PR
イラストレーター最新機能「パス上オブジェクト」【ついにこの便利機能が】

イラストレーターで
 クマ
クマこのオブジェクトたちをもう少し簡単に並べたいなぁ



このオブジェクトたちを円状に並べる方法はないかな…
と思ったことはありませんか?
これが、最新機能パス上オブジェクトツールでできるんです!
この記事ではパス上オブジェクトツールの基本的な使い方と具体例について説明していきます。
イラストレーターの最新機能パス上オブジェクト
最新のイラストレーター2025(Ver29)以降で追加された機能がパス上オブジェクトです。


その名の通りパス上にオブジェクトを配置する機能で、シェイプや手書きのパス、複合パスでないどんなパス上にもオブジェクトを配置することができます。
イラストレーターのパス上オブジェクトツールの使い方



使い方も超簡単です!
前提として2025(Ver29)以降の機能なので、アップデートしていない場合はアップデートしておいてください。



スクリプトとか入れ直さないといけないので、ちょっと大変ですけどね…


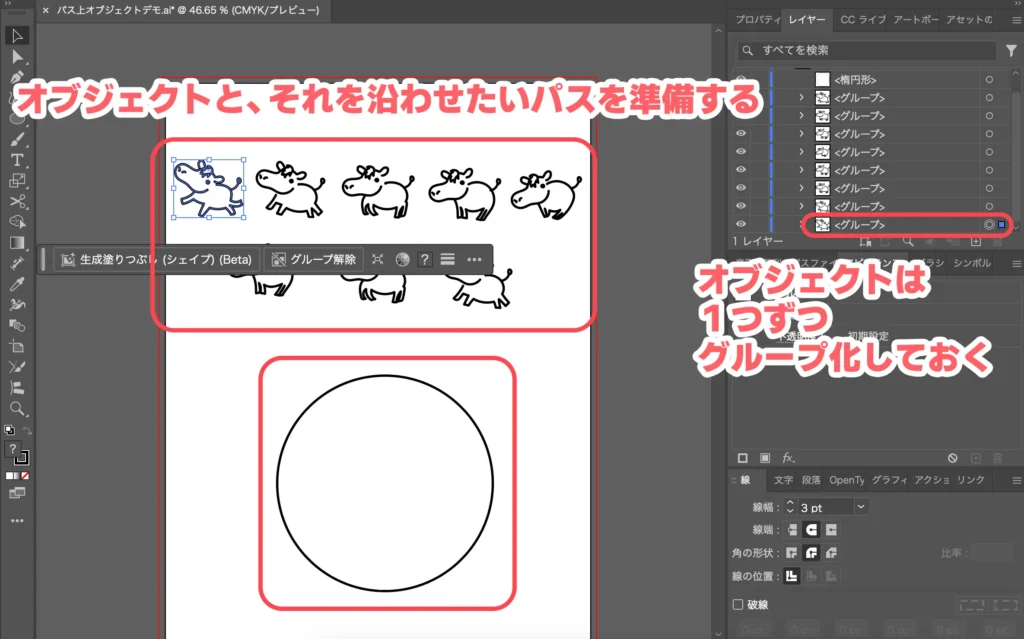
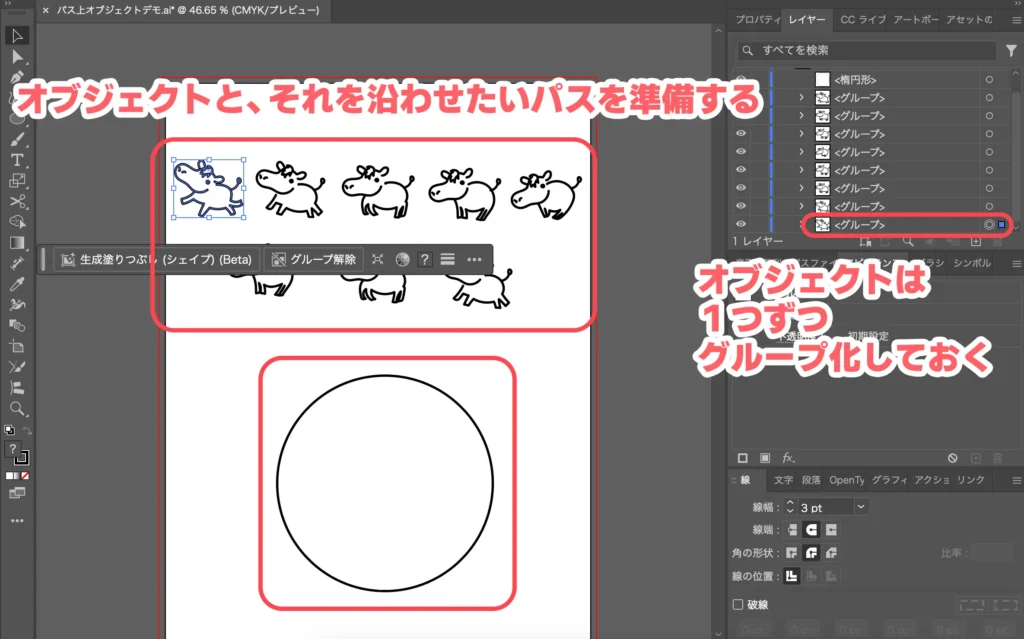
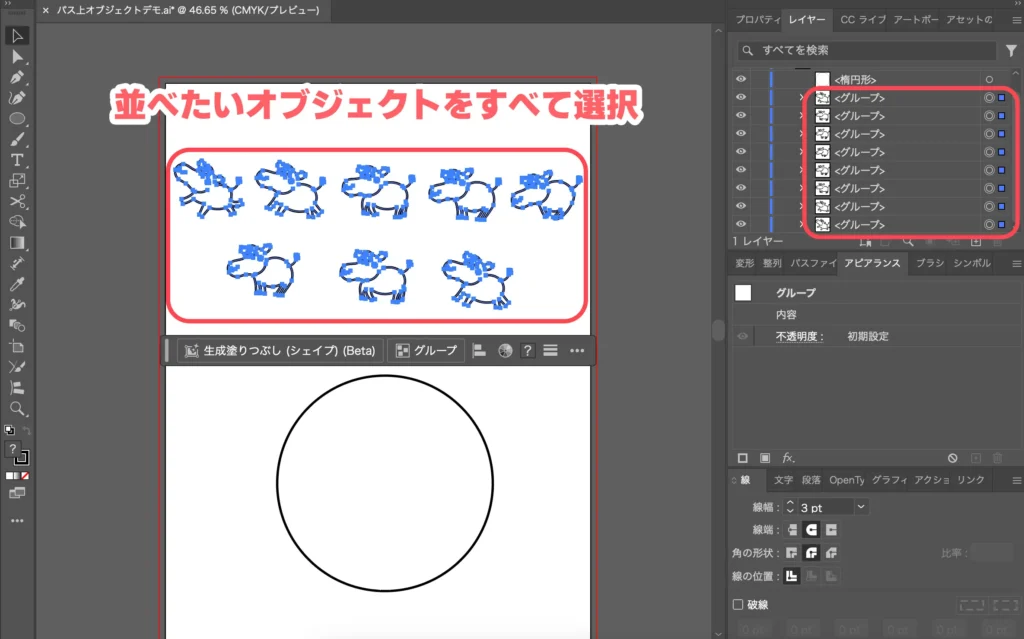
並べたいオブジェクトと沿わせたいパスを準備します。
複数のパスで作られているオブジェクトは、ひとカタマリでグループ化(Mac:cmd+G、Win:Ctrl+G)しておいてください。





文字をパス上に並べたくてアウトライン化した場合、全ての文字が1つのグループになっているので、逆にグループ化を解除(Mac:cmd+shift+G、Win:Ctrl+Shift+G)しないといけないケースもあります。
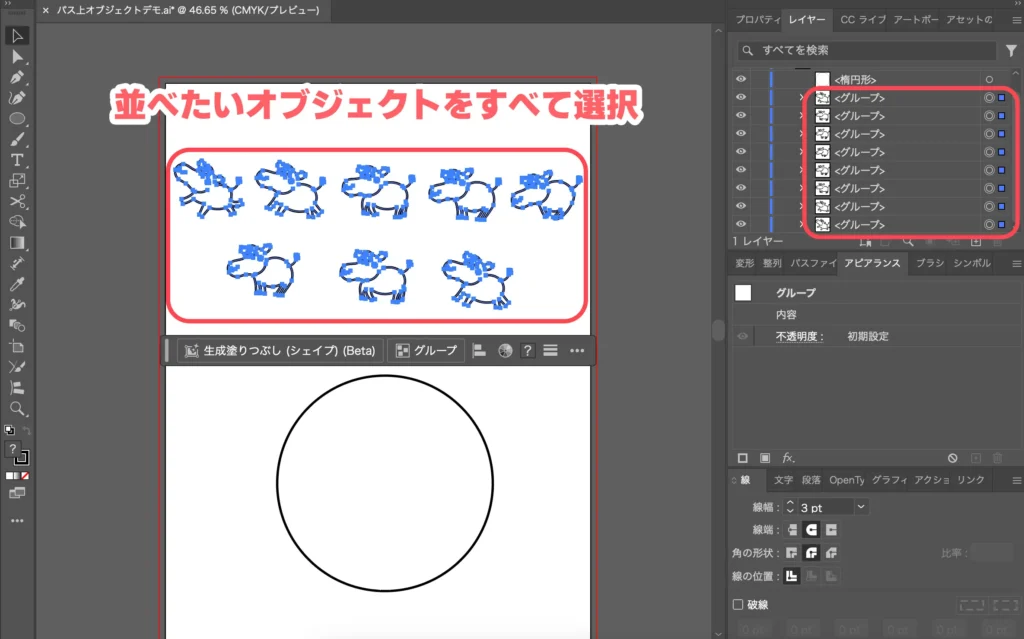
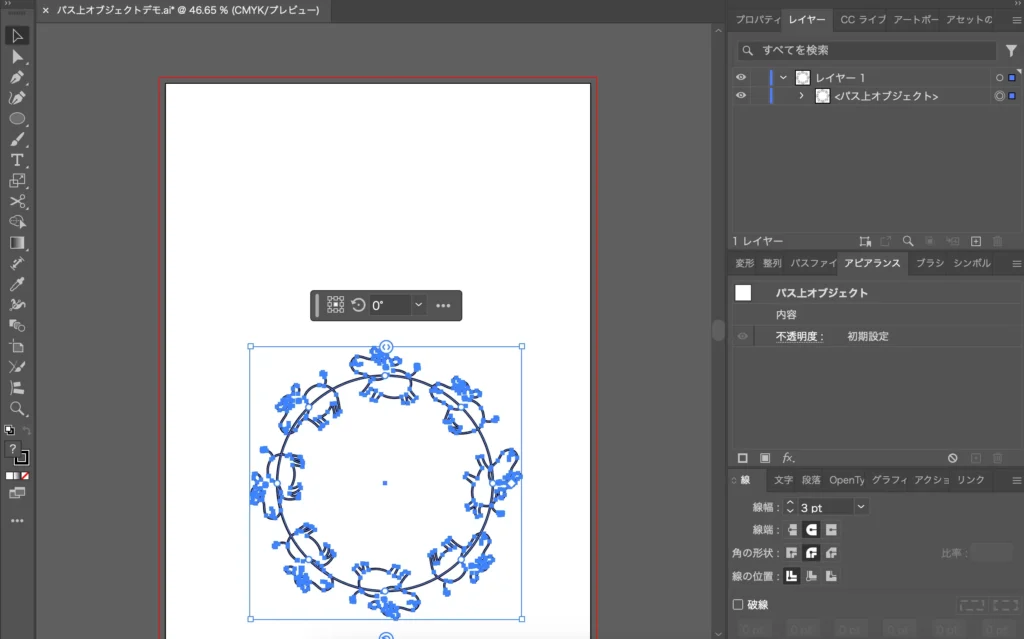
まず、並べたいオブジェクトを選択します。


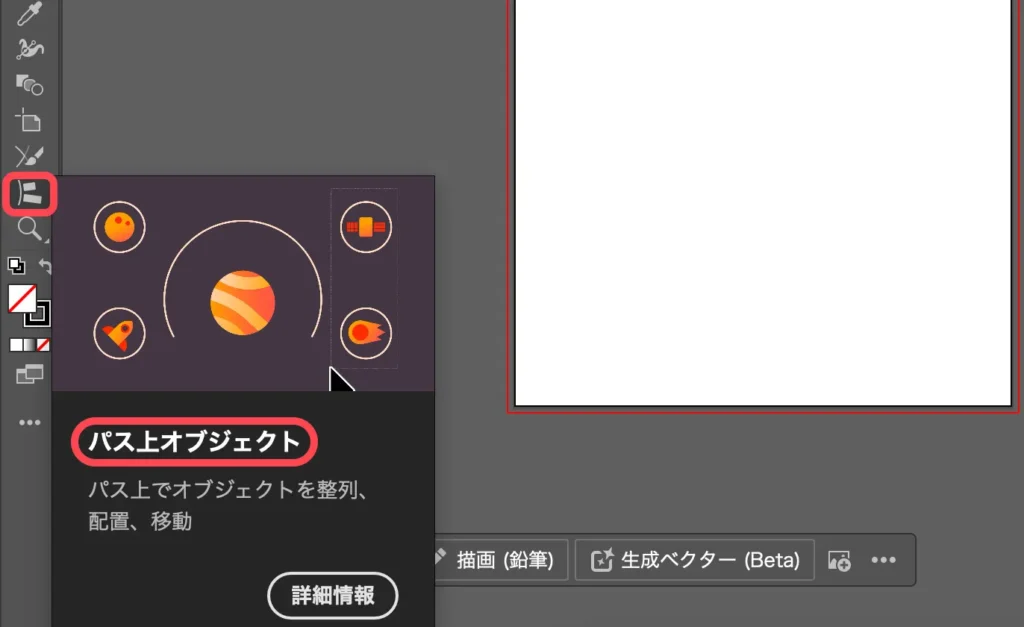
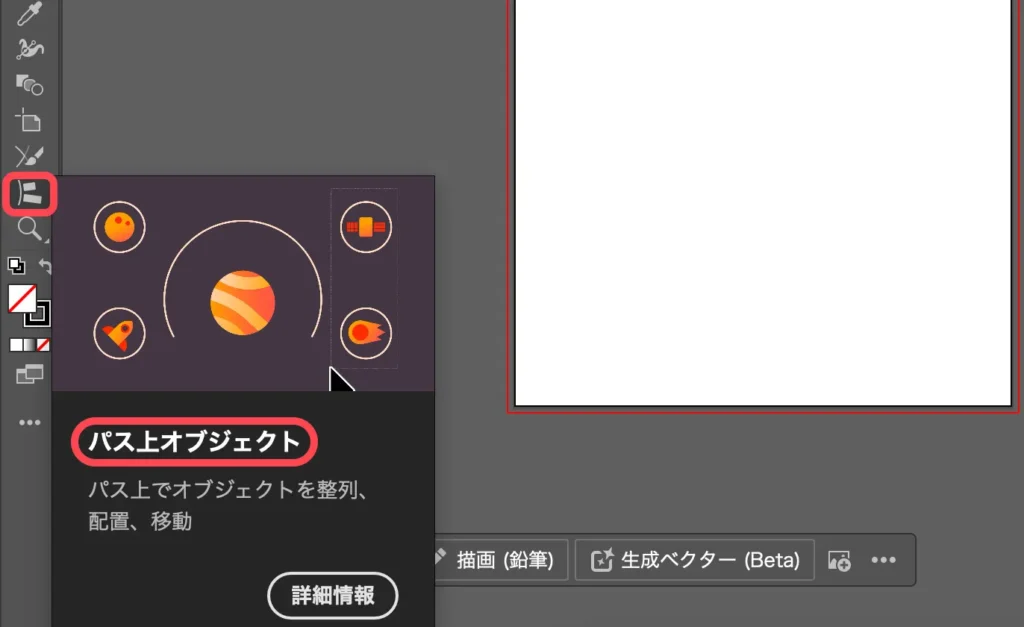
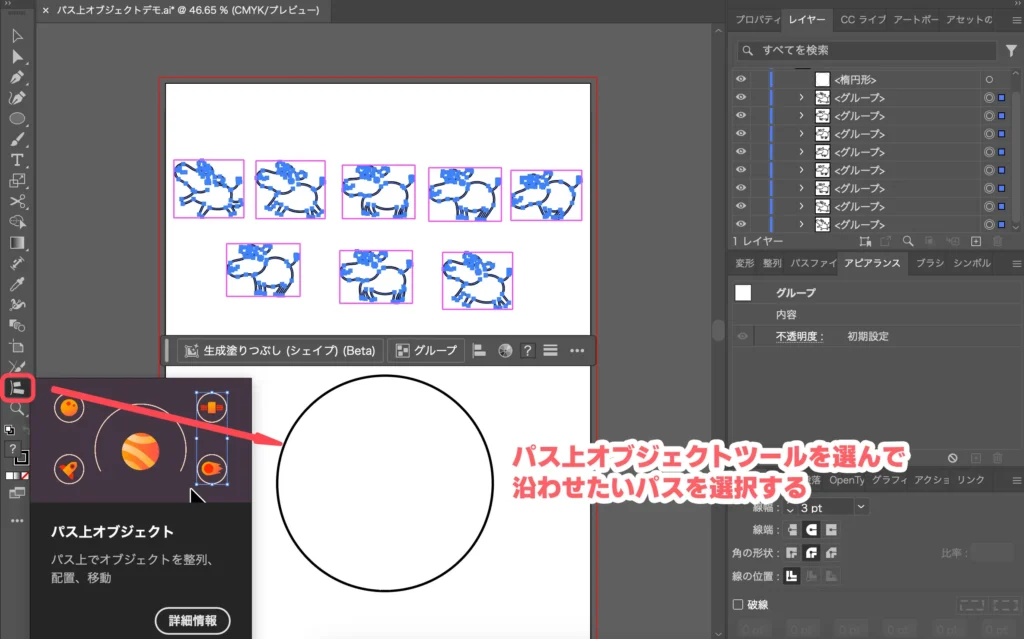
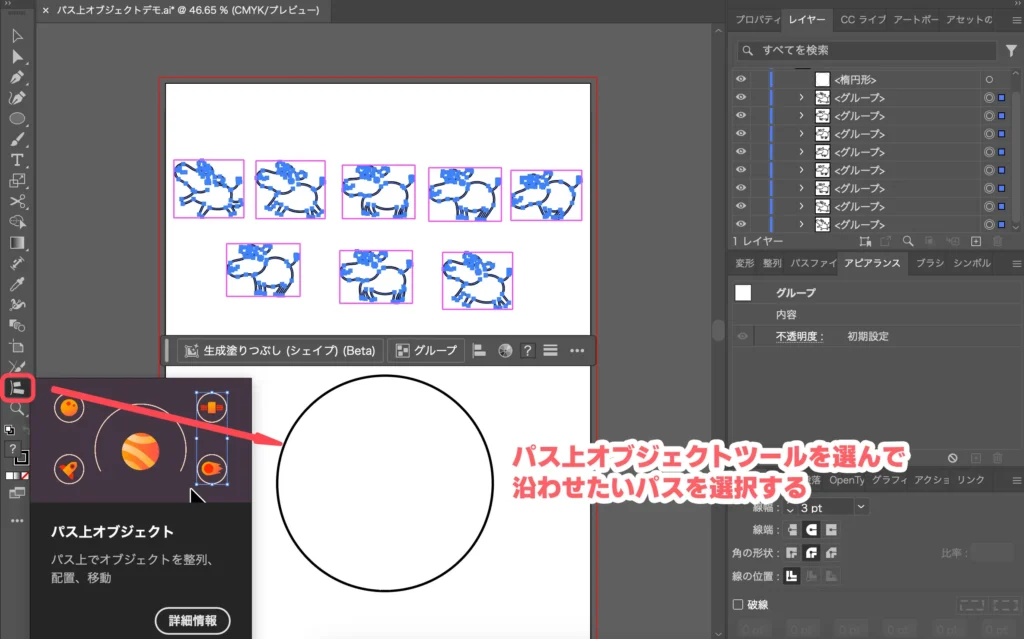
そして、パス上オブジェクトを選び、沿わせたいパスを選択します。







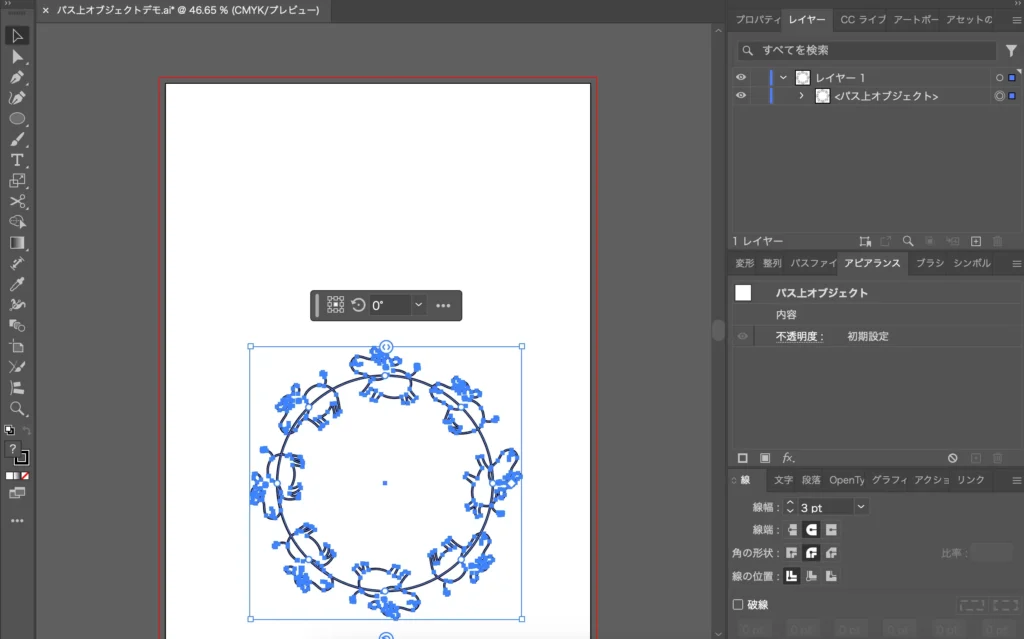
これだけ!簡単、便利!
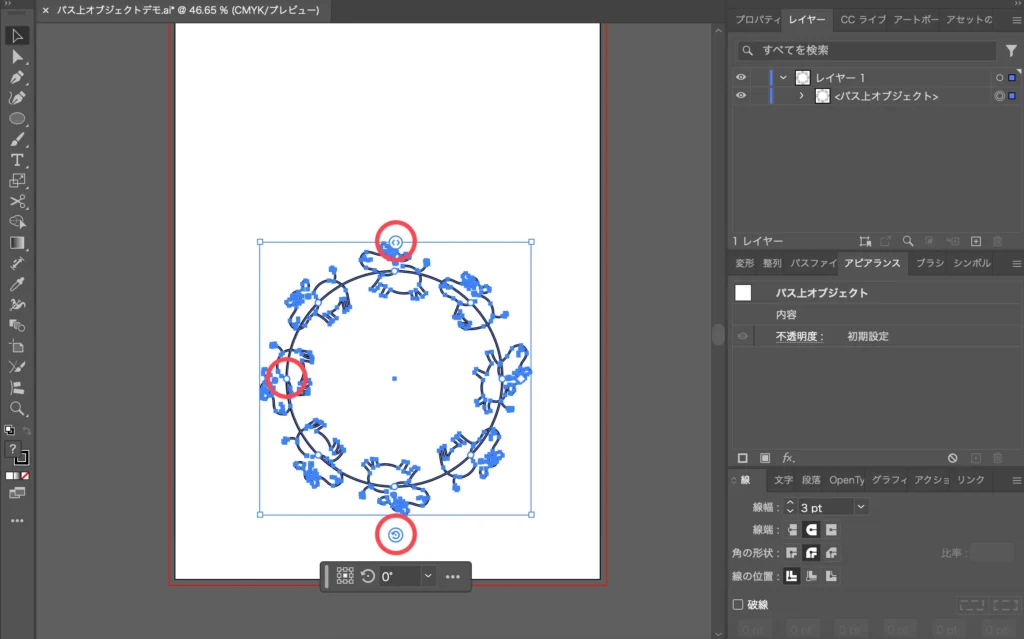
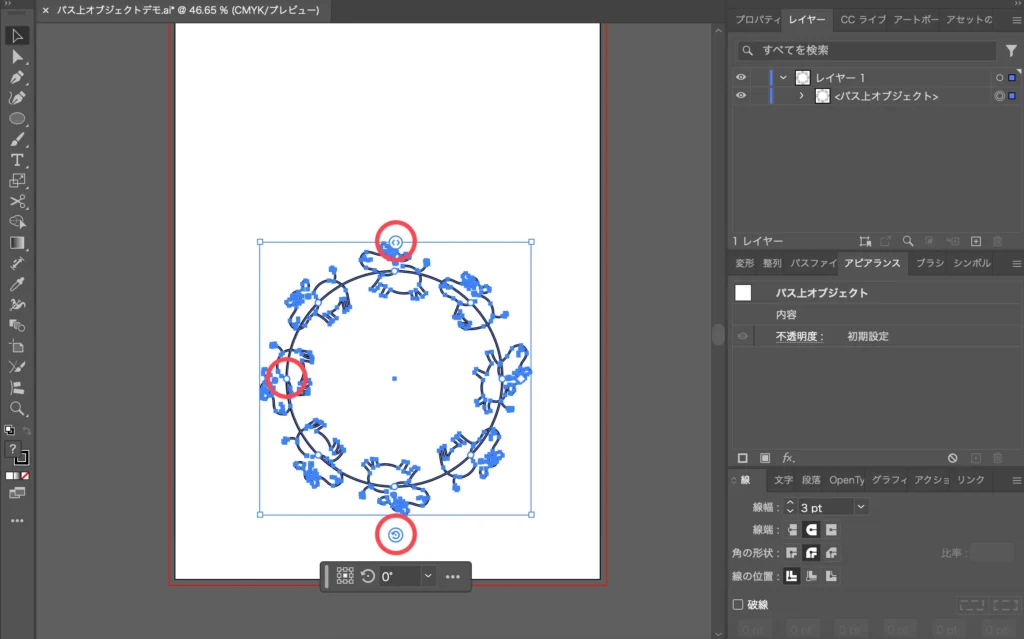
パス上オブジェクトは、並べる間隔やオブジェクトの向きなどを調整することができます。


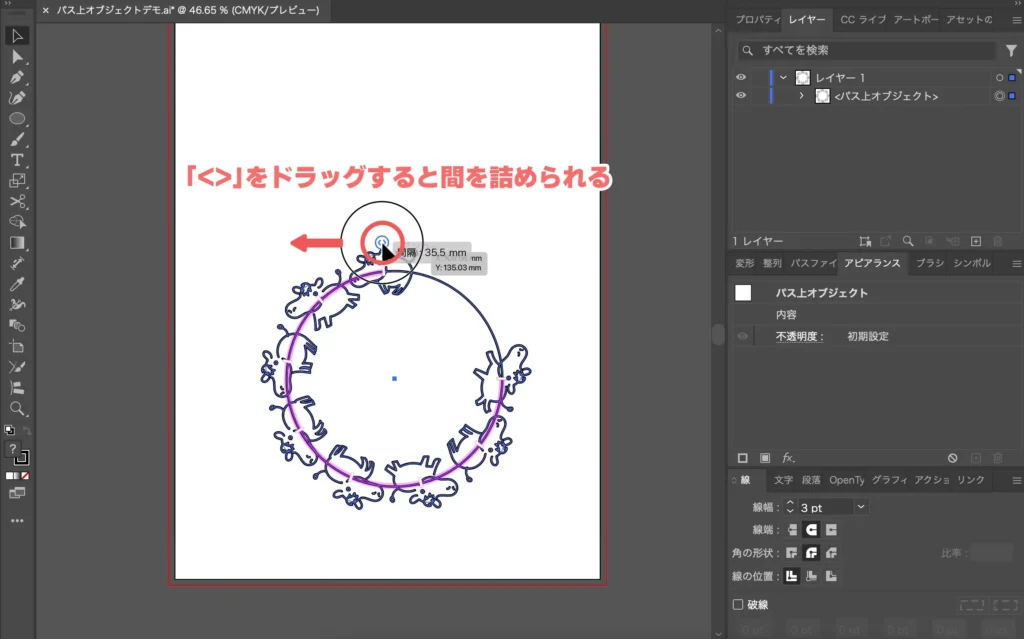
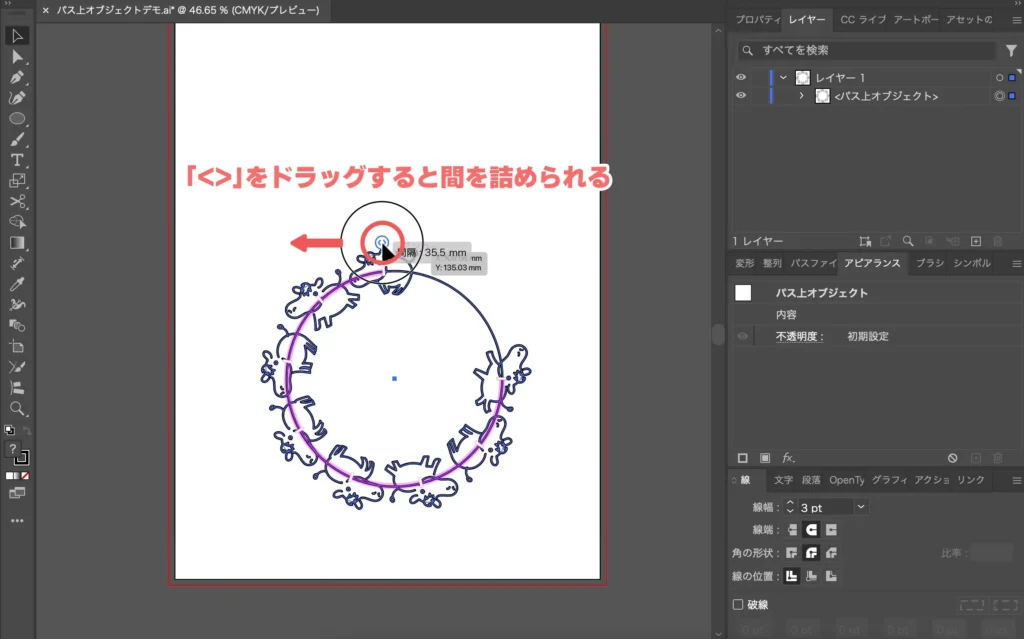
① 並べる間隔の調整
デフォルトではオブジェクトがパス上に均等に配置されます。「<>」をドラッグすれば間を詰めることができます。


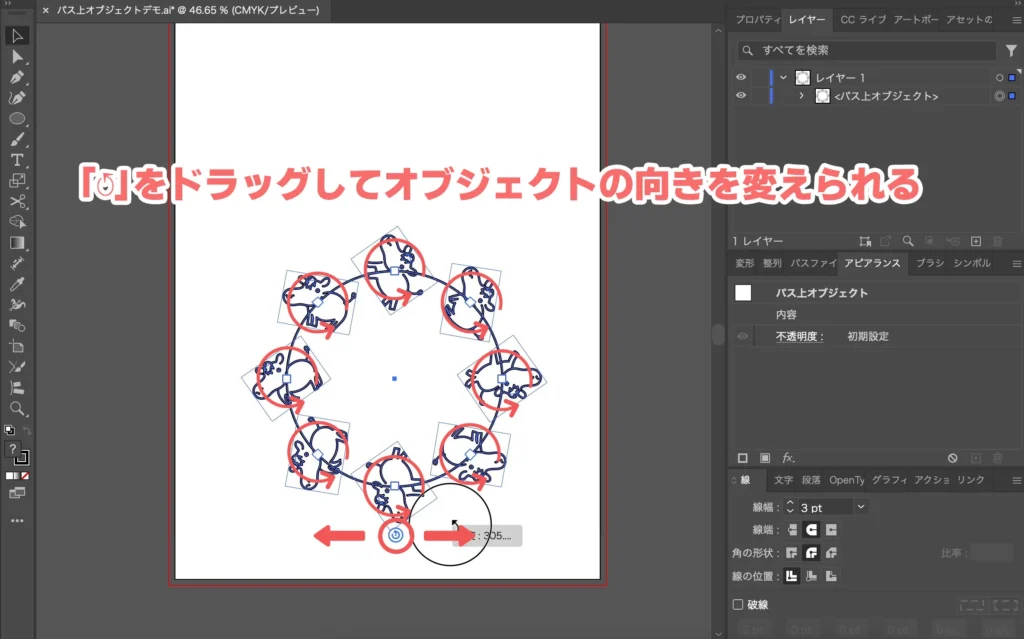
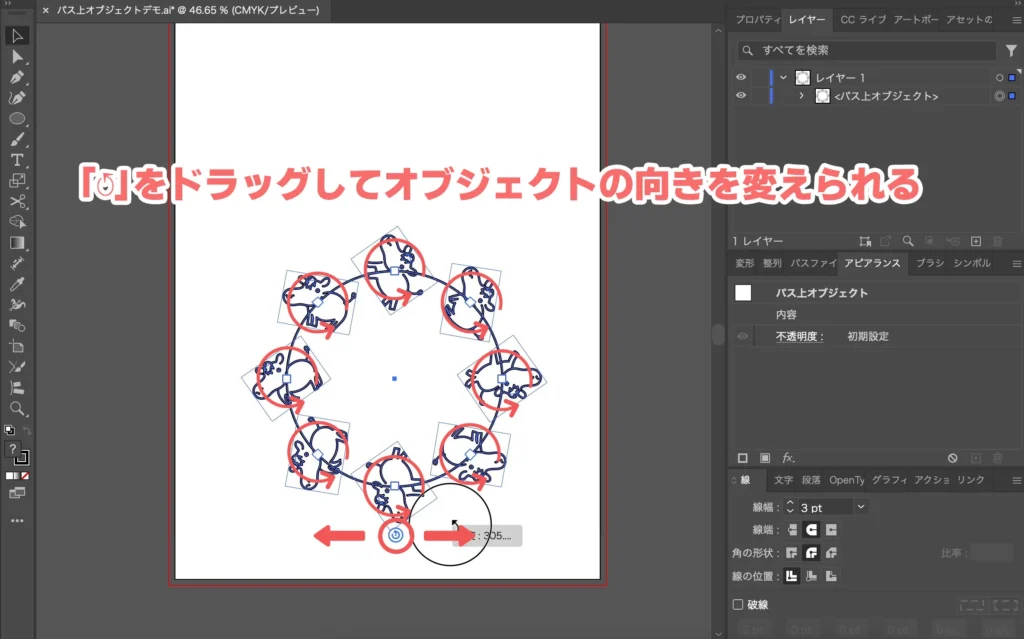
② オブジェクトの向きを調整
「↺」をドラッグすればオブジェクトの向きを変えることができます。


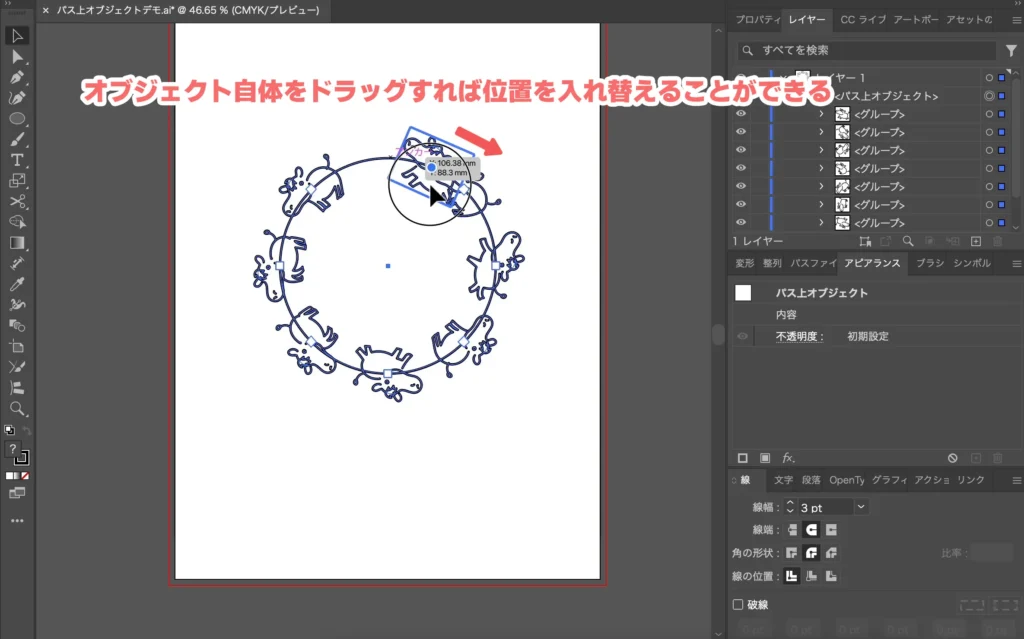
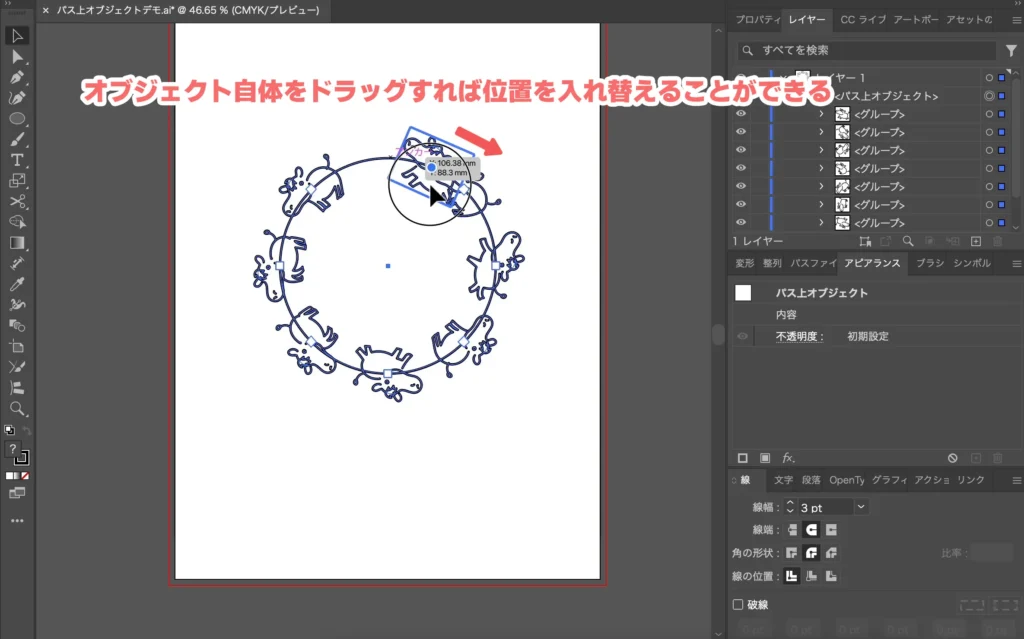
③ オブジェクトの入れ替え
オブジェクト自体をドラッグすればオブジェクトの順番を変えることができます。


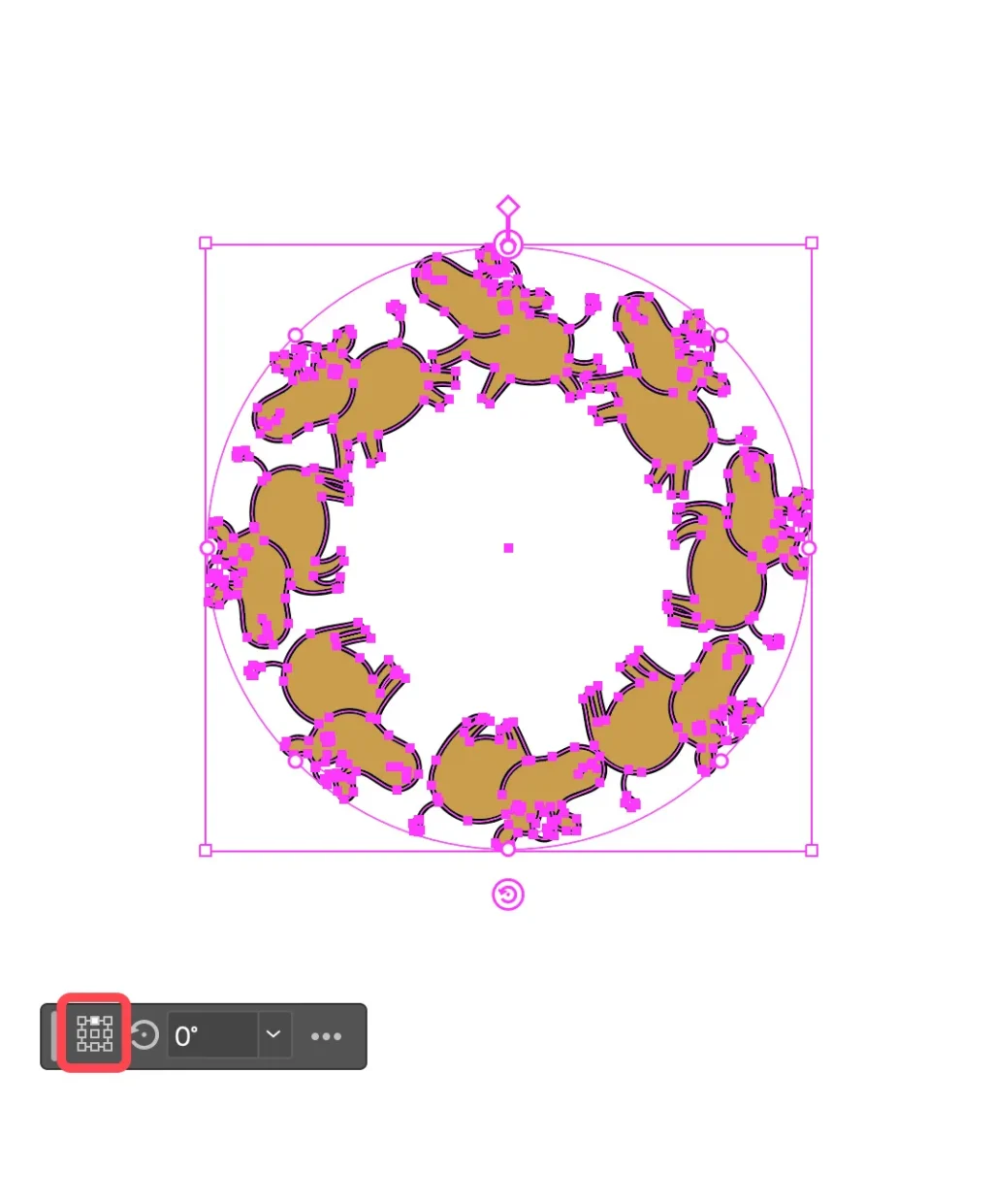
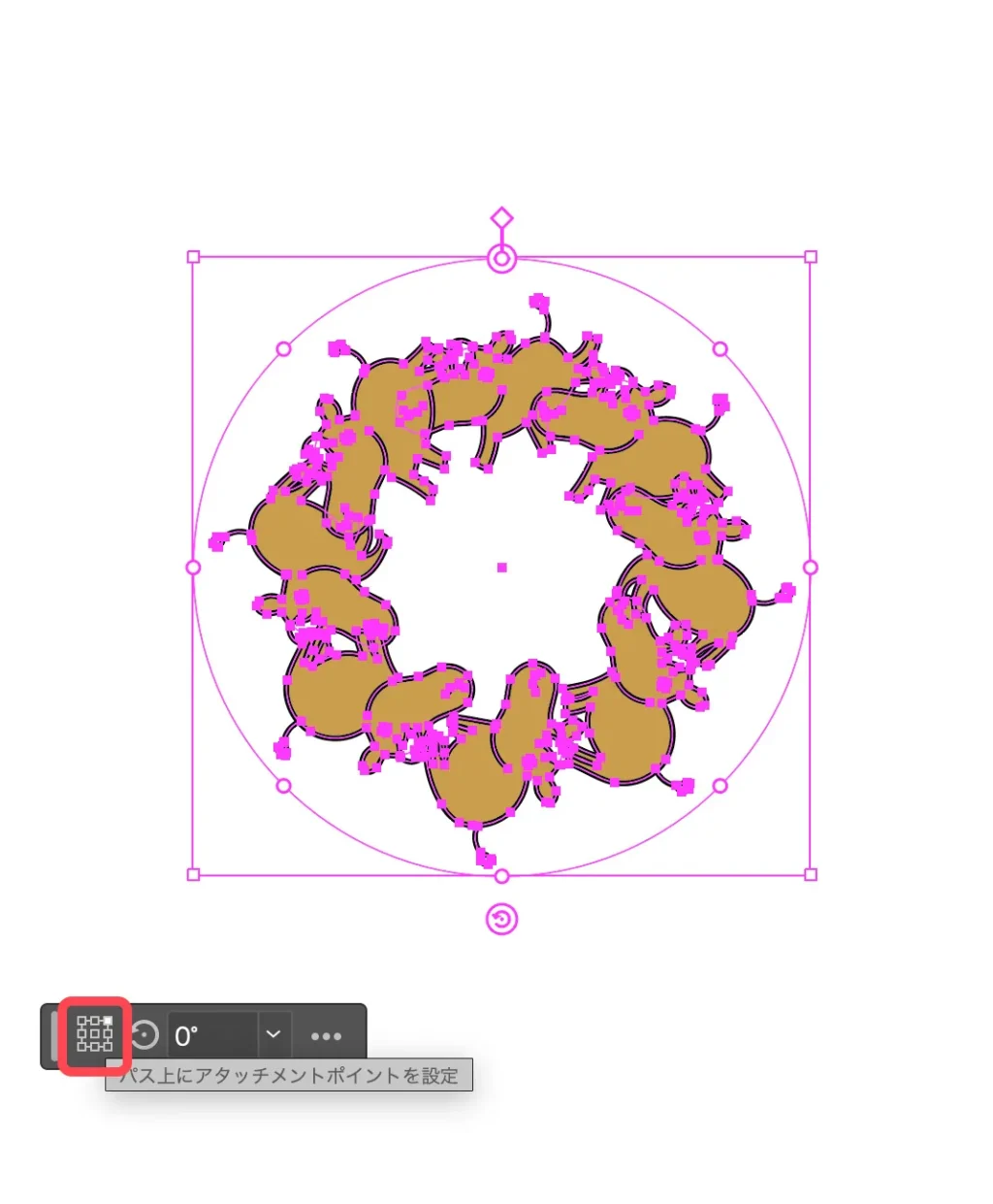
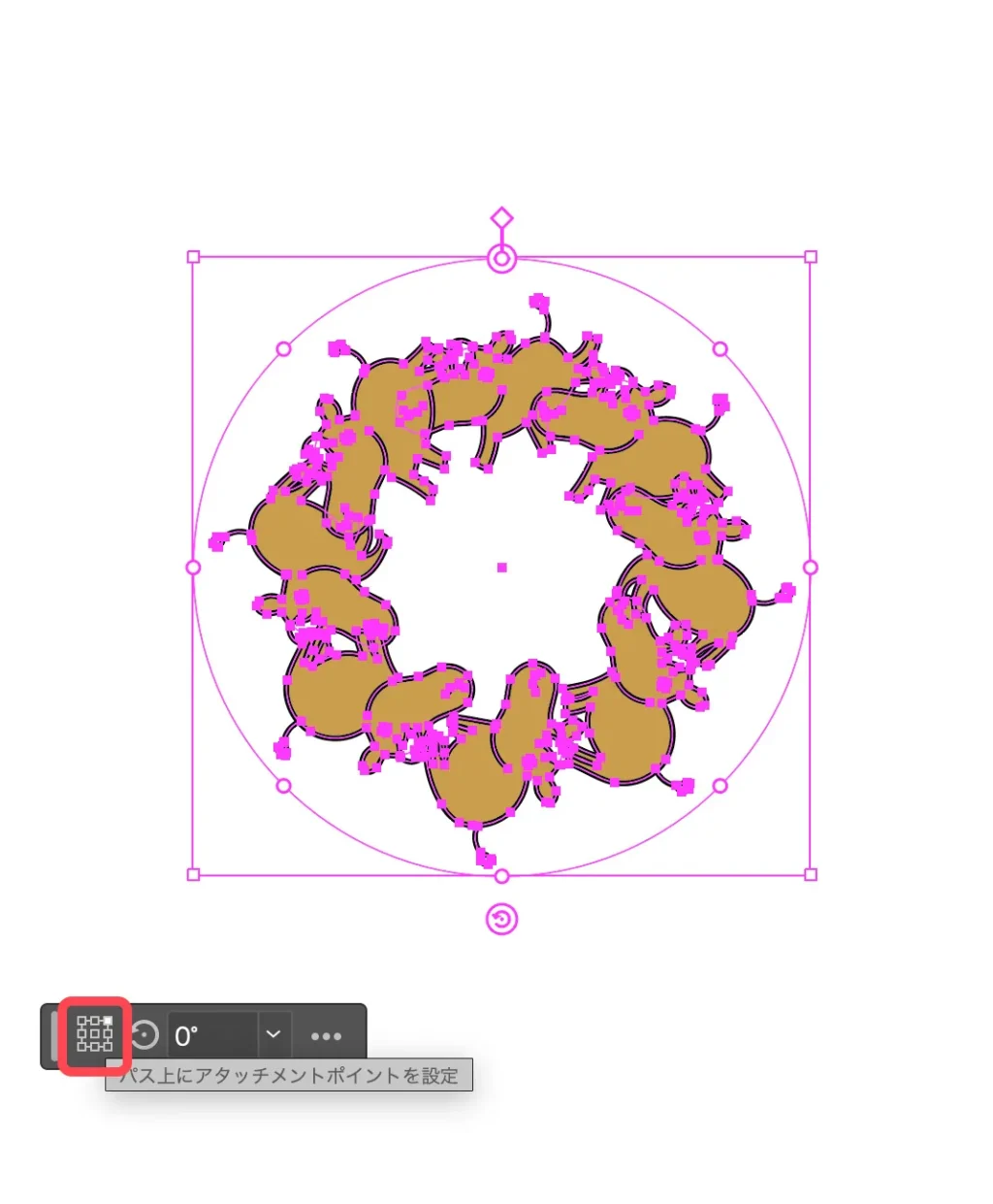
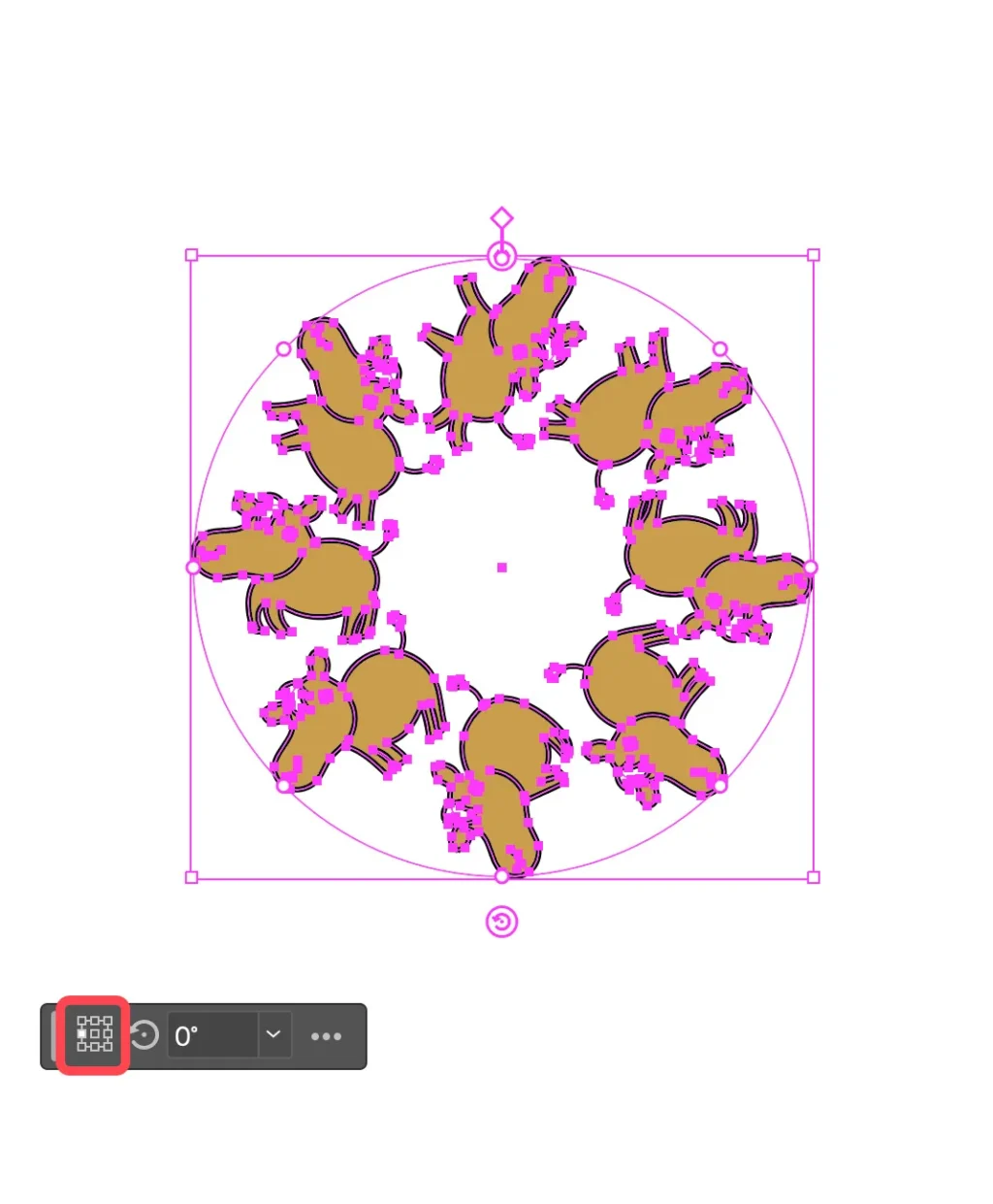
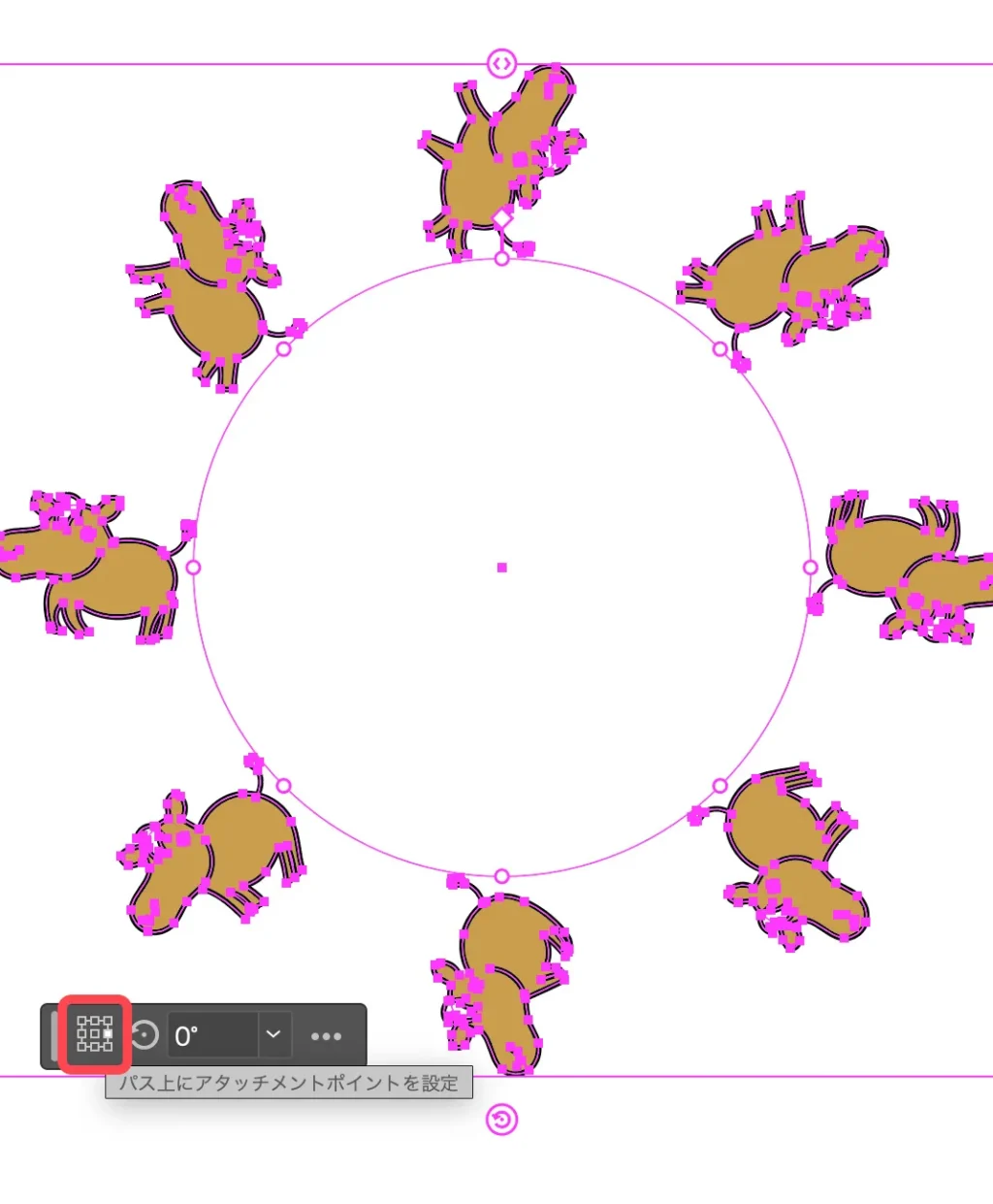
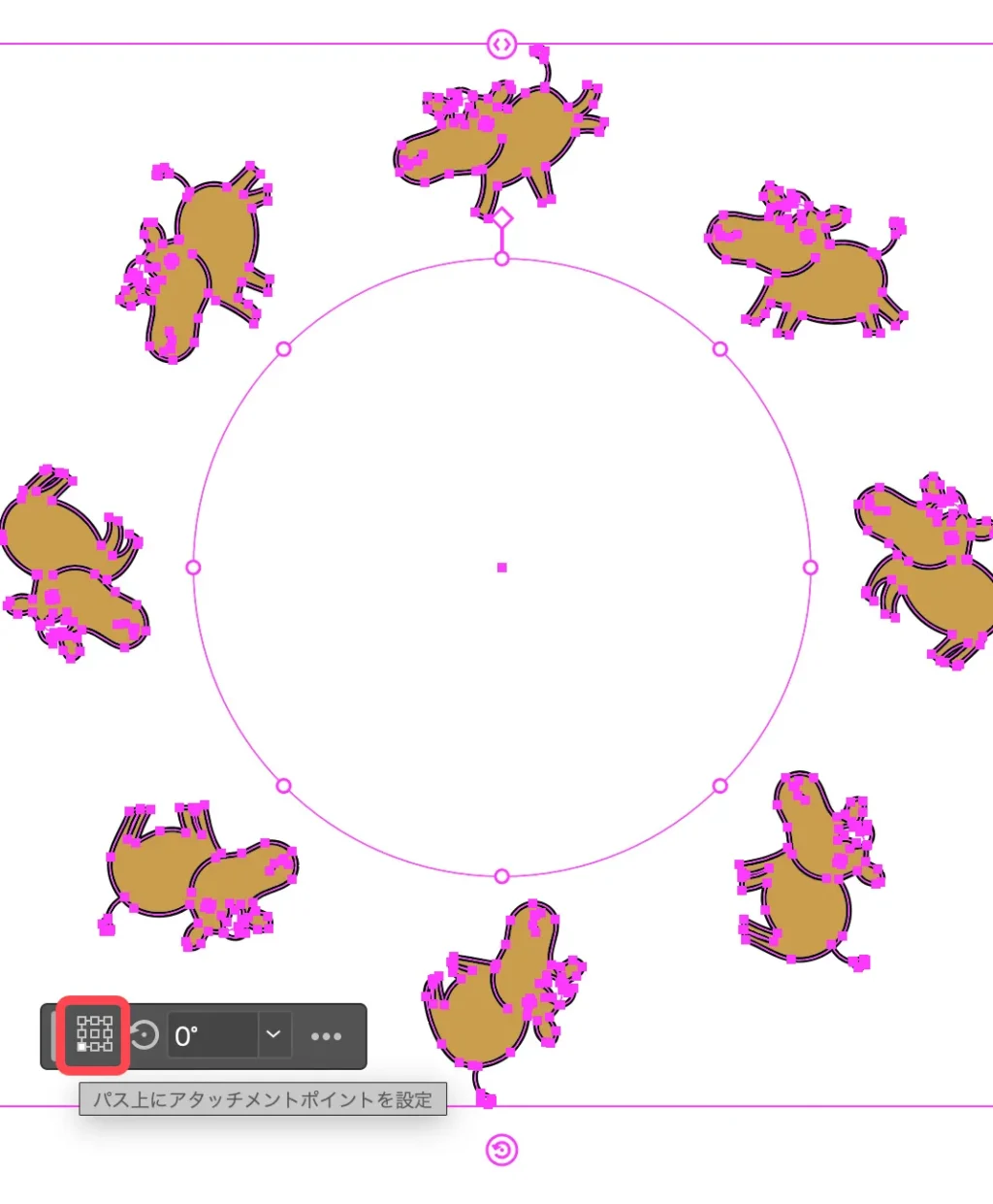
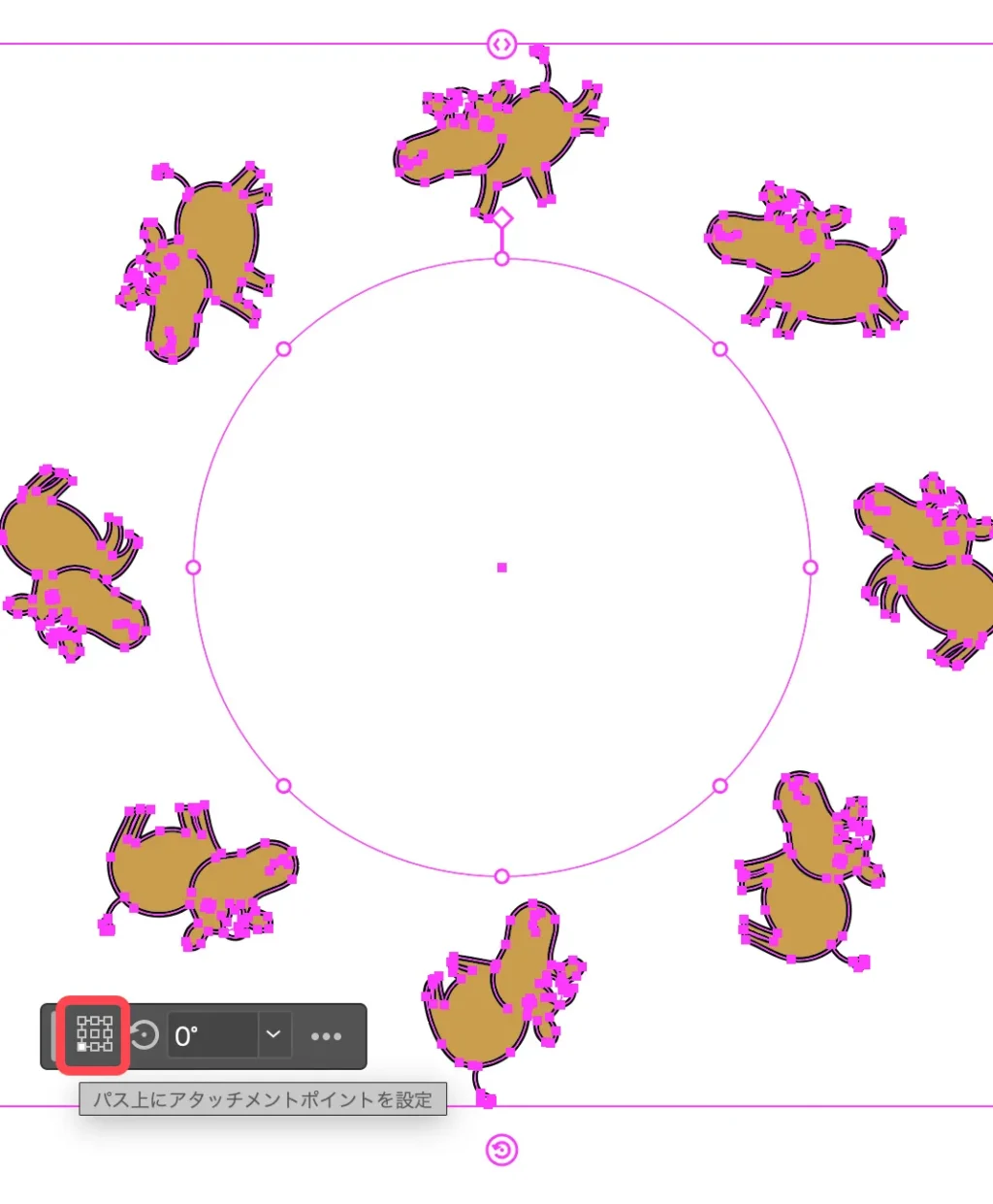
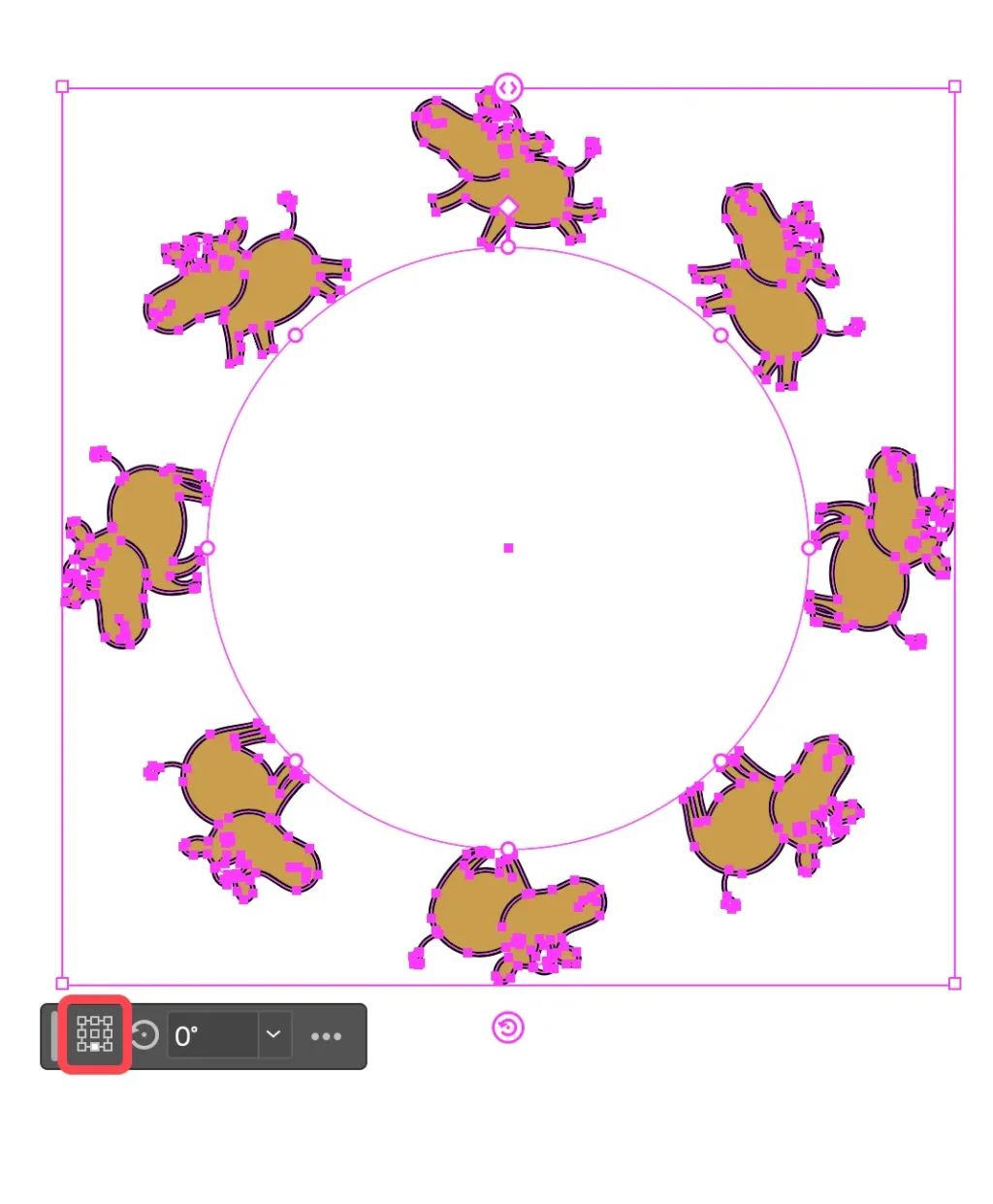
④ 位置揃えを変更
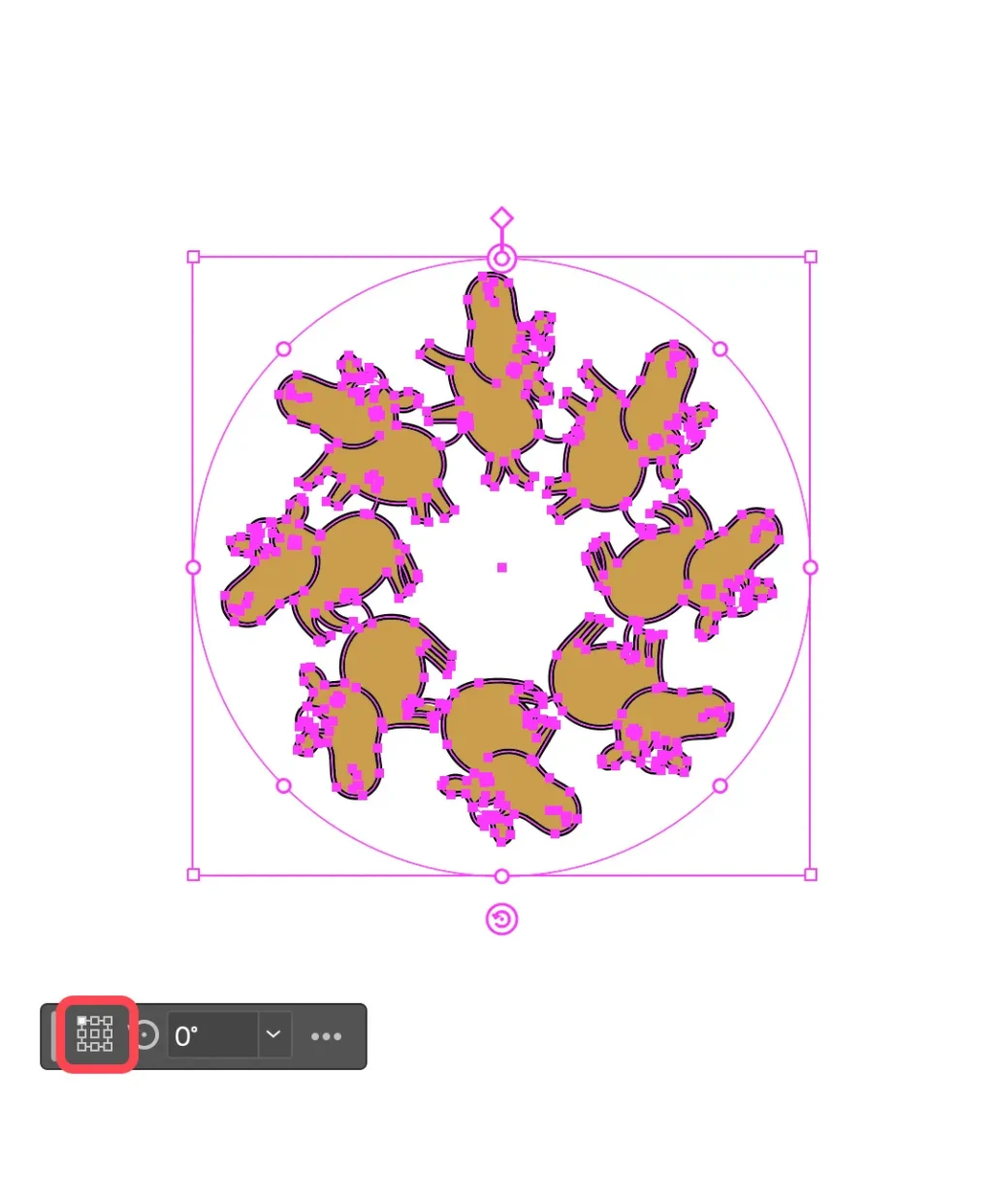
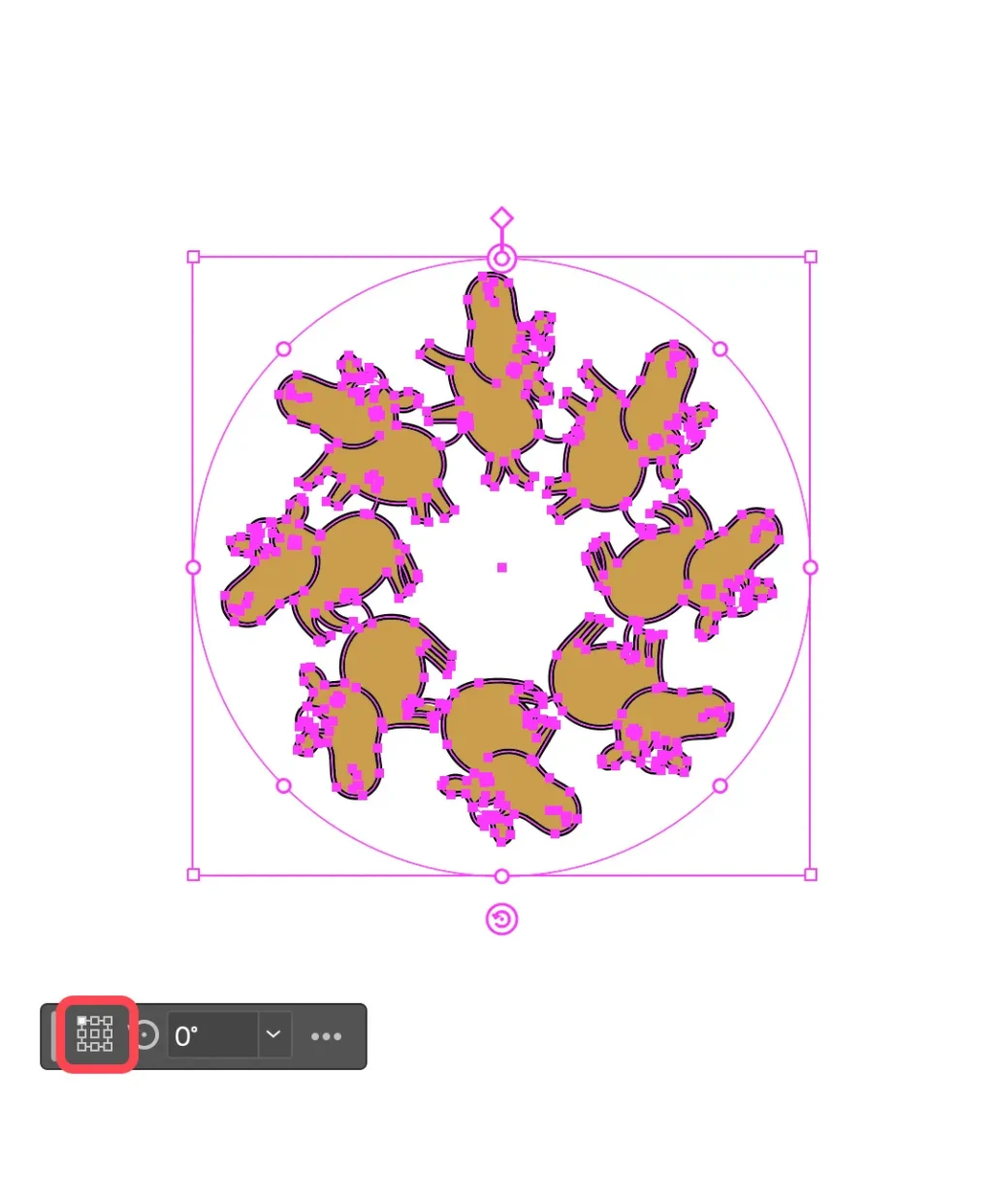
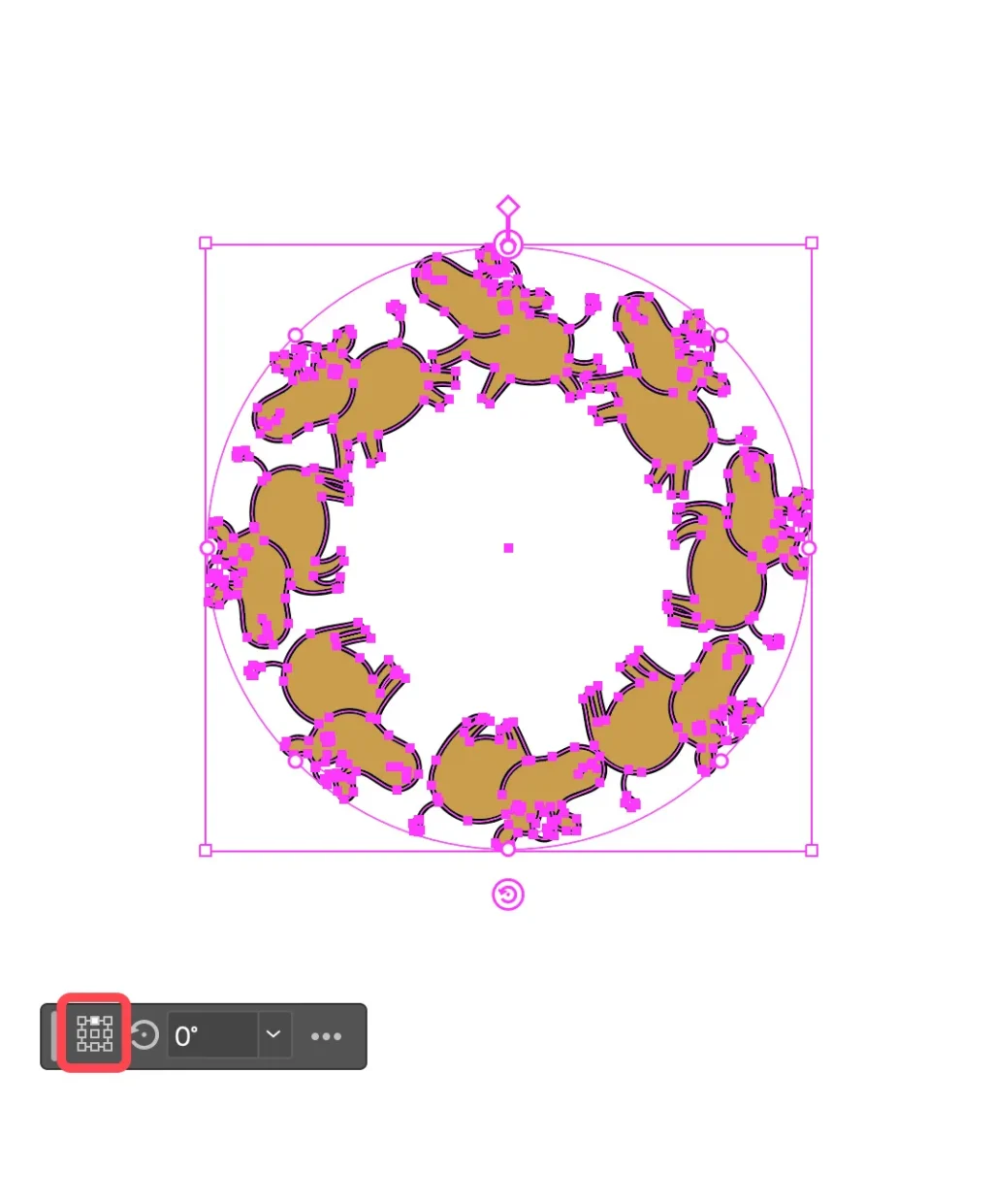
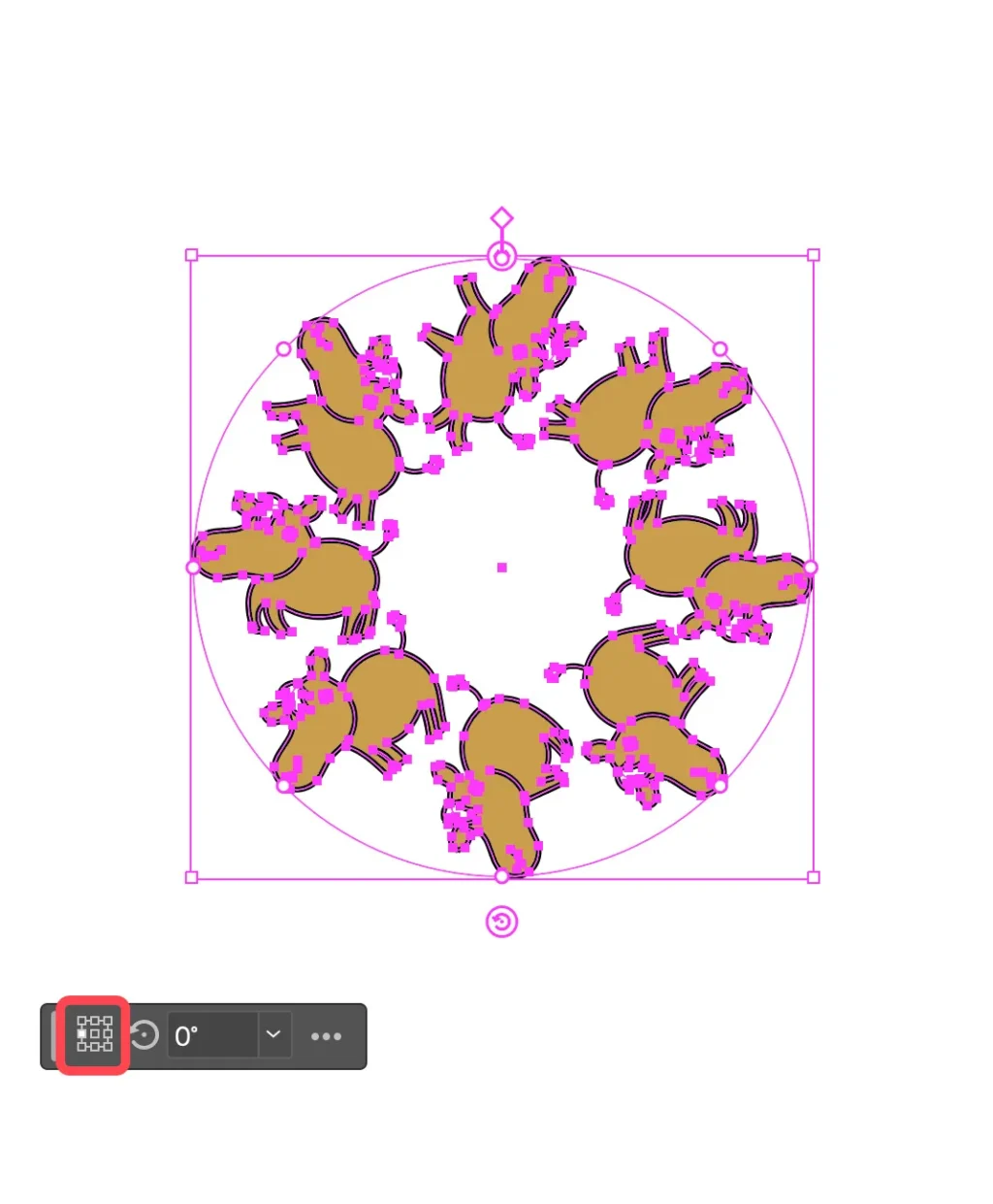
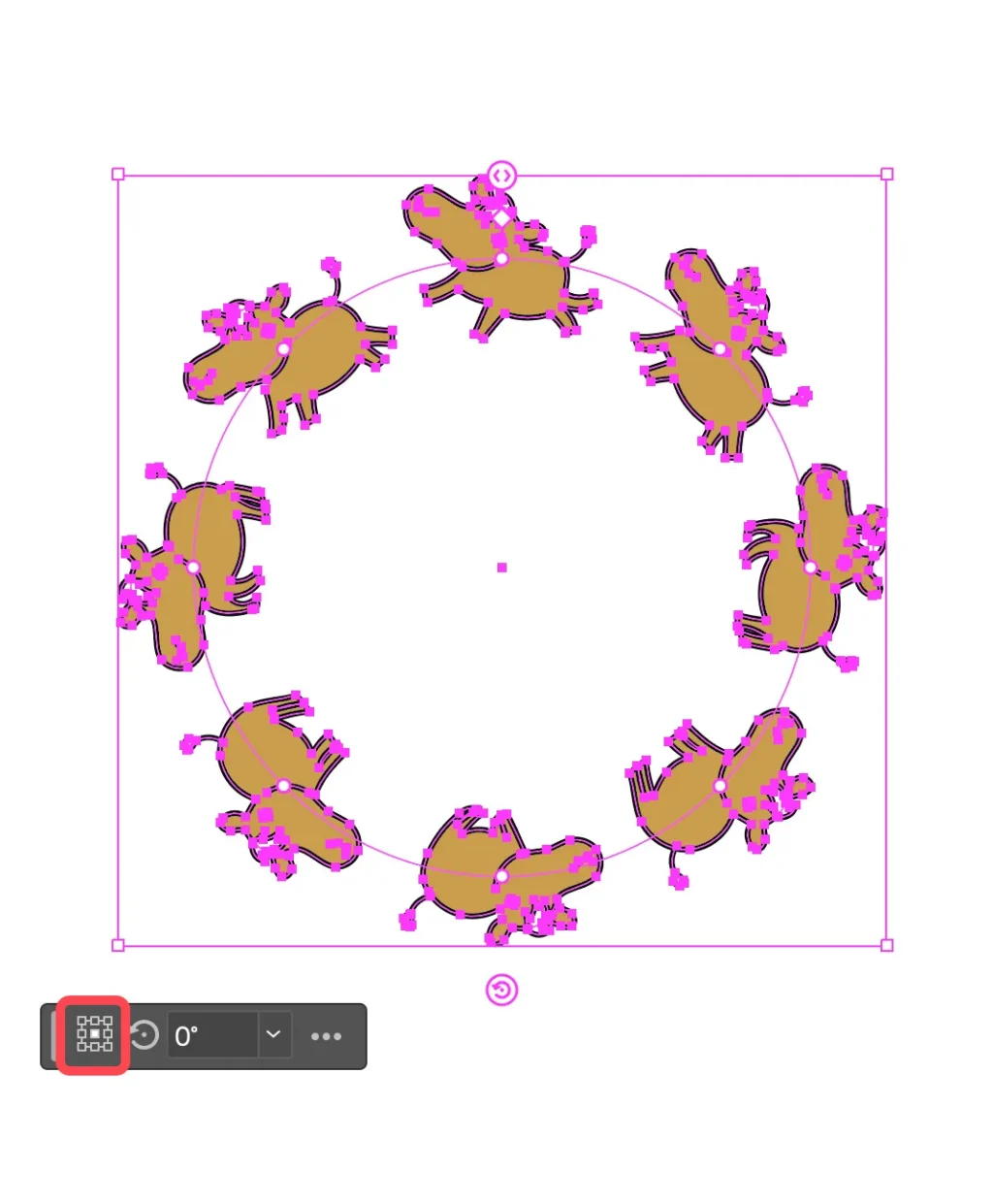
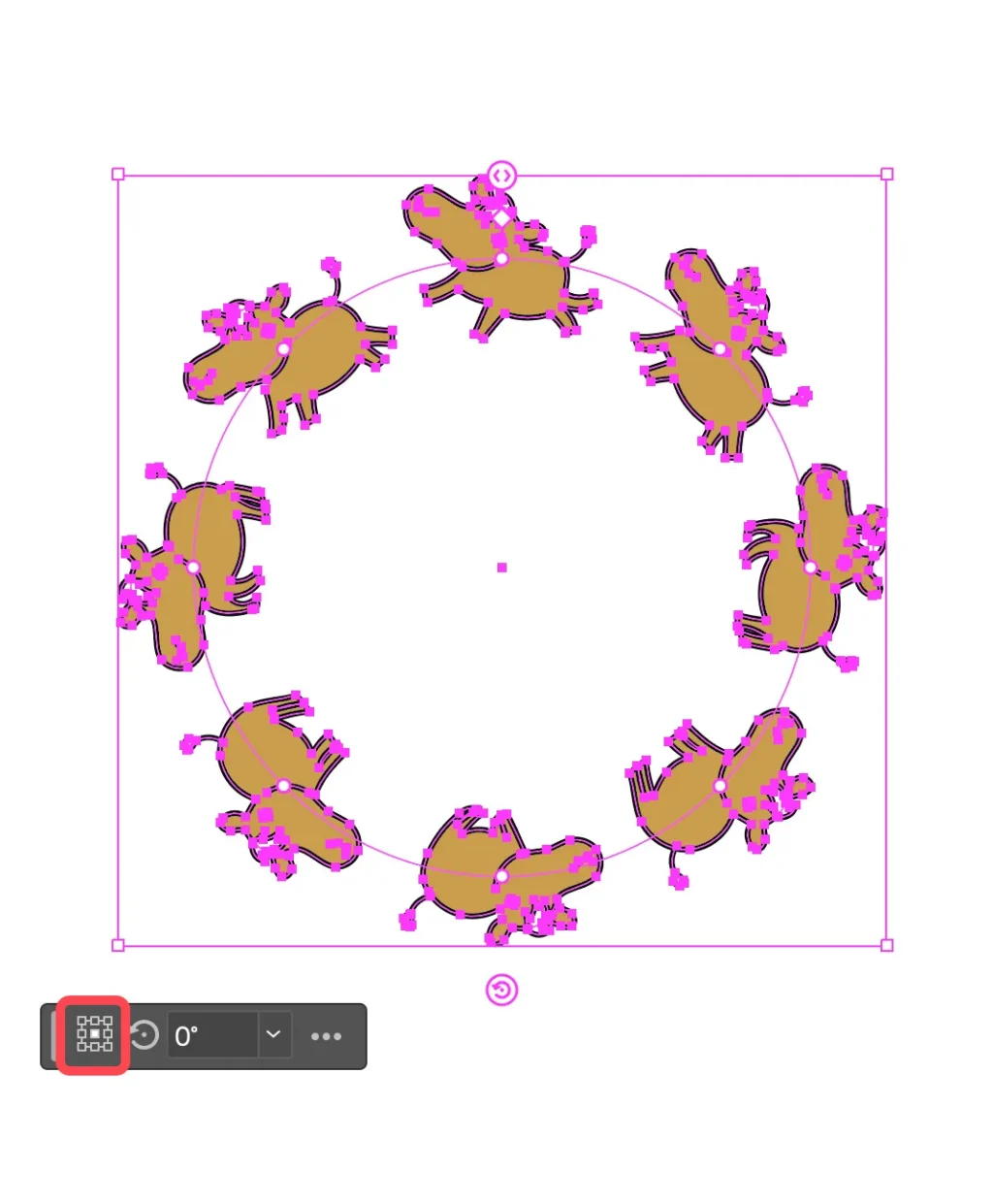
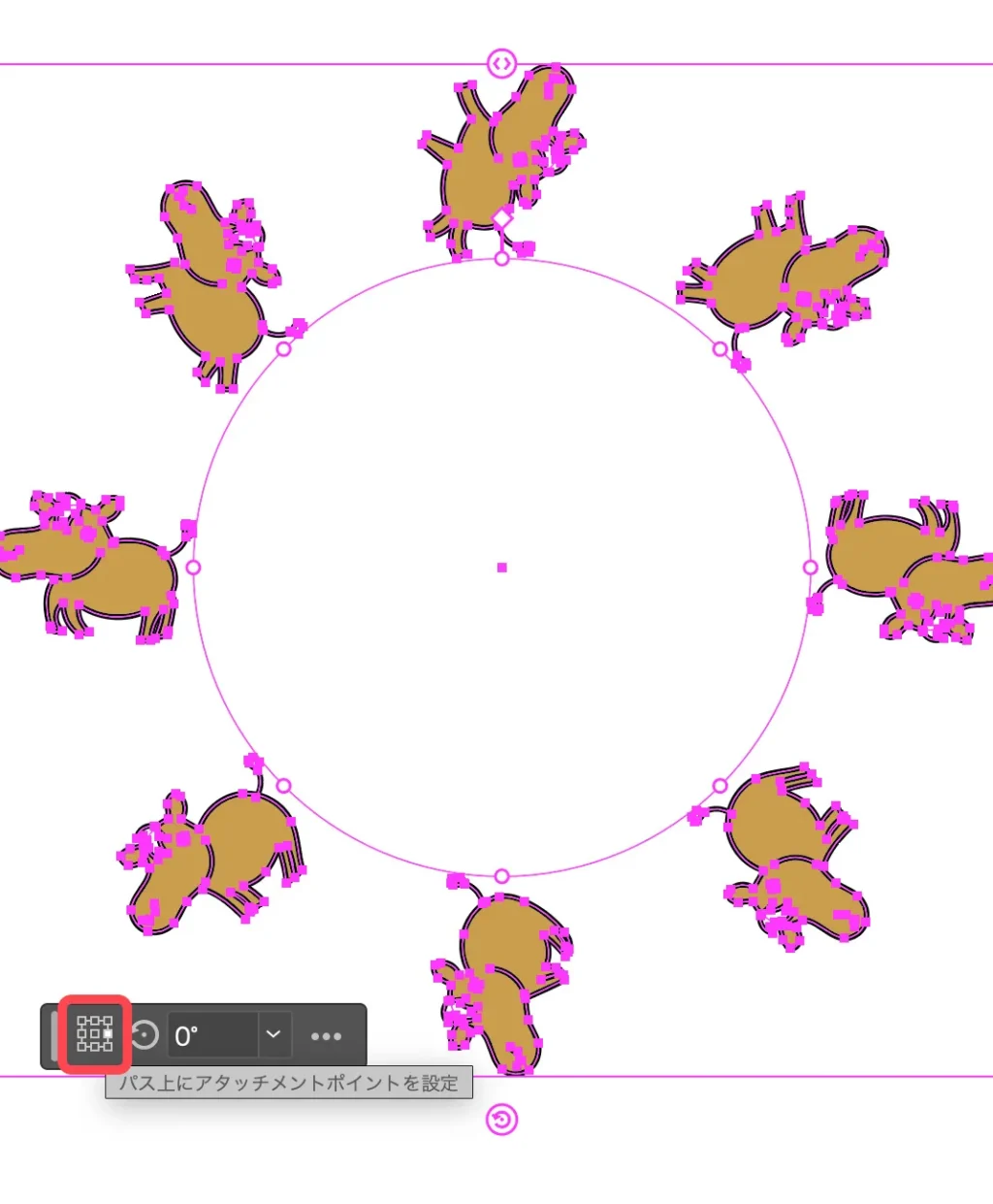
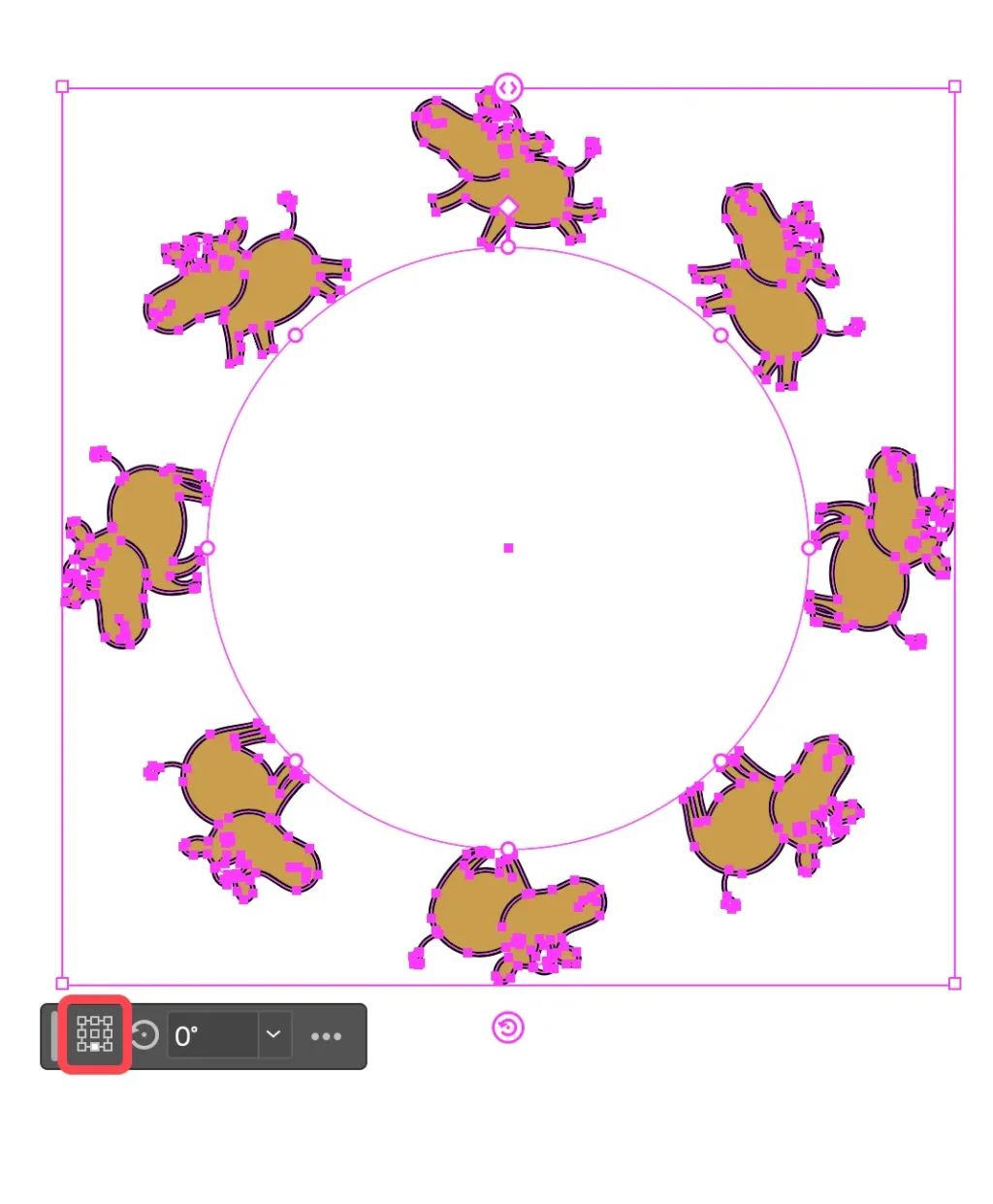
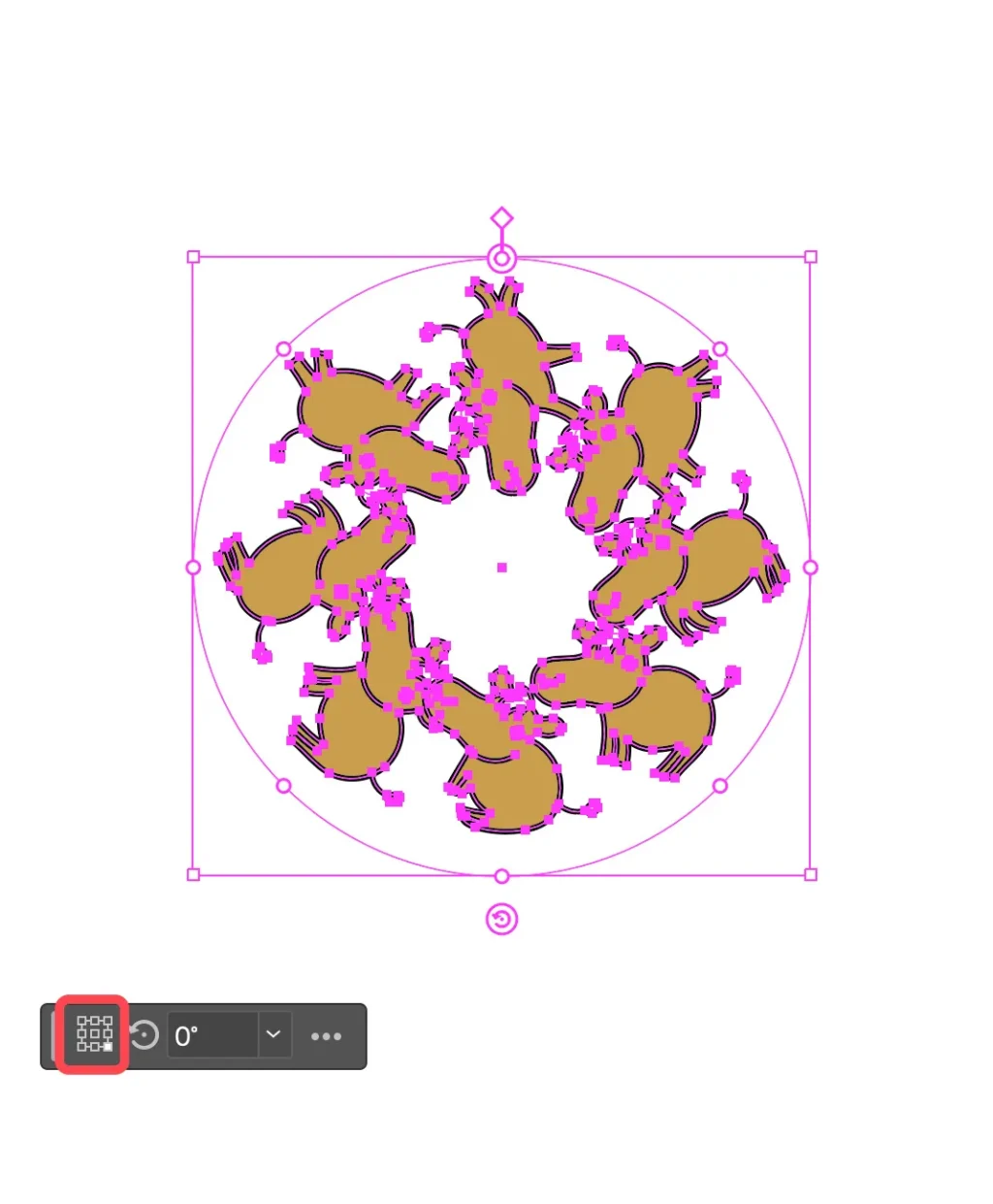
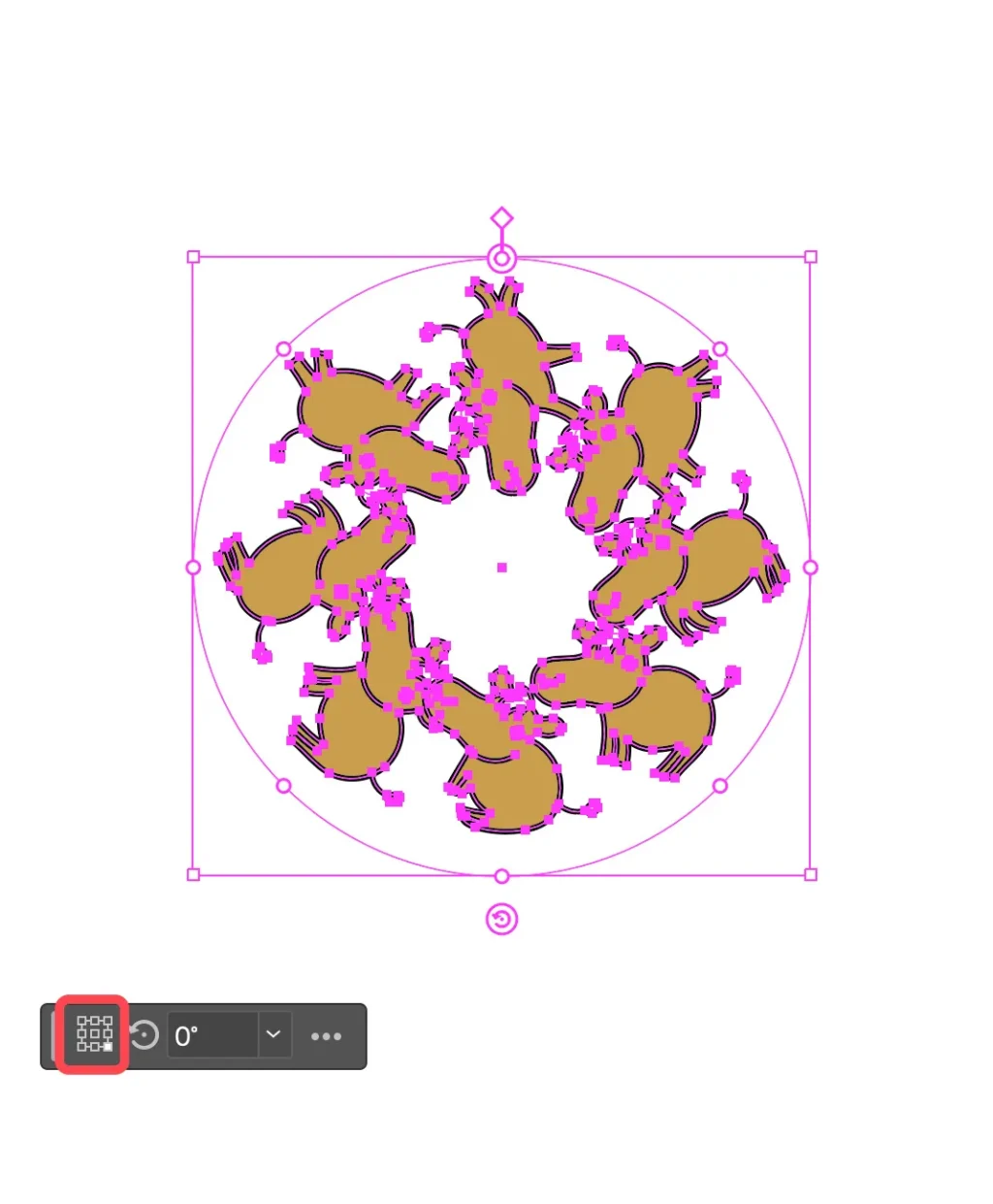
デフォルトではオブジェクトの中央がパスに沿うように配置されますが、コンテキストタスクバーの「9つの四角」をクリックすればオブジェクトのどこをパスに沿わせるか決めることができます。



例えば「左上」なら、オブジェクトの左上のカドがパス上に並びます。次のそれぞれの図の一番真ん中上のウマを見ると、どこ基準で並んでいるかがわかりやすいと思います。





















いい感じに調整してくださいね!
パス上オブジェクトを使ってデザイン
ブレンドツールも使って円形に草と馬を配置してみました。





こちらで説明したやり方を応用してます。


クリッピングマスクで円弧を作って、パス上オブジェクトでその円弧にオブジェクトを配置してみました。





クリッピングマスクも上手く使えるとメチャクチャ便利!…というか、イラレでは必須レベルの機能です。


イラストレーターのパス上オブジェクトツールのまとめ
イラストレーターのパス上オブジェクトツールについてでした。
パス上に簡単にオブジェクトが配置できますし、調整も簡単です。



ぜひ使ってみてください!




