PR
Blocks Animation?Otter Blocksを使おう!【プラグインでアニメーション】

今回の記事は、
 クマ
クマ今時アニメーションもついてないホームページなんかアッサリしすぎてつまらねぇぜ!うちのホームページにもアニメーションつけたい!お願いだから、なるべく簡単に…!
…という人向けに、WordPressのオススメ、アニメーションプラグインを紹介します。
結論、「Otter Blocks」というプラグインがオススメです!
ということで、この記事ではOtter Blocksの使い方について説明していきます。
Blocks Animationが使えない…Otter Blocksを使う!
「WordPress アニメーション」などで検索すると、大体引っかかるプラグインが、
Shortcodes UltimateやBlocks Animationでしょうか。
ただ、Shortcodes Ultimateはお世辞にも使いやすい…とは言えません。いちいちショートコードを呼び出すのが面倒です。
Blocks Animationはその名の通りブロックに対してアニメーションをつけるので、かなりお手軽で使いやすいです。
が、一時期インストールしてもブロックの設定に「アニメーション」が出ないことがありました…。今はプラグインの更新でちゃんと「アニメーション」が設定できるようになっています。
とにかく、Blocks Animationが使えないとき、



困ったなぁ…なんか他のプラグインないかなぁ。
ということで探し出したのが「Otter Blocks」というプラグインです。
実はOtter BlocksはBlocks Animationと同じ作者が作っています。
なので、アニメーションの設定、使い方はBlocks Animationと同じです。
加えて、Otter Blocksのオリジナルブロックが23種類追加されます。これが結構使えるんですよね。
Otter BlocksはBlocks Animationほど有名ではないですが、同じ作者で機能的にはこちらの方が上ですので、Otter Blocksをオススメします。
唯一、英語なので苦手な人もいるかな、というところは欠点です。
Otter Blocksのインストール
プラグインのインストールはいつも通り、
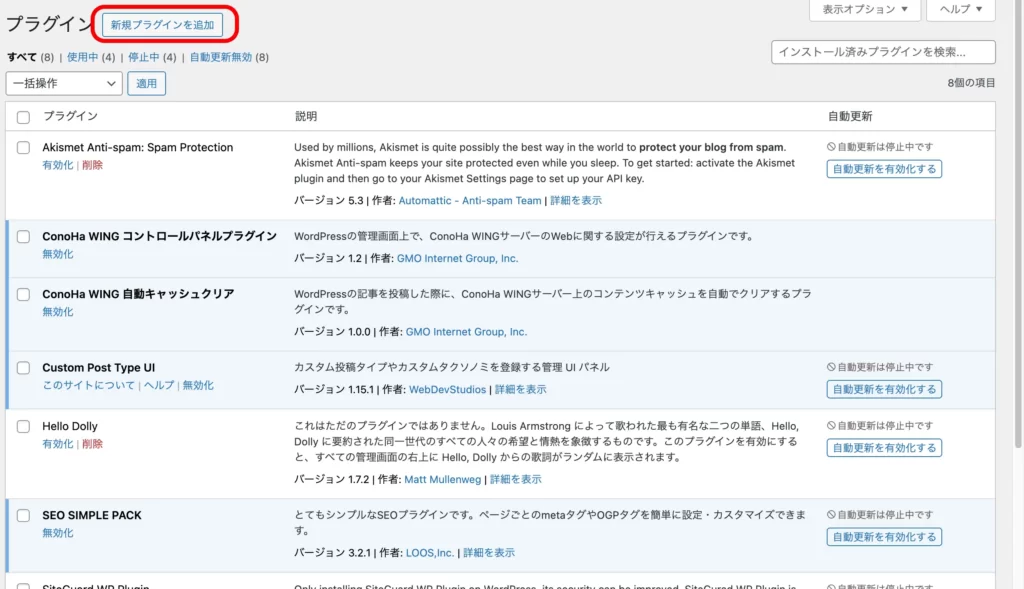
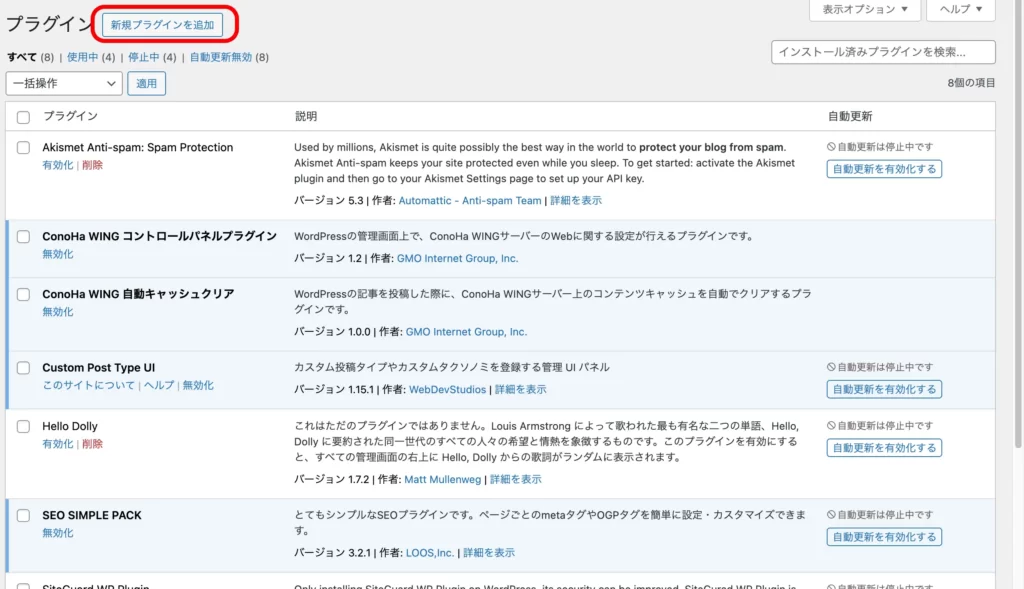
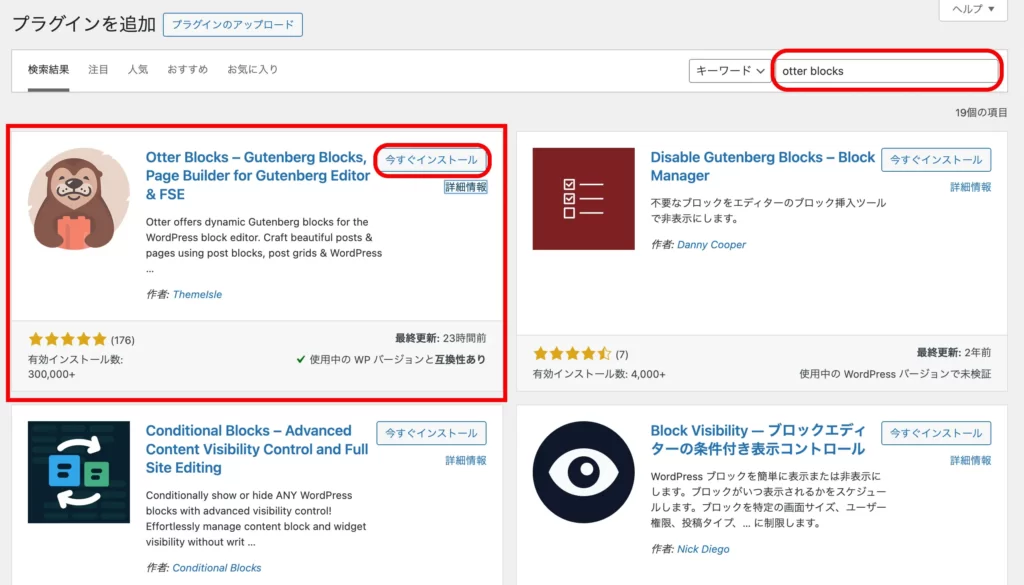
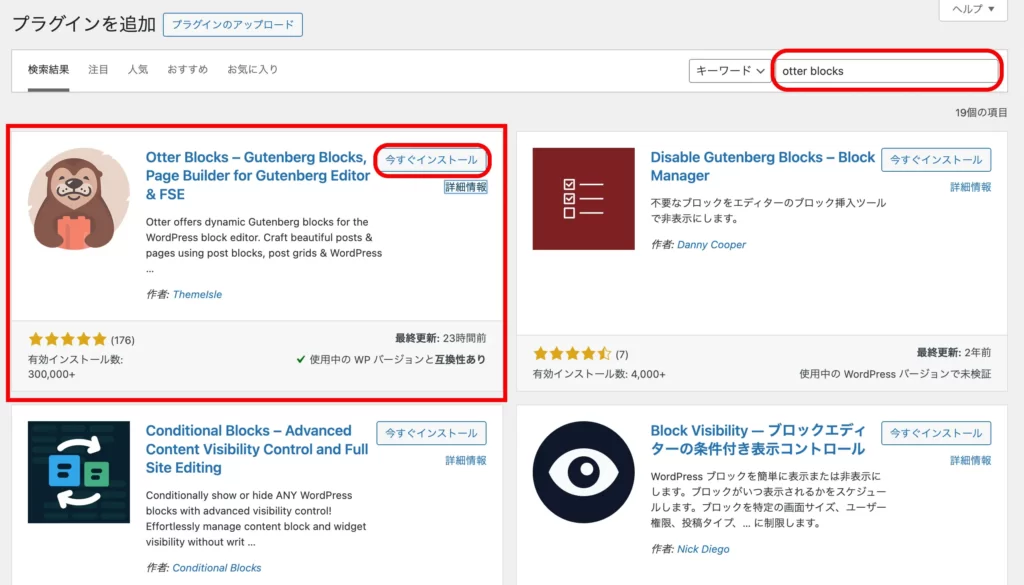
- 「新規プラグインを追加」→「Otter Blocks」と検索
- インストール→有効化
でOKです。




アニメーションの使い方
Otter Blocksでのアニメーションの使い方はメチャクチャ簡単です!
準備
まずは「投稿」でも「固定ページ」でもいいので、ページの編集画面を開きます。
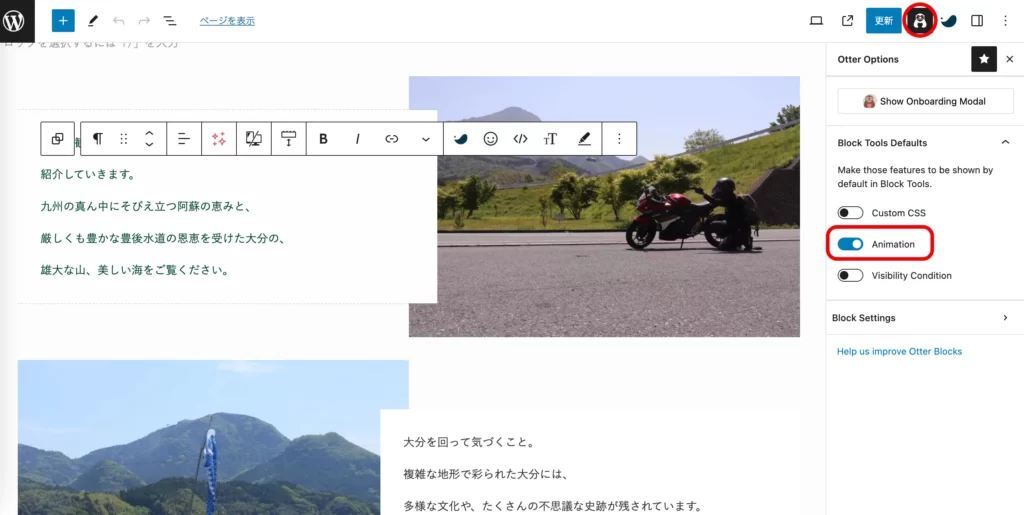
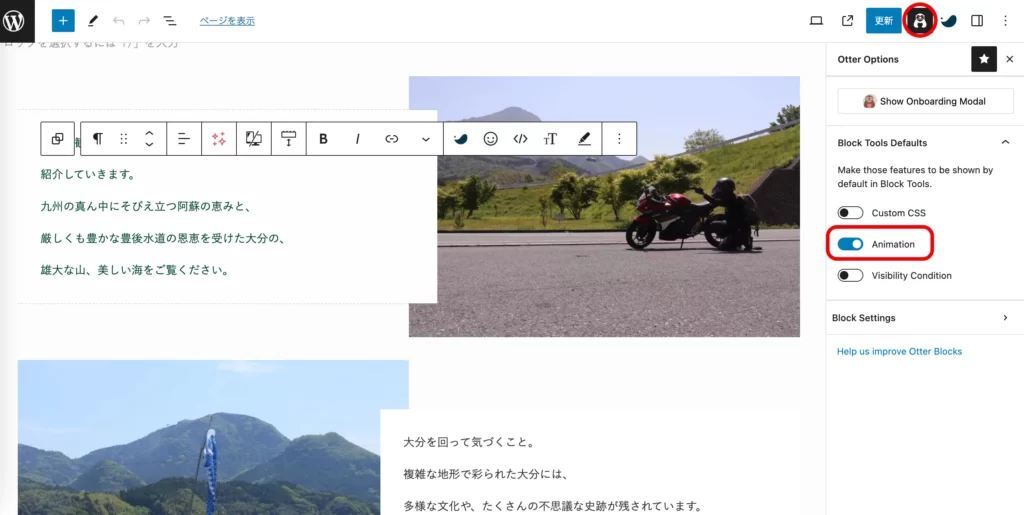
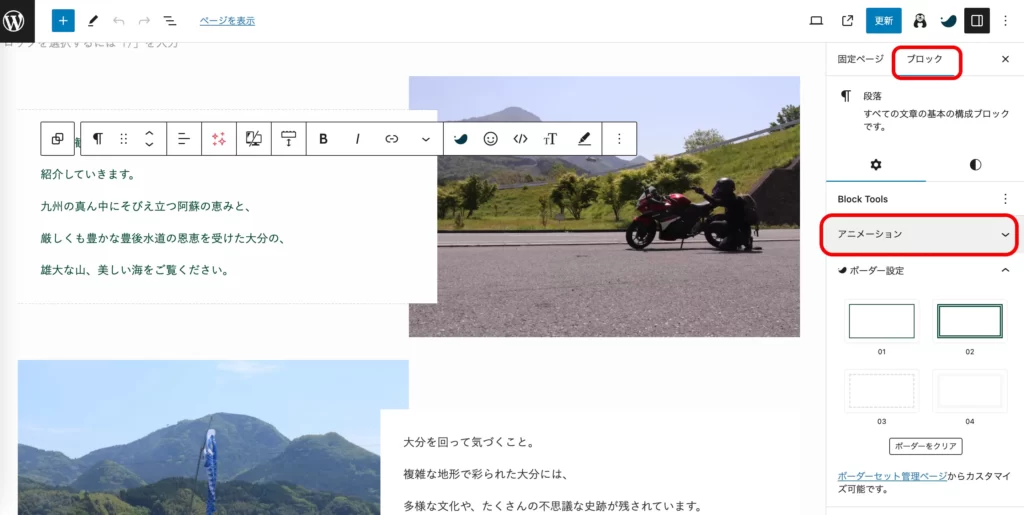
右上のメニューにラッコさんマークがあるので、コレをクリックして「Animation」をオンにします。


これだけです!
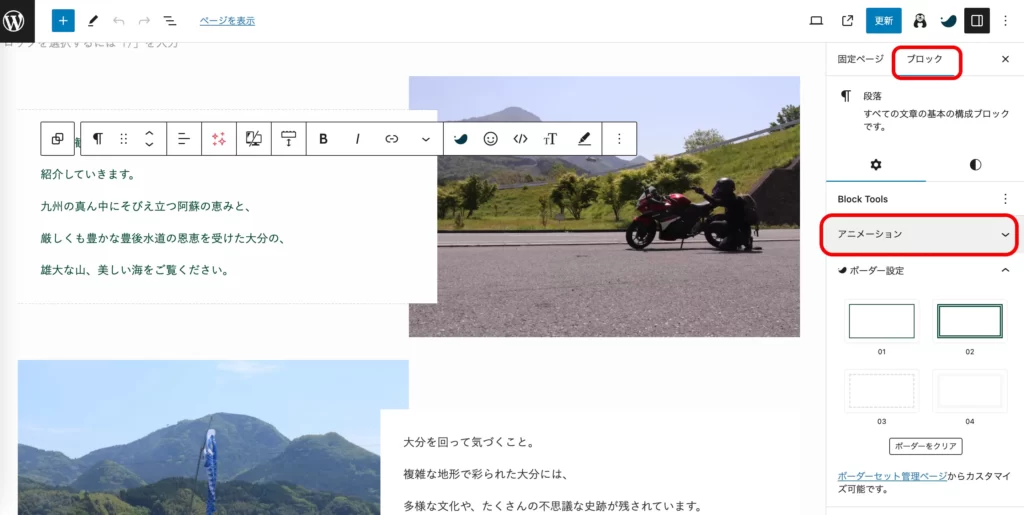
どのブロックでもいいので、選んでみてください。「アニメーション」という項目が追加されているはずです。


基本的な使い方
使い方も簡単。以下の項目を設定すればOKです。
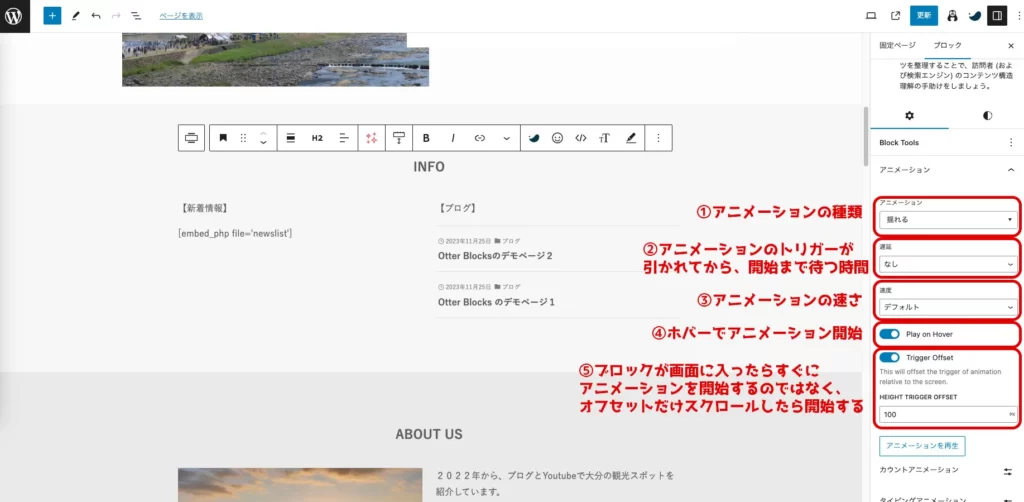
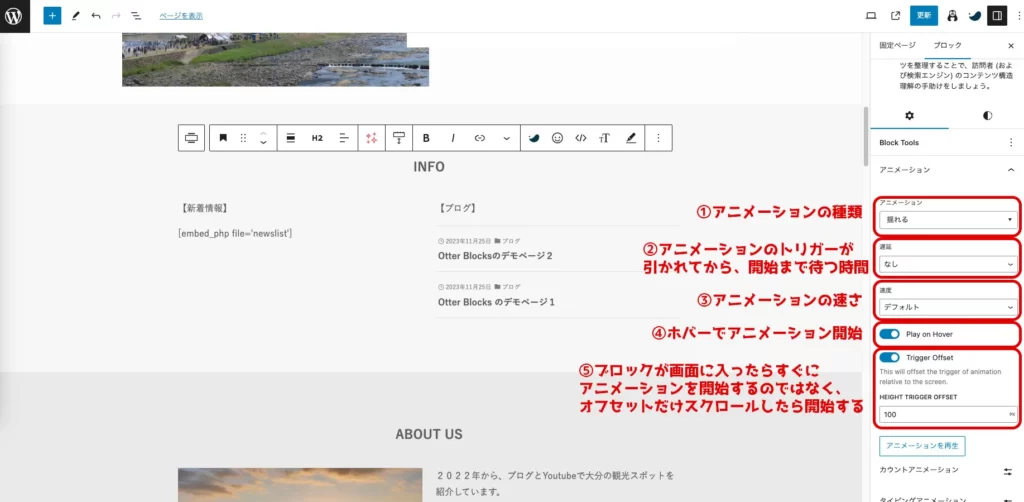
- アニメーションの種類を選ぶ。沢山あるのでお好きなものをどうぞ。
- 遅延の設定。アニメーションのトリガーが引かれてから、実際にアニメーション開始するまでの時間を設定する。基本はブロックが画面に入ったらアニメーション開始するので、「画面に入ってちょっとしてからアニメーション開始してほしいなぁ…」というときに使う。
- アニメーションの速さ。
- カーソルホバーでアニメーションを開始。
- オフセットを設定。ブロックが画面に入ったらアニメーション開始するが、コレにチェックを入れて〇〇pxを設定すると「+〇〇pxスクロールしたらアニメーション開始」という動きになる。



「アニメーションの種類」は必須ですが、それ以外はお好みで調整してみてください。





アニメーションの一覧はデモサイトで紹介しています!ぜひ見てみてください!(…全部並べたから長いけど)


カウントアニメーション
普通のアニメーションの他に、カウントアニメーションというものも用意されています。
↓こんな感じ
設定方法は、
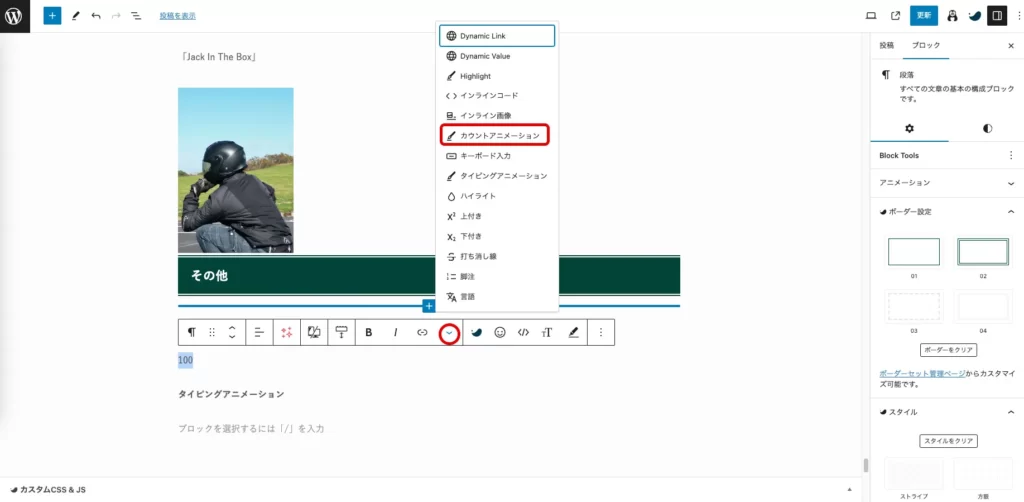
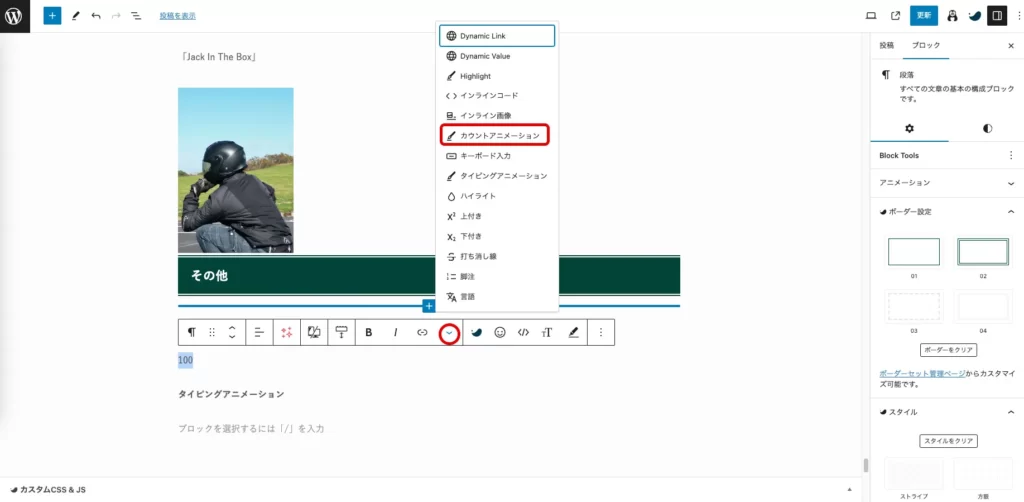
- 半角の数字を選んで、ツールバーの「∨」から「カウントアニメーション」を選ぶ。
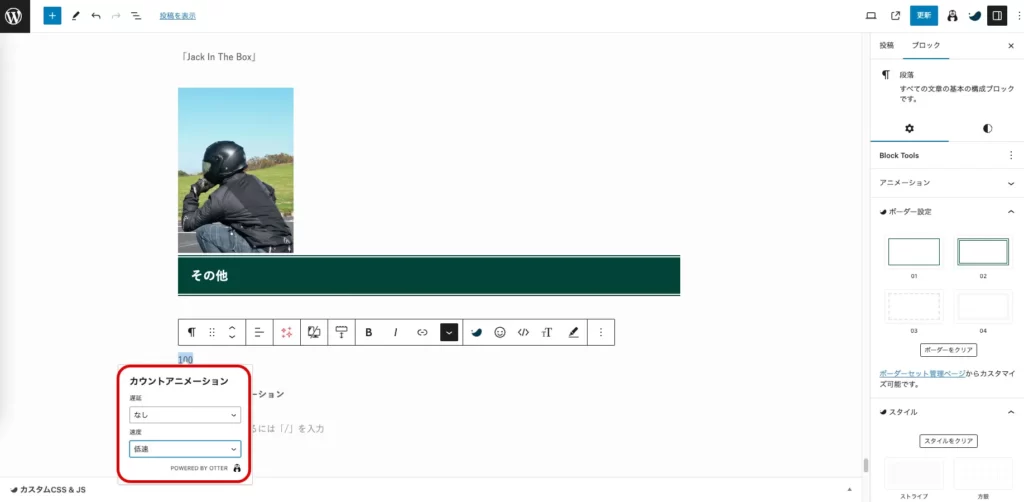
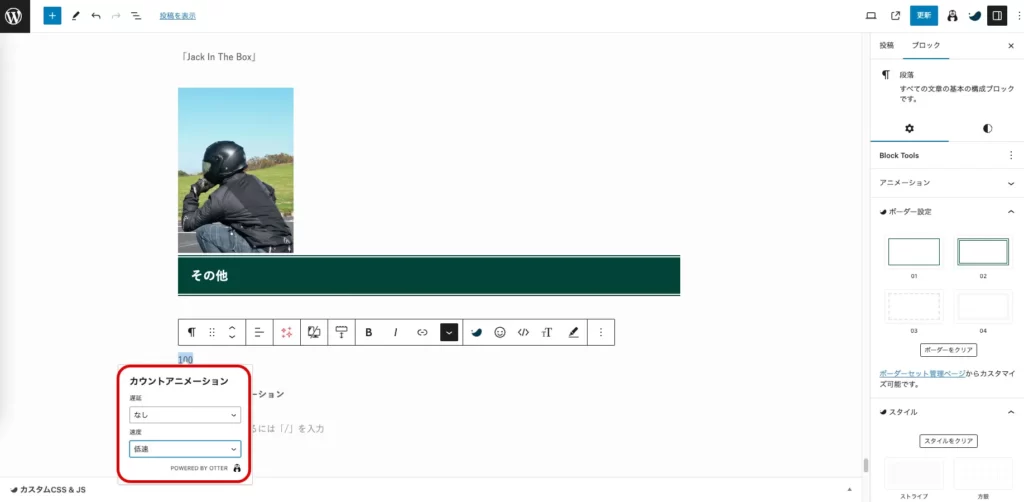
- 遅延、速度の設定をする。







これで、その数までバーっとカウントアップするアニメーションが作れます。
タイピングアニメーション
タイピングを打つような表現のタイピングアニメーションもあります!
↓こんな感じ
設定方法はカウントアニメーションとほぼ同じです。
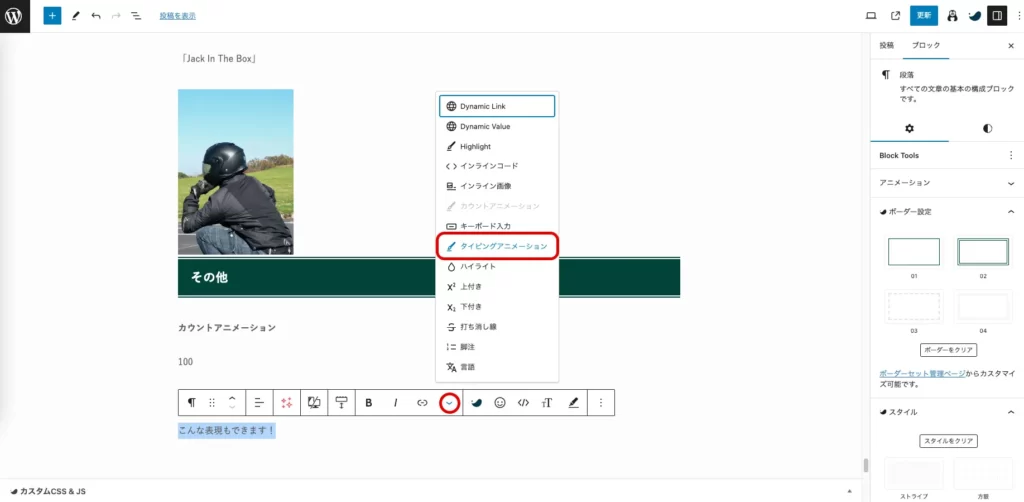
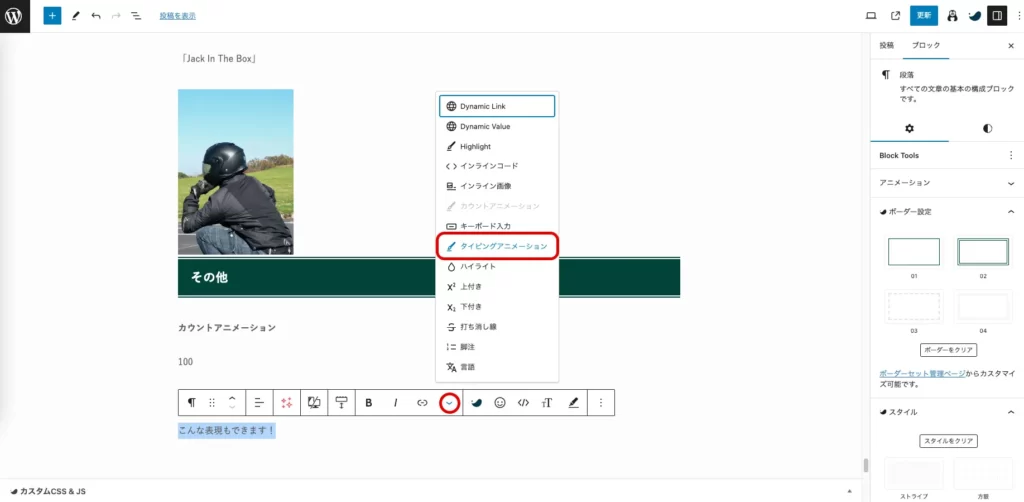
- 文字列を選んで、ツールバーの「∨」から「タイピングアニメーション」を選ぶ。
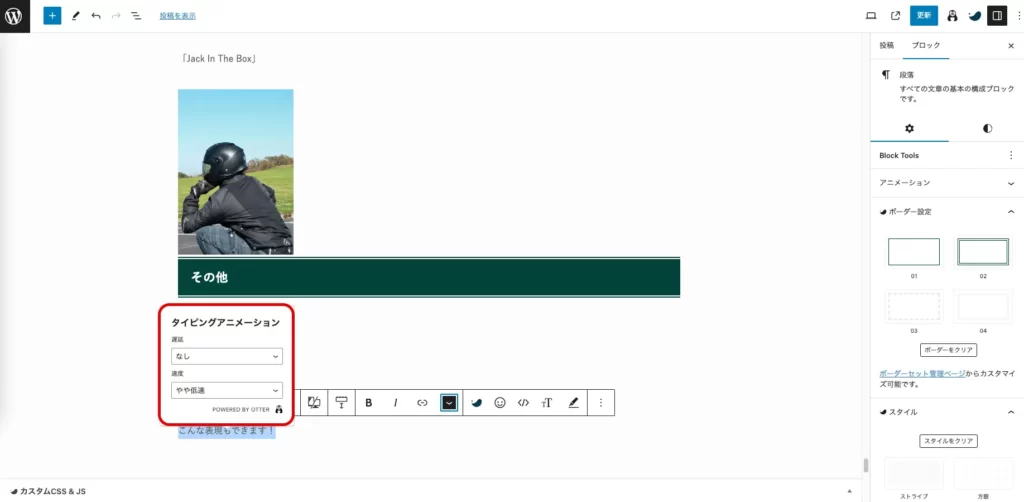
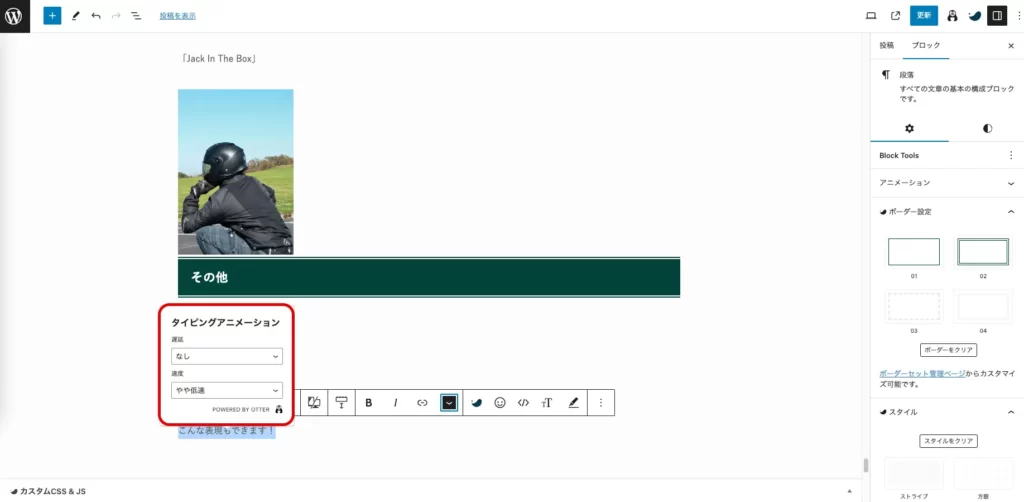
- 遅延、速度の設定をする。




まとめ
ブロックに簡単にアニメーションを追加するOtter Blocksの紹介でした。



Otter Blocksは便利なオリジナルブロックが使えるようになるプラグインです!オリジナルブロックも紹介しているデモページを準備したので、こちらもご覧ください!


WordPressのテーマは何をお使いでしょうか?



このブログでは有料テーマSWELLを使っています!
私も以前は無料テーマを渡り歩いていました…。
ですが、「あの機能が欲しいな…」とか思う度に色々調べてプラグインを入れたりCSSを触ったり…正直、



ブログって面倒だな…。なかなか収益にもつながらないし…。
と無料テーマを使っている時期は思っていました。
ですが、あるとき「もしかして有料テーマにしたら楽になるんじゃないか…?今まで苦労して実装してた機能がほとんどテーマ内にあるじゃないか…」と気づき、思い切って有料テーマにしました。
決して安いものではないのでちょっとためらいましたが、思い切って導入して正解でした。
そこからブログ運営の効率がグン!と上がりました。特に、導入時には気にしていなかった広告管理の効率化のメリットが大きく、収益も上がりました。



ブログ…始めてみたけど、大変だし、成果も上がらない…。
と感じている人は、有料テーマの導入を検討してみてはいかがでしょうか?「ここまで作ってきた」「これから作る」ブログの質・量が断然変わりますし、無料のテーマより断然収益を狙ったブログにしやすくなります。
「有料テーマって他にどんなのがあるの?」という人はぜひこちらの記事もご覧ください。




