PR
【GatsbyJS製ブログ】Google マップをAPIなしでブログに埋め込む

皆さんはGoogle マップをブログに使っていますか?
ブログの種類にもよりますが、マップを使う場面も出てくると思います。
この記事ではGoogle マップをAPIなしでブログに埋め込む方法を説明します。
ちなみに、ここで紹介する方法は全て無料の方法です(2022年5月現在)。Googleさん、やっぱりスゴイですね。
- Gatsby製ブログにGoogle マップをAPI無しで埋め込みたい!
- APIなしってAPIありと何が違うの?
とりあえずGoogle マップをAPIなしでブログに埋め込む
びっくりするほど簡単です。
用途によって「指定した場所周辺のマップを埋め込む」「ルートマップを埋め込む」「ルート指定したものを埋め込む」の3パターンを紹介します。
 クマ
クマ状況に応じて使い分けてください。
指定した場所周辺のマップを埋め込む


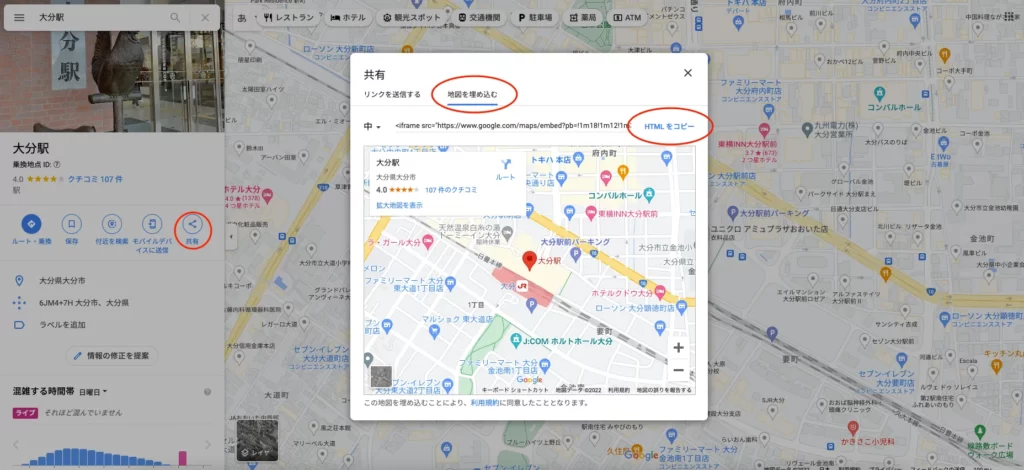
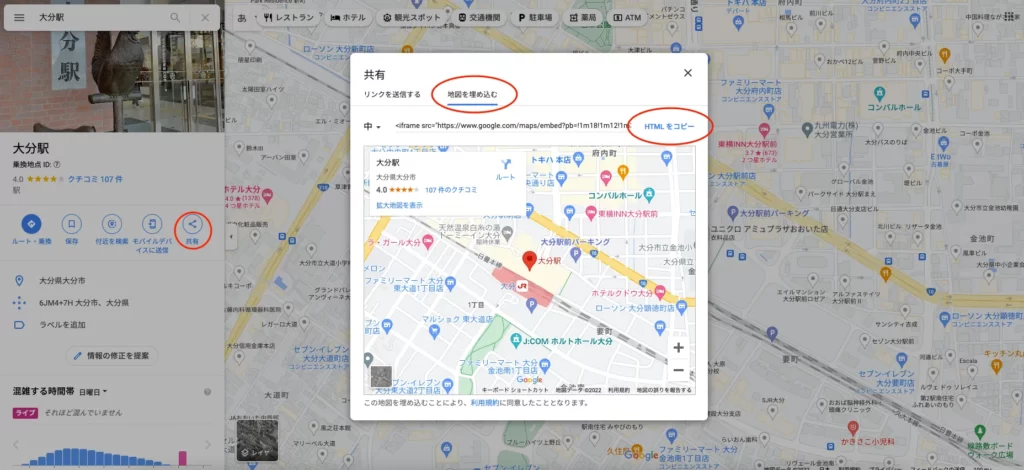
Googleマップから、埋め込みたい地点を検索して「共有」→「地図を埋め込む」→「HTMLをコピー」して、WordPressならカスタムHTMLに貼り付け、GatsbyならJSXやマークダウンにそのまま貼り付けます。iframeタグで埋め込むイメージですね。



こんな感じになります。超簡単!
ルートマップを埋め込む
地点Aから地点Bのルートを埋め込みたい、という場合もほとんど同じです。簡単なのですが、このやり方だと、Googleマップでのルート検索でヒットした最初のルートしか埋め込めません。


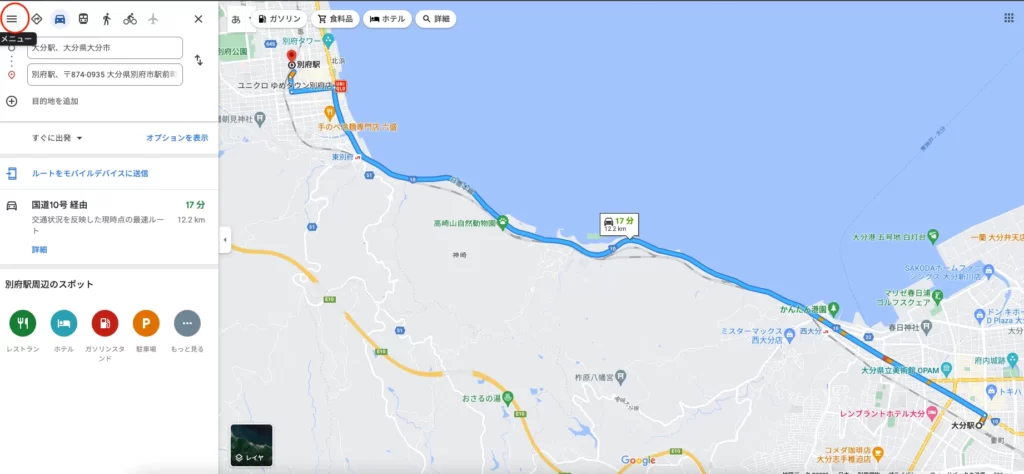
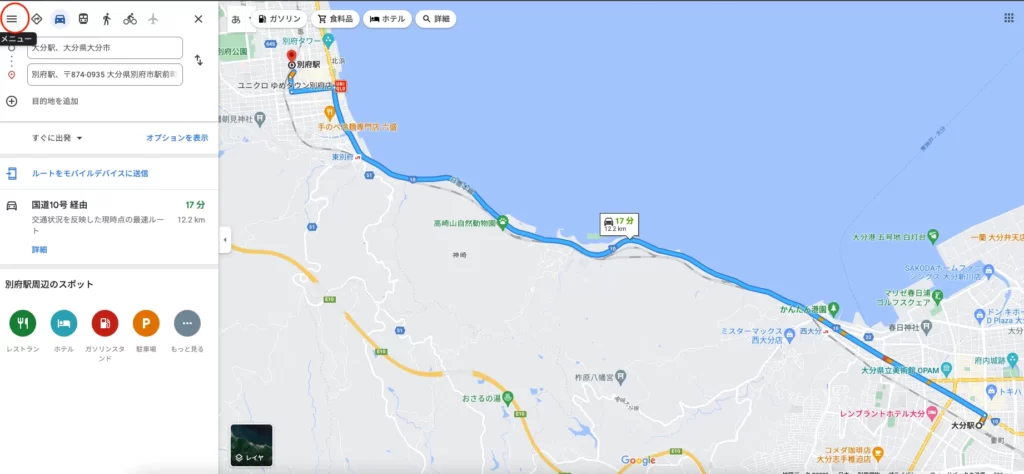
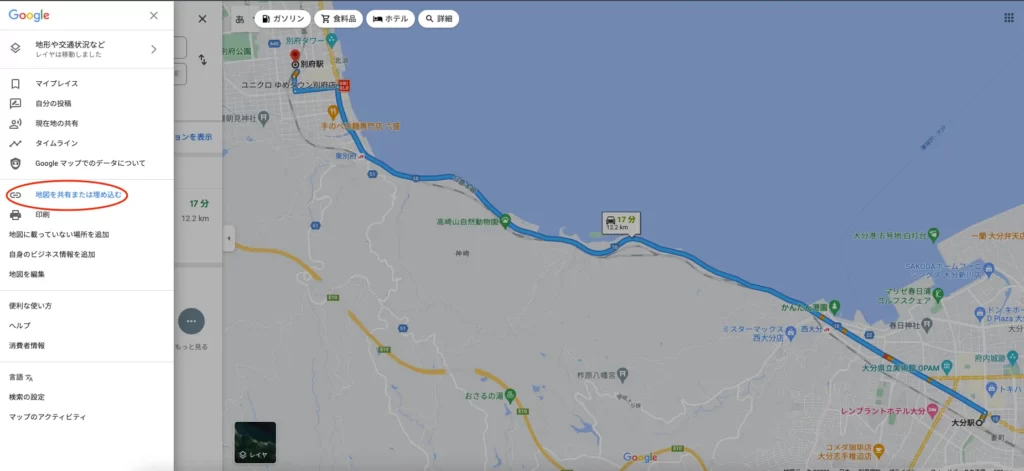
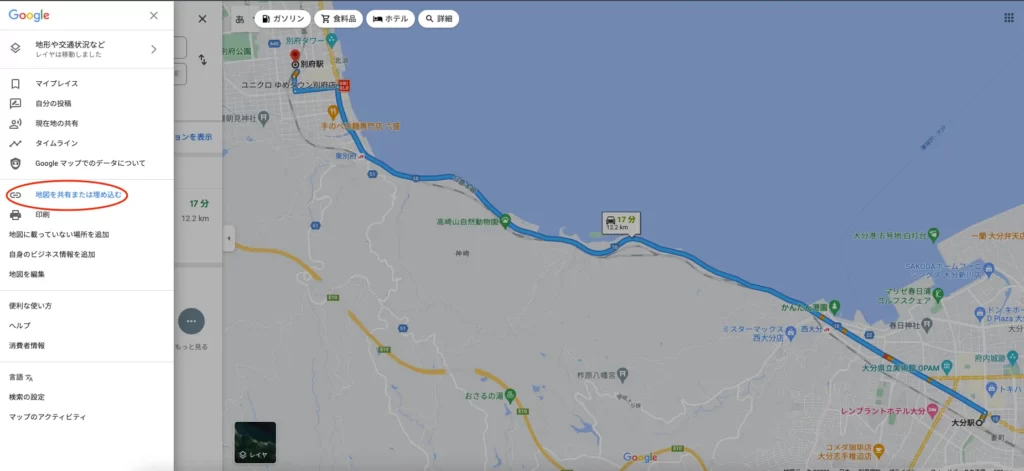
欲しいルートを検索して左上の「メニュー」をクリック。




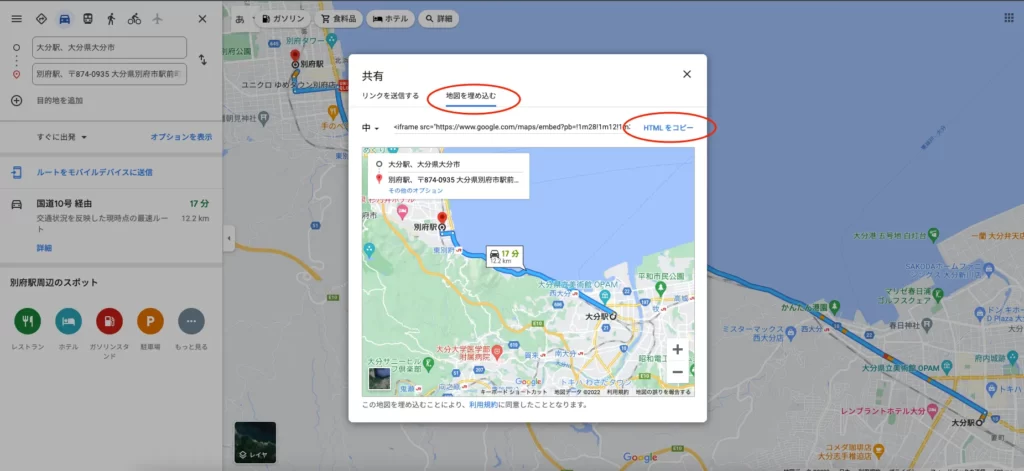
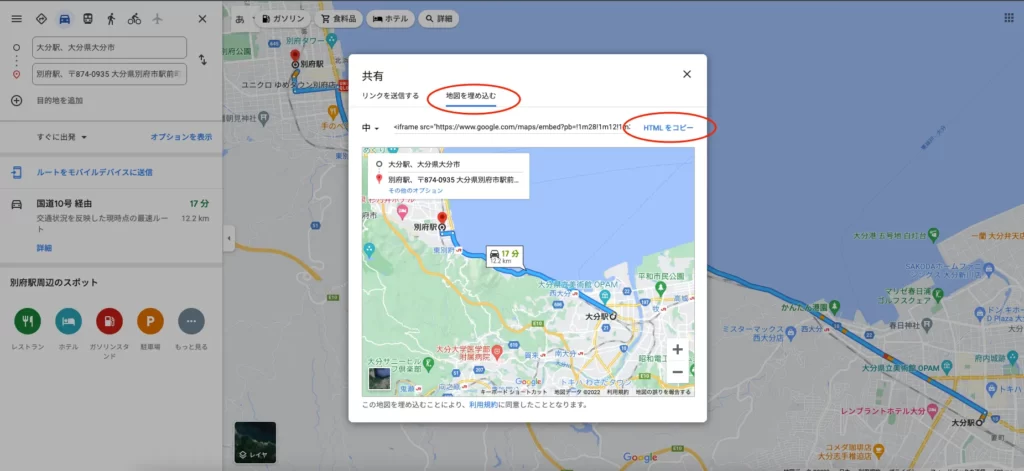
WordPressならカスタムHTMLに貼り付け、GatsbyならJSXやマークダウンにそのまま貼り付けます。
ルート指定したものを埋め込む
先ほどのやり方だと、第一候補のルートしか埋め込めません。第一候補以外のルートを埋め込みたい、という場合は「マイ マップ」を使わなければなりません。
この方法の場合、ルートを自由にカスタムできたり、と自由度は高いです。ただし、イメージ的には「自分のアカウントの地図に地点やルートを登録する」という、まさに「マイ マップ(自分用のマップ)」を公開するような感じになります。よって、地点やルートを登録しないといけない、とう手間はかかります。
こちらにアクセスしてマイマップを開いてください。Googleアカウントが必要ですが、先ほど述べたように「自分のアカウントのマップを公開する」というイメージになります。なんとなくプライベートなアカウントは嫌だな、と思う方は新たにアカウントを取ってもいいかもしれません。


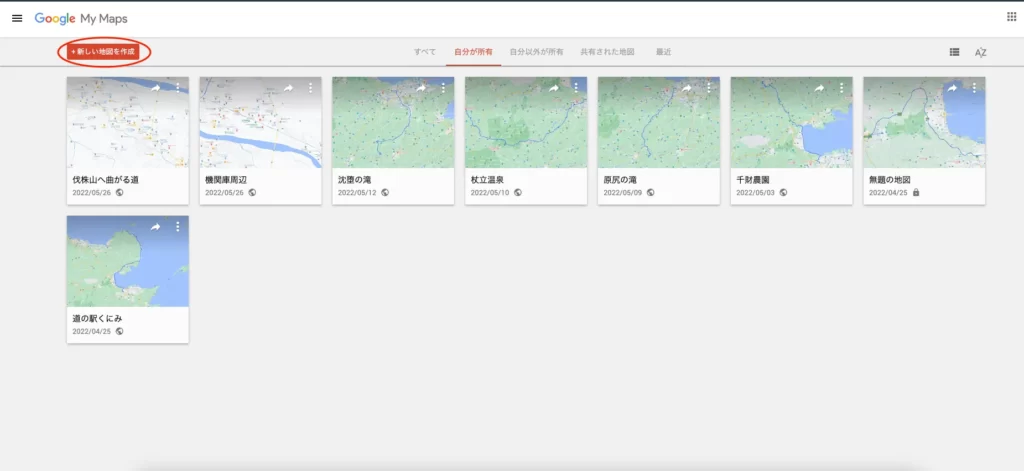
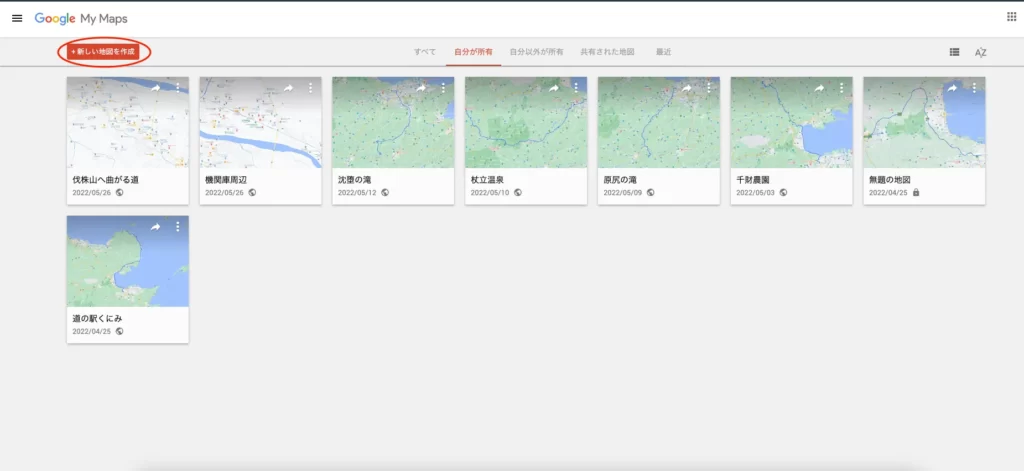
ログインしたら、「新しい地図を作成」します。


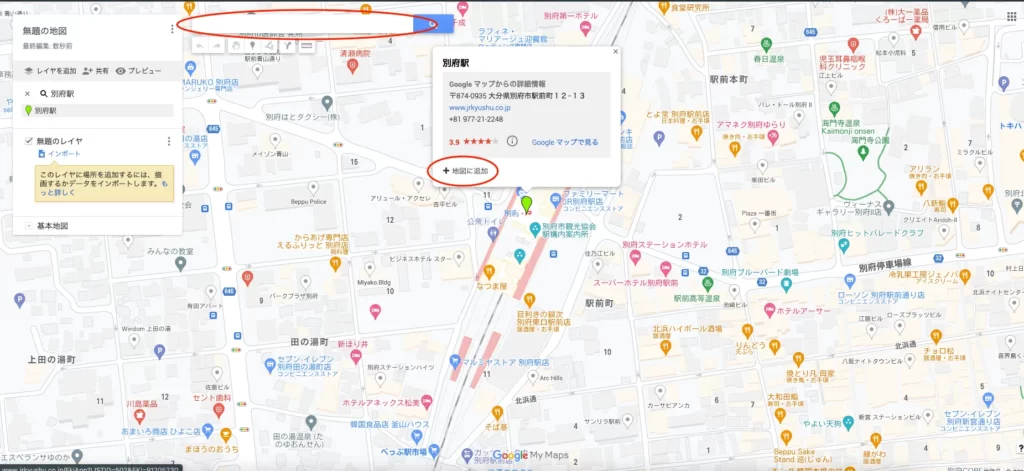
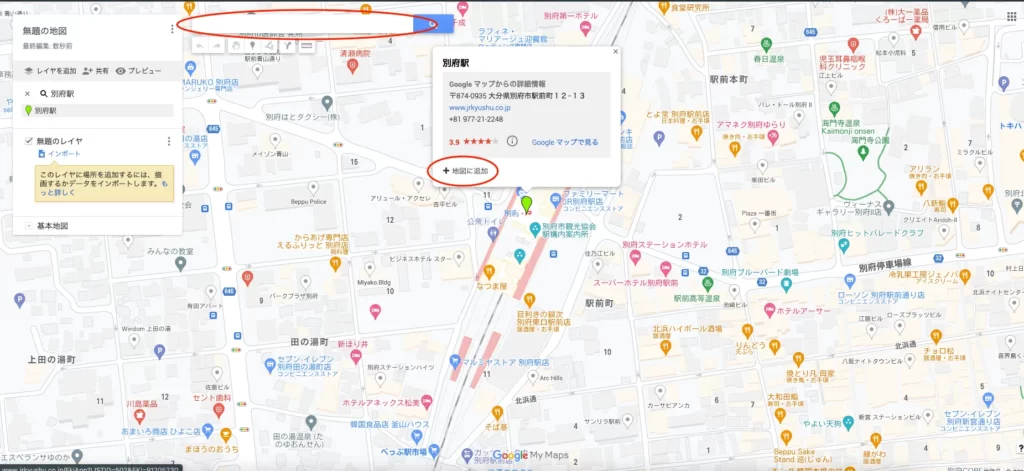
目的地を検索したり直接探して選び、「地図に追加」します。


「ここまでのルートを表示」します。


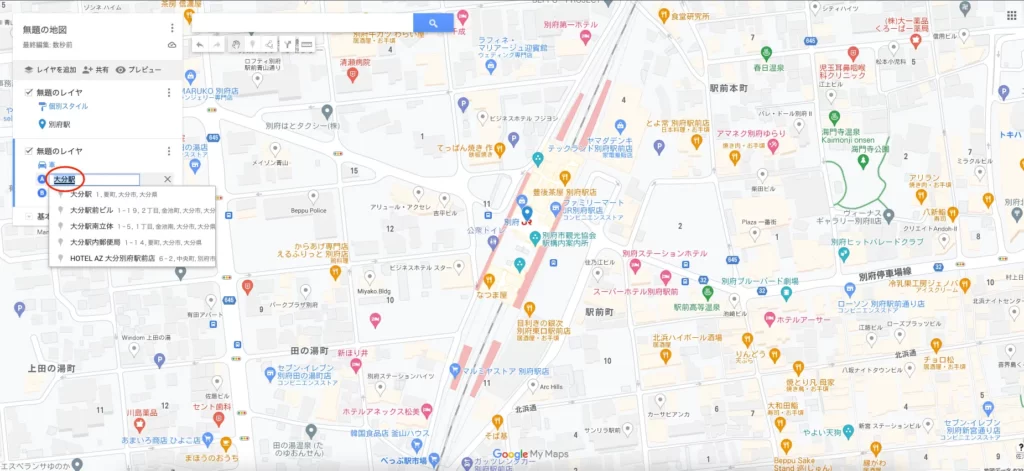
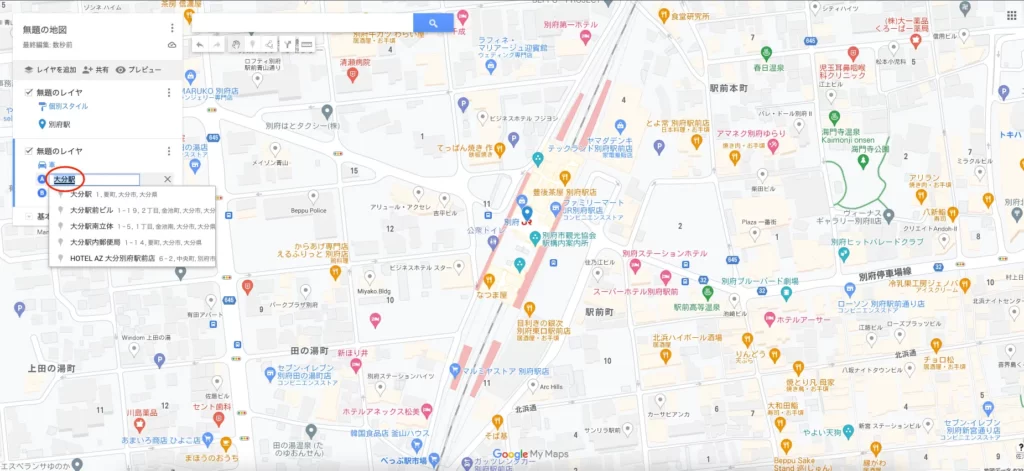
「ここまでのルートを表示する」と、レイヤが追加されるので、A地点(出発地)を検索して表示します。


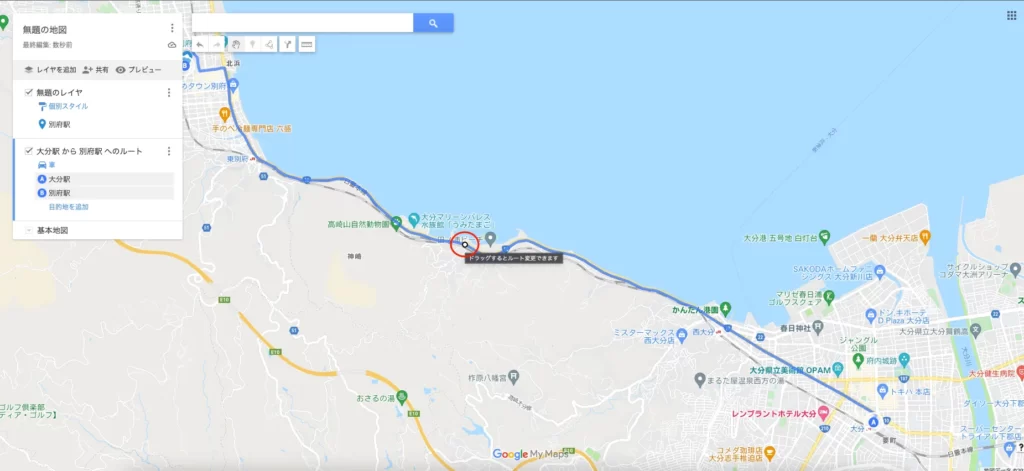
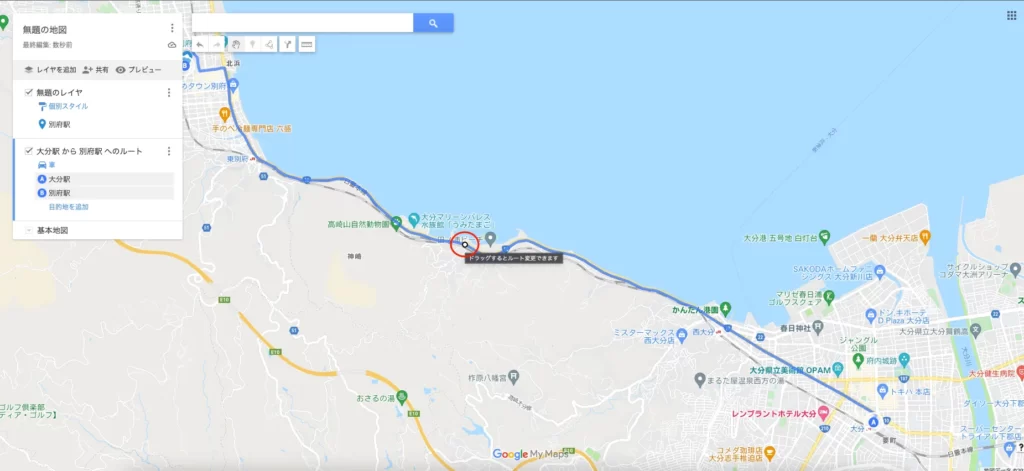
ルートが表示されますが、ルートの好きな場所をドラッグ&ドロップすれば、お好みのルートに変更できます。


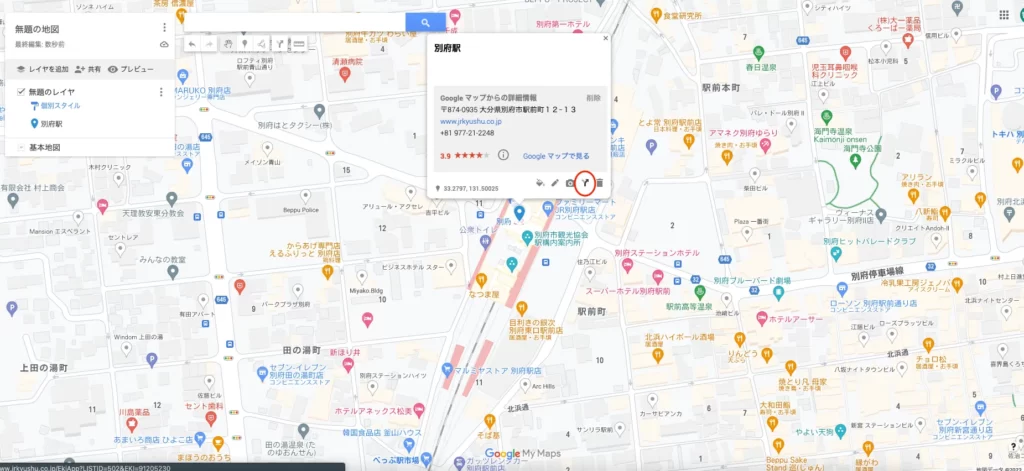
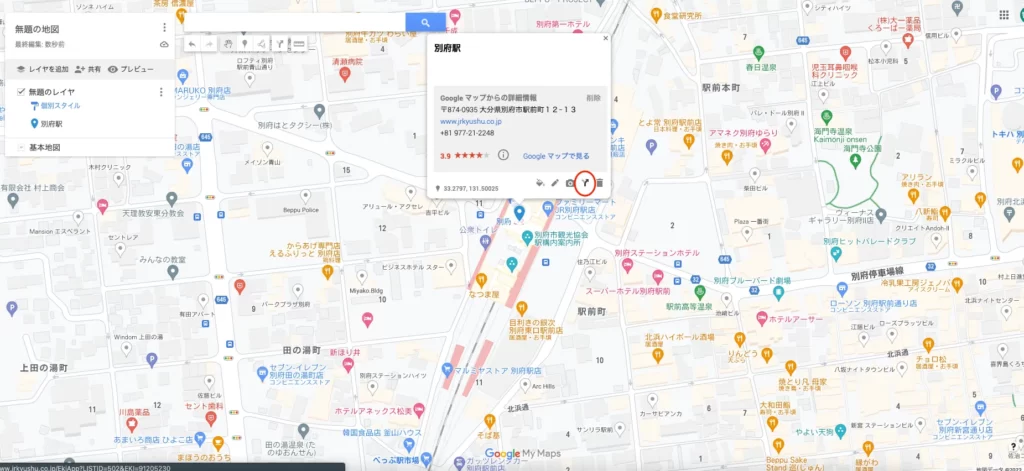
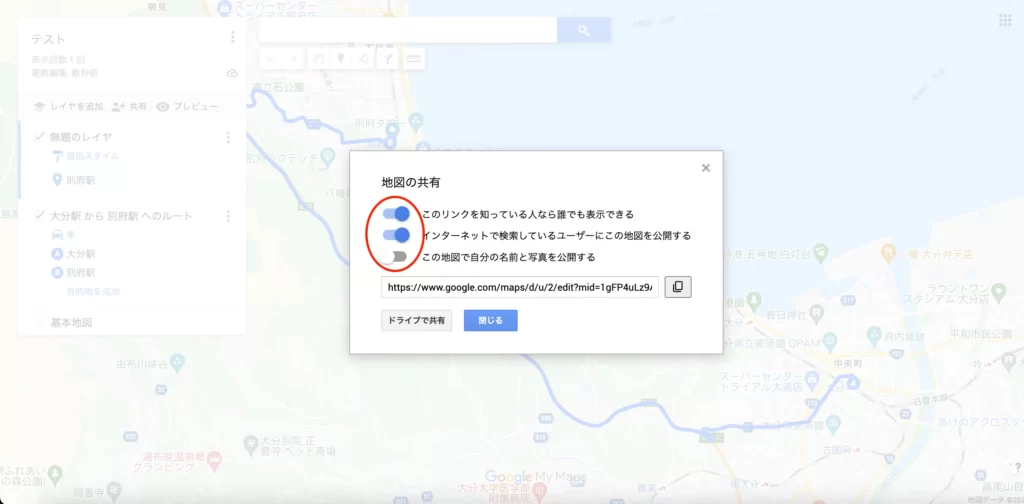
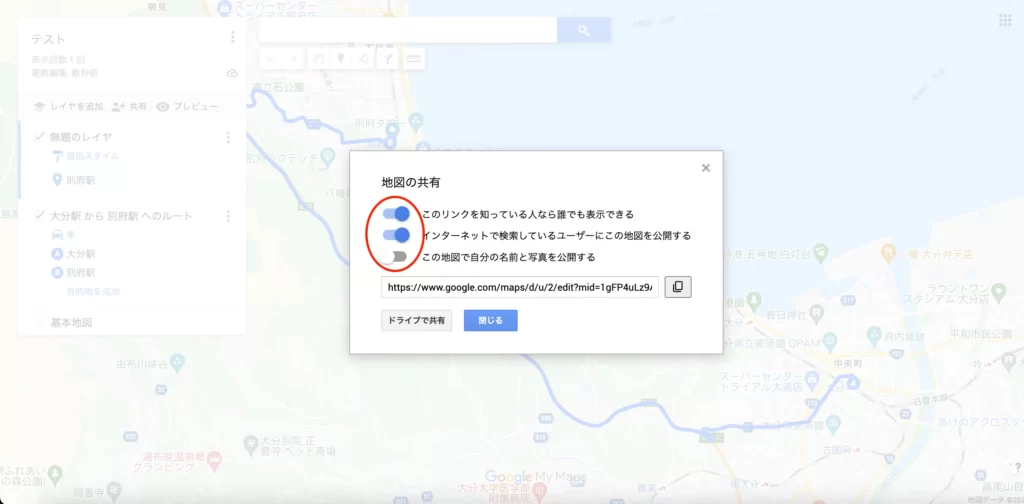
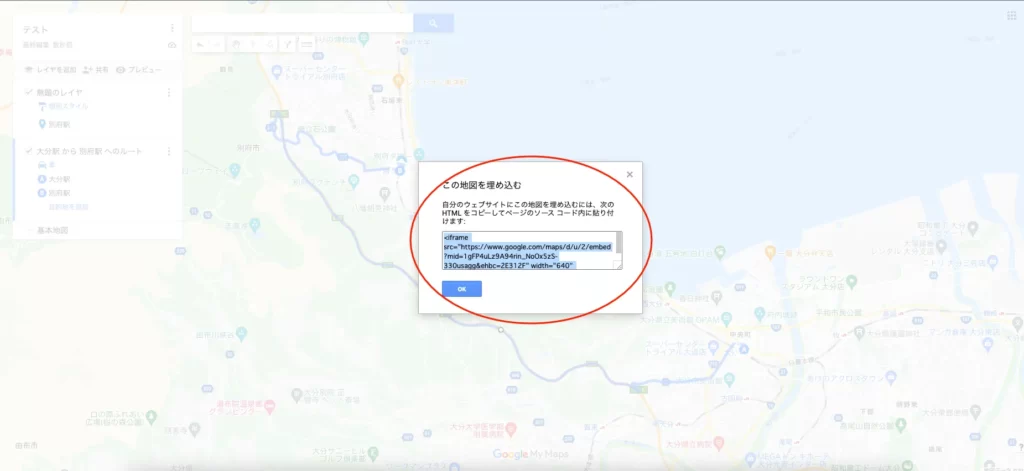
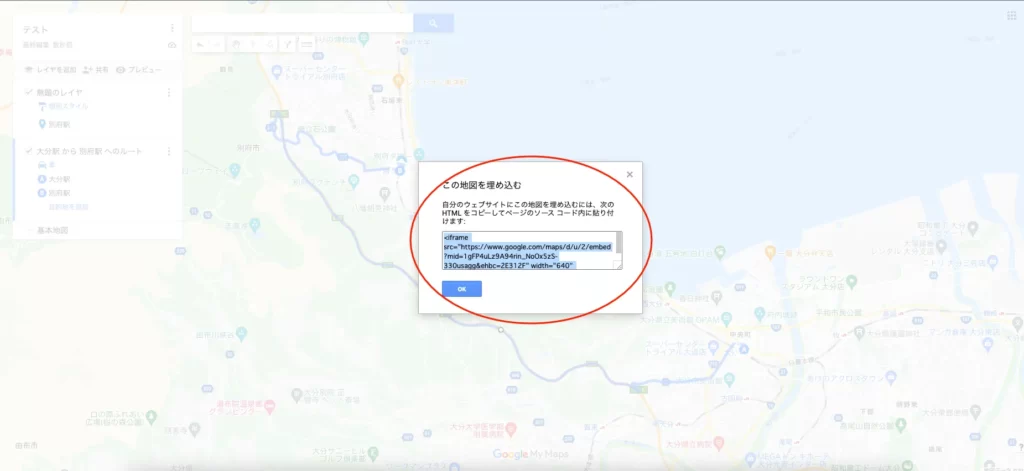
このままだとマップの埋め込みコードが表示されないので、「共有」の設定をします。


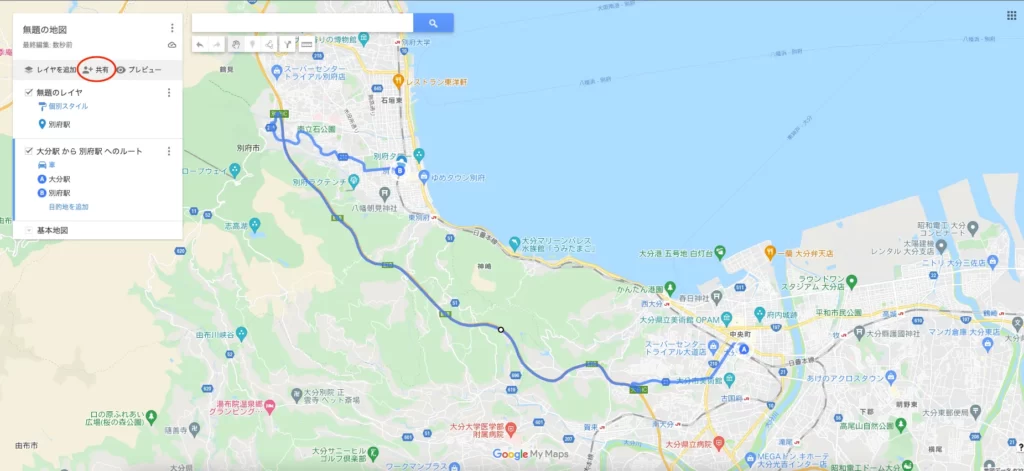
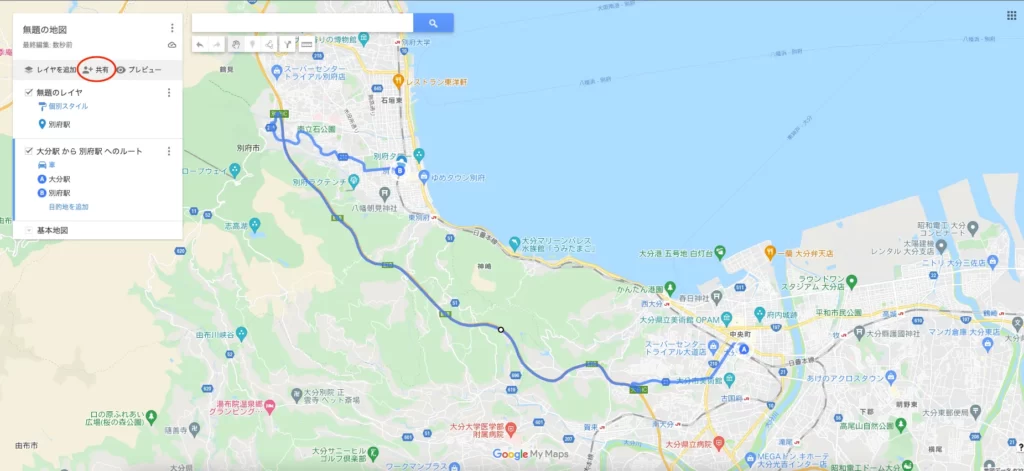
上図の赤丸部分の共有チェックを入れます。「この地図で自分の名前と写真を公開する」にはチェックを入れる必要はありません。
2023年9月時点で、ここでの設定は名前とプロフィール写真を公開する仕様になっています。
後述する「自分のサイトに埋め込む」ところで、名前と写真の非表示ができるようになっています。


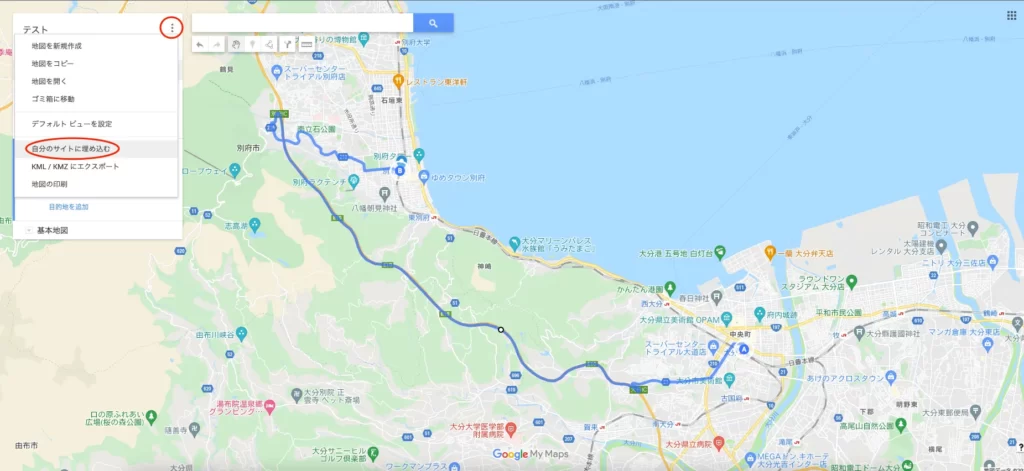
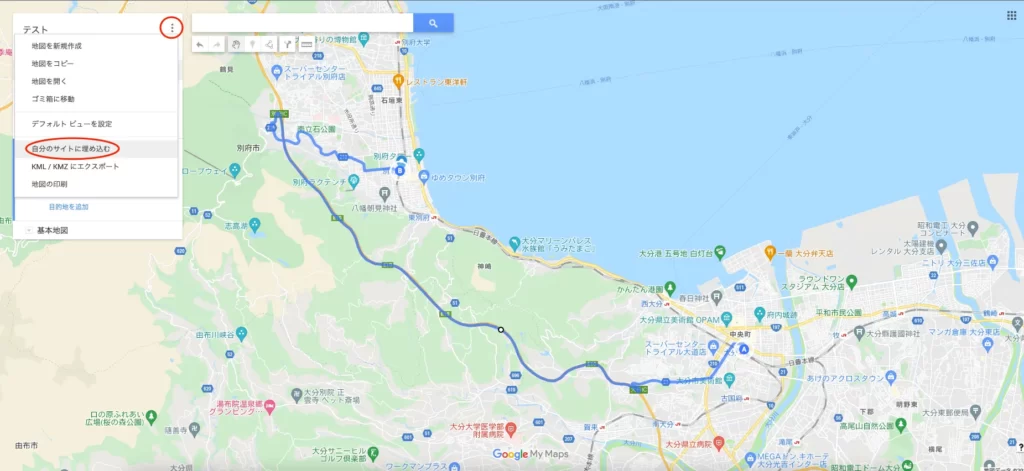
上図のメニューを開いて、「自分のサイトに埋め込む」をクリックします。


WordPressならカスタムHTMLに貼り付け、GatsbyならJSXやマークダウンにそのまま貼り付けます。



ちょっと手間はかかりますが、マイマップでしかできないこともあります!
Gatsbyブログでパフォーマンスを考慮したGoogle マップの埋め込み
こちらでも解説していますが、Gatsby製ブログは調子に乗って色々と機能を実装していくと、パフォーマンスが下がる場合があります。今回解説しているGoogleマップやYoutubeなど外部の機能を読み込もうとすると、WordPressを使った場合でも同様にパフォーマンスが下がることがあります。


ただ、外部の機能を読み込もうとするときにパフォーマンスが下がる、ということさえわかっていれば対処はしやすいです。
基本的には「どうにか工夫して遅延読み込みをする」のが手っ取り早いでしょう。
例えばこちらで解説しているように、Youtubeの場合、最初に読み込むのはサムネイルだけにする、という実装をしてやればパフォーマンスの改善が見込めます。


前置きが長くなりましたが、今回はuseInViewというhookを使って画面内にGoogleマップが入ったときに読み込みます。



useInViewは、リッチなサイトでよくある「スクロールしたらフワッと要素が現れる」ようなアニメーションを作るのにもよく使います。
準備.react-intersection-observerをインストールする
yarnでreact-intersection-observerをインストールします。
$ yarn add react-intersection-observeruseInViewを使ったGoogleマップ表示のコード
とりあえずコードを載せておきます。
import React from "react"
import { useInView } from 'react-intersection-observer'
import * as styles from '../../styles/embedmap.module.scss'
const EmbedMap = ({children}) => {
const [ref, inView] = useInView({ //←ここがポイント
triggerOnce: true,
});
return (
<div className={styles.mapwrapper}
ref = {ref} //←一番外側のdivに先ほどのrefを渡しておく※1
>
{inView ? ( //←三項演算子
<div className={styles.googlemap}>
{children}
</div>
) : (
<div></div>
)}
</div>
)
}
export default EmbedMap少しずつ解説していきます。
まず1つ目は、これはパーツ化しているコード、ということです。つまり、他のJSファイルやMDXファイルで、次のようにして呼び出せばGoogleマップが表示されます。
<EmbedMap>
(先ほどのいずれかの方法で取得したiframeコード)
</EmbedMap>(先ほどのいずれかの方法で取得したiframeコード)が上記のchildrenに渡るイメージですね。
「MDX?」という方はこちらを参考にしてください。


2つ目が最大のポイントになりますが、useInViewの使い方です。まずはインポートします。
import { useInView } from 'react-intersection-observer'そして、次のようにして使います。
const [ref, inView] = useInView({
triggerOnce: true,
});refは画面内に入ったかどうか判定する要素に渡しておきます(※1の部分)。これで、この要素が画面内に入ったらinViewがtrueになります。
ちなみにtriggerOnceは一度しか判定しない、つまり一度画面内に入ってしまったら、それが画面外に外れてもinViewはtrueのまま、ということです。他にも、「refを持った要素が〇〇px過ぎたら」「refを持った要素が画面に入って一定時間過ぎたら」などといったオプションもあります。詳しくはこちら。(英語のサイトです)
最後に、inViewを使って、trueならiframeを表示(つまりGoogleマップをロード)、そうでなければ空のdivを表示(つまりGoogleマップをロードしない)しています。
APIありとなしでなにが違うの?
上記のやり方以外に、APIキーを発行してGoogleマップを利用する方法もあります。
そもそもAPIとは?
「Application Programming Interface」の略で、簡単に言うと、アプリとアプリの機能を繋げる仕組みです。
今回の場合、「自分のブログ」に「Googleマップ」の機能を繋げていますね。
上記の方法では、iframeを使ってGoogleマップを埋め込んでいますが、APIキーというものを発行して、もっとプログラミング的にGoogleマップを表示することも可能です。
ただし、表示するものによっては料金が発生したりします。
例えば、上記のものとほぼ同じ「Maps Embed API」は無制限で利用できますが、マップを画像表示する(動かすことができない)「Maps Static API」は1000リクエストで$2かかります。
1ヶ月あたりの無料枠が$200準備されているので、「どの種類のマップ」を「どれくらい使うか(アクセスがあるか)」によっては無料枠に収まることもあると思いますが、調子に乗っていると料金がかかる可能性が出てきます。
どのような料金形態か、というのを詳しく知りたい方はこちらをご覧ください。
2022年5月現在の料金形態です。今後変更となる可能性もありますので各自確認をお願いいたします。
先ほどのようにAPIなしだと困る?
APIがないと、「オリジナルマーカーや吹き出しが表示できない」「色の設定ができない(マーカーを含めてCSSで色を上書きする形でなら色設定もできる)」など、細かいカスタマイズはAPIがないとできません。
が、特にこだわりがない場合はAPIなしでも十分に使えるかな、と思います。
まとめ
Googleマップをブログに埋め込む方法を説明しました。
iframeを使うので、GatsbyでもWordPressでも応用できる方法かな、と思います。
Googleマップの埋め込みは色々な方法があって違いを把握するのに苦労したので、参考にしてもらえれば、と思います。
Gatsbyを学習している方への私からのオススメ!
私が読んでよかったな、と思うGatsbyの学習をするのにオススメの本を紹介しておきます。
画も多くてとても読みやすく、ステップバイステップでGatsbyJSのサイトを作ることができます!
また、Gatsbyを学習する上で、Reactを同時に学習することもオススメします。
こちらも、まず構成や見た目がとても読みやすい本です。加えてReactに対しての専門的な知識を丁寧に学ぶことができます。ここでReactに対する基礎知識をしっかりしておくと、Gatsbyに対する見方が変わって、Webページをサクサク作ることができるようになります!
あと、色々と調べたのですが、Reactの学習ならUdemyもオススメです。必要な知識を1動画単位で購入できるので、学習に無駄がないです。Reactってあんまり学習できるプログラミングスクールみたいなのがないんですよね…。「React」と検索するだけで大量に動画がでてきます!










