PR
イラストレーターでもこもこの吹き出しを作る方法【手書き風のアレンジも】

イラストレーターで
 クマ
クマ吹き出し作りたいなぁ…
ということは結構あります。
特に「もこもこの吹き出し」は吹き出しとしてだけでなく、ポップなチラシやポスターなどにも使える便利な表現方法です。
この記事では漫画でよく見る「もこもこの吹き出し」を作る方法とオシャレなアレンジの仕方について説明していきます。
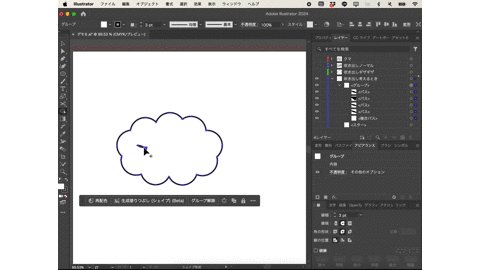
イラストレーターでもこもこ吹き出しを作る方法



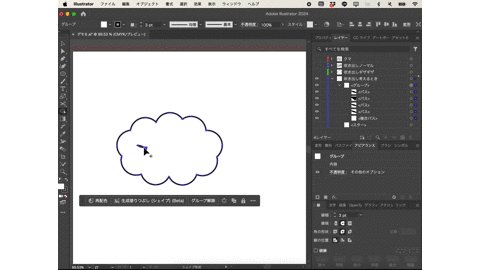
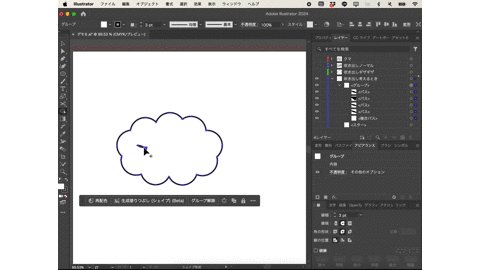
あのモコモコした吹き出しです
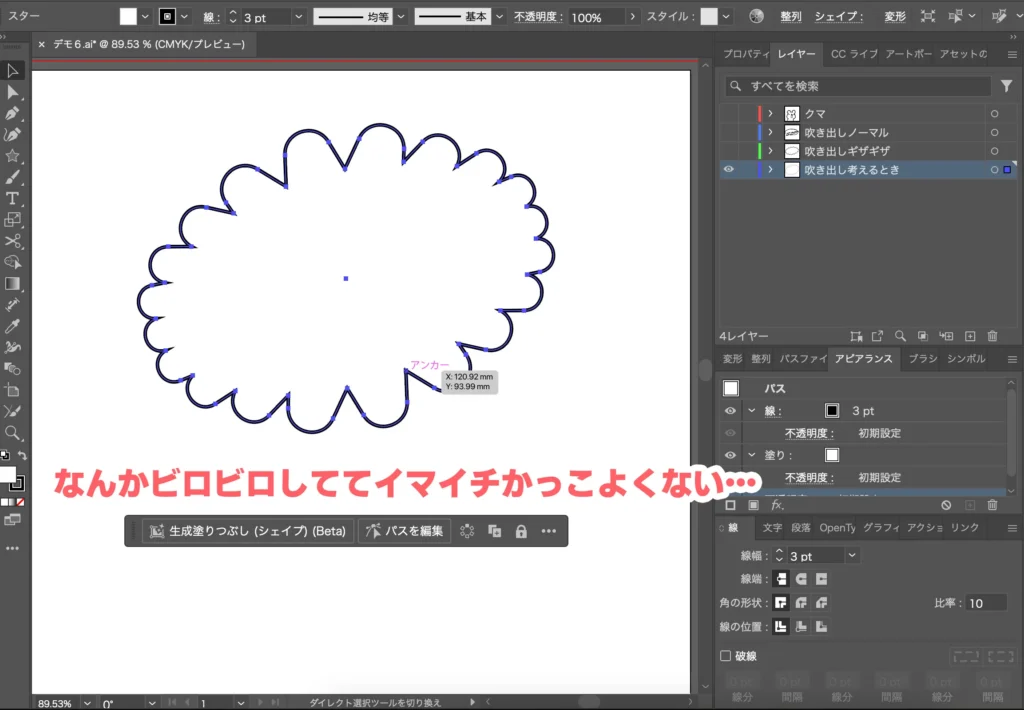
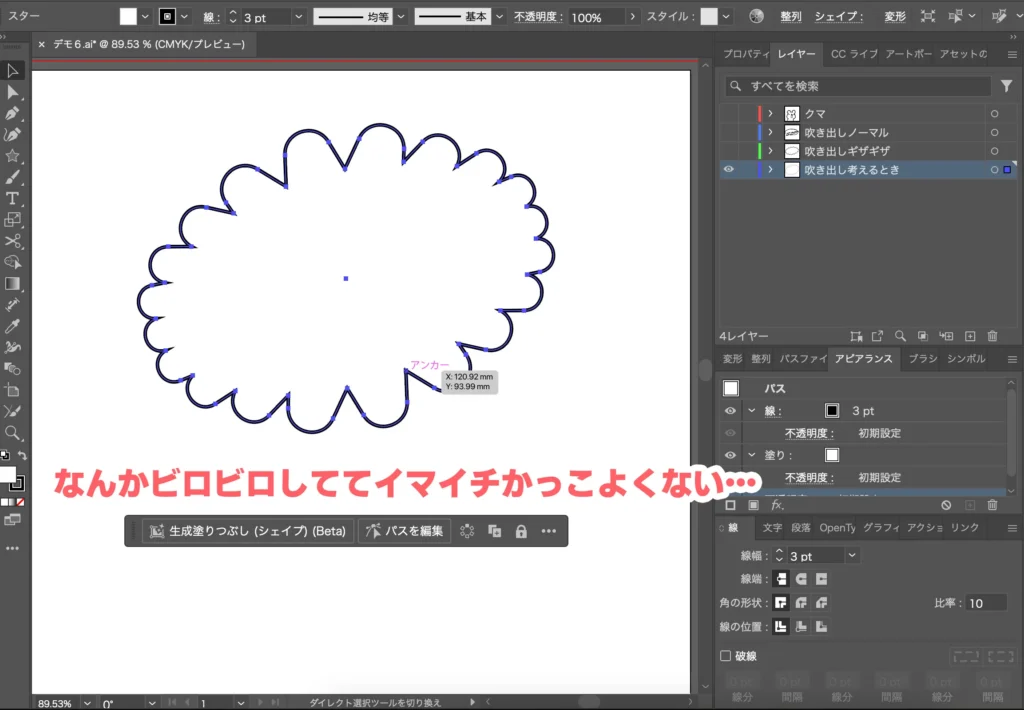
最初こちらの記事で説明したギザギザの吹き出しのトゲの部分のカドを丸くすればいいんじゃないか?と思ってやってみましたが、あまりカッコいい形になりませんでした…。







これでできたら簡単だったんだけどな…
ということで、円をつなぎ合わせてもこもこの吹き出しを作る方法を説明します。


もこもこ吹き出しの作り方をざっくり説明
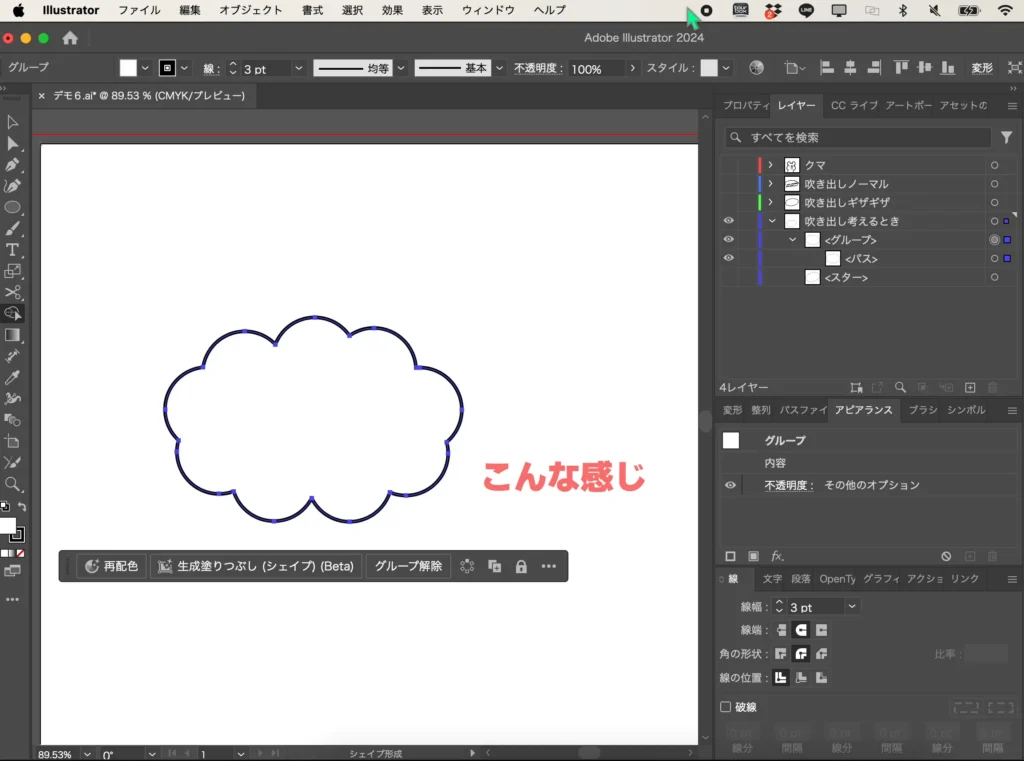
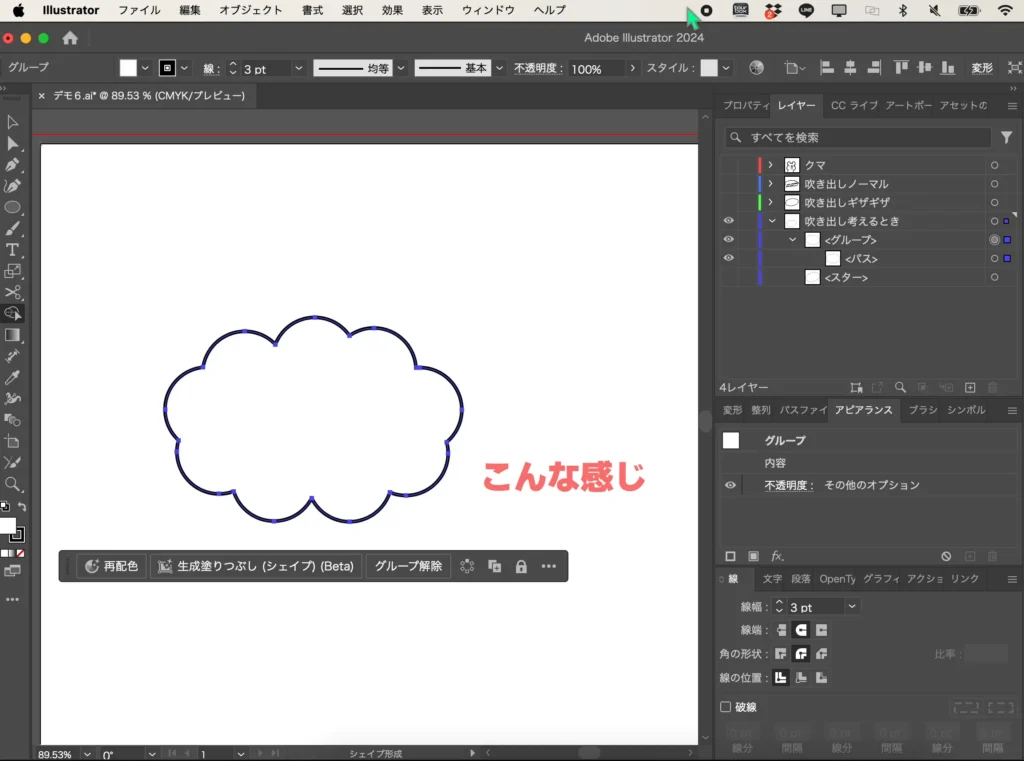
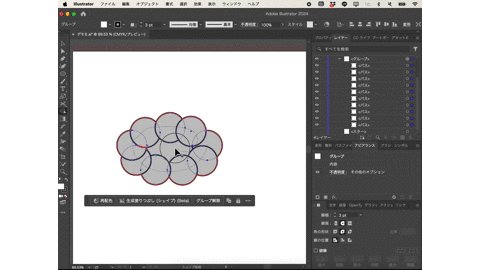
簡単に言うと、楕円形ツールで円を描いて、シェイプ形成ツールでつなぎ合わせればOKです。





パスファインダーで合体してもいいんですが…間を埋めないといけないのでシェイプ形成ツールでつなぎ合わせた方が楽ちんです。
シェイプ形成ツールについてはコチラの記事も合わせてご覧ください。


不揃いな形がよければ、楕円を組み合わせてもいいですし、適当に円を配置してくれて大丈夫です。



いや!キッチリ円を並べてぇんだ!
という人は続きをご覧ください。応用しやすい「ブレンドツール」や、最新の機能「パス上オブジェクト」についても説明しています。
イラレでもこもこ吹き出しの作り方「ブレンドツールを使う」
きっちりと円を並べたいならコレが一番楽ちんです。



ブレンドツールは応用範囲が広いので覚えておいて損なし!
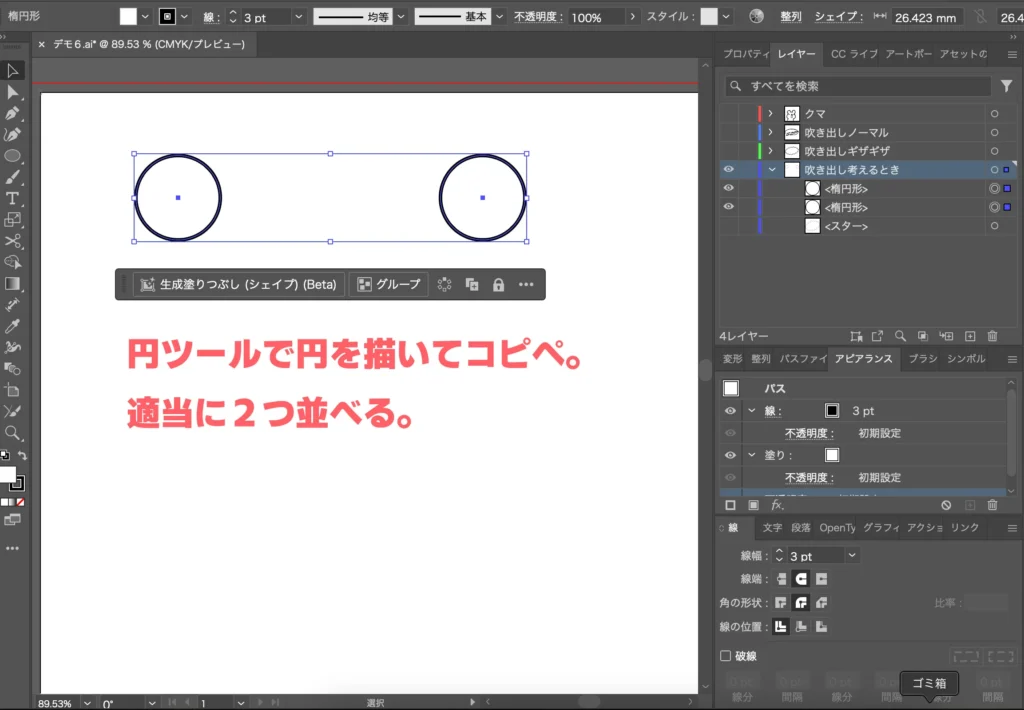
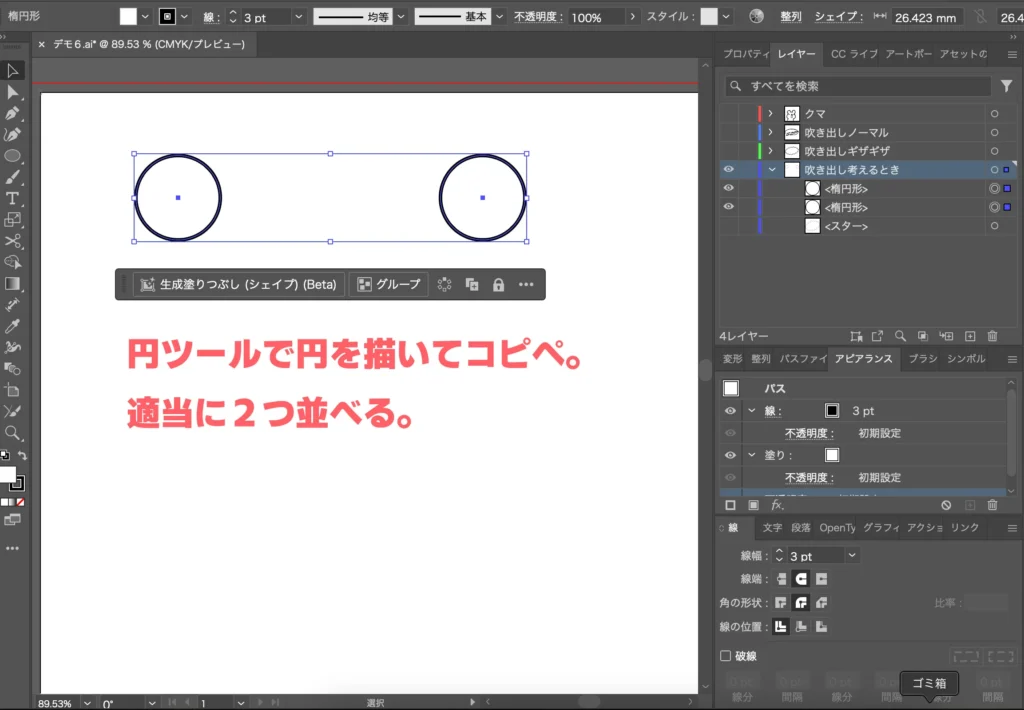
楕円形ツールでひとつ分の「モコ」になる円を描いて、コピペして2つの円を作ります。その2つの円を適当に並べます。


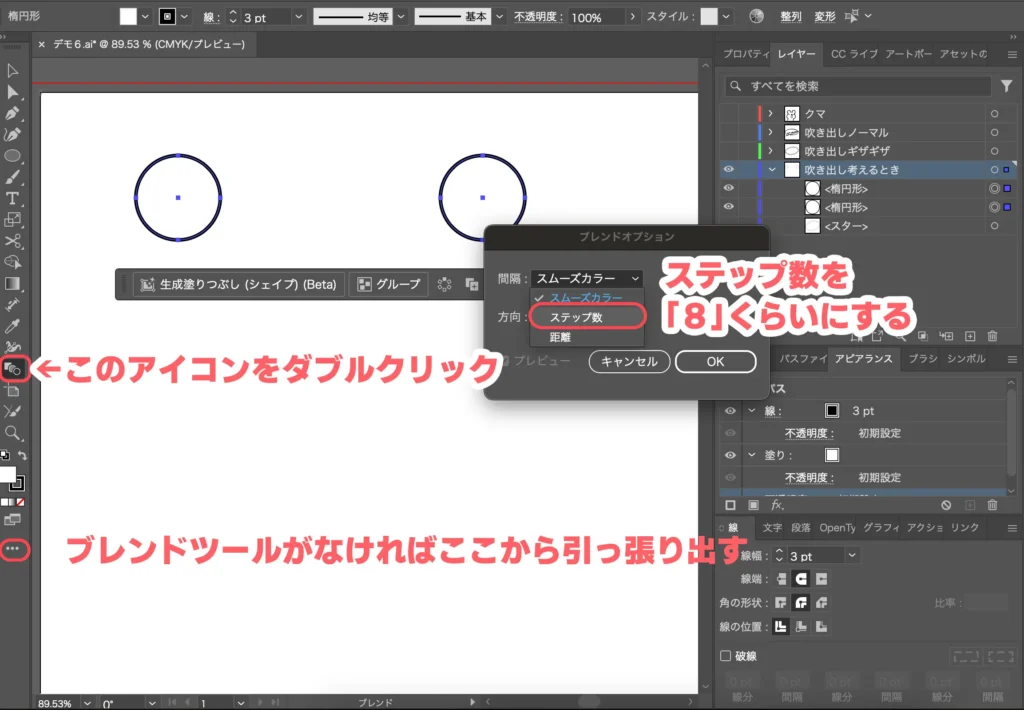
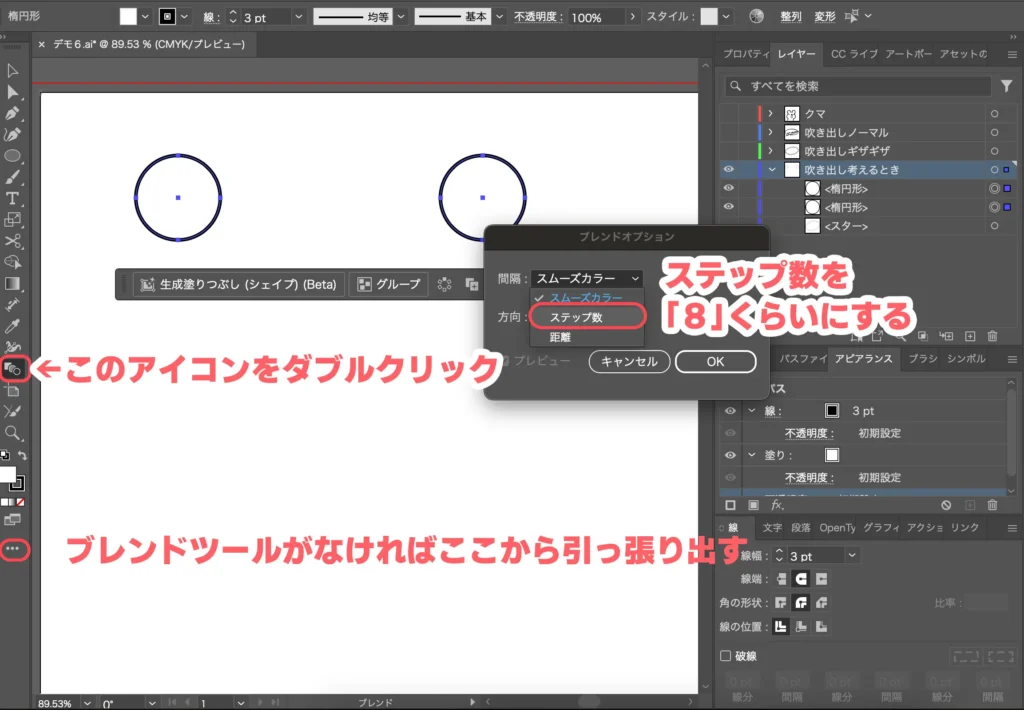
ブレンドツールのアイコンをダブルクリックします。ブレンドツールがなければ、下部の「…」から引っ張り出してきてください。
ステップ数を選んで「8」くらいに設定します。これ+元の円2つが最終的に「すべてのモコ」数になります。


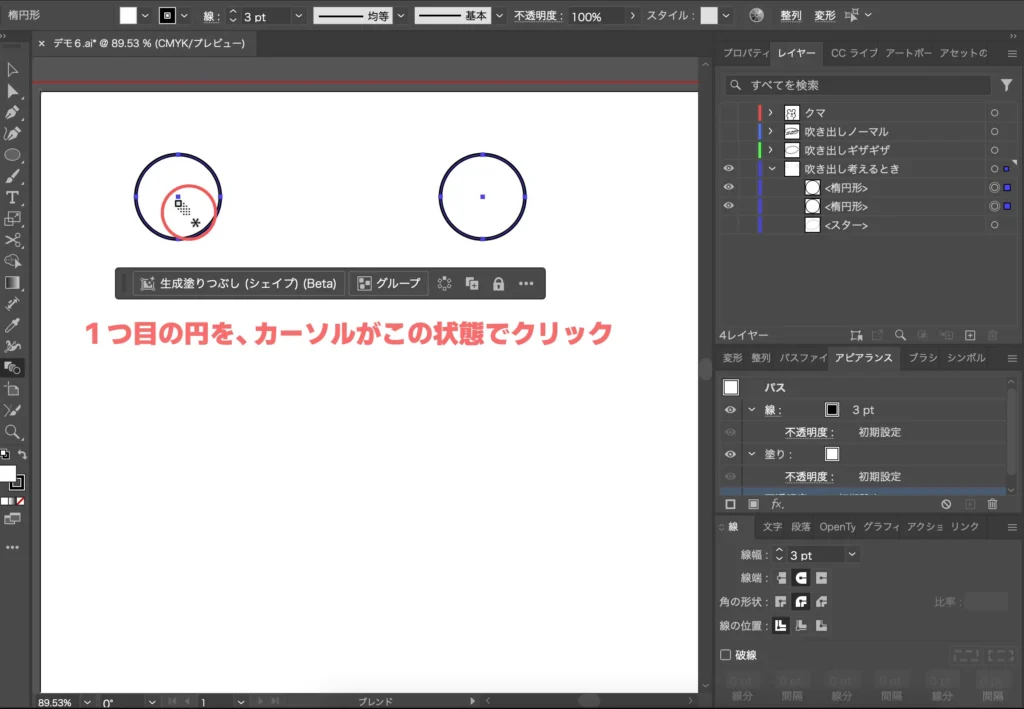
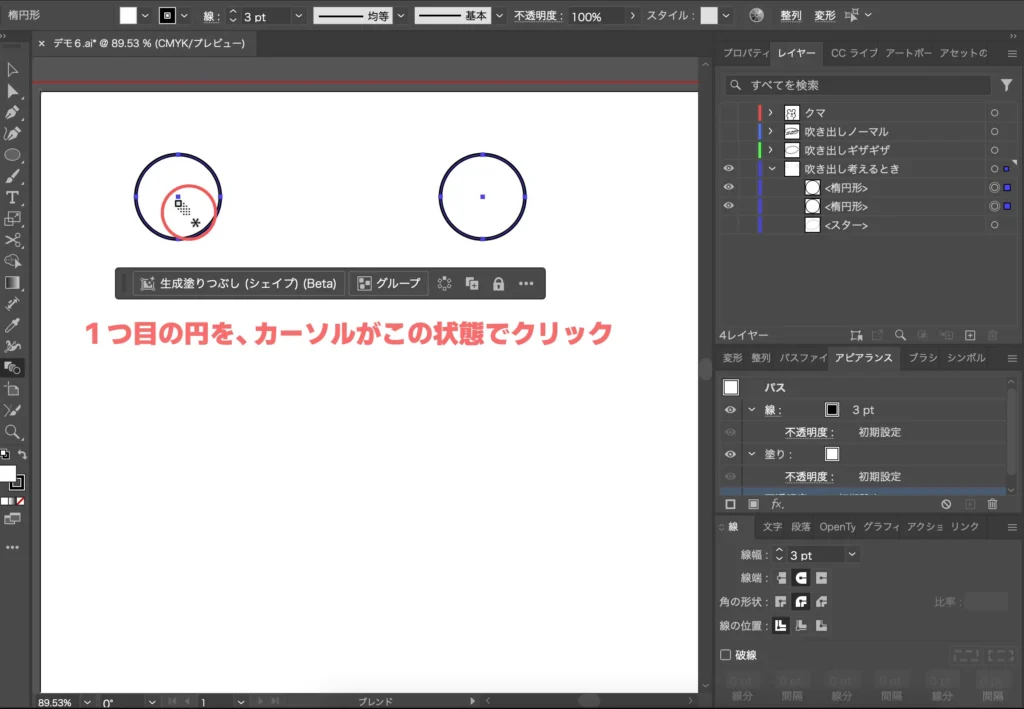
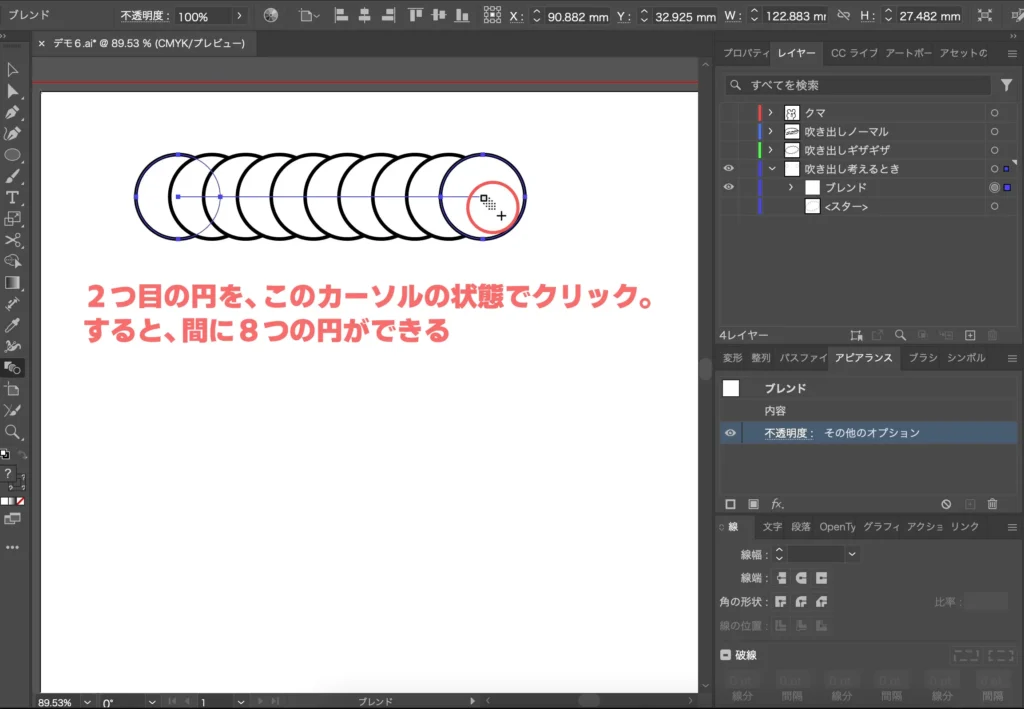
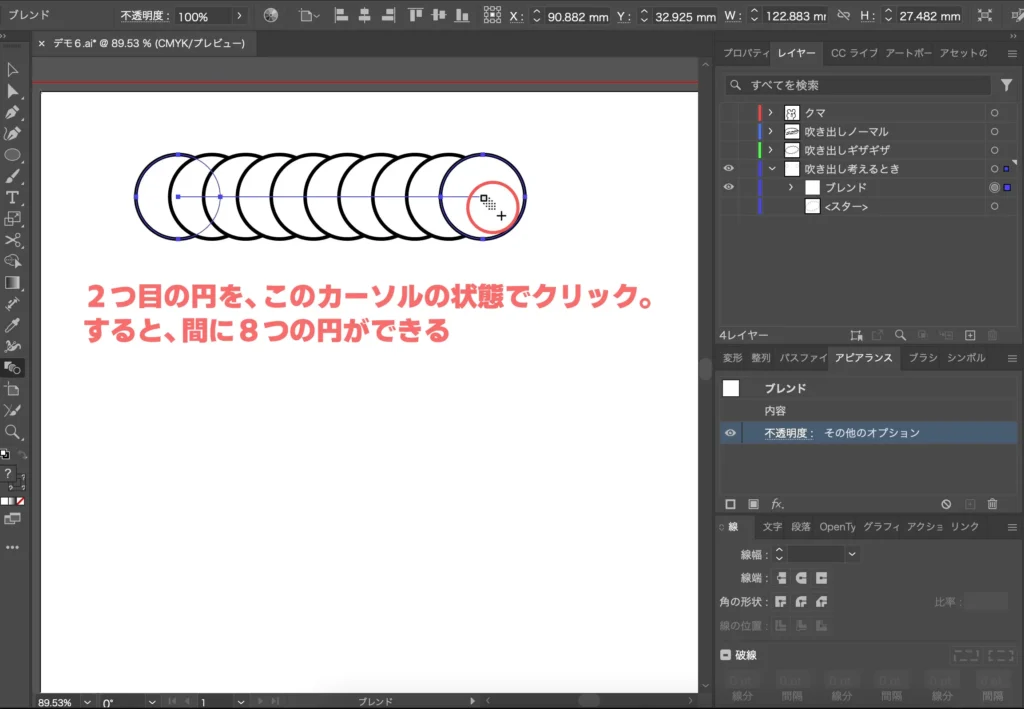
選択ツールで2つの円を選んだあと、ブレンドツールに切り替えて、2つの円の中心を順番にクリックします。
すると、2つの円の間に8つの円ができあがるはずです。







ブレンドツールは、本当は選んだ2つのオブジェクトの間を少しずつ変形しながら埋めていく、というツールです。2つのオブジェクトが全く同じなら、その間にできあがるオブジェクトは同じものなので、コピーされたように見えるんですね。
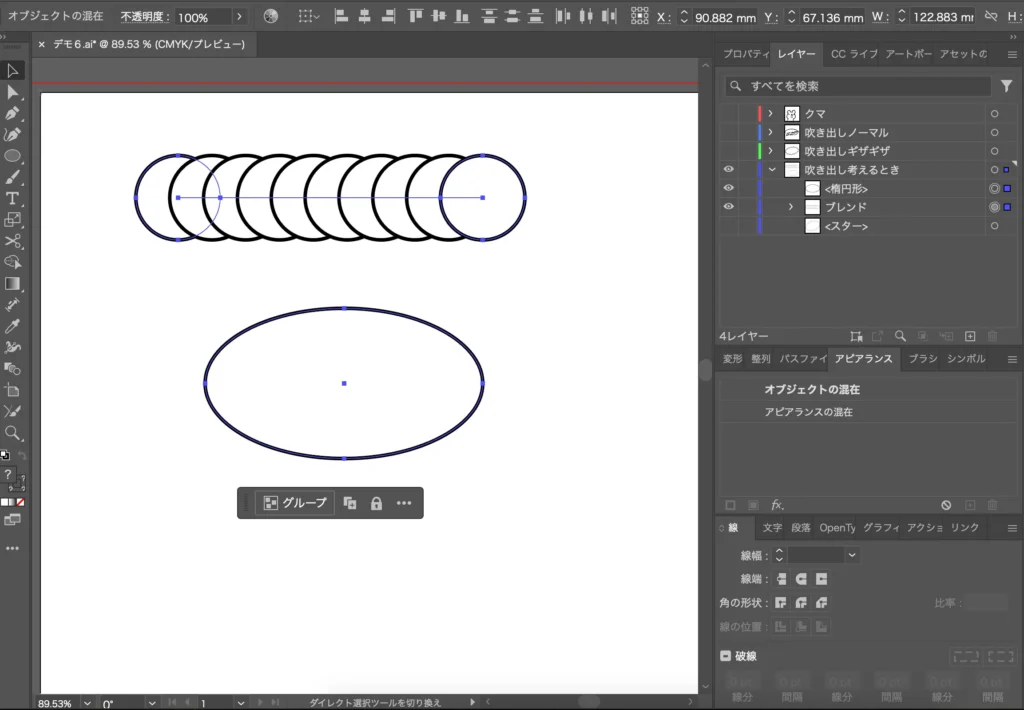
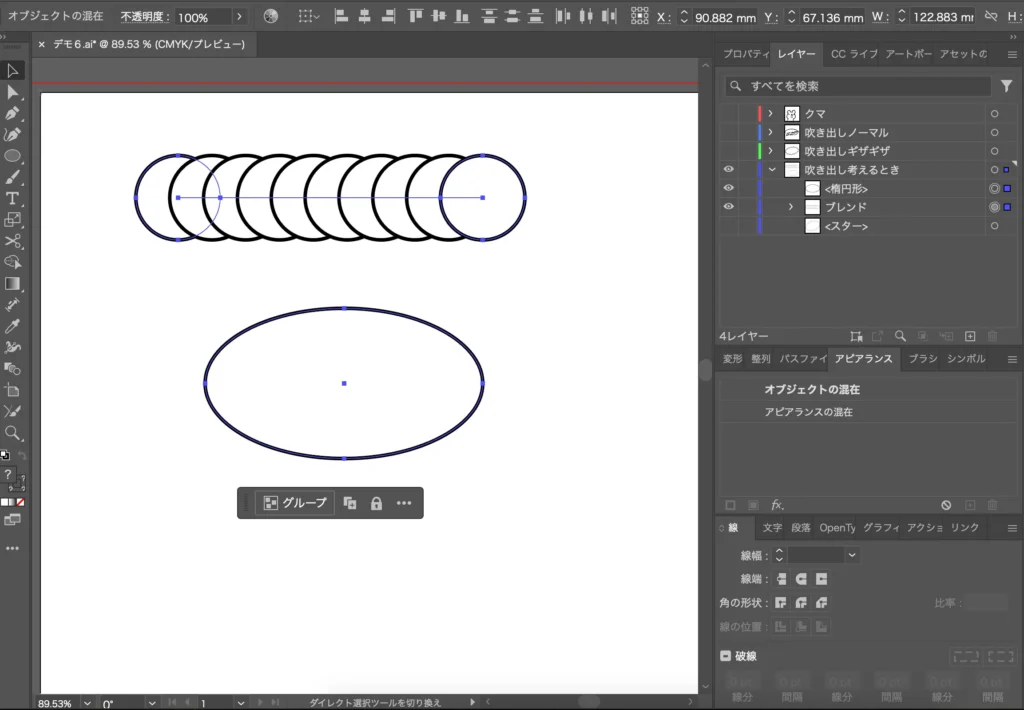
さっきの円たちとは別に、吹き出しの基準になる楕円を一つ描きます。


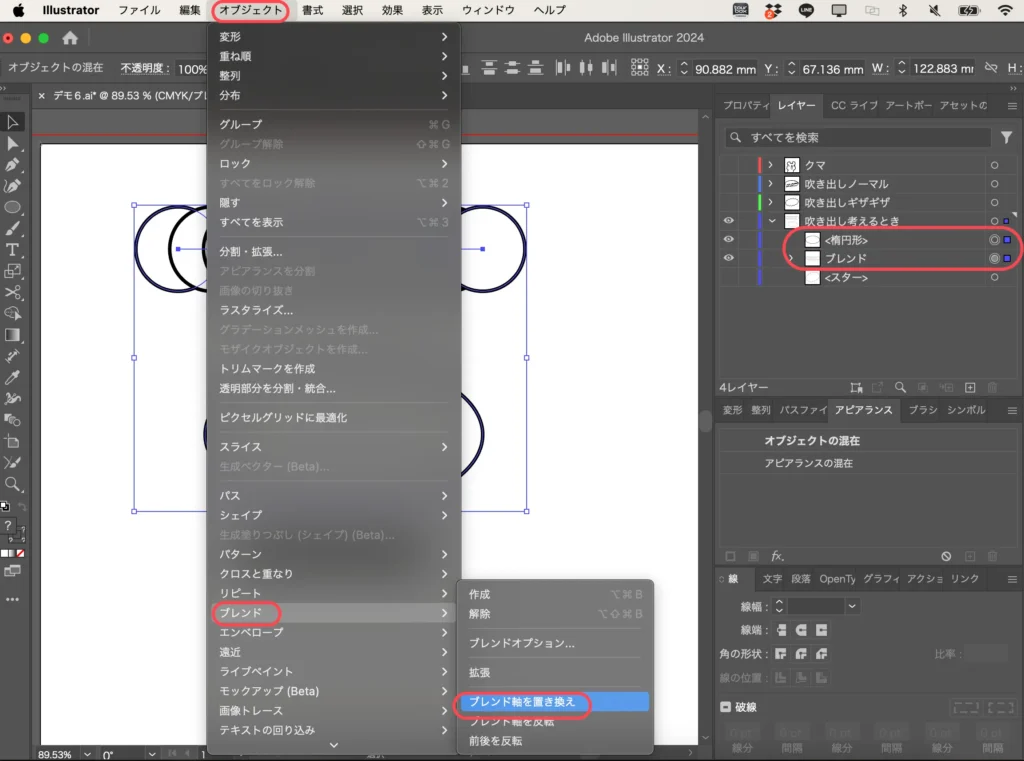
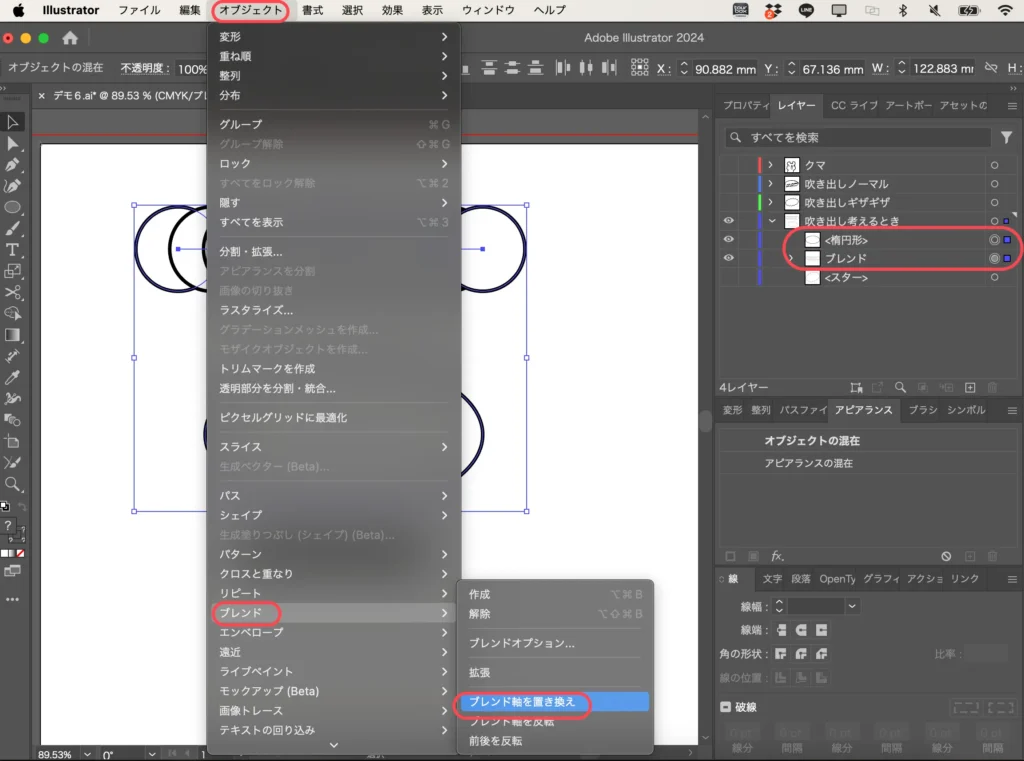
そして、先程のブレンドしてできたレイヤーと基準になる楕円を選び、上部メニュー「オブジェクト」→「ブレンド」→「ブレンド軸を置き換え」をクリックします。


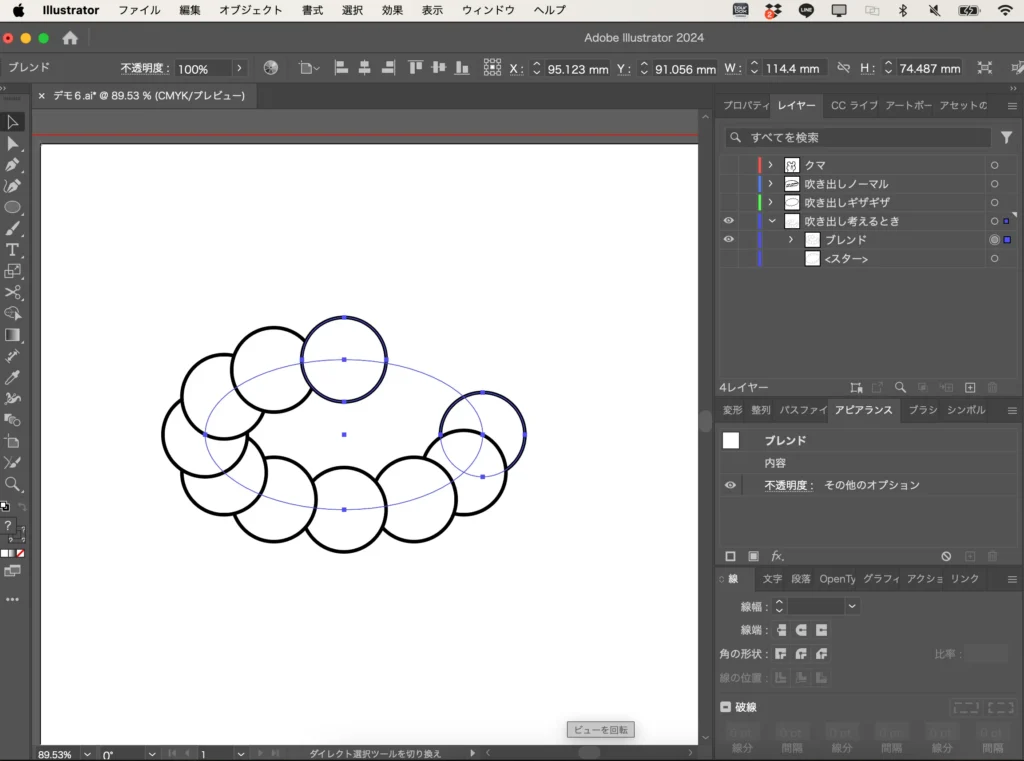
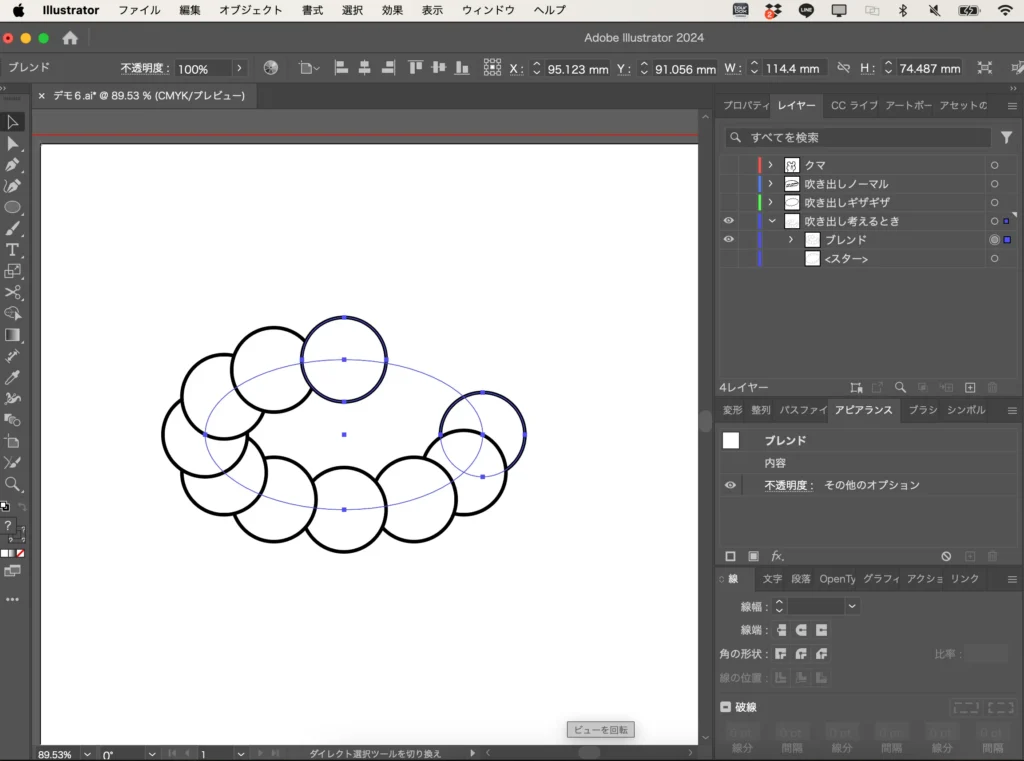
すると、楕円上にブレンドされた円たちが並びます。





基準になる楕円は、さっきの円たちもろとも「ブレンド」レイヤーに吸い込まれます。
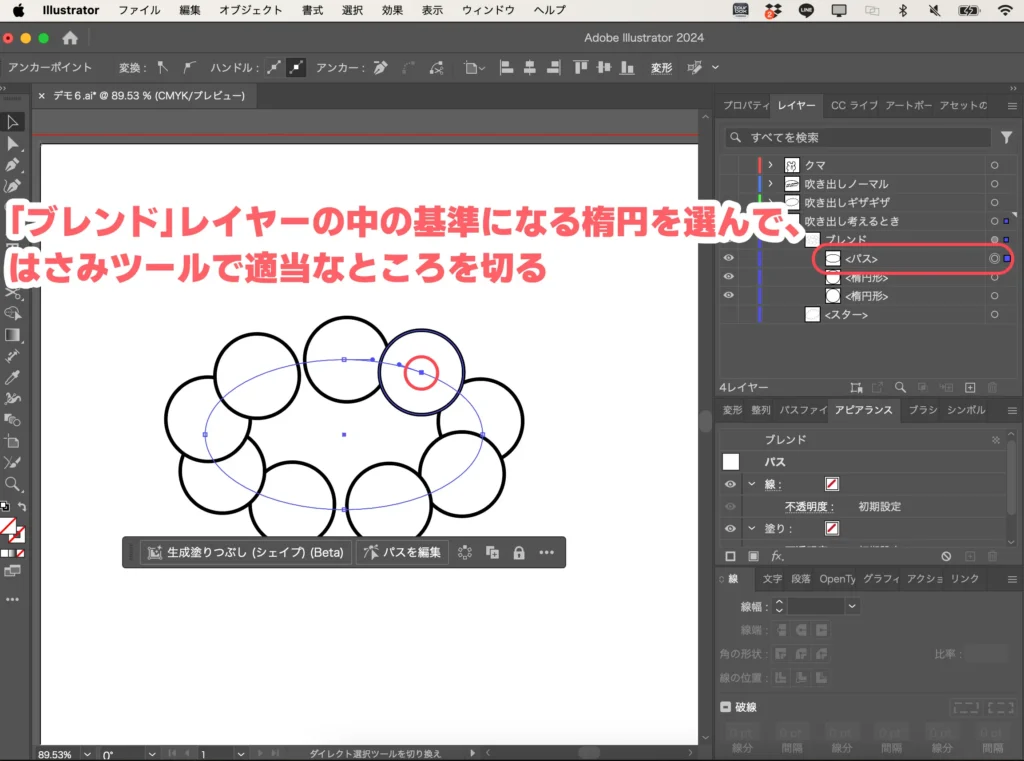
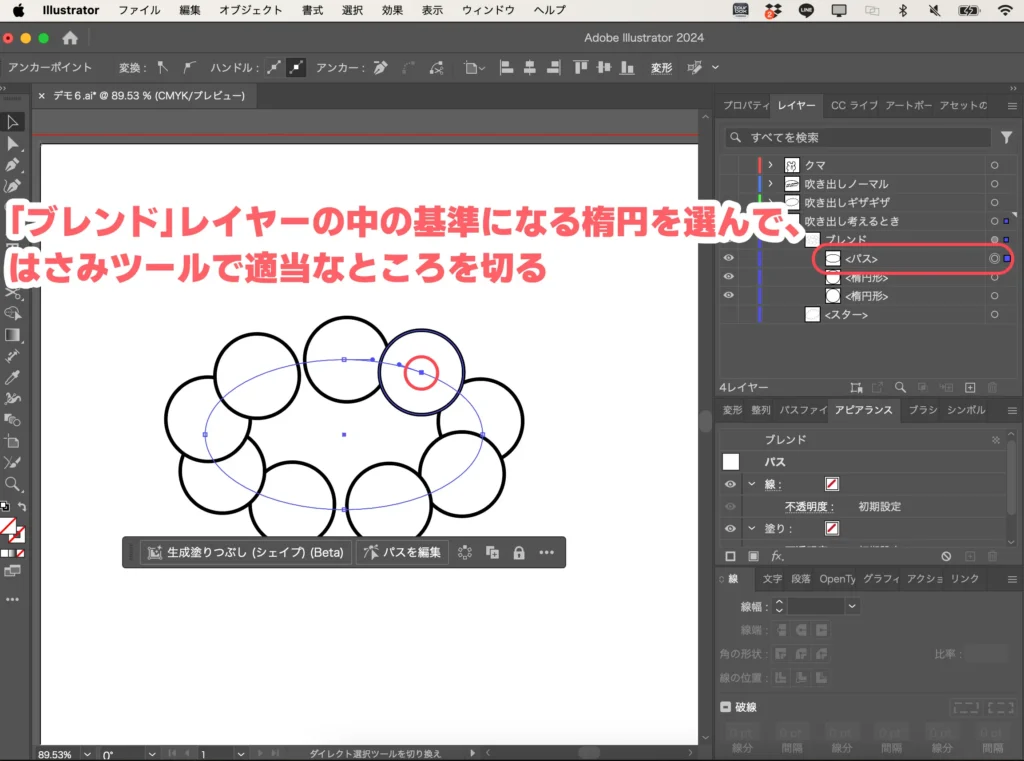
このままだとなぜか間が空くので、「ブレンド」レイヤーの中の基準になるブレンドを選択して、はさみツールで適当な場所を切ります。
すると、間が空かずに円たちが配置されます。


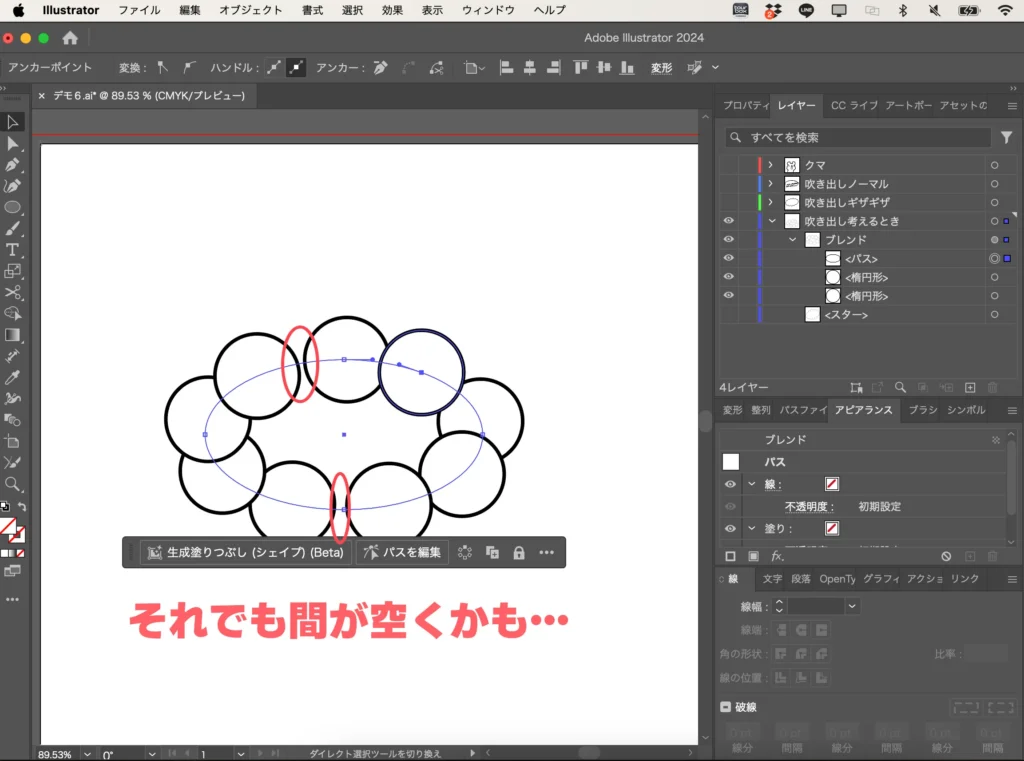
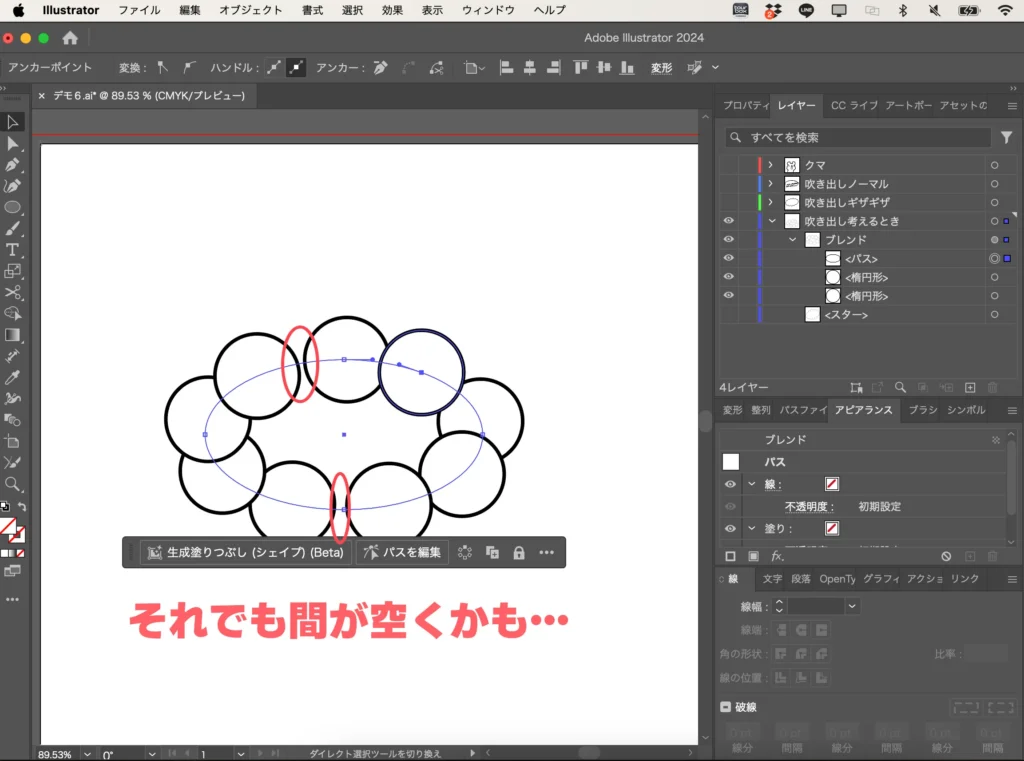
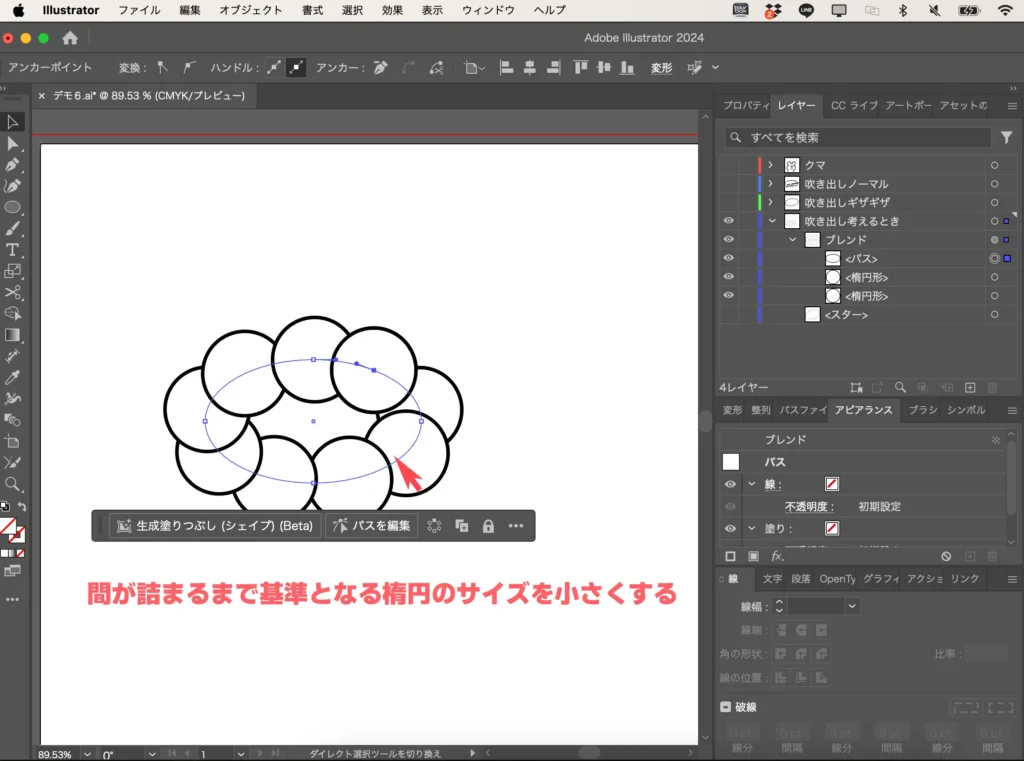
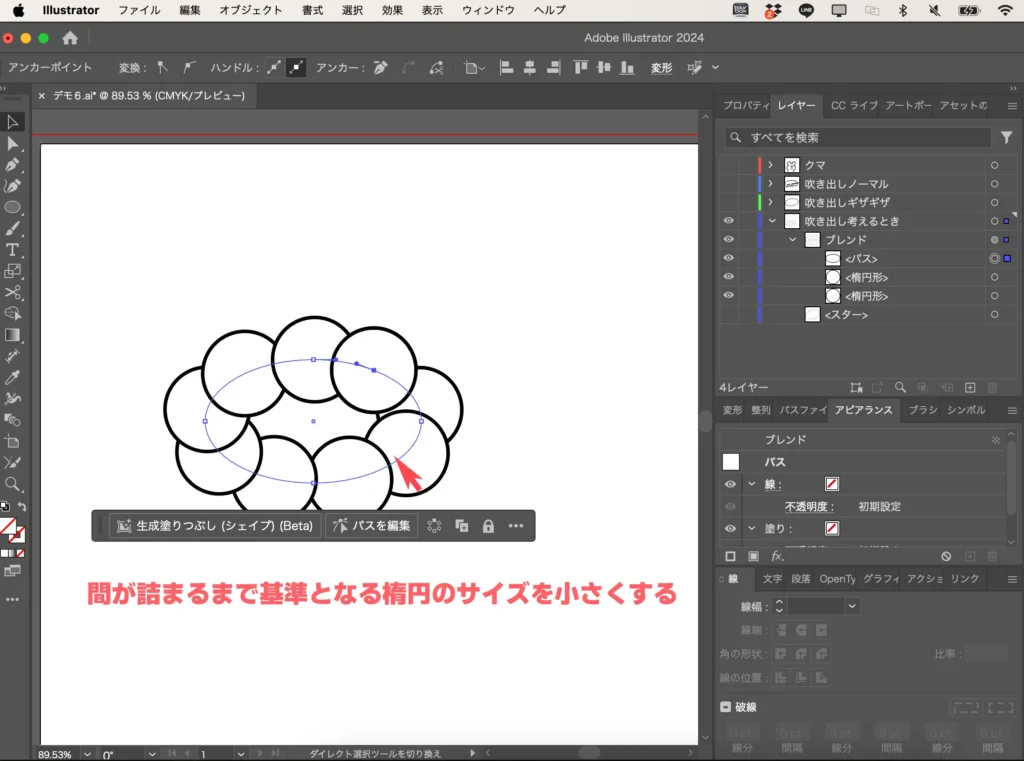
ただ、この円たちのサイズと個数によっては間が空く可能性があります。
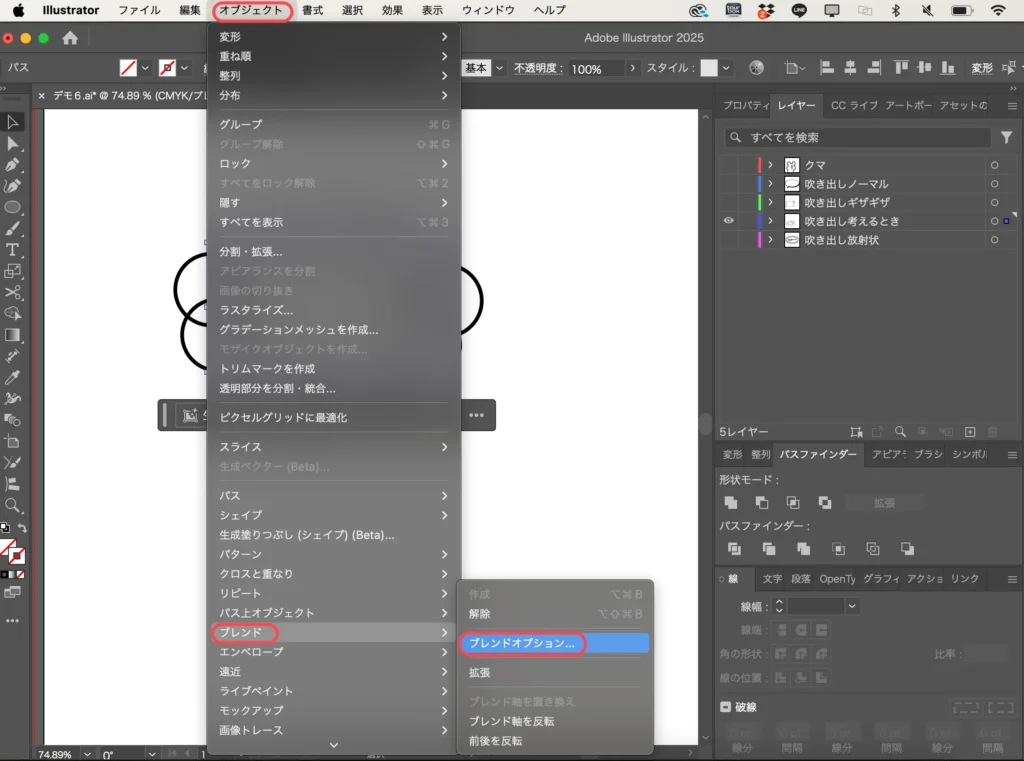
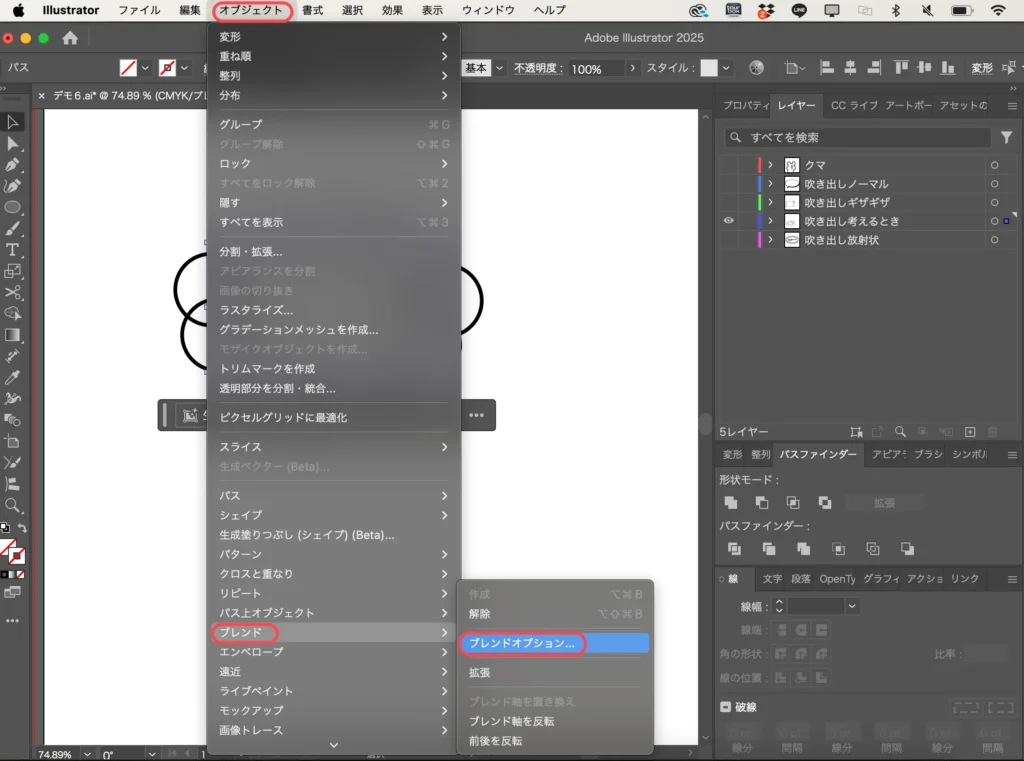
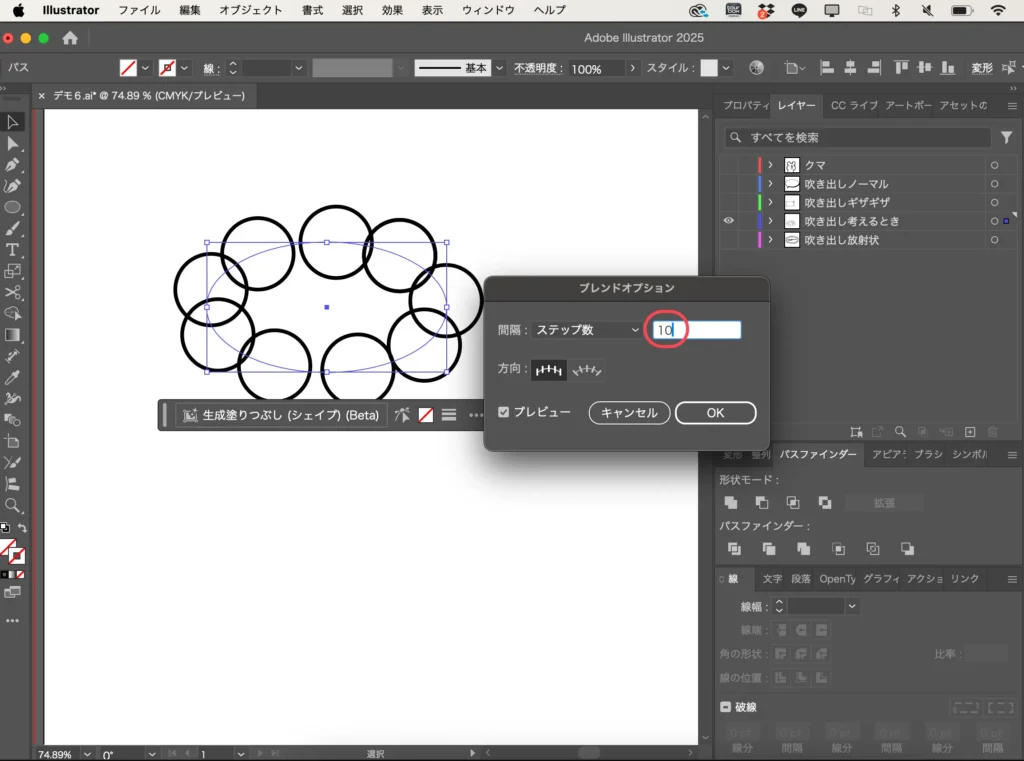
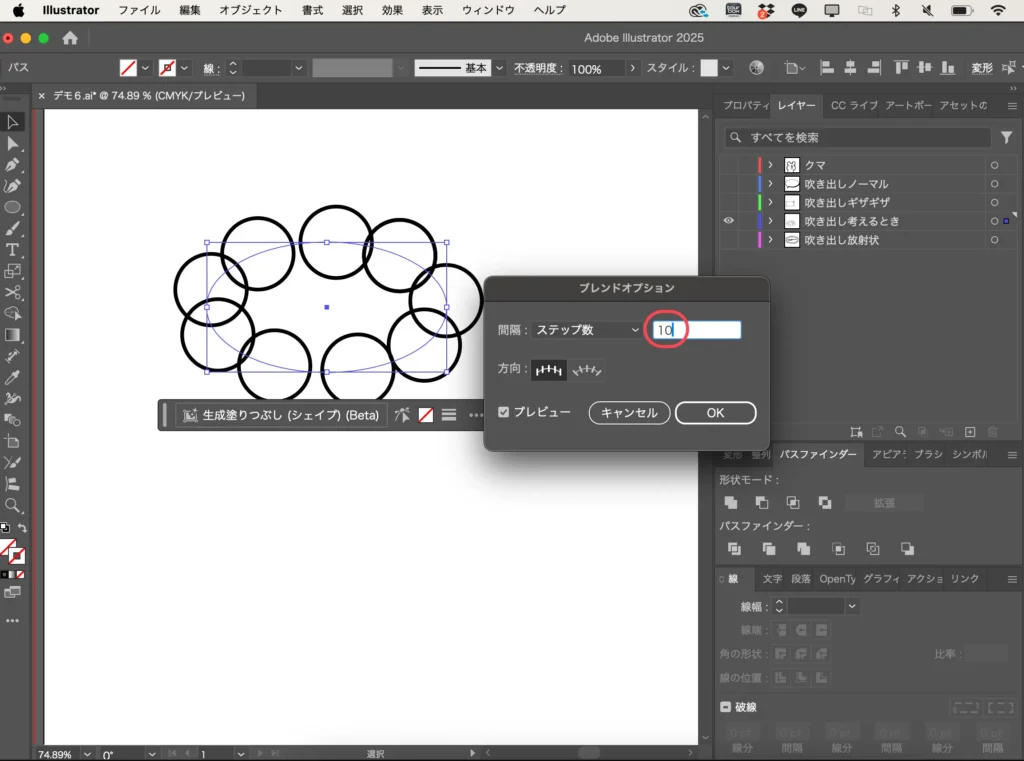
このときは、基準の楕円を選んでサイズを小さくしましょう。サイズはそのままがいい、というときは上部メニュー「オブジェクト」→「ブレンド」→「ブレンドオプション」を選択してステップ数を増やし(=円の数を増やし)ましょう。











あとちょっとです!
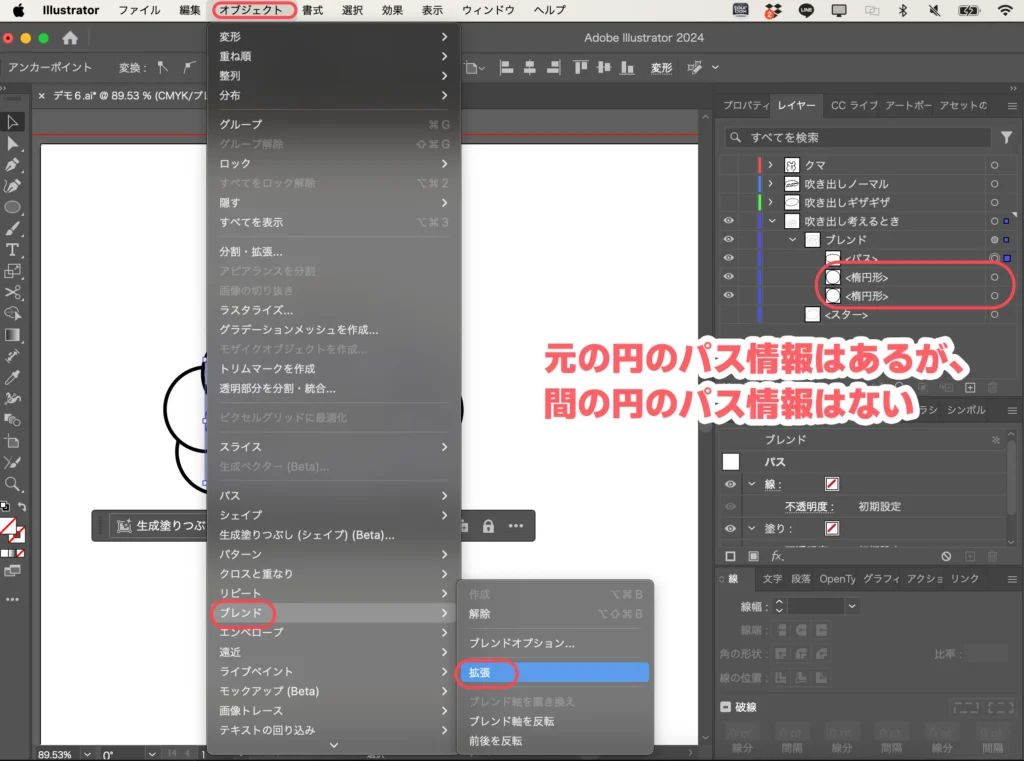
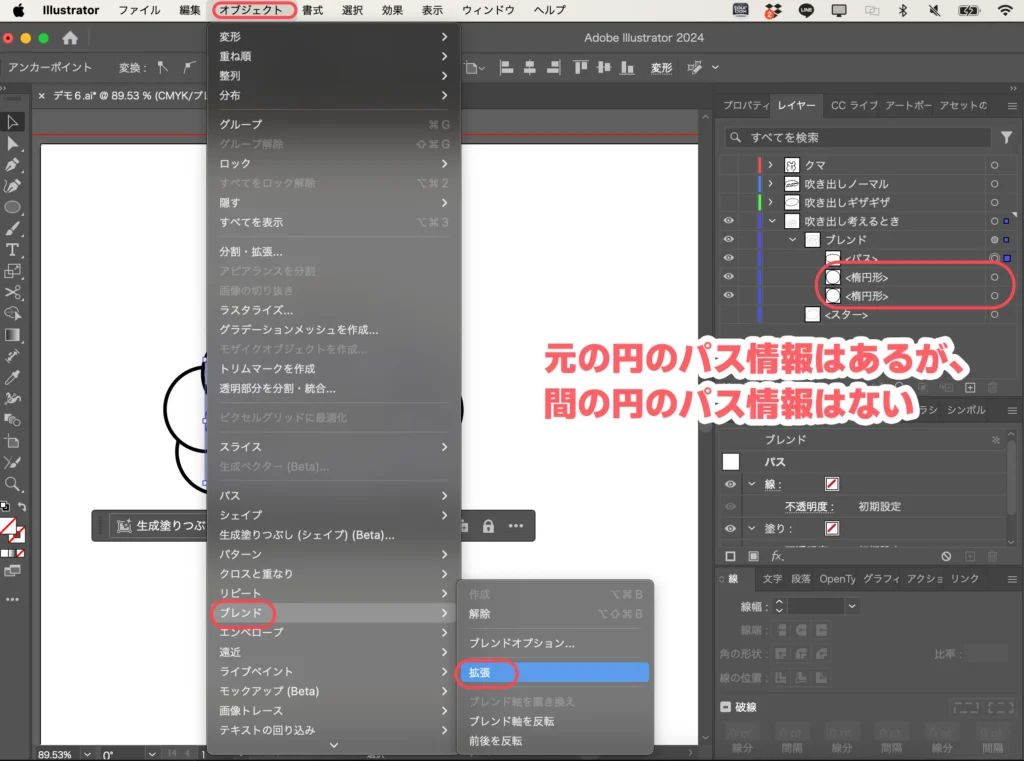
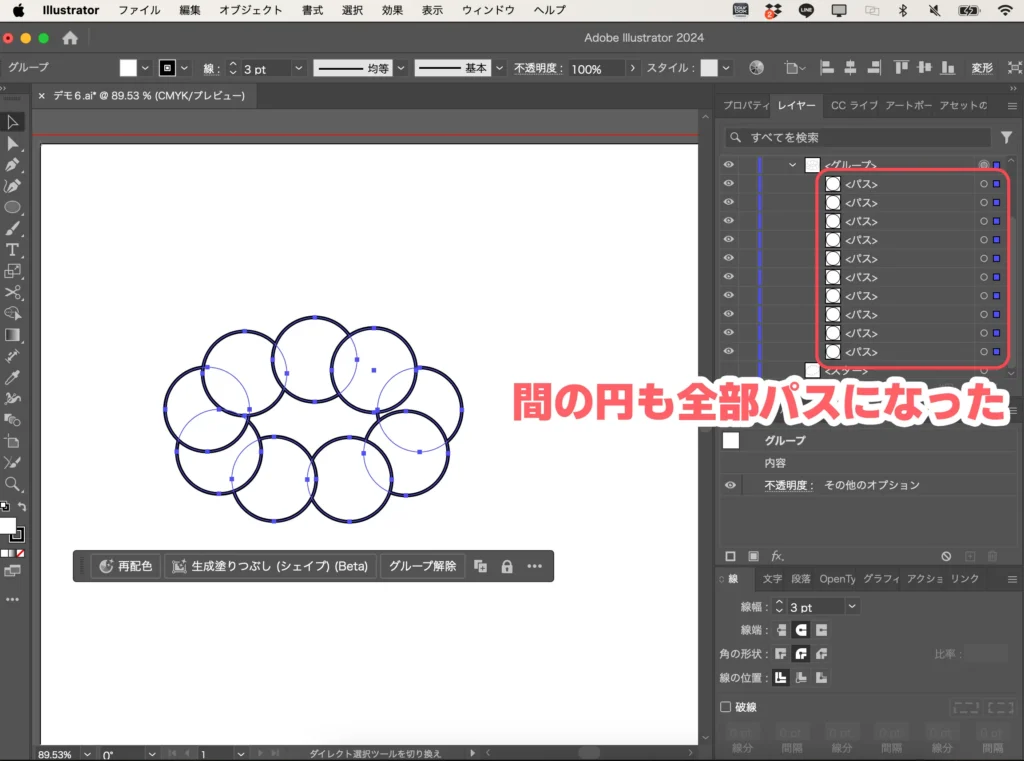
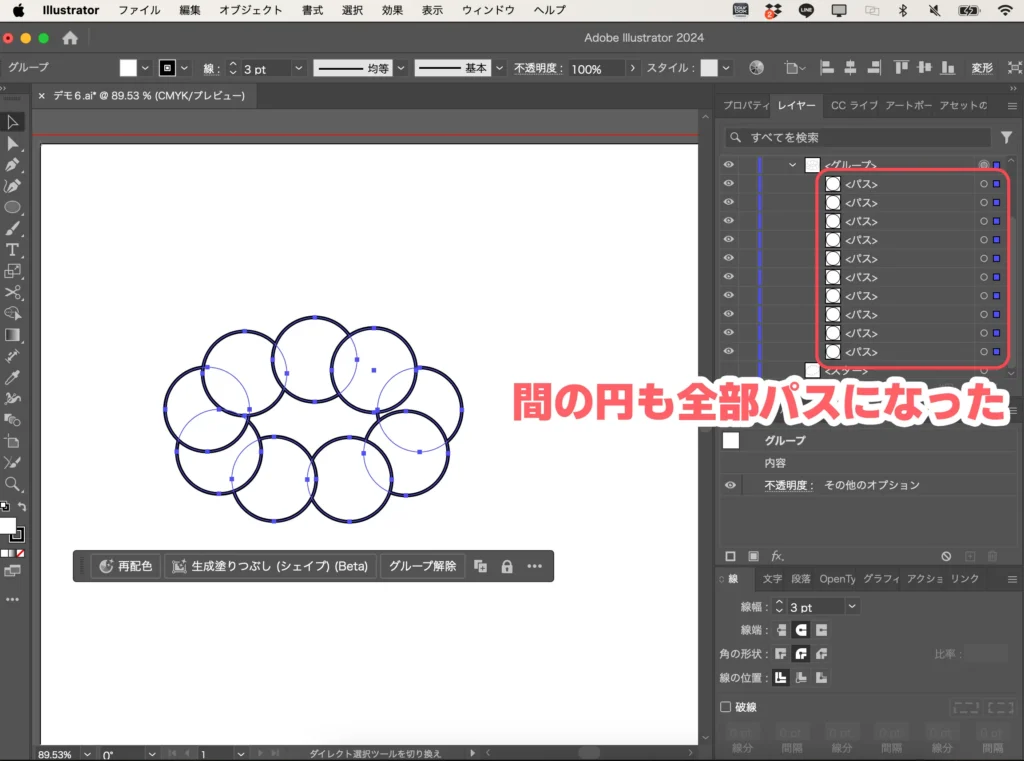
実は、このままではブレンドでできた円たちには実体(パス情報)がありません。



間にある円は見た目だけが存在していて、パス情報はありません。
このままだとシェイプ形成で繋げられないので、上部メニュー「オブジェクト」→「ブレンド」→「拡張」をクリックします。




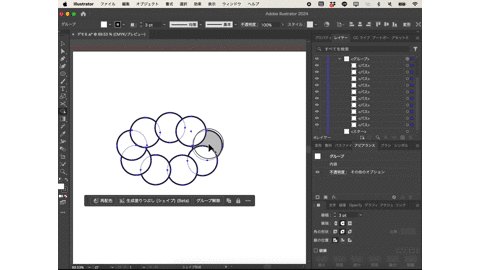
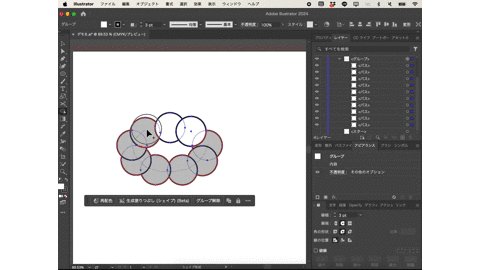
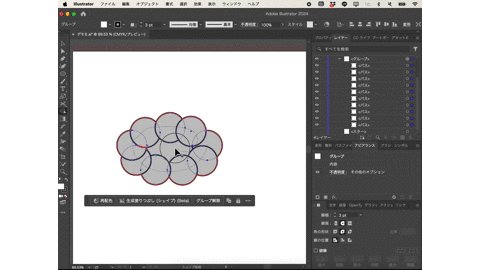
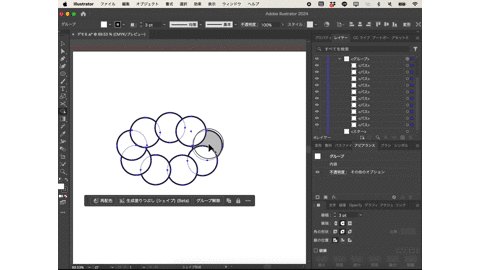
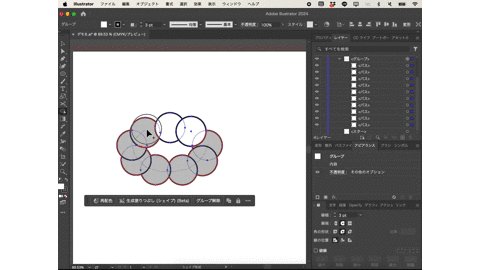
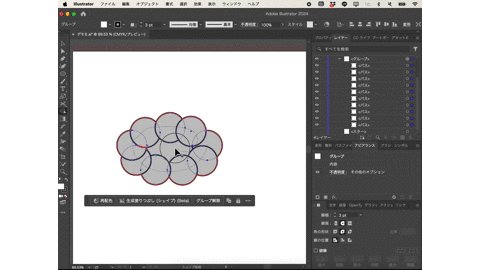
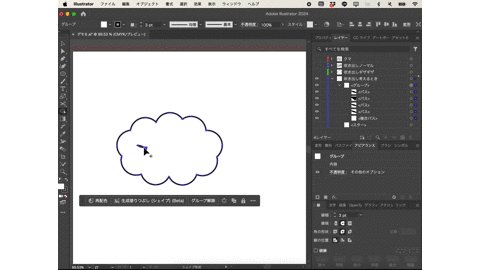
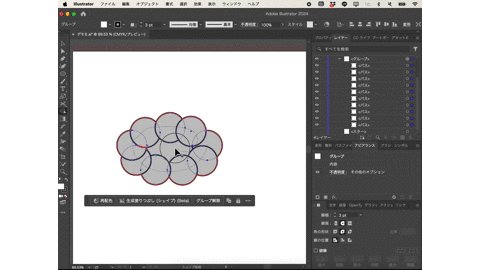
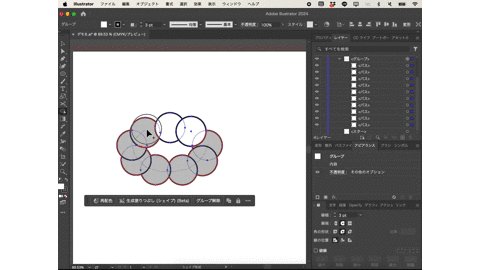
あとは、すべての円を選んだ状態でシェイプ形成ツールでドラッグするだけ!




イラレでもこもこ吹き出しの作り方「パス上オブジェクトを使う」
最新のイラストレーター(Ver29以降)で追加されたパス上オブジェクトツールを使っても円たちを楕円上に並べることができます!



ついに…という感じのツールですね!その名の通り、パス上にオブジェクトを並べるツールです。コチラも使い勝手バツグン!
かなり使えるツールなので、バージョンアップして使ってみてください。
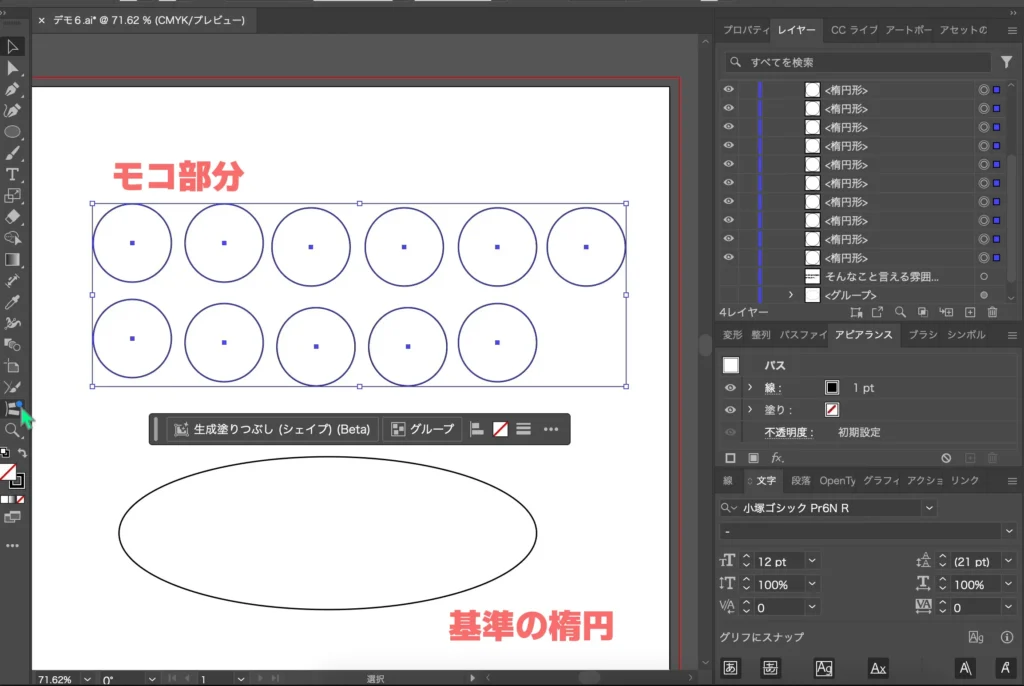
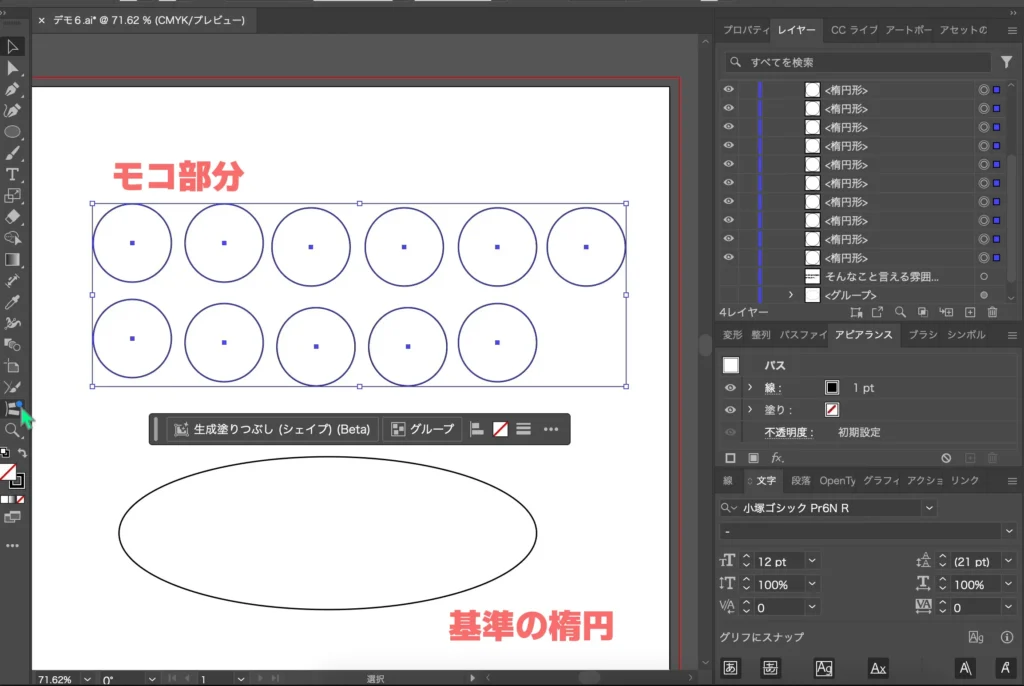
「モコ」部分の円を準備します。ひたすらコピペです。
モコ部分とは別に、基準となる楕円も準備します。


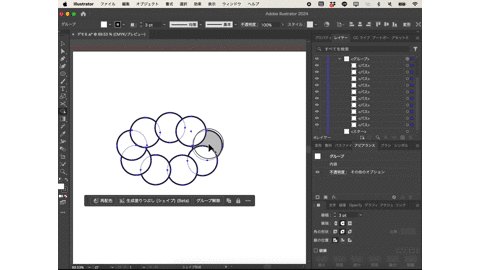
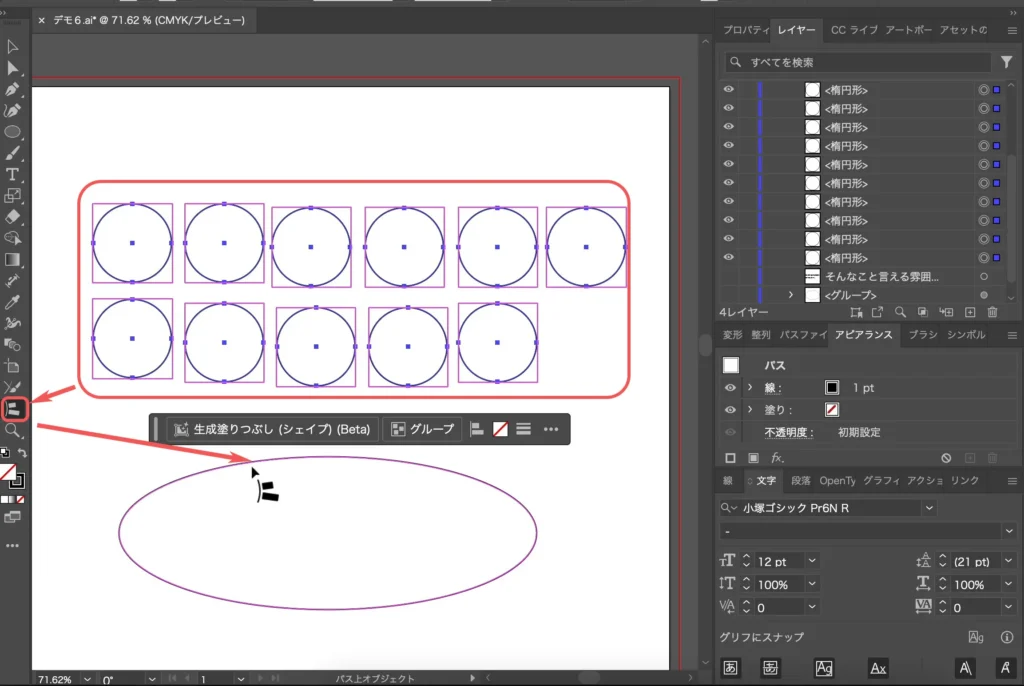
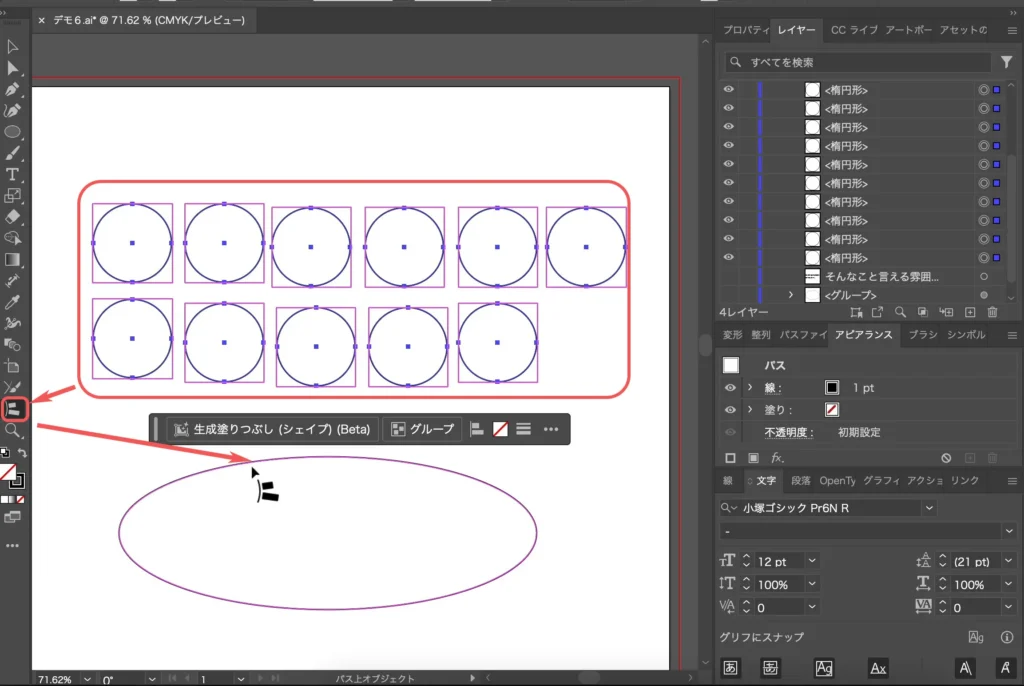
モコ部分の円をすべて選んで、パス上オブジェクトツールを選びます。
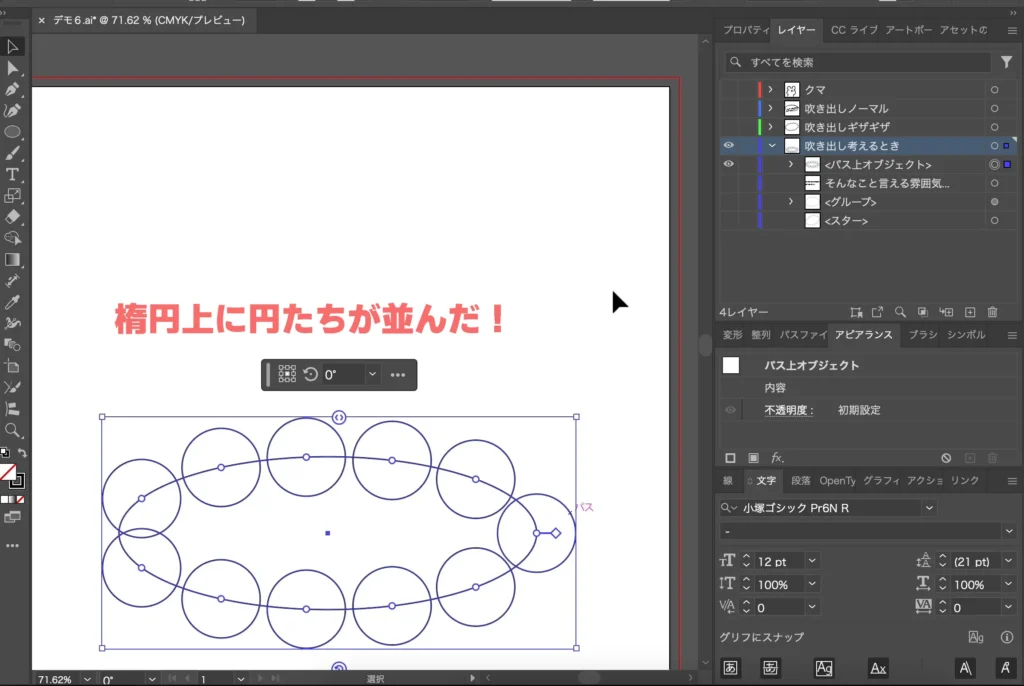
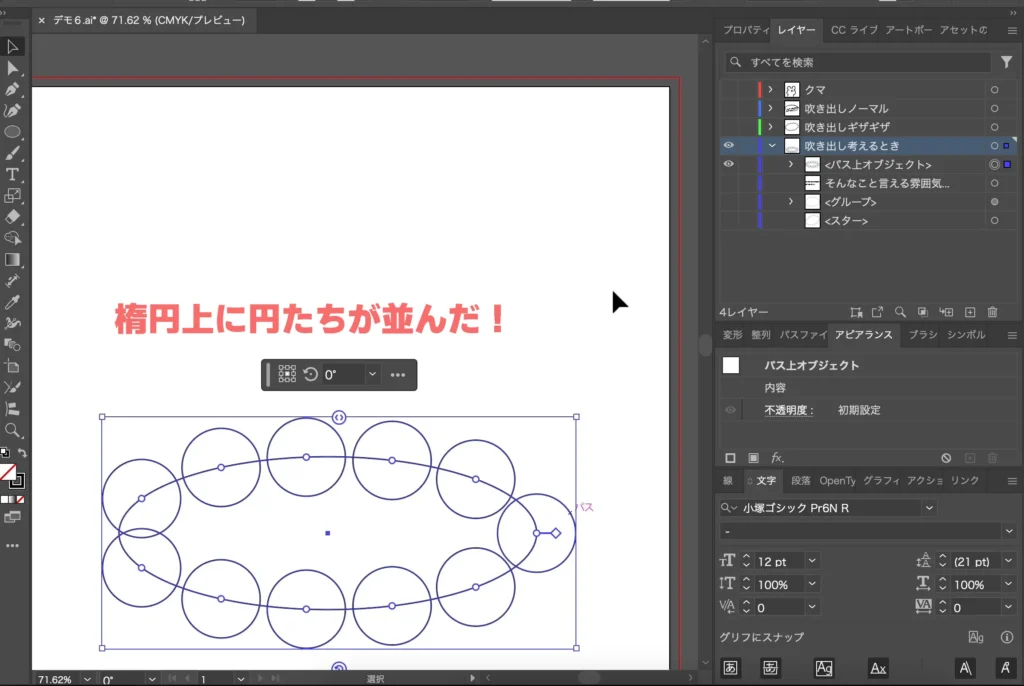
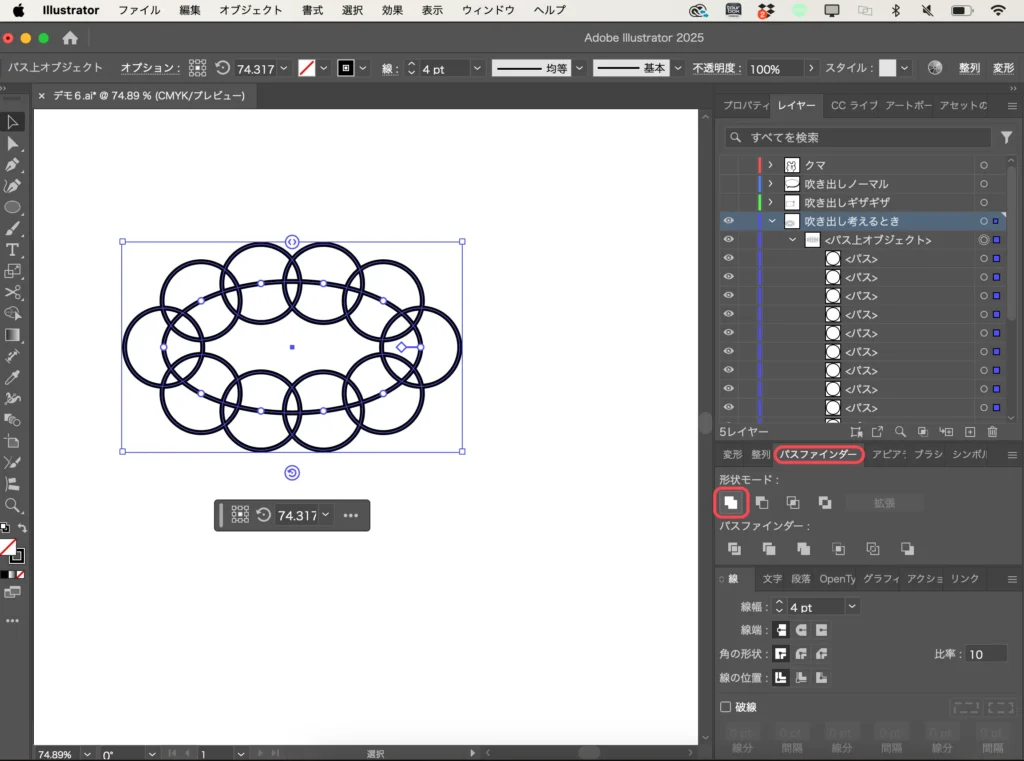
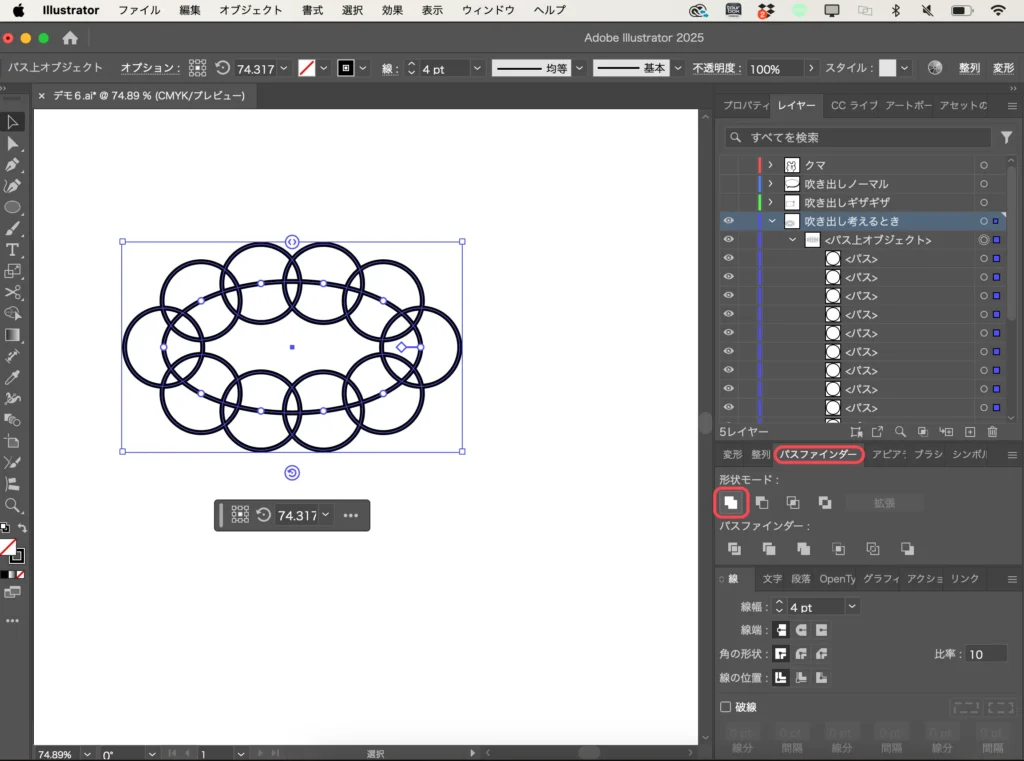
そして、基準となる楕円を選べば、その楕円上にモコ部分の円たちが並びます。




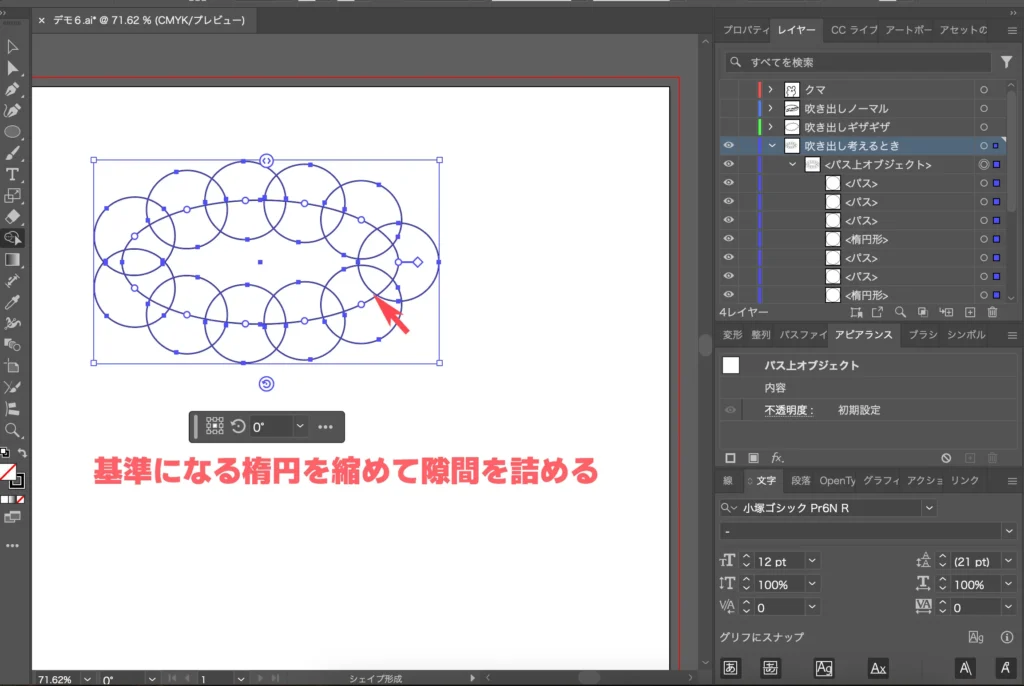
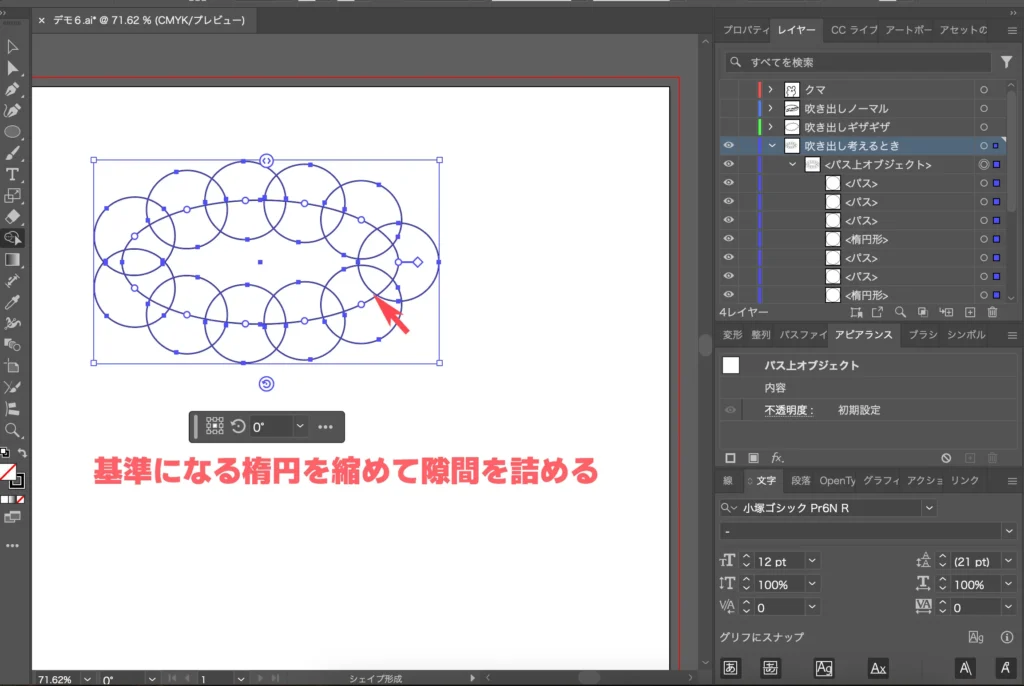
あとはブレンドのときと同様に、間が空かないように「パス上オブジェクト」レイヤーの中の基準になる楕円を縮めればOKです。


ですが、このまま(パス上オブジェクトのまま)だとシェイプ形成が使えません。
そこでもこもこ吹き出しを作るには…
① パスファインダーパネルで合体する
これが一番簡単です。真ん中の隙間も、基準となる楕円があるのでそいつが埋めてくれます。




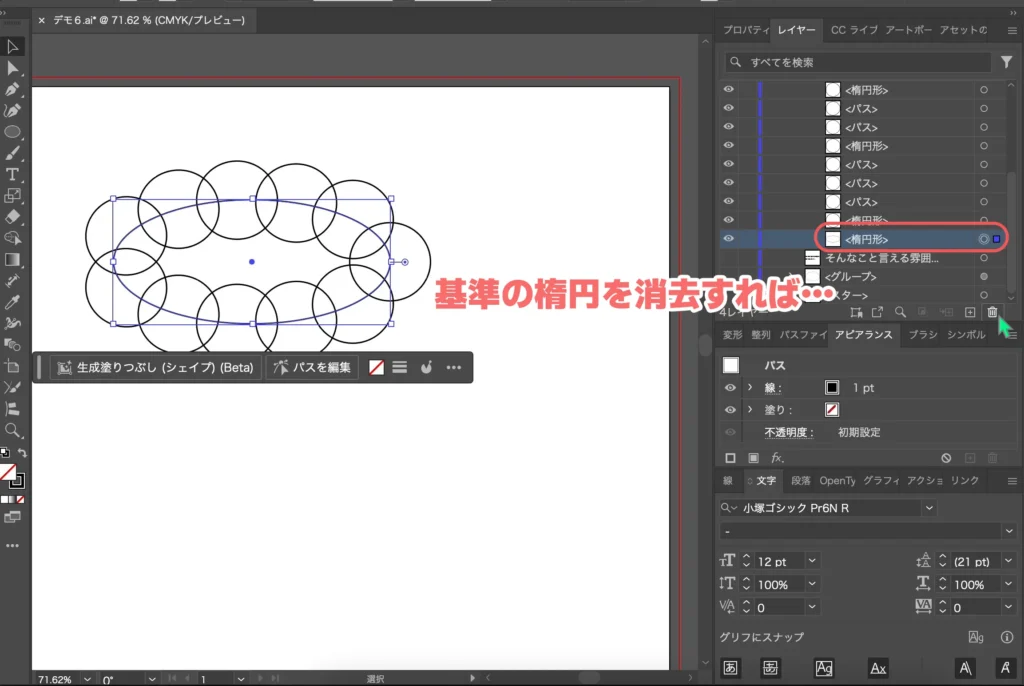
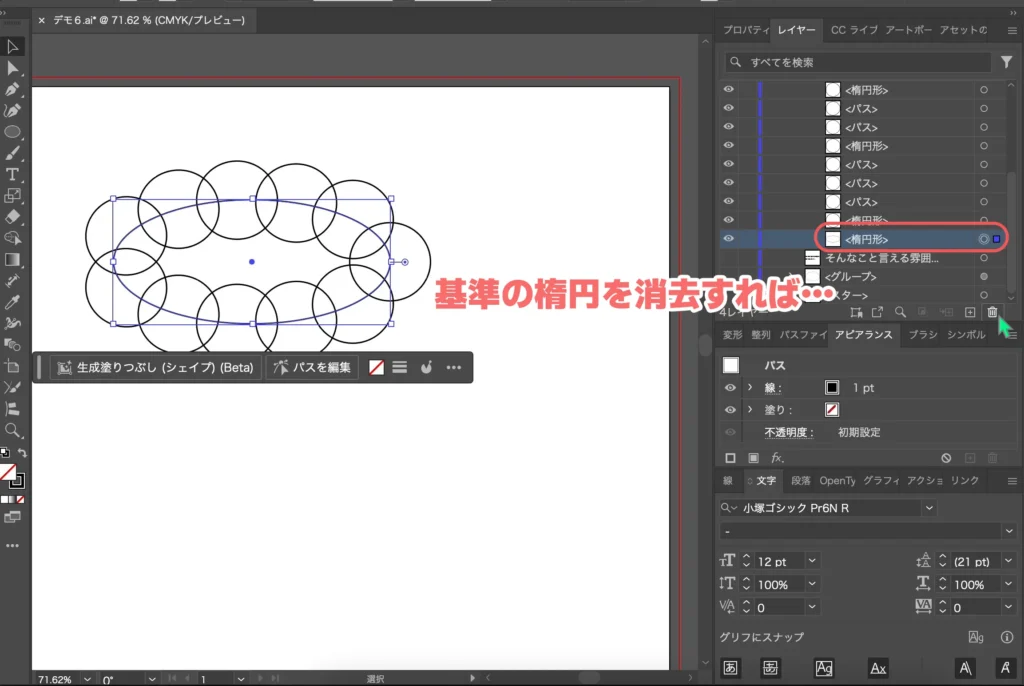
② 基準となる楕円を消去する
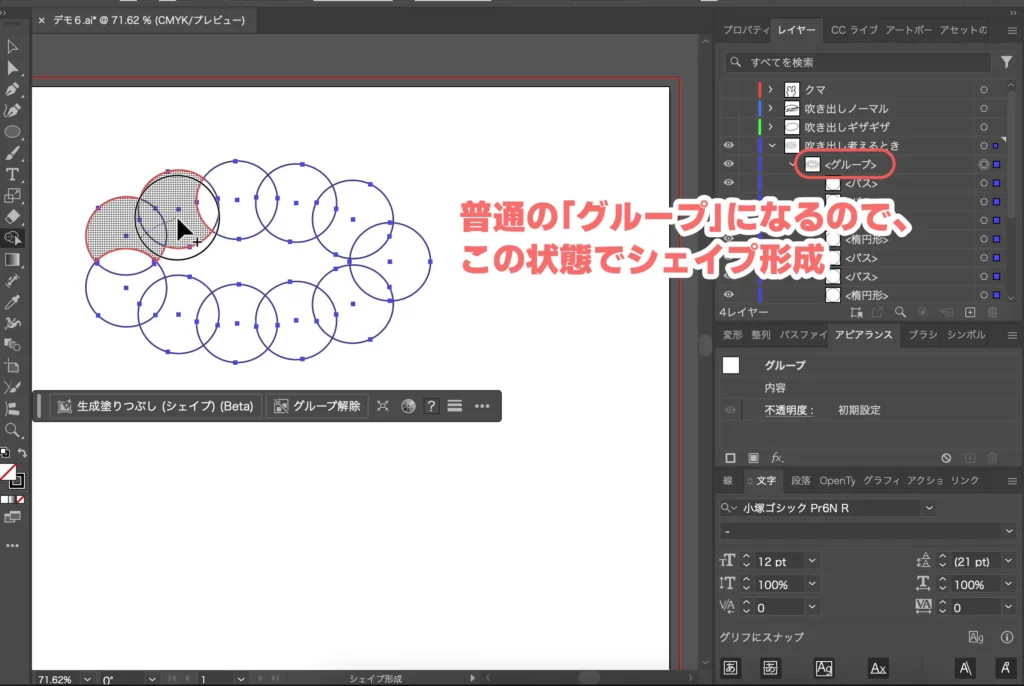
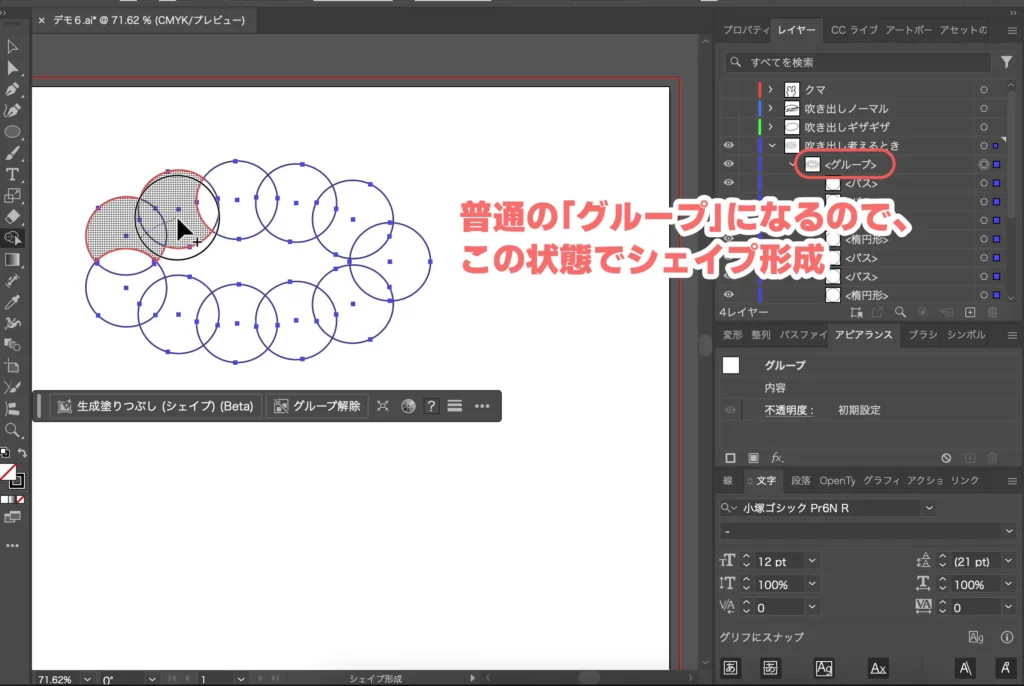
基準となる楕円を消去すると、モコ部分の円たちの位置はそのままで、「パス上オブジェクト」から普通の「グループ」になります。
この状態ならシェイプ形成で結合することができます。




イラレでもこもこ吹き出しのアレンジ



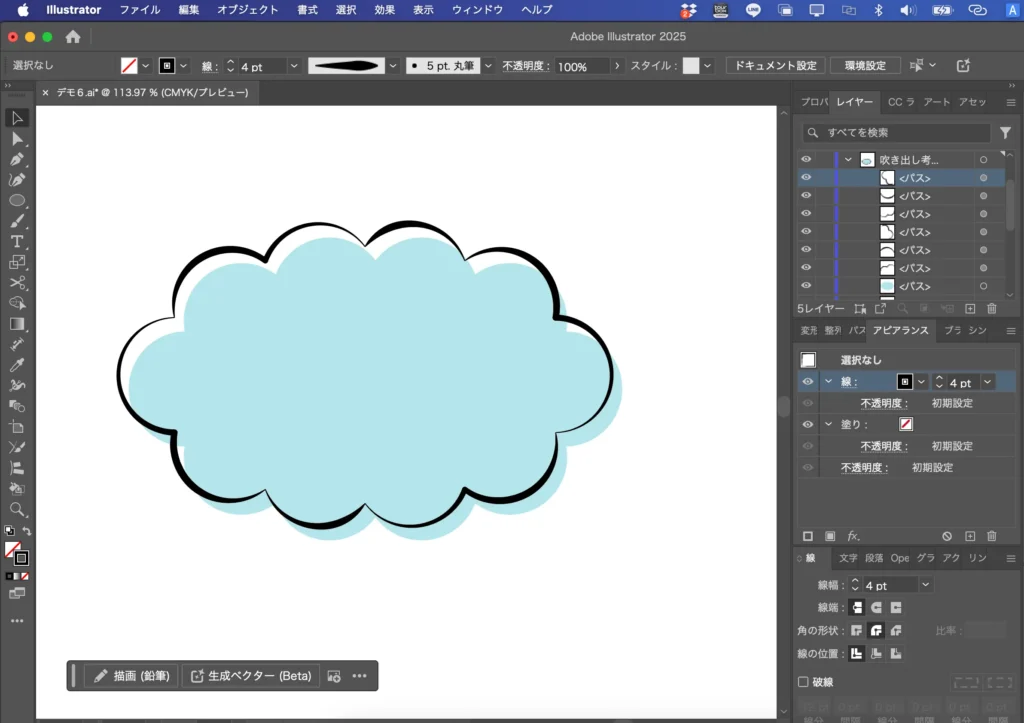
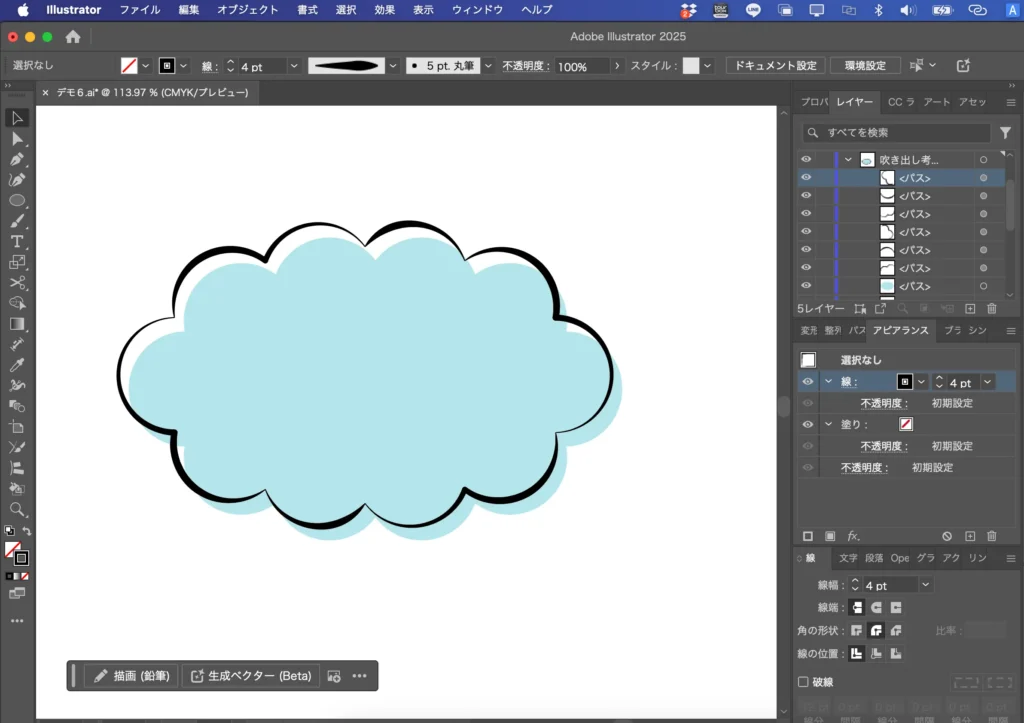
もこもこ吹き出しをアレンジしてみましょう!ポップな感じが合いますね!
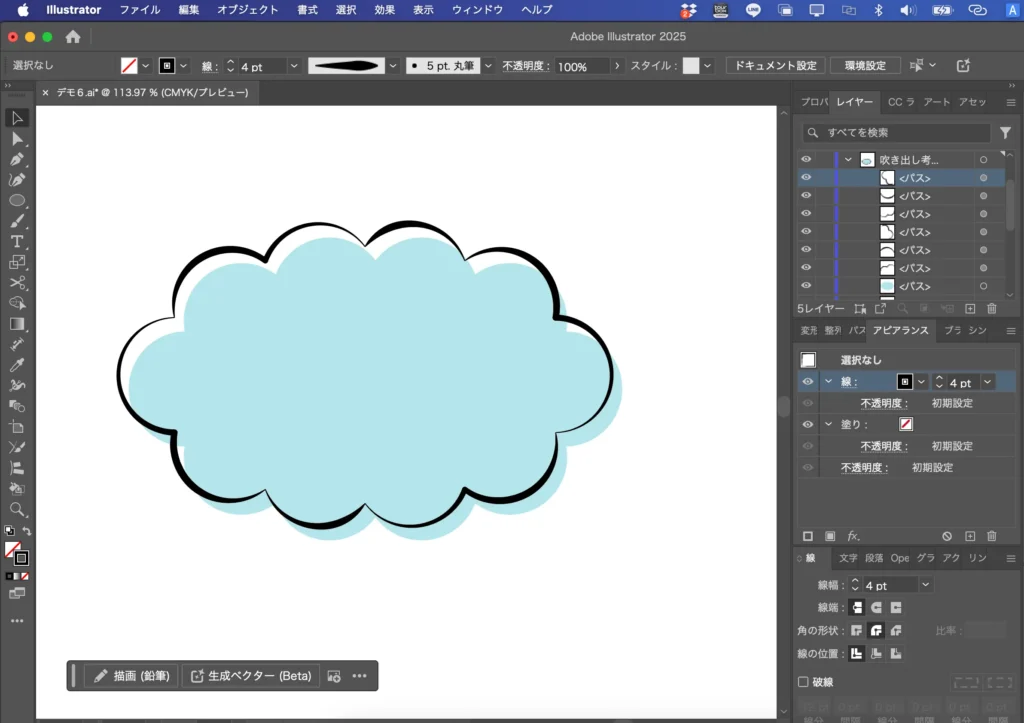
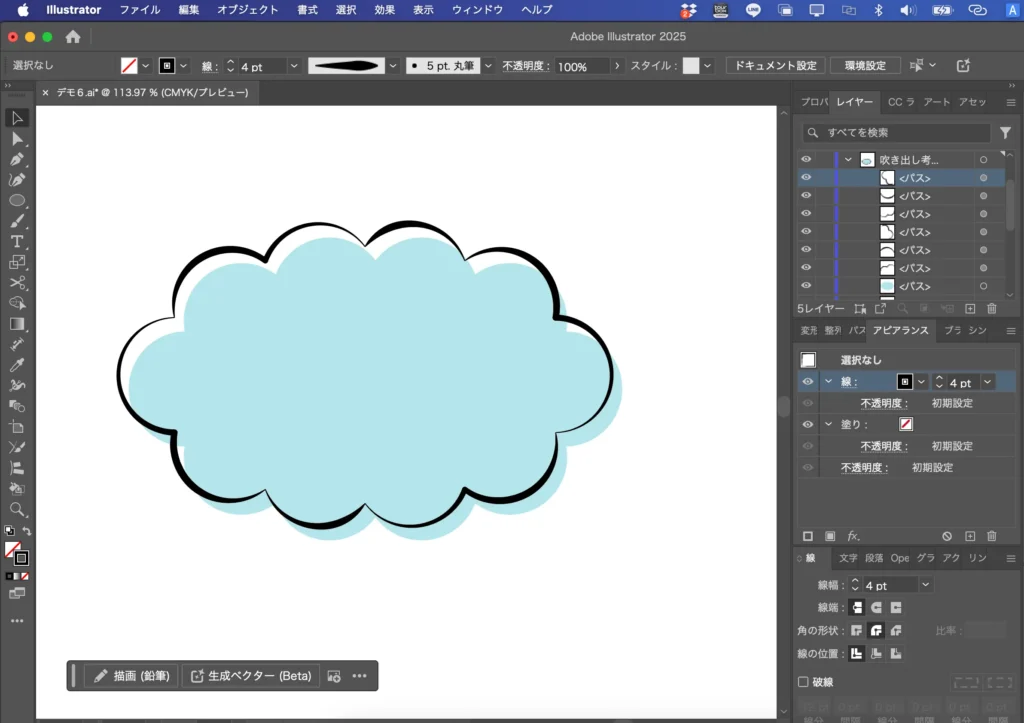
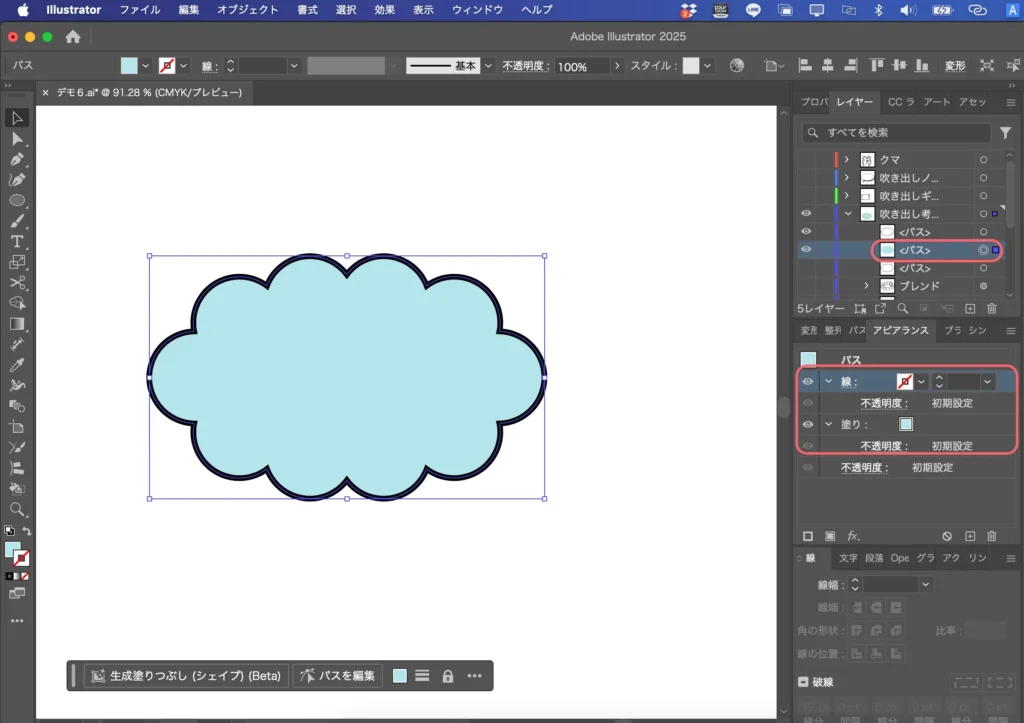
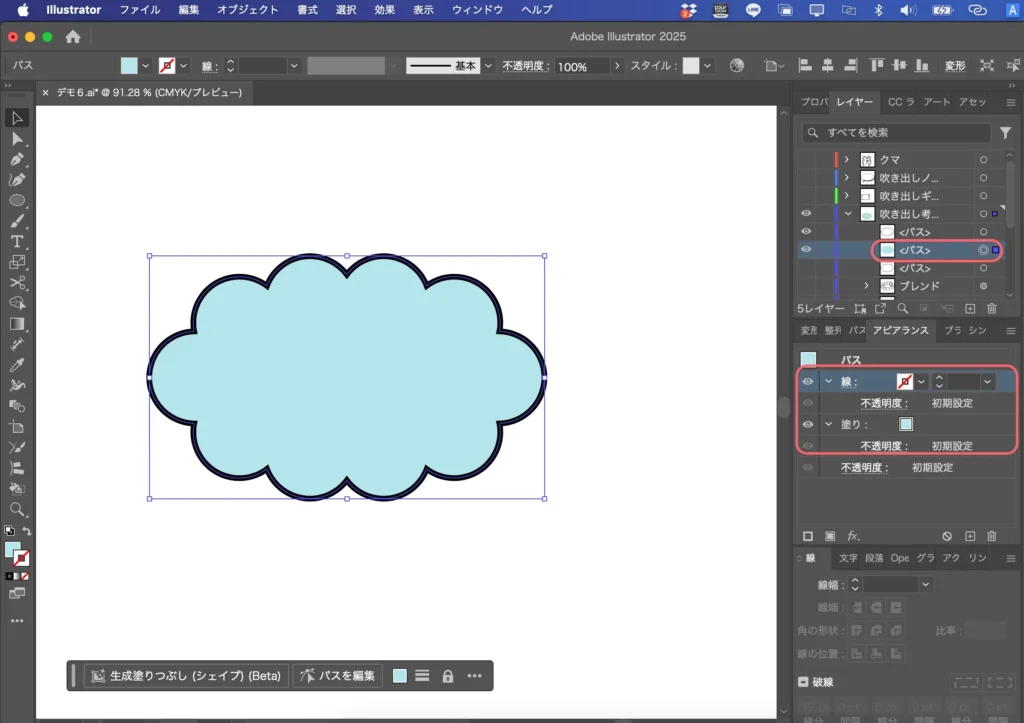
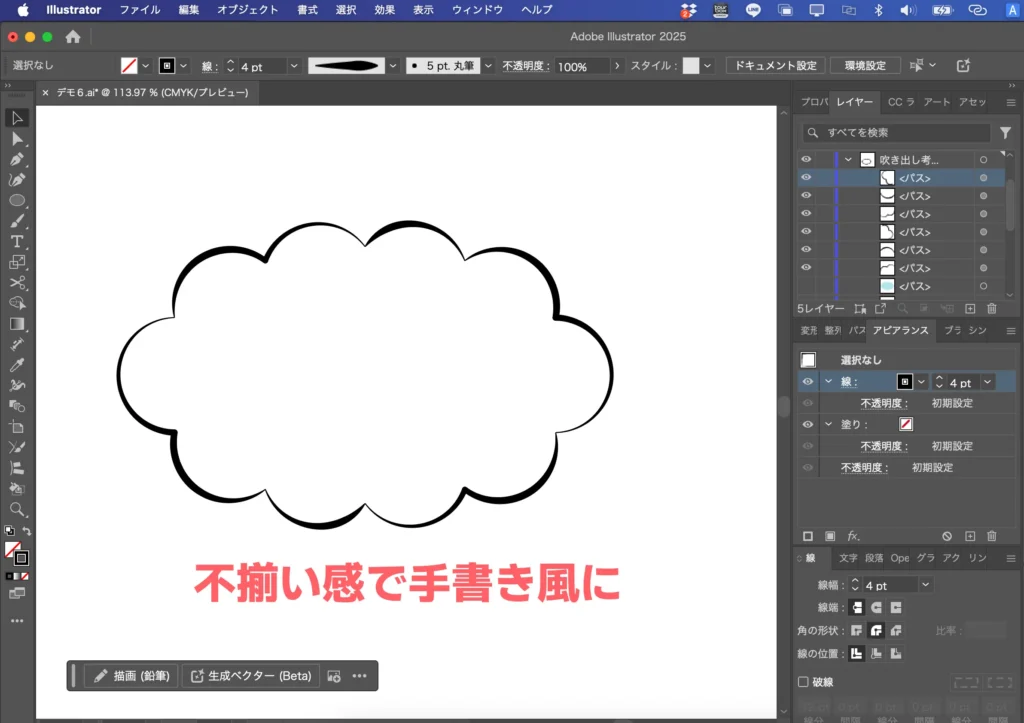
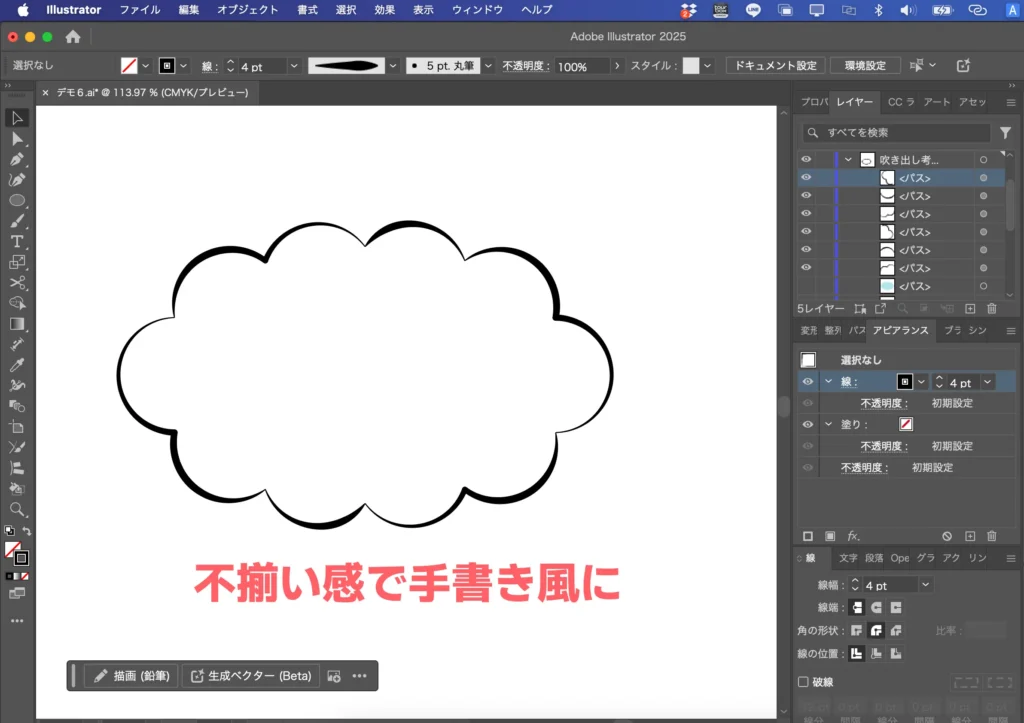
線と塗りを分けてずらして柔らかなもこもこ吹き出し
こんな感じで、柔らかな印象のもこもこ吹き出しにアレンジしてみましょう。


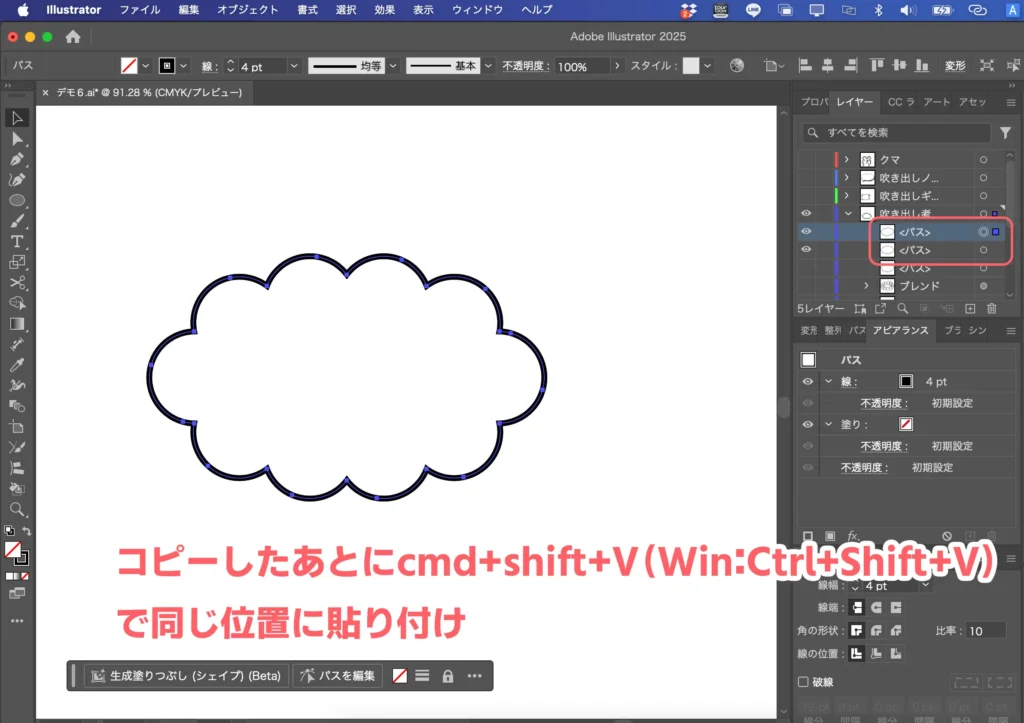
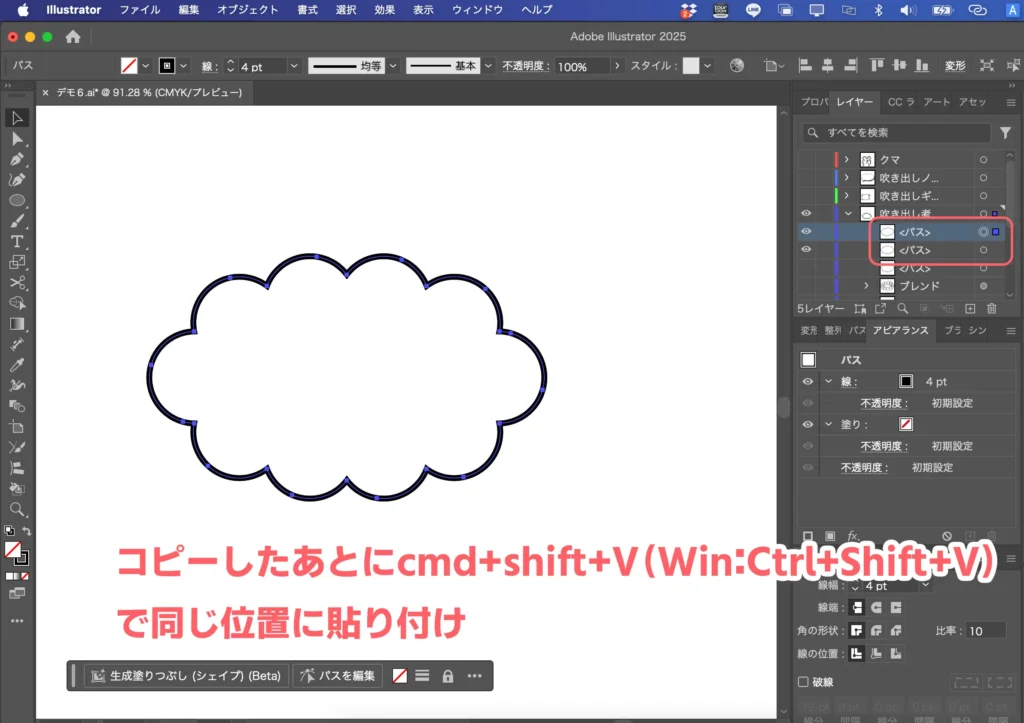
塗り用のベースと、線用のベースの2つのレイヤーがほしいので、元のレイヤーをコピペします。
ベースをコピーした後にcmd+shift+V(Win:Ctrl+Shift+V)で、同じ位置にベースをコピーします。


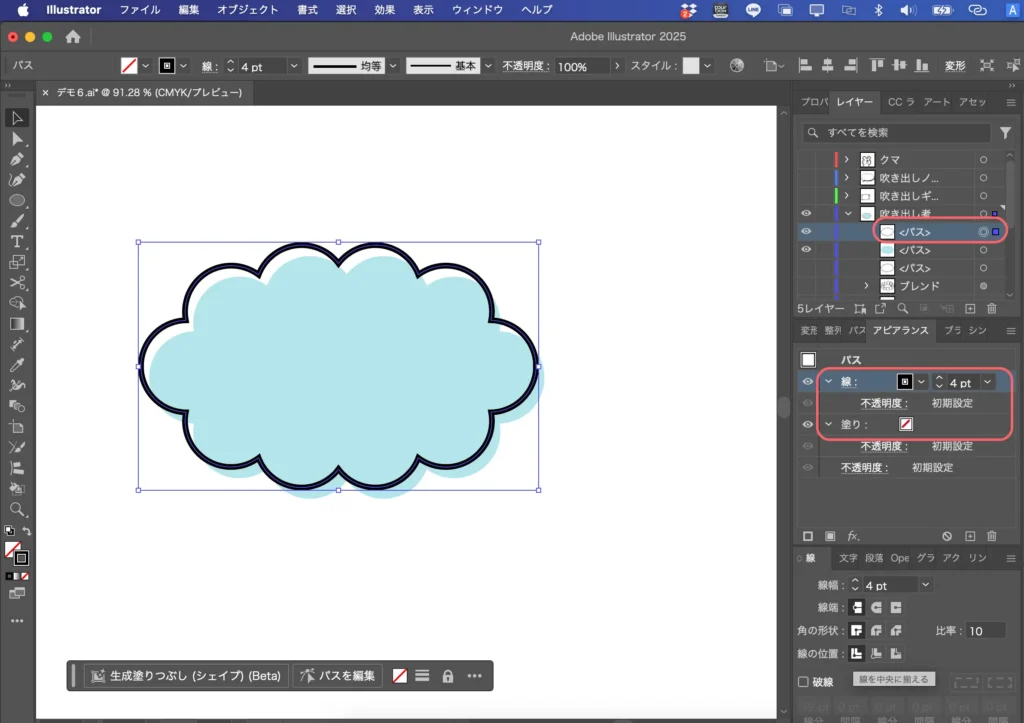
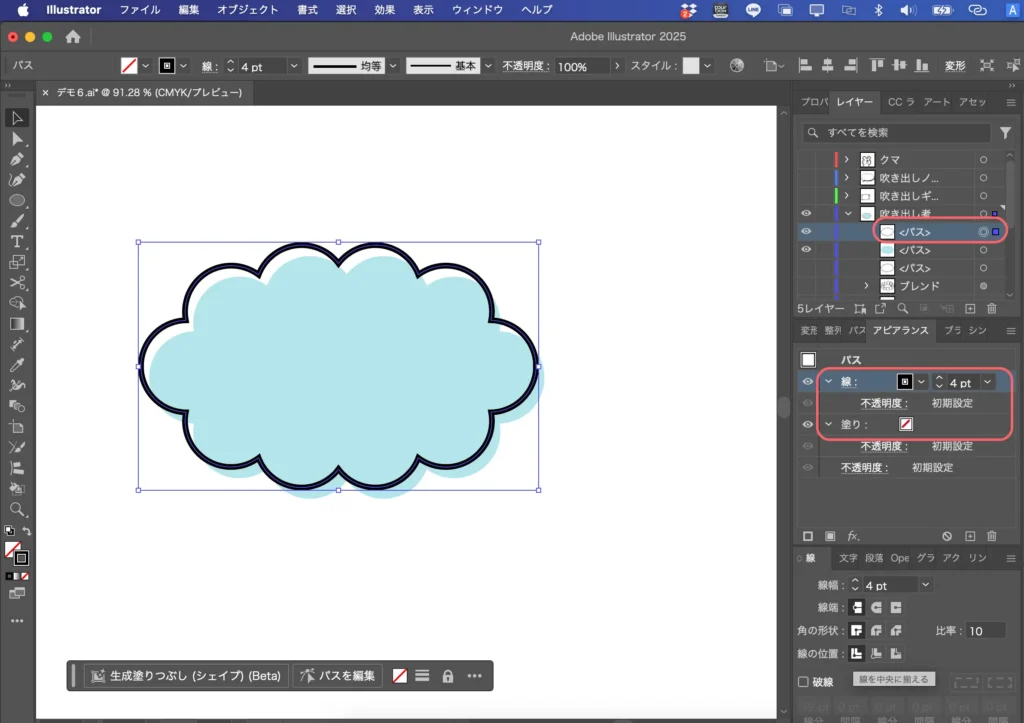
下のレイヤーは好きな塗りにして線は消しておきます。逆に上のレイヤーは塗りを消して線を好きな色にしておきます。




このまま上のレイヤーの線をずらせばそれっぽくなりますが、さらに手を加えて線の太さを変えましょう。



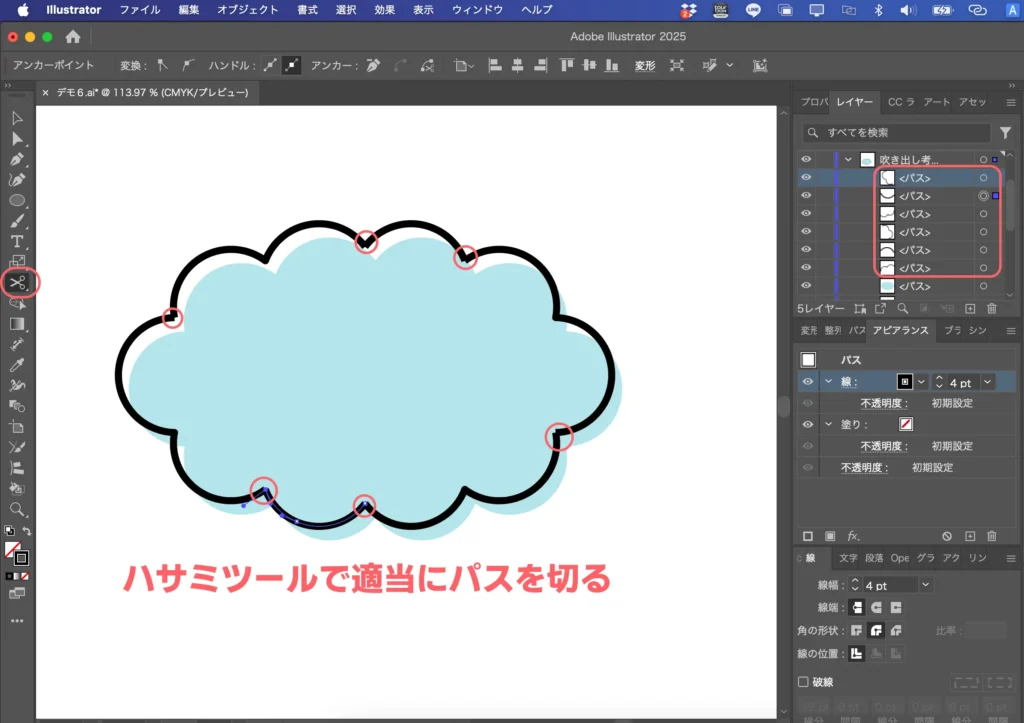
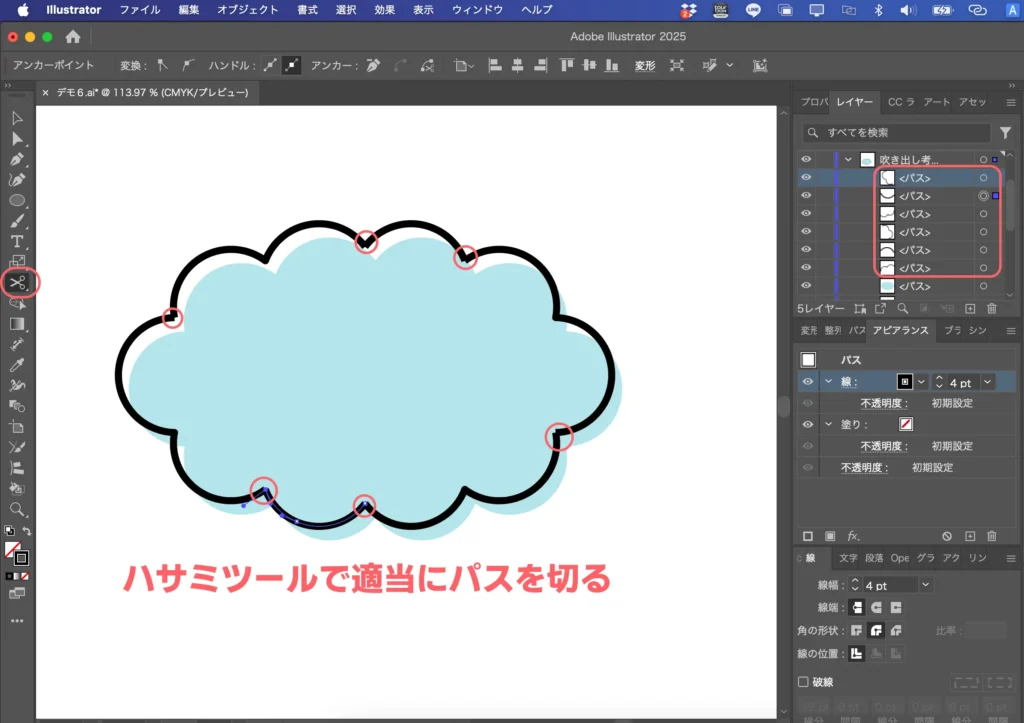
このブログでは結構紹介してる、得意のチョキチョキです
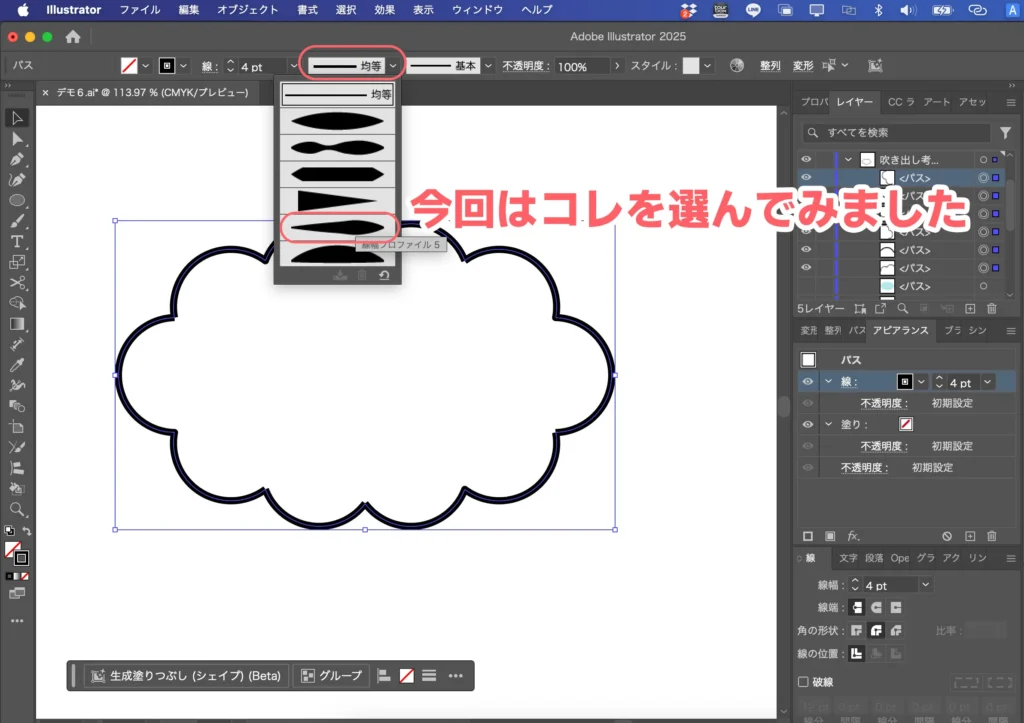
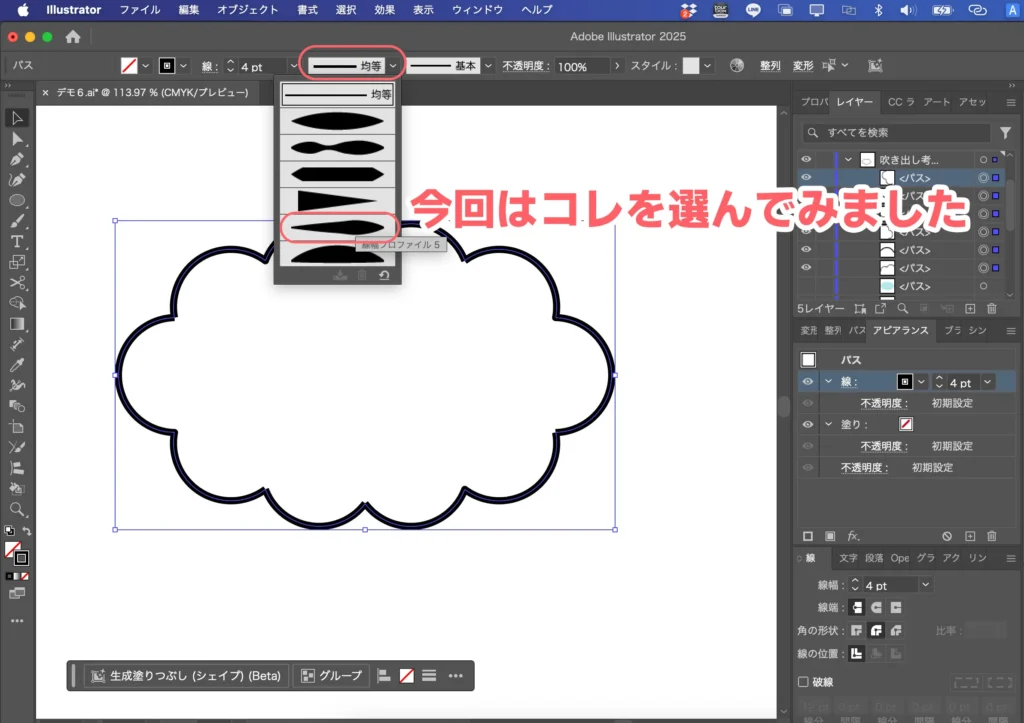
ハサミツールでパスを適当に切って、コントロールから可変線幅プロファイル(画面上部の線の幅の隣にある)で不揃いな幅を選びます。








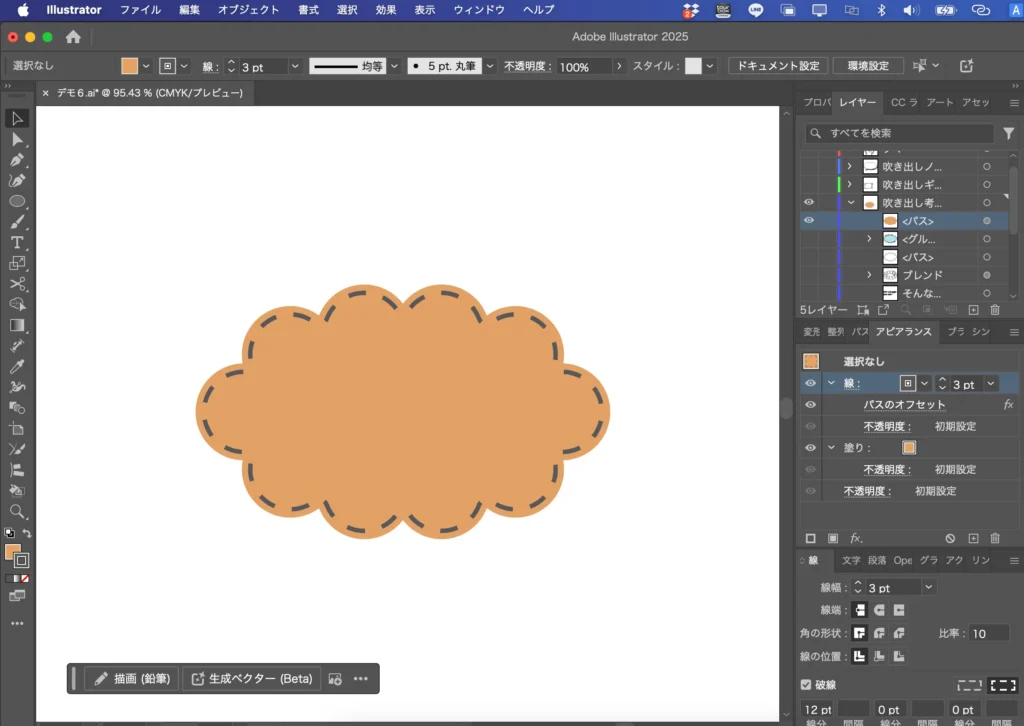
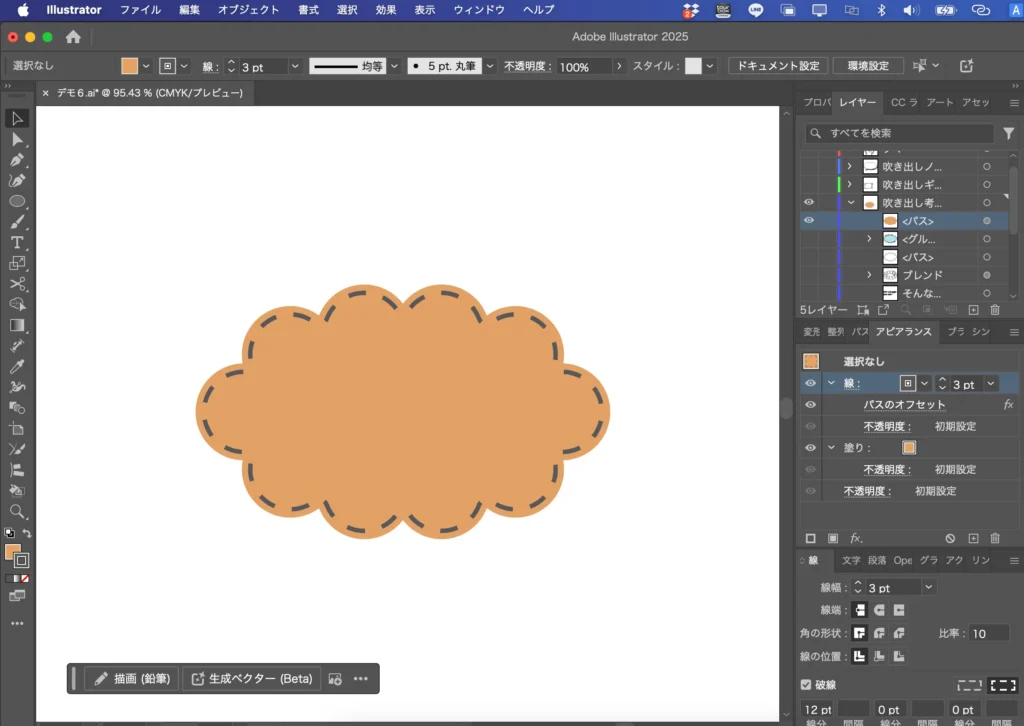
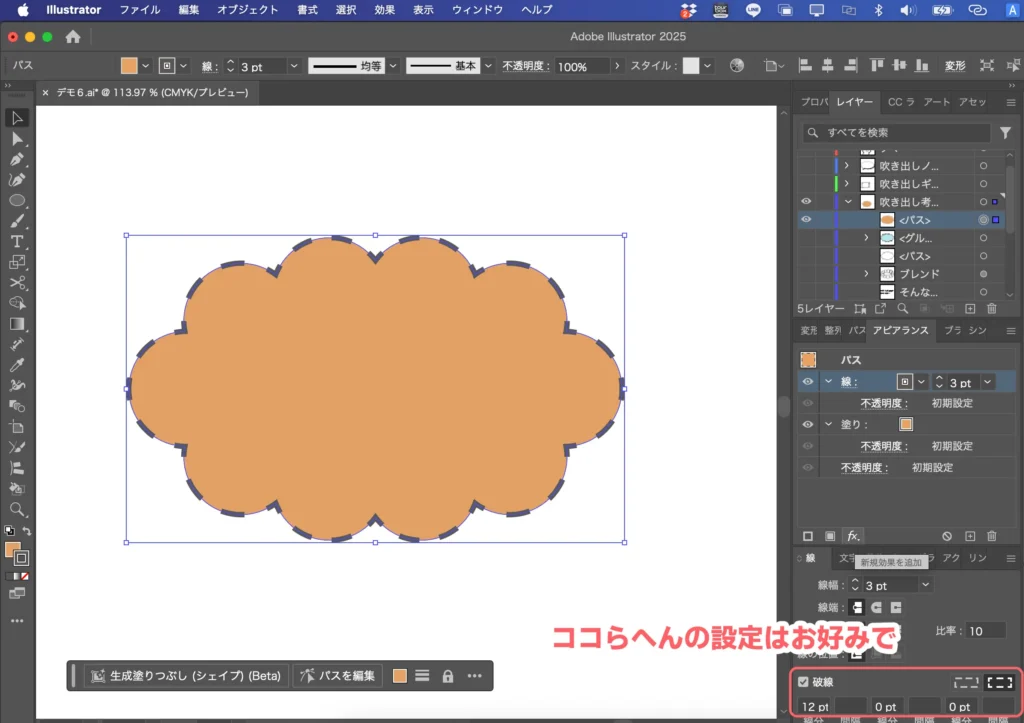
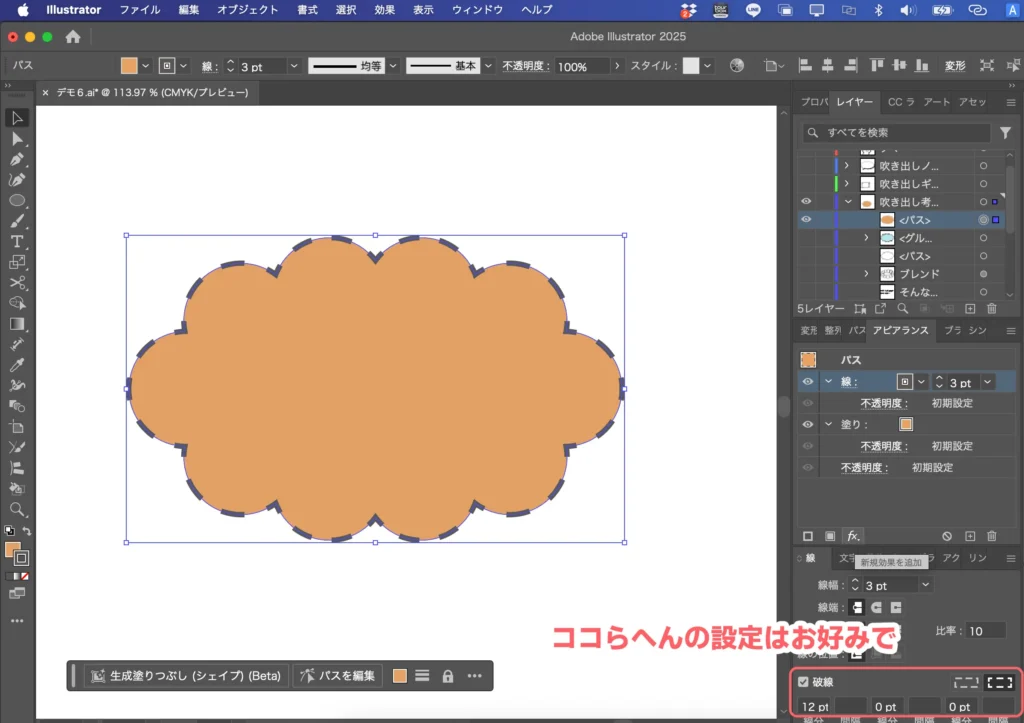
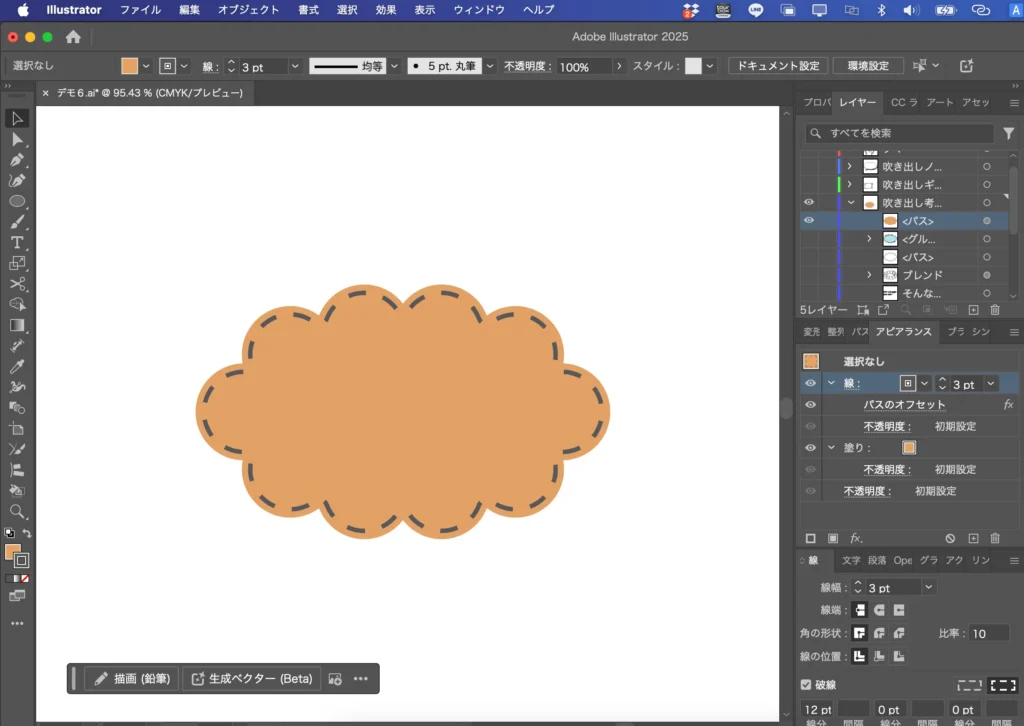
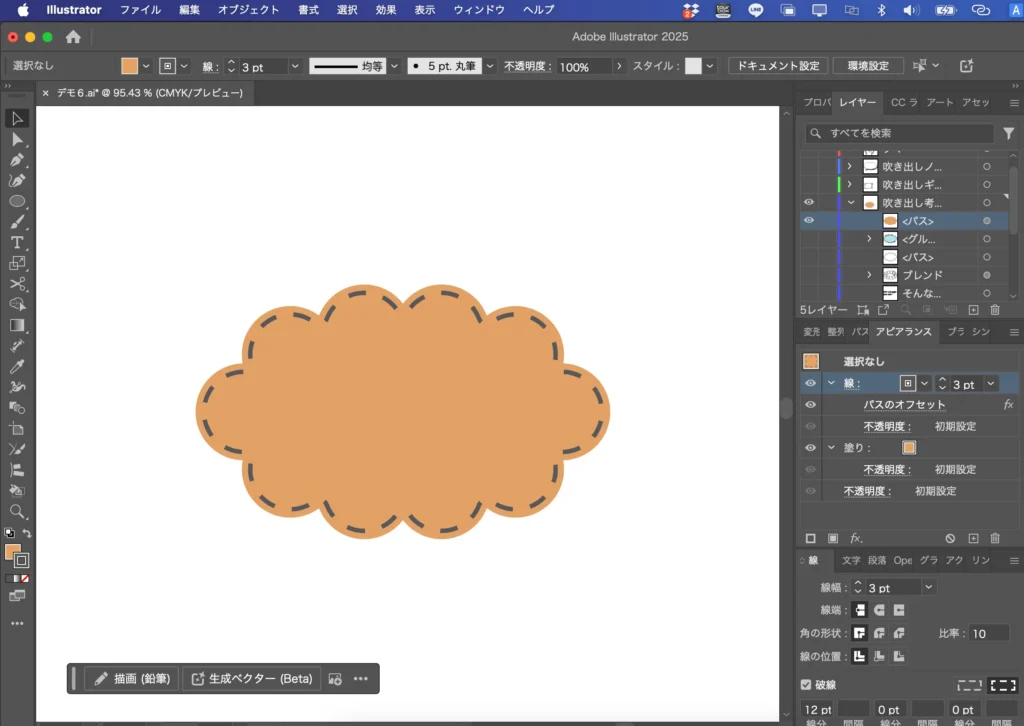
破線でポップなもこもこ吹き出し
ポップなチラシやポスターに使えそうな、破線を使ったもこもこ吹き出しにアレンジしてみましょう。


好きな色に塗ります。


線を破線にします。
線パネルから破線にチェックを入れて、好きな幅に設定します。線の色も少し薄くするとポップな感じになります。





ココらへんはお好みで!
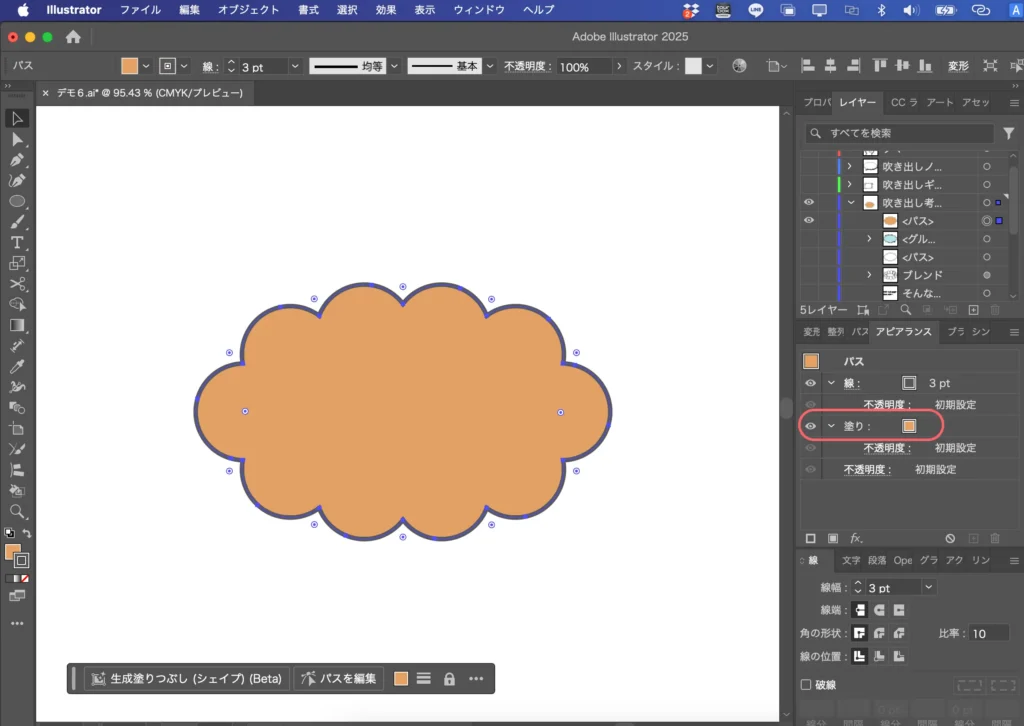
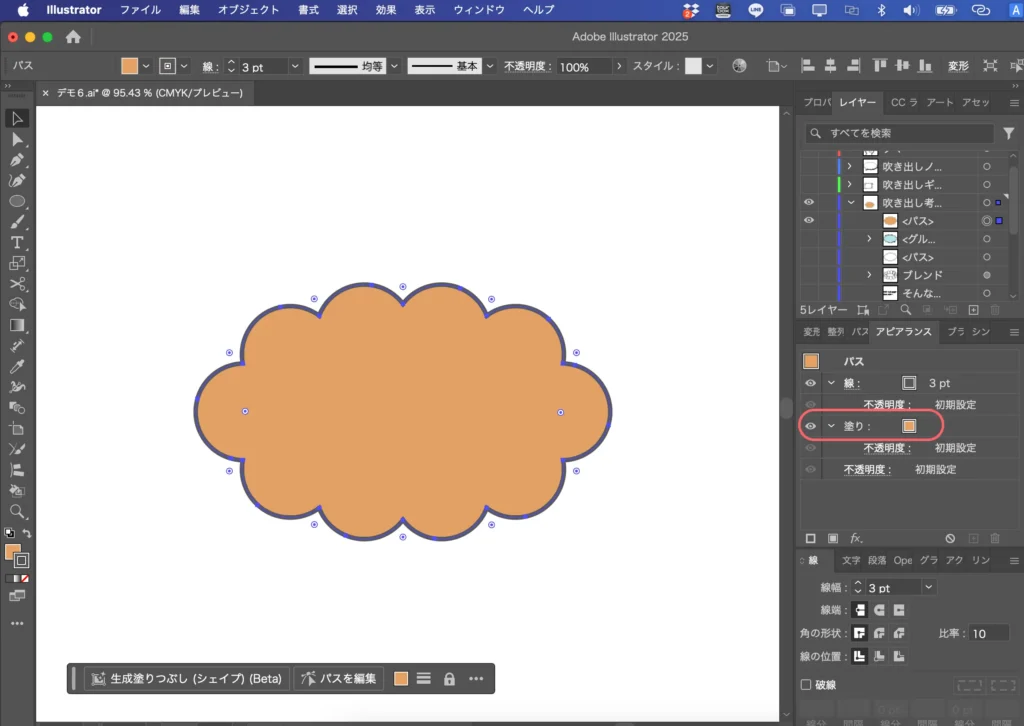
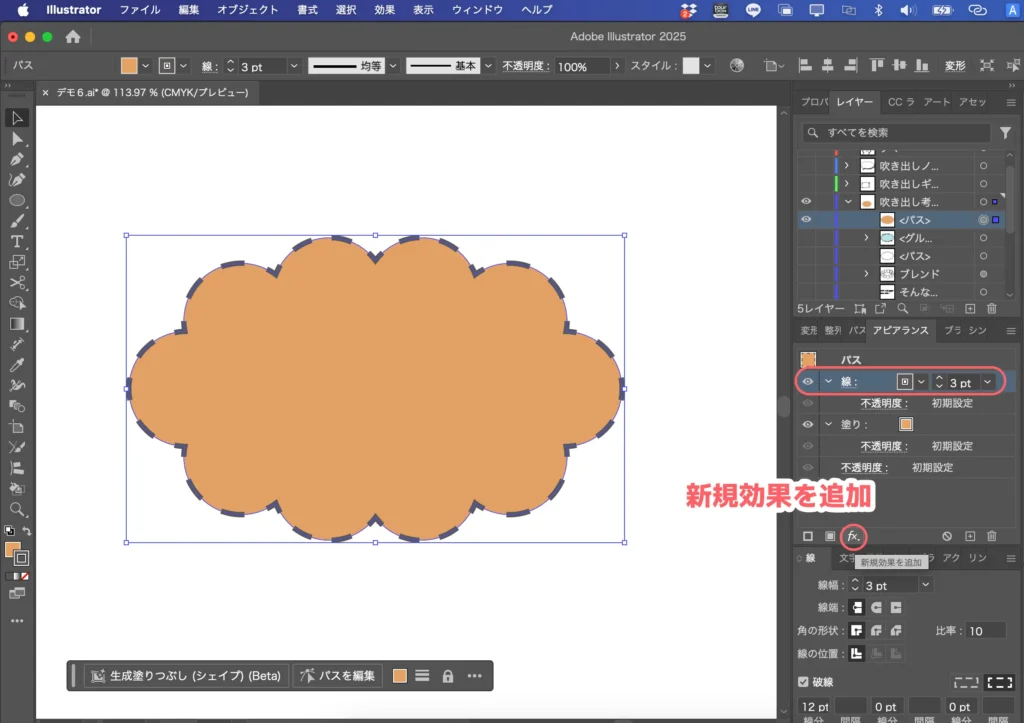
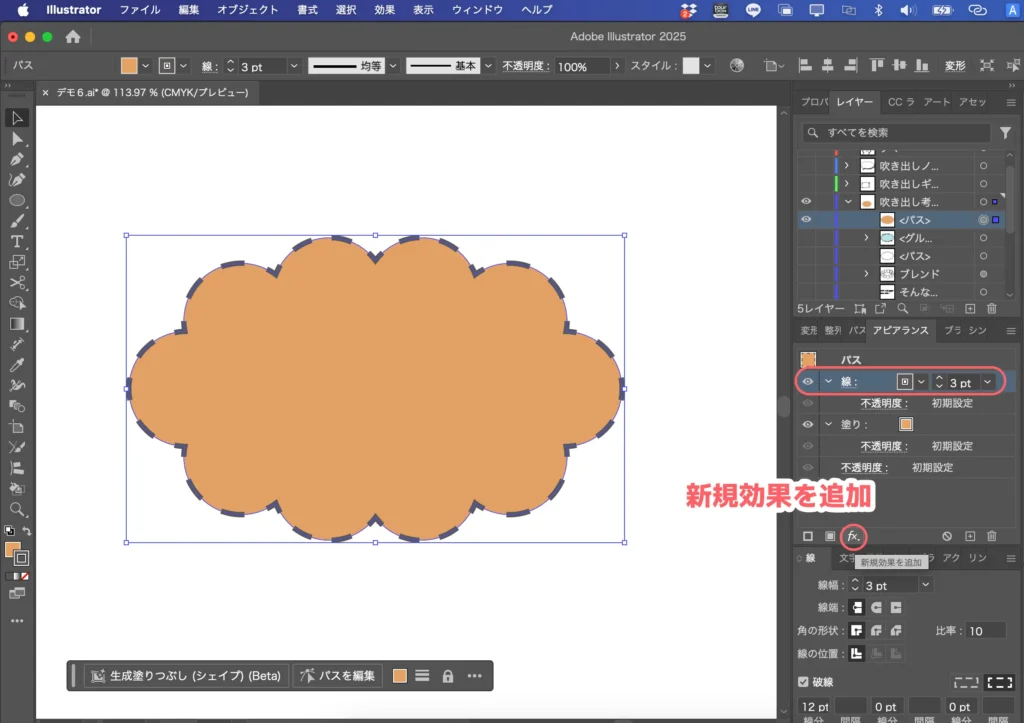
STEP2で作った破線を少し内側に入れ込みます。
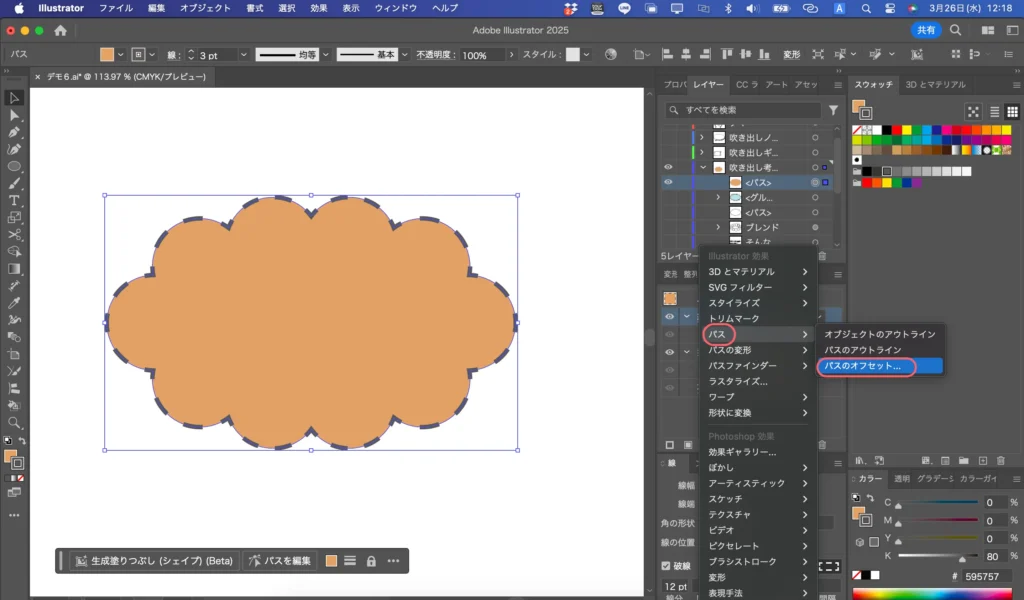
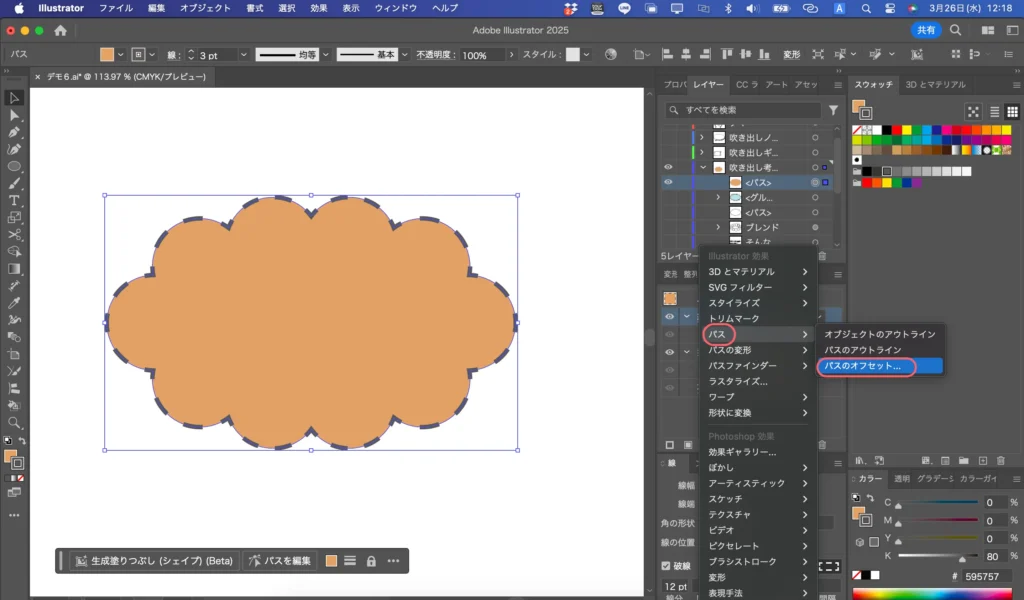
アピアランスパネルで線を選んで、「新規効果を追加」します。「パス」→「パスのオフセット」を選んでください。




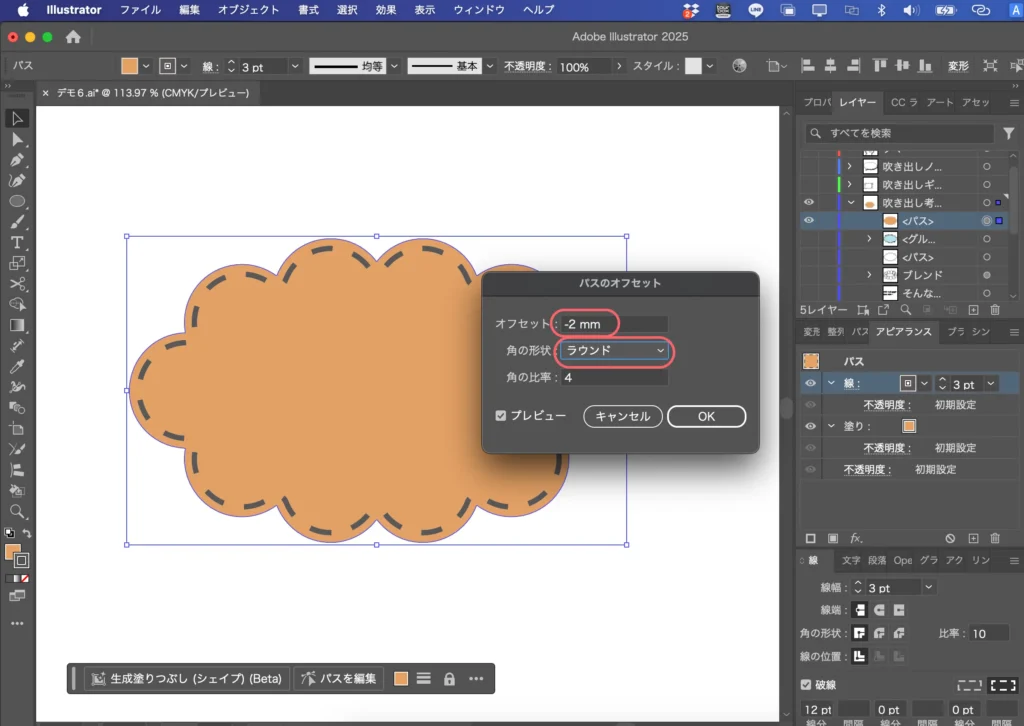
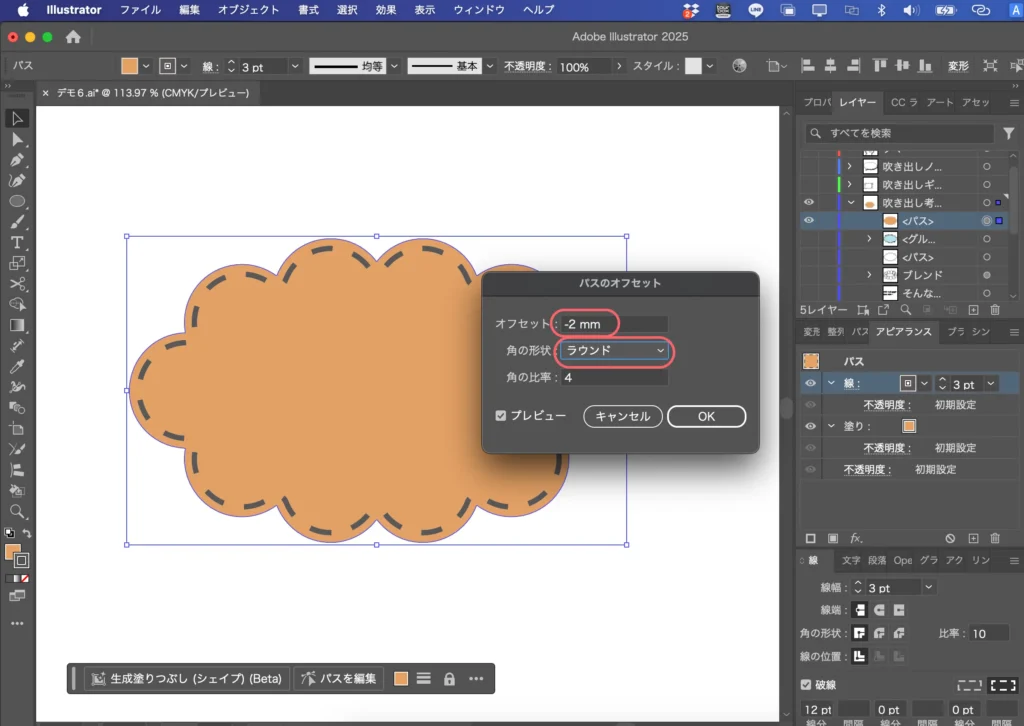
オフセットをー(マイナス)の値にします。今回は「−2mm」に設定しました。角の形状はお好みで。今回はラウンドにしてみました。





線や塗りの設定はアピアランスパネルを使うと超便利!こちらの記事もあわせて御覧ください!




イラストレーターでもこもこ吹き出しを作る方法のまとめ
イラストレーターでもこもこ吹き出しを作る方法でした。
吹き出しだけでなく、画像やテキストに重ねても使えるのでオススメです。



基本の作り方やアレンジの仕方も要チェック!






