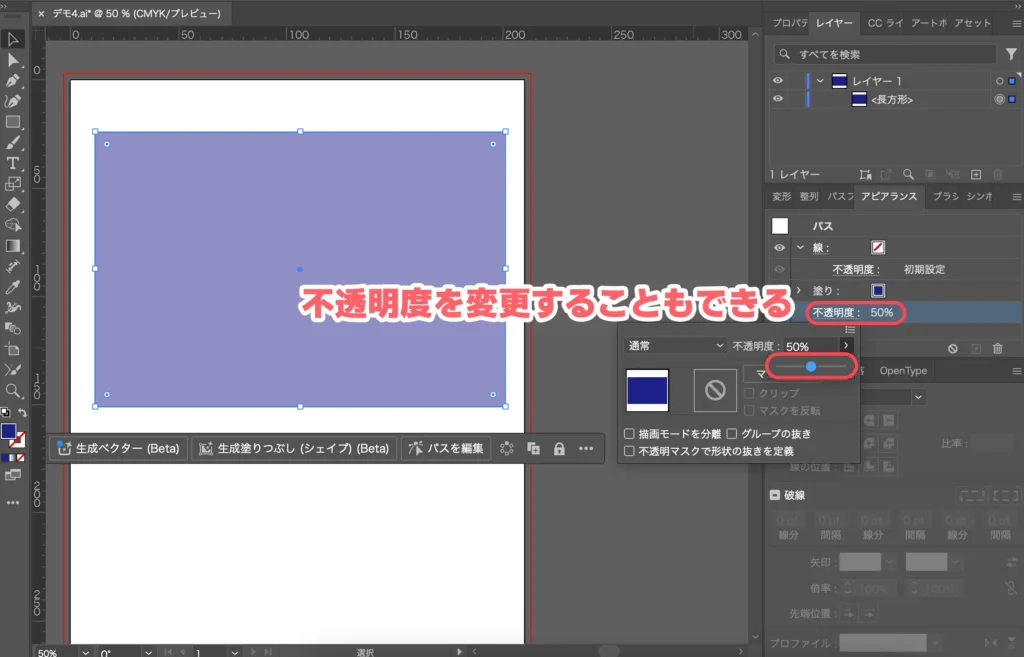
不透明度を設定することもできます。


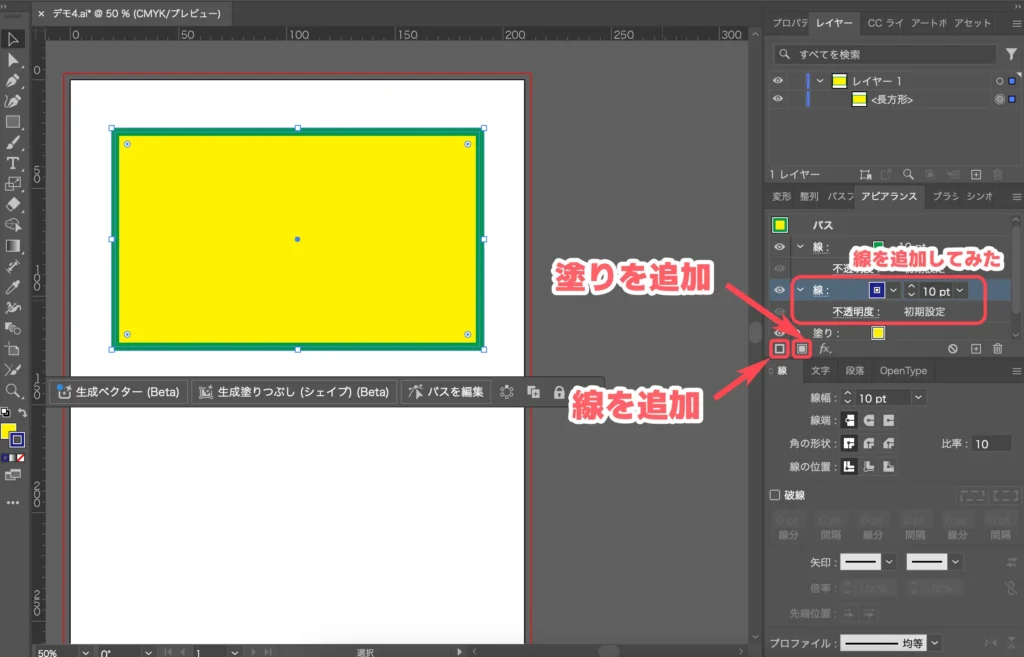
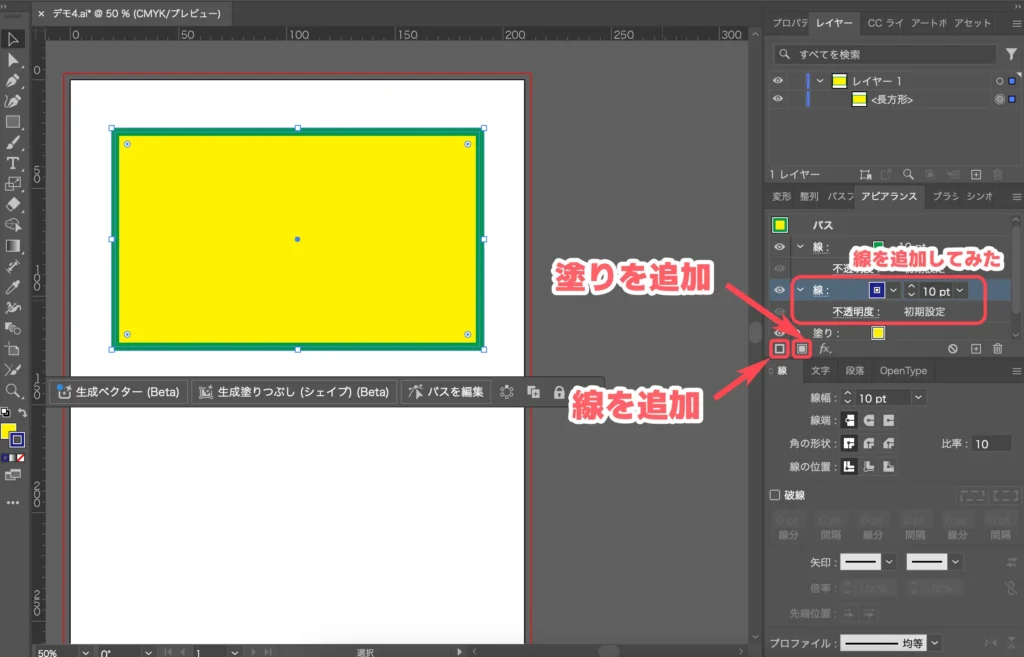
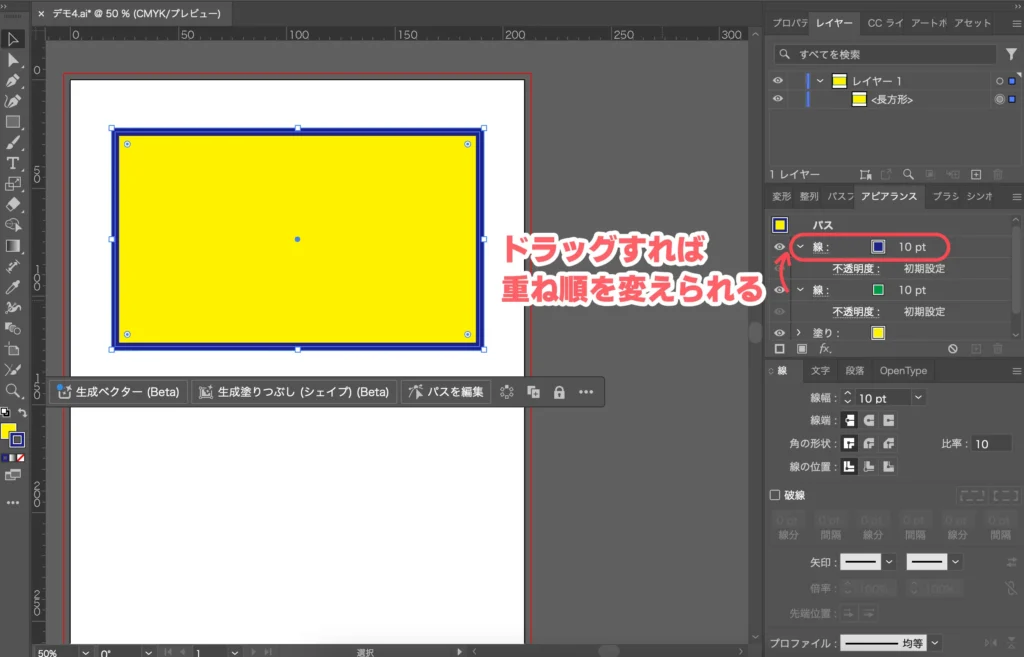
塗りや線を追加することもできます。






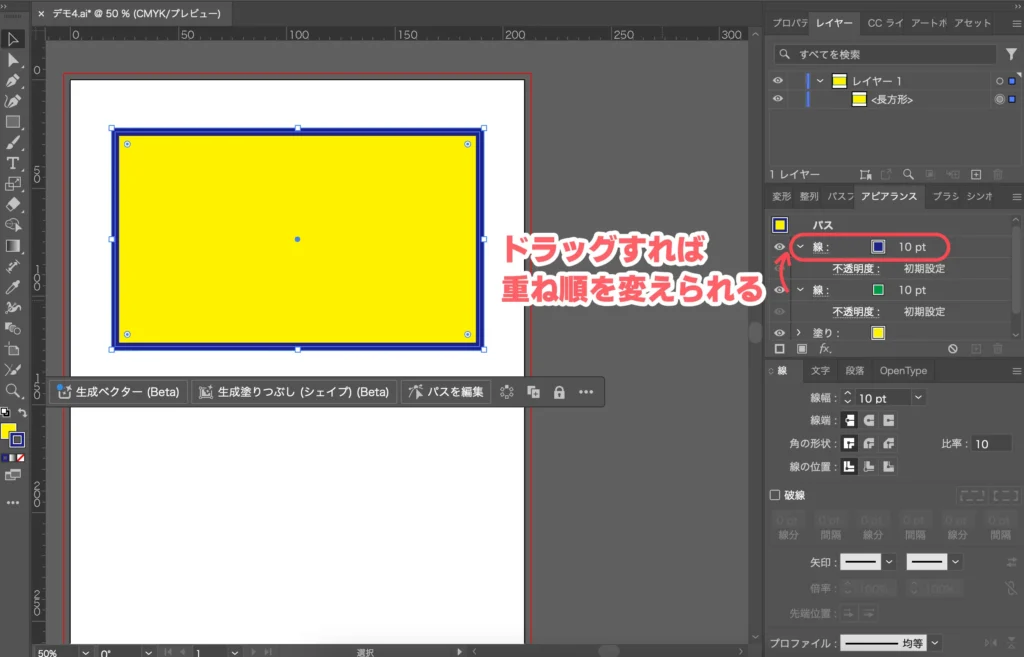
ドラッグすれば重ね順を変えることも可能です。レイヤーの感覚で、上から順に見えます。



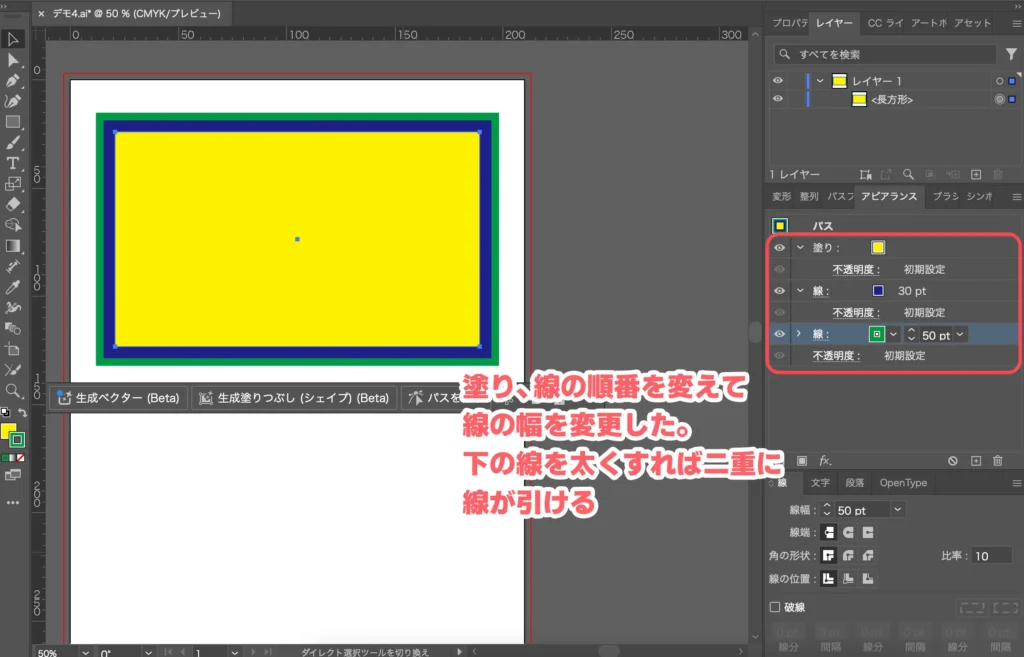
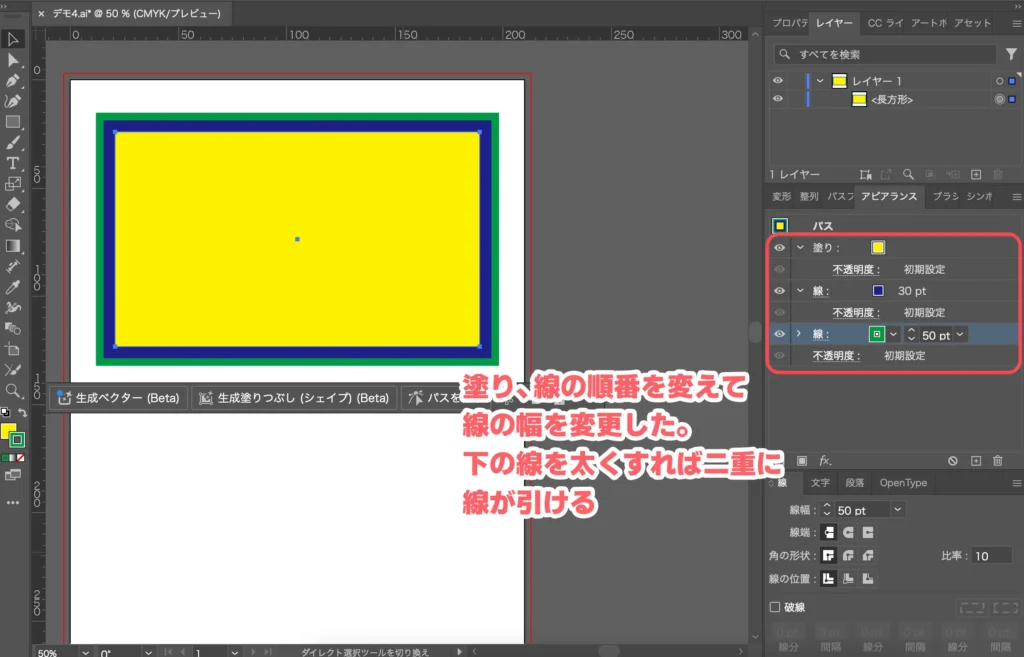
線を追加して太さを変更&並び順を変えれば二重線が引けます!塗りは追加してもあんまり意味ないですが、コチラの記事で説明した通り、文字にグラデーションを追加する際にも使えます。
アピアランスの使い方の応用
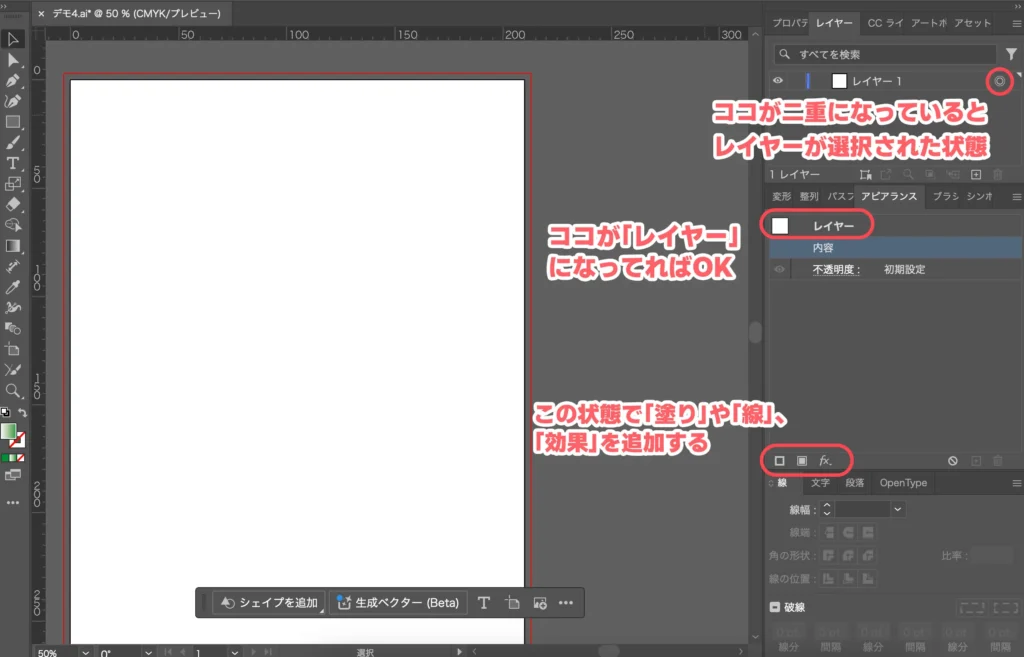
レイヤーにアピアランスを設定して見た目を揃える
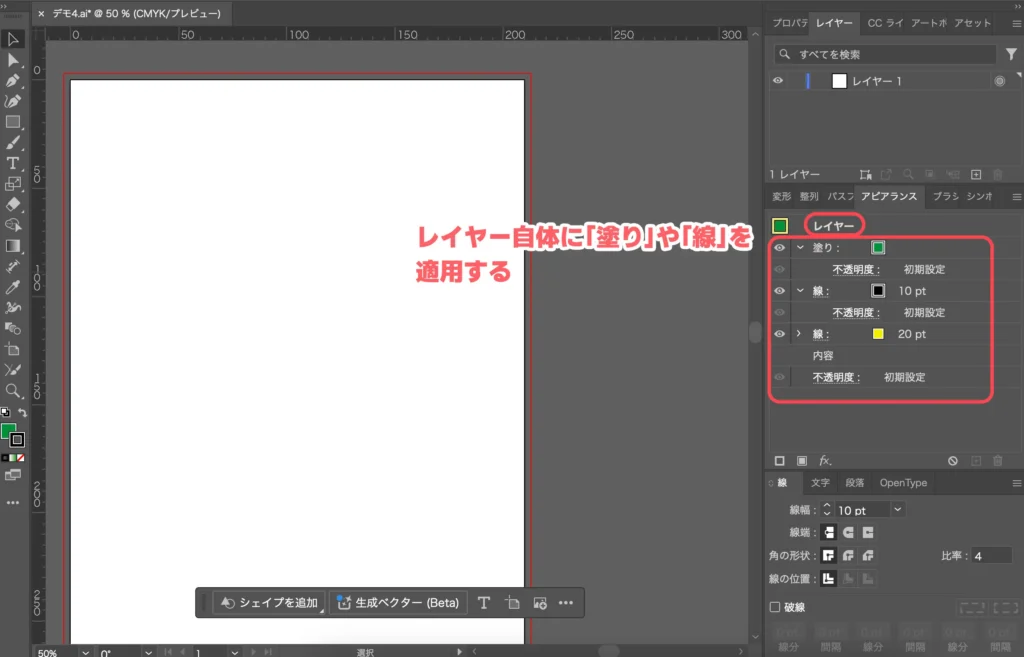
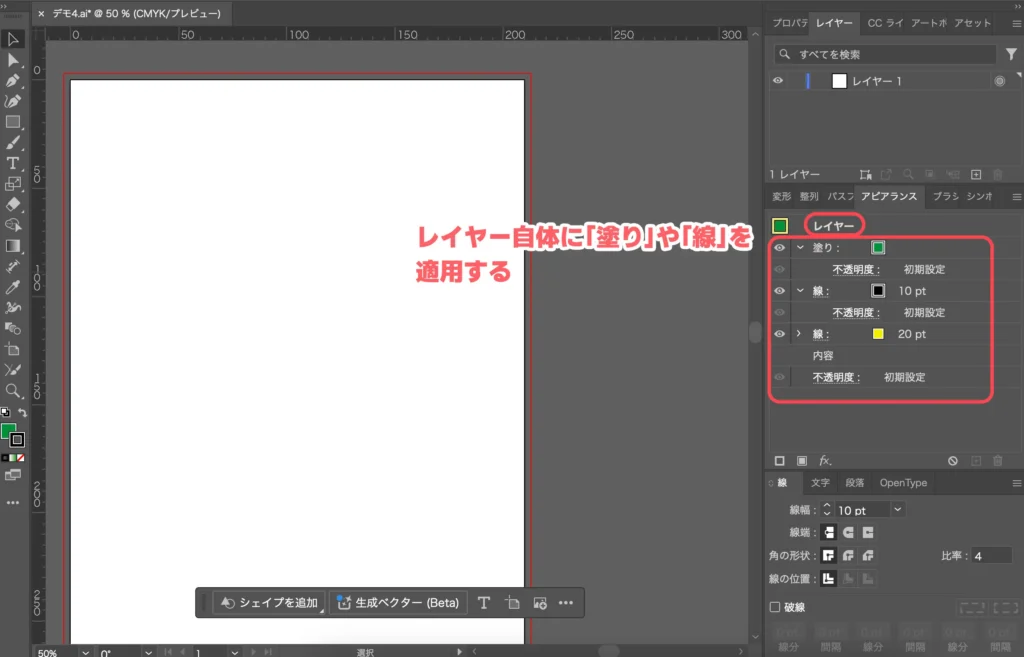
レイヤーにアピアランスを設定することができます。



これが結構便利です!




レイヤーにアピアランスを設定すれば、そのレイヤーにあとからオブジェクトを追加しても、そのアピアランスが自動的に適用されます!





そのレイヤーにオブジェクトを入れるだけで、同じ線や塗りを適用できます!便利!
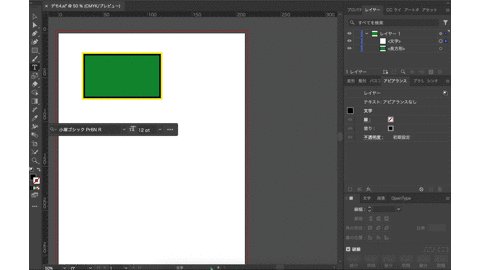
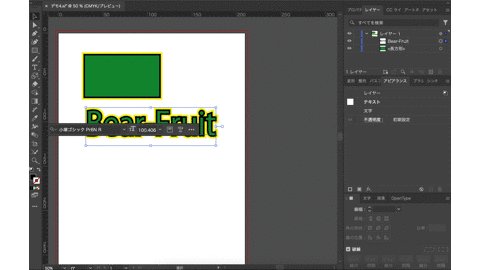
線や塗りに効果を加える
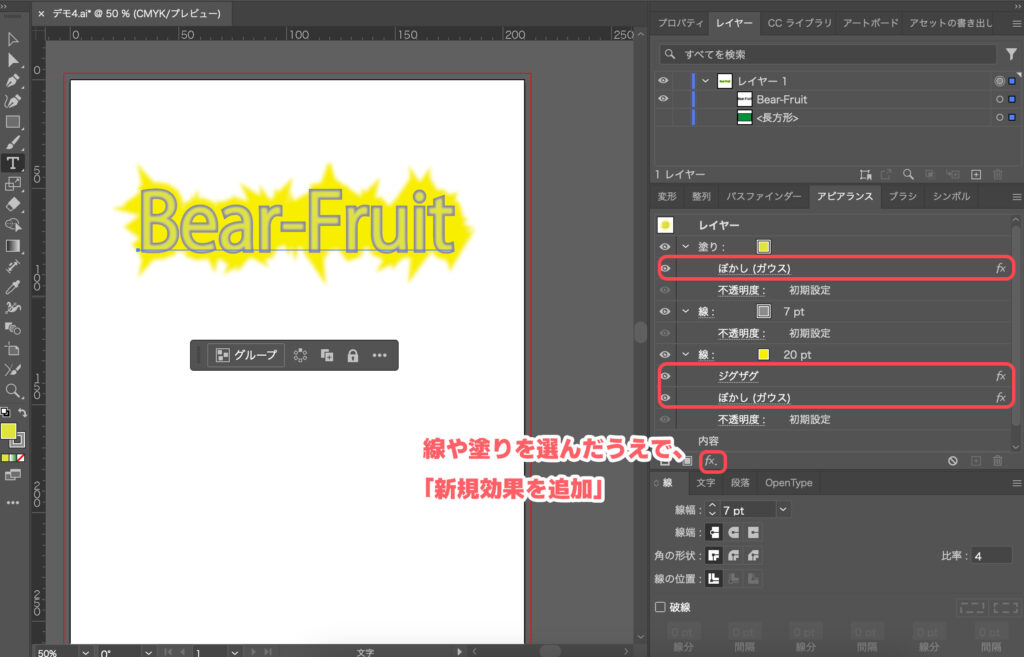
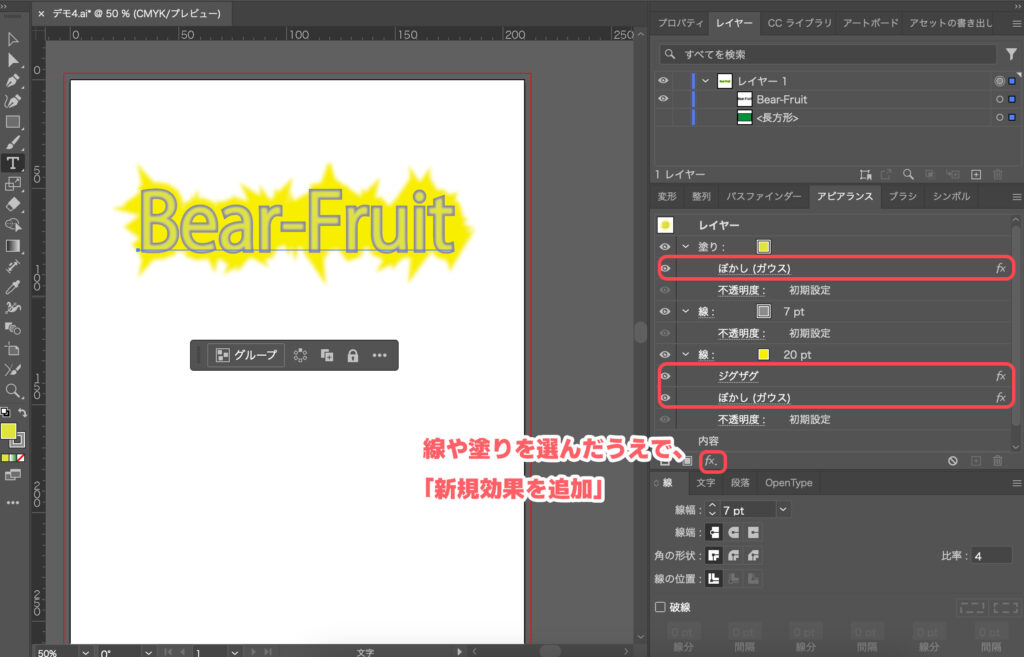
線や塗りに効果を加えることができます。アピアランスパネル下部の「fx」で新規効果を追加できます。


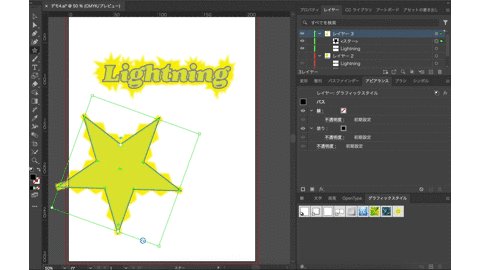
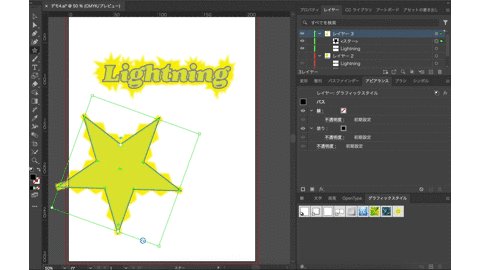
上から…
- 黄色い塗りに「ぼかし」→「ぼかし(ガウス)」
- 灰色の線(7pt)
- 黄色の線(20pt)に「パスの変形」→「ジグザグ」と「ぼかし」→「ぼかし(ガウス)」
で電気のような文字を作ってみました。
こんな感じで、ただの「塗り」や「線」では表現できない効果を付け足すことができます。
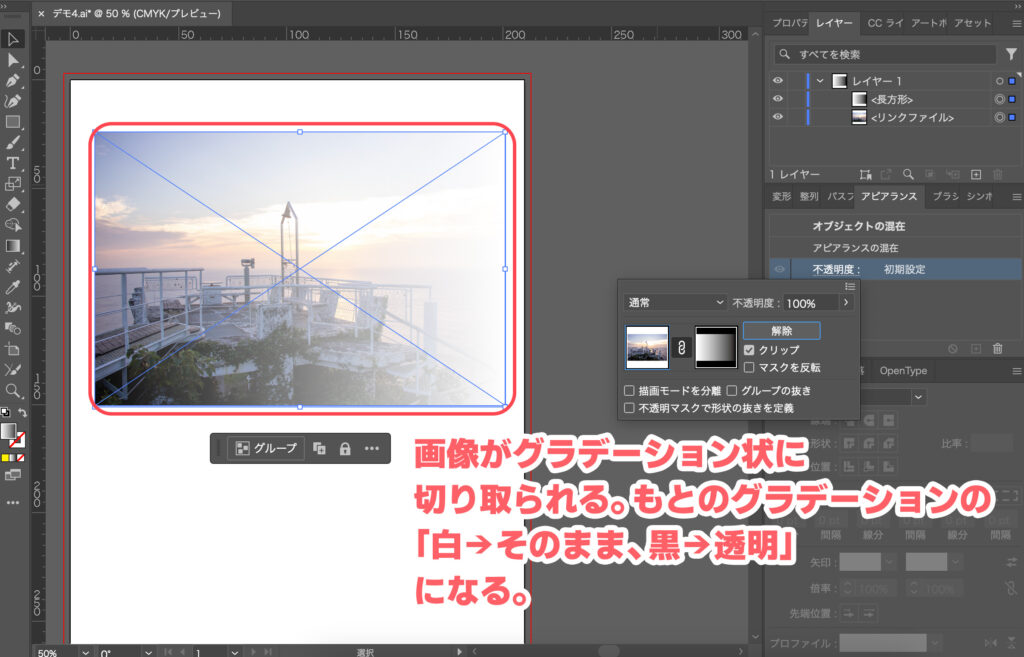
不透明度マスクを加える
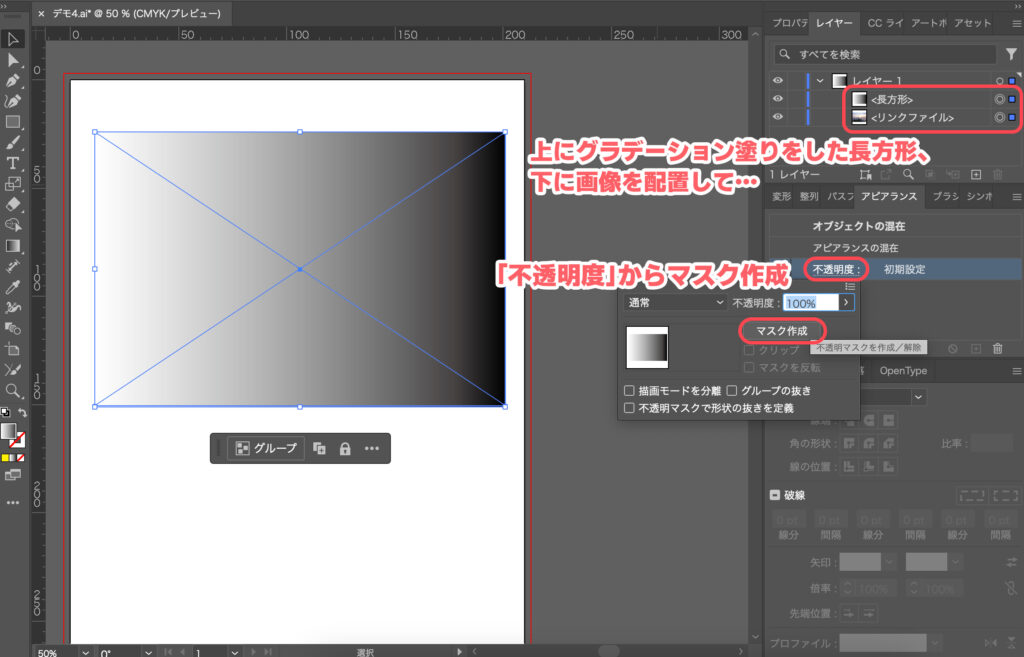
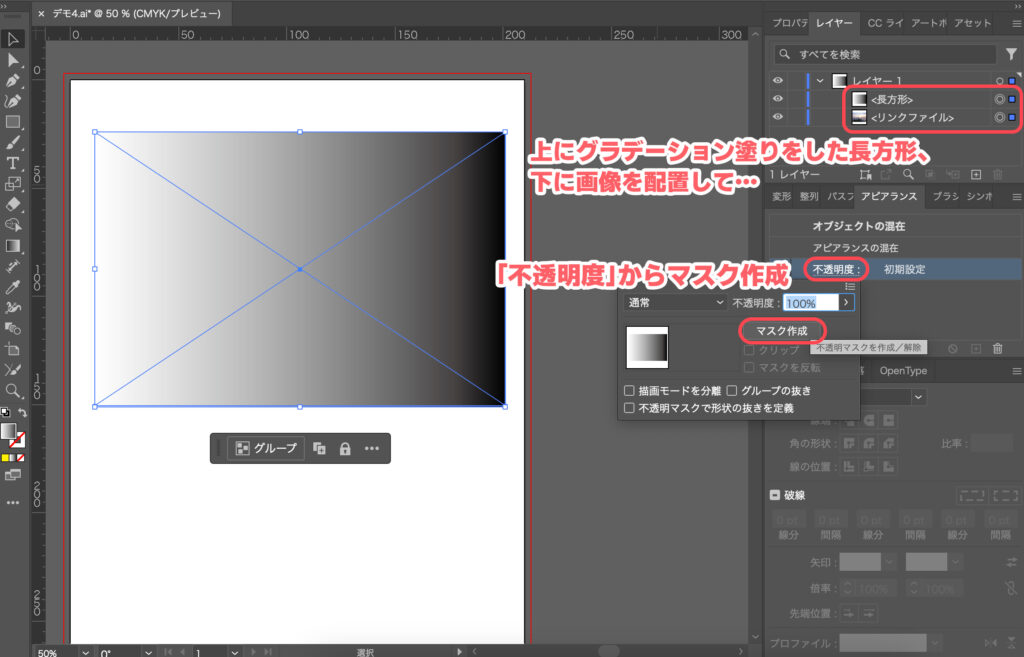
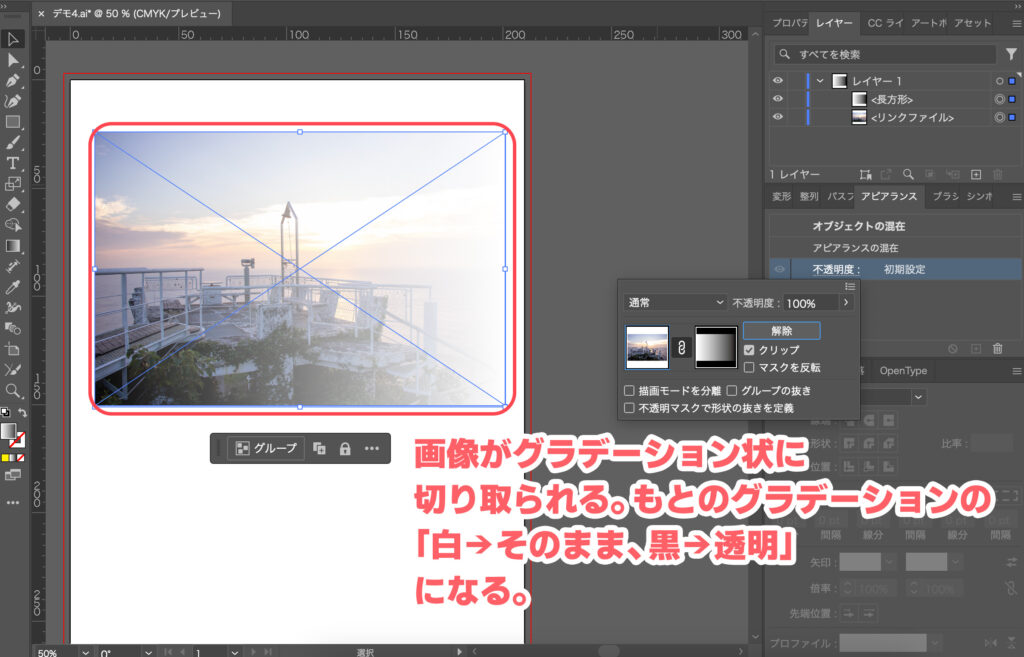
透明パネルで不透明マスクを使う方法は、写真をグラデーション状に切り取る際によく使いますが、このアピアランスパネルからでも設定できます!
クリッピングマスクを作る要領で、上にグラデーションで塗ったオブジェクト、その下に画像を配置します。その2つを選んで、「不透明度」→「マスク作成」をクリックします。







…もはや不透明パネル不要説まで浮かんできそうです。すげぇよ、アピアランス。
イラストレーターでアピアランスを使い回す
アピアランスの設定をしたら、その設定を使い回したいですよね?



せっかくいい感じにアピアランスが設定できたらそれを保存して使い回せれば効率がいいです。
ということで、アピアランスを書き出して使い回す方法について説明していきます。
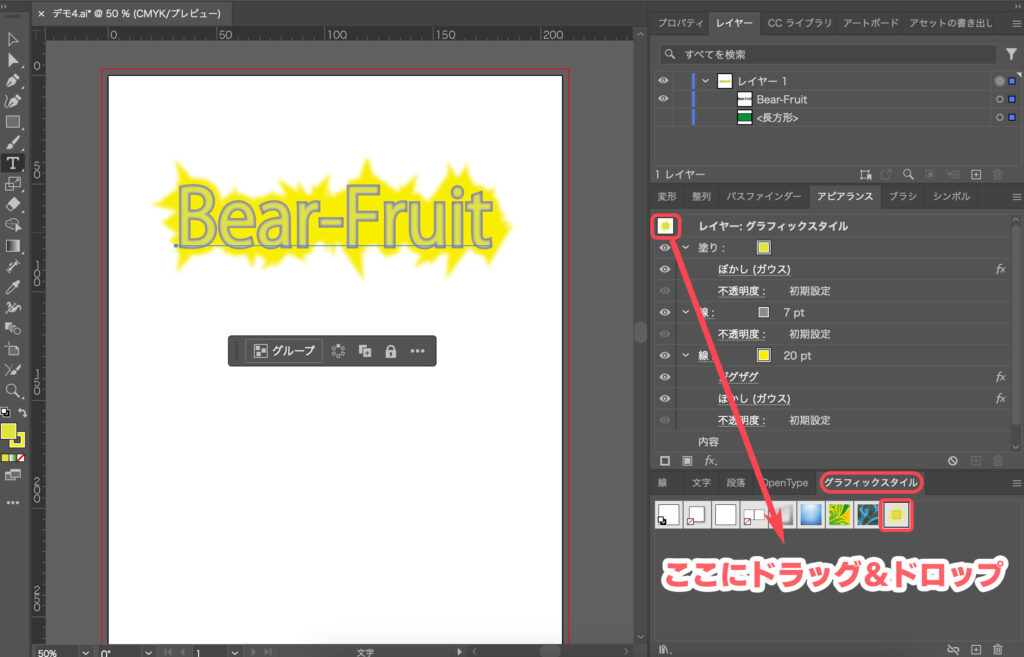
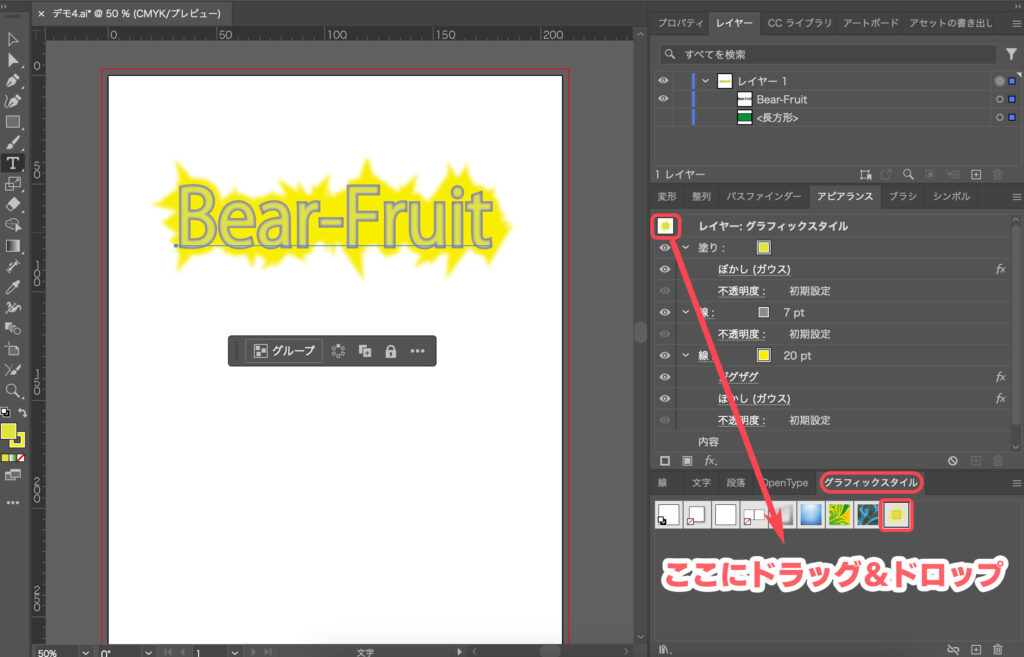
アピアランスをグラフィックスタイルとして書き出し
まずはアピアランスを書き出します。グラフィックスタイルパネルを表示させましょう。



グラフィックスタイルパネルがなければ上部メニュー「ウィンドウ」の「グラフィックスタイル」にチェックを入れてください。
書き出すのは超簡単!アピアランスを設定したレイヤーやオブジェクトの横に、そのアピアランスのプレビューが適用された四角マークがあります。これをグラフィックスタイルにドラッグ&ドロップすればOKです。


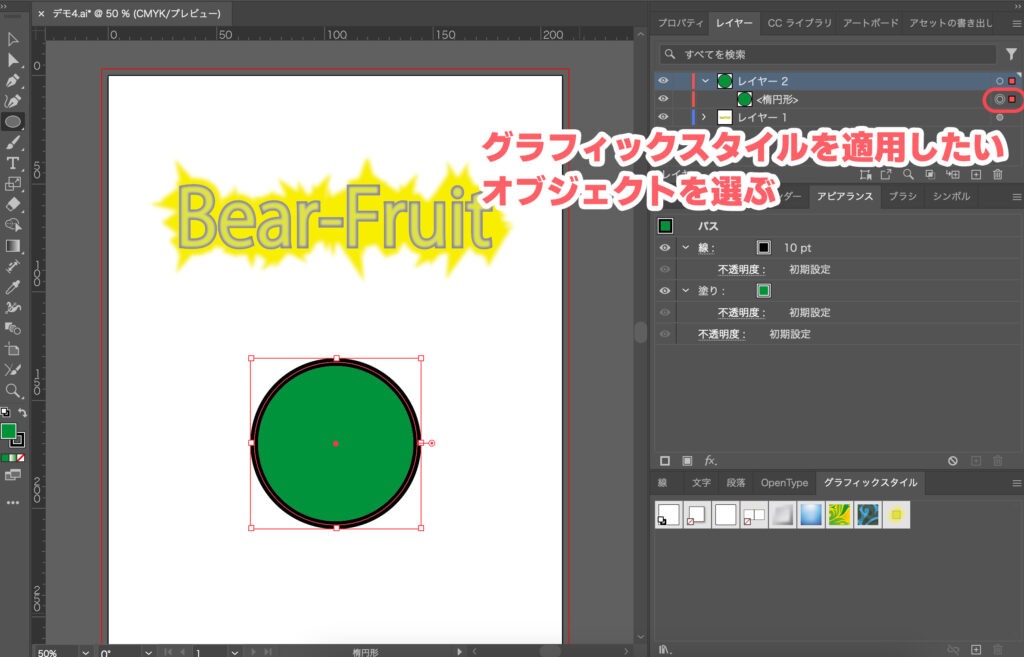
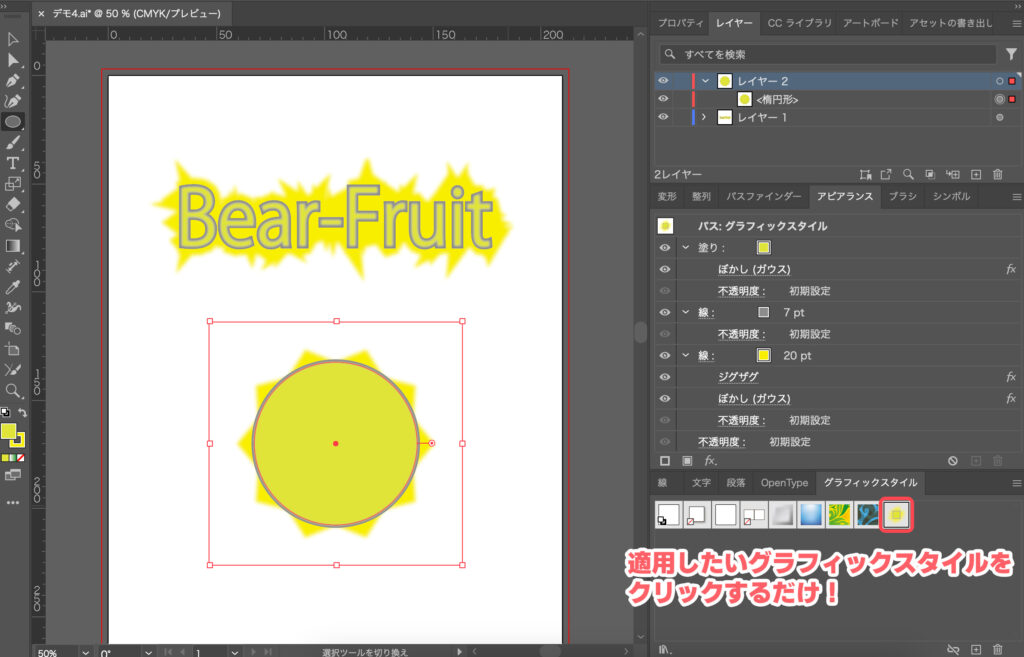
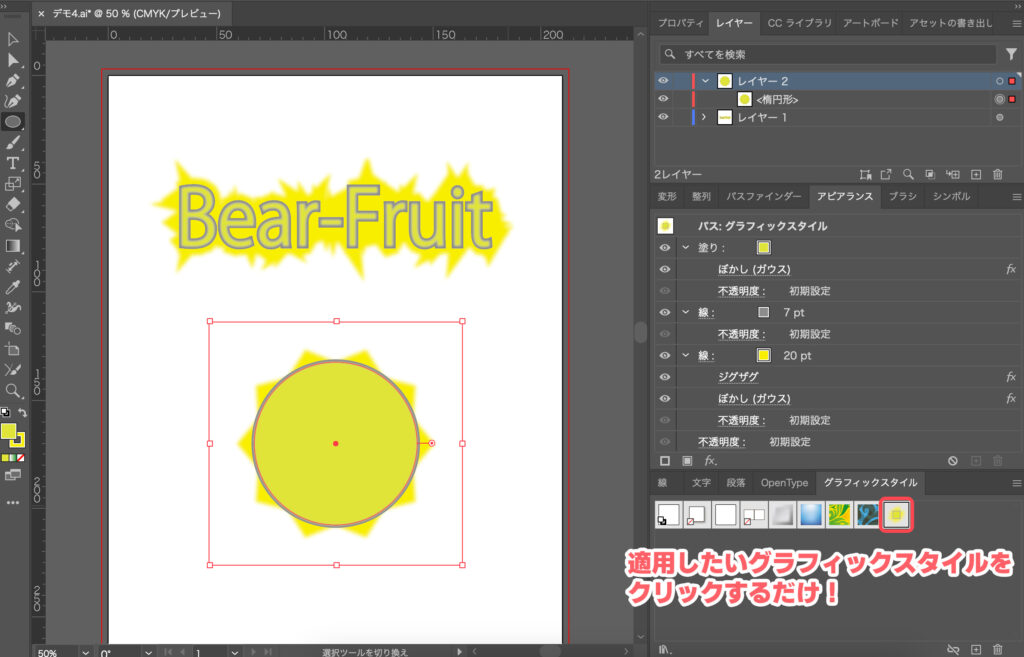
グラフィックスタイルをオブジェクトに適用
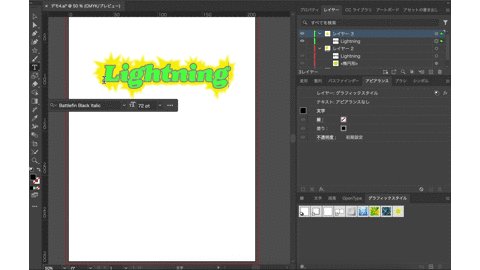
グラフィックスタイルをオブジェクトに適用するのも簡単です!
オブジェクトを選択したうえで、先程の書き出したグラフィックスタイルをクリックするだけです。




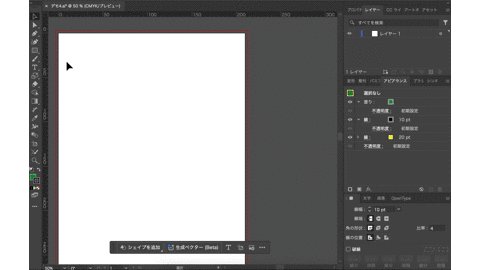
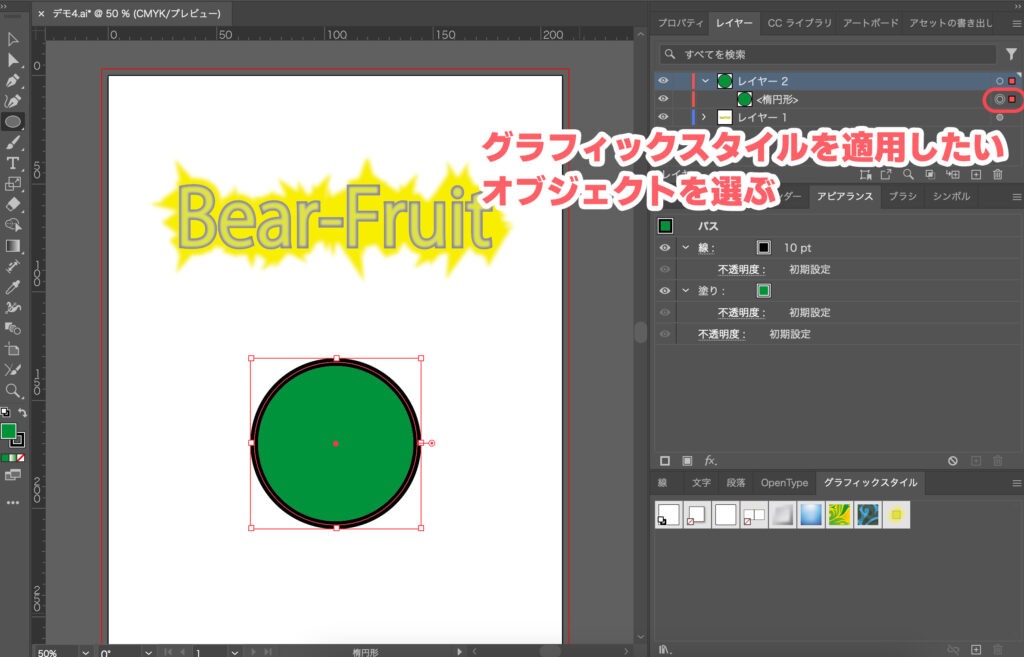
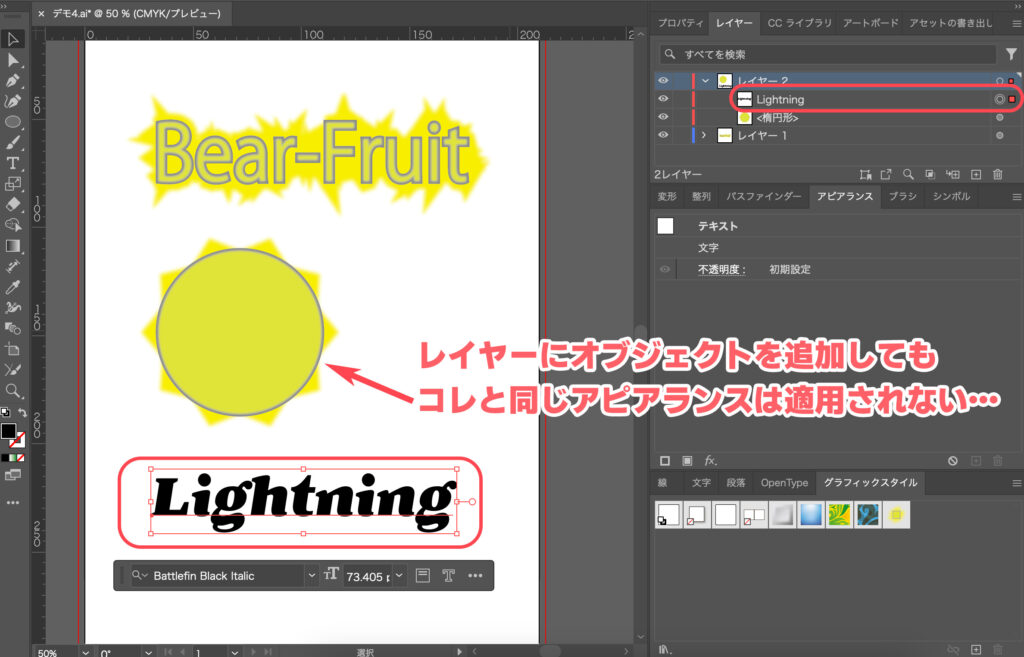
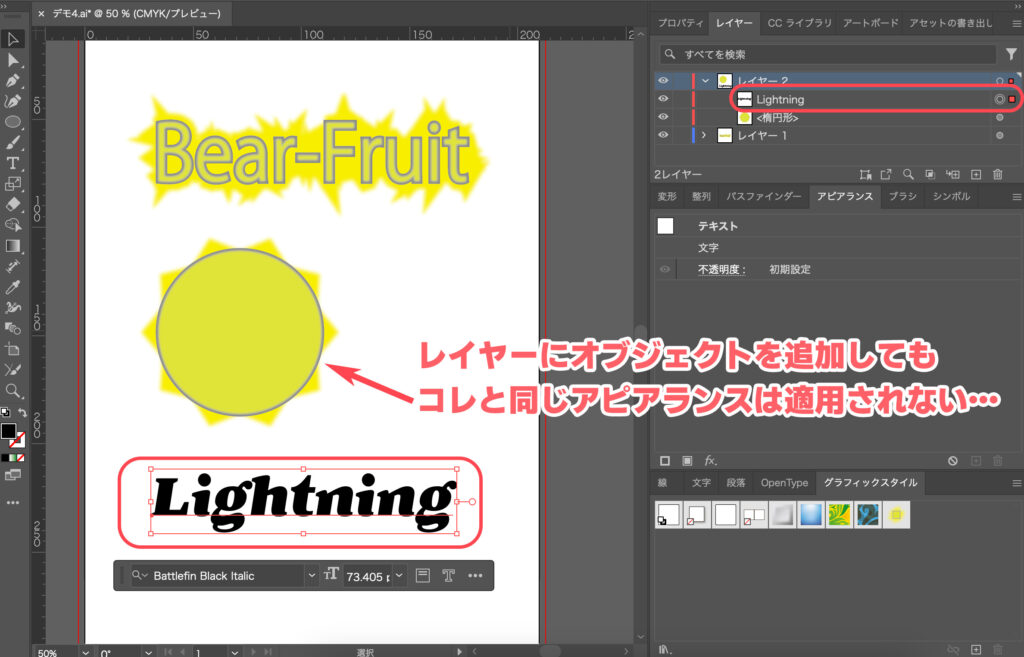
グラフィックスタイルをレイヤーに適用
オブジェクトにグラフィックスタイルを適用しても、そのレイヤーに新しくオブジェクトを追加した際にそのグラフィックスタイルは適用されません。





先程はオブジェクトに直接グラフィックスタイルを適用したわけですから…。他のオブジェクトにはそのグラフィックスタイルは適用されないんですね。
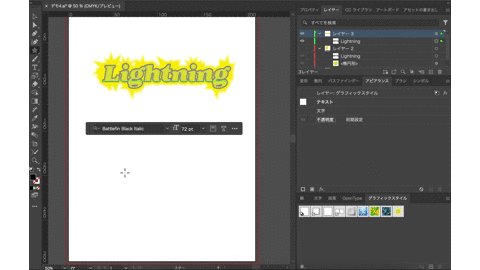
ですが、レイヤーにグラフィックスタイルを適用していれば、そのレイヤーに追加されたオブジェクト全てにグラフィックスタイル(アピアランス)が自動的に適用されるので便利です。
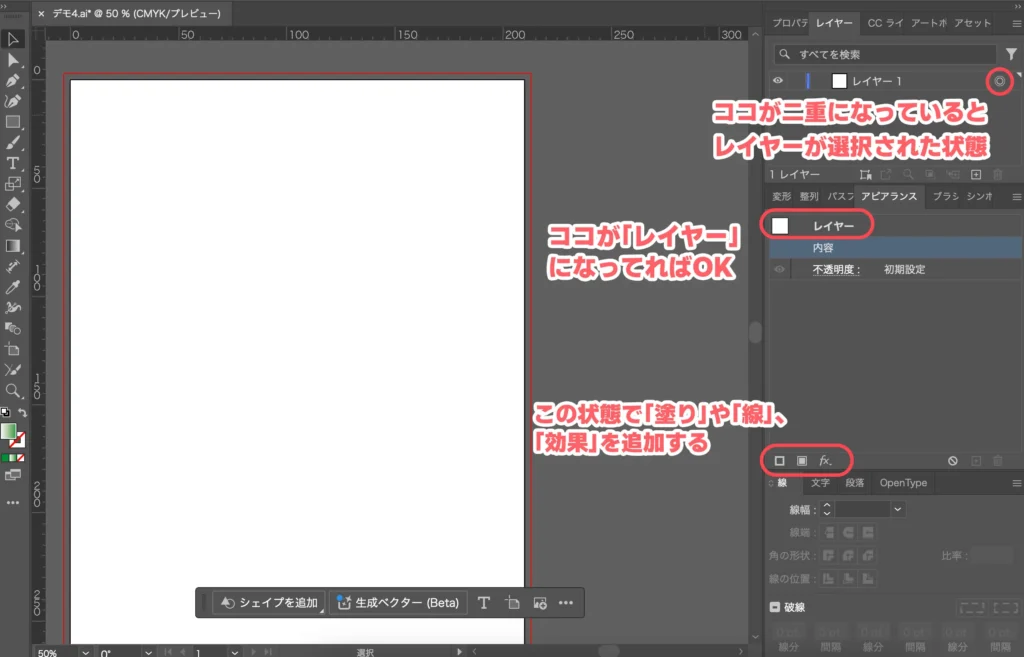
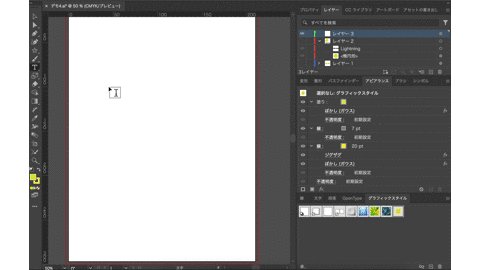
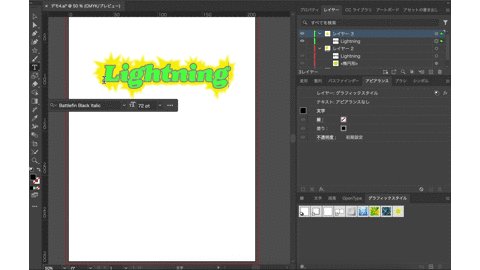
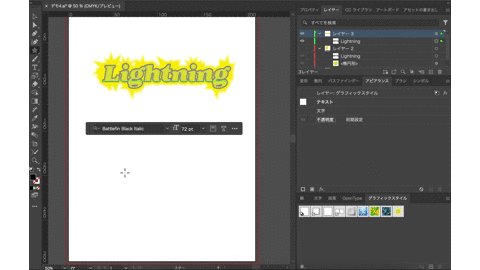
レイヤーにグラフィックスタイルを適用するには、レイヤーを選んだうえでグラフィックスタイルをクリックしてください。


「レイヤー」にグラフィックスタイルが適用されていればOKです。





レイヤーパネルで、しっかりとレイヤーを選んでください。アピアランスパネルを使いこなすには、レイヤーパネルで「どのレイヤーを選んでいるのか?」「どのオブジェクトを選んでいるのか?」を意識するのが重要です。
イラストレーターのアピアランスのまとめ
イラストレーターのアピアランスについてでした。
グラデーション塗りをしたり、文字を二重線で囲んだりするときにちょくちょく現れるアピアランス。
単発で使うのはもったいないくらい便利がいいので、ぜひ使いこなしてみてください!
ちなみに、TourBoxという左手デバイスを使えば効率がかなり上がります!コチラもオススメです!




