PR
【Gatsby製ブログ】framer-motionでVariantsを使う!

Reactでアニメーションをつけるときにオススメのライブラリーがframer-motionです。
もちろんReactベースのGatsbyでも使うことができます。
私のGatsbyブログでもframer-motionでアニメーションをつけています。
framer-motionは自由度が高く、色々できる代わりに使い方が結構複雑です。
今回はframer-motionの基本Variantsについて説明していきます!
Variantsとは?
こちらのframer-motionの基本で説明したときには、初期状態(initial)とアニメーション先の状態(animate)はオブジェクトの形で指定していました。

Variantsはこんな形であらかじめ状態を設定しておきます。
const variants = { // こんな形でVariantsを設定。名前はなんでもOK。
visible: { // 状態を設定。名前はなんでもOK。visible(見える状態)は名前としてよく使う。
opacity: 1, // 透過率。0〜1の間の値。0で完全に透明、1で完全に見える状態。
transition: {
duration: 2 // 2秒かけて変化。
}
},
hidden: { // 状態を設定。名前はなんでもOK。hidden(隠れている状態)は名前としてよく使う。
opacity: 0,
},
}
return (
…
<motion.div
variants = {variants} //variantsで先ほど設定したVariantsを指定。
initial = "hidden" //初期状態を名前で指定。
animate = "visible" //アニメーション先を名前で指定。
>
クマが現れた!!
</motion.div>
…
)
基本的な流れは、
- Variantsの設定。状態の名前と、そのときの状態を書いておく。
- motionタグで、variantsに先ほどのVariants、initialとanimateに状態の名前を指定。
これでVariantsでのアニメーション設定ができます。Variantsの利点としては、
- アニメーションの状態管理が楽になる。
- 複数の状態を指定できる。
などがありますので、基本的にVariantsでアニメーション設定をしていきます。
例えば、こんな感じで色を変えることもできます。
const changeColorVariants = {
red: {
color: "white",
backgroundColor: "#ff0000",
},
blue: {
color: "white",
backgroundColor: "#0080ff",
transition: {
duration: 2,
}
},
}
return (
…
<motion.div
variants = {changeColorVariants}
initial = "red"
animate = "blue"
style={{fontSize:"3rem", width: 600, height: 200, textAlign: "center", lineHeight: "200px" }}
>
Variantsのテストだよ
</motion.div>
…
)
 クマ
クマframer-motion、なんでもできるな!すげぇよ!
Variantsの応用編
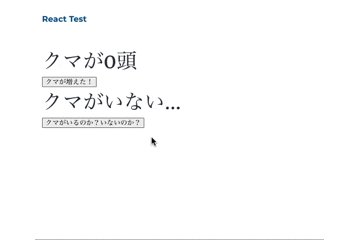
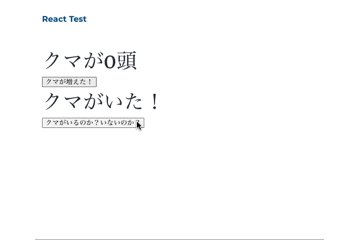
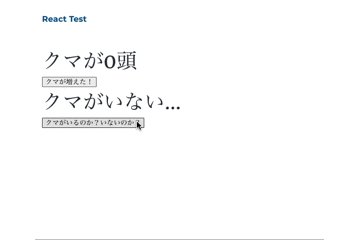
Variantsで状態を3つ用意しておいて、ラジオボタンで選んだ色に変化していく、なんてのもできます。
このコードの中にあるuseStateの使い方もクセがあるので、ぜひこちらの記事もあわせてご覧ください。


const [color, setColor] = useState("red"); //useStateを使って状態の名前を変化させる。
const colorChange = (e) => {setColor(e.target.value)}
//↑ラジオボタンから状態の名前を引っ張ってきて、setColorで状態の名前を変化させる。
const changeColorVariants = { //状態を3つ(red、blue、green)Variantsで準備しておく。
red: {
color: "white",
backgroundColor: "#ff0000",
transition: {
duration: 2,
}
},
blue: {
color: "white",
backgroundColor: "#0080ff",
transition: {
duration: 2,
}
},
green: {
color: "white",
backgroundColor: "#00fa9a",
transition: {
duration: 2,
}
}
}
return (
…
<motion.div
variants = {changeColorVariants}
initial = "red"
animate = {color} //ここに"red"か"blue"か"green"が入る。それに向かってアニメーションが進む。
style={{fontSize:"3rem", width: 600, height: 200, textAlign: "center", lineHeight: "200px" }}
>
Variantsのテストだよ
</motion.div>
<input type = "radio" name ="colorselect" value = "red" onChange = {colorChange} checked = {color === "red"}/><label>赤</label>
<input type = "radio" name ="colorselect" value = "blue" onChange = {colorChange} checked = {color === "blue"}/><label>青</label>
<input type = "radio" name ="colorselect" value = "green" onChange = {colorChange} checked = {color === "green"}/><label>緑</label>
…
)




んー…Variants、便利!
まとめ
framer-motionを使う際に必須ともいえるVariantsについて説明しました。
アニメーションの状態を直書きすることは滅多にありません。
Variantsを使った方が使い回しがきいたり、管理がしやすいというのが最大の利点です。また、3つ以上の状態を管理する際にも使います。
基本的にVariantsを使ってアニメーションの設定をするので、しっかりと基礎を押さえましょう!
最近本格的にCSSの勉強を始めました。
WordPressでもGatsbyJSでも必要な基本的な知識「CSS」…これが奥深い。



もちろんCSSに関する基本的な知識はあるのですが、引き出しは多くしておきたいものです。
ワンランク上のホームページ、ブログ作成を目指して、特に「これはよかった」というオススメのCSS学習教材の紹介をしていきます。
動画編
Webデザインのオンラインスクールなどは沢山ありますが、数万円〜数十万円するので、なかなかハードルが高いですよね。
そこでオススメなのはUdemy。
このブログでもちょくちょく紹介させてもらっていますが、一つの講座買い切り、というのがありがたいです。
しかも、種類もかなり豊富!GatsbyJSの講座まである、というのは他ではなかなかないです。
そのなかでもオススメのCSSに関する講座を紹介しておきます。



CSSの講座とかは沢山あるので、「これよさそう!」と思ったものを探すのも楽しいかもしれません。
書籍編
CSSを実践的に書いていくなら、書籍も便利です。
本を片手にコーディング、というのは効率もいいですよね。
こちらもオススメの本を紹介しておきます。



CSSの基本ができている人が「次のステップに行きたいなぁ…」というときにオススメです。








