PR
イラストレーターで吹き出しを作る【色々な吹き出しを網羅!手書き風も】

イラストレーターで吹き出しを作りたい人必見!
この記事ではイラストレーターで吹き出しを作る方法と、アレンジ方法について説明します。
 クマ
クマいろんなテクニックを使うのでチェックして損はないですよ。
イラストレーターで吹き出し「ノーマル」



早速吹き出し、作ってみましょう!まずは普通の丸い吹き出しです。
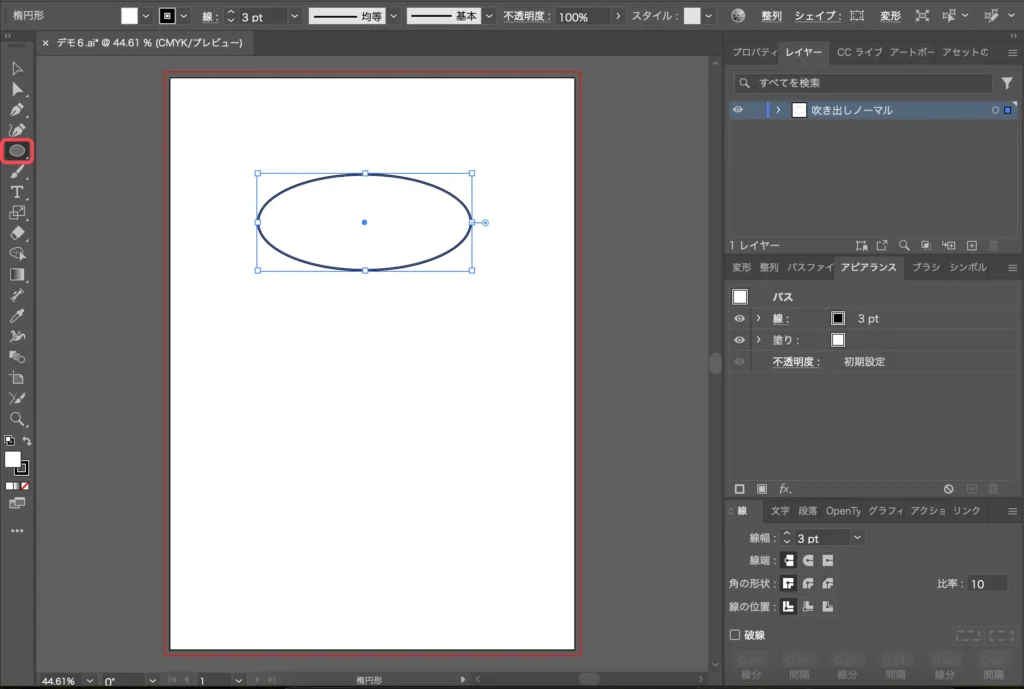
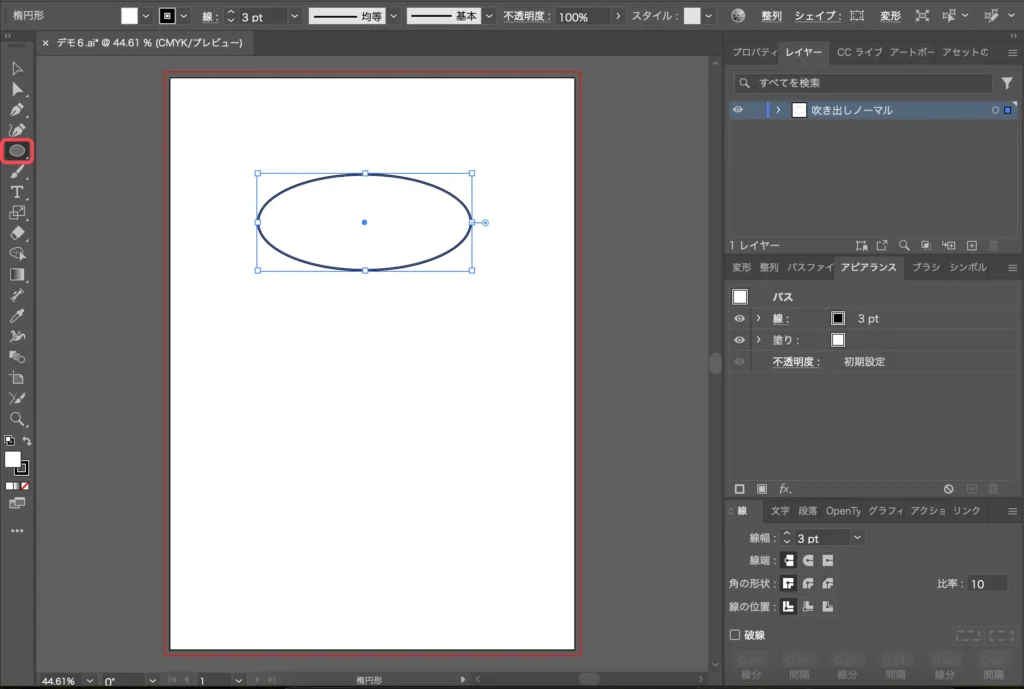
まずは吹き出しの枠を作ります。
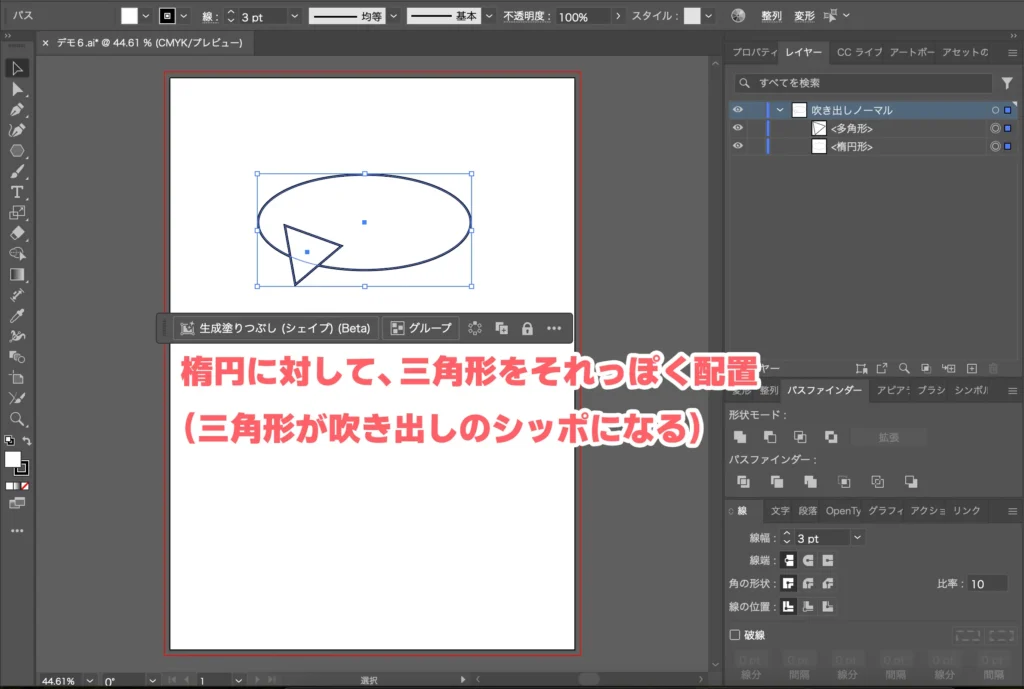
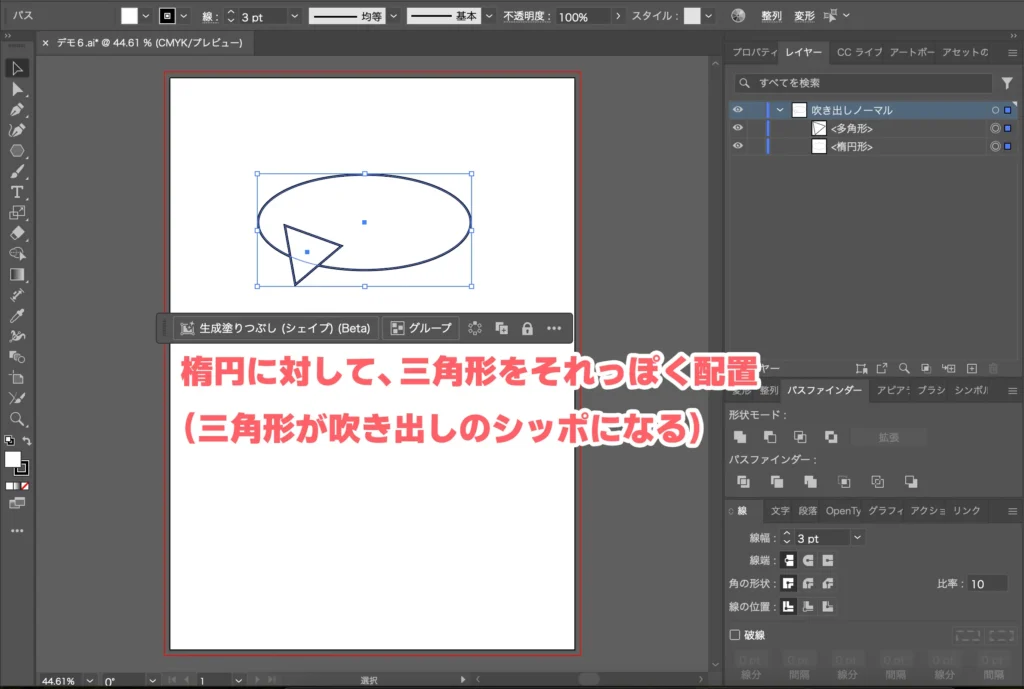
楕円ツールで楕円を描きます。


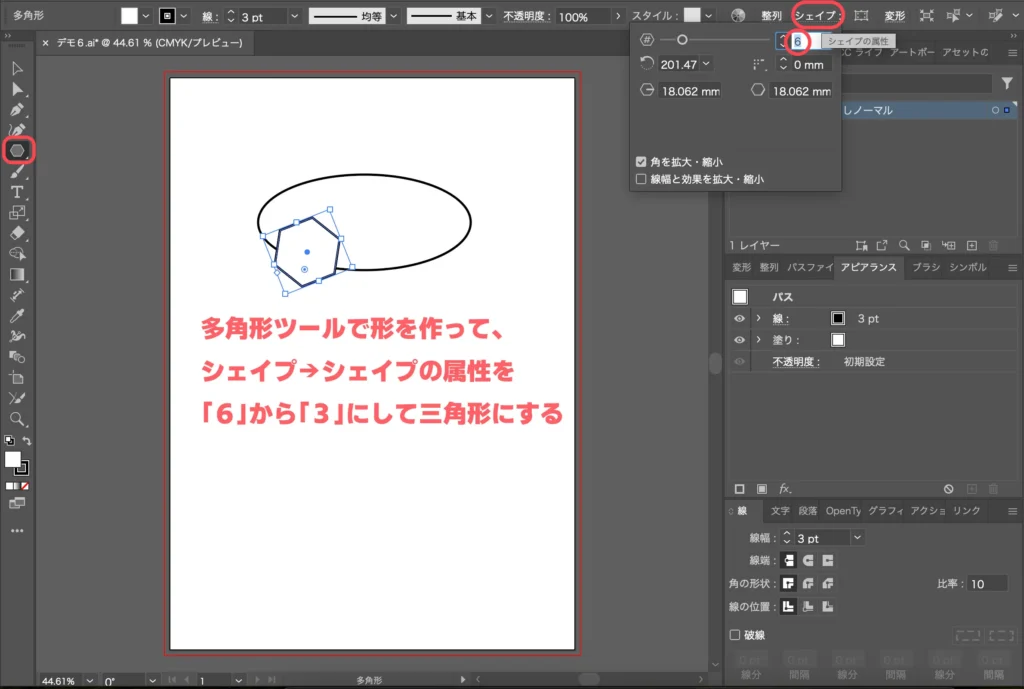
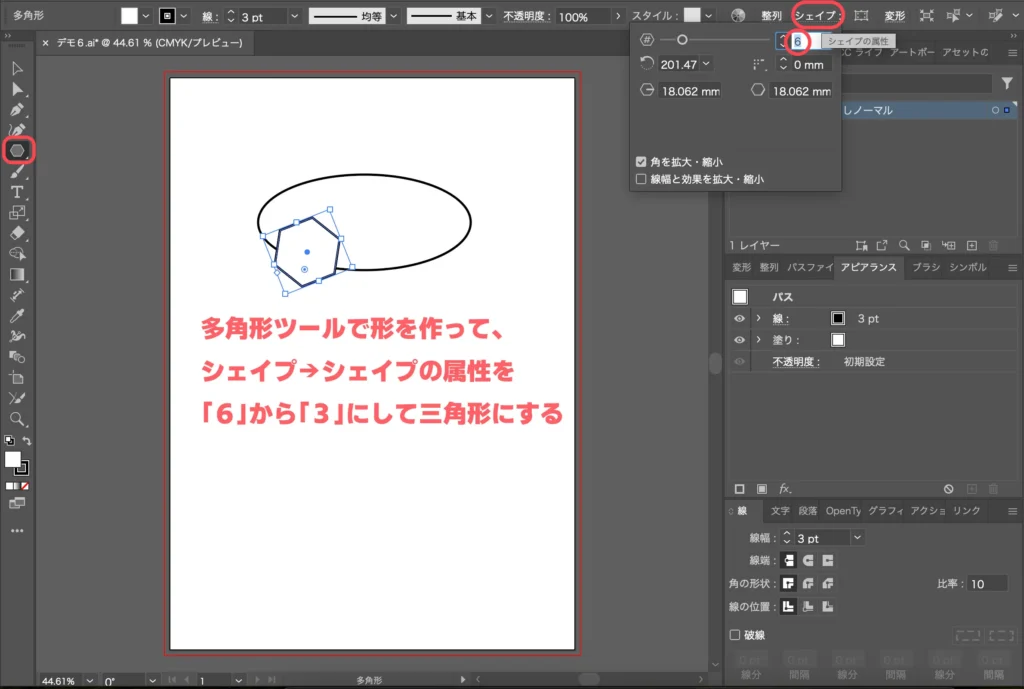
次に多角形ツールで多角形を描いて、「シェイプ」→「シェイプの属性」の値を「6」→「3」に変更します。すると、多角形が三角形になります。




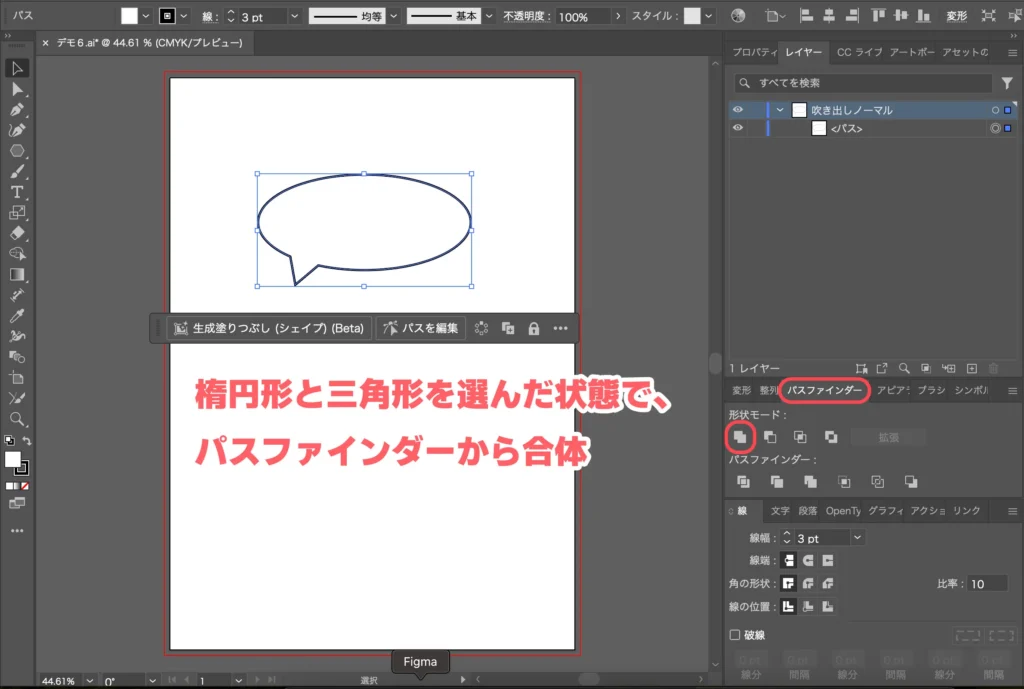
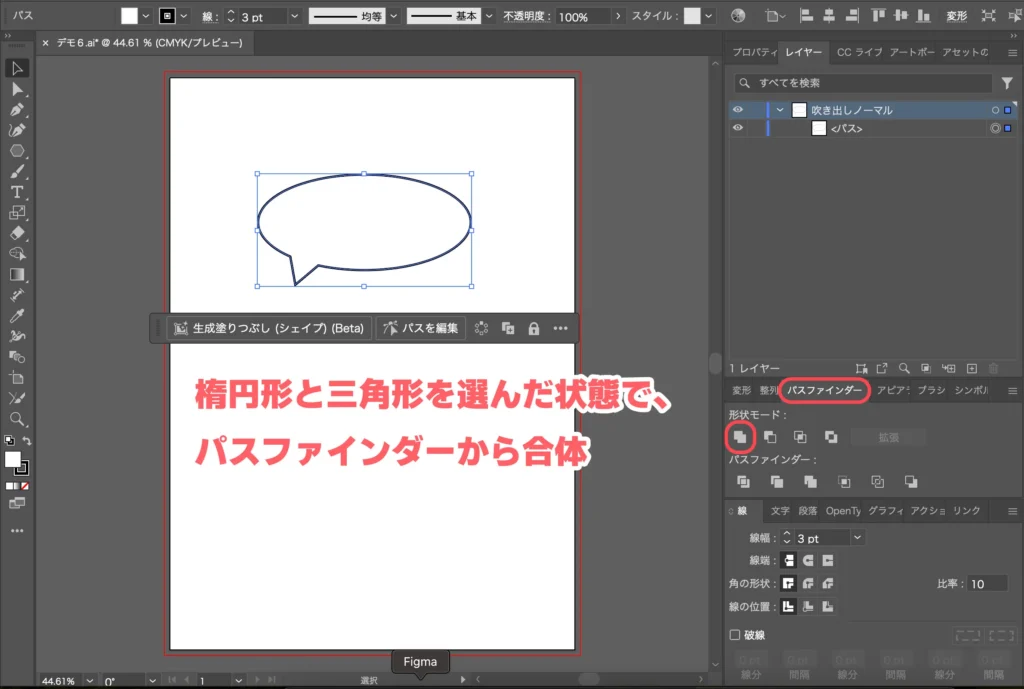
楕円形と三角形を選んで、パスファインダーパネルから合体を選びます。


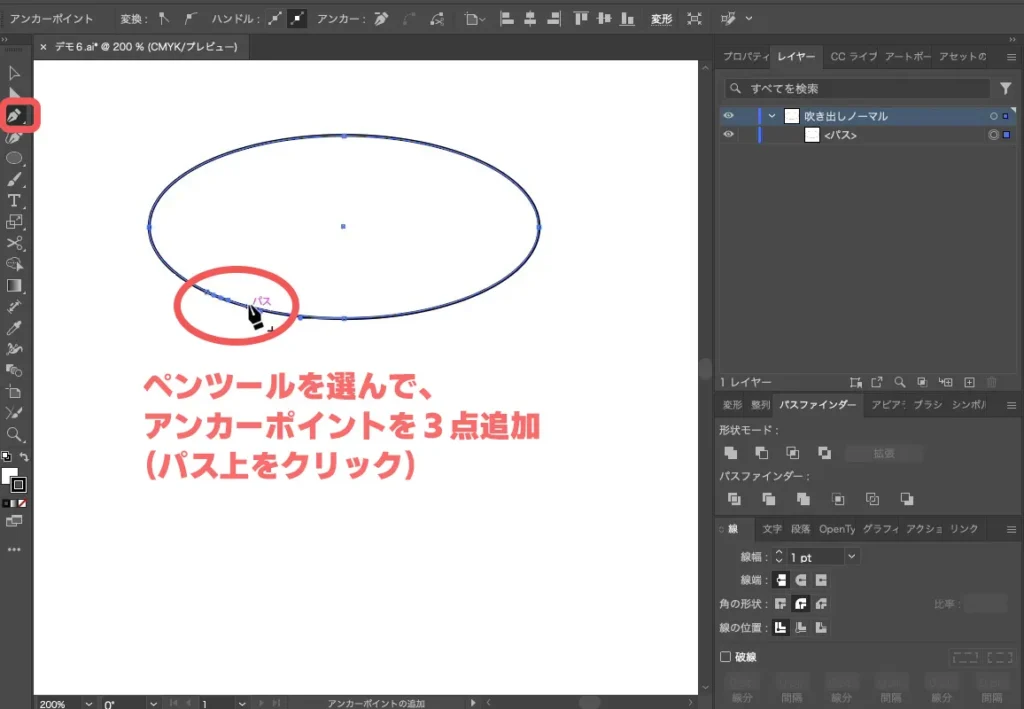
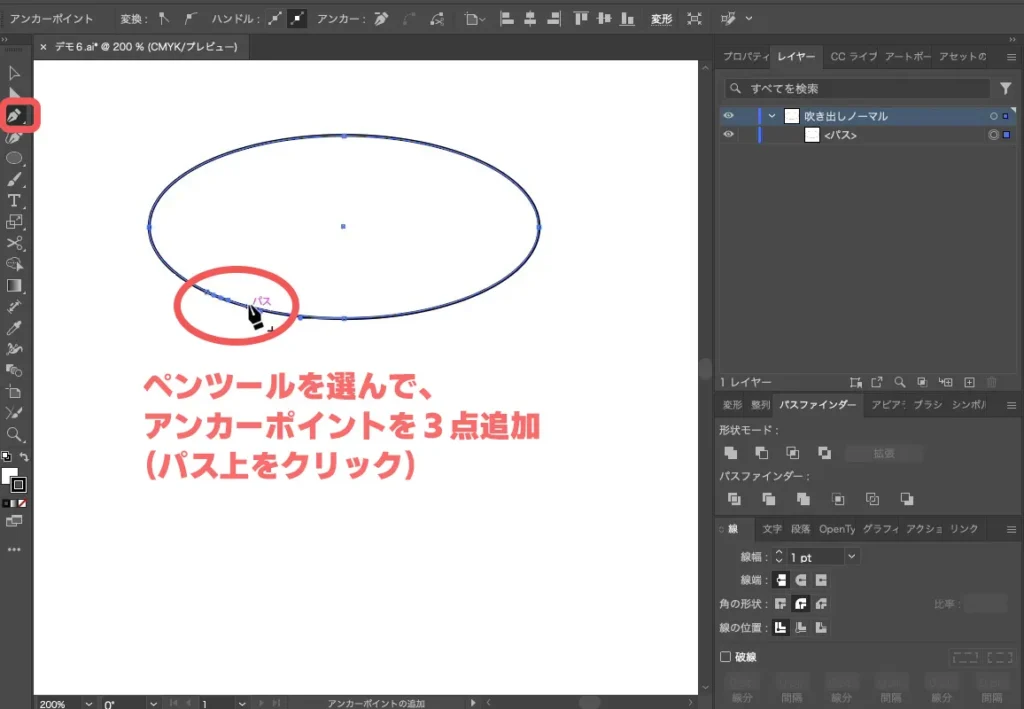
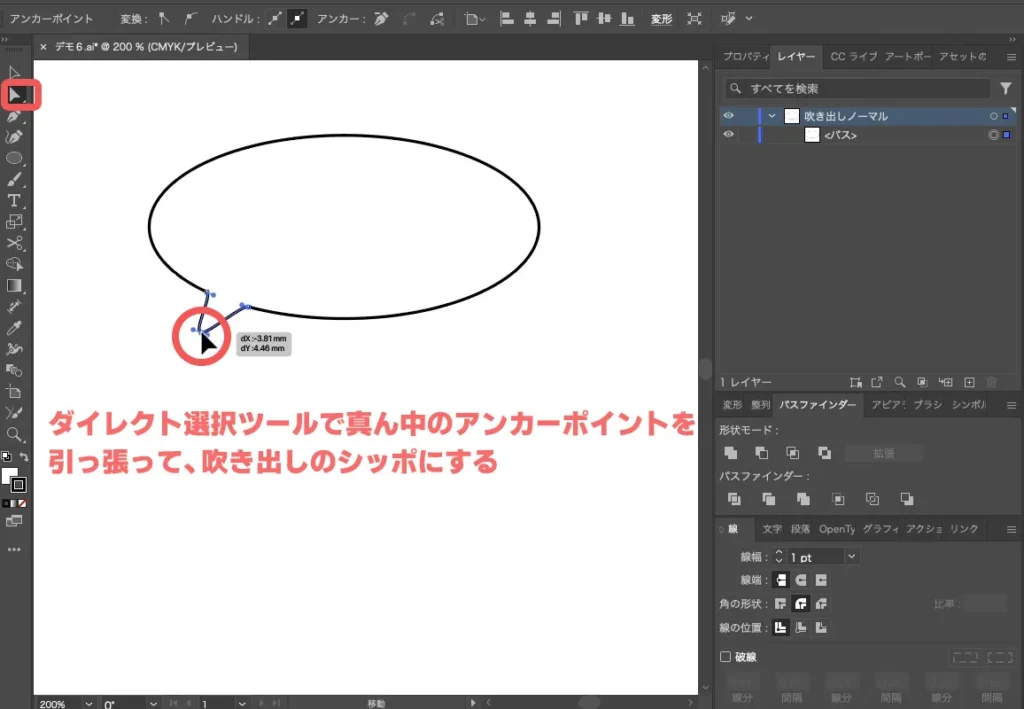
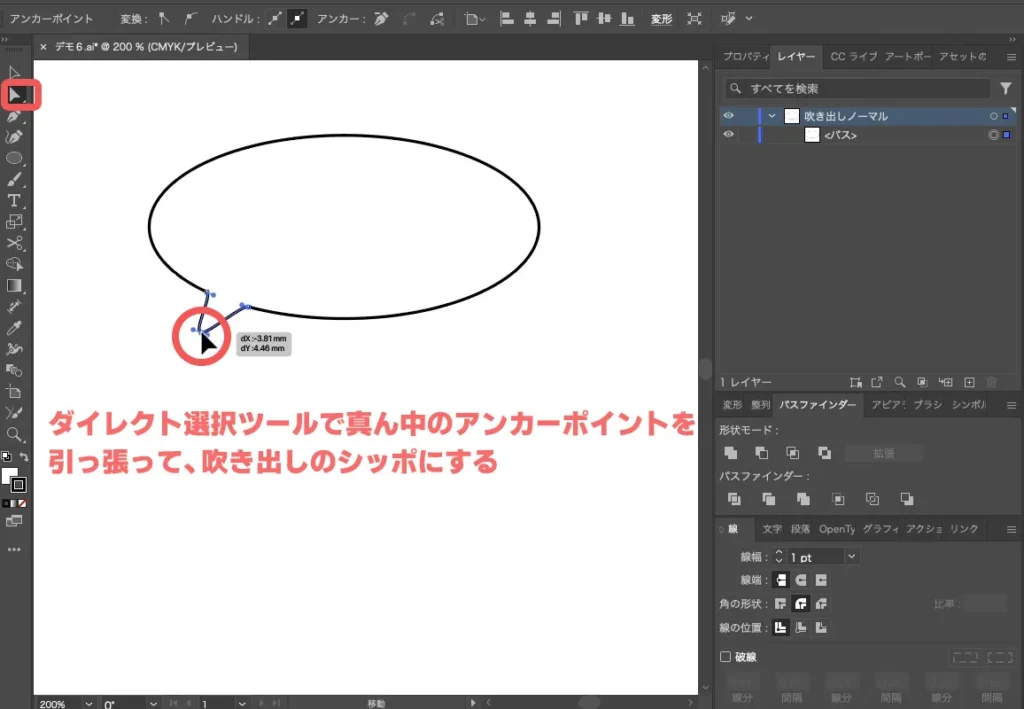
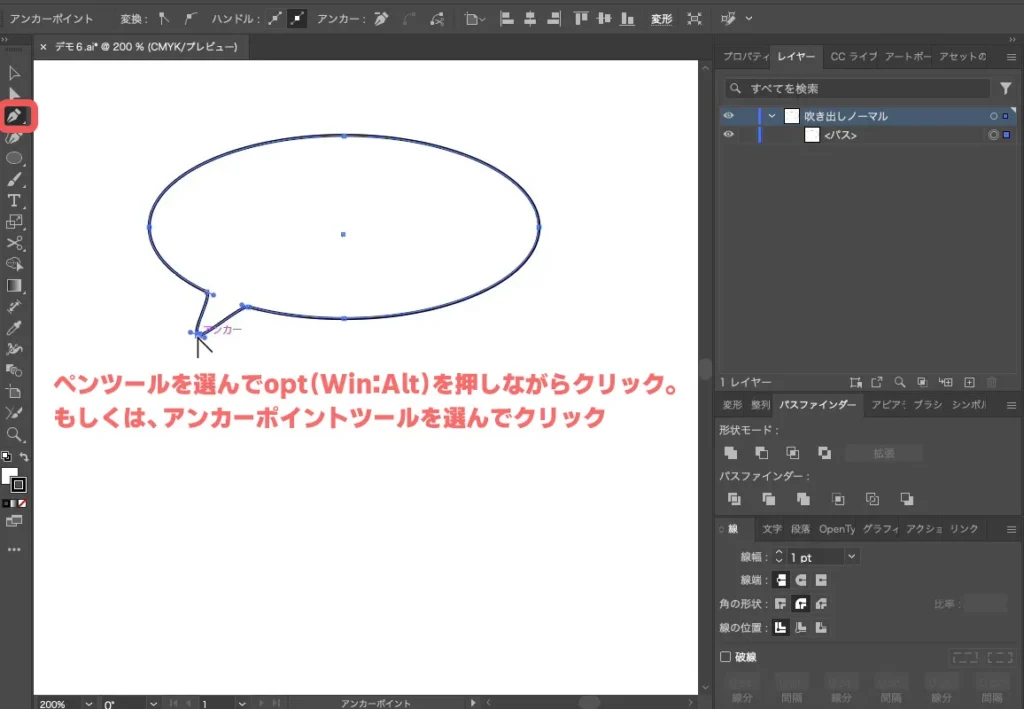
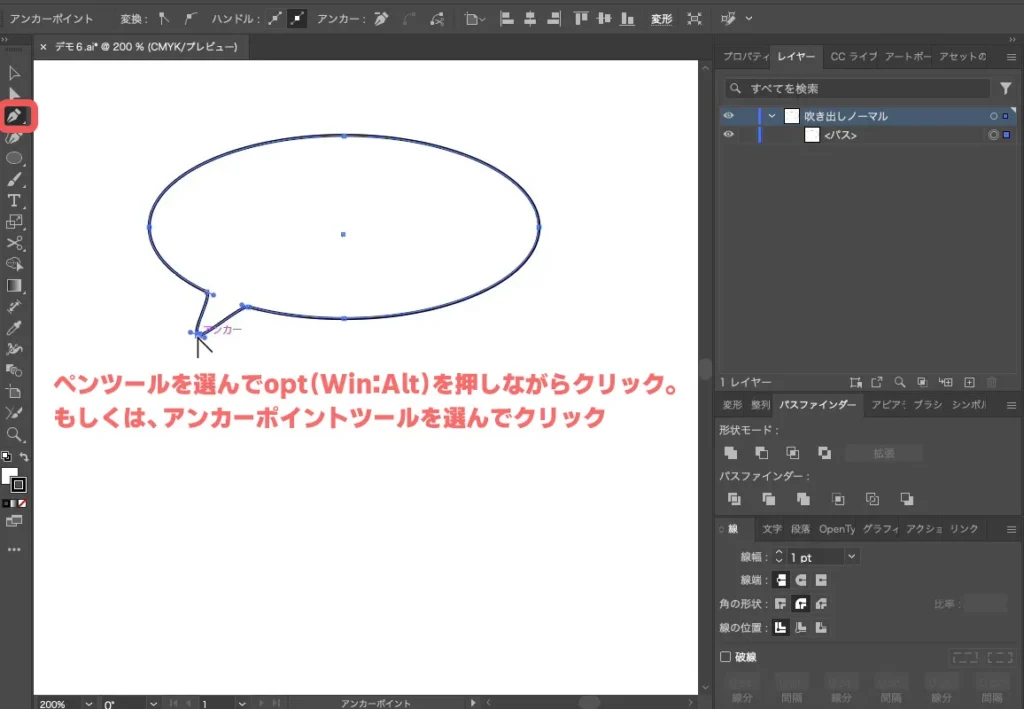
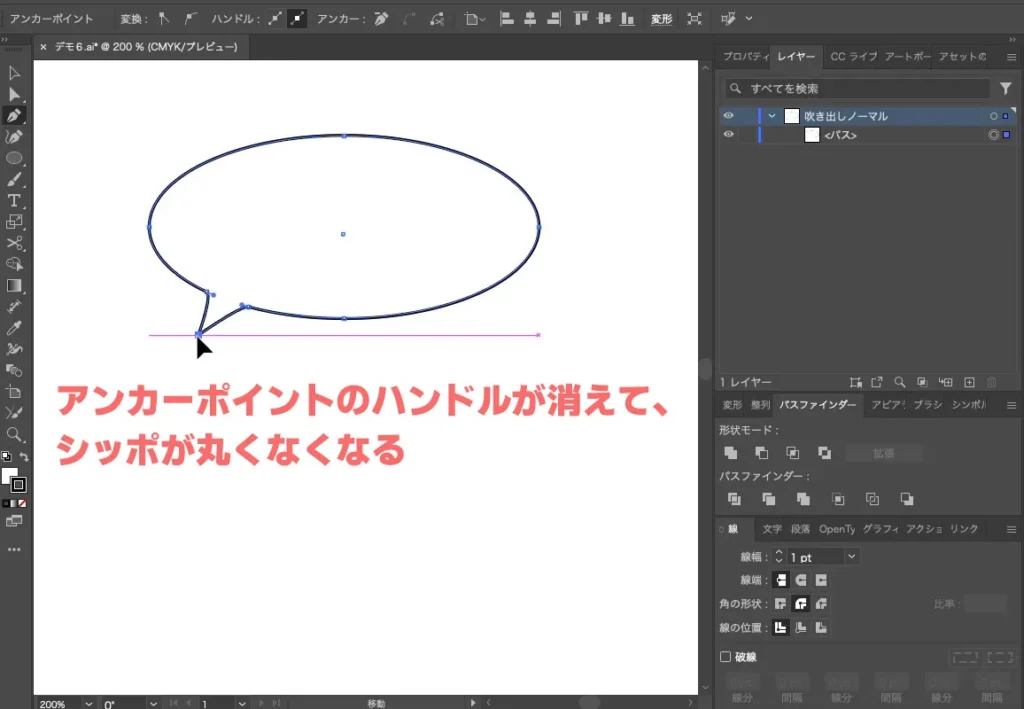
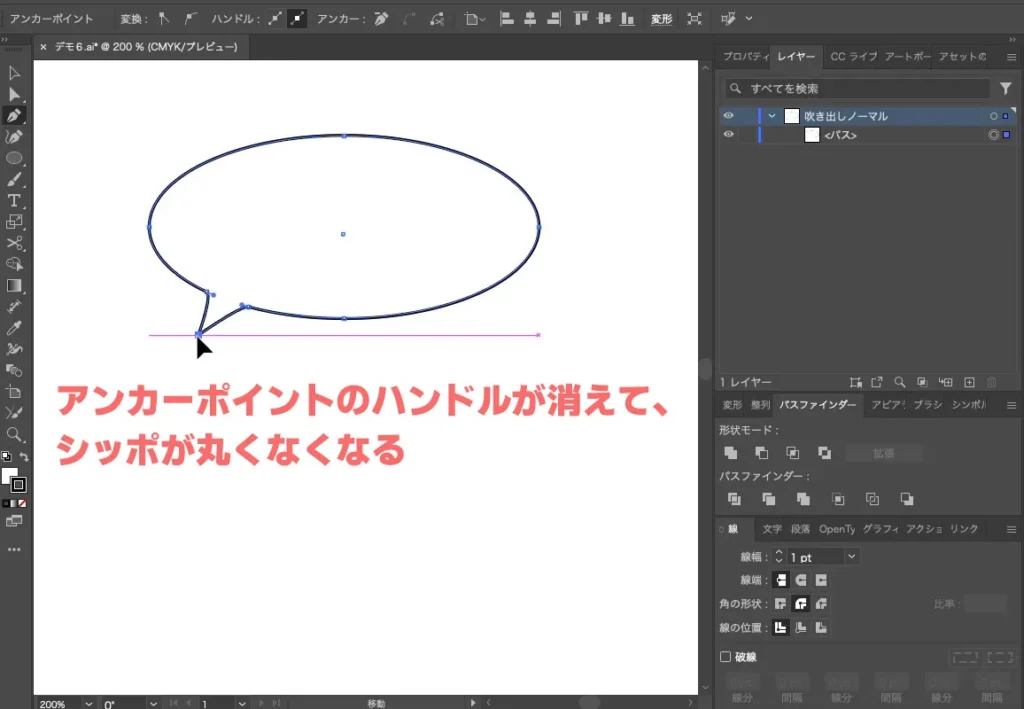
もしくは、楕円を描いて、ペンツールからアンカーポイントを3点追加。そして、ダイレクト選択ツールで真ん中のアンカーポイントを引っ張って吹き出しの尻尾にしてもいいです。











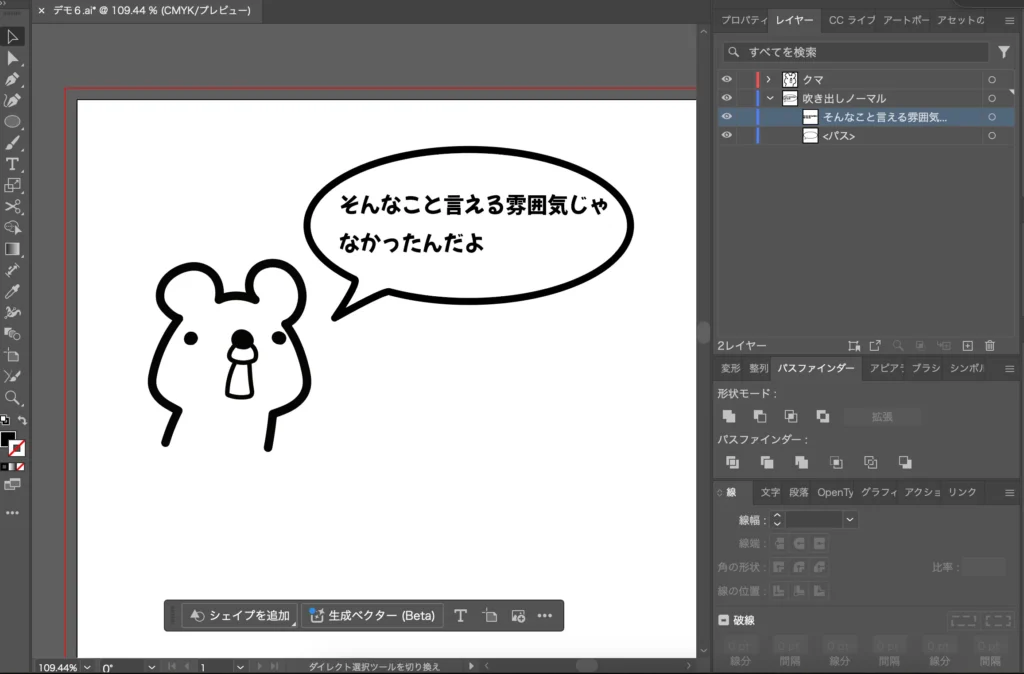
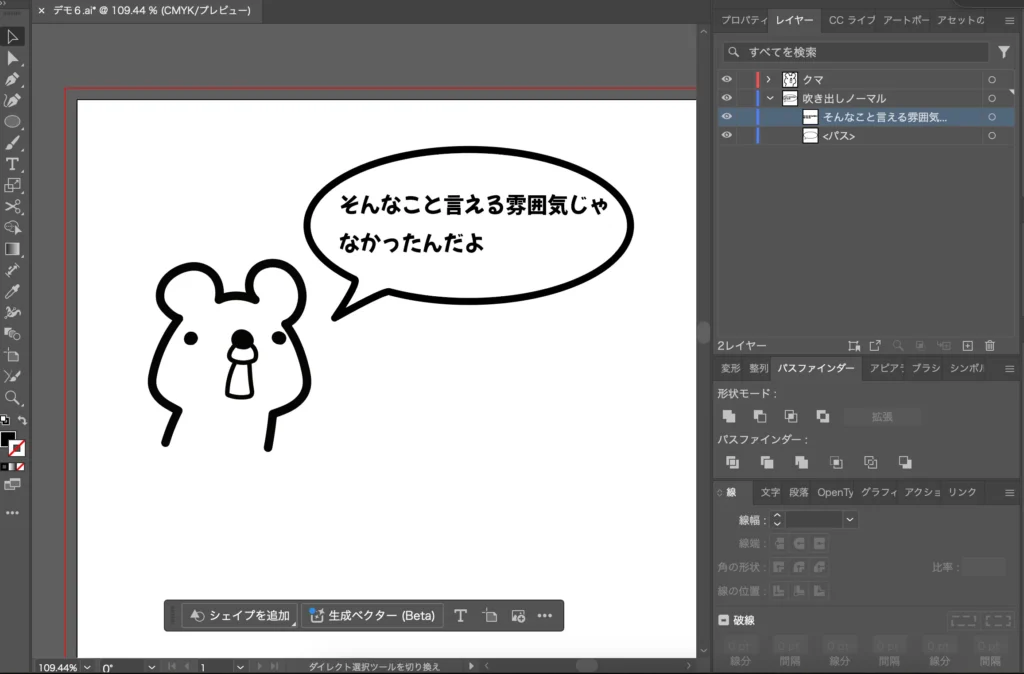
これで基本的な吹き出しの形ができました。


吹き出しの尻尾を曲げる
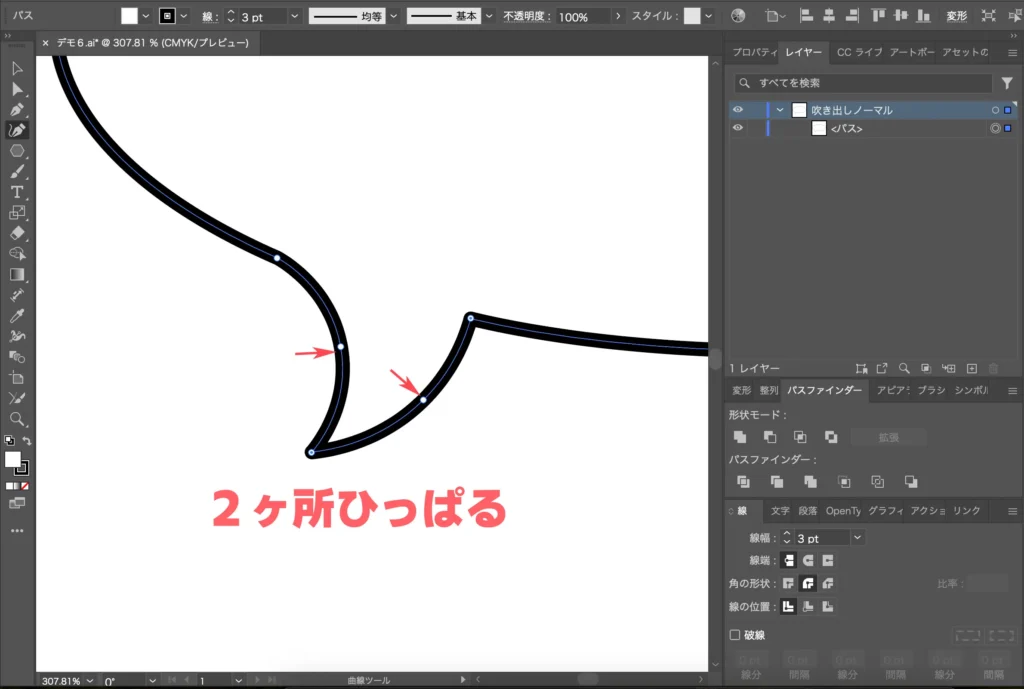
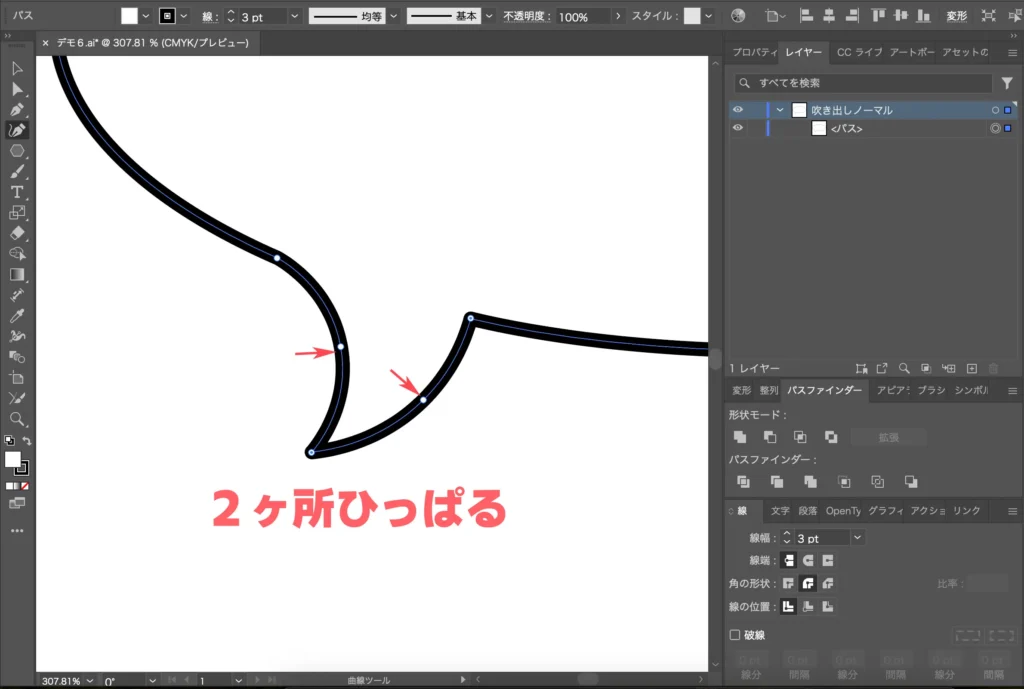
このままだと吹き出しのシッポがまっすぐな状態です。



吹き出しのシッポ、曲げてぇぜ!
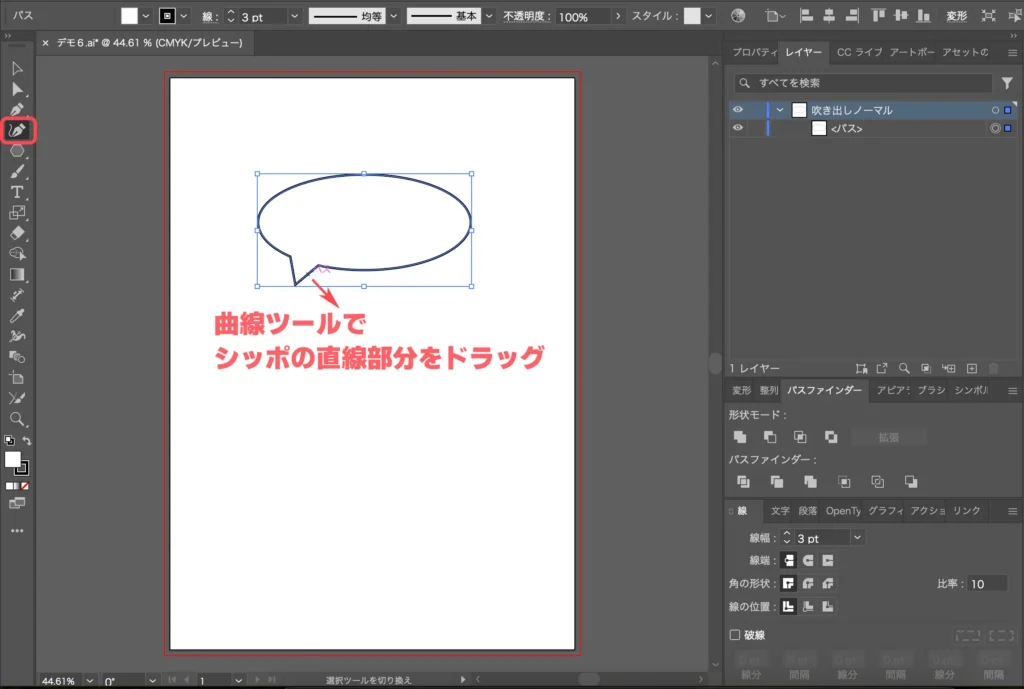
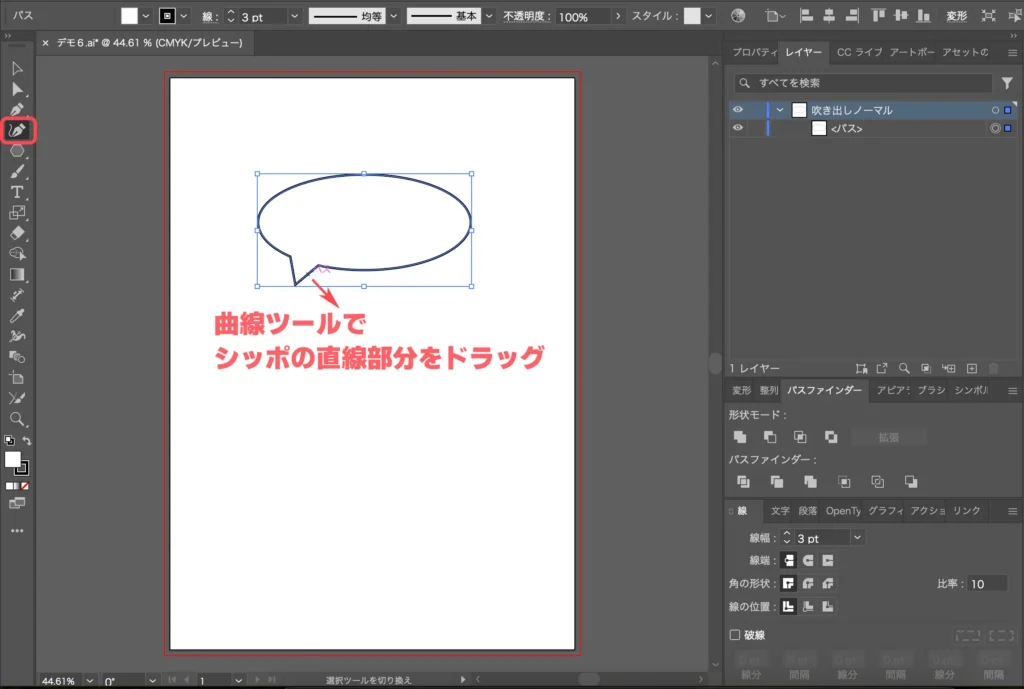
というときは、曲線ツールでシッポの直線部分をドラッグしましょう。




影付き吹き出し
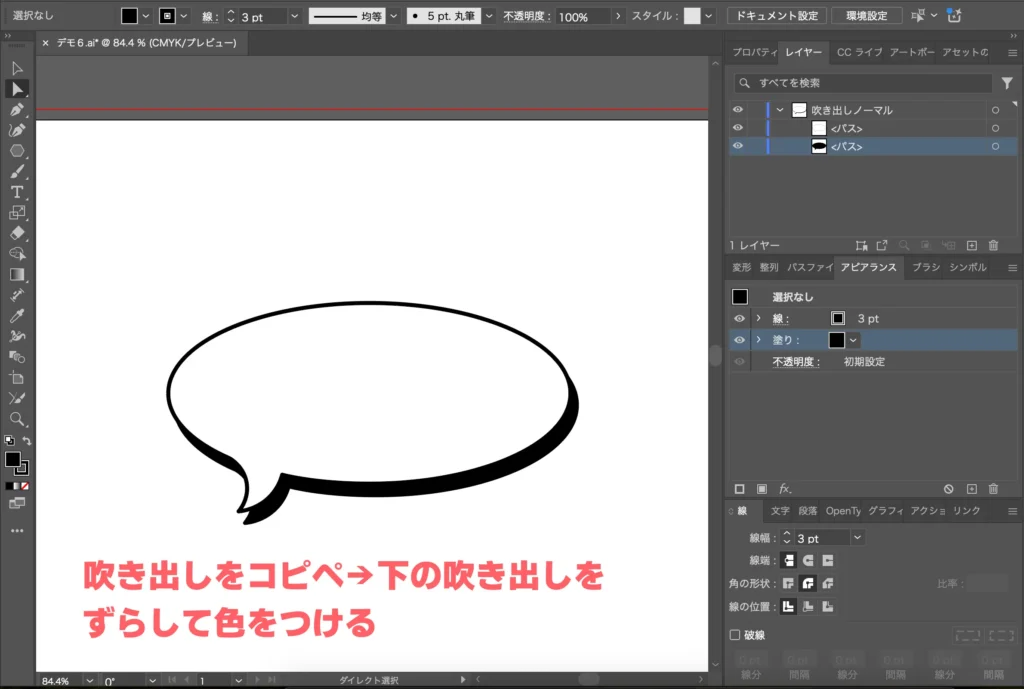
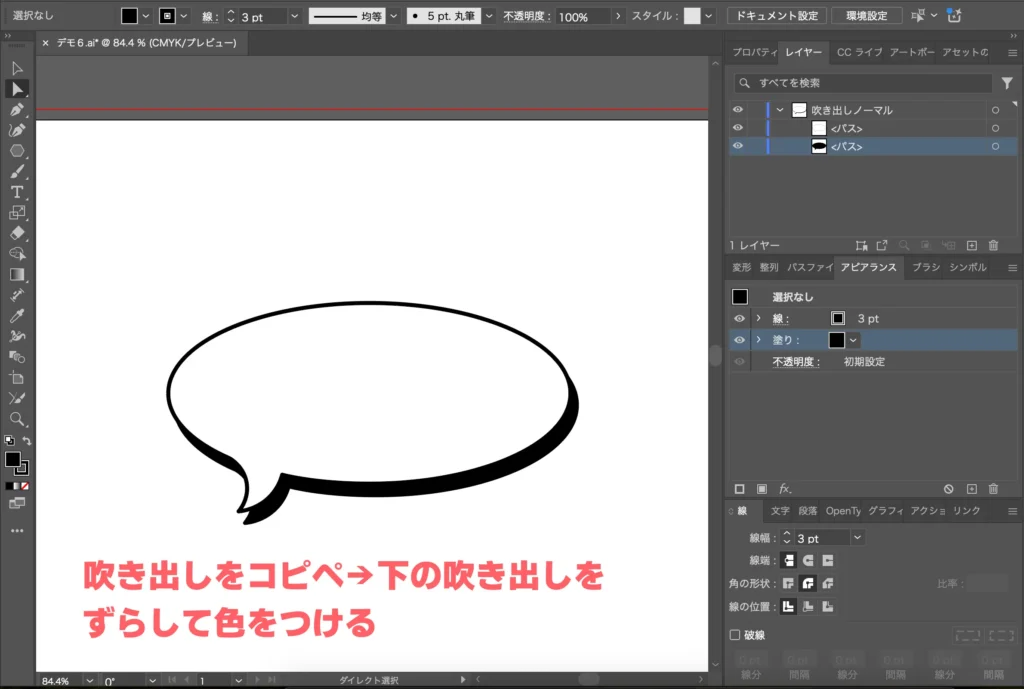
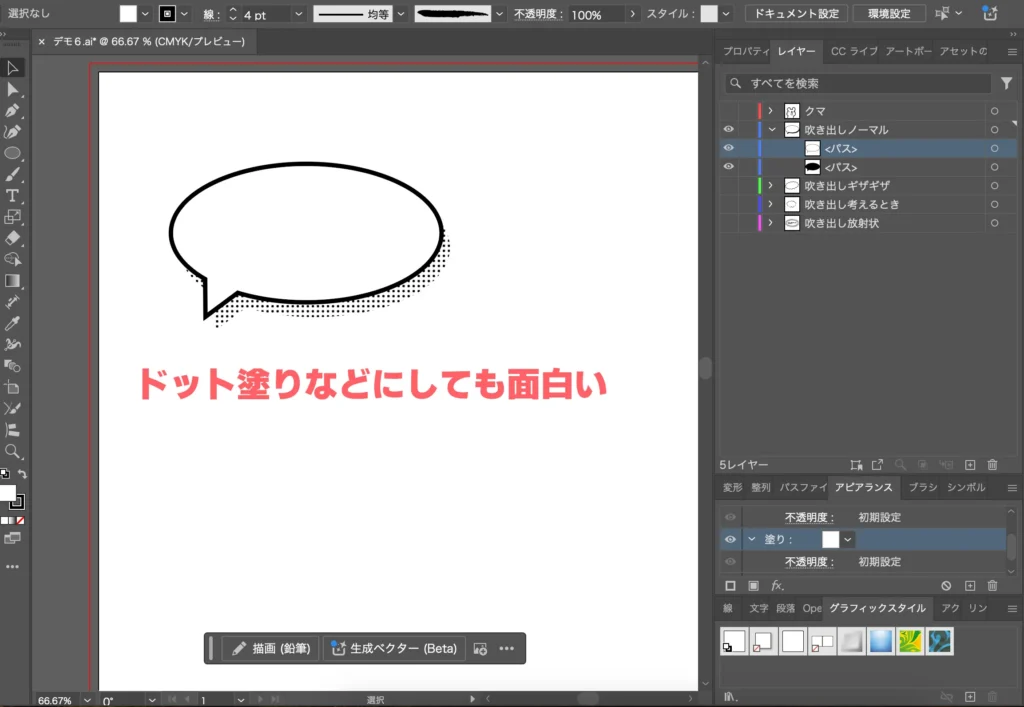
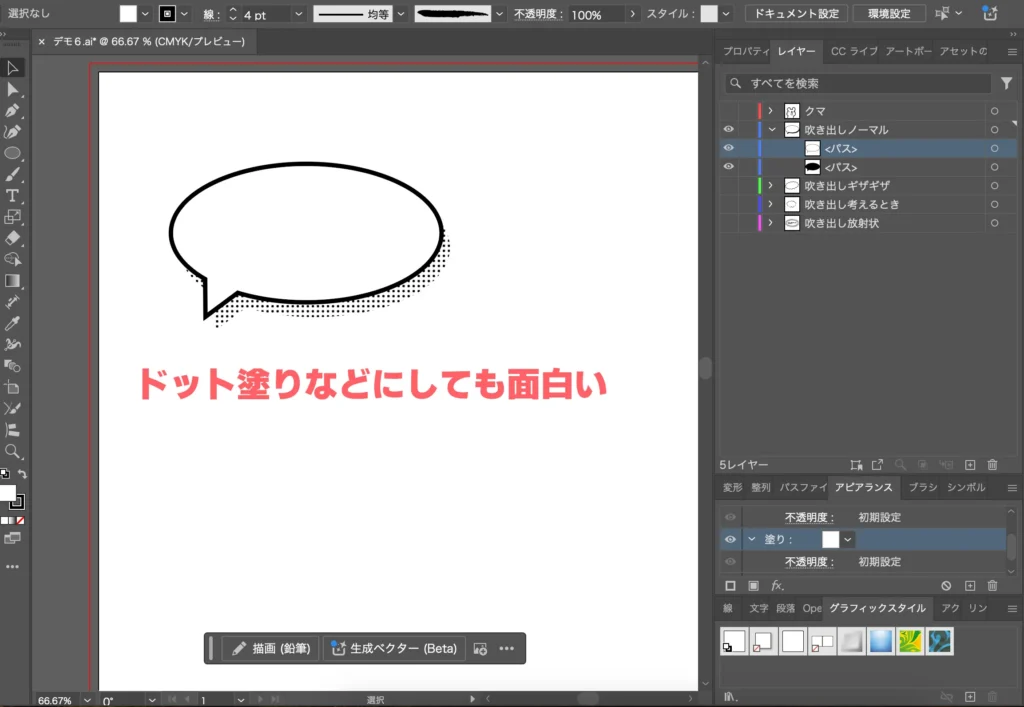
影付きの吹き出しも簡単に作れます。
作った吹き出しをコピペして、下にある吹き出しを少しずらして塗りを変更します。







ドット塗りや色を変えても面白いですね。


手書き風吹き出し
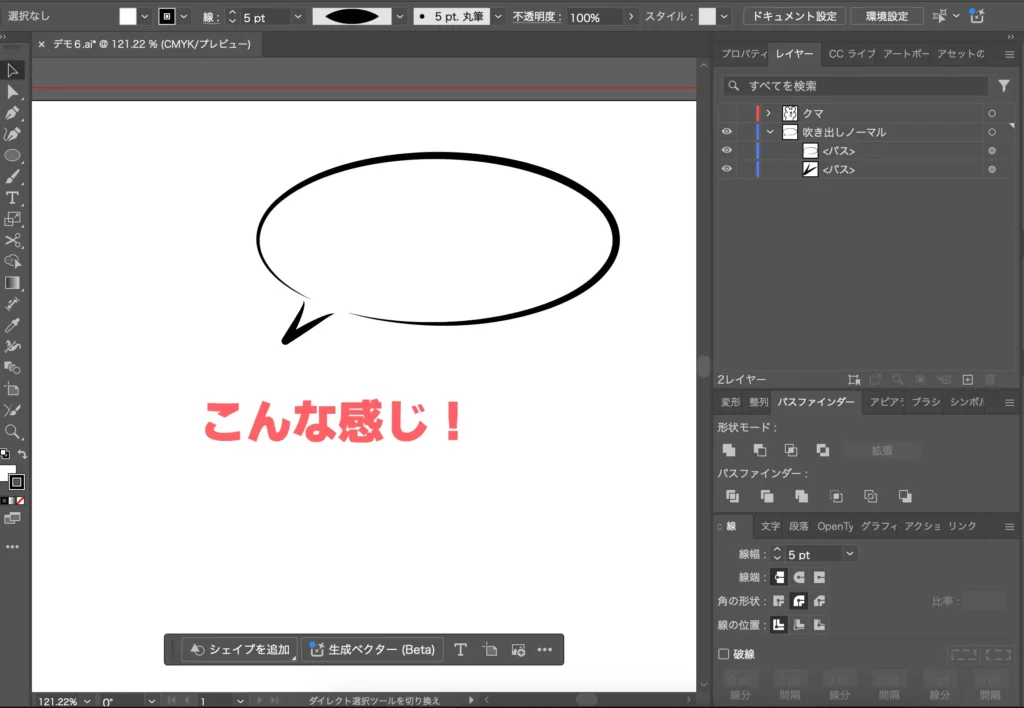
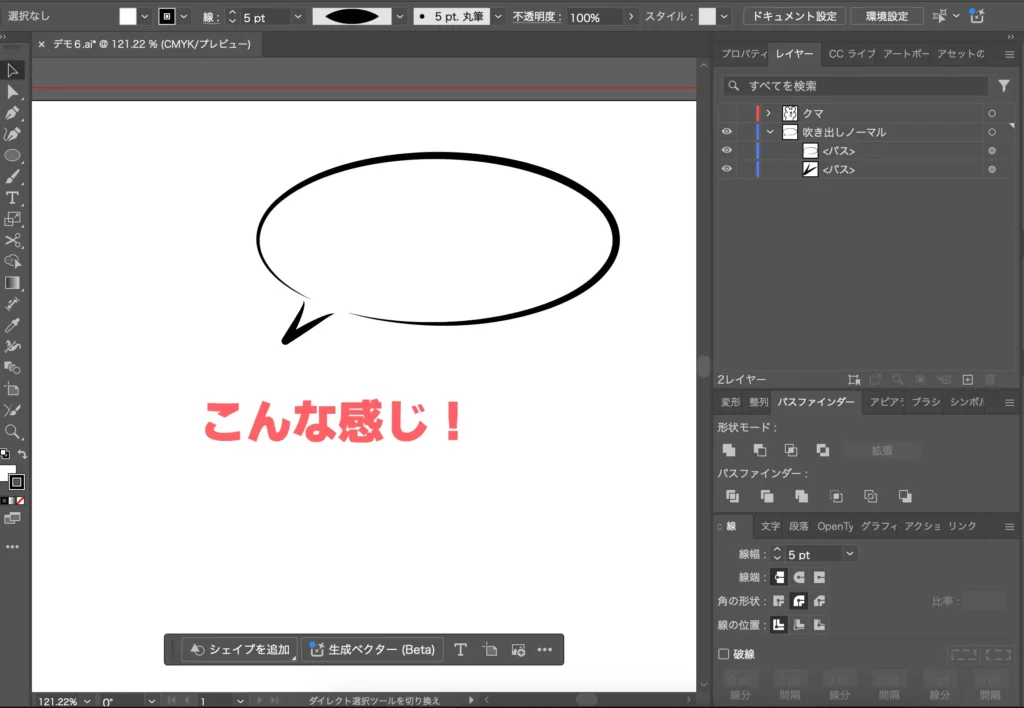
こんな感じで、手書き風の吹き出しにすることもできます。


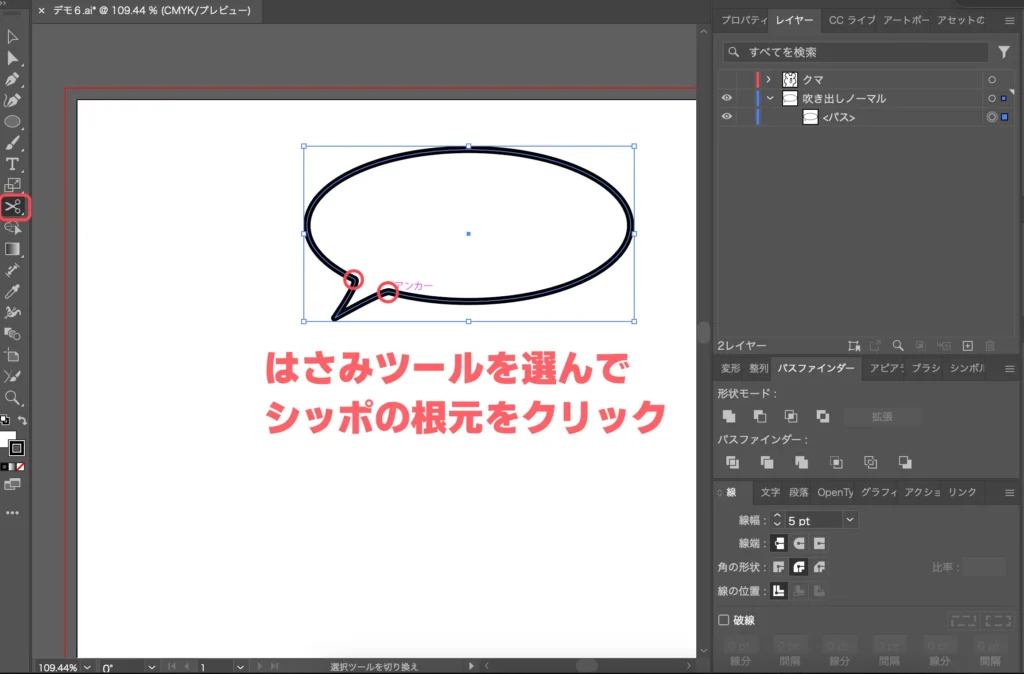
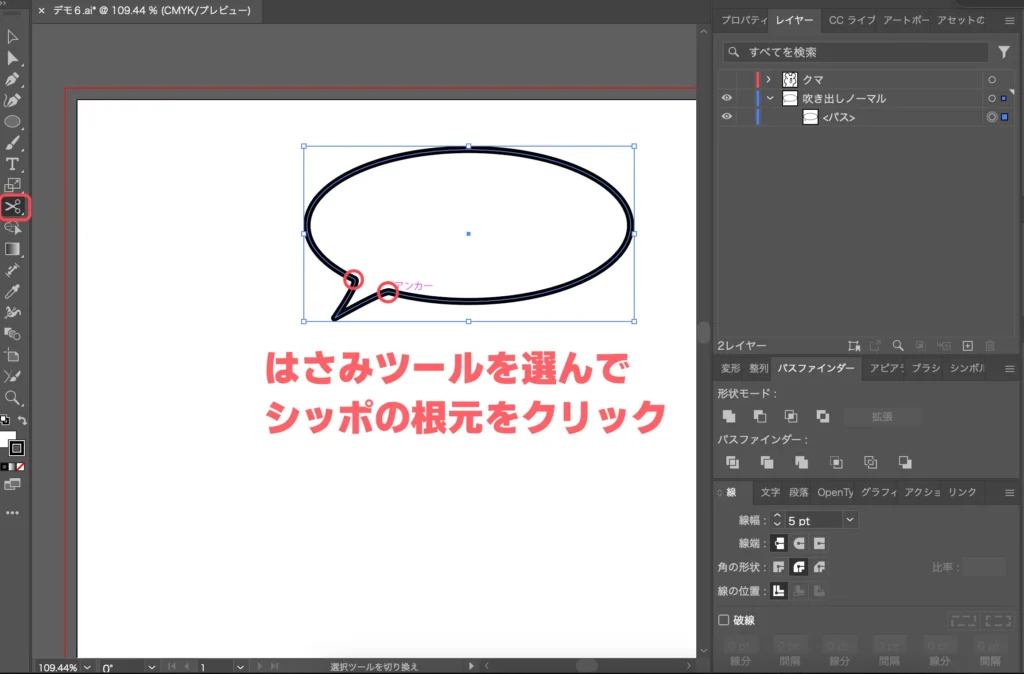
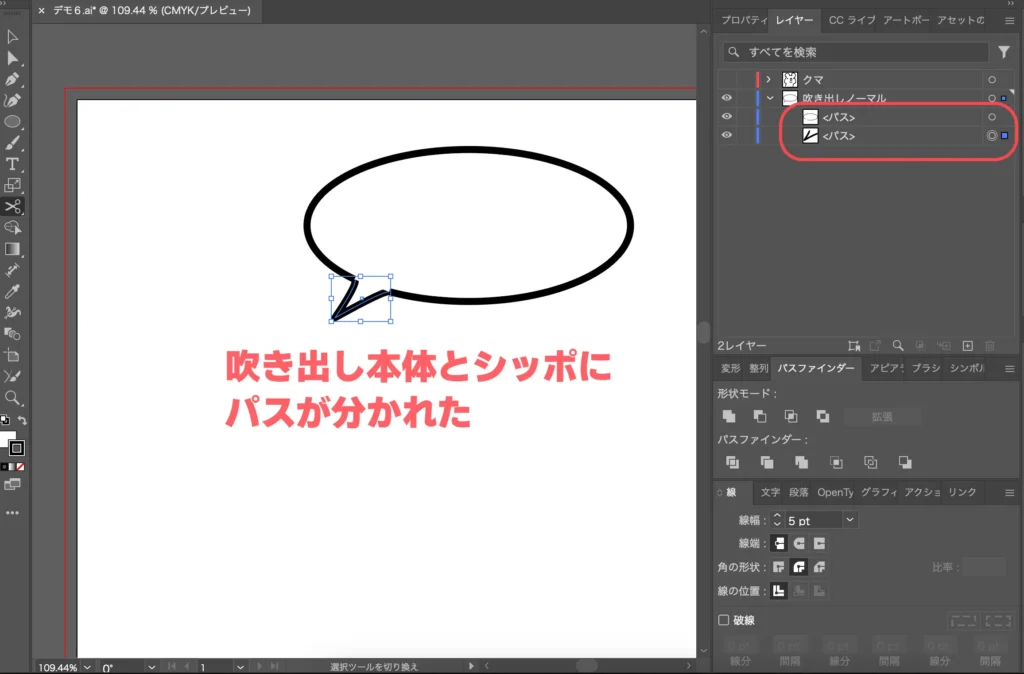
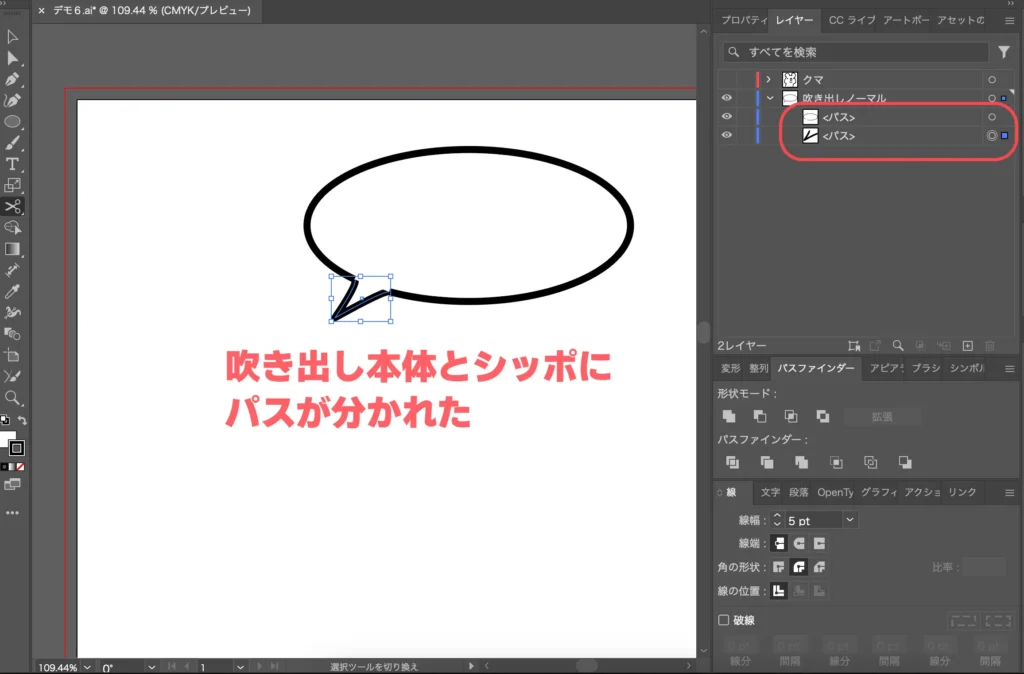
まずは、吹き出し本体とシッポを切り離します。
はさみツールを使って、シッポの根元をクリックしてください。




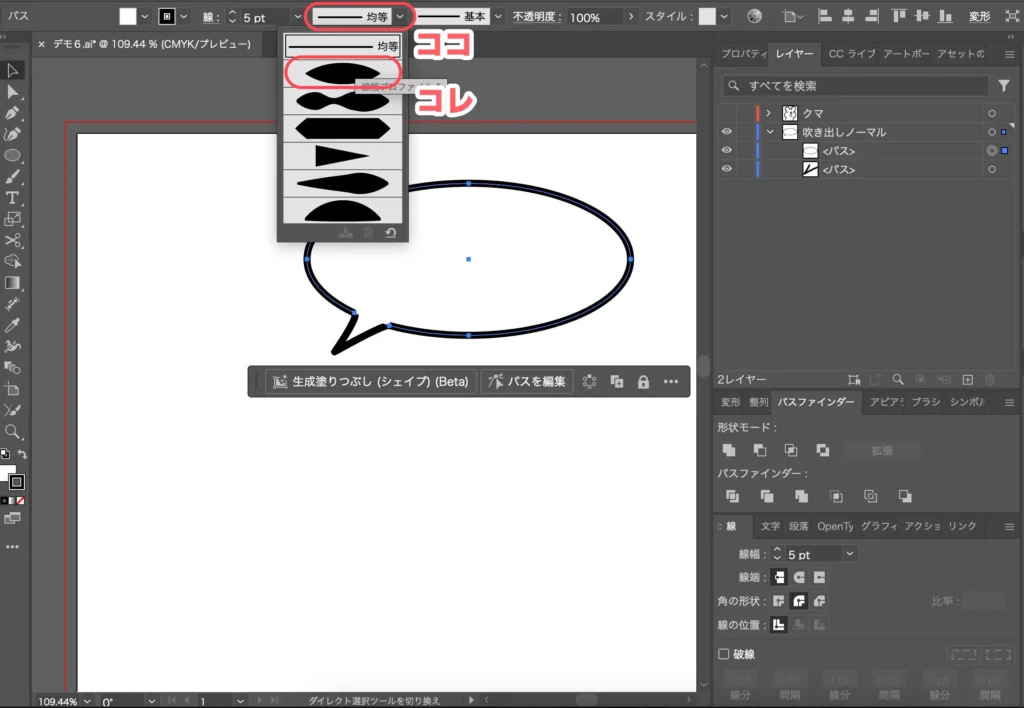
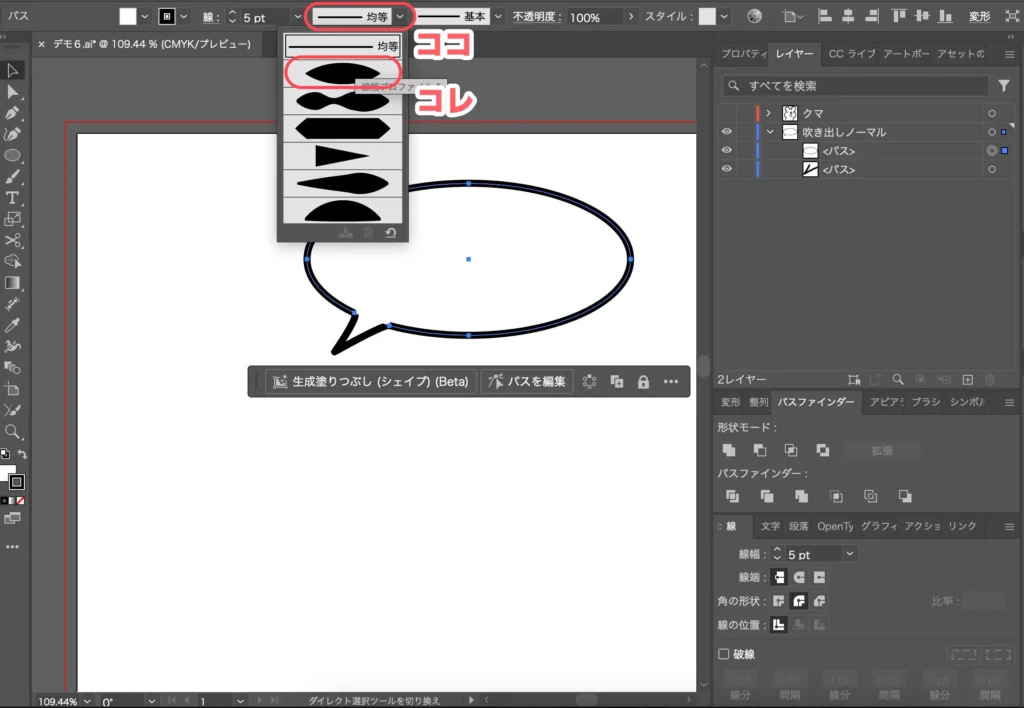
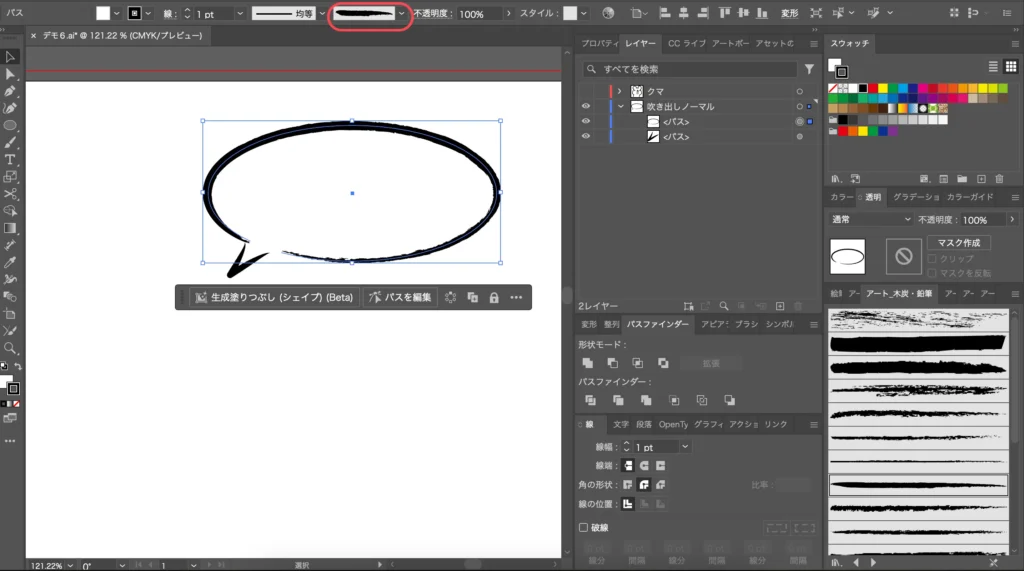
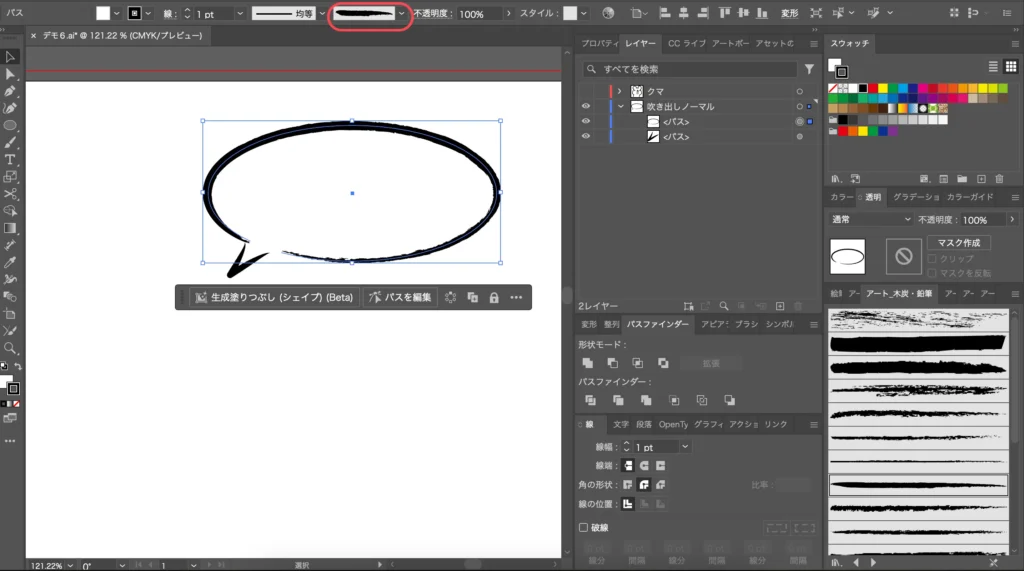
吹き出し本体を選択して、可変線幅プロファイル(画面上部の線の幅の隣にある)で、両端が細くなっている線を選びます。
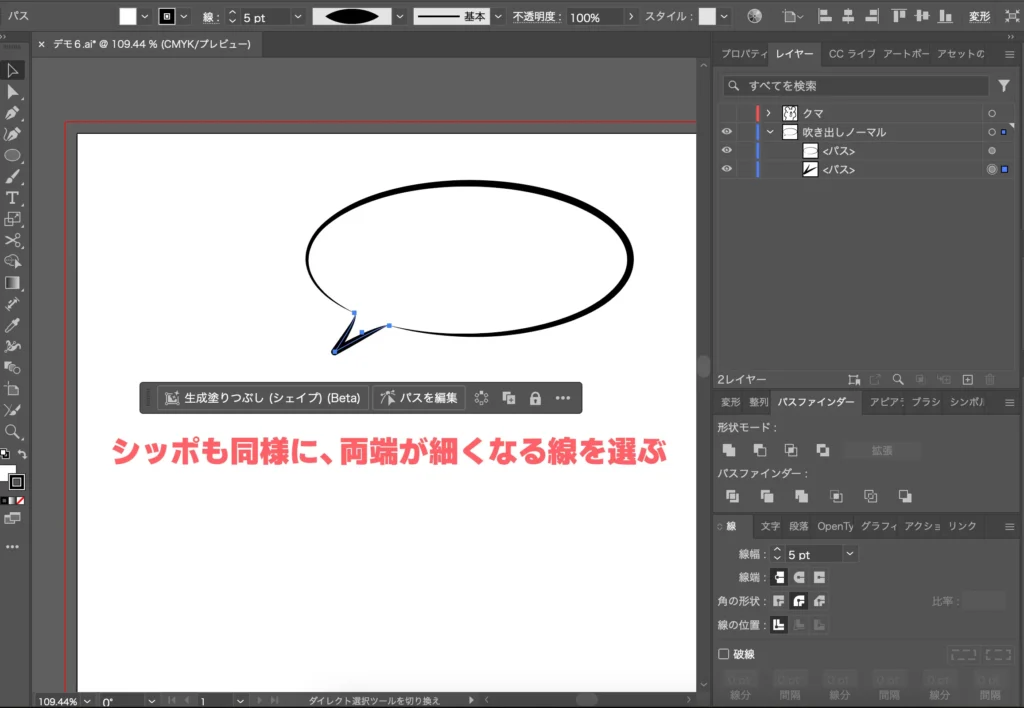
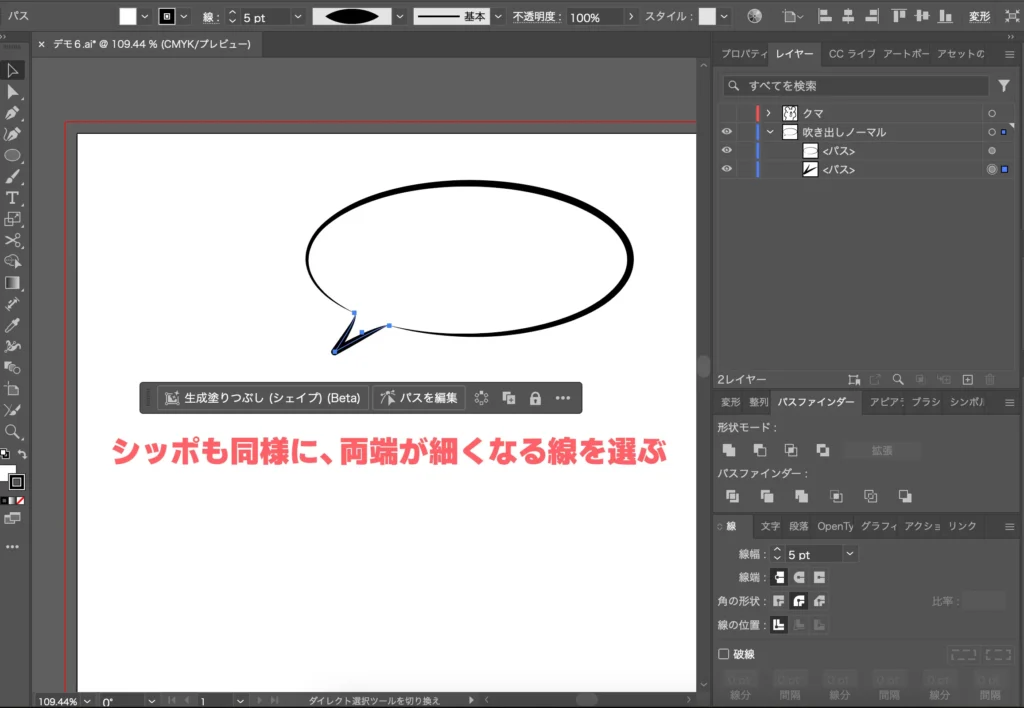
シッポも同様に両端が細くなっている線を選びます。




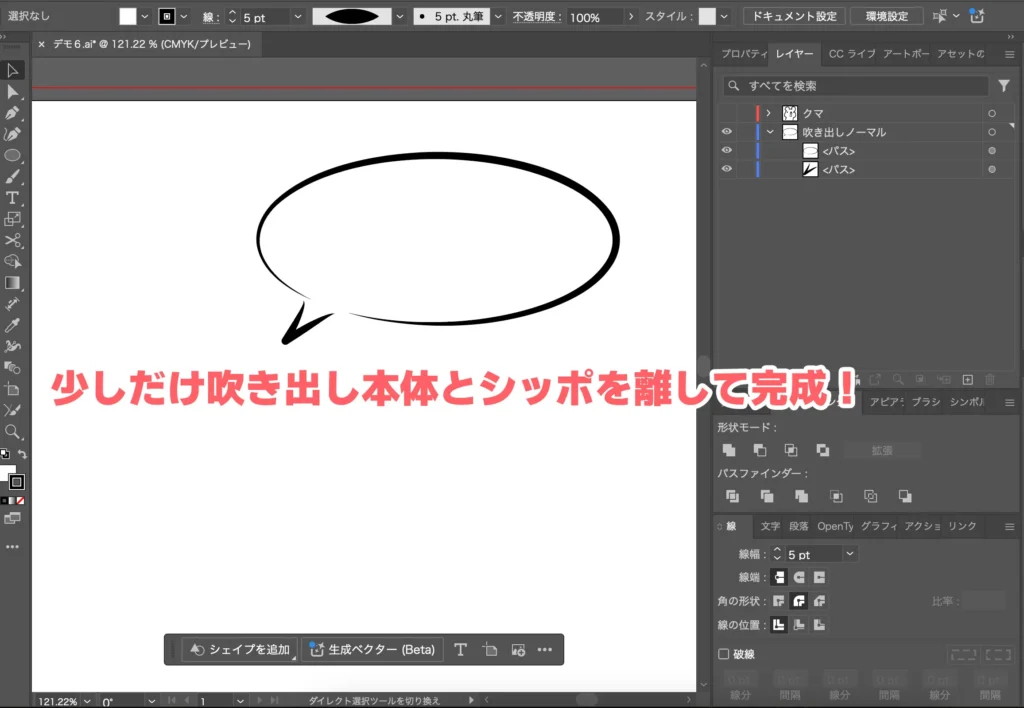
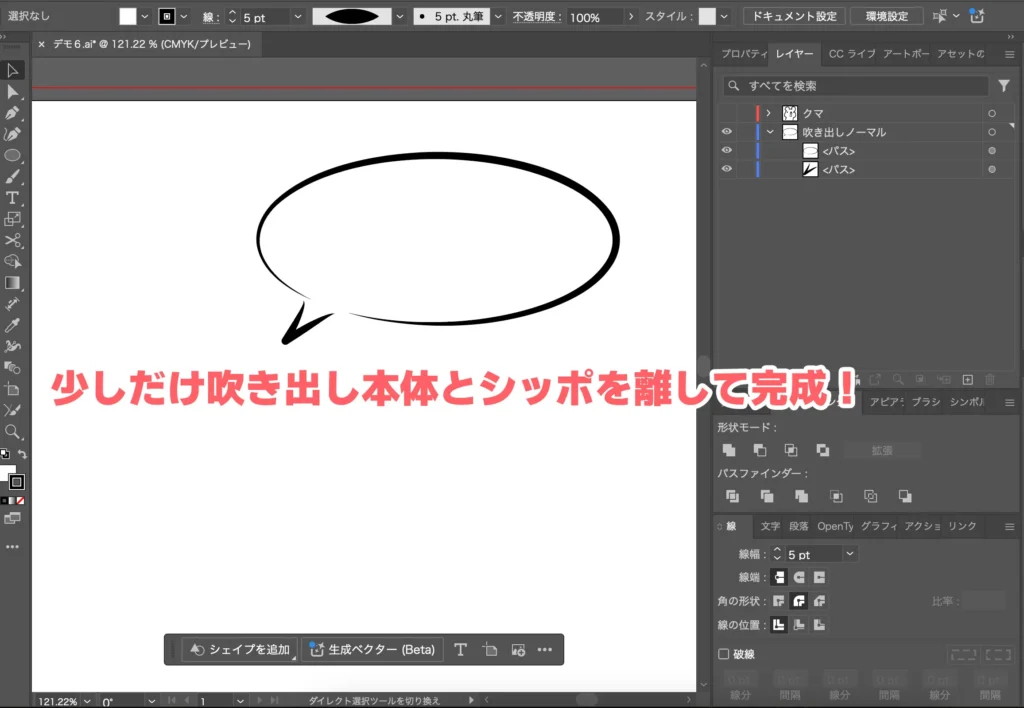
不自然にならない程度に吹き出し本体とシッポを離せば完成!





ブラシを変えればさらに手書きっぽくなりますが…どこまでやるかはあなた次第!


イラストレーターで吹き出し「ギザギザ」



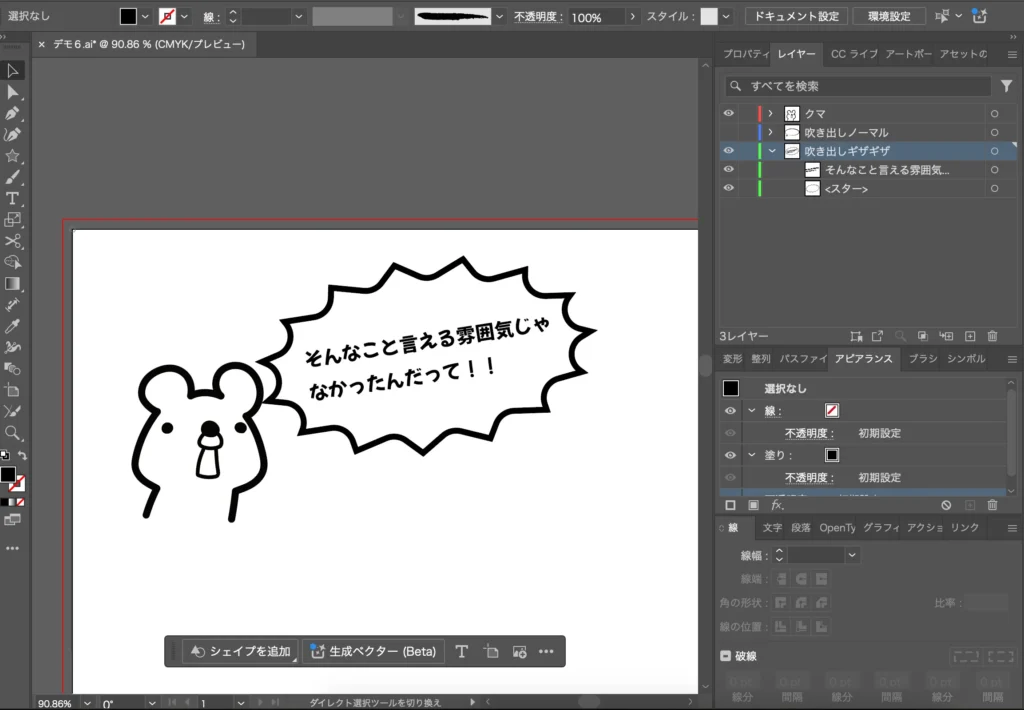
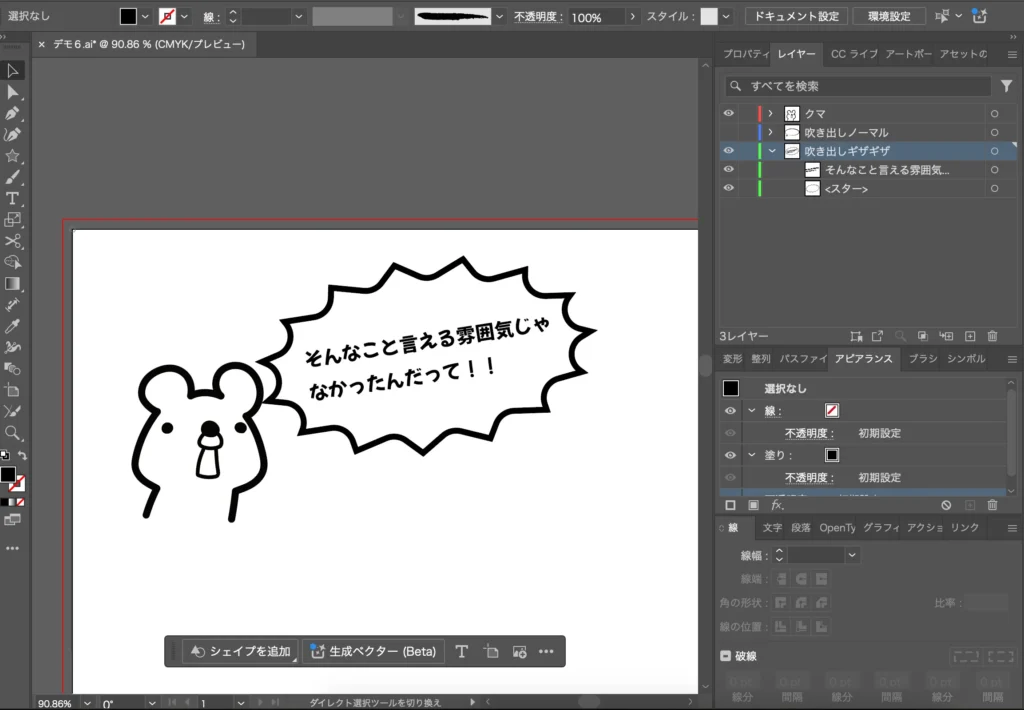
続いて、ギザギザの吹き出しです!


ギザギザ吹き出しについては長くなってしまったので別記事にしています。



簡単な作り方から凝ったアレンジ方法まで解説しています!


イラストレーターで吹き出し「もこもこ」



あのもこもこした吹き出しです


もこもこ吹き出しに関しても長くなってしまったので別記事にしています。



ブレンドツールやパス上オブジェクトツールを使ったベースの作り方、かわいくポップにアレンジする方法についても説明しています!


イラストレーターで吹き出し「放射状」



放射状の吹き出しはブレンドツールとパス上オブジェクトを使うので結構大変です。
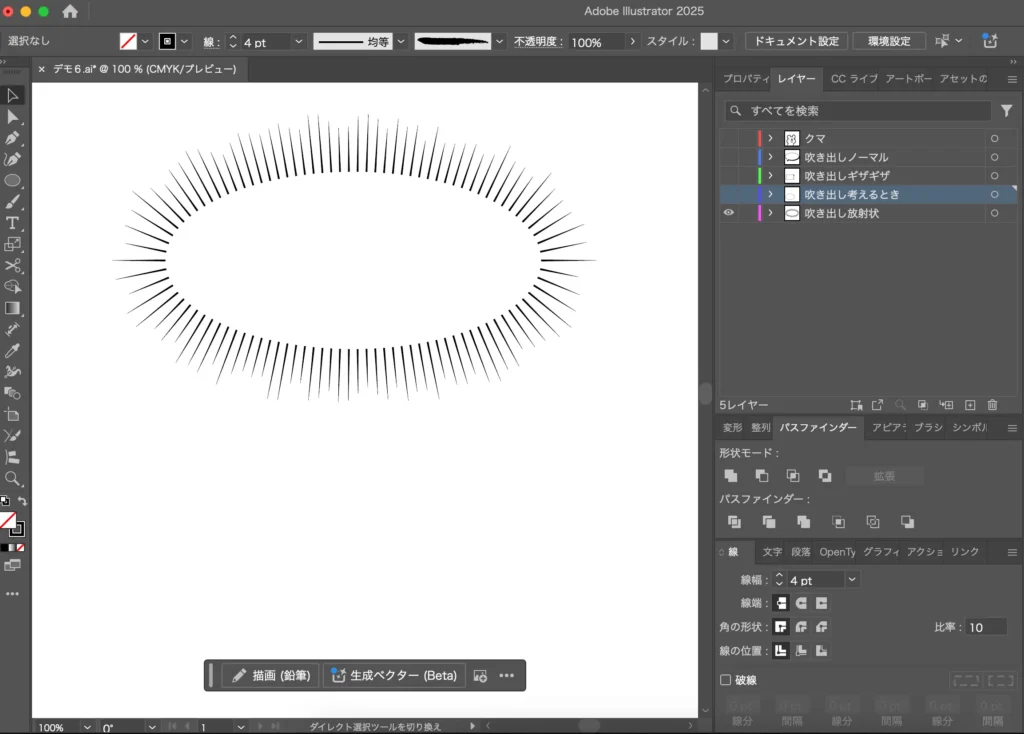
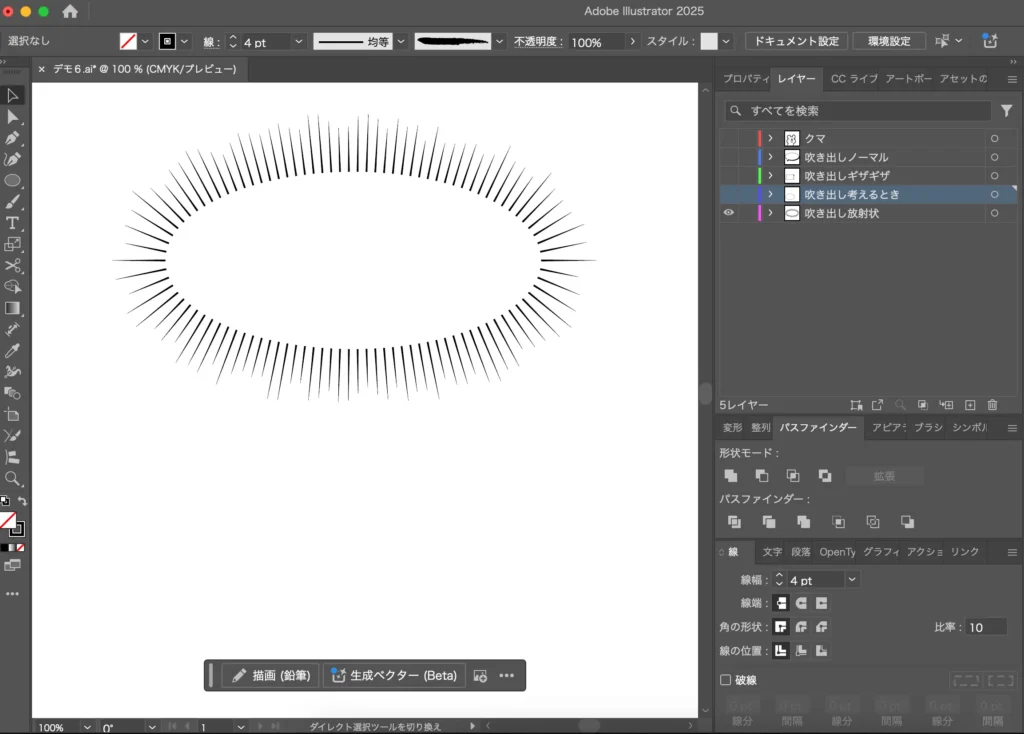
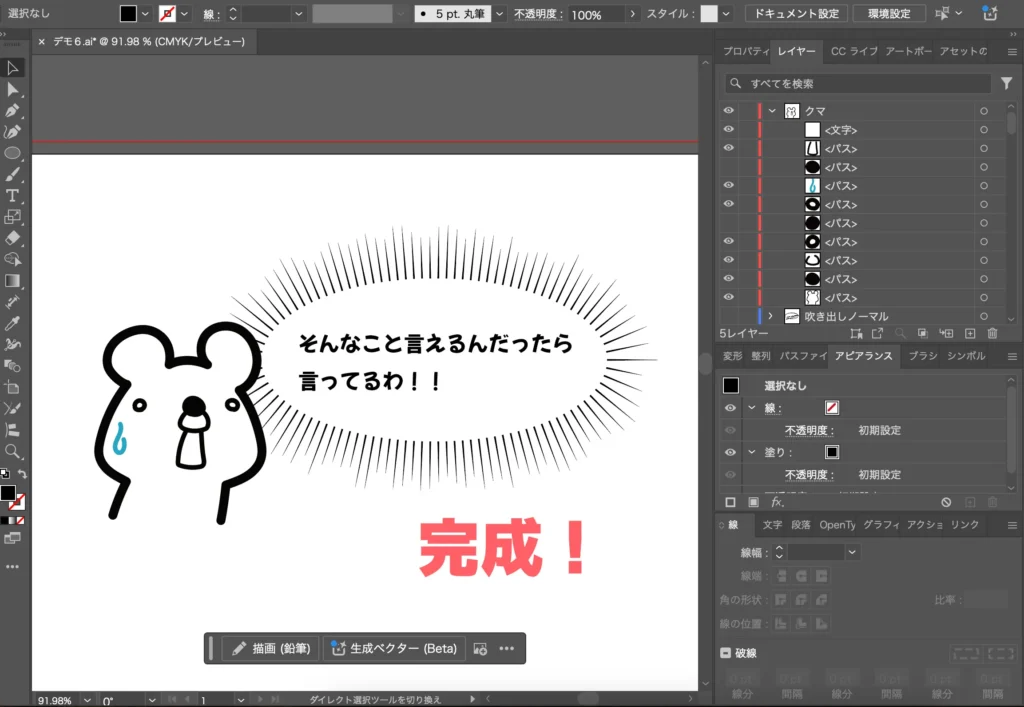
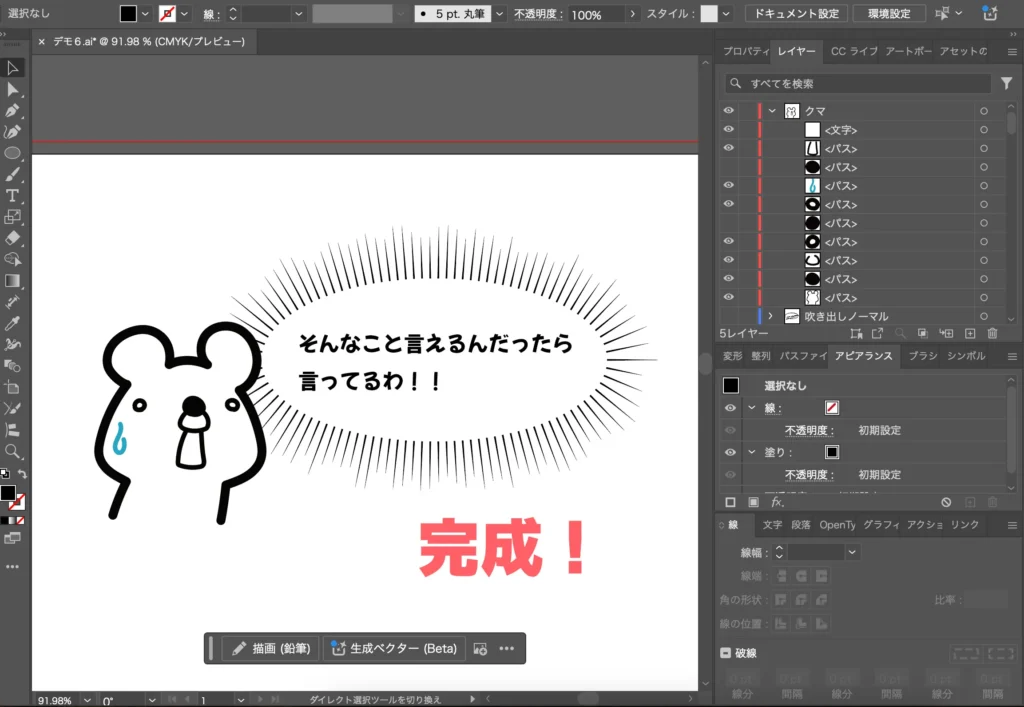
こんなやつですね。


パス上オブジェクトを使うので、イラストレーターをVer29以降にアップデートしておいてください。
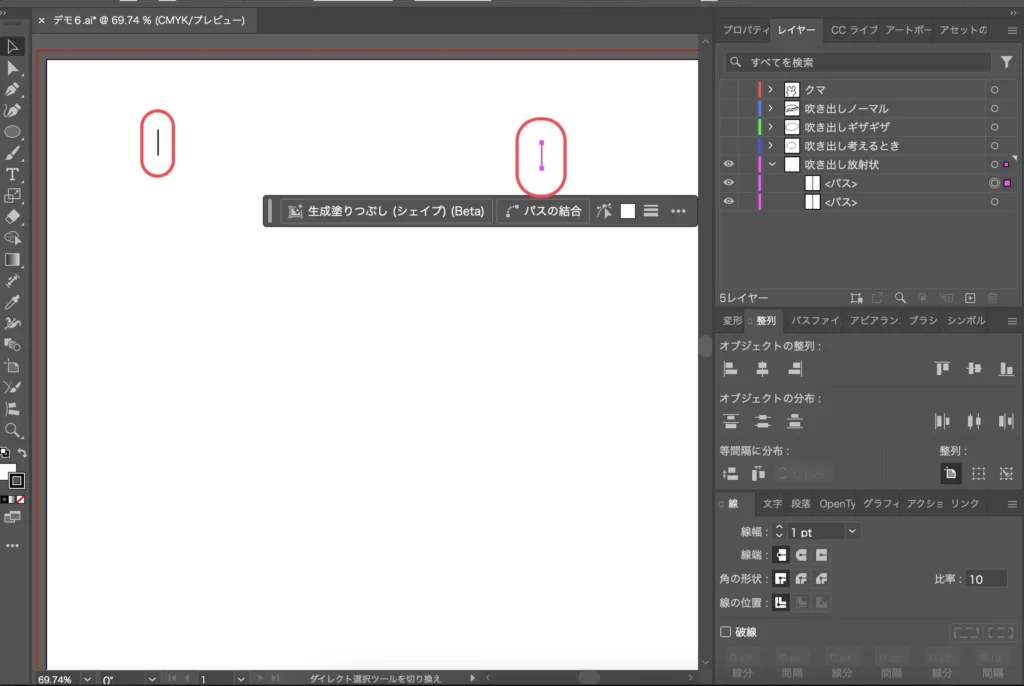
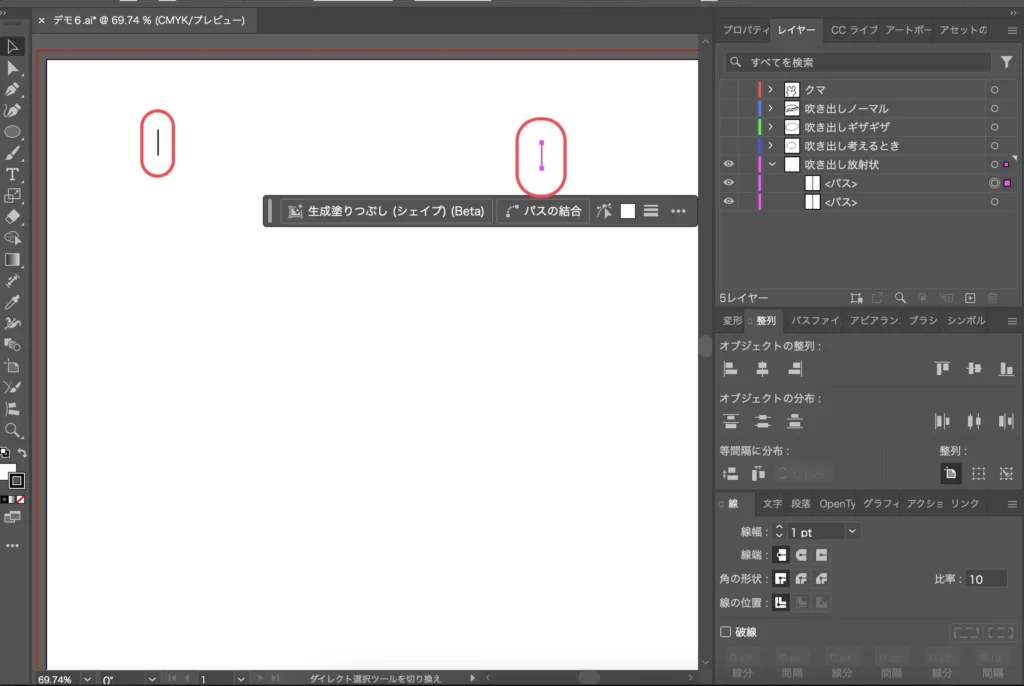
短めの縦棒を引いて、コピペします。直線ツールでもパスツールでもいいですが、shiftを押しながらまっすぐ垂直な縦棒を引いてください。


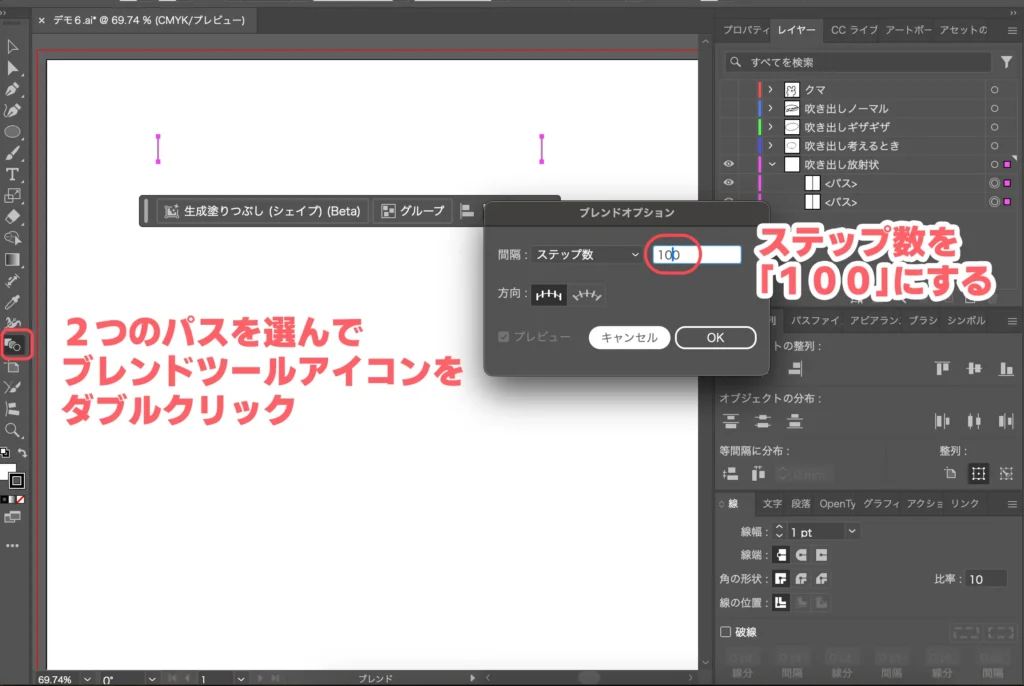
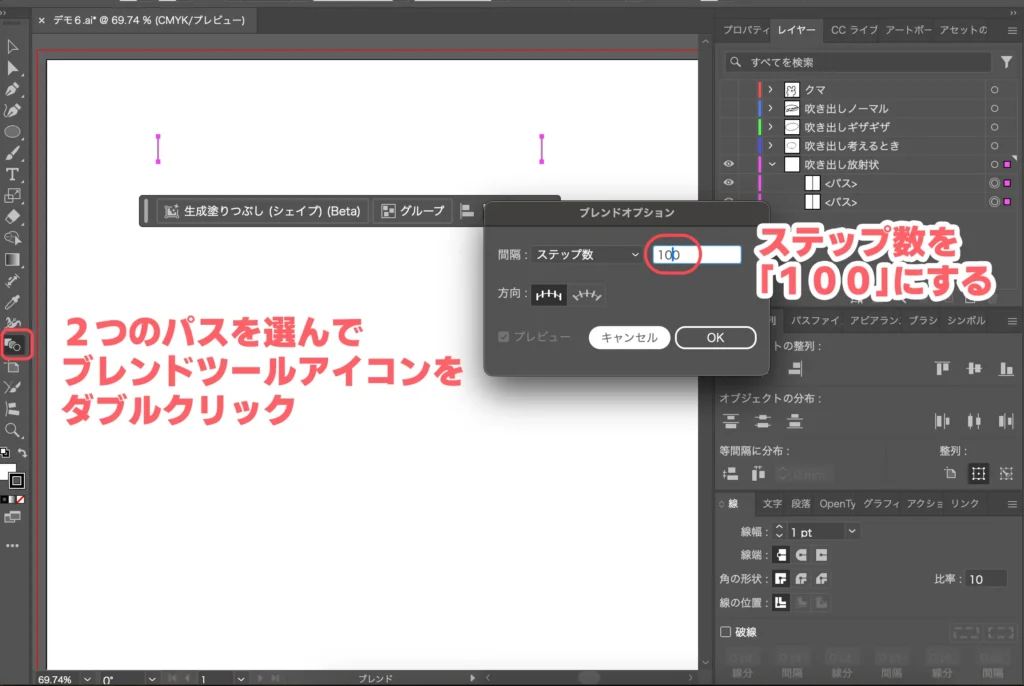
2つのパスを選んで、ブレンドツールをダブルクリック。ステップ数を100くらいにして2つのパスを順番に選びます。


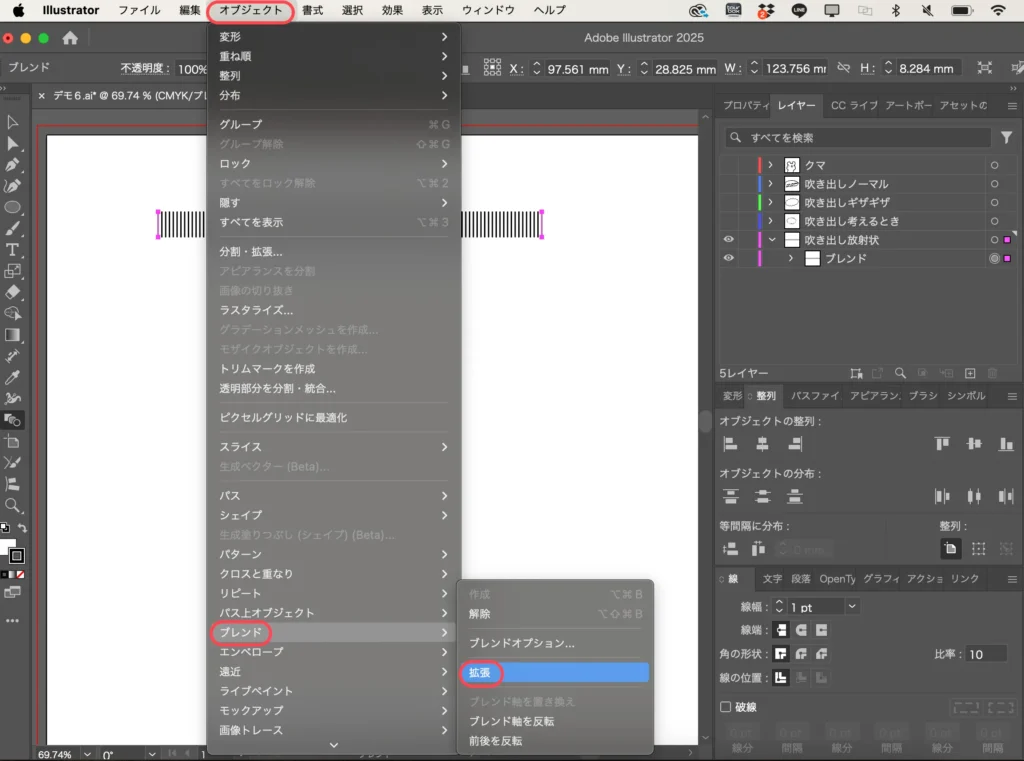
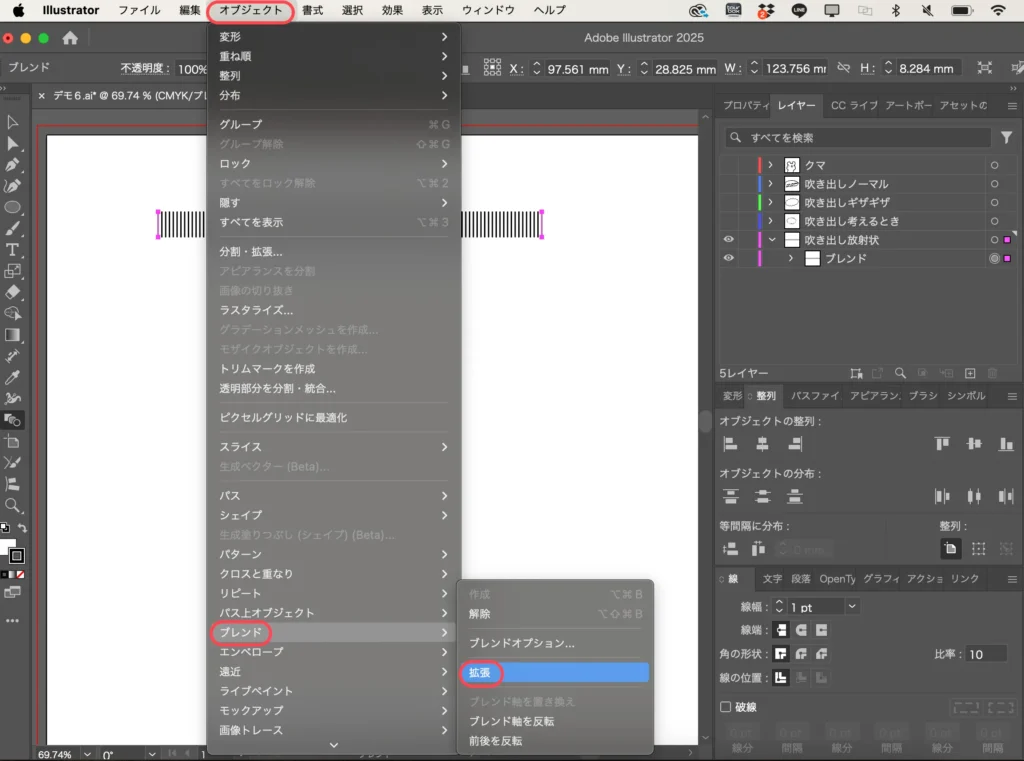
すると、間に100本の線ができるので、上部メニュー「オブジェクト」→「ブレンド」→「拡張」をクリックします。
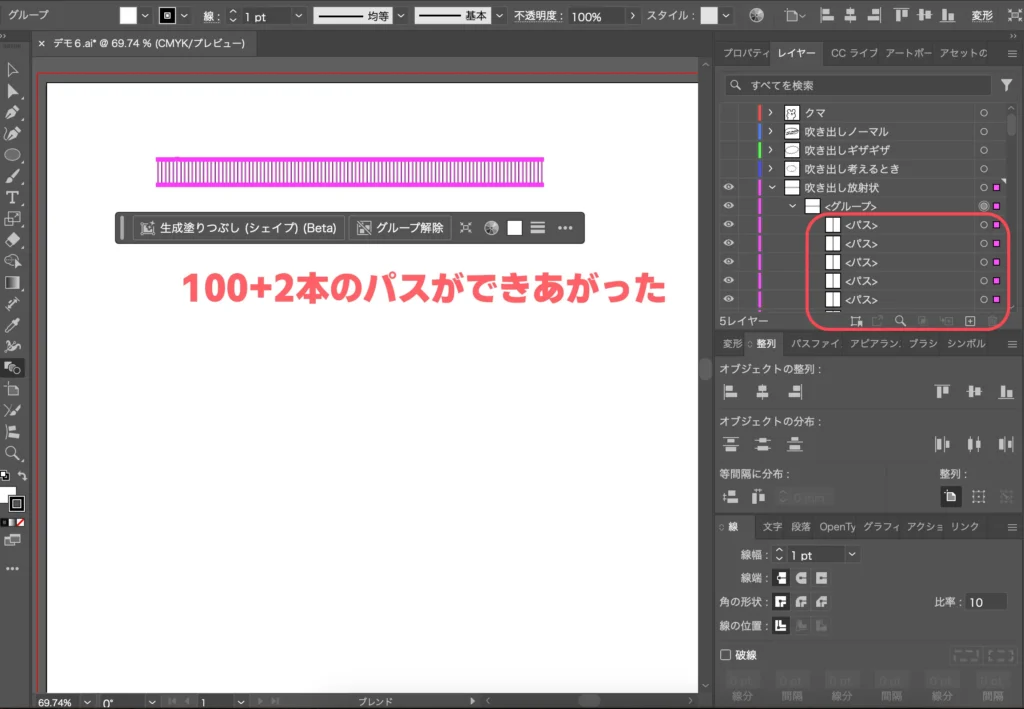
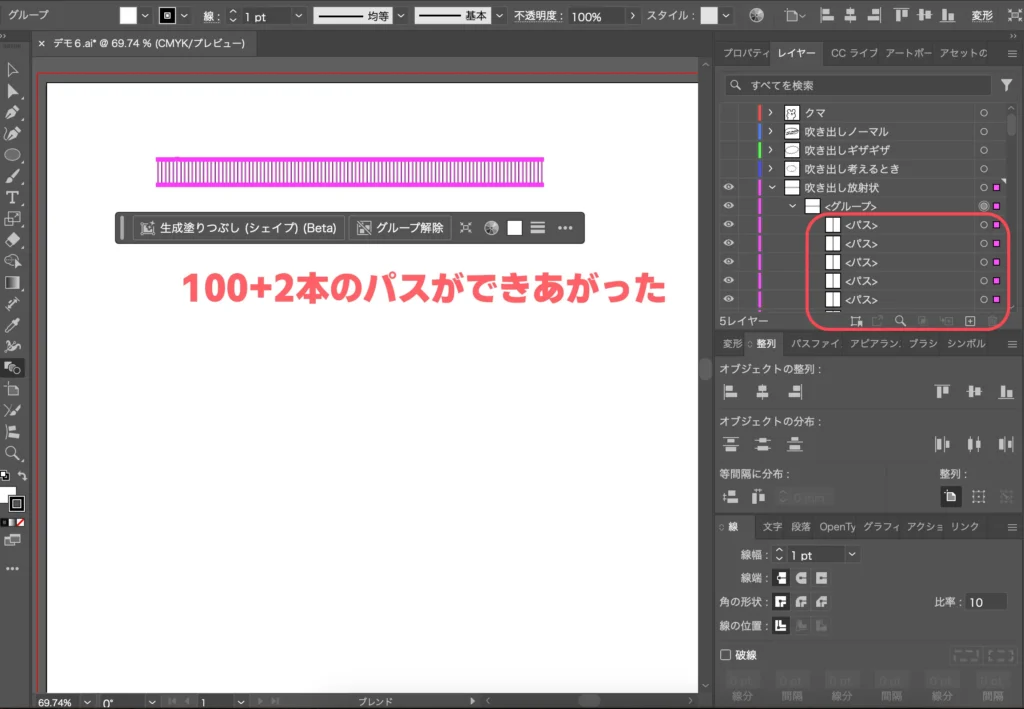
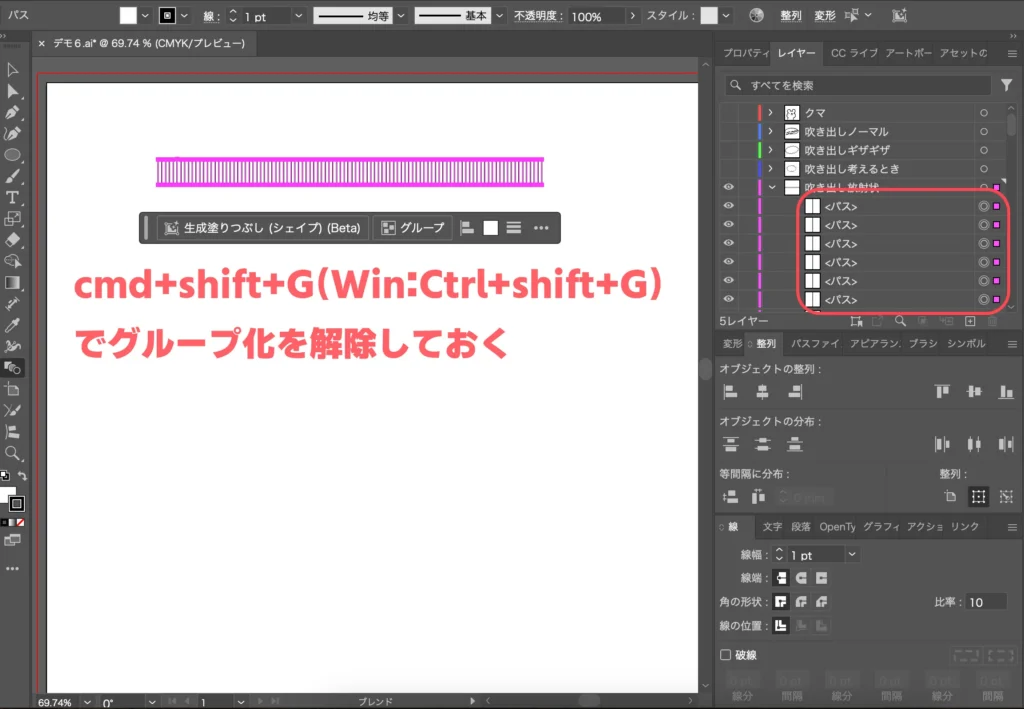
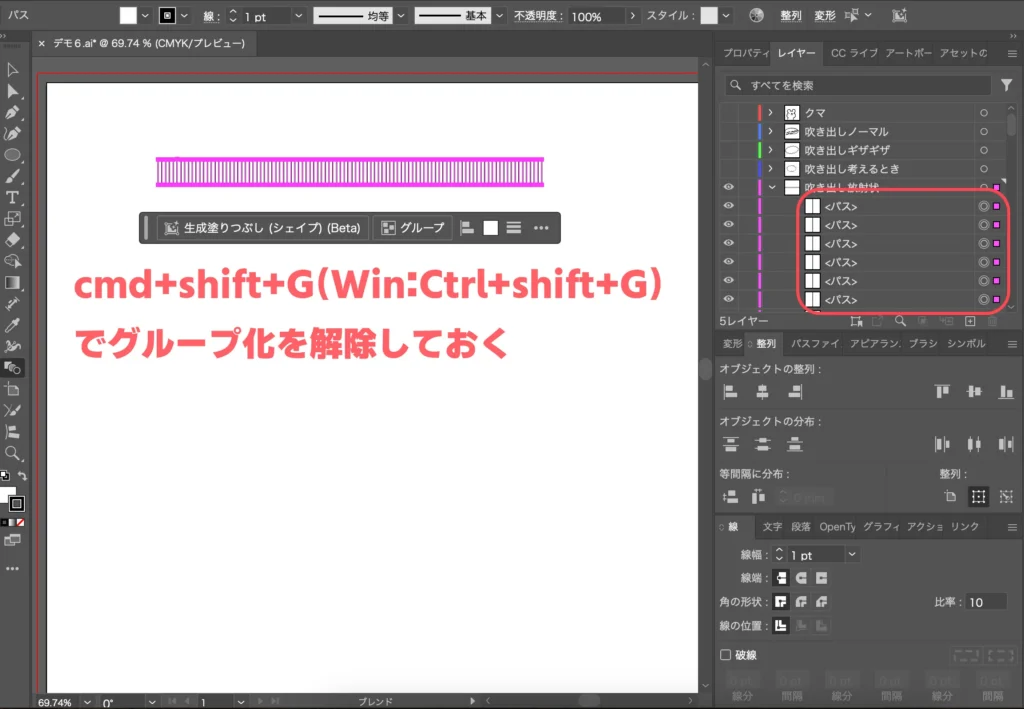
このあと加工しやすいようにcmd+shift+G(Win:Ctrl+Shift+G)でグループ化を解除しておいてください。









これで元になるパスができあがりました。
この縦棒をパス上オブジェクトで楕円上に並べるのですが、このままだとただの棒が並ぶだけなので、変化がなく面白くありません。
ということで、線の形と長さを調整します。
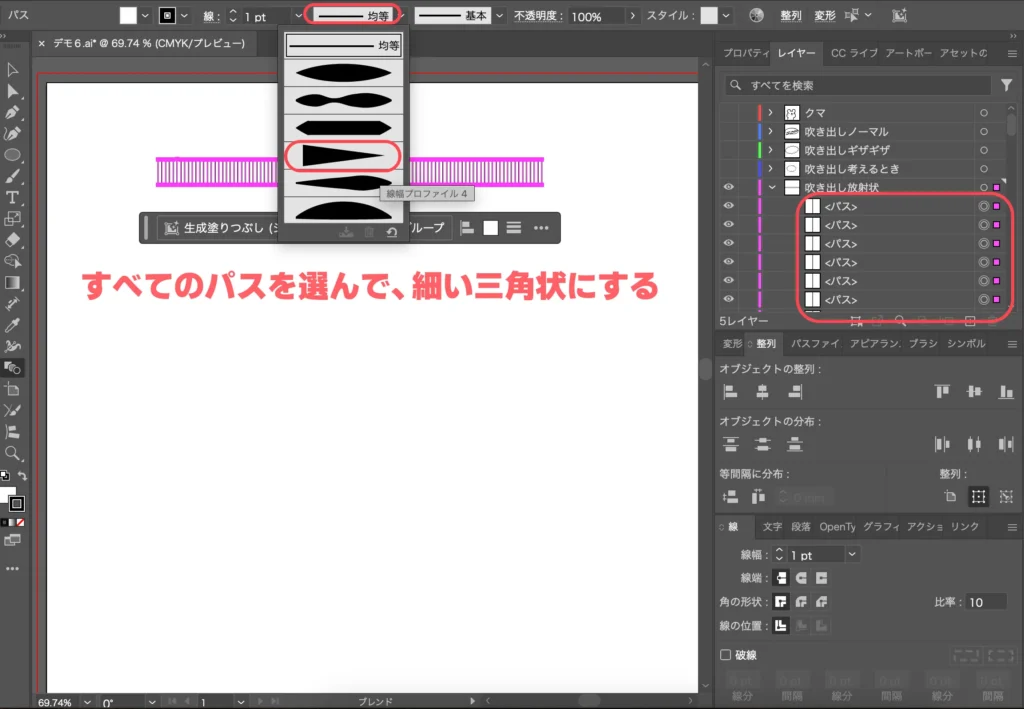
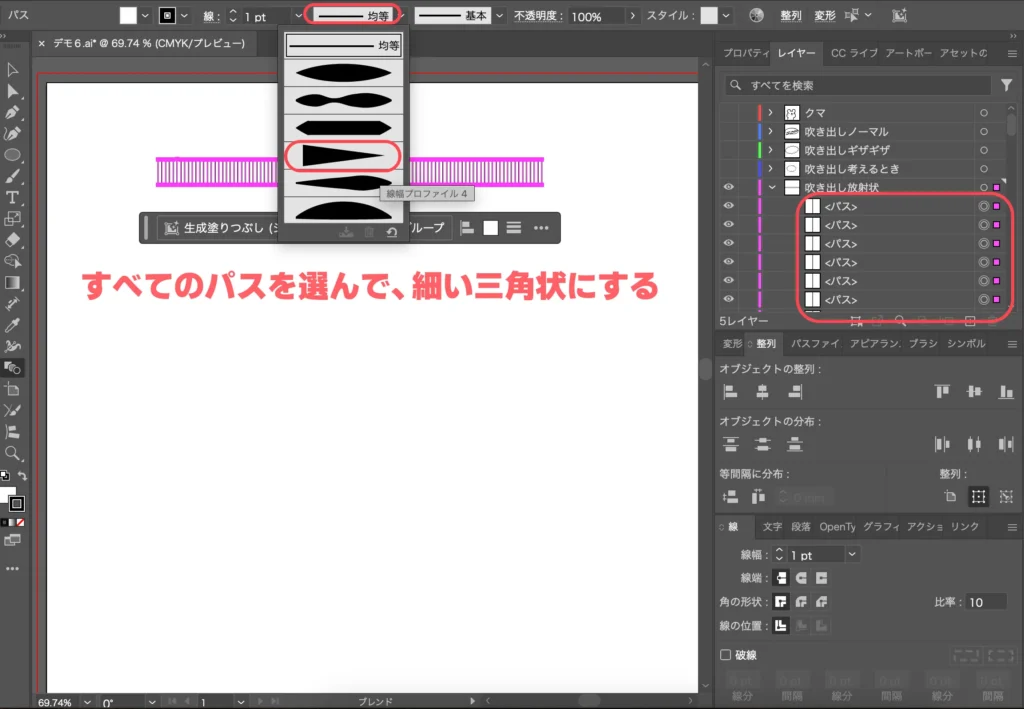
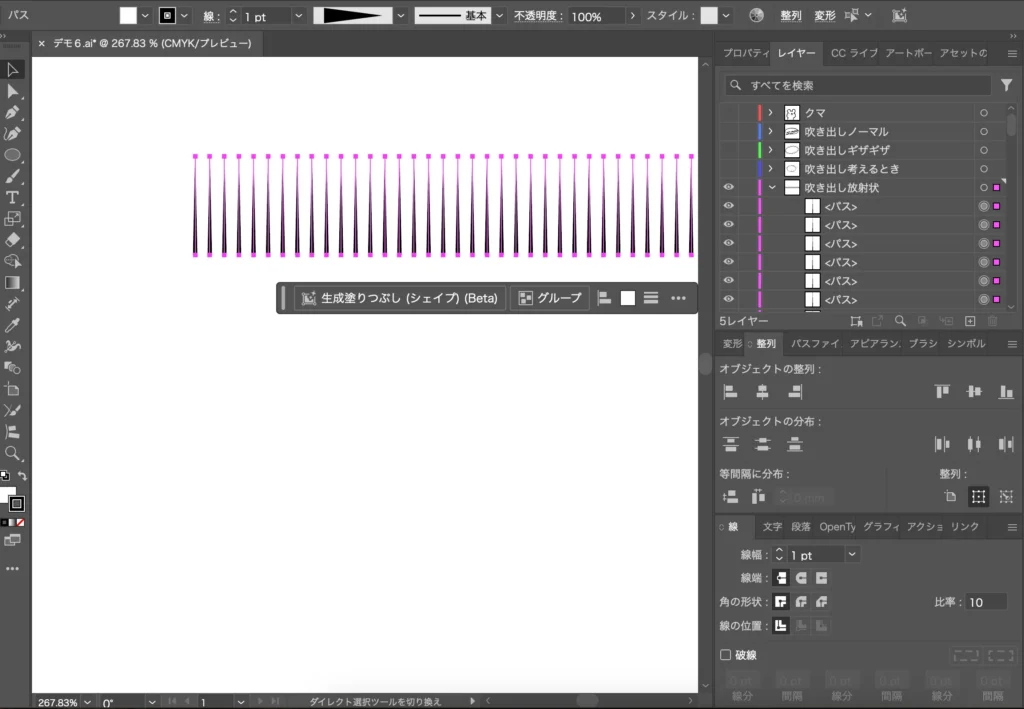
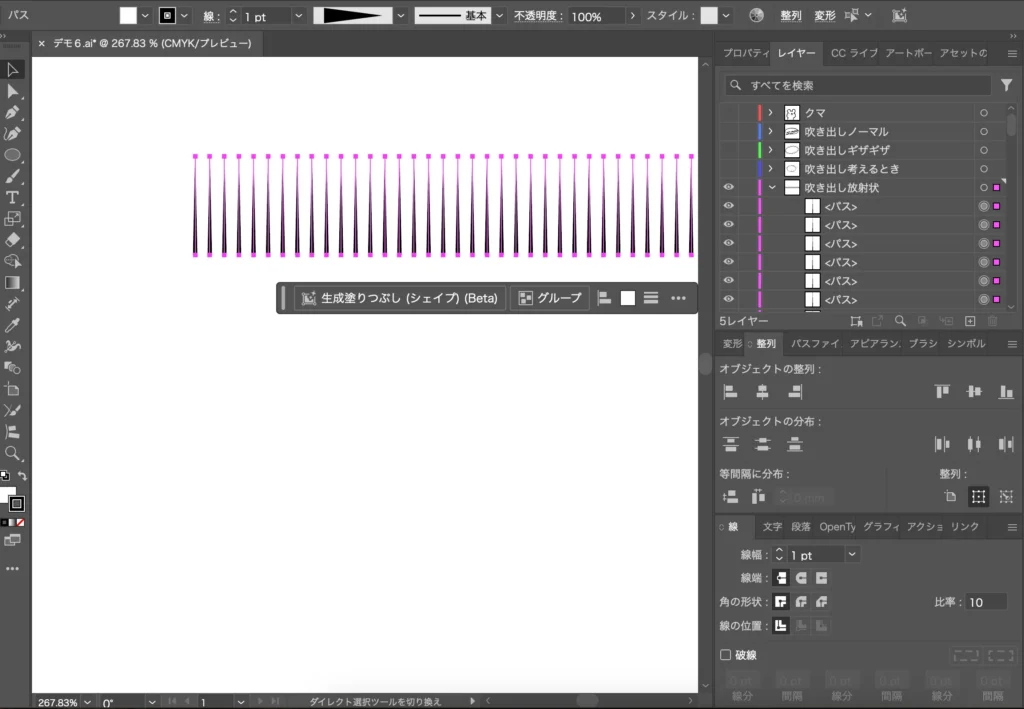
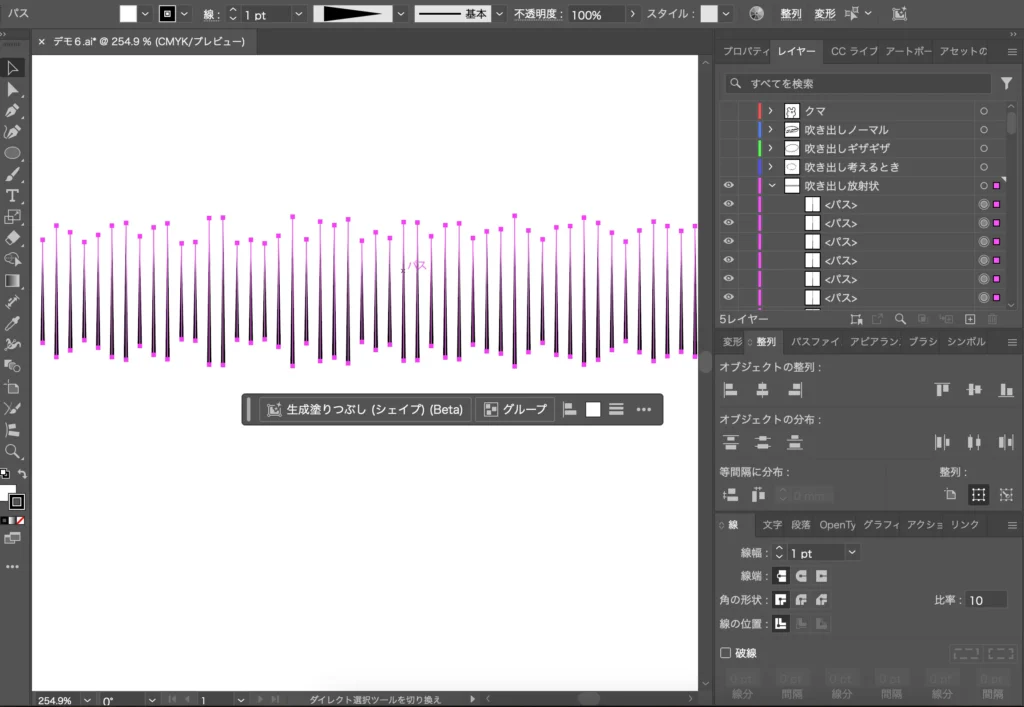
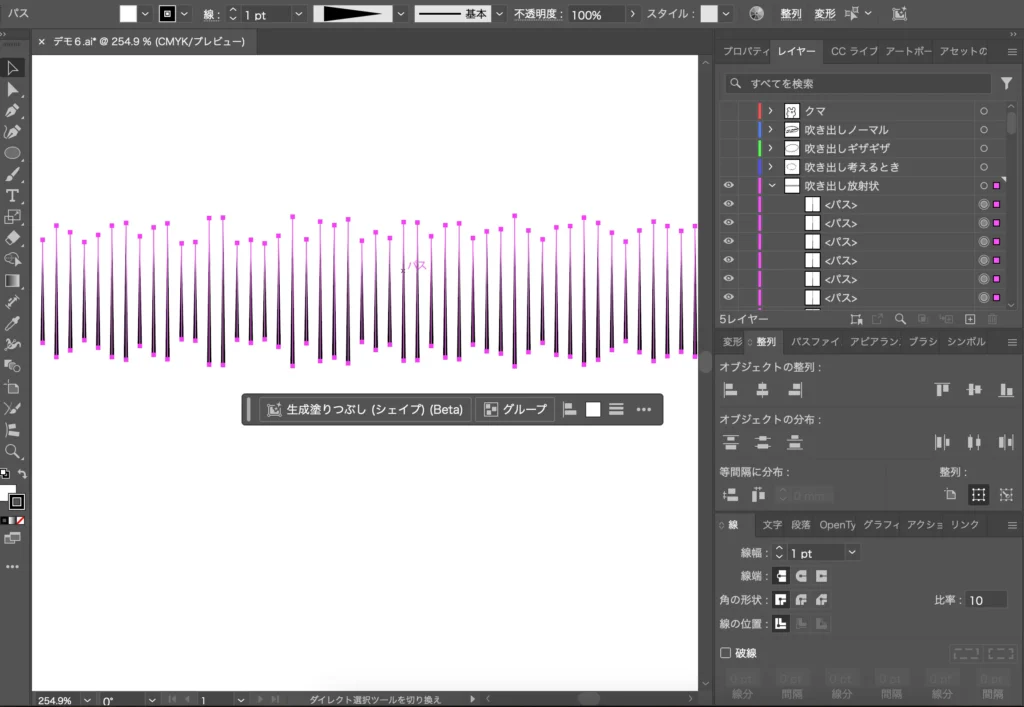
まずは、すべてのパスを選んで、可変線幅プロファイル(画面上部の線の幅の隣にある)で、「▶」の形の線を選びます。これで、パスが細い三角状になりました。




次に長さを調整しますが、この大量のパスをランダムに伸ばしたいです。



ランダムな長さの線が円状に並んでたら、なんとなくそれっぽいですよね。
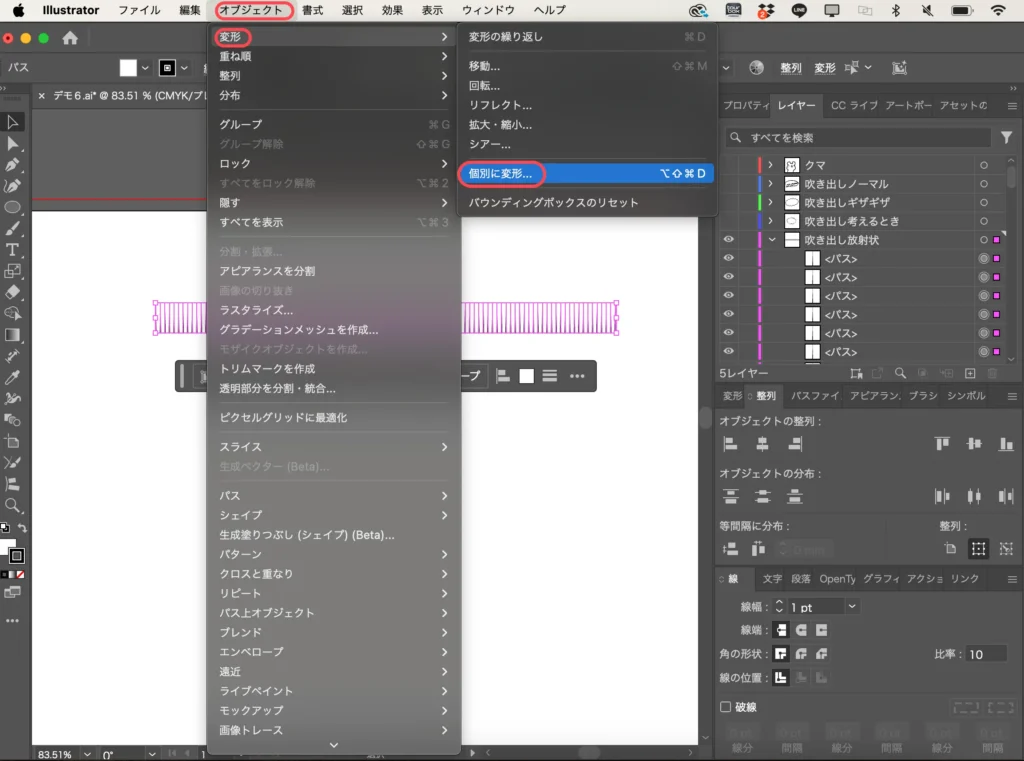
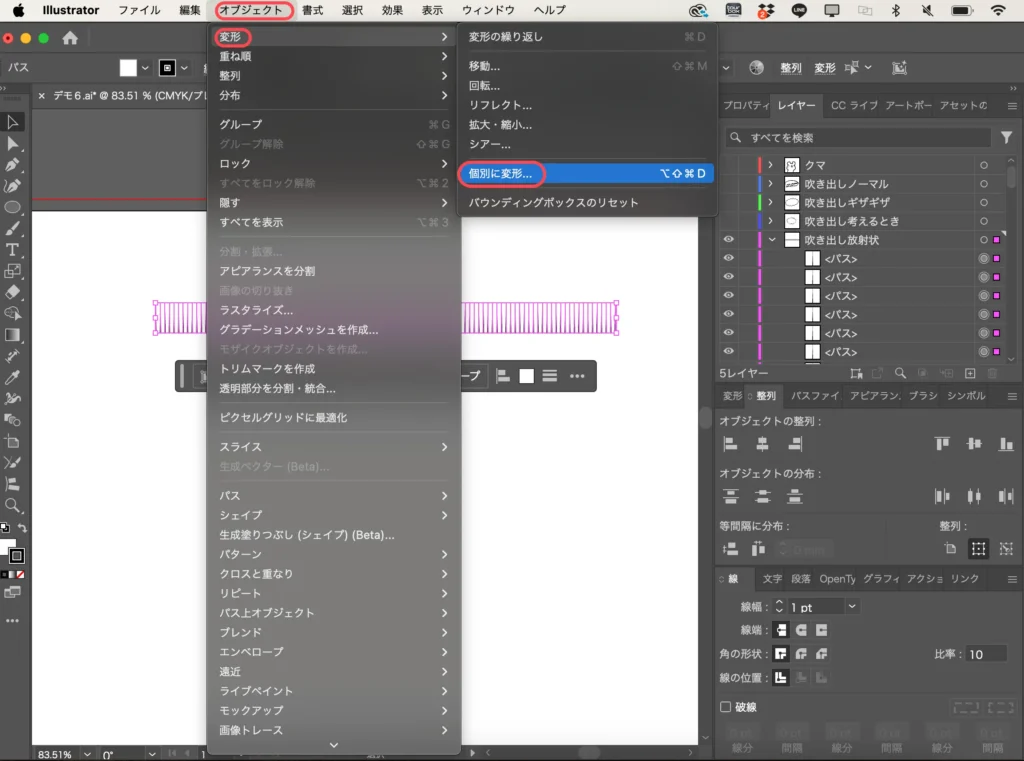
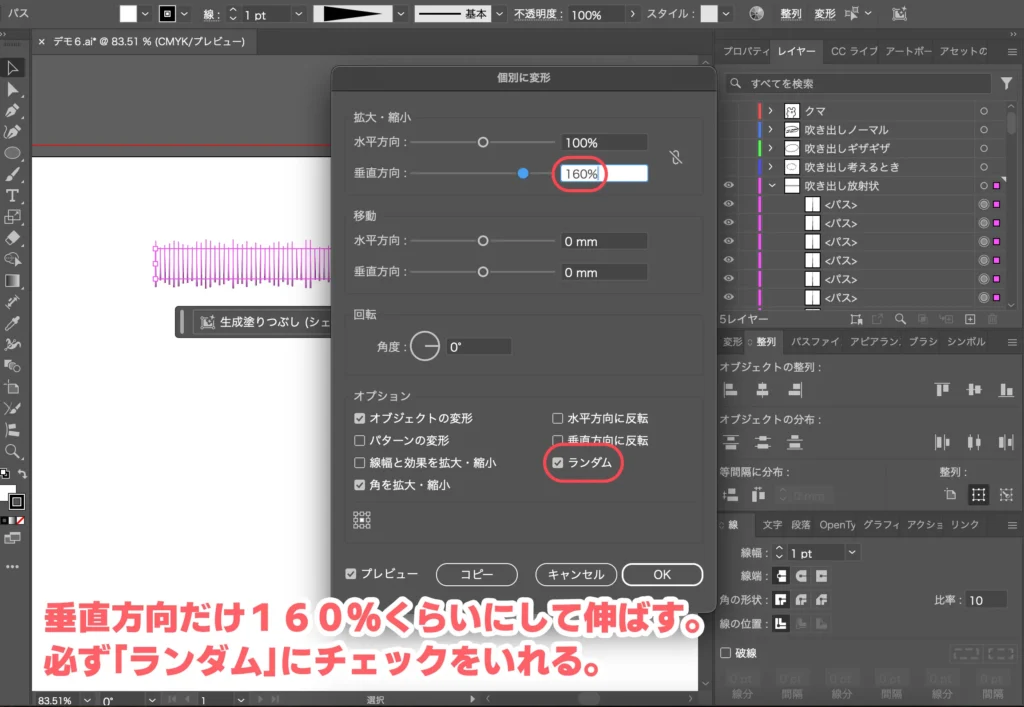
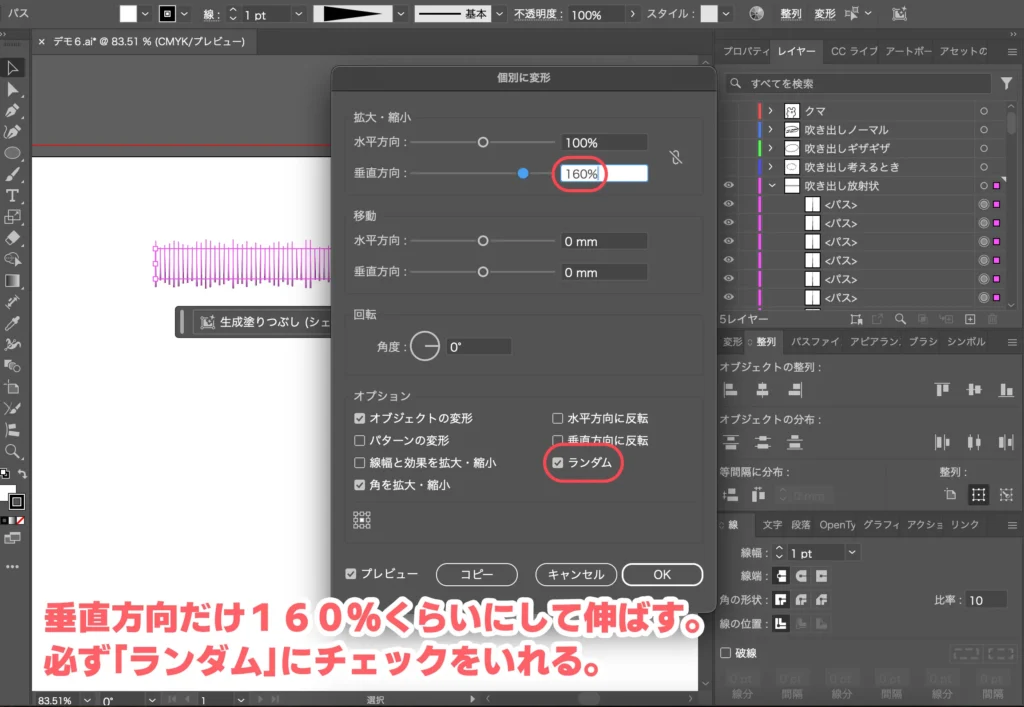
もちろん、この大量のパスをランダムに引き伸ばす方法もあります。上部メニュー「オブジェクト」→「変形」→「個別に変形」を選びましょう。


水平方向100%はいじらず、垂直方向を160%くらいにしましょう。ここはお好みで調整してください。重要なのは「ランダム」にチェックをいれることです。「ランダム」にチェックをいれれば、それぞれのパスをランダムに引き伸ばしてくれます。




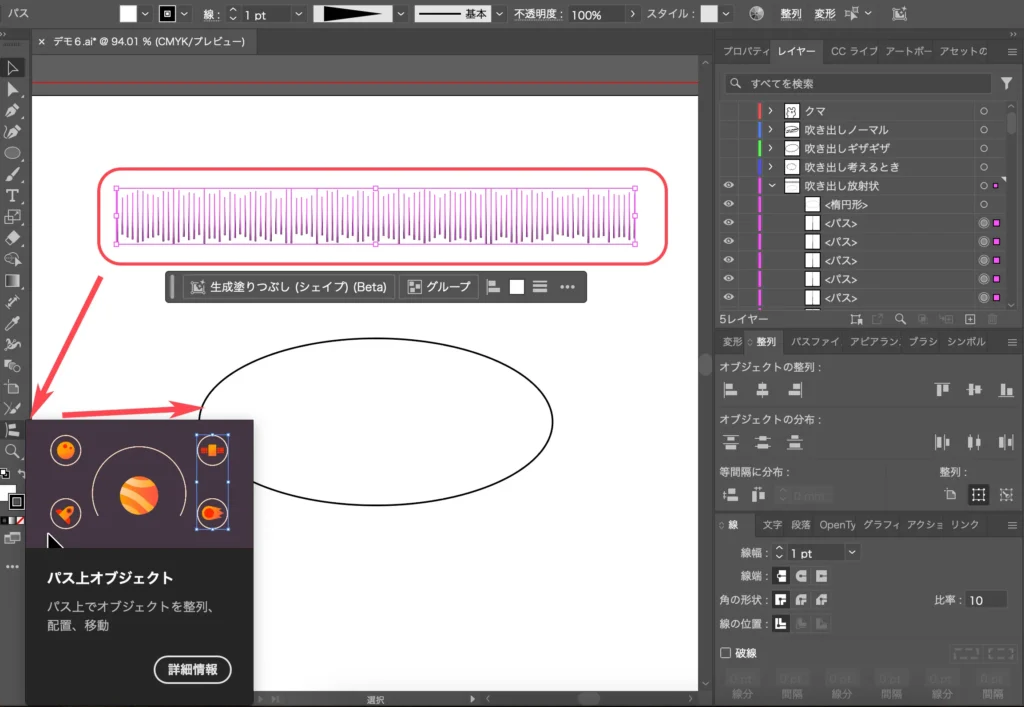
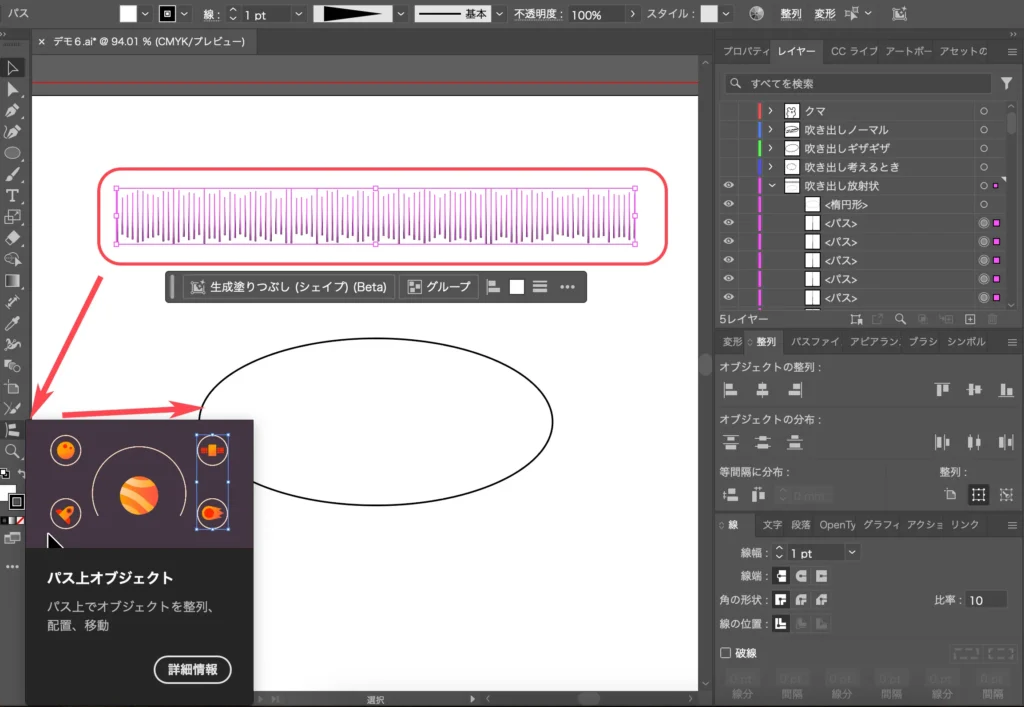
あとはパス上オブジェクトツールを使って楕円上に並べるだけです。
基準となる楕円を描いて、先程加工したパスをすべて選びます。選んだ状態で「パス上オブジェクト」ツールを選択し、楕円をクリックします。パスが楕円上に並ぶはずです。


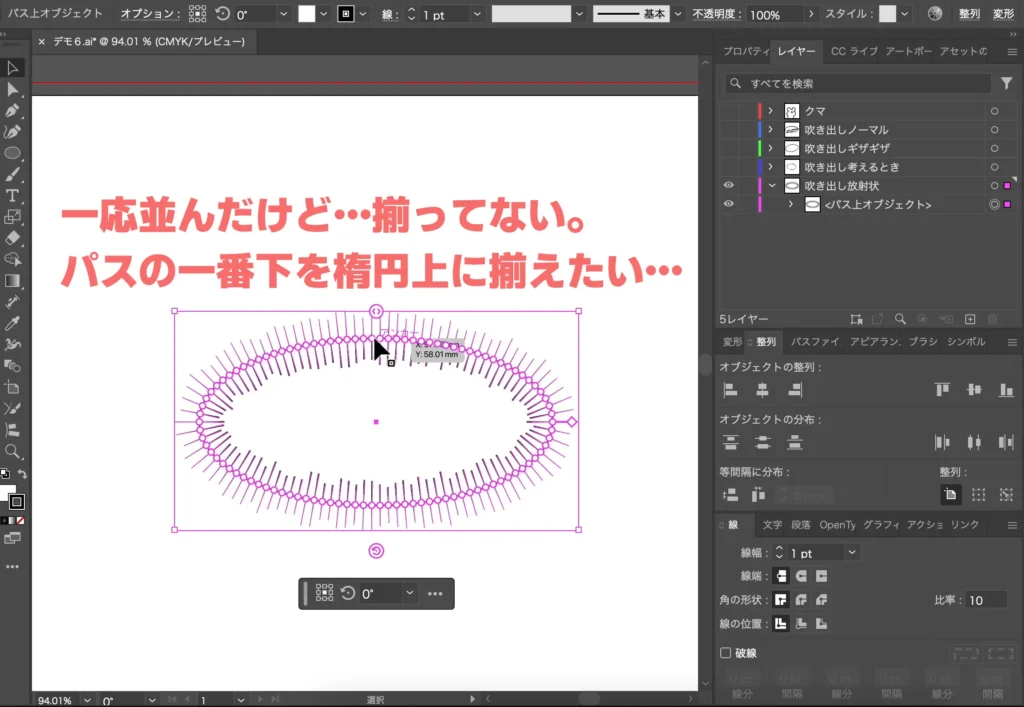
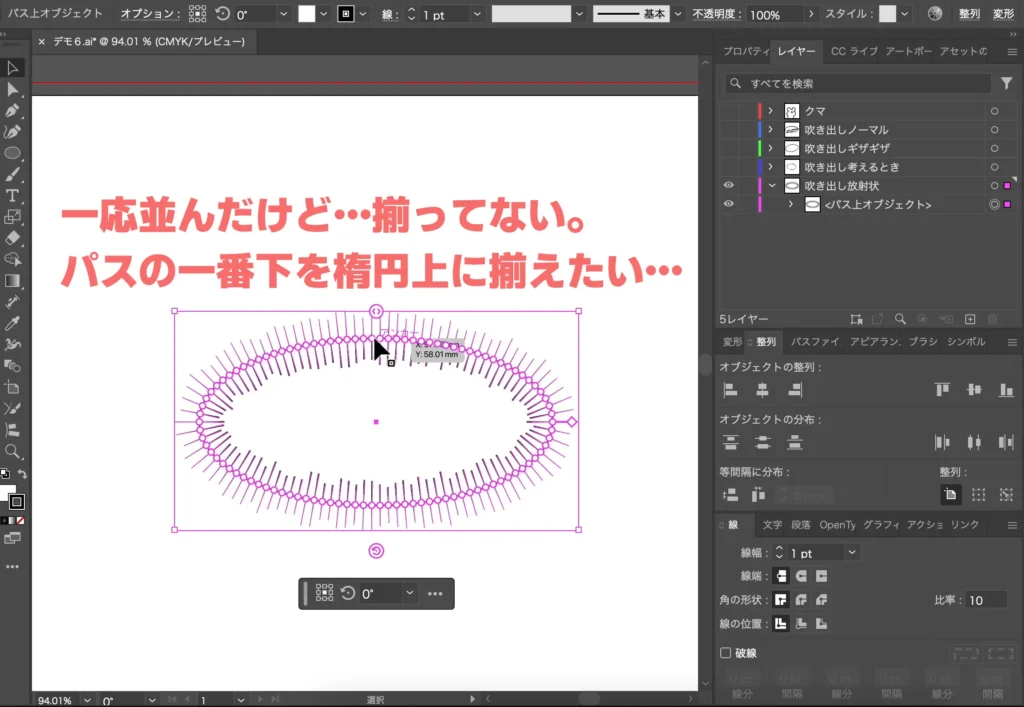
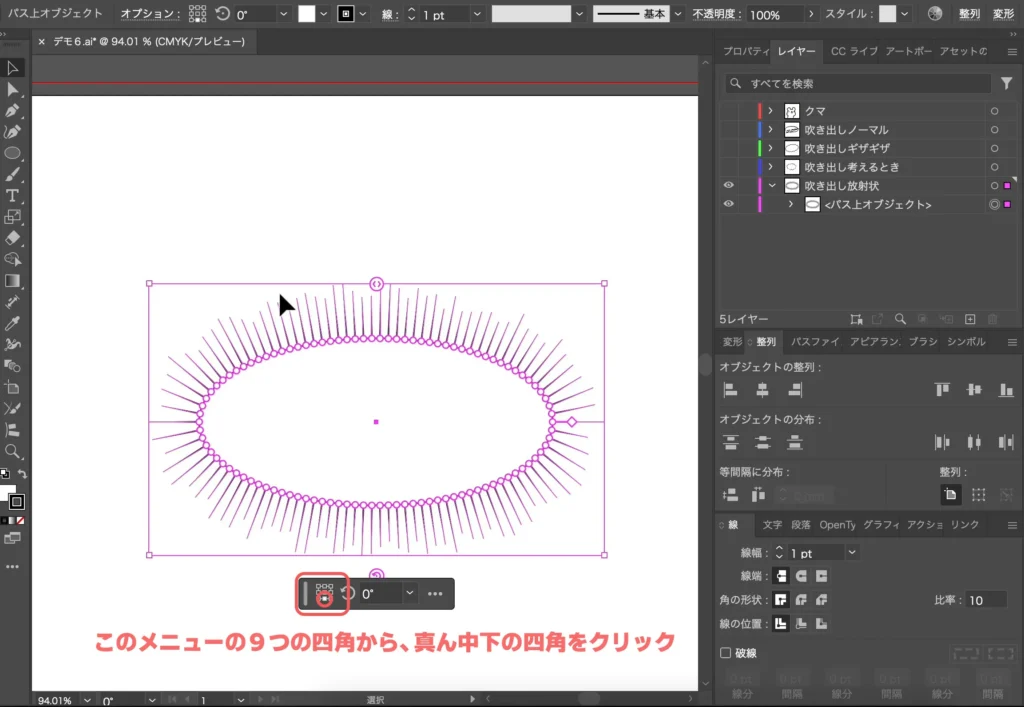
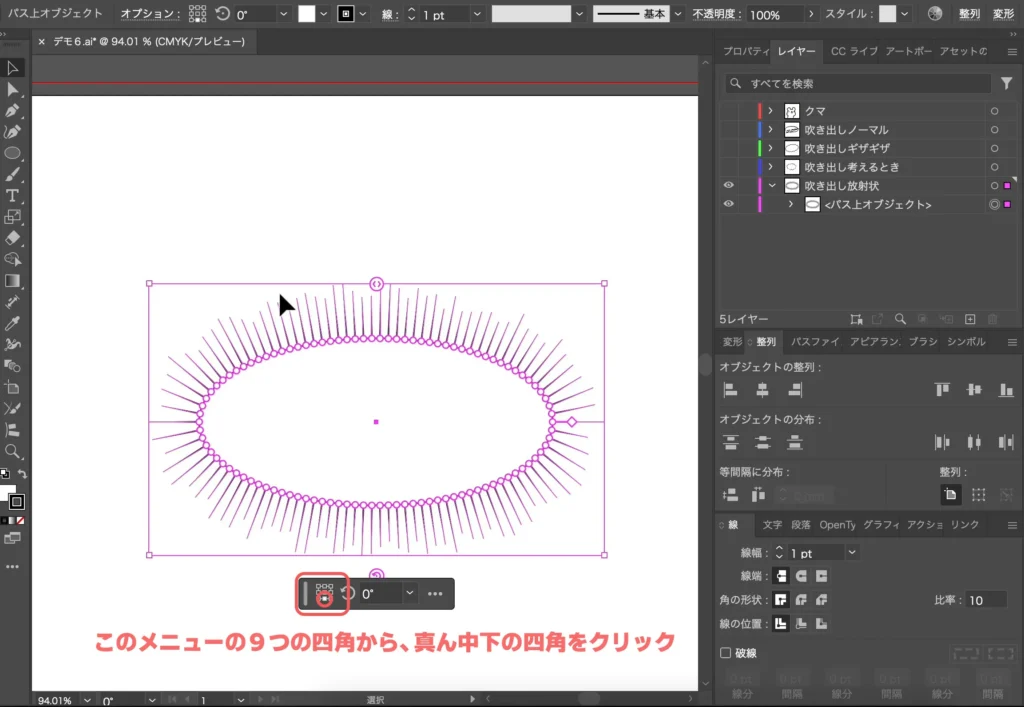
ただ、このままだとパスの中心が楕円上に並ぶので、不揃いになります…パスの下を楕円上に並べたいところです。


そこで、手前に出ているメニューの「パス上にアタッチメントポイントを設定(9個の四角)」の真ん中下の四角をクリックします。すると、パスの下を基準に楕円上に並びます。




イラストレーターで吹き出しを作る「アメコミ風」
アメコミ風の吹き出しは色使いやフォントの扱い方にコツがいりますが、ポイントを押さえれば簡単にアメコミ風になります!



結構作ってて面白いです!
色々なテクニックを使いながら3種類のアメコミ風吹き出しを別記事にして作っているので、ぜひそちらも御覧ください!


イラストレーターで吹き出しを作る方法のまとめ
イラストレーターで吹き出しを作る方法でした。
ボリュームがありすぎるので、別記事にした吹き出しの作り方もあるのでぜひそちらもご覧ください。
色々なパターンの吹き出しを作ってみるとイラストレーターの練習にもなるので、気になる吹き出しがあったら一度作ってみてください!





