PR
【GatsbyJS製ブログ】コピペで簡単!問い合わせフォームを設置する

ブログに必須の問い合わせフォーム。
ただ、GatsbyJSは「静的なサイトを作る」ので、問い合わせフォームは基本的に設置できないんですよね。
ですので、問い合わせのページに入力してもらったデータを、他のアンケートフォームなどのサービスに送る、という流れで問い合わせフォームを実装していきます。
必須なのですが、面倒なこの作業。コピペできる部分はコピペして、サクッと作ってください!
問い合わせフォームを設置する流れ
冒頭で説明したように、静的にサイトを作っていくGatsbyのブログに、Gatsby単体でフォームを実装するのはムリです。
どうしても他のアンケートフォームサービスの力を借りなければならないのですが、今回はGoogleの「Forms」と連携して問い合わせフォームを作っていきます。
 クマ
クマ以下の流れで問い合わせフォームを設置します!
- Googleの「Forms」に問い合わせフォームと同じ質問項目のアンケートフォームを作成しておきます。
- Gatsby側で、formタグ、inputタグ、textタグで作った問い合わせページを準備します。
- Gatsbyで入力した情報を、①で作ったFormsのフォームに飛ばすようにします。
それでは早速問い合わせフォームを設置してみましょう。
BearFruitのマスコットキャラ「クマ」がLINEスタンプになりました!
プログラマーの心に刺さる、「プログラミングあるある」。毎日使いたくなること間違いなし!
問い合わせフォームを設置するための事前準備
まずはGoogleの「Forms」にアクセスします。
Googleのトップページのアプリから「Forms」を選ぶか、こちらからFormsにアクセスします。
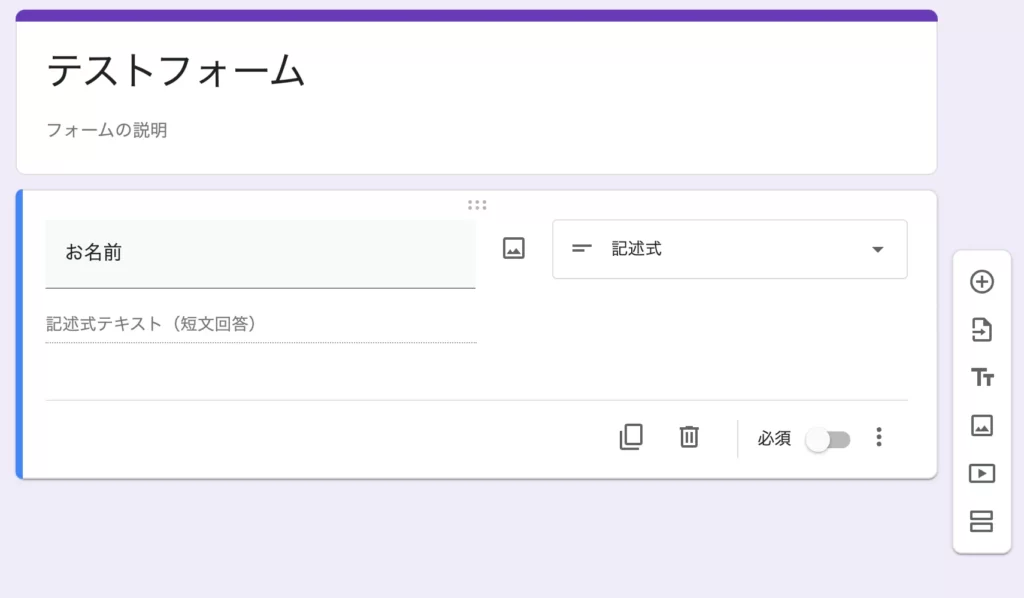
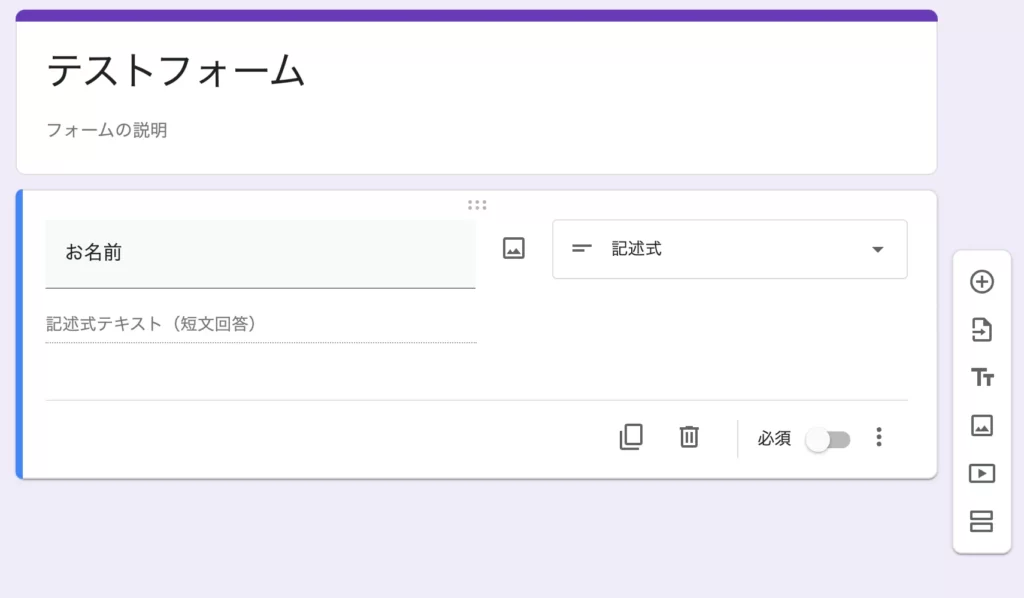
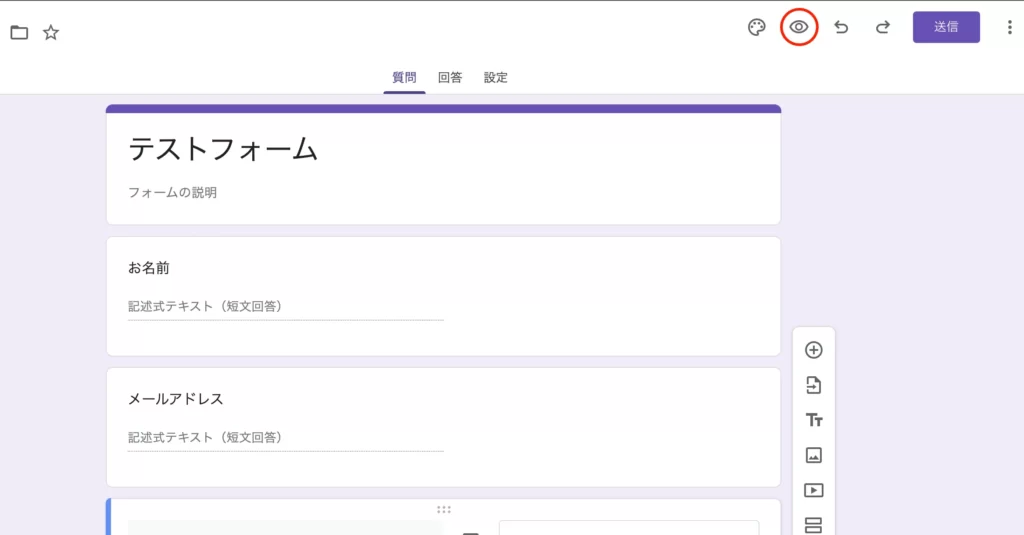
Formsにアクセスできたら、新しいフォームを作って、質問項目をGatsby側で作る問い合わせフォームの内容と揃えます。


今回は『お名前(質問形式は「記述式」)』『メールアドレス(質問形式は「記述式」)』、『お問い合わせ内容(質問形式は「段落」)』の3つの項目にしました。
質問項目のIDとフォームのURLを確認
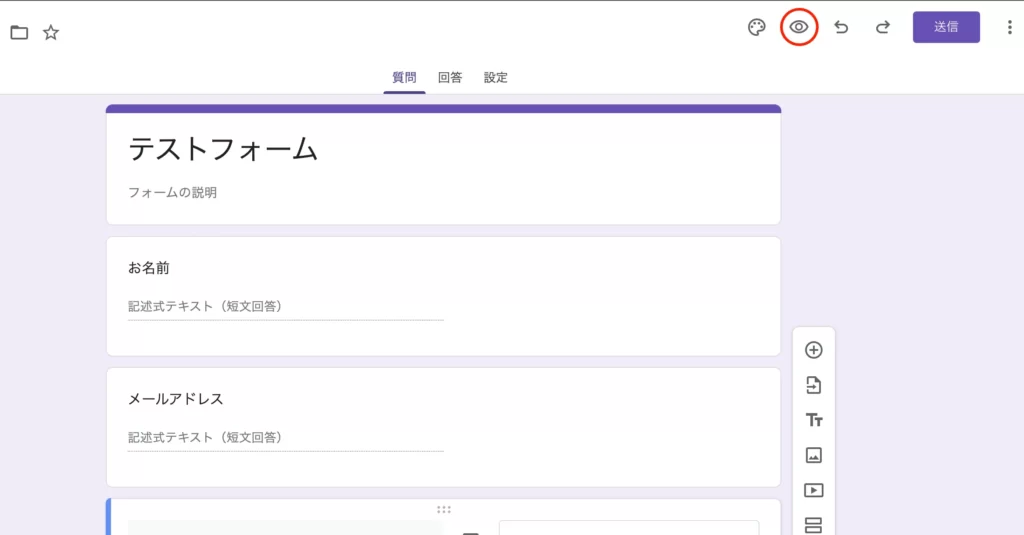
フォームができたら、「プレビュー」を表示させて、右クリックから「ページのソースを表示(Chromeの場合)」します。


このソースの中から先ほど作った質問項目のIDを見つけます。
「FB_PUBLIC_LOAD_DATA_」と検索してください。Macなら「cmd+F」で検索窓が開くと思います。
すると、次のような文字列が見つかるはずです。
var FB_PUBLIC_LOAD_DATA_ = [null,[null,[[1778405666,"お名前",null,0,[[527535848,null,0]],null,null,null,null,null,null,[null,"お名前"]],[598036567,"メールアドレス",null,0,[[1699390845,null,0]]…この中に、各質問項目のIDがありますので、それを確認してください。
具体的には、「数字列, “質問項目”,…」の後にある数字列が質問項目のIDになります。
…,[[1778405666,”お名前”,null,0,[[527535848,null,0]],…
ここですね。つまり、『お名前』の質問項目のIDは527535848になります。
同様に『メールアドレス』、『お問い合わせ内容』の質問項目のIDも調べます。
次に「formResponse」と検索します。すると、このフォームのURLが見つかります。formResponseの前に続いているURLが該当のURLです。
…<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSf_gIj9UDdEW0_wbgakDoap-y_A0wiRbFHaKCz49eZPwuHeNA/formResponse"…ということで、今回は「https://docs.google.com/forms/u/0/d/e/1FAIpQLSf_gIj9UDdEW0_wbgakDoap-y_A0wiRbFHaKCz49eZPwuHeNA/formResponse」がフォームのURLになります。
これらの質問項目のIDとフォームのURLは後で使うので、メモをするなりコピーをするなりしてわかるようにしておいてください。
問い合わせフォームのコード
Webサイトに問い合わせフォームは必須ですが、基本的にあまり力を入れたくないところですので、よければ以下のコードをコピーして、必要に応じて書き換えて利用してください。
お問い合わせフォーム本体の「form.js」とお問い合わせ内容を送った後に表示される「formsent.js」の2つのファイルを準備して以下のような内容にします。
import * as React from 'react'
import Layout from '../components/layout'
import { navigate } from "gatsby"
import * as styles from '../styles/form.module.scss'
const FormPage = ({data, location}) => {
return (
<Layout location = {location} title = "Form Page">
<form className={styles.formbody}
onSubmit={ () => {navigate("/formsent/")}}
action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSf_gIj9UDdEW0_wbgakDoap-y_A0wiRbFHaKCz49eZPwuHeNA/formResponse" //※1 先ほどのフォームのURL
target="hidden_iframe"
>
<h2>お問い合わせ</h2>
<div className={styles.topbottommargin}>
<label htmlFor="name">お名前</label>
<input id="name" type="text" name="entry.527535848" placeholder="お名前" required></input> //※2 name="entry.〇〇"の〇〇に先ほど調べた質問項目のIDを入力
</div>
<div className={styles.topbottommargin}>
<label htmlFor="email">メールアドレス</label>
<input id="email" type="text" name="entry.1699390845" placeholder="email@example.com" required></input> //※2 name="entry.〇〇"の〇〇に先ほど調べた質問項目のIDを入力
</div>
<div className={styles.topbottommargin}>
<label htmlFor="email">お問い合わせ内容</label>
<textarea className={styles.biggerform}
id="email"
type="text"
name="entry.1029725844" //※2 name="entry.〇〇"の〇〇に先ほど調べた質問項目のIDを入力
wrap="soft"
placeholder="お問い合わせ内容" required></textarea>
</div>
<button type="submit">送信</button>
</form>
<iframe title="hidden_iframe" name="hidden_iframe" style={{display:'none'}}></iframe>
</Layout>
)
}
export default FormPage※1に先ほど調べたフォームのURLを、※2の各質問項目のnameに「name=”entry.〇〇”」として、〇〇にそれぞれの質問項目のIDを入れます。
formsent.jsはお問い合わせ内容を送った後に「お問い合わせを送りました。返信までしばらくお待ちください。」と表示するだけの画面です。
import * as React from 'react'
import Layout from '../components/layout'
import * as styles from '../styles/form.module.scss'
const FormSentPage = ({data, location}) => {
return (
<Layout location={location} title="Form Sent Page">
<h2>フォームが送信されました</h2>
<div className={styles.fillwrapper}>
<p>返信まで、今しばらくお待ちください。</p>
</div>
</Layout>
)
}
export default FormSentPageあとは適当にCSSを使って体裁を整えてください。(上の例では「form.module.scss」というファイルに記述しています。それも載せようかと思いましたが、margin使って余白をとっている、程度でしたので割愛します。)
まとめ
Gatsby製のブログは、こういうときにちょっと面倒ですね…。
ただ、外部のサービスを使いますが「とりあえずフォームの機能があればいい」というのと、そこまで手間、というわけでもないので、サクッと実装してしまいましょう!
最近本格的にCSSの勉強を始めました。
WordPressでもGatsbyJSでも必要な基本的な知識「CSS」…これが奥深い。



もちろんCSSに関する基本的な知識はあるのですが、引き出しは多くしておきたいものです。
ワンランク上のホームページ、ブログ作成を目指して、特に「これはよかった」というオススメのCSS学習教材の紹介をしていきます。
動画編
Webデザインのオンラインスクールなどは沢山ありますが、数万円〜数十万円するので、なかなかハードルが高いですよね。
そこでオススメなのはUdemy。
このブログでもちょくちょく紹介させてもらっていますが、一つの講座買い切り、というのがありがたいです。
しかも、種類もかなり豊富!GatsbyJSの講座まである、というのは他ではなかなかないです。
そのなかでもオススメのCSSに関する講座を紹介しておきます。



CSSの講座とかは沢山あるので、「これよさそう!」と思ったものを探すのも楽しいかもしれません。
書籍編
CSSを実践的に書いていくなら、書籍も便利です。
本を片手にコーディング、というのは効率もいいですよね。
こちらもオススメの本を紹介しておきます。



CSSの基本ができている人が「次のステップに行きたいなぁ…」というときにオススメです。








