PR
【2022年最新】WordPressにGoogleアナリティクス(GA4)を設定する方法

Googleアナリティクスはブログ内での読者の行動やコンバージョン数を解析するための、ブロガー必須のツールです。
この記事では、WordPressブログにGoogleアナリティクスを設定する方法を解説します。
ちなみにこの記事はGoogleアナリティクスのバージョン、GA4(GoogleAnalytics4)での設定です。2022年現在、Googleアナリティクスは以前のバージョンUA(ユニバーサルアナリティクス)から絶賛移行中です。
2023年7月には以前のバージョンUAは使えなくなりますし、GA4とUAは解析の方法が全く別物ですので、早めに移行してGA4の解析方法に慣れた方がいいと思います。
また、WordPressテーマ「SWELL」(実際にはSEO SIMPLE PACKで設定)での設定方法をメインで解説していきますが、テーマによってはGoogleタグを貼り付ける方法をとらないといけないので、そちらも載せておきます。
Googleアナリティクスへログイン
Googleアカウントは取得しておいてください。
こちらからGoogleアナリティクスにログインします。(外部リンクです)



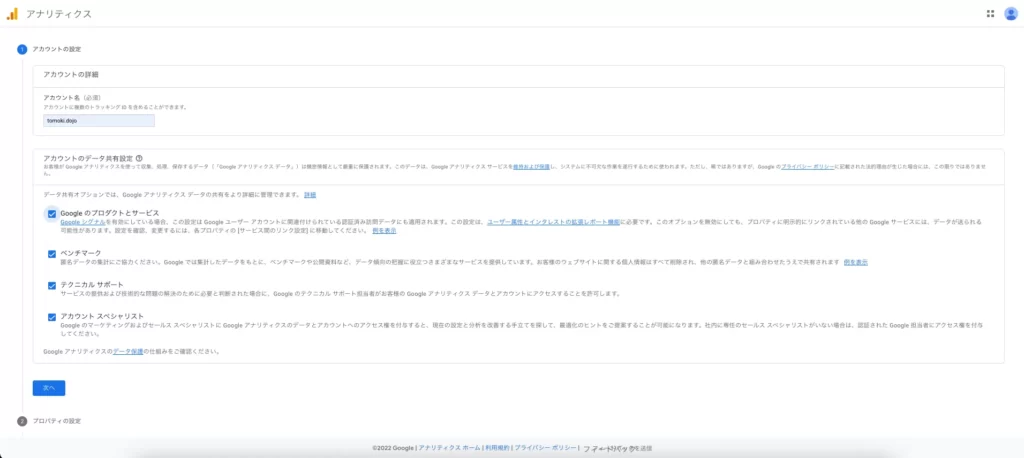
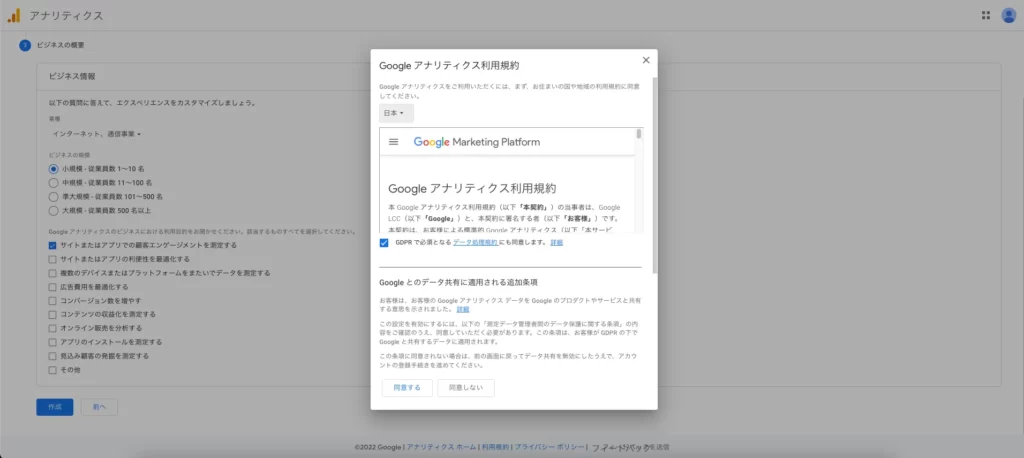
アカウント名は好きな名前で。アカウントのデータ共有設定は全部チェックを入れておいていいでしょう。

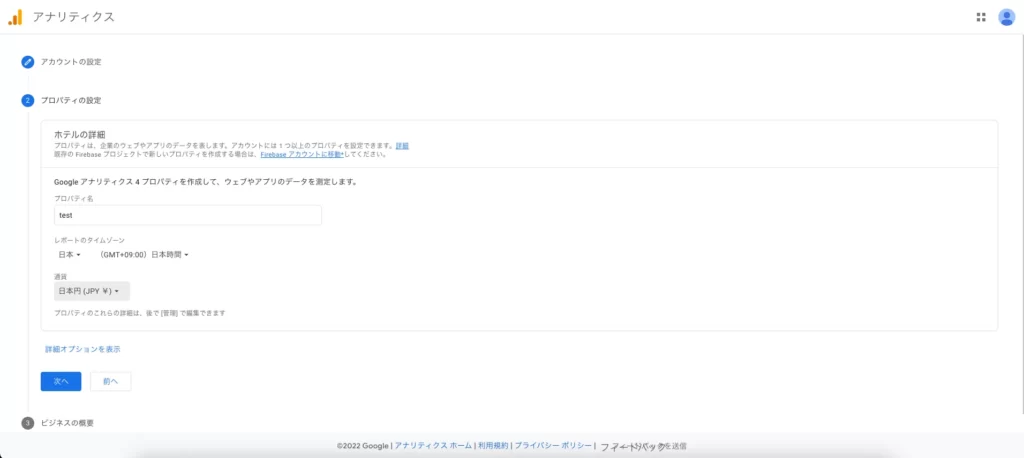
「プロパティ名」は好きな名前でいいです。「このサイトの測定してますよ」というのが分かりやすいものにしましょう。
「タイムゾーン」→『日本』、「通貨」→『日本円』に設定します。

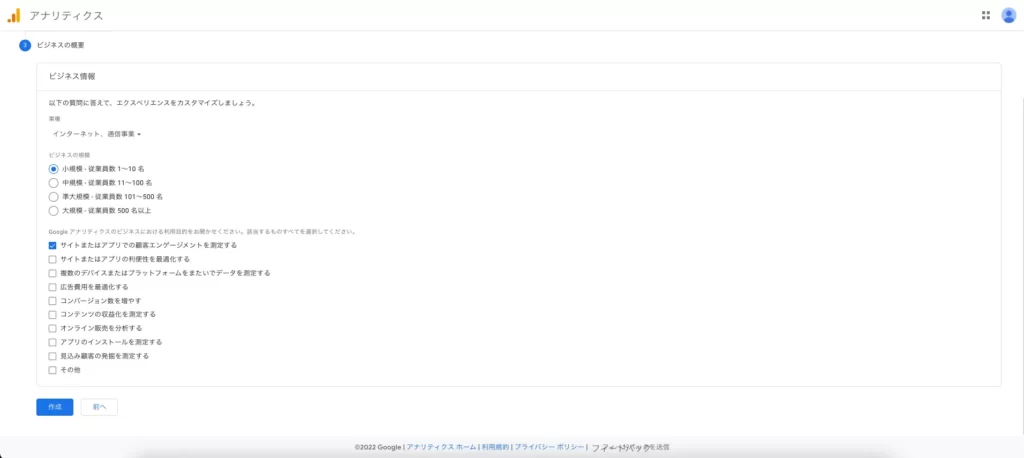
自分の環境に当てはまるように選んでください。

あとは「同意する系」をコチコチしていけばOKです。
Googleアナリティクスの設定「SWELL編」
SWELLはSEO関係をマルっと「SEO SIMPLE PACK」というプラグインに任せています。SEO SIMPLE PACKはその名の通り必要十分なSEO設定ができ、わかりやすいのでオススメです。
通常、SEOの設定はテーマによって設定する場所がバラバラで分かりにくいことが多いです。更にSEO関係のプラグインなどを導入すると、設定が重複したりしてトラブルの元になります。
SEOの設定は重要なので、設定ミスをしたくありません。
SWELLのように自分自身はSEO設定を持たず、SEO設定はシンプルで必要十分なプラグインに任せる、という構造は珍しいですが、とてもわかりやすいです。
しかもGoogleアナリティクスの設定は測定IDをコピペするだけです。
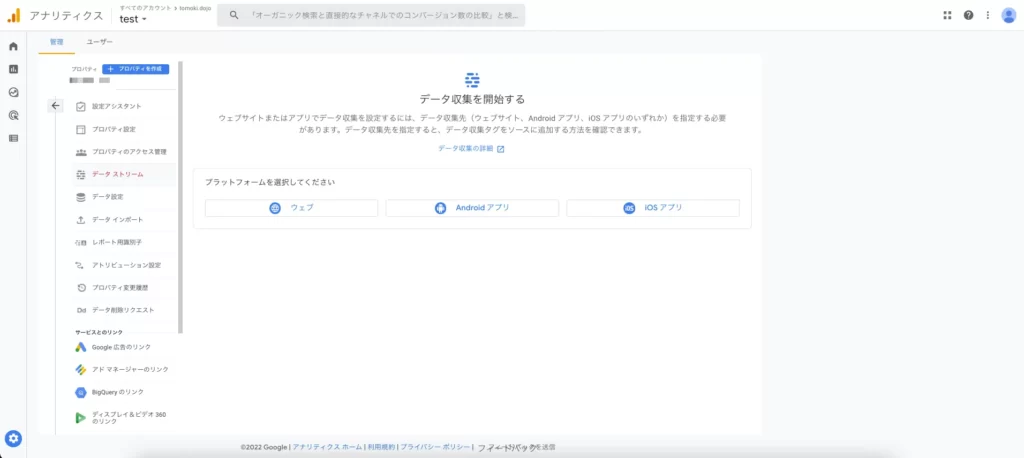
Googleアナリティクスにログインしたら、次のような画面に移るはずです。ここからサイトを登録して、測定IDを取得します。

プラットフォームは「ウェブ」を選んでください。すると、次のような画面になります。

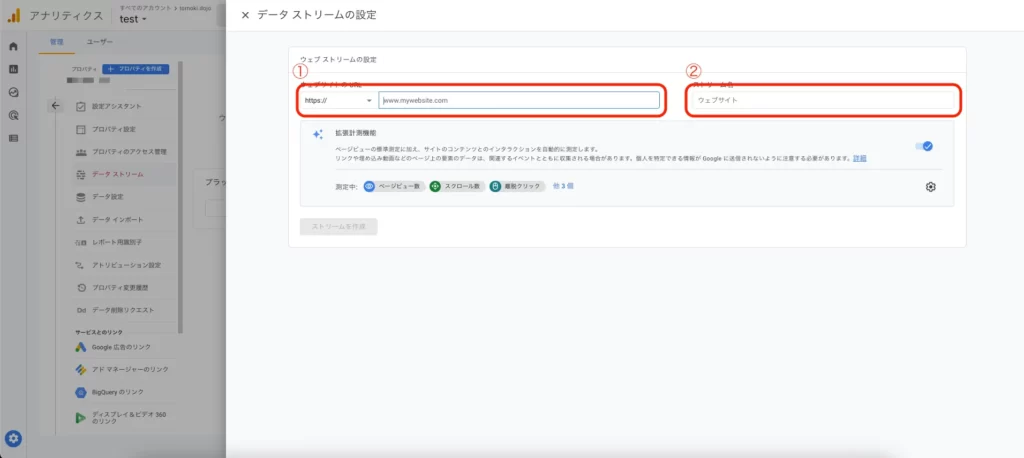
①ブログのURLを入力します。②「ウェブサイト」はブログの名前を入れておきましょう。
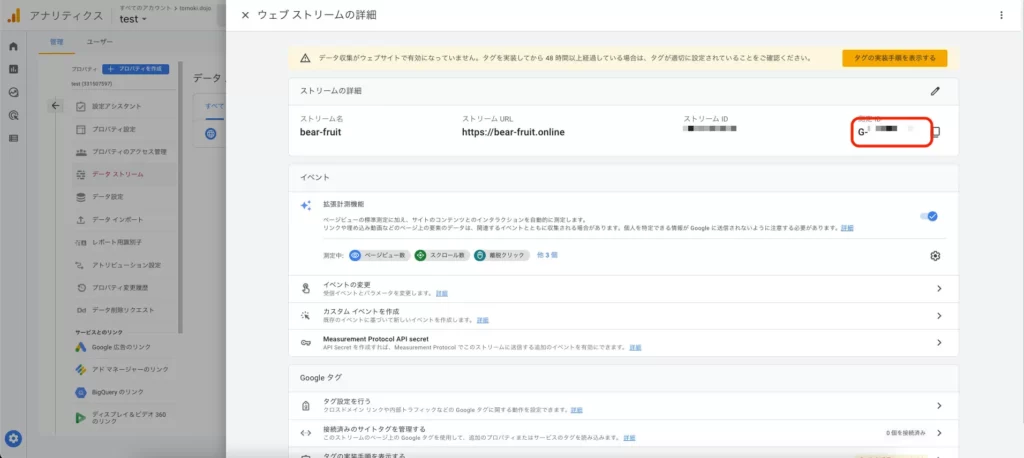
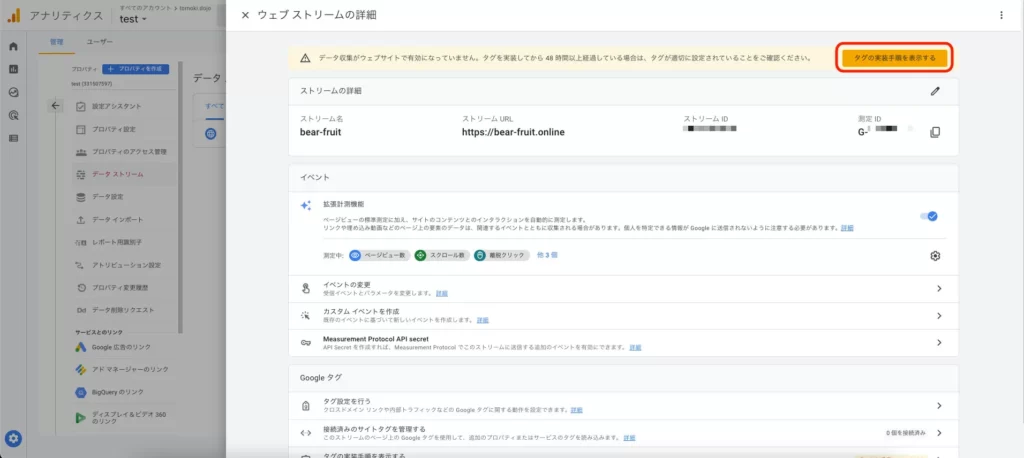
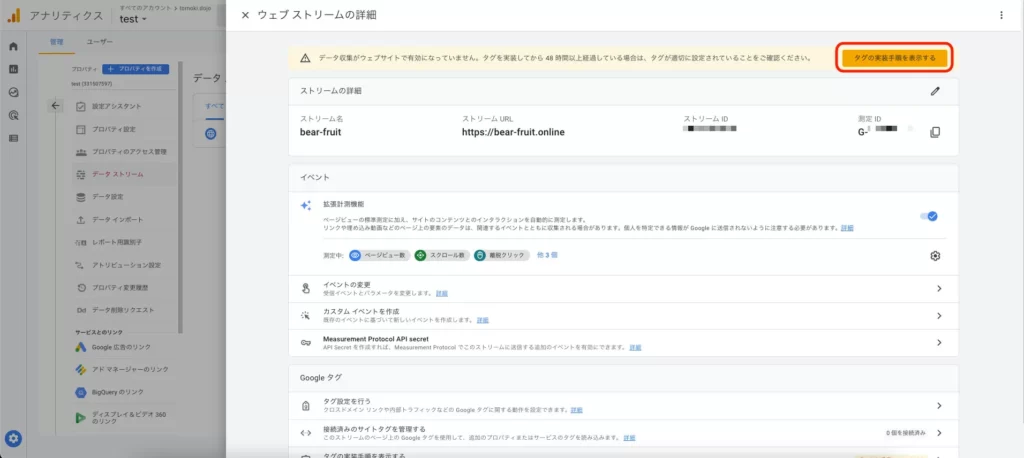
「ストリームを作成」すると次のような画面になります。

「測定ID」が表示されるので、これをコピーしておきます。
WordPressテーマ「SWELL」で「SEO SIMPLE PACK」のプラグインをインストールしておいてください。


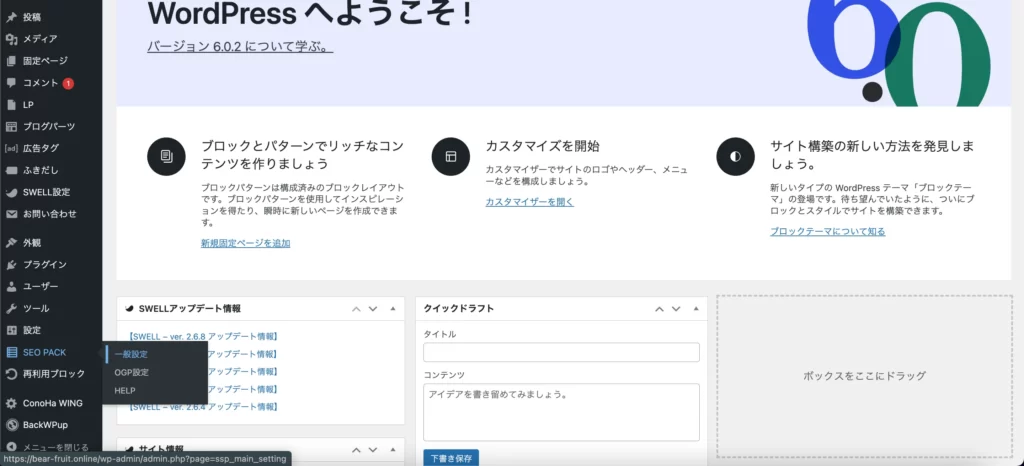
「SEO PACK」→「一般設定」を選びます。「Googleアナリティクス」タブに先ほどコピーした測定IDを入力ます。
 クマ
クマ…以上です!簡単すぎ!SWELL&GA4で設定もかなり簡単になりました!
Googleアナリティクスの設定「gtag.js編」
「SEO SIMPLE PACK」やテーマ「Cocoon」のように測定IDを使う方法もありますが、それ以外だと、「gtag.js」のコードを使うことになります。
基本的な流れとしては、
「gtag.jsコードを取得」→「テーマヘッダー(header.php)」などを使い、<head>タグ内にgtag.jsコードを設置する
となります。
以下ではLuxeritasの例を挙げますが、テーマヘッダー(header.php)は使っているテーマによって異なるので、それぞれのテーマで<head>タグに設置できるように、設定を探してください。
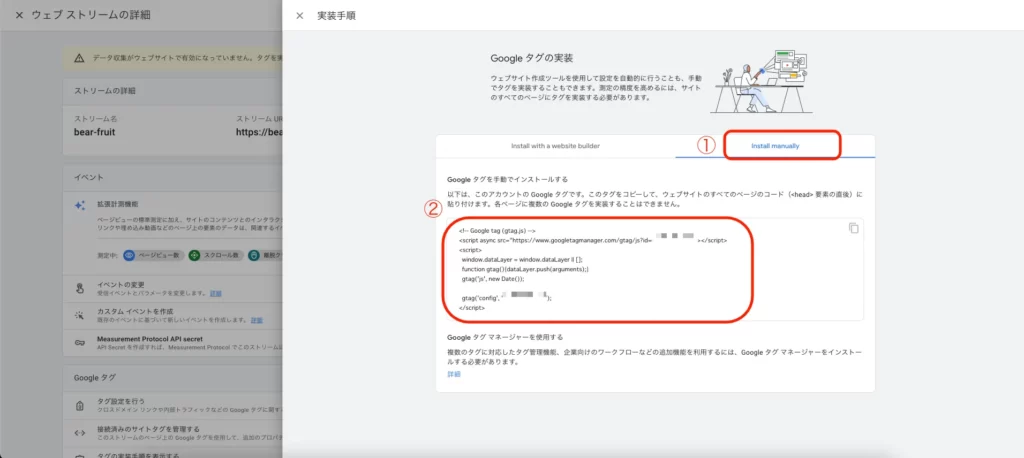
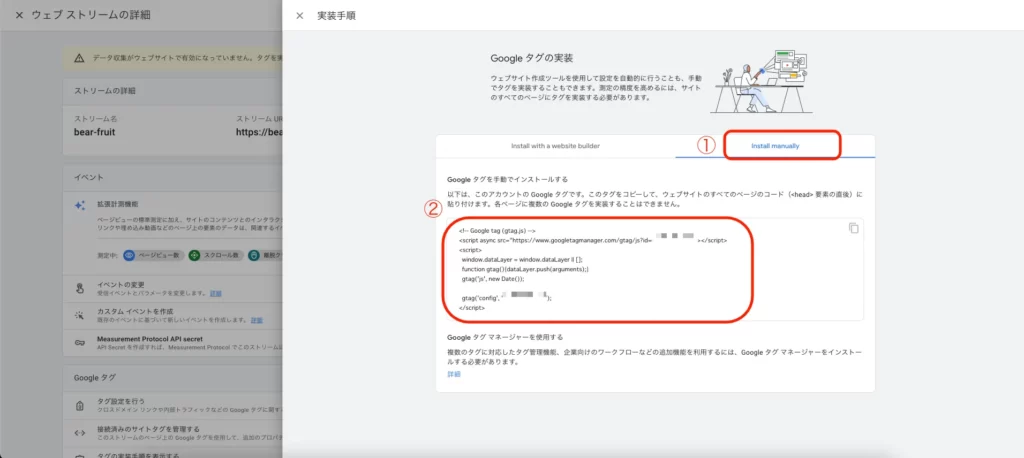
先ほどの「ストリームを作成」した画面から「タグの実装手順を表示する」を選びます。そして、「insrtall manually」タグを選ぶと、gtag.jsのコードが表示されるのでコピーしてください。




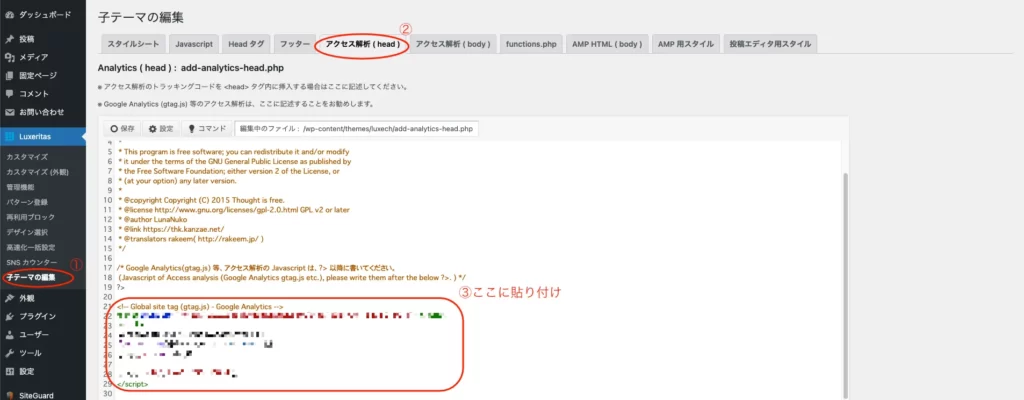
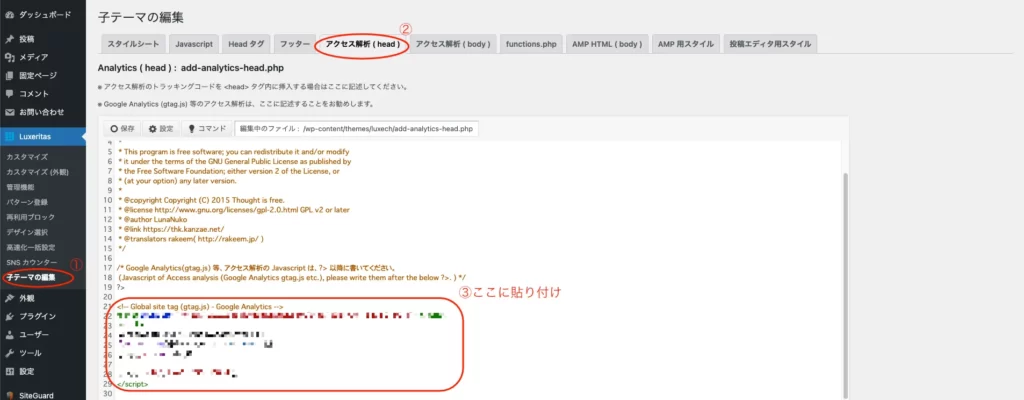
以下の画像はテーマ「Luxeritas」の画面ですが、他のテーマでも基本的に同じです。


ここに先ほどコピーしたコードを貼り付けます。
注意する点は、これは<head>にタグを入れるphpファイルを編集している、ということです。
どのテーマ、プラグインでもこのファイルは重要な役割をするので「コピーしたコードを貼り付ける」以外に他のコードを消したり、余計な文字を付け加えたりしないようにしましょう。
バックアップをとっておくことをオススメします。
まとめ
GA4になって、Googleアナリティクス操作画面がかなりシンプルになりました。
ブログへの設置もわかりやすくなったので、サクッと設置しちゃいましょう。
完全に余談ですが、GA4に移行するにあたり「旧UAのこの指標はどこにいった?」という記事や意見が見受けられます。まぁ、偉い人にそういうのを聞かれるのかな?というのは想像できますが…。
私はそもそも数学の教員だったので、このあたりのデータの扱いについては得意分野なのですが、はっきり言ってこのあたりの議論はナンセンスだなぁ、と思います。
そもそもデータの集計の方法が違うからです。
データの集計の方法が違う、ということはそもそものデータを扱う着眼点が違う、ということです。今回の大幅アップデートは、明らかに「UAでは現在のインターネット利用状況を正しくデータ化して把握できない」というビッグデータ王Googleの判断、舵切りです。
UAは「どれだけサイトを見てもらったか?そこからのコンバージョンは?」という目線でしたが、GA4では「個人に寄って、より多角的に、より細かい行動を」という着眼点ですので、この視点でデータを見ていきましょう。