PR
【GatsbyJS製ブログ】フォントをGoogleフォントに変更する

Gatsbyのデフォルトの日本語フォントはお世辞にも見やすいもの、とは言えません。なんかこう「海外産」って感じです。今回はフォントの変更をしていきたいと思います。

- Gatsbyのフォントをもっとカッコよく変更したい!
※ 2022年5月12日追記
「Typography.jsをインストールしてフォントを読み込ませる」とサイトのパフォーマンス的に非常によくなかったので、Googleフォントを自前で準備しておく方法を載せておきます。こちらがオススメです。
Fontsourceを使ってGoogleフォントをインストール
Gatsby製ブログを立ち上げてしばらく経ってから、ふと「パフォーマンスってどうなんだろう?」とLighthouseで計測した結果、びっくりするほど低かったんです。「爆速って言ってたじゃねぇか!!」とキレそうになったのは置いといて、経緯は別記事で説明しますが、大きな原因の一つに「Googleフォント」がありました。ですので、その対応をした健忘録としても残しておきます。
Fontsourceを使って自前でフォントを準備します。公式ドキュメントはこちら(英語です)。
この方法はフォントを個別にインストールするので、そのフォントを選びます。
GoogleFontsから使いたいフォントを選びましょう。
今回は「Noto Sans Japanese」をインストールしてみます。
使いたいフォントをインストールします。
$ yarn add @fontsource/noto-sans-jp「noto-sans-jp」の部分はインストールするフォントによって変えてください。こちらから先ほど選んだフォントを探してください。
それぞれのページはlayout.jsを使って作っていると思うので、そこでフォントをインポートします。
(layout.jsを使っていないページがあるときは、そこでもインポートしないといけないかもしれません。すいません、未確認です。)
import "@fontsource/noto-sans-jp"
…使うフォントウェイトが決まっている場合は(先ほどのGoogleFontsで確認できます)、そのフォントウェイトのみインポートすることもできます。これでさらにフォント周りが軽量化できます。
import "@fontsource/noto-sans-jp/400.css"
…あとはCSSでフォント変更するだけです。bodyのfont-familyプロパティに指定すると全体にフォントが適応されるはずです。
このページにも書いてありますが、以下のようにして指定します。/src/style.cssでサイト全体に関わるCSSの設定ができるので、ここのbodyに以下を加えます。
body{
font-family: "Noto Sans JP", sans-serif; //←これ
…
}こちらでフォントを選んだ際に、どのように指定すればいいかも書いてくれています。ありがたし。
 クマ
クマ結果こっちの方がわかりやすくて楽だった気がします。
こちらの方法をオススメしますが、一応以下にTypography.jsを使った方法も残しておきます。
BearFruitのマスコットキャラ「クマ」がLINEスタンプになりました!
プログラマーの心に刺さる、「プログラミングあるある」。毎日使いたくなること間違いなし!
Typography.jsをインストールしてフォントを読み込ませる
以下のコードをターミナルで打って、Typhography.js周りをインストールします。
$ npm install gatsby-plugin-typography react-typography typography


いつものように「yarn add」でもOKですよー。ここでプラグインをインストールするのに、このあと結局typography.jsを自分で作る、というのが違和感がありますが…。
gatsby-config.jsにプラグインの指定します。
plugins: [
…
{
resolve: `gatsby-plugin-typography`,
options: {
pathToConfigModule: `src/utils/typography`, //このディレクトリとファイルは後で自分で作る。
},
…今プラグインで指定したディレクトリ「/src/utils/」と「typogrtaphy.js」を自分で作ります。typogrtaphy.jsの内容は以下のように設定します。
import Typography from "typography"
const typography = new Typography({
baseFontSize: "16px",
baseLineHeight: 1.666,
googleFonts:[
{
name: "Noto Sans JP",
styles: ["400"],
}
],
headerFontFamily: ["Noto Sans JP"],
bodyFontFamily: ["Noto Sans JP"],
})
export default typographyこのtypography.jsはフォントの指定以外にもフォント周りの設定ができるので、お好みに応じてイジってOKです。ちなみにプロパティの例はこんな感じ。
- title: テーマのタイトル
- baseFontSize: 基本のフォントサイズ。デフォルトは16px。ピクセル指定。
- baseLineHeight: 基本のLine Hight。デフォルトは1.45。単位なし。
- googleFonts: Google Fontの設定。今回お世話になったのはコレ。
- headerFontFamily: ヘッダーに対してのフォントファミリースタックの配列。フォントファミリーは「このフォントの配列にあるやつ、前から順に使ってー」の意味。
- bodyFontFamily: ボディに対してのフォントファミリースタックの配列。
- headerColor: ヘッダーの基本フォントカラー。
- bodyColor: ボディの基本フォントカラー。
などなど。



他にも様々なプロパティがあるので、興味のある人はTypography.jsをチェック!英語だけど、プログラミング言語は万国共通!最後の方に各プロパティの説明があります。
CSSのfont-family設定を消去する
私の環境では、ここまで設定でフォントの変更が適応されませんでした。原因はCSSのfont-family設定にあります。ここでフォントの指定を別途しているので、上記の変更が適応されませんでした。私が使っているテンプレート「Gatsby Starter Blog」ではstyle.cssに記述していたので、ここを消去します。もし、他のテンプレートを使っていてフォントが適応されない場合は、CSSのfont-familyを探し出して、消去してください。
…
body {
/* font-family: var(--font-body); */ ←消去する。他にもあると思われるので、全部消去する。
font-size: var(--fontSize-1);
color: var(--color-text);
}
…CSSのfont-familyは全て消去してください。
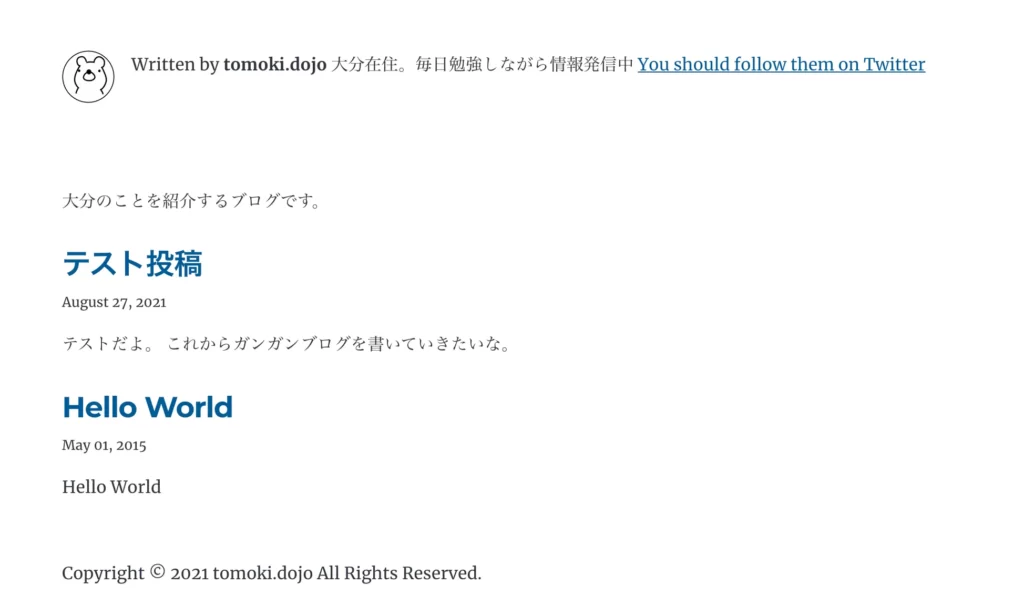
上手くフォントが適応されると次のようになります。


CSSのfont-familyプロパティでフォント変更
こちらはGatsby、というよりCSSの話になりますが、サイトの一部だけフォントを変更したい、という場合があります。
このようなときは、CSSのfont-familyプロパティで指定してあげましょう。
font-familyプロパティの注意点
いきなりですが、font-familyプロパティを使う際の注意点です。
まず前提として、font-familyで「このフォントを表示してね」と言っても、実際に表示されるフォントはユーザー側の環境に依り、指定されたフォントが無い場合は代替フォントで表示されます。
ということで、font-familyプロパティでフォントを指定しますが、「,」で区切っていきながら複数指定することができます。また、複数指定した場合、先に書いたフォントが優先となります。
加えて、フォントの指定方法ですが、フォントファミリー名と総称フォント名の2種類の指定ができます。
フォントファミリー名:いわゆる個別のフォント名です。”MS Pゴシック”や”メイリオ”など、指定する場合は””で囲み、正式な固有名称で指定します。
総称フォント:「ゴシック体」「明朝体」など、個別のフォント名ではなく、大きな括りのフォントです。例えば「sans-serif」という総称フォントはゴシック体の括りになりますが、この総称フォントには”Arial”や”メイリオ”などが属する、といった感じです。
font-familyプロパティの簡単な説明



使い方は次のとおりです。
.fonttest{
font-family: ”メイリオ”, sans-serif;
}タグやクラスに対して、
font-family: ”フォントファミリー名” ;
font-family: 総称フォント名 ;
でフォントの指定ができます。上記のように「,」で並べて書いても大丈夫ですが、先にあるフォントが優先されます。
上の例で言えば、フォントの優先順位は”メイリオ” > sans-serif です。



sans-serifはゴシック体の総称フォントです。”メイリオ”がなければ、sans-serifに属する他のゴシック体フォントで代替される、ということですね。
まとめ
フォントはサイトの印象を決める重要な要素です。サイトのニーズや世界観に合ったフォントを選べるといいですね。



そういうセンスも磨いていきたいものです。
次はヘッダーやフッターをパーツ化して、ビルドの際にテンプレートファイルに挿入していきます。
最近本格的にCSSの勉強を始めました。
WordPressでもGatsbyJSでも必要な基本的な知識「CSS」…これが奥深い。



もちろんCSSに関する基本的な知識はあるのですが、引き出しは多くしておきたいものです。
ワンランク上のホームページ、ブログ作成を目指して、特に「これはよかった」というオススメのCSS学習教材の紹介をしていきます。
動画編
Webデザインのオンラインスクールなどは沢山ありますが、数万円〜数十万円するので、なかなかハードルが高いですよね。
そこでオススメなのはUdemy。
このブログでもちょくちょく紹介させてもらっていますが、一つの講座買い切り、というのがありがたいです。
しかも、種類もかなり豊富!GatsbyJSの講座まである、というのは他ではなかなかないです。
そのなかでもオススメのCSSに関する講座を紹介しておきます。



CSSの講座とかは沢山あるので、「これよさそう!」と思ったものを探すのも楽しいかもしれません。
書籍編
CSSを実践的に書いていくなら、書籍も便利です。
本を片手にコーディング、というのは効率もいいですよね。
こちらもオススメの本を紹介しておきます。



CSSの基本ができている人が「次のステップに行きたいなぁ…」というときにオススメです。