PR
イラストレーターでポリゴンを一瞬で作る方法【アナログな操作一切なし】

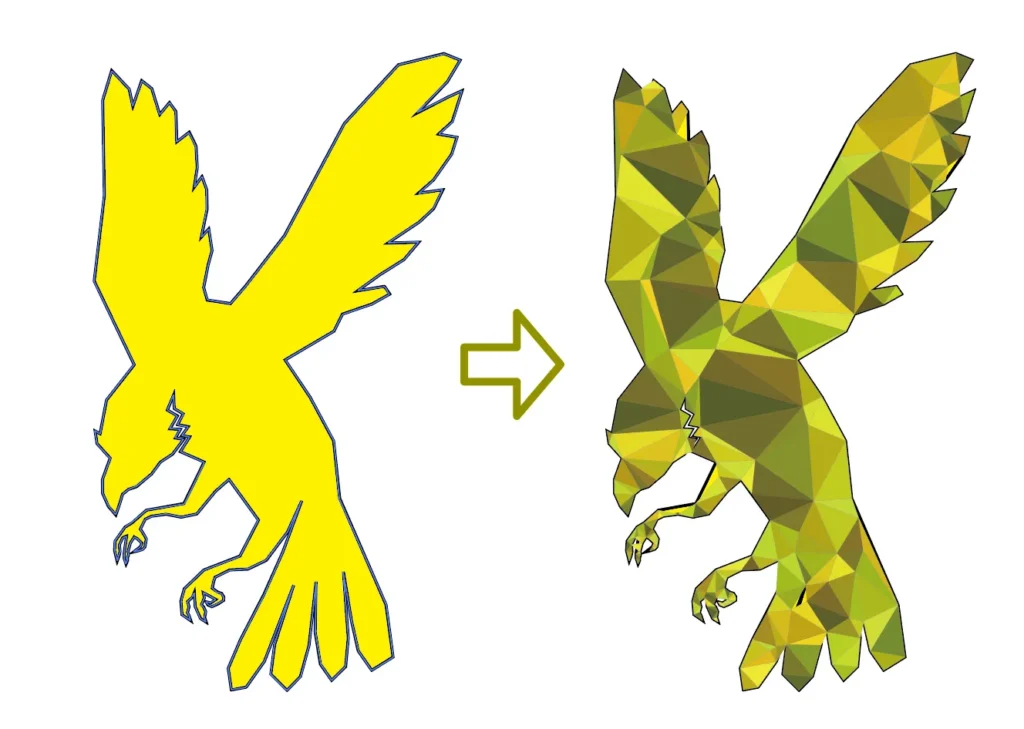
イラストレーターでこんな加工をしたいな、と思ったことはありませんか?

 クマ
クマおー…確かに、なんかカッコいいな!こんなポリゴン加工ができれば表現の幅が増えそうだけど…でも大変そうだな…。
ところがコレ、一瞬でできるんです。



なん…だと…?
この記事では、このポリゴン加工の方法について説明していきます。
イラストレーターでポリゴン加工
Triangulatorというスクリプトを使えば一瞬でポリゴン加工ができます。



スクリプト…?なにそれ?難しそう…
と思うかもしれません。
こちらの記事でも説明しましたが、スクリプトはイラストレーターの標準機能ではできない「こんなことができたらいいな…」という機能を導入する方法です。使い方も、ファイルを指定のフォルダにコピペするだけでかなり簡単です。





Triangulatorは完全に無料で利用できるスクリプトファイルです!ありがたい!
それでは早速使い方の説明をしていきましょう!
とりあえずTriangulatorをダウンロードしなければ話が進みません。
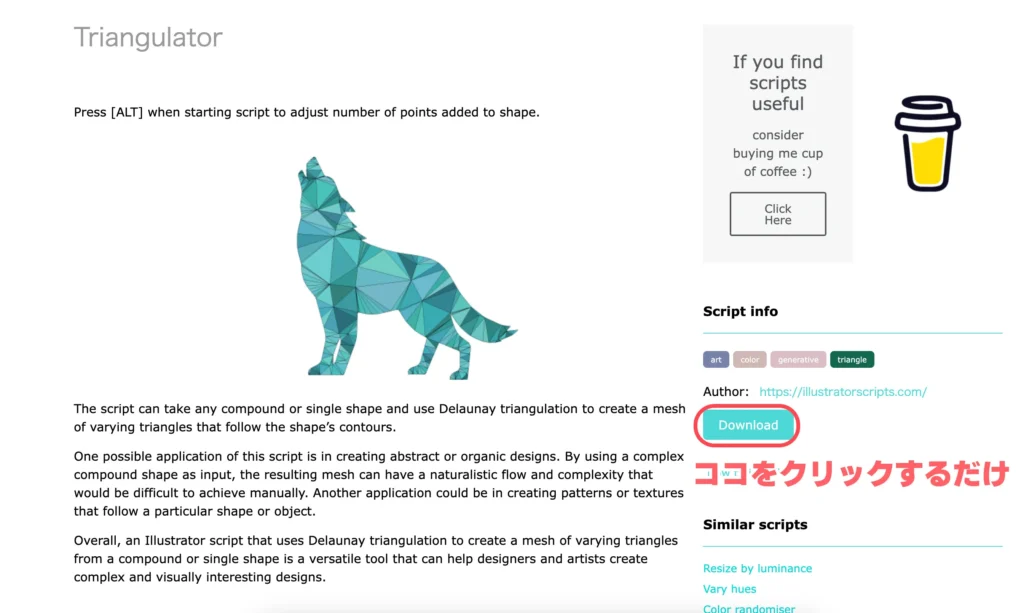
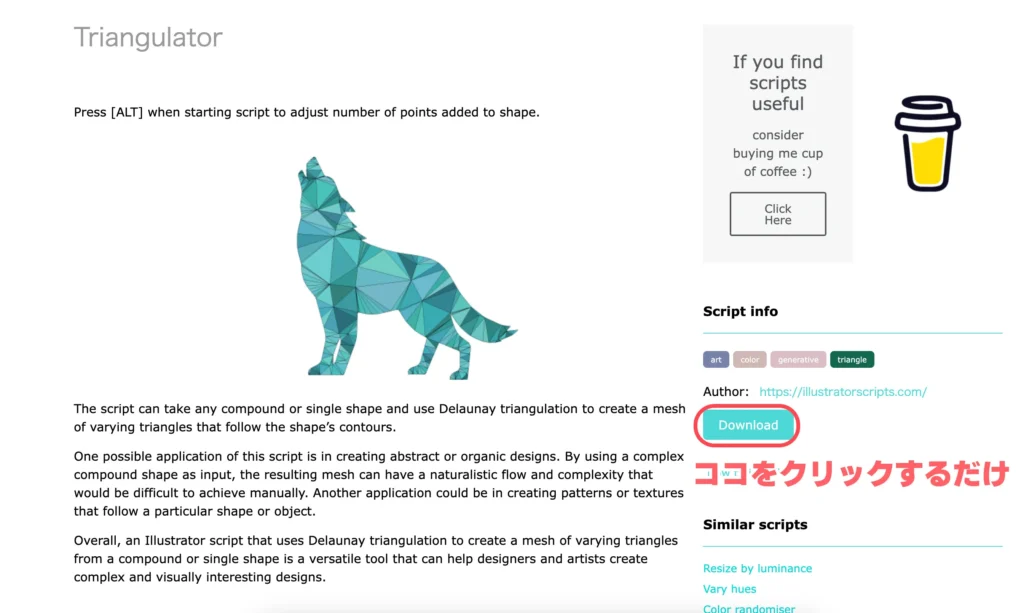
こちらのリンクからTriangulatorをダウンロードしてください。





英語のサイトなので抵抗感がある人もいると思いますが、ダウンロードボタンをクリックするだけなのでガマンです。
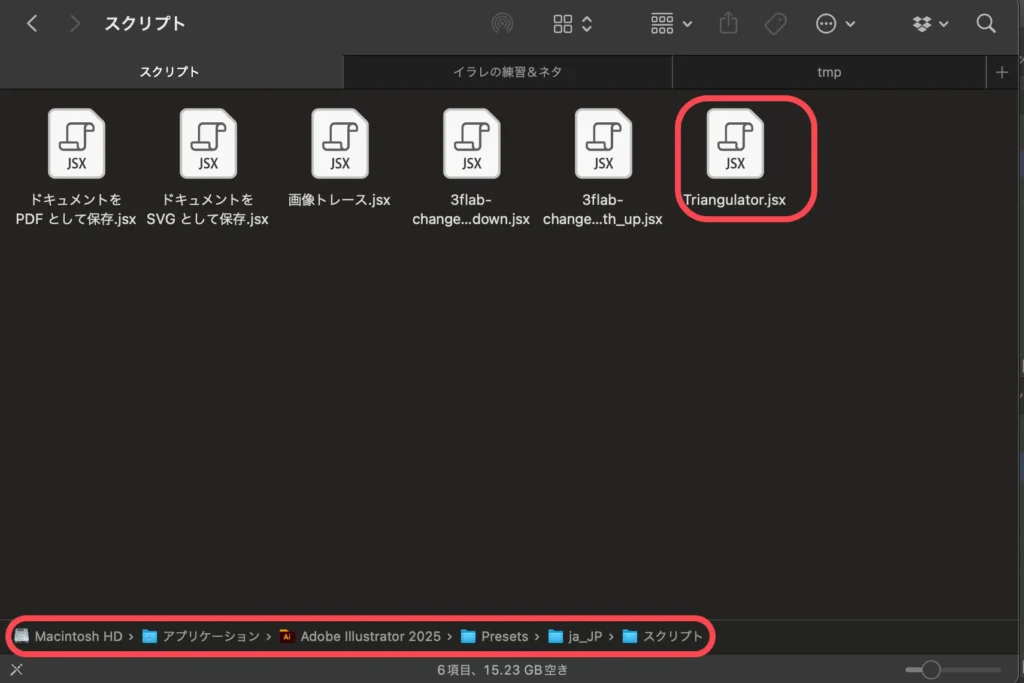
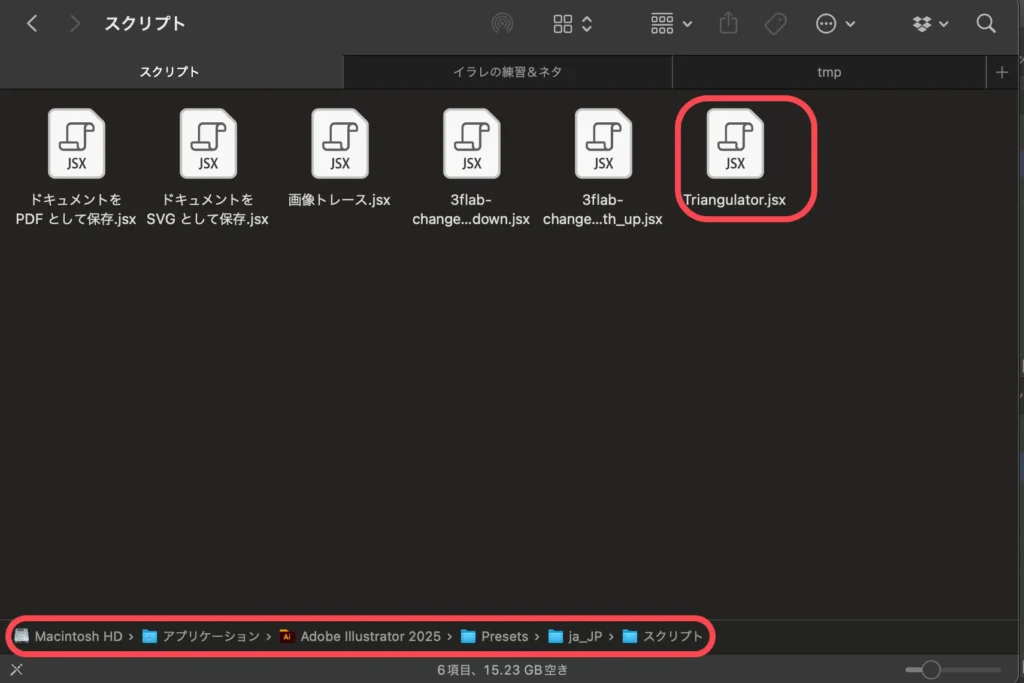
ダウンロードしたファイルを解凍し、Triangulator.jsxファイルを以下のフォルダにコピーします。
Mac:(イラストレーターをインストールしたフォルダ)…Adobe Illustrator(バージョン)/Presets/ja_JP/スクリプト
Win:(イラストレーターをインストールしたフォルダ)…Adobe\Adobe Illustrator(バージョン)\プリセット\ja_JP\スクリプト


JSXファイルをフォルダに入れたら、一度イラストレーターを再起動します。
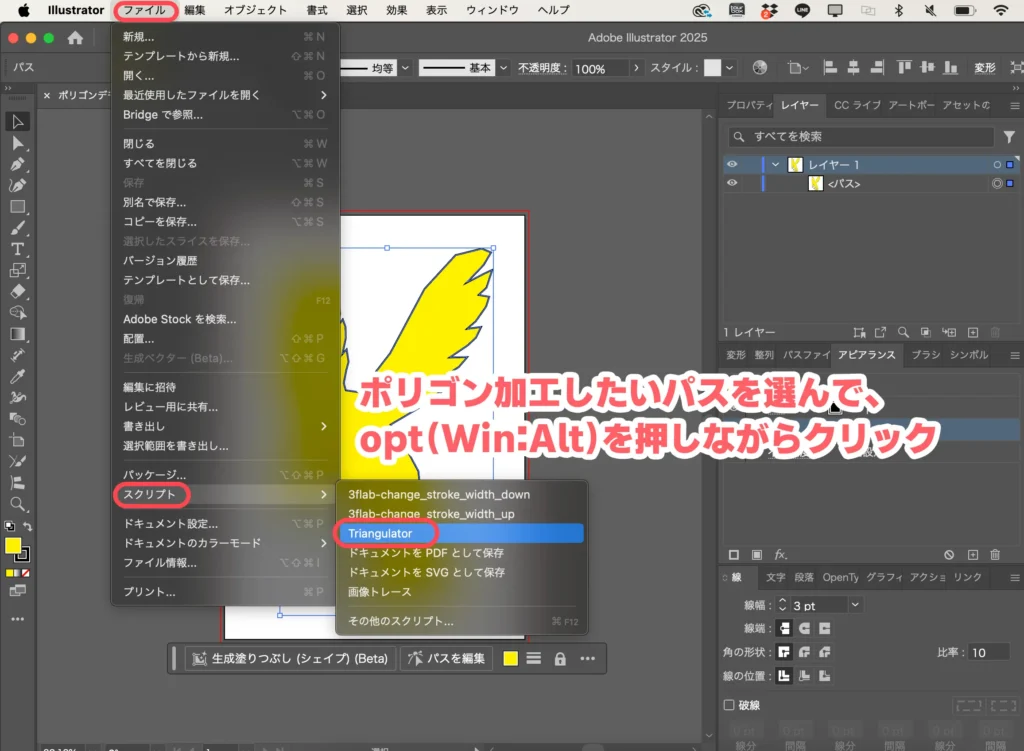
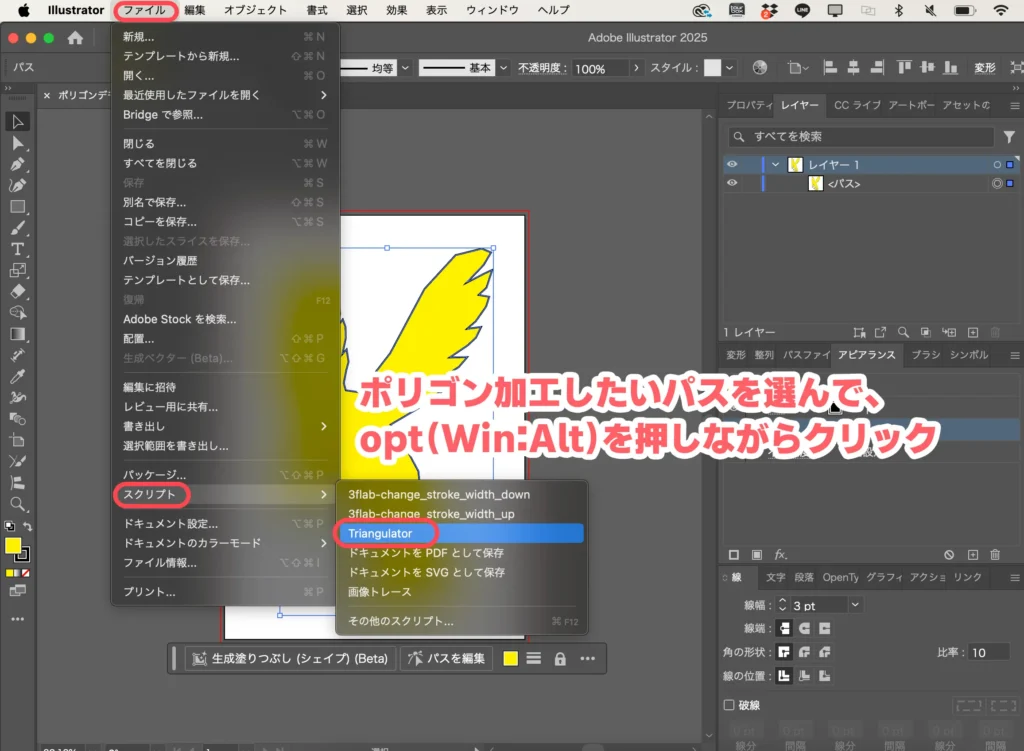
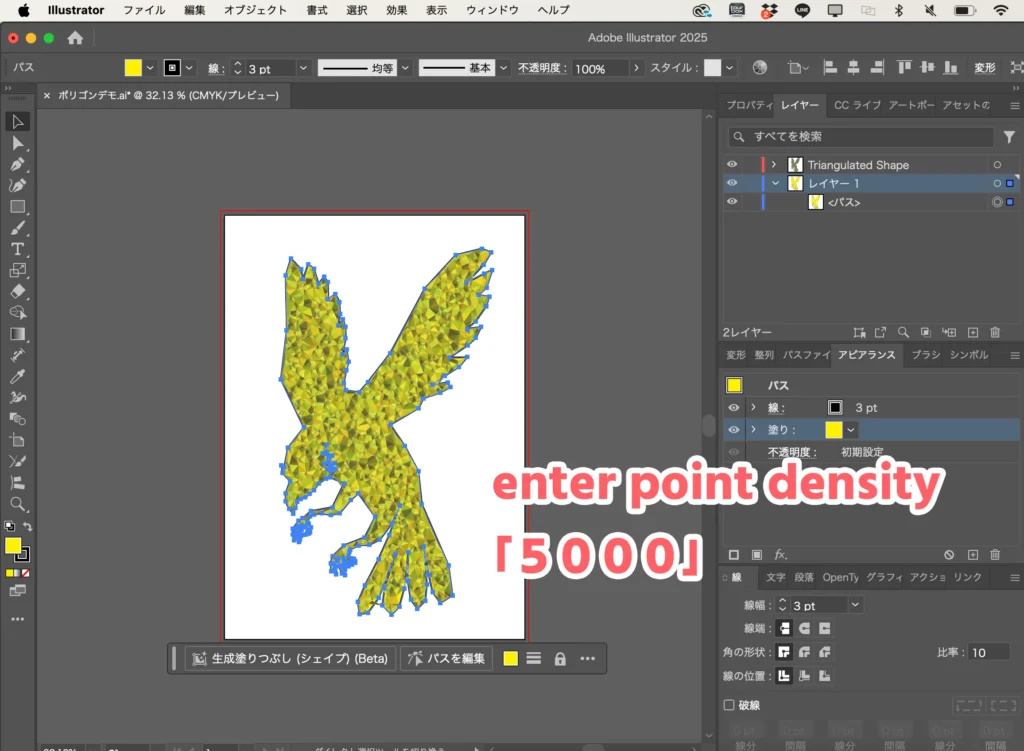
選択ツールでポリゴン加工したいパスを選んで、上部メニュー「ファイル」→「スクリプト」→「Triangulator」をopt(Win:Alt)を押しながら選びます。


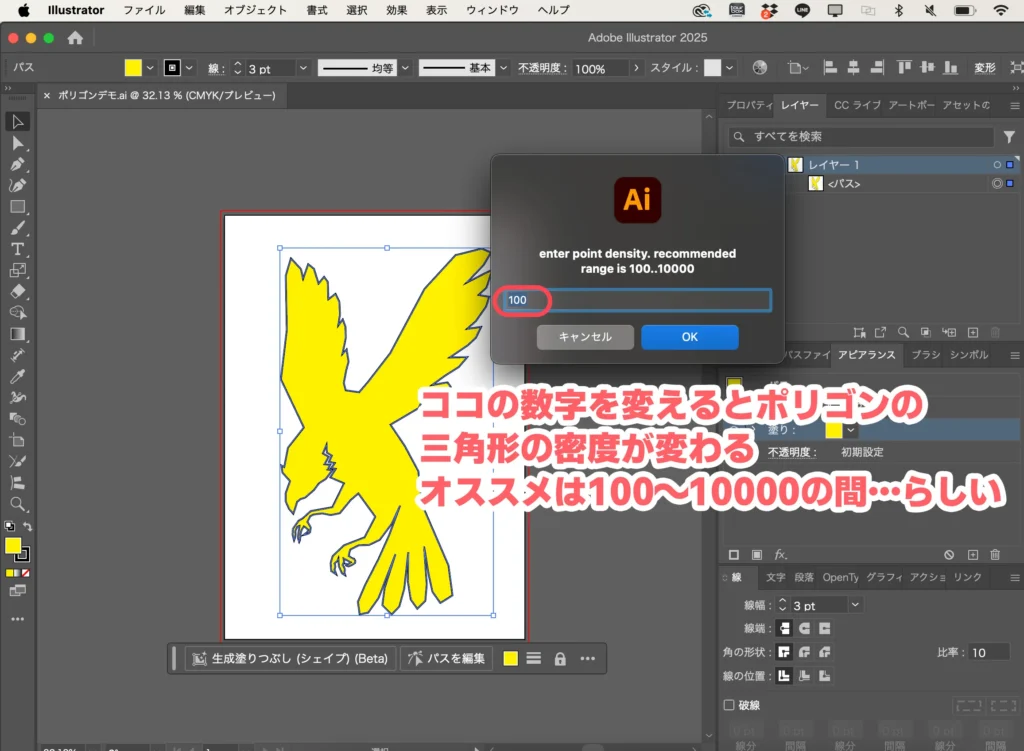
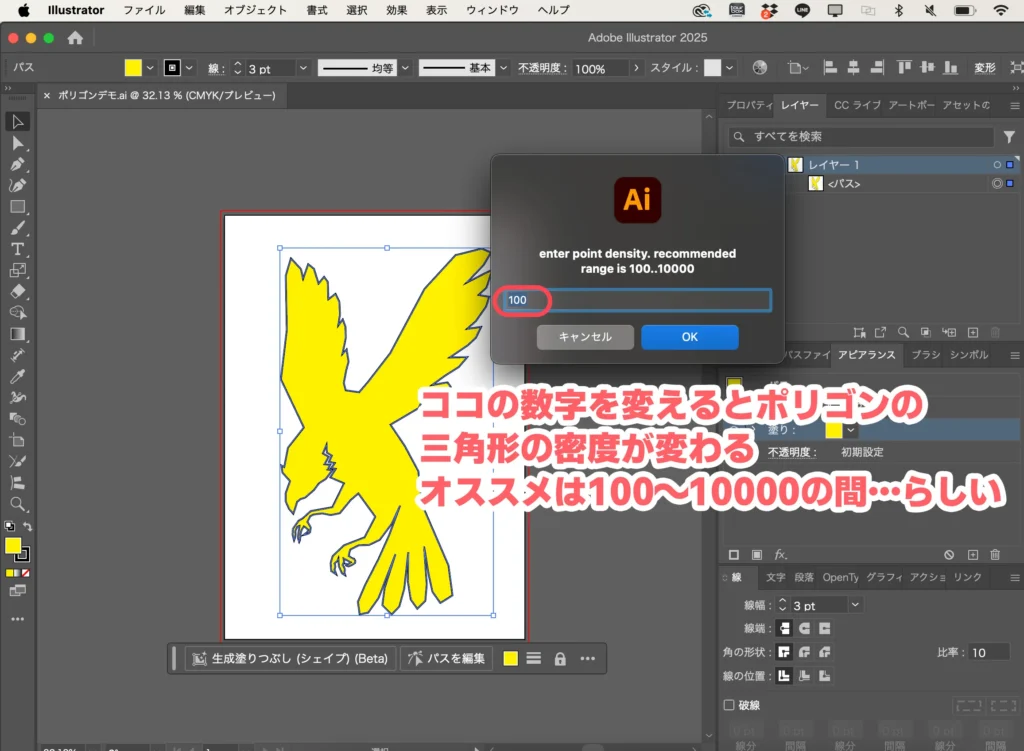
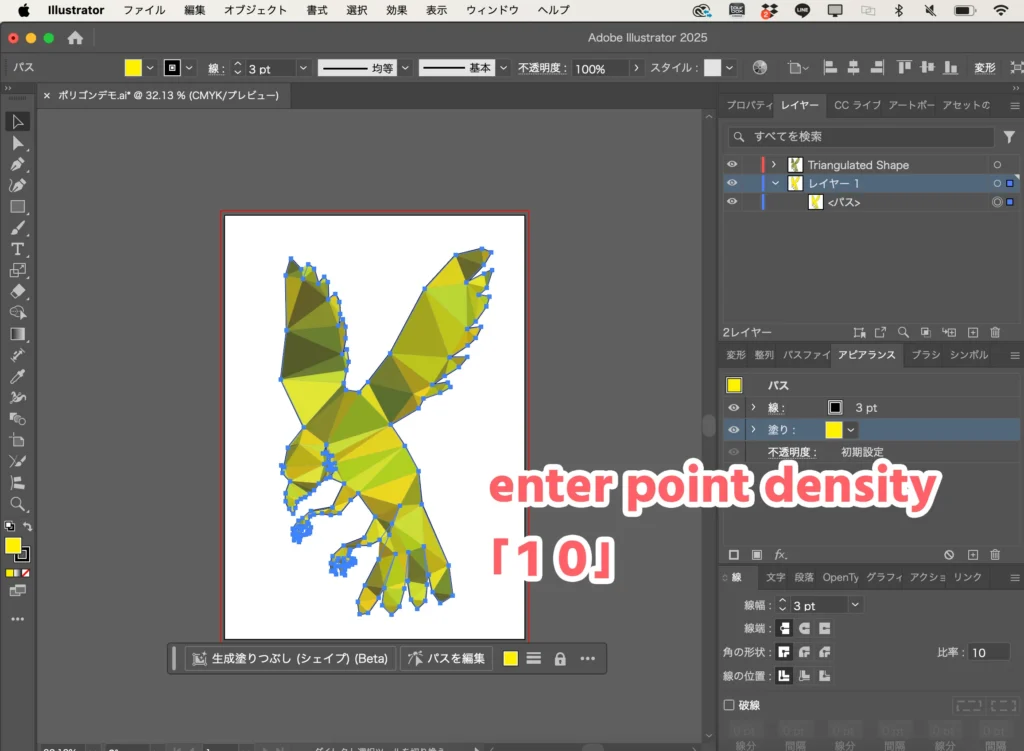
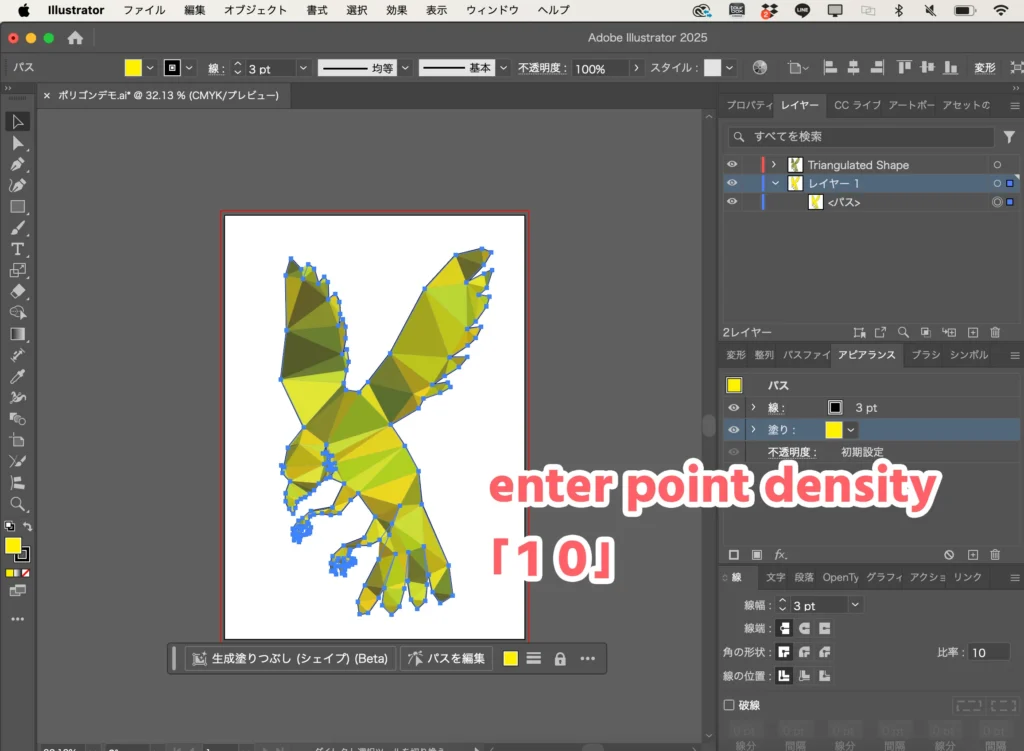
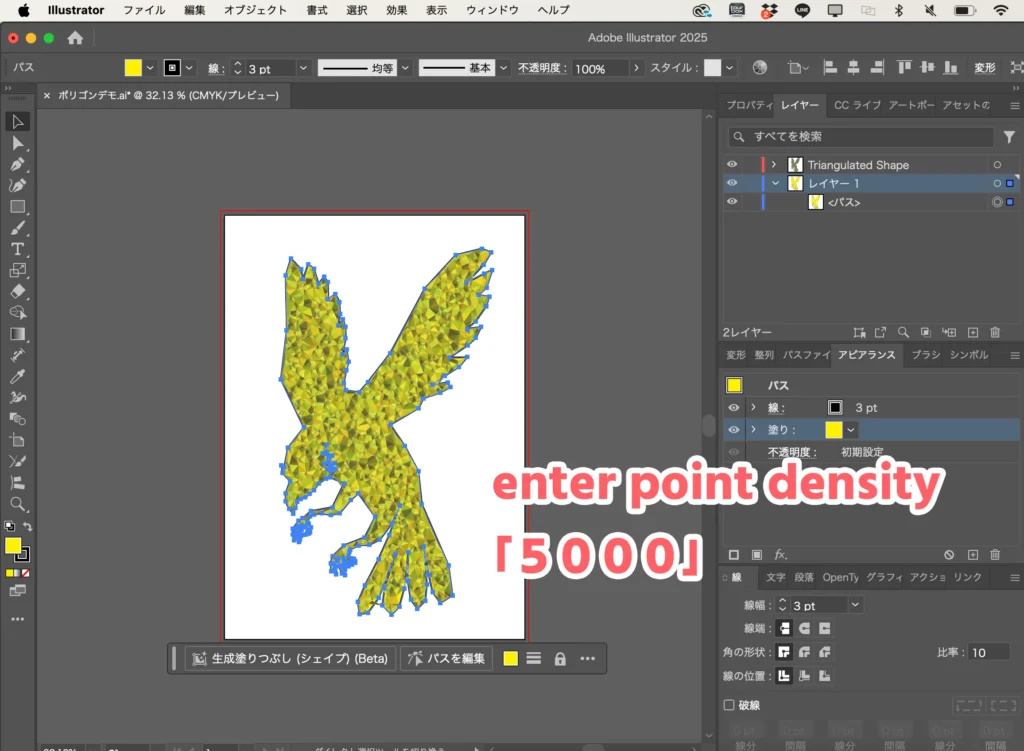
すると、「enter point density」なる数字を決めるように求められるので、適当な数字を入れてください。要はポリゴンの密度を決める値で、100〜10000がオススメらしいです。







何回か数値を変えてみて、お好みのポリゴン加工にしましょう。




Triangulatorでポリゴン加工できるパスの検証
Triangulatorのサイトには「複合シェイプもいけるよ」みたいに書いていますが、複合シェイプには適用できませんでした。恐らく「複合パス」の間違いだと思います。



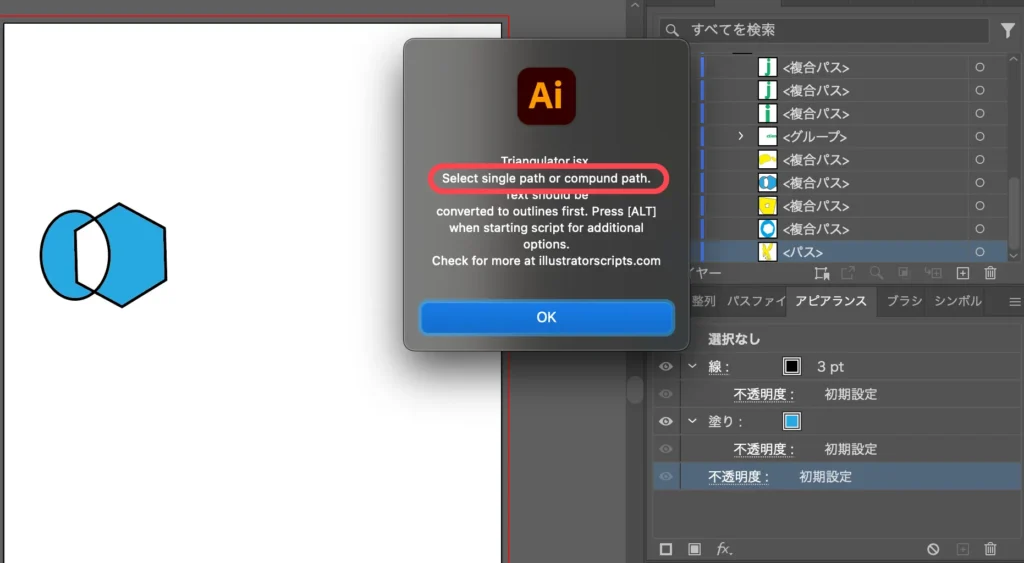
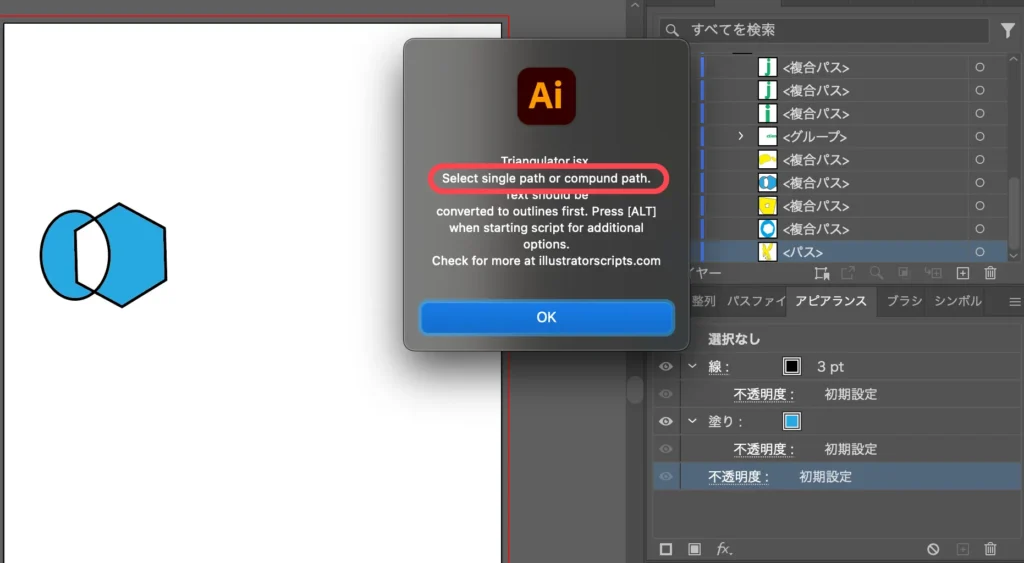
パスを選択せずにTriangulatorを実行したら出るエラーメッセージには、「シングルパス(ただのパス)か複合パスを選べ」と出るので…。そもそも普通のパスか複合パスでしか使えない、と考えられます。


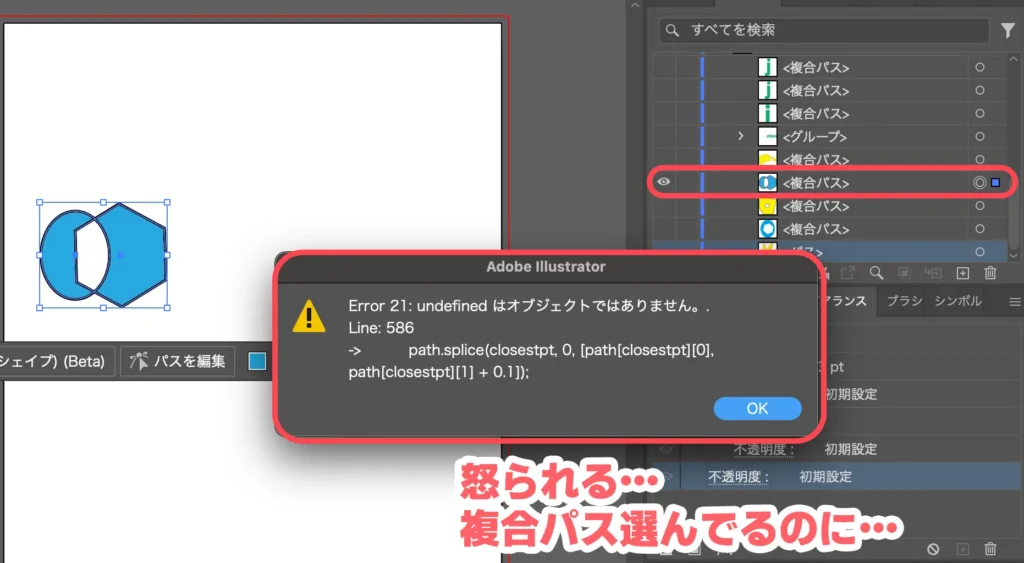
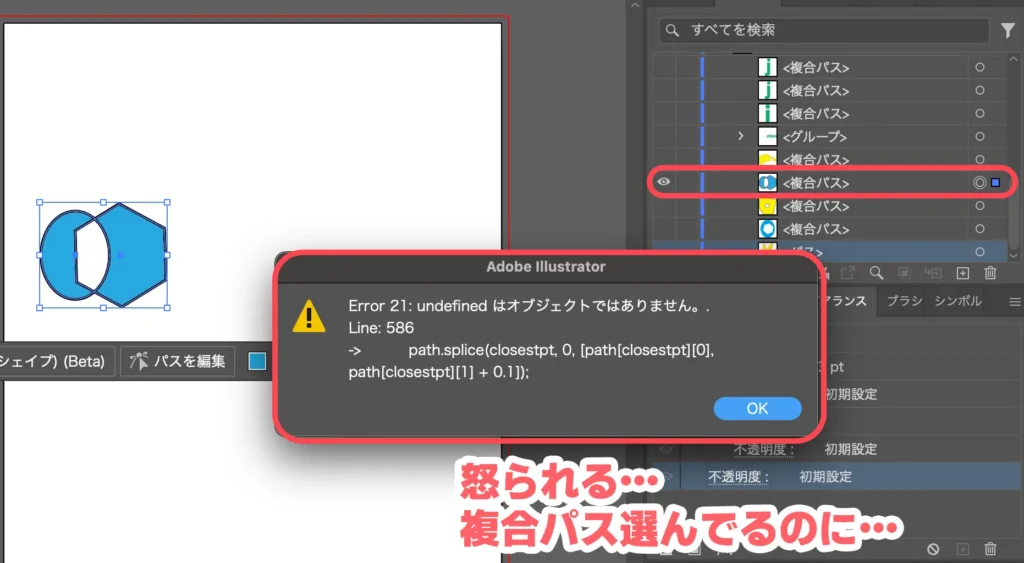
ただ、複合パスを選んで実行しても下記のようなメッセージが出てポリゴン加工ができない場合があります。


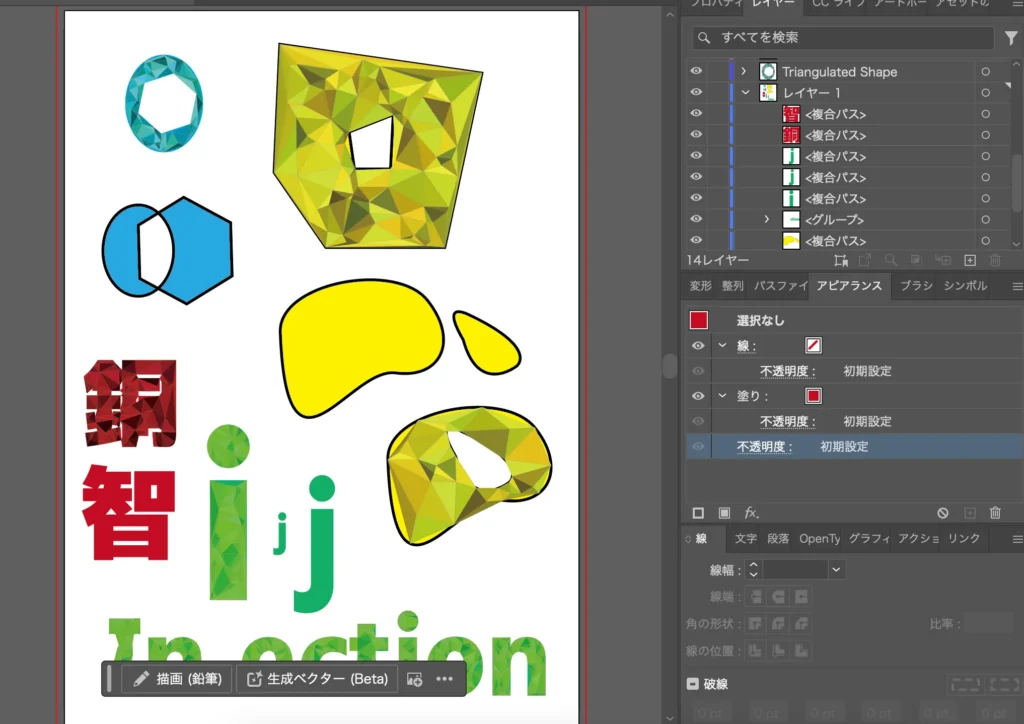
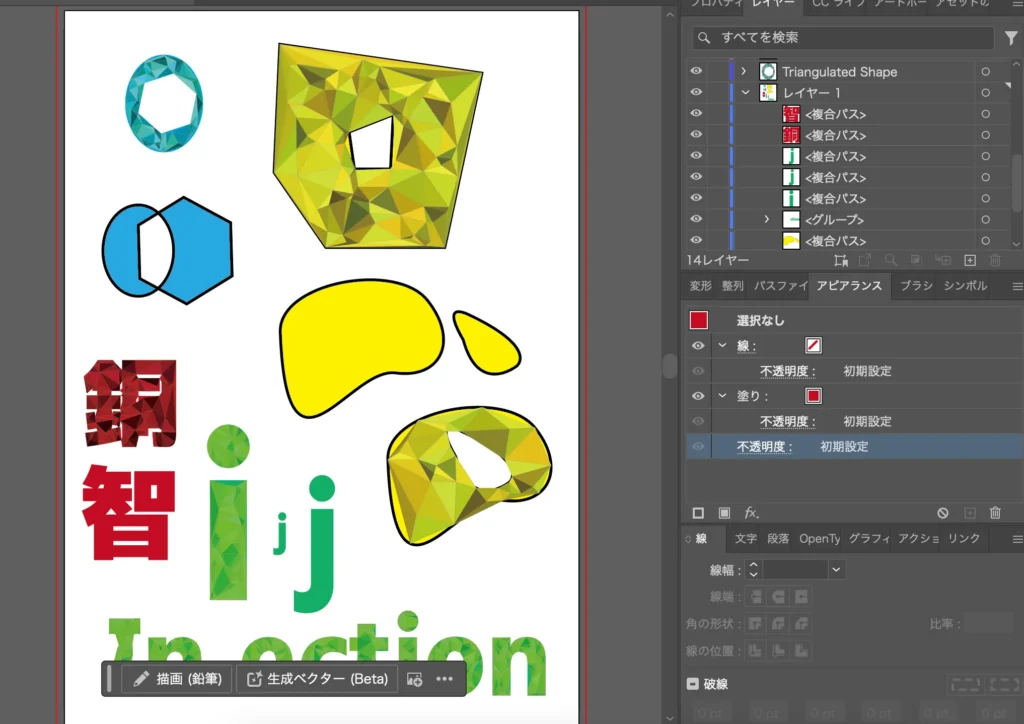
色々な複合パスで試してみましたが、飛び地があるような複合パスではポリゴン加工できませんでした。中抜きをするくらいの複合パスならポリゴン加工ができました。
ただ、文字をアウトライン化してポリゴン加工してみたときに、「『i』はできるけど『j』はできない」とか「『銅』はできるけど『智』はできない」というよくわからない挙動になりました。



飛び地は関係ないのだろうか…。でも手書きのパスとかシェイプを使って飛び地がある複合パスを作ったときは、ポリゴン加工が全然できなかったんだよな…。


結論、「複合パスはできるかできないかよくわかんないから普通のパスに適用するのが無難」です。
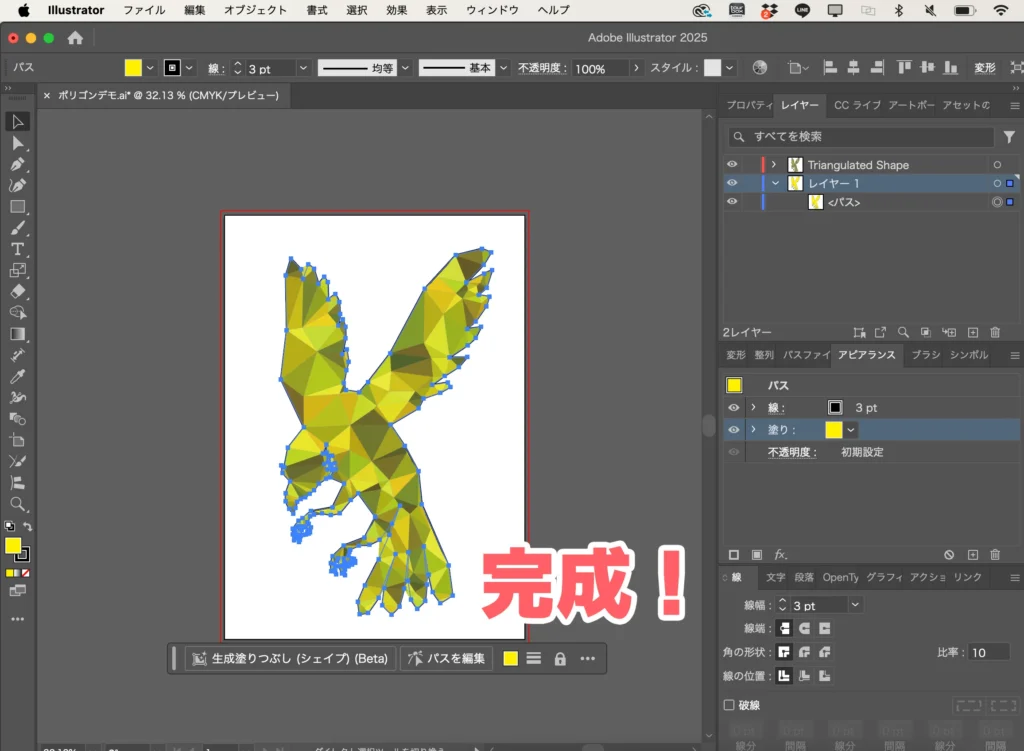
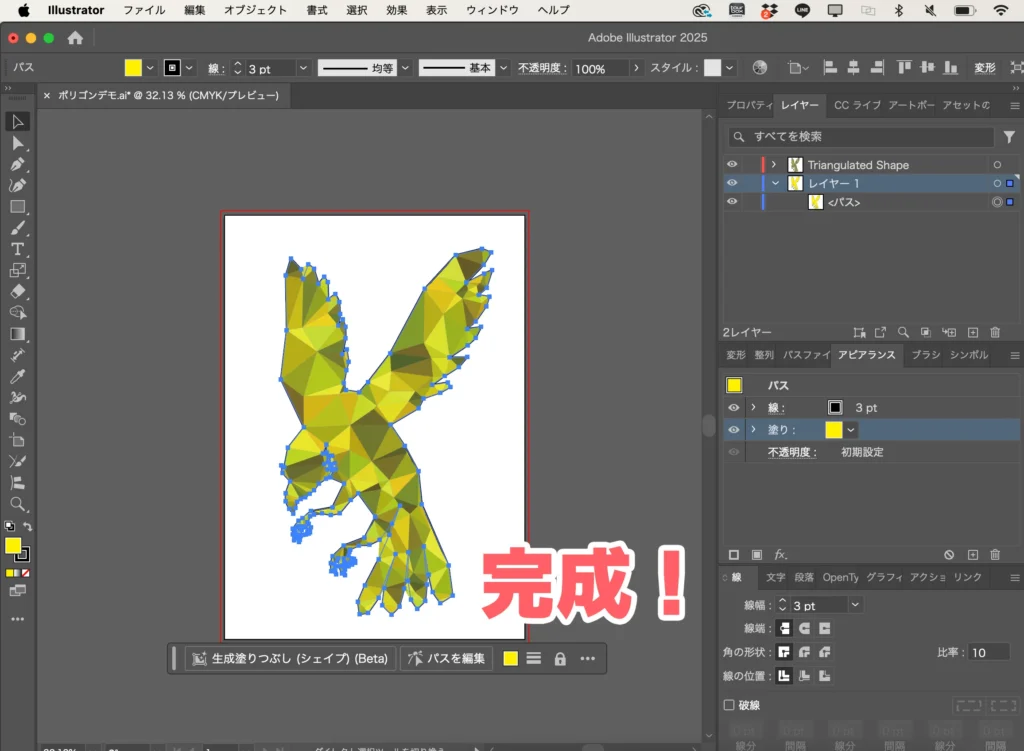
普通のパスなら、冒頭の例で示した鳥のようにかなり複雑な形でもポリゴン加工できます。
イラストレーターでポリゴン加工する方法のまとめ
イラストレーターでポリゴン加工する方法についてでした。
Triangulatorというスクリプトの力をかりれば、一瞬でポリゴン加工ができます。



導入も使い方も簡単!ぜひお試しあれ!