PR
TourBox Eliteをイラストレーターで使い倒すための設定とコツ

こちらの記事で、最強の左手デバイスTourBoxを導入するメリットについて説明しました。

また、TourBoxをPremiereProで使い倒すための設定についても解説しています。

この記事では、TourBoxをベクター画像編集ソフトの決定版Adobe イラストレーターで使うための具体的な設定や設定方針のコツについて説明します。
 クマ
クマTourBoxは設定が柔軟すぎるので、使いやすい機能の振り分け方について丁寧に説明していきます。
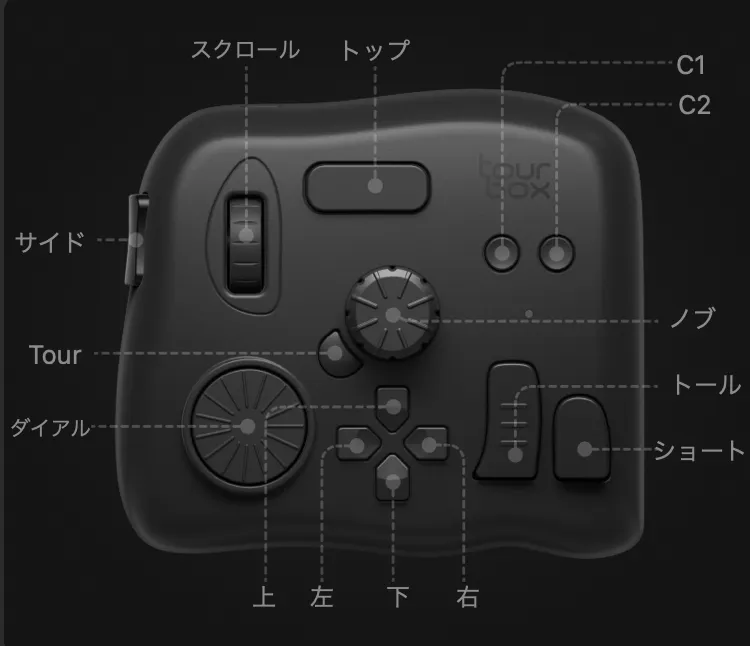
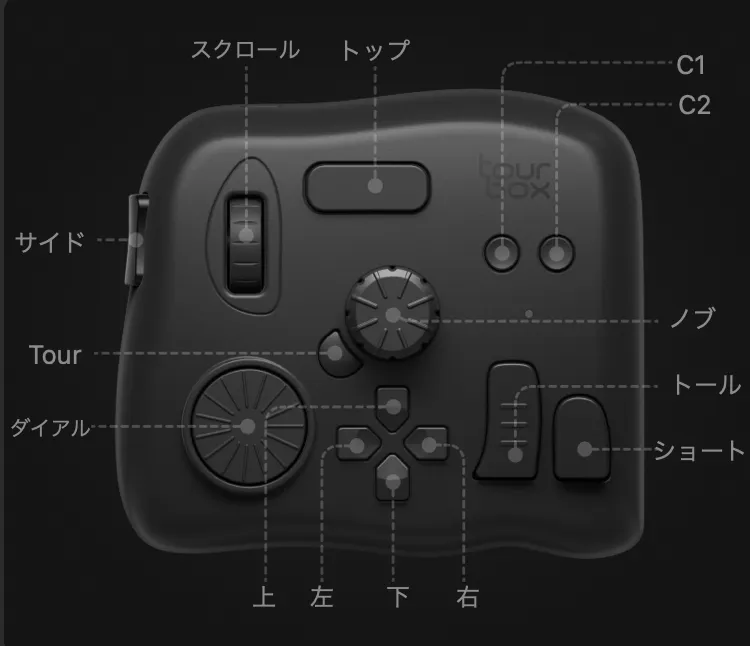
TourBoxとは


TourBoxとはTourBox Tech Incというスタートアップ企業がクラウドファンディングで開発した、画像・映像クリエイター向けの左手デバイスです。
TourBoxを使うことで、画像や動画編集のちょっとした…でも決してバカにすることができない手間を減らすことができます。作業効率が上がり、画像や動画の編集作業の時間を減らすことが最大のメリットです。
また、TourBoxは大きく分けてTourBox Elite、TourBox NEO、TourBox Liteの3種類が展開されています。使う人の必要性に応じてどれを選べばいいか、も変わってきます。



まぁ、最上位のTourBox Eliteを選んどけば間違いないですけど…高いですからねぇ…。ちなみに私はAmazonのセールで安くなっているタイミングで買いました
これらの製品のメリット、デメリットや選び方はこちらのリンクをご覧ください。


TourBoxのイラストレーターでのおすすめ設定
そもそもイラストレーターにおいて使いやすいショートカットやワークスペースの設定というのは人それぞれなので、次の「イラストレーターでの設定の考え方」や「実際の設定」を参考に、自分なりの設定を試してみてください。



ただ、上手くTourBoxを使ったらかなり効率が上がりますよ!
イラストレーターでの設定の考え方
同じAdobeでもPremiereProとイラストレーターは全然違います。…動画編集ソフトとベクター画像編集ソフトだから当たり前ですが。
編集の流れがあるPremiereProとは違って、人によってやりたいことや編集する順番が違うイラストレーターはなかなか設定が難しいです。



組み合わせを考えると設定は無限ですが、使いやすい・覚えやすい設定はよく考えないといけません。
その中でも、私が実際にイラストレーターを使うときのTourBoxの機能設定をするときに考えているのは…
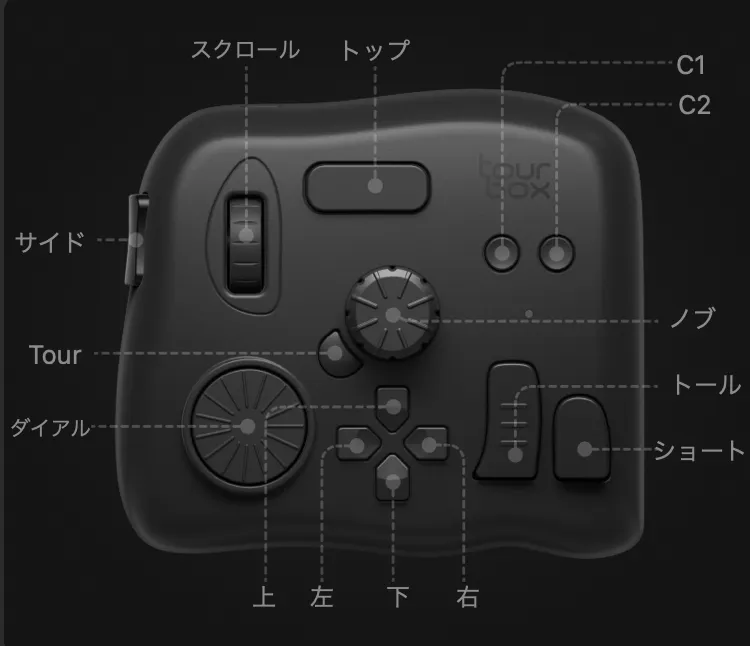
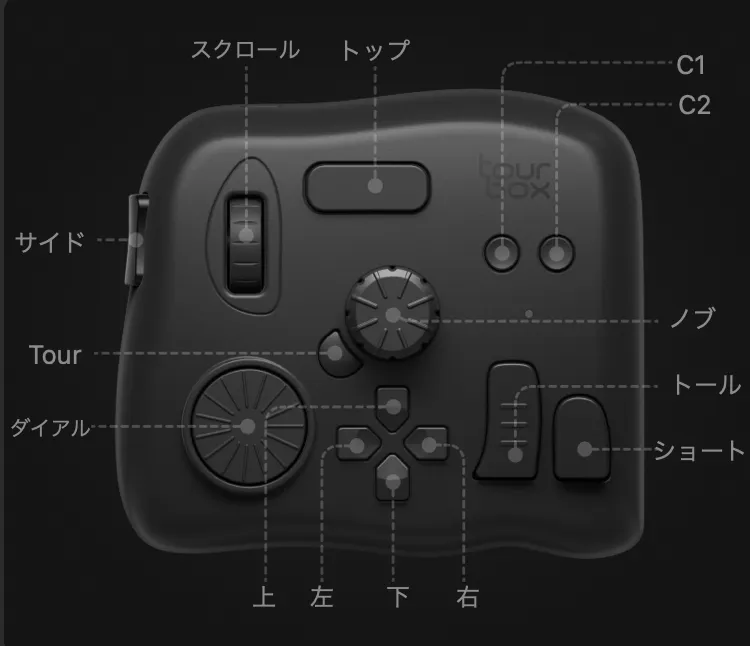
- cmd、shift、option(Win:Ctrl、Shift、Alt)はどのツールでもマウスクリックとドラッグとの組み合わせで使いまくる。
- パスの結合やアウトライン化など、「上部メニューから引っ張り出す系」は極力設定したいが…量が多い。なので、Tourmenuで対応する。
- その他便利な小技が多すぎる。
という感じです。


①はホントによく使うので、トール→cmd、サイド→shift、Tourボタン→optionを割り当てています。



他に割り当ててもいいですが、PremiereProとの割り当てを揃えるためにこの設定にしてます。
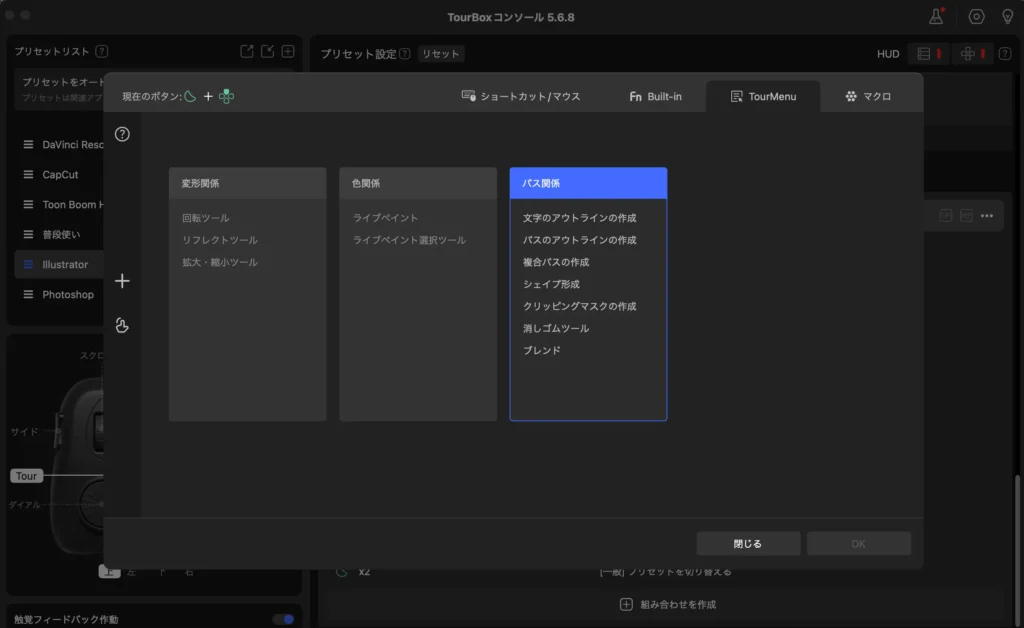
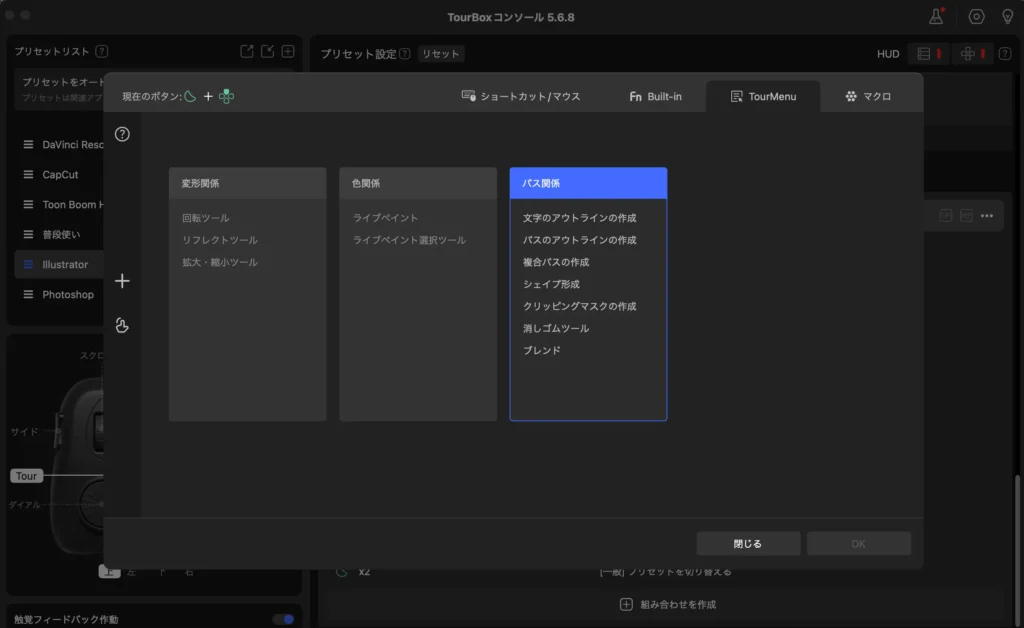
②についてはTourmenuで対応しています。



やりたいこと毎にTourmenuを組んでいます。例えば「パスの編集」「カラー編集」などですね。
③は人によって違うし、それをどのボタンや組み合わせに割り当てるか…なるべく他のアプリでのTourBoxとの設定と揃えたいので悩ましいところです。



ということで、トール、サイド、ショートとTourmenu以外は結構手探りです。割り当てていないボタンの組み合わせも多いです。
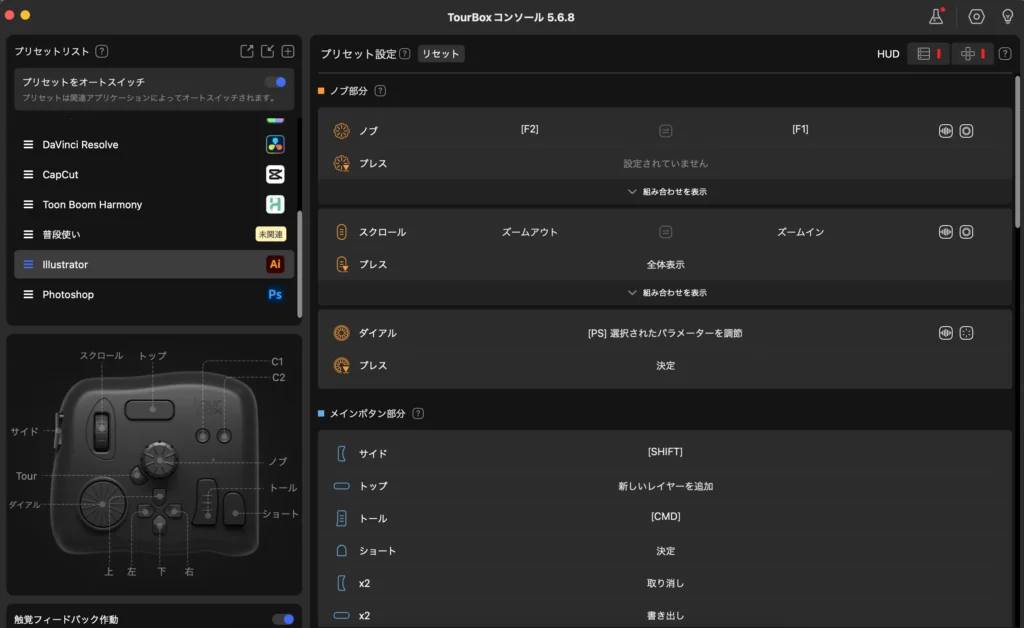
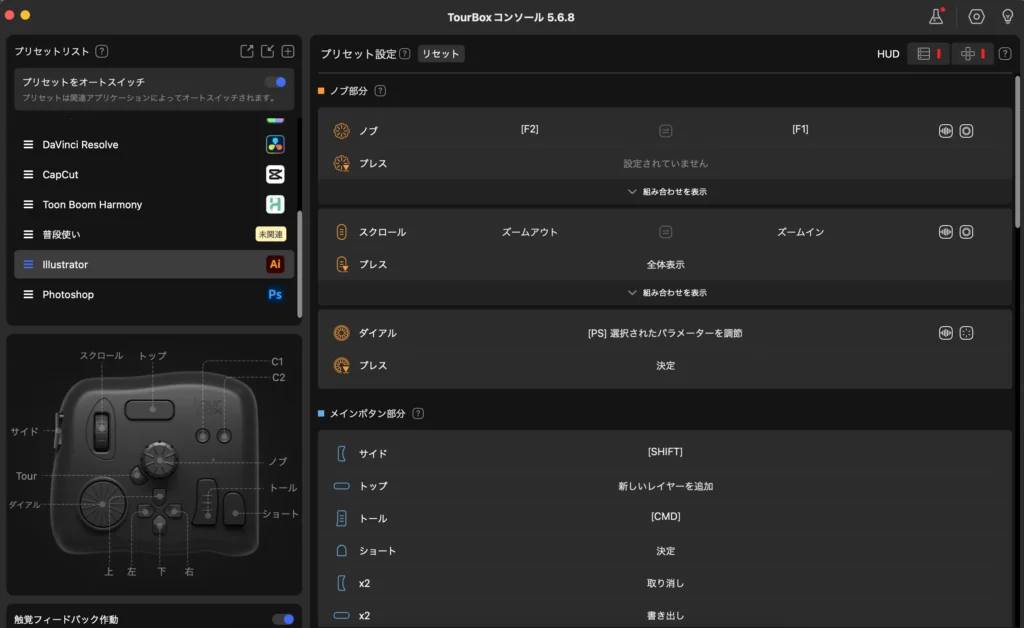
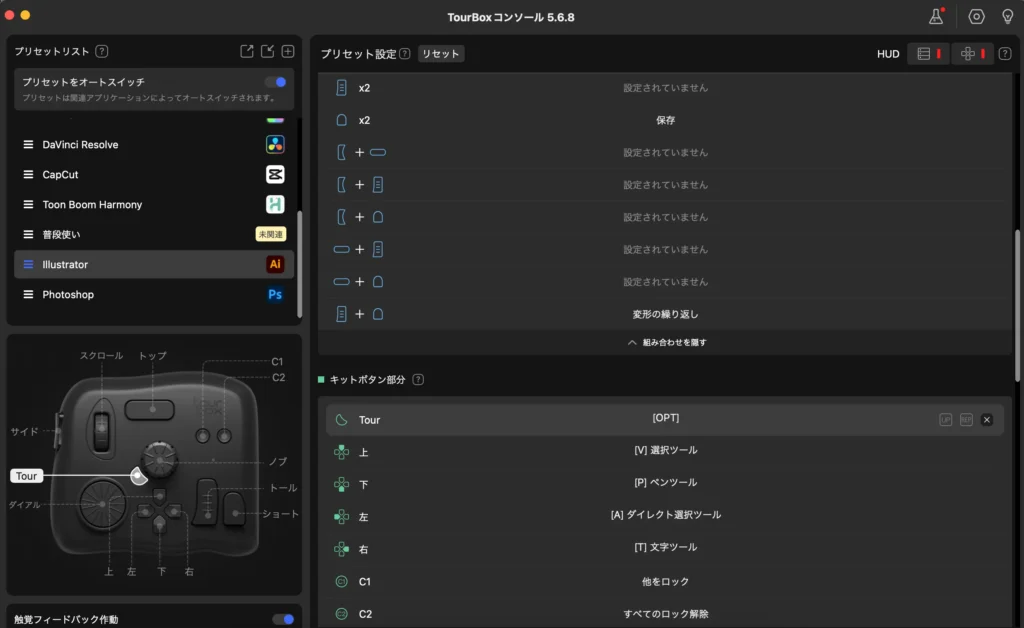
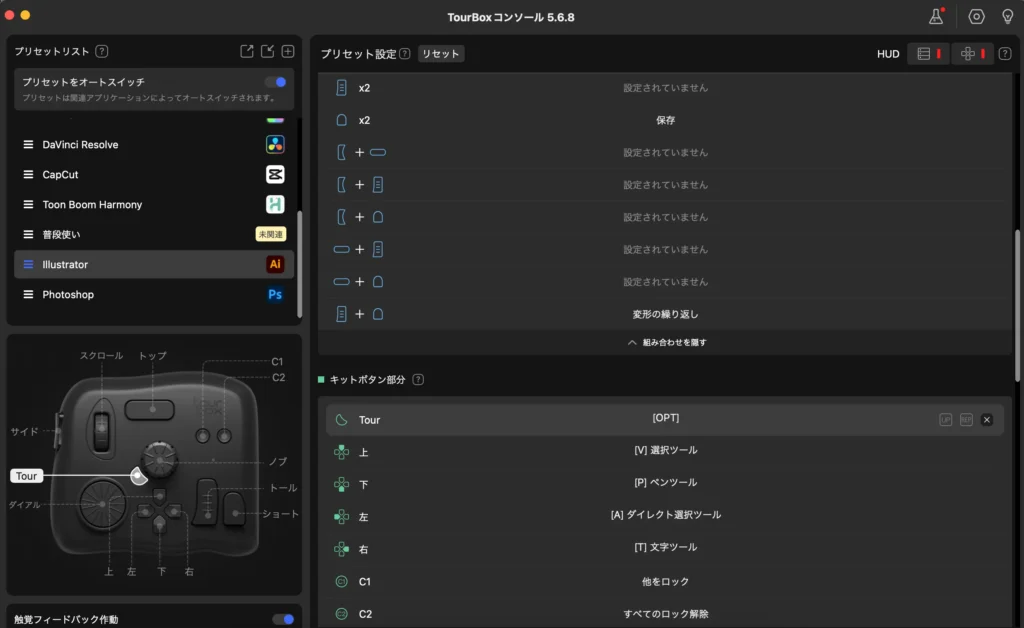
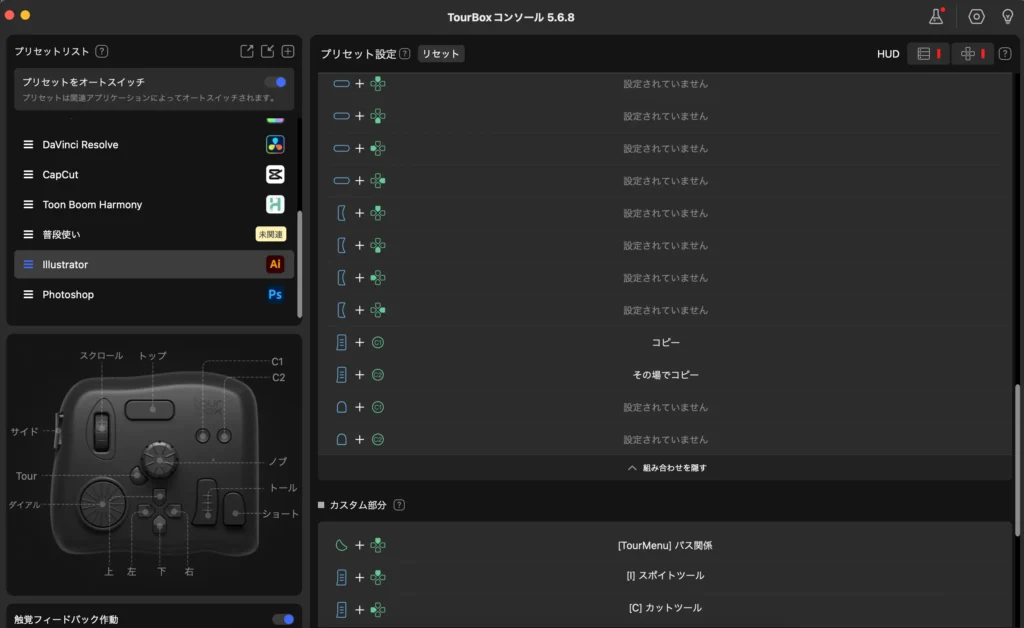
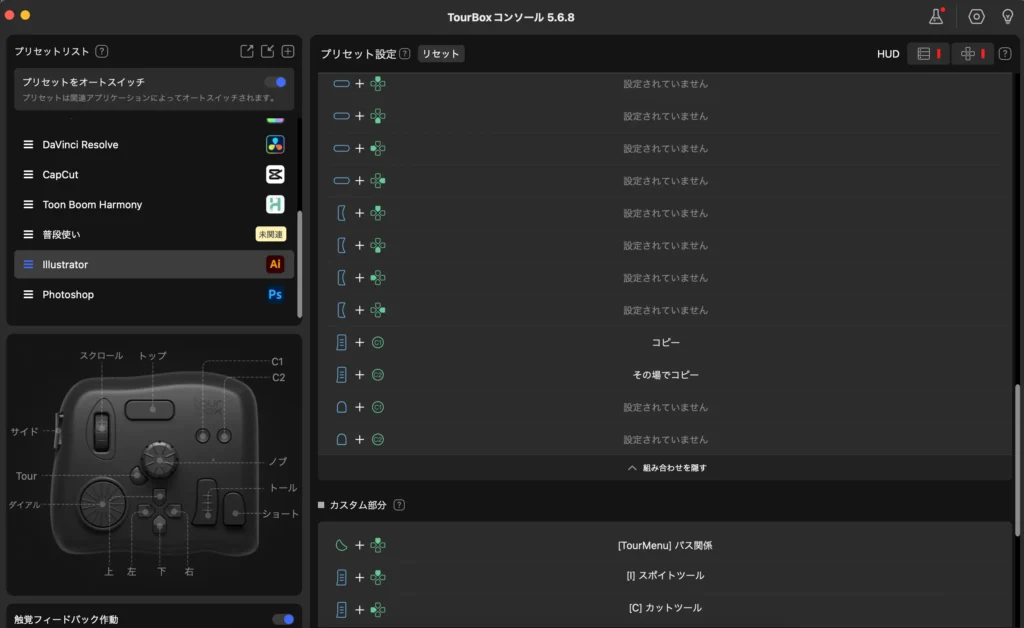
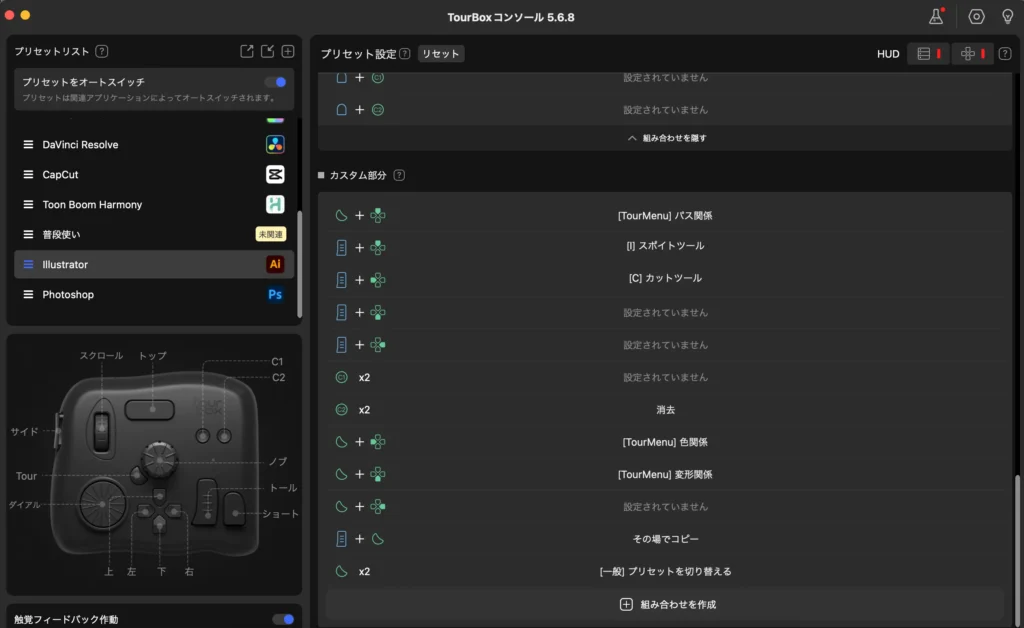
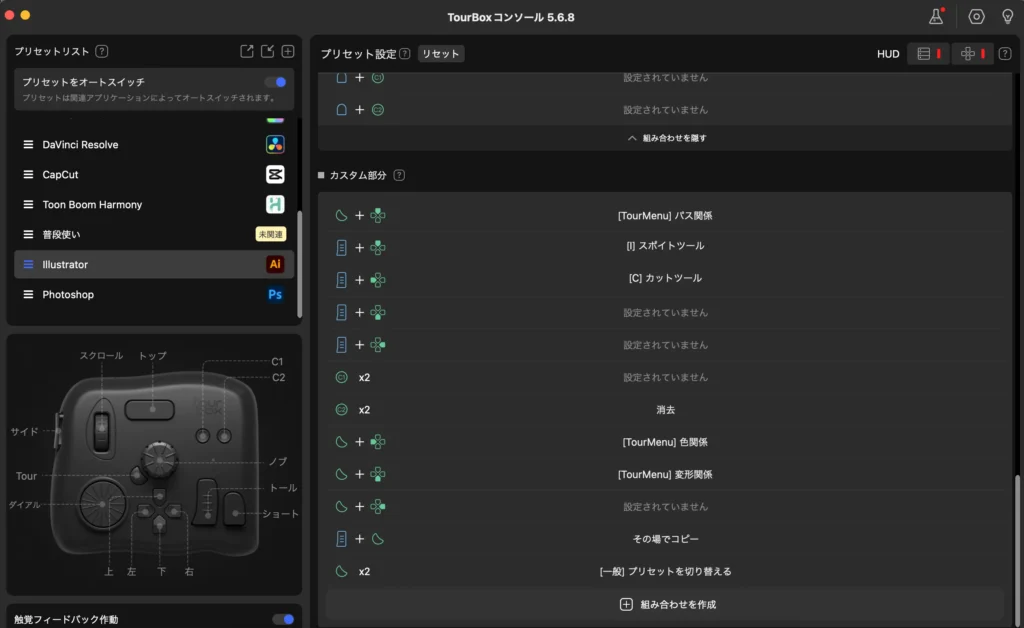
TourBoxのイラストレーターでの具体的な設定例
参考までにイラストレーターでTourBoxを使う際の設定を載せておきます。












ポイントは
- ダイヤル類は「線の幅の太さ変更」「拡大・縮小」「パラメータの調整」という、マウスやキーボードでは面倒な作業を割り当て。
- トールに「cmd」、サイドに「shift」、Tourボタンに「opt」を割り当てて、どんなツールでも幅のある編集を可能に。
- パスの操作、色の操作…など、大まかな操作別にTourmenuを割り当て。
という感じです。



若干いびつな割り当てになっているのは、PremiereProなど、他のAdobeソフトのTourBoxの割り当てと揃えるためです。
今のところこのくらいで作業が効率よく回っているのですが、まだまだボタンの組み合わせには余裕があります。
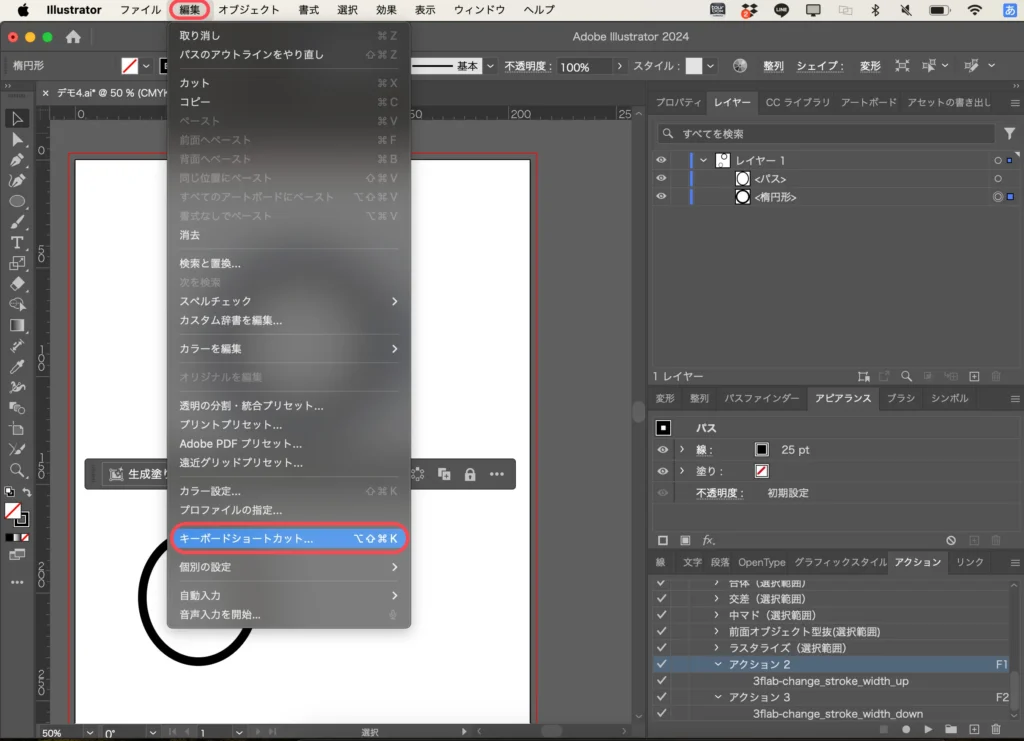
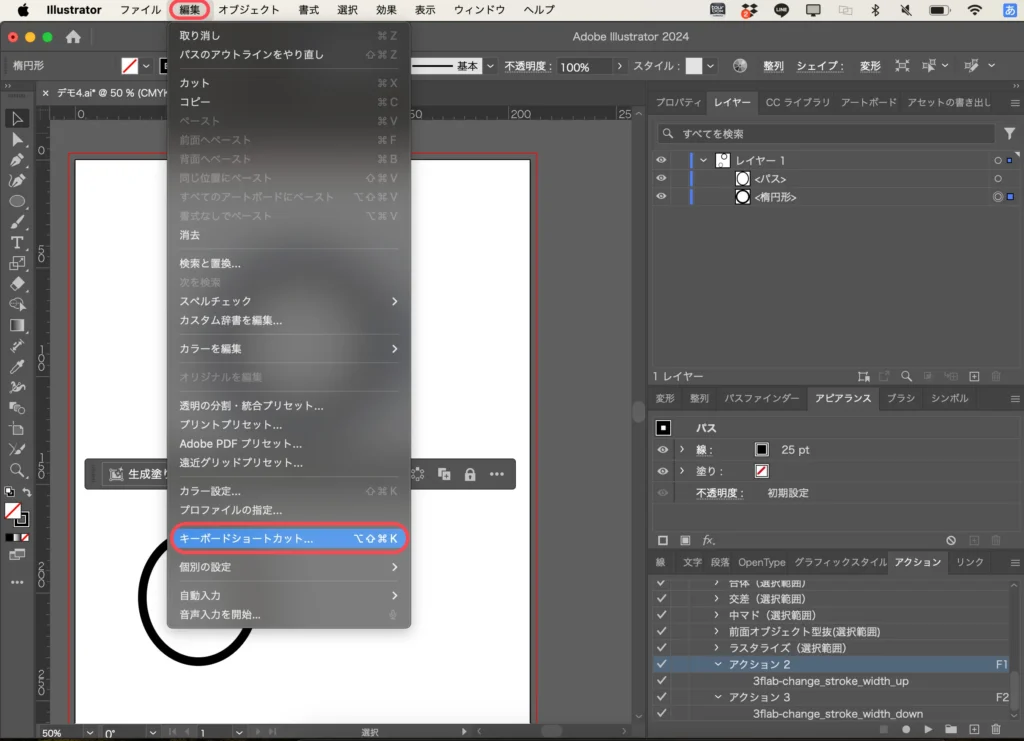
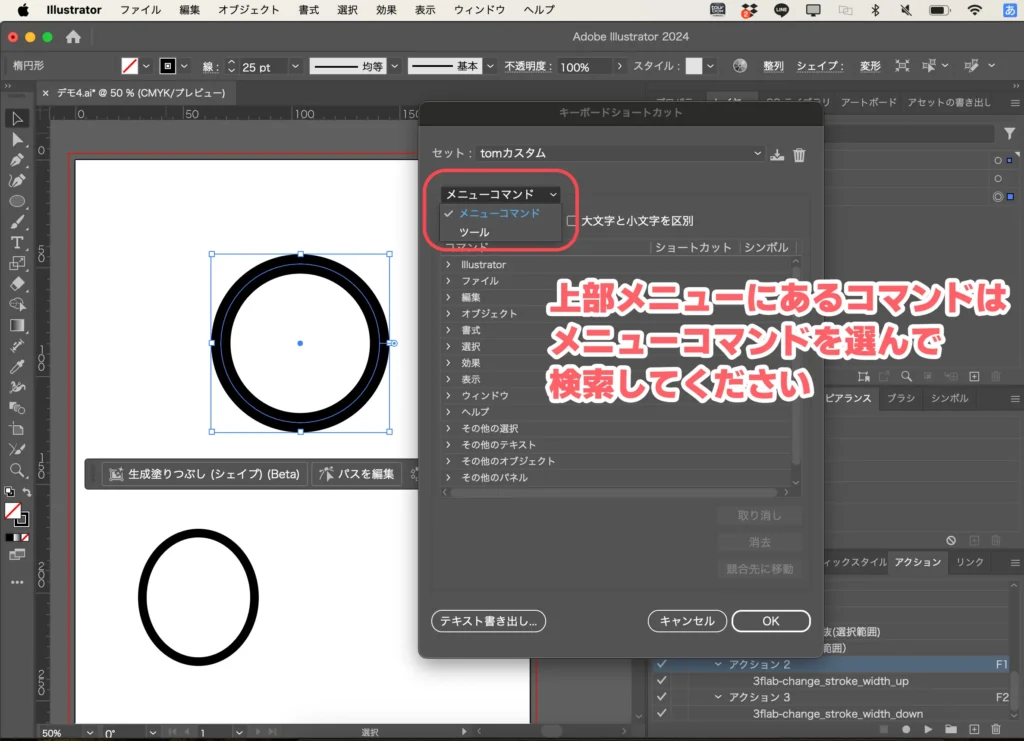
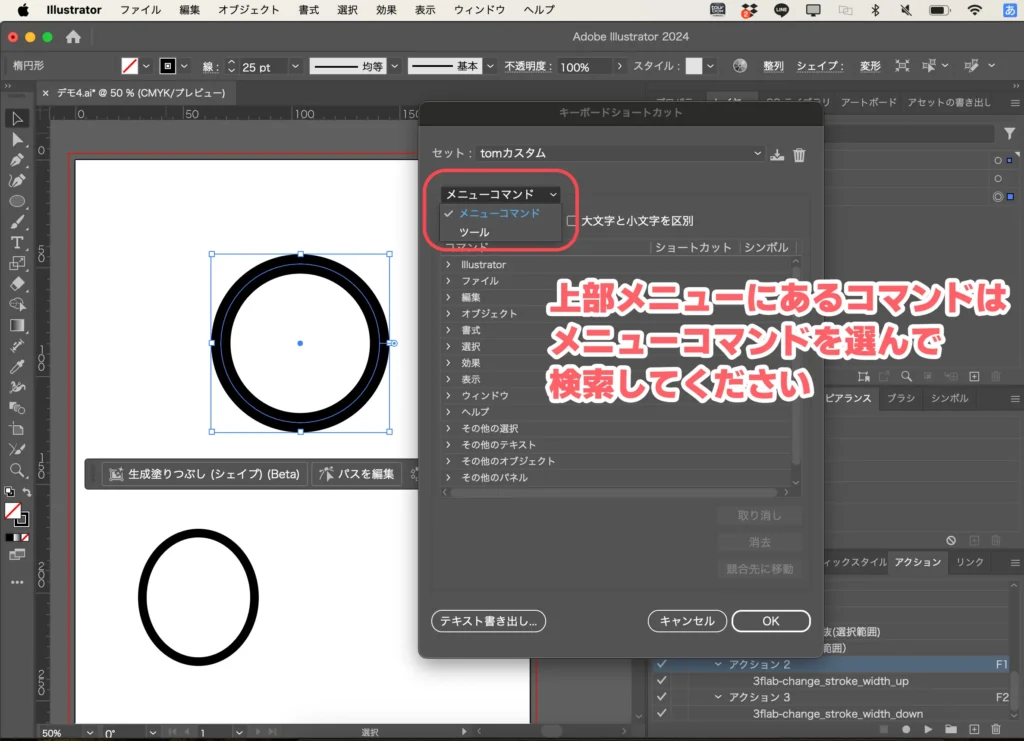
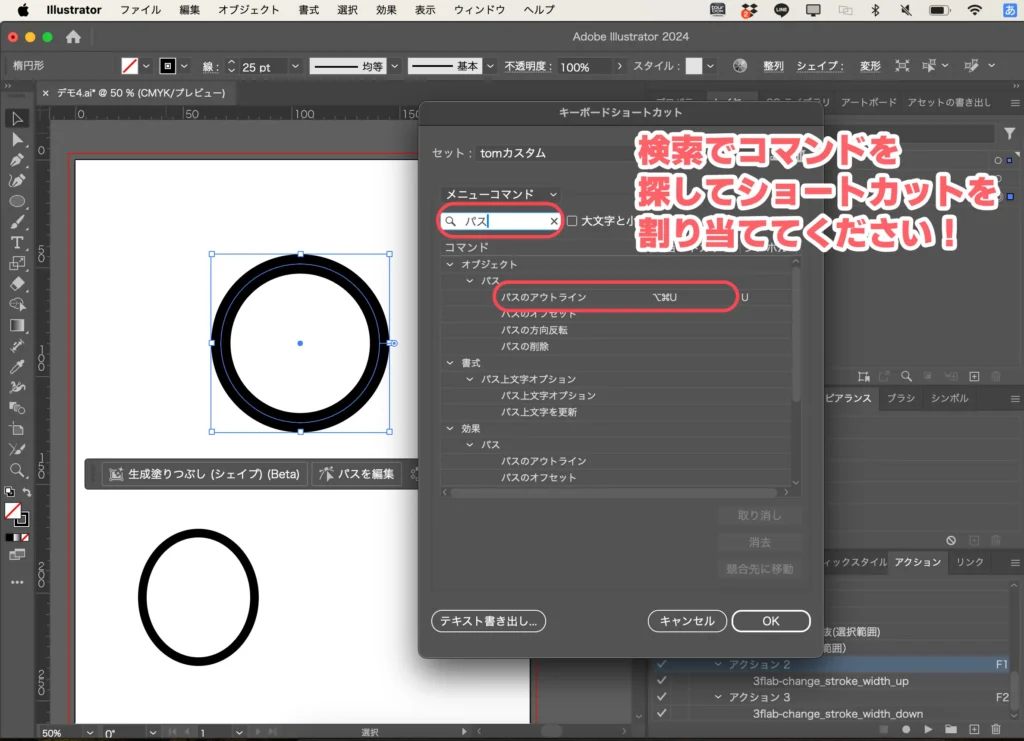
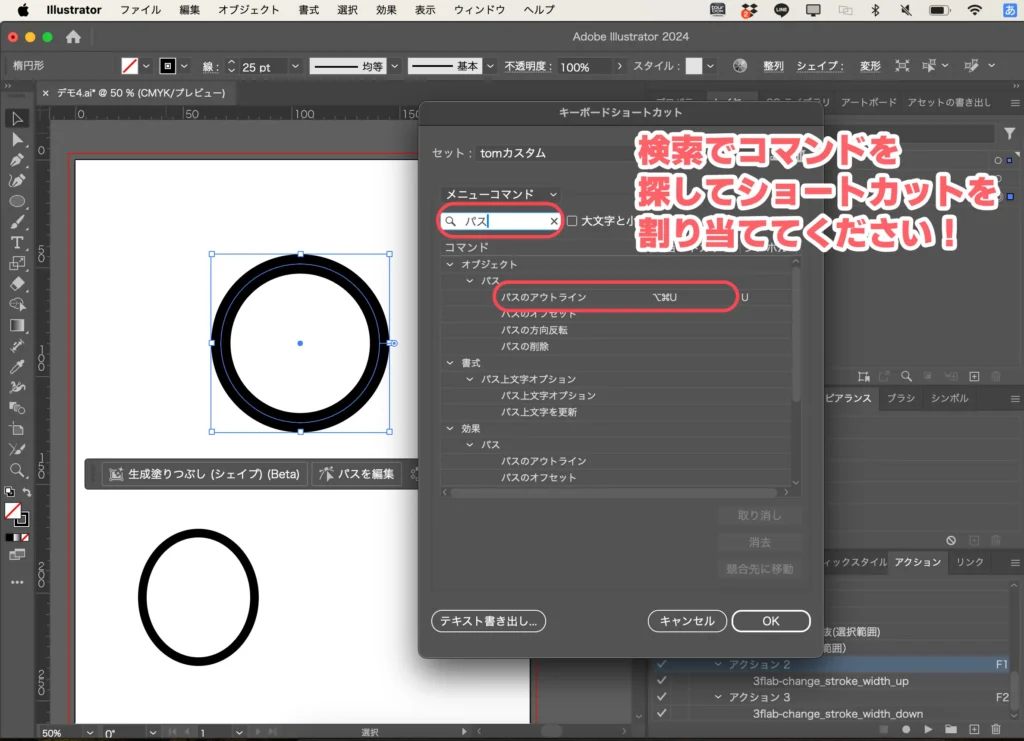
※1 「パスのアウトライン」は初期設定でショートカットが設定されていません。
上部メニュー「編集」→「キーボードショートカット」で「パスのアウトライン」にショートカットを割り当てます。今回はcmd+opt+Uを割り当てましたが、何でもOKです。






※2 ノブに割り当てた線の太さ変更はショートカットの割り当てもできないので、スクリプトを使っています。今回使ったスクリプトとスクリプトにショートカットを割り当てる方法はコチラの記事に書いているのでご覧ください。


TourBox Eliteをイラストレーターで使い倒すための設定とコツまとめ
TourBox Eliteをイラストレーターで使い倒すための設定とコツでした。
PremiereProに比べて編集に流れが無い分、割り当ての方針が難しいですが…
- cmd、shift、option(Win:Ctrl、Shift、Alt)はよく使う。
- 上部メニューからの機能呼び出しでよく使うものはTourmenuに割り当て。
という点は共通して使える割り当て方法かな、と思うので、ぜひ参考にしてみてください。


