PR
【React入門】useStateを初心者がキチッとサクッと理解する

Reactを触っているときにわかりにくかったのがこのuseStateなどのHooksです。
なにしろプログラミングの知識がほぼ0でしたので、変数に値を代入したり、if文による条件分岐などはわかっても、「状態管理?なにそれ?」という感じでした。
いまだにこの辺りの書き方など迷う部分があるので、ここらで一度ちゃんとまとめておきたいと思います。
ということで、まずはuseStateです。
なるべく「必要十分な記事」を目指して書いていきたいと思います!
そもそもHooksって?
Webページは、ユーザーの入力を受けて変化します。
例えば通販サイトなど、書いたい商品を買い物カゴに入れたらその情報が画面に表示されますよね?
当たり前のように感じますが、これってプログラミング的に考えたら不思議ですよね。特に「ユーザーからの情報をどのようにWebページに反映させるか?」というのは、ちょっと考えたら難しいことに気づくはずです。
すでにWebページは、できあがって表示されているのだから、ただ変数などを変化させるだけではWebページの表示を変化させられない、というか、そういう仕組み(=入力情報を受けて再描画(≒再レンダリング)する仕組み)が必要だ、ということですね。
その仕組みを実装するのがHooksだと思ってください。Hooksは「入力などによる変化→再レンダリング」を簡単に実装することができるものだ、と思っていただければOKです。
 クマ
クマちなみに描画とレンダリングは別物ですが、仮想DOMとかの話が入ってくるのでここでは細かいことは割愛します。以下は「レンダリング」という言葉を使っていきます。
もう少し詳しい説明はコチラ
プログラミングの書き方の話になりますが、Reactには、そもそもコンポーネント(表示に必要なデータや処理をまとめたもの)の書き方が2種類あります。
- クラスコンポーネント
- 関数コンポーネント
クラスコンポーネントは「色々な機能をまとめておいて、その中にrenderという描画する機能をもたせておく」というイメージです。「機能セット」という感じですね。
関数コンポーネントは「何かしらの入力を受けて(受けないこともある)、色々な処理をしながら、出力を返して描画する」というイメージです。「一連の処理を流す」という感じですね。
今、「ユーザーの入力に対応して再レンダリングをしたい」というのがゴールです。
クラスコンポーネントは機能セットですので、「ユーザーの入力に対して再レンダリングする」という機能を持たせればOKです。ただし、クラスの定義の仕方など、基本的にこの書き方はかなり複雑になります。わかりにくいです。
一方、関数コンポーネントは一連の処理を流すので、あらかじめ決まったものしか出力できません。なにかしらの入力を受けたとしても「すでに流してしまった結果」を変えることができないからです。
ただ、関数コンポーネントはクラスコンポーネントに比べて書き方がかなりシンプル、というメリットがあります。
この関数コンポーネントのメリットを活かしながら、再レンダリングの仕組みを持たせたのがHooksなのです。
文字通り、一連の処理の流れの中にHook(フック)で状態を引っ掛けて、入力を受けたら、その引っ掛けたHookから関数を再び流す(=再レンダリングする)という感じです。



今ではほとんど関数コンポーネントの書き方ですね。ですから、とりあえずHooksを理解して、ユーザーの入力情報をWebページに反映できれば大丈夫です。
useStateを使ってみる
Hooksは「use〇〇」という名前がついています。こういう名前がついていたらHooksだと思ってください。
実は自分でHooksを作ることもできます(カスタムフックという)。このときも機能に応じて「use〇〇」という名前をつけてあげましょう。
〇〇はどんな言葉でもいいですが、キャメルケースで書く、というのが暗黙の了解です。キャメルケースとは、複合語の単語の頭文字を大文字で書くことです。(「JavaScript」みたいな書き方です。)
useStateを使うときには’react’からインポートしておきます。
import React, { useState } from 'react';useStateの基本的な構造
ちょっと書き方が独特なので、コツがいります。
const [count, setCount] = useState(0);こんな感じで、countとsetCountが一組必要です。
countは変数です。どんな名前でもOKです。この変数が変化したときにページが再描画されます。
setCountはメソッド(操作)といわれるもので、「setCount(〇〇)」と書くと、〇〇の手順で処理した値が変数countに入っていきます。この操作がきっかけとなって変数が変化し、結果的にページが再レンダリングされます。こちらもどんな名前でもOKですが、「set変数」(変数はキャメルケース)の形で書くことが多いです。
useState(0)の0は変数countの初期値です。初期値は空でもいい(””や[])ので設定しておいてください。初期値を与えていないとエラーの元になります。
これで準備完了!
あとは関数で「setCountに〇〇の手順で処理する」という定義をして、「count変数を使いたいところ(この情報を表示させる、もしくはifの判定条件として使うことなど…が多いと思います)で使ってあげる」だけです。
useStateを使った具体例
ボタンが押された回数をカウントする例です。
const [count, setCount] = useState(0)
return (
<div>
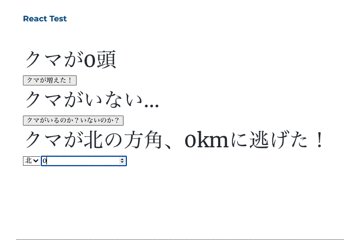
<div>クマが{count}頭</div> //変数countを使って情報を表示する
<button onClick={()=>{setCount(count+1)}}>クマが増えた!</button>
//↑ボタンに関数をセットしておいて、setCount()で変数countを1増やす処理をする
</div>
)こんな感じの機能を実装することができます。


関数処理をあらかじめ定義しておいて、ボタンに実装することもできます。
const [count, setCount] = useState(0)
const increment = () => {setCount(count+1)}
return (
<div className = {styles.main}>
<div>クマが{count}頭</div>
<button onClick={increment}>クマが増えた!</button>
</div>
)これでも実行結果は全く同じになります。
useStateので色々な変数型を扱う
useStateで真偽値を扱う
useStateで更新する変数は真偽値(boolean)でもOKです。
const [isbear, setIsBear] = useState(false) //変数はbooleanでもOK
<div>クマが{isbear ? "いた!" : "いない…"}</div> //三項演算子
<button onClick={() => setIsBear(!isbear)}>クマがいるのか?いないのか?</button>

{isbear ? “いた!” : “いない…”}の部分は三項演算子と言われるものです。isbearが真(true)なら”いた!”を、そうでなければ”いない…”を返す、という構文です。
ボタンがクリックされたら、setIsBear(!isbear)でisbearの真偽値をひっくり返しています。(!を頭につけると否定になる)
useStateでオブジェクトを扱う
useStateで更新する変数はオブジェクトでもOKです。ただし、更新にはpushを使った追加ではなく、スプレッド構文で追加、変更してください。
const [bearposition, setBearPosition] = useState({hougaku:"北", kyori:0}) //オブジェクトでもOK
const directionChange = (e) => {
setBearPosition({...bearposition, hougaku: e.target.value}) //スプレッド構文を使う
}
const distanceChange = (e) => {
setBearPosition({...bearposition, kyori: e.target.value})
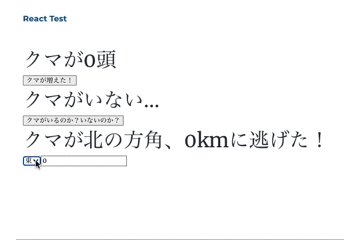
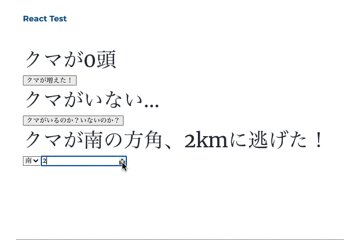
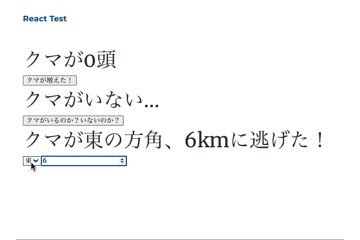
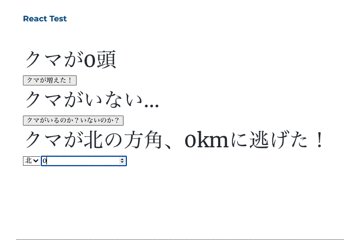
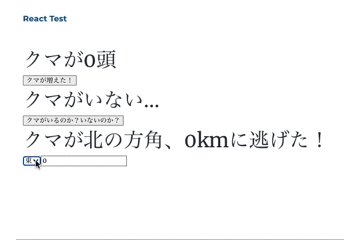
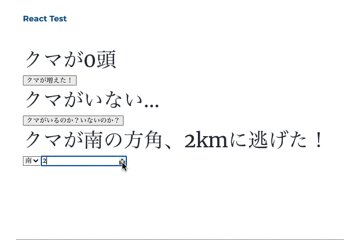
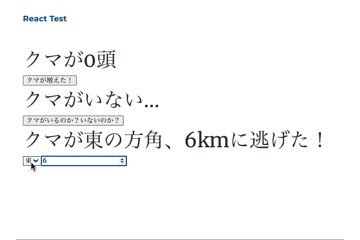
<div>クマが{bearposition.hougaku}の方角、{bearposition.kyori}kmに逃げた!</div>
<select name = "selectdirection" onChange = {directionChange}>
<option value="東">東</option>
<option value="西">西</option>
<option value="南">南</option>
<option value="北">北</option>
</select>
<input type = "number" name = "distance" value={bearposition.kyori} onChange = {distanceChange} />
</div>

方角はプルダウンから、距離は入力フォームから拾ってきています。
プルダウン、入力フォームの書き方についてはここでは説明しませんが、useStateで、
const [bearposition, setBearPosition] = useState({hougaku:”北”, kyori:0})
この部分ですね。オブジェクトを使っていることがわかります。さらに、
const directionChange = (e) => {
setBearPosition({…bearposition, hougaku: e.target.value})
}
この関数でbearpositionのhougakuにプルダウンで選んだ値を入れています。
変数の表示は{bearposition.hougaku}で指定します。



ちなみに、上のgif動画を見てもらえればわかりますが、ここまでの例をどんどん追加して書いています。つまり、useStateは一つの関数の中に複数個使ってよい、ということですね。
まとめ
フックはとても便利ですが、慣れないと何をやっているかわかりにくい、という感じがします。
私自身、Reactを勉強する中で「フックが一番わかりにくいな…」という印象でしたので、Reactを勉強し始めた人がなるべくわかりやすいように解説していけたら、と思います。



自分自身の体験談、というか健忘録とその他の学習をを兼ねて、ですね。
最近本格的にCSSの勉強を始めました。
WordPressでもGatsbyJSでも必要な基本的な知識「CSS」…これが奥深い。



もちろんCSSに関する基本的な知識はあるのですが、引き出しは多くしておきたいものです。
ワンランク上のホームページ、ブログ作成を目指して、特に「これはよかった」というオススメのCSS学習教材の紹介をしていきます。
動画編
Webデザインのオンラインスクールなどは沢山ありますが、数万円〜数十万円するので、なかなかハードルが高いですよね。
そこでオススメなのはUdemy。
このブログでもちょくちょく紹介させてもらっていますが、一つの講座買い切り、というのがありがたいです。
しかも、種類もかなり豊富!GatsbyJSの講座まである、というのは他ではなかなかないです。
そのなかでもオススメのCSSに関する講座を紹介しておきます。



CSSの講座とかは沢山あるので、「これよさそう!」と思ったものを探すのも楽しいかもしれません。
書籍編
CSSを実践的に書いていくなら、書籍も便利です。
本を片手にコーディング、というのは効率もいいですよね。
こちらもオススメの本を紹介しておきます。



CSSの基本ができている人が「次のステップに行きたいなぁ…」というときにオススメです。




