PR
【GatsbyJS製ブログ】パフォーマンス改善

Gatsbyでブログを立ち上げて運営し始めてから、色々とカスタムも加えていきました。
GoogleMapやYoutubeを埋め込んだり、アドセンスやアフィリエイトを埋め込んだり…おかげさまで、なんとなくブログっぽくはなってきました。
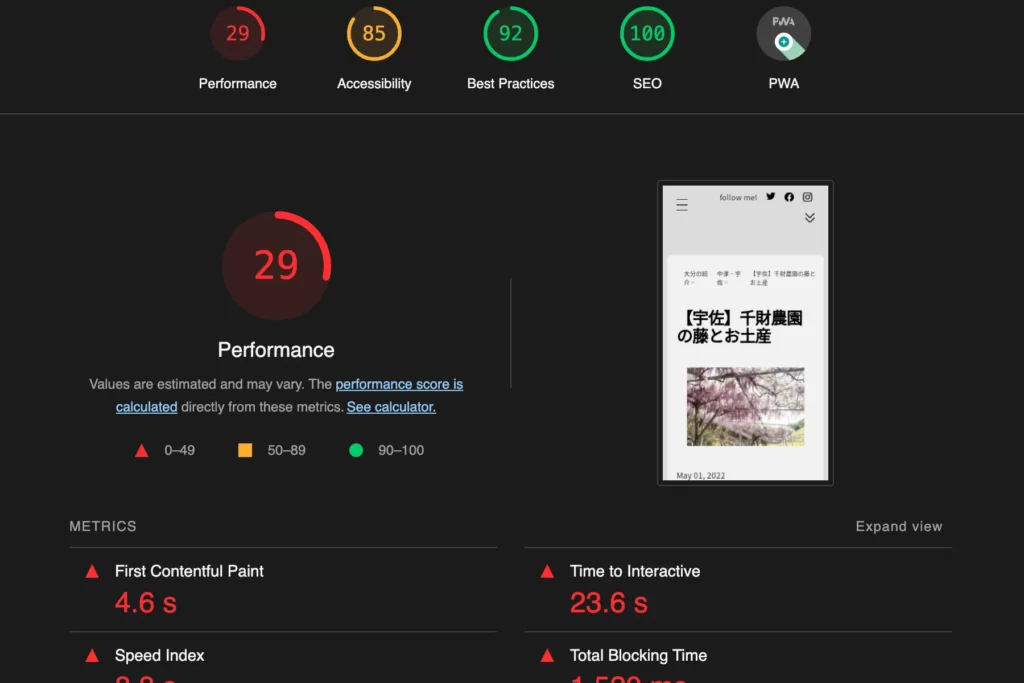
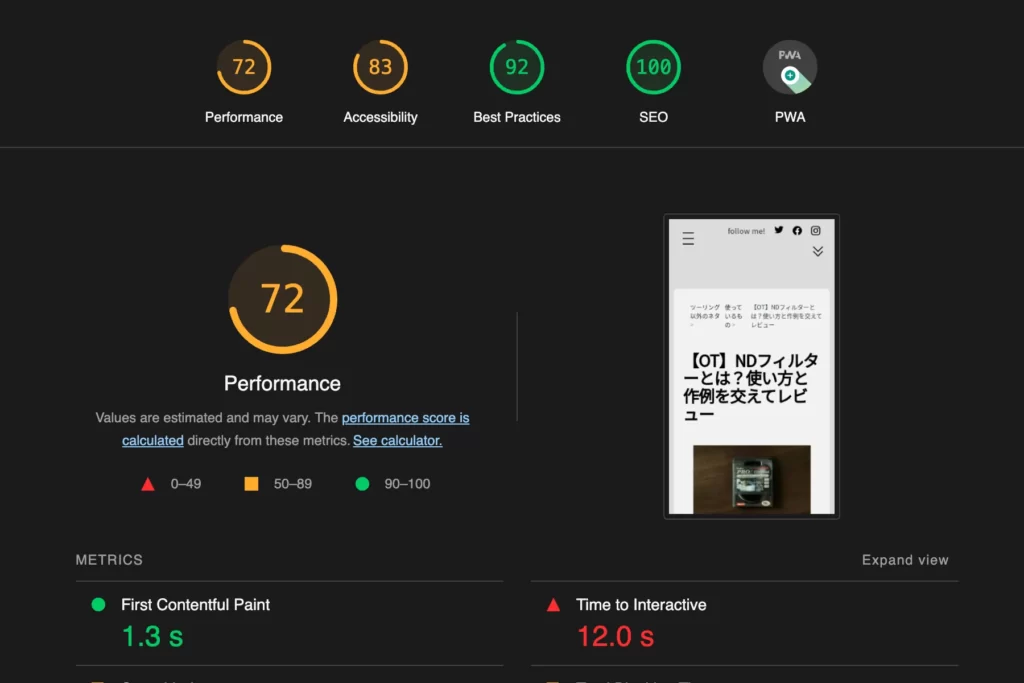
そんなある日「そういえば、Gatsbyってそもそも早いっていうのがウリだったけど、LightHouseでパフォーマンス計測でもしてみるかぁ」とLihgtHouseでパフォーマンス計測をしてみたら…

 クマ
クマなんじゃこりゃあ!Gatsby、早いんじゃなかったんかい!!
さすがに20点代はヤバすぎます。ということで早急にパフォーマンス改善を図りました。
とにかくテストで洗い出されたマズイところと、ネットで調べたことをやってみました。
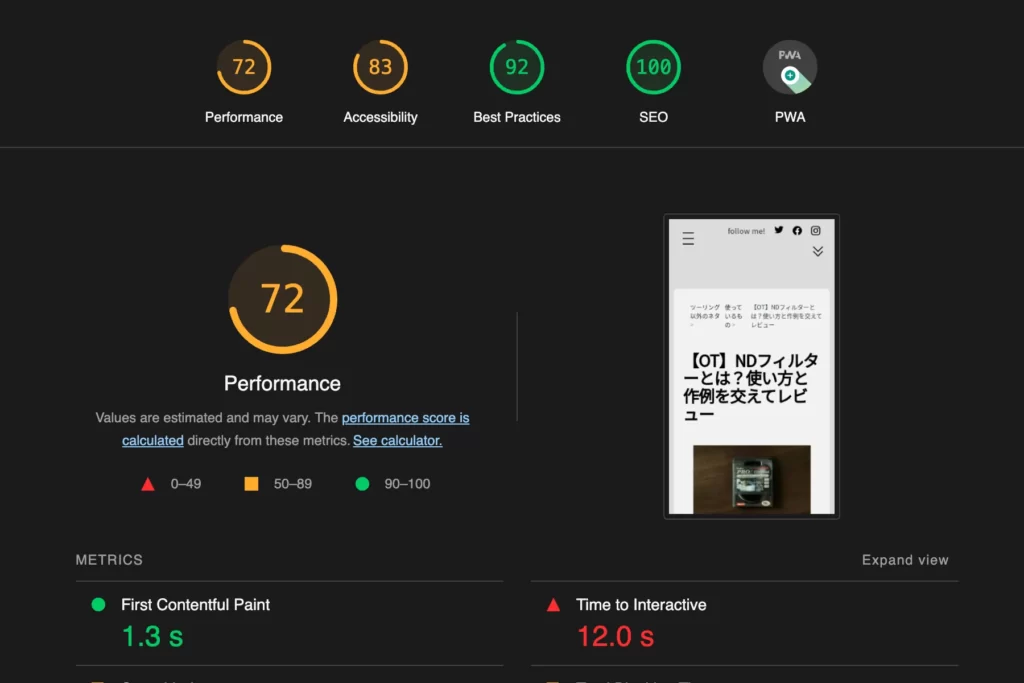
ちなみに、最終的に60〜70点台になりましたが、これはモバイル計測の結果です。
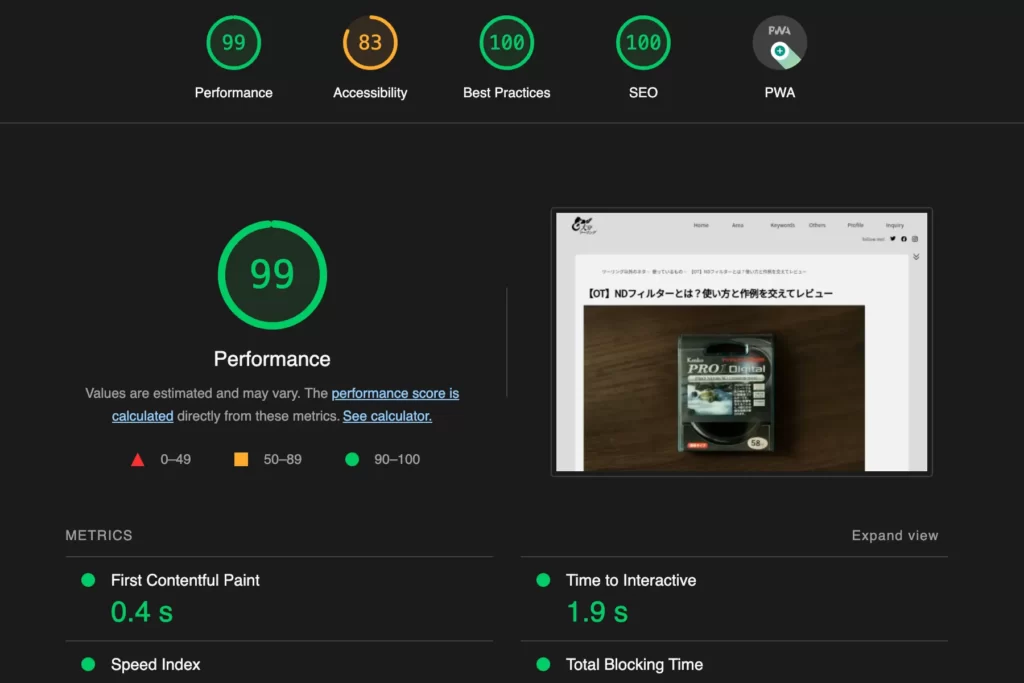
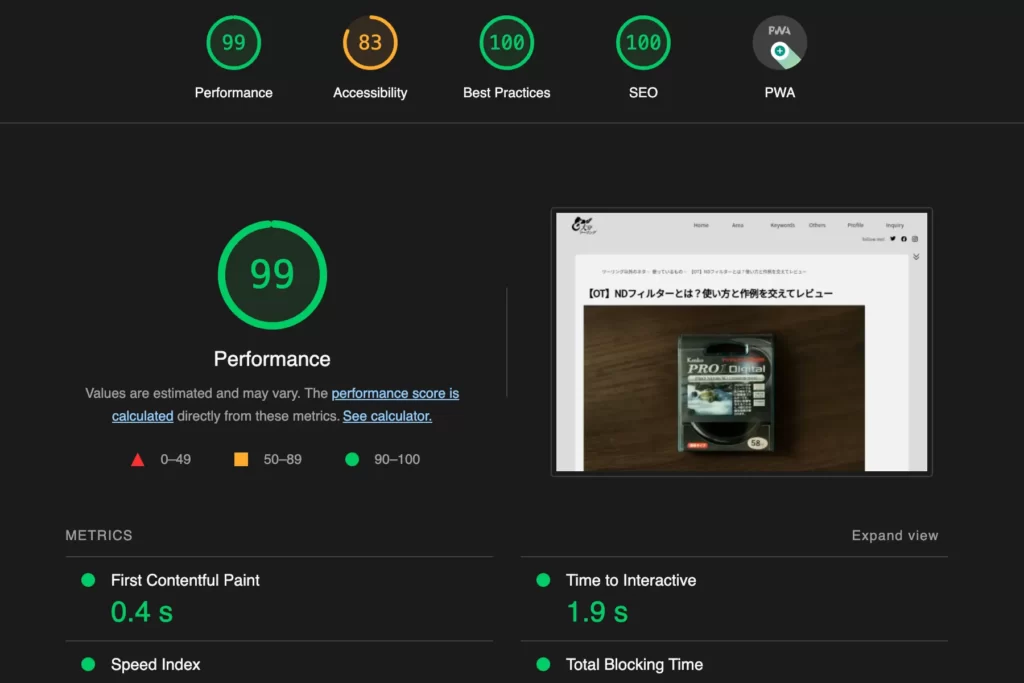
デスクトップ計測だと99点でした。


- Gatsby製ブログで、思った以上にLightHouseのパフォーマンススコアが低いから改善したい!
- YoutubeやGoogleMapの埋め込みなど、サードパーティのリソースってどうにもならないの?なんかいい方法ない?
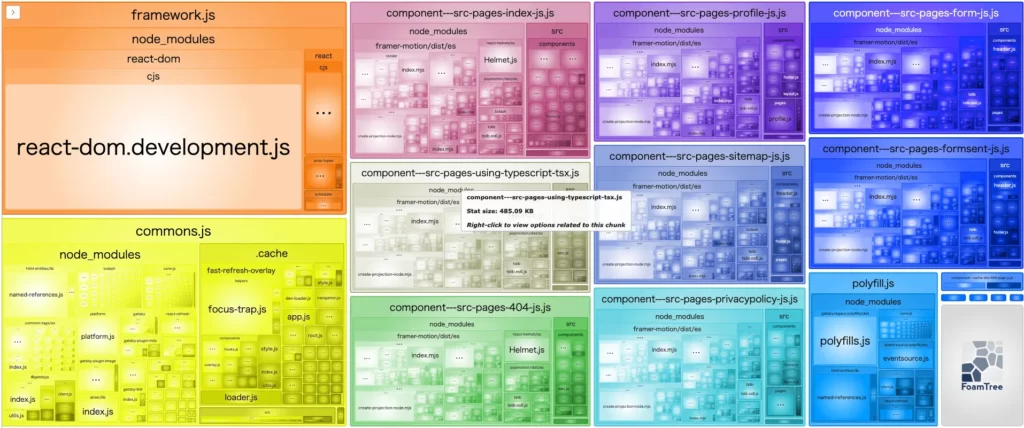
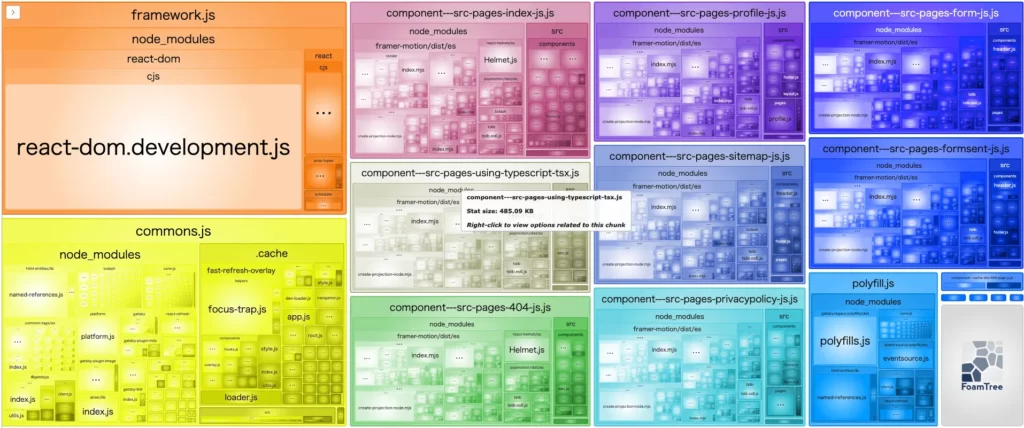
やったこと0.gatsby-plugin-webpack-bundle-analyser-v2でWebpackのバンドルサイズを可視化
とりあえず、このプラグインを使うとWebpackのバンドルサイズが可視化されます。どこの容量が大きいかが一眼でわかるので面白いです。


パフォーマンスを改善していく前にインストールしておくと、どこを減らせばいいかわかりやすくていいかもしれません。



ただ、私は正直あんまり使いませんでした。
いつも通り、yarnでインストール→gatsby-config.jsに記述。で、gatsby developかgatsby buildをしたときにブラウザに表示されます。
$ yarn add gatsby-plugin-webpack-bundle-analyser-v2plugins:[
…
{
resolve: "gatsby-plugin-webpack-bundle-analyser-v2",
options: {
devMode: true,
},
},
…
]gatsby-config.jsに記述するだけでは、デフォルトで無効になっていますので、optionsにdevMode: true,を加えましょう。
その他のオプションはコチラを参考にしてください。(英語のサイトです)
やったこと1.lodash周り
「これが結構効いた!」っていう記事があったのでやってみました。lodashライブラリから必要なkebabCaseだけインポート。こういうライブラリはデカいものもあるので、必要なものだけインポートしましょう。



ちなみにケバブケースというのは、oita-cityのように、小文字の単語を-で繋ぐ書き方です。ケバブのように-で串刺しになってますね。lodashのkebabCaseを使うと、文字列「OitaCity」を「oita-city」のように大文字の部分を-で繋いだケバブケースに変換してくれます。
Gatsbyではパスの指定をケバブケースでやっているので、kebabCaseはパス周りでよく使います。
gatsby-plugin-lodashをインストール
これもいつも通りです。
$ yarn add gatsby-plugin-lodashplugins:[
…
{
resolve: "gatsby-plugin-lodash",
},
…
]これで不要なlodashライブラリを削除してくれるようです。
{
resolve: `gatsby-plugin-lodash`,
options: {
disabledFeatures: [`shorthands`, `cloning`],
},
},オプションでこのように指定してあげると、特定の機能を削除してくれるようです。が、lodashの中に使っているkebabCaseがどこにあるのかよくわからなかったので、このオプションは使っていません。
lodashまるごとインポートしている部分をkebabCaseだけインポート
lodashをまるごとインポートしている部分を必要なkebabCaseだけインポートします。
- import _ from 'lodash'
+ import { kebabCase } from 'lodash/string'で、使うときはこんな感じ。
- _.kebabCase(OitaCity)
+ kebabCase(OitaCity)私の環境ではあまり効果はありませんでしたが、人によってはここが効くかもしれません。
やったこと2.フォント
fontsourceでフォントを自前にしました。こちらで詳しく解説しています。


ここも参照してみてください。(英語のサイトです)
結構効果がありました。Googleフォント、Youtube、GoogleMapなど、外部から引っ張ってくるものは工夫した方がいいですね。
やったこと3.Youtubeの埋め込み
こちらで解説しています。ページ読み込み時はサムネイルだけ表示し、サムネイルをクリックしたらYoutubeを読み込むことでパフォーマンスを上げています。


結構効果がありました。
やったこと4.画像の最適化
画像サイズを指定することで、容量を抑えました。
画像を扱う際gatsby-plugin-imageのStaticImageタグとGatsbyImageタグを使うのですが、場所によって適切にwidthを指定しました。大体600〜1000くらいですね。
<StaticImage
src="../images/image.JPG"
alt="画像"
width={800} //←こんな感じ
/>ちょっと効果がありました。
やったこと4’.画像の最適化
こちらの記事で紹介したようにアフィリを貼ったらまたロードする画像容量が増えてきたので改善。
最適化、というよりimgタグにloading=’lazy’を指定して遅延読み込みしてあげただけ。
まぁまぁ効果がありました。
ここまでで割とパフォーマンス改善ができました。
20点台→60点台。
最低ラインって感じ。
BearFruitのマスコットキャラ「クマ」がLINEスタンプになりました!
プログラマーの心に刺さる、「プログラミングあるある」。毎日使いたくなること間違いなし!
やったこと5.GoogleMapの読み込みを遅らせた
useInViewを使って、マップが画面内に入ったときに読み込むようにしました。詳しくはこちら。




この時点で大体60点台→70点台
で、このとき「モバイル」の方で計測していたことに気づきました。いや、明らかにテスト計測のときに出てくる画像がモバイル用のだから気づけよ、って話ですが。
気を取り直して、「デスクトップ」で計測してみたら99点でした。



なぁんだ、とりあえず一安心…。
ということで、「モバイル」で70点台「デスクトップ」で100点近いなら問題ないか、ということで、この辺でパフォーマンス改善を終了しました。



でもまぁ、色々と気づくこともあったのでよしとしよう!
まとめ
サイトの速度はかなり重要です。
待たされている間に「めんどくさいな」と思われて離脱されると困るので、こまめにチェックしましょう。
特にGatsbyの場合はプラグインを導入したときに、余計なJavaScriptが動いたりしてパフォーマンスが落ちる、という場合もあったりします。
Gatsbyは、正直「いいサイトを作る」というよりも「モダンな技術で作る」方にちょっと寄ったフレームワークなので、実際の運用に関してはテストをしながら十分に注意してブログを作っていきましょう。
最近本格的にCSSの勉強を始めました。
WordPressでもGatsbyJSでも必要な基本的な知識「CSS」…これが奥深い。



もちろんCSSに関する基本的な知識はあるのですが、引き出しは多くしておきたいものです。
ワンランク上のホームページ、ブログ作成を目指して、特に「これはよかった」というオススメのCSS学習教材の紹介をしていきます。
動画編
Webデザインのオンラインスクールなどは沢山ありますが、数万円〜数十万円するので、なかなかハードルが高いですよね。
そこでオススメなのはUdemy。
このブログでもちょくちょく紹介させてもらっていますが、一つの講座買い切り、というのがありがたいです。
しかも、種類もかなり豊富!GatsbyJSの講座まである、というのは他ではなかなかないです。
そのなかでもオススメのCSSに関する講座を紹介しておきます。



CSSの講座とかは沢山あるので、「これよさそう!」と思ったものを探すのも楽しいかもしれません。
書籍編
CSSを実践的に書いていくなら、書籍も便利です。
本を片手にコーディング、というのは効率もいいですよね。
こちらもオススメの本を紹介しておきます。



CSSの基本ができている人が「次のステップに行きたいなぁ…」というときにオススメです。












