PR
Contact Form 7の使い方!WordPressのお問い合わせフォームを一発作成!

WordPressでブログを立ち上げたらまず設定しないといけないものの一つに「お問い合わせフォーム」があります。
これは「名前やメールアドレスを入力して質問・問い合わせをするページ」です。
ただのブログならそこまで必要ではないかもしれませんが、こちらに問い合わせができる窓口を作っておくことは重要です。モノやサービスを売っているサイトなら、ここが重要な役割を担います。
どのみちサイトを立ち上げたら必要となる機能なので、早めに実装してしまいましょう。
この記事では「Contact Form 7」というプラグインを使って、お問い合わせページを作成する方法を解説します。
Contact Form 7をインストール
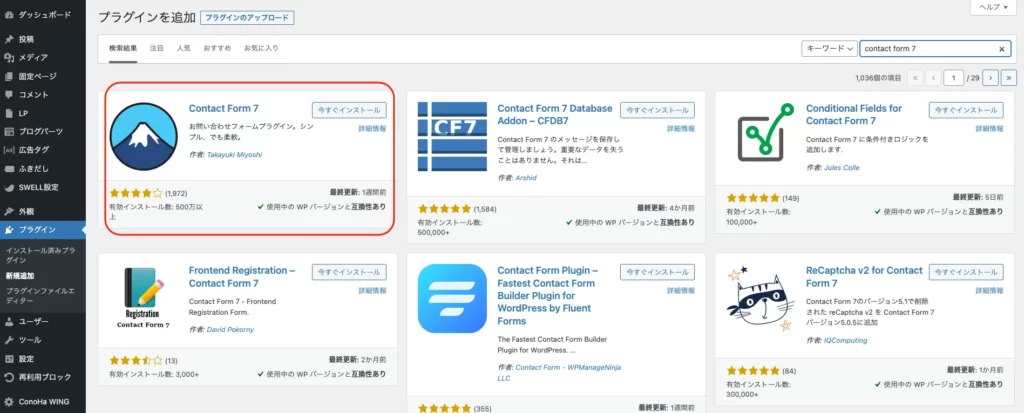
プラグインの新規追加で『Contact Form 7』と検索して、「インストール」→「有効化」します。

Contact Form 7最短設定
とりあえず「お問い合わせが送信されたら、その内容がメールで来る」というところまで設定しましょう。
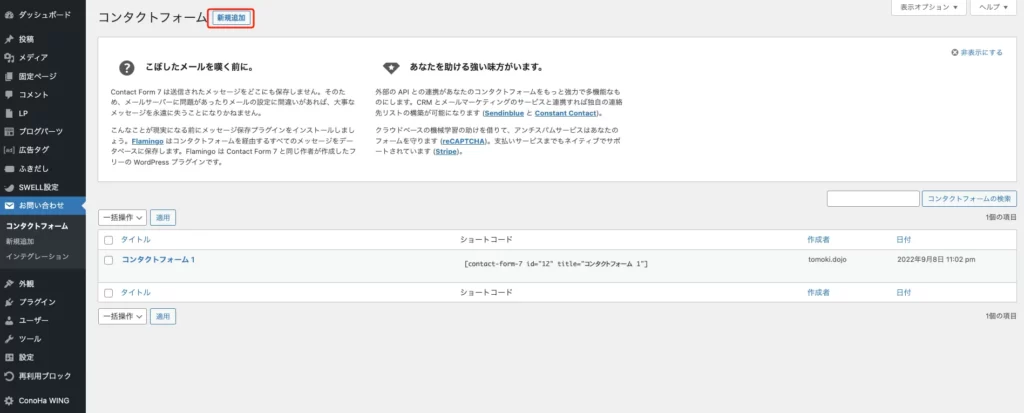
「お問い合わせ」→「新規作成」します。

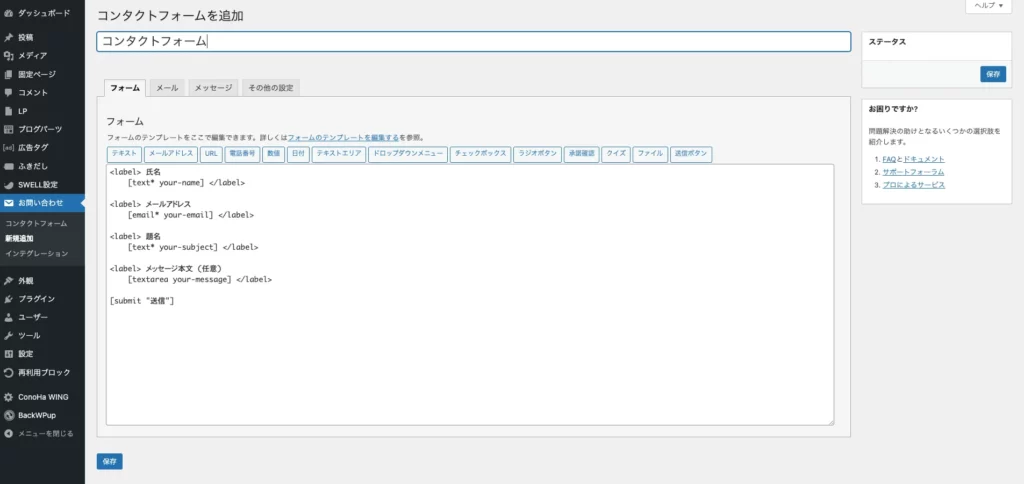
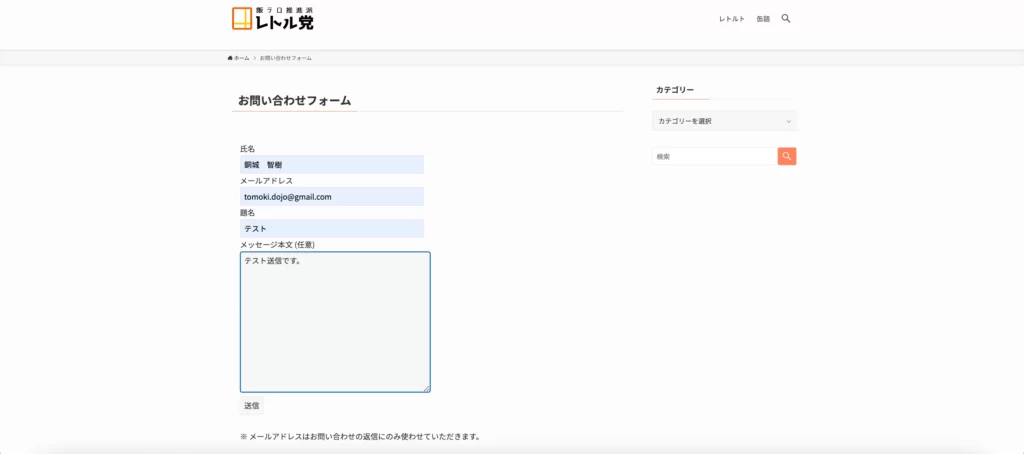
この状態で、最低限必要な「氏名」「メールアドレス」「題名」「メッセージ本文」を入力するフォームがすでにできあがっています。
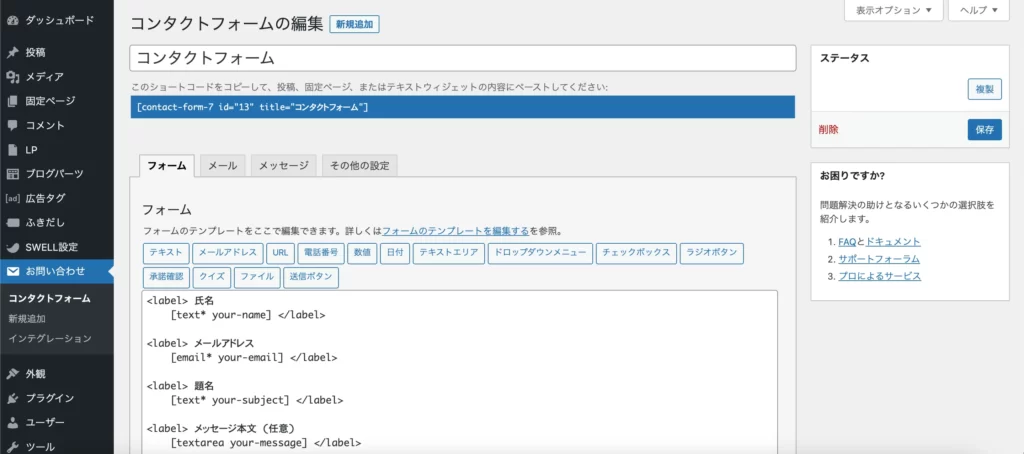
そのまま保存すると、ショートコードが表示されるのでコピーします。


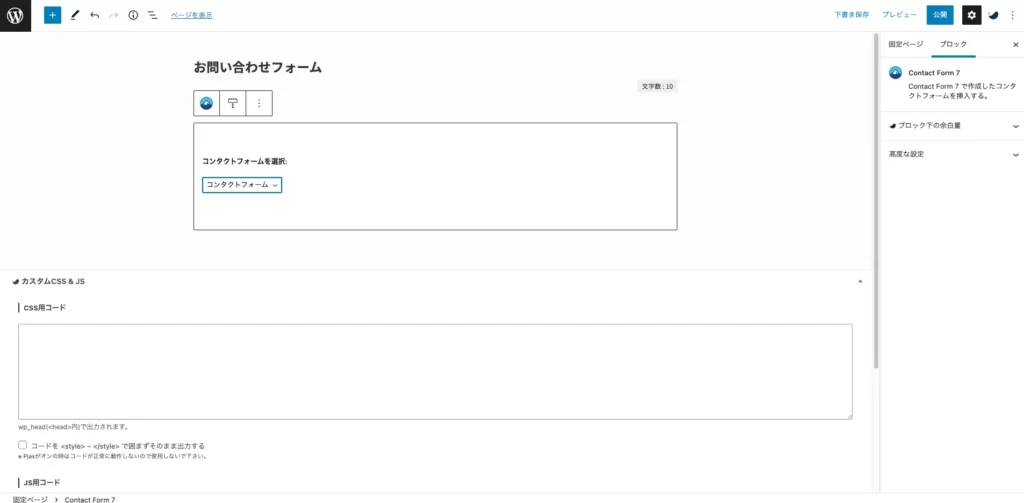
固定ページから、新規作成して「お問い合わせ」ページを作ります。
そして、そのまま本文に先ほどのショートコードを貼り付けます。

この状態で「公開」します。
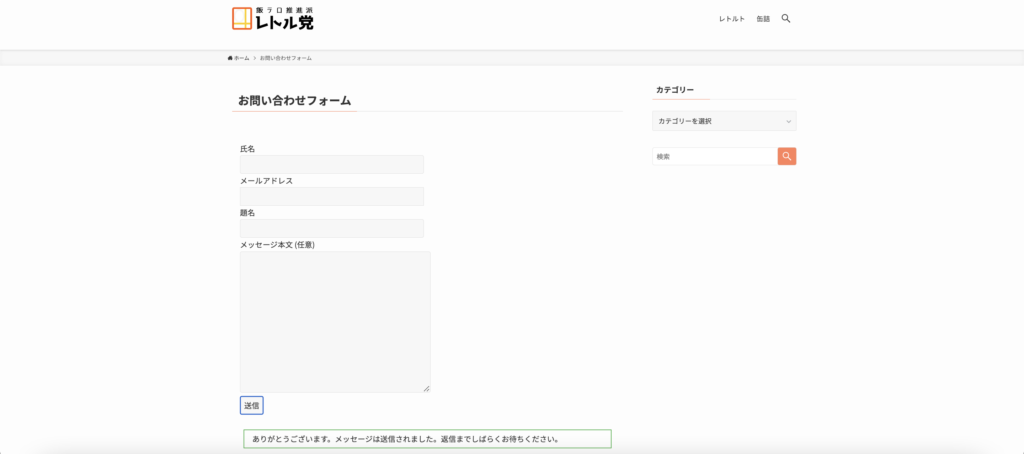
たったこれだけ!最低限必要なお問い合わせフォームができあがりました。

今作成したお問い合わせフォームにアクセスして、適当にテスト送信してみましょう。無事にその内容が届けば設定完了です。

ちなみに、「設定」→「一般」の管理者メールアドレスに、問い合わせ内容のメールが届きます。ただし、自分のサイトのドメインと関係ないGmailとかを設定していると届かないようです。
解決策は、
- サーバーの設定をして、サイトのドメインでメールアドレスを作って管理者メールアドレスに指定しましょう。今回の設定で私はサブドメインでサイトを立ち上げましたが、本ドメインのメールアドレスでも大丈夫です。
- プラグインを使って転送します。
ドメインでメールアドレスを作って運用できている人は素直に①の方法をとるのが早いと思います。
ただ、全くそこを触っていない状態だと「サーバーの管理サイトに行く→メールアドレスを作る→普段使っているメールアプリにそのメールアドレスを登録して受信できるようにする」…と、結構面倒です。
普段使っているメールの方が使い勝手がいいのも事実ですので、その場合は②の方法で対応しましょう。ただ、こちらも思ったより設定が大変です。
詳しくはこちら。

 クマ
クマここまでで、最低限問い合わせが受け取れる、という状態になりました!


まとめ
お問い合わせフォームを設置する手順を説明しました。
微妙にハマりどころもあるので、こちらは確認しておいてください。