PR
Photoshopで便利なクリッピングマスクの使い方完全版!

Photoshopを扱っていると割とよく耳にするクリッピングマスク…。
このクリッピングマスクはとても便利なのですが、最初はちょっと使いにくいイメージがあります。
この記事ではクリッピングマスクの基本的な考え方とその応用についてわかりやすく丁寧に説明していきます。
Photoshopとは

PhotoshopはAdobe社が提供する画像編集ソフトです。
画像や写真を加工したり、写真のRAW現像など超高機能。さらに、最近はAIを使った修正や画像生成などにも対応して、無敵の画像編集ソフトになっています!
ちなみに、現在Adobeのソフトの利用形態はサブスクです。Photoshop単品契約だと4980円/月【月々プラン月々払い】、34680円/年(2890円/月)【年間一括払い】とまぁまぁ高額…。
ですが、PhotoshopにLightroom、Lightroom Classicがついたフォトプランは月額2,380円/月〜!
 クマ
クマえ…なんで他のソフトがついて単体より半額以下なの?アヤシイ…。
と思った人は、詳しくは下のリンクを見てもらえればわかります!
簡単に説明するとフォトプランは「年間契約しかない」「Frescoのプレミアム機能がついていない」など契約方法に縛りがちょっとあるからなんです。





でもまぁ、どうせ単体契約で年間契約しても2890円/月にしか下がらないから、フォトプランの方が絶対お得です。
Photoshopでクリッピングマスクを使う
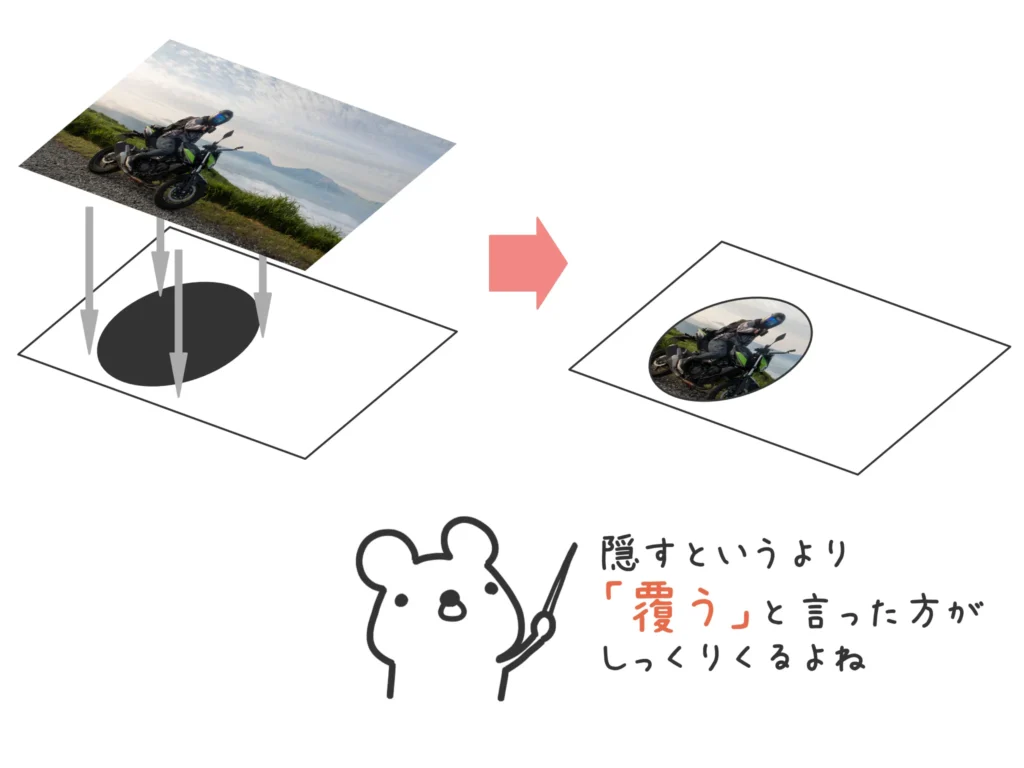
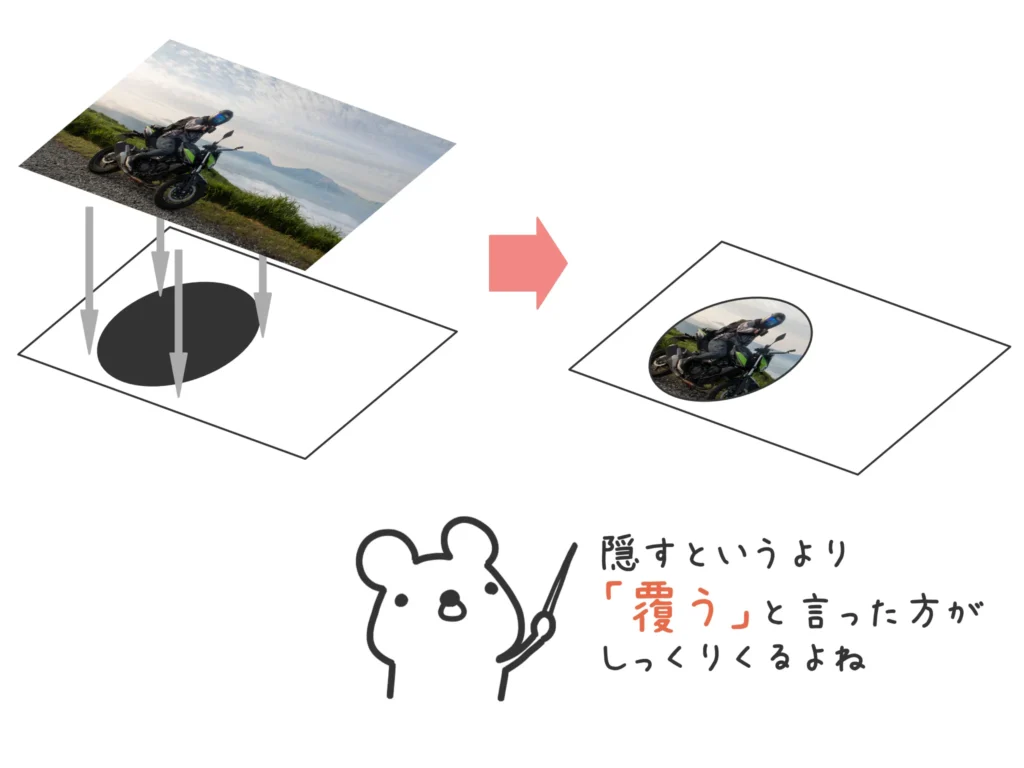
クリッピングマスク…なんとなくわかりにくいのはマスクという言葉ですね…多分。



なんとなく、口を覆うマスク=一部を隠す、というイメージがあるのは私だけですかね…。
ですが、そもそもマスクには「覆う」という意味があるので、上のレイヤーで下のレイヤーを覆う、というイメージを持つとわかりやすいと思います。


クリッピングマスクの基本
ですので、レイヤーの順番としては下に適用したい形やレイヤーを置いて、その上に覆いたいレイヤーや調整レイヤーを置きます。
そして上のレイヤーを選んでクリッピングマスクを作成すればOKです。




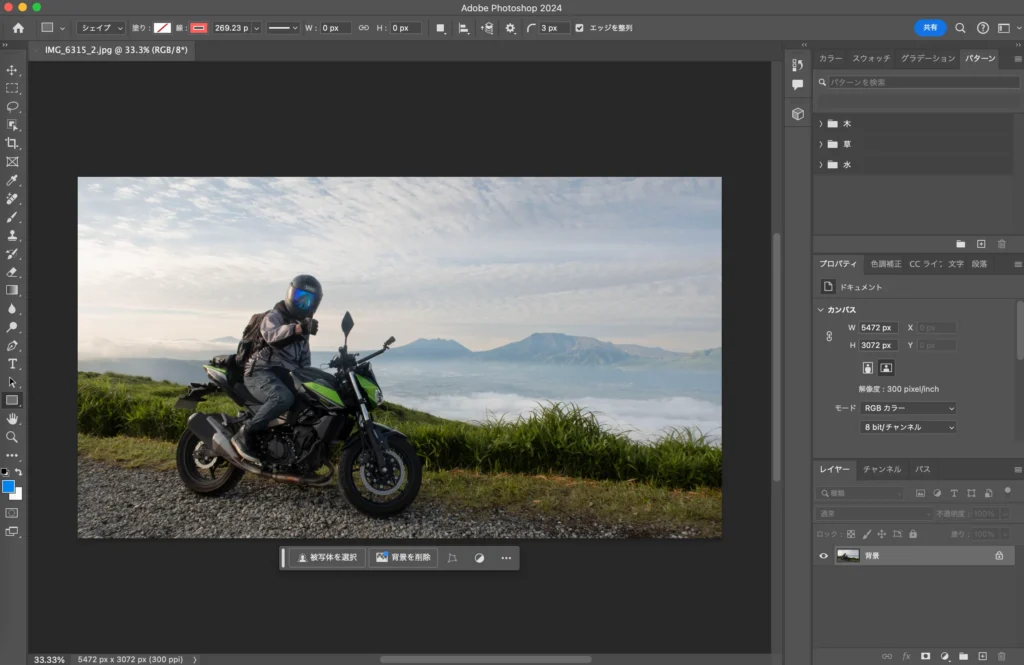
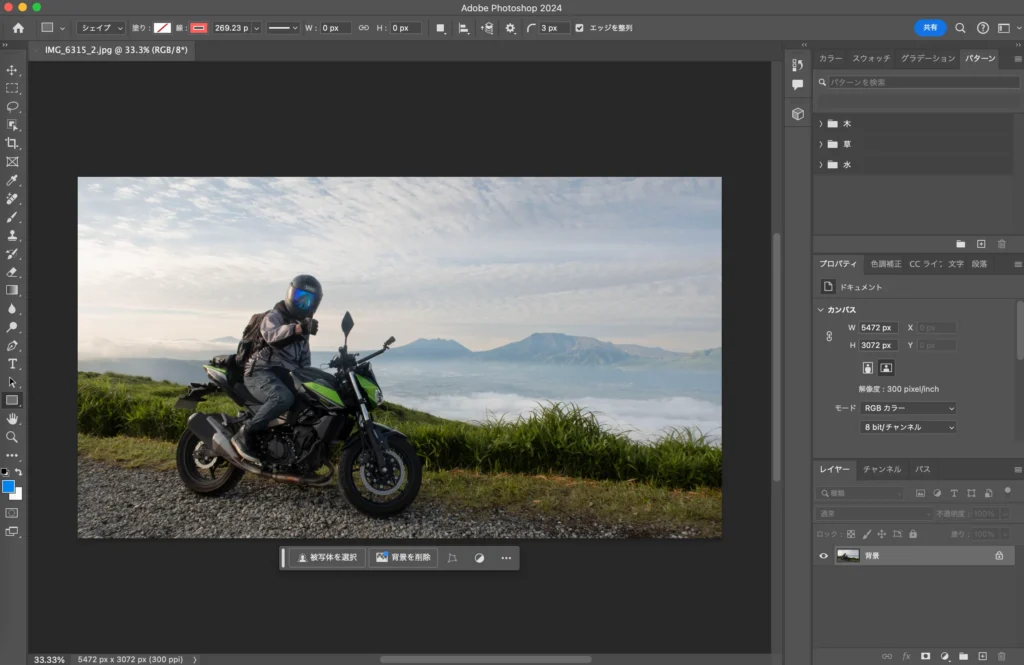
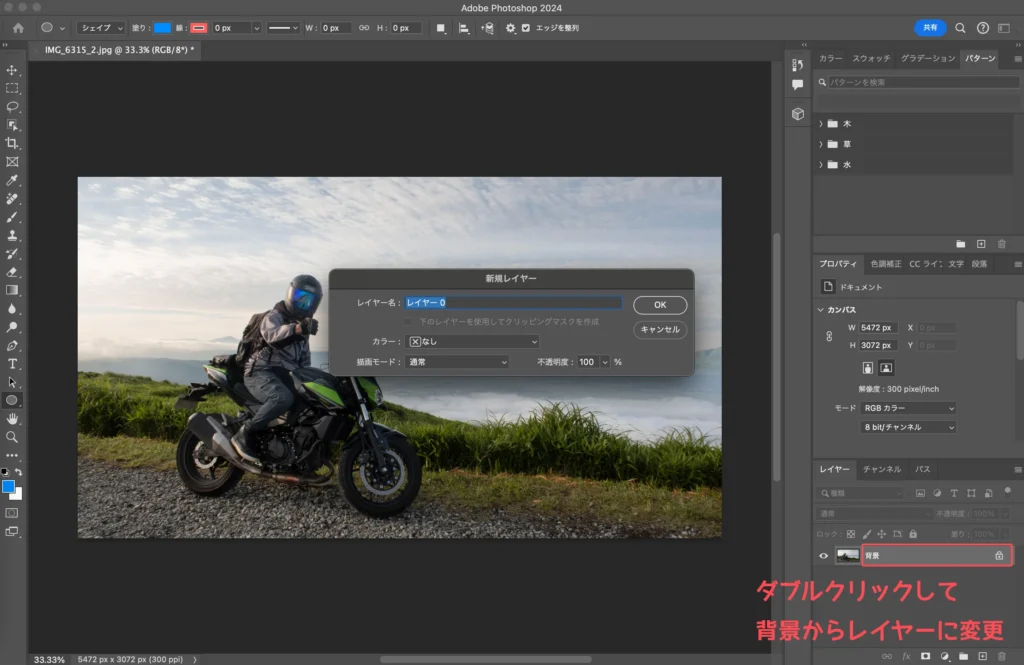
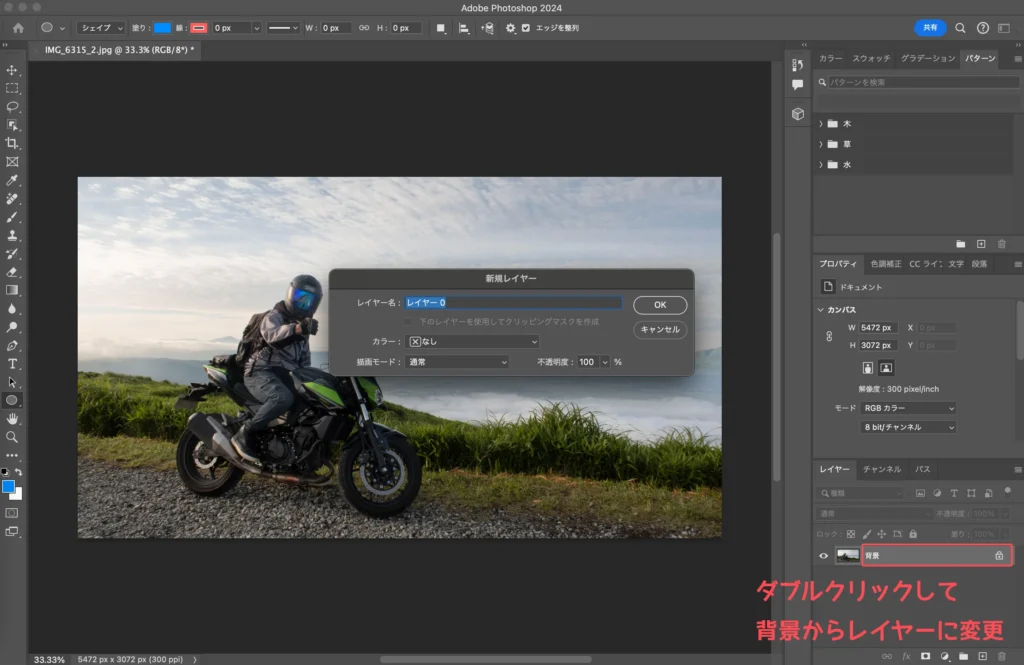
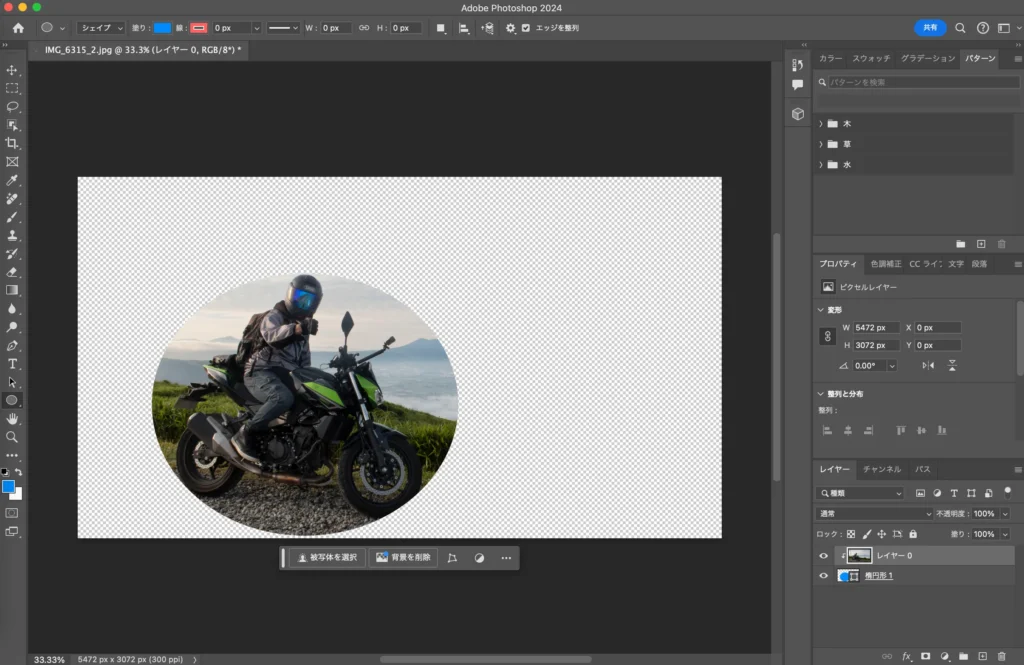
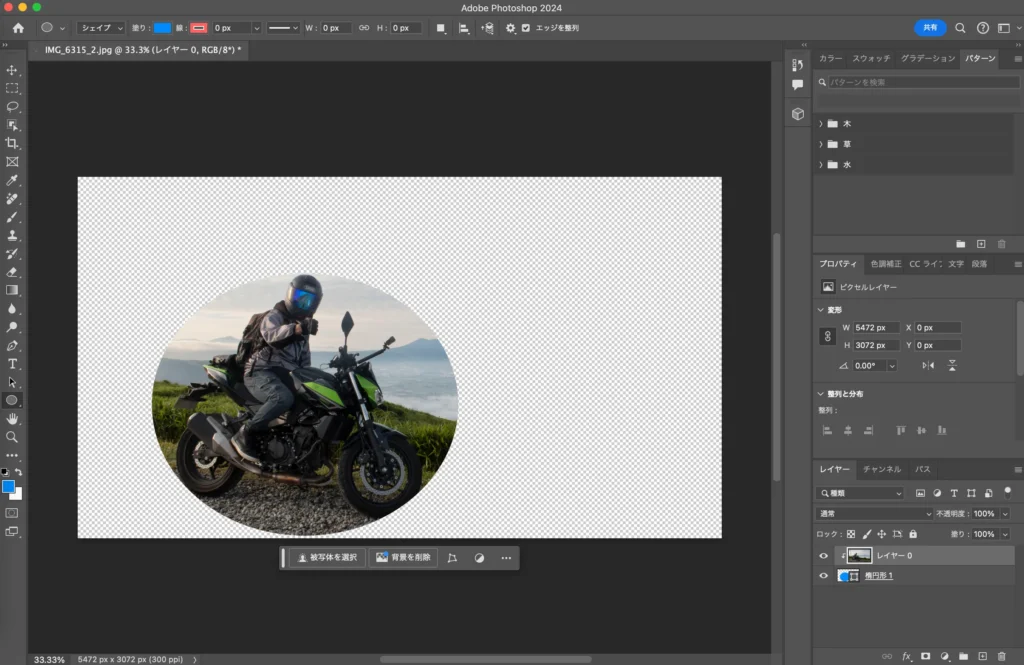
覆いたいレイヤーを準備します。背景レイヤーになっている場合は、ダブルクリックして通常のレイヤーに変換してください。


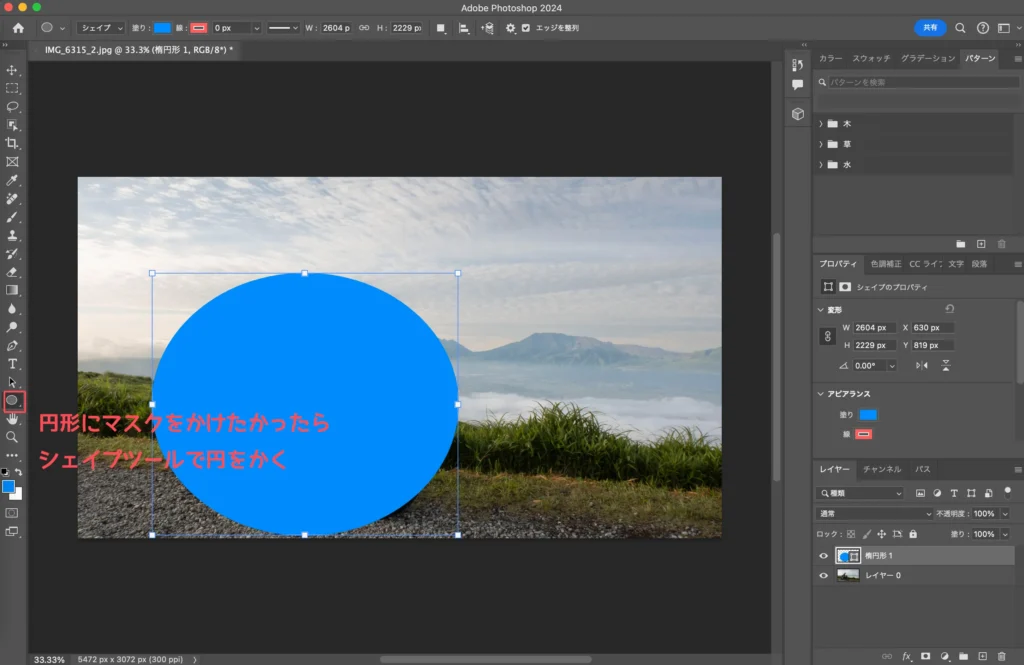
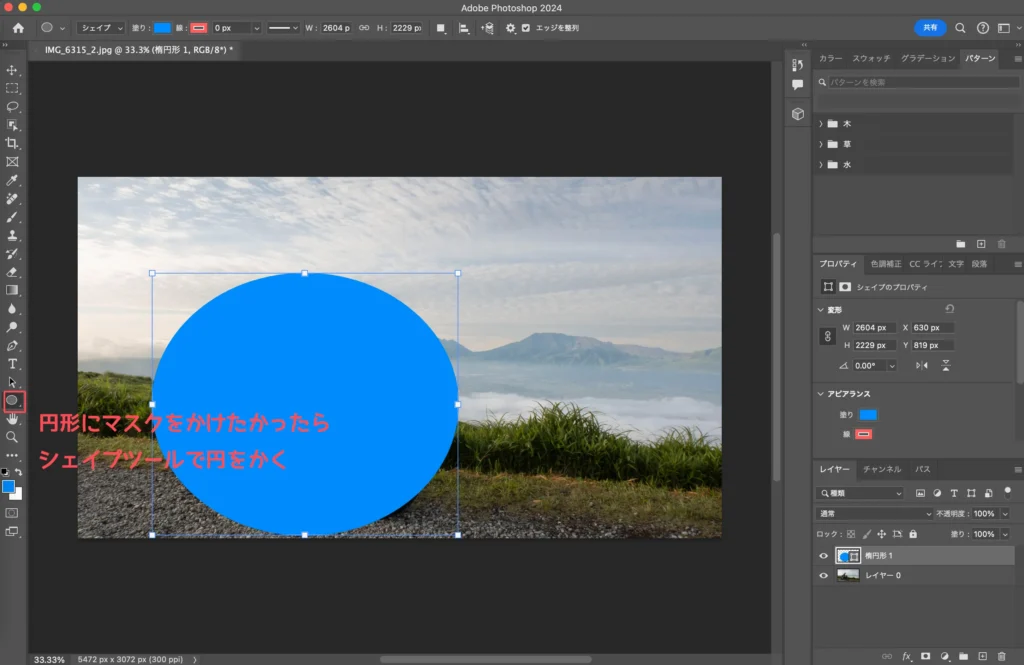
さらに、図形ツールなどで覆われる方のレイヤーを作ります。



この土台に先程の覆いたいレイヤーを貼り付けていくイメージですね。
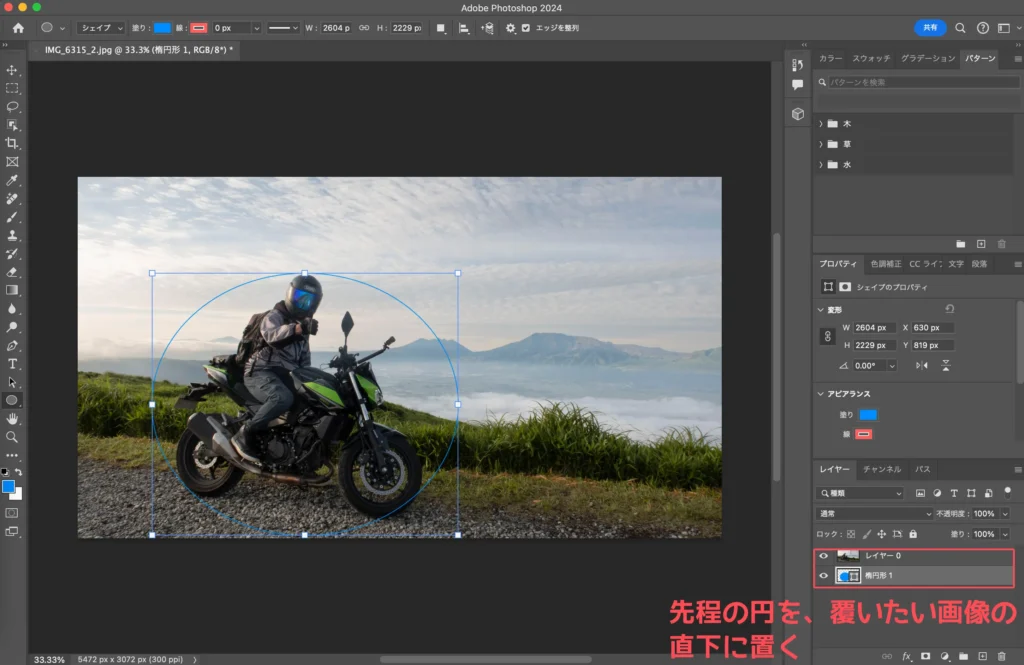
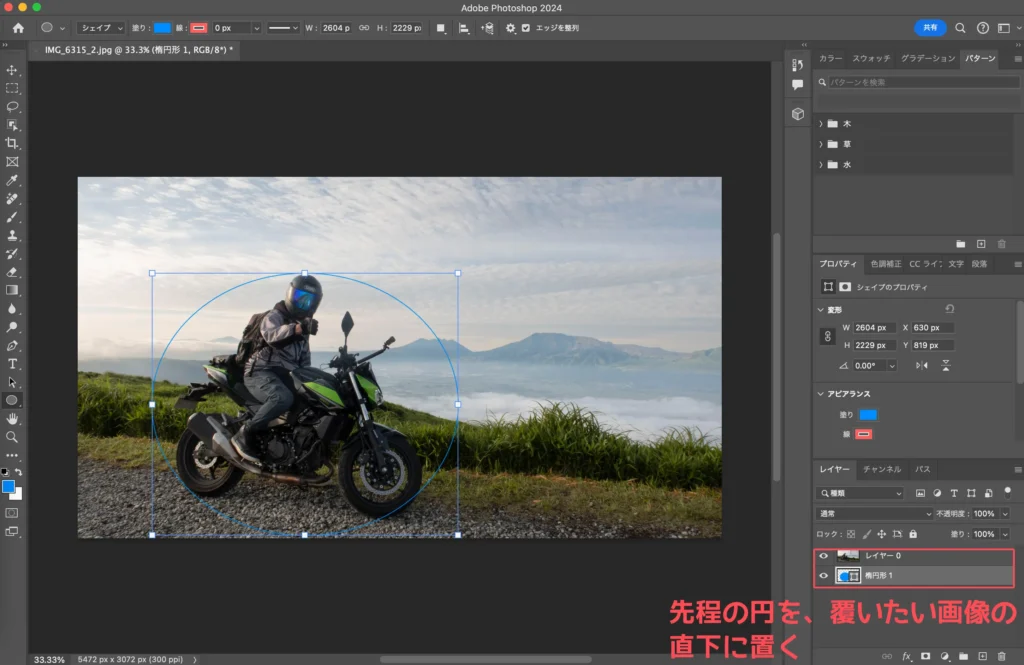
覆われる方のレイヤー(今回は円形)を、覆いたいレイヤーの直下に持ってきておきます。


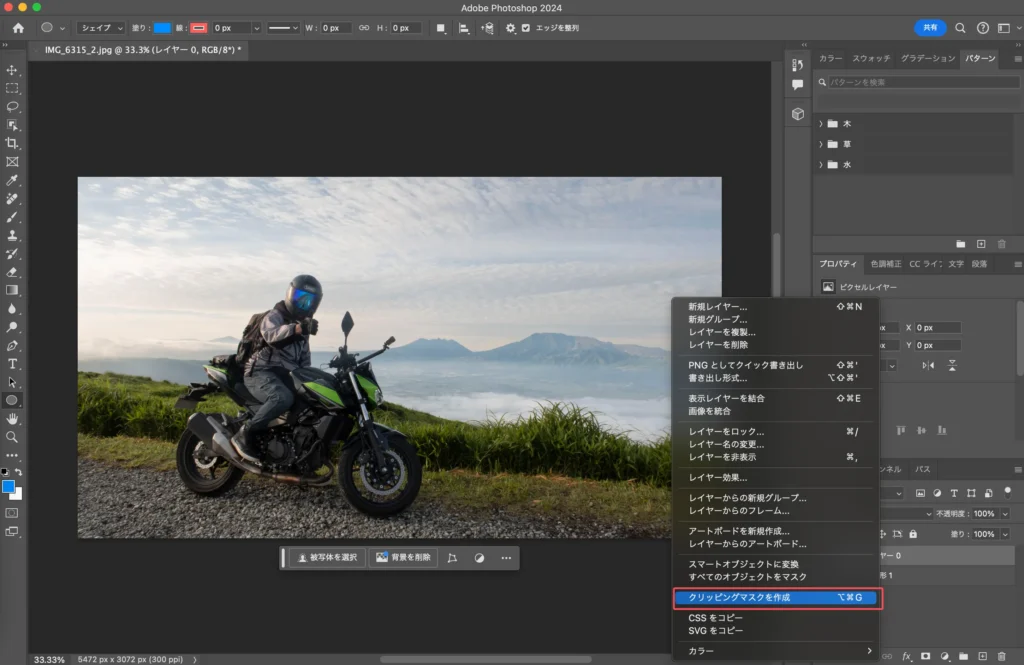
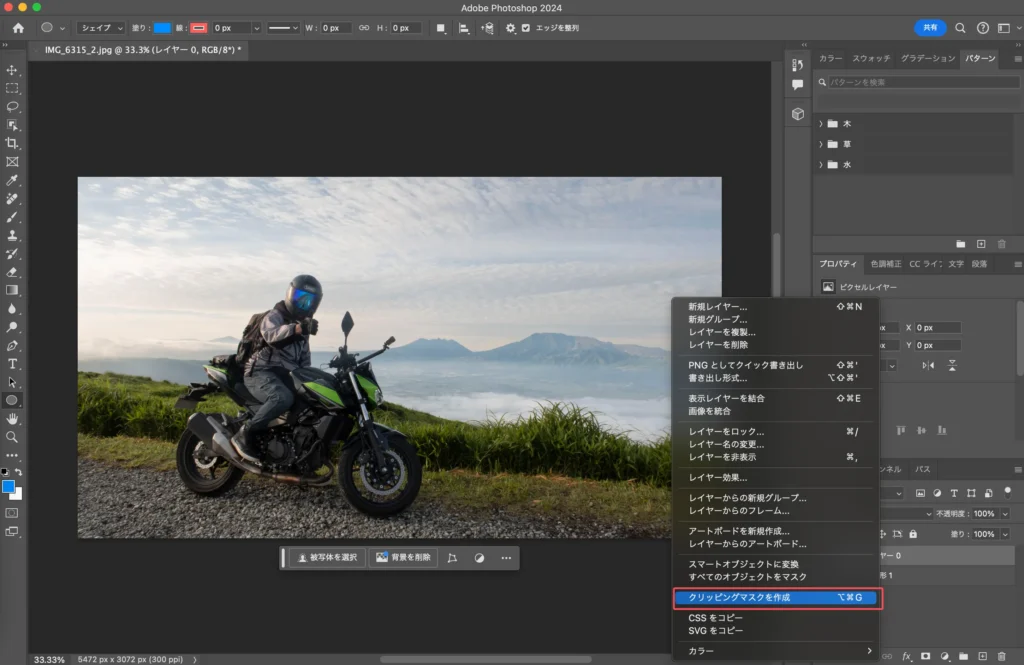
レイヤーパネル上で覆いたいレイヤー(上のレイヤー)を右クリックして「クリッピングマスクを作成」するか、選択してショートカットcmd+opt+G(win:Ctrl+Alt+G)。


完成!!





「隠す」とか「切り取る」だとこの挙動がよくわかんなくなります。「覆う」でいきましょう。
クリッピングマスク作成の際の補足
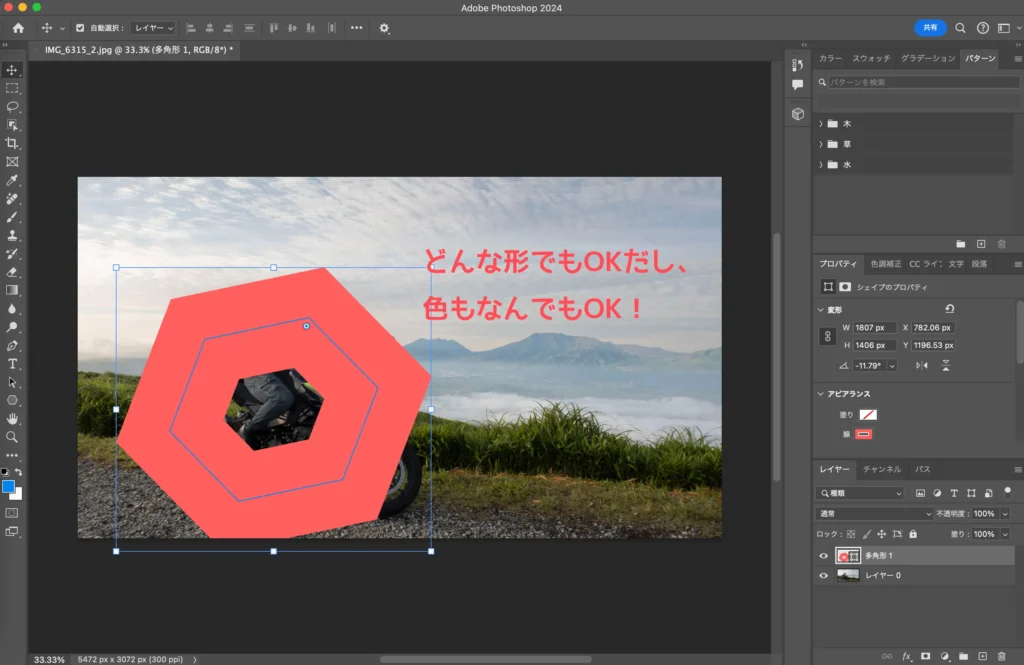
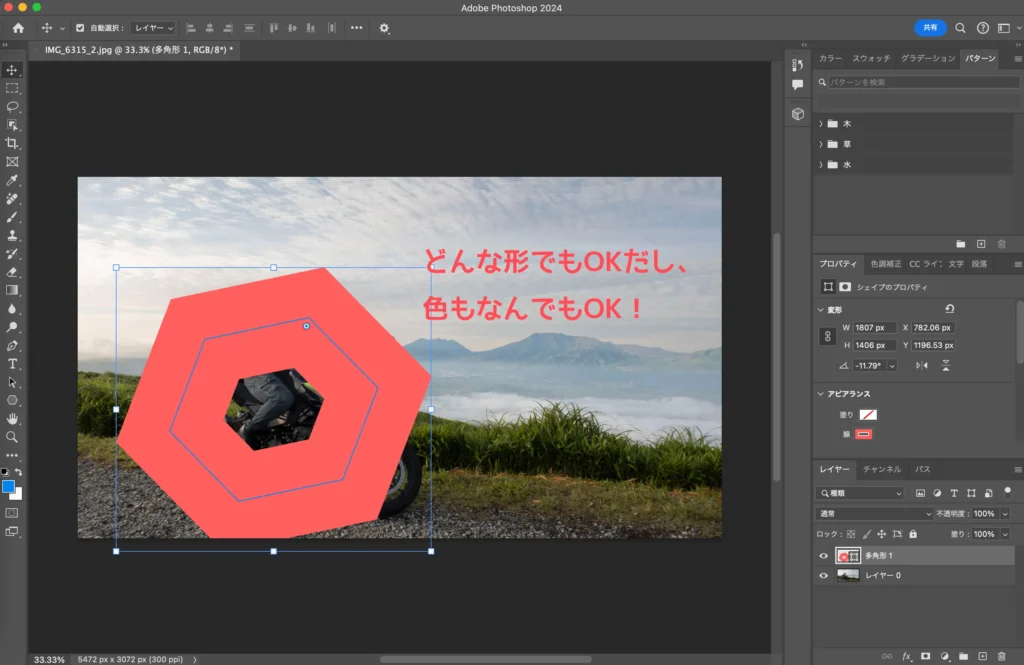
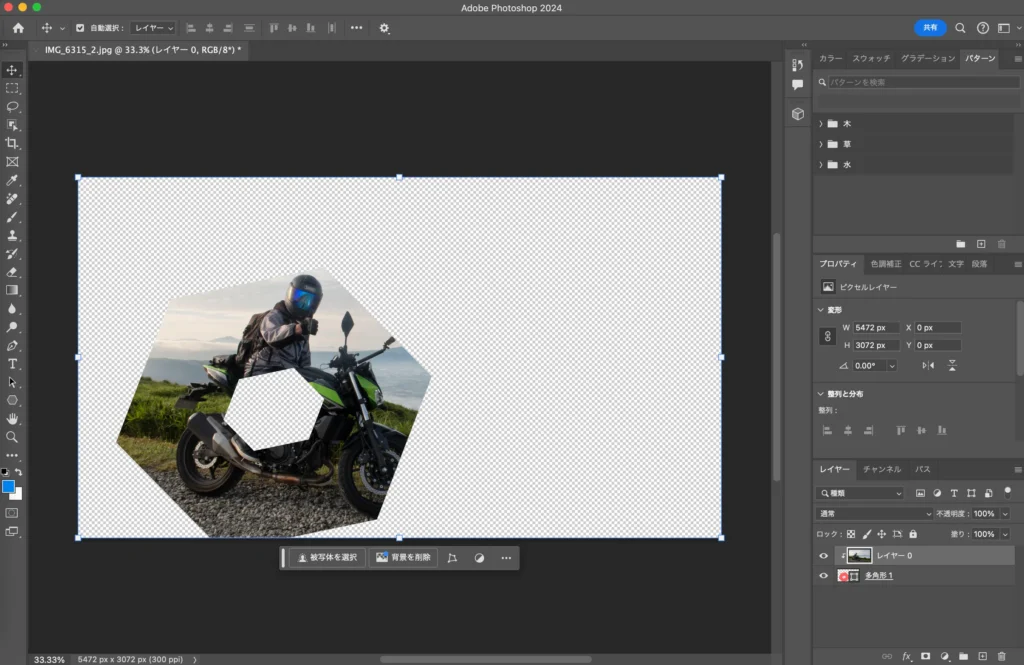
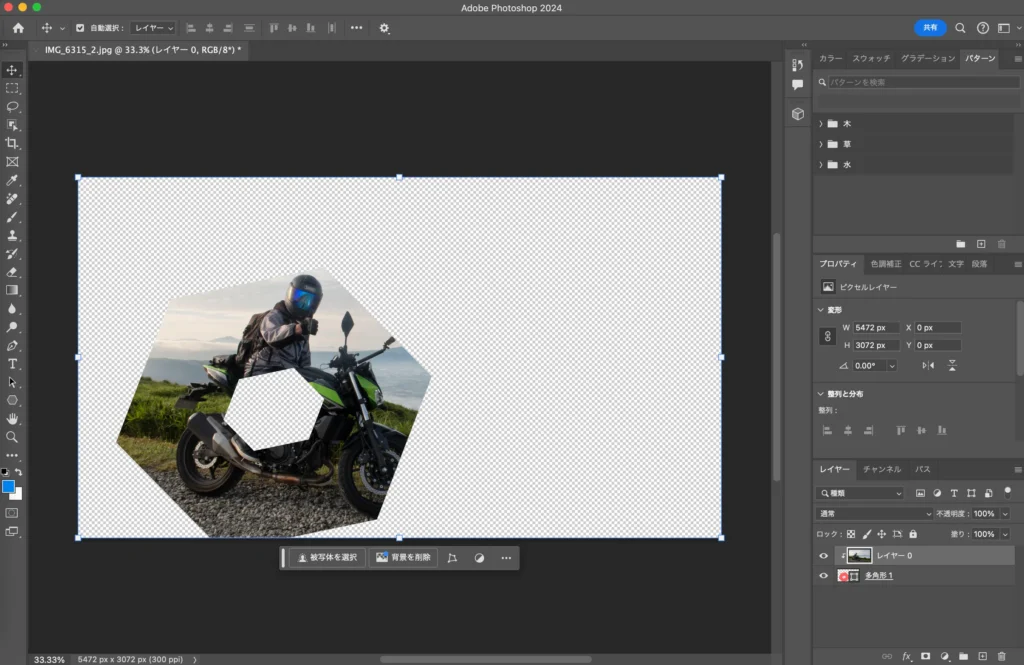
① 覆われる方(土台)のレイヤーの形はどんな形でもOK!色もなんでもOK!
クリッピングマスクを作成すれば、その形に覆いかぶせてくれます。




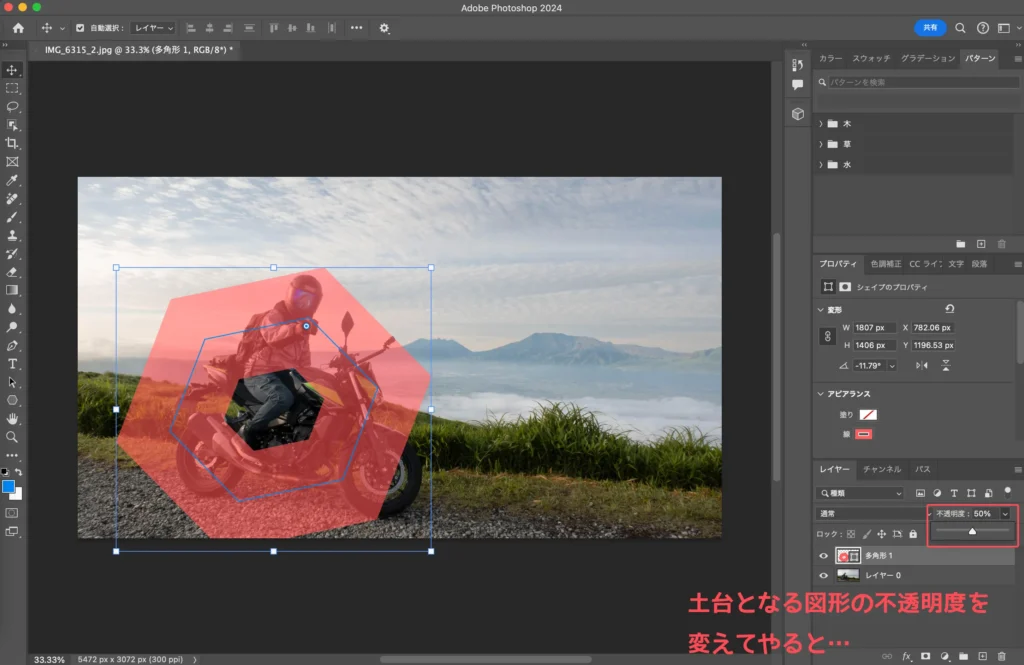
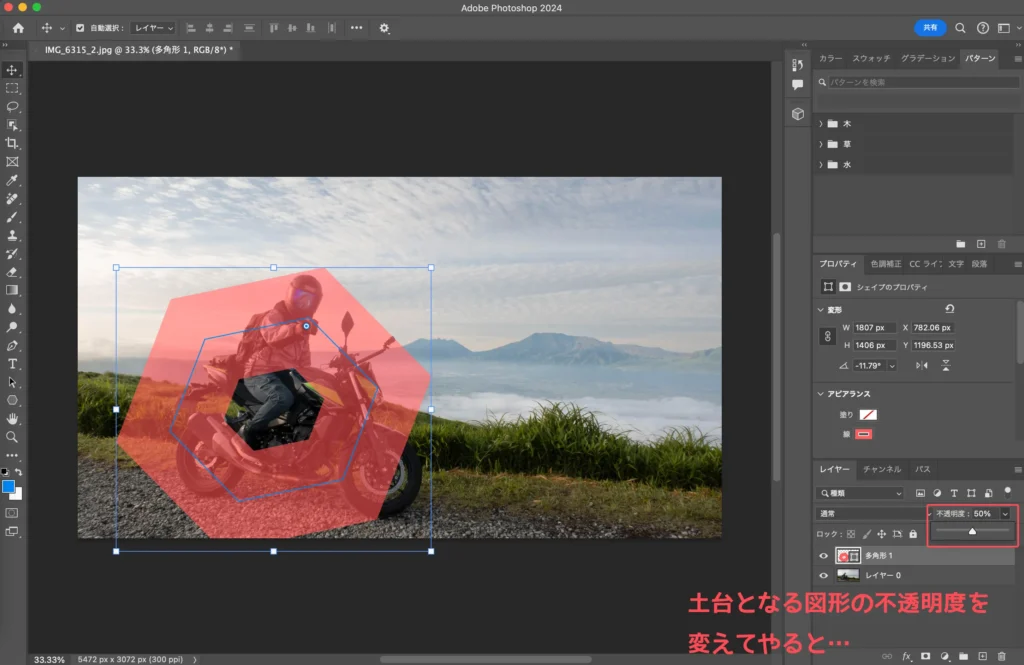
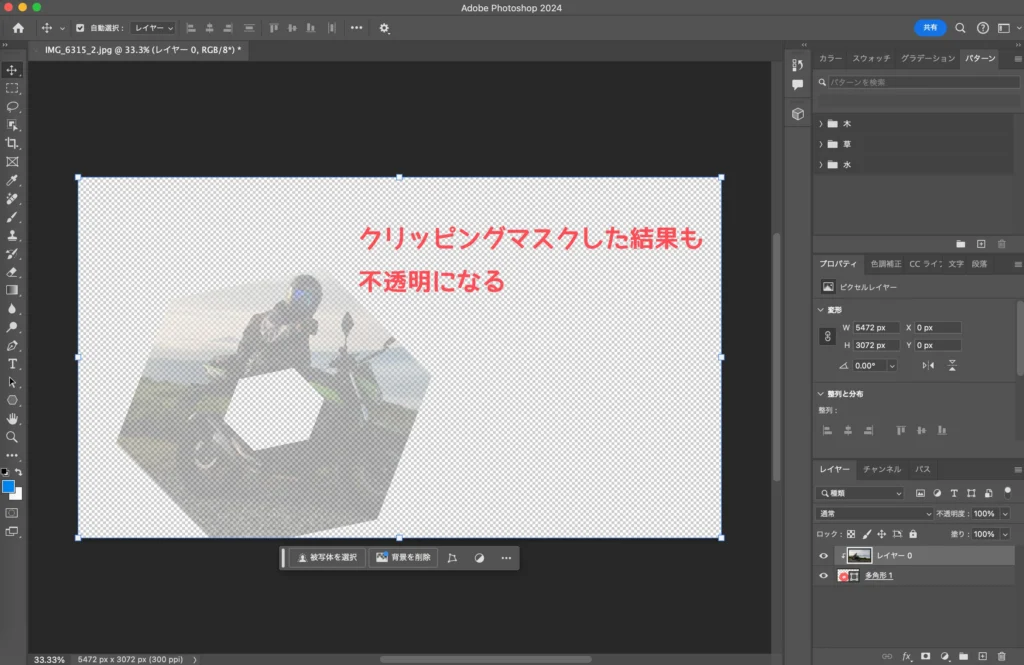
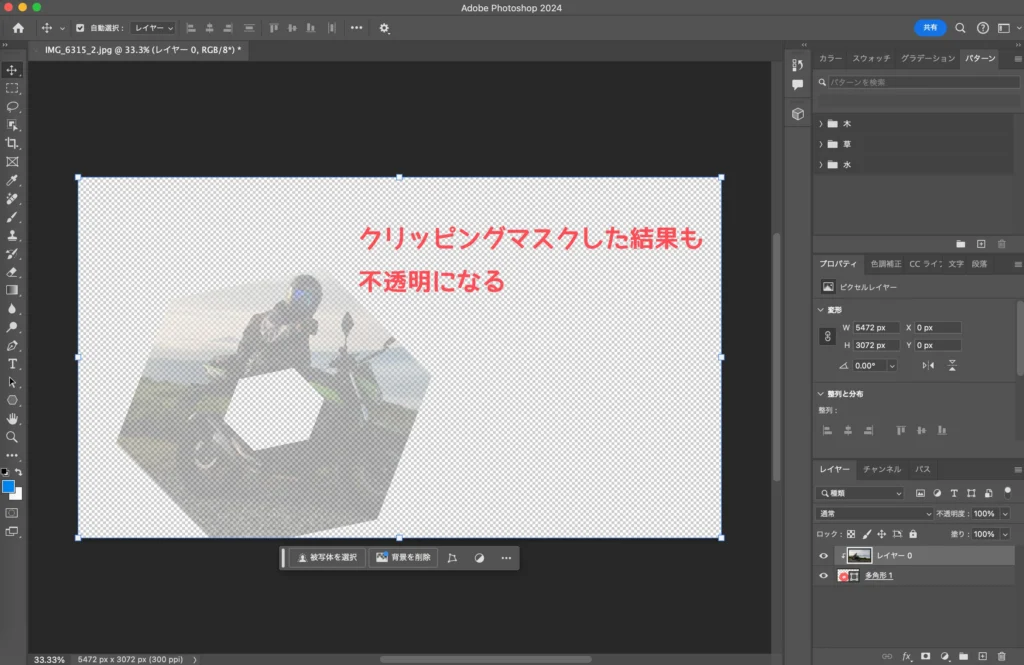
② 色は何でもOKですが、不透明度を変えると、それに応じて薄くなったり濃くなったりします。




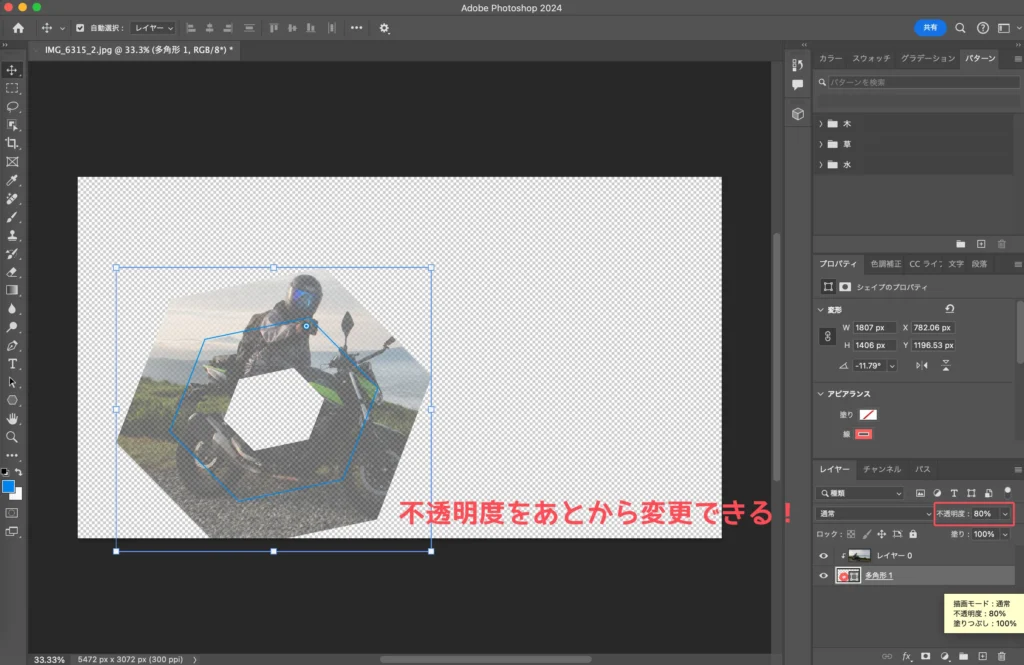
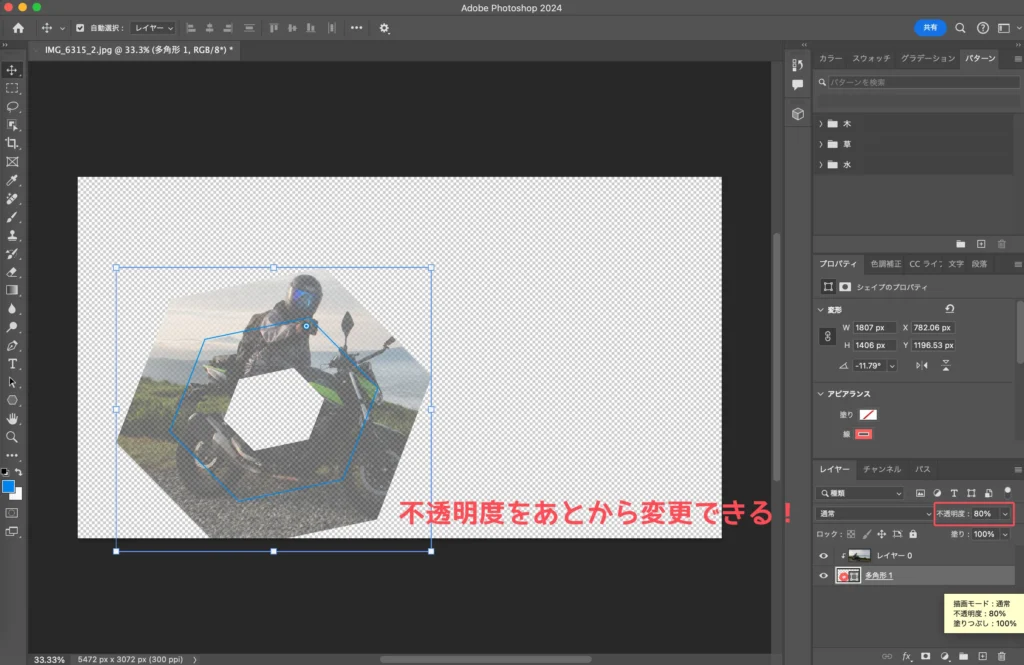
③ あとから修正可能!
先程の不透明度を変更すれば、クリッピングマスクを適用した後でも透け具合を調整できます。


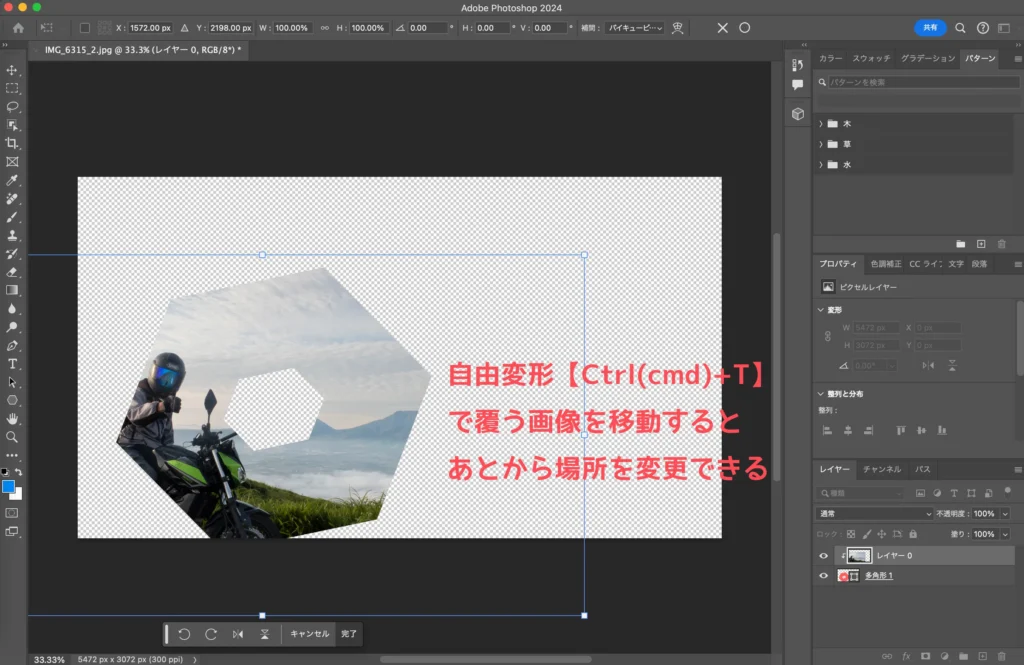
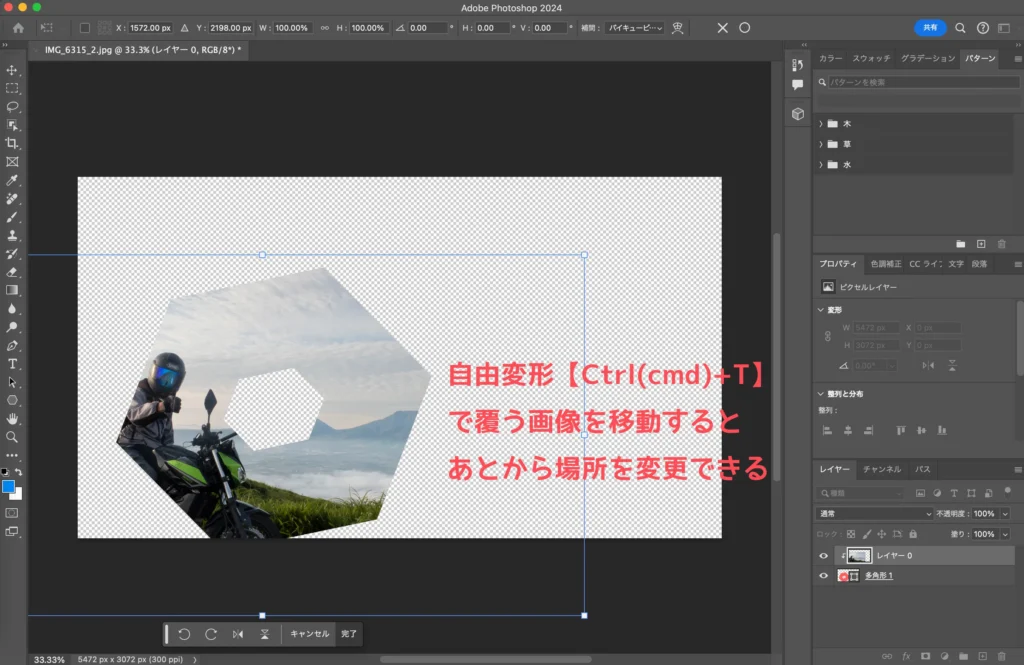
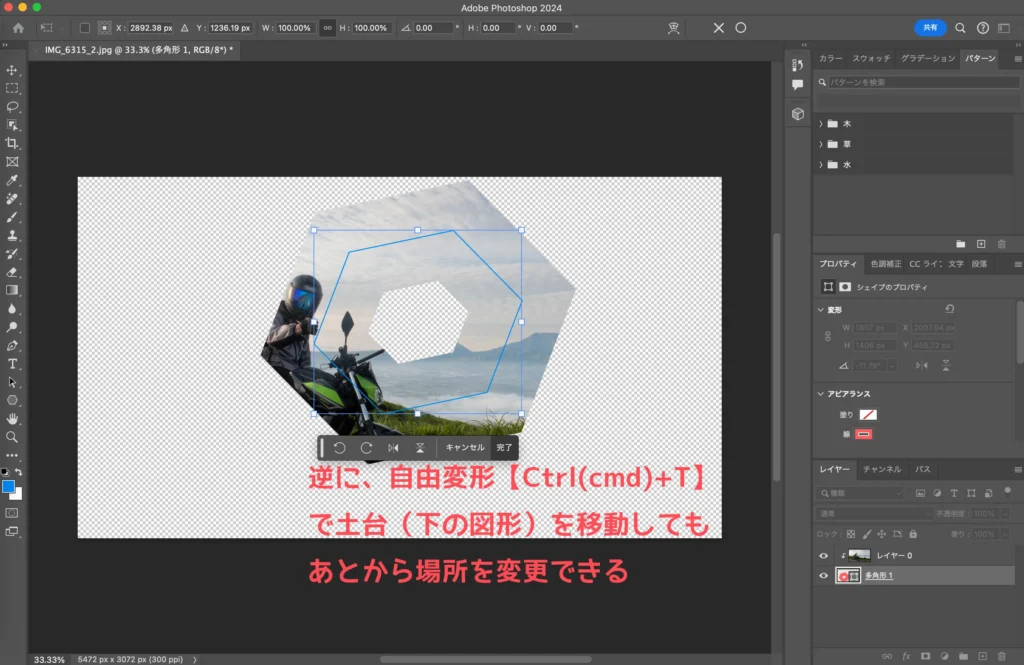
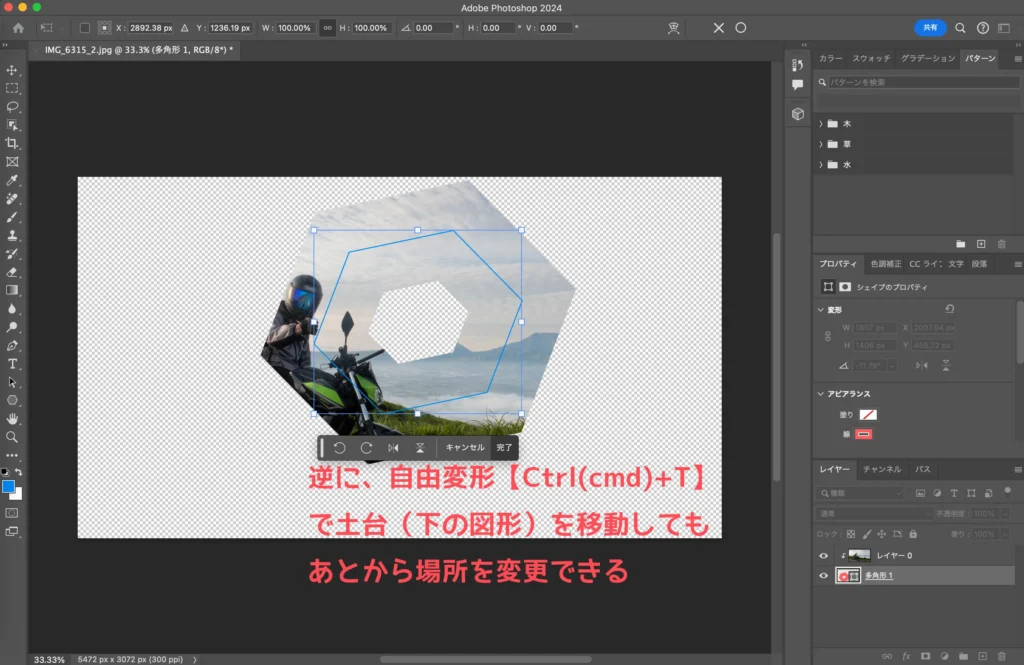
覆いたいレイヤー(上)を選んで自由変形cmd+T(win:Ctrl+T)で動かせば覆う場所も変更できますし、逆に覆われる方のレイヤー(下)を選んで自由変形cmd+T(win:Ctrl+T)で動かせば土台の場所も変更できます。







あとから修正するのが簡単、というのがクリッピングマスク最大のメリットですね!
ただ、クリッピングマスクの原理がわかってないと「なんでこういう挙動になるんだろ…」となるので、「土台に上のレイヤーを覆う」というイメージをしっかりと持っておいてください。
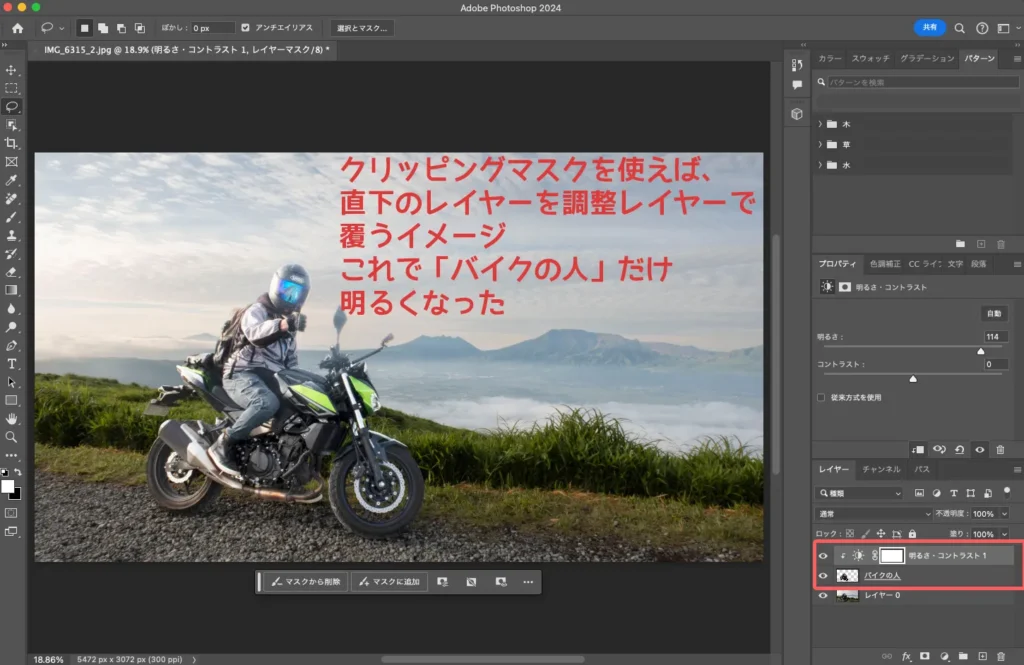
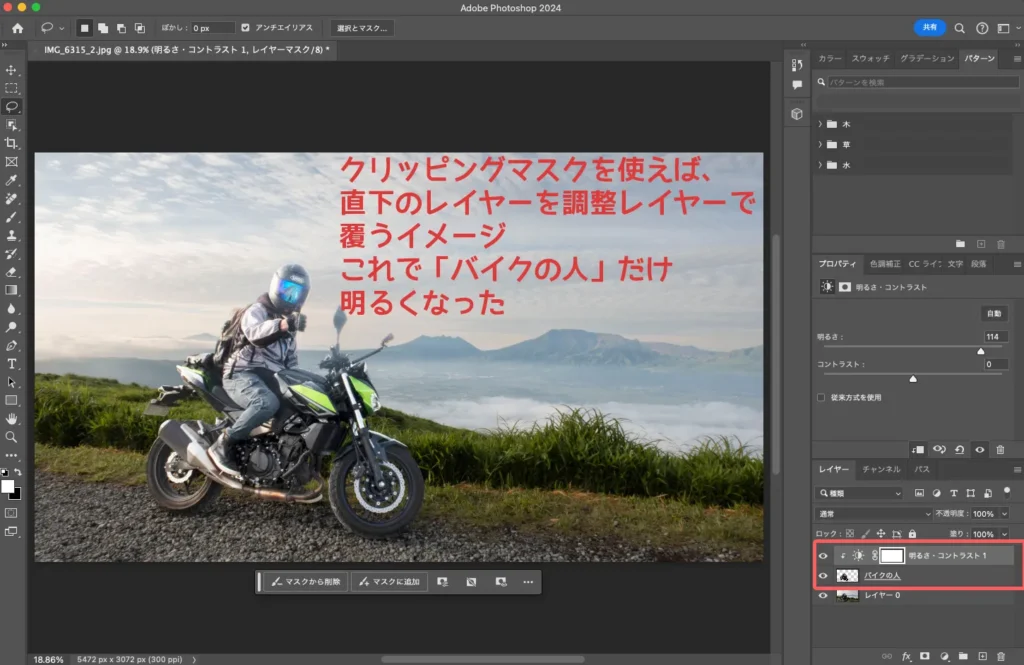
クリッピングマスクで調整効果を直下のレイヤーにだけかける
「土台に上のレイヤーを覆う」というイメージをもっておけば、クリッピングマスクを使って調整レイヤーの効果を直下のレイヤーにだけかける、ということもできます。




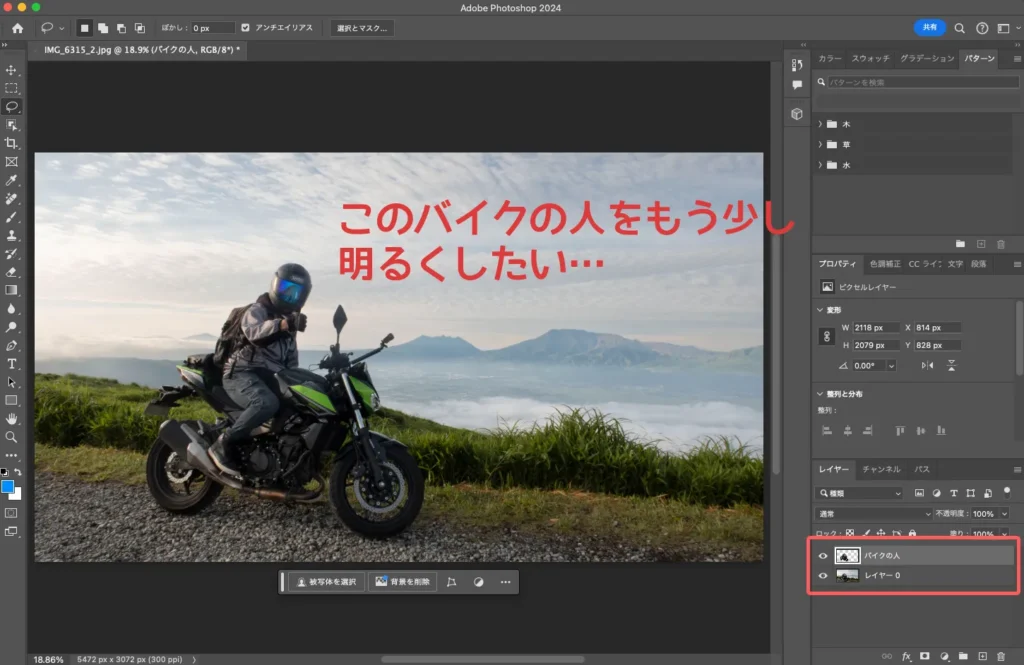
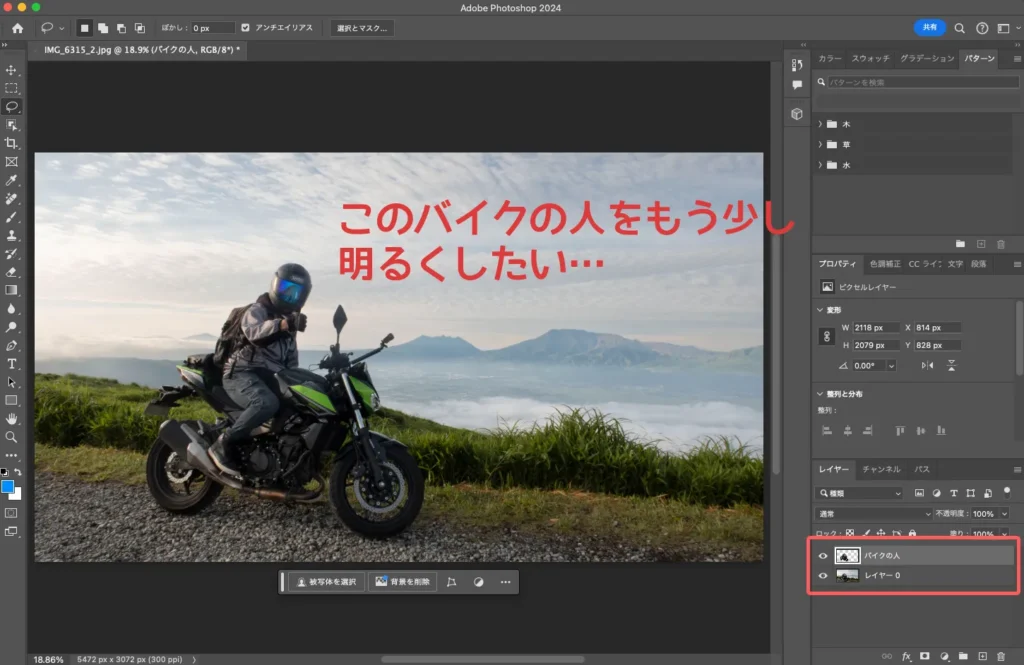
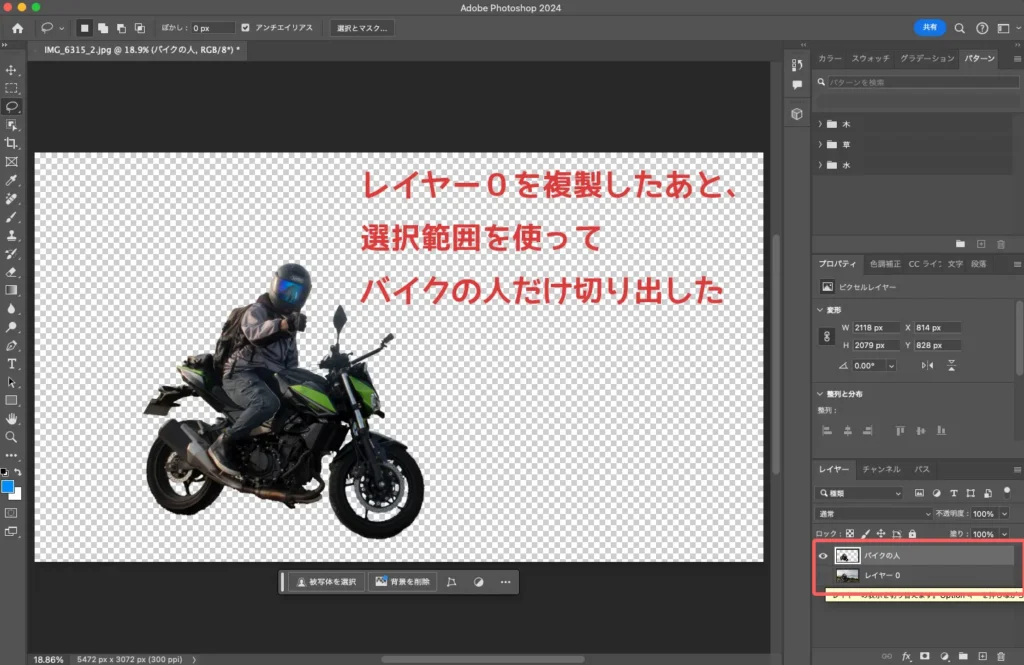
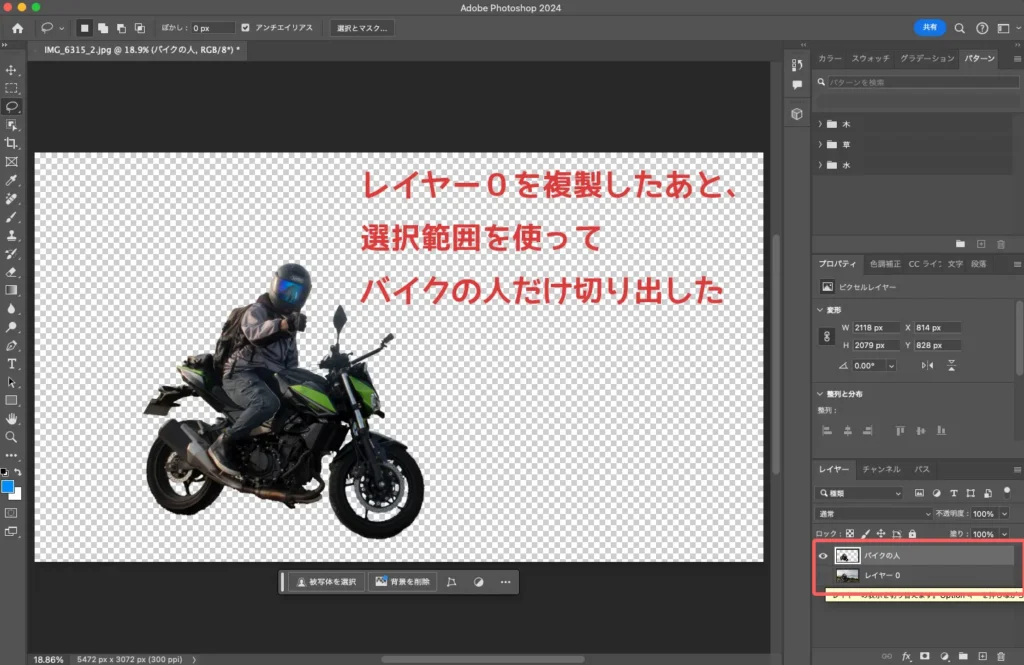
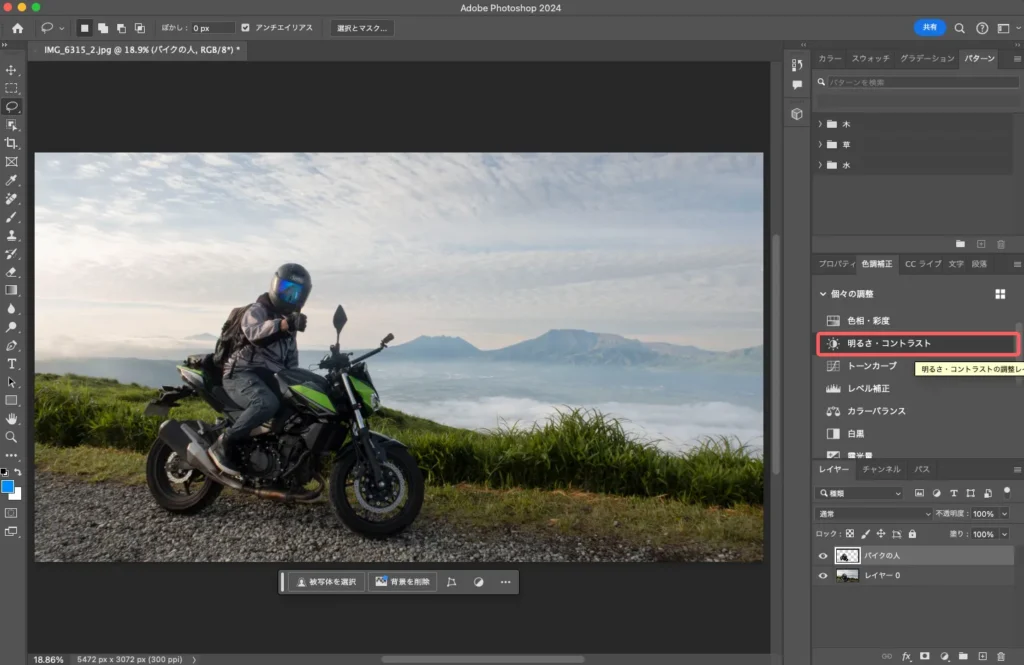
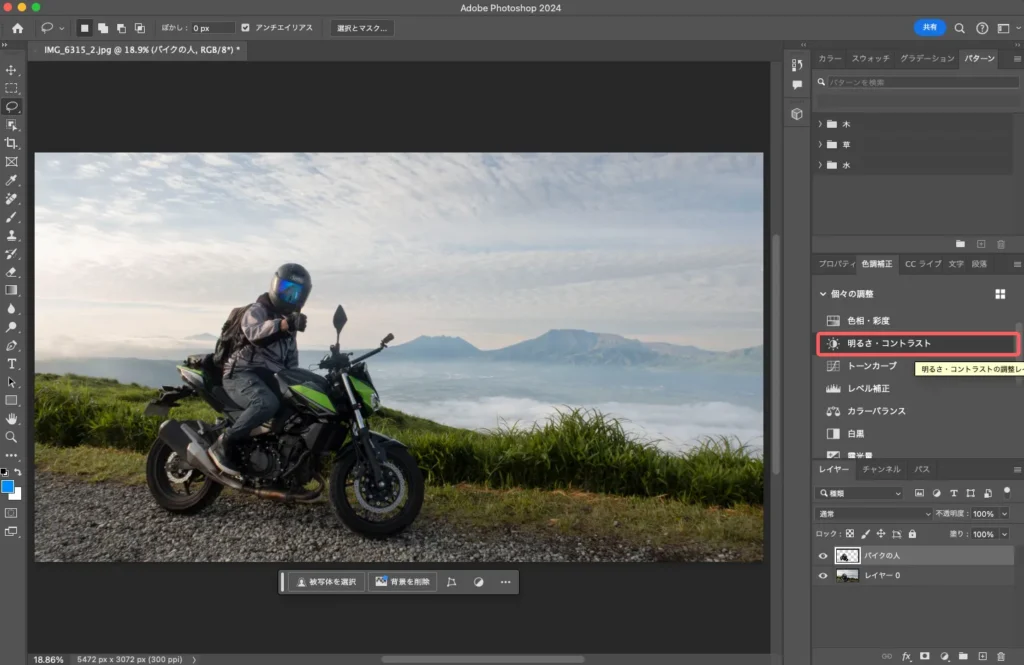
上の例のように、バイクの人だけを切り出した「バイクの人」レイヤーだけを明るくしたい、とします。
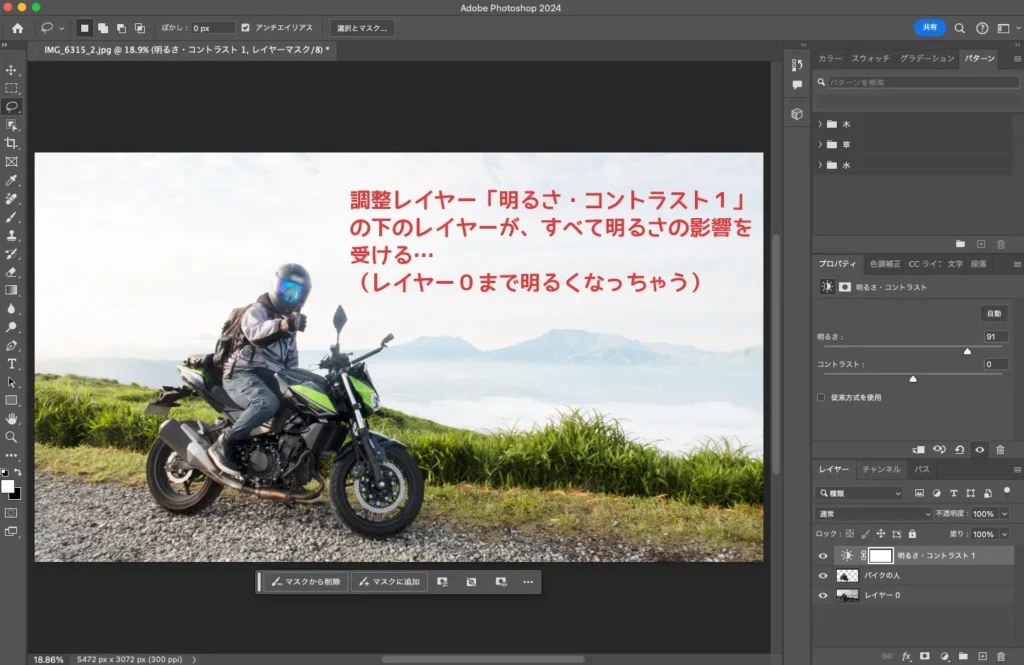
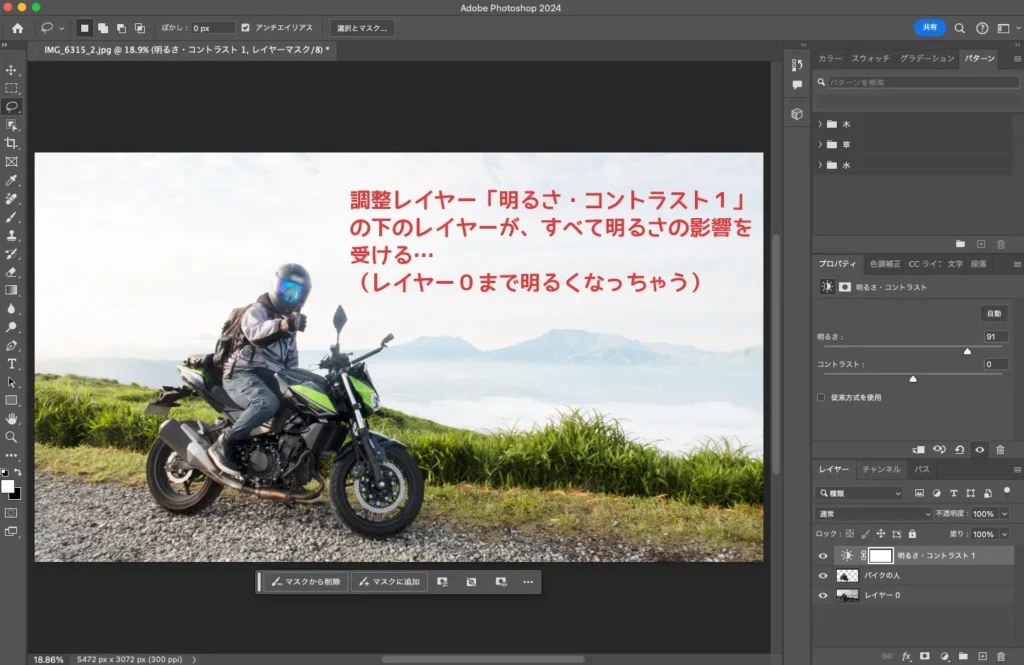
調整レイヤーを作るだけだと、調整レイヤーの下にあるレイヤーすべてがその効果の影響を受けます。




そこで、調整レイヤーを選んでクリッピングマスクを作成します。


すると、直下のレイヤーにだけ調整レイヤーの効果がかかるようになりました!



クリッピングマスクは「土台に上のレイヤーを覆う」イメージなので、上のレイヤーが調整レイヤーなら「下のレイヤーをその効果で覆う」感じになります。
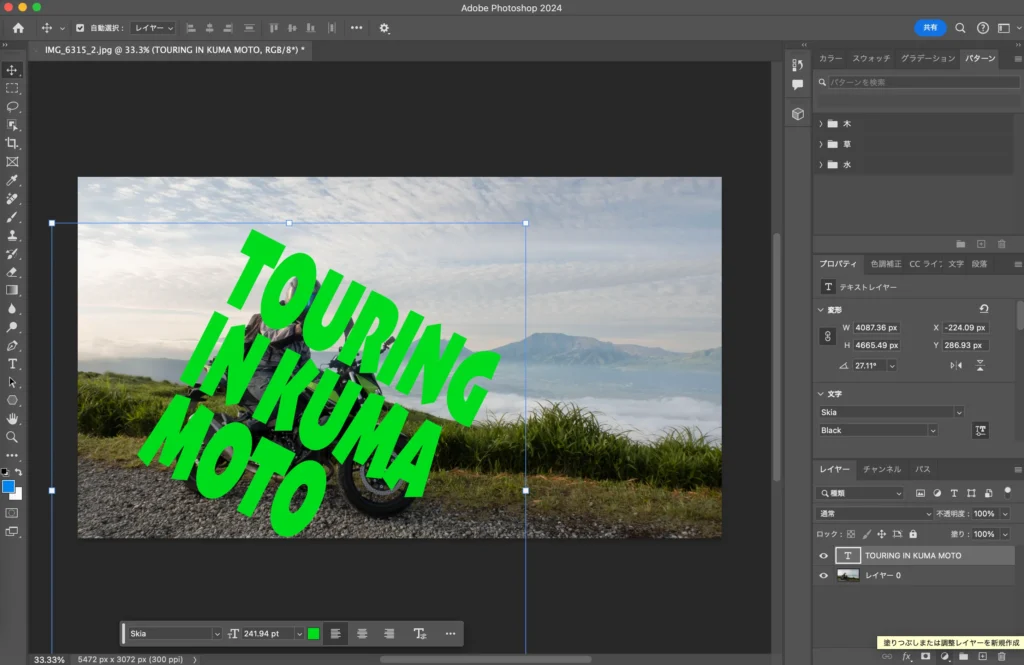
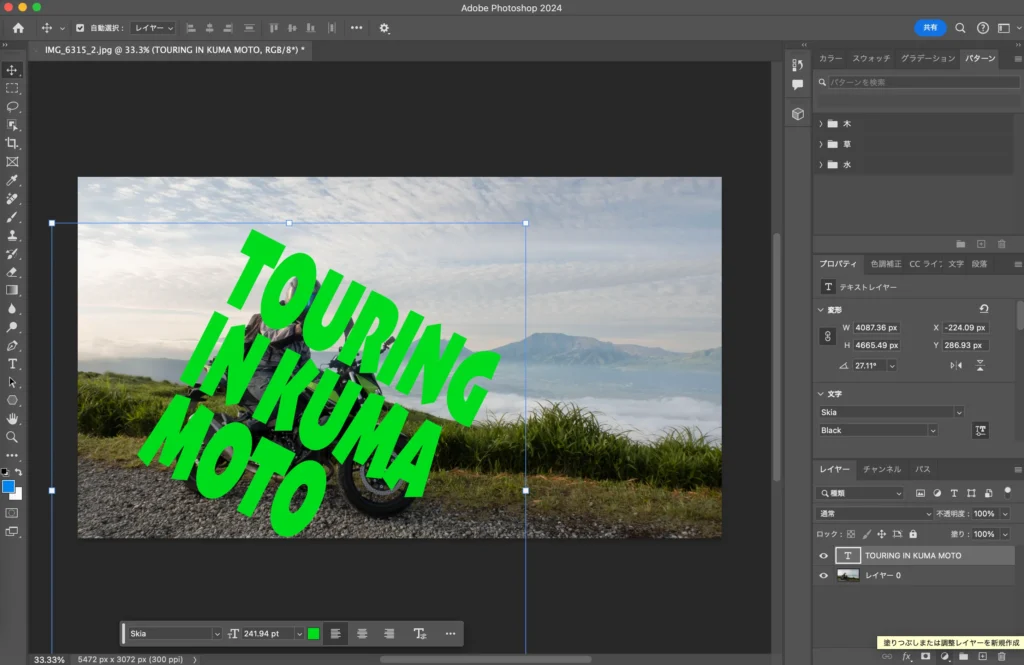
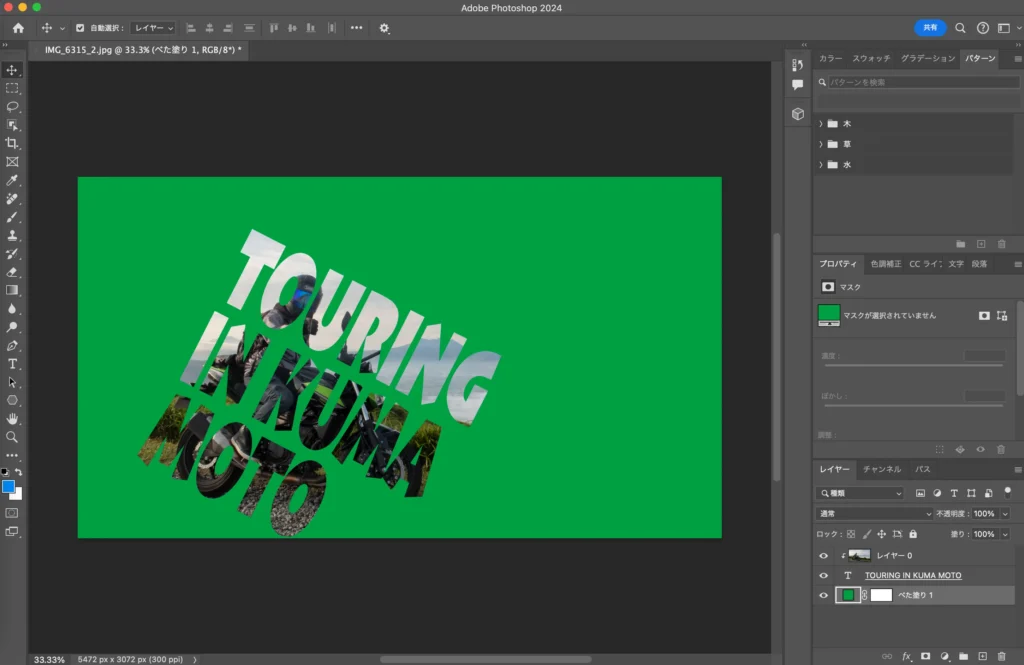
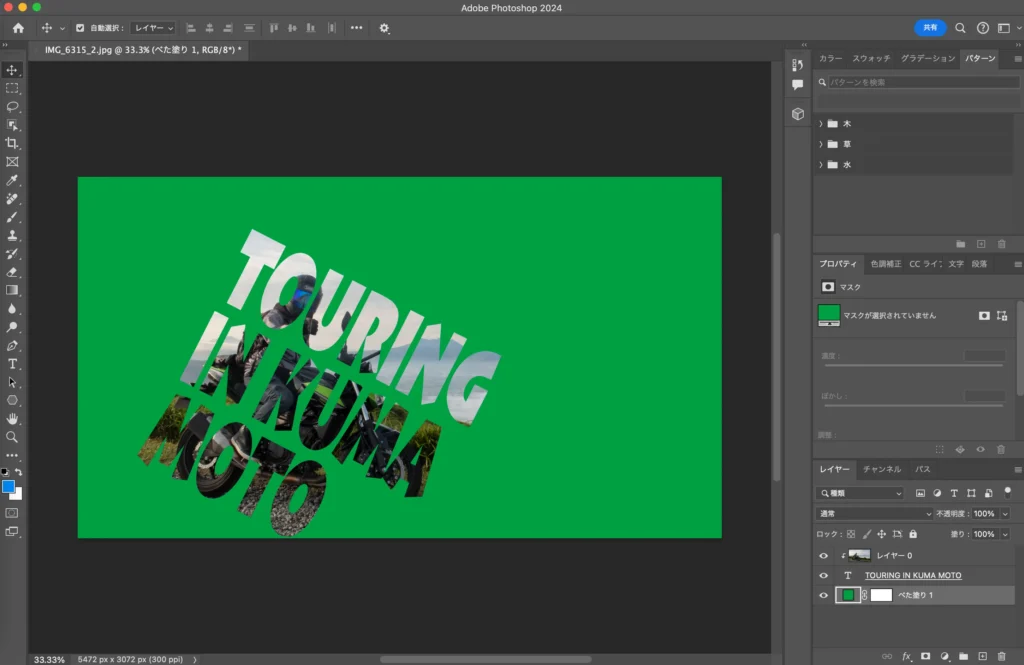
クリッピングマスクの応用「文字の上にマスクする」
これまでと同じようにすれば、「画像を文字型に切り抜く」ことも可能です!



が、「画像を文字型に切り抜く」というのはわかりにくいと思います…。どちらかというと「文字の上に画像を覆う」というイメージの方が、画像と文字のどちらを上に持ってくればいいか、がわかりやすいと思います。




やり方は同じ!土台を文字にするだけです。
2枚目のスクリーンショットは、クリッピングマスクを使った文字がわかりにくかったので、一番下に緑のベタ塗りを敷いています。実際には文字の部分以外(要は緑のところ)は透明になっています。
これを覚えるだけでも画像編集の表現が広がります!
Photoshopのクリッピングマスクまとめ
クリッピングマスクの使い方についてでした。
私自身がクリッピングマスクを「切り取る」とイメージしていたので「イマイチクリッピングマスクの挙動がわかんないな…」となっていました。
「覆う」というイメージで納得ができたので、同じように「クリッピングマスク、イマイチ使い方がわかりにくい」と思っている人の参考になれば、と思います。



クリッピングマスクをちゃんと使えるようになったらメチャクチャ応用範囲が広がります!


