PR
【Gatsby製ブログ】FontAwesome?いやReact Iconsでアイコンを使う!

ブログを作っていたら、要所で「アイコン(とか…こんなのです。)を使いたいな…」ということがありますよね?
今回はGatsbyにアイコンを導入する方法を説明します。
最初はFontAwesomeを使おうとしていたのですが、FontAwesomeよりももっと便利な「React Icons」というものがあったので、こちらを利用することにしました。
Gatsbyでアイコンを使いたいなら、かなり簡単で便利ですのでオススメです!
公式サイトはコチラです。
 クマ
クマこのあと、実際に使うアイコンを調べたりするので、この公式サイトは開いておくかブックマークしておいてください。
React Iconsをインストール
とりあえずReact Iconsをインストールします。
$ yarn add react-icons…インストールはこれだけです。



ただ、インポートの方法が多少複雑ですので、ちょっと詳しく説明します。
React Iconsの使い方
React Iconsは次のように使います。
import { FaInfoCircle } from "react-icons/fa"; //※
…
<FaInfoCircle />
…※部分の、インポートの方法だけちょっと面倒な感じですね。
基本的には、
import {アイコン名} from “react-icons/アイコンセット名の短縮2〜3文字“
という構造になっています。使うアイコン毎にインポートする感じです。
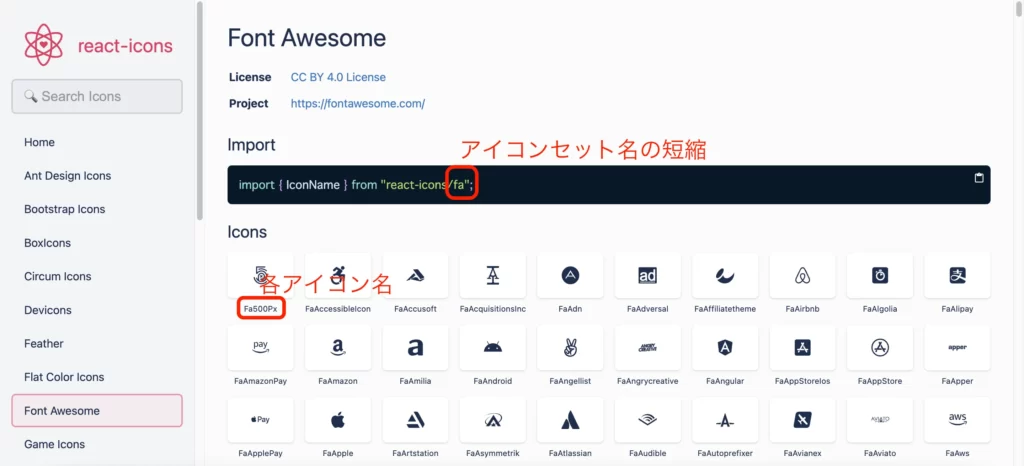
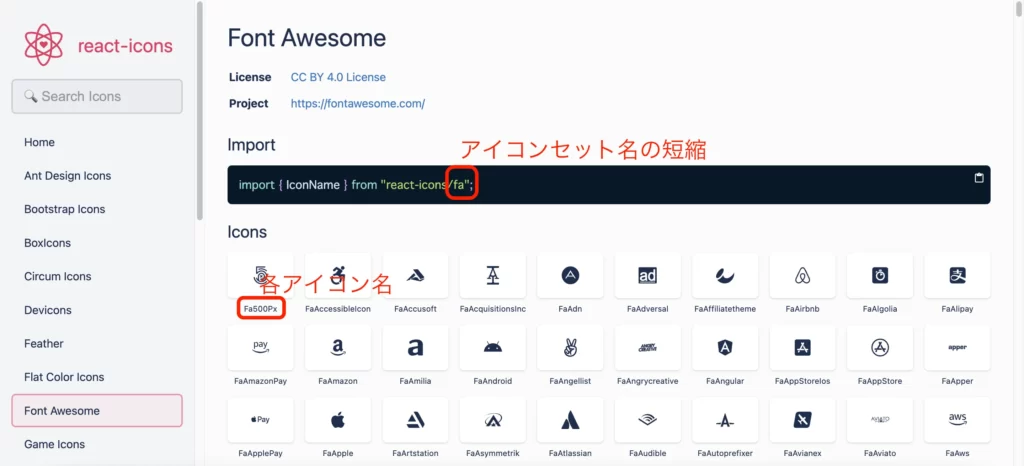
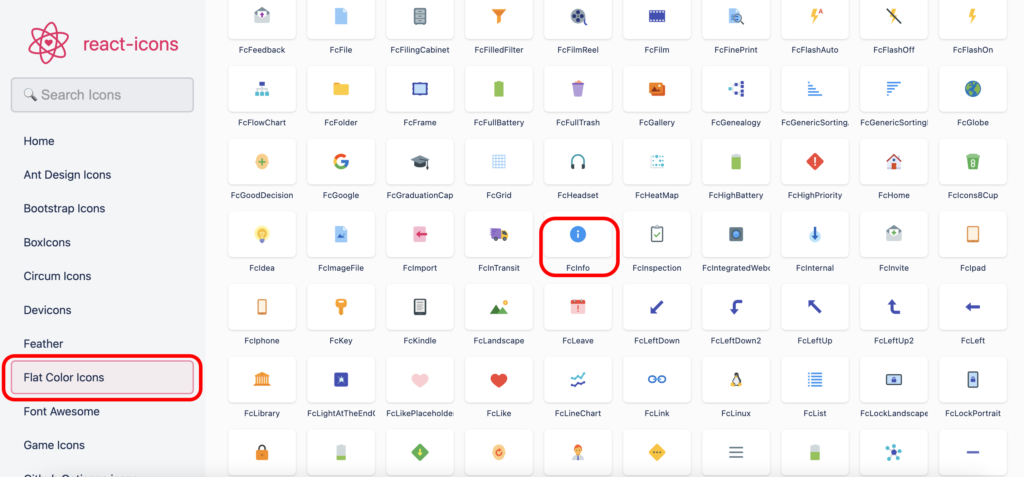
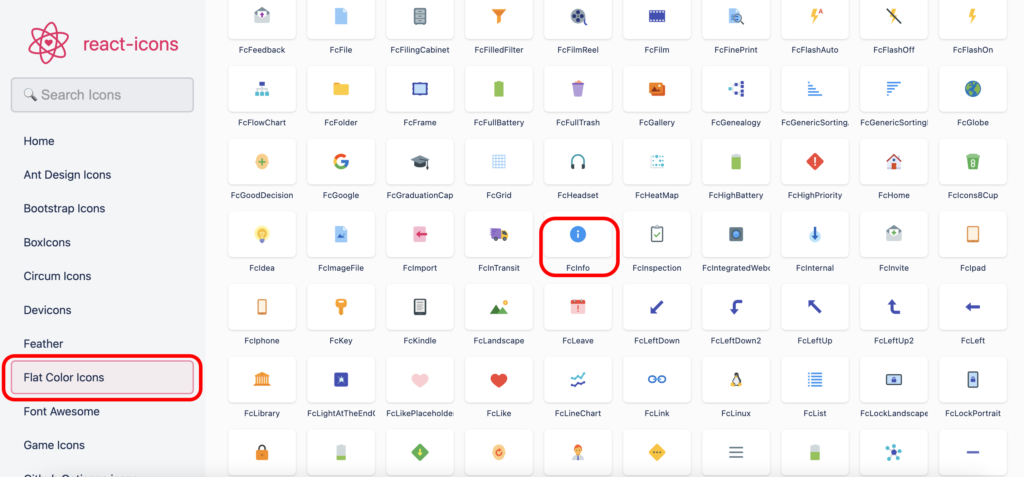
先ほどの公式サイトを見てもらって、左のアイコンセットを開きます。
すると、次のような画面になるので、アイコン名とアイコンセット名の短縮が確認できます。


これらを先ほどの
import {アイコン名} from “react-icons/アイコンセット名の短縮2〜3文字“
に入れていきます。



基本的に、公式サイトを見ていけば情報を拾えます!
アイコンの探し方
① 自力で探す
先ほどの公式サイトの左側、アイコンセットから自力で探します。
どんなアイコンを使うかがある程度わかっていれば探すことができます。



意外とアイコン眺めてるのも楽しいです。
自力で探せば、先ほどの画面のようにアイコン名とアイコンセット名がわかるのがメリットですね。
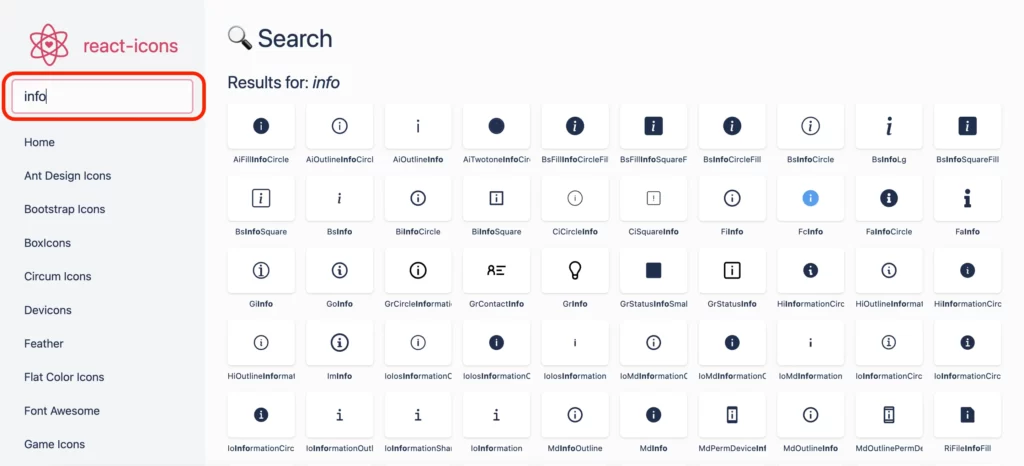
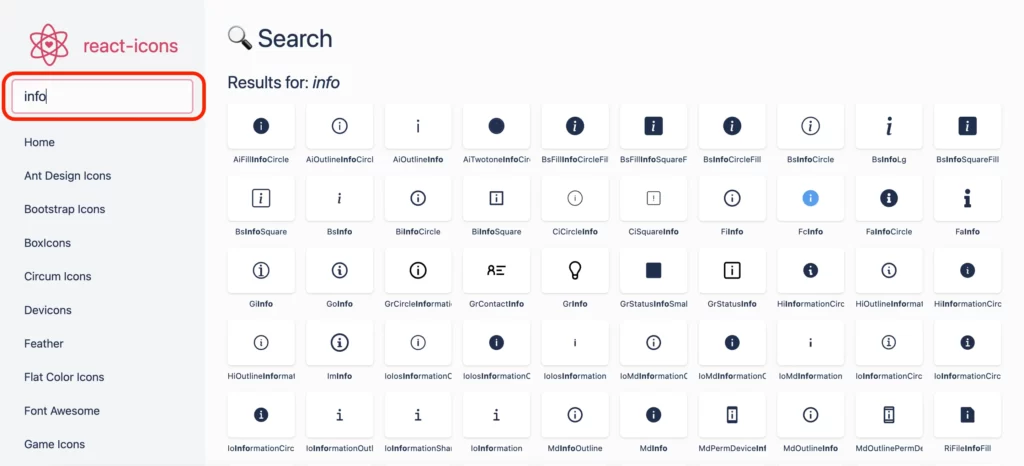
② 検索する
検索窓から検索もできます。


英語なのでちょっと検索しにくいですが、他のアイコン名からおよそのアイコン名を推測することができます。
このとき、正確なアイコンセット名がわからないのがデメリットです。
ほとんどの場合、アイコン名の頭2文字がアイコンセット名の短縮になっていますが、いくつか例外もありますので、なるべくちゃんと調べたいところです…。


アイコン名の頭2文字からアイコンセット名が推測できるので、一度アイコンセットを開いて確認しましょう。





要は「アイコン名」と「アイコンセット名の短縮」がわかればOKです。
React Iconsのカスタム
簡単なカスタムならプロパティの指定ですぐにできます。
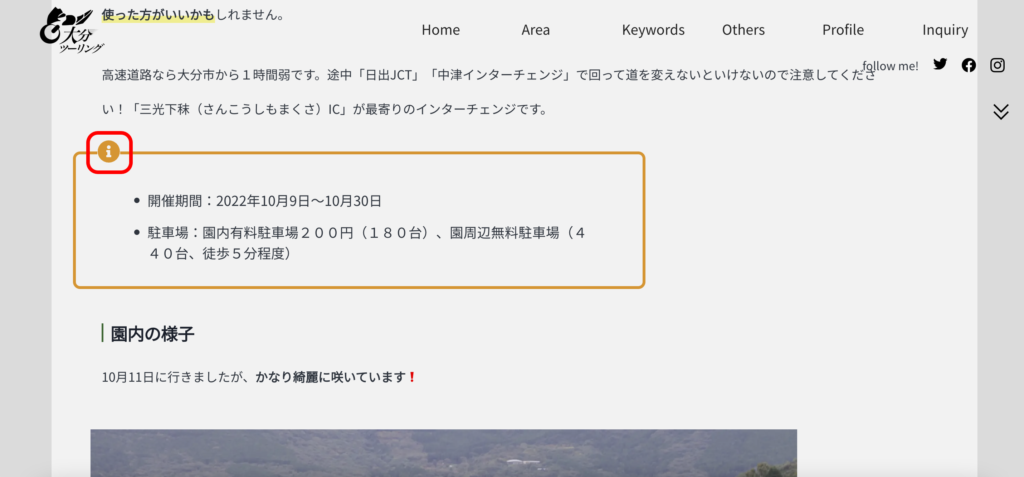
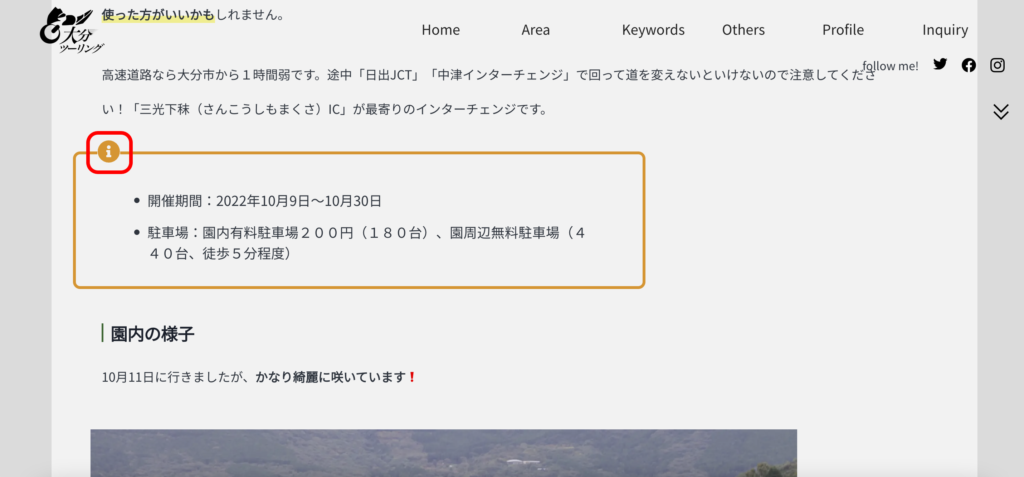
<FaInfoCircle className={styles.infocircle} color={"#e09200"} size={"2rem"}/>classNameでクラス名も指定できますし、colorで色、sizeで大きさを指定できます。



ま、色と大きさを指定できれば十分でしょ。クラス名も指定して、CSSのabsoluteを当てて位置調整をしたりできます。デフォルトでは透過も効いているので、状況によってはbackground-colorを指定する、などして使いました。
結果、React Iconsを使って、こんな感じに仕上がりました。


まとめ
Gatsbyでアイコンを使う方法を説明しました。
最初はFont Awesomeを使おうとしていましたが、インストールとかインポートとかがReact Icons以上に複雑で面倒です。
React IconsにもFont Awesomeが含まれていますし、特に理由がなければ「インストール・インポートが簡単」「種類も多く使いやすい」「カスタムしやすい」React Iconsの使用をオススメします!
Gatsbyを学習している方への私からのオススメ!
私が読んでよかったな、と思うGatsbyの学習をするのにオススメの本を紹介しておきます。
画も多くてとても読みやすく、ステップバイステップでGatsbyJSのサイトを作ることができます!
また、Gatsbyを学習する上で、Reactを同時に学習することもオススメします。
こちらも、まず構成や見た目がとても読みやすい本です。加えてReactに対しての専門的な知識を丁寧に学ぶことができます。ここでReactに対する基礎知識をしっかりしておくと、Gatsbyに対する見方が変わって、Webページをサクサク作ることができるようになります!
あと、色々と調べたのですが、Reactの学習ならUdemyもオススメです。必要な知識を1動画単位で購入できるので、学習に無駄がないです。Reactってあんまり学習できるプログラミングスクールみたいなのがないんですよね…。「React」と検索するだけで大量に動画がでてきます!











