PR
イラストレーターで簡単ドットパターンの作り方【背景や影のアクセントに】

ポスターなどのデザインで、ドット柄の背景や影を見ることがあります。

 クマ
クマこういうドット柄、アクセントに使いたいけど、イラストレーターではどうやって作るんだろ…?
ということで、この記事ではイラストレーターのパターン機能を使ってドットパターンを作る方法について説明していきます。



慣れたらメチャクチャ簡単にドットパターンを作ることができます!こちらの記事もあわせて読んで、パターンの作り方を押さえておくと作業がスムーズです。


イラストレーターでドットパターンを作る方法



まずは基本的な格子状のドットパターンの作り方です!
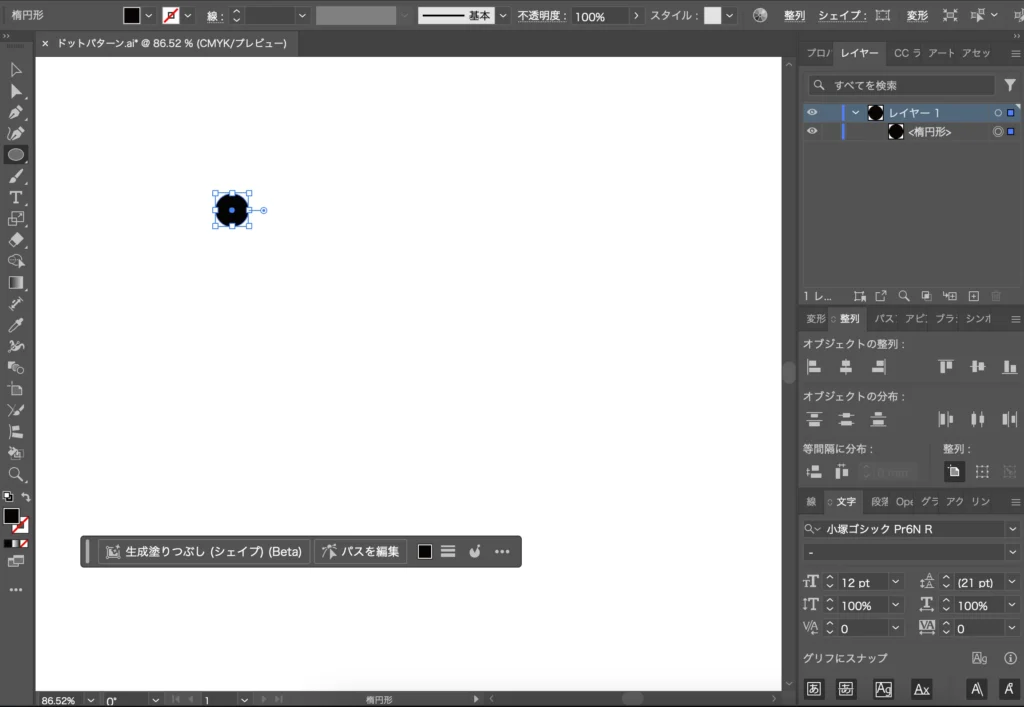
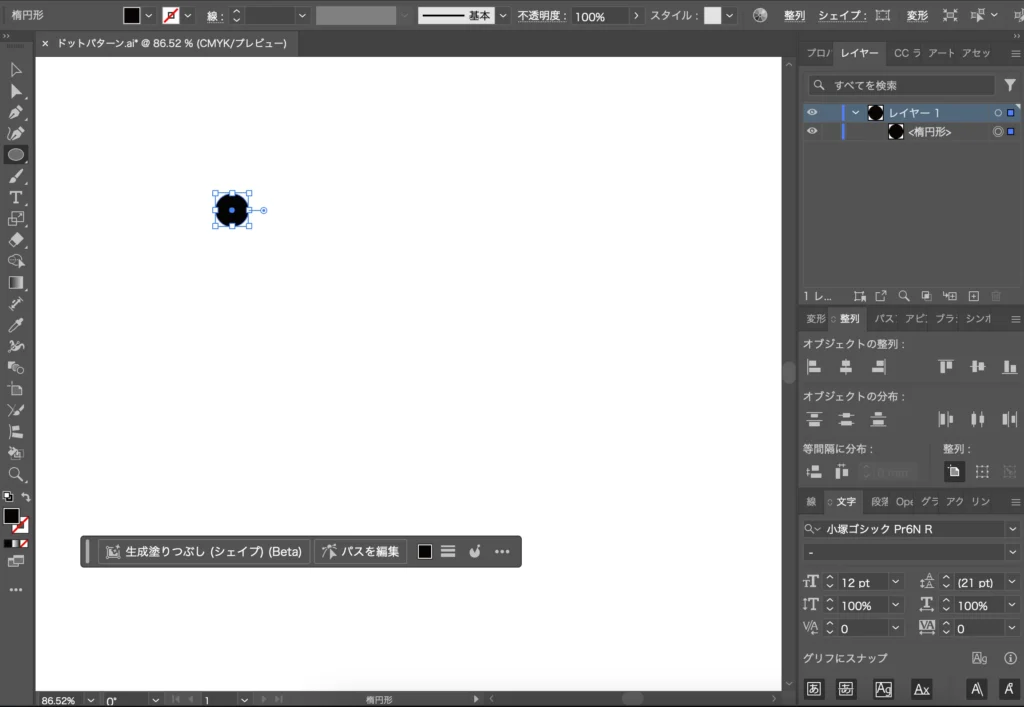
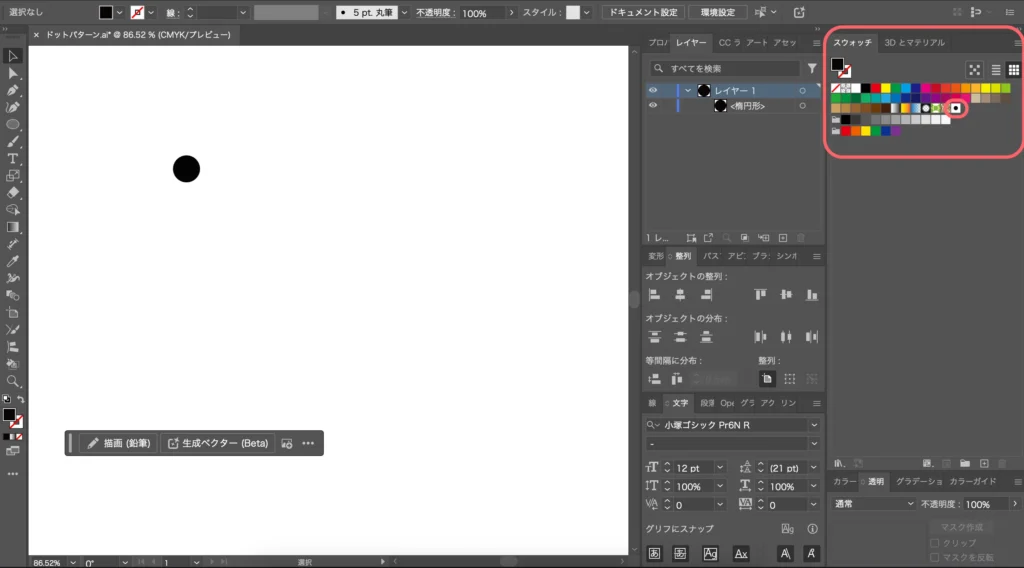
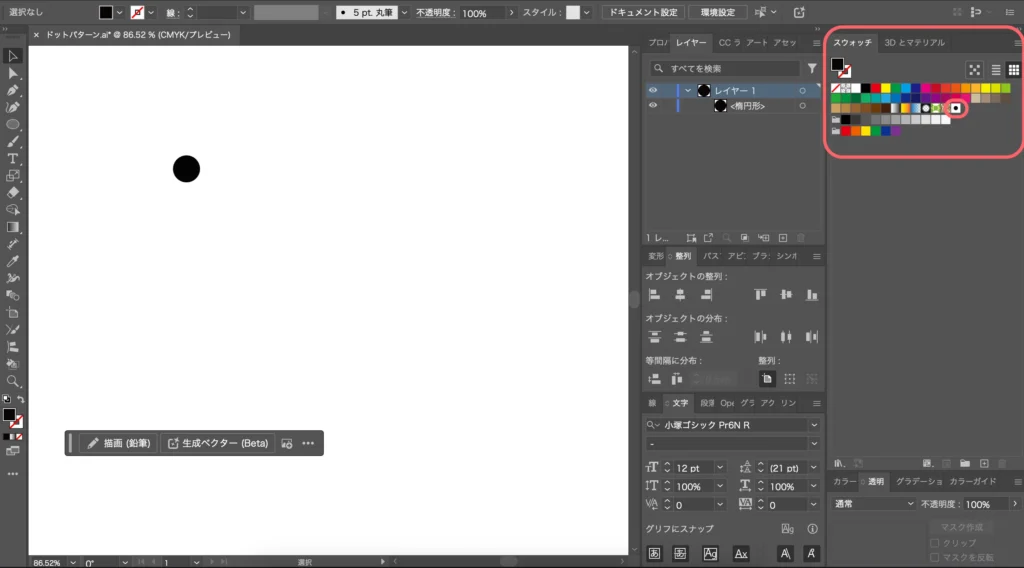
ベースとなる円を作ります。
楕円ツールを選んで、shiftを押しながらドラッグして円を作ってください。


コレが柄になるので、小さめに描くのがオススメです。
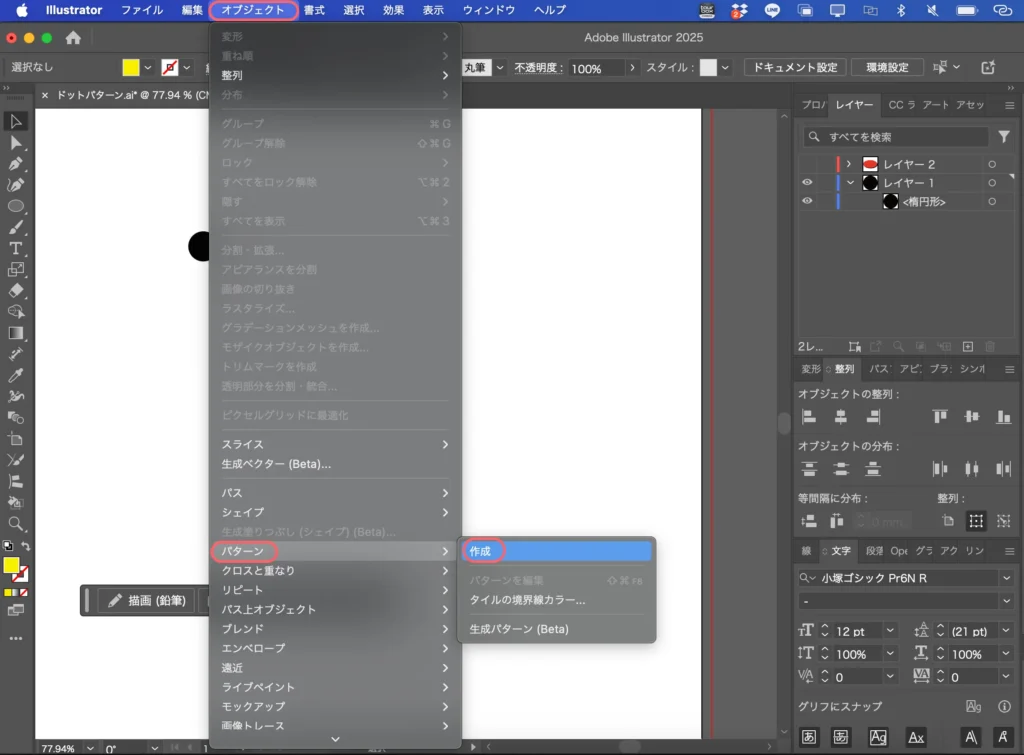
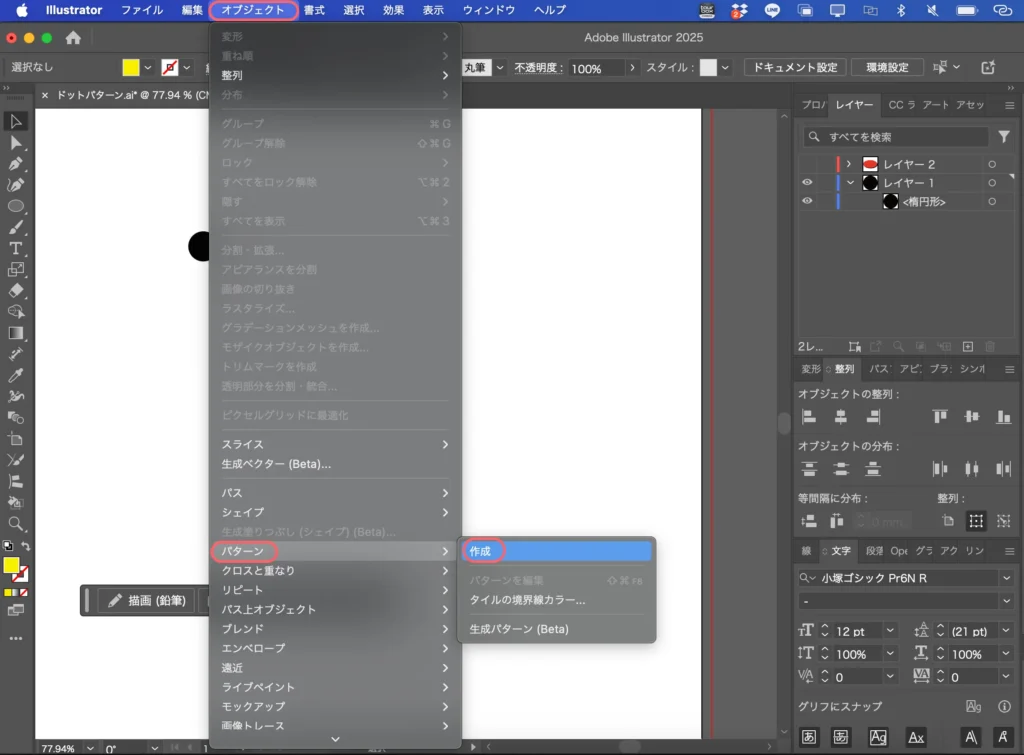
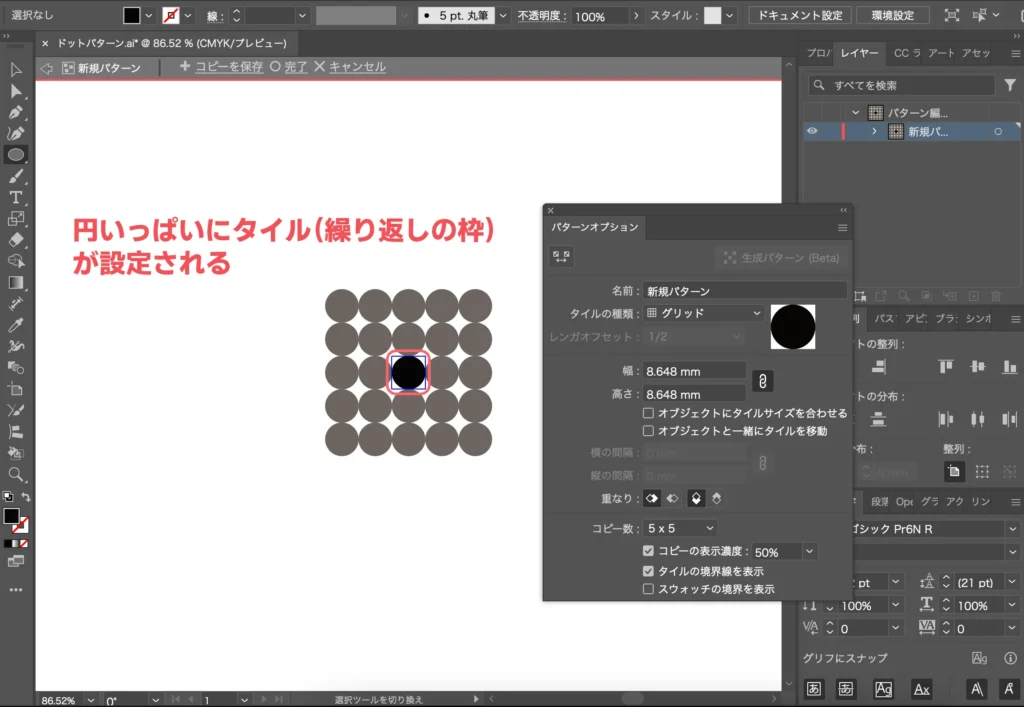
上部メニューから「オブジェクト」→「パターン」→「作成」でパターンを作成します。


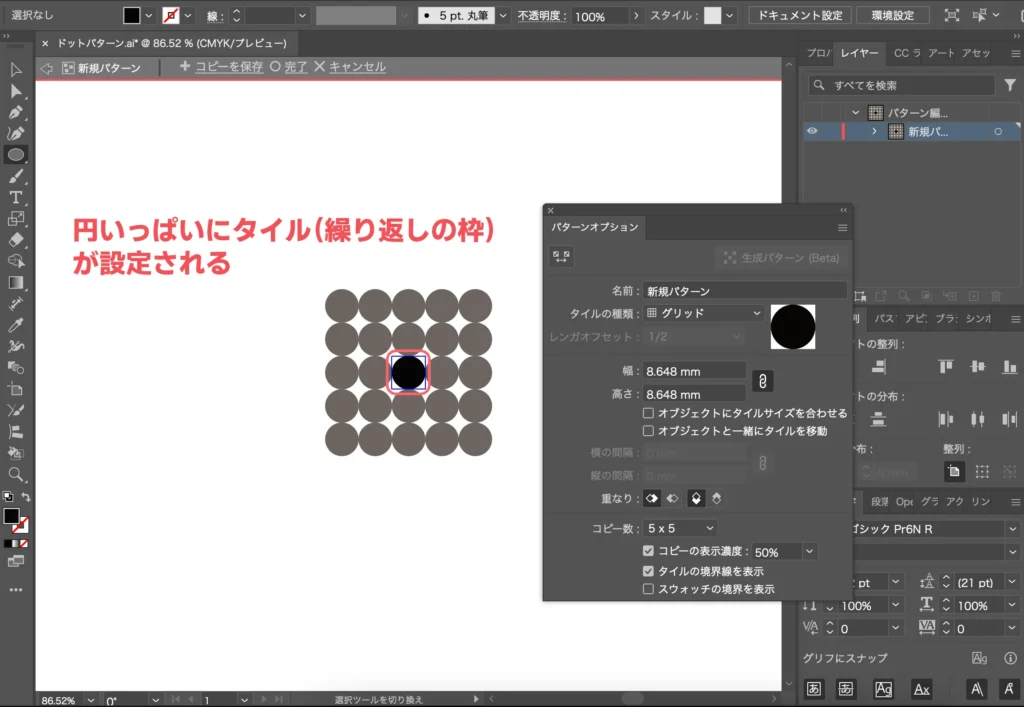
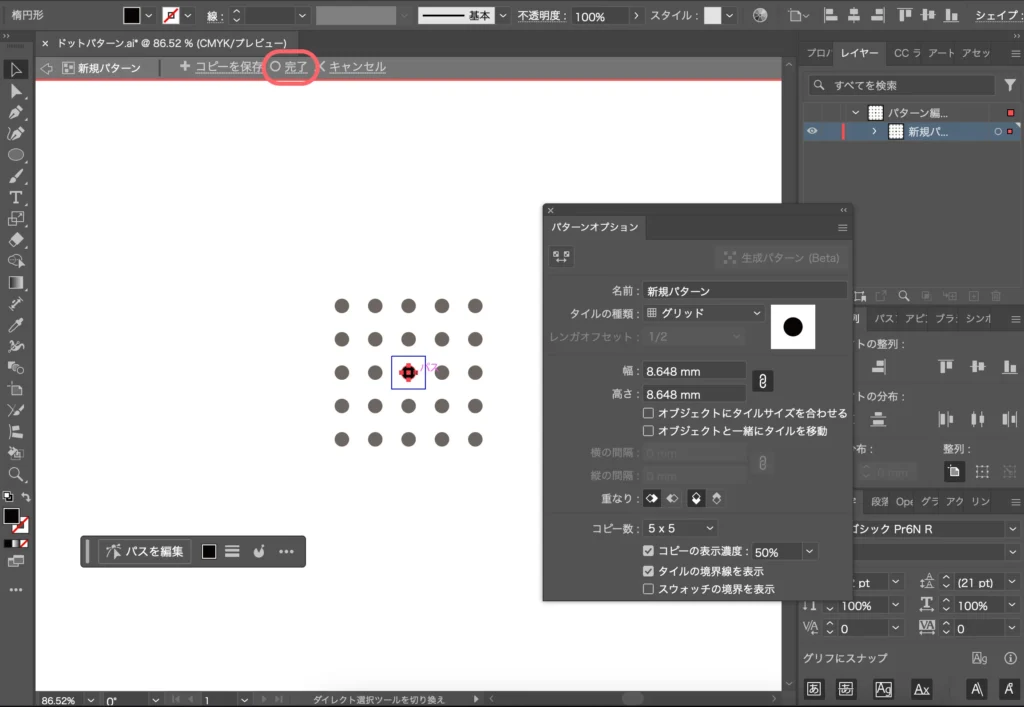
パターンを作成したら、タイル(繰り返しの枠)が円いっぱいに設定されます。


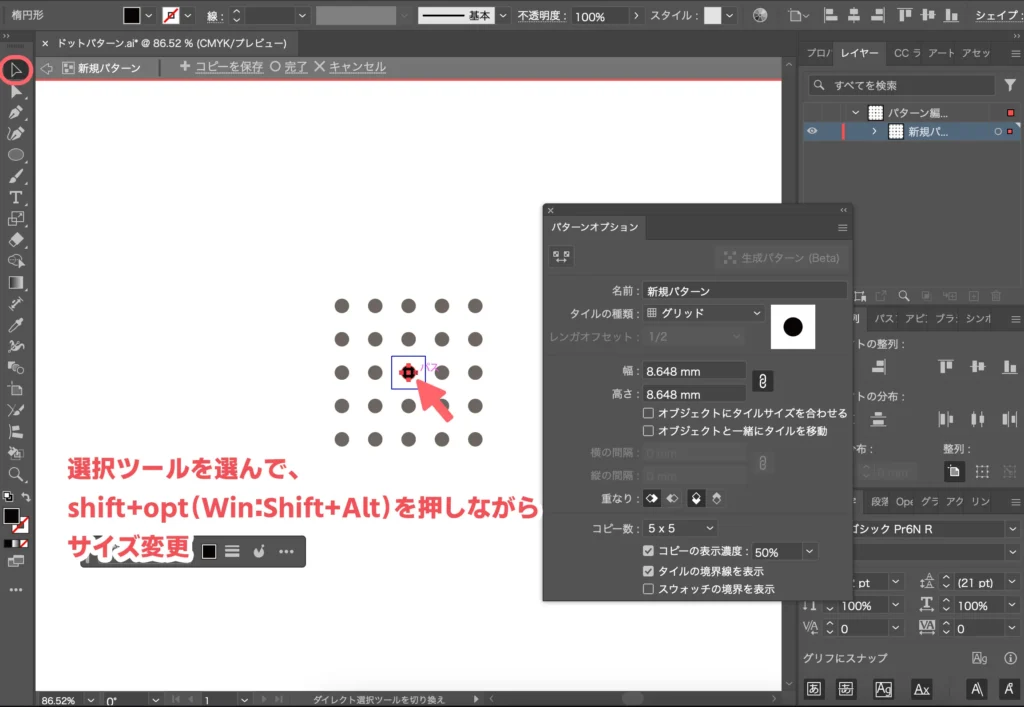
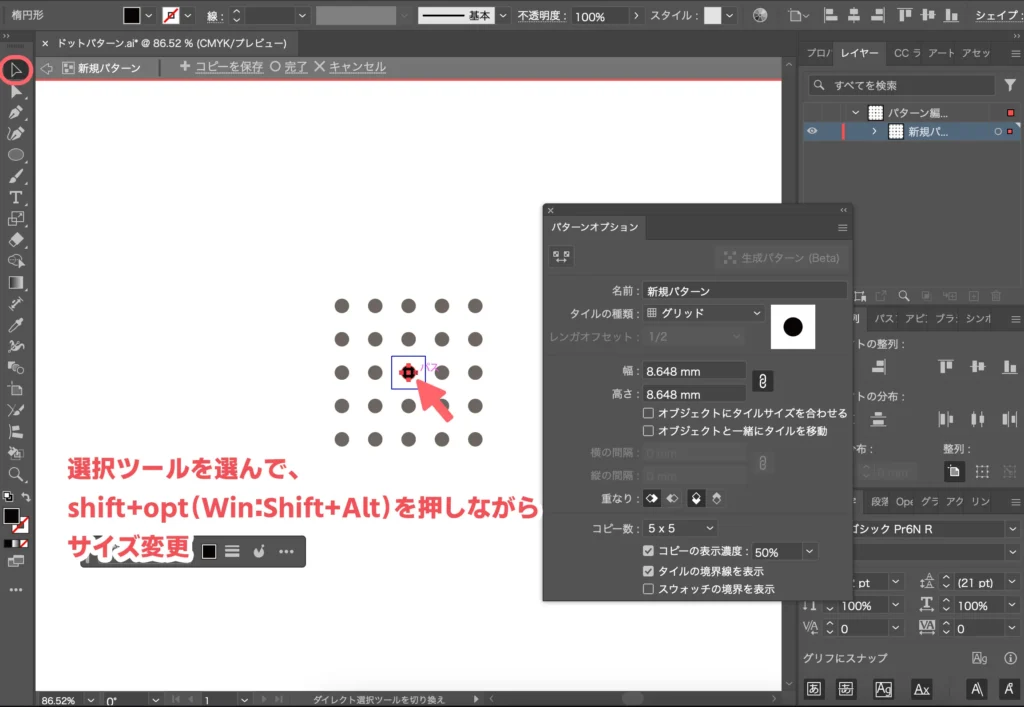
もう少し円と円の間の隙間を空けたいので、円のサイズを調整します。
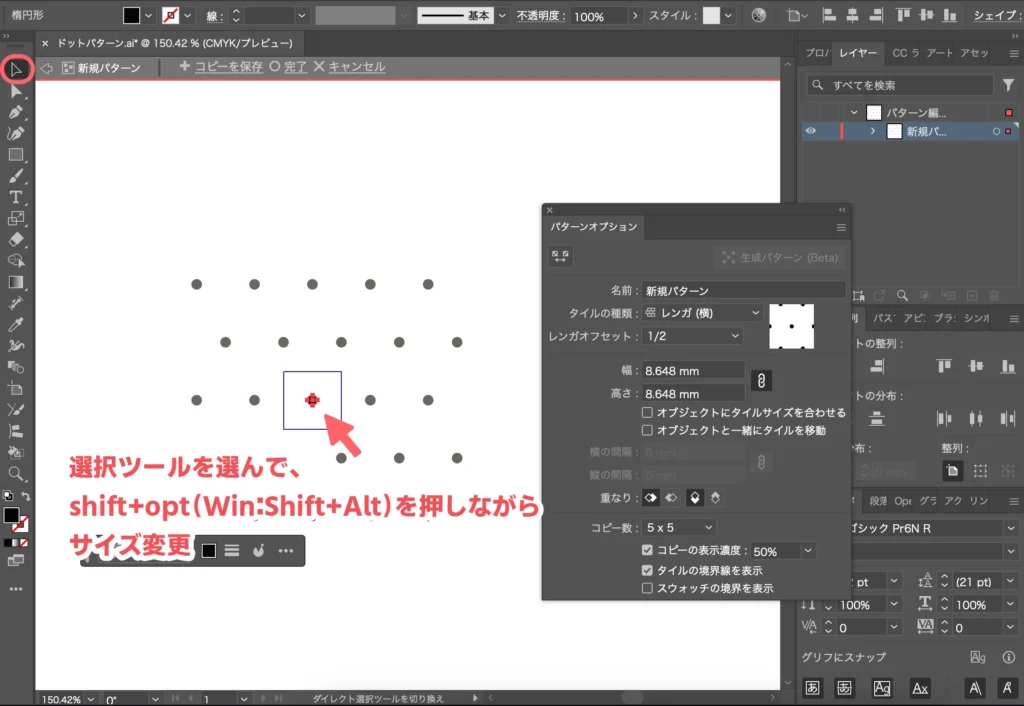
選択ツールを選んで、円のサイズをshift+opt(Win:Shift+Alt)を押しながら小さくします。





shift+opt(Win:Shift+Alt)を押しながらサイズを変えると、円の中心を基準にサイズ変更ができます。
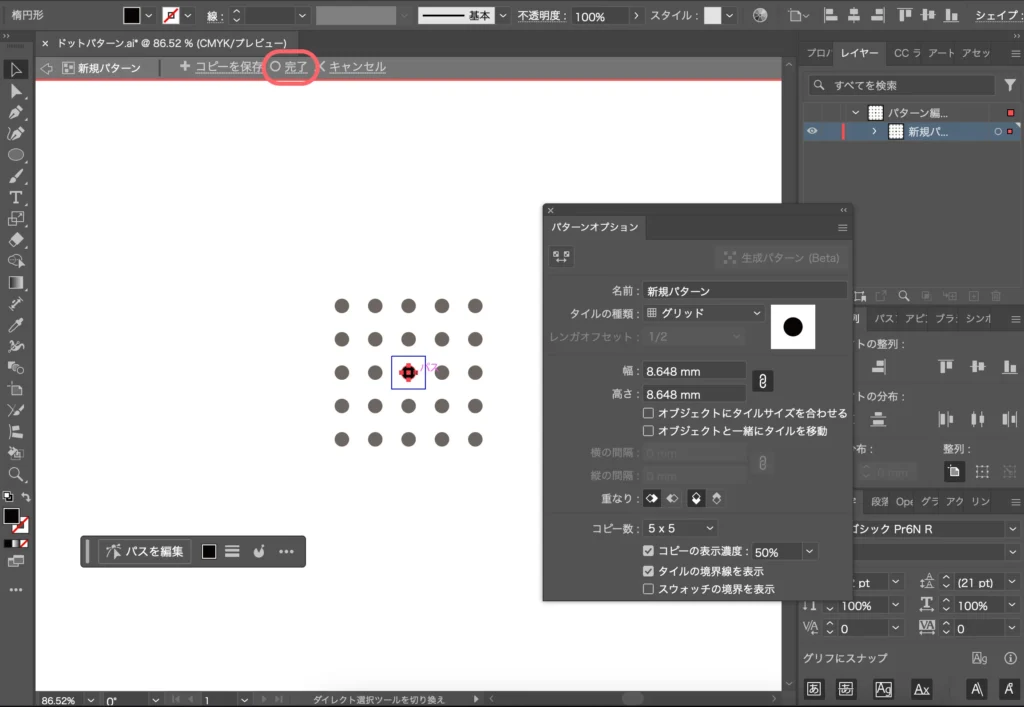
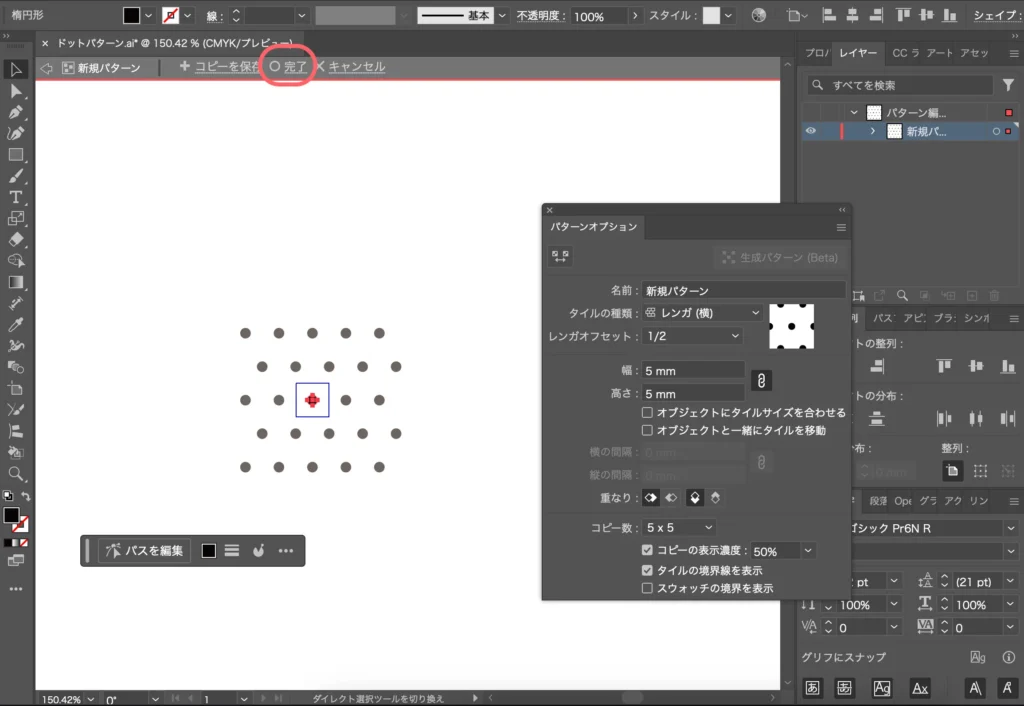
「完了」でパターンを保存します。


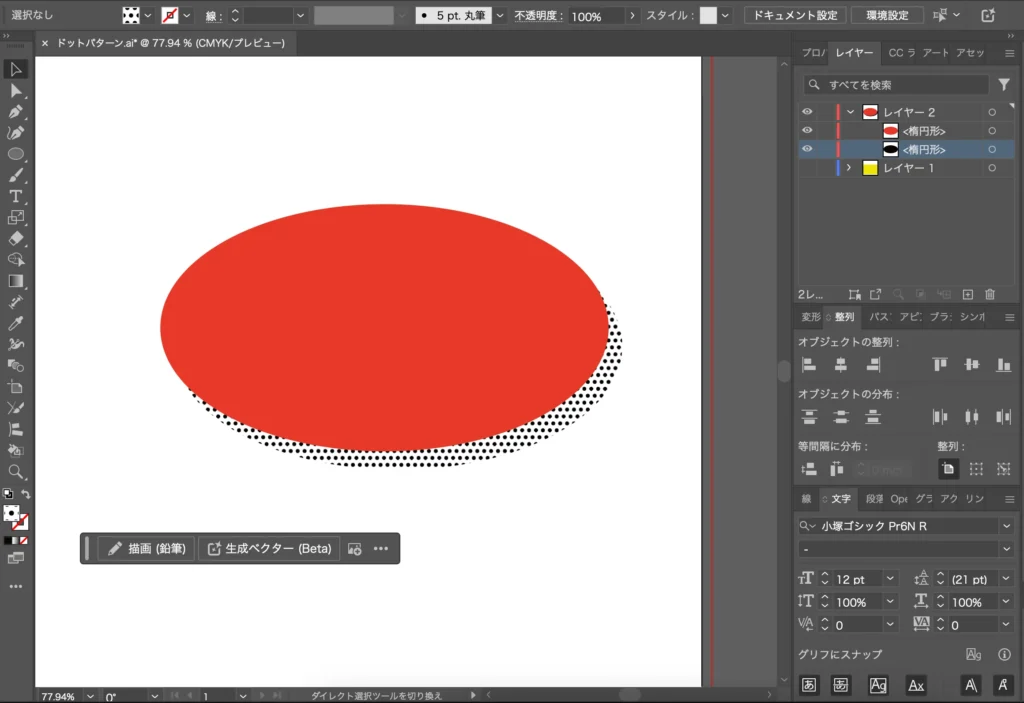
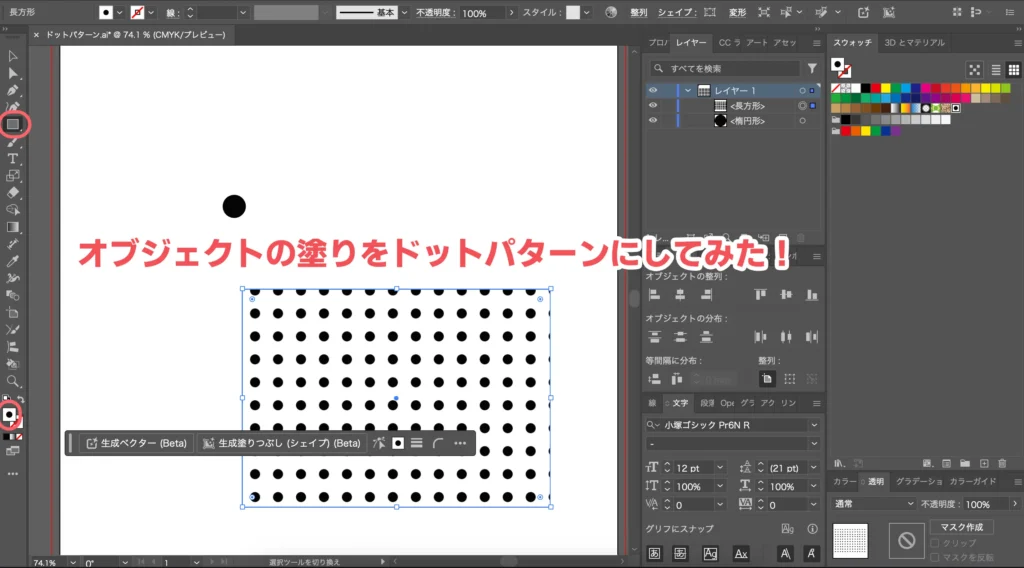
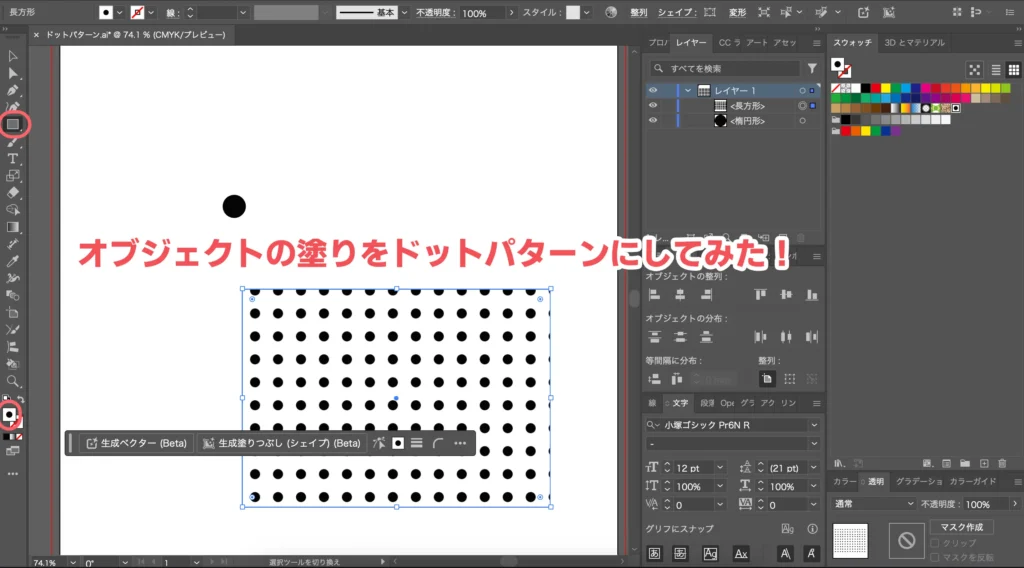
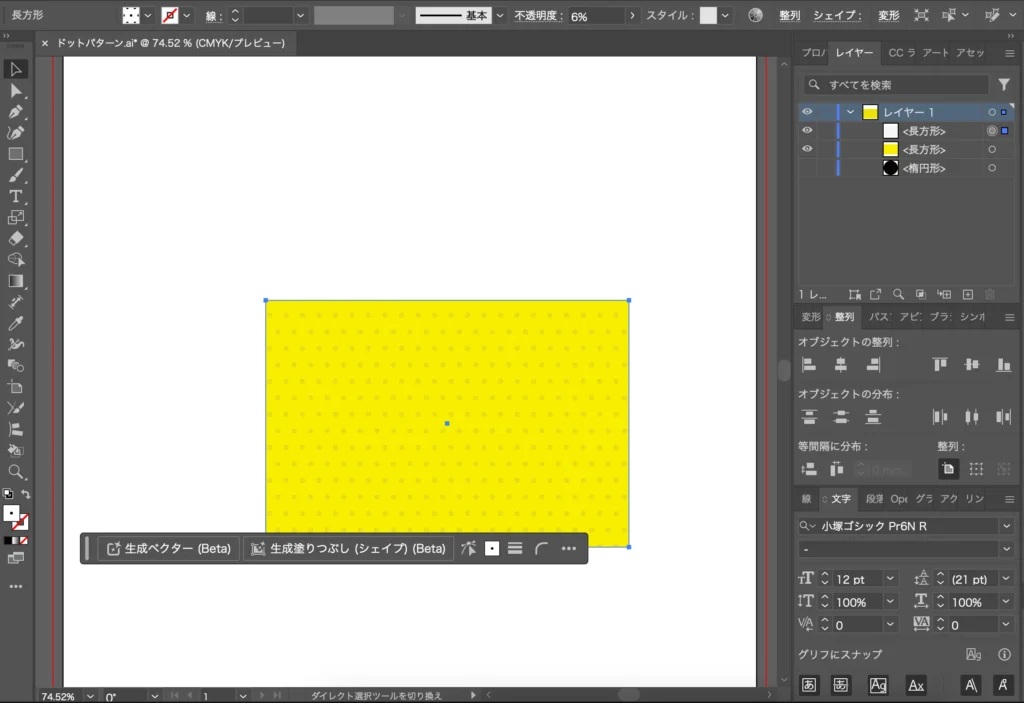
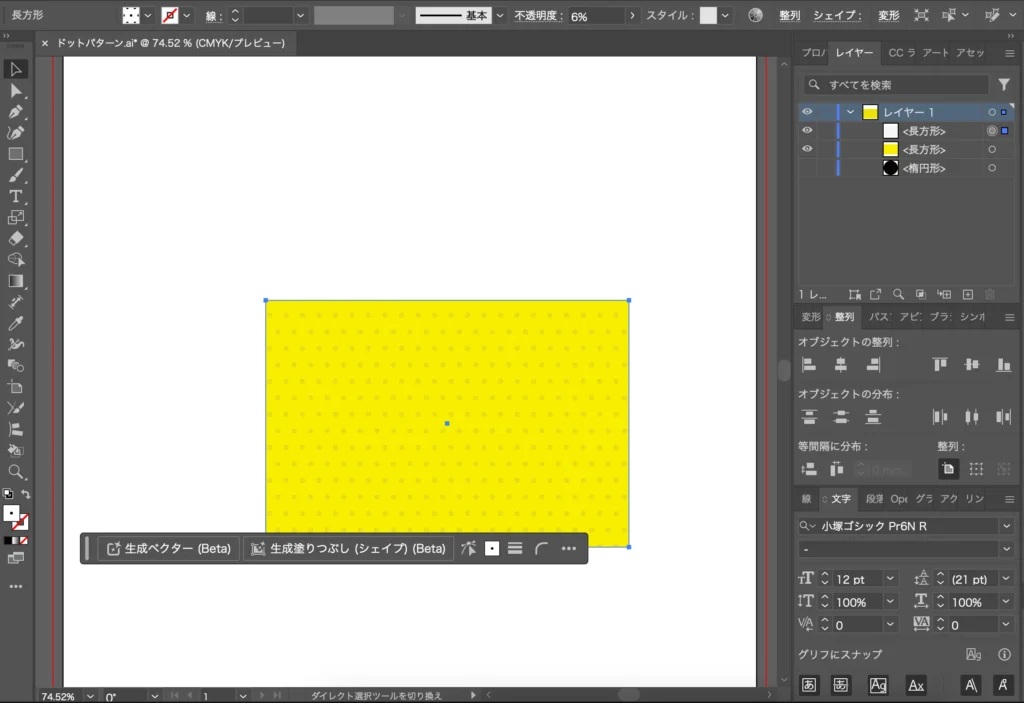
完成したパターンはスウォッチに登録されるので「塗り」で選べばドットパターンの塗りになります。







ドットの色は登録したものになりますが…変更も可能なので色々試してみてください!


イラストレーターでドットパターンをアレンジ
円のサイズとタイルのサイズを変更することができれば色々なドットパターンにアレンジすることができます。



あとは、並べ方もイジるとイイ感じのドットパターンになります!
スウォッチに登録されたパターンをダブルクリックすれば、パターンの編集モードになります。ここで色々とアレンジしていきます。
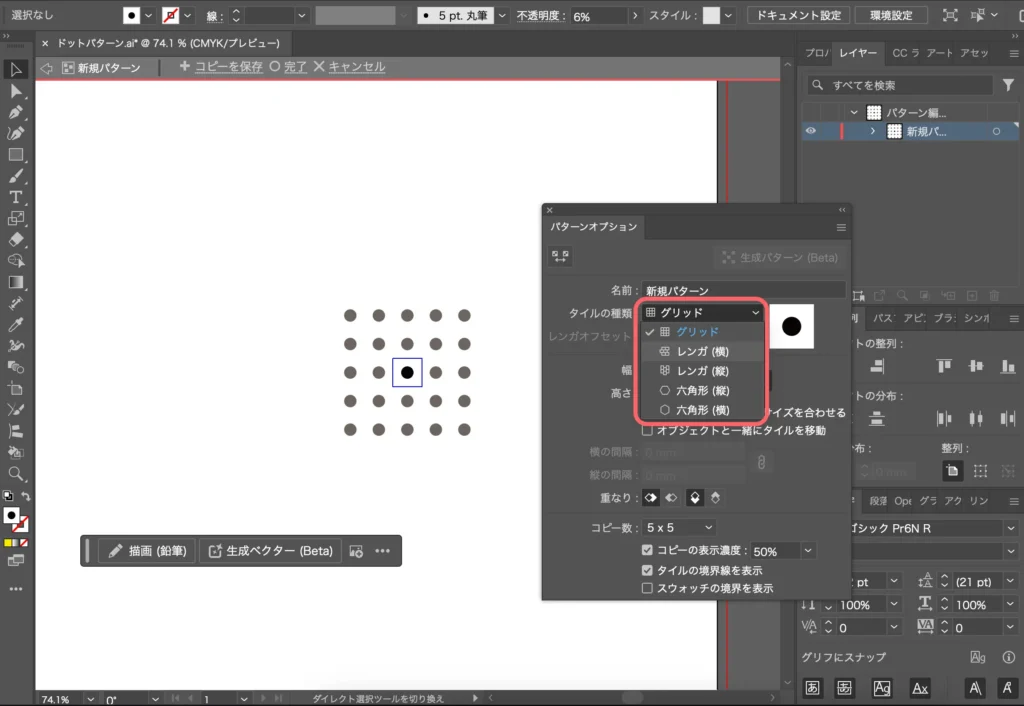
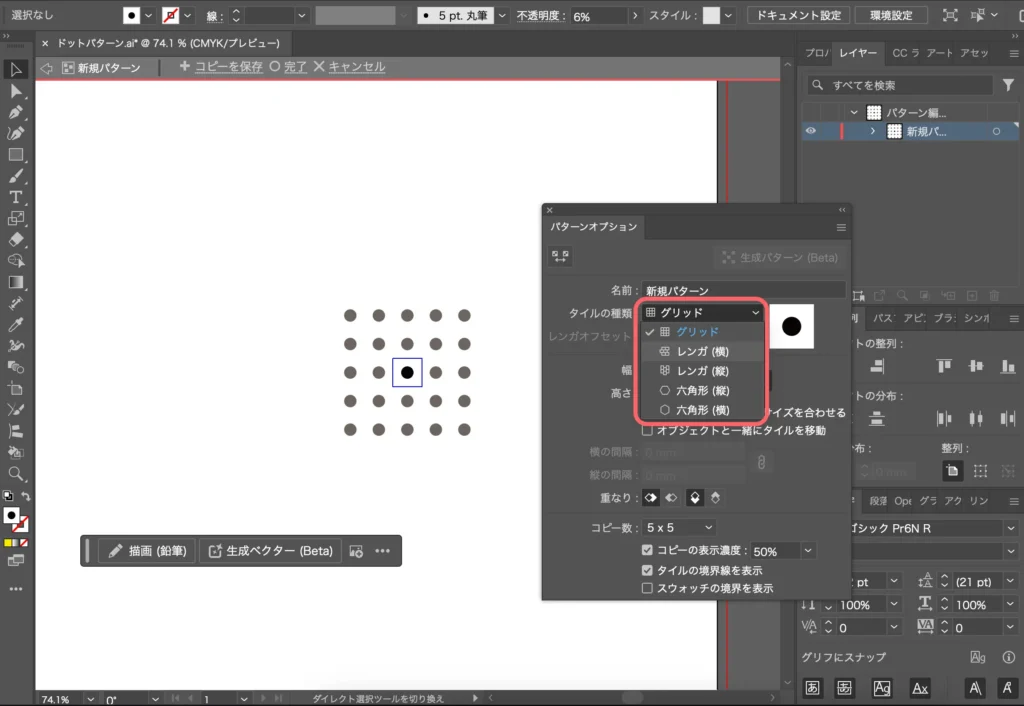
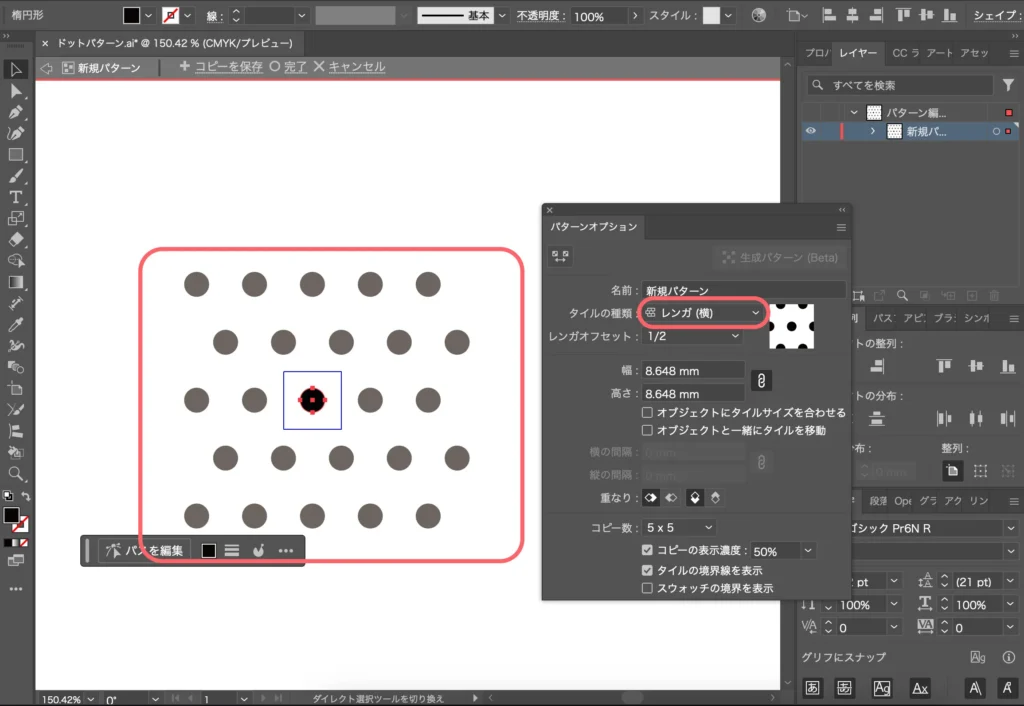
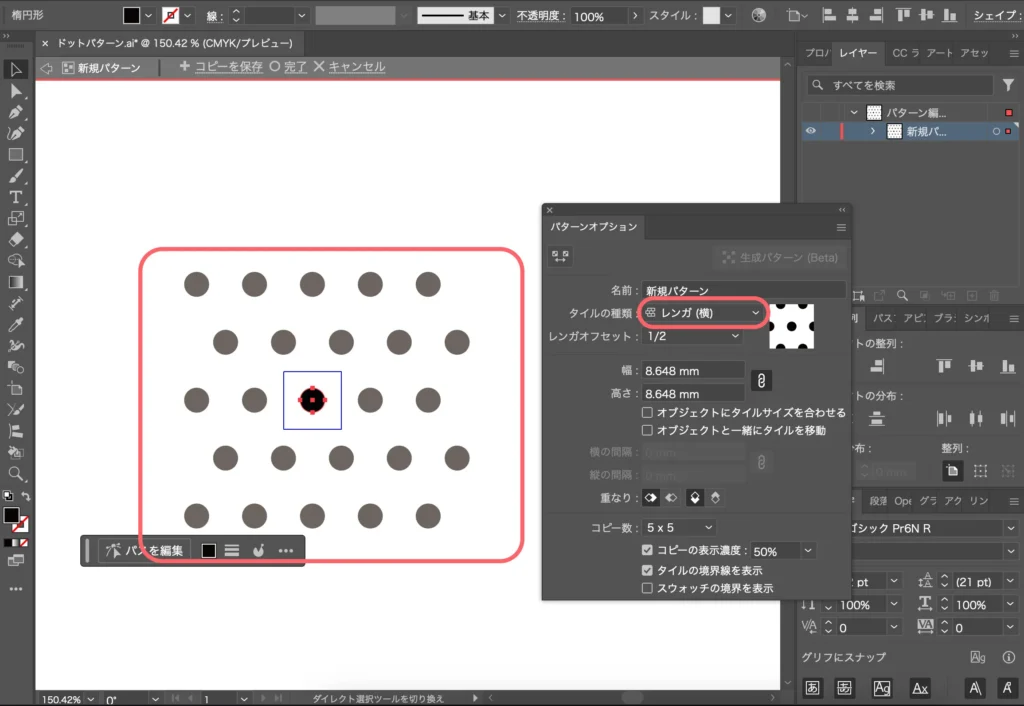
ドットパターンアレンジ「斜め配置」
タイルの種類を「グリッド」から「レンガ(横)」や「レンガ(縦)」に変更するとドットパターンを斜めに配置することができます。




コレだけで単調なドットパターンがオシャレになります!
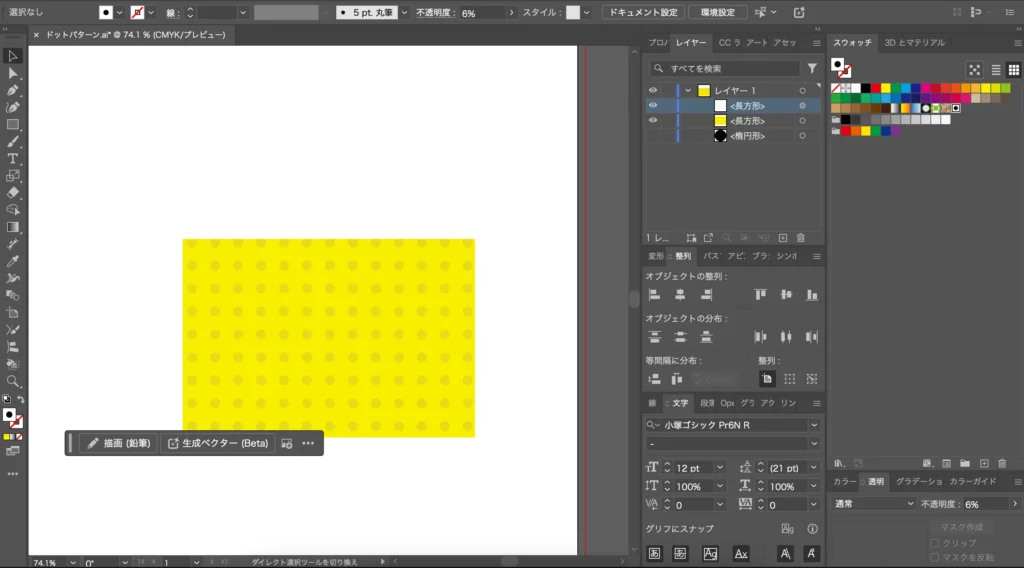
ドットパターンアレンジ「サイズ変更」
実用的に一番よくやる操作です。
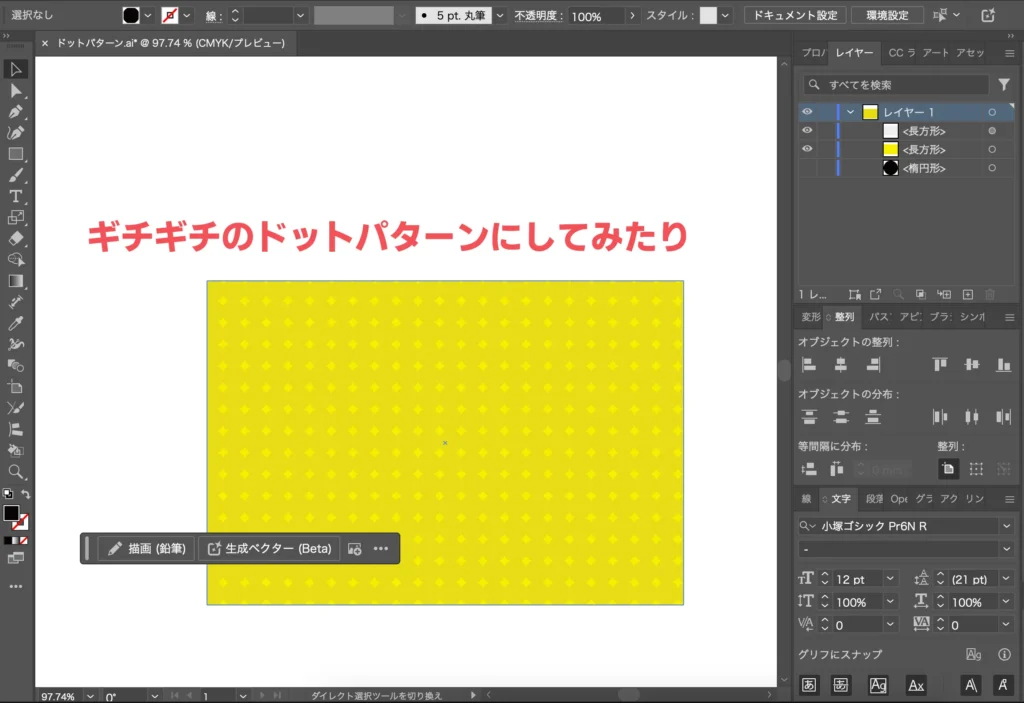
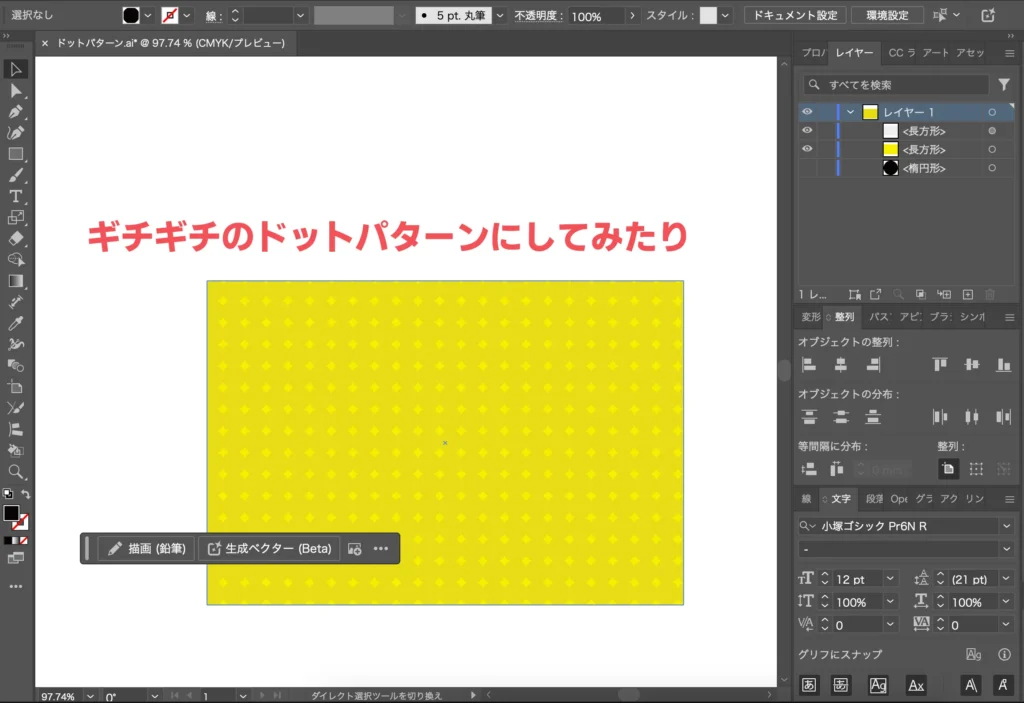
「もう少しドットの円を小さくしたい」とか「もう少し密度を濃くしたい」というときにこの操作で調整できれば、自分のイメージ通りにパターンを変更することができます。



ポイントは次の2点です!
- 円のサイズを変更するときには選択ツールでshift+opt(Win:Shift+Alt)を押しながら変更
- パターンの密度はタイルサイズを変更
…それでは具体的にドットパターンを調整してみましょう。
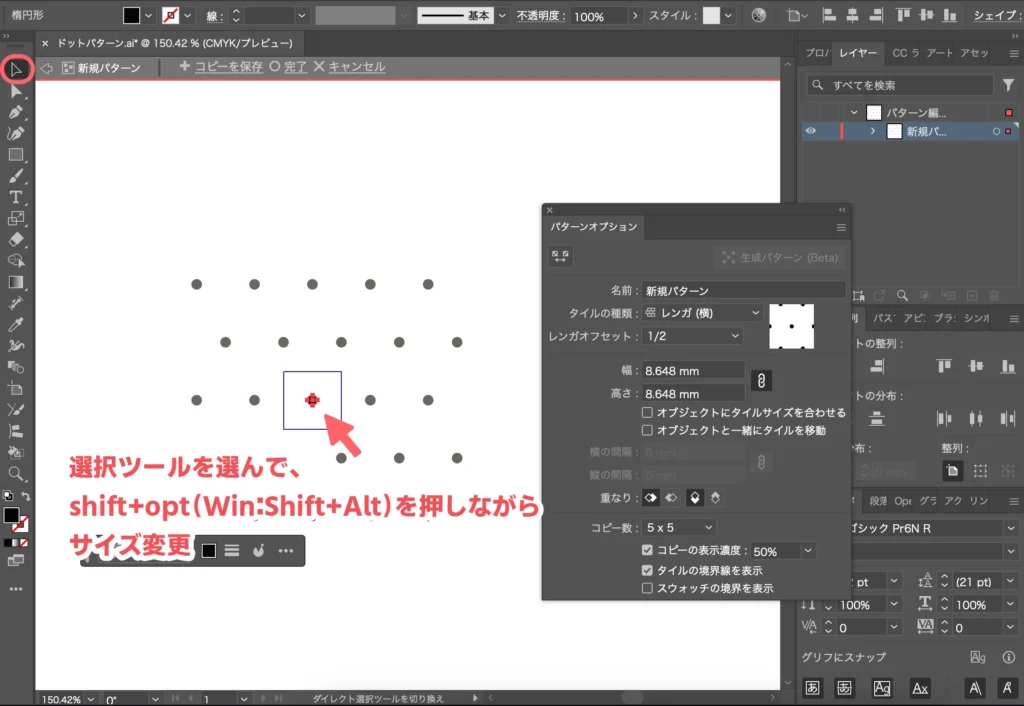
これは「作る方法」で説明した通り、選択ツールでshift+opt(Win:Shift+Alt)を押しながら変更します。


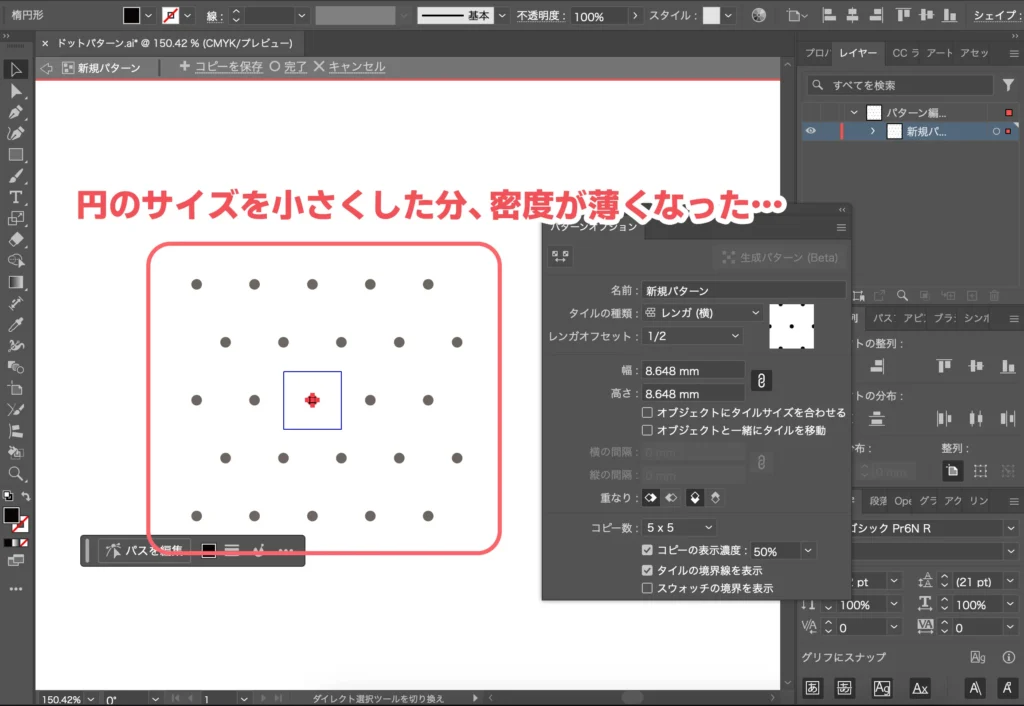
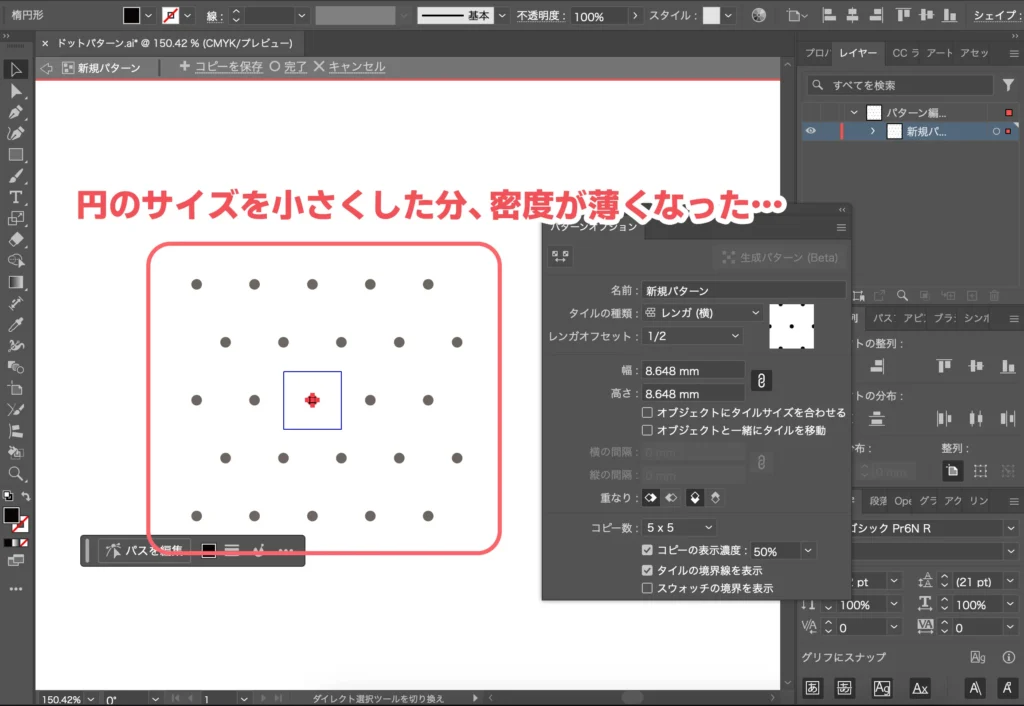
円のサイズを変更すると、パターンの密度が変わります。例えば円を小さくすると、パターンの密度が薄くなります。


これは、円のサイズに対してタイル(繰り返しの枠)のサイズが変わっていないからですね。
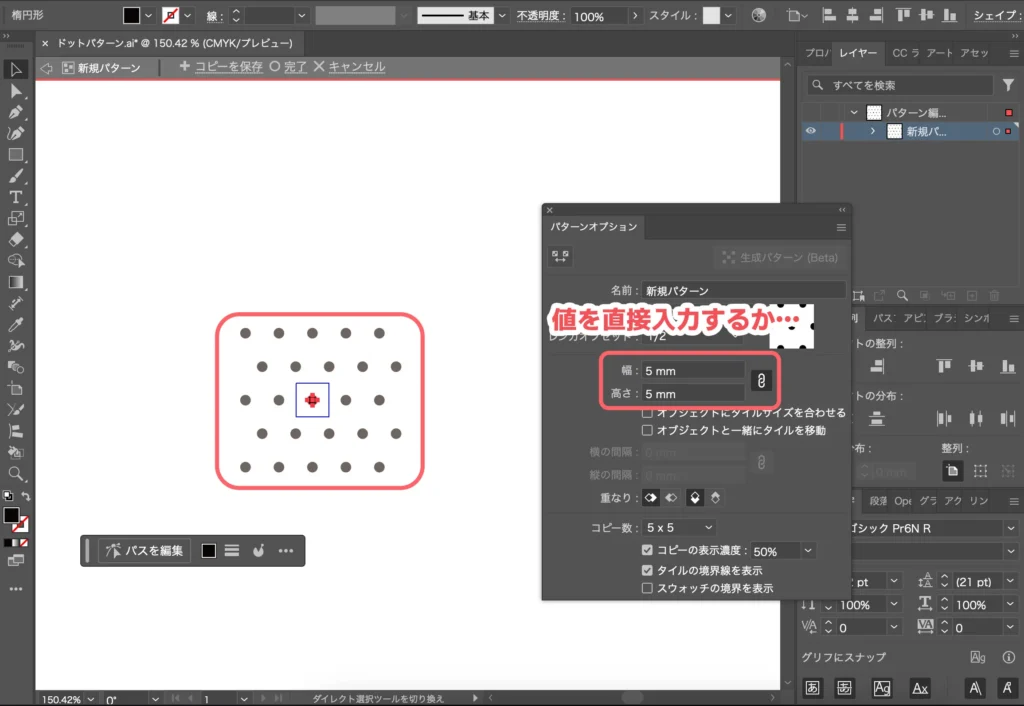
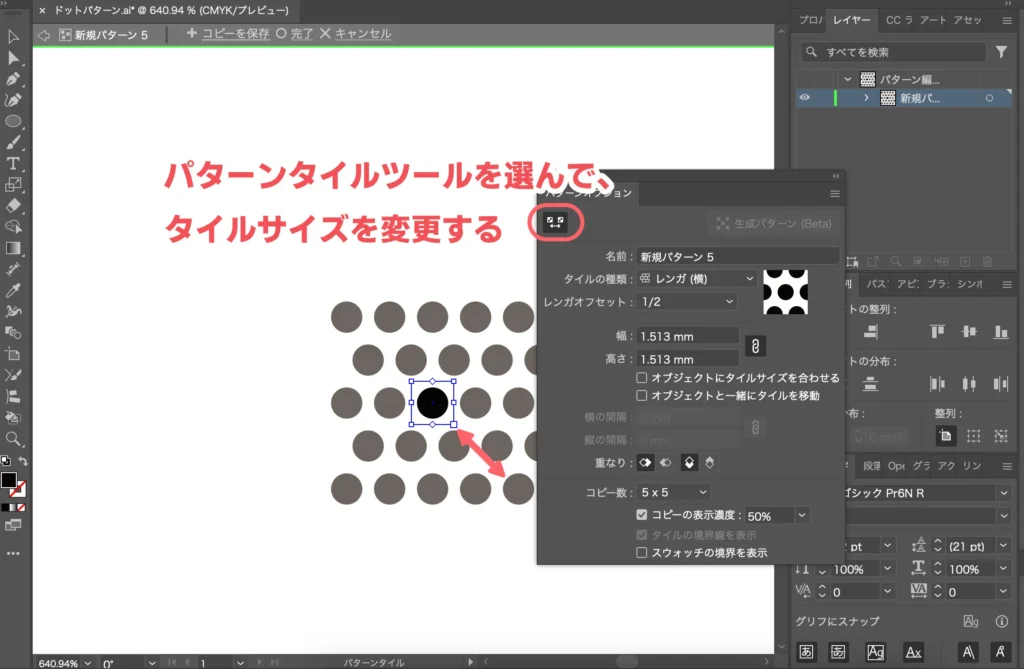
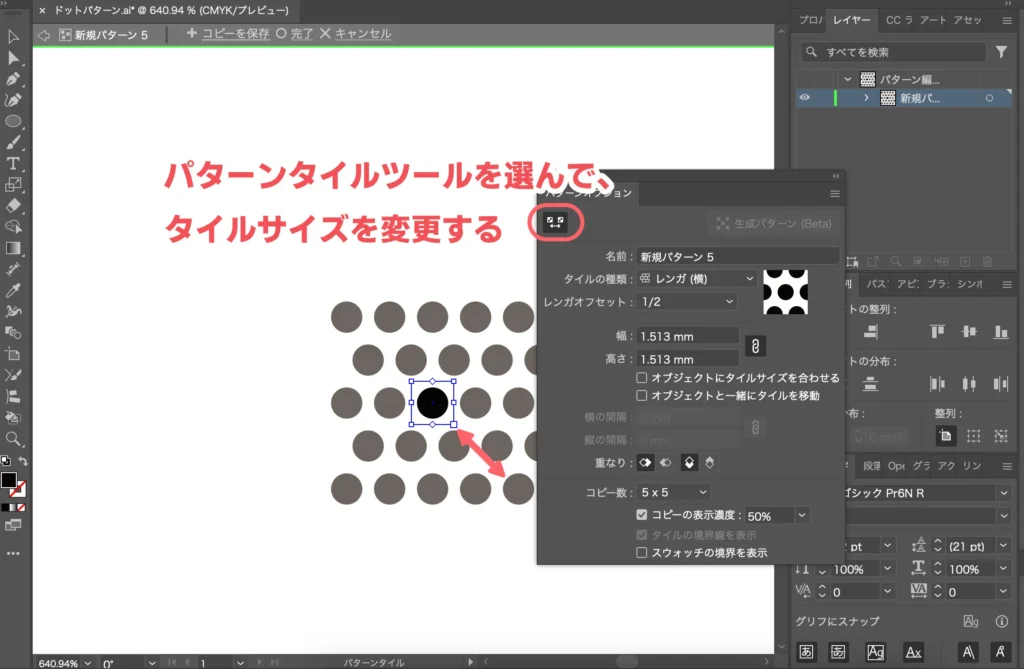
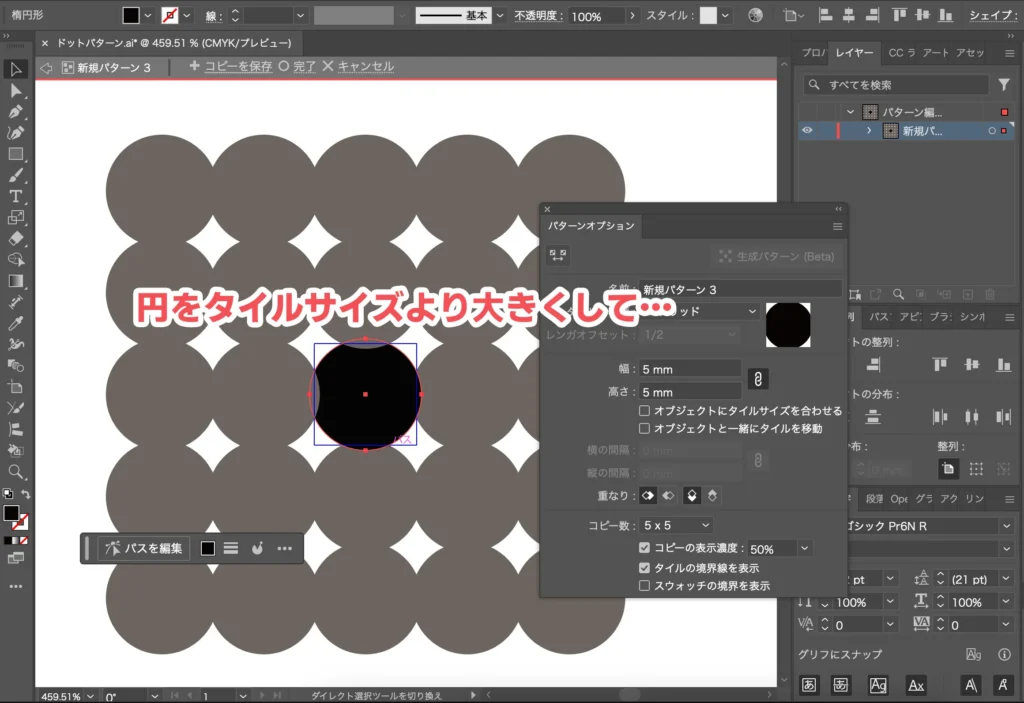
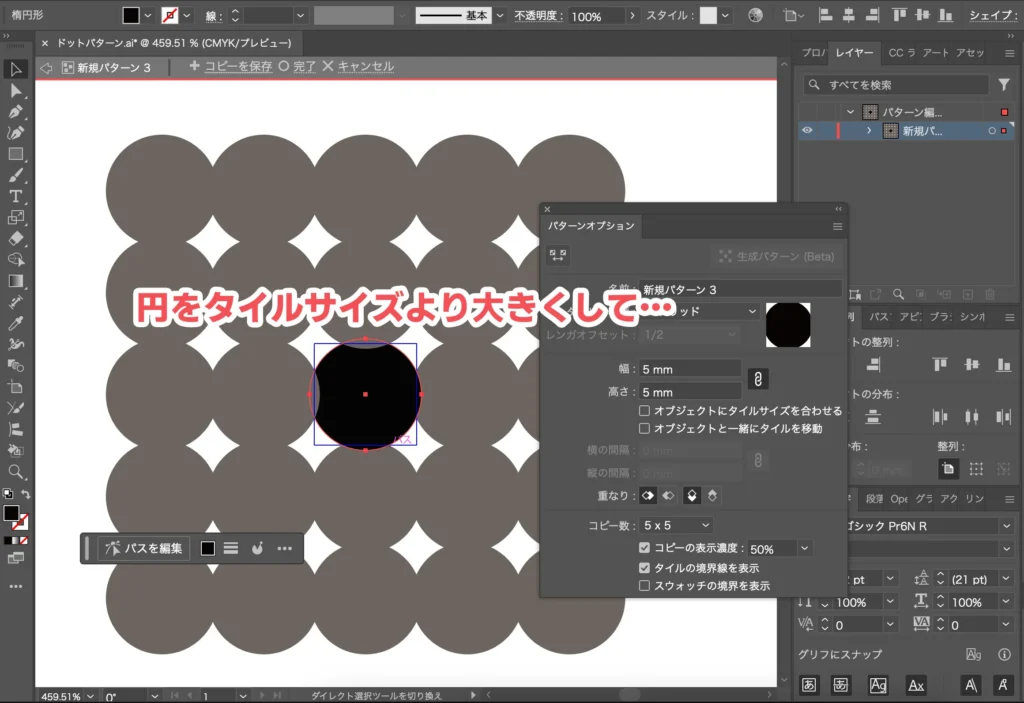
ということで、密度を調整するためにはタイルサイズを変更します。タイルサイズを小さくすれば密度は濃く、タイルサイズを大きくすれば密度は薄くなります。
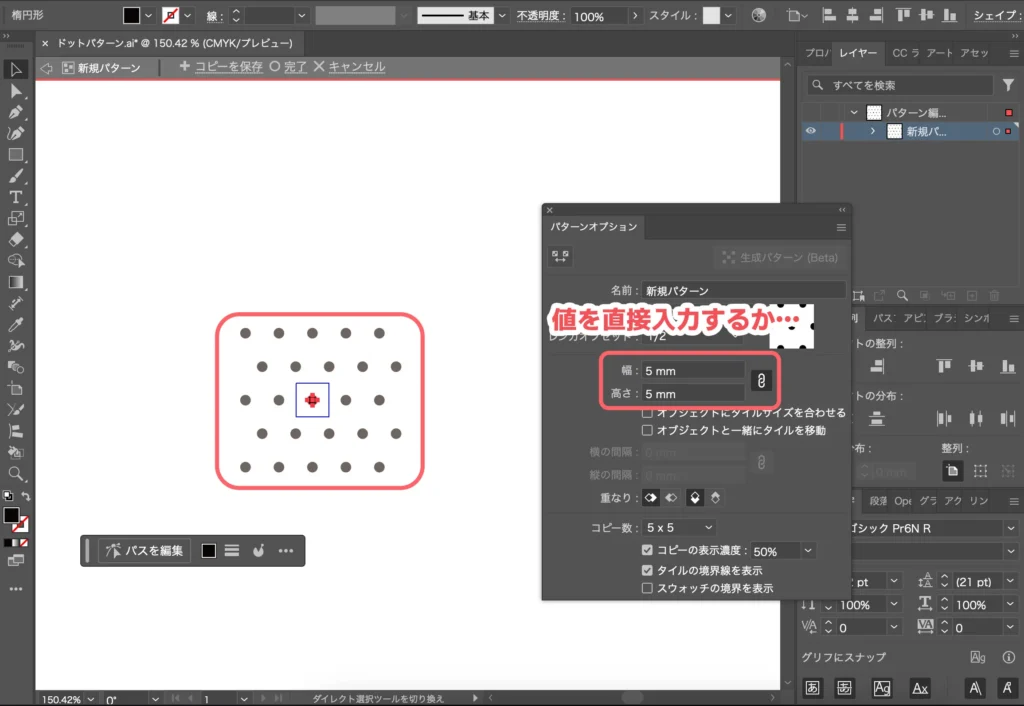
タイルサイズを変更するには、「幅」「高さ」の値を直接入力するか、パターンタイルツールでタイルの大きさを変更します。




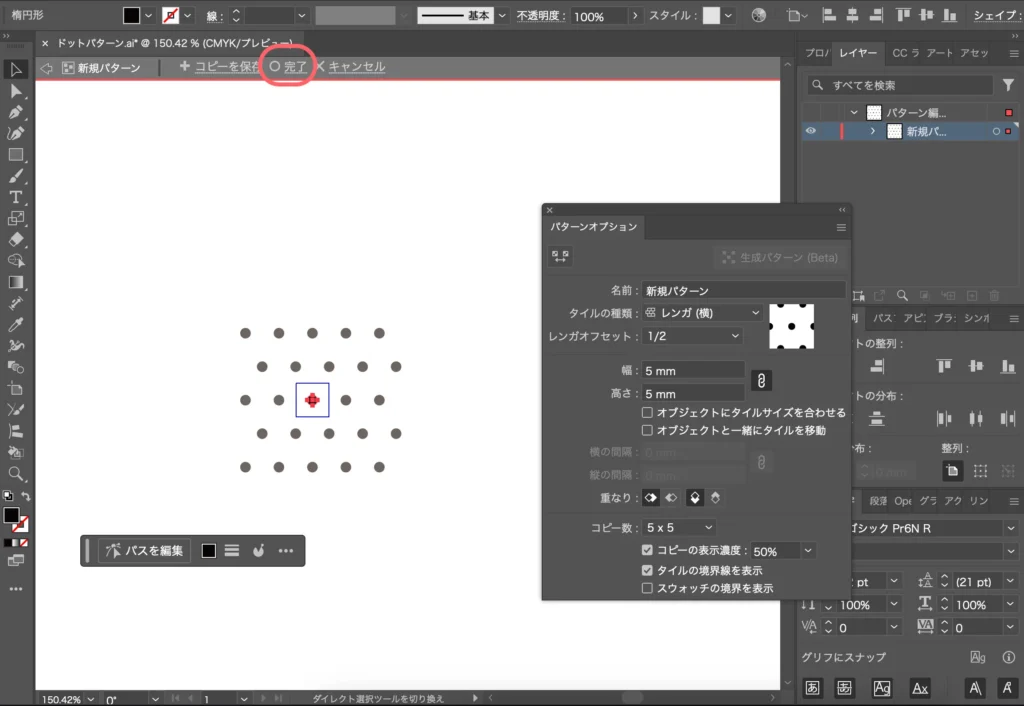
上書き保存したければそのまま「完了」します。


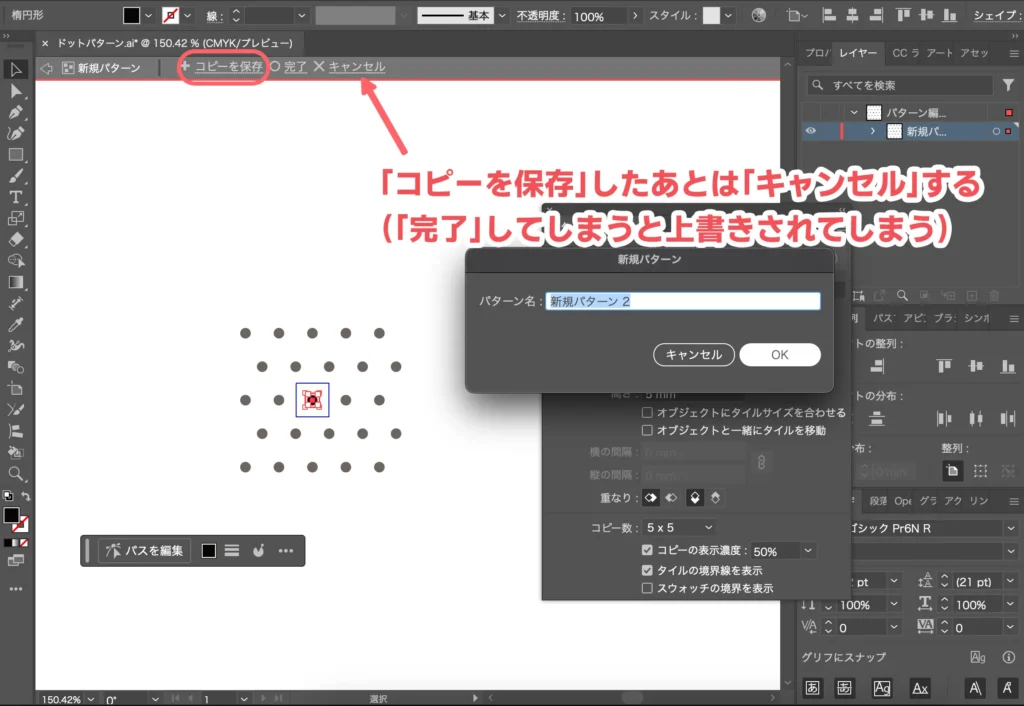
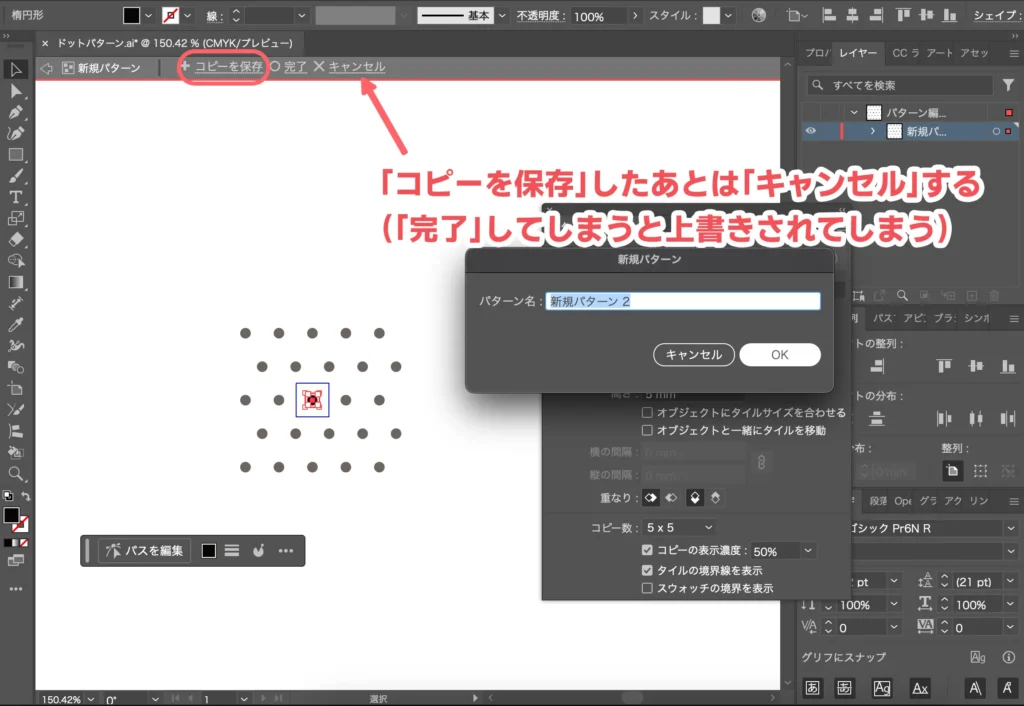
別に保存したければ、「コピーを保存」してください。


このあと「キャンセル」をしないと、元のパターンが上書きされてしまうので注意してください。






イラストレーターでドットパターンを作る方法のまとめ
イラストレーターでドットパターンを作る方法のまとめでした。
ドットパターンは使いやすいので、調整方法まで押さえておけばなにかと便利です。




