PR
PremiereProの基本的な使い方とショートカット【タイムライン編】

Premiere Proは専門的な感じがして、とっつきにくいですが、いきなり全ての機能を把握する必要はありません。
少しずつ基本的な操作を覚えていけば、どんどんできることが増えていって編集効率も上がっていきます!
 クマ
クマいきなり全部覚えようとせずに、少しずつやれることを積み重ねていきましょう!「面倒だな…」と思ったところを解決できるように情報発信していきます!
この記事ではPremiere Proの編集の基本、タイムラインの使い方と覚えておくと便利なショートカットについて説明していきます。
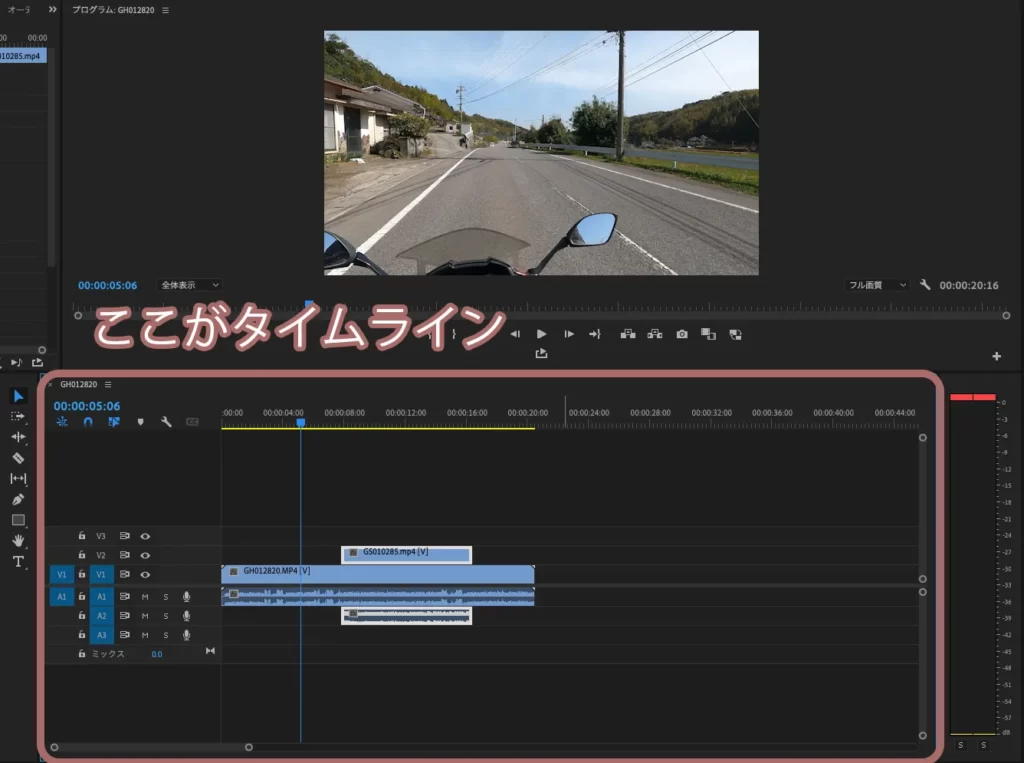
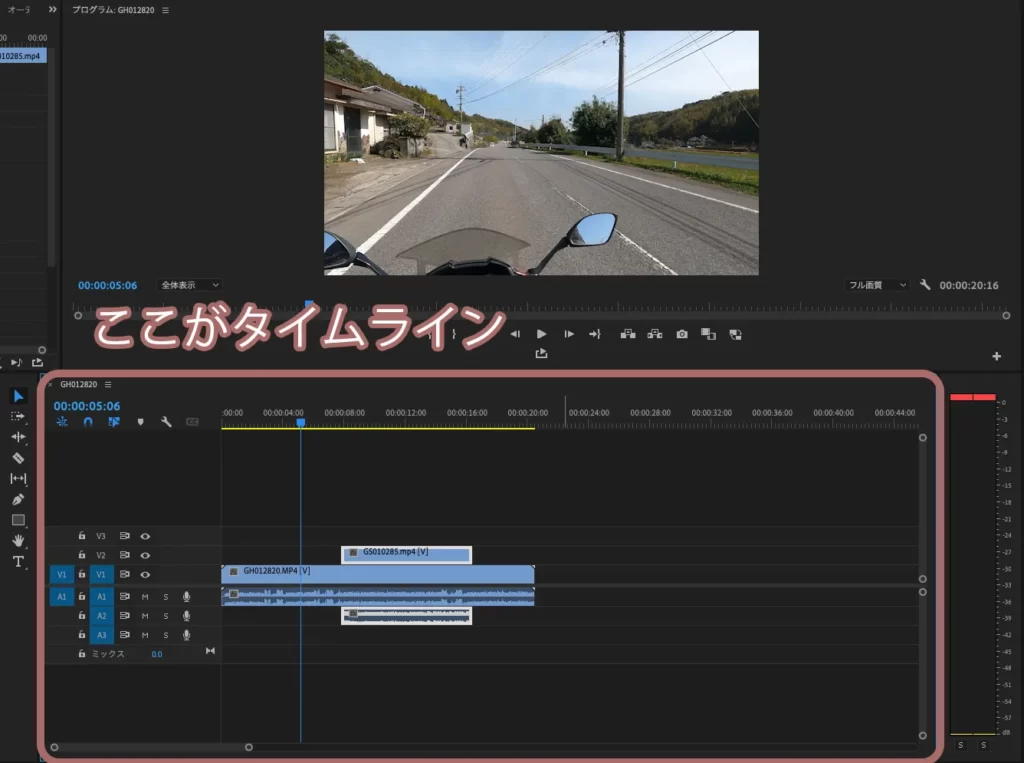
タイムラインの基本
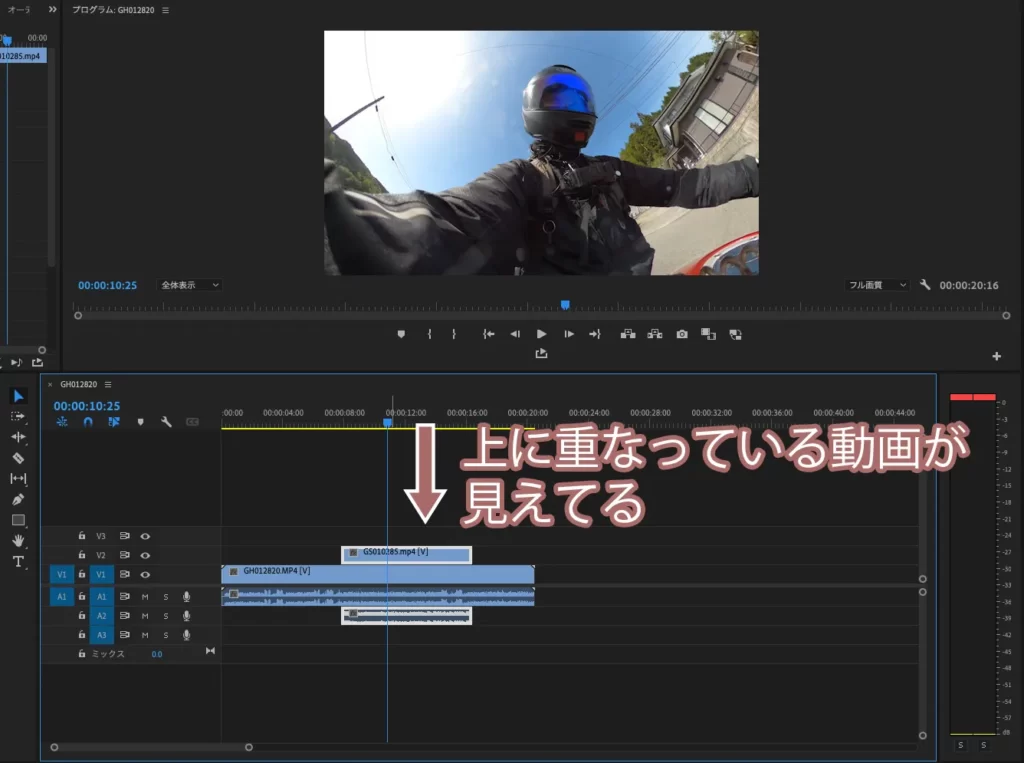
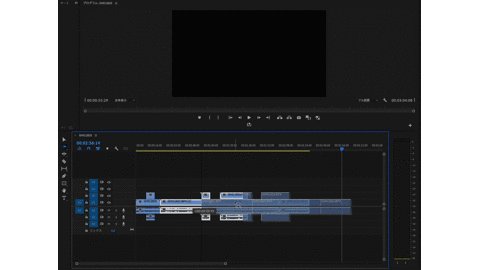
ベースになる動画をのっけて、切って、動かして、重ねて…という操作が直感的にできるのが、このタイムラインです。
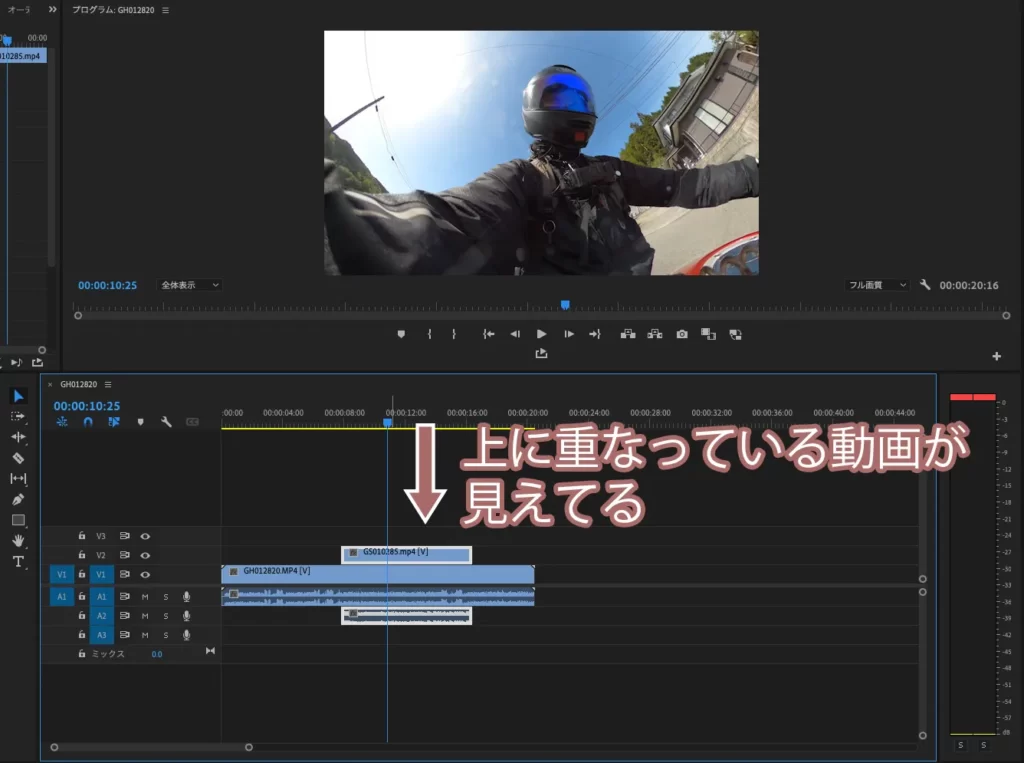
基本的に「層」になっていて、映像は上から覗くイメージになります。







(なんでこんな複雑な構造…?どんどん後ろに動画を追加していけばいいじゃん)
と思うかもしれませんが、
- 別カットの動画を合わせやすく、上にポンポン重ね合わせることで柔軟に編集ができる。
- テロップやワイプなど、ベースの動画に重ねる表現がしやすい。
というメリットがあります。まずはこの構造に慣れていきましょう!
また、タイムラインの半分から上はビデオトラックで、半分から下はオーディオトラックになります。基本的に映像と音はリンクしています。





真ん中を挟んで、どんどん外側に追加されていきます。
動画などのファイルは「ファイル」→「読み込み」でプロジェクトに読み込んだ後にタイムラインにドラッグ&ドロップもできますが、エクスプローラ(Win)やFinder(Mac)から直接タイムラインにドラッグ&ドロップでのっけることができます。
操作とショートカット
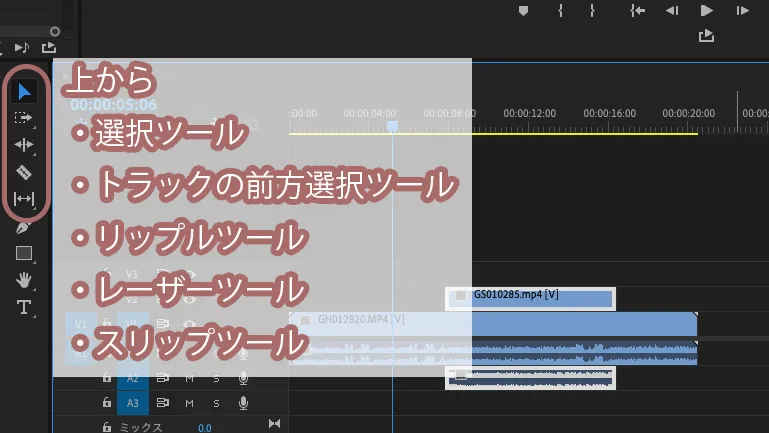
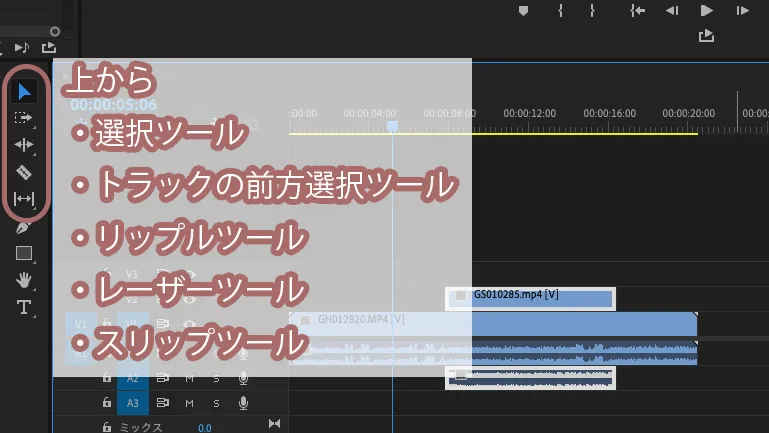
ツールパネルの上5つでタイムラインに乗っかっているクリップ(素材)の操作をします。


その他、タイムライン上の素材を直接いじらないけど、必要になってくる操作も説明していきます。



とりあえず、タイムライン周りでよく使うショートカットをまとめておきます!
V:選択ツール
spaceキー:再生
opt(Winはalt)+ホイールスクロール:タイムラインの拡大・縮小
A:トラックの前方選択ツール。前方(というか、そこよりも後ろ…と言った方が良いんじゃないか…)にある素材を全部まとめて選ぶ。
Y:スリップツール。ちょっと説明しにくいです…あとで説明します。
C:レーザーツール。カット、というか素材に切れ目を入れます。
B:リップルツール
順番は独断と偏見による使用頻度順です。



個人的にレーザーツールはほとんど使いません。別の方法でやります。リップルツールは空白を作らずにカットするツールですが、こちらもほとんど使わず、別の方法で代用します。
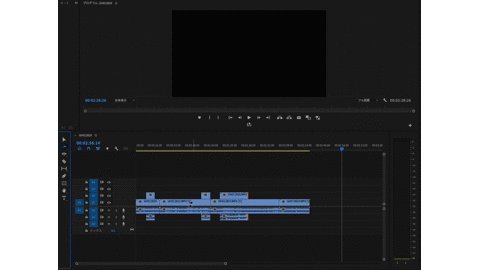
選ぶ・動かす・カットする
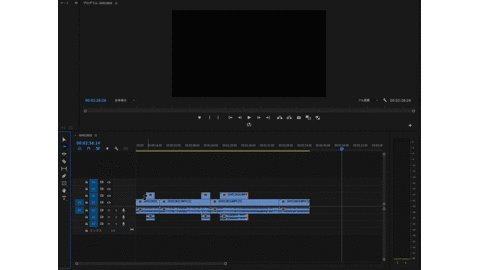
選択ツール『V』にして、選んで掴んで動かします。とても直感的です。


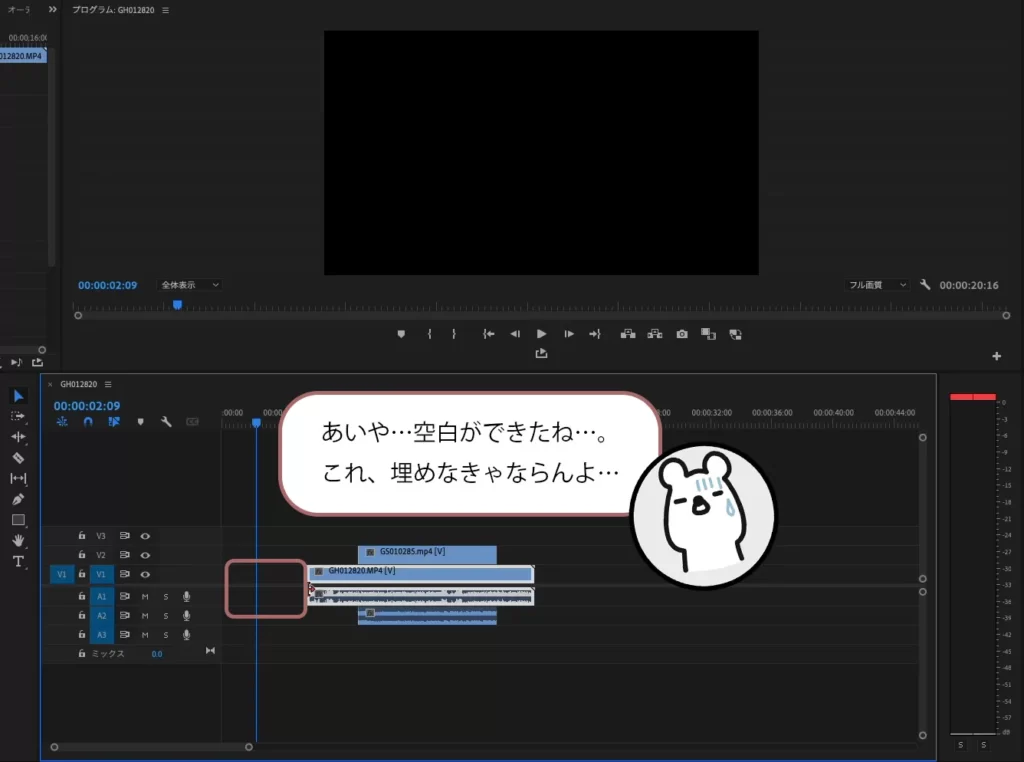
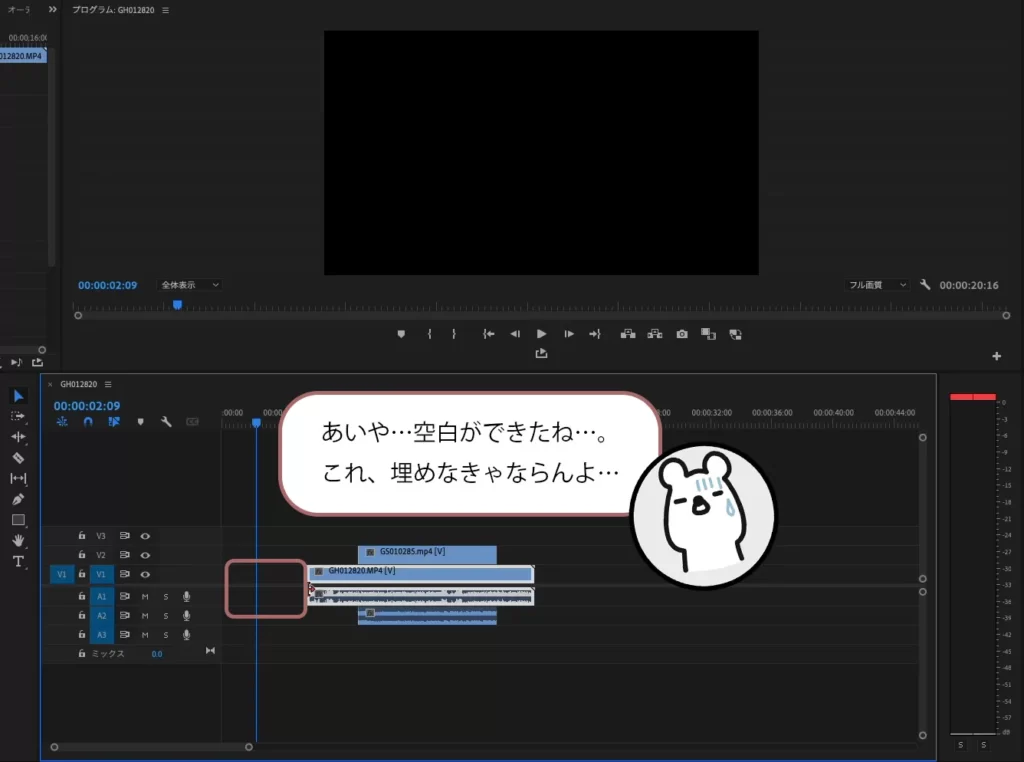
また、素材の端っこからドラッグすれば、そのドラッグしたところまでカットされます。ですが、カットした分が空白になってしまうのであまり使いません。


この空白、作ってしまったらいちいち埋めないといけないので面倒です…。あと、単純にドラッグ操作だと、目的のところまで動かすのが面倒だし、カットの位置がずれるかも、というのがあります。



Premiereのカット道は険しい…。
結局、その他のカット操作である、レーザーツールやリップルツールについても、別のやり方で効率の良いカット方法があるので、こちらも合わせて読んでもらえたら、と思います。


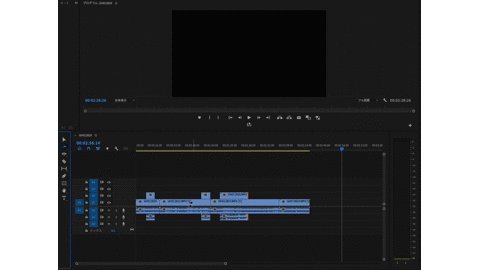
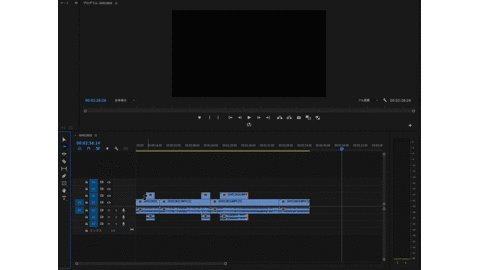
トラックの前方選択ツール



この辺に動画を追加したり編集したりするから、ここから後ろ、いったん邪魔だ!どけーい!!
というときに、トラックの前方選択ツール『A』を使います。


選ぶだけでなく、ドラッグで全部移動させることもできます。
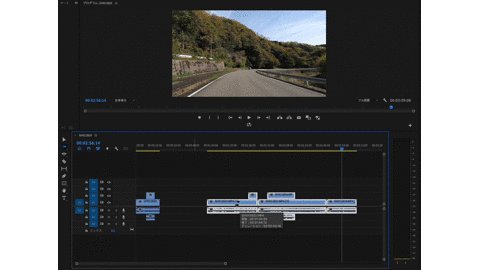
スリップツール



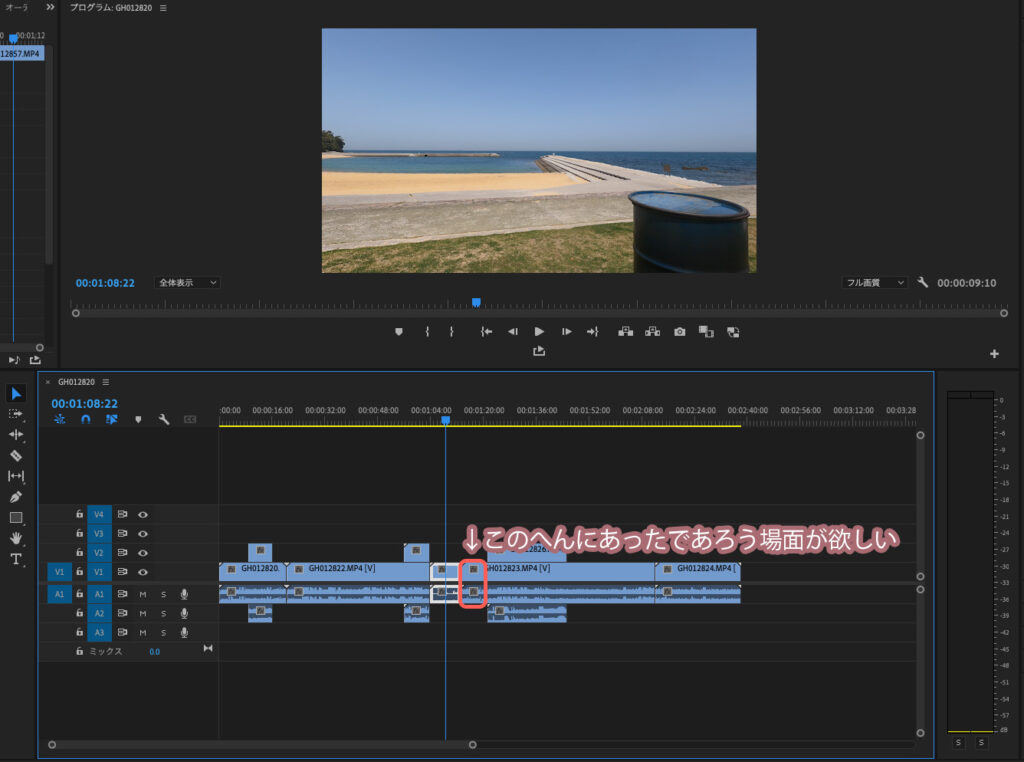
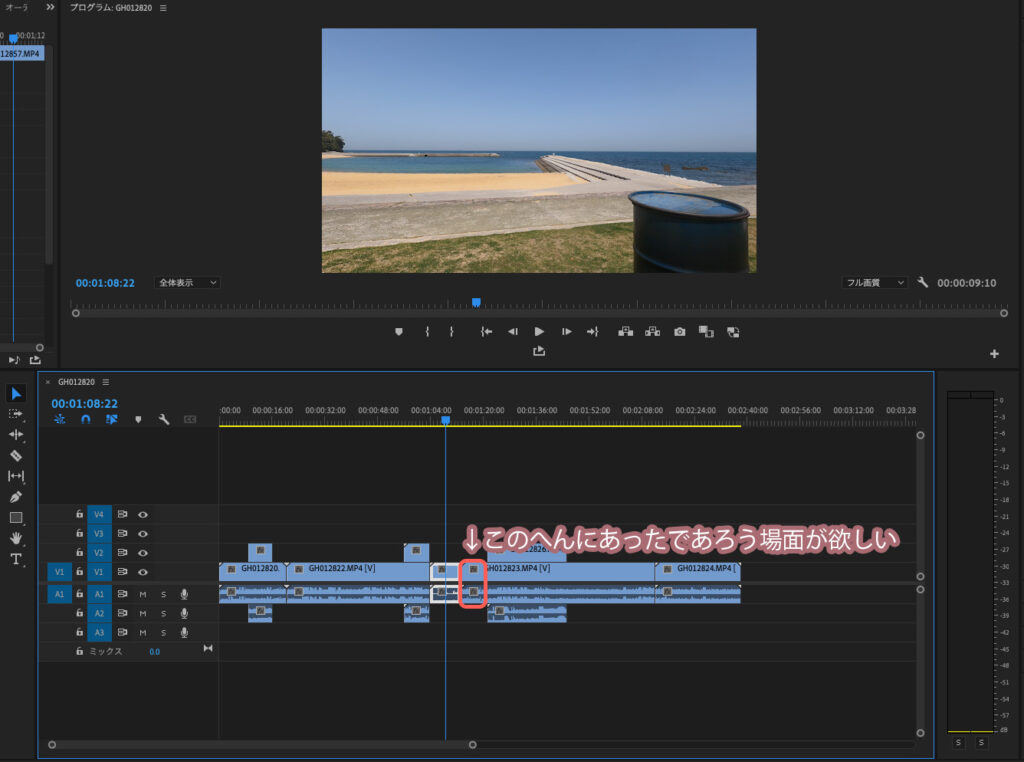
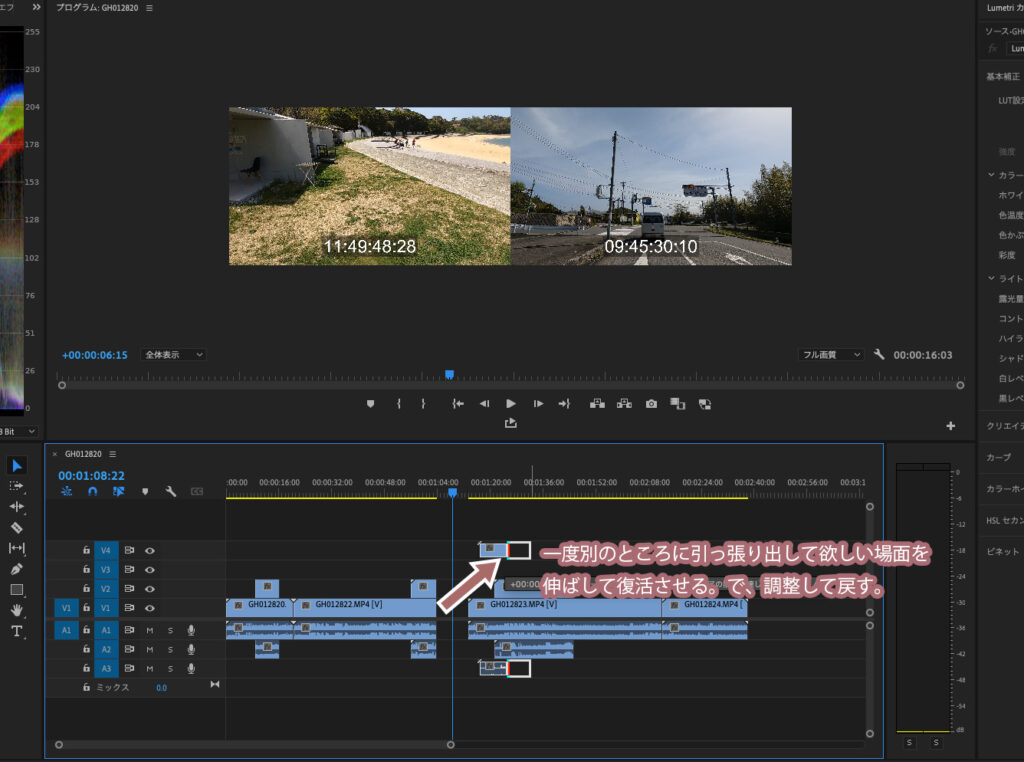
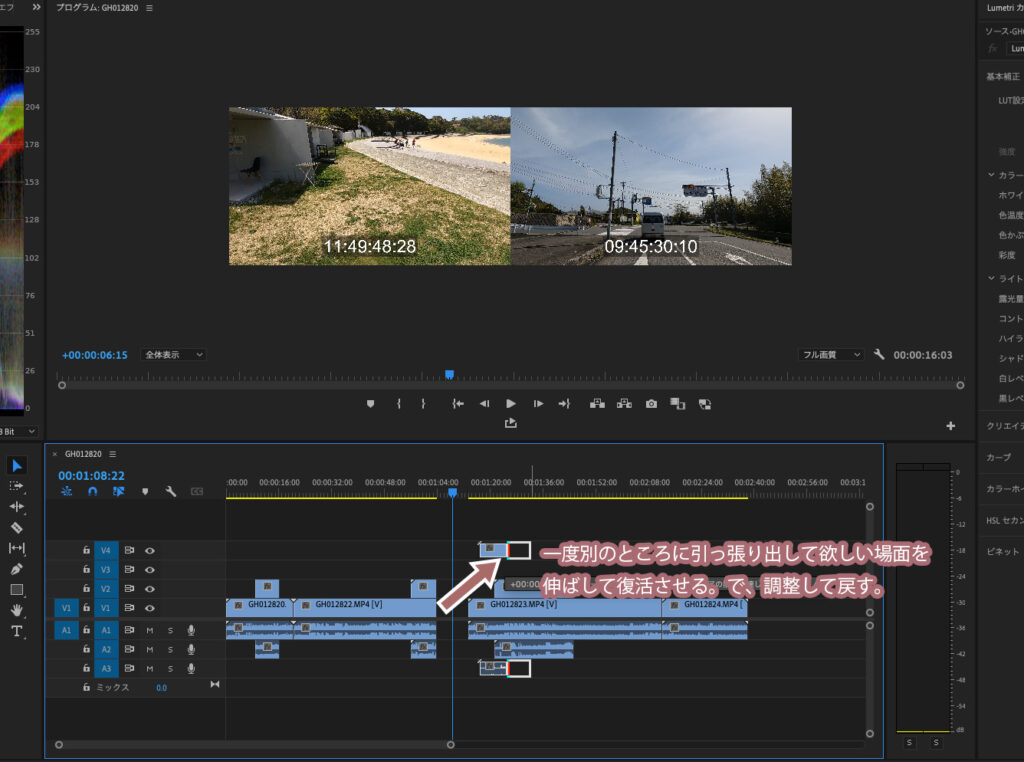
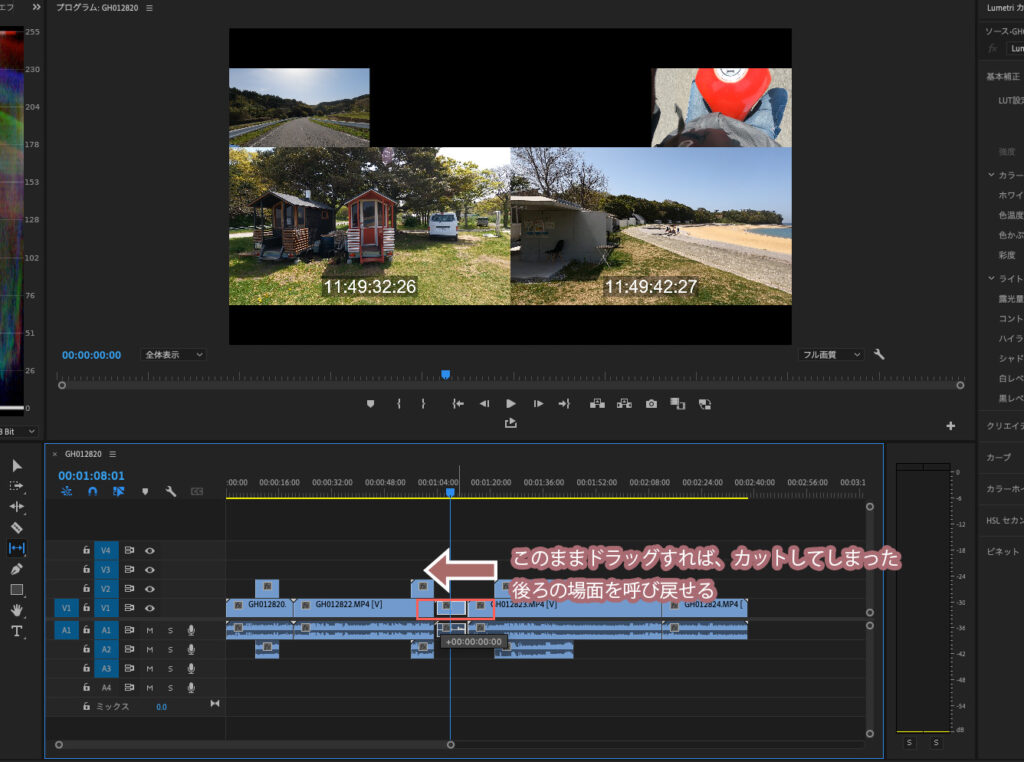
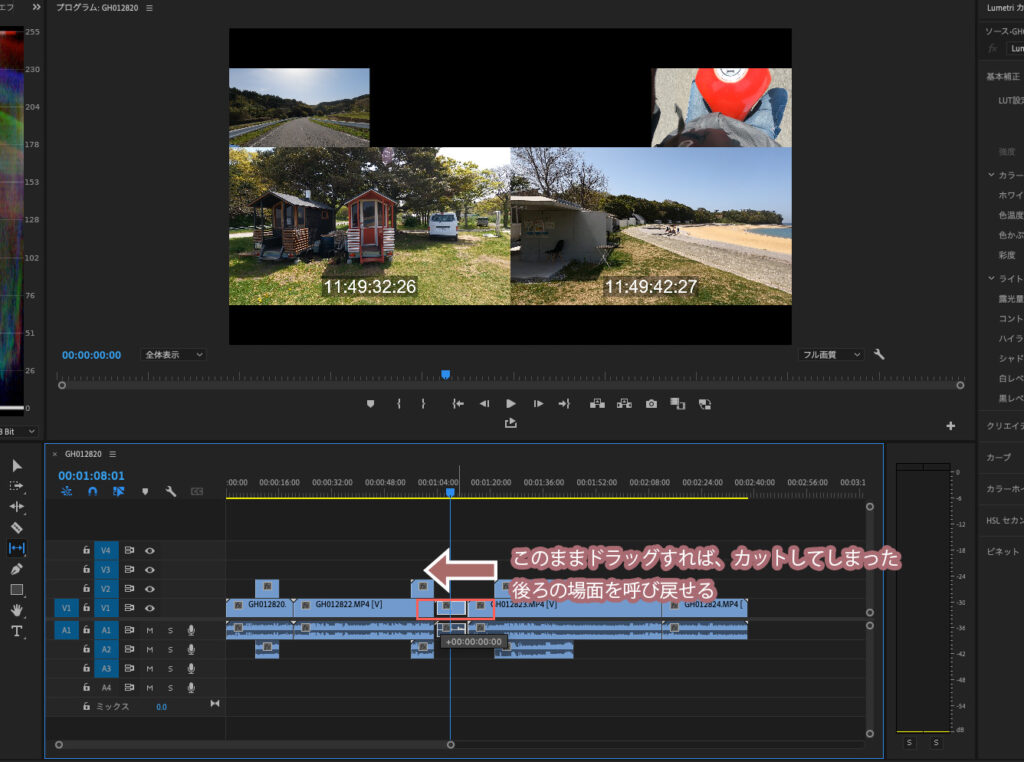
この素材、もう少し後に撮った部分の方がよかったなぁ…。よし、カットしてしまった後の部分を引っ張り出そう。





タイムラインパンパンでカットした部分引っ張り出せんやんけー…。
こういうときは、一度別のトラックに引っ張り出して、欲しい部分を取り出した後に戻す…という操作をすることになります。


ですが、ここでスリップツール『Y』を使ってやれば、その位置その長さのまま、中身だけカットした部分に動かすことができます。





ただ、正直中身を動かしちゃうと、結局必要な長さが変わっちゃうので、長さの調整がいるんですけどね…。なので、あんまり使ったことないです。
逆に使う長さだけ決まっていて、別カットを合わせるようなケースでは結構便利いいです。
タイムラインの拡大・縮小
タイムラインの拡大・縮小は、タイムラインの下にあるバーをの端っこを持って伸び縮みさせればできます。『alt(Macならopt)+ホイールスクロール』でもできます。


ズームツール『Z』でも拡大できますが、縮小ができないので面倒です。
トラックの追加
ビデオトラックもオーディオトラックも足りなくなることがあります。



字幕なんか追加してたらすぐに足りなくなります…。
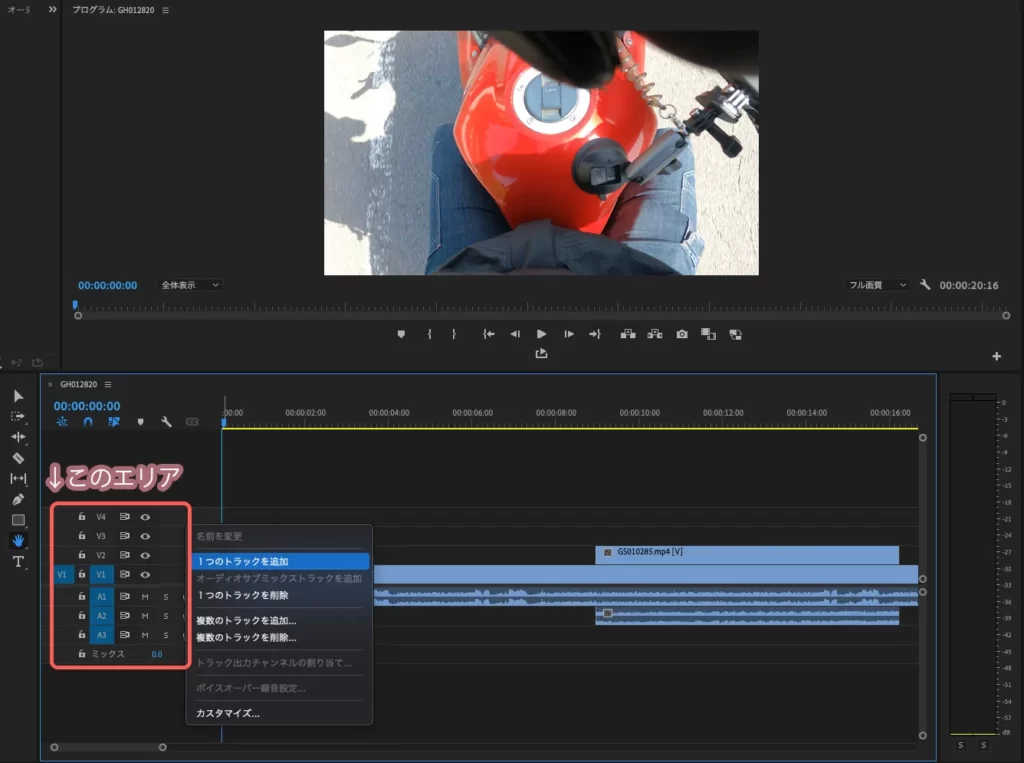
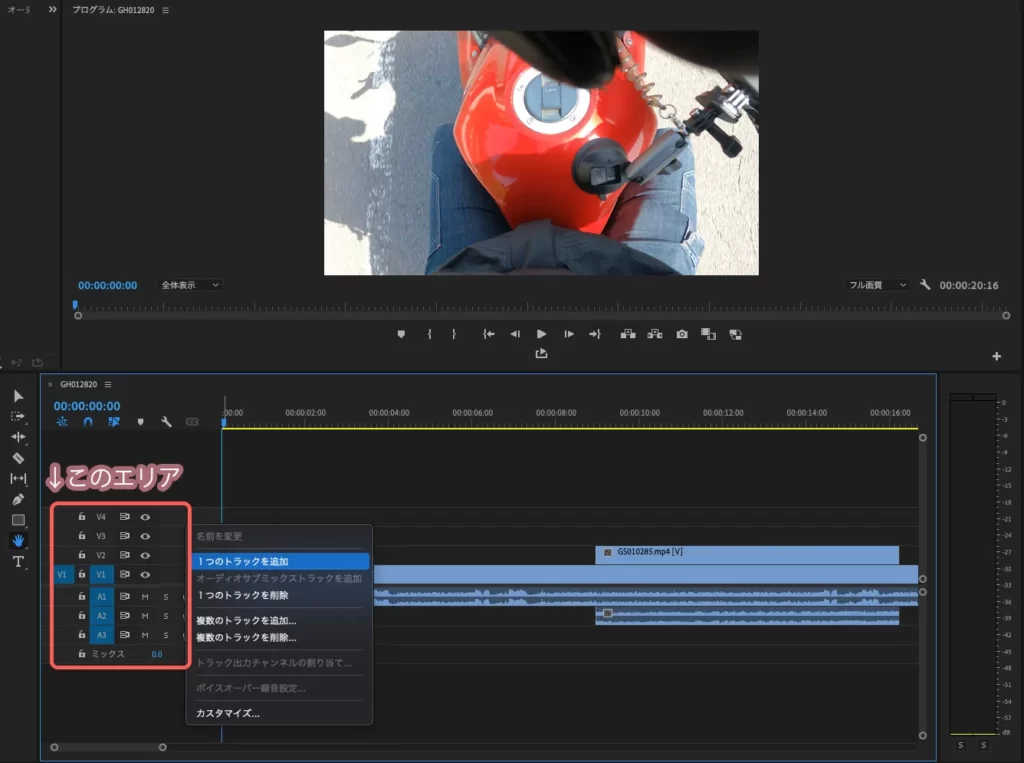
こんなときは、タイムラインの左側にある部分(ここでロックをかけたり、表示・非表示やミュートの切り替えなんかもできます)で右クリックすれば「1つのトラックを追加」か「複数のトラックの追加」でトラックを追加することができます。


まとめ
タイムラインの基本的な操作について説明しました。



便利な操作があれば随時更新していきます!
ちなみに、Adobe製品を普通に契約している方は、こちらのデジタルハリウッドのAdobeマスター講座がめちゃくちゃオススメです!
「オンラインのAdobe製品の使い方動画+Creative Cloudコンプリートプランが1年間68,800円(月々5,733円)」は普通に契約するCreative Cloudコンプリートプランの3割引き近く!
Adobeと提携しているスクールだからできる値段です。しかも、2年目以降も受講料を払えばライセンスは更新されます。
Adobe製品の使い方動画も有益ですが、ライセンス料として考えるだけでかなりお得です!



こちら、検討する価値アリです!手間を差し引いてもこの値段は安い!
「それでもちょっと今のAdobeは高いな…」と思う人は、こちらのPowerDirector365もオススメです。月あたり707円はAdobeに比べたらかなり安いです。
こちらの記事も合わせてご覧ください!







