PR
【GatsbyJS製ブログ】リッチな内部リンクを作る(useStaticQuery使用)

内部リンクを上手く貼ることは結構重要な作業です。
Googleのクローラーが回遊しやすくなったり、ページ同士の関連性が深まることで評価が上がったり、なにより訪問者の滞在時間の増加に繋がります。
WordPressではテーマによって、内部リンクを枠付きだったりサムネつきだったり、簡単にリッチに仕上げることができます。
このブログでも使っているテーマSWELLにも、「関連記事」という簡単にリッチな内部リンクを貼る機能があります。

SWELLにはその他にも沢山の機能が備わっており、その機能を上手く使えばブログ書きが何倍も早く、数分の一の労力で、何倍も見た目が良くなります。
 クマ
クマ正直相当ブログを書く効率が上がりました。
少々お高めですが、それだけの価値はあります。というか、これだけシンプルに使いやすく、作業効率爆上がりのテーマだったら、見た目の値段なんか全く気にならないくらいの高コスパです。
ブログは運用し始めて時間が経つほど、テーマを変えたときの手間が増えます。もし、今後「本気でブログ運用していきたい!」と考えている人は早めに有料テーマの購入も検討した方がいいと思います。



このブログも「Luxeritas」→「Cocoon」→「SWELL」という変遷を経てきました。どれもよいテーマでしたが、やはり有料のSWELLは機能的に頭三つくらい飛び出ています。
ということで、お世話になっている「SWELL」の宣伝もしておきます。
話が逸れましたが、SWELL風のリッチな内部リンクをGatsbyでも作りたい、と思い実装してみましたので、「Gastsbyで作ったブログで、カッコ良く内部リンクを貼りたいな」という方は参考にしてください。
GraphQLをコンポーネント内で扱う「useStaticQuery」の説明もしていきます。
- Gatsbyでオシャレな内部リンクを貼りたい。
- useStaticQueryの使い方を知りたい。
リッチな内部リンクを表示するコード
先にコードを貼っておきます。
import React from 'react'
import { useStaticQuery, graphql } from "gatsby"
import {getImage, GatsbyImage} from 'gatsby-plugin-image'
import { kebabCase } from 'lodash'
import { createLinkStyle } from '../../components/functions/createconst'
import * as styles from '../../styles/richinternallink.module.scss'
const RichInternalLink = ({slug}) =>{
const LinkStyle = createLinkStyle()
const query = useStaticQuery( //①
graphql`
query {
allMdx {
nodes {
slug
frontmatter {
category1
category2
title
hero {
childImageSharp {
gatsbyImageData
}
}
}
}
}
}`
)
const nodes = query.allMdx.nodes
let title
let image
let url
for(let i = 0 ; i < nodes.length; i++){ //②
if(slug === nodes[i].slug){
title = nodes[i].frontmatter.title
image = nodes[i].frontmatter.hero
const category1 = kebabCase(nodes[i].frontmatter.category1)
const category2 = kebabCase(nodes[i].frontmatter.category2)
url = `/${category1}/${category2}/${slug}`
break
}
}
return(
<a href={url} target = "_blank" rel="noopener norefferer" style={LinkStyle}> //③
<div className = {styles.richinternallinkwrapper}>
<div className={styles.flexwrapper}>
<GatsbyImage className = {styles.imagestyle}
alt = "thumbnailimg"
image = {getImage(image)}
width = {200}
/>
<div>{title}</div>
</div>
</div>
</a>
)
}
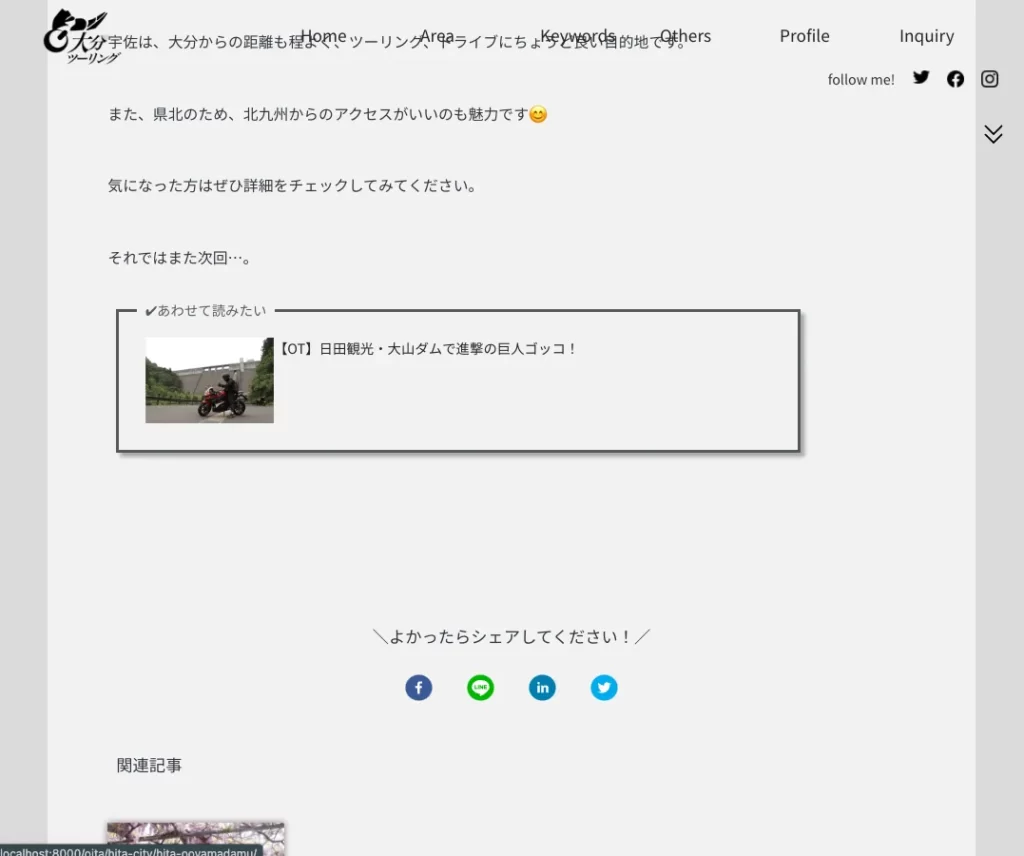
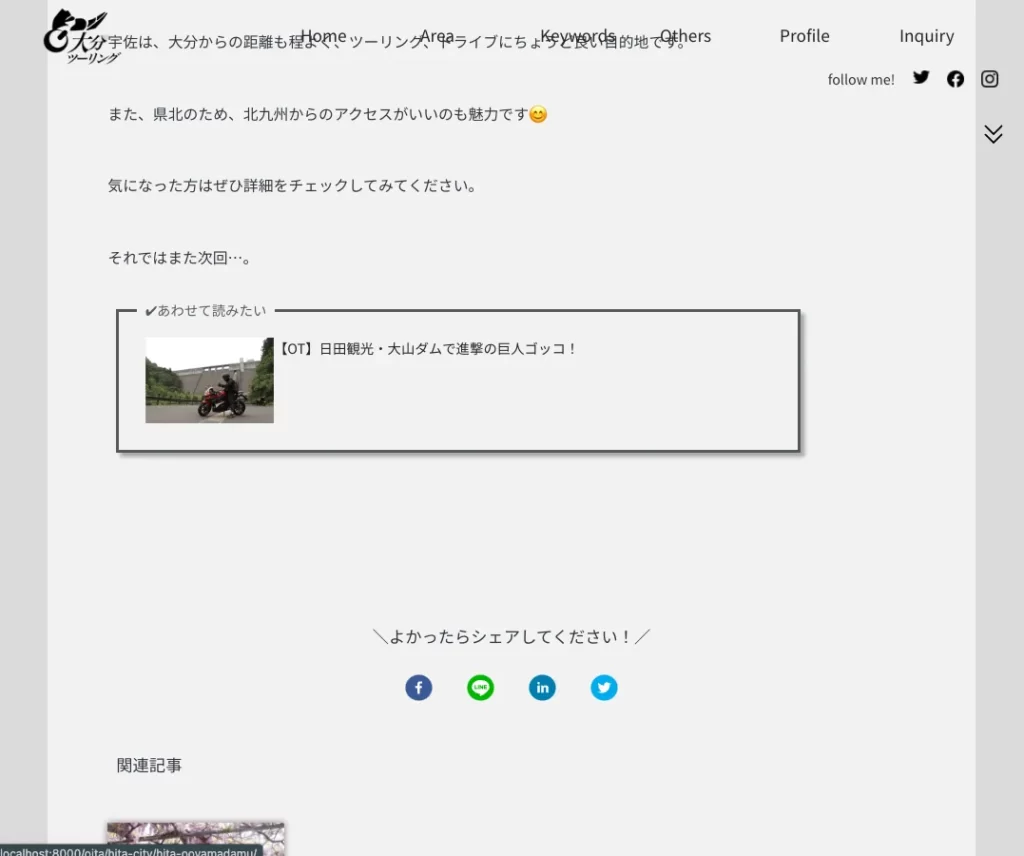
export default RichInternalLinkこのコードで実装できる内部リンクはこんな感じです。見た目はほぼSWELLと同じですが、ディスクリプションがあるとゴチャっとするのでシンプルにサムネ(アイキャッチからとってきてます)とタイトルだけGraphQLでとってきて表示しています。





それでは順に説明していきます。
① 今回の一番のポイントuseStaticQueryです。useStaticQueryで全記事の情報をとりあえず変数queryに入れ込んでいます。コンポーネント内でGraphQLを扱う場合にはuseStaticQueryを使います。
ちなみにこれまでもGraphQLを使ってきましたが、pages/ディレクトリ内にある固定ページかもしくはgatsby-node.js内で読み込んだtemplateファイルで使ってきました。
特にgatsby-node.js経由でtemplateファイルを使う場合の特徴として、gatsby-node.jsでcreatePageをするときにcontextプロパティに変数を渡してやると、その変数をtemplateファイル内のGraphQLで扱うことができる(フィルターかけたり)という点があります。
逆に言うと、useStaticQueryでは貰ったプロパティ情報からGraphQLのフィルターをかけたりすることができません。今回のように、とりあえず全記事の情報を引っ張ってきて、あとでプログラミング的に検索をかけていくことになります。
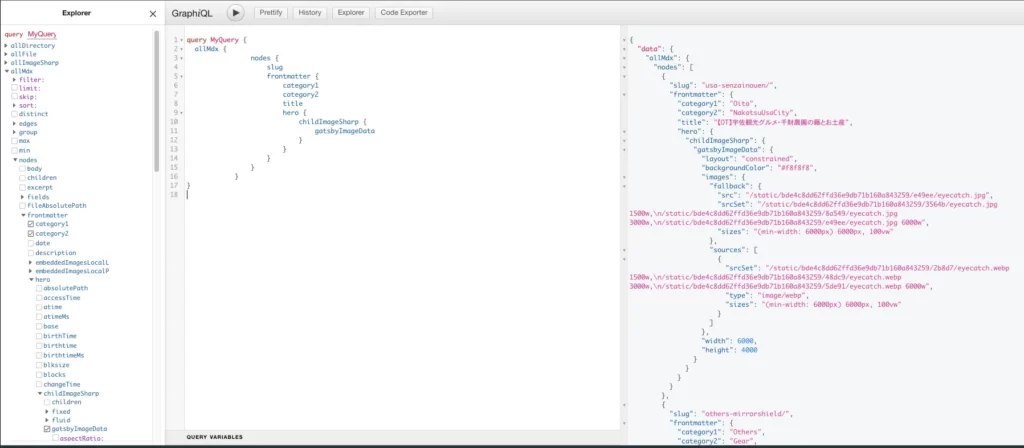
とりあえず単純にallMdxで全てのMDXで書いたブログ記事から、slug、title、category1、category2、hero(サムネ)の情報を引っ張り出してきます。



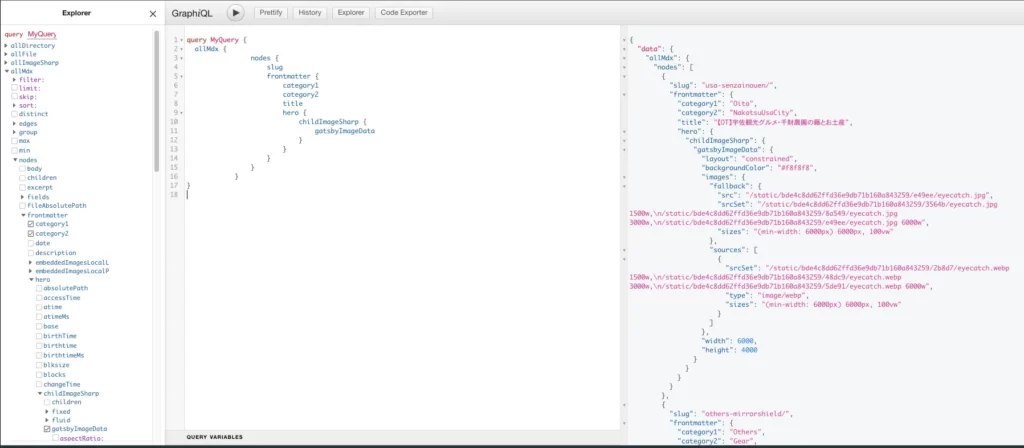
ちなみにGraphQLで、どのようなクエリで情報を引っ張ってくることができるか?はgatsby developした後にhttps://localhost:8000/___graphiqlにアクセスすれば確認できます。


※補足 私のブログではカテゴリーを2階層に分けて、URLをhttps://oita-touring.bear-fruit.online/(category1)/(category2)/(slug=その記事の記事名)という構成にしています。③で記事へのリンクを作るためにcategory1、category2を拾ってきてます。slugは引数としてもらうことにしています。
② 引数として貰ってきたslugと、GraphQLで引っ張ってきたslugの情報を照らし合わせています。query.allMdx.nodesに各記事毎のslug、title、category1、category2、hero情報が配列として格納されるので、単純なforとifで貰ったslugと同じ記事のtitle、hero(→imageに)を引っ張り出し、URLを作っています。
③ 貰ったslugと同じ記事のtitle、image、urlから内部リンクを整形して返しています。特に説明はいらないかな、と思いますが、簡単なホバーアニメーションをつけるためにクラス名をつけたりしています。
ちなみにGatsbyの画像指定は若干クセがありますが、慣れてしまえば簡単に画像の最適化をしてくれるので、gatsby-plugin-imageを使うようにしています。


BearFruitのマスコットキャラ「クマ」がLINEスタンプになりました!
プログラマーの心に刺さる、「プログラミングあるある」。毎日使いたくなること間違いなし!
おまけ(SCSSも載せておきます)
@use "import";
.richinternallinkwrapper{
margin-top: 30px;
margin-left: 50px;
margin-bottom: 30px;
padding: 30px;
max-width: 800px;
position: relative; //①
border: solid 4px gray;
transition: 0.5s; //②
&::before{
content: "✔︎あわせて読みたい";
font-size: 1rem;
color: gray;
padding: 0 10px;
background-color: white;
position: absolute; //①
top: -15px; //①
left: 20px; //①
}
&:hover{
box-shadow: 5px 5px 4px rgba(0,0,0,0.3); //②
}
.flexwrapper{
display: flex;
.imagestyle{
width: 150px;
}
}
}疑似要素を使って「✔︎あわせて読みたい」という一言をborderlineの上に来るようにしています。また、ホバーアニメーションとして、ホバー時に影がつくようにしています。
① 擬似要素をもたせる親にposition: relative;を、擬似要素自身にposition: absolute;を指定して、topとleftでいい感じに枠の上に来るように調節します。
② :hoverでホバー時のCSSを指定。今回はちょっと影がつくようにしてみました。ホバーされる要素にtransition: 0.5s;を指定して0.5秒かけて変化するようにしています。
まとめ
内部リンクを適切に貼ることはブログを運営する際に結構重要になってきます。
Gatsby製ブログでも、なるべくオシャレな内部リンクを貼ってブログの滞在時間を長くしてもらいたいですね。
Gatsbyを学習している方への私からのオススメ!
私が読んでよかったな、と思うGatsbyの学習をするのにオススメの本を紹介しておきます。
画も多くてとても読みやすく、ステップバイステップでGatsbyJSのサイトを作ることができます!
また、Gatsbyを学習する上で、Reactを同時に学習することもオススメします。
こちらも、まず構成や見た目がとても読みやすい本です。加えてReactに対しての専門的な知識を丁寧に学ぶことができます。ここでReactに対する基礎知識をしっかりしておくと、Gatsbyに対する見方が変わって、Webページをサクサク作ることができるようになります!
あと、色々と調べたのですが、Reactの学習ならUdemyもオススメです。必要な知識を1動画単位で購入できるので、学習に無駄がないです。Reactってあんまり学習できるプログラミングスクールみたいなのがないんですよね…。「React」と検索するだけで大量に動画がでてきます!











