PR
Photoshopで自由な形に切り抜く!【簡単ステップで非破壊的な切り抜き】

Photoshopで色々と画像の加工をしていると、すぐにやりたくなるのが…
画像の切り抜き
です。
ですが、Photoshopには実はいろいろな画像の切り抜き方があるんです。
 クマ
クマで?結局どうやって画像を切り抜けばいいの…?
ということで、この記事ではPhotoshopにおける色々な画像の切り抜き方とそれぞれのメリット・デメリットについて説明します。
Photoshopとは


PhotoshopはAdobe社が提供する画像編集ソフトです。
画像や写真を加工したり、写真のRAW現像など超高機能。さらに、最近はAIを使った修正や画像生成などにも対応して、無敵の画像編集ソフトになっています!
ちなみに、現在Adobeのソフトの利用形態はサブスクです。Photoshop単品契約だと4980円/月【月々プラン月々払い】、34680円/年(2890円/月)【年間一括払い】とまぁまぁ高額…。
ですが、PhotoshopにLightroom、Lightroom Classicがついたフォトプランは月額1180円/月〜!



え…なんで他のソフトがついて単体より半額以下なの?アヤシイ…。
と思った人は、詳しくは下のリンクを見てもらえればわかります!
簡単に説明するとフォトプランは「年間契約しかない」「Frescoのプレミアム機能がついていない」など契約方法に縛りがちょっとあるからなんです。





でもまぁ、どうせ単体契約で年間契約しても2890円/月にしか下がらないから、フォトプランの方が絶対お得です。
Photoshopで自由な形に切り抜く



それでは具体的な切り抜き方について説明していきます。
切り抜き方法1「切り抜きツール」←いきなり番外編
いきなりですが、「自由な形に切り抜く」…訳ではない写真の切り抜き(クリッピング)について説明します。
これはどちらかというと、写真の必要な部分を切り取って新しい写真にする、というイメージで「自由な形に切り抜く」というわけではありません…。



でもまぁ、画像を写真として出力するのはPhotoshopの超基本加工なのでまずは説明しておきます。
ですが、やり方は簡単です!


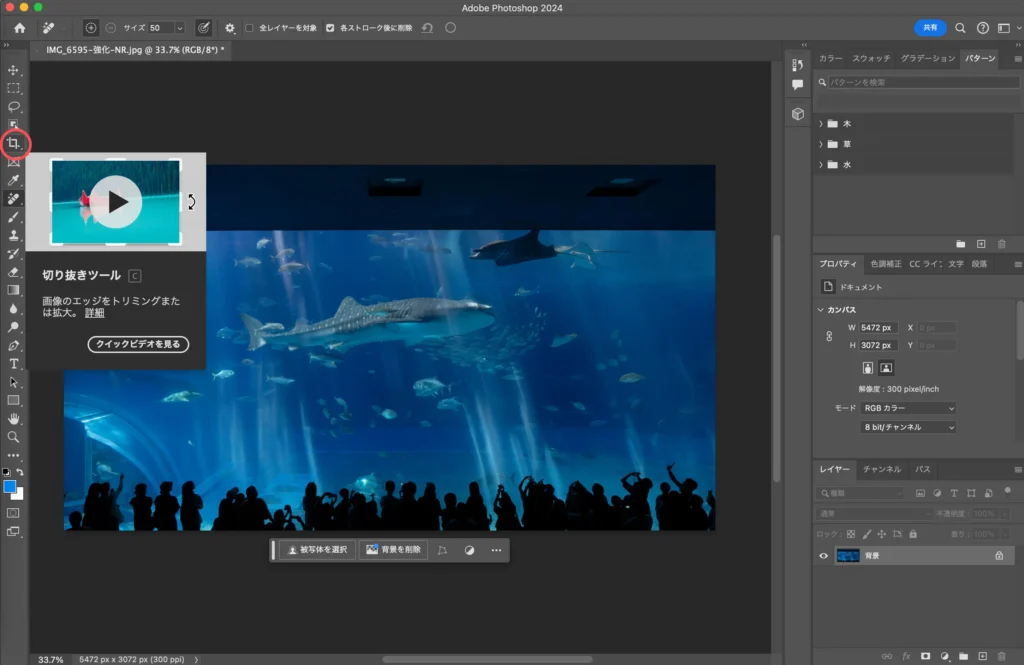
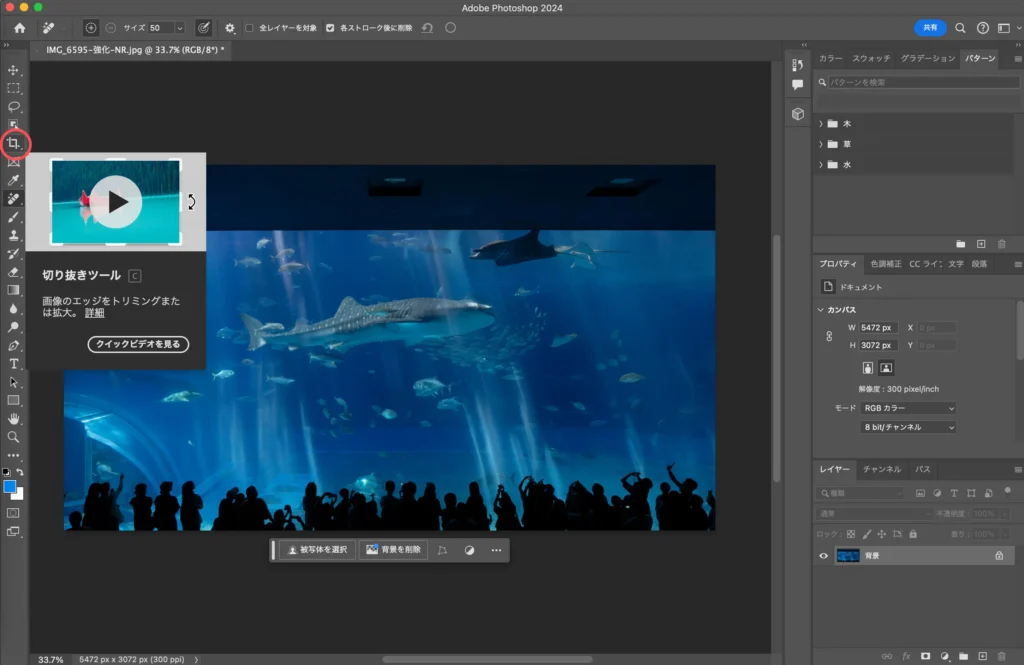
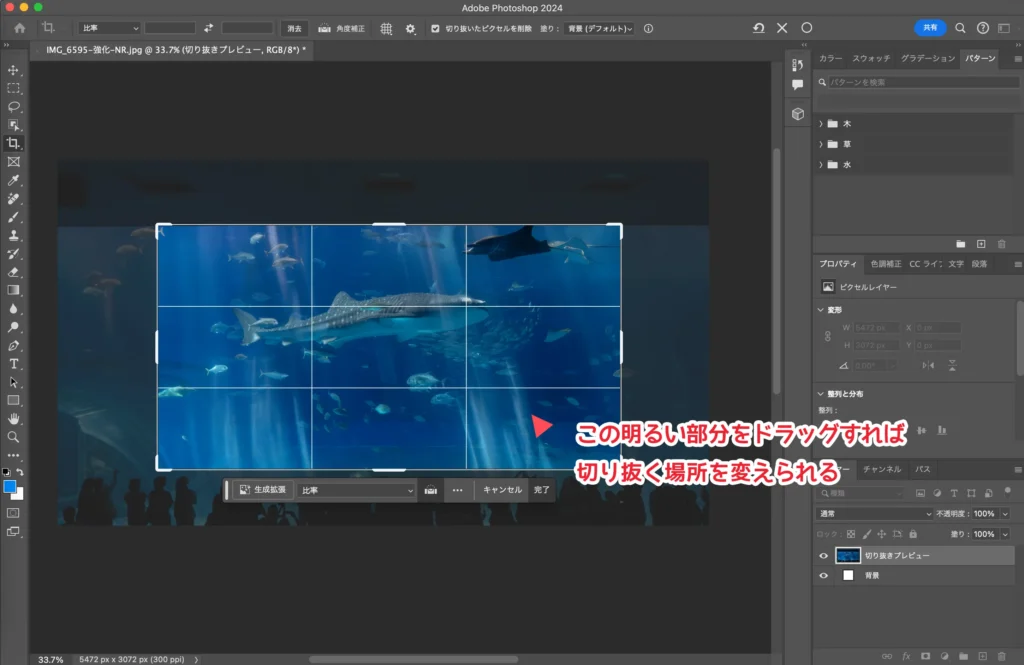
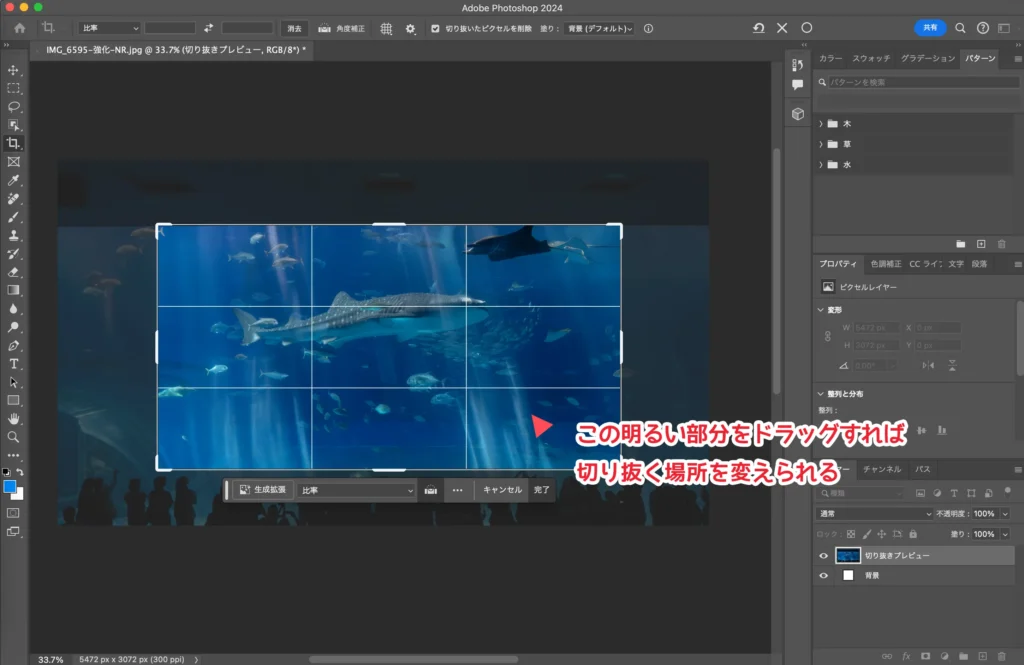
切り抜きツールを選びます。
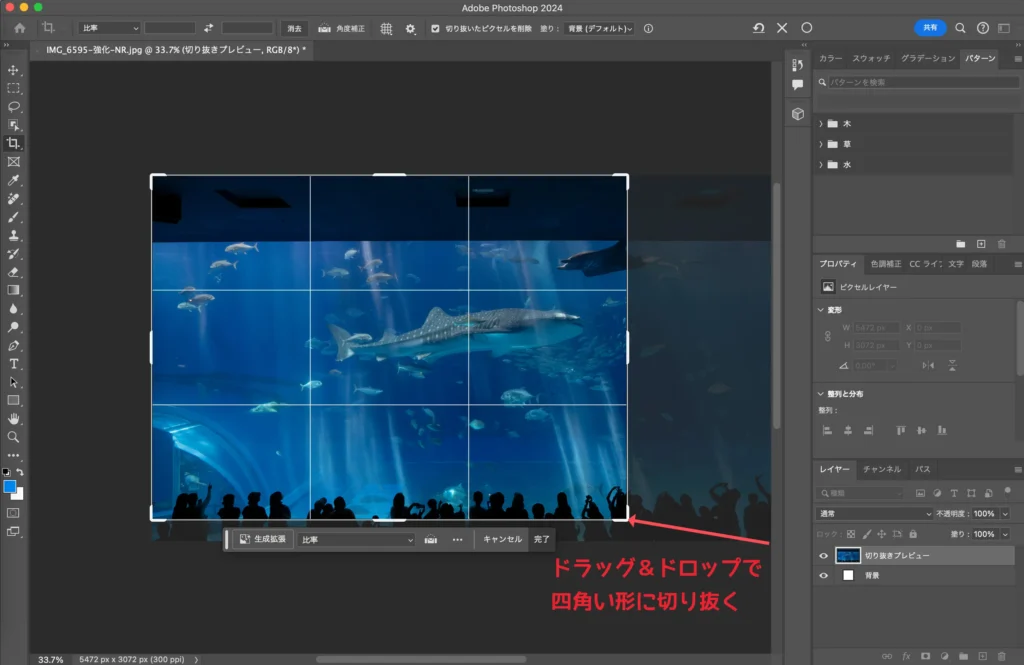
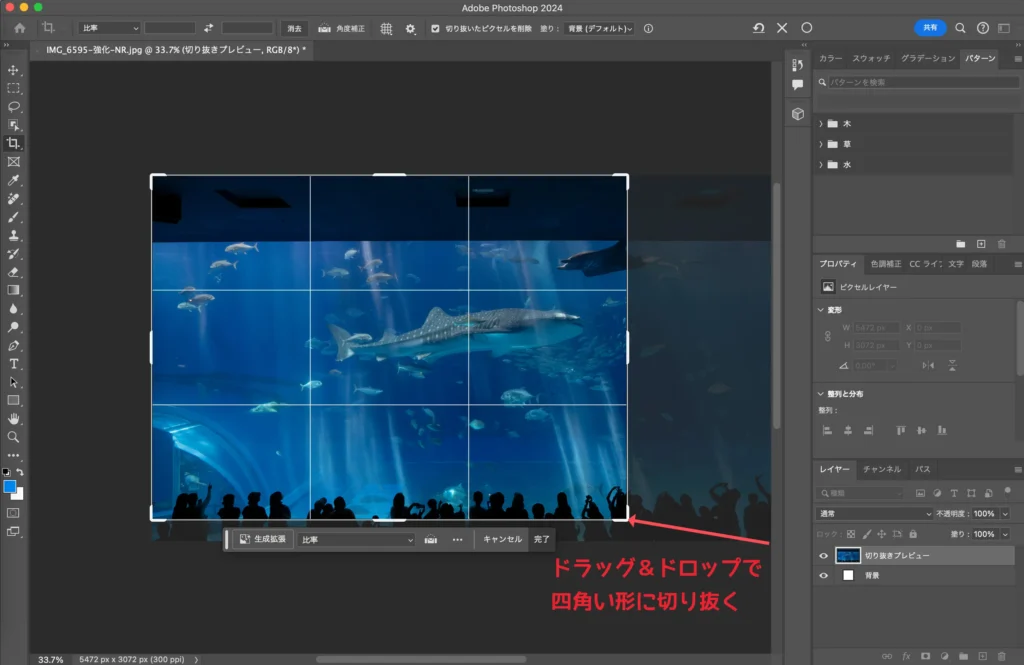
境界をドラッグして好きな大きさに縮小します。


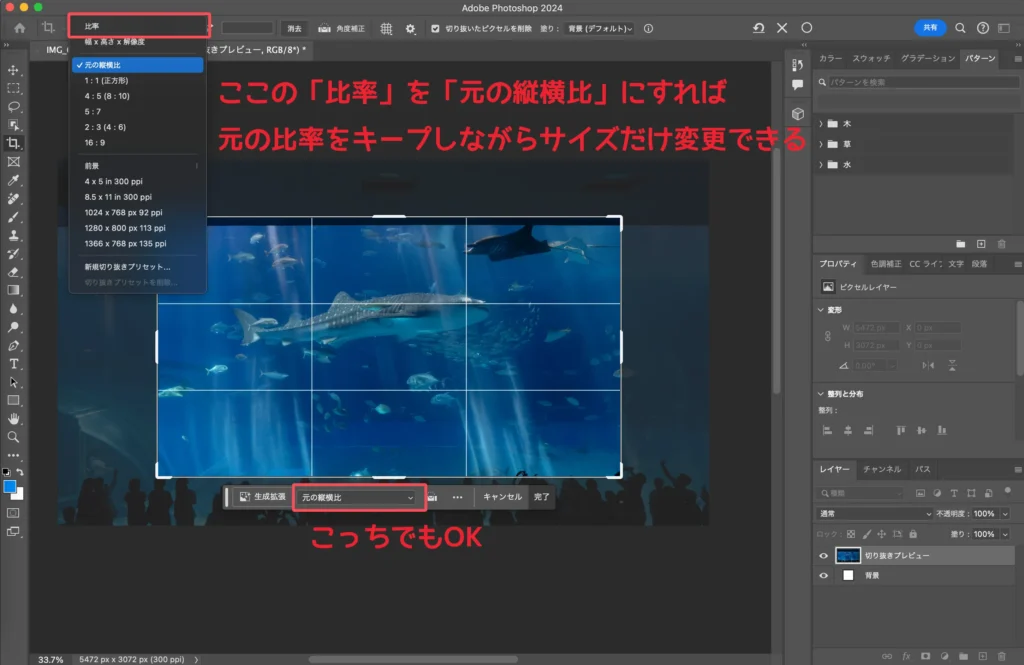
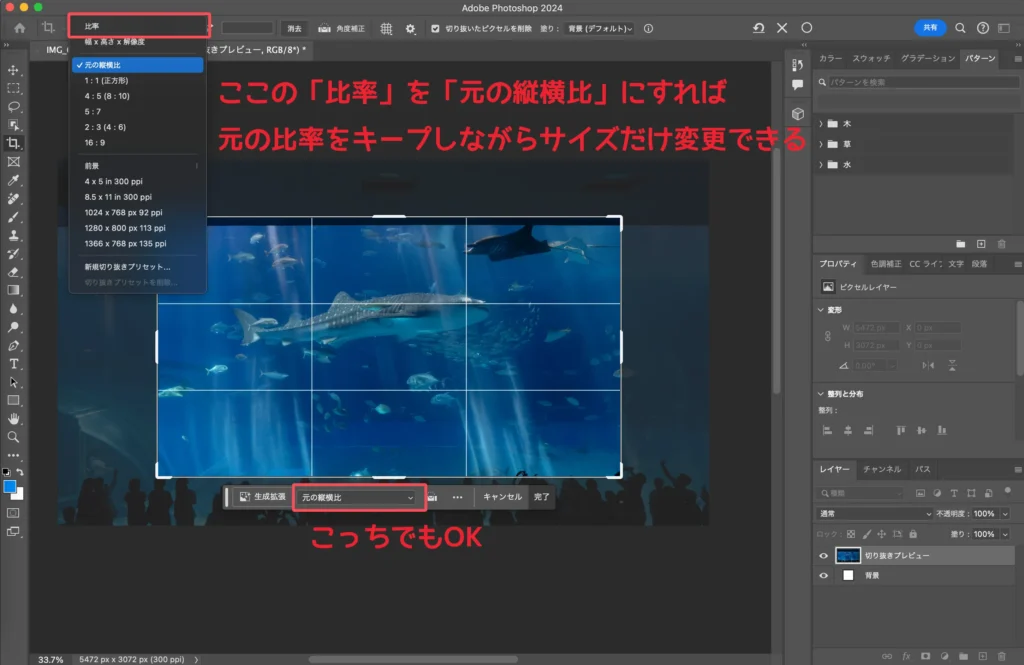
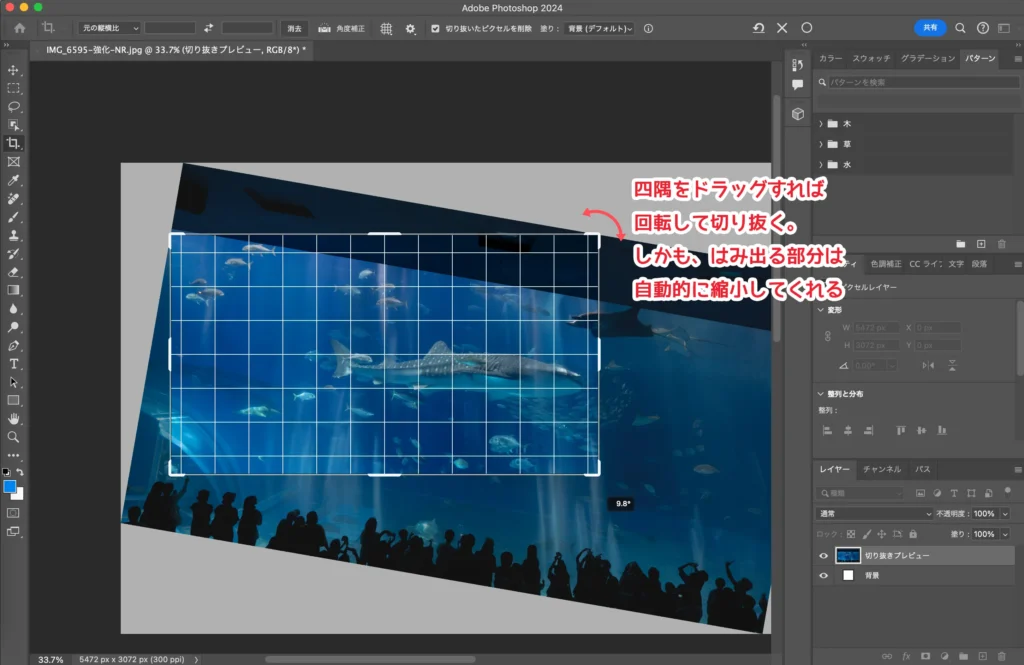
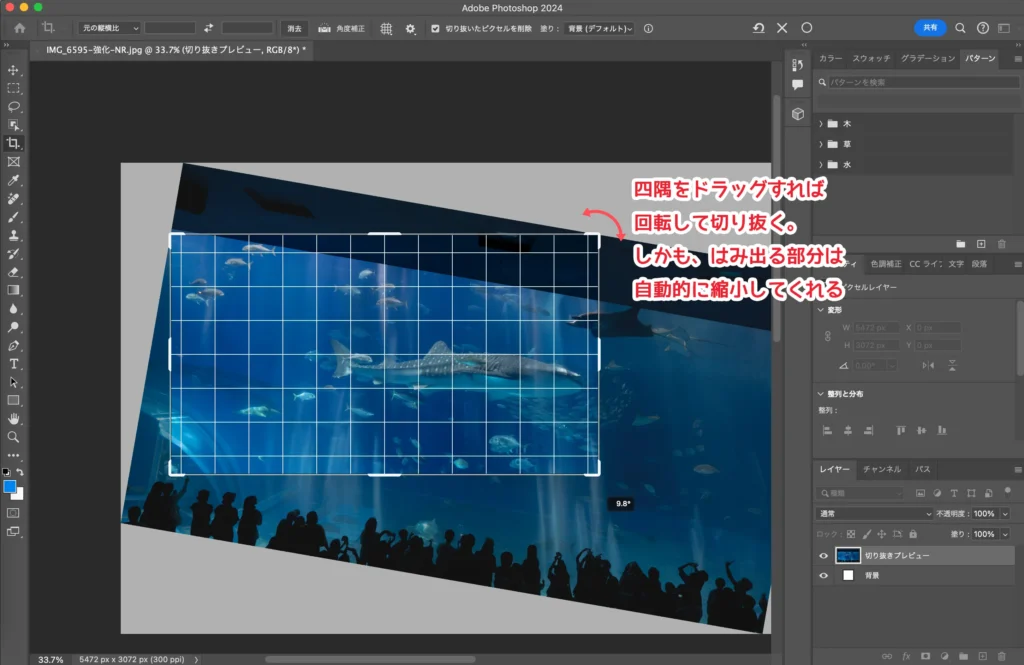
明るい部分をドラッグすれば、切り抜く場所を選べますし、「比率」も「元の縦横比」やその他、好きな縦横比で固定して縮小できます。また、四隅をドラッグすれば回転させることもできます。






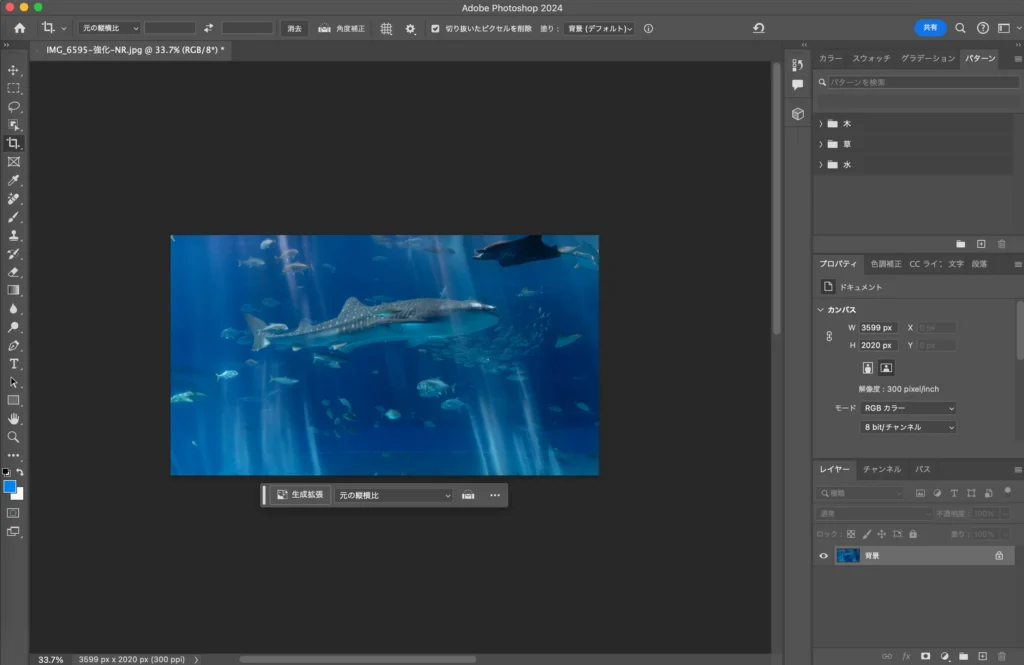
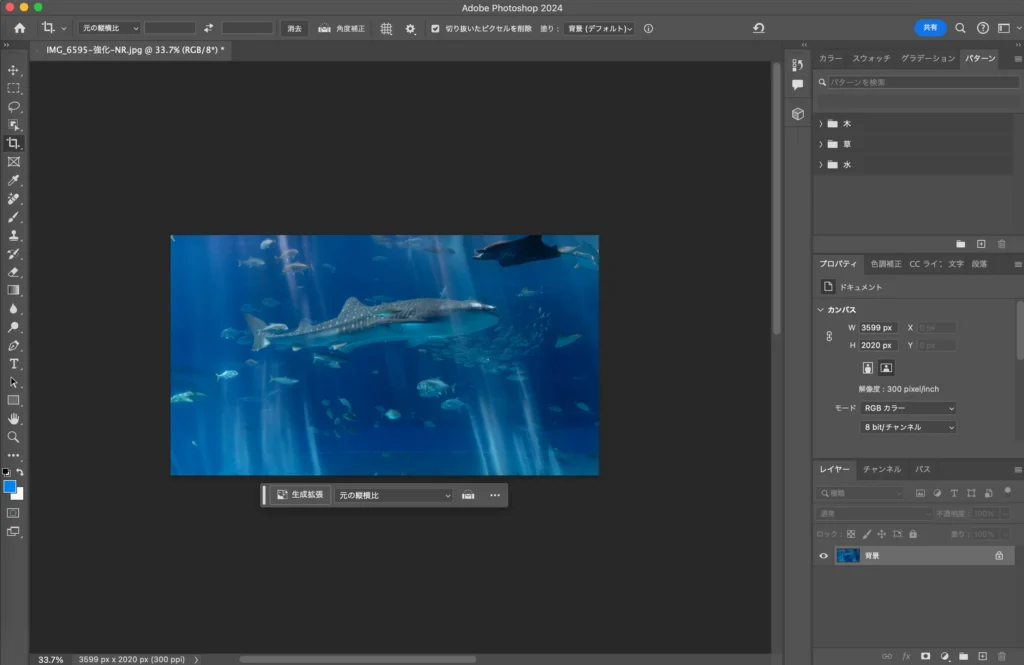
決定して好きな大きさ、場所を四角い形に切り抜きます。


切り抜き方法2「選択範囲を消去する」
一番簡単ですが、あまりオススメはしません。



簡単に言うと切り抜いたら最後、修正できないからです。
一応説明しておきます。




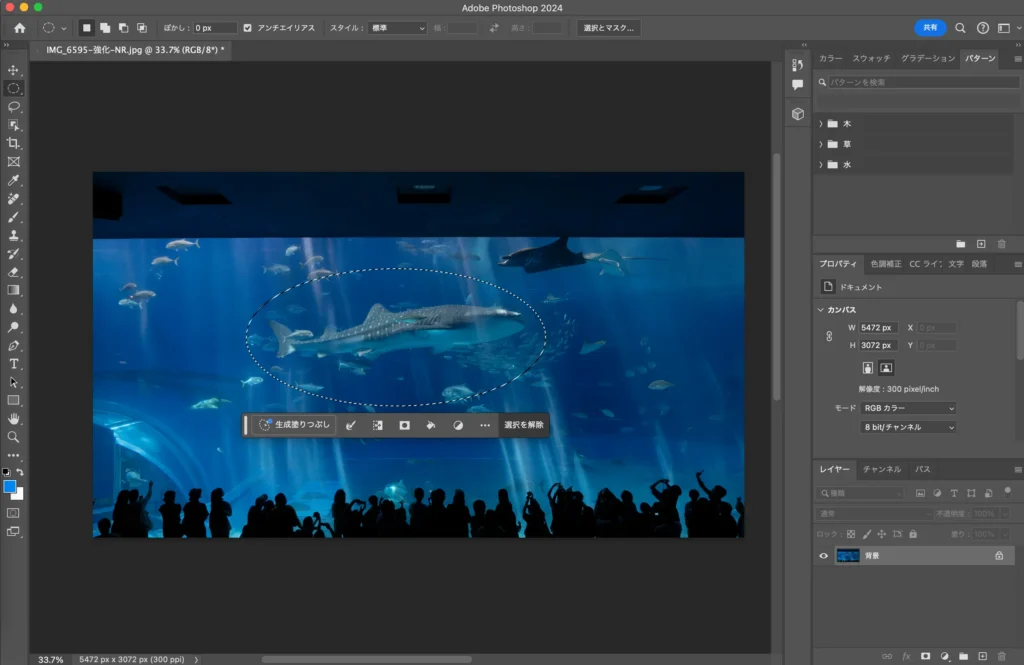
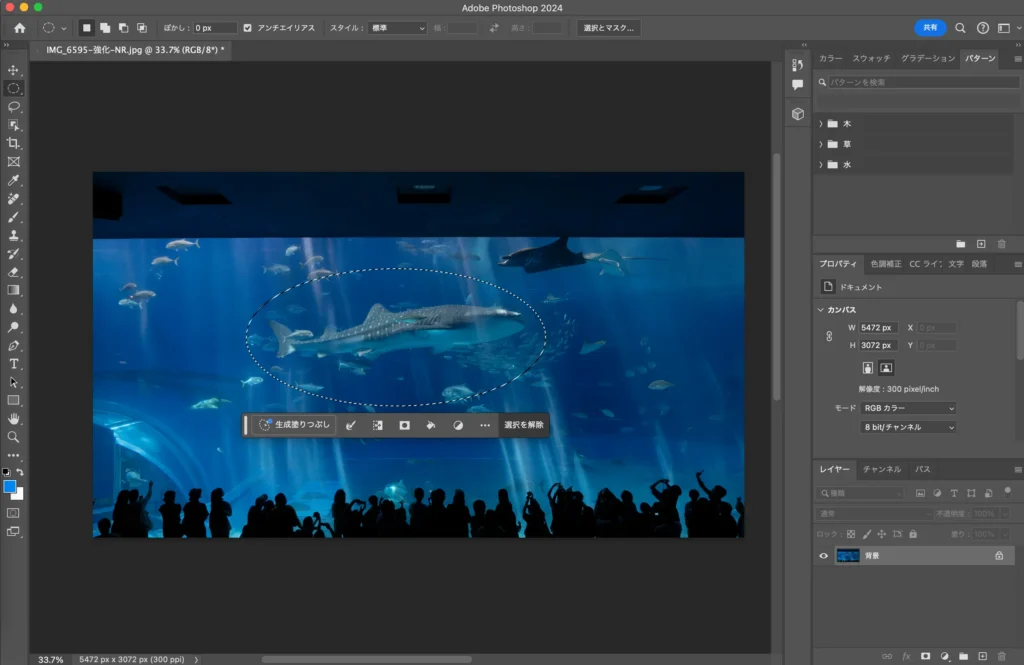
選択ツールで好きな形に選択範囲を作ります。



今回は楕円形に選択範囲を作ってみましょう。
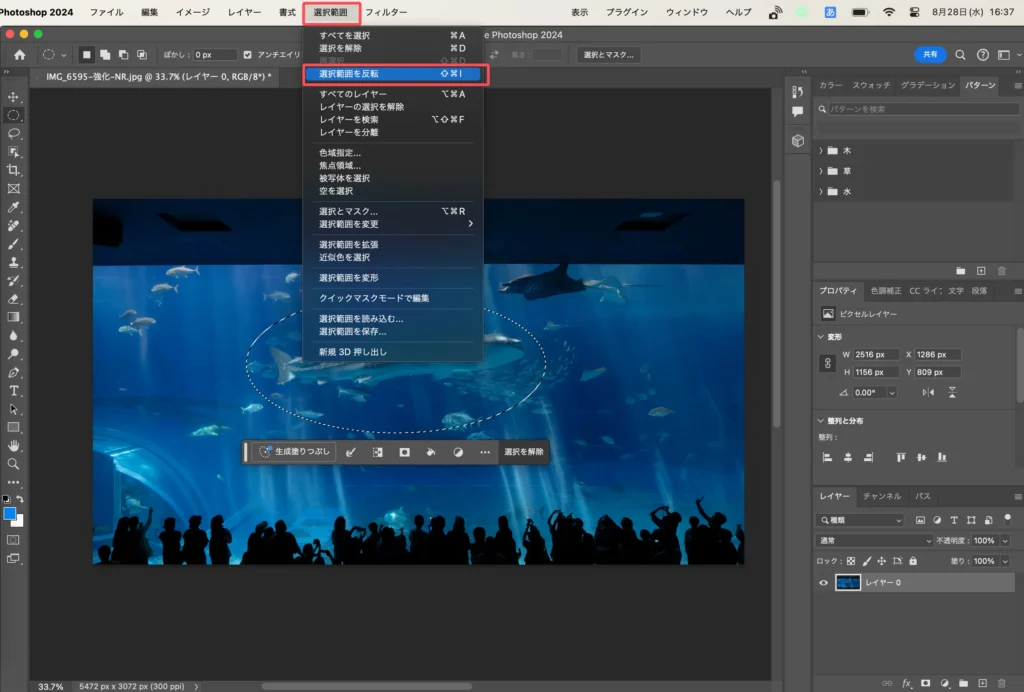
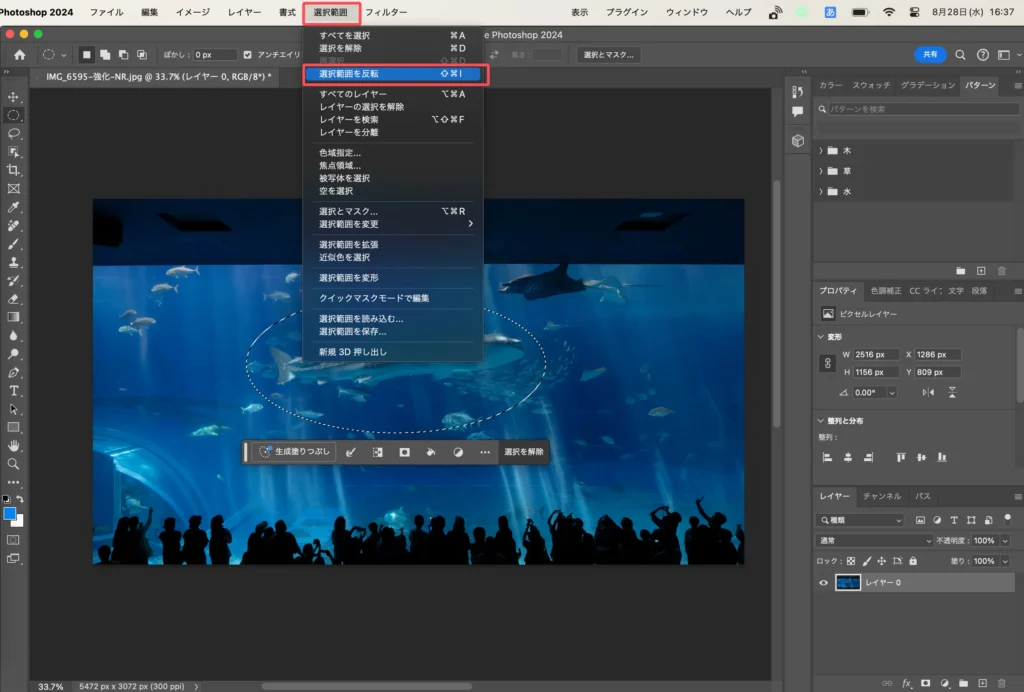
この方法は選んだ部分を消去するので、選んだ部分を残したいなら選択範囲を反転しないといけません。(選択範囲を反転して、いらない部分を選択し直します)
選択範囲の反転は上部メニューの「選択範囲」→「選択範囲を反転」か、cmd+shift+I(win:Ctrl+shift+I)で行います。


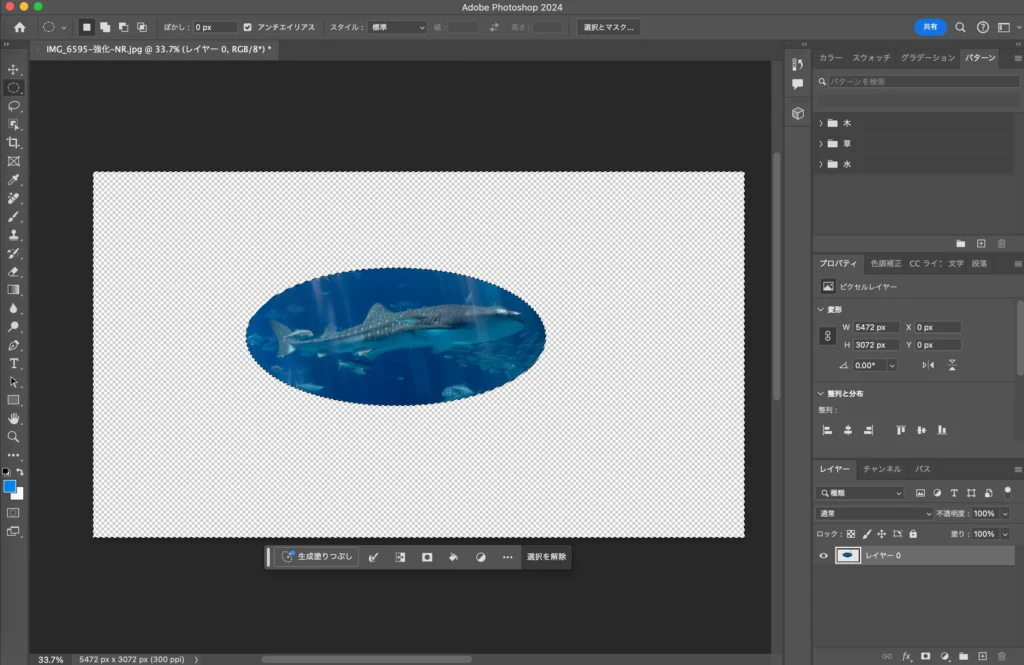
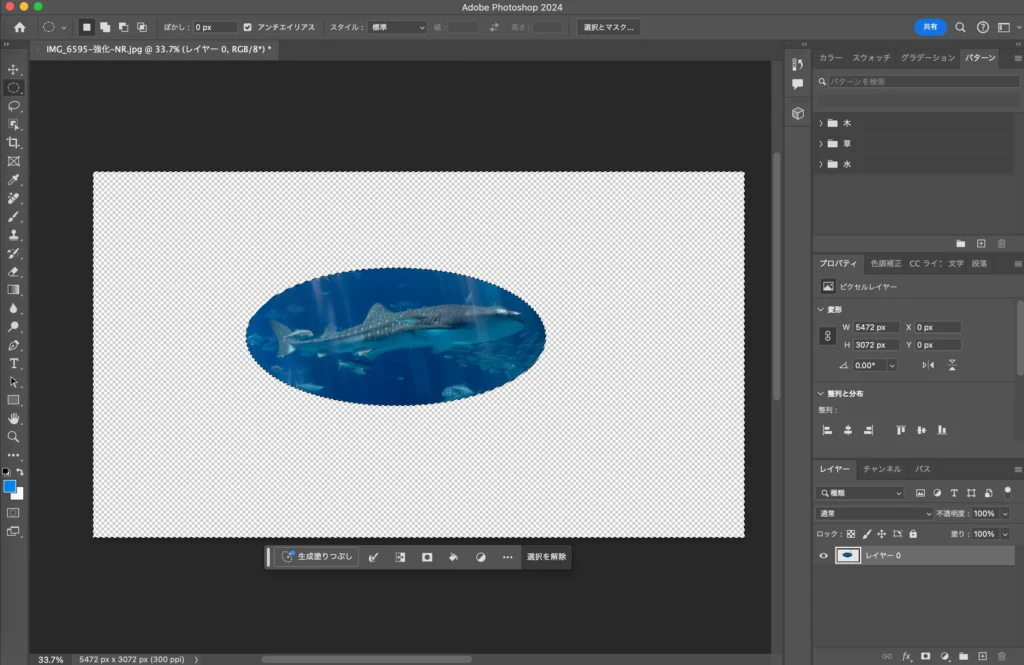
あとはDeleteを押すだけです。





ただ、この方法は一度消してしまうと修正しにくいのでオススメしません…。
切り抜き方法3「選択範囲をマスクする」←オススメ!
どうせ選択範囲を作るなら「選択範囲をマスクする」ことをオススメします!



選択範囲をマスクする方法は消してしまうわけではなく、見える範囲を制限するイメージなのであとで修正も簡単です!
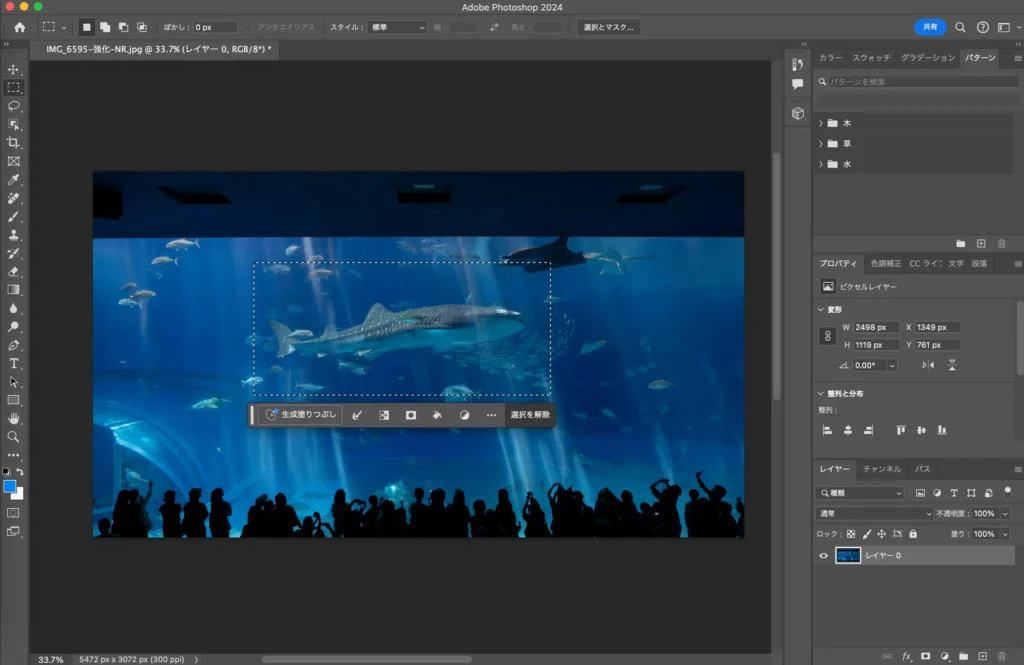
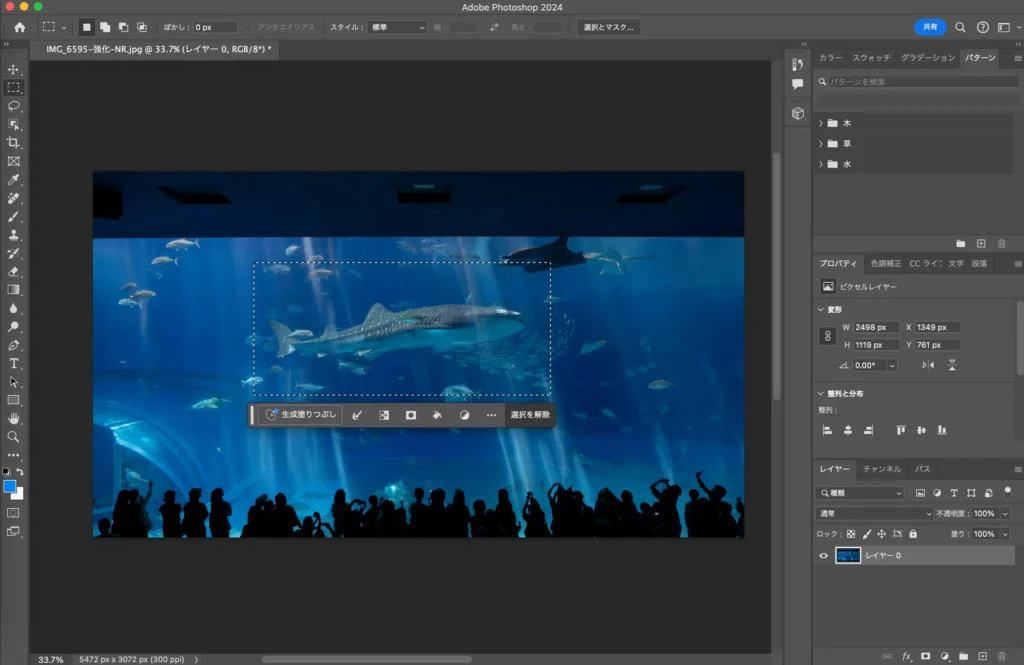
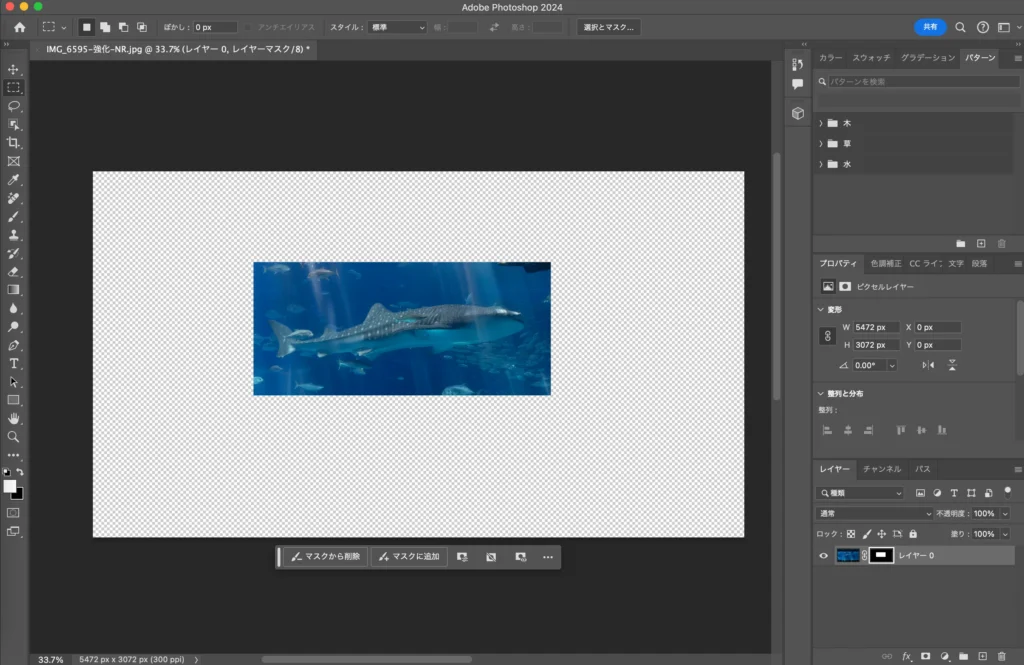
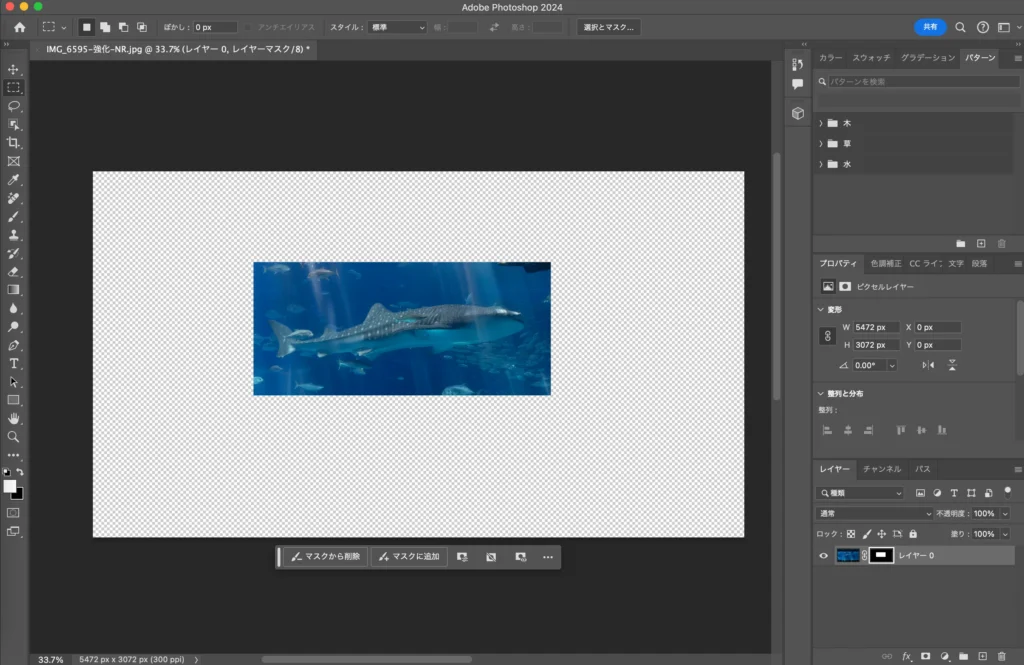
選択ツールで選択範囲を作ります。





今回は長方形に選択範囲を作ってみましょう。
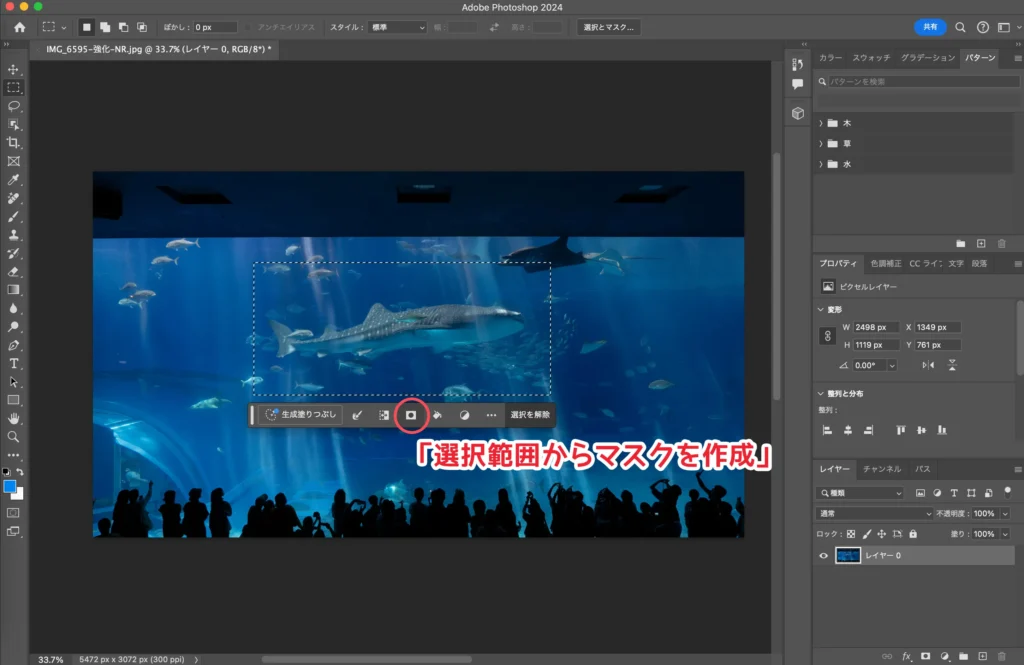
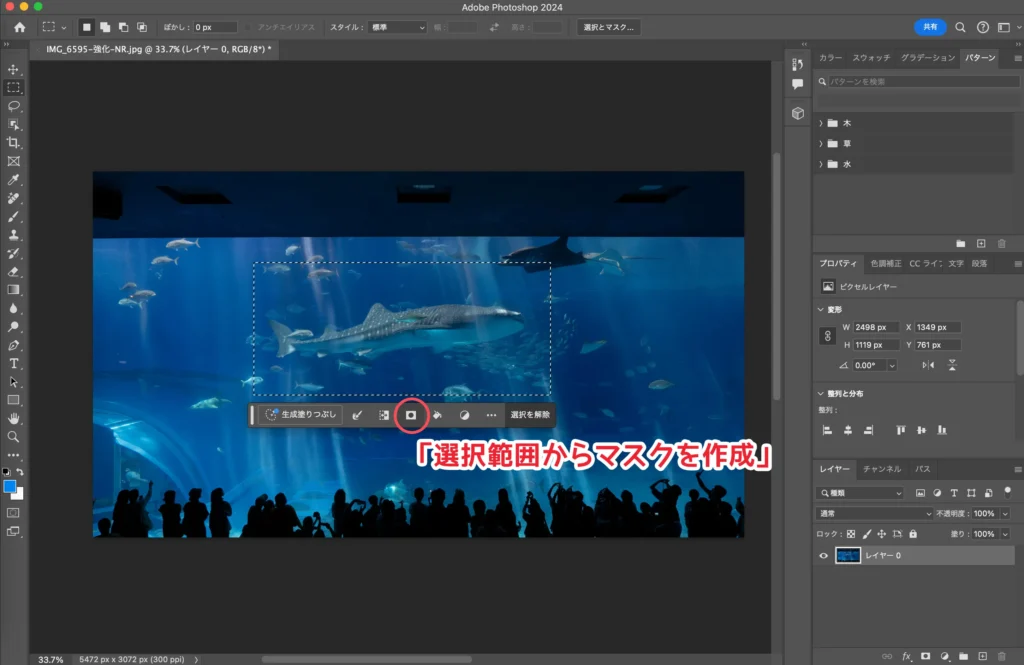
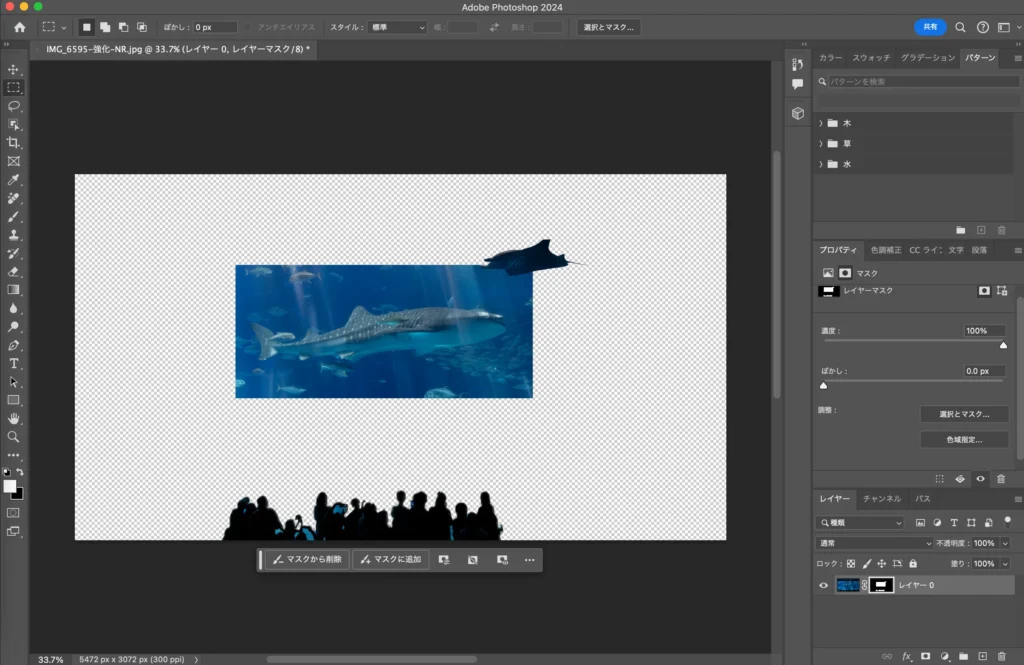
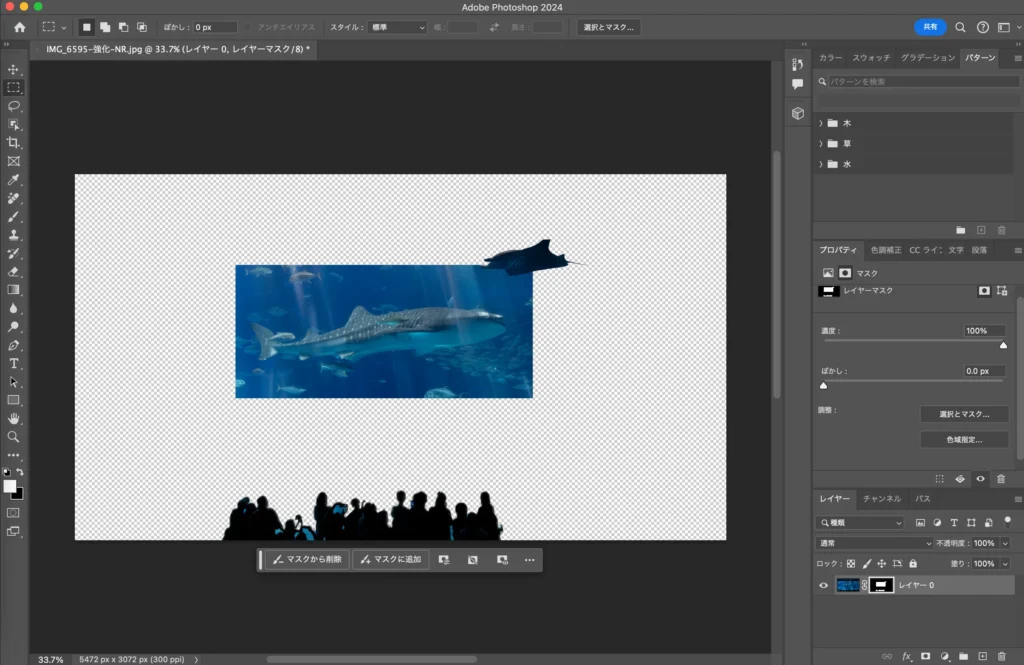
選択範囲の下に出てくるメニューの中の「□に◯穴記号」をクリックするとマスクを作成できます。




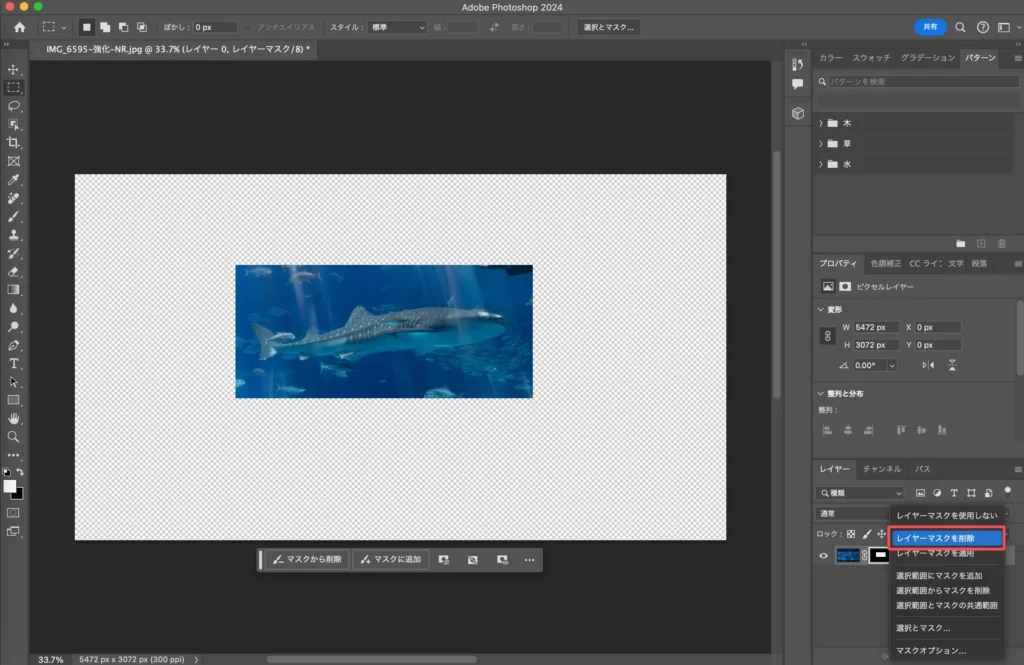
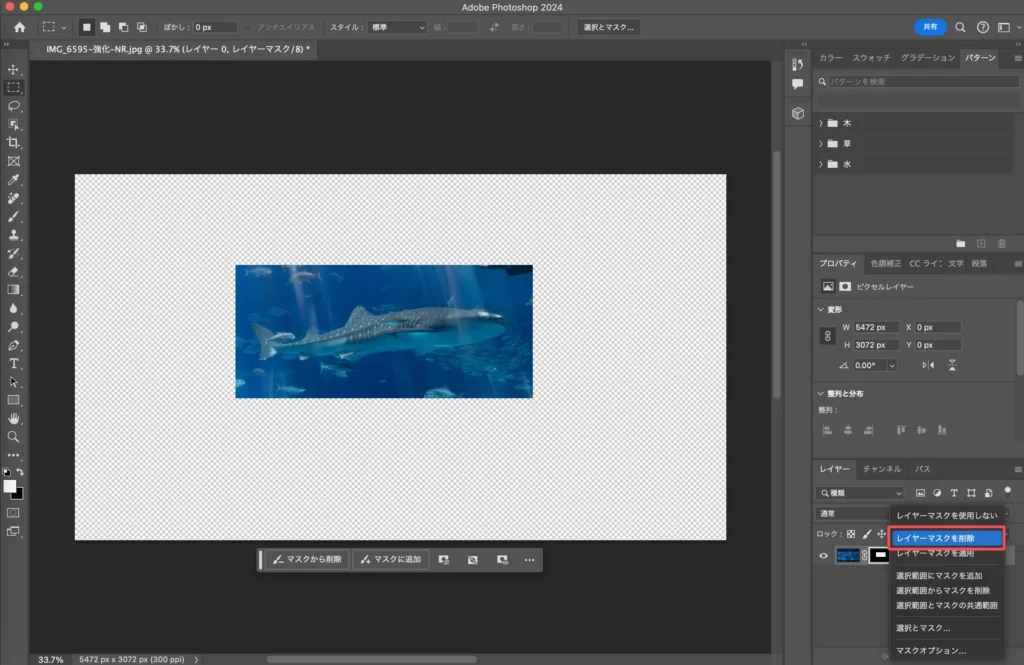
こうしておけば、レイヤーパネルから右クリック→「レイヤーマスクを削除」するだけで、元の画像に戻すことができます。




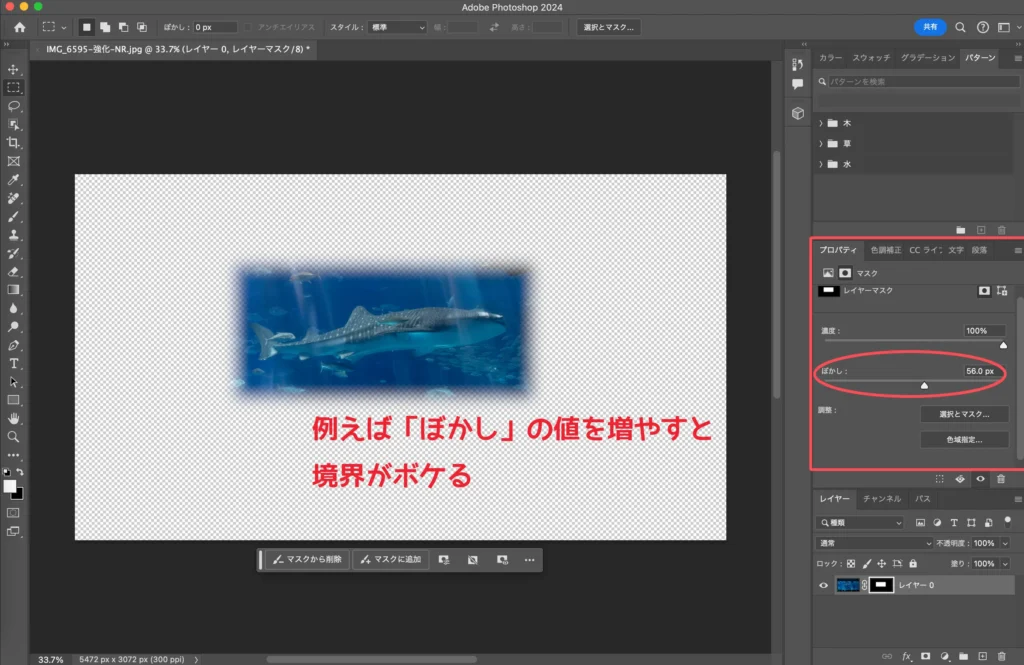
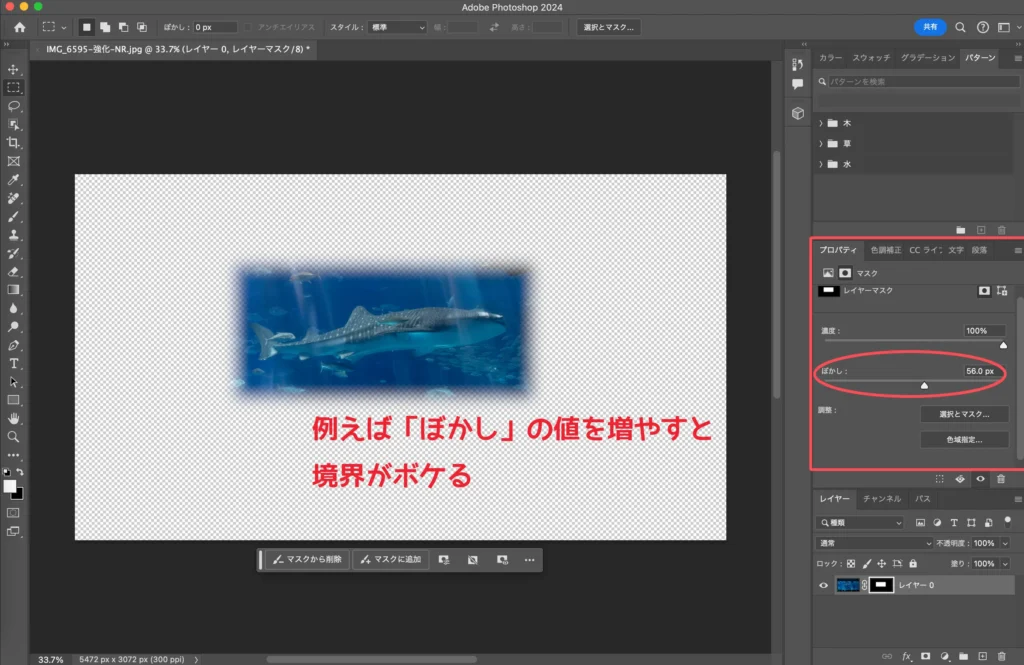
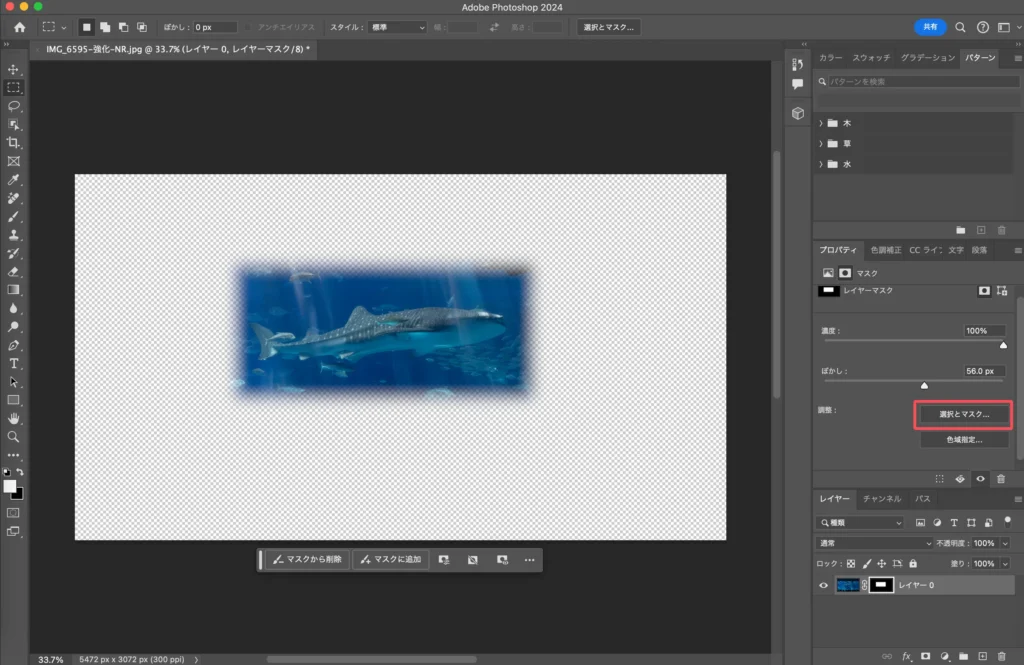
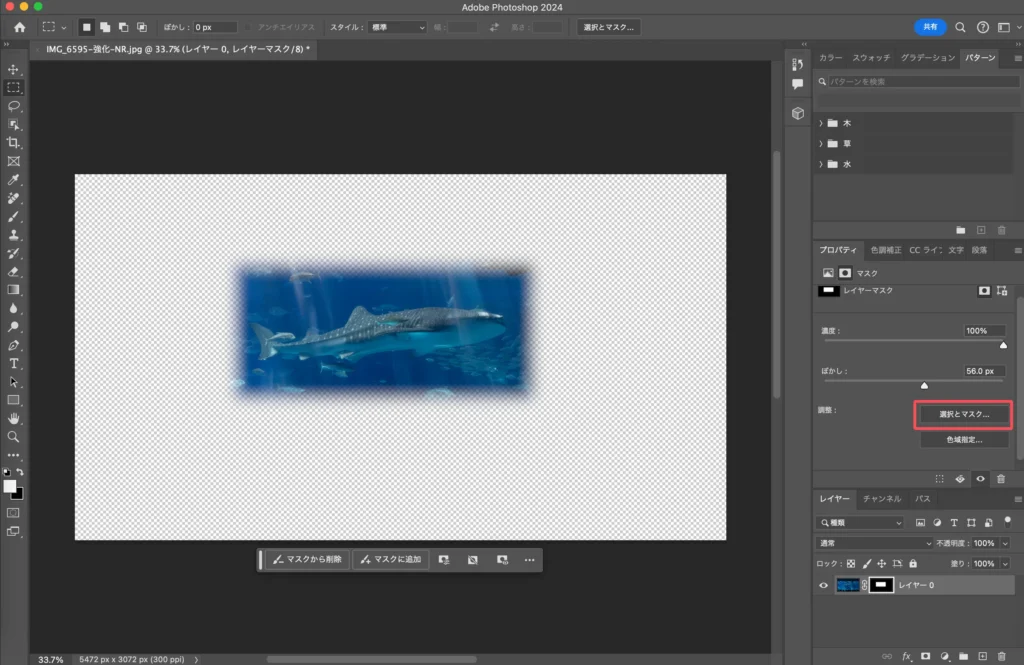
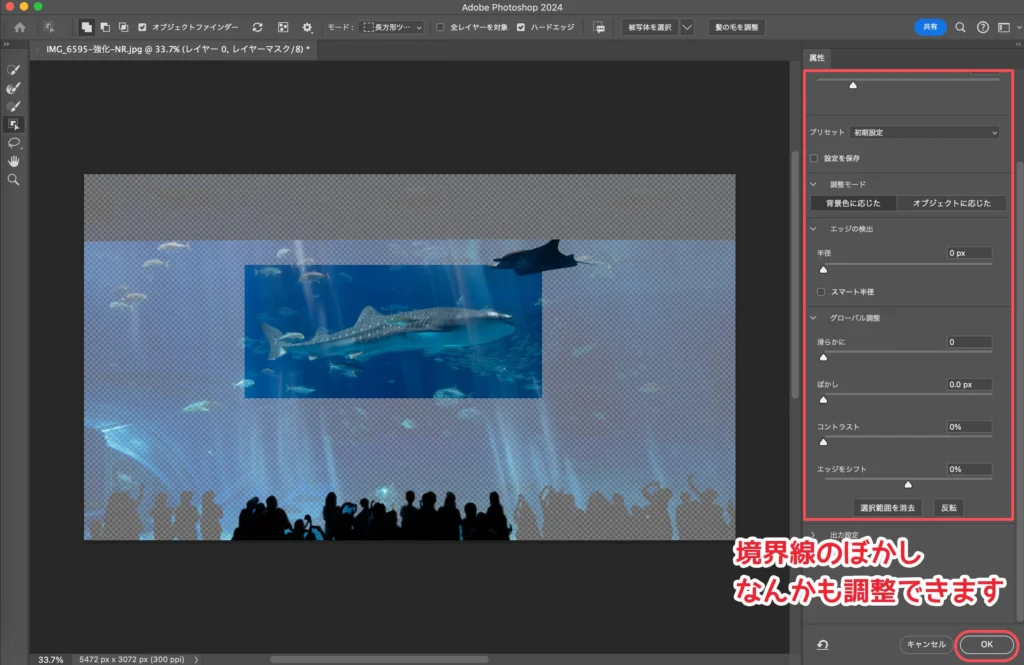
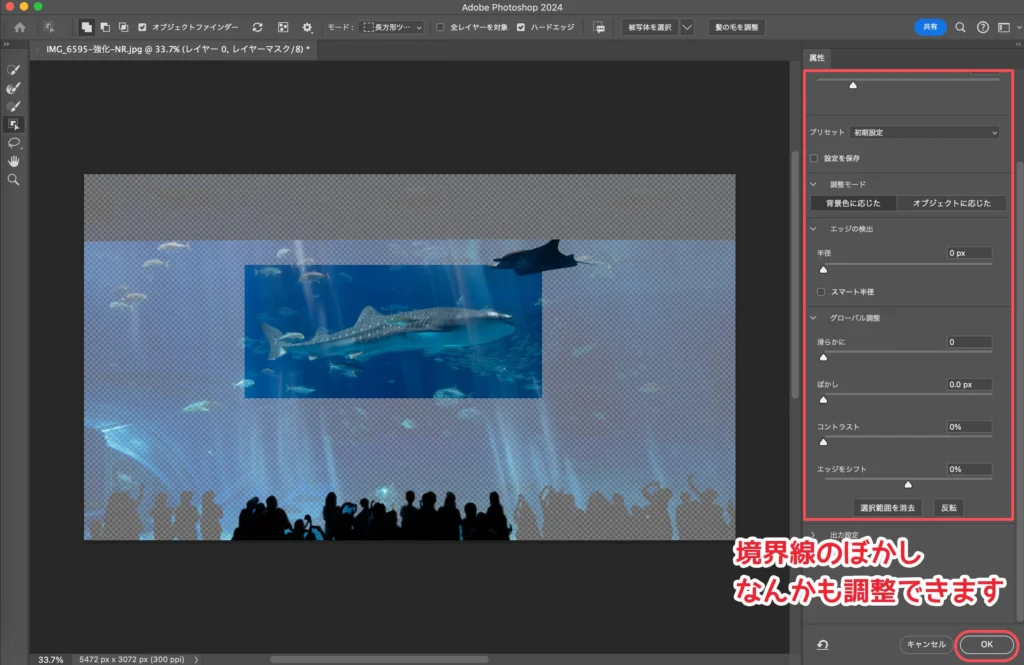
右のプロパティの値を変更すると、選択範囲の修正ができます。


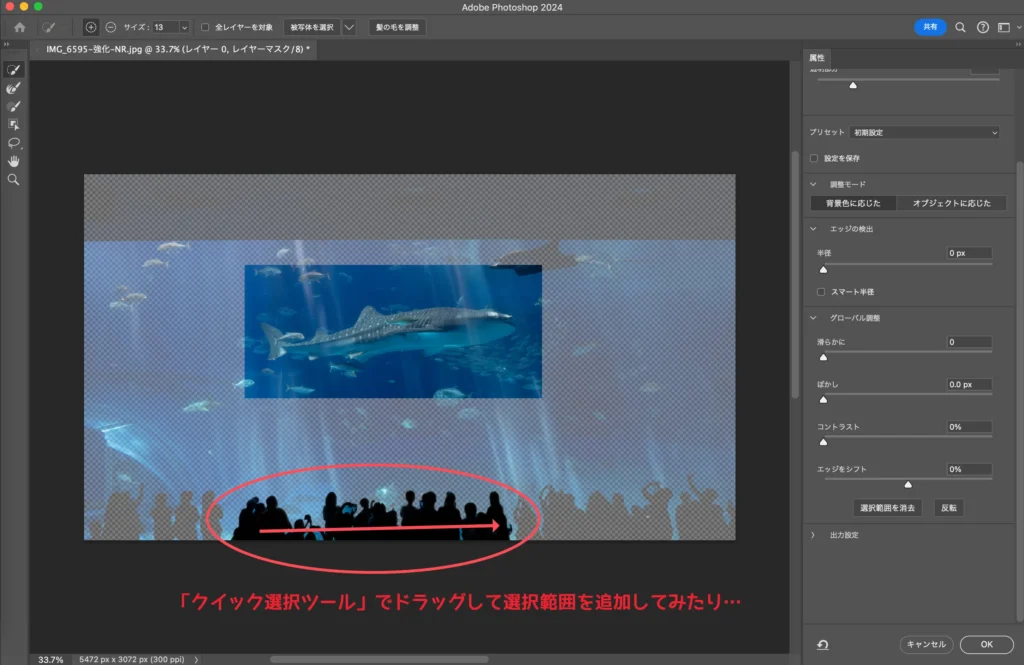
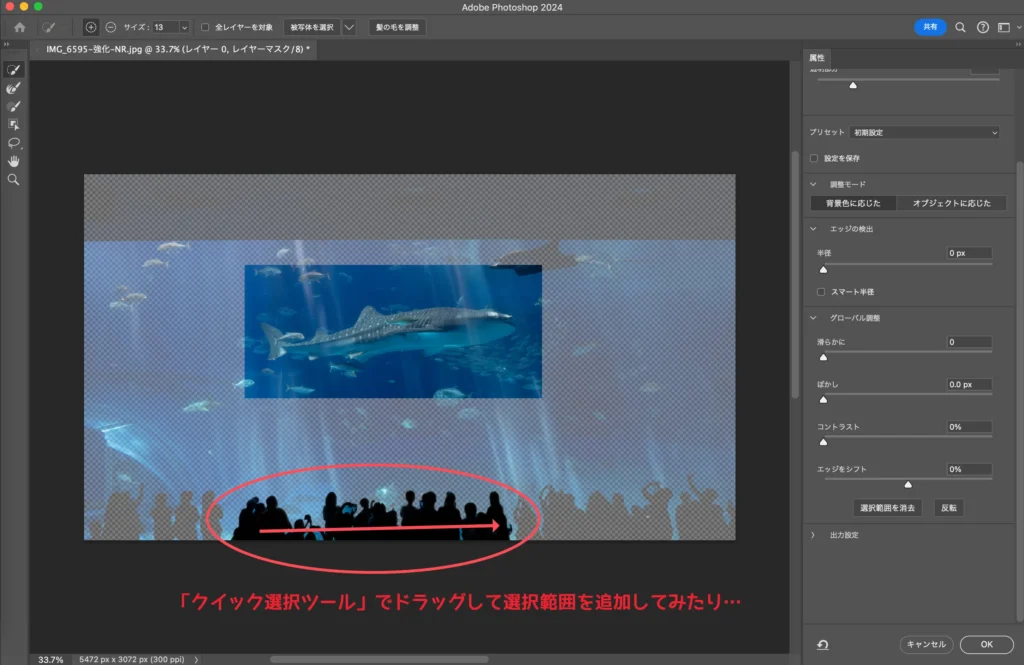
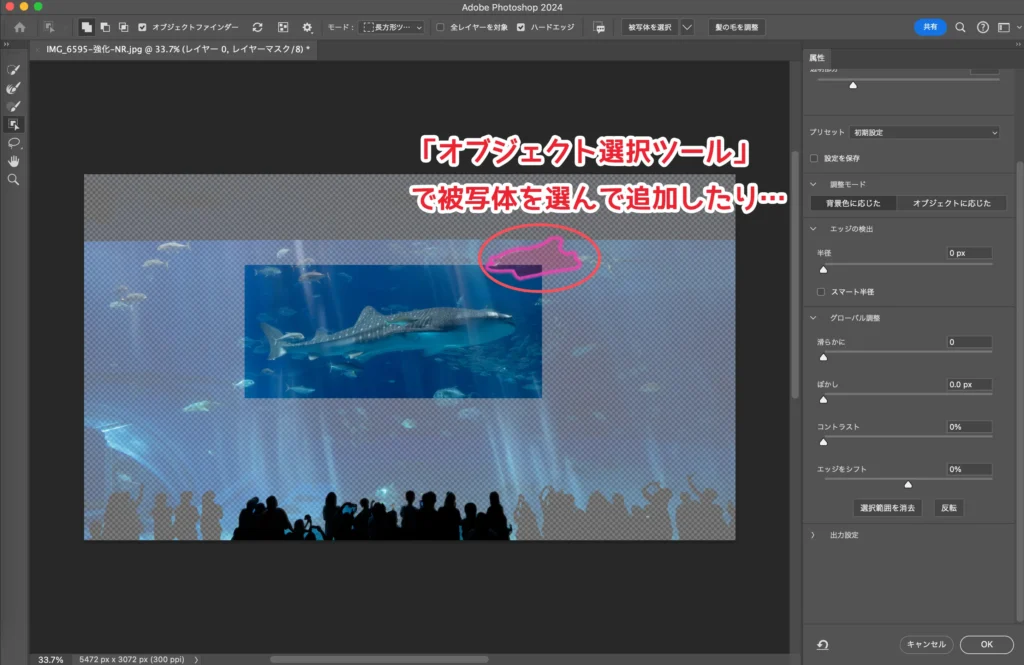
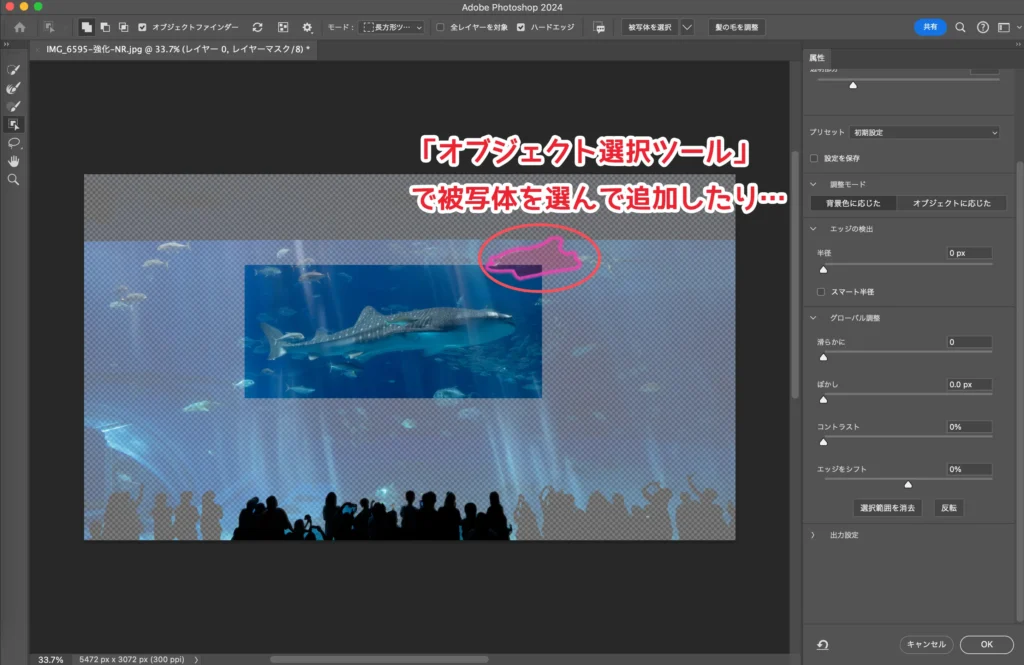
特に、「選択とマスク」を選ぶとかなり細かく修正できます。


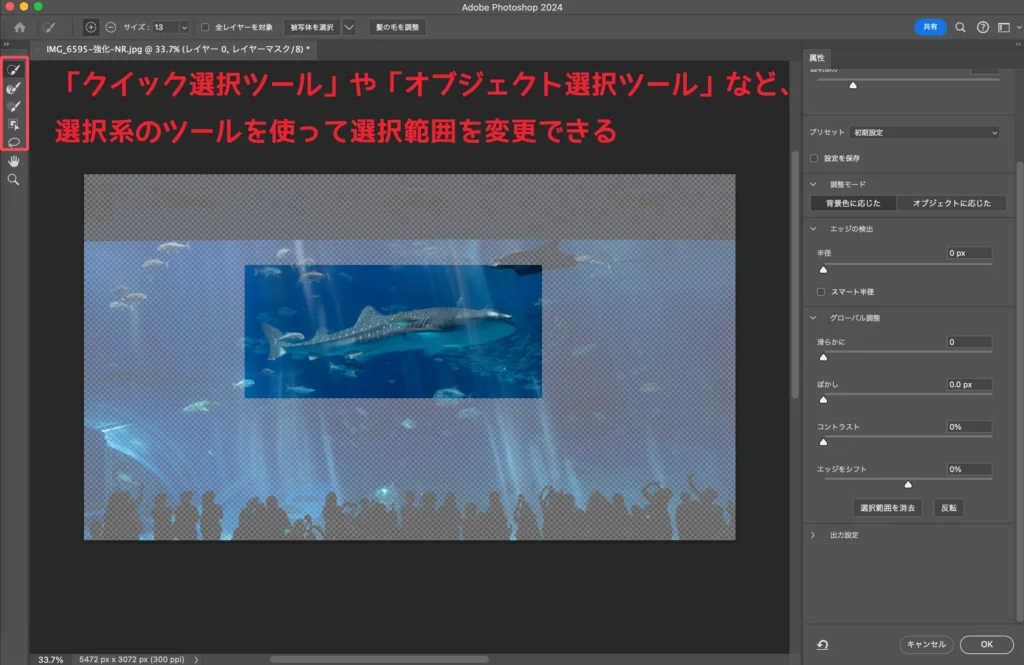
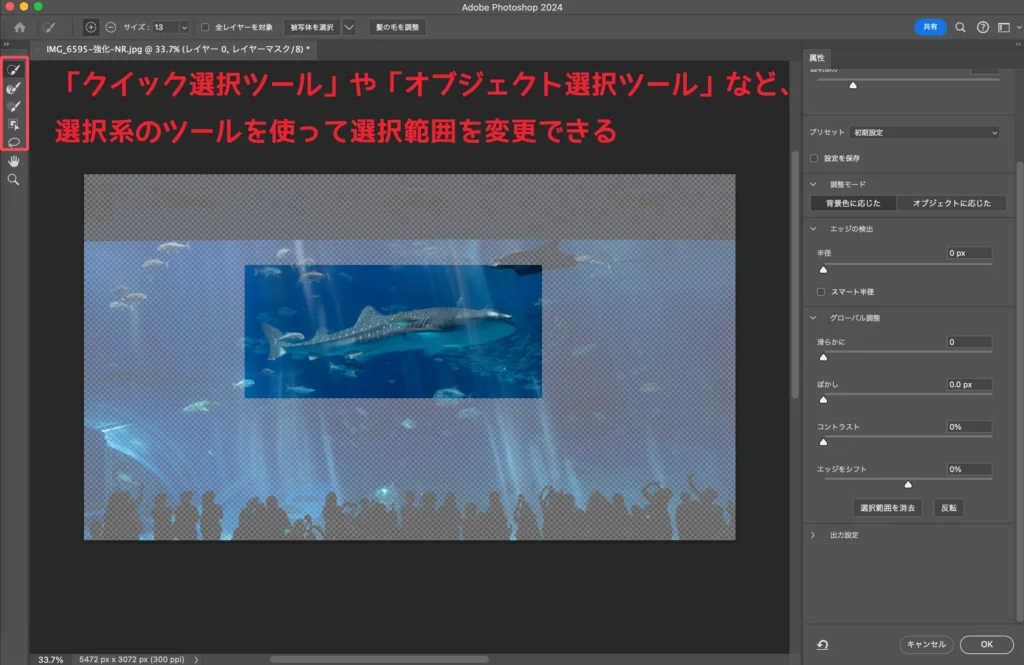
選択ツールを使って、さらに細かく選択範囲を追加したり、境界線を修正できます。








修正完了!





この方法ならマスクを消去するだけで元の画像に戻せますし、新しい選択範囲でマスクし直すことができます!
切り抜き方法4「クリッピングマスクを使う」←オススメ!
こちらは正確には切り抜き、というより貼り付けですが…。
先に土台(形)を作っておいて、クリッピングマスクという機能を使ってそれに画像を覆って貼り付ける感じです。



切り抜く、というよりも上の画像を下の形に覆ってペタっと貼り付ける感じですね。結果切り抜いたような効果になります。
クリッピングマスクは応用範囲が広いのでコチラの記事もぜひチェックしてみてください!


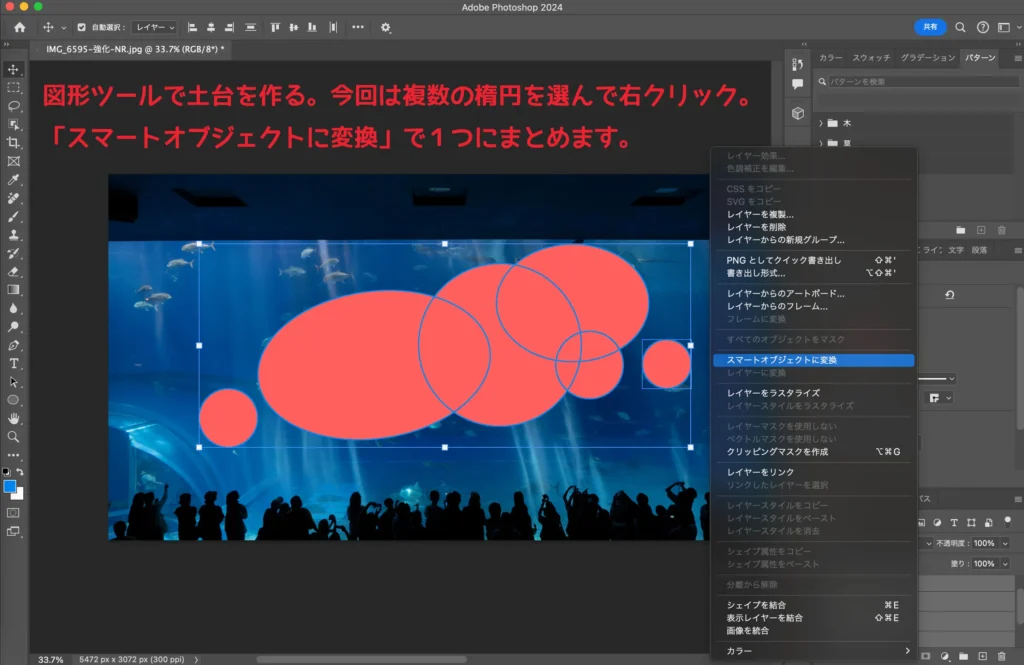
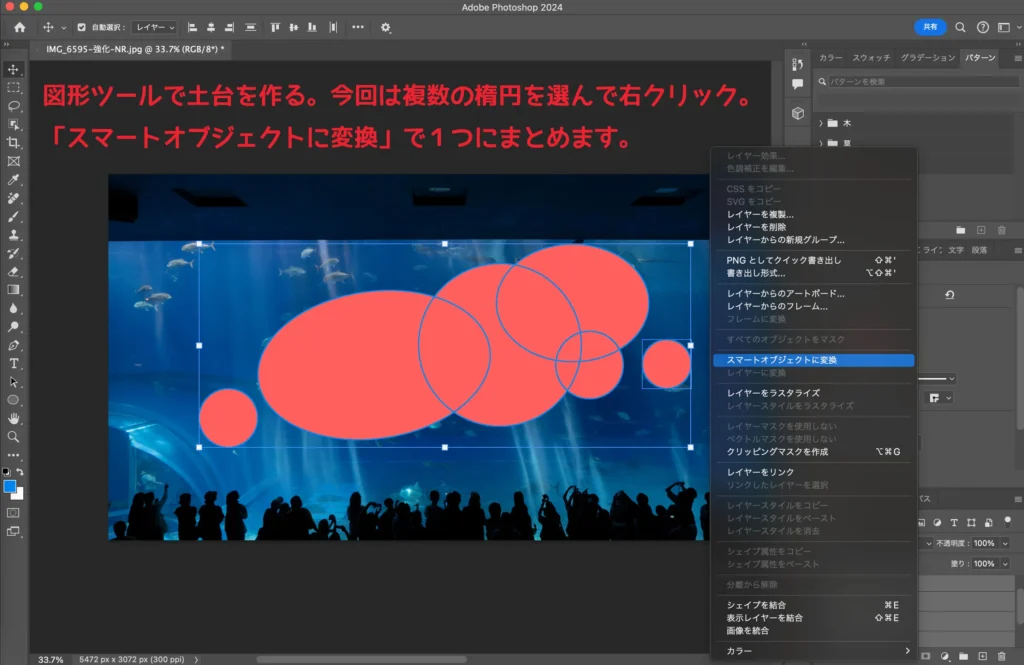
図形レイヤーなどで、土台となる形を作ります。どんな形でもOKです!





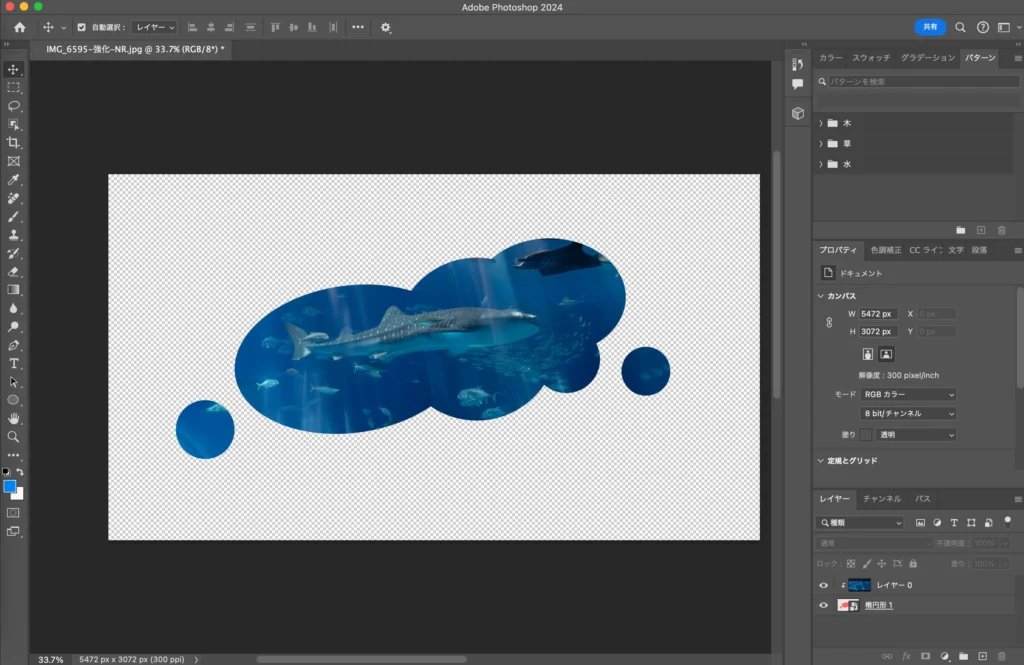
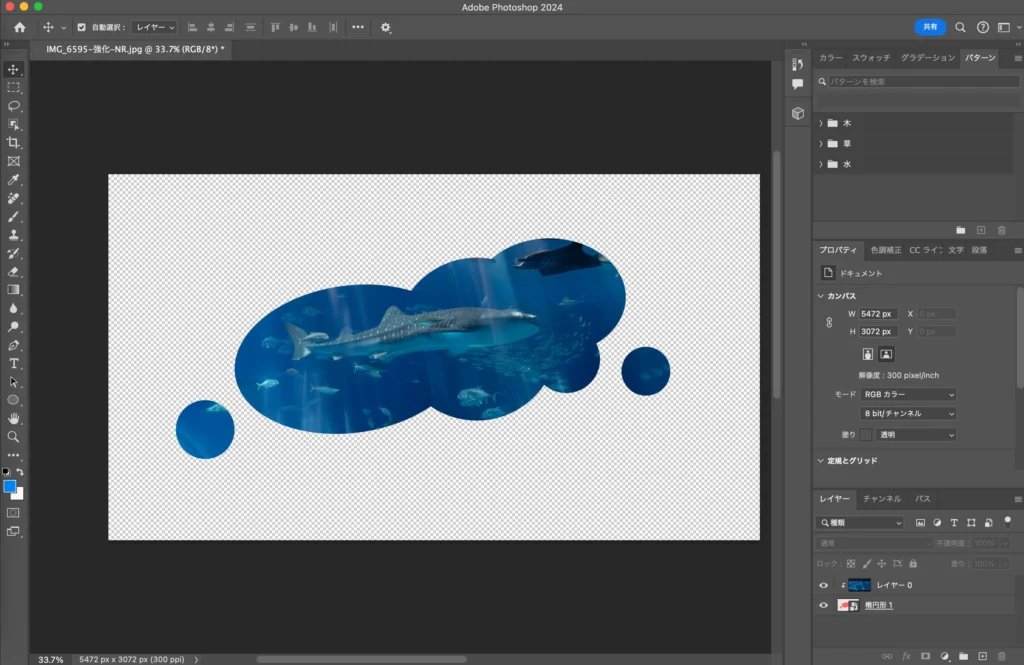
ただの楕円形でもいいですが…せっかくなので、今回は複数の楕円をガッチャンコして、なんとも言えない泡のような形にしてみたいと思います。
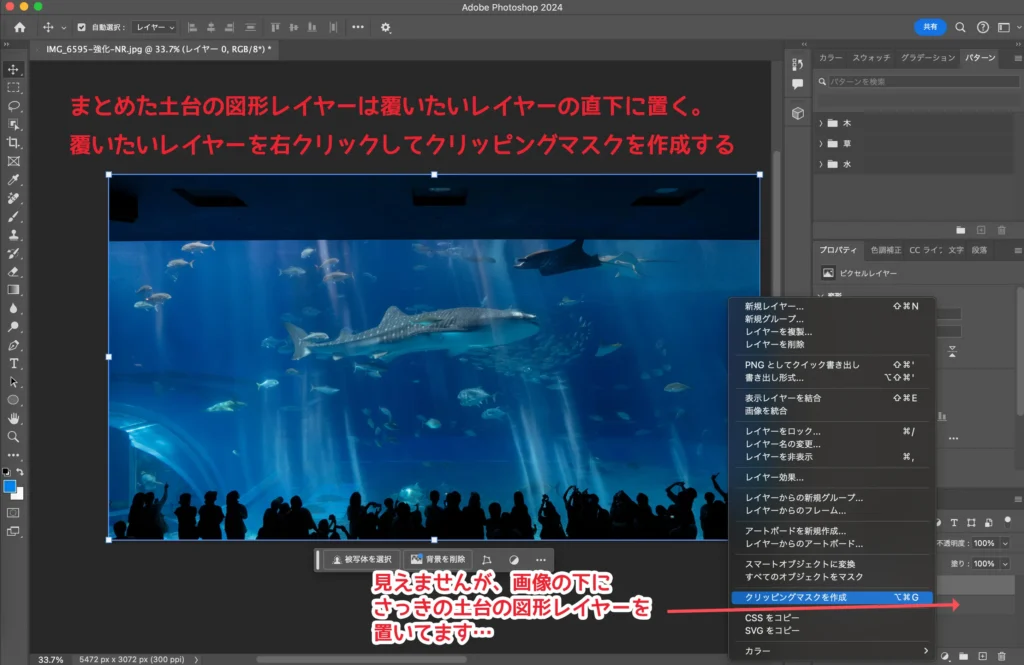
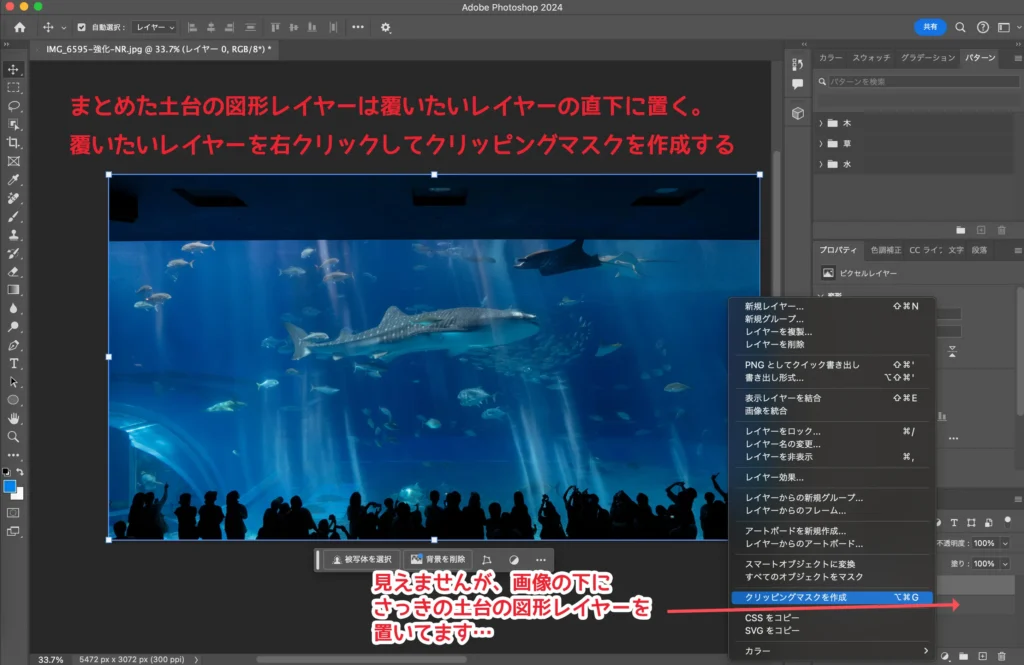
覆いたい画像レイヤーを上、先程の土台をその直下に配置します。
その状態で、レイヤーパネルで覆いたい画像レイヤーを右クリックして「クリッピングマスクを作成」するか、ショートカットcmd+opt+G(win:Ctrl+Alt+G)で、クリッピングマスクを作成します。







クリッピングマスクも解除すれば元の画像に戻せます。クリッピングマスクを使えばいろいろな形の上に貼り付けられるので、この方法は覚えておくと便利です!
Photoshopで画像を自由な形に切り抜く方法まとめ
Photoshopで画像を自由な形に切り抜く方法についてでした。
オススメは
- マスクを作成する
- 土台を作ってクリッピングマスクを作成する
方法です!
特にクリッピングマスクは、最初はとっつきにくい部分もありますが(どっちのレイヤーを上にすればいいか?とか)使えるようになると便利なのでオススメです!







