PR
イラストレーターで手間な「ランダムに配色」を一瞬で行う方法

イラストレーターでランダムに色を塗りたいときってありませんか?

 クマ
クマコレに色を塗りたいけど…1色だと味気ないし…。かといって手作業で塗るのはなぁ…さすがにちょっと面倒。
実はコレ、コツコツ塗らなくても一瞬でできるんです。



え、ウソ?なにそれ?魔法??


この記事ではイラストレーターで地道にやると大変な「ランダムに配色する方法」について説明していきます。
イラストレーターでランダムに配色
結論、スクリプトRandomSwatchesFillを使えば一瞬でランダムに色塗りができます!



スクリプトは敷居が高く感じますが、スクリプトファイルを拾ってきて指定のフォルダに入れるだけなので簡単です!便利なスクリプトも沢山あるので是非試してみてください!


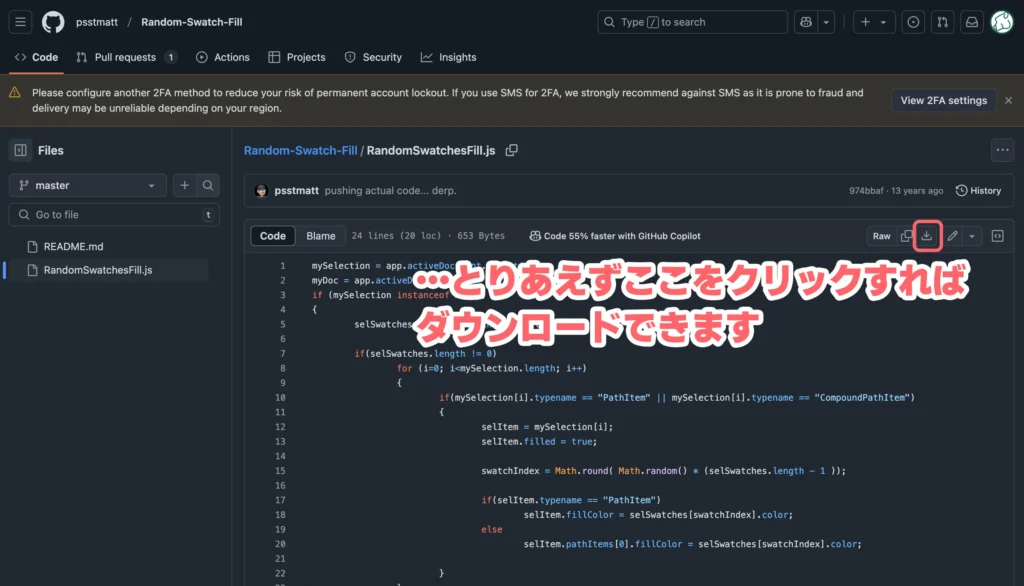
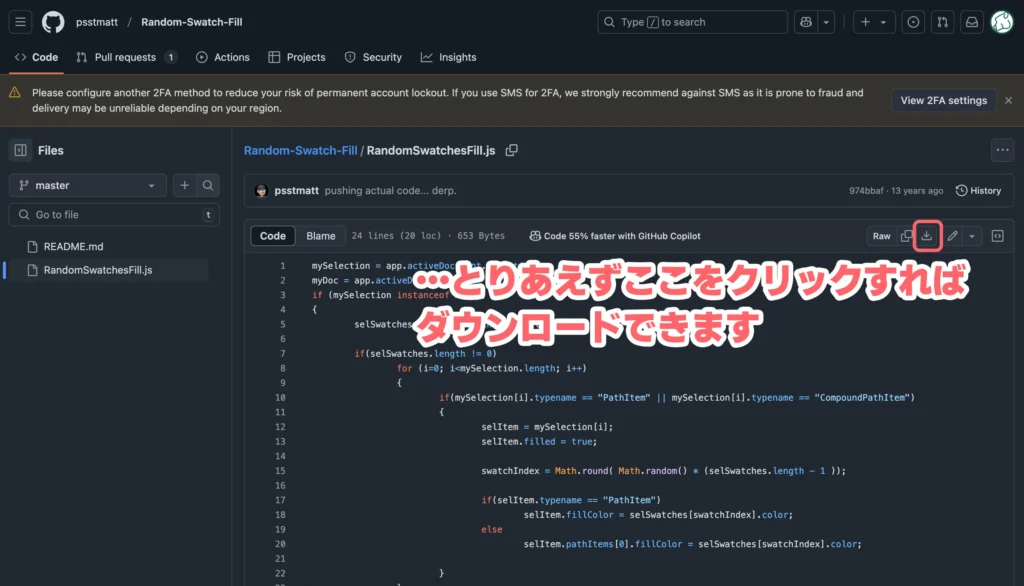
こちらからRandomSwatchesFillのスクリプトファイルをダウンロードします。


なんだか物々しい感じですね…。英語だし、「なにこれ?大丈夫?」と思う人もいるかもしれません。
詳細は省きますが、これはGithubというプログラミングファイルを置いておく(だけじゃないですが。他にも沢山メインの機能があります)超有名サイト…というかシステムです。



もちろん私も使わせてもらってます!
ということで、怪しいサイトではないので安心してください。コード本体の右上にあるダウンロードアイコンからダウンロードできます。
こちらの記事でも説明しましたが、ダウンロードしたスクリプトファイルを指定のフォルダに入れます。
Mac:(イラストレーターをインストールしたフォルダ)…Adobe Illustrator(バージョン)/Presets/ja_JP/スクリプト
Win:(イラストレーターをインストールしたフォルダ)…Adobe\Adobe Illustrator(バージョン)\プリセット\ja_JP\スクリプト
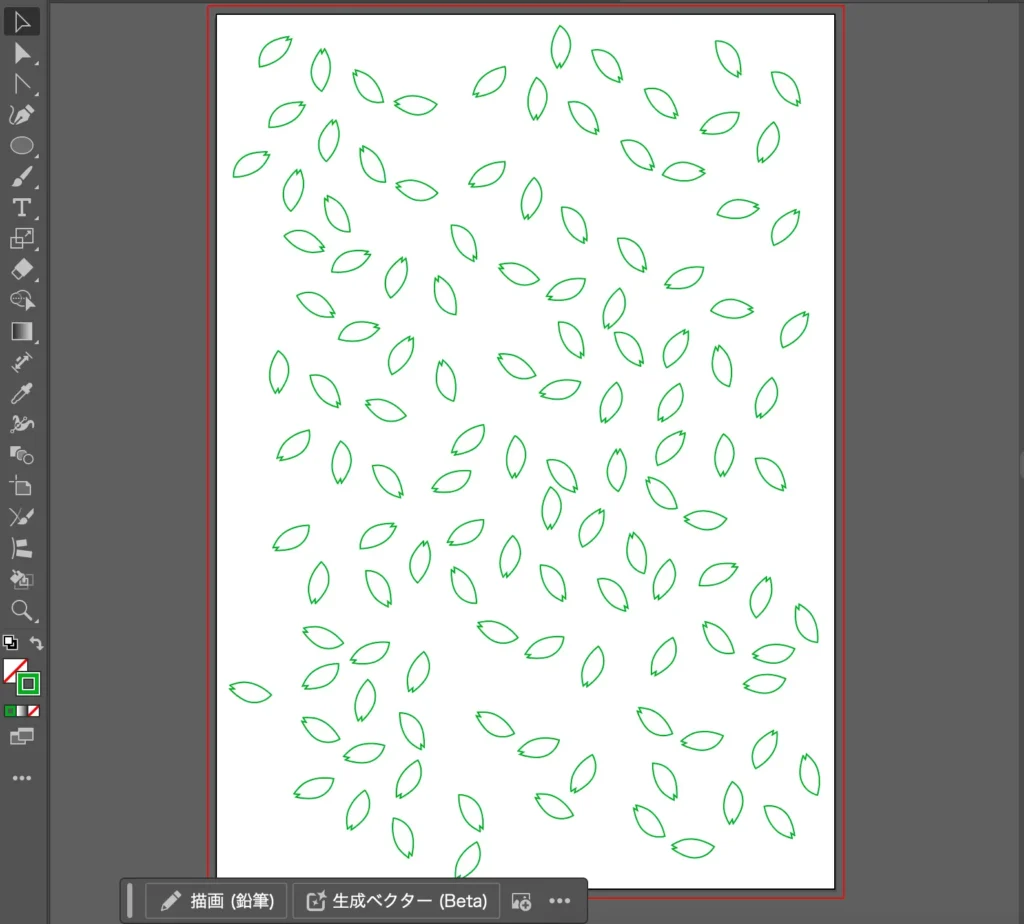
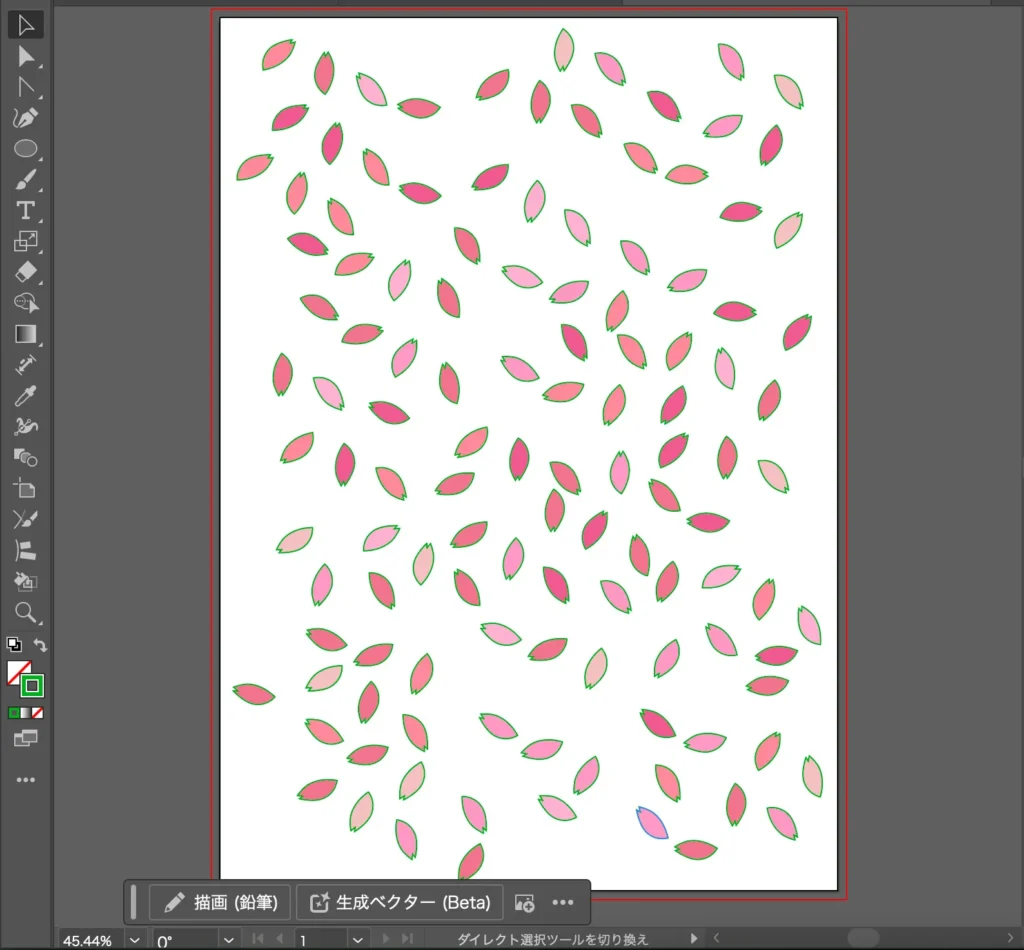
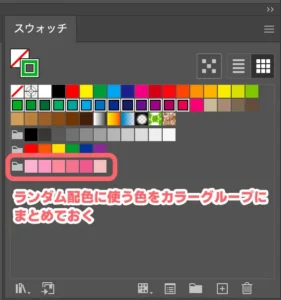
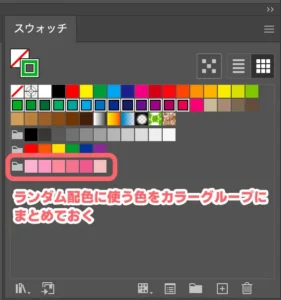
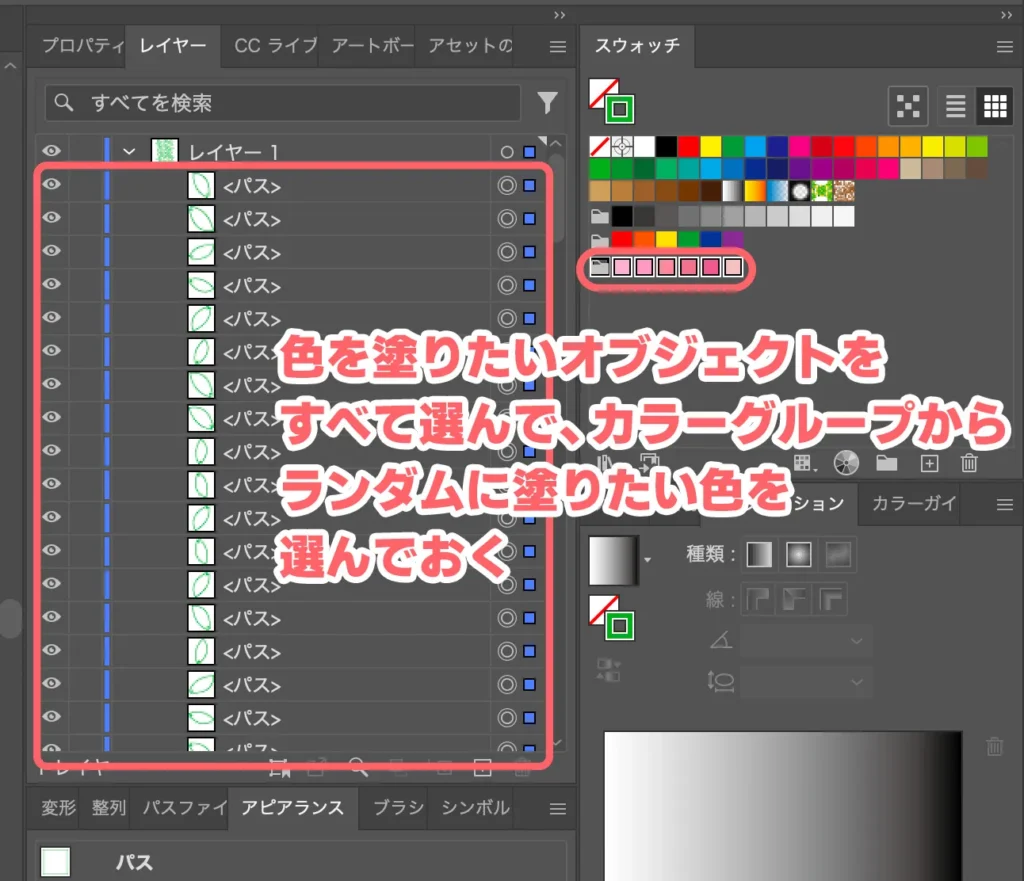
ランダムに配色するために使う色をスウォッチで準備しておきます。
カラーグループにまとめておくと使いやすいです。




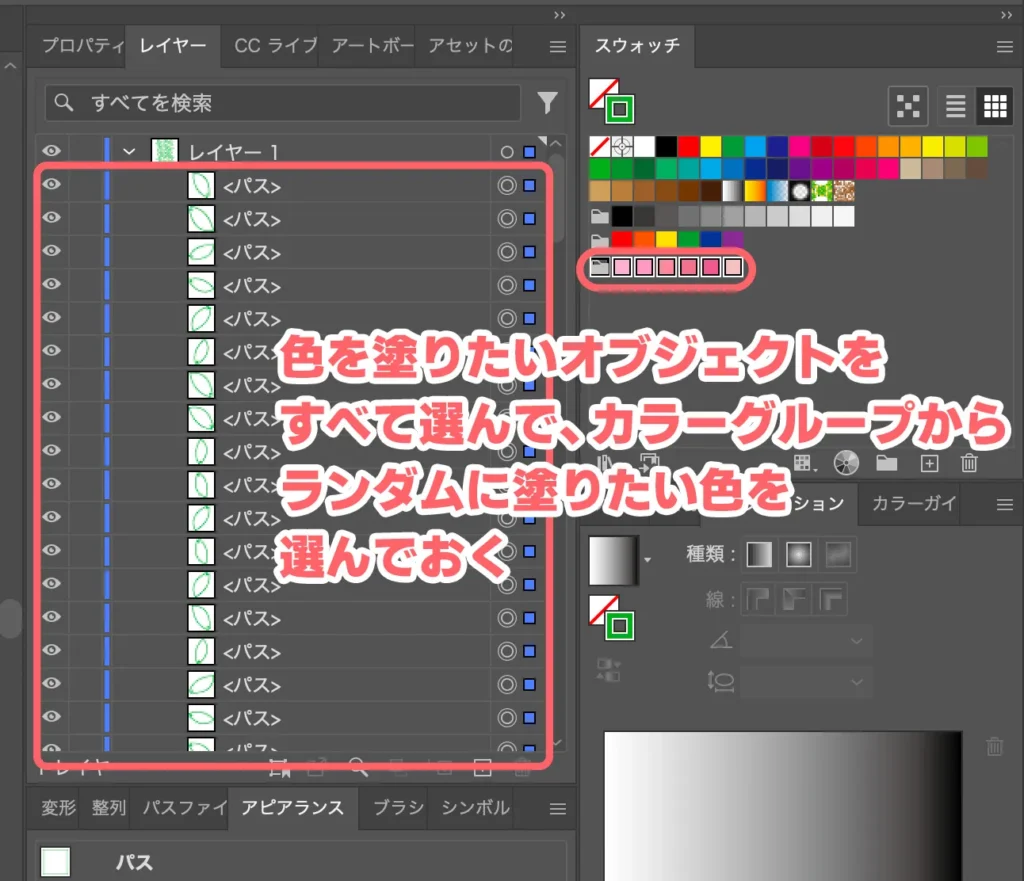
ランダムに配色したいオブジェクトと色を選択します。


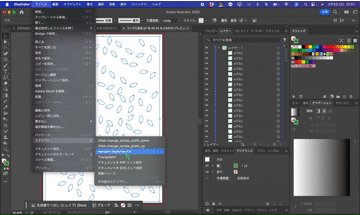
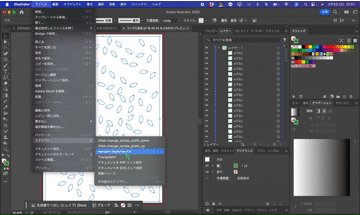
オブジェクトと色を選んだ状態で、
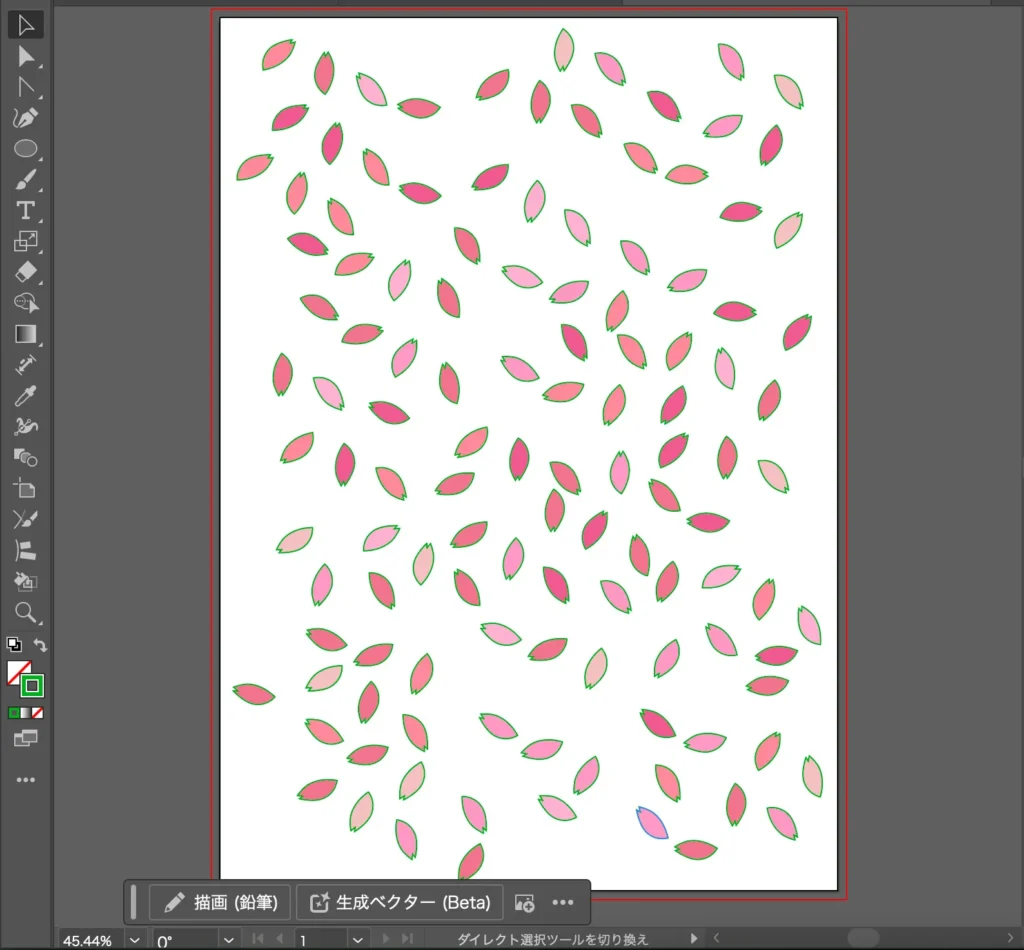
上部メニュー「ファイル」→「スクリプト」→「RandomSwatchesFill」
を選びます。





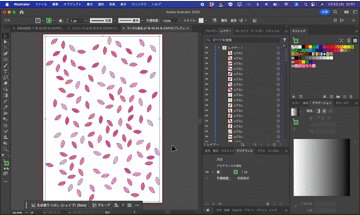
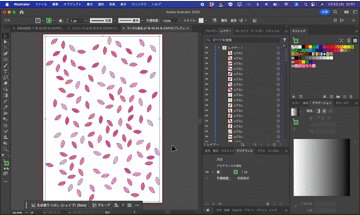
これだけ!メチャクチャ簡単ですが、時短効果はバツグンです!
イラストレーターでランダムに配色する方法のまとめ
イラストレーターのオブジェクトにランダムに配色する方法についてでした。
意外と手間のかかる色塗り…しかも「大量のオブジェクトをランダムに色塗りする」という状況は結構あります。
スクリプトは便利なものも多いので、ぜひ色々試してみてください!



イラストレーターのかゆいところに手が届く方法をどんどん紹介していきますよ!