PR
イラストレーターのスウォッチの基本的な使い方と考え方【便利な使い方も】

イラストレーターのスウォッチパネル、使ってますか?

 クマ
クマんー…アレでしょ?よく使う色とか登録してたら便利なやつでしょ?まぁ、ちょっと色塗りするくらいなら使わなくてもいいかなぁ。
実はこのスウォッチ、使いこなせると結構便利がいいんです。ちょっとしたモノを作るときでもサッと使えると色周りの効率が上がります。
この記事ではスウォッチの基本的な使い方と、便利な機能について説明していきます。
イラストレーターのスウォッチの考え方
主な機能は、色を登録してサッと呼び出すことができる、というものです。





それだけ?
もちろん色だけでなく、グラデーションやパターンも登録して使い回すことができます。





確かに色を毎回設定するのは面倒ですからね…。でもわざわざ色を登録するのも面倒な気が…。
ところがこの登録、超簡単にできるんです。しかも、スウォッチに色を登録しておけば後で便利な機能が使えます。



え?そうなの?
イラストレーターのスウォッチを使う際の考え方
スウォッチの設定はファイルによって変わります。


つまり、「そのファイルで使われる色をまとめたものがそのファイルのスウォッチ」という考え方になります。
ということで、
- そのファイルで使う色やグラデーションを登録する。逆に使わない色は消しておく。
- スウォッチを使い回したいときは保存→他のファイルで読み込み。
というスウォッチの基本的な考え方は押さえておいてください。
また、ドキュメントのカラーモードがCMYKだと、スウォッチの色は(基本的に)CMYKで登録されます。なので、特に印刷を前提とした制作物を作る際には、スウォッチを活用することで安心して色が使えます。



RGBだと印刷(CMYK=シアン・マゼンタ・イエロー・ブラック)では(正確には)表現しきれない色もありますからね。
イラストレーターのスウォッチを削除する
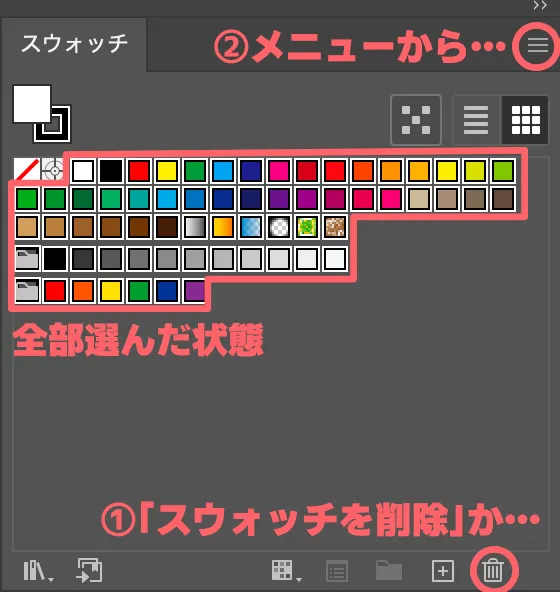
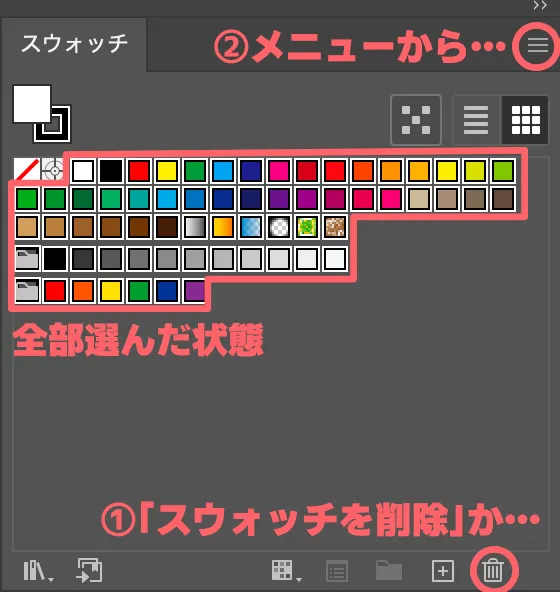
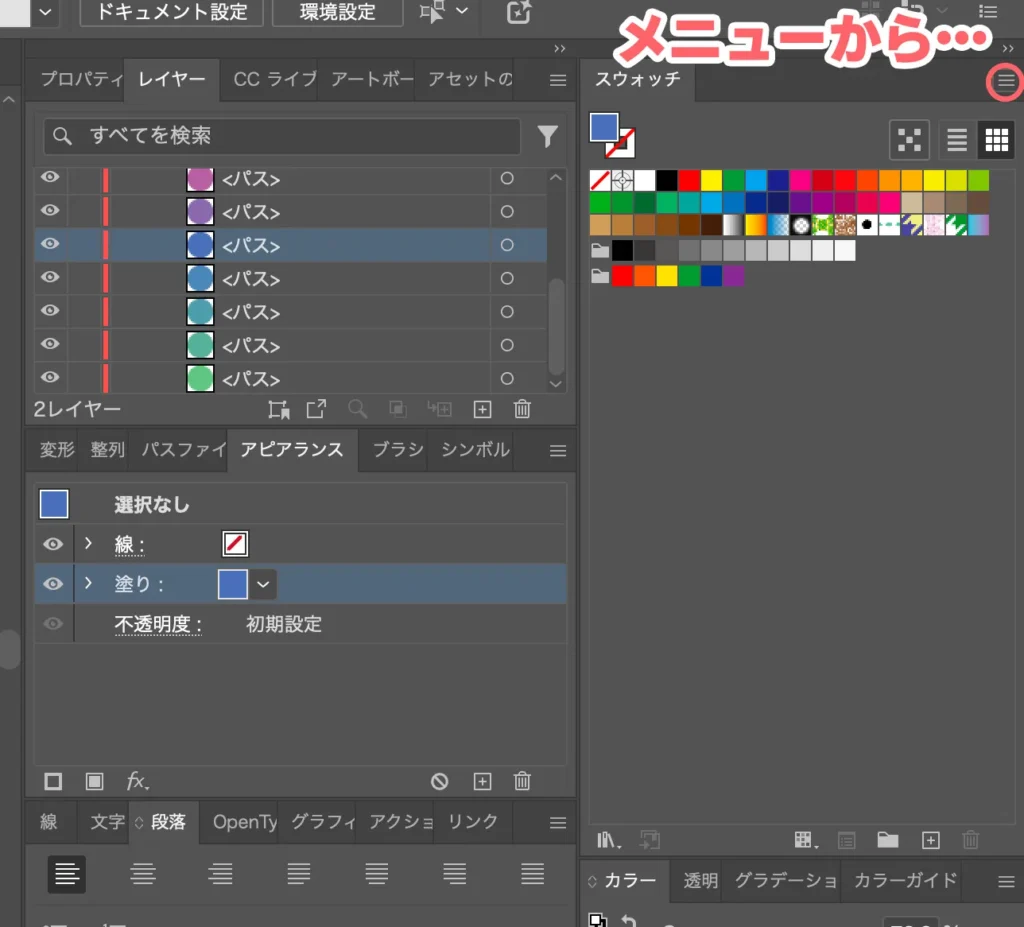
スウォッチは「そのファイルで使う色をまとめておく」というのが基本的な考え方なので、まずはスウォッチにある(使っていない)色は全部消します。



よほどの理由がない限りデフォルトで用意されているベッタベタの色やパターンは使いません。消してもらっても大丈夫です。
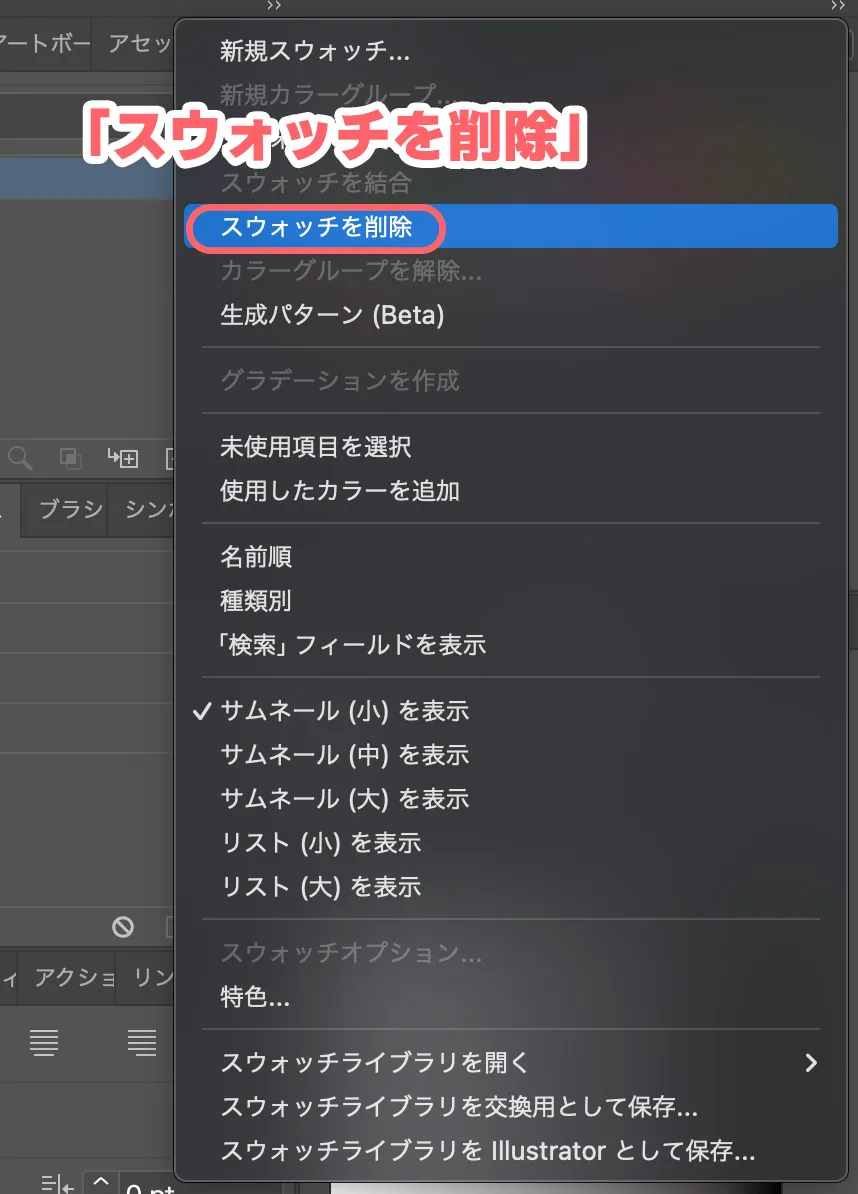
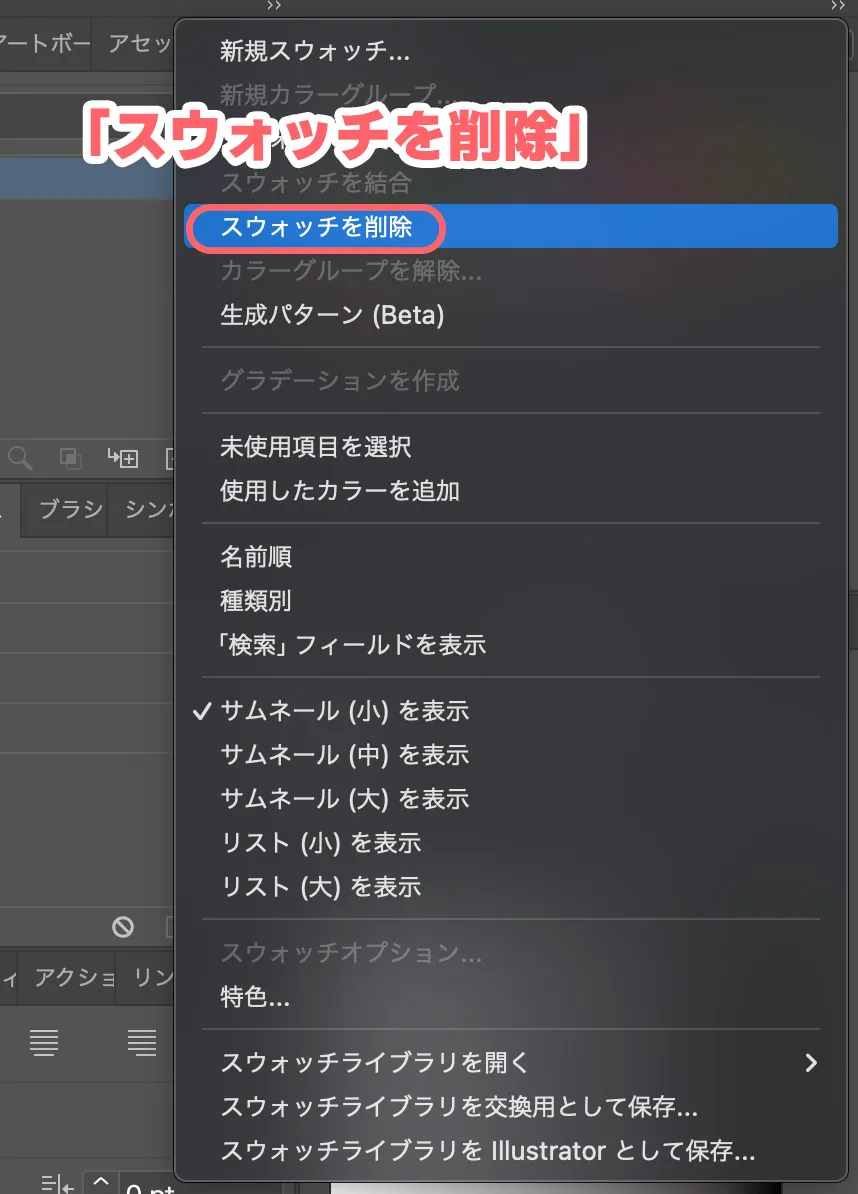
消し方は簡単。スウォッチパネルのスウォッチをshiftキーを押しながら(好きなだけ)選んでスウォッチパネル下部メニューの「スウォッチを削除」かメニュー(≡)から「スウォッチを削除」するで削除します。




登録したスウォッチカラー等を削除するときも同じです。
ちなみに、スウォッチの最初にある「色なし」と「レジストレーション(印刷のときのトンボに使う特殊な色。CMYKが全部100%)」は特殊な色なので削除することができません。
イラストレーターのスウォッチに登録



スウォッチに色やグラデーションを登録するのはかなり簡単です!解説するのも申し訳ないくらい!
スウォッチに色を登録
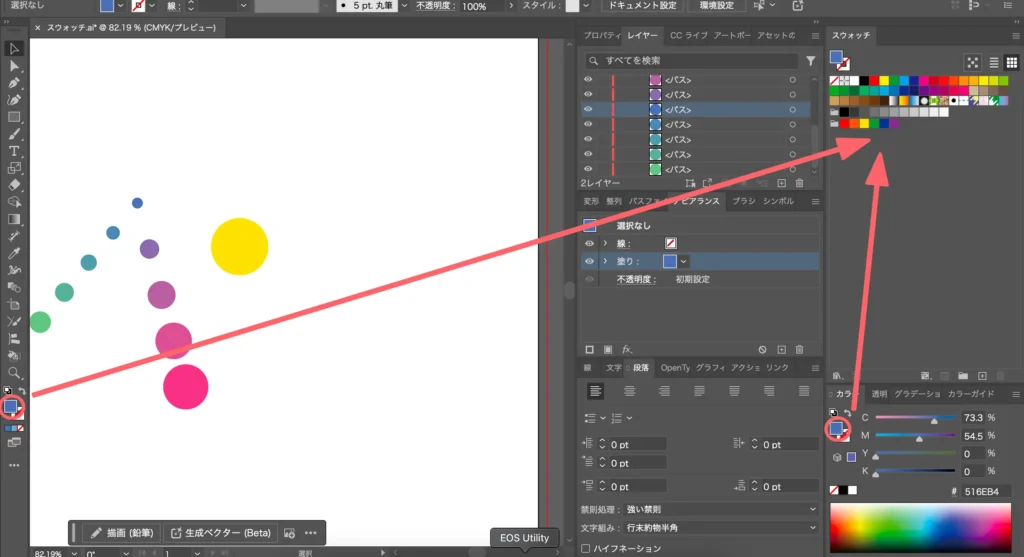
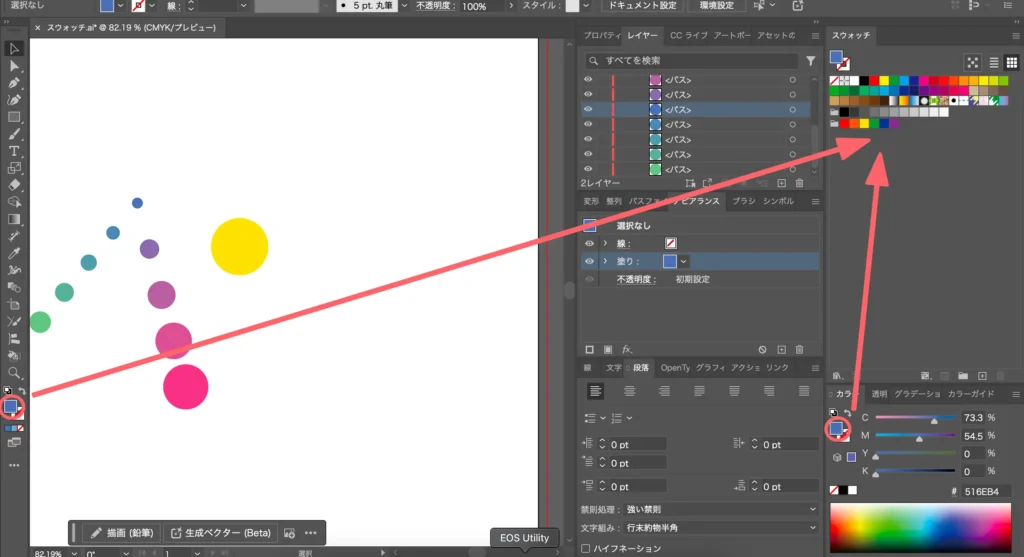
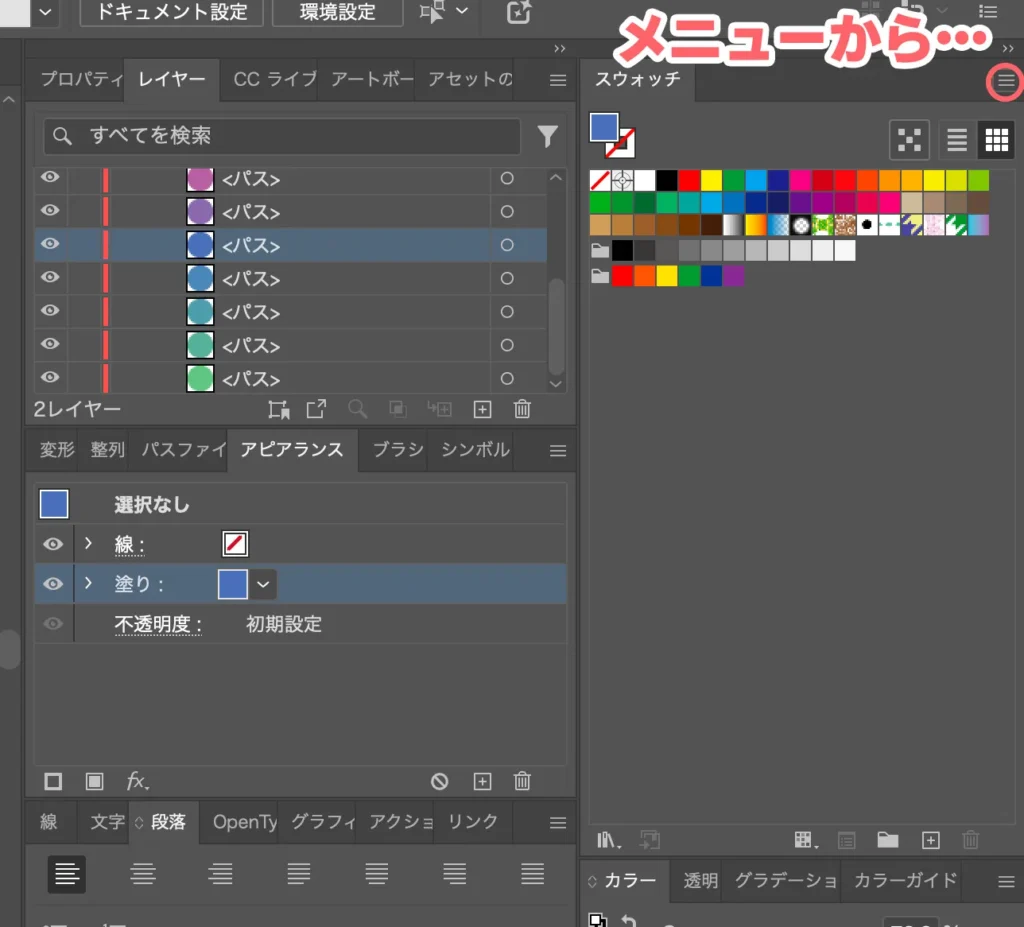
一番簡単な方法はツールバーやカラーパネルの色をスウォッチパネルにドラッグするやり方です。


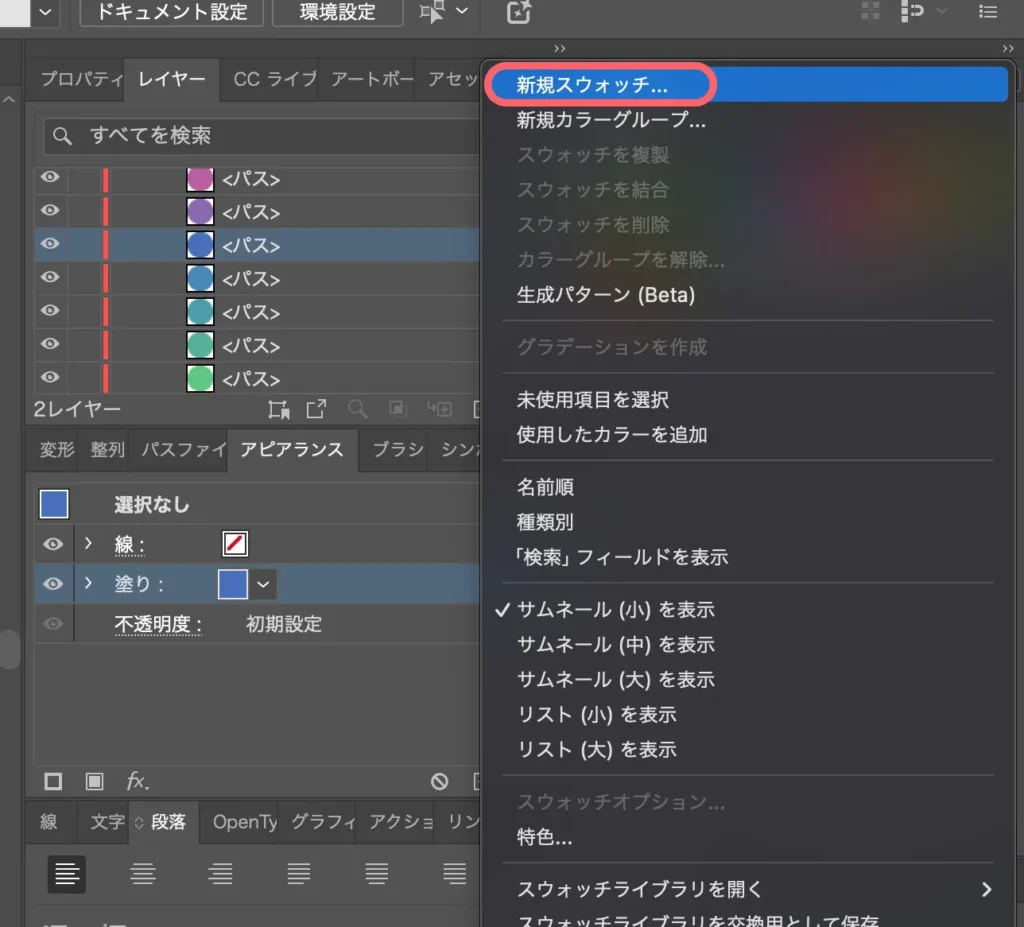
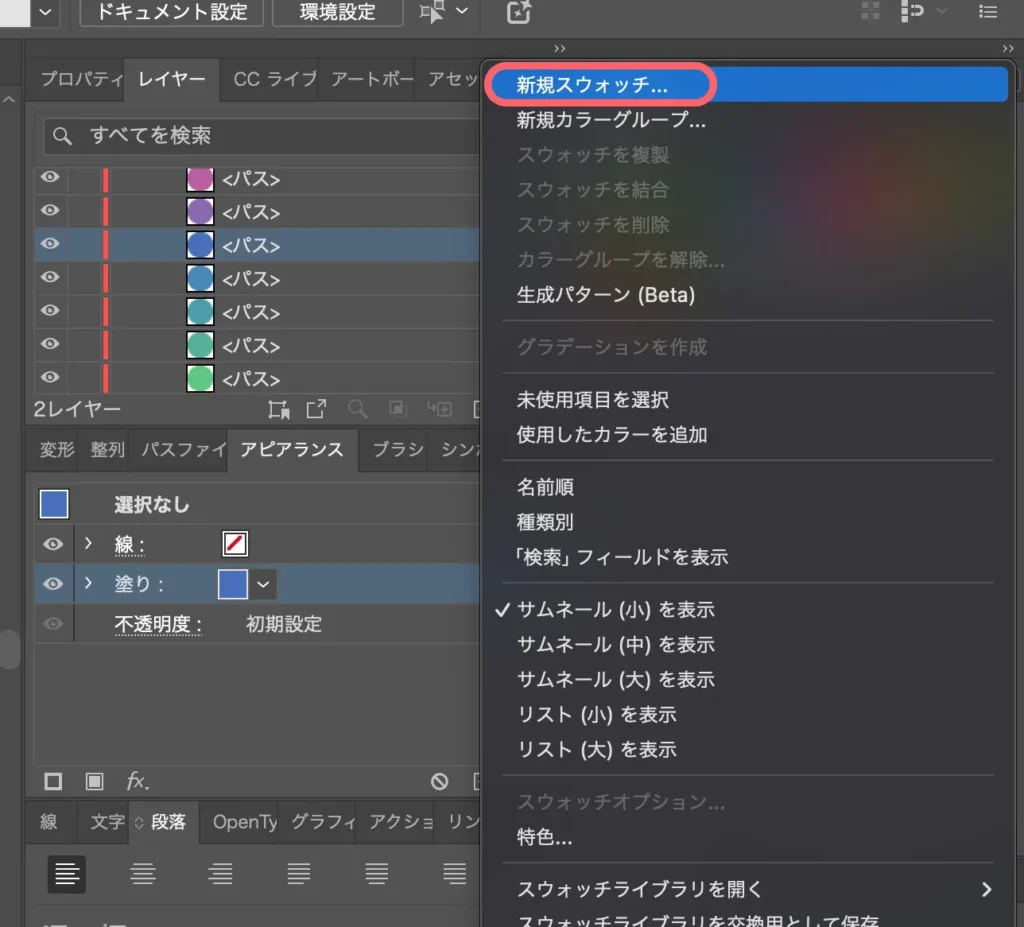
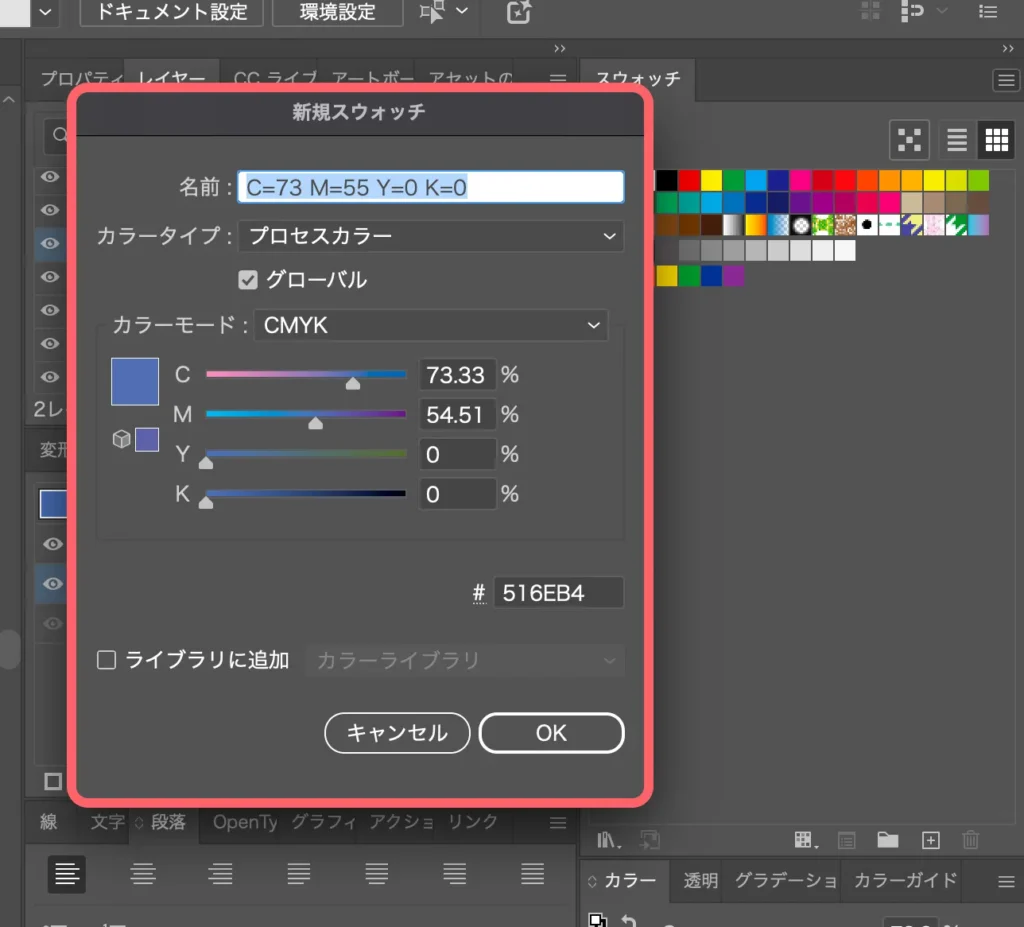
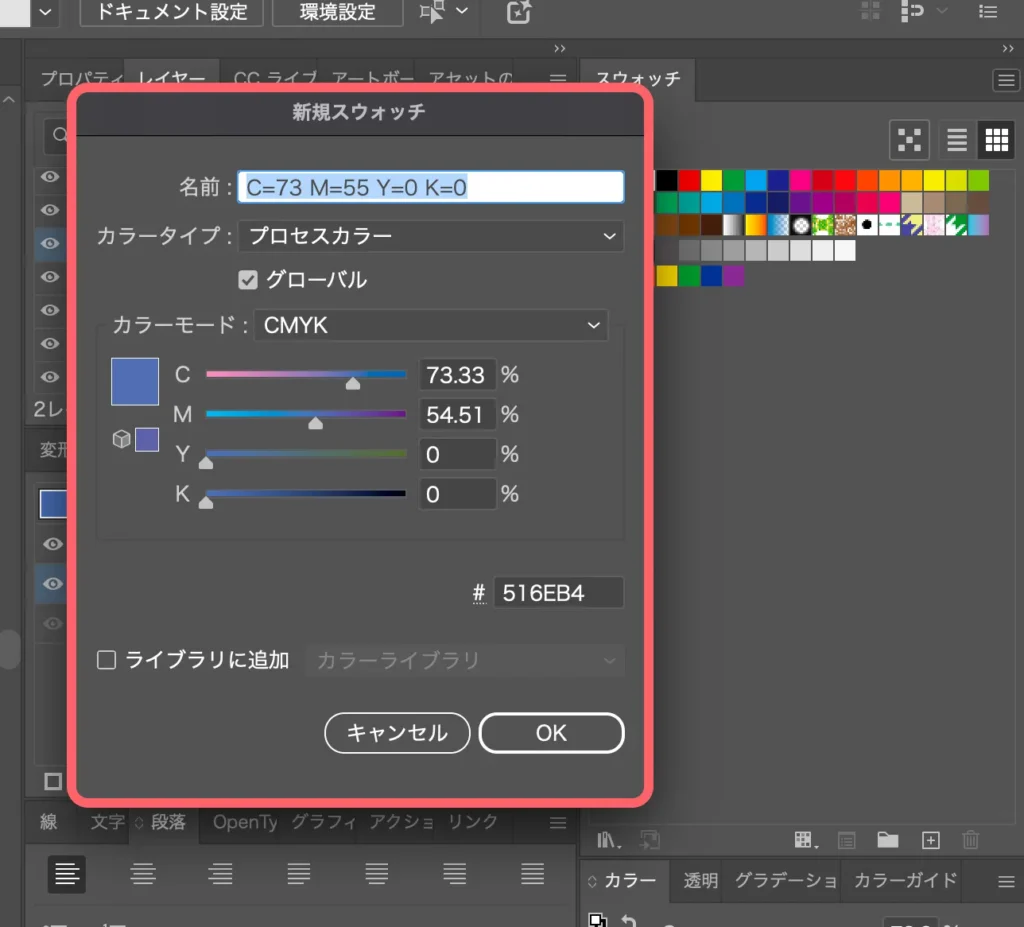
また、スウォッチパネル下部の「新規スウォッチ」でも色を登録できます。スウォッチパネルのメニュー(≡)から「新規スウォッチ」を選んでも同じ操作が可能です。




スウォッチパネル上の色をダブルクリックすることでスウォッチカラーの色や設定を変更することができます。





「プロセスカラー」「グローバルカラー」などの細かいスウォッチカラーの設定はこちらの記事もあわせてご覧ください。


スウォッチにグラデーションを登録
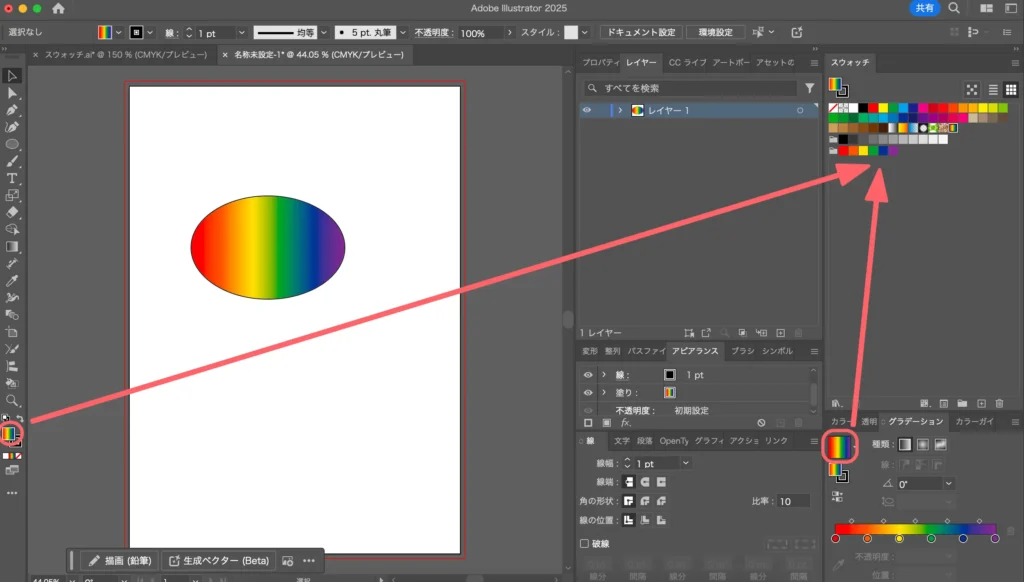
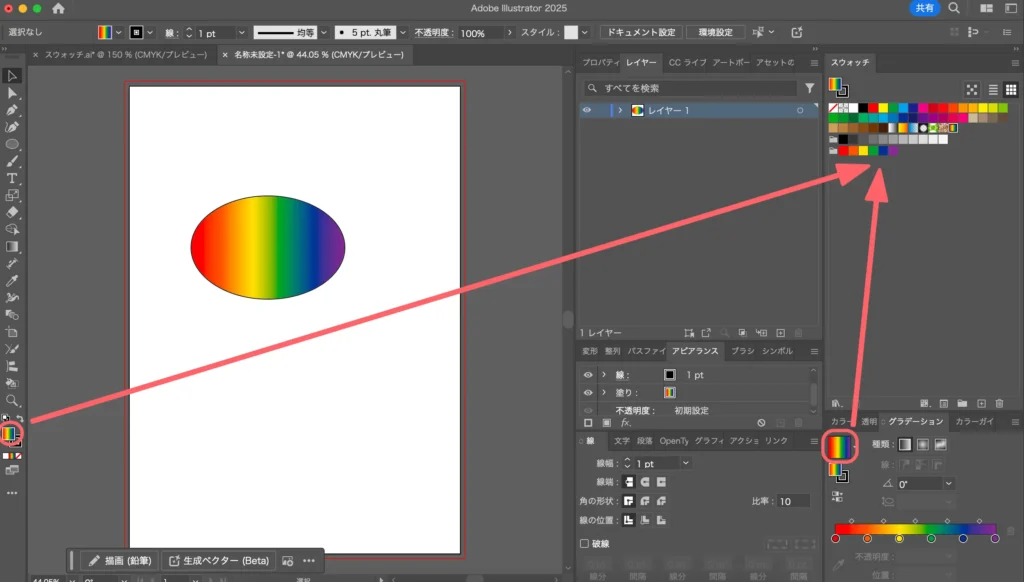
こちらもツールバーやグラデーションパネルの色をスウォッチパネルにドラッグすればOKです。


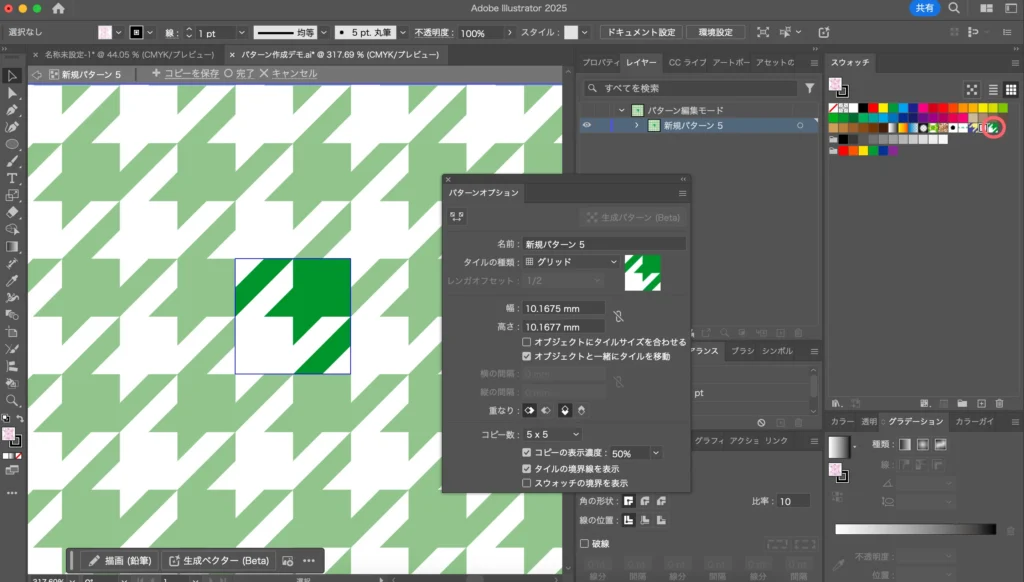
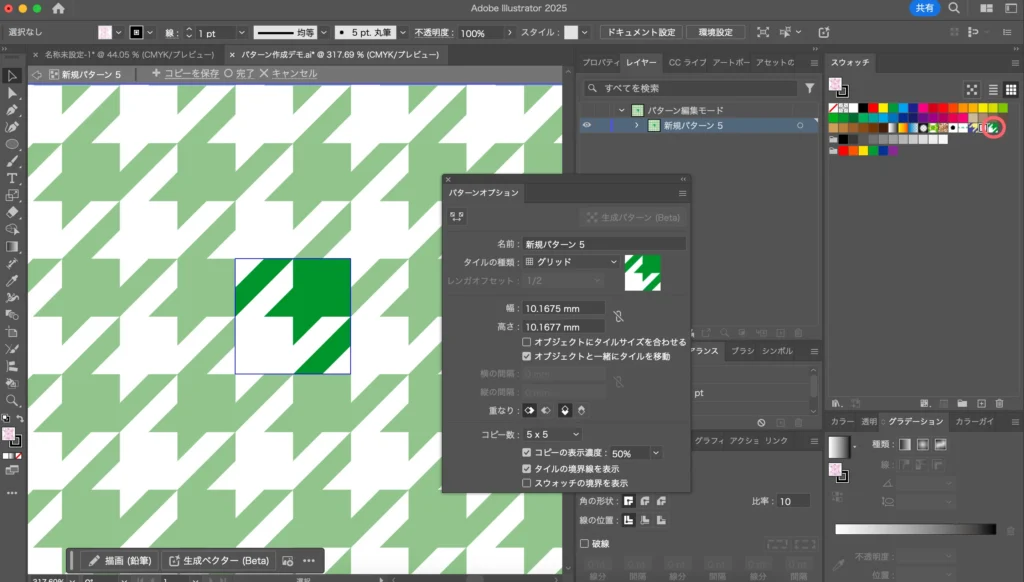
スウォッチにパターンを登録
こちらの記事にしたがってパターンを作れば、自動的にスウォッチに登録されます。パターンは意識してスウォッチに登録する必要はありません。




パターンを変更する場合はダブルクリックして編集してください。
スウォッチにカラーグループを登録する
こちらは色やグラデーションを登録する方法ではありませんが、スウォッチに登録した色をグループに分ける方法です。
わかりやすいグループにまとめると使い回しがしやすいですし、後述するようにカラーグループを使った便利な機能もあります。グループにまとめる方法も簡単なので、ぜひ活用してみてください!
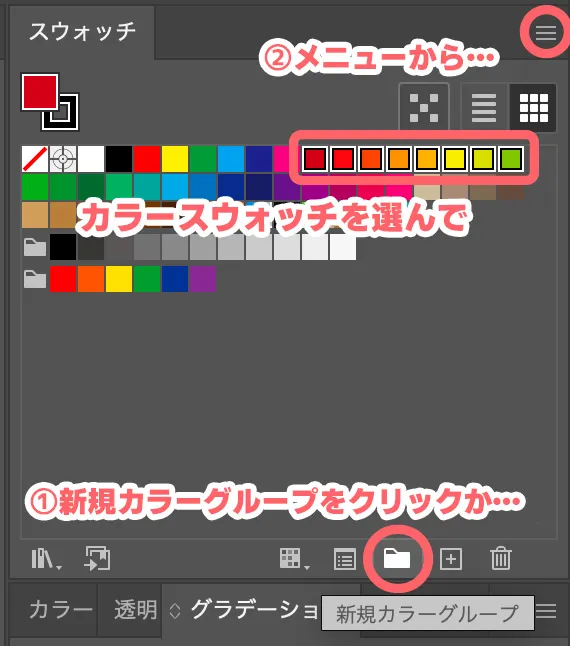
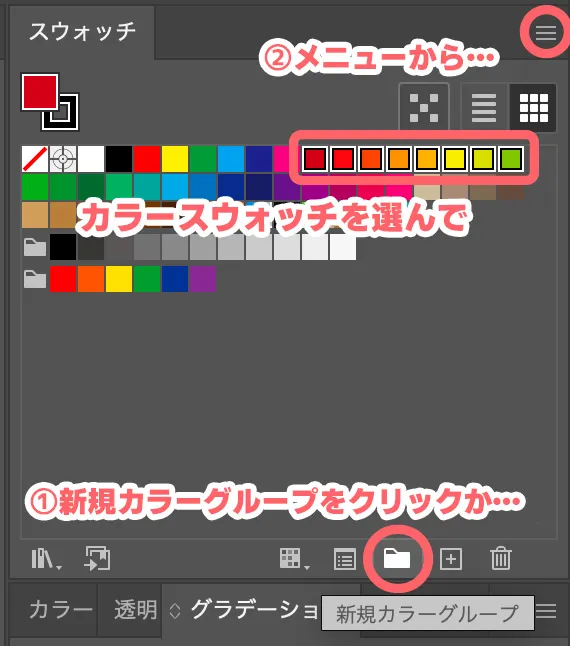
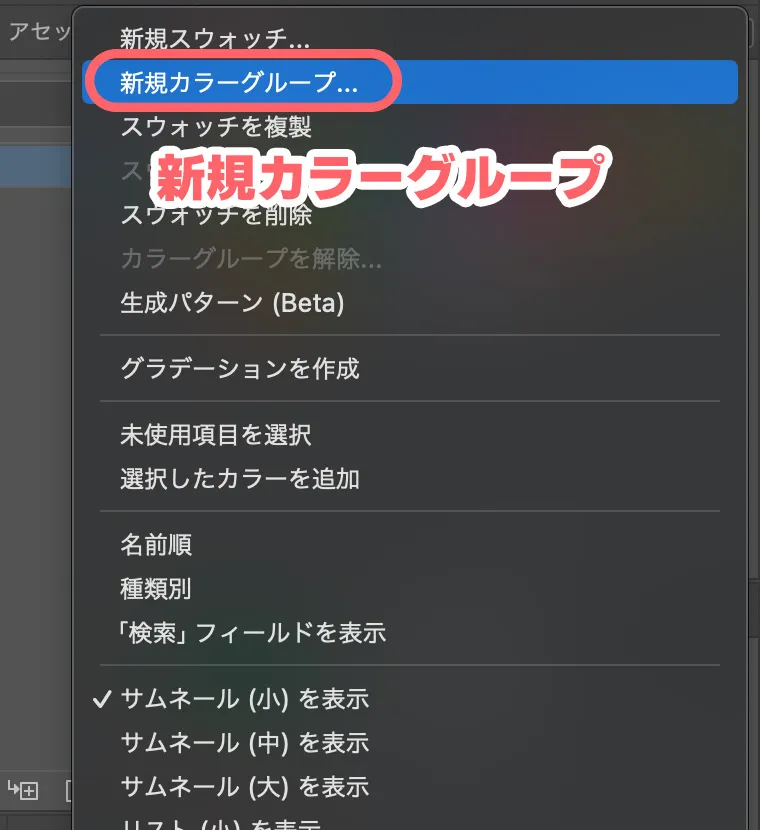
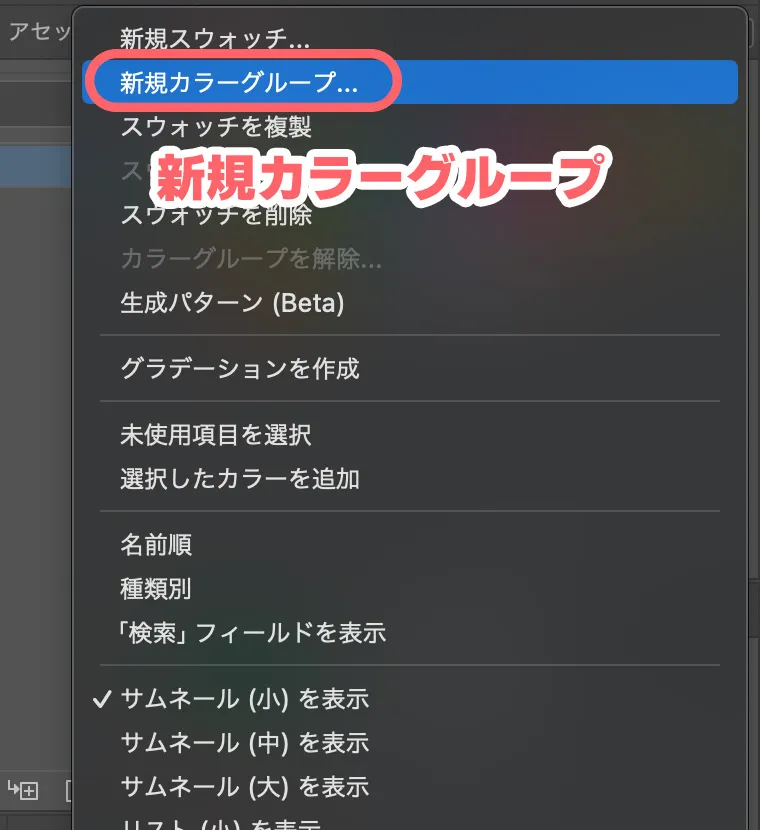
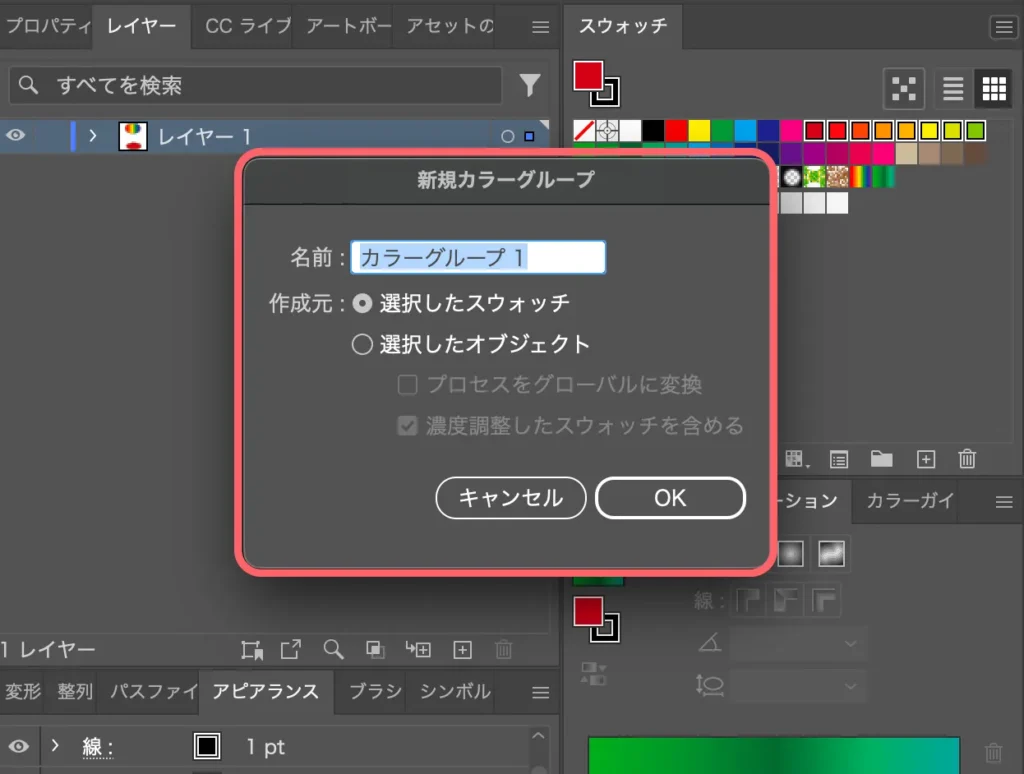
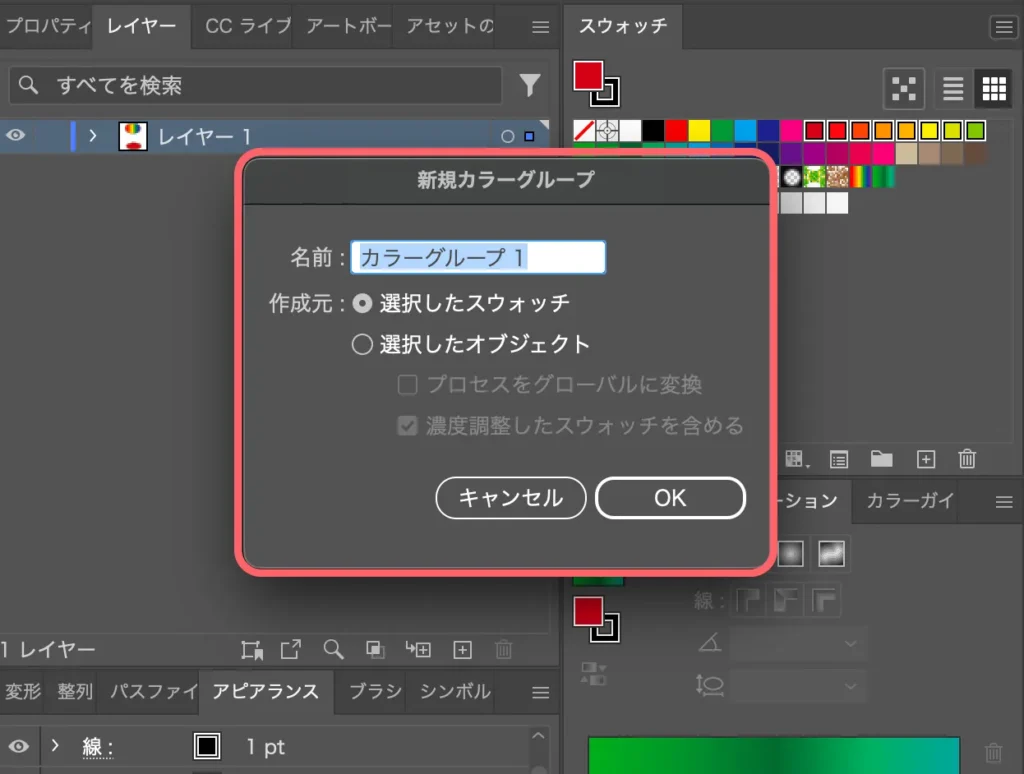
やり方は簡単。スウォッチの色を選んでスウォッチパネル下部の「新規カラーグループ」を選ぶか、スウォッチパネルのメニュー(≡)から「新規カラーグループ」を選んでください。








ただし、カラーグループに登録できるのは色のみです。グラデーションやパターンはカラーグループに登録できませんのでご注意ください。
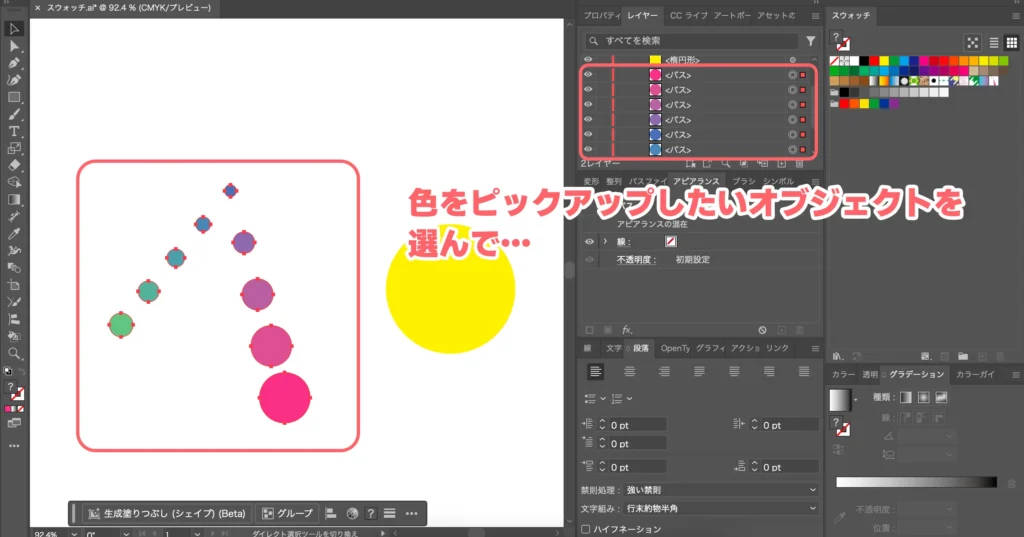
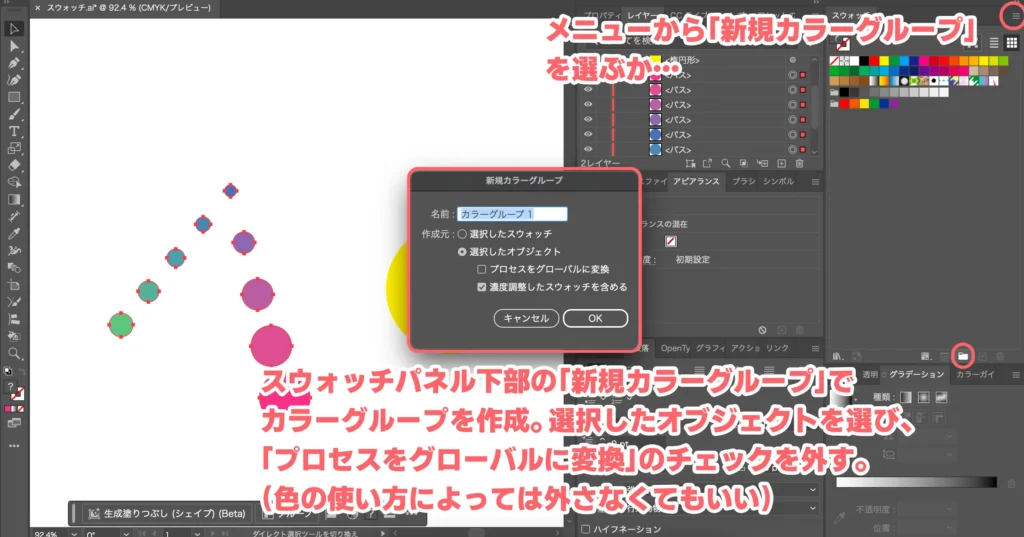
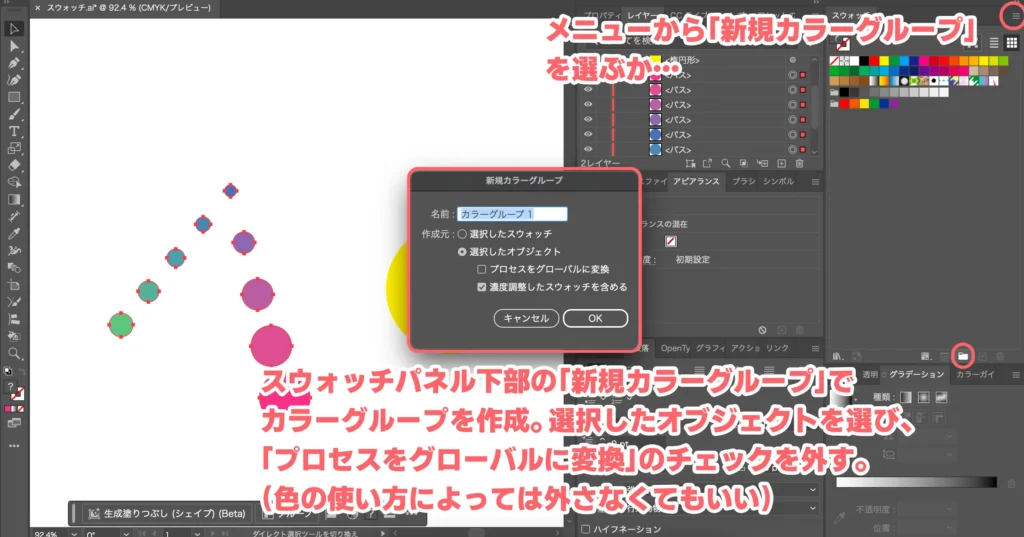
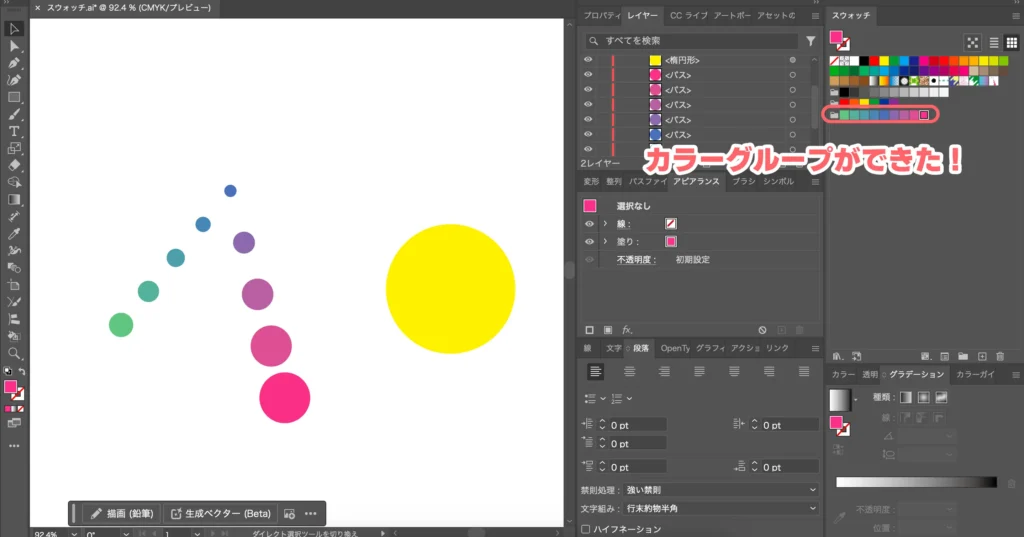
今あるオブジェクトからスウォッチにカラー登録する
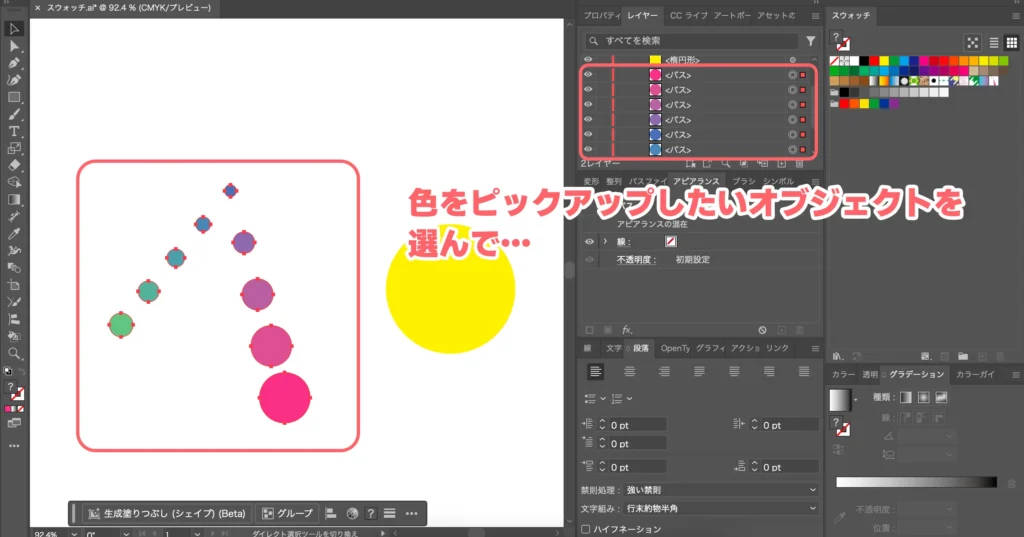
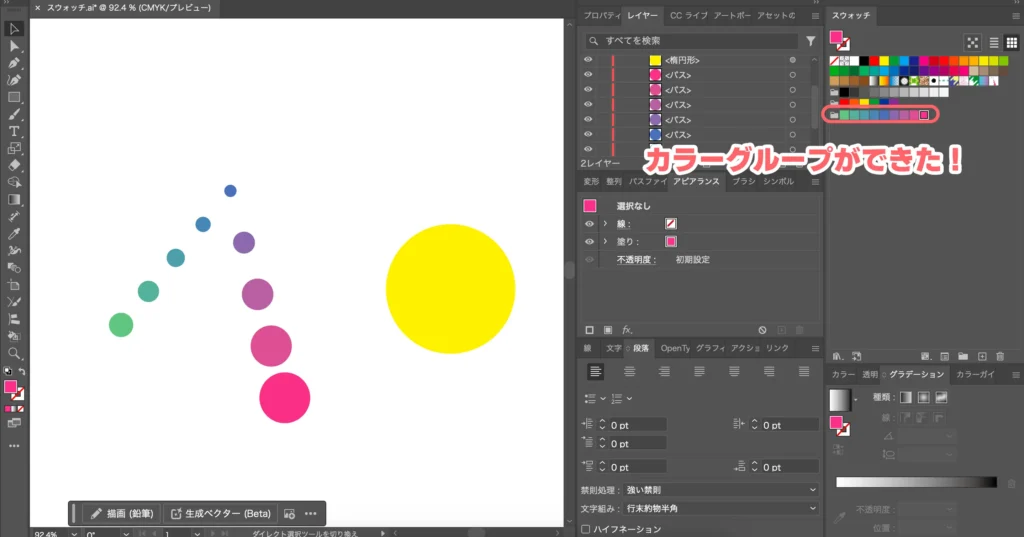
今あるオブジェクトからカラーグループを作ることもできます。
こちらも簡単。オブジェクトを選んでスウォッチパネル下部の「新規カラーグループ」を選ぶか、スウォッチパネルのメニュー(≡)から「新規カラーグループ」を選んでください。






イラストレーターのスウォッチを保存・別ファイルで読み込む
スウォッチは「そのファイルで使う色をまとめておく」というのが基本的な考え方ですが、当然「このスウォッチは別のファイルでも使いたい…」と思うことがあります。
そういうときはスウォッチを保存して、使いたい別ファイルで読み込みましょう。
スウォッチの保存方法
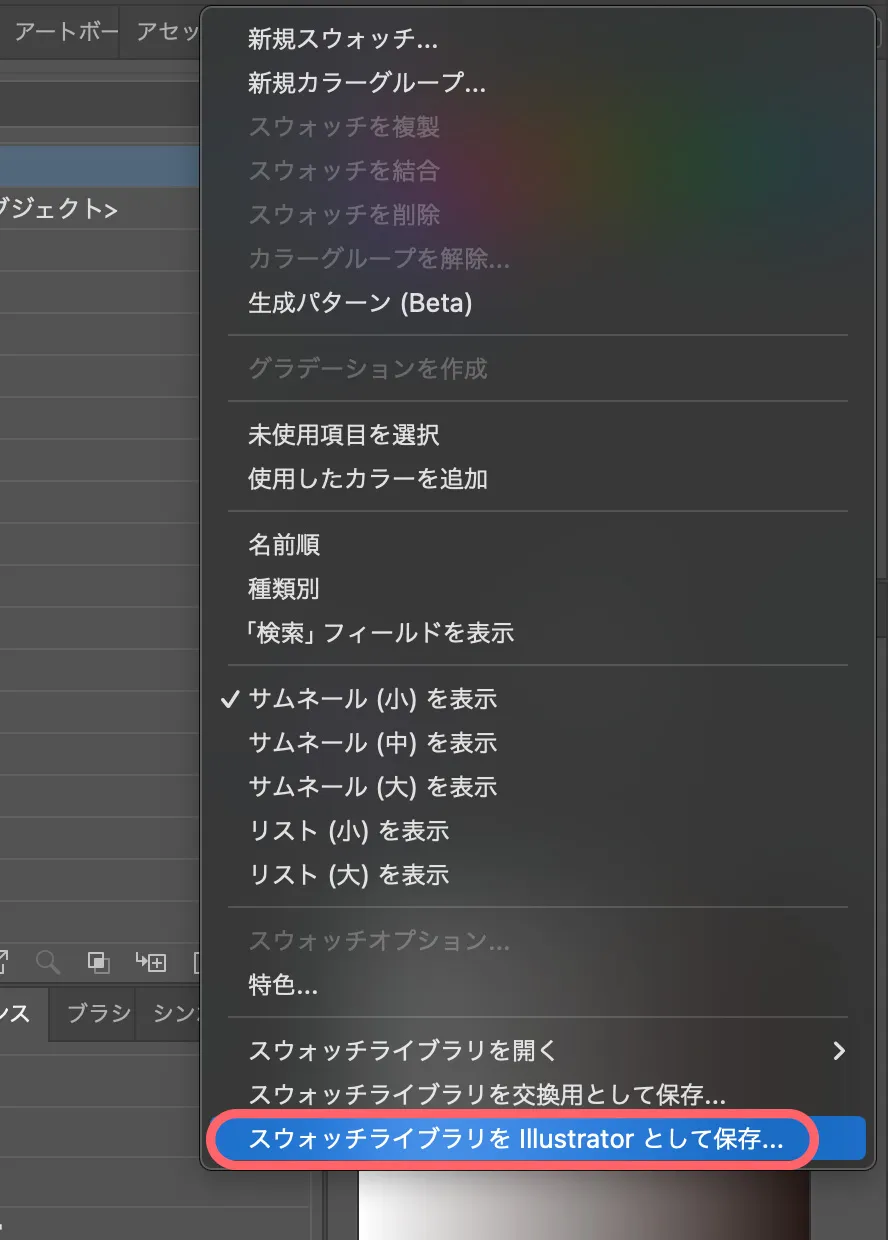
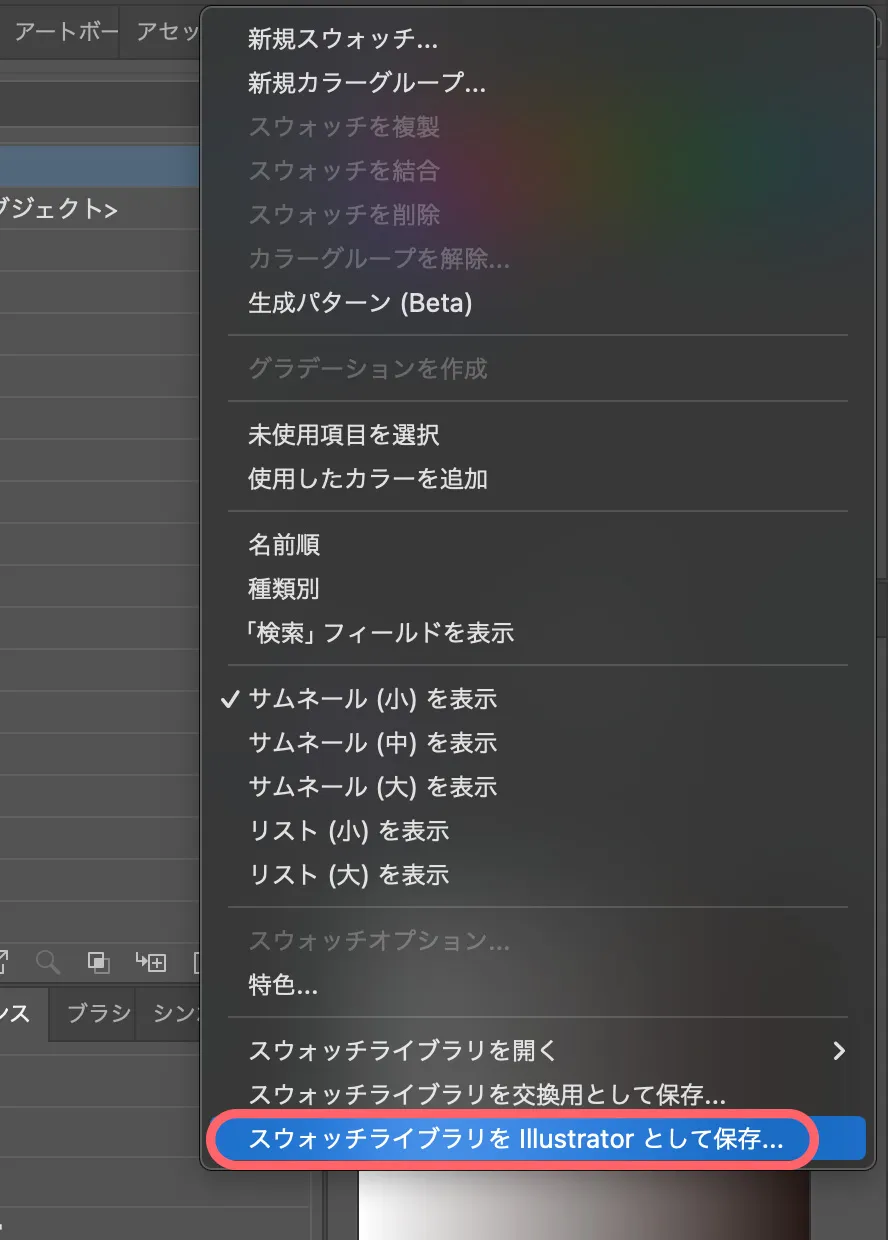
スウォッチパネルのメニュー(≡)から「スウォッチライブラリをIllustratorとして保存」を選んでください。



ちなみに「スウォッチライブラリを交換用として保存」するとPhotoshopなどの他のアプリのスウォッチとして読み込むことができます。




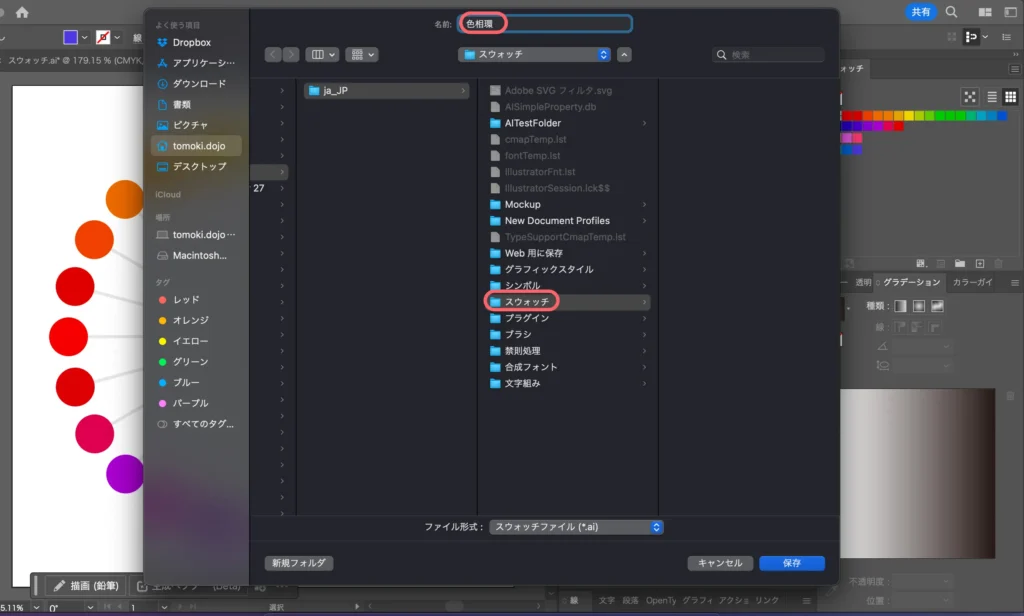
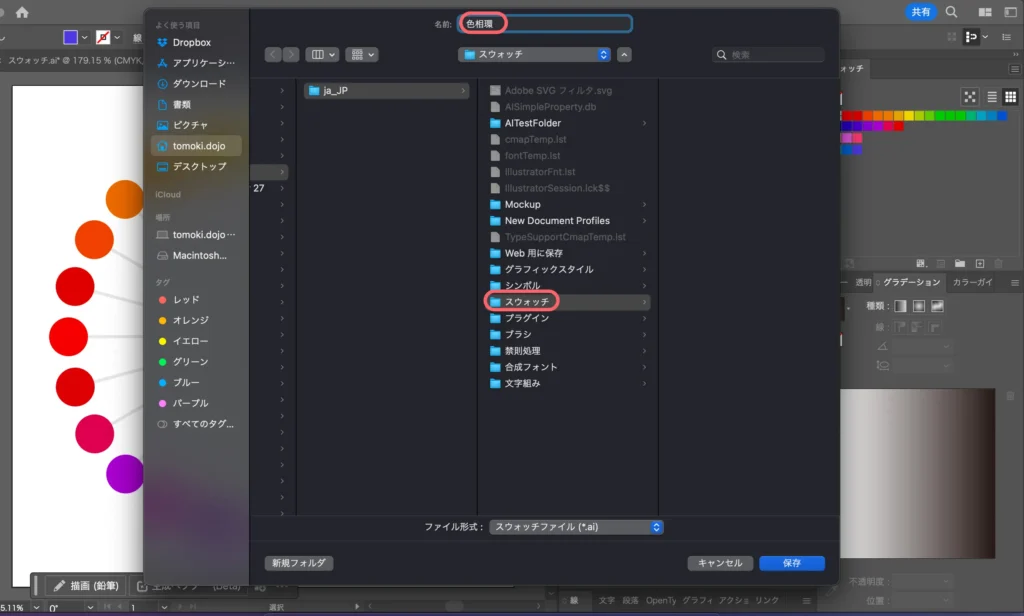
開いたフォルダの中に好きな名前(このあと読み込みで使う名前)で保存します。このフォルダ以外の場所に置くと、あとで読み込めなくなるので動かさないでください。





カラーグループまできちんと分けて保存されます!
スウォッチの読み込み方法
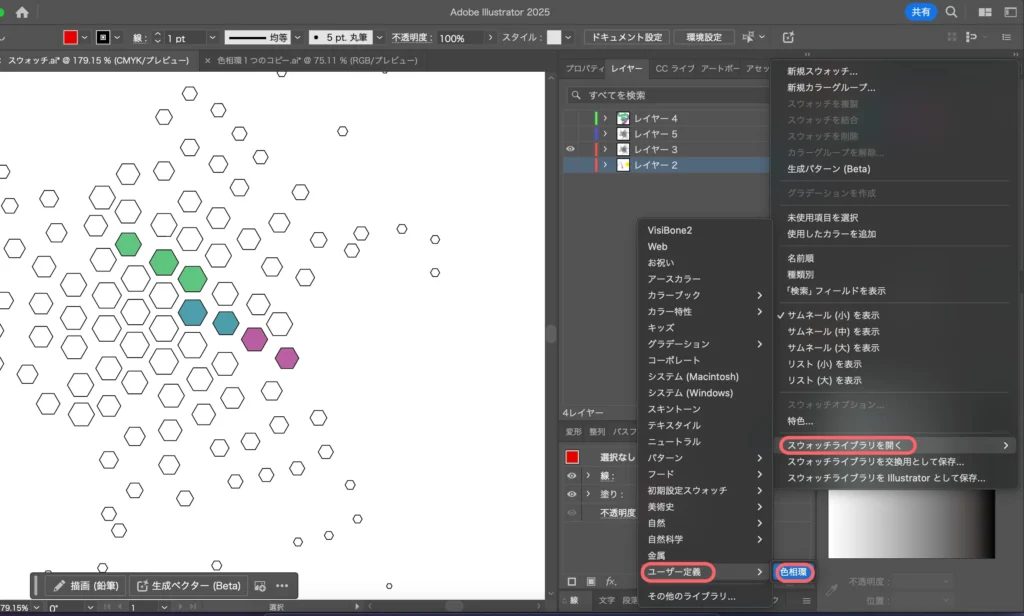
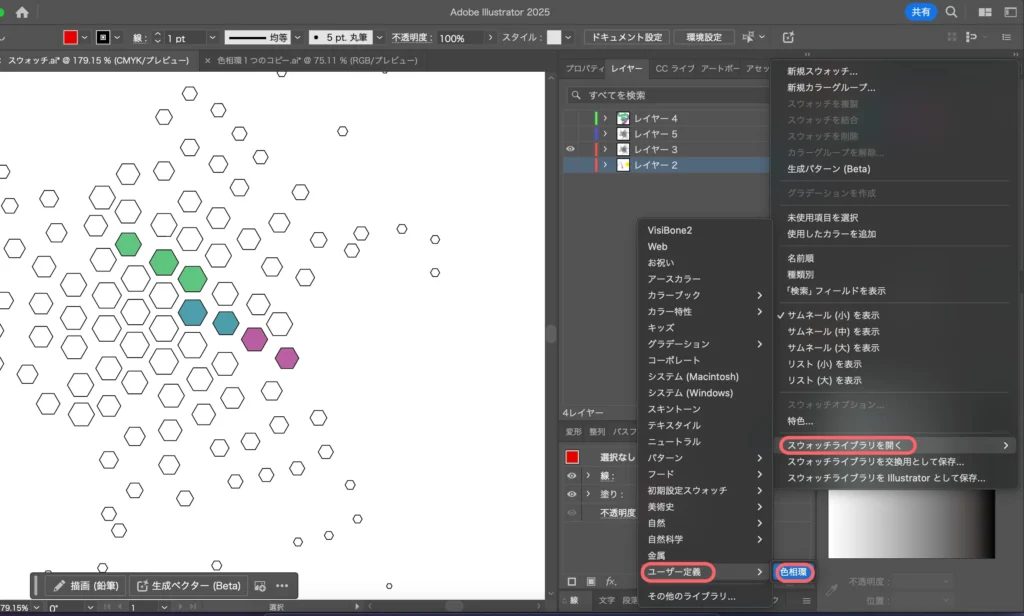
スウォッチパネルのメニュー(≡)から「スウォッチライブラリを開く」→「ユーザー定義」を辿ると、先程保存したスウォッチの名前が表示されるので、それを選びます。


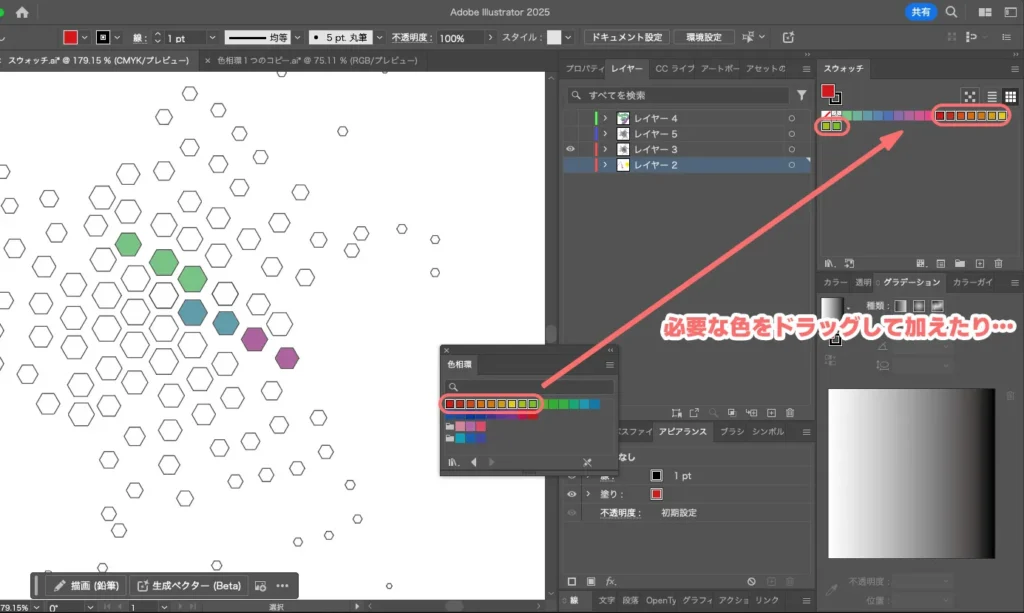
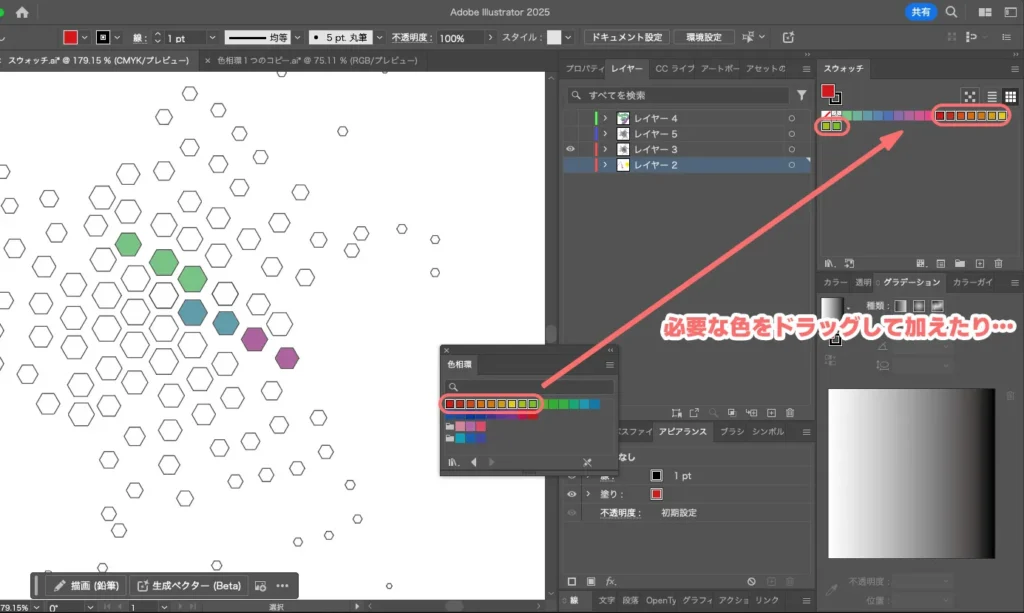
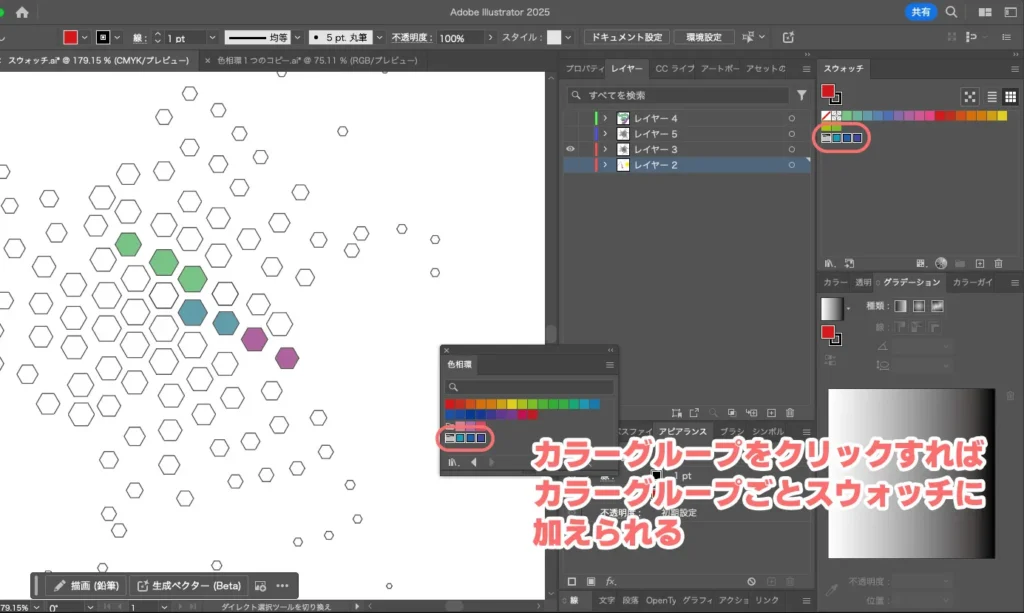
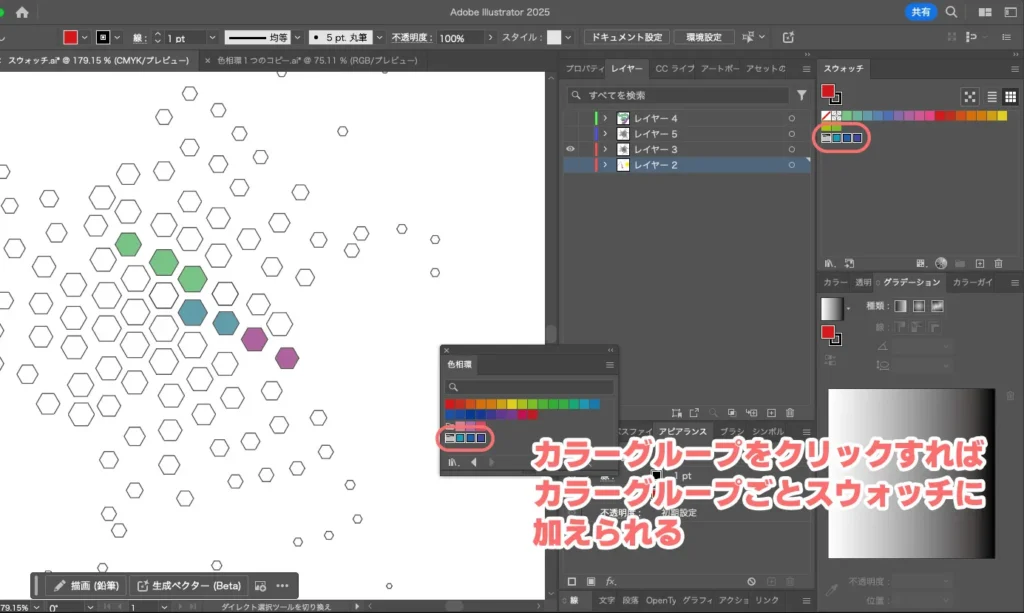
すると、先程保存したスウォッチライブラリが開くので、必要な色をスウォッチパネルにドラッグしてください。カラーグループはクリックするだけでスウォッチに追加されます。




イラストレーターのスウォッチの便利な使い方
スウォッチは色を登録して使い回す、という基本的な使い方以外にも便利な使い方ができます。
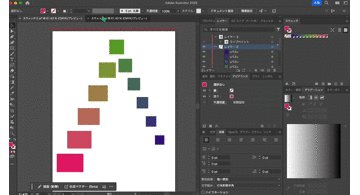
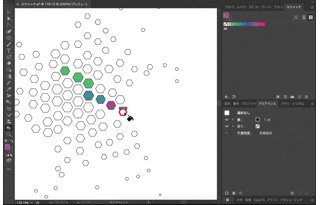
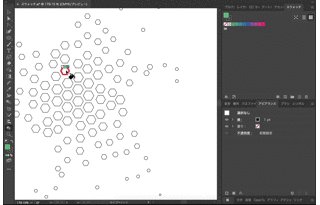
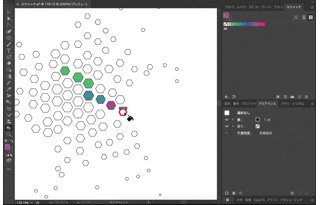
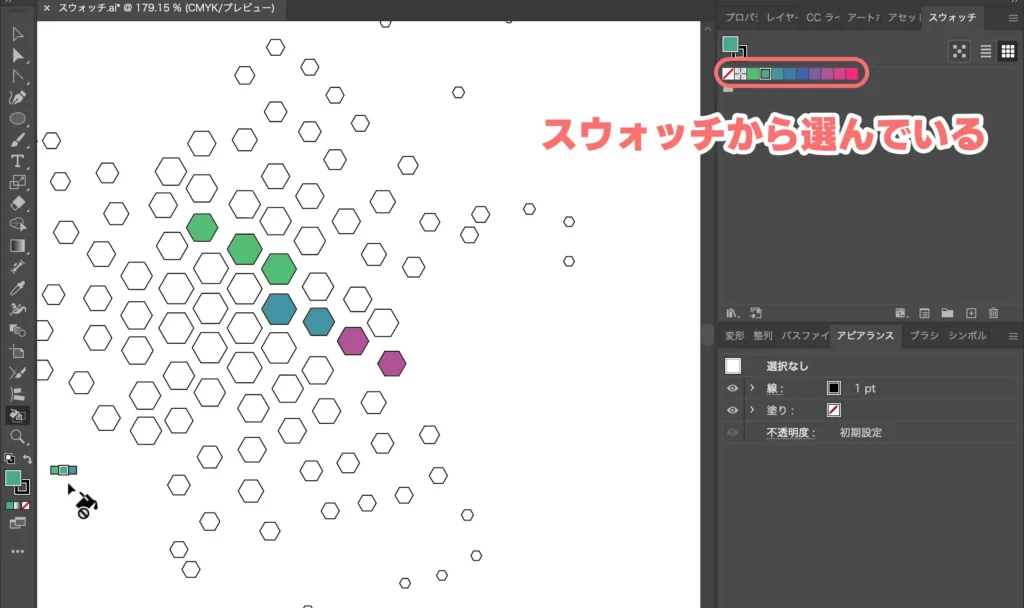
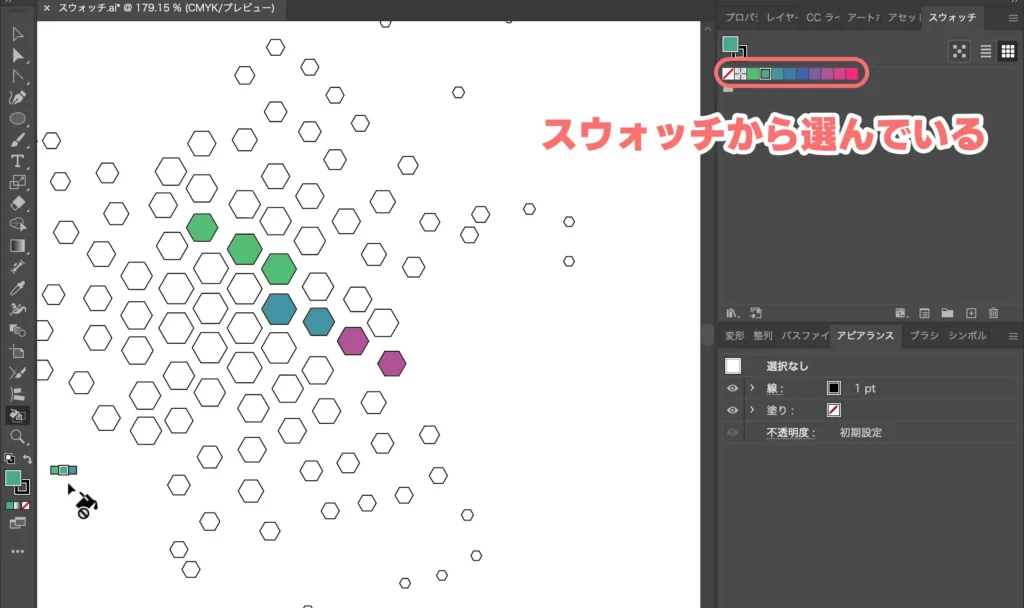
スウォッチからライブペイント
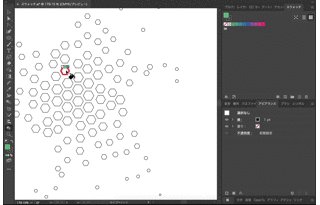
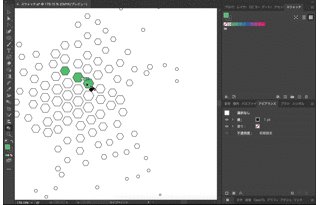
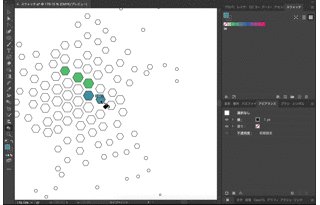
ライブペイントは選んだオブジェクトの塗りや線をクリックするだけでどんどん色を塗ることができるツールです。


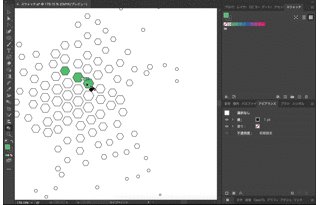
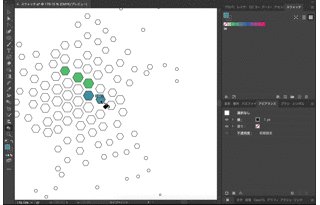
では、このライブペイントの色はどこから選ぶかというと、スウォッチから選びます。矢印キーでスウォッチにある色を選んでガシガシクリックしていきます。




あらかじめライブペイントで使う色をスウォッチに登録しておきましょう。
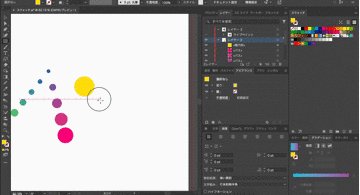
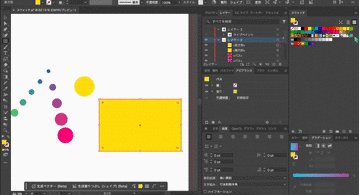
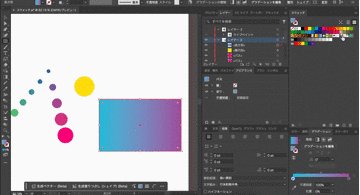
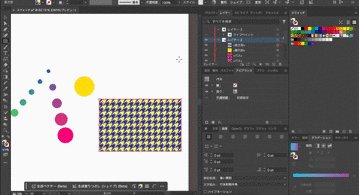
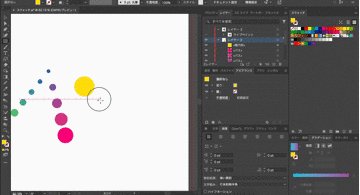
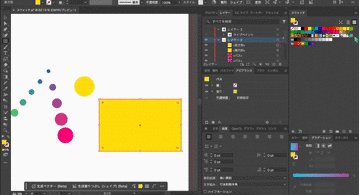
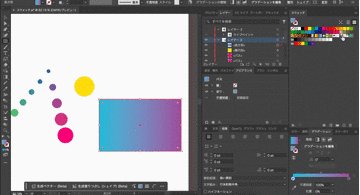
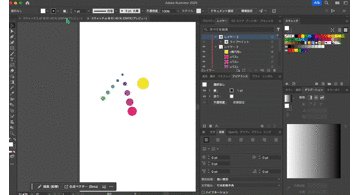
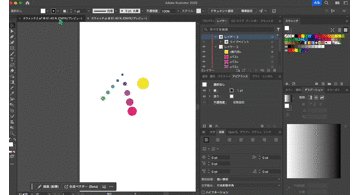
グラデーション塗りをスウォッチから一気に設定する
スウォッチパネルのカラーを選んでグラデーションパネルのグラデーションにドラッグすれば、一気にそのカラーのグラデーションができます。





ちまちま調整しなくていいからラクですね!
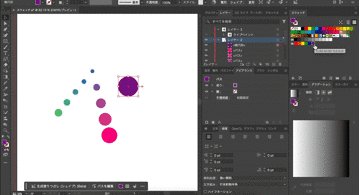
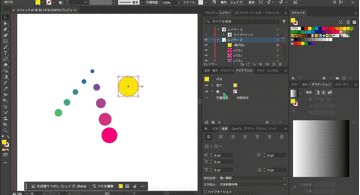
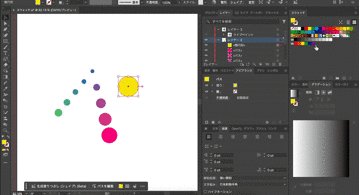
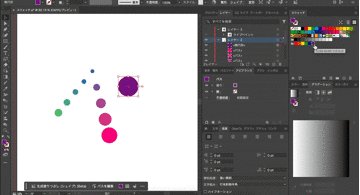
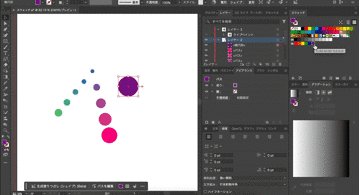
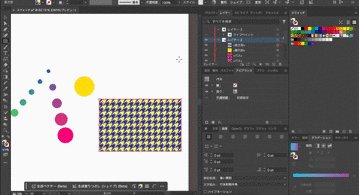
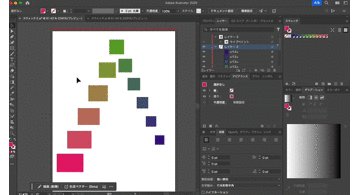
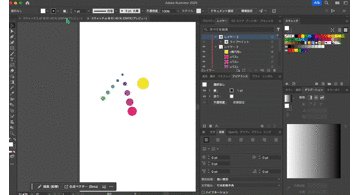
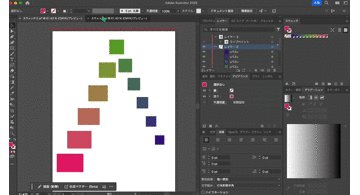
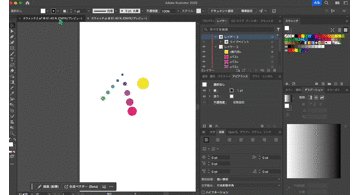
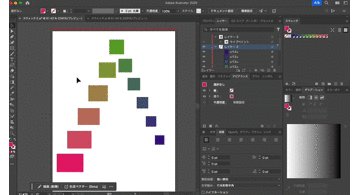
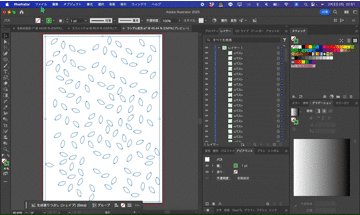
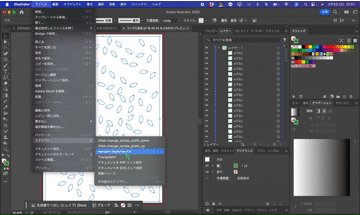
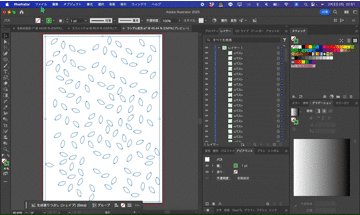
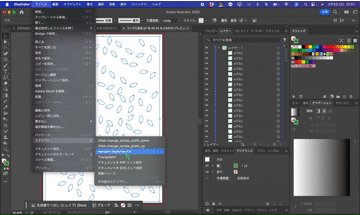
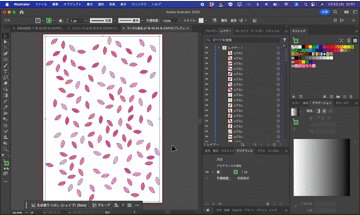
スクリプトを使ってスウォッチのカラーグループからランダムに色を塗る



この色のセットを使ってランダムに色を塗りたいなぁ…。
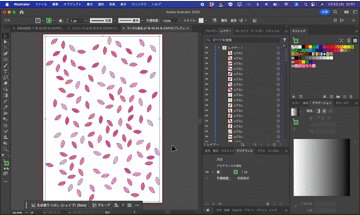
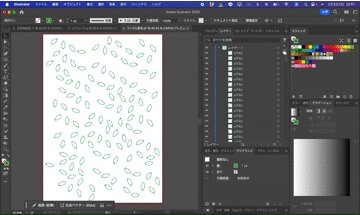
こういうときはスクリプトの出番!Random Swatches Fillというスクリプトとスウォッチを使えば、一瞬でランダムに色塗りができます。




イラストレーターのスウォッチの使い方まとめ
スウォッチの基本的な使い方と便利な機能の紹介でした。
スウォッチは使いこなすとかなり便利で、作業の時間短縮にも繋がります。



基本的な考え方と使い方を押さえてガッツリ時短目指しましょう!





