PR
【GatsbyJS製ブログ】gatsby-plugin-manifestでPWA化

PWA…Progressive Web Apps
「なんのこっちゃ!?」と思う人もいるかもしれませんが、要はWebページをスマホ向けのモバイルアプリのように使えるようになる仕組みです。
キャッシュ機能が働いてオフラインでもWebページを見ることができたり、ホーム画面へのアイコン設置、プッシュ通知など、「Webページ+モバイルアプリの機能」のような振る舞いをするのがPWAです。
そして、GatsbyのPWA対応は、これまたプラグインで楽々なんです。
この記事では、Gatsby製ブログのPWA対応について説明していきます。
- PWAって?
- GatsbyのPWA対応ってどうするの?
gatsby-plugin-manifest、gatsby-plugin-offlineをインストール
gatsby-plugin-manifest、gatsby-plugin-offlineをインストールします。starter-blogなら、インストール済みのはずです。
$ yarn add gatsby-plugin-manifest gatsby-plugin-offlinegatsby-plugin-manifestはWebアプリマニフェストという、PWAを有効にするための設定を作ってくれるプラグインです。
gatsby-plugin-offlineはその名の通り、オフラインでもGatsbyサイトが動くようにしてくれるプラグインです。
ちなみにPWA対応はサイトをSSL化(httpsでアクセスできるように)しておかなければいけないので、注意しておいてください。
gatsby-plugin-manifestの設定をする
とりあえずgatsby-config.jsを載せておきます。
module.exports = {
plugins: [
…
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `Oita-touring`,
short_name: `OT`, //nameが入りきらない時のアプリ名
start_url: `/`,
background_color: `rgb(219, 219, 219)`, //アプリとして起動した時の背景色
theme_color: `#51a44c`, //ツールバーの色
display: `minimal-ui`, //↓詳細は下。
icon: `${__dirname}/src/images/whitebacklogo.jpg`, //アイコン画像。これがファビコンにもなる。詳細は下。
icon_options: {
purpose: `any maskable`,
},
icons: [ //↓詳細は下
{
src: `${__dirname}/src/images/whitebacklogo.jpg`,
sizes: `512x512`,
type: `image/png`,
},
{
src: `${__dirname}/src/images/small-logo.png`,
sizes: `256x256`,
type: `image/png`,
},
],
},
},
…
]displayについて
「fullscreen」⇄「standalone」⇄「minimal-ui」⇄「browser」のいずれかを選んでください。
fullscreenに寄るとアプリっぽい見た目に、「browser」に寄るとブラウザっぽい見た目になります。
アイコンについて
「icon」プロパティを設定すれば、自動でアイコンを設定してくれます。普通はここを設定するだけで十分です。
準備するアイコンについては、
- 512px×512px以上。以上、といいつつ、大体の場合は512px×512pxで十分。
- 正方形
- 背景透過はしない。
- ファイル形式はJPEG、PNG、WebP、TIFF、GIF、SVG。
これを満たすものを準備してください。
「icons」で、サイズ別に準備することも可能です。上記のように「icon」と「icons」を同時に書いた場合、iconから自動生成しつつ、icons配列でサイズ別に指定することができます。
BearFruitのマスコットキャラ「クマ」がLINEスタンプになりました!
プログラマーの心に刺さる、「プログラミングあるある」。毎日使いたくなること間違いなし!
gatsby-plugin-offlineの設定をする
こちらは特に設定の必要はありません。
gatsby-config.jsのpluginsに書き込むだけです。
ただし、必ずgatsby-plugin-manifestのあとに記述する必要がありますので、その点だけ注意しておいてください。
module.exports = {
plugins: [
…
{
resolve: `gatsby-plugin-manifest`,
…
},
`gatsby-plugin-offline` //これ。gatsby-plugin-manifestのあとに書く。
…
],
}確認
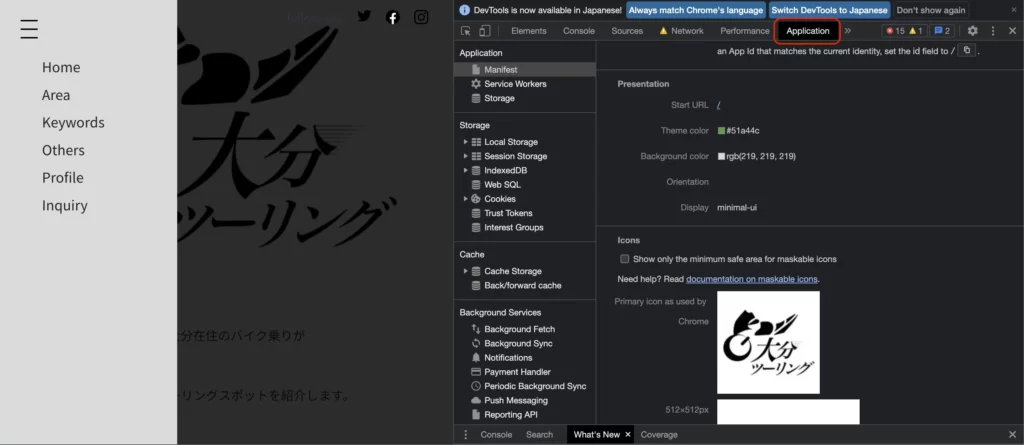
ここまで設定してデプロイすると、Chromeの「検証」→「Application」から確認できます。
Manifestがうまく設定できていればOKです。

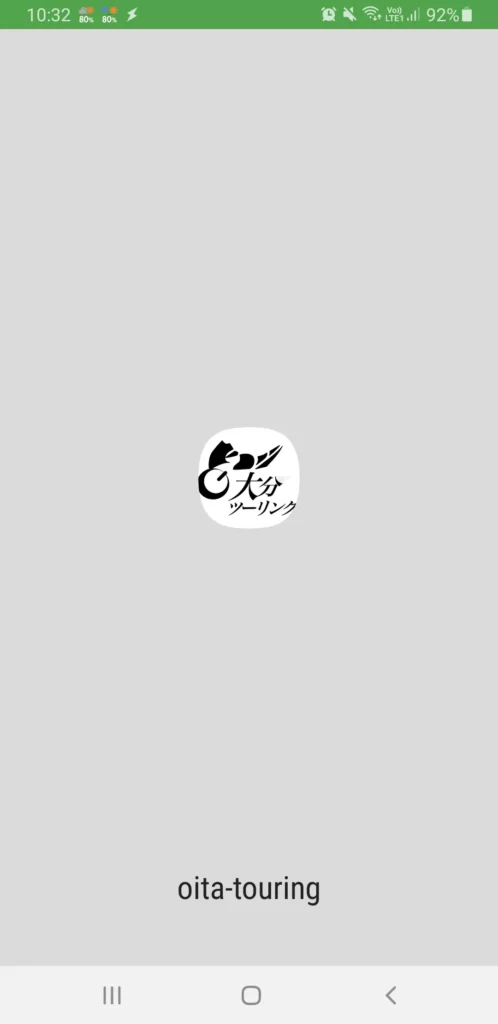
ちなみに、スマホなどのブラウザでブログにアクセスすると、「アプリとして追加しますか?」という旨のポップアップが現れて、追加するとアプリのように扱えます。


まとめ
Gatsbyの場合、PWA設定はプラグインでかなり簡単にできます。
アイコンだけ準備すれば、あとはプラグインをインストールしてgatsby-config.jsで設定するだけです。
ファビコンの設定にもなるので、同時にしておきましょう。
最近本格的にCSSの勉強を始めました。
WordPressでもGatsbyJSでも必要な基本的な知識「CSS」…これが奥深い。
 クマ
クマもちろんCSSに関する基本的な知識はあるのですが、引き出しは多くしておきたいものです。
ワンランク上のホームページ、ブログ作成を目指して、特に「これはよかった」というオススメのCSS学習教材の紹介をしていきます。
動画編
Webデザインのオンラインスクールなどは沢山ありますが、数万円〜数十万円するので、なかなかハードルが高いですよね。
そこでオススメなのはUdemy。
このブログでもちょくちょく紹介させてもらっていますが、一つの講座買い切り、というのがありがたいです。
しかも、種類もかなり豊富!GatsbyJSの講座まである、というのは他ではなかなかないです。
そのなかでもオススメのCSSに関する講座を紹介しておきます。



CSSの講座とかは沢山あるので、「これよさそう!」と思ったものを探すのも楽しいかもしれません。
書籍編
CSSを実践的に書いていくなら、書籍も便利です。
本を片手にコーディング、というのは効率もいいですよね。
こちらもオススメの本を紹介しておきます。



CSSの基本ができている人が「次のステップに行きたいなぁ…」というときにオススメです。







