PR
イラストレーターでパターンを作る【一度作れば便利に使い回せる】

イラストレーターで、
 クマ
クマこんな模様に塗りたいなぁ…



この画像を繰り返し配置して背景にしたいなぁ…
ということ、ありませんか?
こんなときはパターンの出番です!
この記事ではイラストレーターのパターンの作り方、調整の仕方について説明していきます。
イラストレーターでパターンを利用する
パターンは自分で作る方法もありますし、スウォッチのライブラリにも簡単なドットパターンやラインパターンがあるので、そんなのは探してみるといいかもしれません。
パターンを作るなり探すなりしてパターン登録すれば、スウォッチから塗りとして利用できます。色やグラデーションで塗るだけでは表現できない模様の塗りができるので、表現の幅が広がります。





ただ、ライブラリにあるパターンは正直調整しにくかったので、自分で作ったほうが早いかもしれません…。調整が必要ない、ドンピシャのものがあれば使ってもいいですが…。
例えば、上の画像のようなドット柄はサクッと作れて調整も簡単、使いやすい柄なので自分で作った方が早いです。


イラストレーターでパターンを作る方法
それでは早速パターンを作ってみましょう!



パターンを調整する方法も解説しているのでぜひご覧ください!
図形や画像を使って、パターン化したい図形を作ります。


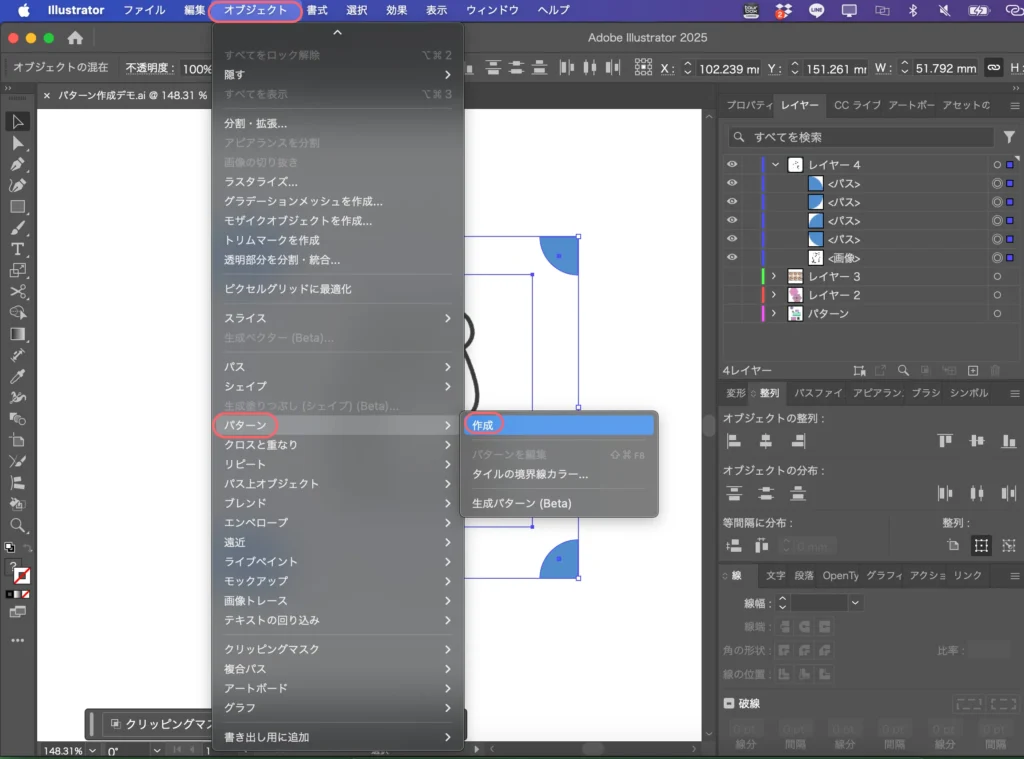
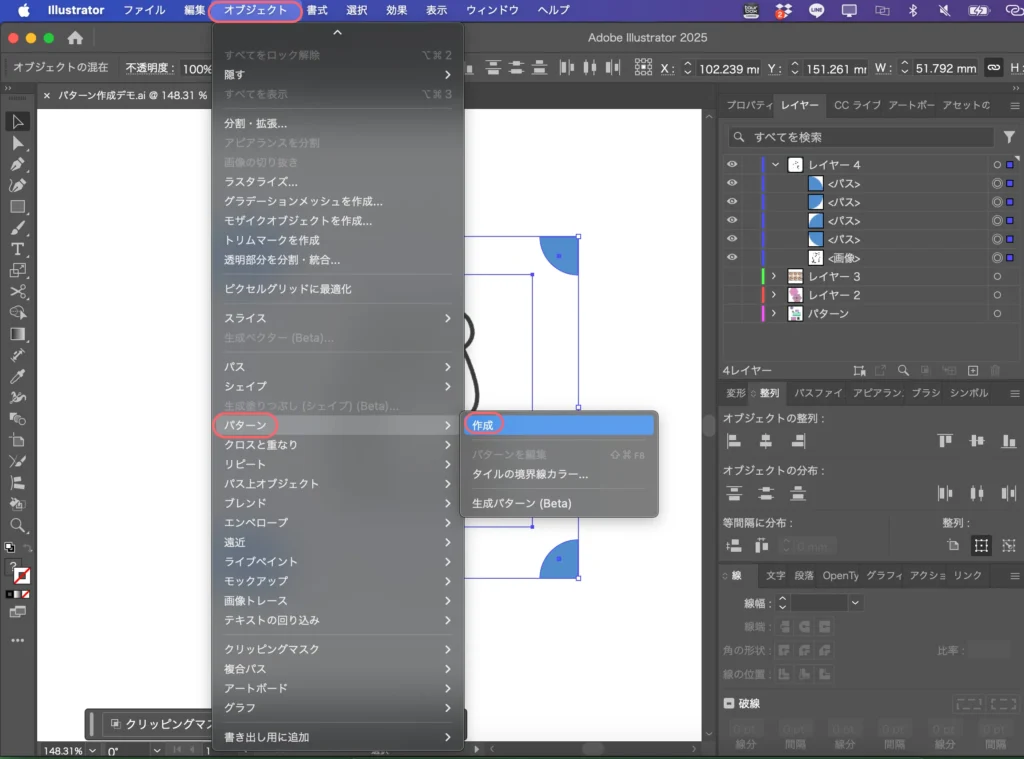
上部メニュー「オブジェクト」→「パターン」→「作成」でパターン化します。


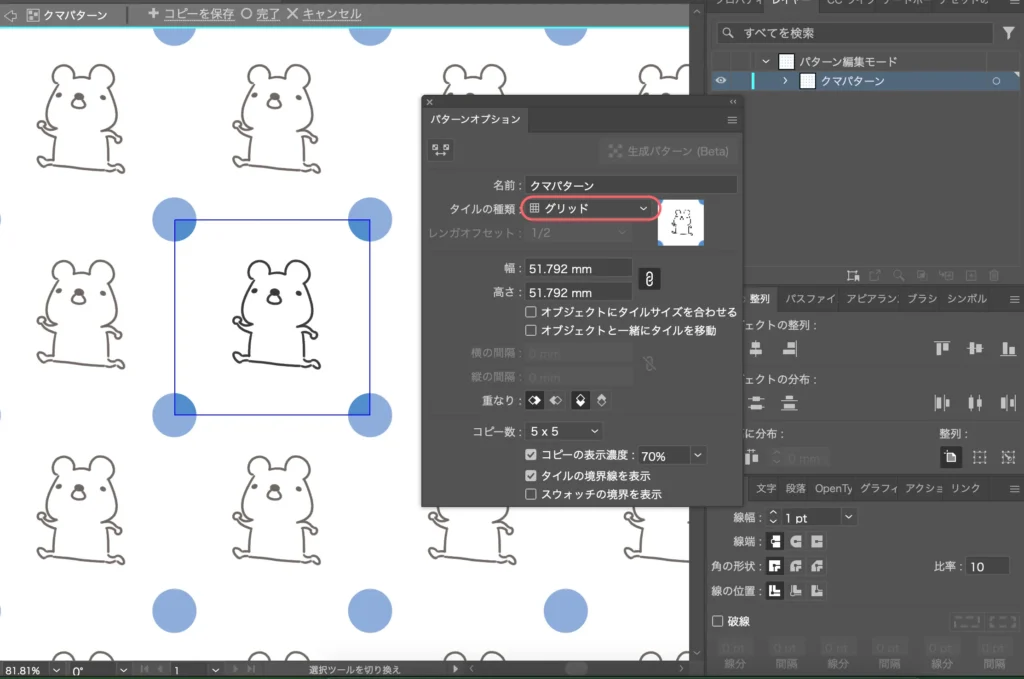
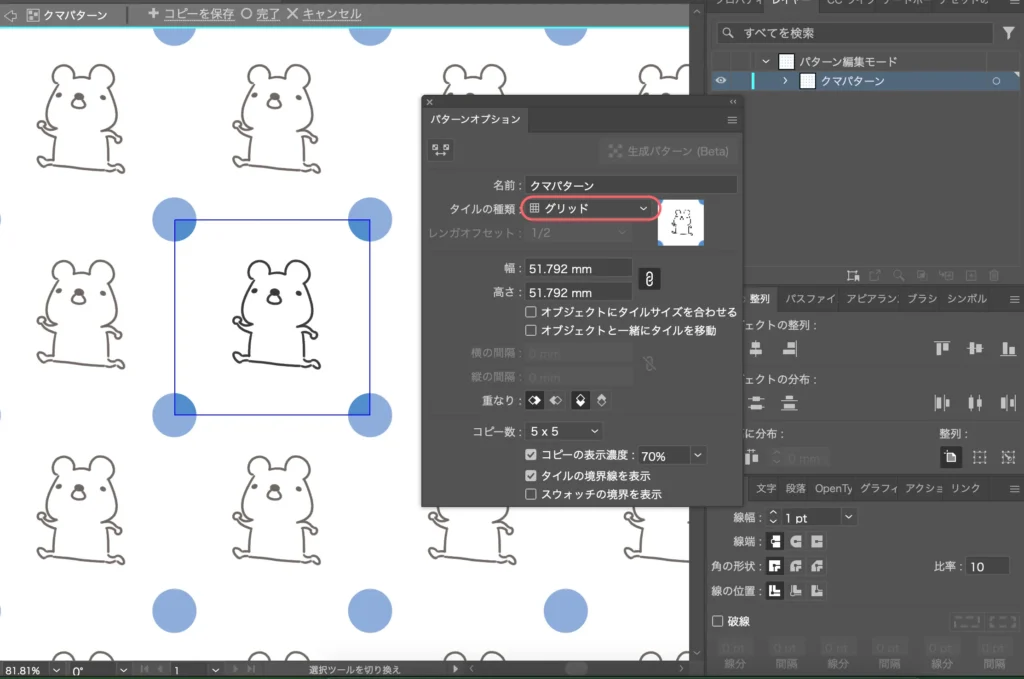
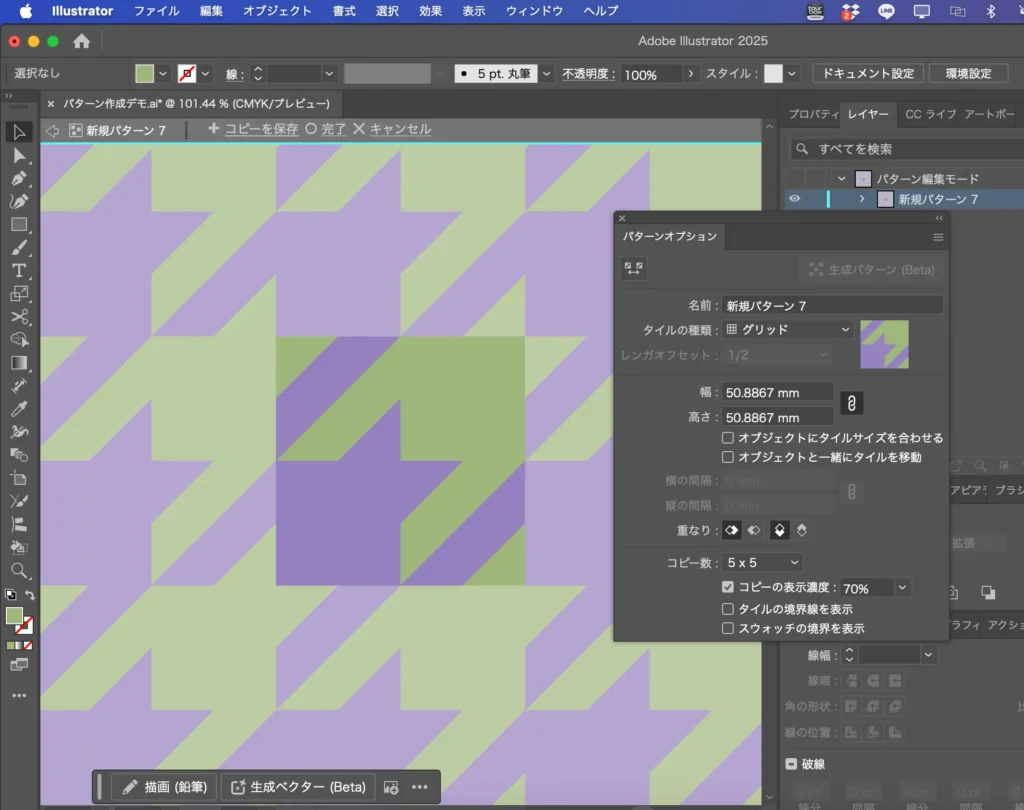
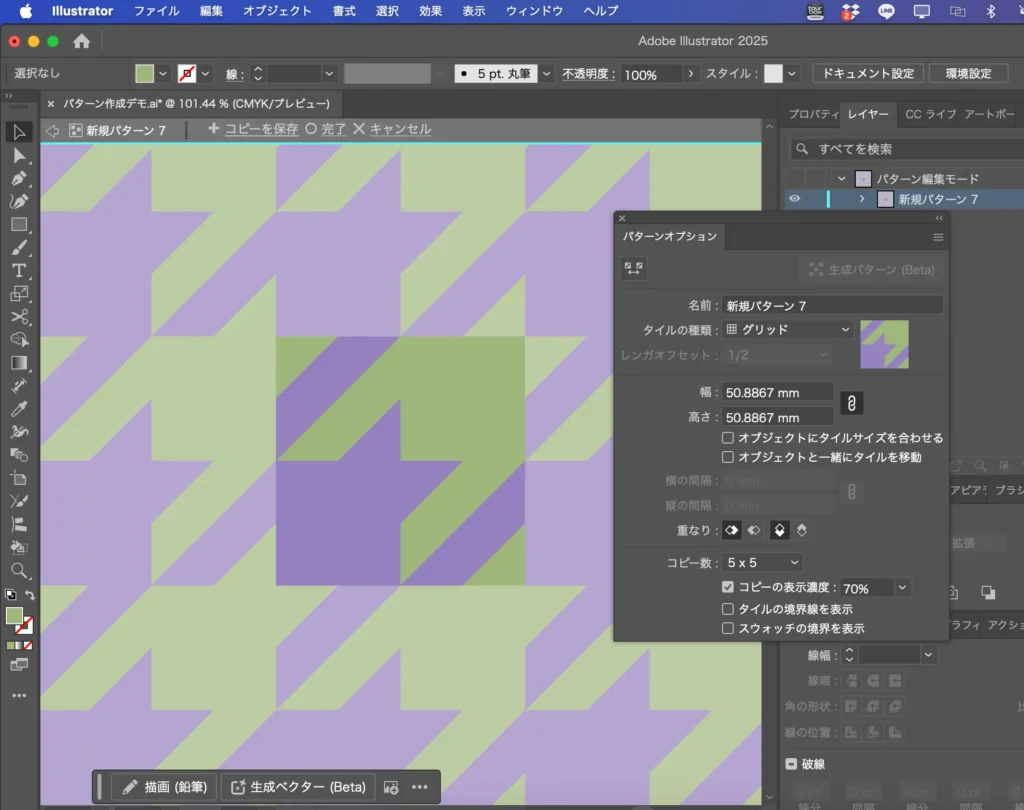
パターンの並べ方やサイズを調整します。
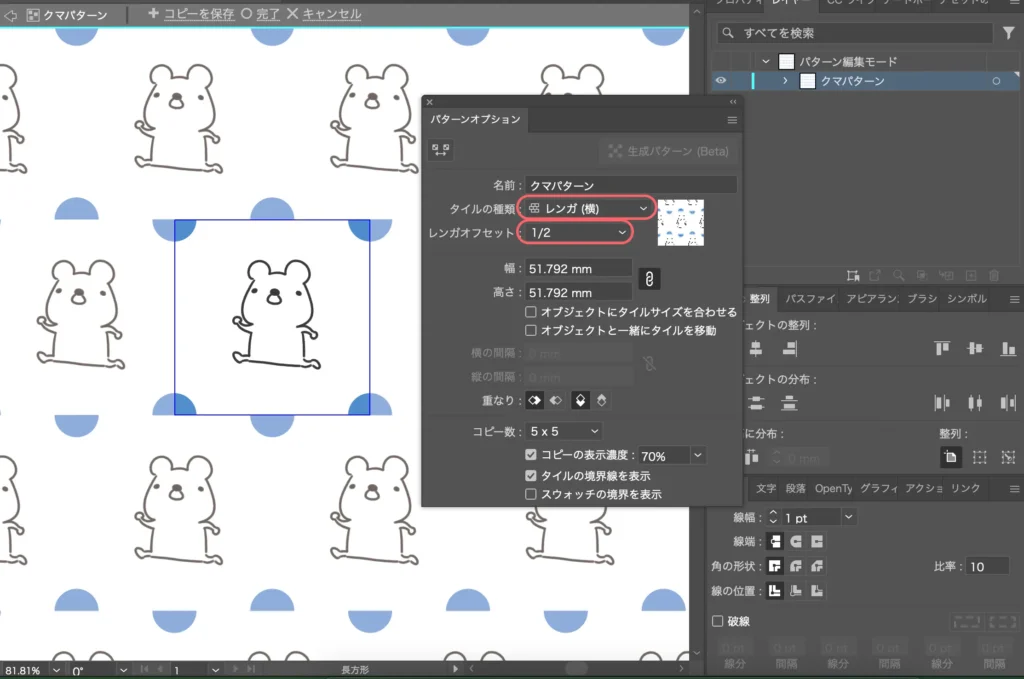
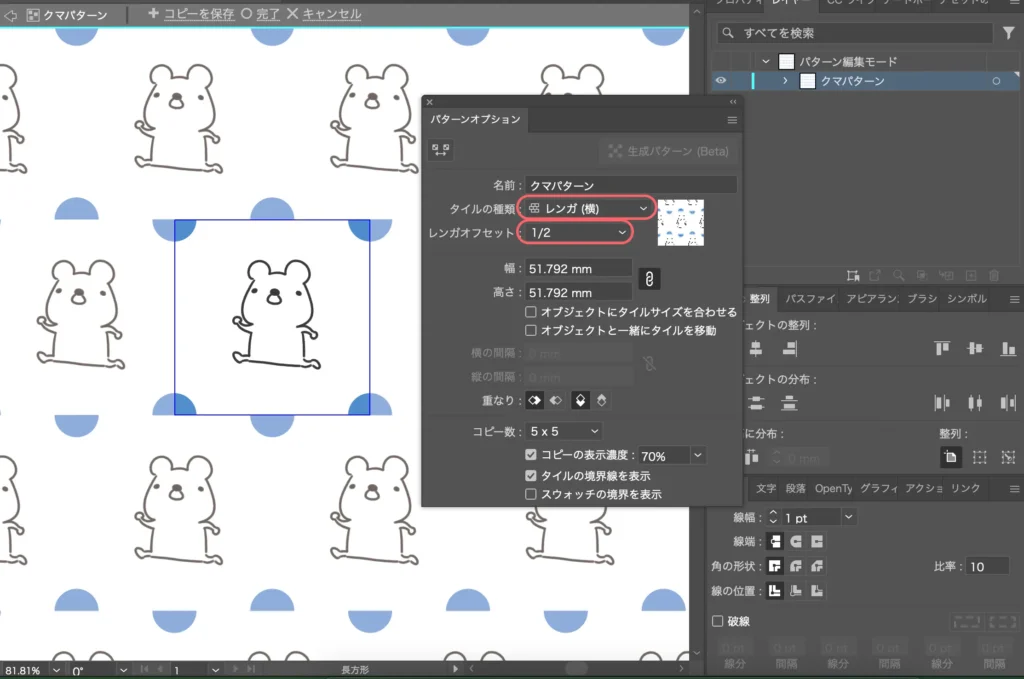
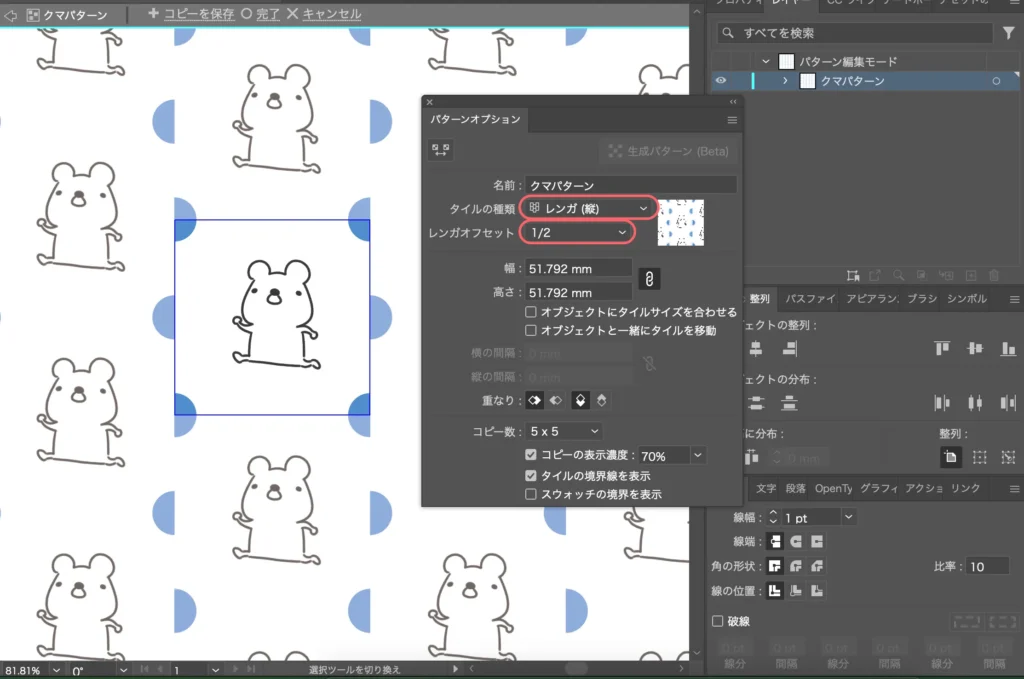
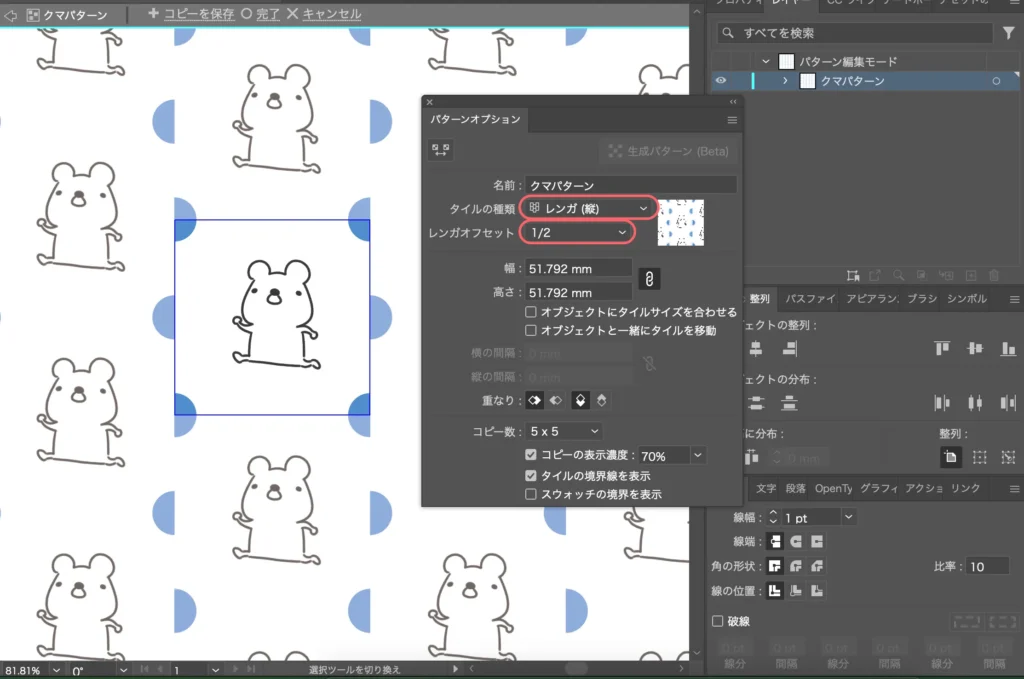
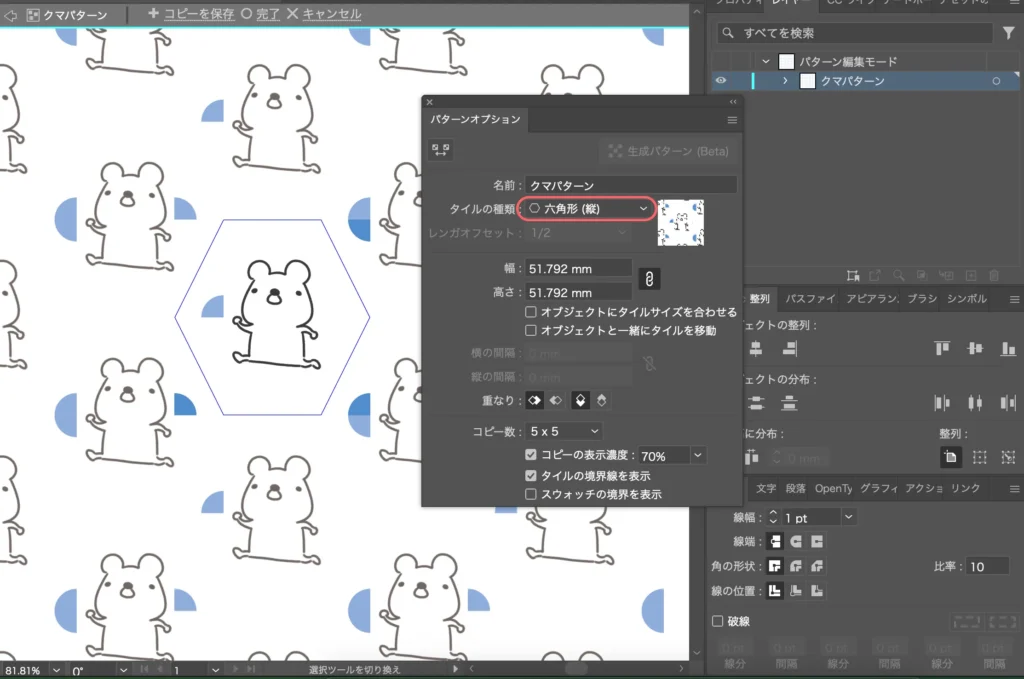
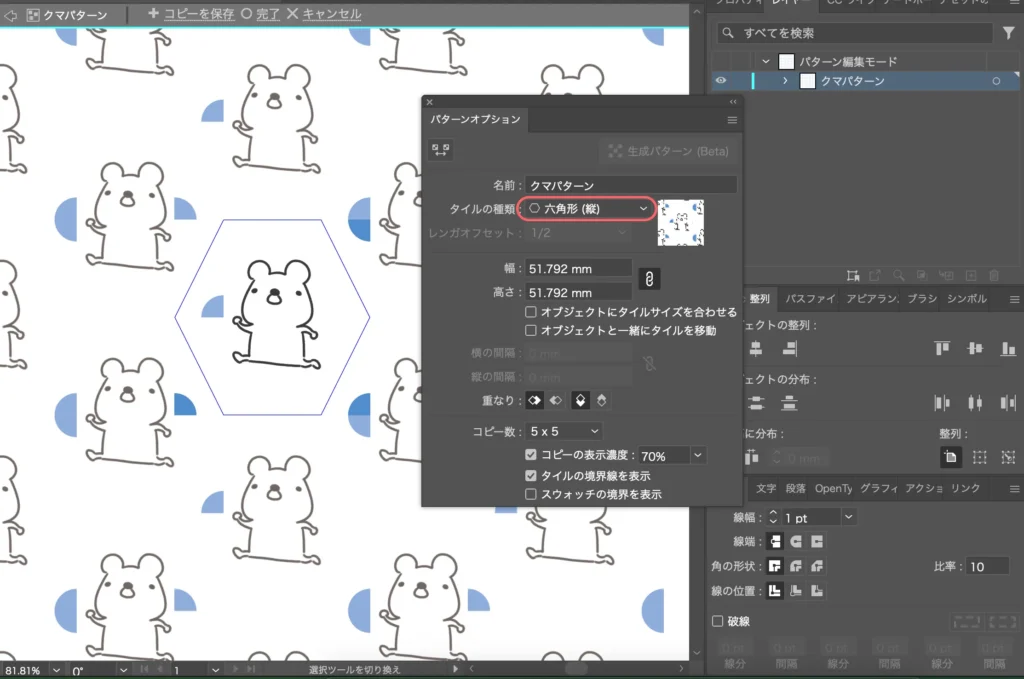
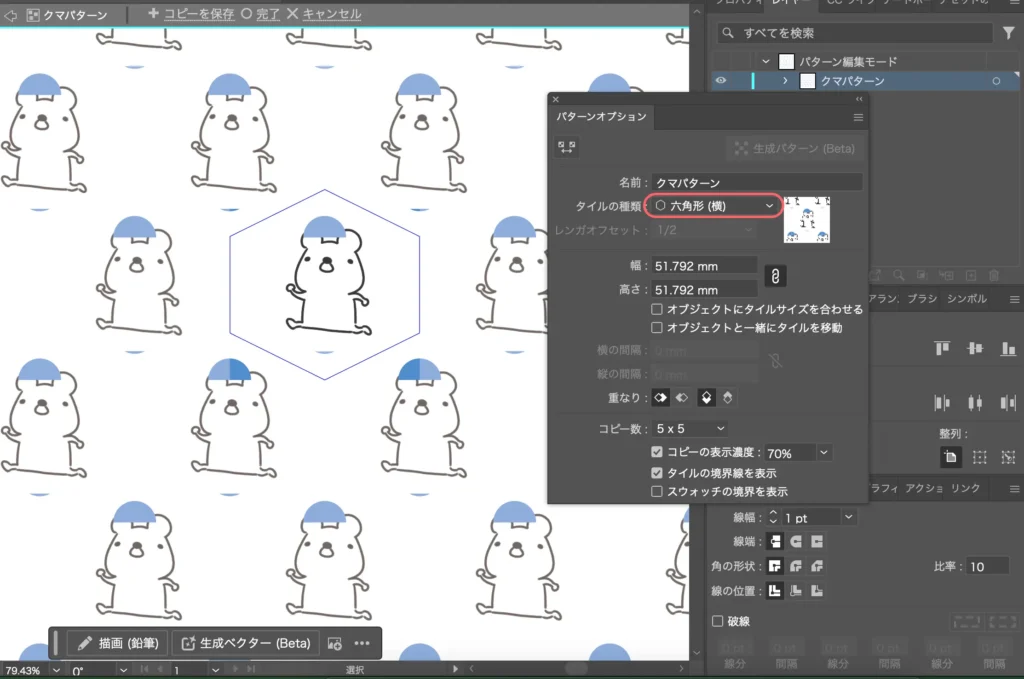
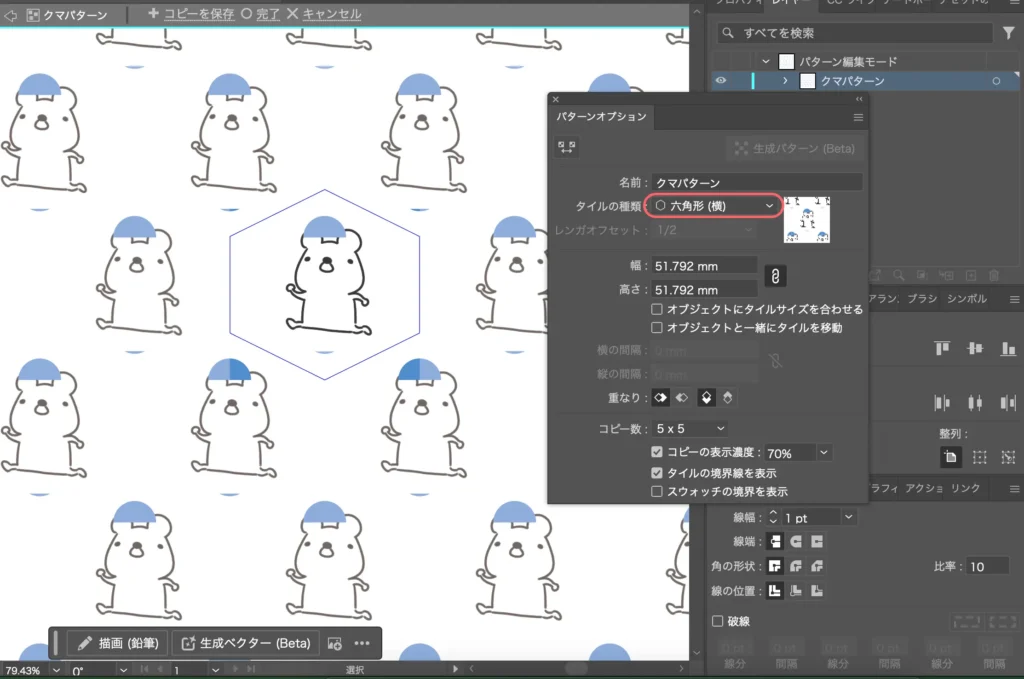
① タイルの種類
パターンの並べ方を選びます。
・グリッド:マス目状に並べます。


・レンガ(横):横にずらして並べます。オフセットでどれくらいずらすか?を指定します。


・レンガ(縦):縦にずらして並べます。オフセットでどれくらいずらすか?を指定します。


・六角形(縦):六角形状に並べます。六角形の向かい合う辺が上下に配置されます。


・六角形(横):六角形状に並べます。六角形の向かい合う頂点が上下に配置されます。


② サイズの調整
ここが一番わかりにくいところです。まずは繰り返しの枠になる「タイル(タイルサイズ)」と繰り返しの模様(中身)「オブジェクト」が別々にある、というのは頭に入れておいてください。
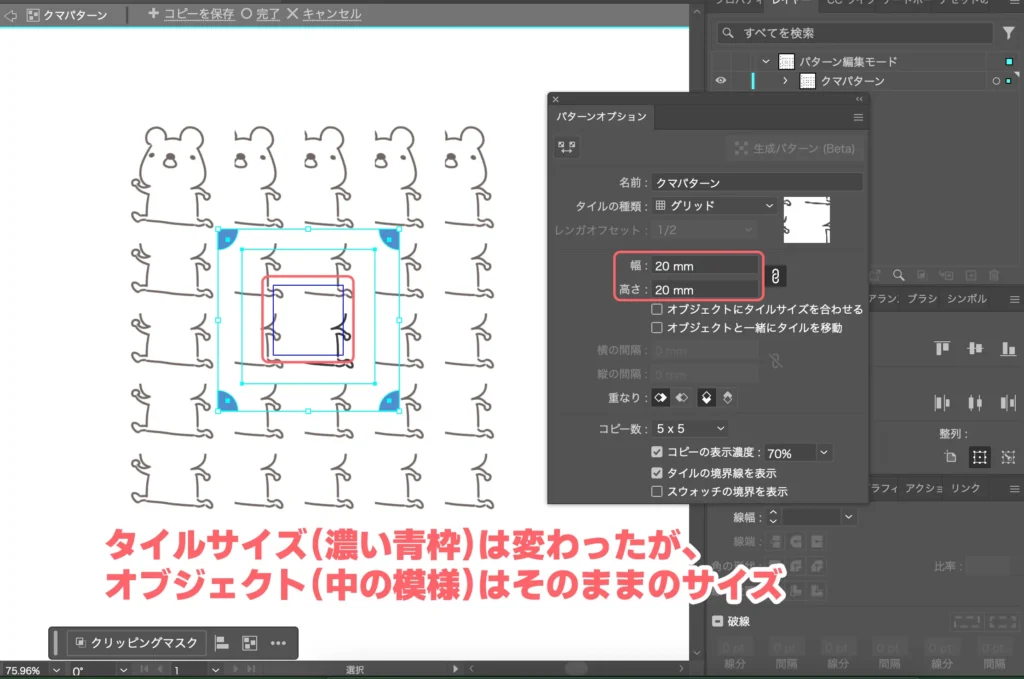
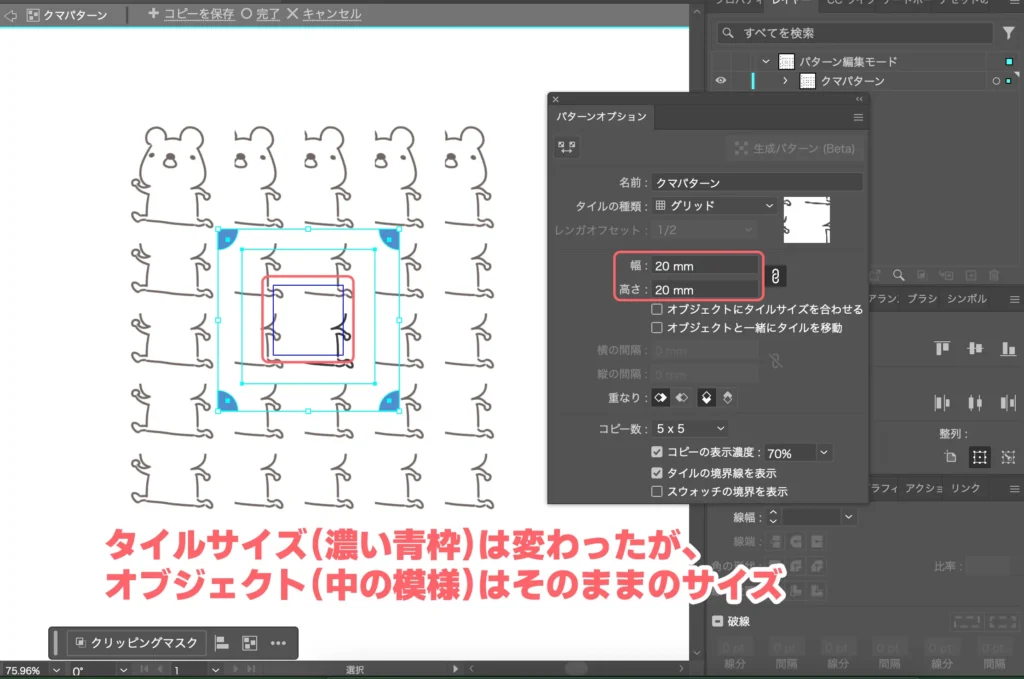
幅、高さは、パターンを繰り返す枠である「タイルサイズ」の幅と高さのことです。
このサイズを変更すると繰り返す枠のサイズは変わりますが、繰り返しの模様(オブジェクト)のサイズが変わるわけではありません。


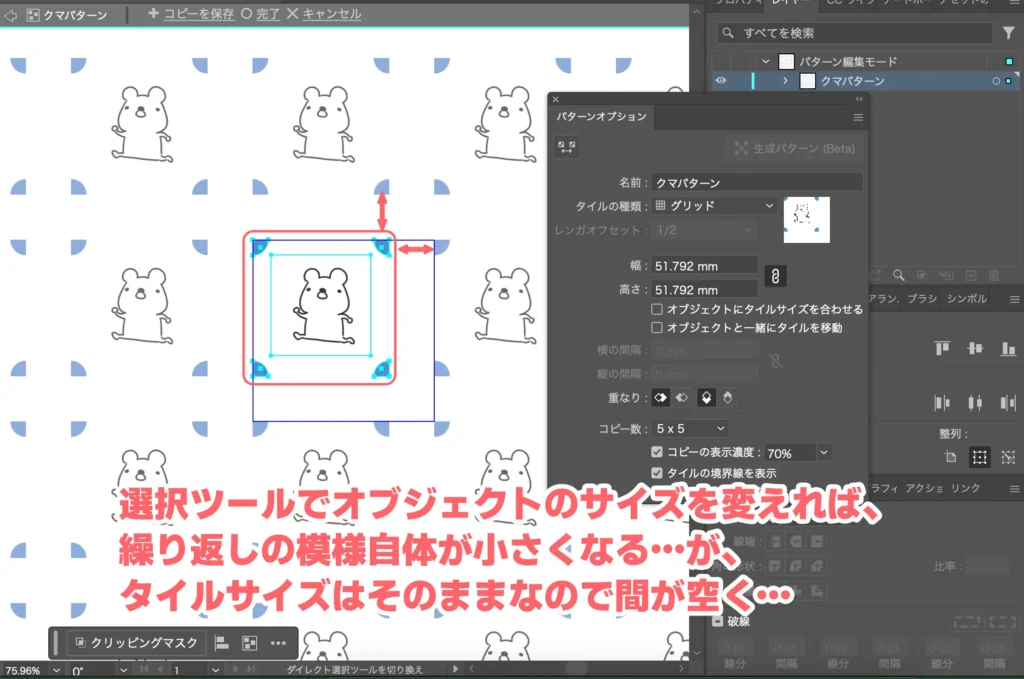
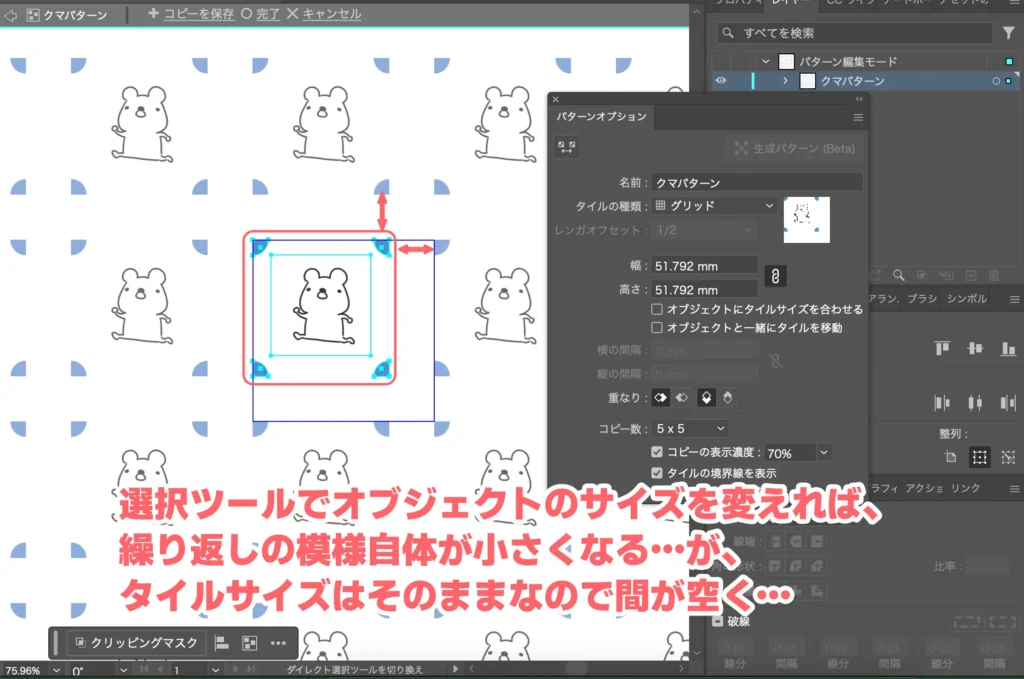
オブジェクトのサイズを変えたければ、普通のイラレの操作のように、選択ツールで選んで小さくしたり大きくしたりします。


ただ、単純にオブジェクトのサイズを変えてもタイルサイズはそのままなので、繰り返しのパターンに間が空いてしまいます。
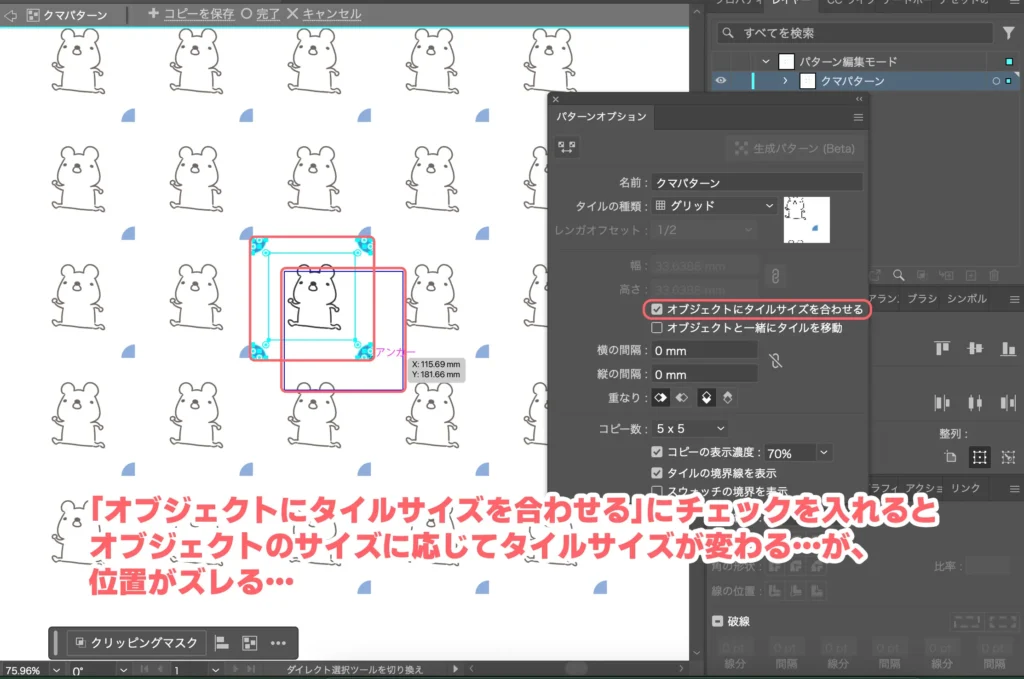
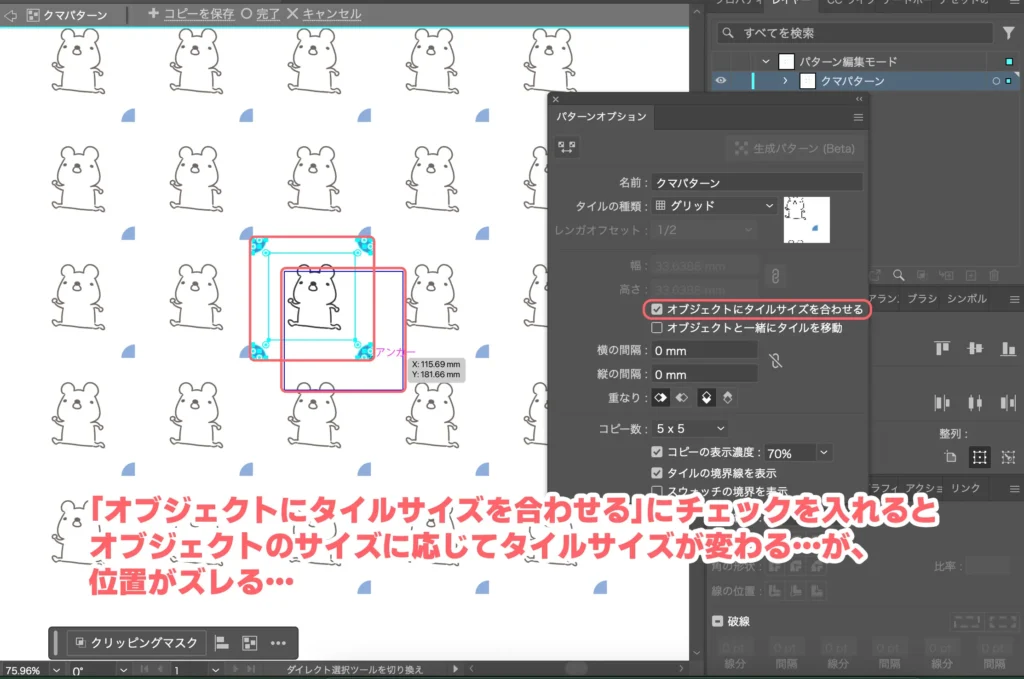
こういうときは「オブジェクトにタイルサイズを合わせる」にチェックを入れましょう。この状態でオブジェクトのサイズを変えればそれに合わせてタイルサイズが変わります。





この状態でもオブジェクトのサイズを変更したら位置がズレちゃうので、opt(+shift)(Win:Alt(+Shift))を押しながらサイズ変更しましょう!


このやり方(「オブジェクトにタイルサイズを合わせる」にチェックを入れ、選択ツールでopt(+shift)を押しながらオブジェクトのサイズを変更)だけでも覚えておけば、パターンの大きさを調整するときに役に立ちます。



パターンを実際に使ったときに調整したい、と思うのは「このパターン、適用したけど模様が大きい(小さい)なぁ…」というケースが多いですからね。
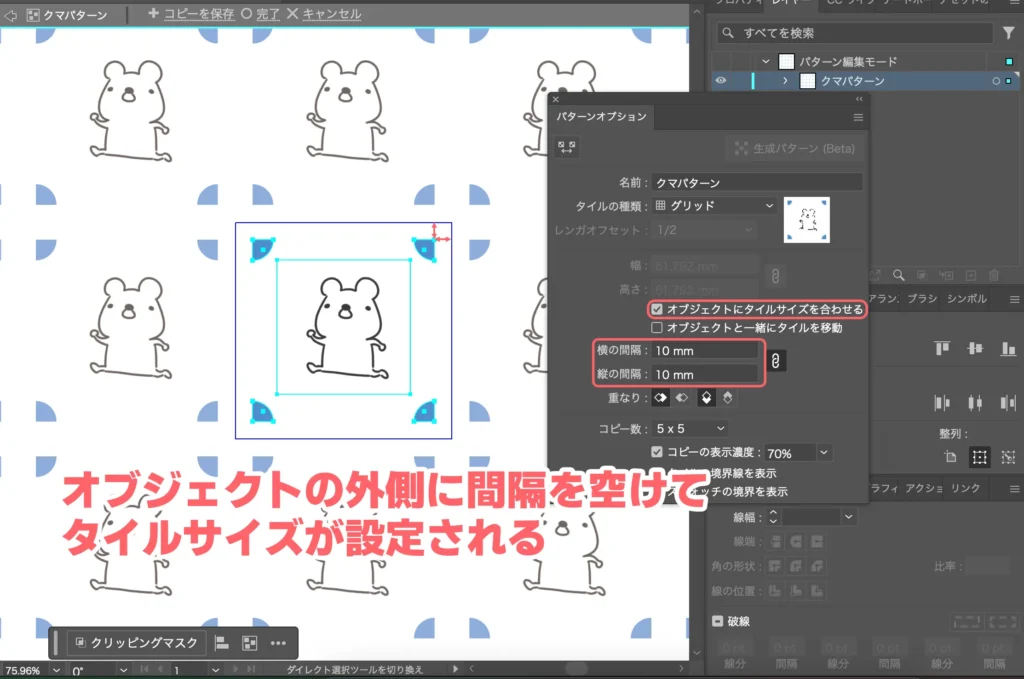
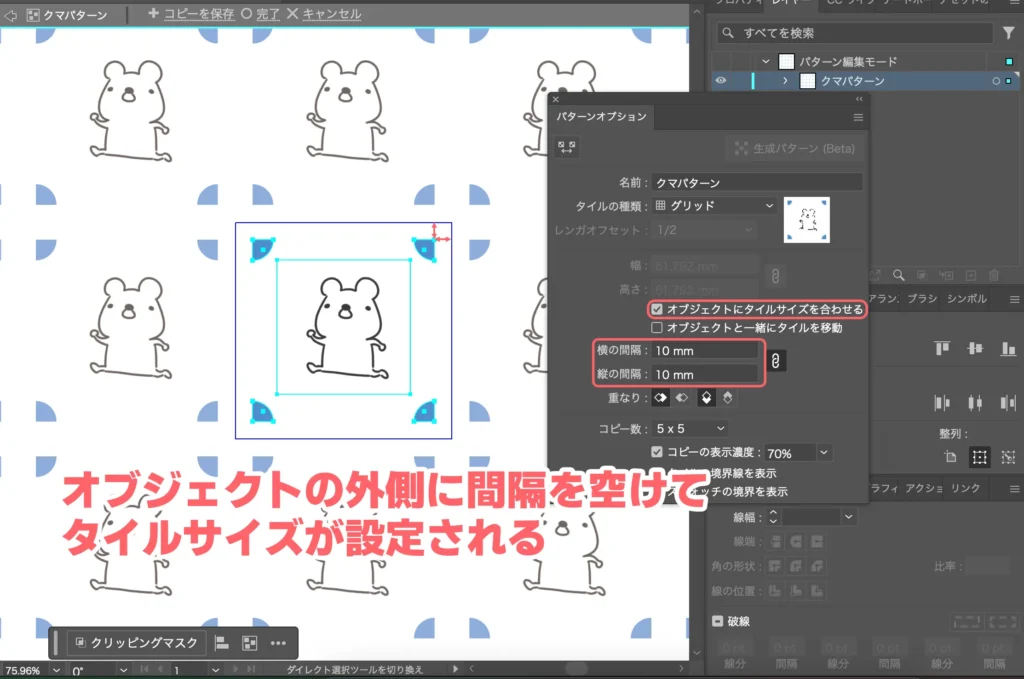
また、「オブジェクトにタイルサイズを合わせる」にチェックを入れたら「横の間隔」「縦の間隔」を設定することができます。これは、オブジェクトの外側に間隔を設定してタイルサイズを決めるイメージです。




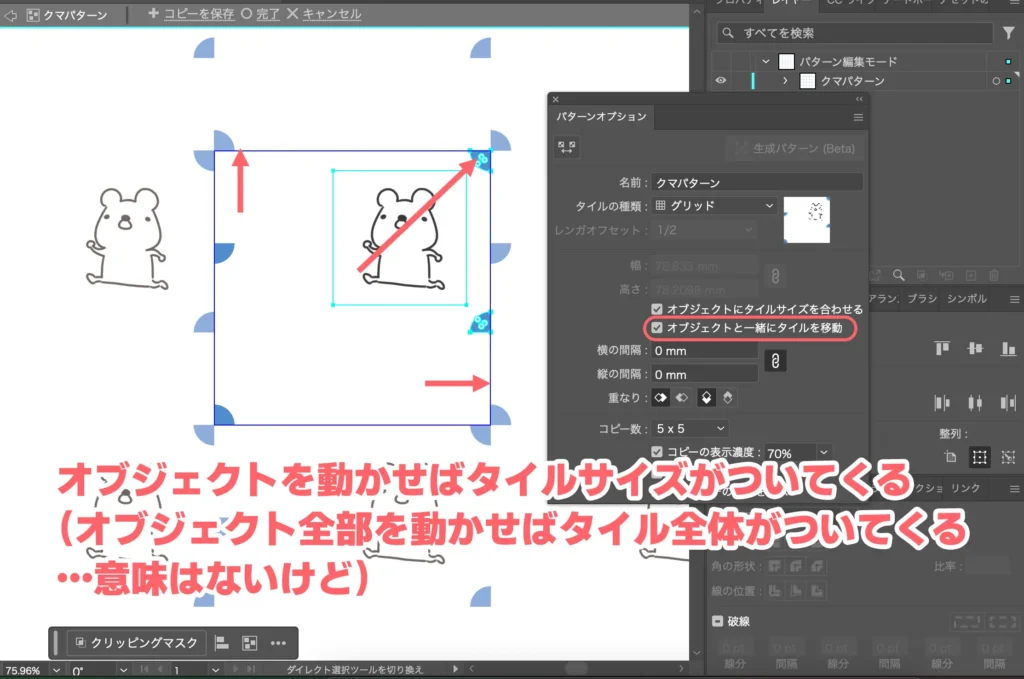
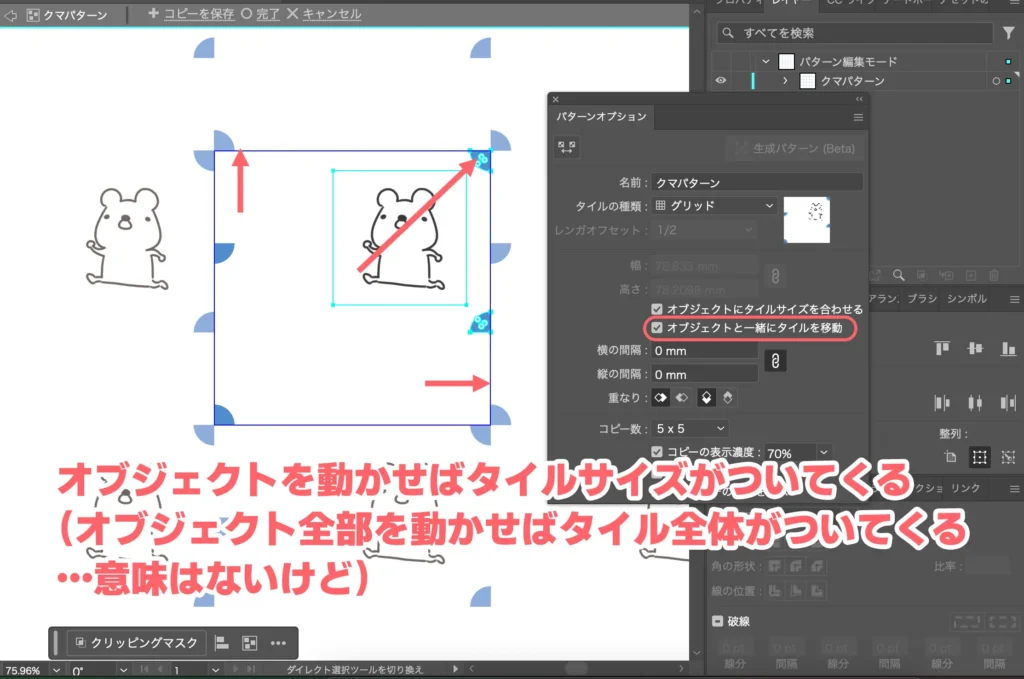
「オブジェクトと一緒にタイルを移動」にチェックを入れるとオブジェクトを動かしたときに、タイルが引っ付いてきます。


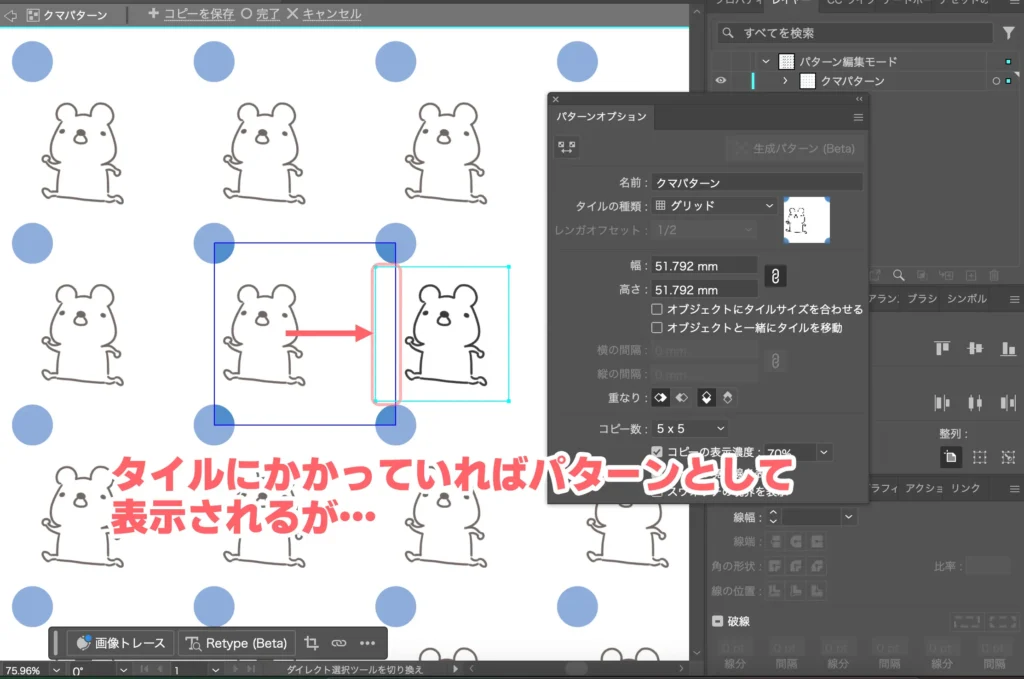
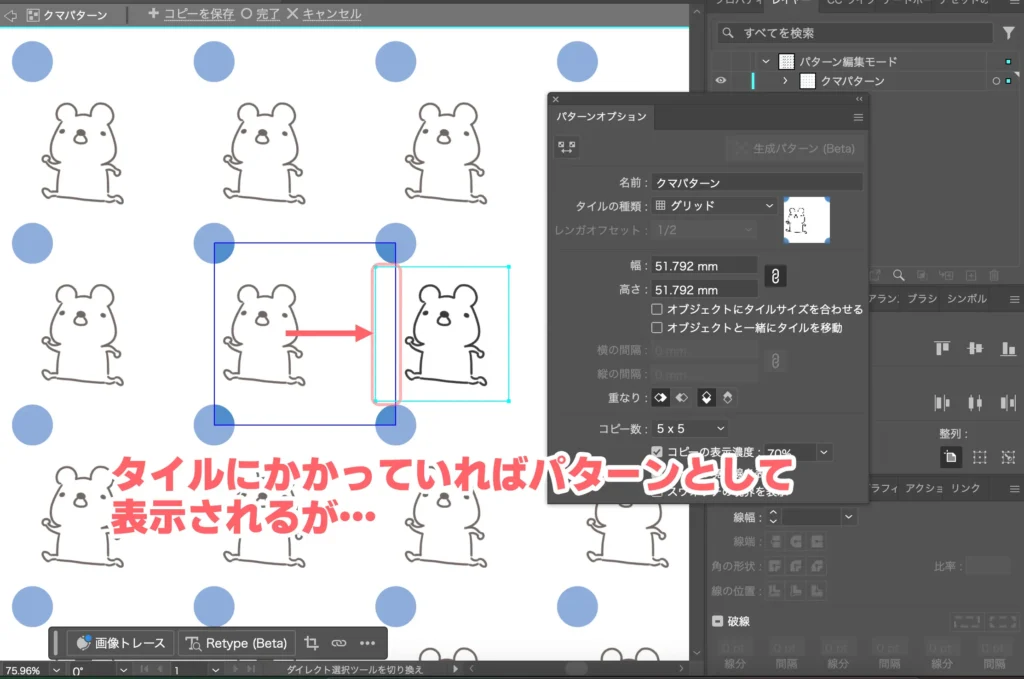
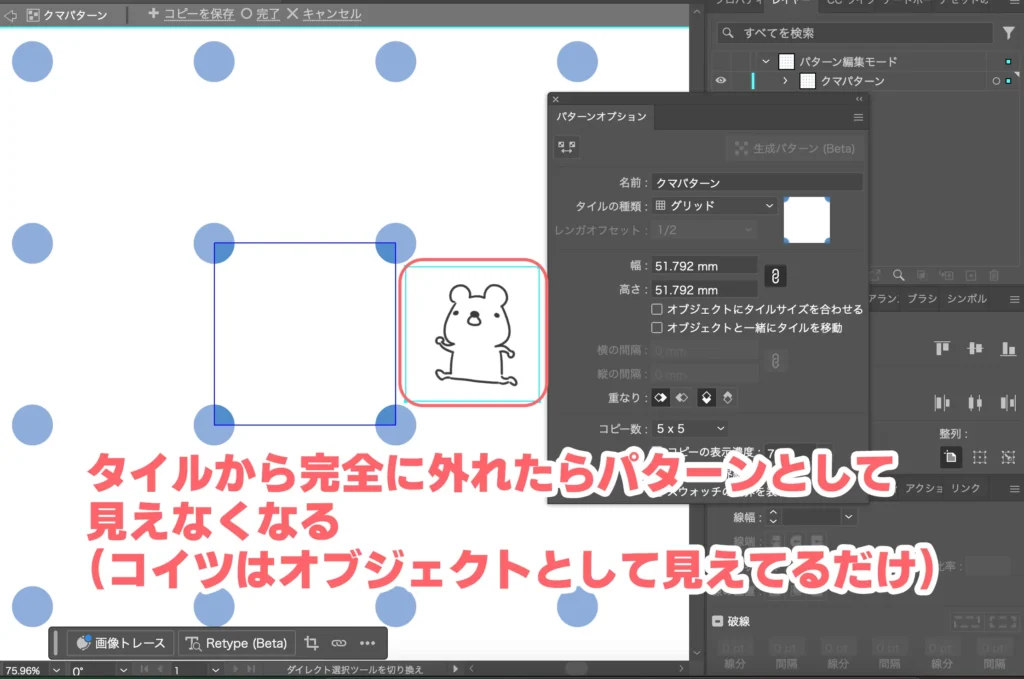
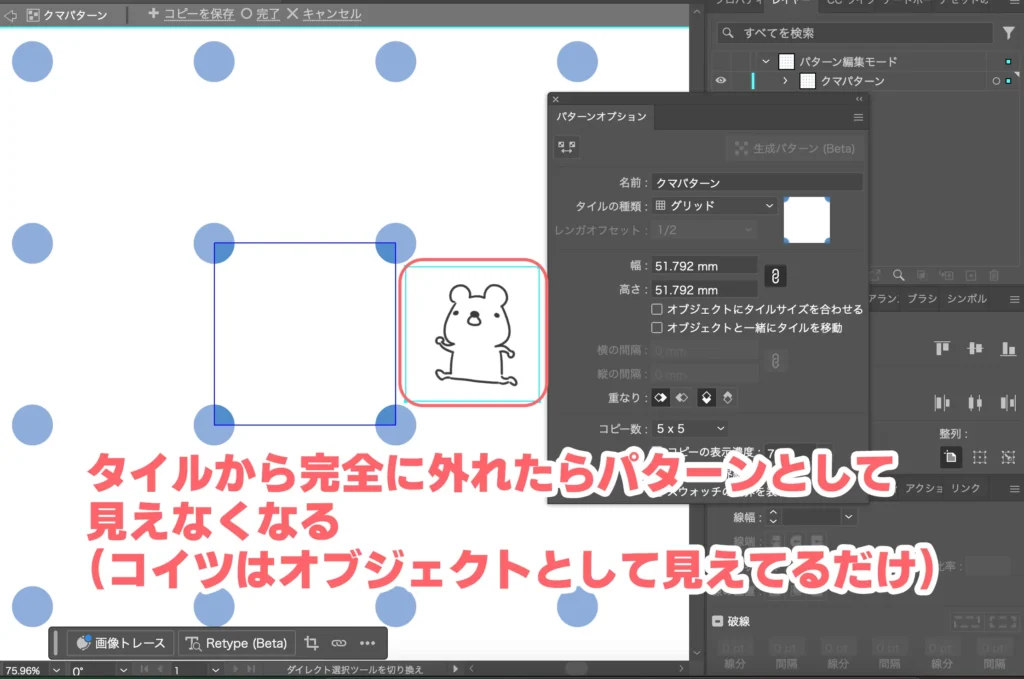
ちなみにオブジェクトはタイルから完全に外れたときに見えなくなるようです。(「オブジェクトと一緒にタイルを移動」のチェックは外した状態で)




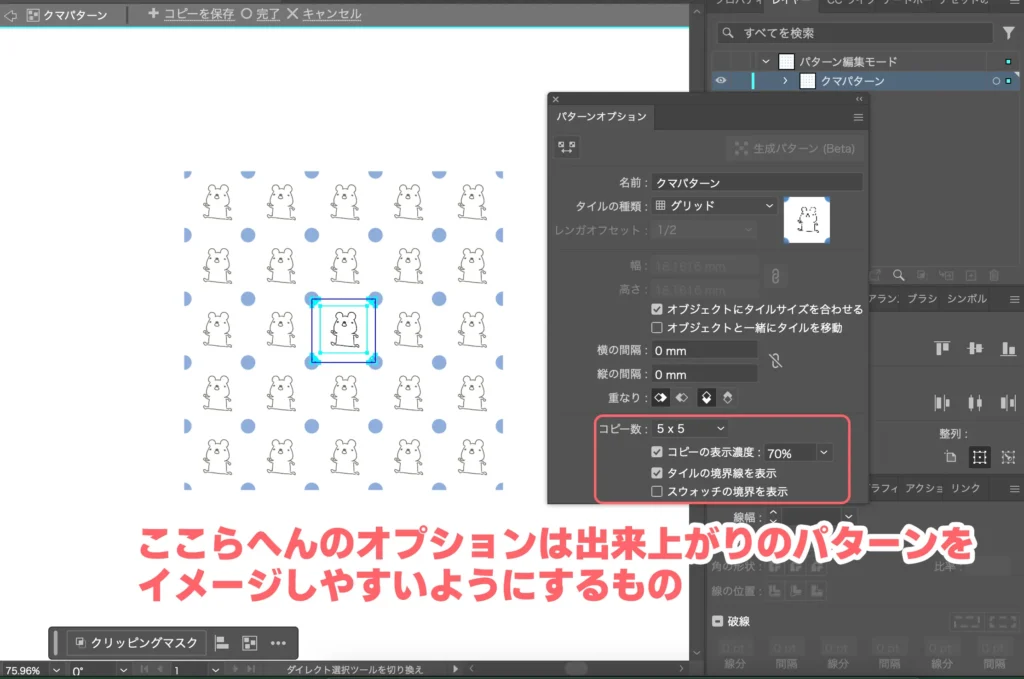
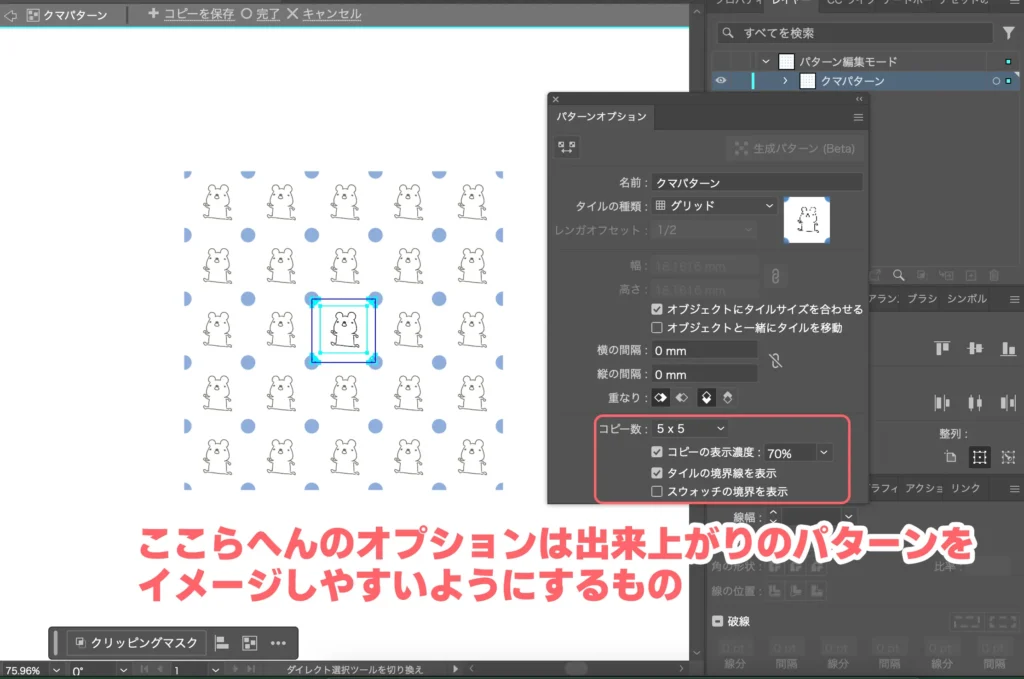
③ パターンのイメージ
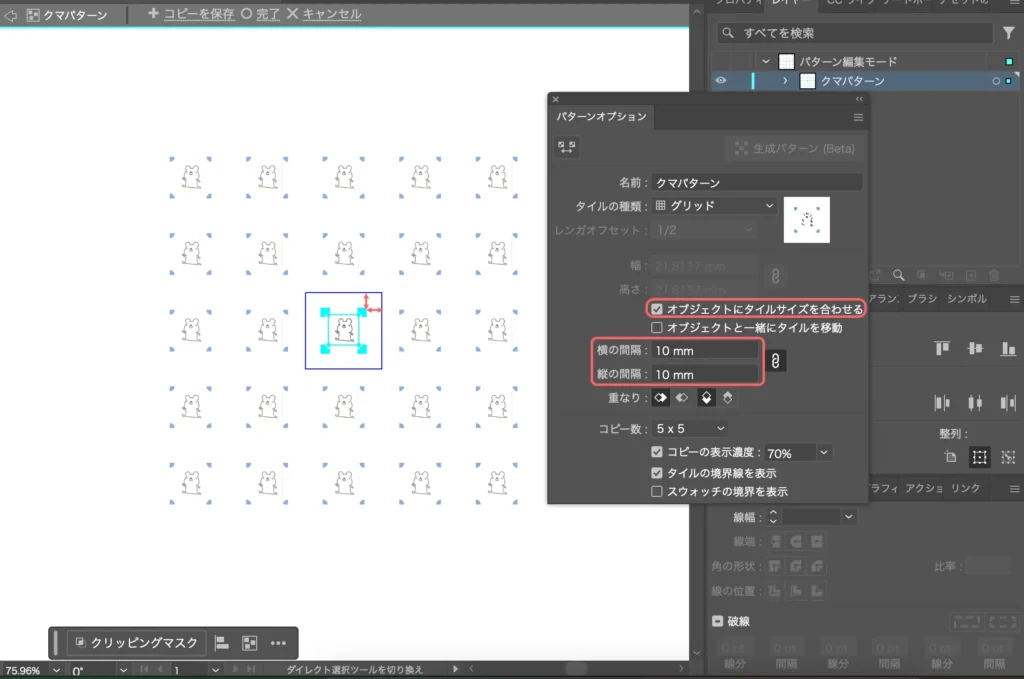
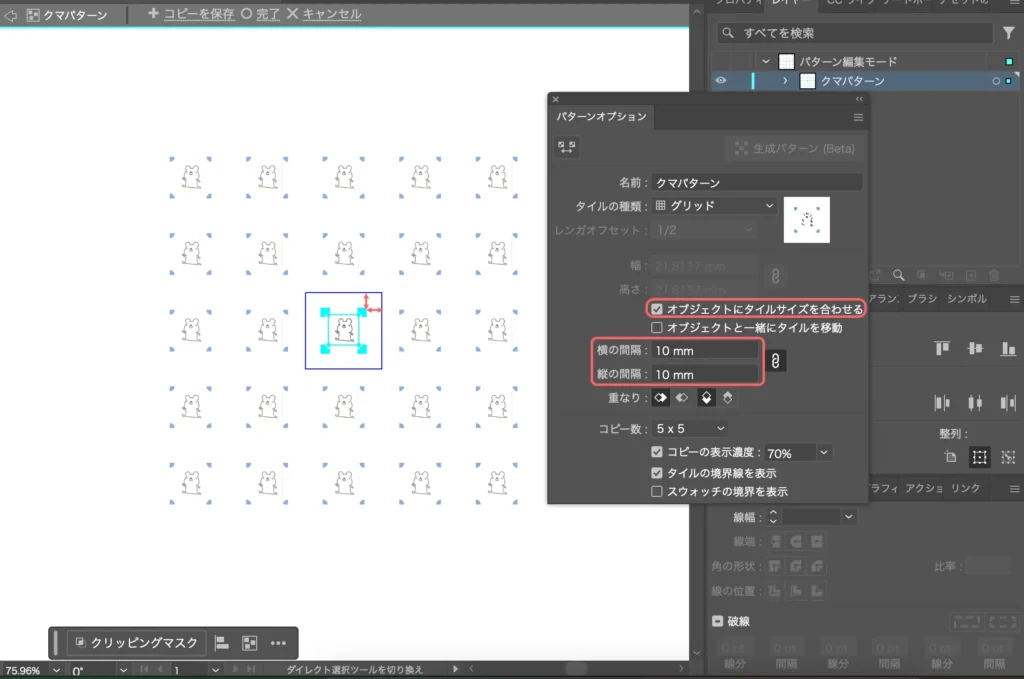
パターンオプションの下部にある、「コピー数」「コピーの表示濃度」「タイルの境界線を表示」「スウォッチの境界を表示」は、パターンが出来上がった際のイメージをしやすくするためのオプションです。
パターン作成自体に影響するものではないので、自分がパターンを作りやすいように設定しましょう。


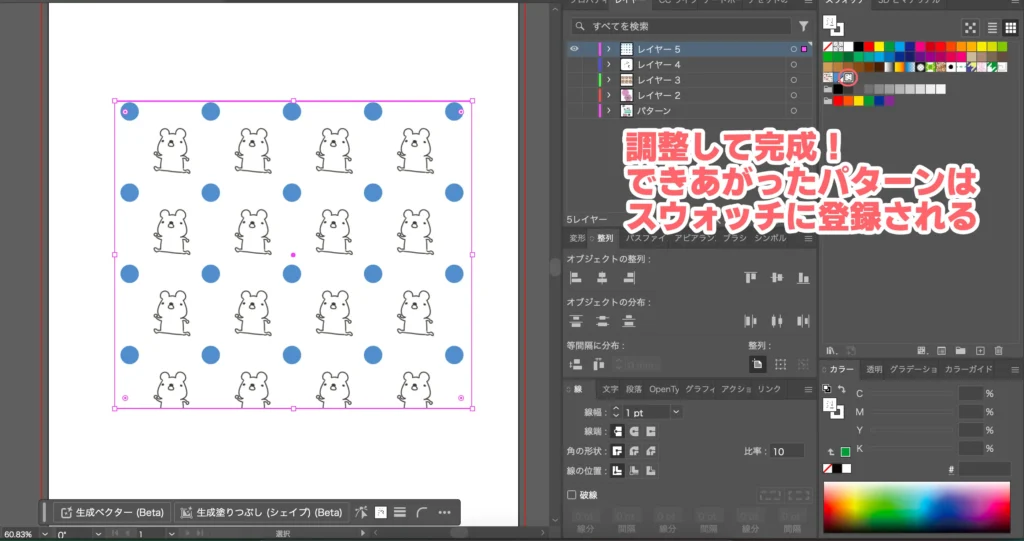
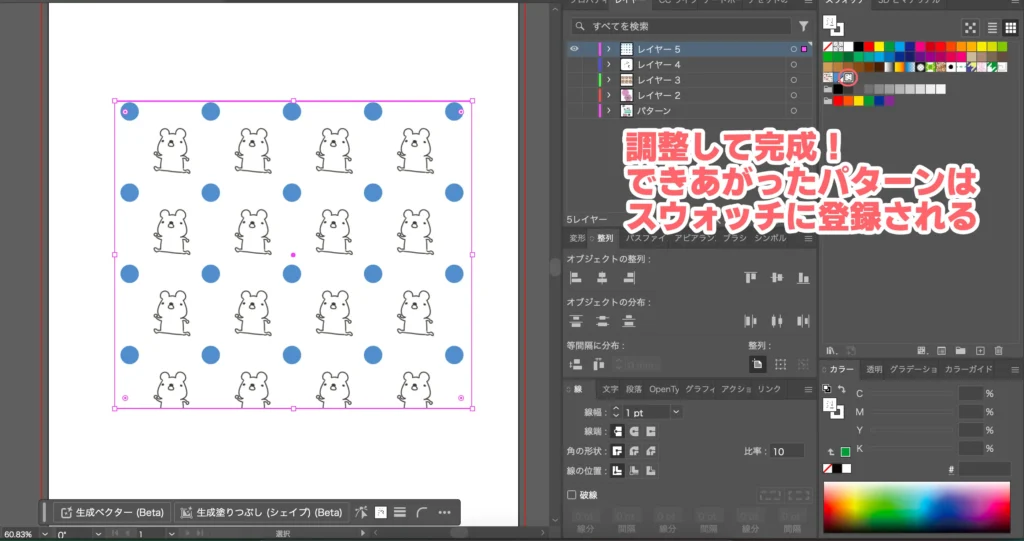
完成したらスウォッチに登録されます。


イラストレーターでパターンを変更する方法
スウォッチに登録されているパターンをダブルクリックします。
すると、パターン編集モードになるので、上記の調整の要領でパターンを変更してください。
イラストレーターでパターンを作る実例「千鳥格子」



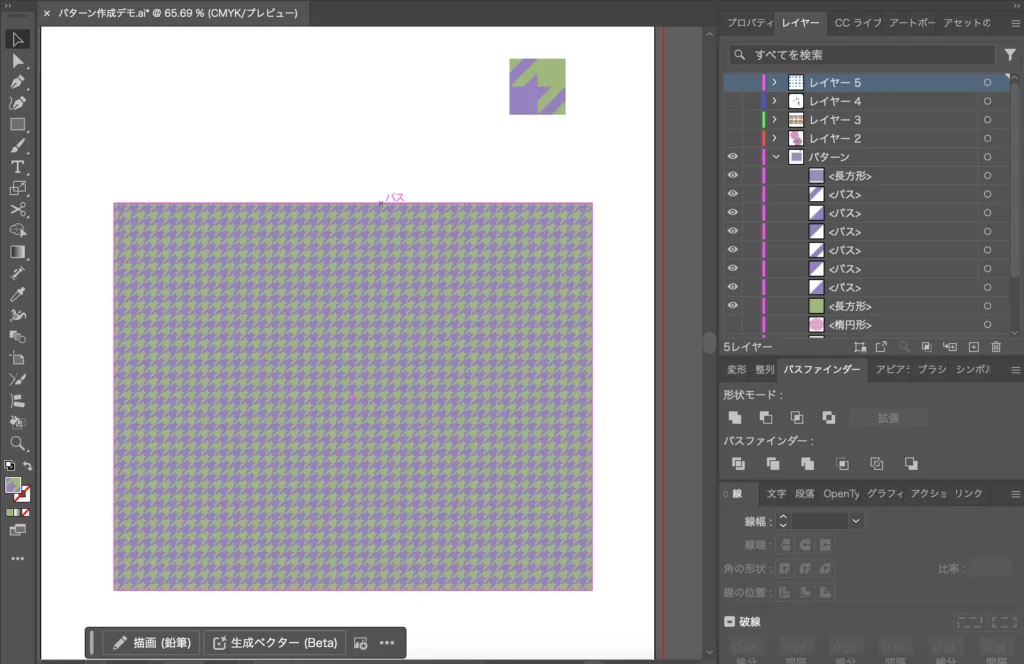
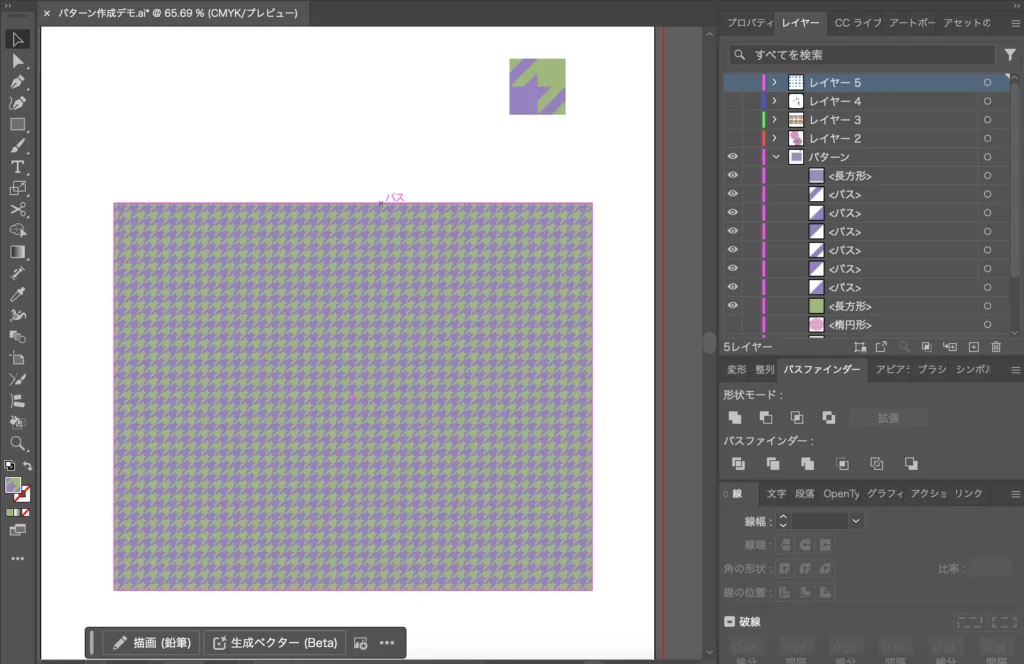
「パターン」なので、幾何学模様と相性がいいですね。千鳥格子を作ってみました。


タイルの種類はグリッドにしてください。
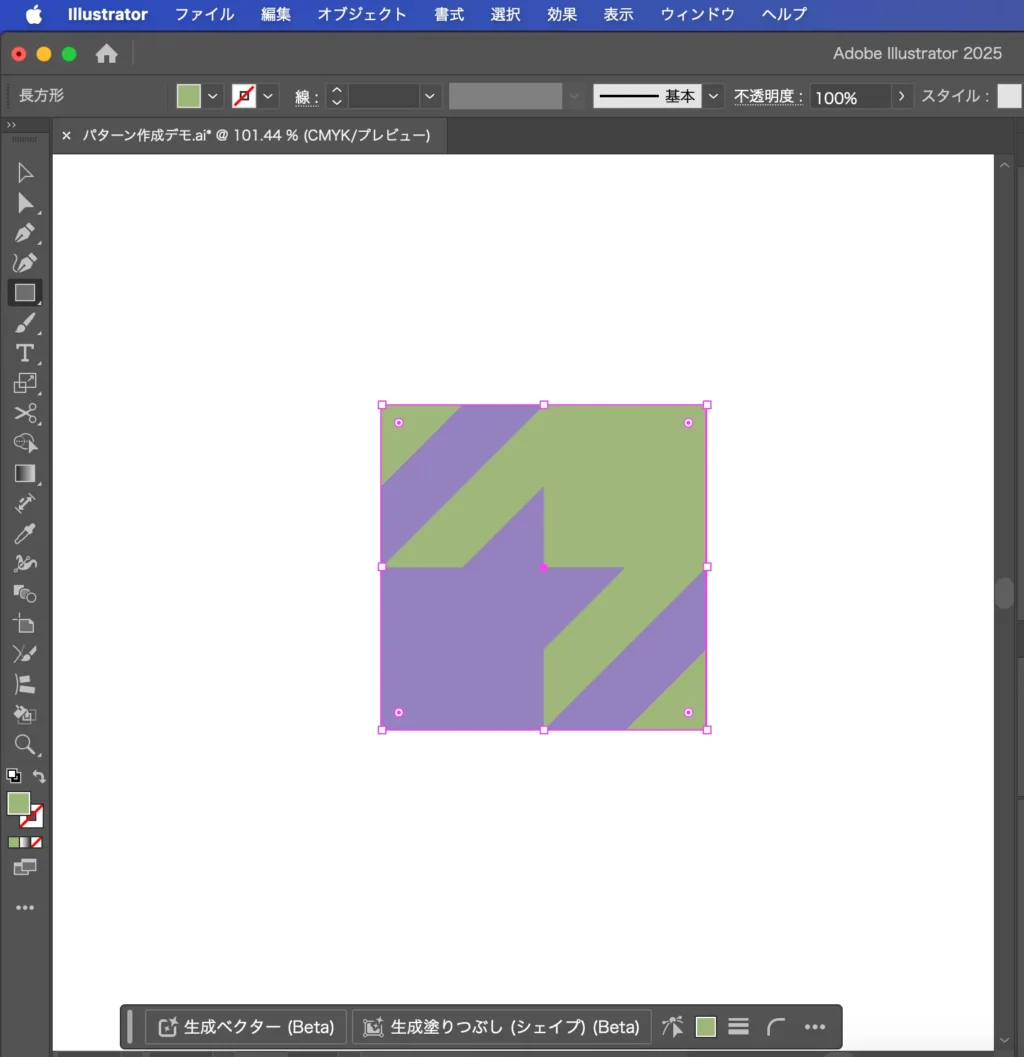
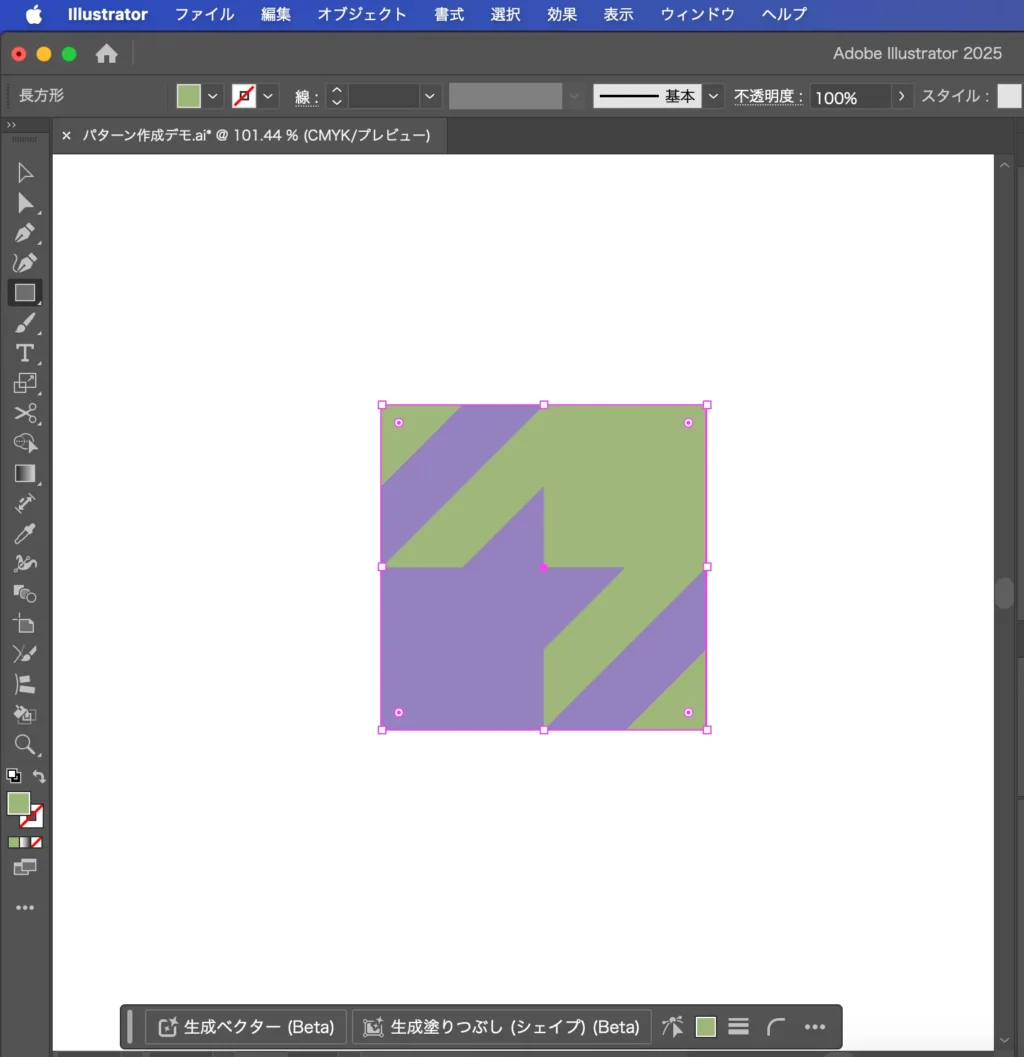
千鳥格子の図形の作り方
いわゆる「三角定規のあの形」が千鳥格子のベースになります。
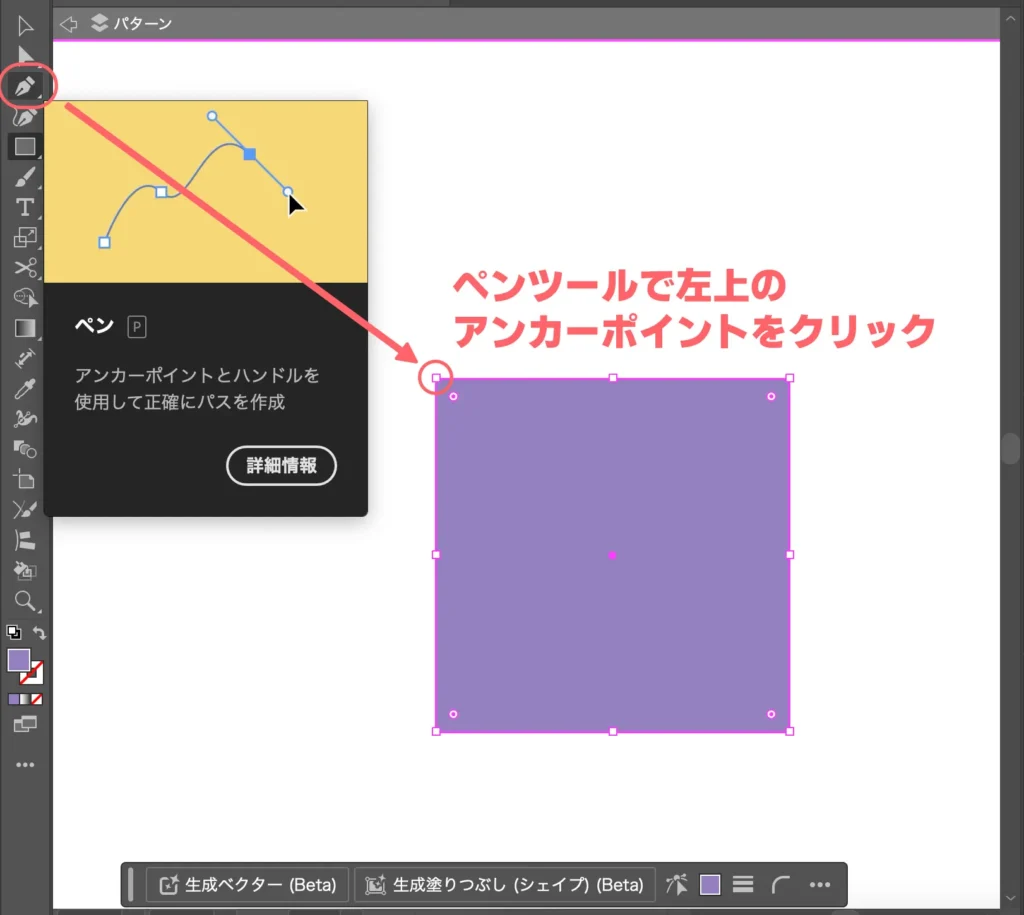
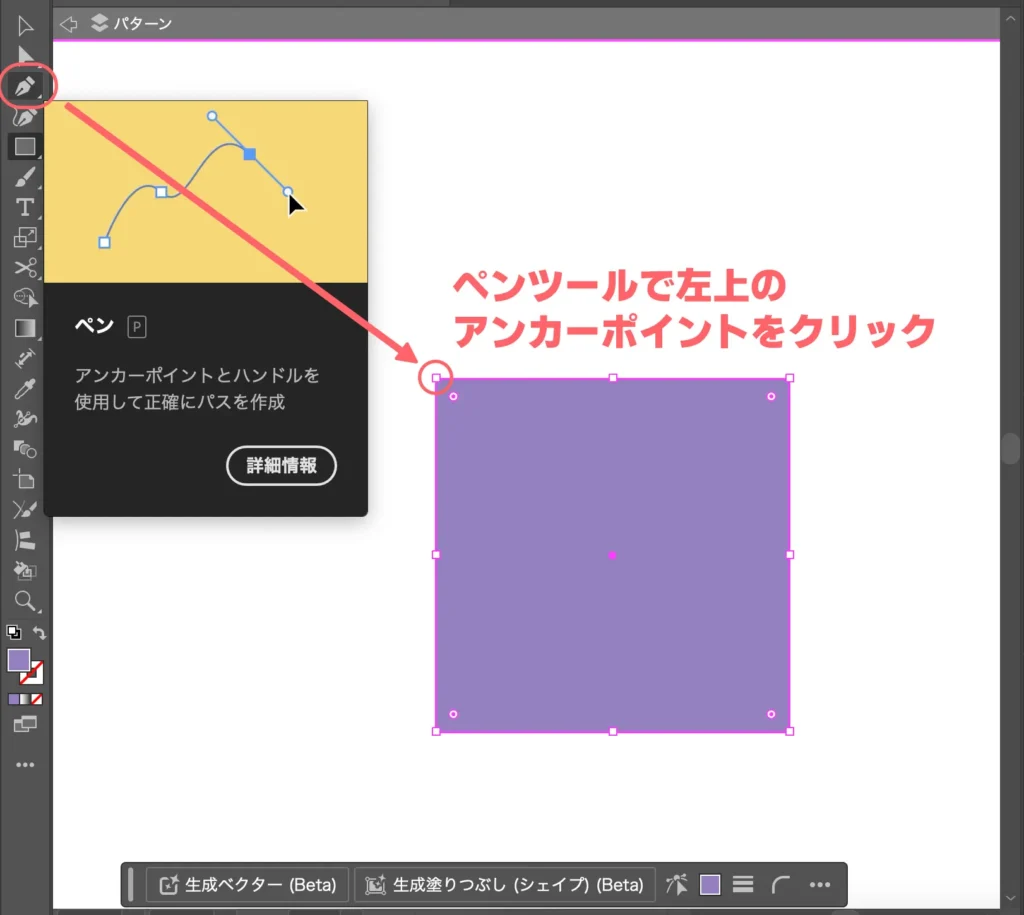
まずは長方形ツールを選んで、shiftを押しながらドラッグして正方形を作ってください。
ペンツールを選んで、左上のアンカーポイントをクリックすると、そのアンカーポイントが消えて直角二等辺三角形ができます。





色はお好みに変更しておいてください。
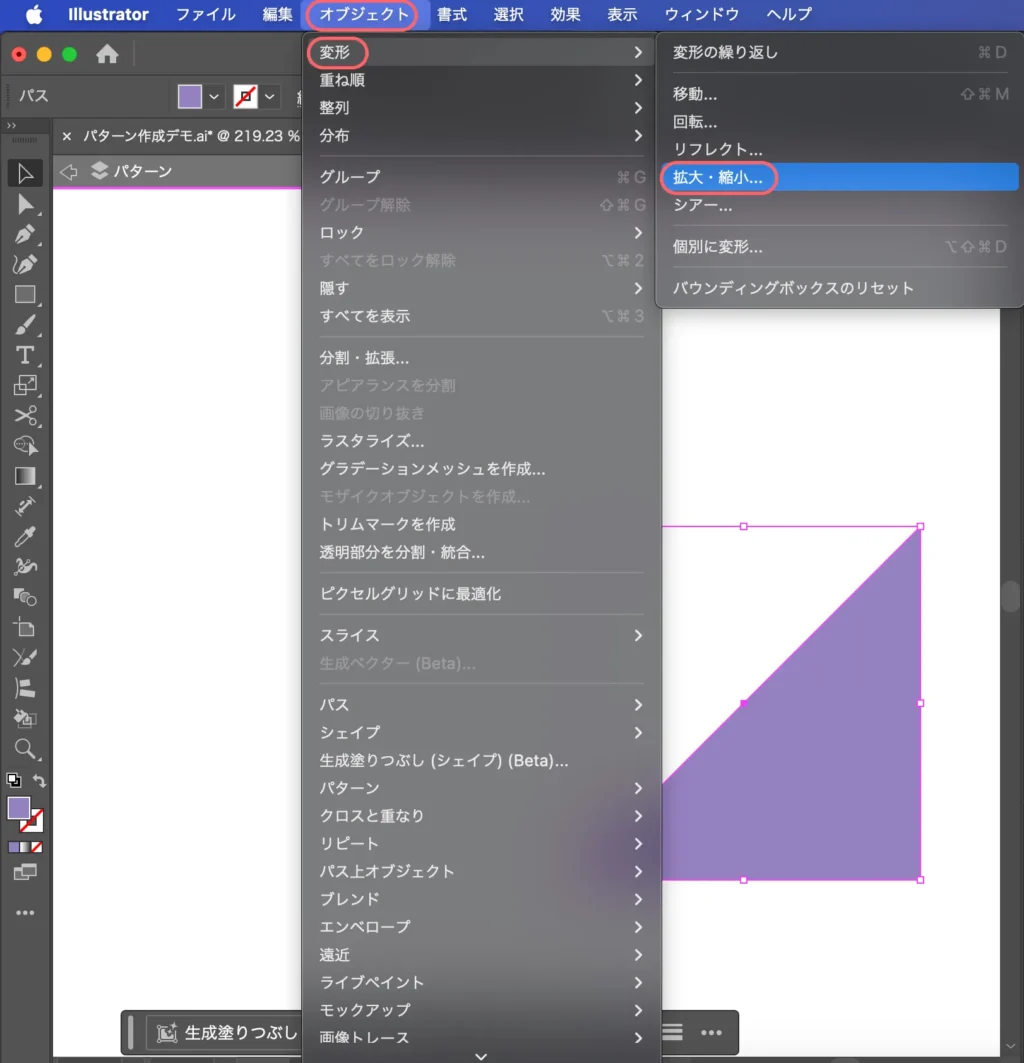
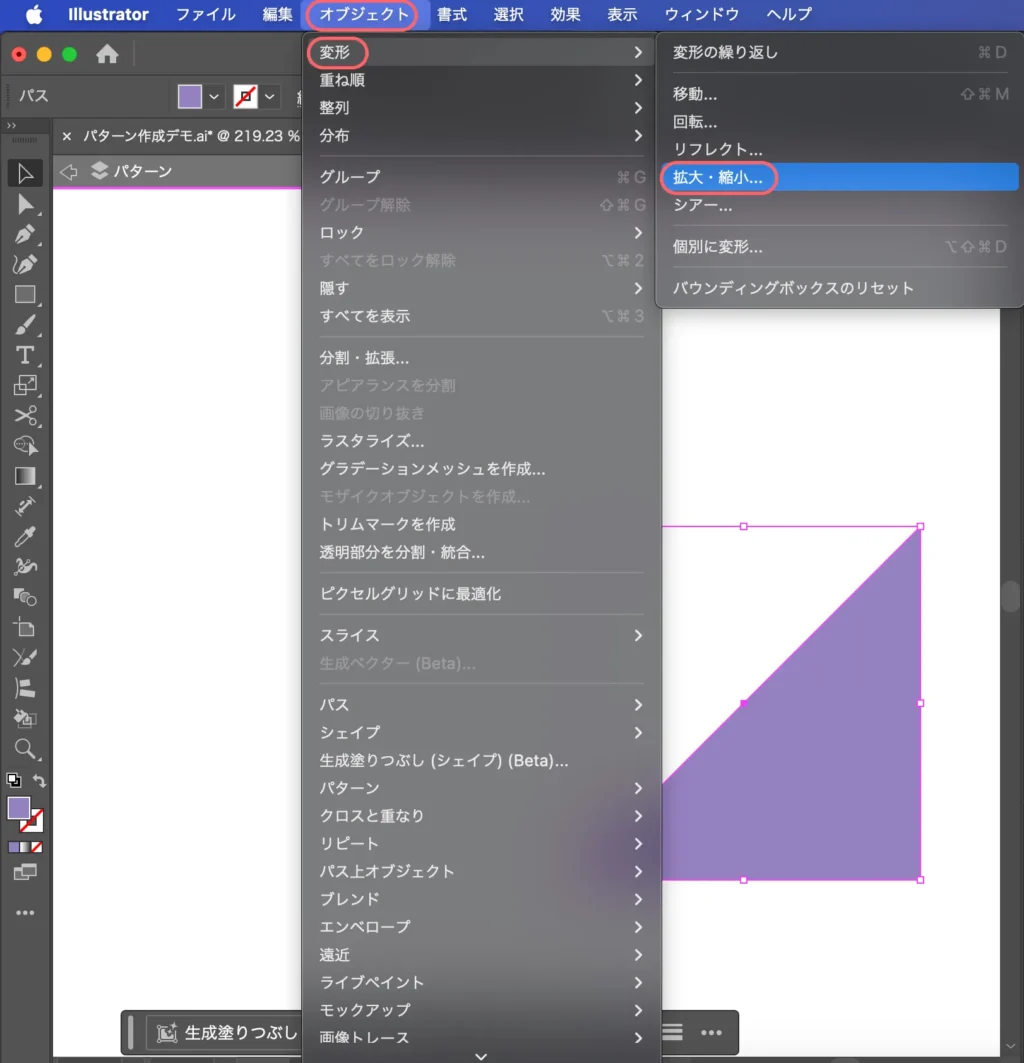
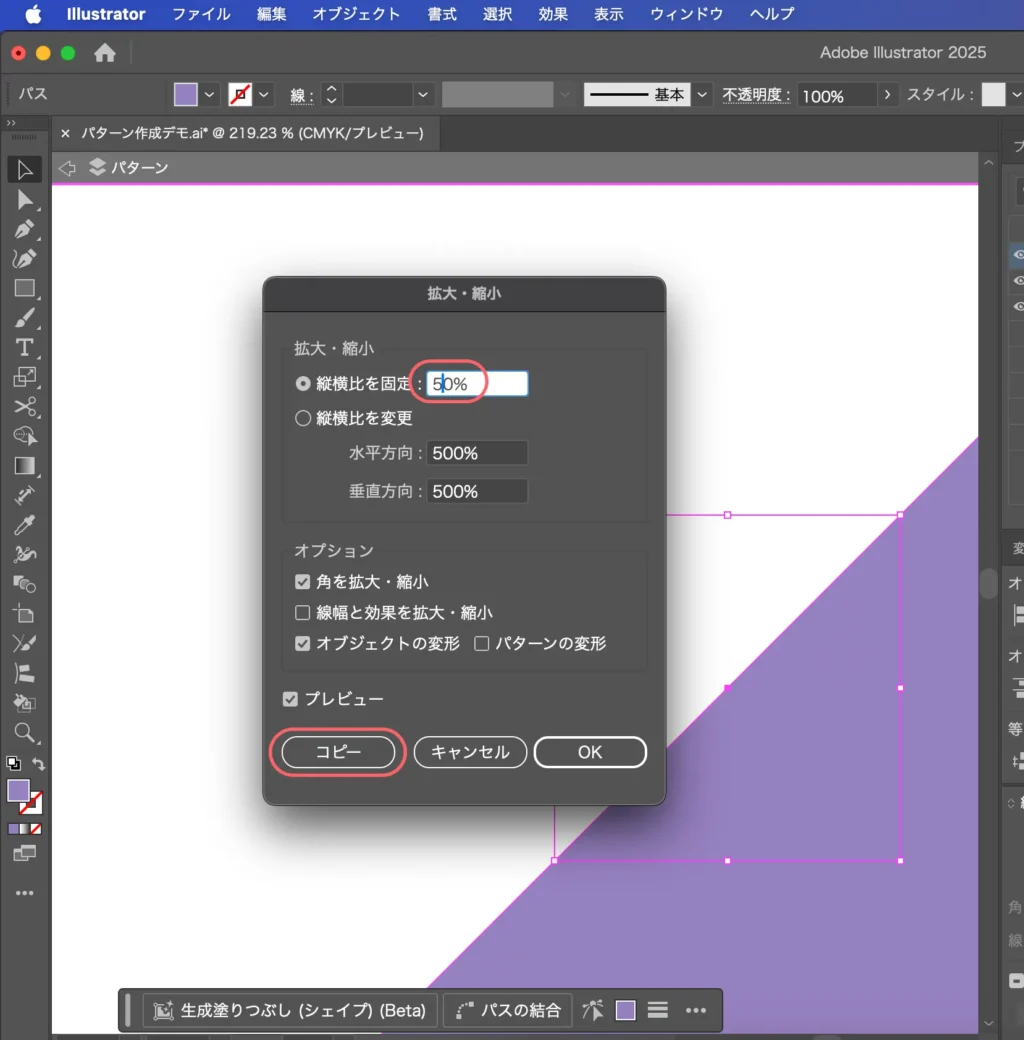
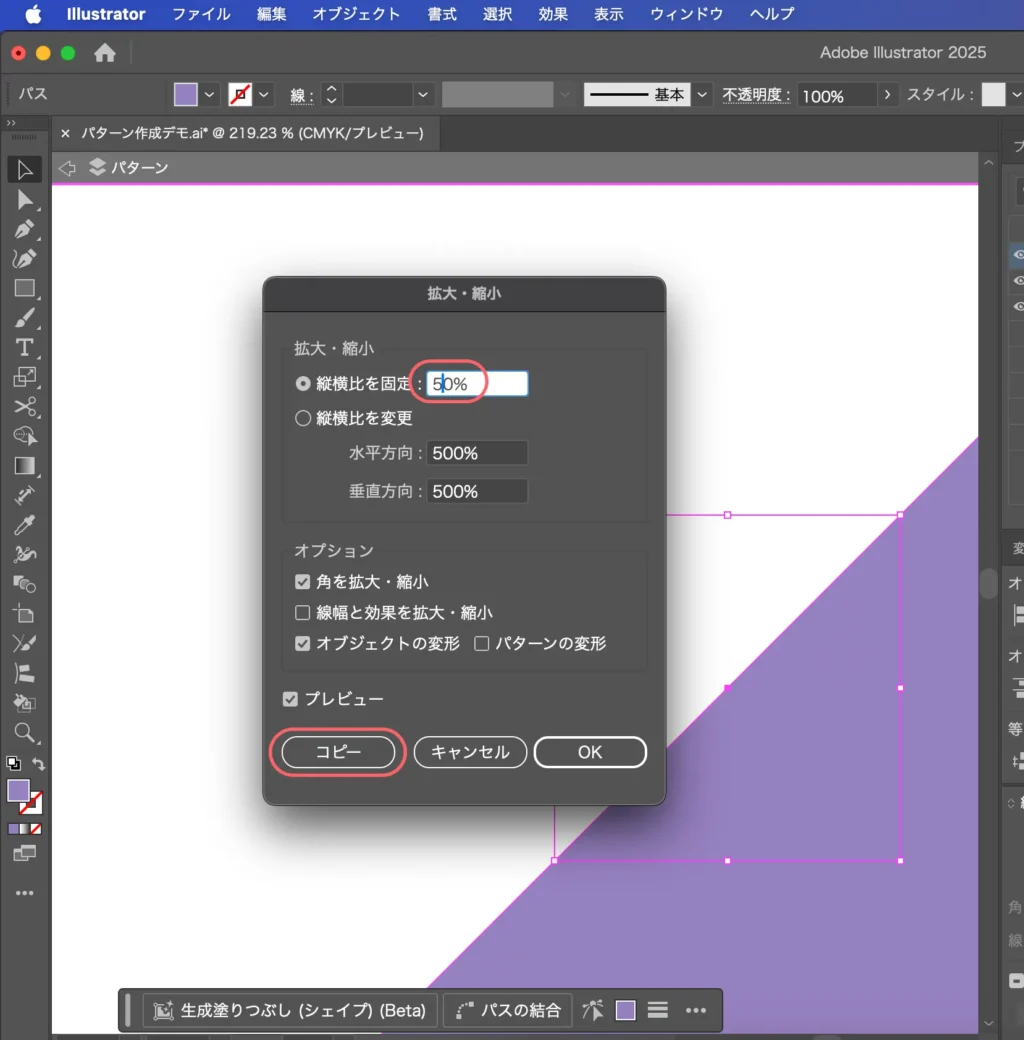
比で言うと、半分のサイズの直角二等辺三角形を作ります。
STEP1で作った直角二等辺三角形を選んで、上部メニュー「オブジェクト」→「変形」→「拡大縮小」を選んで、50%にしてコピーを作ります。




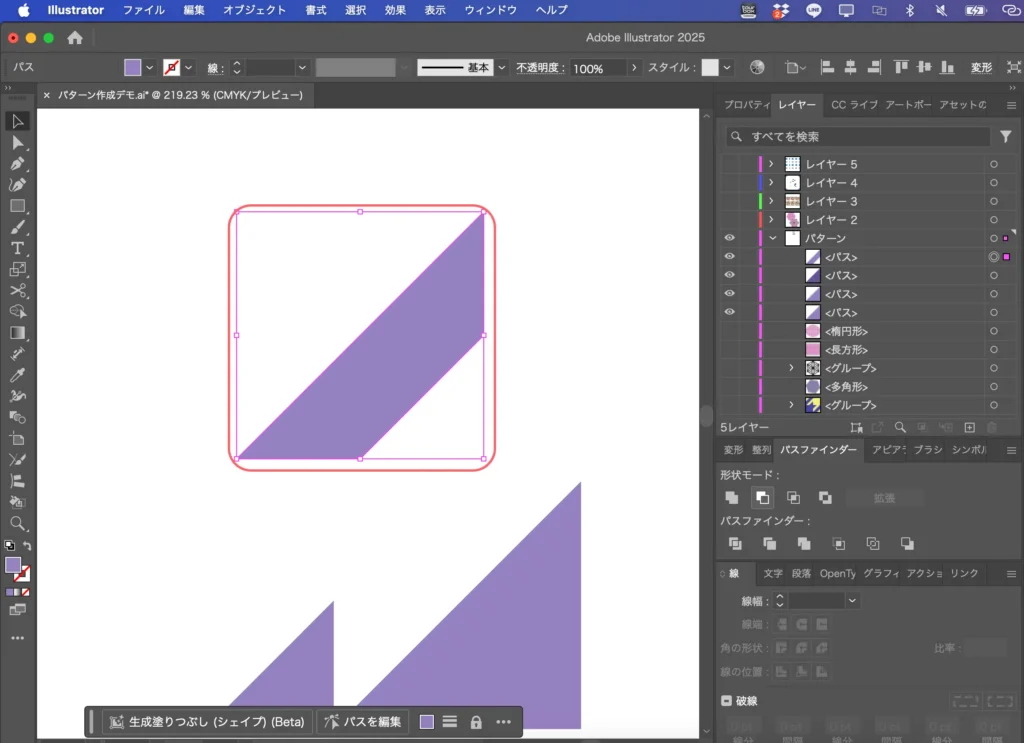
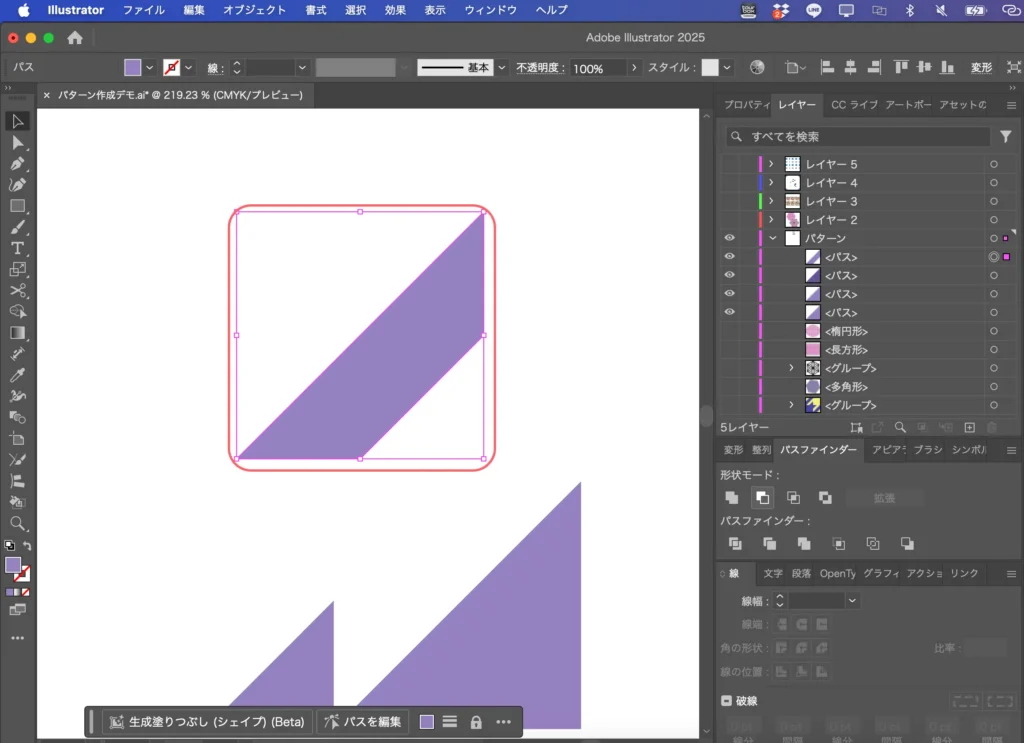
千鳥の羽部分を作ります。


STEP1で作った直角二等辺三角形とSTEP2で作った直角二等辺三角形を1つずつコピーしてください。
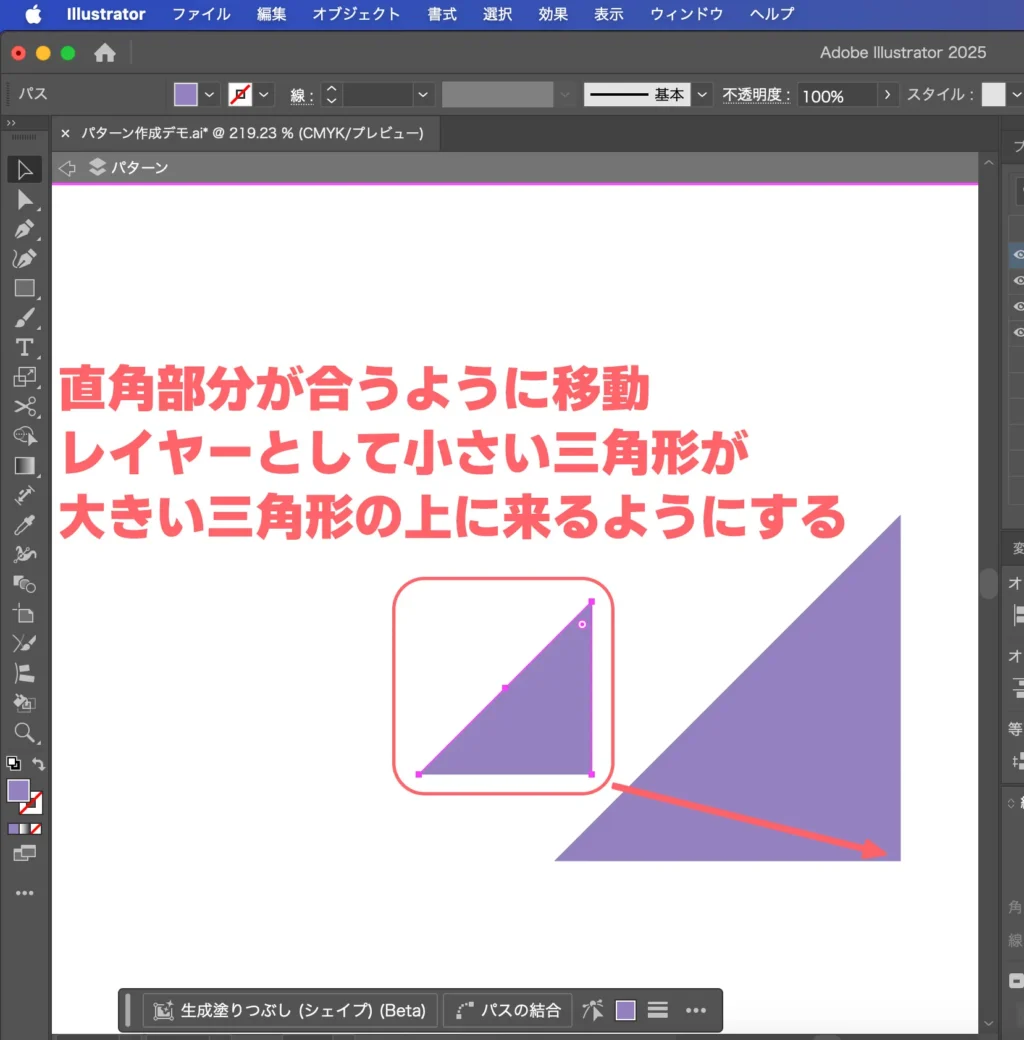
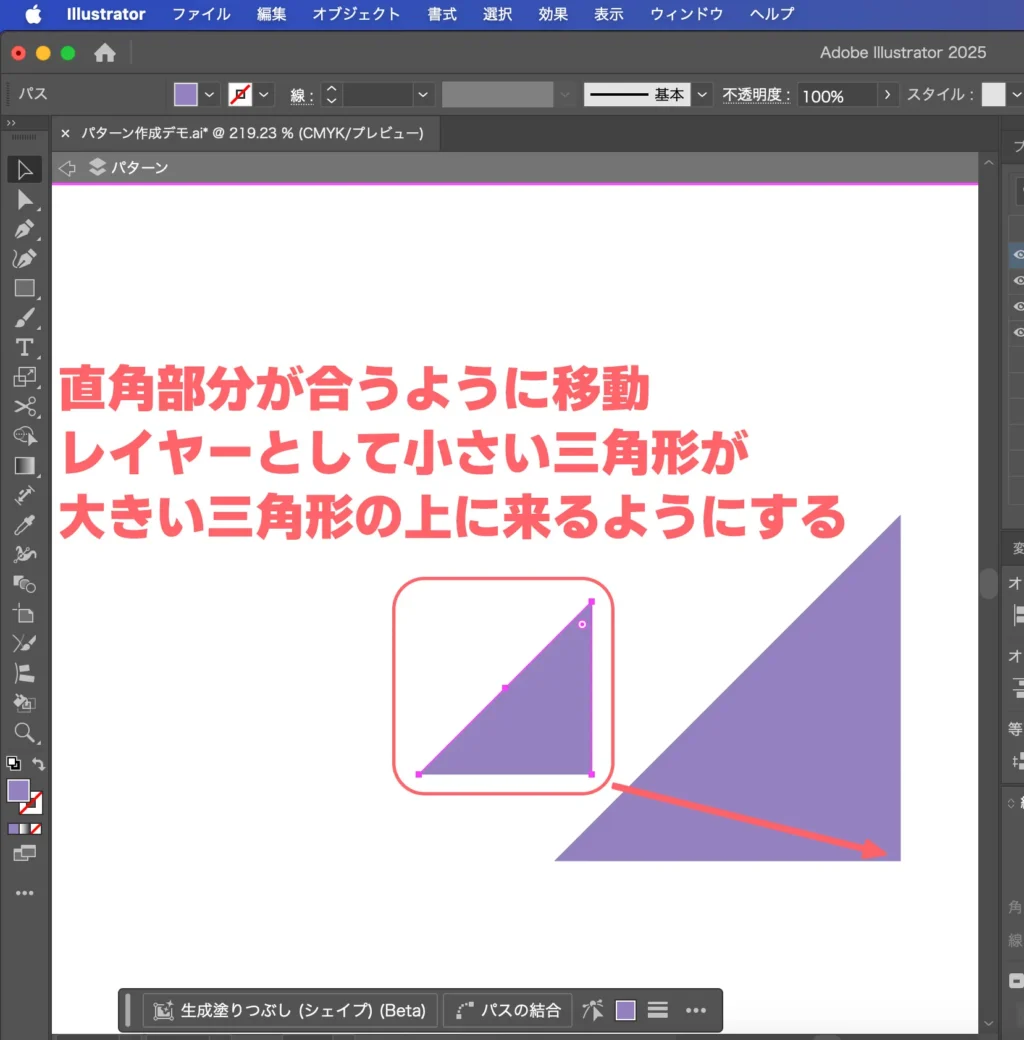
コピーした2つの直角二等辺三角形を直角の部分を合わせるようにして重ねます。このとき、小さい方の直角二等辺三角形がレイヤーとして上にくるように配置してください。




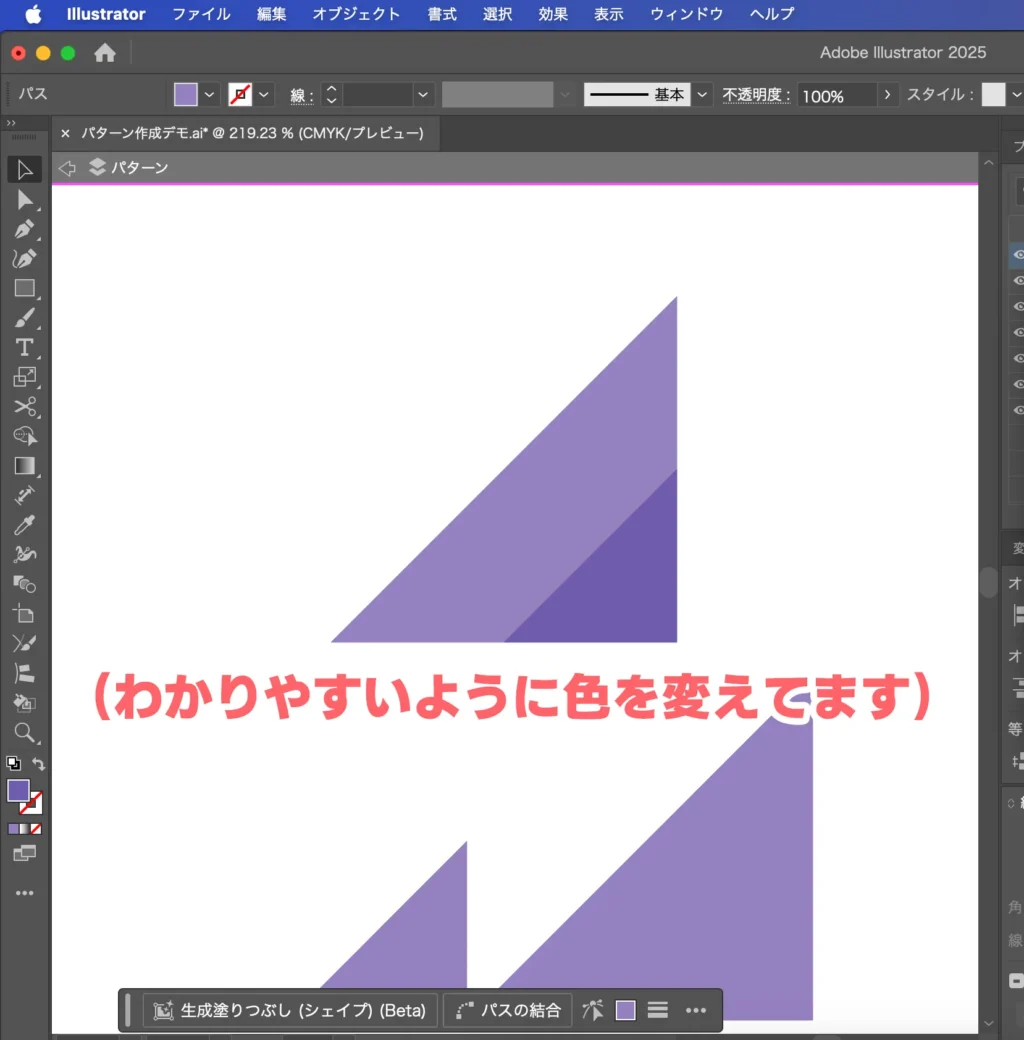
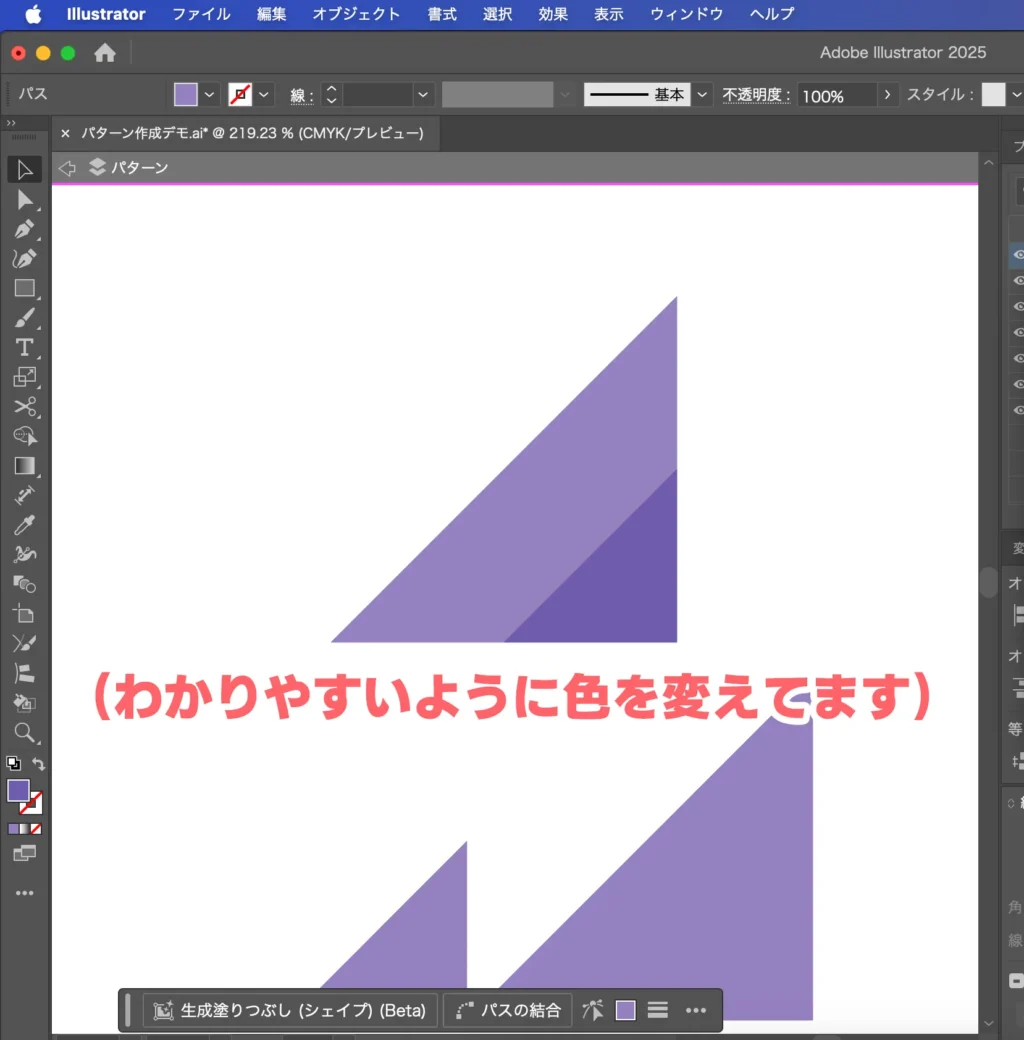
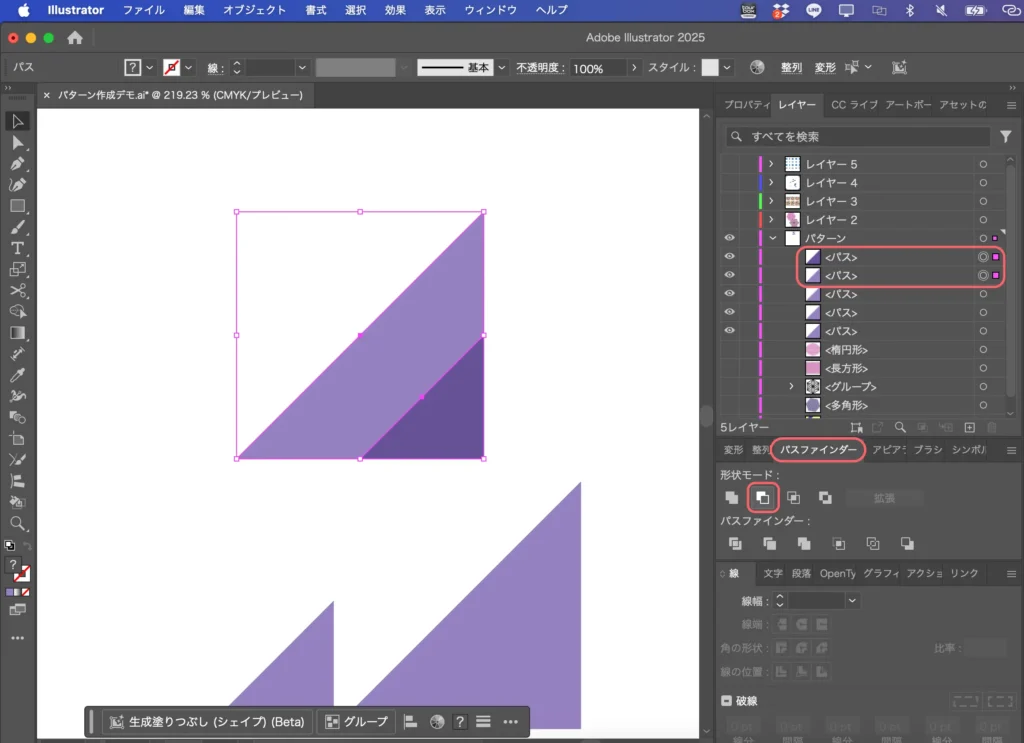
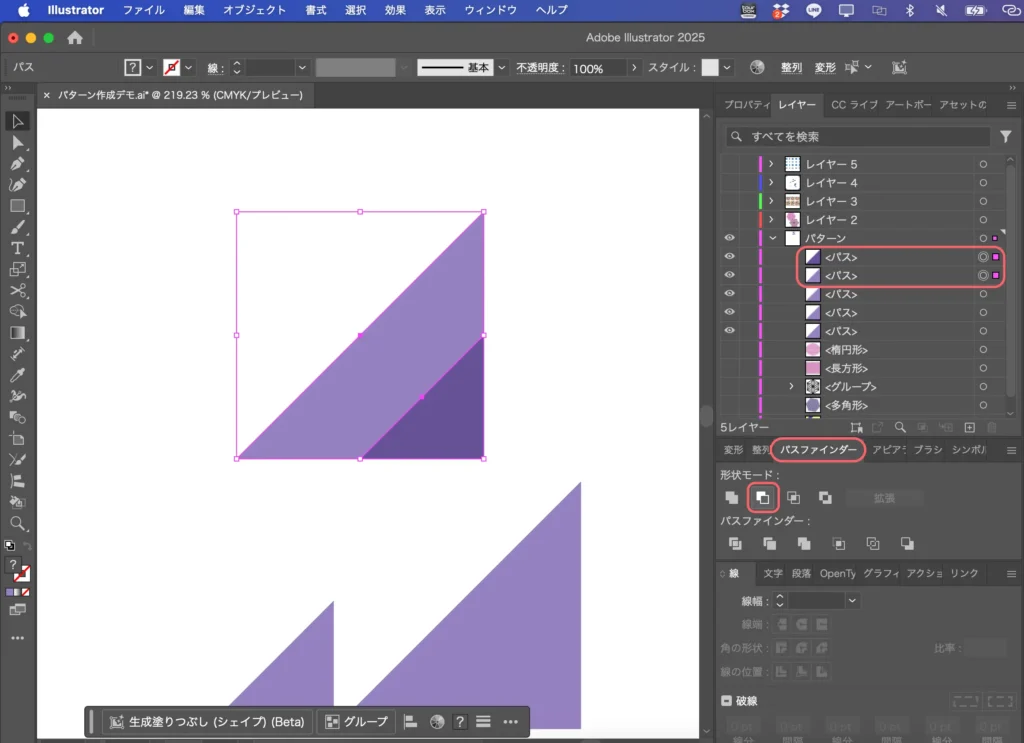
2つの直角二等辺三角形を選んで「パスファインダー」パネルから「前面オブジェクトで型抜き」を選びます。


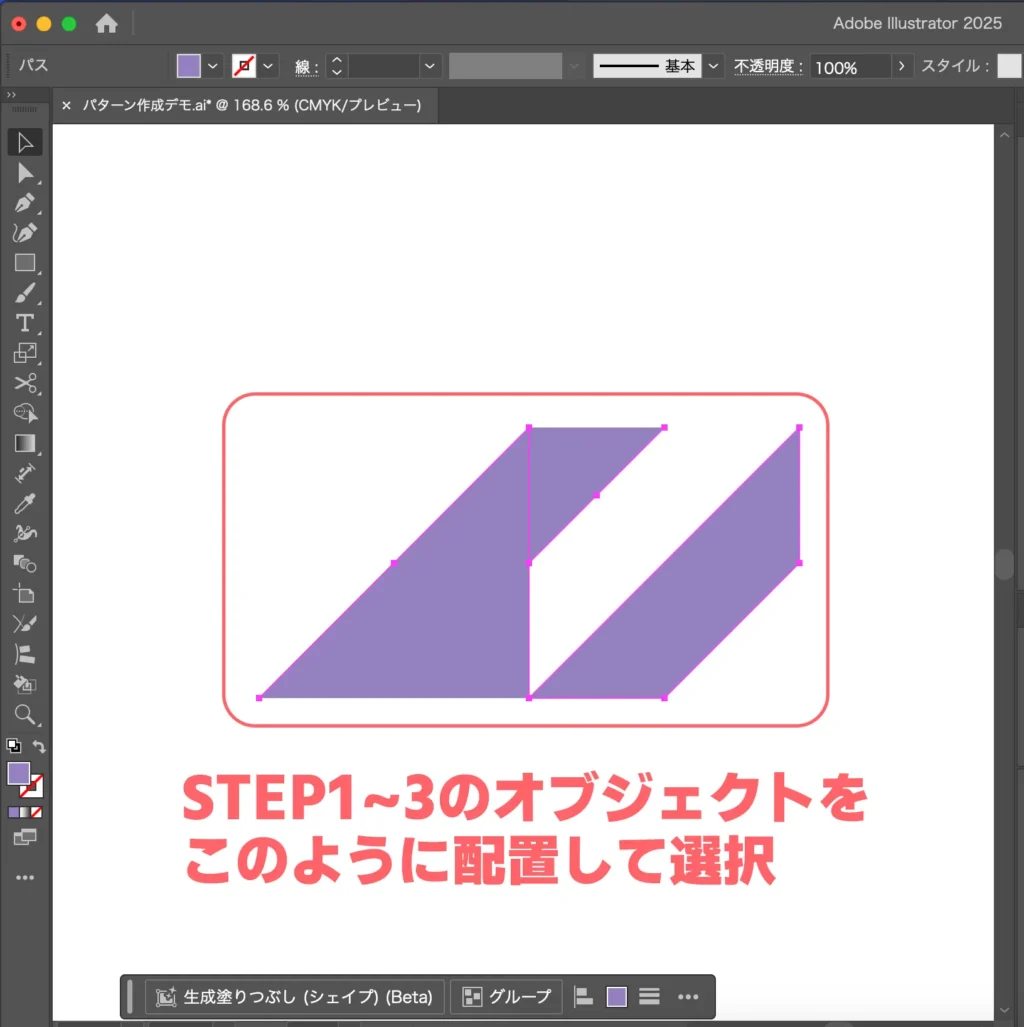
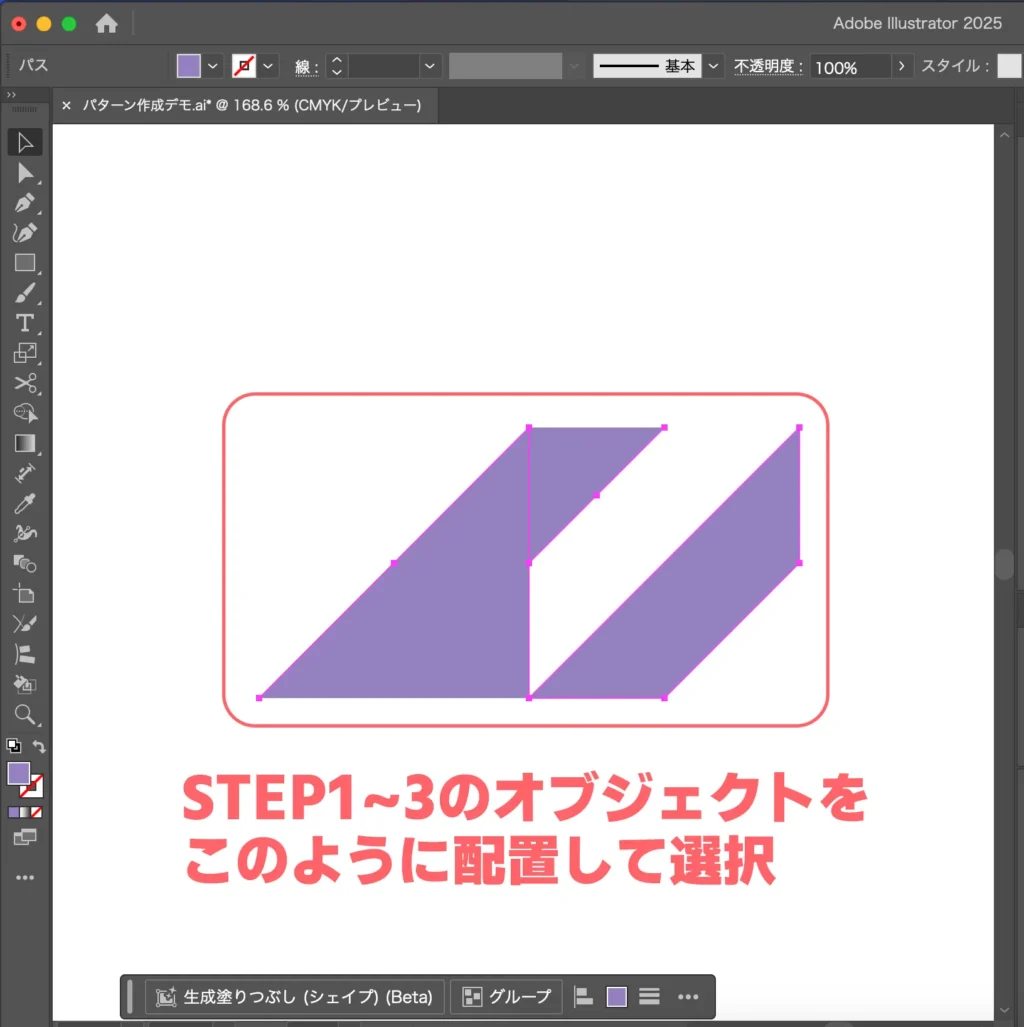
STEP1〜3のオブジェクトを配置して選択します。


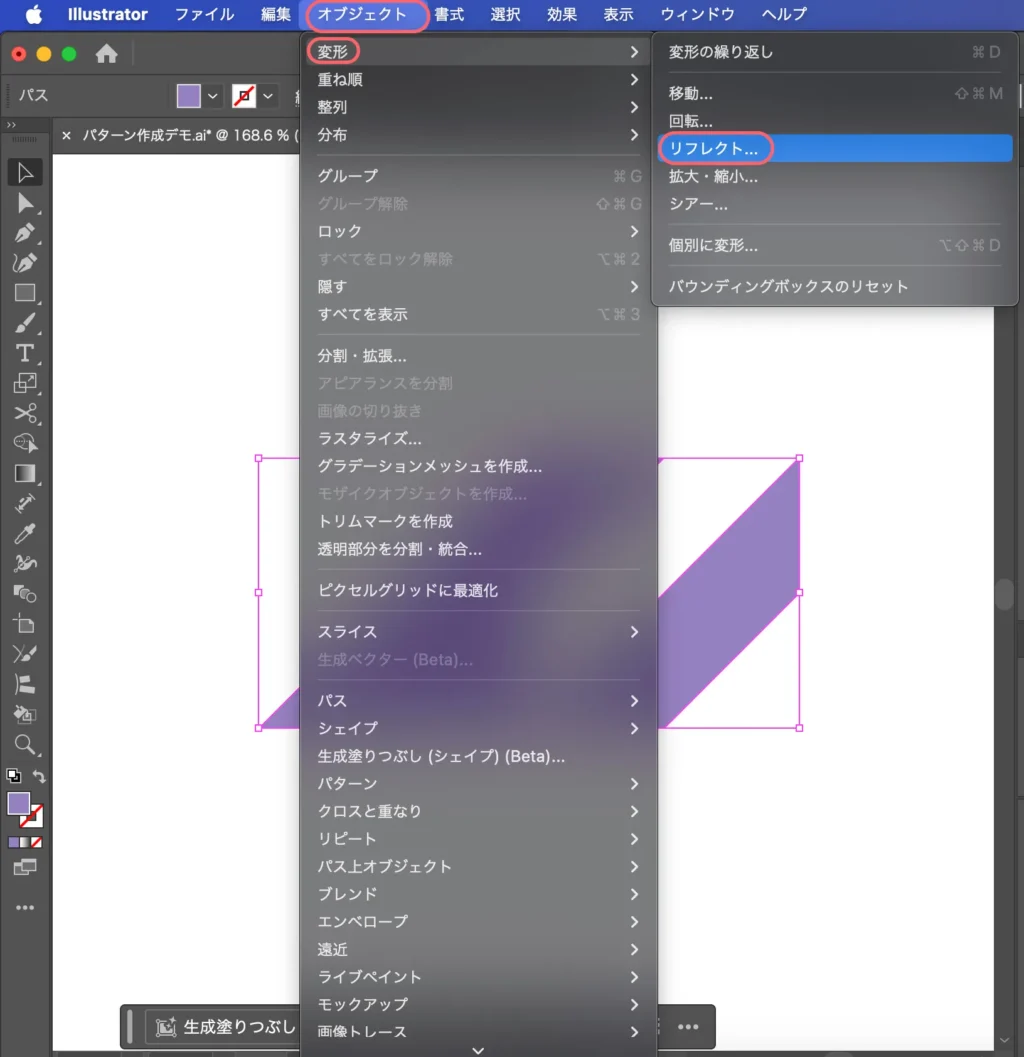
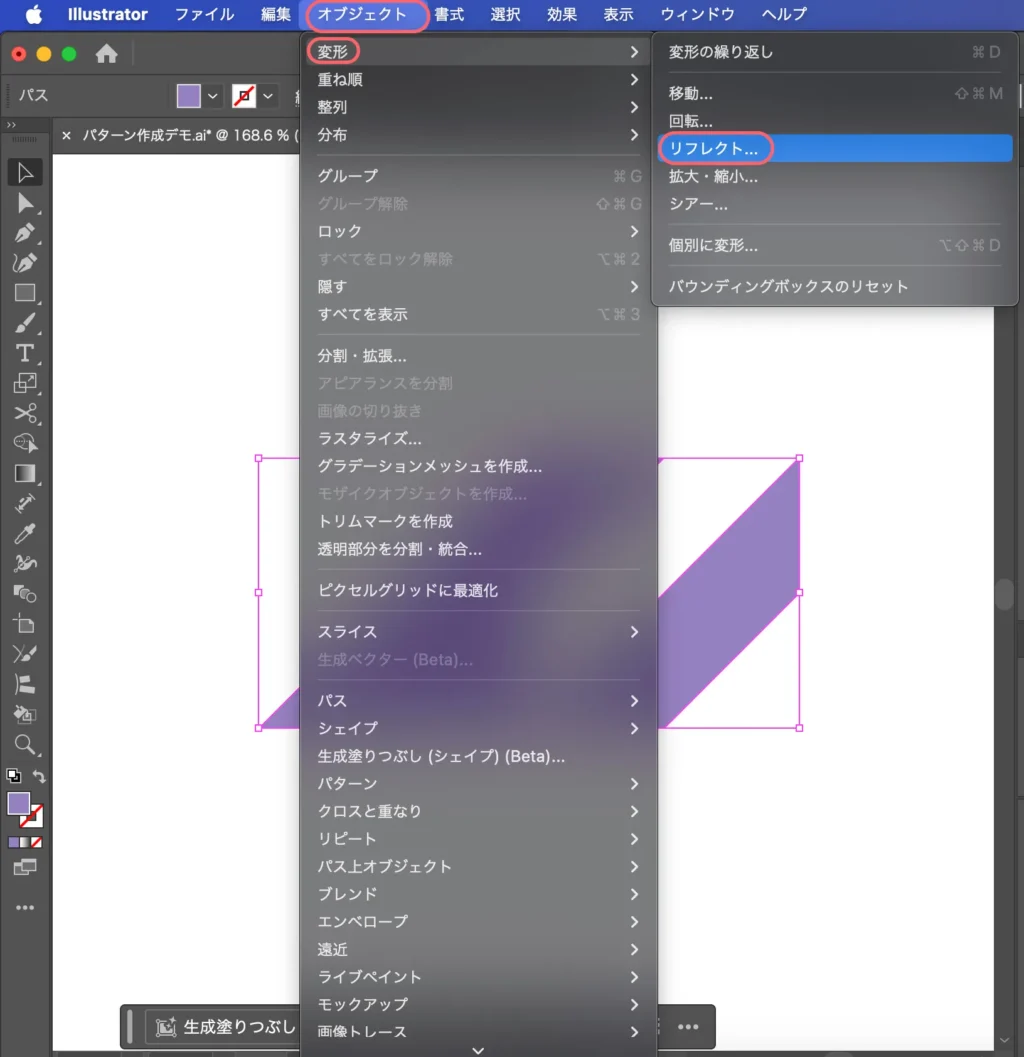
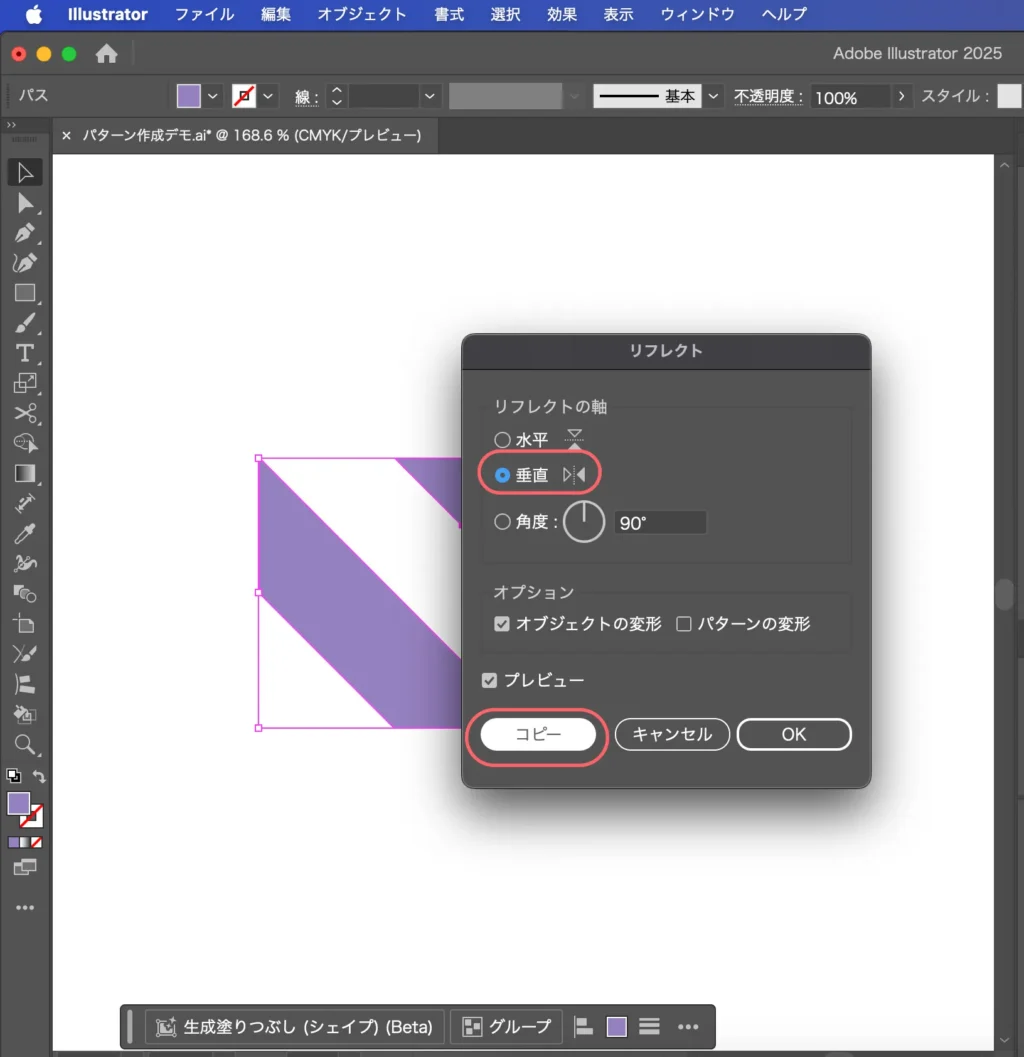
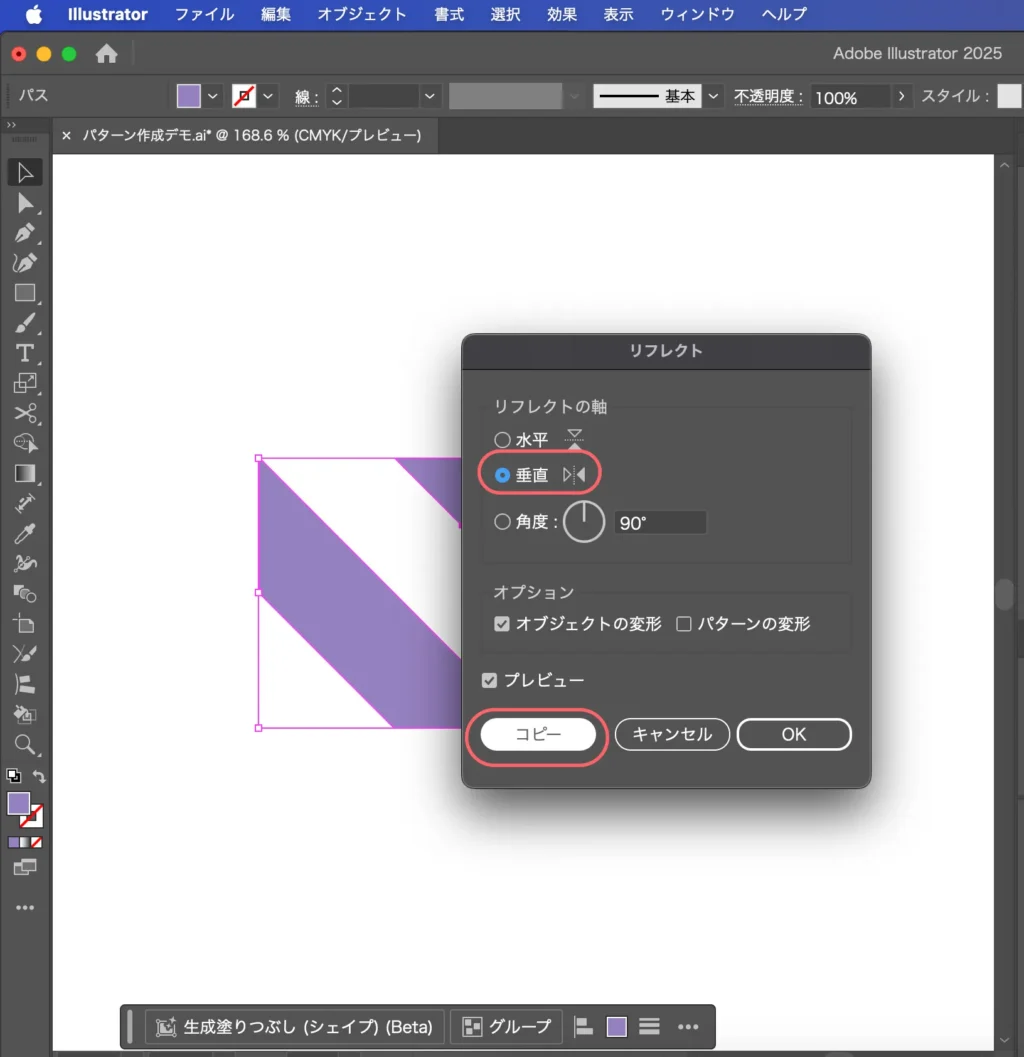
上部メニュー「オブジェクト」→「変形」→「リフレクト」で、垂直を選んでコピーします。




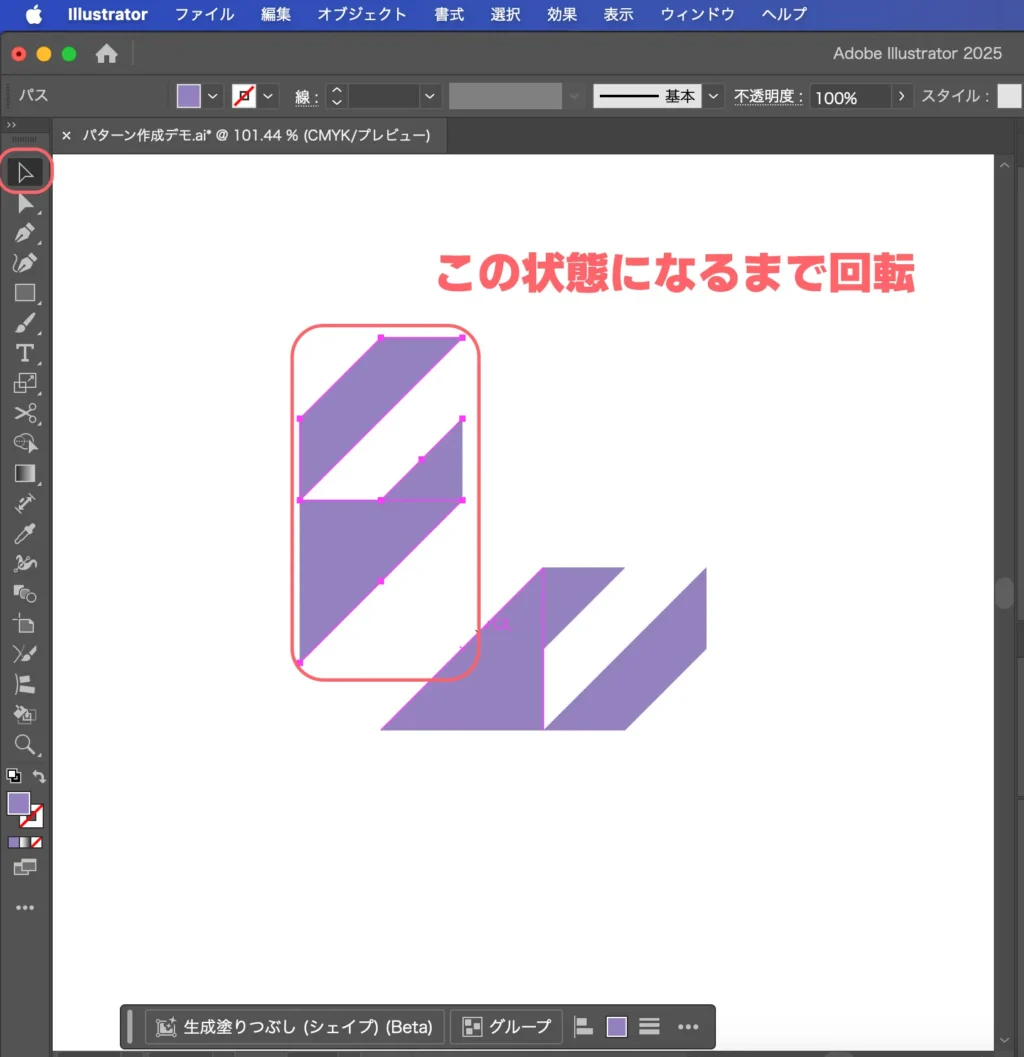
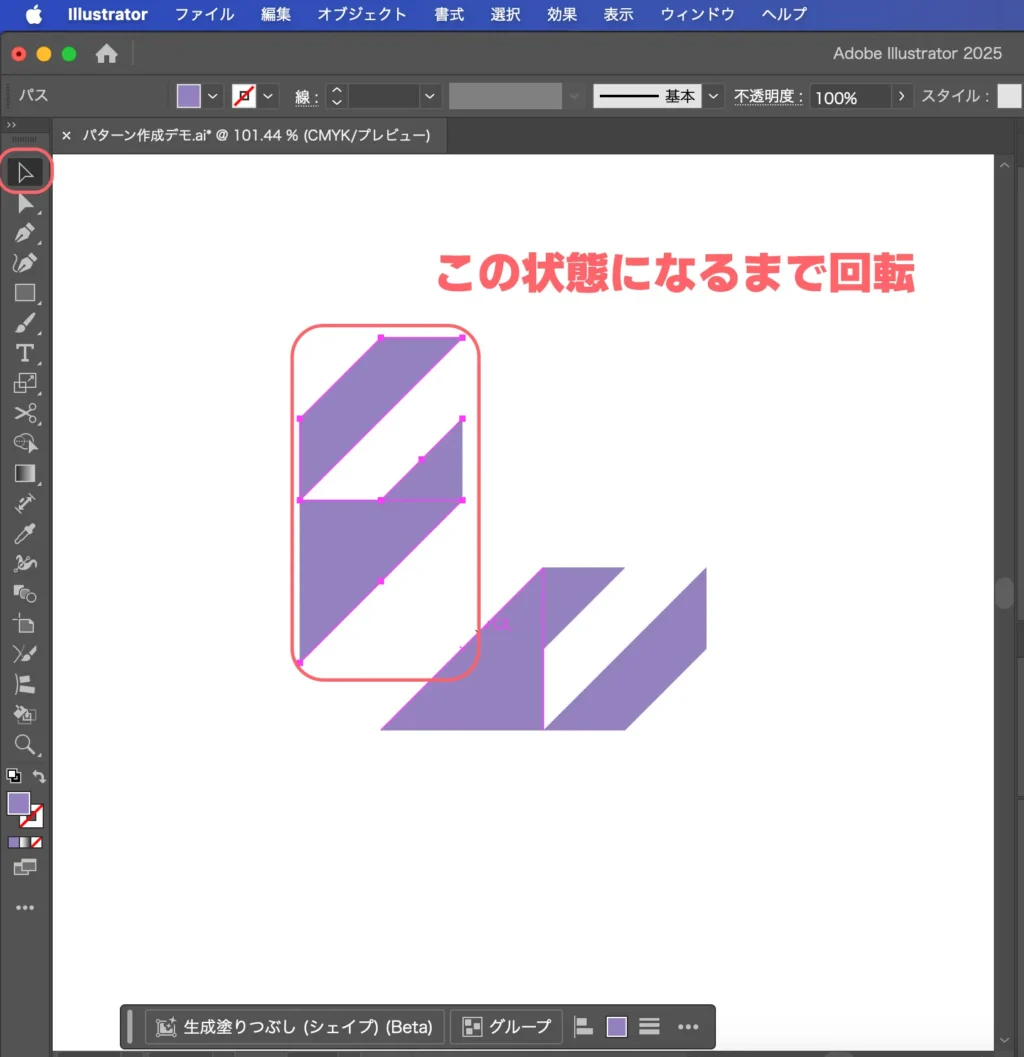
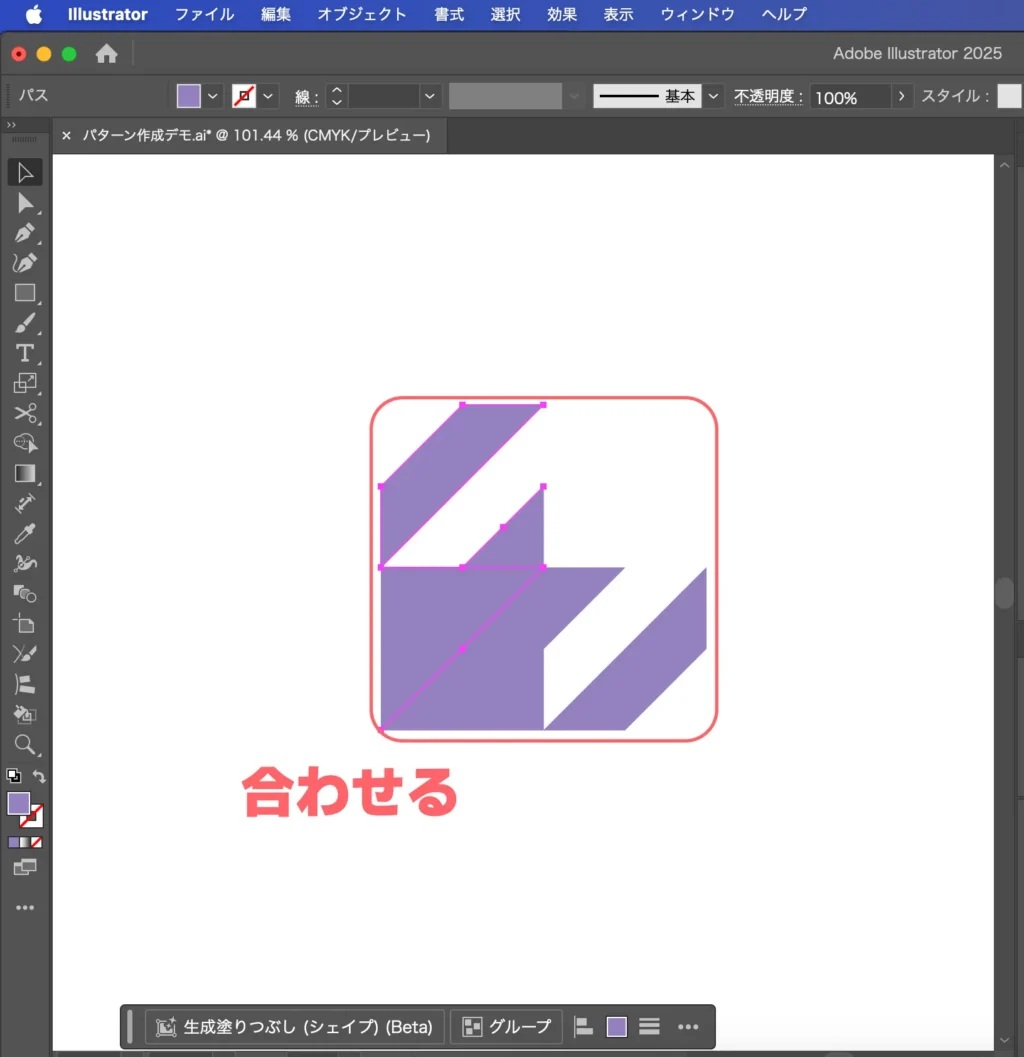
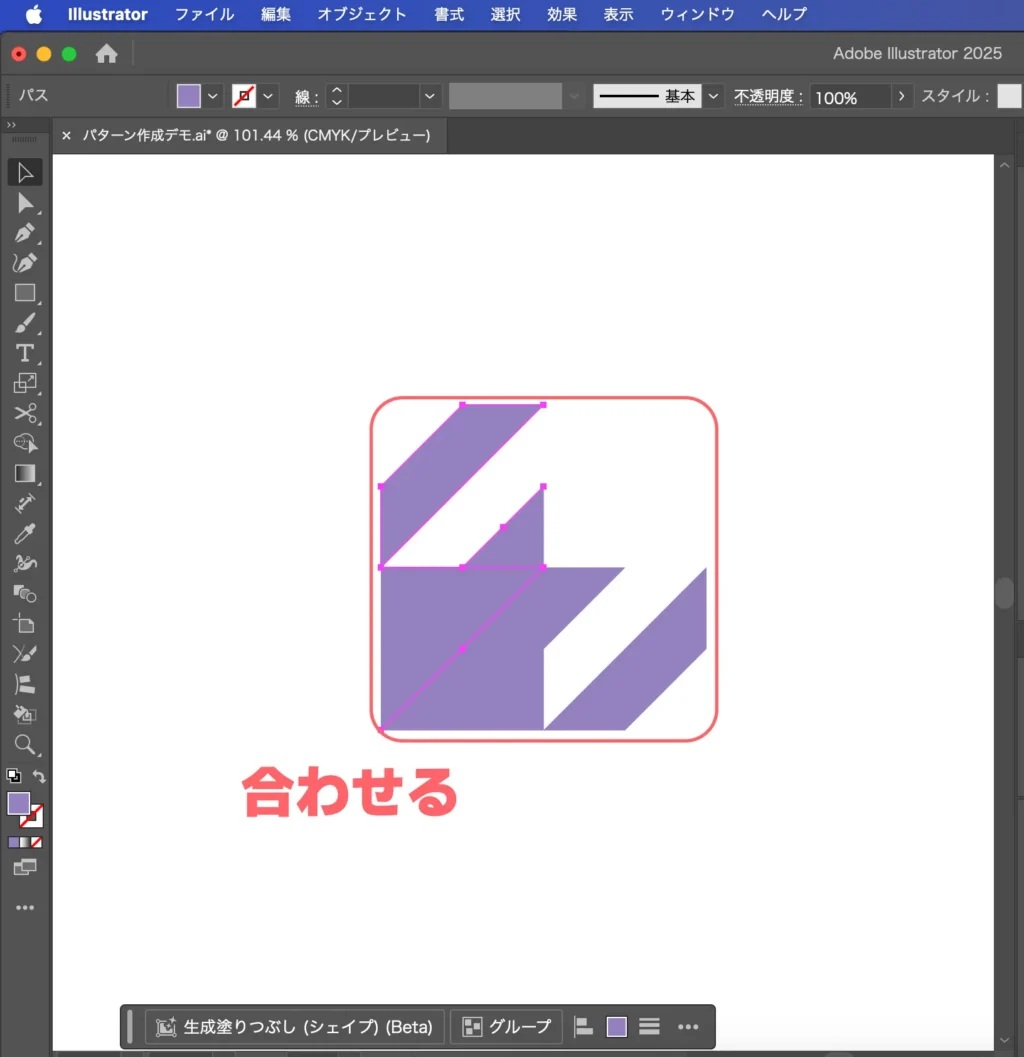
できあがったオブジェクトを選択ツールでshiftを押しながら回転させて、元の図形と合わせます。




このままだと作った図形以外の部分は透明なので、お好みでベースとなる正方形を配置します。


できあがったら上記の要領でパターンを作成します。


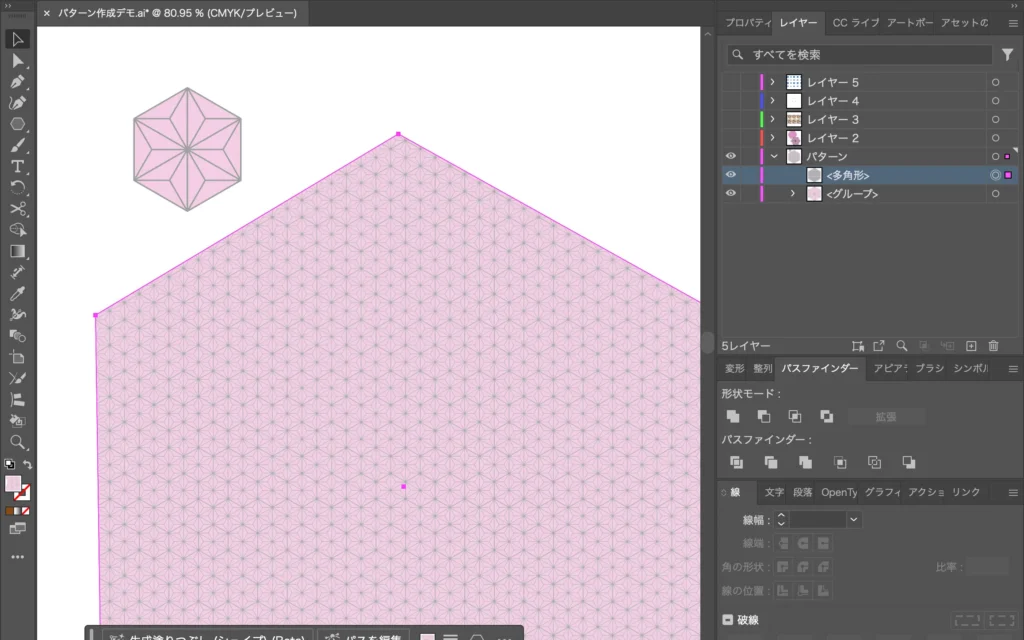
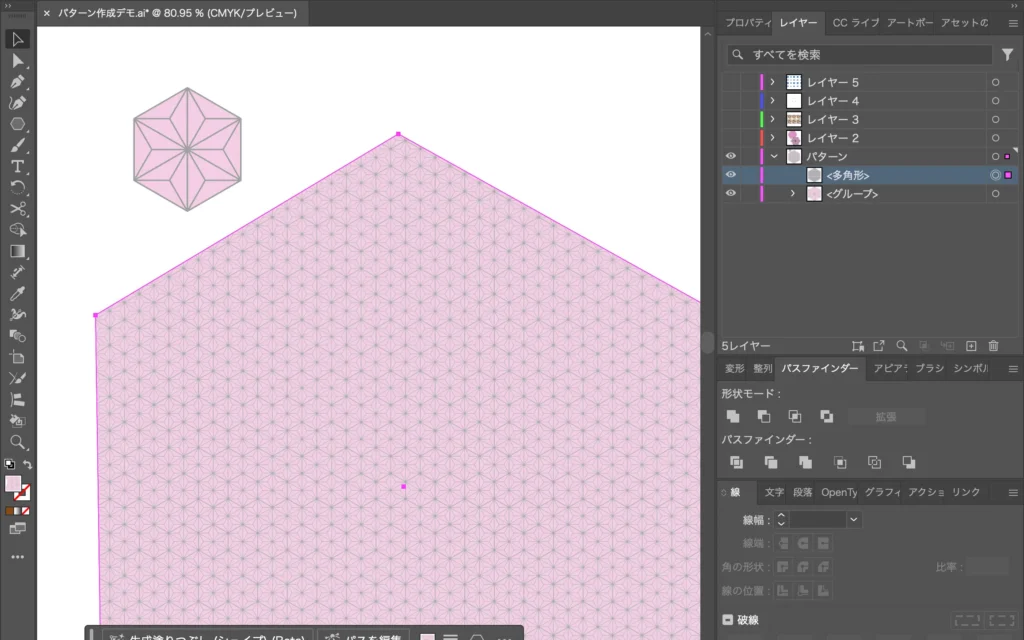
イラストレーターでパターンを作る実例「麻の葉文様」



禰豆子のアレです。


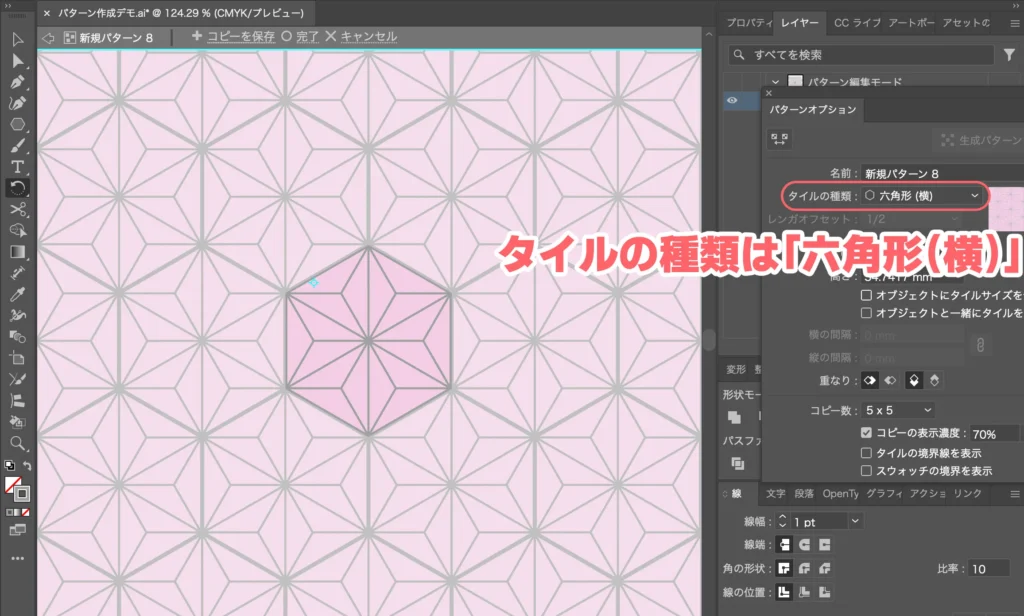
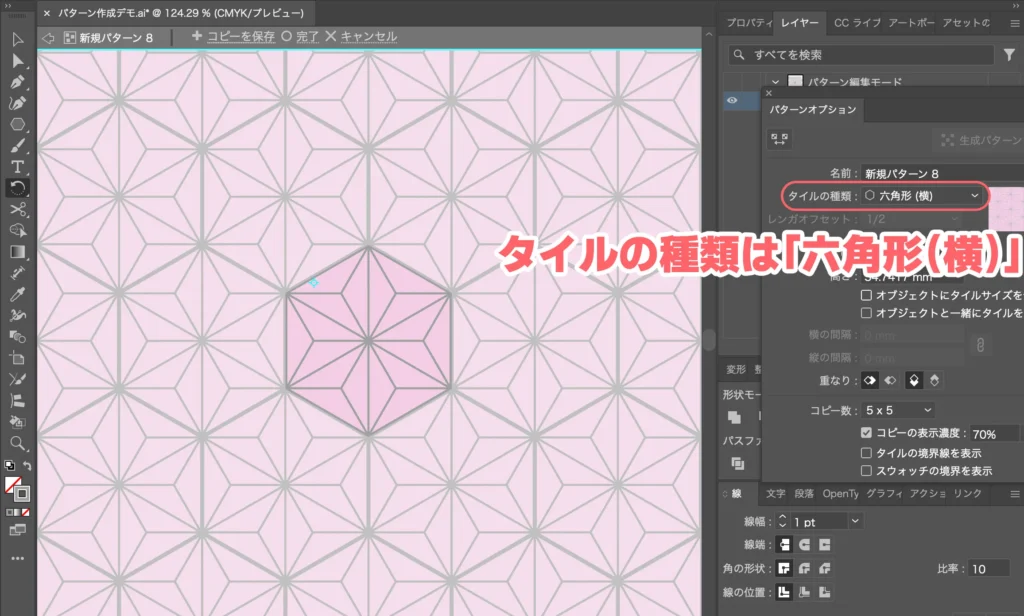
タイルの種類は六角形(横)にしておいてください。
麻の葉文様の図形の作り方
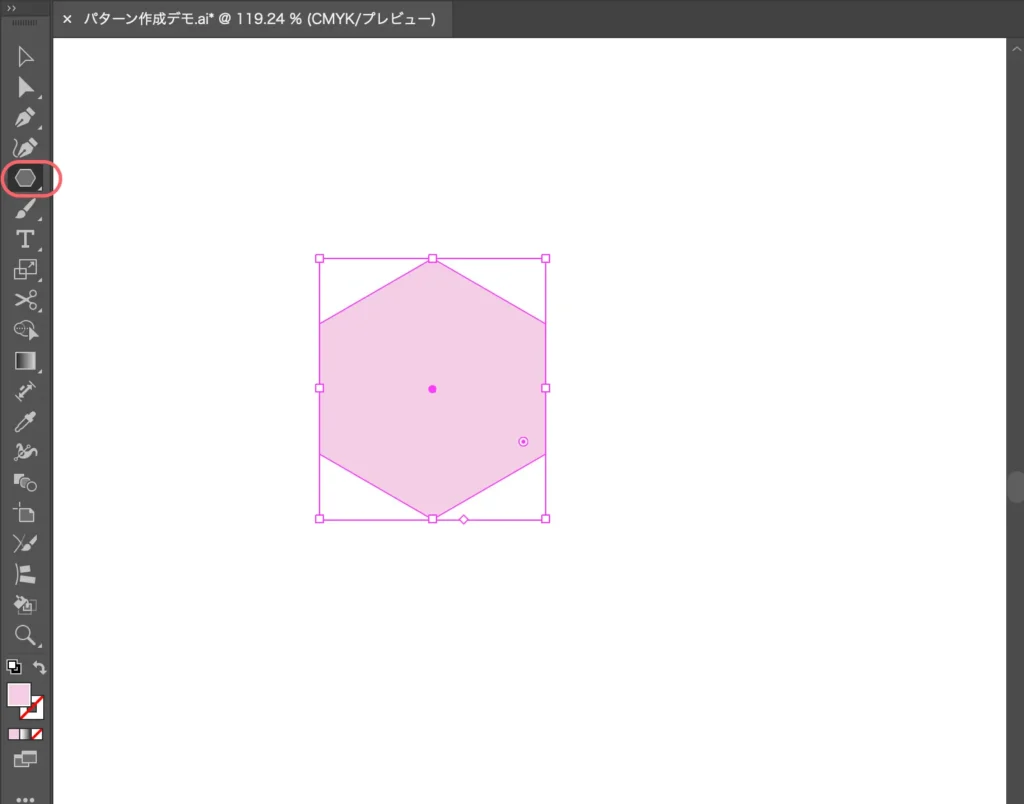
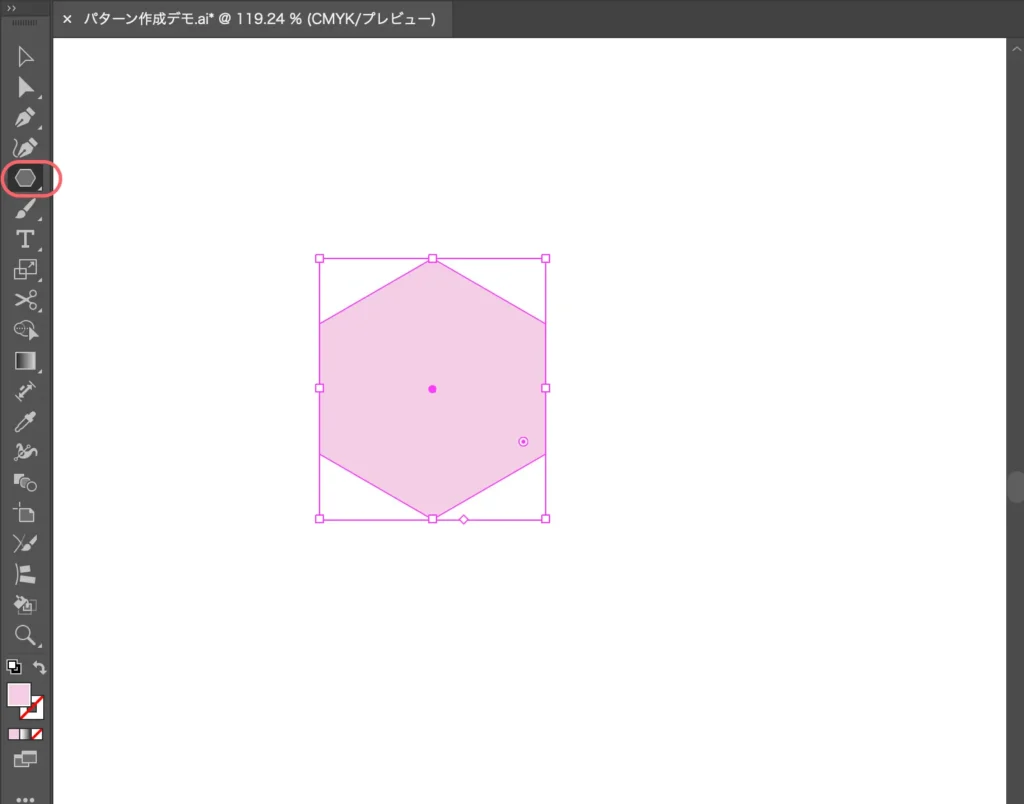
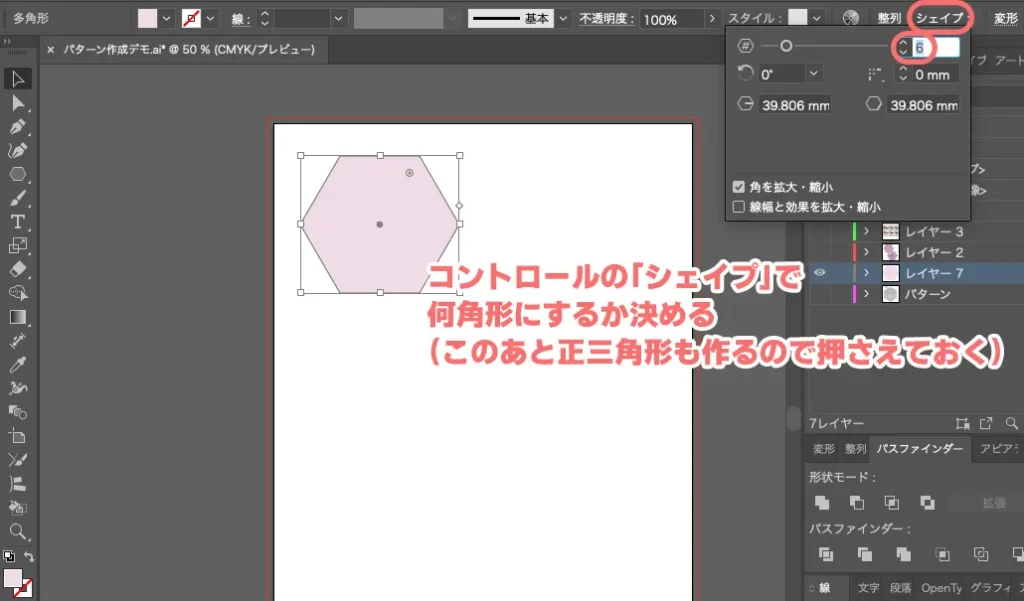
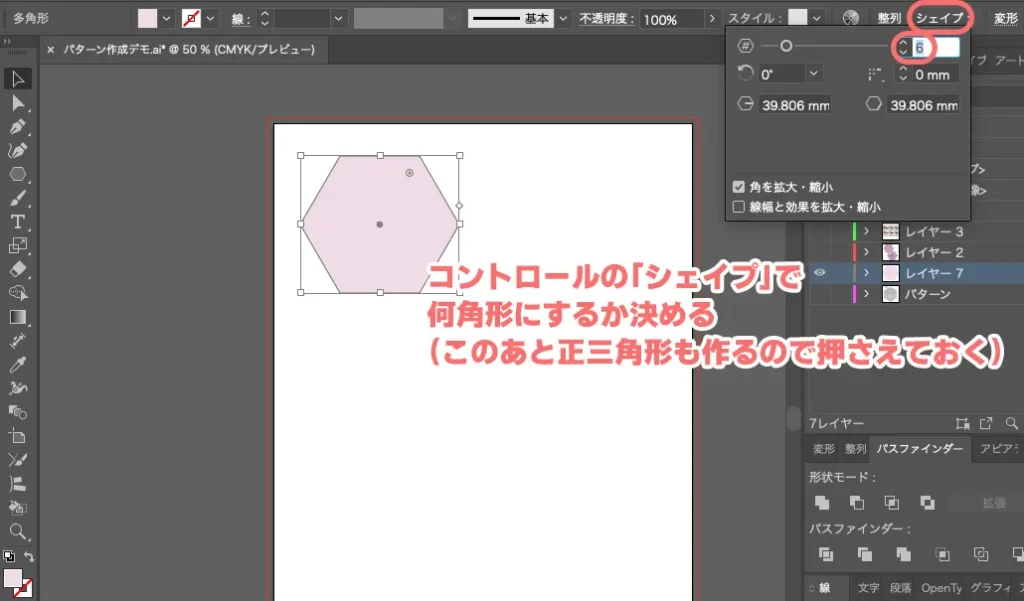
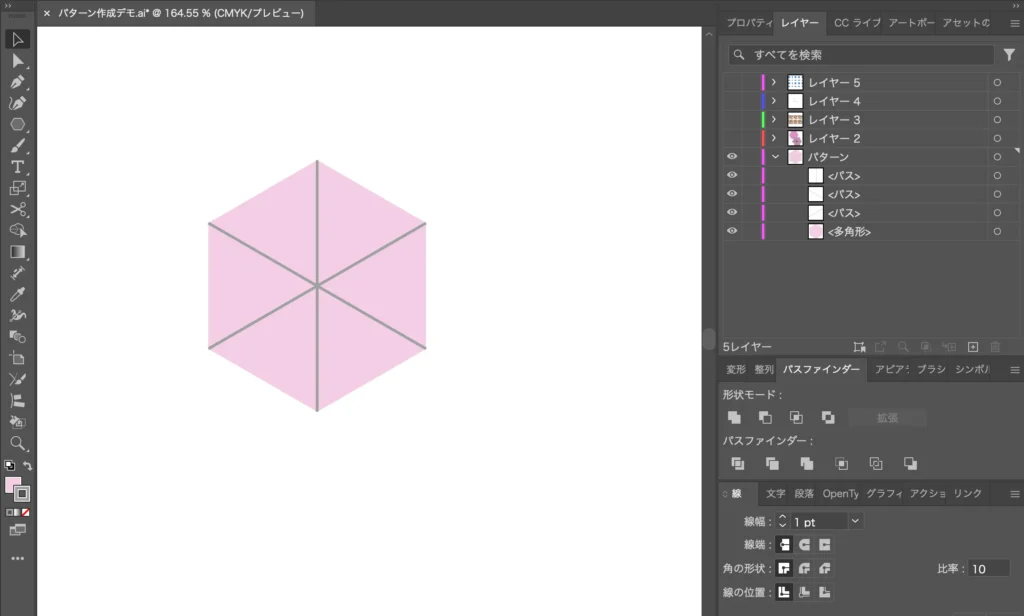
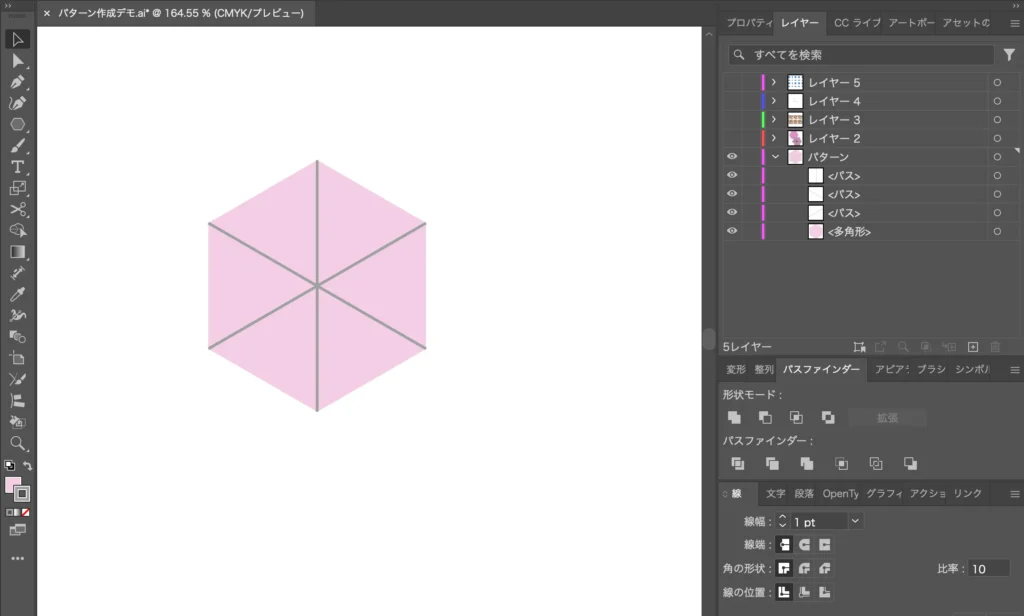
多角形ツールで正六角形を作ります。




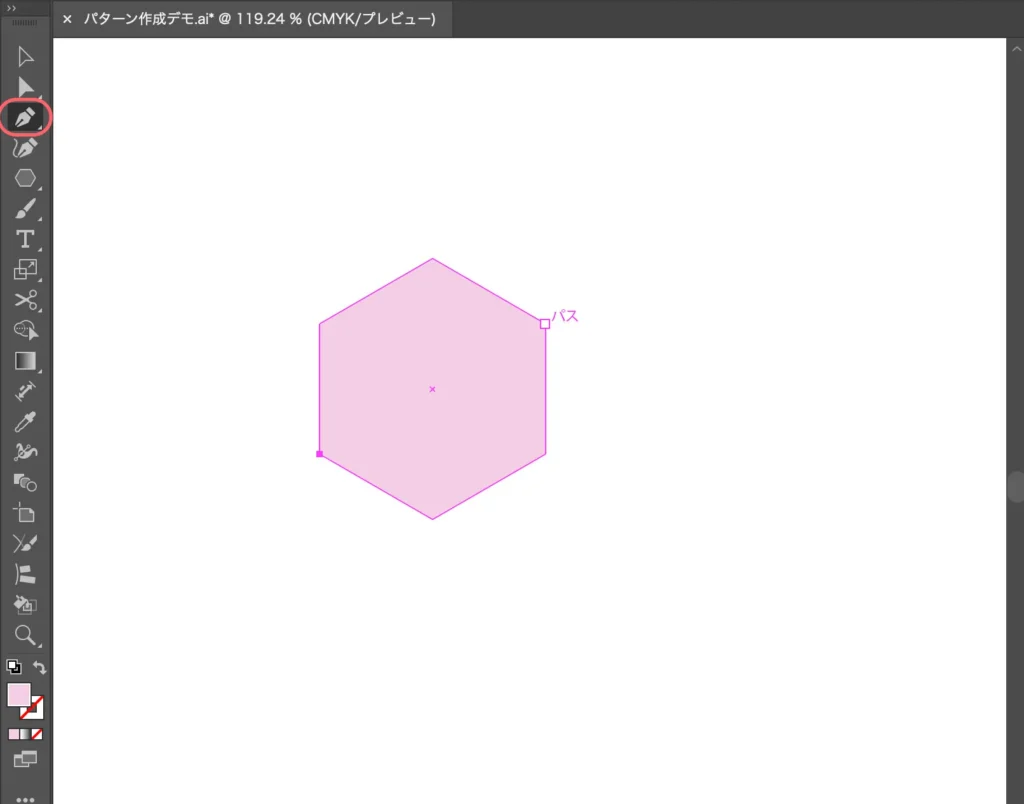
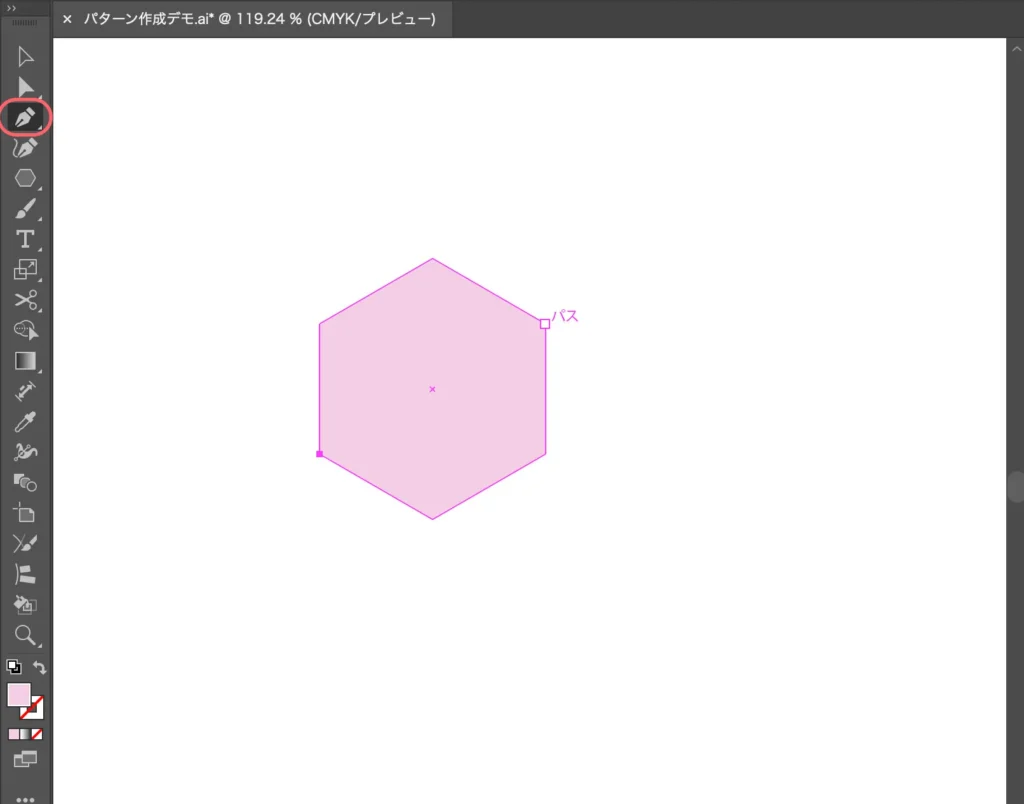
ペンツールを選んで対角線を引きます。







ペンに「ー」がついてアンカーポイントを消しちゃう…って人は、shiftを押しながら引いてみてください。
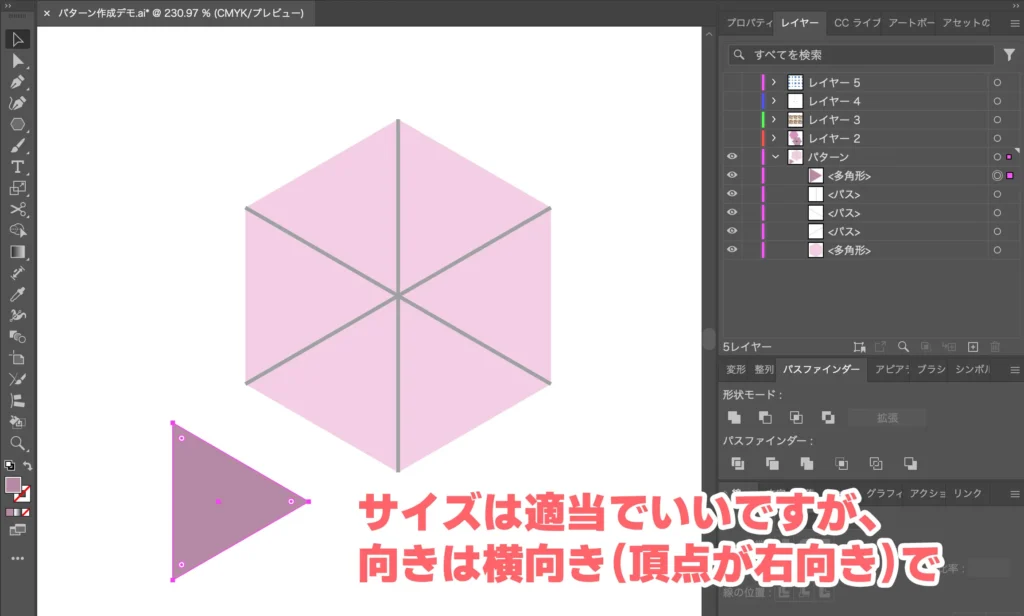
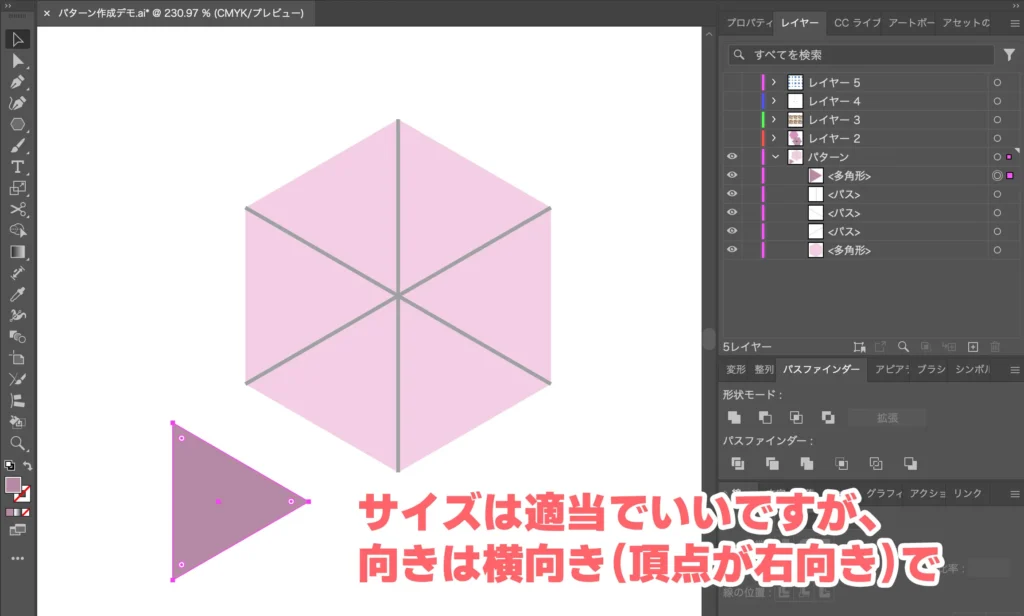
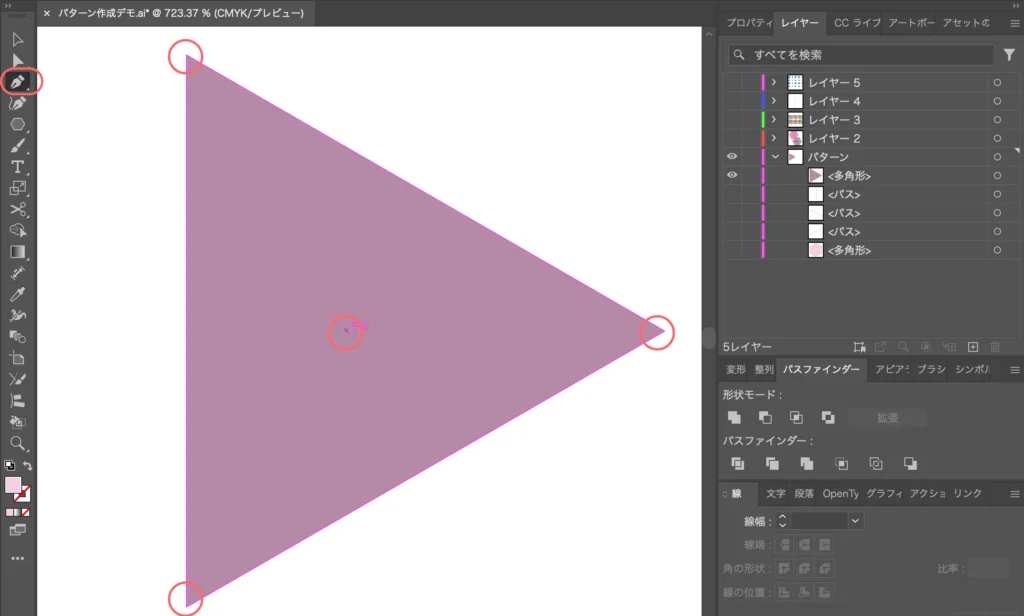
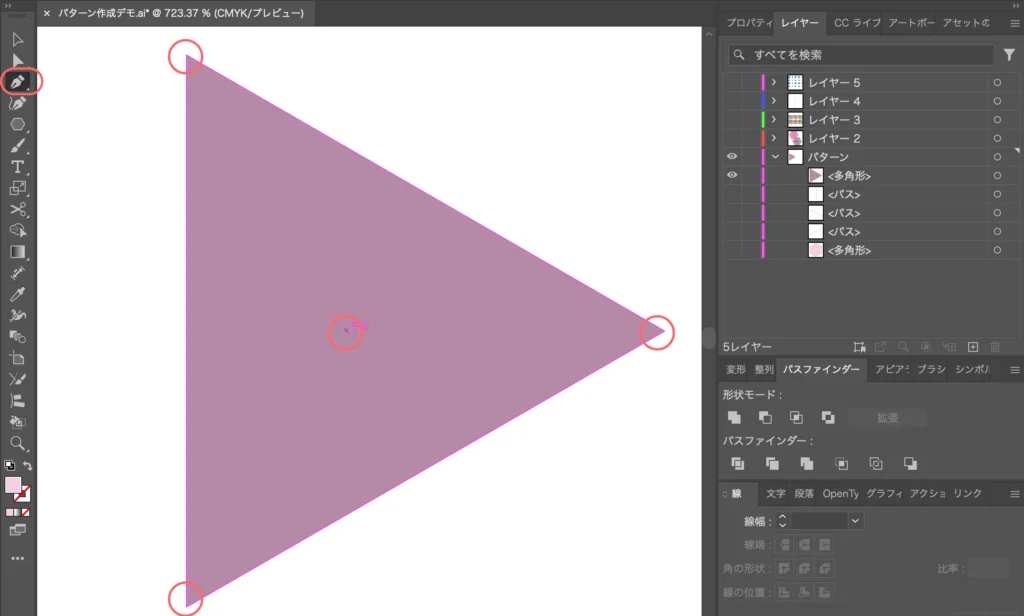
多角形ツールで適当に正三角形を作ります。


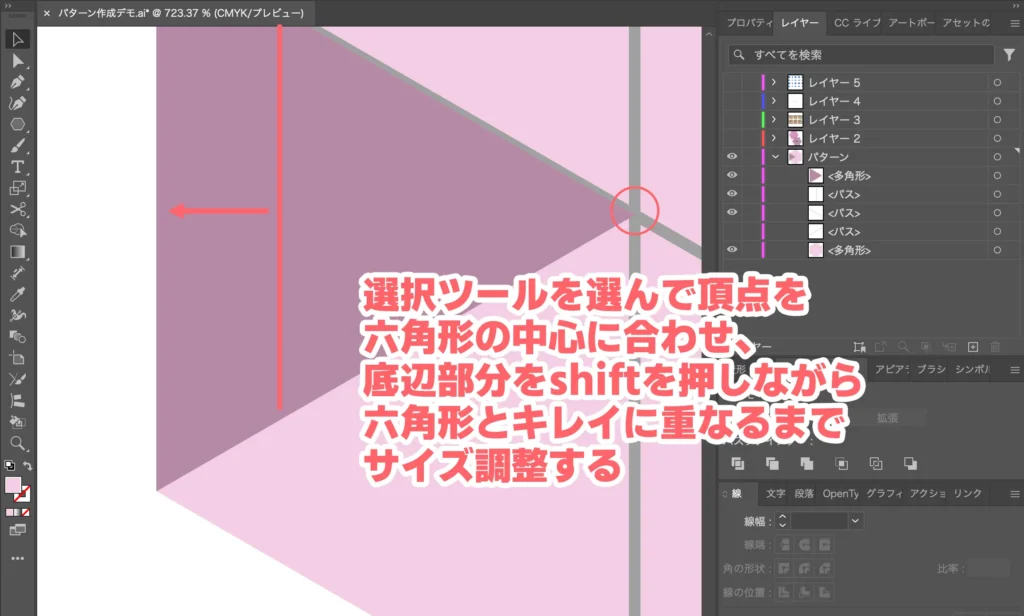
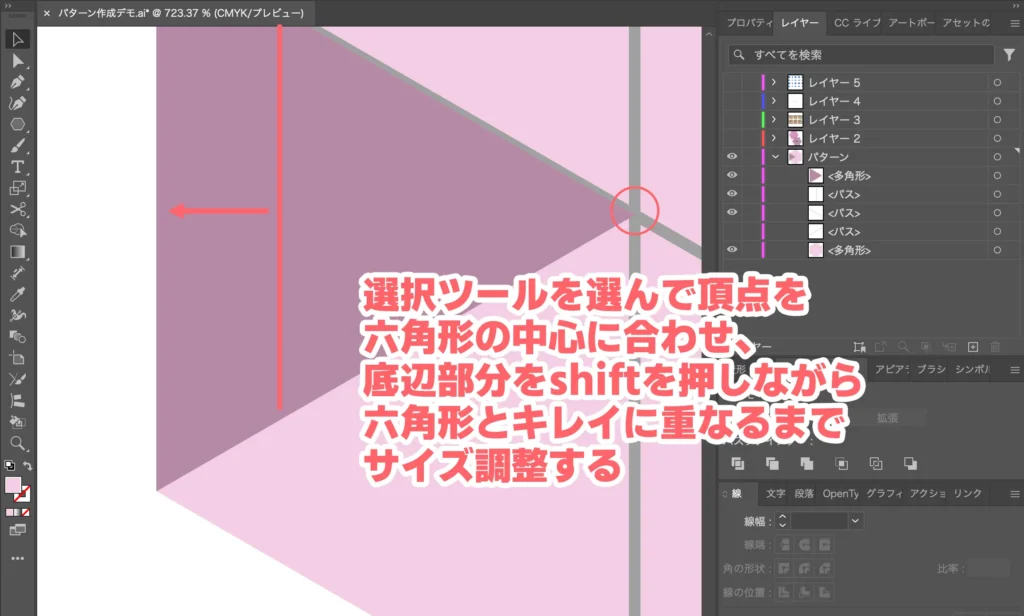
その正三角形の頂点をベースの正六角形の中心に合わせ、対角線で六分割したスペースに合わせて調整します。





この三角形を使って六分割したスペースの中心を取りたいんですね。
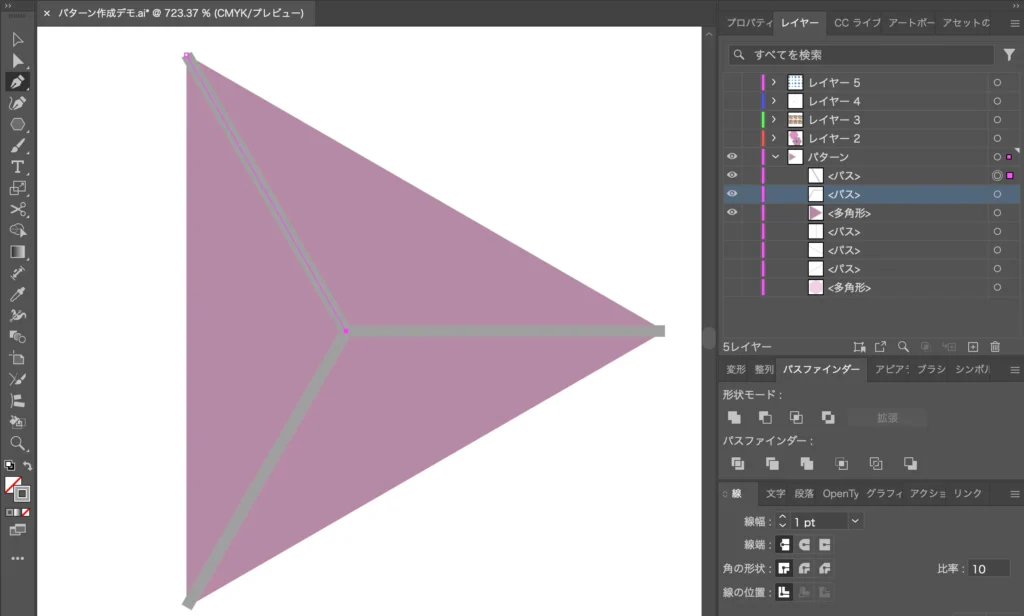
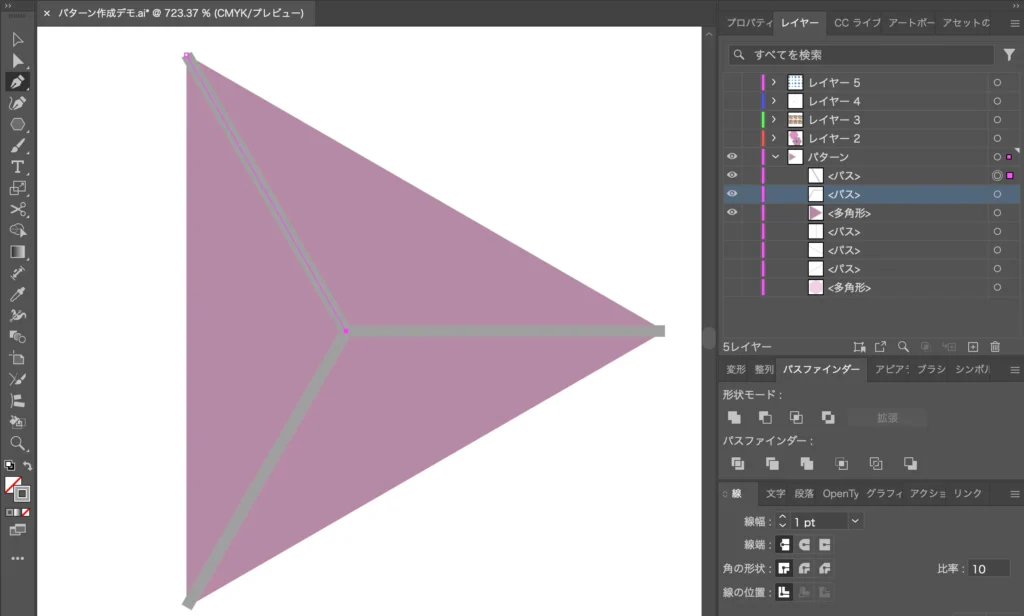
ペンツールを選んで、正三角形の中心から頂点に伸びる模様を描きます。
対角線、ベースの正六角形は一度非表示にしておいた方が作業しやすいです。




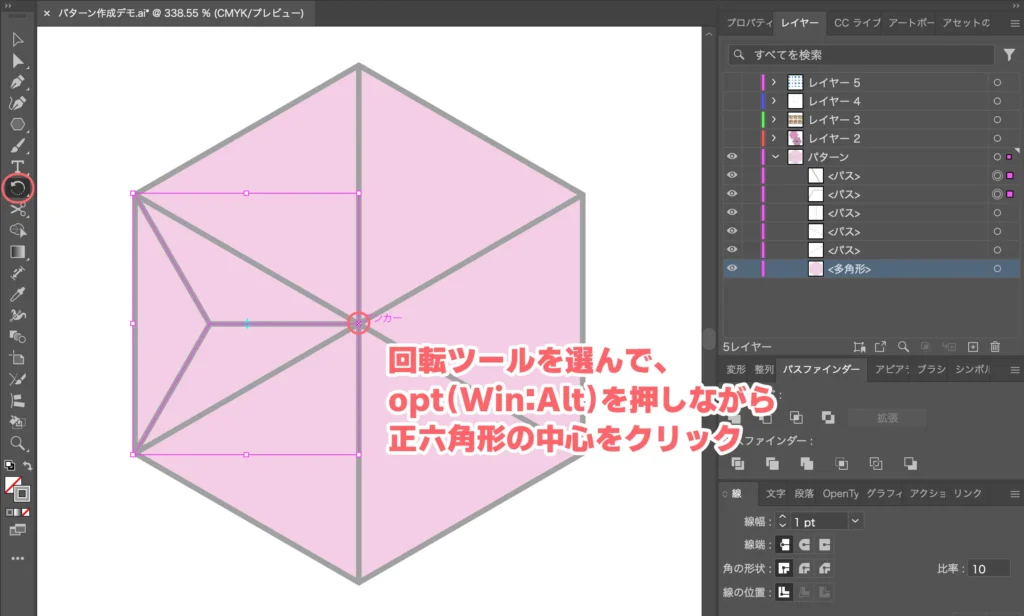
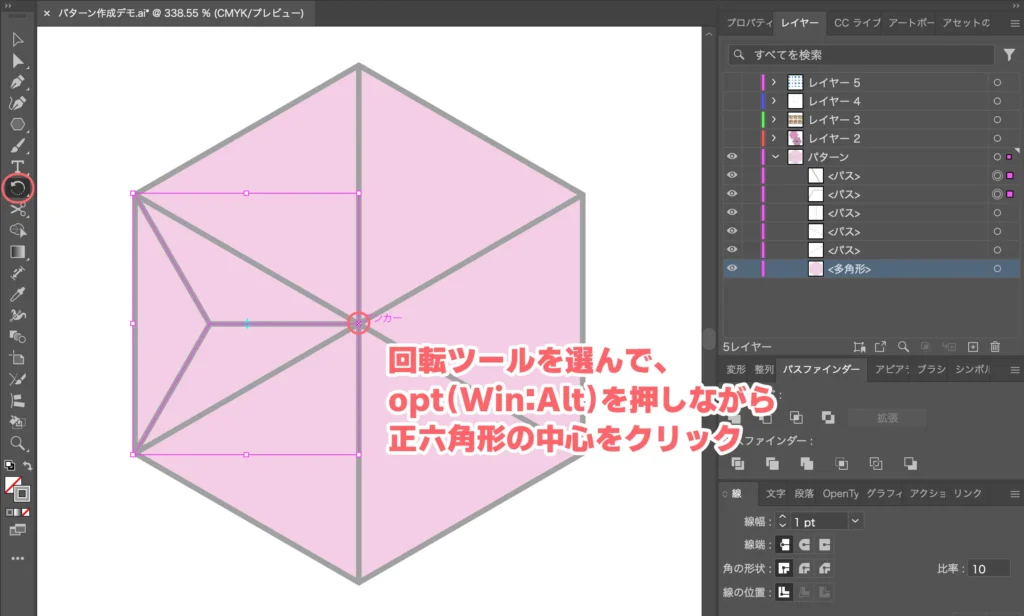
対角線とベースの正六角形を表示します。
STEP3の正三角形は消去して、STEP4の模様を選択します。
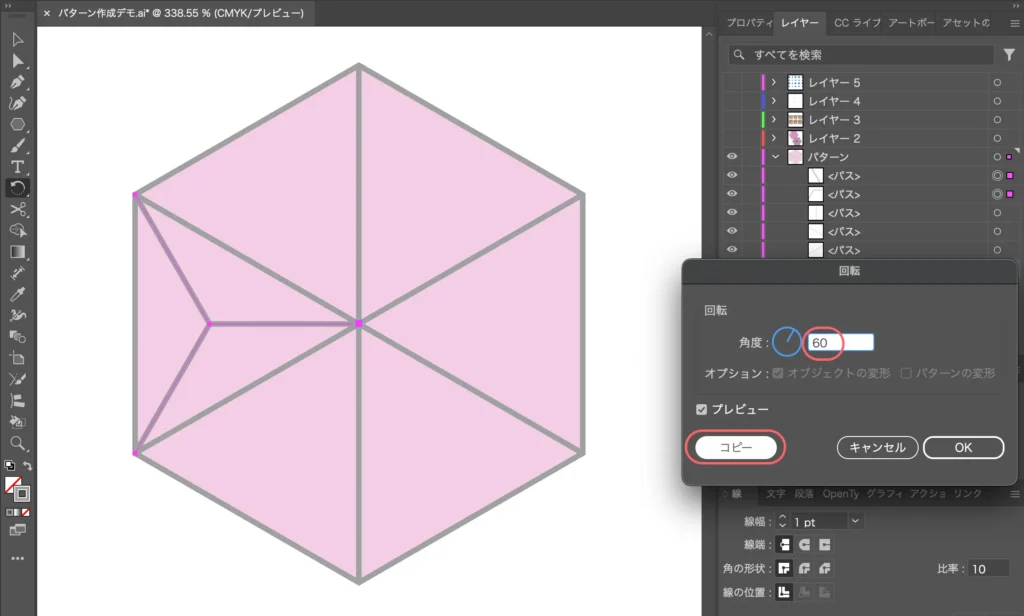
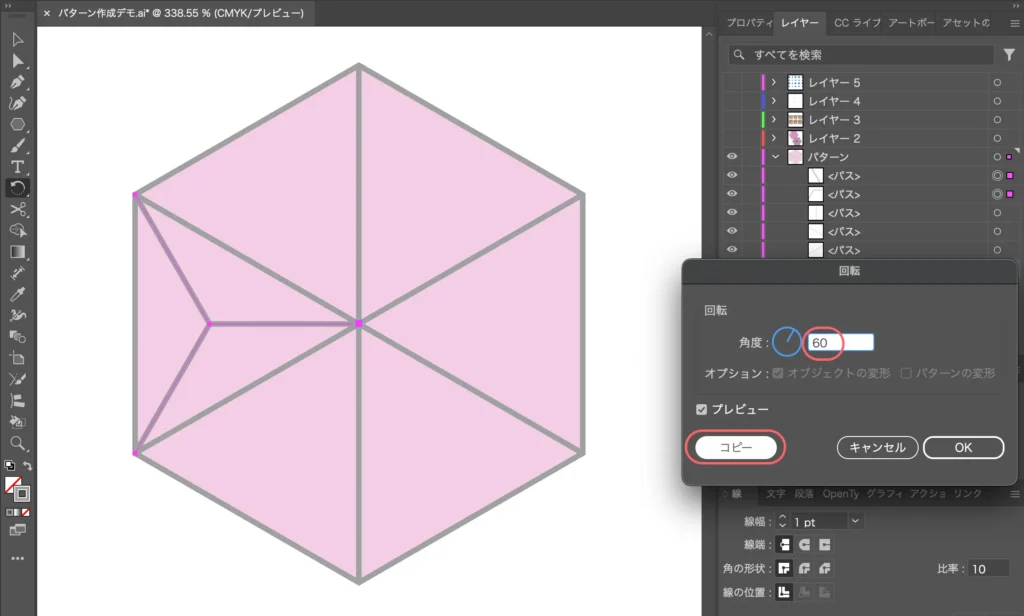
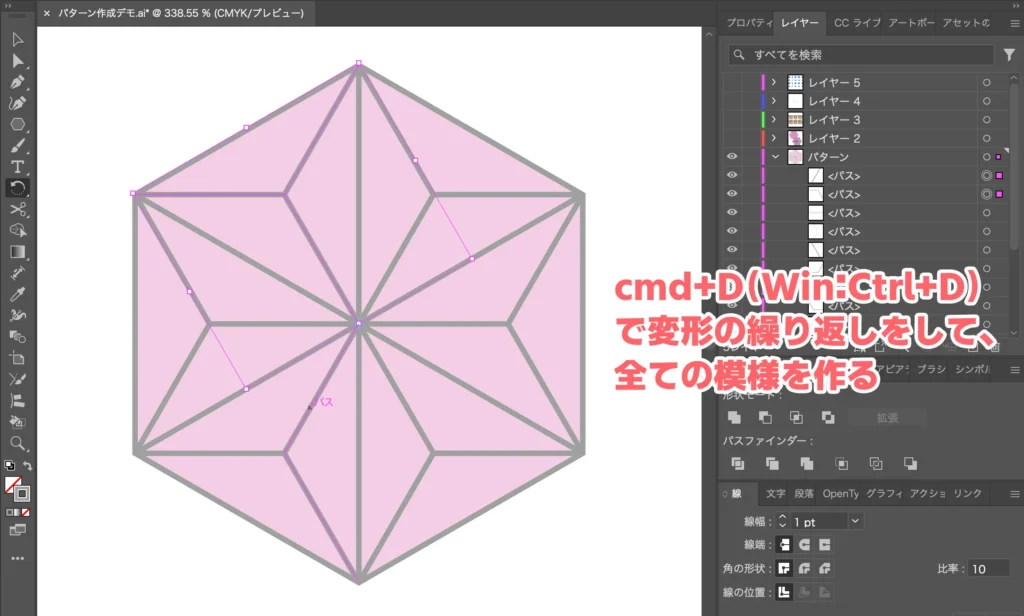
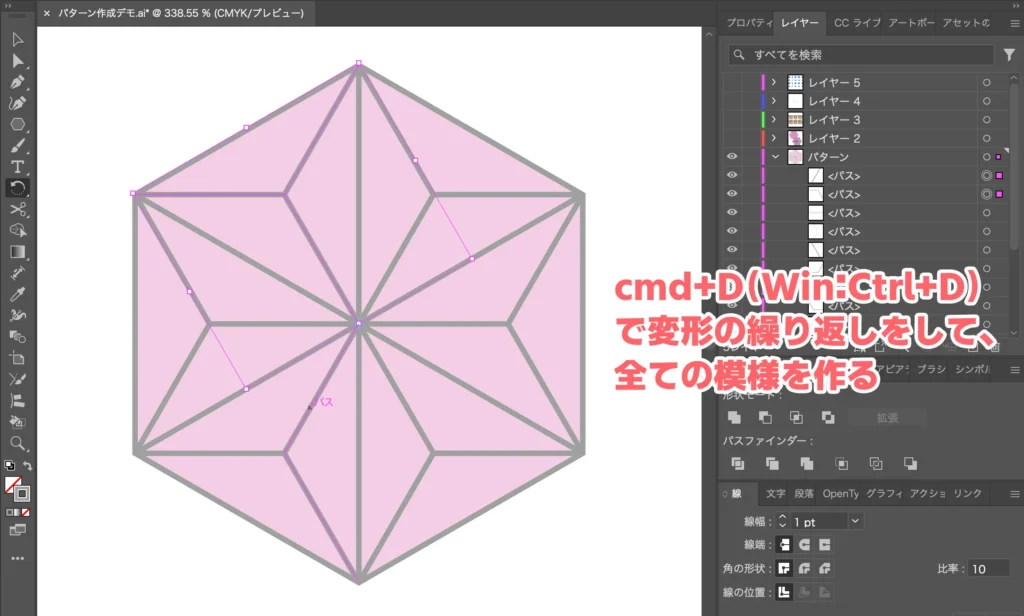
回転ツールを選んで、opt(Win:Alt)を押しながら正六角形の中心をクリックしてください。
角度を60度にしてコピーします。






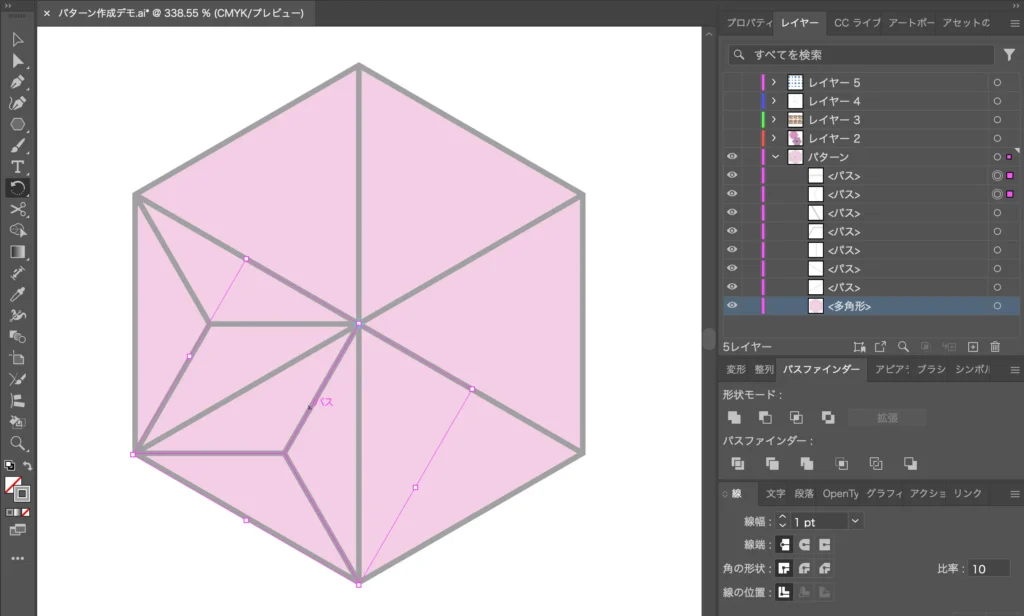
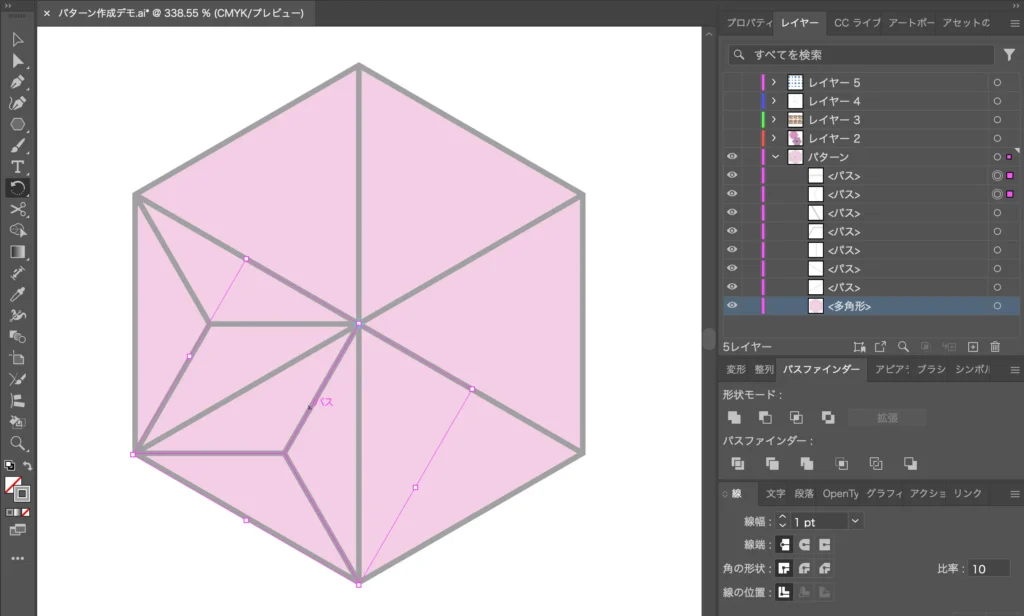
cmd+D(Win:Ctrl+D)で「変形の繰り返し」をします。これで、さらに回転された模様のコピーが作られるので、一周するまでcmd+Dを押します。


できあがったら上記の要領でパターンを作成します。


イラストレーターでパターンを作る方法のまとめ
イラストレーターでパターンを作る方法でした。
パターンは「背景にこんな模様がほしい!」 というときやインパクトのある塗りに使えるので活用してみてください。





